#designtrend
Text
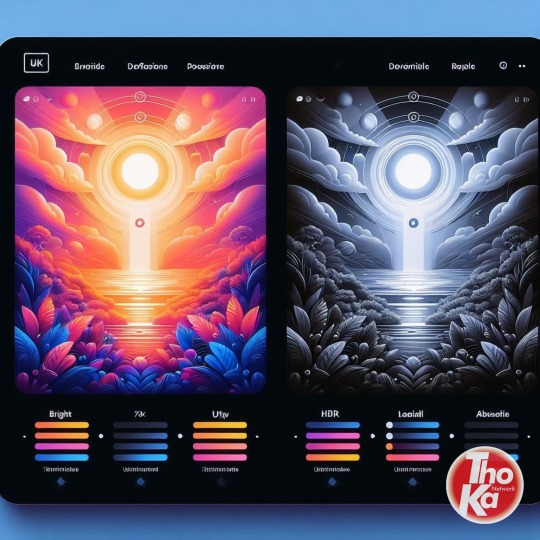
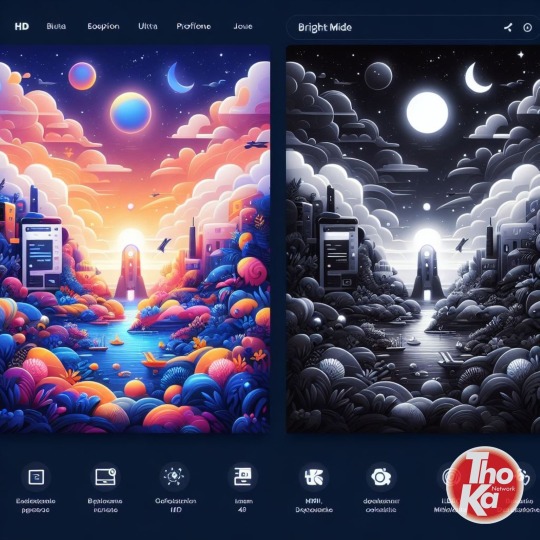
Dunkler Modus: Erhellender Designtrend oder Notwendigkeit?

Der dunkle Modus ist nicht mehr nur ein vorübergehender Trend, sondern ein Muss, da er das Erscheinungsbild und die Lesbarkeit von Benutzeroberflächen erheblich verbessert. Er spielt eine entscheidende Rolle im modernen Design, indem er Benutzerpräferenzen und technologische Fortschritte berücksichtigt. Neben Vorteilen wie bessere Schärfe gibt es auch Herausforderungen wie Farbverzerrung. Um den Dunkelmodus effektiv zu integrieren, muss man sich auf die Benutzererfahrung konzentrieren, Farbschemata auswählen, die leicht zu lesen sind, und die Klarheit des Designs beibehalten. Die Bedürfnisse der Benutzer müssen an erster Stelle stehen, wobei Fragen der Zugänglichkeit und des Farbkontrasts sorgfältig zu berücksichtigen sind. Die Möglichkeit, zwischen hellen und dunklen Themen zu wechseln, bietet dem Benutzer mehr Flexibilität. Untersuchen Sie die Auswirkungen und die Anwendung des dunklen Modus, um Ihre Benutzeroberfläche zu verbessern.
Dunkler Modus im UI-Design
Der dunkle Modus im UI-Design spielt eine entscheidende Rolle für die Ästhetik moderner Benutzeroberflächen und das Benutzererlebnis. Bei der Implementierung des Dunkelmodus ist es wichtig, Zugänglichkeitsaspekte zu berücksichtigen, um die Inklusion aller Benutzer zu gewährleisten. Themen wie Lesbarkeitsprobleme, die durch Textkontrast und Schwierigkeiten bei der Sichtbarkeit im Freien verursacht werden, müssen sorgfältig berücksichtigt werden. Es ist auch wichtig, die psychologischen Auswirkungen des dunklen Modus zu verstehen.
Während einige Benutzer von der verbesserten Schärfe und der verminderten Augenbelastung in schwach beleuchteten Umgebungen profitieren, haben andere mit Farbverzerrungen und Lesbarkeitsproblemen bei hellen Farben zu kämpfen. Ein ausgewogenes Verhältnis zwischen diesen Faktoren ist entscheidend für eine benutzerfreundliche Erfahrung, die ein breites Publikum anspricht. Wenn sich Designer sowohl der Vorteile als auch der Herausforderungen bewusst sind, können sie Benutzeroberflächen entwickeln, bei denen Barrierefreiheit und Benutzerzufriedenheit im Vordergrund stehen.
Vorteile des dunklen Modus
Die Integration des dunklen Modus in Benutzeroberflächen bietet zahlreiche Vorteile, die den Benutzerpräferenzen und den Fortschritten in der Displaytechnologie entsprechen. Sein schickes und modernes Design, gepaart mit verbesserter Lesbarkeit, macht ihn zu einer beliebten Wahl bei den Benutzern. Die dunklere Oberfläche verringert nicht nur die Ermüdung der Augen in schwach beleuchteten Umgebungen, sondern verleiht auch einen unverwechselbaren ästhetischen Reiz, wenn sie mit Bedacht eingesetzt wird, und verbessert das Image einer Marke.
Auch die Barrierefreiheit wird verbessert, da sich manche Nutzer vor einem dunklen Hintergrund besser auf den Inhalt konzentrieren können. Durch die Integration des Dunkelmodus können Unternehmen strategisch Nutzer anziehen und binden, die diese Designoption zu schätzen wissen, und so ihr Engagement für die Nutzererfahrung demonstrieren. Diese Vorteile gehen über das Erscheinungsbild hinaus und wirken sich positiv auf die gesamte Benutzerinteraktion aus.
Nachteile des dunklen Modus
Obwohl der Dark Mode viele Vorteile bietet, hat er auch einige Nachteile, die bei der Integration in Benutzerschnittstellen sorgfältig berücksichtigt werden müssen. Lesbarkeitsprobleme können aufgrund von Textkontrastproblemen auftreten, die das Lesen von Inhalten erschweren. Farbverzerrungen, insbesondere bei hellen Farben, können das visuelle Gesamterlebnis des Benutzers beeinträchtigen. Unterschiedliche Anzeigetypen können zu unterschiedlichen Ergebnissen führen und erfordern genaue Anpassungen für eine optimale Leistung.
Nicht alle Arten von Inhalten sind für den dunklen Modus geeignet, was ein weiteres Hindernis darstellt. Die Sichtbarkeit im Freien kann eine Herausforderung darstellen und die Benutzerinteraktion in hellen Umgebungen einschränken. Die Lösung dieser Probleme ist von entscheidender Bedeutung, um eine nahtlose und benutzerfreundliche Implementierung des Dark Mode zu gewährleisten, die die allgemeine Benutzererfahrung verbessert.
Effektive Implementierung des dunklen Modus
Beim Hinzufügen des Dunkelmodus zu Benutzeroberflächen ist die Konzentration auf Benutzererfahrung und Klarheit der Schlüssel zu einer erfolgreichen Implementierung. Designer sollten Farbschemata wählen, die die Lesbarkeit gewährleisten und den Zugänglichkeitsstandards entsprechen. Die Schaffung einer klaren visuellen Hierarchie hilft den Benutzern, sich auf der Oberfläche zurechtzufinden und verbessert die Benutzerfreundlichkeit. Die Konsistenz der Designelemente ist im Dunkelmodus entscheidend, um Verwirrung zu vermeiden und die Benutzerzufriedenheit zu erhöhen.
Durch die Betonung dieser Faktoren können Designer einen attraktiven und benutzerfreundlichen dunklen Modus entwickeln, der nicht nur gut aussieht, sondern auch auf verschiedenen Geräten und Einstellungen gut funktioniert. Konsistenz, Zugänglichkeit und visuelle Hierarchie sind entscheidend für eine erfolgreiche Integration des dunklen Modus.
Dark Mode: Überlegungen zur Benutzerfreundlichkeit
Bei der Gestaltung von Benutzeroberflächen im Dark Mode spielt die Benutzererfahrung eine entscheidende Rolle für deren Effektivität und Attraktivität. Die Lesbarkeit ist eine wichtige Überlegung, insbesondere im Hinblick auf die Zugänglichkeit. Es muss sichergestellt werden, dass der Text vor einem dunklen Hintergrund klar und gut lesbar bleibt. Ein sorgfältiger Umgang mit Farbkontrasten beugt einer Überanstrengung der Augen vor und fördert ein angenehmes Lesen. Sorgfältige Tests der Umsetzung des dunklen Modus sind erforderlich, um die Konsistenz zwischen den verschiedenen Anzeigearten zu gewährleisten.

Ein ausgewogenes Verhältnis zwischen Ästhetik und Funktionalität ist für eine nahtlose Benutzererfahrung unerlässlich. Die Möglichkeit, zwischen dem dunklen Modus und hellen Themen zu wechseln, kann die Zugänglichkeit verbessern und individuelle Präferenzen berücksichtigen. Durch die Konzentration auf Lesbarkeit und Zugänglichkeit können Dark-Mode-Designs eine benutzerfreundliche Oberfläche schaffen, die den unterschiedlichen Bedürfnissen der Benutzer gerecht wird.
Read the full article
0 notes
Text
The Top Design Trends for Luxury Villa Rentals
In the world of luxury villa rentals, design is paramount, and properties at the forefront of design innovation are constantly evolving to meet the changing demands of the modern traveler. One design trend that is gaining popularity is the incorporation of private wellness facilities which allow guests to indulge in relaxation and rejuvenation without ever leaving the property. The use of natural materials, such as wood and stone, is also a popular design trend, creating a sense of warmth and harmony with the surrounding environment. Luxury villa rentals are also incorporating smart technology, such as automated lighting and temperature control, to create a seamless and sophisticated guest experience. The use of bold colors and patterns is also a popular design trend, adding character and personality to the space. Whether it's through the use of unique furniture pieces, textured fabrics, or carefully curated artworks, luxury villa rentals are designed to create a space that is visually stunning and full of life. What design trends in luxury villa rentals have become the prime focus lately? To read more, click here.
1 note
·
View note
Photo

Here are 3 top trends coming in hot for 2023. -Bright, bold wallpaper. It makes a great addition to any room or an accent wall. -Colored cabinets are still trending. Darker colors and wood tones are the most popular right now. -Lots of patterns and texture. Neutral colors and earthy tones are great additions to any room. For more great tips, be sure to follow! #designtrend #design #interiordesign #designinspiration #dise #interior #d #architecture #ui #appdesign #ux #homedecor #interiordesigner #graphicdesign #designer #o #designblog #uidesign #homedesign #uxdesign #userinterface #designideas #designstudio #uxuidesign #uiux #productdesign #home #decor #userinterfacedesign #art (at Tacos Revolucion Otay Ranch) https://www.instagram.com/p/CnAe6zkSq89/?igshid=NGJjMDIxMWI=
#designtrend#design#interiordesign#designinspiration#dise#interior#d#architecture#ui#appdesign#ux#homedecor#interiordesigner#graphicdesign#designer#o#designblog#uidesign#homedesign#uxdesign#userinterface#designideas#designstudio#uxuidesign#uiux#productdesign#home#decor#userinterfacedesign#art
1 note
·
View note
Text






They say that change is the only constant. However somethings are great the way they are. Ain’t it? Well, here are a few design trends that have stood the test of time and remain timeless.
We’d be more than happy to add that special ‘Forever’ element to your brand as well. Connect with us http://salcommunications.com/
#digitalmarketing#design#marketing#marketingtips#salcommunications#sal#brand#socialmediamarketing#personalbranding#marketingtools#brandingagency#brandingdesign#contentstrategy#marketingstrategy#contentmarketingtips#brandinginspiration#brandingstudio#businessmotivation#designtrend#geometricshapedesign#illustration
1 note
·
View note
Text
0 notes
Photo

Chegou a hora de deixar seu desktop e/ou celular com mais estilo e personalidade! Disponibilizei no Figma esses wallpapers gradientes com algumas citações sugeridas por vocês aqui no meu Instagram. Além disso, você também tem a opção de personalizar seu papel de parede com a citação que desejar. Basta duplicar o arquivo e editar a frase no local indicado, é bem simples! Se ficar alguma dúvida é só deixar um comentário ou me chamar no direct. E aí, o que achou da ideia? Ah, o link de acesso para download está no meu perfil! #wallpaper #design #gradient #designtrend https://www.instagram.com/p/CTp1qTIFRu6/?igshid=NGJjMDIxMWI=
0 notes
Photo

There’s a reason consumers are drawn to streaming video services like Netflix, Hulu, and HBO Go. And it’s not just the fact that the combined cost of these services is often cheaper than many cable packages. If we look at this from a design perspective, there’s definitely something about the way the user experiences are designed that makes them more attractive than other movie or TV viewing options. Especially Netflix. So here you can see 3 UX laws #netflix follows . . #uxdesigners #designer_jewellery01 #uxdesign #designerunhas #designillustration #designercommunity #designercollections #designermenswear #designanddecoration #designdeinteriories #designfair #designtrend #designpattern #designerlabels #designbanner #designersareeblouse #designerpurse #designroom #designermasks #designgraphics #designforgood #uxdesigners #dailywebdesign #designportfolio #uxtrends #instadesigners #instadesigns #graphicdesignuiweb #designgraphics https://www.instagram.com/p/CgZJLyfqI5J/?igshid=NGJjMDIxMWI=
#netflix#uxdesigners#designer_jewellery01#uxdesign#designerunhas#designillustration#designercommunity#designercollections#designermenswear#designanddecoration#designdeinteriories#designfair#designtrend#designpattern#designerlabels#designbanner#designersareeblouse#designerpurse#designroom#designermasks#designgraphics#designforgood#dailywebdesign#designportfolio#uxtrends#instadesigners#instadesigns#graphicdesignuiweb
0 notes
Photo

#DesignTrend: A neutral color scheme with a small pop of color is a great way to keep a focal point without the room feeling empty! ✨ #interiordesign #homeoffice #decorating https://www.instagram.com/p/CgLK9fiLe7S/?igshid=NGJjMDIxMWI=
0 notes
Photo

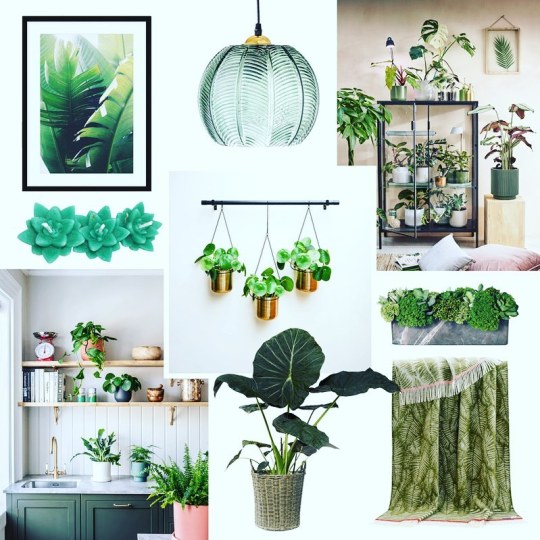
Biophilic Design Trend Alert! We’re featured in a @pressloft trend! Green green green, out very favorite! Check out our pics @pressloft and all the other gorgeous brands and their green goodies- seriously swoon worthy, go check it out! And thank you, @pressloft for including us in our favorite trend! ✨💚🌱🥰 . . . #biophilic #greendesign #designtrend #featured #green #pressloft #trending #trendalert #greenwitch #greenwitchgardenapothecary https://www.instagram.com/p/Cf6vleLrA7N/?igshid=NGJjMDIxMWI=
#biophilic#greendesign#designtrend#featured#green#pressloft#trending#trendalert#greenwitch#greenwitchgardenapothecary
1 note
·
View note
Text
Unveiling the Artistry: Exploring the Intricate World of Graphic Designing
Begin with an engaging introduction that captures the essence of graphic designing as a blend of creativity, technology, and visual communication. Highlight the importance of graphic design in today's digital age and its impact on various industries.
Body:
Evolution of Graphic Design: From Print to Digital
Discuss the historical evolution of graphic design, starting from print media to the digital era.
Highlight key milestones, movements, and influential designers that shaped the field.
The Power of Visual Storytelling
Explore how graphic design enables powerful storytelling through visuals, typography, and color schemes.
Showcase examples of impactful visual storytelling in branding, advertising, and digital media.
Trends Shaping the Future of Graphic Design
Analyze current trends in graphic design, such as minimalist design, bold typography, and immersive multimedia experiences.
Discuss how emerging technologies like AR/VR are influencing graphic design practices.
Mastering the Tools of the Trade
Provide insights into essential tools and software used in graphic design, such as Adobe Creative Suite, Canva, and Sketch.
Include tips and tutorials for beginners to enhance their design skills.
Ethics and Responsibility in Graphic Design
Delve into the ethical considerations of graphic design, such as copyright issues, cultural sensitivity, and environmental impact.
Discuss the role of designers in creating inclusive and ethical designs.
Case Studies: Inspiring Design Projects
Showcase real-world examples of successful graphic design projects across different industries.
Highlight the creative process, challenges faced, and the impact of these designs on their target audience.
Conclusion:
Summarize the key takeaways from the blog, emphasizing the creativity, innovation, and storytelling aspects that define graphic designing. Encourage readers to explore further and stay updated with the ever-evolving world of graphic design.
By incorporating these elements, your blog can offer a comprehensive and engaging exploration of graphic designing, appealing to both aspiring designers and enthusiasts of visual communication.
#GraphicDesign#DesignInspiration#CreativeDesign#DigitalArt#Typography#Illustration#LogoDesign#BrandIdentity#UXDesign#VisualCommunication#ArtisticExpression#DesignTrends#ColorPalette#VectorArt#LayoutDesign#art
6 notes
·
View notes
Text
How can I find budget-friendly furniture without compromising on quality or style?
Certainly! Here are some budget-friendly furniture shopping tips:
Set a Budget: Determine how much you’re willing to spend on furniture and stick to it. This will help you prioritize your purchases and avoid overspending.
Shop Sales and Discounts: Keep an eye out for sales, promotions, and clearance events at furniture stores. You can often find great deals on quality furniture during these…

View On WordPress
#acacia furniture#bespoke furniture#Cafe#cafe design#cafe furniture#cafedecor#cafes#chair#chairs#choice of design#classic furniture#compact furniture#contemporary furniture#custom furniture#customdesign#customised furniture theme#design patio#design trends#design trends 2019#design your space#designdetails#designhistory#designtrends#durable furniture#furniture#interior design#interiors#kernig krafts#solid wood furniture#Themed cafe
2 notes
·
View notes
Text

Abstract, Logo, Symbol by Artology 🟢 https://dribbble.com/shots/23451871-Abstract-Logo-Symbol
Ready to collaborate? Let's turn ideas into reality. 🌟Get in touch: [email protected]📷
#Abstract#Logo#Symbol by Artology 🟢 https://dribbble.com/shots/23451871-Abstract-Logo-Symbol#Ready to collaborate? Let's turn ideas into reality. 🌟Get in touch: [email protected]📷#LogoInspiration#BrandIdentity#LogoDesignLove#GraphicDesign#Logotype#LogoShowcase#CreativeLogo#LogoInspo#DesignTrends#LogoDesigner#MinimalLogo#ModernDesign#BrandLogo#LogosDaily#TechLogo#AIDesign#DigitalBrand#LogosForSale#InnovativeDesign#LogoArtistry
4 notes
·
View notes
Text

Best Interior Design Services for Hotels
Val Hospitality offers top-notch Interior Design Services tailored specifically for hotels. With a keen eye for aesthetics and functionality, they create inviting and luxurious spaces that enhance guest experiences. Their expertise in hotel design ensures a perfect balance of comfort and style, making Val Hospitality the ultimate choice for transforming hotel interiors.
#InteriorDesign#DesignServices#DecorIdeas#InteriorStyling#InteriorDecorating#DesignTrends#InteriorGoals#LuxuryDesign
2 notes
·
View notes
Text
Step Into The Future: Key Features of Modern Website Design
The digital landscape is ever-evolving. Just like fashion, the trends in web design keep changing, bringing in fresh perspectives and innovative designs. Modern website design isn’t just about making a site look good; it's about user experience, compatibility, adaptability, and more. To truly step into the future, it's vital to understand these key features As the digital realm transforms, so does the demand for top-notch web designers. Among the frontrunners in Pune City is Extreme Webtech, the No1 Website Design Agency in Pune. What sets them apart?

1. Responsive Design
In today's multi-device world, responsive design is not an option; it's a necessity. A site must look impeccable and function seamlessly, whether viewed on a desktop, tablet, or mobile phone.
2. Minimalistic Approach:
Less is more when it comes to modern design. Clean layouts, ample white space, and a decluttered look make for a more engaging user experience.
3. User-Centric Navigation:
A modern website ensures that users can find what they're looking for with ease. Streamlined navigation, intuitive menus, and clear calls to action are hallmarks of user-centric design.
4. Engaging Visuals:
High-quality visuals, from images to videos, play a crucial role in retaining user attention. They should complement the content and not overshadow it.
5. Interactive Elements:
Hover animations, scroll-triggered animations, and other interactive elements can make a website feel alive and responsive to user actions.
6. Fast Loading Times:
A site that takes ages to load is a site that users will abandon. Optimization techniques, such as compressing images and using content delivery networks, ensure quick load times.
7. Accessible Design:
Modern websites are built for everyone, including users with disabilities. This means ensuring that sites are usable for those with screen readers, hearing impairments, and other accessibility needs.
8. Integrated Social Media:
In the era of social media, integrating social platforms into a website can boost engagement and visibility.
9. Search Engine Optimization (SEO):
A beautifully designed website is of little use if people can't find it. Proper SEO ensures that a site ranks well on search engines, increasing its visibility.
10. Strong Security:
With increasing cyber threats, a modern website needs to prioritize security. This includes SSL certificates, regular updates, and safe coding practices.
11. Progressive Web Apps (PWAs):
PWAs are a blend of the best parts of web and mobile apps. They can work offline, send push notifications, and give users an app-like experience on desktop and mobile.
12. Voice User Interface (VUI):
As voice assistants like Alexa, Google Assistant, and Siri become ubiquitous, integrating voice search and commands into websites is becoming a norm. This enhances accessibility and user experience, especially for those on the go.
13. Augmented Reality (AR) and Virtual Reality (VR):
The integration of AR and VR into web design offers a more immersive experience for users. From virtual try-ons in fashion e-commerce to interactive property tours in real estate, AR and VR are reshaping user experiences.
14. Dark Mode:
Popularized by apps like Twitter and Instagram, dark mode offers a visually relaxing experience for users, especially in low-light conditions. Modern websites now offer this as a toggle option for user convenience.
15. Artificial Intelligence (AI) and Chatbots:
AI-driven chatbots provide instant customer service, guiding visitors, answering queries, and even processing orders. These bots make websites more interactive and user-centric.
16. Motion UI:
Subtle animations, transitions, and graphics can capture user attention and make browsing a website more engaging. Motion UI is about finding the right balance between static content and animated elements.
17. Content Personalization:
Modern websites use AI and user behavior analytics to curate content specifically tailored for each visitor, enhancing user engagement and conversion rates.
18. Internet of Things (IoT) Integration:
With everyday objects being interconnected and sharing data, websites will soon be the hub of this communication. Imagine a fitness brand's site integrating data from smartwatches, shoes, and even apparel. Web design will need to adapt to present and analyze this vast amount of data in user-friendly ways.
19. 5G Connectivity:
The rollout of 5G will revolutionize browsing speeds and website functionality. Web designers will have more bandwidth to play with, leading to richer media experiences, instantaneous load times, and more immersive interactive features.
20. Quantum Computing:
Quantum computers, with their immense processing power, will revolutionize data analysis and operations that today's computers find challenging. For web design, this could mean instantaneous rendering of high-definition 3D visuals, real-time multilingual translations, and AI capabilities beyond our current comprehension.
21. Data Privacy and Protection:
As technology advances, so do the concerns about user data privacy. Modern websites will have to place even greater emphasis on securing user data, transparent data usage policies, and compliance with international regulations.
22. Immersive 3D Elements:
3D visuals and interfaces will become more common, providing a depth and immersion previously reserved for high-end video games and specialized software.
23. Real-time Collaboration:
As remote work and global collaboration become the norm, websites will incorporate real-time collaborative tools, allowing multiple users to interact, share, and modify content simultaneously.
Customized Solutions:
Every brand is unique. Extreme Webtech recognizes this and provides tailored web design solutions that resonate with a brand's essence.
Expert Team:
Boasting a team of seasoned professionals, they bring in-depth knowledge, experience, and passion to each project.
Client Testimonials:
Their portfolio gleams with positive feedback and testimonials, a testament to their unparalleled services.
Innovative Approach:
They stay ahead of the curve by continually updating their knowledge and techniques, ensuring their clients always get the best of modern web design.
Extreme Webtech: Navigating the Future
Extreme Webtech is not just a passive observer in this digital revolution. They are active participants, pioneers even. Their design ethos reflects a deep understanding of these emerging technologies and the implications they have on web design. Their ongoing investment in research and development, upskilling, and infrastructure ensures that they remain ahead of the curve.
Their approach is holistic, understanding that a website isn't just about aesthetics or functionality in isolation. In the modern digital ecosystem, a website is an integrated platform that operates in conjunction with numerous other technologies, devices, and platforms. With this foresight, Extreme Webtech offers its clients future-proof solutions that are both relevant today and adaptable for tomorrow.
Name:- Extreme web Tech
Address:- B1 Flat No 23, Shreeram Darshan Phase 2, Opp. Sawant Vihar, Morebaug, Katraj, Pune – 411046
Phone Number:- +919405379630
Website:- https://www.extremewebtech.net
Conclusion:
The horizon of web design stretches far beyond what we see today. As the lines between the physical and digital worlds blur, web design will evolve to become more than just about 'websites.' It will be the gateway to a fully interconnected digital existence. And in this brave new world, having the right partner is crucial. With their expertise, vision, and commitment to innovation, Extreme Webtech stands out as the beacon for businesses navigating the complex digital future. In Pune and beyond, they are the harbinger of the digital revolution in web design.
#WebDesign#ModernDesign#WebDevelopment#DigitalAgency#PuneDesign#ExtremeWebtech#WebsiteDesign#TopWebDesigner#DigitalMasterpiece#OnlinePresence#DesignTrends#WebDesignAgency#WebDesigners#CreativeWebDesign#ResponsiveDesign
2 notes
·
View notes
Text
Interior design is all about creating beautiful and functional interior spaces that are customized to meet the unique needs of your business. From office and retail spaces to healthcare facilities and educational institutions, infra services provide a comprehensive range of solutions to help you create the perfect environment for your organization. By leveraging our expert knowledge of design, construction, and technology, we can create custom spaces that are designed to maximize efficiency and productivity, while also ensuring that your business is making the most of its resources.
Whether you're looking for architectural and engineering design, space planning, or furniture and accessories, our team of experienced professionals can help you create a space that reflects your brand and enhances your business operations. We use the latest technology, materials, and construction methods to create an environment that looks great and works for you. With infra services, you can trust that your interior design needs will be met with the utmost care and attention, ensuring that your project is completed on time and within budget.

#InteriorDesign#InfraDesign#HomeDesign#ArchitectureDesign#FurnitureDesign#InteriorDecor#InfraDecor#LuxuryDesign#DesignInspiration#DesignTrends#HomeDecor#DesignIdeas#InteriorStyling#InfraStyling#ModernDesign#DesignGoals#InteriorGoals#InfraGoals#HomeGoals#DesignLove#InteriorLove#InfraLove#DesignDreams#InteriorDreams#infradreams
2 notes
·
View notes
Photo

There’s a reason consumers are drawn to streaming video services like Netflix, Hulu, and HBO Go. And it’s not just the fact that the combined cost of these services is often cheaper than many cable packages. If we look at this from a design perspective, there’s definitely something about the way the user experiences are designed that makes them more attractive than other movie or TV viewing options. Especially Netflix. So here you can see another 3 UX laws #netflix follows . . #uxdesigners #designer_jewellery01 #uxdesign #designerunhas #designillustration #designercommunity #designercollections #designermenswear #designanddecoration #designdeinteriories #designfair #designtrend #designpattern #designerlabels #designbanner #designersareeblouse #designerpurse #designroom #designermasks #designgraphics #designforgood #uxdesigners #dailywebdesign #designportfolio #uxtrends #instadesigners #instadesigns #graphicdesignuiweb #designgraphics https://www.instagram.com/p/Cgef4mAKR4r/?igshid=NGJjMDIxMWI=
#netflix#uxdesigners#designer_jewellery01#uxdesign#designerunhas#designillustration#designercommunity#designercollections#designermenswear#designanddecoration#designdeinteriories#designfair#designtrend#designpattern#designerlabels#designbanner#designersareeblouse#designerpurse#designroom#designermasks#designgraphics#designforgood#dailywebdesign#designportfolio#uxtrends#instadesigners#instadesigns#graphicdesignuiweb
0 notes