#dunkler
Text
Dunkler Modus: Erhellender Designtrend oder Notwendigkeit?

Der dunkle Modus ist nicht mehr nur ein vorübergehender Trend, sondern ein Muss, da er das Erscheinungsbild und die Lesbarkeit von Benutzeroberflächen erheblich verbessert. Er spielt eine entscheidende Rolle im modernen Design, indem er Benutzerpräferenzen und technologische Fortschritte berücksichtigt. Neben Vorteilen wie bessere Schärfe gibt es auch Herausforderungen wie Farbverzerrung. Um den Dunkelmodus effektiv zu integrieren, muss man sich auf die Benutzererfahrung konzentrieren, Farbschemata auswählen, die leicht zu lesen sind, und die Klarheit des Designs beibehalten. Die Bedürfnisse der Benutzer müssen an erster Stelle stehen, wobei Fragen der Zugänglichkeit und des Farbkontrasts sorgfältig zu berücksichtigen sind. Die Möglichkeit, zwischen hellen und dunklen Themen zu wechseln, bietet dem Benutzer mehr Flexibilität. Untersuchen Sie die Auswirkungen und die Anwendung des dunklen Modus, um Ihre Benutzeroberfläche zu verbessern.
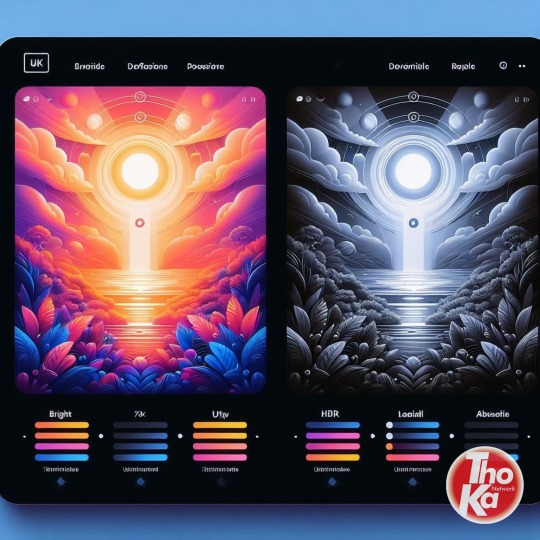
Dunkler Modus im UI-Design
Der dunkle Modus im UI-Design spielt eine entscheidende Rolle für die Ästhetik moderner Benutzeroberflächen und das Benutzererlebnis. Bei der Implementierung des Dunkelmodus ist es wichtig, Zugänglichkeitsaspekte zu berücksichtigen, um die Inklusion aller Benutzer zu gewährleisten. Themen wie Lesbarkeitsprobleme, die durch Textkontrast und Schwierigkeiten bei der Sichtbarkeit im Freien verursacht werden, müssen sorgfältig berücksichtigt werden. Es ist auch wichtig, die psychologischen Auswirkungen des dunklen Modus zu verstehen.
Während einige Benutzer von der verbesserten Schärfe und der verminderten Augenbelastung in schwach beleuchteten Umgebungen profitieren, haben andere mit Farbverzerrungen und Lesbarkeitsproblemen bei hellen Farben zu kämpfen. Ein ausgewogenes Verhältnis zwischen diesen Faktoren ist entscheidend für eine benutzerfreundliche Erfahrung, die ein breites Publikum anspricht. Wenn sich Designer sowohl der Vorteile als auch der Herausforderungen bewusst sind, können sie Benutzeroberflächen entwickeln, bei denen Barrierefreiheit und Benutzerzufriedenheit im Vordergrund stehen.
Vorteile des dunklen Modus
Die Integration des dunklen Modus in Benutzeroberflächen bietet zahlreiche Vorteile, die den Benutzerpräferenzen und den Fortschritten in der Displaytechnologie entsprechen. Sein schickes und modernes Design, gepaart mit verbesserter Lesbarkeit, macht ihn zu einer beliebten Wahl bei den Benutzern. Die dunklere Oberfläche verringert nicht nur die Ermüdung der Augen in schwach beleuchteten Umgebungen, sondern verleiht auch einen unverwechselbaren ästhetischen Reiz, wenn sie mit Bedacht eingesetzt wird, und verbessert das Image einer Marke.
Auch die Barrierefreiheit wird verbessert, da sich manche Nutzer vor einem dunklen Hintergrund besser auf den Inhalt konzentrieren können. Durch die Integration des Dunkelmodus können Unternehmen strategisch Nutzer anziehen und binden, die diese Designoption zu schätzen wissen, und so ihr Engagement für die Nutzererfahrung demonstrieren. Diese Vorteile gehen über das Erscheinungsbild hinaus und wirken sich positiv auf die gesamte Benutzerinteraktion aus.
Nachteile des dunklen Modus
Obwohl der Dark Mode viele Vorteile bietet, hat er auch einige Nachteile, die bei der Integration in Benutzerschnittstellen sorgfältig berücksichtigt werden müssen. Lesbarkeitsprobleme können aufgrund von Textkontrastproblemen auftreten, die das Lesen von Inhalten erschweren. Farbverzerrungen, insbesondere bei hellen Farben, können das visuelle Gesamterlebnis des Benutzers beeinträchtigen. Unterschiedliche Anzeigetypen können zu unterschiedlichen Ergebnissen führen und erfordern genaue Anpassungen für eine optimale Leistung.
Nicht alle Arten von Inhalten sind für den dunklen Modus geeignet, was ein weiteres Hindernis darstellt. Die Sichtbarkeit im Freien kann eine Herausforderung darstellen und die Benutzerinteraktion in hellen Umgebungen einschränken. Die Lösung dieser Probleme ist von entscheidender Bedeutung, um eine nahtlose und benutzerfreundliche Implementierung des Dark Mode zu gewährleisten, die die allgemeine Benutzererfahrung verbessert.
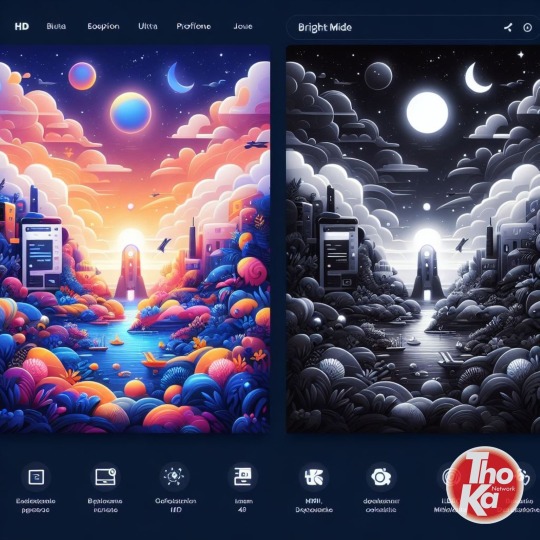
Effektive Implementierung des dunklen Modus
Beim Hinzufügen des Dunkelmodus zu Benutzeroberflächen ist die Konzentration auf Benutzererfahrung und Klarheit der Schlüssel zu einer erfolgreichen Implementierung. Designer sollten Farbschemata wählen, die die Lesbarkeit gewährleisten und den Zugänglichkeitsstandards entsprechen. Die Schaffung einer klaren visuellen Hierarchie hilft den Benutzern, sich auf der Oberfläche zurechtzufinden und verbessert die Benutzerfreundlichkeit. Die Konsistenz der Designelemente ist im Dunkelmodus entscheidend, um Verwirrung zu vermeiden und die Benutzerzufriedenheit zu erhöhen.
Durch die Betonung dieser Faktoren können Designer einen attraktiven und benutzerfreundlichen dunklen Modus entwickeln, der nicht nur gut aussieht, sondern auch auf verschiedenen Geräten und Einstellungen gut funktioniert. Konsistenz, Zugänglichkeit und visuelle Hierarchie sind entscheidend für eine erfolgreiche Integration des dunklen Modus.
Dark Mode: Überlegungen zur Benutzerfreundlichkeit
Bei der Gestaltung von Benutzeroberflächen im Dark Mode spielt die Benutzererfahrung eine entscheidende Rolle für deren Effektivität und Attraktivität. Die Lesbarkeit ist eine wichtige Überlegung, insbesondere im Hinblick auf die Zugänglichkeit. Es muss sichergestellt werden, dass der Text vor einem dunklen Hintergrund klar und gut lesbar bleibt. Ein sorgfältiger Umgang mit Farbkontrasten beugt einer Überanstrengung der Augen vor und fördert ein angenehmes Lesen. Sorgfältige Tests der Umsetzung des dunklen Modus sind erforderlich, um die Konsistenz zwischen den verschiedenen Anzeigearten zu gewährleisten.

Ein ausgewogenes Verhältnis zwischen Ästhetik und Funktionalität ist für eine nahtlose Benutzererfahrung unerlässlich. Die Möglichkeit, zwischen dem dunklen Modus und hellen Themen zu wechseln, kann die Zugänglichkeit verbessern und individuelle Präferenzen berücksichtigen. Durch die Konzentration auf Lesbarkeit und Zugänglichkeit können Dark-Mode-Designs eine benutzerfreundliche Oberfläche schaffen, die den unterschiedlichen Bedürfnissen der Benutzer gerecht wird.
Read the full article
0 notes
Text
Sollten Fugen Heller oder Dunkler als die Fliese Sein? – Eine Expertenberatung

Wenn Sie ein Fliesenprojekt planen, sei es für Ihr Badezimmer, Ihre Küche oder einen anderen Bereich Ihres Zuhauses, ist eine Frage besonders wichtig: Sollten die Fugen heller oder dunkler als die Fliesen sein? Diese Entscheidung kann einen bedeutenden Einfluss auf das Erscheinungsbild Ihres Raumes haben.
Die Wahl zwischen Hell und Dunkel

Fliesen und Fugen arbeiten Hand in Hand, um das Gesamtdesign Ihres Raumes zu definieren. Bei der Auswahl der Fugenfarbe ist zu beachten:
Dunkle Fugen

Dunkle Fugen bieten einen markanten Kontrast, der die individuellen Fliesen hervorhebt und ein starkes, geometrisches Muster erzeugt.
Sie verbergen Schmutz und Flecken besser, was besonders in Bereichen mit viel Verkehr von Vorteil sein kann.
Helle Fugen

Helle Fugen lassen die Fliesen nahtlos ineinander übergehen, was zu einem einheitlichen und offenen Raumgefühl führen kann.
Sie neigen dazu, empfindlicher gegen Verschmutzungen zu sein, daher könnte mehr Pflege erforderlich sein, um sie sauber zu halten.
Fugen und Fliesen in Harmonie

Es ist entscheidend, eine Fugenfarbe zu wählen, die gut mit Ihren Fliesen korrespondiert. Berücksichtigen Sie dabei das Gesamtdesign und die Atmosphäre, die Sie schaffen möchten. Ein subtiler Farbunterschied kann Eleganz vermitteln, während ein starker Kontrast eine moderne und dramatische Wirkung erzielt.
Fazit
Die Entscheidung, ob Fugen heller oder dunkler als die Fliesen sein sollen, ist ein wesentliches Element der Raumgestaltung. Beachten Sie die oben genannten Punkte und bedenken Sie Praktikabilität und Stil gleichermaßen, um eine harmonische und ansprechende Ästhetik in Ihren Lebensraum zu bringen.
0 notes
Photo

#fredagsøl #beer #berlinerkindl #dunkler #bock (at Berlin, Germany) https://www.instagram.com/p/CdgCKkOKhFn/?igshid=NGJjMDIxMWI=
0 notes
Text
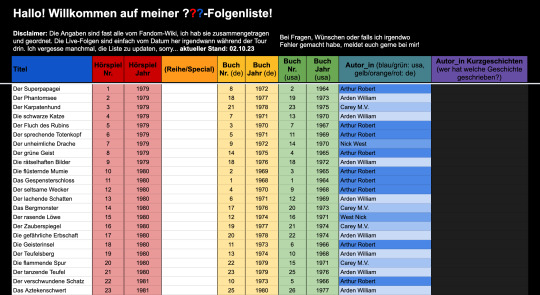
Weil ich sie heute überarbeitet habe, hier mal ein neuer Post für die aktuelle Version:

Meine Drei ??? Folgenliste: Geordnet in chronologischer Reihenfolge der Hörspielepisoden, mit Autor_innen, Nummern und Jahreszahlen der Bücher!
#die drei fragezeichen#die drei ???#folgenliste#mine#d3f#ich hatte heute zu viel Zeit und hab sie ein bisschen neu gestaltet#sie ist nicht unbedingt hübscher aber ich finde sie passt jetzt besser in die ???-stimmung haha#ich find mich immer noch sehr cool dass ich das ding gemacht habe tbh#wenn ich jetzt noch machen könnte dass man das zeug nach spalten sortieren kann.... oder dass beim hover die reihe dunkler wird... *seufz*#eines tages mach ich das dann mal noch richtig in html und dann kann ich so spielereien einbauen...
65 notes
·
View notes
Text

Hoffentlich gewinnt hier keiner.
21 notes
·
View notes
Text

#die (hochaufgelösten) boys are back in town#tatort saarbrücken#tatort saarbrücken spoilers#jackpot#spatort#keeping up with jpt#aber EY#die haben daniels haare dunkler gemacht oder???#i mean wenn es direkt anschließt fair#aber es wäre schon auch sehr plausibel wenn adam nach der konfrontation und den prügeln von alina erst mal zu rossmann ist#und sich dann die haare blondiert hat#sie hätten das EINBAUEN können#sie hätten das ZEIGEN können#😭💔
123 notes
·
View notes
Text


Kathryn Hahn in that The Hollywood Reporter interview (2019)
#kathryn hahn#her cheeks when she smiles >>#agatha harkness#mrs fletcher#private life#agatha coven of chaos#wandavision#bad moms#glass onion: a knives out mystery#afternoon delight#olivia octavius#Carla Dunkler
244 notes
·
View notes
Photo

Aus Nordnorwegen von Peder Balke (oil on canvas)
#kunst#kunstwerk#art#artwork#peder balke#künstler#artist#landschaft#landscape#norden#north#norwegen#norway#nordnorwegen#northern norway#meer#sea#wasser#water#wellen#waves#mountain#berg#dunkler himmel#dark sky#wolken#clouds#vögel#birds#felsen
10 notes
·
View notes
Text
Habits (GN!Reader)

You can decide who this is with. Agatha, Pepa, Julieta, Carla, Ajak, Alma, any woman on my masterlist.
Idea taken from "Costumbres" by Rocío Dúrcal.
_____________________
You saw her walk away down the empty street, hidden in the night. The sound of her footsteps faded after a few seconds and her silhouette melted into the darkness a few moments later, just like the fleeting feeling of belonging inside you.
It was always like that, no matter how much you told yourself that it was wrong, that you shouldn't go through with it, that you needed to let her go, no matter how much you swore it would be the last time, it never was. She always came back.
Sometimes she would take days, other times weeks, but never more than a month. Even she couldn't stay away that long, and you couldn't let yourself forget about her either, though not for a lack of trying.
You had a strange relationship. You had loved her, perhaps more than you would ever admit aloud, and she had loved you back, perhaps less than her voice swore, but time kept on dancing on the clock and fate rearranged the pieces, and in that chaos, you realized that you did not fit in with her, that you did not belong by her side.
It was painful to realize it, but deep down, you knew what had to happen. The day she left, the black clouds swirled above your house, as if they could sense your own mood, and yet you managed to smile at her, wish her well, and not call out her name as she was lost in the sea of people.
You spent the first day locked in your room, in the chair or the dressing table, but never in your bed, you couldn't, not when her perfume was still there. By the third you learned to breathe again. On the fifth your feet woke up, on the twelfth you reconciled with sleep, on the fifteenth you recovered the taste for your favorite dishes, on the twentieth you smiled again. And at fiftieth...
On the fiftieth, she came back.
You wish you could say you weren't expecting her, you really wanted to say she had taken you by surprise. But it was not like that. There were no whispered apologies, no warm hugs, no secret smiles, not even that spark that had brought you together in the first place, nothing. Just...she was there. It was a fact, cold and raw, nothing more.
A weak, quick "hello" was all it took for the dance you were now dancing, and had been doing for the past five years, to begin.
It was strange, you didn't know anything about her, about her life, if there was someone you were betraying by receiving her when her most carnal passions needed you, but you didn't care much either.
You missed her, you always missed her, and no matter how much she denied it, you knew she couldn't forget you either, no matter how hard she tried. She was always going to come back, over and over, and over again. Even if she didn't feel any more love for you, just a grudge.
Neither did you if you were honest. You no longer had anything to feel for her, and that was worse.
But you missed her, you missed her so much. You missed not feeling alone, the warmth of sharing a bed with someone, of feeling someone else's skin on yours, of hearing happiness flowing from the lips attached to yours. It didn't matter that the illusion lasted a few hours before she was gone again. It was fine, she would come back, she always did.
"There is no doubt, it is true that habit is stronger than love" you whispered before closing the window and going back to bed.
#reader insert#x reader#gn reader#julieta madrigal x reader#pepa madrigal x reader#agatha harkness x reader#alma peregrine x reader#ajak x reader#carla dunkler x reader#ellie sattler x reader#zara young x reader#frigga x reader#olivia octavius x reader#ursula gernsback x reader#jennifer barkley x reader#eve fletcher x reader#zafiro writes
99 notes
·
View notes
Text
#musings#bandit does a poll#I LOVE THAT I ALREADY HAVE THIS TAG HAHA#kathryn hahn#agatha harkness#eve fletcher#olivia octavius#jen barkley#claire debella#carla dunkler#chris kraus#alice huff#lily lebowski#mcu#wandavision#mrs. fletcher#spiderverse#parks and rec#glass onion#bad moms#i love dick#stepbrothers#crossing jordan#i had agnes on here instead of the specify below#but figured most people would include her with agatha and not as a separate character#which you know that's valid#and she's got SO MANY characters#that like#i can't include them all it only allows for ten answers#SO HERE HAVE A POLL
51 notes
·
View notes
Text
Cottas Stimme klingt in die blutenden Bilder irgendwie anders sexy......keine Ahnung warum, ich kann's echt beim besten Willen nicht erklären aber es ist so
#irgendwie dunkler.....und rauer????#wahrscheinlich hat er vor dem Gespräch mit Bob kurz mit Goodween geknutscht 🤭#die blutenden bilder#inspektor cotta
21 notes
·
View notes
Text





Spotted redshank. They were searching for food in the tideland and the high tide pushed them further to the shore but they stayed longer than the other wading birds. One of them ended up in quite high water before finally flying away.
8 notes
·
View notes
Text
who do i write for
NEW MASTERLIST ^^ and NEW LIST OF CHARACTERS
Characters
Criminal Minds
Alex Blake | Elle Greenaway | Emily Prentiss | Jennifer Jareau | Penelope Garcia | Tara Lewis
Law & Order: SVU
Alex Cabot | Casey Novak | Liz Donnelly | Olivia Benson | Rita Calhoun
Chilling Adventures of Sabrina
Hilda Spellman | Lilith/Mary Wardwell | Zelda Spellman
Abbott Elementary
Ava Coleman | Melissa Schemmenti
+ characters by Kathryn Hahn
Agatha Harkness | Carla Dunkler | Claire Debella | Eve Fletcher | Olivia Octavius / Doctor Octopus
+ characters by Gwendoline Christie
Brienne of Tarth | Larissa Weems
+ extras
Maura Isles
#alex blake x reader#alex cabot x reader#agatha harkness x reader#ava coleman x reader#brienne of tarth x reader#casey novak x reader#carla dunkler x reader#claire debella x reader#elle greenaway x reader#emily prentiss x reader#eve fletcher x reader#hilda spellman x reader#jennifer jareau x reader#liz donnelly x reader#lilith x reader#mary wardwell x reader#larissa weems x reader#melissa schemmenti x reader#olivia benson x reader#olivia octavius x reader#doctor octops x reader#penelope garcia x reader#rita calhoun x reader#tara lewis x reader#zelda spellman x reader#female reader#kathryn hahn x reader#gwendoline christie x reader#maura isles x reader
79 notes
·
View notes
Text
This is extremely niche, but if this reaches one person I will be happy.
Do you know the movie bad moms? Bad moms Christmas? The character Carla (played by Kathryn Hahn). Her relationship with her mum is an exact parallel with Glen and Bill’s relationship.
I thought of this the other day and I thought you should know.
#dndads#dungeons and daddies#bad moms#Carla dunkler#bill close#dndads glenn close#glenn close dndads
17 notes
·
View notes
Text
Favourite Kathryn Hahn's Characters Blogs
Smut~ Fluff~ Angst~ Dark~ Nothing~
Agatha Harkness
The One With The Sick Day
Stupid Beautiful Witch
That’s What She Said
Birthday Mishaps
Tenderness Crisis
Messing Around
Dinner For Two
Agatha vs Cold
Cuddling Day
Painting Day
December 6
Hard Day?
Password
Cheesy
Brain
Imagine Agatha Helping You With Your Cutting
The One With Your Brother
Harkness or Y/L/N
Two Wives
Afterglow
Share My Infinite, pt.2, pt.3
Cold Hands
Business Office Pleasure ~ Omega!Claire x Beta!Jen x Alpha!Agatha
Infect Me With Your Lovin', Fill Me With Your Poison
Dying In Your Lips Is How I Wanna Go
The One With The Late Night Session
Switch!R x Agatha x Sub!Eve blurbs
Make Me Behave Like An Animal
The Very Nosy Neighbour
High School Mean Girl
The One On Her Ship
December 13
The Universe Between Your Hands
Slippery Little Spider, pt.2
Prove Me Wrong, Darling
Claire Debella
Business Office Pleasure ~ Omega!Claire x Beta!Jen x Alpha!Agatha
Sweet Like Candy In My Veins
Fated
Carla Dunkler
Misunderstood Proposal
Imagine Knowing About Carla's Crush On You
Adorable Motivation
Eve Fletcher
Switch!R x Agatha x Sub!Eve blurbs
What You Need, pt.2
I Think I Saw You
Jennifer Barkley
Joy
Coward
Business Office Pleasure ~ Omega!Claire x Beta!Jen x Alpha!Agatha
Olivia Octavius
Worth Every Damn Courage w/ Agatha Harkness
Extra Complications, pt. 2, pt. 3
#smut#fluff#angst#agatha harkness#claire debella#carla dunkler#eve fletcher#jennifer barkley#olivia octavius#female reader
22 notes
·
View notes
Text
Einfach mal Sohnemann veräppeln, dass Joko den ganzen Abend jetzt auf dem Dach bleiben muss 😂 nein nein, ich hab ihn schon wieder aufgeklärt 😂
#Joko und klaas#Joko und klaas gegen prosieben#Jkvsp7#Personal stuff#Lol ich bin manchmal fies#Dunkler Humor
4 notes
·
View notes