#it’s surely because I don’t navigate through this web a lot but I don’t see a lot of icons of this handsome guy
Text
comfort.
pairing(s): Angel Dust x gn!reader
fic contents/warnings: probably ooc Angel, reverse comfort, i rushed the ending because i didn’t know where to go from there oops, mentions of abuse and a brief mention or two about sex, Angel’s hurt
authors note: woo first work on here :D it’s alright i guess, i haven’t properly written since like september lmao. also not proofread, although my mother did read the first few paragraphs and saw a few errors so thank you mom 🫶🏽
♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡
your head was just about to hit the pillow when the door creaked open, making your head snap towards it amidst the darkness of the room. the clacking of heels signaled one’s entrance. they were careful, attempting to stay quiet as they navigated their way through the darkness.
of course, you knew who they belonged to—especially when you heard the quiet hiss followed by a hushed curse.
“Angel?”
the sound of your voice caused a suspension in those very same footsteps. you heard another silent “fuck” as the owner of the voice slowly turned to you.
“i-i’m sorry, sugar,” ANGEL DUST apologetically stammered, tightening the pink, fluffed out robe around his slender form. “i didn’t wake ya, did i? what’re you doin’ up so late?”
you slowly sat up, squinting your eyes in an attempt to see him through the dark room. “no…no, i was just about to head to sleep, actually.” you reach over towards the nightstand and turned on the web-patterned lamp, now able to get a better look at your better half. the very moment the room was lit to that extent, the spider instantly tensed and clutched his robe tighter to his fluff, blinking narrowed eyes to adjust them to the sudden lighting. from where he stood, you could easily see the parts of him he tried to conceal, for your sake.
one of his eyes were starting to bruise—though, from where you sat, it was difficult to tell whether or not it was already there. there’s a dark blue circle on his neck, one that connects to the curve of his shoulder. you couldn’t tell if it was a bruise or hickey. there were probably more, but the silk wrapped around his body covered what you couldn’t see.
your eyes didn’t linger long—you made sure they didn’t. you knew he’d hate it if you stared at him while he looked so - was so vulnerable.
instead, you lightly tossed the covers off you, throwing your legs off the side of the mattress. you and Angel looked at each other, and, silently, you extended your arms expectantly. he gave you a skeptical look. “what’re ya gettin’ at?” he inquired, and you could hear the hoarseness in his voice. it must’ve been a rough night for him…obviously.
“is it so bad that i just want to hug you right now?” you watched as he took in a breath — almost like he wanted to say something smart in return, something filled with his usual sass and wit. but he didn’t.
his fingers tightened around the fluff of his robe, and, with small, reluctant steps, Angel Dust dragged himself over to you, suddenly feeling a lot heavier than he did when he first got back.
once he stood between your arms and legs, he looked down at you, his forehead creasing with the furrow of his eyebrows. you could see the tears gathering at his bottom eyelids, even if he did try to blink them away before they became noticeable.
you were taken slightly aback when he dropped to his knees, having to spread them on the floor a bit so he was able to shove the crown of his head into your stomach. it didn’t take long for you to cradle his head, soothingly running your fingers through his fur. in kin, his upper arms wrapped around you, the ones lower reaching up to grasp your wrists. his touch desperate.
“we don’t have to talk about it, sweetie,” you whispered, feeling his upper shoulders shake slightly as he took in a sharp, trembling intake of breath. “we can just…sit here. until you’re ready for bed.”
he sobbed quietly in your arms. “im tired, [nickname].”
“i know, baby.”
“why’s it always have to be me he plays with? why can’t i ever get a break? it’s- it’s like he knows to only call me in when i’m finally fine!”
“i know.”
“why does-“
you silence him by cupping his face, lifting his head to look at you. his fur was getting wet with his tears, and his makeup ran with the streaks. he hiccuped, tensing for a moment. he was still so, so unused to the gentle treatment, especially after such a night.
you don’t say anything. you just stroke his cheeks, your thumbs running over the pink freckles over his white cheeks as you looked at each other. you smile as he slowly leaned into your touch, closing his eyes as he tried to savor the feeling of comfort once more. your hands were so warm, so familiar. they almost instantly brought him back from his head.
you pull him back in, and he holds you tighter, desperate — but in a different font of it.
“An-..” you pause, looking down at him carefully. this wasn’t Angel Dust with you, not right now, and you knew that. “Anthony?”
he’s silent. but his hoarse voice sounds from where his head is, his voice slightly muffled.
“..yeah?”
“i love you.”
…
“i… i love you, too, [name].”
you both sat like that for a moment; you holding and comforting him, and him embracing the affection without any comments. he wasn’t tense anymore, relaxing fully in your entrusted hold on both him, and his beaten heart. you knew he trusted you. and he knew it all the same. it was hard for him to believe, and even grasp the reality of at first, but he…sort of came to terms with it.
“i just don’t understand how someone like you could love someone as broken as me.” he once told you. and you had no doubt that he was thinking it again, right in this very moment.
you didn’t say anything about it. you wouldn’t want to bring him down again after getting him calm.
instead, you proposed, “how about we go shower? you smell like sex, and i just got these sheets washed. i don’t want our bed smelling like an asshole.”
Angel let out a little laugh at your words, finding your own distaste (or, hatred, more specifically) for his “boss” amusing. “only if you join me,” he replied, looking up at you with a smile. you smiled back. “of course. i’d be stupid not to.”
“damn right, you would.”
you laughed, and he looked at you with a love-stricken gaze. one of which you returned.
he would be alright - he knew it.
and he had you to thank for it.
♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡ ♡
#➻. angel dust 🕸️#angel dust x reader#hazbin hotel x reader#angel dust x you#hazbin hotel x you#angel dust fluff#hazbin hotel fluff#angel dust angst#hazbin hotel angst#angel dust#hazbin hotel
580 notes
·
View notes
Text

how to design: guidebooks
Okay, so I’ll just be straight forward, there will be little about coding here and way more about the look, mental models and navigation design tips to make your guidebook more effective. After navigating a few rp sites and making MANY mistakes with guidebooks, I decided to make my own guide to making effective guidebooks for your rp site with all that I’ve learned.
First of all, let’s do some thinking here. The guidebook is the first place the players will be looking at on your website to decide whether or not they will be playing. Usually there is A LOT of information, about the settings, factions, powers, you name it. From a player's perspective, it's usually pretty overwhelming and exciting to go through this brand new universe they are emerging to. So it’s our job to make this experience as easy as possible.
How do we do that? Well, it’s mostly about navigation. How will you decide to guide your users through the site? What visual cues will you be giving them?
When it comes to online navigation, its very similar to navigating yourself through a physical place. You will usually use landmarks, visual cues, and signage. You will need to understand three things: where you were, where you are and where you want to be. Google maps is great at that, making it so easy that you can use the tiny dot to know which direction you are going (which is a life saver for someone like me who has no sense of direction).
What does that mean in a web scenario? Here are my five tips on making better designs:
Link states
Different states for left menu links (default, hover and active) will help the user understand where he is and where they can click next, making it look interactive and clickable. Something as simple as making active links bold or a different colour goes a long way.

Buttons & Spacing
Have you got buttons within the pages? Links that connect to the fc page or other pages within the website? Make them stand out! Sometimes, links get lost because they look too much like a simple text. So instead of blending it into the text, make that link stand out. You can do it by adding an underline (if you want to be subtle) or make the link look like an actual button.
Also, don’t forget to give proper spacing. Sometimes when there’s a lot of content, we feel the need to cram it all up to make it fit - but that can be confusing to the user. Make sure you provide enough space around the links and buttons to make them distinguishable and easy to read.

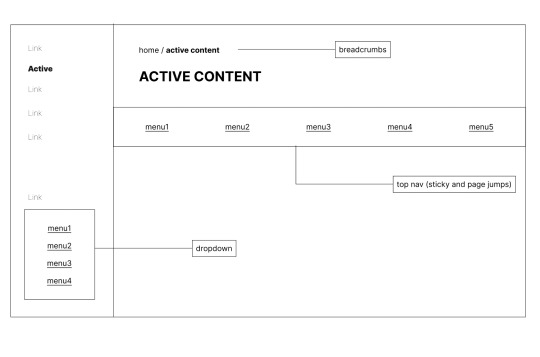
Other navigation Methods
Sometimes there is just a LOT of information. I mean a lot, and I’m always so impressed about how detailed some universes are - it's amazing. So, if that’s the case, perhaps consider other navigation methods, such as breadcrumbs, top navigation or a sub navigation bar. You may even go as far as drop-downs. Just remember to keep it consistent (more about that below) so the user always knows how to go around.

Location
Stick with familiar locations! This one I haven’t seen a lot, but thought I’d include. Don’t make the users relearn how to navigate! Stick to familiar locations - if you are trying to innovate, think of other ways that can help the user instead of confusing them. Top and left navigation are the most used for guidebooks.
Consistency and organisation
Last but not least. The way the information is organised is VERY important. I cannot emphasise this enough. The left navigation bar should always be the same, the items shouldn’t change and there should be clear indicators in the headings to show where the users are and how to go back. Headings should be the same all around. So, this one goes to both coders and site staff - organise your material. The hierarchy and grouping of the content will help to determine the structure of your guidebook.
That’s it! I hope you find this useful, and if you’d like more posts like this let me know - what kind of content would you like to see on how to design?
Any questions, ask box is always open! Would love to hear from other coders what their thoughts and tips are too <3
133 notes
·
View notes
Text
Hackers (1995)

Hackers is on the cusp of being a good film. Even if you don’t like it, you can understand its appeal. A product of its time (for the better I say) it may in no way reflects what computer hacking is actually like but the picture’s got plenty of style.
Dade "Zero Cool" Murphy (Jonny Lee Miller) is a prodigal hacker who has finally gotten off of his no-computer parole (as per a judge ruling). Now 18, he befriends a group of hackers at his high school and, while proving his computing skills, stumbles upon a corporation's extortion scheme.
In reality, hacking more often than not consists of guesswork. Is the password their birthdate? The name of their first pet? They seem to have a strange fascination for Deep Blue Sea, so perhaps you should try “shark”? Hackers dips its toe in this reality but if you can operate a computer in this film, you’re basically a wizard. Turn traffic lights on and off? Sure. Alter someone’s criminal record? Easy peasy. Why not go all the way and pronounce them dead? No problem. You'll either cringe at the inaccuracies or appreciate the 90’s-ness on display. Today, hackers are stealing your credit card information or locking you out of your computer unless you pay a ransom. Back when the internet was a new thing, being a hacker meant you were part of this elusive group that was “In the know”. It meant you knew how computers worked and that - if you were stealing from anyone - it was from a big corporation that was probably up to no good. You were a criminal, sure, but really, you were someone who had a cheat code to life, a person to be admired. That’s the headspace you have to put yourself in while watching this Iain Softley picture. If you can manage that, you'll have fun.
Even for the time, aspects of "Hackers" are flimsy. The characters are flat. Aside from liking computers and having a certain disregard for authority figures, you don’t know much about Dade. Similarly, his new friends Ramon “The Phantom Phreak” Sanchez (Renoly Santiago), Emmanuel “Cereal Killer” Goldstein (Matthew Lillard), Paul “Lord Nikon” Cook (Laurence Mason) and Joey Pardella (Jesse Bradford) are so thin they basically become generic hacker stand-ins. Angelina Jolie as Kate does a little bit better, mostly because she's the only female in the group and has more screen time than the rest, but even then, you wouldn’t know what to bring up in a conversation. At least they fare better than the picture’s villain, Eugene “The Plague” Belford (Fisher Stevens, looking an awful lot like Billy Mitchell). They all fit in this era of filmmaking, but there’s much more that could’ve been done with them.
One of the film’s most notable aspects has to be its visuals. “Wait, what? Isn’t this film about people typing on their keyboards?” Yes, but that’s not what you see. It’s not quite on the same level as Tron, which is really a fantasy film with a coat of “computer jargon” on top, but it’s getting there. When Dade and his friends hop online, the audience is treated to cool sights as city blocks turn into visual representations of what it would be like to navigate the web if websites where three-dimensional. We all know it’s nothing like that in real life, but it sure makes for some interesting images.
While Hackers does not reflect what breaking into a corporation’s server is really like, it does understand the mindspace of its people. It shows you that desire to stand out from the crowd, the need to create a new identity via handles, breaks down why someone would find it so exciting to spend hours (theoretically) pouring through code to find that one line that allows them access into a backdoor in a program. This is a wild exaggeration, but it has some distant ancestor that was the real deal. There are a few too many parts that’ll make you go “Come on, REALLY?” but I can still mildly recommend Hackers. (On DVD, May 4, 2018)

#Hackers#movies#films#movie reviews#film reviews#Iain Softley#Rafael Moreu#Jonny Lee Miller#Angelina Jolie#Fisher Stevens#Lorrain Bracco#1995 movies#1995 films
4 notes
·
View notes
Text
How to Choose a Web Host That’s Right for Your Business

If your business needs a website, then you’re going to need some form of web hosting.
But if you don’t work on websites for a living, then understanding how to choose a web host that’s appropriate for your business can be daunting, to say the least.
There are many different types of hosting, each with its own price points, features, and capabilities. And trying to figure out all this stuff can be pretty overwhelming.
But if you want to choose the web host that’s right for your business, then you’ve got to understand what each type of hosting is, and the benefits and disadvantages of each option.
So, if you’re asking yourself, “What is web hosting?”, wondering what makes a good web host, or trying to figure out how to choose a web host, then you’re going to want to keep reading.
Because in this article, I’m going to explain what web hosting is, and explore the various kinds of web hosting, including the pros and cons of each type, so you can choose the web host that’s right for your business.
What Is Web Hosting?
Web hosting is a service that allows you to make your website publicly available on the World Wide Web.
But what exactly does that mean?
Well, when you pay for a web hosting service, you’re basically just renting space on a special kind of computer called a server, where all the data and files required to run your website will be stored.
Then, when someone types your website address into their browser, this computer will serve all that information to them, so that their browser can access your website.
This service can be offered through the use of a dedicated computer, shared computer, or several other options.
READ: How to Protect Your Business Website from Hackers

When you have a website, you’ve got to stay on top of its security at all times, and that includes making sure it’s protected from hackers.
If you fail to do this, you’re putting your data, and that of your users, at risk, preventing users from properly accessing your website, and you can even hurt your search engine rankings.
So, if you have a website, and you’re wondering what you can do to enhance its security and protect it from hackers, then you’re going to want to read this article.
It explores the importance of protecting your website from hackers and offers several strategies to help you keep your website secure, including picking the right passwords, installing firewalls, and more.
Read more here.
How to Choose a Web Host
As I said above, if you want a website, then you need a web host.
But choosing the best web host for your business is essential to ensuring your website has what it needs to run efficiently and securely, so this is not something to be taken lightly.
At the same time, picking the most appropriate web host will ensure you’re not overpaying for web hosting that goes above and beyond the needs of your website.
In addition, you need to be aware of several common web hosting issues, such as problems with the control panel, and making sure to pick the right package, so you ensure you’re not going to be paying through the nose for things like additional domains or email addresses.
When it comes to control panels, you should do a good amount of research on whatever web hosting services you’re considering, so you can make sure that their user interfaces are intuitive.
Believe it or not, a lot of web hosts’ control panels are an absolute nightmare to navigate, so make sure to keep this in mind.
As for picking the right package, two important things to watch out for are the cost of additional email addresses and domains.
Especially if you’re expecting to see your business grow significantly in the coming years, then you’ve got to make sure you’re not going to get gouged if you want to take on additional domains, or need to assign email addresses to lots of new employees.
For example, some web hosting services will charge an extra $5 per month for each additional email address, so that gives you an idea of how expensive this stuff can get.
At any rate, selecting the most appropriate web host for your business can be a pretty tough thing to do, as once tried and true hosts often get bought out by bigger hosting companies, who will impose new policies and terms of service at random, and often degrade the quality of their customer support.
That being said, below I’ve listed several web hosting options, explaining what they are and exploring the pros and cons of each, so you can choose the web host that’s right for your business.
Shared Hosting
Shared hosting allows you to share the resources of a server with an unknown number of other website owners.
This is by far the most popular option, mainly because of its affordability, as it’s much cheaper to share space on the server than it is to rent the entire machine.
In addition to being the cheapest option, this kind of web hosting typically comes with a bunch of free features, such as the control panel, databases, and email inboxes.
This is also the easiest option to use, as these servers are preconfigured, and well-organized, and your hosting company does all the maintenance and security updates for you.
However, shared hosting does have its fair share of disadvantages, as well (no pun intended).
For one thing, you have no control over the software that gets installed on the server, which means you’re basically stuck with whatever your web host decides to give you.
And more importantly, with shared hosting, the server’s resources are shared among all the different accounts on the server, and so if one account starts to use a lot of resources, this can impact the performance of all the other sites on the server.
If your business has a simple website with generally static pages, then a shared hosting plan might be a good option for you, but if you have a large e-commerce site, or something with a lot of concurrent users, or a ton of images, then you might want to consider a different option.
Dedicated Hosting
Rather than share a server with who knows how many other users, dedicated hosting allows you to have a server all to yourself.
Dedicated hosting is a considerably less popular option, mainly because it is so much more expensive.
But, as the old adage says, you get what you pay for, and that is certainly the case when it comes to dedicated hosting.
Besides giving you access to a server that’s solely dedicated to your website, dedicated hosting also offers several other benefits, such as customization of the server’s hardware and software, expandable storage space, and full control of how the server is configured.
Simultaneously, because you have access to a dedicated server, the load times for every page on your website will be much faster, and because you’re not sharing the server’s resources, there’s no one else on the server who can impact the performance of your site.
And aside from the fact that this is by far the most expensive web hosting option, the other noteworthy disadvantage is that many of these packages do not include any kind of free support, so you may have to pay extra for that.
In any case, if you have a site with a ton of images, a lot of concurrent users, or one that requires a large database, such as an e-commerce site, and you want to ensure your website will be performing at its best, then this is probably your best option.
Virtual Private Server (VPS) Hosting
Virtual private server hosting utilizes virtualization technology to give you dedicated access to a portion of a server’s resources, along with a limited number of other users.
These plans typically come as a raw server install and don’t always include the software needed to run your website, which is definitely a double-edged sword.
If you’re someone who’s more tech-savvy, then this gives you the luxury of being able to log in to the server and install any software extras that you may need to operate your website, and you may also have the ability to choose which type of control panel software you want to use.
But if you don’t know anything about this sort of thing, then this can be a big disadvantage, not least because these kinds of web hosts are typically very hands-off with their servers, unless you request support, which could end up costing you extra, depending on what plan you’ve chosen.
This kind of hosting is somewhat similar to dedicated hosting, in that, aside from bandwidth, which is pretty tough to max out, the performance of your website will not be impacted by other users.
In a nutshell, VPS hosting is basically like the mid-tier option between shared hosting and dedicated hosting.
So, if you have a website with a medium amount of traffic that exceeds the limits of shared hosting, but doesn’t require the resources of a dedicated server, then this might be your best option.
How We Can Help You Choose the Right Web Hosting Service
While we don’t offer web hosting services ourselves, we’re extremely well-versed in everything having to do with web hosting, and can work with you to discover which web host is your best option.
All of our recommended hosts offer unlimited email inboxes and storage, free SSL, which can enhance your website’s security, and several will also give you a free domain for one full year.
We’re also more than capable of answering all your questions and offering additional tech support, which you may not be getting from your current web hosting service.
In any case, choosing a web host that’s most appropriate for your business is essential for the success of your website, and it’s a major decision that should be taken very seriously, as it could have a significant impact on your website’s performance.
So, if you’re still scratching your head trying to figure out how to choose a web host, wondering what makes a good web host, or debating whether you should renew with your current web hosting provider, it’s best to talk with someone who can give you the best advice for your business.
Are you wondering how to choose a web host that’s right for your business? We’ve been doing this for over 20 years, so we can help you make the right choice. Contact us today to find out more about what we can do for you.
To your business success,
Susan Friesen
1 note
·
View note
Text
Web Design Uk - 5 Essential Elements
Try this suggestion yourself and then try to enlist the help of some of your good. The more people you have to test out your web site, the more thorough your results is actually going to.
Many with the Turnkey Adult Web Businesses advertise in LARGE FONT that they feature you 100% of financial gain. Doesn't everybody? They lead it to sound like they are doing you some love. Profit is not revenue is the item? Maybe I miss the boat inside of this but 100% of the net profit could mean 50 cents for all I recognize. Watch these web design companies and educate yourself. You may need to swallow your pride and accept some blame for not thinking these crazy promises through.

When generating a good web site, your goal is must have easy for that user to achieve the information need. Use many descriptive titles each page; subtitles are along with a good clue. Provide an easy way for users to move between home page together with other pages, promote it easy to return towards the home page no matter how far a user has spread. Connecting all the different pages on the spot creates an effect of unity and receive. In general, you should try to keep your page under 100K. Anything higher are going to make it difficult for some users to navigate the page with enjoyment. If you offer any downloads while having web site, make sure you label them when higher than 100k.
Eigene Homepage erstellen lassen should consider simple colour schemes, and should consider staying out of black and white. Green, yellow, perhaps red might be very well as positioned on colour. You should limit your palette to two or three colours. It is very remarkable what a few good colours will perform for your message.
You can learn by reading all day long however, if it in order to online website training, set of training videos are perfect. It can make it easier to be which can see use need to be able to doing contrary to reading everything. Sometimes things can seem more complicated than might but if you are can watch genuine need to do, it could possibly make searches for seem a good deal easier.
Using proper and high-quality meta tags on much more . is important to proper Web Design and attracting more web site visitors. Quality meta tags will assist search engines index and present your how does someone their people. If you use irrelevant meta tags, instead of tags that describe your website's content appropriately, search will classify your site incorrectly you won't get yourself a lot of traffic.
Be clear on the objective of your website. Often websites try in order to become all in order to all people and they don't do whatever well. Instead focus on the few core items and do them really basically.
Pick a font promote it black (or dark) on a white (or light) backdrop. Don't get tempted to "do the intense graphics". Just because it's there doesn't mean you have to use it.
0 notes
Text
Here’s the Best Way to Make the Worst E-Learning Course
I haven’t taken a survey, but my guess is that most people will tell you they can’t stand when an e-learning course’s navigation is locked. And to compound the frustration, many of those courses are narrated by the world’s slowest talkers.
If a locked course is a frustrating experience, why do so many exist?
There are usually a few reasons. I’ll cover three common ones and some ideas on how to get around them.
Reason 1: Courses need to be locked so that all of the content is viewed.
The last thing we want is someone to continuously click the next button looking for an exit. If they do that, they’ll never get all of the important information.
In some ways that makes sense. My guess is that many people will try to click through the course as quickly as they can. And in doing so, they may miss critical information.
But locking the navigation isn’t the best solution because exposing them to a screen after screen of contents with bullet points doesn’t mean they’ll learn. It didn’t work in A Clockwork Orange and it won’t work for your e-learning courses.
Reason 2: That’s what my client wants.
Clients want all sorts of things that don’t always make sense. Locking the navigation is just one of them. They usually give the same rationale as the first point above—they want to ensure that people have gotten the information.
Is that really the goal? Getting information?
This is when we need to put on our performance consulting hats. E-learning courses are a solution to meeting an objective. They are not the objective. No organization says, “We need more e-learning!” What they want is people who are able to perform and meet the organization’s objectives. And the e-learning course is one of the ways they get there.
Reason 3: Regulations say we need one hour of training, so we set the course to last exactly an hour.
This has nothing to do with real learning so I have little advice to offer. However, one solution might be to get an enterprise Netflix account and insert that on the last slide using a web object. Let them take the unlocked course and if they finish early, they can watch something on Netflix for the remainder of the hour.
Joking aside, I’ve run into this a few times and here’s what I’ve done.
The mantra “the regulation states…” is repeated so often that we aren’t always sure what the regulation actually states. Review the regulations that dictate your course development. And then work within those constraints. You may find that you have a lot more freedom than you think. And there’s probably more creative ways to consume the time allotment than locking the slide navigation.
Simple Solutions to Locked Navigation
Here are a few simple solutions to help work through this issue.
Make it meaningful. The reason people click through the course content is because it doesn’t matter to them. They’re doing the bare minimum to get through the material. One way to fix the issue is to frame the course in a context relevant to their needs. If it’s relevant, they’ll be engaged and see the connection between what they do and the course material. This should slow down the clickfest.
Let them test out. If they already know the material, let them demonstrate it upfront. Give them a scenario or quiz to assess their understanding. If they can prove they know the material, then you don’t need to waste their time with the course. If they can’t prove it, then the pre-test failure has demonstrated their need to pay attention. This is also a great way to customize the learning experience and create a more adaptive process because you can direct them to the appropriate content based on how they performed in the initial assessment. An experienced person who makes good decisions gets one type of training and one who needs more support or remedial information gets another.
Design specific prove-it activities. Most likely the client commissions the e-learning course so the person can learn to do something. If the client desires specific actions from the learners, then design the course for the person to acquire and practice those actions. Instead of locking the navigation, put them in situations where they have to make decisions. And if you do need to lock it, use the prove-it activity as a way to navigate through the course rather than locked next buttons. In that sense, the course is still locked. But instead of locking the navigation it’s locked based on the person’s ability to demonstrate understanding.
Those are a few simple tips to help alleviate locked course navigation. What tips do you have for those who want to move past this issue?
Download the fully revised, free 63-page ebook: The Insider's Guide to Becoming a Rapid E-Learning Pro
Free E-Learning Resources



Want to learn more? Check out these articles and free resources in the community.
Here’s a great job board for e-learning, instructional design, and training jobs
Participate in the weekly e-learning challenges to sharpen your skills



Get your free PowerPoint templates and free graphics & stock images.
Lots of cool e-learning examples to check out and find inspiration.
Getting Started? This e-learning 101 series and the free e-books will help.
Here’s the Best Way to Make the Worst E-Learning Course Original Post at The Rapid E-Learning Blog
0 notes
Text
Hyūga Junpei from Kuroko no Basket 🍙
.
like/reblog if u save ₍ ᐢ. ༝ .ᐢ₎









bonus💗💗💗

#it’s surely because I don’t navigate through this web a lot but I don’t see a lot of icons of this handsome guy#anime#anime edit#anime icons#icons#anime packs#anime pfp#anime boy icons#anime boy#hyuga junpei#knb#knb icons#kuroko no basket#kuroko no basket icons#knb hyuga
76 notes
·
View notes
Text
home with you

peter parker x avenger!reader
w/c: 1.4k
warnings: NWH SPOILERS, swearing, angst here and there
summary: you remember spider-man, but you don’t remember peter... or so he thinks
a/n: this is my first official fic in god knows how long HELLO! it’s also my last of 2021 which is absolutely insane but i’ll save that sappy shit for a post of its own lmfhsjshs anyways a few of you requested something where the reader remembers peter after the spell so ask and you shall receive :D it’s mostly if not entirely fluff bc i feel like we’ve suffered enough already </3 much love and as always i hope y’all enjoy
-
“karen, which way am i-“
peter puffs air from his cheeks in frustration.
“right. this suit doesn’t have a karen.”
he squints to better see through the eyes of his mask, still getting used to navigating without stark tech. it can’t identify him anymore. despite his directional dumbness, he manages to expertly stick his landing when he arrives at the avengers compound.
it’s late, the moon shining down on peter as he tiptoes around in the grass. if he’s discreet enough, no one will ever know he’s here.
he’s not exactly sure why he’s here, though. you’ve all forgotten him. in order to quite literally save the world, that was the sacrifice peter had to make. it was thanks to a spell casted by doctor strange.
the team still remembers spider-man, just not peter parker. no one remembers peter parker.
not even his artificial intelligence.
nevertheless, peter found himself swinging over to the compound tonight. he’s now strolling about its lawn in secrecy. he misses this place and the people it’s home to, you especially.
you and peter instantly became close after joining the avengers. you’d always partner up on missions and unwind together on days off, enjoying each other’s company at any given chance. but, peter hasn’t heard from you since everything with mysterio happened.
he hopes the two aren’t related.
“hey, gang! how’s it shaking?” he pretends he’s chatting with the team. “me? i’m hanging in there… get it? hanging in there?”
peter clicks his tongue at his pun. he shoots a web at the side of the building, testing its formula.
being back at the compound is bittersweet for him. on one hand, it reminds him of simpler times. on the other, it reminds him of what he’s lost.
“god, this is lame,” peter groans. “what am i doing?”
out of no where, a bright light flicks on and illuminates the lawn. peter’s mind tells him to run, but his body freezes.
“shit,” peter mumbles, fingers frantically pushing on his webshooters.
nothing is coming out. that test web must have been his last, and he didn’t bring extra cartridges.
“shit, shit, shit!”
the main doors to the compound open, you running outside and right towards peter.
“spidey?” you shout to him. “is that you?”
this isn’t the reunion peter had imagined.
he animatedly holds up his hands in defense, taking a few steps to lessen the distance between you two.
“uh, yeah. how’d you… how’d you know?” he squeaks. “you tricked the motion sensor lights. so much for that agility of yours,” you jab a thumb up at the aforementioned lights.
oops.
“sorry,” peter apologizes, lowering his hands. “since when did we have those, anyway?” a small smile forms on your lips. “a lot’s changed since you’ve been gone, spidey,” you quip.
giving peter a once over, you notice the shimmery fabric and reinvented spider symbol he dons.
“seems like you’ve changed yourself. i almost didn’t recognize you with the new suit.”
you have no idea.
your smile disappears suddenly, replaced by a scowl. peter gulps.
“where’ve you been?” you demand, but it’s from a place of concern.
spider-man hasn’t made himself easy to find as of late. peter prefers it this way because it saves himself and everyone else the heartache. that’s why he’s been avoiding the team; facing you would hurt too much.
“did you check queens?” peter retorts. “i’m staying close to the ground these days.”
he puts his hands on his hips in an attempted power stance.
“where have you been, y/n?” he flips your question. “where were you when mysterio framed me for freaking murder, huh?”
you scoff at peter’s intimidation tactics. he’s never been good with those.
“i was off world looking for fury so he could clear your name, spider-menace,” you coolly reveal. “you ended up doing that yourself, though.”
peter stands down, his shoulders slumping.
that makes way more sense than anything he came up with.
“oh,” he quietly acknowledges. “why wouldn’t you tell me?” you meet his eyes. “i didn’t want you to worry about it… you worry enough as is.”
you grab one of peter’s hands, desperate for his touch after being so starved of it. peter slots his fingers for you to thread yours through them, which you do. he smiles to himself behind his mask.
he’s missed you so much. even though you might not be in peter’s life anymore, at least you’re still in spider-man’s.
“i’m so sorry about all this, peter. about your aunt…” you shake your head, your voice wavering. “i would’ve reached out sooner, but i thought you might need space-“
peter drops your hand, his eyes nearly popping out of his head.
you said his name.
there’s no way he heard that correctly… did he?
“what did you just say?” peter chokes out. “i thought you might need space?” you repeat, unsure of what he’s referring to. “no, no, no. before that,” peter rushes to get his words out.
you think about it.
“i’m sorry…” you answer, peter motioning for you to continue. “peter?”
he’s so shocked that he stumbles backwards and trips over his own two feet. he falls in the grass, so you link your arm in his to pull him forward.
“you okay?” you laugh.
peter yanks his arm free from your grasp, refusing your help up.
“no!” he yells out. “no, of course i’m not okay! you’re not supposed to know me!” unbothered, you brush a stray piece of grass off your shirt. “what’re you talking about, parker?”
he can hardly believe it every time his name leaves your mouth.
“the… the spell!” peter goes on. “i don’t understand, i thought it worked! how do you remember me?”
you’re starting to realize what he’s on about.
“you mean strange’s spell?” you ask.
peter nods, too stunned to speak.
“that only made the world forget you. i already told you, i was off world when he casted it,” you say as if he should’ve known all along. “a bunch of the team still remembers you, actually.”
his mind effectively blown, peter slaps a hand over his forehead. you chuckle at him.
“didn’t strange explain how it works?” you question, peter pinching the bridge of his nose. “we didn’t really discuss the details.”
you offer peter your hand again to help him off the ground. he accepts this time, getting to his feet.
“yeah, he has an unfortunate habit of doing that,” you confirm.
you tug on the bottom of peter’s mask, asking for permission to take it off. he flinches. no one has seen him without it since his identity was exposed.
then, he remembers it’s you.
it’s you, and you know him.
peter leans into your touch, allowing you to remove the mask. you do so slowly and with care. you appreciate each and every one of his features that you haven’t been able to as you go, grinning. his cheek now rests in your palm, skin to skin.
“i could never forget you, peter parker,” you murmur, tucking peter’s mask into his hand.
your lips press to his one wonky eyebrow that you adore. he closes his eyes, savoring the feeling.
“i missed this,” peter breathes. he reconnects your hands and places a kiss on your knuckles. “i missed you.”
“you should come inside, stay a while,” you propose, grin widening. “there’s some friendly faces who would love to welcome you back.” peter laughs quietly. “i’d love to be welcomed back.”
you tilt your head to the side, peter mirroring you.
“plus, a couple new additions to the team have been wanting to meet you,” you hum. pleasantly surprised, his brows raise. “yeah? like who?”
the two of you start walking to the compound, hand in hand.
“there’s shang-chi. he went viral for saving a bus full of people that drove off its tracks,” you mention. “bus boy? oh my god, i used to watch that video on loop! he’s, like, a legend!” peter gasps, you giggling at his reaction. “well, now you can tell him that yourself.”
peter listens intently as you fill him in on which other members have joined the avengers. he can’t remember the last time he was this excited about something, let alone the last time he was excited at all.
he’s glad the two of you could pick up right where you left off, like nothing changed even though everything has.
it’s good to be home.
it’s even better to be home with you.
#nwh spoilers#peter parker#peter parker fluff#peter parker imagine#peter parker x reader#peter parker x y/n#peter parker x you#peter parker x avenger!reader#peter parker angst#peter parker fic#peter parker fanfiction#peter parker writing#tom holland#tom holland fluff#tom holland x reader#tom holland x you#tom holland x y/n#tom holland fic#tom holland fanfiction#tom holland imagine
4K notes
·
View notes
Text
Twine Sugarcube 101
AKA, all you need to make a Twine game (I swear to god)
I’ve seen a lot of people go “Twine is too complicated for me :(” and give up before they’ve even started. And that makes me sad, partly because they’re giving up on a really cool hobby, and also because that’s false! It’s absolutely not too complicated for you!
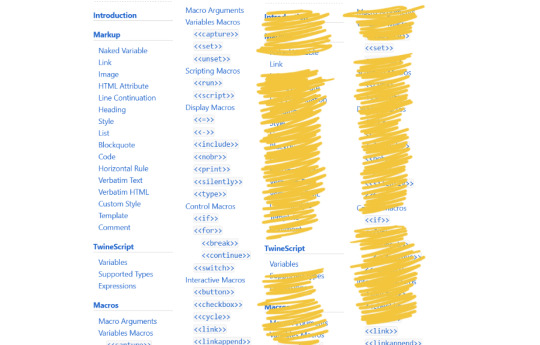
I think the problem is that people look up Twine, see the documentation, and go “There’s way too much there! I can’t learn all that!” Well guess what- you shouldn’t learn all that, at least not yet. As a beginner you can skip pretty much all of this:

(Ignore <<linkappend>> too, forgot to crop that one out)
That’s a lot more manageable, right? Below the cut, I’ll let you know how to use all those remaining important things to make your story! Warning- it’s quite long! You might want to read it in sections! And while I’ll try to keep it entertaining, it’s also a coding tutorial, so... y’know. Might not be the most exciting read if you aren’t trying to learn Twine.
Welcome to below the cut!
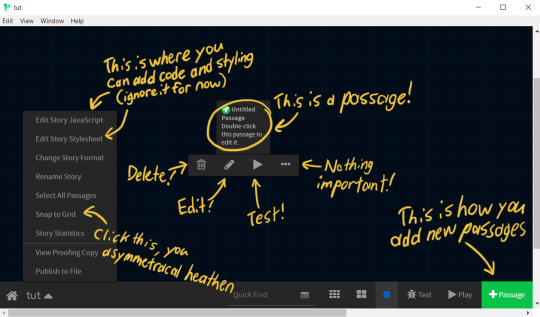
First off, make sure your story format is set to Sugarcube 2. On the right side of the home screen (with all your stories), click format and choose the one labeled “Sugarcube 2.x.x” then open a new story with the green button! Here’s what you’ll see and what it all means:

Passages are all like individual web pages that you navigate between to play the game. When they’re linked together they’ll be shown like this:

Anything you write in a passage will just be shown on screen as plain text, no code required! But if you want to make anything more than just one passage with a bunch of text, you’ll have to link passages together with...
Links!
A link is composed of two parts- the text you see on screen, and the name of the passage you’re attaching it to. These are enclosed in [[double square brackets]], with a vertical bar | or a little arrow -> between them. If you want to show the passage name instead of alternative text, you can just put the passage name in square brackets alone! So this in the editor:
[[Visible text|Passage name]]
[[Visible text->Passage name]]
[[Passage name]]
Will look like this in the story:
Visible text
Visible text
Passage name
And all of them will lead to the passage labeled “Passage name.” You don’t even need to create the passage- when Twine sees that you’ve linked to a passage that doesn’t exist, it’ll add that passage for you.
That’s all you need to know! Technically, all you need to do to make a Twine story is add those fancy links between passages. If you add your awesome writing skills, that story will be super cool!
...but you want to do some fancy shit, right? Well let me introduce you to the next step up in complexity,
Variables!
“Variable” is a fun, code-y way to say “a bit of information that can change.” You could say they... vary.
Variables are useful for keeping track of information. If the player chooses to be blonde instead of a redhead, you might want to bring that up again- but you probably don’t want to write an entirely separate story based on that choice, right? So instead you save that information as a variable.
In Twine, variables are written as words with a $ in front of them. So my hair colour variable might be “$hairColour.” If you just write the variable out without any code, Twine will print the information you put into the variable. So if $hairColour is set to “blonde,” this...
She had $hairColour hair.
Will become...
She had blonde hair.
The value in a variable can be a boolean (ie. true or false), a number, or a string (like “blonde” or “any other string of characters”). They can also be fancy stuff like arrays, but we won’t be touching on that.
You can use variables to keep track of a lot of things! For instance...
How much money the player has
Whether a player has a key
What the player’s name is
I keep mentioning the value of a variable or “setting” it, but how do you do that? Well, one way is to add it to a link. If you want a link to set hair colour to blonde, for instance, you could write [[Blonde|Next passage][$hairColour to “blonde”]]. Clicking on that link would forward the player to “Next passage” and set the value of $hairColour to “blonde.”
There is a better way of doing it, however, but we’ll need to talk about...
Macros!
A macro is a snippet of code that runs when you put a special code word inside these <<spiky boys>>. You can write your own macros with JavaScript if you’re smart, find them on the internet if you’re even more smart, or just use the ones that come built in with Sugarcube.
The ones we’ll be talking about, and the ones that are the most important for most Twine games, are <<set>>, <<if>>, and <<link>>.
<<set>>
The <<set>> macro allows you to, you guessed it, assign a value to a variable. For instance, if you want to set $hairColour to blonde... well, that’s all you need to do! It’s just:
<<set $hairColour to “blonde”>>
It’s important to remember with the <<set>> macro that strings (collections of different characters) require quotation marks around them to show the code that it isn’t a number or a true/false value. If you put quotes around a number and try to do math with that variable, you’ll get a big ol’ error message.
If you’re using numbers, you can also use JavaScript operators in place of “to.” Each one will perform a calculation on the variable if that variable is a number, and then replace the variable with the result. If you want to add $5 to the player’s $money, you could use this:
<<set $money += 5>>
The “+=“ will add the number on the right to the variable on the left. “-=“ will do the same for subtraction, “*=“ for multiplication, and “/=“ for division. Easy enough, just don’t forget the = sign after the usual symbol!
By default, the <<set>> macro will be executed as soon as the page it’s on loads. Sometimes that’s useful, but sometimes you would rather the player click a link that sets a variable- like if they choose a hair colour. You might also want the same link to set multiple variables, like subtracting money and giving them an item when they use a shop. How do we do that?
<<link>>
The <<link>> macro is also pretty simple. All it does is create a link, and when that link it pressed it executes whatever is inside of it. Here we’ll be using it with <<set>>, but you can use it with all kinds of different macros and even nest some of them to do really complicated stuff!
As an example, we want the player to click “buy key,” give the player the key, and subtract $5 from their money. Here’s how we do it:
<<link “Buy key”>>
<<set $key to true>>
<<set $money -= 5>>
<</link>>
The text the player will click is in quotation marks, and after all of the macros we need to execute we have to close off the code by adding <</link>>. Easy, right?
But other than printing them on the screen, what can you actually use those variables for? Well, for that we’ll be using...
<<if>>
The <<if>> macro is my favourite, hands down, because it’s an easy way of accomplishing hard stuff. Simply put, <<if>> will check if the thing you asked about is true, and if it is, it will do whatever you put inside of it.
Here’s a simple example:
<<if $key is true>>
[[Use the key|Progress]]
<</if>>
Whatever is inside the <<if>> macro will be executed if the “if” statement is true. In this case, the link “Use the key” will be printed on the screen only if the player has the key. This also applies to code- if you put a <<set>> macro inside, that macro would only set a variable if the player has the key.
Now here’s a more complicated example, to show everything the <<if>> macro is capable of. Here we also want to check if they’ve already opened the door, and display alternate text if they have no key and the door is locked.
<<if $key is true>>
[[Use the key|Progress]]
<<elseif $doorOpen is true>>
[[Walk through|Progress]]
<<else>>
You need to find a key.
<</if>>
I’ll break it down line by line to tell you what each thing does.
<<if $key is true>>
This line is the only necessary one- it checks whether $key has been set to true. You can check for any value that a variable can be, like a number, true/false, or a string. You can also check for other things with this macro- for instance, “isnot” will check that the variable isn’t equal to the value on the right. “gt” or “lt” will check if the variable is greater/lesser than the value on the right, and “gte” or “lte” will check if it is greater than or equal to the value.
<<elseif $doorOpen is true>>
This line allows us to check for something else within the same <<if>> macro. Once the game has checked the original <<if>> and found that it is false, it will move on to checking each <<elseif>> until it finds one that is true. You can have as many <<elseif>>s as you need, and they can check the same variable or different variables, but only the first true one will be executed! And, of course, you can’t use <<elseif>> on its own- it’s stuck to the <<if>> macro!
<<else>>
This line is the last resort- if the original <<if>> and any <<elseif>>s have all been false, the game will execute whatever is after <<else>>. Because of this, there can only be one <<else>> line within any <<if>> macro! If you don’t have an <<else>>, nothing at all will be executed, so whether you include one depends on the situation.
<</if>>
This closes off the <<if>> macro. Nothing special, but very important! Put it after the last piece of code or bit of text you want the macro to control.
Phew. That’s it! That’s all I wanted to show you!
Now, HOMEWORK!
Okay, not homework, just practice. Here are some things you can try building to practice all these tools and get comfortable with how they work!
A store system with different items for different amounts of money
A character creation screen, followed by a description of your character (with variables!)
A puzzle that requires you to choose the right answer to proceed
If you have any trouble, need to ask any questions, or if something in this tutorial wasn’t clear to you, please let me know- you can DM me or send me an ask anytime and I’m happy to answer any Twine questions you have. I hope this was of use to you, and have fun making games <3
#told you i was making a tutorial!#not crosshollow#tutorial#game dev#twine game#twine#interactive fiction#gamedev
2K notes
·
View notes
Note
So I had a coding question that I've been trying to find the answer for, for a while. I've tried searching up information online and such but haven't been able to find anything.
I was wondering though how exactly someone would go about creating a main menu screen with the whole being able to create a new game, load one or change the settings? Like I said I've tried searching it up but haven't been able to find anything except for information on creating a transition screen.
You’re going to need an understanding of CSS for this, but I’ll do my best to walk you through it, alongside some basic functions of the UIBar and UI APIs. Also, like pretty much anything to do with coding, there is more than one way to do something (and there may be a more efficient/effective way than mine).
Like all of my tutorials, this is written for SugarCube 2.34.1. Since this one mainly deals with CSS, I’m sure you could adapt it to another format, but I’m not familiar enough with Harlowe, Snowman and Chapbook to add specifics.
Additionally, I use the Twine 2 editor version 2.2.1. This tutorial can be used with later versions; some of my example images may look not look exactly like what you have because later versions of the editor launch test files in your default browser (the 2.2.1 version creates its own mini-browser).
Making a Main Menu Page
Step 1: Hiding the UI Bar
If you want a clear main menu page without the UI bar, you can hide it in several ways.
<<run UIBar.destroy();>>
This will remove the UI bar completely from your game. Not recommended unless you have an alternative way of adding access to the Save, Settings and Restart functions.
<<run UIBar.stow();>>
This stows the UI bar. It will still be partially visible on the side and the player can interact with it to open it. The UI bar can be unstowed manually (without needing the player to do it themselves) on the next passage with:
<<run UIBar.unstow();>>
If you don’t want the UI bar to show up on your main menu, but you want to have access to it later, you can use:
<<run UIBar.hide();>>
To bring it back, you will have to use the following on the passage where you want the player to have access to it.
<<UIBar.show();>>
You may want to use the stow/hide and unstow/show functions together. Hiding the UI bar only makes it invisible; it will still take up space on the left-hand side of your game. Stowing and hiding it makes it a little more even.
To use them together, you can do this:
On the passage you don’t want the UI bar:
<<run UIBar.stow();>><<run UIBar.hide();>>
On the passage you where you want to restore the UI bar:
<<run UIBar.unstow();>><<run UIBar.show();>>
TIP 1: Using <<run UIBar.stow (true)>> gets rid of the slide animation as the UI bar collapses/restores, so you may want to use this so you don’t have any weird animations when you menu passage loads.
TIP 2: If you main menu is the first passage of your game, you can run the scripts for storing and hiding the UI bar in your StoryInit passage and it will run it when your game loads.
TIP 3: You can also use the Config API to have the menu bar be stowed automatically when your game starts.
Pop this code into your Javascript:
Config.ui.stowBarInitially = true;
However, if you have any links that navigate back to the main menu without restarting the game, the UI bar will be in whatever state the player left it in last. If you can only access the main menu by launching the game or hitting restart, don't worry about this.
If you want to double-check the SugarCube documentation for these functions, see here.
Step 2: Tagged Stylesheets
If you want to create a menu page that has a different appearance to your game’s default look, you can do so by using a tagged stylesheets. When using a tagged stylesheet, every passage with the same tag will have its appearance overridden to match what you’ve adjusted in your Story Stylesheet.
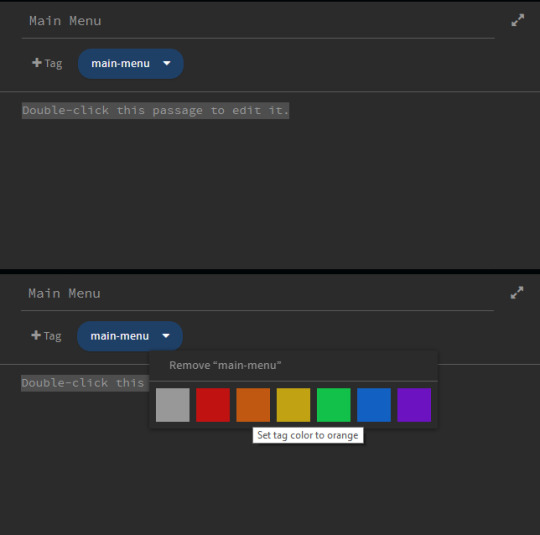
Let’s make one called main-menu. You can tag passages like so:

You can also tag the passage a different colour to make it special passages like this one stand out.
Step 3: Adding CSS
Now that the passage is tagged, you need to add a new CSS class to your stylesheet to change its appearance.
To change the appearance, you need to decide which selectors to target and what about them you want to change. Every default SugarCube game has the same set of selectors (you can find them here in the documentation). The most important ones are:
body – the body of the page. You can use this to change the foreground and background colours.
.passages – the element that contains your game’s main text. This is where you can change things like the colour that displays behind your game’s text, the font family, line height, letter spacing, all that stuff.
For the sake of this example, I am going to use the default SugarCube stylesheet and edit it from the ground up. You can find the code for SugarCube’s built-in stylesheets here.
In your stylesheet, you will want to use the tag you created earlier as the new class name.
.main-menu
Put this with the selectors you are going to change.
Let’s start with the body.
body.main-menu {
color: #fff;
background-color: #000;
overflow: auto;
}
The color property controls the colour of the font. Here I’ve set it to the hex code #fff and the background-color #000.

So now I have a black page when I start the main menu passage, and thanks to the code for the UI bar I put in earlier, the UI bar is gone.
Adding a Background
Now, we might want to spice up the background with an image to make it more interesting.
To add an image to the background, you need to use the background-image property.
body.main-menu {
color: #fff;
background-color: #000;
background-image: url("images/main-menu.jpg");
background-attachment: fixed;
background-repeat: no-repeat;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-position: center center;
overflow: auto;
}
You can read more about the different background properties and what they do here on W3Schools, but the code above will center your background image in the middle of the page and also make sure that it covers the entire container.

IMPORTANT: If you intend to upload your game as a ZIP file containing a .index HTML file (this is recommended if you have a lot of image assets or don’t want to link to an outside host, like imgur), you will need to use relative paths with any image URLs in your game.
Relative paths mean that the file is relative to the directory it’s in. In the example above, you can see that the background URL is "images/main-menu.jpg". This means that when the file is uploaded to itch.io, it will find the file—main-menu.jpg—inside the images folder, regardless of where the images folder is located.
For reference, this is what my game assets folder looks like for Wayfarer:

Relative paths are different than an absolute path, which begins with the drive letter. For example, the main-menu.png may be stored on my personal computer in a path like this one: C:/game/images/main-menu.jpg.
If I use this absolute path in the game, the image asset will not show up for players once it’s uploaded to itch because the image is not hosted on the player’s device in C:/game/images/main-menu.jpg.
This can cause some finnicky issues with the Twine 2 editor because the editor cannot find and display images from relative paths (unless you’ve put the editor in the same directory as the one you’re storing your assets in; I haven’t bothered to try this, so I’m not sure).
While working on your game in the Twine editor, you may need to use an absolute path to see what your asset looks like while you're editing. When it comes time to publish, make sure you switch it back to a relative path, otherwise the image will not load for players.
Step 4: Adding & Styling Links
Now that we have a background, we’ll want to tackle the links themselves.
Adding Links
You can link to the starting passage of your game using your preferred method—the [[ ]] link markup, the <<link>> macro, etc.
But for Saves and Settings (and also a Resume Game link, if you’re using the autosave feature), you’ll need to manually call the functions for accessing those dialogs. You can do that with this code here:
This will add a Load Game link that opens the Saves dialog when clicked.
<<link 'LOAD GAME'>><<run UI.saves();>><</link>>
This will add a Settings link that opens the Settings dialog when clicked.
<<link 'SETTINGS'>><<run UI.settings();>><</link>>
This will add a Resume Game link that loads the player’s last autosave.
<<link 'RESUME GAME'>><<run Save.autosave.load()>><</link>>
TIP: To enable autosaves on your game, add this code to your Story Javascript:
Config.saves.autosave = true;
This will autosave on every passage.
Config.saves.autosave = ["bookmark", "autosave"];
This will autosave on passages tagged bookmark or autosave.
Styling Your Game Title & Links
So this is where you can get get fancy with your CSS. For now, we’re going to keep everything within the .passage element (which is where any text inputting into the editor goes), but I will show you how to move the links and title to wherever you want further down.
Importing Fonts
First, go font shopping.
Google fonts has a very large library of free-to-use fonts that you can import directly into your game via your Story Stylesheet. After you browser Google fonts for the fonts you want to use, scroll down to the Use on Web section and click @import. Google will automatically generate the code you need to import the fonts you want to use.
Ignore the <style> </style> and copy everything else inside it and paste it in the top of your Story Stylesheet.
For this example, mine looks like this:
@import url('https://fonts.googleapis.com/css2?family=Almendra+Display&family=Nova+Cut&display=swap');
TIP: If you are importing fonts that a bold weight and italics available and intend to use bold and italics, make sure you import the bold weight and the italic versions of the font as well as the regular one. This will stop your fonts from having weird printing issues when you use bold and italics (especially on non-Chromium browsers like Firefox).
Below the import button, Google will show you the CSS rules for each font family. Keep these in mind, you’ll need them later. Mine, for this example, are like this:
font-family: 'Almendra Display', cursive;
font-family: 'Nova Cut', cursive;
Basic Styling
In your stylesheet, you’ll want to target the .passage element with the .main-menu class.
.passage.main-menu {
background-color: transparent;
font-family: 'Nova Cut', cursive;
font-size: 3.5em;
text-align: center;
}
Make sure there isn’t a space between .passage and .main-menu, otherwise it won’t work!
Here, I’ve changed a few properties.
font-family – this changes the font to Nova Cut
font-size – this changes the font size. I’ve used the unit em, which is relative to the element size (you can read more about CSS Units here)
text-align – this centers the text to the middle of the .passage element
I have also added:
background-color: transparent;
This makes the passage background transparent so you can see the background image. This is only necessary if you’ve added a background-color to your default passages.
Now, for the links.
Links have their own separate selector.
a means is the link as it usually displays
a:hover is the link when the player hovers their cursor over it.
It's generally a good idea to use different colours on the links—one for the normal display, one for the hover—so the player can visually see that they are hovering over a clickable link. If you don't want to use different colours, you should consider using some other visual cue to make that differentiation.
.passage.main-menu a {
font-family: 'Nova Cut', cursive;
color: #C57C25;
text-decoration: none;
}
.passage.main-menu a:hover {
font-family: 'Nova Cut', cursive;
color: #dcb07c;
text-decoration: none;
}
I’ve added an additional property here:
text-decoration: none.
This gets rid of the underline that happens on all default links in the default SugarCube stylesheet. Currently, this only targets the links on passages tagged main-menu; if you want to get rid of the text-decoration on all links, you can change the styling of your links like so:
a:hover {
text-decoration: none;
}
Choosing Colours
If you’re not sure where to start when it comes to picking hex codes, color-hex.com is a really helpful site. It gives you related tints and shades of for every hex code, which makes it a lot easier to find colours that are slightly darker or slightly lighter than your base hex code.
For choosing colours initially, there are plenty of hex code colour palette generators available online. One of my favourites is the one on Canva, which lets you upload an image and then it creates a colour palette from there. You might not want to use the exact colours it pulls, but checking the colours on color-hex can help you narrow down something that works for your aesthetics.
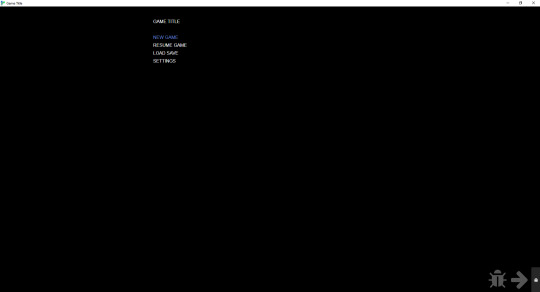
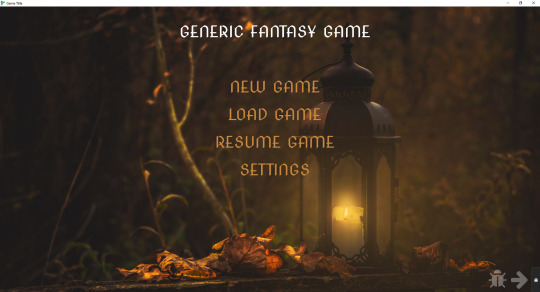
This is what our template now looks like:

Giving the Title a Unique Style
Right now, the title is styled by the .passage.main-menu selector and it’s default font size and font type is the same as the links below it.
If you want to style it differently, you can make a new class for it. In this case, I’m going to drop the .passage.main-menu and make a class called .game-title.
.game-title {
font-family: 'Almendra Display', cursive;
color: #ca893a;
line-height: 1.0;
font-size: 1.8em;
text-shadow: 1px 1px #dcb07c;
}
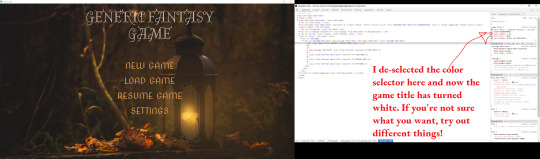
Because the font I selected didn’t come with a bold version, I cheated a bit a used the text-shadow property to bulk it up. I also had to adjust the line height. SugarCube’s default .passage styling gives everything a line height of 1.75 and there was too much space once the new font family and font size were applied.
To add this styling to your title, go into your main menu passage and wrap your game’s title in a span, like so:
<span class="game-title">GENERIC FANTASY GAME</span>
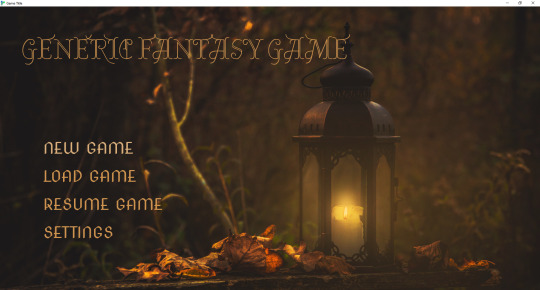
It now appears like this:

TIP: If you want to play around with your appearance, you can use your browser’s Inspect tool to see the page’s CSS and play around/edit it. Either right click and hit Inspect or hit CTRL + SHIFT + I to open the Inspect tool. Once opened, you can go in and adjust things. If you make and a change and like it, remember to copy the code over to your stylesheet before you close the inspect tool.

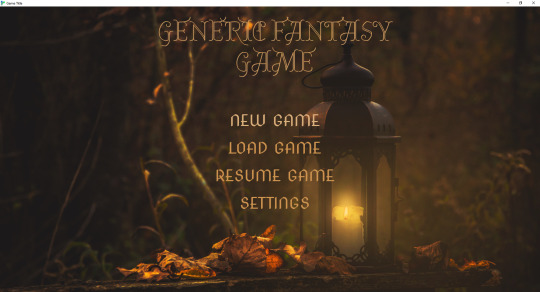
Placing a Title & Links Outside the .passage element
If you want your game title and menu links to be elsewhere on the page, you’re going to need re-write some of your CSS and add some additional CSS.
The first thing is that you’ll want to remove the styling from .passage.main-menu. I’ve left background-color to transparent, but you’re not going to be using this to style your game title and menu links.
.passage.main-menu {
background-color: transparent;
}
For the title:
I’ve created two elements, one called .main-title and one called .main-title-item.
.main-title creates a container that will hold the title. This is what I use to tell it where on the page to appear.
.main-title {
display: block;
justify-content: space-evenly;
position: absolute;
top: 10%;
left: 4%;
}
.main-title-item styles the actual text.
.main-title-item {
font-family: 'Almendra Display', cursive;
text-transform: uppercase;
font-weight: normal;
font-size: 6.5em;
line-height: 1.0;
text-align: left;
color: #cf944d;
text-shadow: 1px 1px #cf944d;
}
To apply this to the game title, go back to the main menu passage and apply your new elements to the game’s title:
<div class="main-title"><span class="main-title-item">GENERIC FANTASY GAME</span></div>
For the menu links:
Here, we’ll do something really similar—a container to hold the links and a separate element to style them.
.subtitle {
display: block;
flex-wrap: wrap;
flex-direction: column;
width: 60%;
justify-content: space-evenly;
position: absolute;
top: 46%;
left: 8%;
}
.subtitle-item a {
font-family: 'Nova Cut', cursive;
font-weight: normal;
font-size: 3.5em;
text-align: left;
color: #cf944d;
line-height: 1.3em;
}
.subtitle-item a:hover {
font-family: 'Nova Cut', cursive;
font-weight: normal;
font-size: 3.5em;
text-align: left;
color: #dcb07c;
text-decoration: none;
}
Go back to your main menu passage and apply the elements. Because all of the menu links will be in the same box, you only need to open/close the .subtitle element once.
<div class="subtitle"><span class="subtitle-item">[[NEW GAME]]</span>
<span class="subtitle-item"><<link 'LOAD GAME'>><<run UI.saves();>><</link>></span>
<span class="subtitle-item"><<link 'RESUME GAME'>><<run Save.autosave.load()>><</link>></span>
<span class="subtitle-item"><<link 'SETTINGS'>><<run UI.settings();>><</link>></span></div>

If you want to change where the title and menu links appear, you can use the Inspect tool to figure out different percentages and spacing until you find something that works for you.
There are a lot more things you can add (like animations that appear when you hover your cursor on the link), but I’ll leave it there for now.
Additionally, if you intend to make your game mobile compatible, you’ll want to read up on media queries and learn how to adjust font sizes and any other units of measurement for different viewports. This is how you shrink things appropriate to fit on small screens.
I hope this helps! If you have any questions, please let me know. I’m still a newbie at CSS (so I’m sure there are ways of doing things more effectively), but these are some of the things that I have helped me along the way.
101 notes
·
View notes
Text
anniversary
It has now been a year since I left my space @coffeeandmoonthoughts. Everything is still there and I haven't touched it. R hasn't bothered me here. I changed my phone number, I moved, I went private. I wasn't going to leave. I was going to put up with it. I got inboxes tearing me down on every level and then apology after apology - strange words that sound like heartfelt I love you’s and respect you’s and you didn't deserve it’s and some anonymous I'm proud of you’s that might have came from him but I'm not sure. My nerves were a mess. I was on guard logging in, wondering if I'd have something from him waiting on me. I blocked him over and over. I took some weeks off once to save my mental health during the other things I was dealing with. I just... stuck around even though the streets of this place were dull and scary... I think I just really need a hug, like, for a very long time, long enough to feel my shoulders relax and my nervous system calm down. I was convinced to leave the space in March but I really held out. Just before that I ran into an old friend who I still care a great deal about who helped me once and then twice and welp, that was it and it was a mess and I still feel a lot of things and don't want to get into it. With anyone, ever. My life has been the longest string of strange coincidences. I wouldn't know where to begin. I’m terrible. Here’s the thing, I understand. We all go through things so I give passes. I can't help it. I’ve made mistakes too, so I already know and being judged gives you a massive distaste for it. But there is a problem with that kind of thinking on this sort of scale. Those are... boundary issues, I know. I work on that. Clarissa Pinkola Estes says “Every woman knows there is deadliness is being the too sweet self for too long.” I built so much from learning that. Talking with R is like navigating a minefield. It’s easy to lose sight of the ground and I get a little lost spinning around so I am especially careful. I walk softly but sometimes I carry a big sword. Sadly, I popped up here and moonness isn't even a word. The transition was like pulling teeth. I was just in a whirlwind of confusion at all times. It was.... dramatic. That space was my home but it wasn't my beginning. I started at theorganiccoconut and lovetheorganiccoconut. I deactivated those and restarted under fit-as-fxck and coffeeandmoonthoughts which was special to me. I did a lot of processing there but not as much as I did before that one. I spent the summer before I deactivated theorganiccoconut running through much of my life and entire diary entries, some written like a story. It was heartbreaking for me to read some of those things but I had to do it, from childhood to adulthood. I wrote entire stories about nights I went out, trips. I kept every letter from my grandfather asking if I needed help. “Think for yourself, get an education and reach out if you ever need help.” I never wrote anyone back. It was a terribly complicated web to navigate and there were breakages everywhere. I couldn't keep anything straight, you have no idea. Thinking back overwhelms me. The things I have discovered or come to terms with make me swallow hard. I was sort of uh, stuck, you could say, in a series of unfortunate events. It was a swirling shit vortex that just leaves me... tired now. Before I did that, I stored trip photos, little talks, long thoughts. I had one specific terrible moment of me venting about a boyfriend when I had no where else to write and didn't want him to find it. Kinda crazy, the things it takes you to see things as they are. Some particular posts would make me cry for myself even now. Never again. Never again. That shit was hard and now it’s all a part of me, who I am and who I was all deep inside of me and hopefully never clouding over the person I am now. We are so attached to our stories because sometimes it feels like the only thing that makes us feel real. I was here. I did this. I felt it. I had a life and things happened - terrible and beautiful things and that makes me real even if no one else sees it. Sometimes I feel like theres so much terrifying in mine it makes the rest hard to see. How does someone get passed something like that, I don't know. You carry the pieces with you and they live quietly inside of you. You're a strange soup hoping maybe someone else can stomach you. So here I am.
“But I want the story to burn me. I want the page to crisp my fingers.” - Dorothy Allison. Well, mine did. It burned me through and I don't need to see the look on your face to know my hands are covered in ash.
10 notes
·
View notes
Photo



baila | peter parker
summary: peter and you spend the night together to study but after a couple hours of Going Through It™, peter has taken it upon himself to lift your mood with a couple surprises and a bulletproof plan to run away
pairing: peter parker x reader
words: 1.6k
warnings: language, fluff
a/n: is this a love letter to brazil? is it compensation for my desperate desire to travel? or just a comfort read to everyone who’s struggling with exams and assignments? it’s both. enjoy x
song: baila by now united
─── ・ 。゚☆: *.☽ .* :☆゚. ───
“Oh my god,” you groaned. “Not even the French know how to use the damn Subjonctif. Why do I need to know?”
When the first two tries at conjugating your verbs proved unsuccessful, tempers frayed even more. You shucked your pen over your shoulder and burrowed your face in your arms.
“That’s it. I give up. This is my capitulation. France can own my soul.”
Peter quirked a brow as you ripped out a white sheet of paper and waved it half-heartedly. This had been your fourth time declaring defeat that night and it was barely 10 o’clock. Peter had kept quiet the whole time, watching in amusement as you navigated between doing Math homework and studying for your French test.
At some point, he even caught you rattling off numbers in French under your breath, and he was 90% sure you weren’t even aware of it.
Peter had suggested multiple times that you should take a break, but you had only dismissed him with a lazy wave and a string of uncoherent French vocabulary. So for the most part, Peter stayed out of it. He knew that he couldn’t help you anyway since he took Spanish.
Only now, you were humming what sounded a lot like a drunker version of the national anthem of France, so Peter picked up the pen that you had tossed on his chest and rolled out of his bunk bed to shuffle over to where you sat at his desk.
He wrapped his arms around your shoulders and rested his cheek against the top of your head. “This bad?”
“Have you not been here for the last four hours?” Your voice came out muffled. “I’m this close to selling my identity to avoid that stupid test tomorrow.”
Peter fought off a smile. “Oh yeah?” You nodded. “Where would you go then without an identity and any money?”
You finally lifted your head and looked up at Peter’s face. “First of all, rude. Second of all—” You rolled back on Peter’s chair and stared at the crumpled world map tossed on the ground. You couldn’t remember a time where it was properly stored anywhere else. It made you wonder if Peter had intentionally placed it there as an artistic choice, but you weren’t here to question his taste.
You bent down to pick it up, dusting some chips crumbs off it while laying it on the desk. “How about Finland?”
“You hate the cold,” Peter said flatly and leaned against the desk. “How about Italy?”
You considered it. “Sounds like heaven. But it’s too close to France.”
“So?” You gave him a long look until Peter snorted. “Just stay in the south then.”
“Can’t. The temptation’s too big. They have baguettes and croissants, Peter. I’m not strong enough to resist that.”
Peter hummed slowly and bent down to hook his chin over your shoulder. He scanned the map for a moment, then said, “Stay on this side of the planet then. Ever been to Brazil?”
You shook your head. “I haven’t, but it does sound promising. Brazil is beautiful.” You jumped to your feet. The idea of running away to travel and see the world sent waves of bliss through your body. The map was clutched to your chest. “Can you imagine living in a warm place near the ocean, watching the sunset on the beach and learning about the culture? The gorgeous nature? Trying out new food? That sounds like a dream!”
Peter donned a half grin. He made a little gesture at his chest that you thought was supposed to mean he was curtsying or bowing or something sarcastically gentleman-like. “You’re welcome, babe.”
You were positively beaming, whirling around and imagining another life for you, when you suddenly froze and your face dropped. Peter instantly pushed himself off the desk, expression worried. “What? What’s wrong?”
“I just realized that you…well, that you exist.”
Peter gave you a weird look. “Are you being a terrible flirt or is this another existential crisis?”
“Neither.” You laughed. “I meant, what about you? If I go to Brazil, what will happen to us? Will you stay here?”
Peter tilted his head and pursed his lips like he was actually thinking about it. He gave you a shrug before stepping forward and pulling the map out of your grip. It was carelessly discarded to its usual spot before he took both your hands and brought them to his lips.
“If this actually were a real plan and you’d really leave for Brazil…I’d come with you,” Peter said, an honest smile curving his lips.
“Oh?” You smiled back.
He nodded and stepped forward, forcing you to walk backward until your back hit the wall. He let go of your right hand to reach behind you and just with the flick of a switch the entire room darkened—only leaving faint moonlight to pool through the open window. Peter flicked another switch and you let out a soft gasp. Above you, fairy lights glowed brightly in the dark, lightening up the whole room. They were attached to the ceiling, dangling from the walls and spreading wide above your heads. They looked like stars taken straight from the night sky.
“Peter, this is beautiful.” Your voice was barely a whisper. “When did you—Did you use web shooters to glue them up there?”
Peter grinned. “Do you like it? I did it while you were studying.” Your heart melted at the sight of his nervous smile. “I actually wanted it to be a surprise, but you were so caught up with French. I knew you wouldn’t notice anyway.”
Peter reached for your other hand, gently pulling you toward the middle of his small bedroom. You followed without hesitation, keeping your gaze on Peter’s face as it was framed in a soft yellow light. He placed your hands on his shoulders and settled his own on your hips, pulling you closer. Instinctively, you wrapped your arms around Peter’s neck and gazed into his eyes. As if he couldn’t help himself, Peter immediately leaned forward and captured your lips in a tender kiss.
“I’d come with you and we would do everything you just mentioned,” he mumbled against your mouth and slowly began to sway your bodies. “Food, music, everything. We’d go to the beach to watch the sunset. We would stay until it would be dark and we could see all the stars.”
You sighed fondly. The thought of it was so grand; it left you unbelievably happy despite the tug on your heartstrings. Resting your cheek on Peter’s shoulder, you wrapped your arms around his torso and took in his familiar scent. “What else would we do?”
Peter didn’t need to think about it. “You’d dance in my arms like you are right now and we’d keep the music playing. We’d dance underneath the stars and act like there’s nobody else around.”
“I’d like that,” you said, eyes closing to focus on Peter’s voice and his hands on your waist. “How long would we stay out there?”
“All night,” Peter replied softly. “We’d keep dancing till the break of dawn and till the music’s out. We’d do it all night long.”
“All night long?” You echoed and lifted your head, meeting Peter’s dreamy gaze. A grin swept over your lips. “That’s a lot of dancing, Parker. You think you can keep up?”
Peter shrugged, a fond smile spreading over his face. “That’s all I want to do. All night long. Feel the rhythm in your coração.”
Your mouth fell agape. Peter had to stifle a laugh. “Since when do you speak Portuguese?”
He shrugged as if it was nothing, but you could clearly see the faint blush creeping up his neck. “Since I learnt that my girlfriend wants to run away to Brazil, leaving me with no choice but to follow.”
“You’re full of surprises,” you said, chuckling and shaking your head. “But you’d really do that for me? You’d just up and leave to illegally live with me in Brazil and dance the night away?”
Peter pressed a tender kiss to the corner of your lips, his eyes were aglow with love. “Don’t tell the others I said this, but I’d follow you anywhere.”
You were pretty sure the world had stopped spinning right then and there. Everything halted to stare at the boy in front of you in awe.
“What are you doing?” Peter asked, sounding surprised and almost betrayed as you slipped out of his arms and headed for the desk.
“If you can learn some Portuguese because I want to commit identity fraud, then I can get my shit together and conjugate these verbs.” You scrambled for your pen and flipped open your notebook. “Besides, maybe we can also run away to France while we’re at it.”
“I see.” Peter plopped on his bed, crossing his arms behind his head. “Anything for baguettes and croissants.”
You sent him a wink over your shoulder and repeated, “Anything for baguettes and croissants.” It sounded like a promise.
* * *
stay hydrated pals and good luck for everyone who’s Going Through It™ <3
#peter parker x reader#peter parker x y/n#peter parker x you#peter parker x fem#peter parker x fem!reader#peter parker fluff#peter parker fic#peter parker one shot#peter parker fandom#peter parker#peter parker x yn#peter parker oneshot#peter parker fanfiction#peter parker mcu
121 notes
·
View notes
Text
so I have a very specific interpretation of the Edelgard/Hubert dynamic that I don’t think is particularly common, but I feel is worth sharing. This is largely because some people end up diminishing the importance of this relationship when pairing each of them with other people. It’s disappointing because I personally prefer these external ships (namely Edeleth and Ferdibert, for reasons I will make clear) but often see either Edelgard or Hubert reduced to some jealous, cuckoled cockblock in them. Honestly, that’s just . . . boring.
(Long post under the cut)
TLDR: Edelbert is fascinating because it can be argued that Hubert’s feelings are born from guilt and shame rather than romantic love. This dynamic is unhealthy but deeply interesting, and it deserves to not be diminished in fan interpretations of these characters.
Something that makes Edelgard so compelling is the fact that she’s full of contradictions. She can’t stand people/creatures with more power than humanly possible, yet she must use her own superhuman power and cooperate with what she despises to achieve her end goal. More specific to Edelbert, this end goal is equality, yet Edelgard is not allowed to be equal to anyone. She is a detached, untouchable princess who needs to learn how to meet her friends where they stand. It is through her connection to Byleth and to the other Black Eagles where she learns how to adapt her ideals to work in reality - and to be human.
Unintentionally, Hubert does the opposite of this. His devotion to Edelgard began as an inherited role and evolved into something he does out of personal conviction. Either way, he is putting her on a pedestal and addressing her as a vassal rather than as a friend. Many of his supports with others involve him comparing them to Edelgard and telling them they’ll never reach her level. He takes it as his personal mission to protect her from those “unworthy” of talking to her. I don’t think this is intended to be selfish or malicious. I think that because of his role as her vassal and his failure to protect her from the Hresvelg experiments, he takes on this absolute devotion and prescribes it upon everyone else.
Their relationship is unbalanced as a result. Edelgard makes constant reference to “fighting alone” and being prepared to end up isolated and maligned. The line “the solitary reign of Edelgard has come to an end” in her S-support is particularly telling. While she clearly views Hubert as someone important to her, she does not seem to view him as someone she can be fully open with. Hubert’s constant addressing of her as “Lady Edelgard” implies that he would not take the opportunity to call her “El” if it was presented to him. Edelgard and Hubert are both so caught up in the weight and scope of their revolution that they begin to enable each other’s bad tendencies. Hubert doesn’t dare challenge her, because he thinks of her as untouchable, and this devotion allows Edelgard to take him for granted. It is not a healthy relationship. I don’t think this is a particularly hot take. Their external supports are crucial for shifting these patterns of thought and allowing these characters to grow.
What I think may be unpopular is this: I don’t think Hubert’s feelings for Edelgard are actually romantic.
(For context, I am aro and just really hate m/f friends getting shoved together romantically. It may be easy to dismiss my thoughts as just me being bitter that we can’t have a m/f friend pair without one of them catching feelings but allow me to argue my point.)
Hubert was assigned to Edelgard at a young age and told it was his house’s sacred duty to serve the Hresvelg family. He loathes his father for his involvement in the Insurrection of the Seven, which happened when he was ten. It goes without saying that this largely shapes his devotion to Edelgard. I would even say these events traumatized him to some degree. He mentions this in their A support, where he declares that his loyalty has been to her alone since she returned from the Kingdom. The path that these two share is informed and shaped by trauma - what Edelgard went through and Hubert’s powerlessness to stop it. More critically, these events radicalized them both and created the “shared vision” mentioned in his B support with Dorothea.
That particular support jumps out to me. When I first played the game, I felt unbelievably validated by it. Hubert denies accusations of unrequited love in an edgily self-aware way (the line ”do I really look like the kind of drooling simpleton to have that kind of motivation?” made me literally cheer) and goes on to describe their relationship as walking the same path. He then highlights the qualities he feels towards Edelgard (gratitude, respect, awe, empathy, trust, and hope). None of these require romantic attraction. Dorothea then goes on to say that “loving another is really about wanting to be loved . . . I’m pretty sure that’s different from how things are with you and Edie”. This scene spoke a lot to my own experiences - my feelings for my best friend largely echo Hubert’s (though way less dramatic, of course) and I found the form of deep platonic love I feel for her reflected in that conversation. The acknowledgement on Dorothea’s part that it was different from romantic love (whether or not she truly believes it) is what blew me away. This is honestly one of the few times where a piece of media made me feel seen which makes me forever mad about the Edelbert A support.Though it could be argued that he’s just closed-off and could easily pull off lying about it, I know those feelings well. Others might see this as definitive proof of Hubert’s unrequited love for Edelgard, but I just can’t and I wanted to articulate this perspective because it means so much to me. Close, all-consuming, and important relationships can be platonic.
I know better than to claim that the confession scene never happened. It is interesting to evaluate because it shows Edelgard finally calling attention to Hubert’s unknowing perpetuation of the gap between them. When Hubert states his feelings plainly, he is as composed as ever. Edelgard blushes and states that “you never cease to surprise me”. Hubert laughs this off, and that’s the end of that. It clearly is supposed to be a genuine love confession, but I think it’s more interesting to consider a man with only one real close friend misinterpreting his blind devotion towards her as love because he doesn’t really know what it is. I think it adds to the kind of fucked-up nature of their relationship (is it love or obsession? How is he supposed to know if a connection borne from trauma stems from love or guilt?). It also speaks to how difficult it is to identify romantic feelings when you’ve never truly felt them.
That being said, I actually do ship Hubert with other people. I love Ferdibert because their personality clashes create a sense of mutual growth that helps Hubert learn to openly challenge Edelgard rather than subvert orders he disagrees with and it’s honestly just really funny. I also love Hubernie because the idea of a terrifying man and a girl who’s scared of everything learning to meet each other halfway shows similar character growth. I just think that for many years, Hubert’s devotion to Edelgard gave him a really fucked up understanding of human relationships, both romantic and platonic. There’s a tendency to erase the weight and importance of the Edelbert dynamic when both are shipped with other people as well as a great opportunity to show that strong platonic relationships can and should be perceived as equal to romantic ones. I have read so many Ferdibert things that suggest that their love is all-encompassing and Makes Them Whole. Wouldn’t it be more in-character to explore how they navigate the web of relationships in their lives? I love the Black Eagles’ interpersonal relationships so much and each one shapes the characters more and more. I’d love to see that reflected in ways that center platonic relationships!
#long post#hubert is a demiromantic bi king and we stan#fe3h#hubert von vestra#edelgard von hresvelg#ferdibert#edeleth#character analysis#black eagles
104 notes
·
View notes