#MICRO GRAPHIC IMAGE
Text

UK 1987
#UK1987#BRODERBUND#MICRO GRAPHIC IMAGE#ACTION#SIMULATION#C64#ATARI400/800#APPLE#IBM#SPECTRUM#BBC#AMSTRAD#ATARIst#MSX#VIC20#PC 88#FM 7#SHARP X1#MACINTOSH#NES#STEALTH#CHOPLIFTER#SPELUNKER#RAID ON BUNGELING BAY#LODE RUNNER#LODE RUNNER'S RESCUE#CHAMPIONSHIP LODE RUNNER#PC 98
19 notes
·
View notes
Text

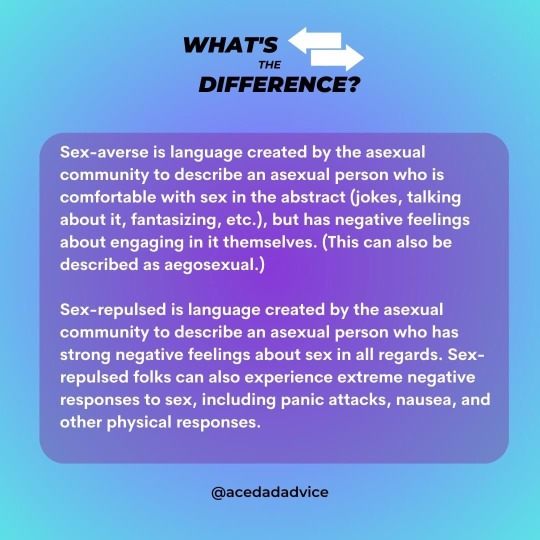
Credit: insta @/acedadadvice
[there was no image description on Instagram or Facebook, I would welcome if someone wrote one into a reblog]
Obviously these terms aren’t set in stone, these definitions aren’t gospel, use whatever definition/ term you are most comfortable with!
I’m sharing this because I went “oh hey, it me!” when I saw this.
I have made it a point to call myself averse to sex consistently and I will keep using sex-aversion to describe my views. It’s nice to see this info-graphic mention aegosexuality in context of that :)
Because yea, I’m a sex-averse aego-ace
EDIT FOR CLARIFICATION: Aegosexual as a sub- / micro-label for asexuality is not inherently connected to being sex-averse. The mention of aegosexuality in this context refers to an aego-ace being comfortable with the fantasy/ idea/ imagination of sex without necessarily wanting to participate in those sexual acts. Many aegosexuals use the label because we prefer sexual fantasies and things we can remove ourselves from (aego literally meaning “without self”). Not all aego-aces are sex-averse. Which is precisely why I said “mentioned in the context of that” since aegosexuality is not inherent to being sex-averse and sex-aversion is not inherent to aegosexuality.
Also, please keep in mind this is about personal feelings towards sex and towards participating in sex. Most asexuals are sex-positive which means we support that everyone has the right to have as much or as little sex, as vanilla or as kinky, as they want to have.
Sex is not shameful, sex is simply something people can do with their bodies. Sex is exactly as meaningful/ intimate as the people participating want it to be. A bodily activity or the most intimate act to share with your chosen partner – it’s as important as you make it out to be, nothing more, nothing less.
#about me#about the mod#sex averse#sex repulsion#sex repulsed#sex aversion#sex positive asexual#sex positivity#sex positive#we are kink positive here sir#kink mention#kink positive#kink ment#acedadadvice#aegosexual#id in alt text#id included#image described#image description in alt
395 notes
·
View notes
Text
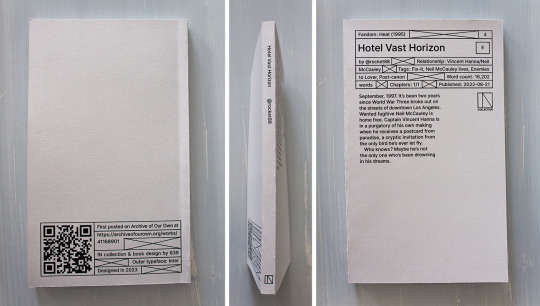
Hotel Vast Horizon by @rocket-eighty-eight
Heat (1995) | Vincent Hanna/Neil McCauley | 16,202 words | 100 pages






You can see and download the whole typeset HERE.
You can also print it if you want a copy for yourself! I provide printable files below. Check out the guide first ↓ The book is 11x18cm AKA 4,3x7,1" & can be printed with a coptic stitch or staples. Mine's printed on 80gsm grey recycled paper & 210gsm grey paper for the cover.
DOWNLOAD THE FILES / PRINTING & BINDING GUIDE
PRINTING NOTES: This typeset goes pretty close to the edges of the pages, so be careful when cutting it, and the first signature or so has double-spread images, so I'd really recommend making sure your double-sided printing is calibrated for this one (whether you're doing it at home or at a printing shop).
HEY!!!! HI! finally. If you've checked the Heat (1995) (Al Pacino and Robert De Niro Go on a Date: The Movie) tag on AO3 in the past year you've probably checked out Hotel Vast Horizon (Michael Mann Could Never: The Fic). Welp here it is on paper.
The common thread in the typeset was always the ocean (and shit, I said the o-word. did you know there are like 20 references to water, seas and storms in HVH, and yet never once "ocean" is said?). The other thread was the Bitstream Cooper typeface, which is round and curvy and so pleasing on the eye. Isn't it? Also Arial (underrated), because I needed it for the sequencing to show that Michael Mann is a loser. I'm kidding. Or am I? But this brings me to another major thing: the sequencing. (The common denominator between movies and books: the sequence.) That can only be apprehended on the full PDF/book, and it's really something that did not really exist (in so much depths) in the previous typesets.
As to what the sequencing is saying, or what the hell this intro is about (no I did not have a stroke when I did it), I will not say much if only that it is about the vocabulary, the image, the movie, the things that go beyond fate, a little bit Neil vs Vincent and a lot the reason vs the heart. More things shall remain unexplained because I feel they would be better experienced than laid out here.
If you'd still like to know what's actually going on in this thing don't hesitate to send in an ask lol.
More details on the technical matters + a visualization at the bottom, because there is work involved and my micro typography is so clean it could give Neil McCauley a boner.
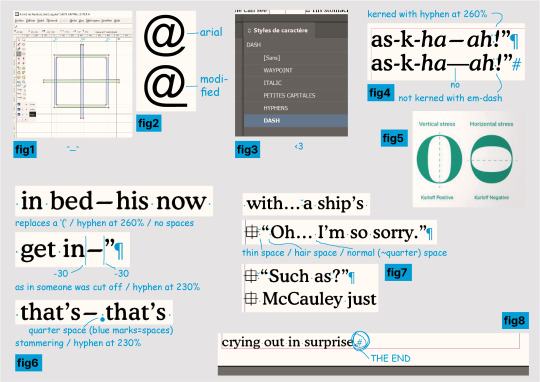
help where do i even begin? I learnt how to use FontForge to create a new typeface specifically for that symbol at the beginning of the paragraphs in order to implement it in InDesign (see fig.1 below), I changed the Arial's @ in FontForge too (fig.2) to have it fit with the underline in @ rocket88, what the hell.
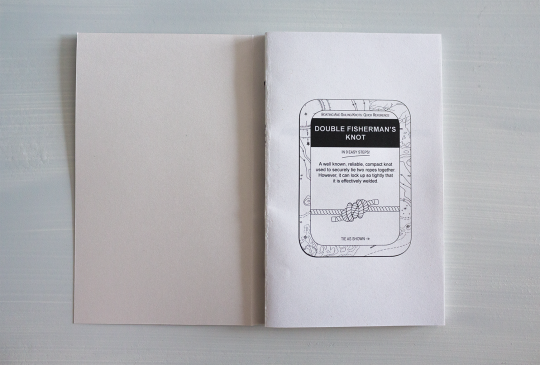
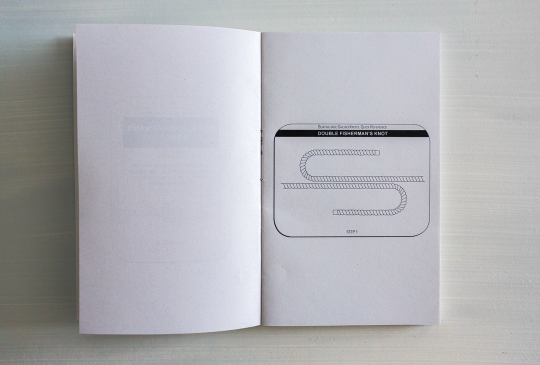
2. I also drew 11 (I think) illustrations for the intro (yes, those knots......), but that wasn't as complicated as I thought it would be. I do deeply curse InDesign's "Print Booklet" function for how much it hates images though.
3. I would like you to meet my InDesign characters styles (fig.3) as they simply are impeccable and the best you will ever see, I could not have been more professional if you had paid me 5 grand for this. The hyphens! The dashes! The custom small caps!
4. To get even further in the micro typography. It is, in most, most cases, much too time-consuming to properly kern (=modulate the space between your characters and/or words) your text for how little the average eye will get out of it, and/or your average graphic designer is certainly not getting paid enough to actually do it properly. I, on the other hand, am insane and unemployed, therefore yes, I kerned this shit. Micro typo is actually the sculpture of the white spaces of your page. When done thoroughly it does mean checking every characters with your own eyeballs.
So in english, since this typeset is in english, the rules are no spaces for punctuation. Right? and not right ? It makes for a pretty tight block. I do argue too tight - although of course you'll also have times where you want tight. (And this is all within the 5% of the time where kerning matters.) That might not sound too bad until you get to em-dashes, this '—' thing. Which is a literally useless punctuation mark that is so hysterically long it'll leave an unnatural horizontal void in your text and draw all attention to it—you know, instead of the text itself. Useless, because it can always be replaced by commas, colon, semicolon, or parentheses. Unnatural, because em/en-dashes do not follow a typeface's characteristics (when hyphens do! fig4), so they hardly fit with serifs, AND characters are generally vertically stressed in latin (fig5: which one looks normal?) except... well. So you'll have the tightest group of punctuation marks humping each other?!"— then a dash literally the size of a whole ass m that looks nothing like the rest. ridiculous. absurd.
Anyway the point is I said bye-bye to this aberration and used hyphens stretched at 260% (lmao. it works so well?). And sometimes 230%. Sometimes with a space after, sometimes not - if not the same meaning then why the same treatment (fig6)? I wondered at this point if I wasn't going too far (lol) but this is the point of micro typo, so, whatever. See fig7 for more kerning stuff.
5. I have far less things to say about this part than the last even though I must have spent twice as much time on it, but I just wanted to say that I manually set the text rag on all 69 pages, it looks nice, I love tetris, AND!!!! the greatest thing about the whole fucking book (fig8): the text starts on the top line of the first column, and ends, on p.91, on the LAST line of the column, at the very bottom of the page, and IT IS NOT. BY. CHANCE!!!!!! HAHAHAHAHA!!!!!!

thanks for reading. perfection has not been achieved and there might still be typos. see you later.
62 notes
·
View notes
Text
just your average pinned post

tags
#🎂 ; "it was catastro‚ catastro-feeling good" - self-indulgent / random graphics
#🎂 ; "keenly observing regular optimizable rocks" - requests
#🎂 ; "yap with intent and where the target of nope" - non-graphic posts
#🎂 ; "cool market structures bring sociological features" - events
#🎂 ; "take battle forth through micro-microphone salad!" - important
#🎂 ; "rose-ing and dosing and mixing and hitching and singing." -reblogs
whitelist (media i'm more likely to prioritize)
regretevator
doors
rooms/rooms fangames
object shows
blacklist (media i will not do whatsoever)
dream smp
boyfriends
smile for me (i plan to play it and wish to not have any spoilers.)
uhhhhh this will update as time goes on i can't think of anything else rn it's like 4 am as i'm writing this
credits
pfp image
pinned post graphic
all graphics are made by me
extra info
please if you're going to request multiple characters specify if you mean matching graphics or separate graphics
also pls don't be like. extremely overly specific with requests or wtv
here's this :3
uhmm yeah byebye

#🎂 ; “it was catastro‚ catastro-feeling good”#🎂 ; “keenly observing regular optimizable rocks”#🎂 ; “yap with intent and where the target of nope”#🎂 ; “cool market structures bring sociological features”#🎂 ; “take battle forth through micro-microphone salad!”#🎂 ; “rose-ing and dosing and mixing and hitching and singing.”#regretevator#regretevator fleshcousin#fleshcousin regretevator#rentry graphics
16 notes
·
View notes
Text
Here. Have a poem for Mac Crushes Monday.
Sonic // Atomic
(Image is my graphic design of a micro version)
• • •
I cannot cease with peace,
nor even falter in the wind,
even if I feel done with you.
All of it is in stillness.
I can pause in repose, to reflect & deflect.
I can look skyward to hope,
though not denying patterns of hoards of love for you.
I long to relieve myself in you,
bridging gaps, denying myself, defining us.
You have been the bane of how I best love.
It is sonic & atomic.
Patterns of singing choirs light up
in mazes of connection & bundles of care.
I love you to a degree
that ticks checkmark boxes.
Is it patient? Is it kind?
I swallow pride to not track your wrongs.
We are sonic & atomic,
& I seek our positively flowery explosion
from deep in my chest.
_________________

Peace, love, & poetry ❤️
Mac
8 notes
·
View notes
Text
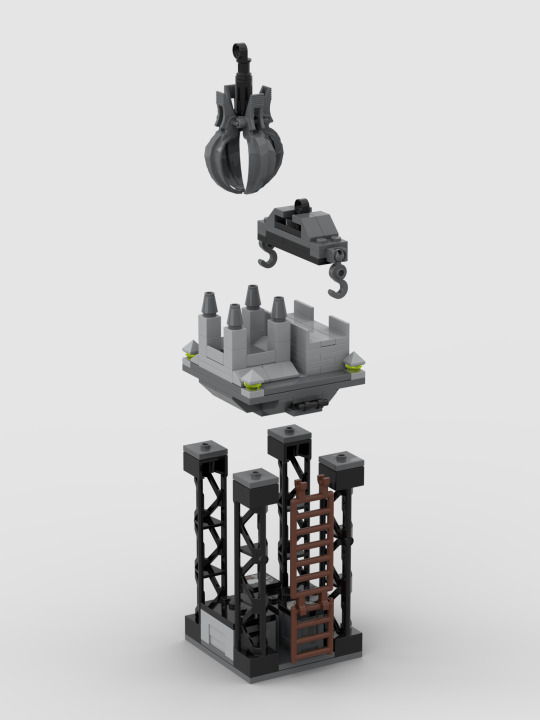
i've started a little series of weekly posts documenting every MoC i made (digitally) over the last few years:
Week 9: 2022
some old MoCs returning, lego art, 90th anniversary toa team, video game stuff and more Rock Raiders (yay)
this one will be the penultimate week.


remember back in week 2 (2018) where i tested out the differences in rendering between stud.io 1 and 2? i tested out the mecabricks extention for Blender to render some digital bricks.
this took way too long to setup and render, so i decided to not use blender for rendering after that (escpecially after the win11 updated fucked with my graphics card)


another mandalorian s2 set MoC. din djarins N1 starfighter, based on the last N1 set we had back in 2015. i think these proportions aren't good, but a bit better than the official set. (its still too big though)


the Horizon: forbidden west set was also teased/revealed around that time, so i decided to make a diorama with just the watcher (and one with a corrupted one) that would be a bit more managable in both cost and size than the tallneck.
i still got the tallneck, becauce those robot dinos are cool as hell and i want to support video game based sets, even though i am a big supporter of the concept that LEGO should make more original themes instead of big and expensive licensed sets (like rivendell....)


some greebles inspired by the ones on the Icons (formerly master builder) "theme" of sets, also my header image for tumblr.



back in 2017 (week one) i made The Slugcat Portrait mosaic, and i decided in 2022 that i would remake it to be more in line with the way i would built with bricks at that time. i think i improved wuite a bit.

i like the 90 years of play tahu, even if his design was considered to be controversial, so i decided to make the full 2001 set lineup for bionicle. i think they turned out pretty good, but i find it a bit annoying that the maccaroni piece does not exist in tan or medium blue (a dicontinued colour)

anyone remeber Valley? the momentum-based FPS platformer? no? it wasn't really mind-blowing, but i still enjoyed the movement and flow of the game. i also always wanted to try out the Legoland Miniland style of character building. this was the perfect opportunity to combine both of these things.
i think the proportions might be a bit off, but i still like this little desk friend

someone asked me on twitter to send them the instructions for my marble machine MoC (as seen in week 7), but i didn't want to give them such and outdated build, so i re-designed it to be more up to date.
they ended up giving me about 14 $ for these instructions, which made me pretty happy.

i tried to make a micro-scale version of the exo-force set 7701 Grand Titan. i really dislike the way this one turned out.


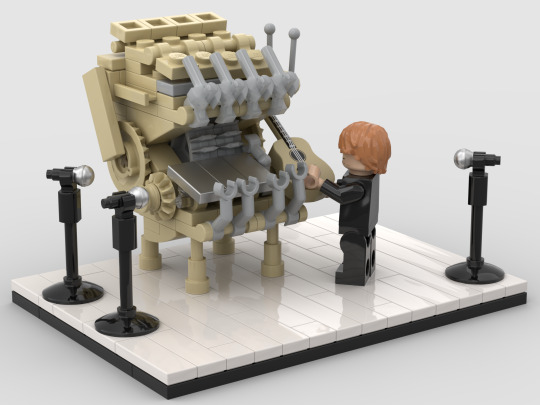
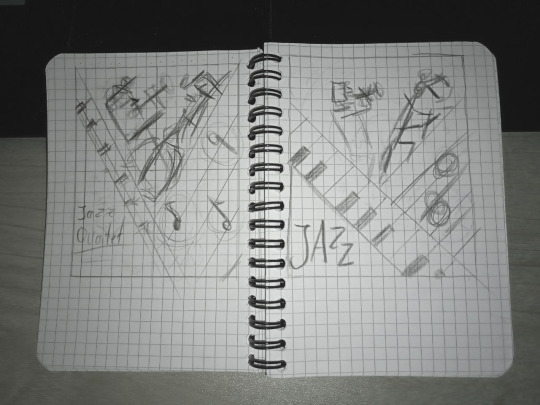
Lego Ideas had yet another contest. this one was about designing a poster for the then new 21334 Jazz Quartet. i called this one "Golden Sounds" and it is the first mosaic-type MoC that i made where i first sketched it out to kinda figure out how i wanted it to look.
i like the way this one turned out, but i think i should've built it in such a way that the colours in the background wouldn't be as dim.


remember last week when i said i wanted to make more Rock raiders MoCs? turns out i did. a lot too.
this VTOL-style transport vehicle was kinda inspired by those industrial transport helicopters and was supposed to be some sort of reimagining of 4980 tunnel transport. i think it's a bit too clunky and a bit too skinny at the same time. not my favourite.
also there's a modular open container (is that what they're called?) that can be fixed under the vehicle. (as well as the room container that you'll see next)






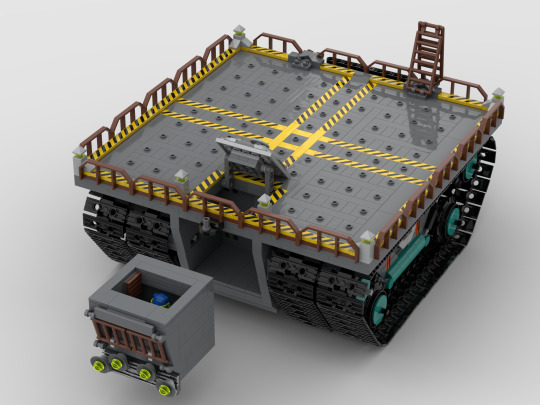
Modular bases are so cool you guys. this one is inspired by 4990 Rock Raiders HQ and those big old moving platforms Nasa uses. it could be controlled with a motor, has a removable cockpit (with an access hatch) and the platform has a lot of room for modules. like the crystal refinery, the room container, the high platforms, the crane and the crane attachment holder.



here are a few variants for the room container: an artifact storage with workbench, a small break room and a laboratory. i like those and i might do more in some time in the future. idk yet.

my take on the rock monsters. some crystal infested/energized Fauna.
first some bipedal designs (the left one is a modded version of a deviant form an eternals sets) that could be more agressive carnivore types.
in the middle are some quadrupedal guys that could be a bit less agressive and even friendly. Left is a modded version of my SCP 860 creature from week 4 (which was based on either an legendary beast from Chima or a dragon from elves) and the right one is a recolour from the fluffy-tailed Hog from my satisfactory series from week 3
and lastly, some insectoid designs, a kind of beetly creature and two ants, one of them with wings. these could be some sort of neutral (like in minecraft) swarm that might be a problem for buildings and cocky miners.

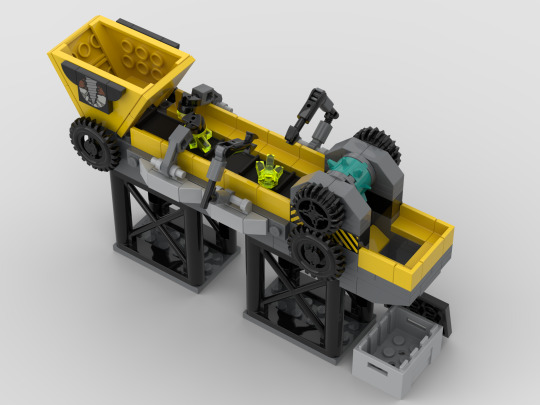
this is probably my favourite of my Rock Raiders Builds from 2022. it's 4920 rapid rider built with modern pieces that has been overtaken by the energy crytals. it can be fully freed from crystal and reassebled, which is nice.
we'll see another rapid rider next week...
first week last week final week
#lego#lego moc#lego minecraft#the mandalorian#horizon zero dawn#rain world#valley#wintergatan#marble machine#exo-force#lego jazz quartet#90th anniversary tahu#rock raiders
5 notes
·
View notes
Link
After over 70 successful flights, a broken rotor ended the remarkable and groundbreaking Ingenuity helicopter mission on Mars. Now, NASA is considering how a larger, more capable helicopter could be an airborne geologist on the Red Planet. For the past several years scientists and engineers have been working on the concept, proposing a six-rotor hexacopter that would be about the size of the Perseverance rover. Called the Mars Science Helicopter (MSH), it would not only serve as an aerial scout for a future rover, but more importantly, it could also carry up to 5 kg (11 lbs) of science instruments aloft in the thin Martian atmosphere and land in terrain that a rover can’t reach. A new paper presented at the March 2024 Lunar and Planetary Science Conference outlines the geology work that such a helicopter could accomplish. The paper, “Unraveling the Origin and Petrology of the Martian Crust with a Helicopter,” notes there are several outstanding questions about the makeup and history of Mars’ surface, especially with recent discoveries of unexpected dichotomies in the composition of basaltic rocks. In observations from the Mars rovers and orbital spacecraft, some regions appear to have been influenced by water while some have not. “Up to last decade, we thought that magmatic rocks were only basaltic on Mars,” said Valerie Payré from the University of Iowa, the paper’s lead author. “But with recent rover and orbital measurements, we observed that there is a wide diversity of magmatic rocks similar to what we see on Earth.” Payré explained via email that there are rocks on Mars with elevated silica concentrations called felsic rocks – feldspar and silicate — that are rich in elements and were not expected to be found on the Martian surface. “We measured these with the Curiosity rover and have some hints of where there might be others using orbital measurements,” Payré said. “However, close-up images (millimetric scale) and composition analyses are lacking from the orbital dataset to know if these felsic rocks are widespread on Mars or just at a few locations. This is yet highly important to understand what the crust of Mars is made of and if it is similar to Earth’s crust, which has implications regarding the formation of the planet and even past climate.” First X-ray view of Martian soil – feldspar, pyroxenes, olivine revealed (Curiosity rover at “Rocknest”, October 17, 2012). Credit: NASA/JPL-Caltech/Ames Payré and her team feel that a helicopter would be perfect to explore places where a rover could never traverse, such as terrains that are too high in altitude, since landing there would require too much fuel. The instruments they propose include a miniaturized visible and near-infrared (VNIR) spectrometer for small scale mineralogical mapping and a small Laser Induced Breakdown Spectrometer (LIBS) with a micro-imager, an instrument similar to the ChemCam laser instrument on both the Curiosity and Perseverance rovers. In their paper, the team writes that a helicopter with these instruments could travel kilometers to detect promising felsic terrains, and measure their composition at a micron scale. “We could fly over these possible felsic terrains and look at their minerals using a visible/near infrared spectrometer, land on locations of interest, take close-up images, and measure the compositions of these rocks with the LIBS,” Payré said. “We could finally know what Mars’ crust is, and better constrain how it formed.” A graphic show the parts of the Ingenuity helicopter. Credit: NASA There could also be an onboard a magnetometer, which measures magnetic field anomalies, to better understand how Mars’ magnetic field operated, which is still uncertain. Mars does not presently have a global magnetic field, but had one early in its lifetime. “Such payload would finally enable us to better understand the past climate on Mars by measuring the composition and minerals of sedimentary rocks of various age,” Payré told Universe Today. A conceptual design paper published in 2020 proposed a Mars hexacopter with a mass of about 31 kg (70 lbs) and a total diameter of just over four meters (13 feet). Each set of rotors would have blades about 0.64 meters (2 ft) long. The helicopter would be powered by a rechargeable solar cell. This would not only power the rotors, but the desired scientific instruments. A model of NASA’s Mars Science Helicopter concept. Credit: NASA. This helicopter could move as fast as 30 meters a second (60 mph) but also could hover over a spot for as long as five minutes. Engineers from Ames Research Center, the Jet Propulsion Lab and the University of Maryland wrote that MSH could fly with a range of up to 10 km (6.2 miles) per flight. With this speed and range, MSH could potentially cover as much ground in a few days as rovers like Perseverance and Curiosity have traversed in years. “The fact that a helicopter can fly would facilitate the mission to visit to places that would be inaccessible for a rover, and we could access locations that we never imagined before,” Payré said. Payré and team proposed several landing sites including Gale Crater Gale crater where evolved felsic rocks were found by the Curiosity Rover; the massive canyon of Valles Marineris, where orbital observations have revealed a deep crust with feldspar-bearing rocks; and Hellas basin, 2,300 km impact crater known to have layers of feldspar. Annotated view of Valles Marineris from the High-Resolution Stereoscopic Camera (HRSC) on the Mars Express spacecraft. Credit: ESA/DLR/FU Berlin (G. Michael) The post The Mars Science Helicopter Could be an Airborne Geologist on Mars appeared first on Universe Today.
3 notes
·
View notes
Text
since I have a shit ton of mobile games
almost 100 downloaded, I think it's time I do another reccomend run
let's start with chill games
Greening and Greening 2
both very cute, you blast asteroids to bring life to dead planets.
there's a very satisfying quality to upgrading the weapons you use to pop asteroids and you get a lil index that shows you what items you're collecting are.
it's a pixel art style and pretty much no ads, though I don't remember if I ever paid for an ad free version.
I'd say 10/10 just about everything I could hope for in a chill game to help me calm down and sleep
Cooking quest
I'm a sucker for cooking games, plain and simple.
this one is also a pixel art game. you run a food wagon and send adventurers out to collect ingredients for you to cook with. practicaly ad free too. you only have to watch ads if you want to earn a few gems or new adventurers but that's it. it does have an ad free option to buy. I did and I haven't regretted it at all
there are micro transactions but way less than your average game has nowadays
also a 10/10 very nice time waster and very cute, can't think of anything I'd want to improve
Ghost hotel
Absolutely adorable. it's clear it's translated from another language but it's really endearing.
you run a hotel for ghosts, earn money to build more rooms and upgrade them. they've been updating the game pretty regularly and recently added a new hotel you can build up.
it's a 2D long scroll kind of game, very much idle game play with merge segments you can do to make baked treats and fullfil orders for more coin. the ads here are entirely optional and I think you can play the whole game without seeing a single one if you so chose. there are microtransactions but not too bad. the progression is well enough that I never felt the Need to buy anything.
if you like nice and slow progression with cute ghoulie graphics, you'll probably really get a kick out of this
10 outta 10 mwah love it
finally a game that gets advertised a lot
Merge dragons
most of the ads are pretty true to the gameplay, merge eggs, get dragons, merge dragons, get better dragons.
I get obsessed sometimes
you got your little island that you expand using dragon power which comes from merging better dragons.
then they have the main gameplay of merge puzzle levels outside of your camp. its cute, not ad heavy, it's practically optional, and easy to play. they've been adding a whole bunch of new stuff recently that I think improves gameplay, like egg storage and dragon breeding.
there is lots of microtransactions though, so keep that in mind. you don't really come across gems easily so you'll have to empty your wallet if you wanna stay on top of events and opening chests. they also sell you chest packs for as much as 20 bucks sometimes, so there's that.
I'm a freak so I spend money on this game but you don't have to in order to enjoy it
if you like merging games, you'll probably like this one
7/10
knocked off three cause I spend too much money on it lol
The Tower
it's pretty alright. the ad is exactly like the game, surprisingly enough. I actually started playing this one recently. I play it every now and then but not hardcore.
not really any ads, seems to all be optional. also not much in terms of micro transactions too
it's a very slow game though, so if you that sort of thing, you might like that.
it's a 5/10 for me
final note
those paint by the numbers games, I couldn't find any that source their artists or where they get their images, so I don't play them. I can't really reccomend them either due to that too.
3 notes
·
View notes
Text
Sproutgigs is an online platform that offers a wide range of gigs and micro tasks for freelancers to complete and earn money. The platform allows individuals to sell their services, skills, and expertise in a variety of categories, such as graphic design, writing, programming, marketing, and more. With the increasing use of mobile devices, Sproutgigs has also made it possible for freelancers to complete tasks and sell gigs using their phones. In this article, we will explore how to make money on Sproutgigs by selling gigs or doing micro tasks using your phone
CLICK THE LINK OR BOX
TO WIN A FREE GIFT :
Sign up for Sproutgigs
The first step to making money on Sproutgigs is to sign up for an account. You can do this by visiting the Sproutgigs website and clicking on the "Sign Up" button. You will be asked to provide some basic information, such as your name, email address, and a password. Once you have created an account, you will need to verify your email address to start using the platform.
Choose a category
After you have signed up for Sproutgigs, you can start exploring the different categories and subcategories to find a niche that matches your skills and interests. Sproutgigs offers a wide range of categories, from web development to video editing, so you should be able to find a category that suits you. Choose a category that you are passionate about and have experience in
CLICK THE LINK OR BOX TO WIN A FREE GIFT :
Create your gig
Once you have chosen a category, you can start creating your gig. A gig is a specific service that you will offer to clients on Sproutgigs. To create a gig, click on the "Create a Gig" button on the dashboard and follow the instructions. You will be asked to provide a gig title, description, pricing, delivery time, and any other relevant information. Make sure that your gig is clear, concise, and attractive to potential clients.
Optimize your gig
Once you have created your gig, you can optimize it to increase its visibility and attract more clients. Sproutgigs uses a search algorithm to display gigs to clients, so you need to make sure that your gig is optimized for search. This means including relevant keywords in your gig title and description, as well as using tags to categorize your gig. You should also include high-quality images or videos to showcase your work and make your gig stand out.
Promote your gig
To attract more clients, you need to promote your gig on Sproutgigs and other platforms. Sproutgigs allows you to share your gig on social media, email, and other platforms to reach a wider audience. You can also use paid advertising to promote your gig to targeted audiences. Additionally, you can participate in Sproutgigs forums and communities to engage with other freelancers and potential clients.
Complete tasks
In addition to selling gigs, you can also earn money on Sproutgigs by completing micro tasks. Micro tasks are small tasks that clients post on Sproutgigs, such as data entry, research, or transcription. To complete micro tasks, you need to browse the available tasks and choose the ones that match your skills and interests. Once you have completed a task, you will be paid a fixed amount by the client.
Use your phone
One of the advantages of Sproutgigs is that you can complete tasks and sell gigs using your phone. This means that you can work from anywhere and at any time, as long as you have a stable internet connection. To use your phone, you need to download the Sproutgigs app from the App Store or Google Play Store. The app allows you to browse gigs, complete tasks, communicate with clients, and receive payments using your phone.
CLICK ON THE LINK OR BOX TO WIN A FREE GIFT :
2 notes
·
View notes
Text
WINDOWS for Peasant's
As an Artist, and just as an individual. I look forward to the day that MICROSOFT's AI advances passed having to wash out textures with abusive gamma lighting and overdone contrasts, to better understand what it is "seeing" in even a simple two dimensional image. For the purpose of simplified data collection I suppose. No gain in confusing the AI with too much detail (textures). But if you allow an image to stay on your screen long enough you'll see the Gamma lighting begin to balance with the contrast and more fine details appear. But you have to be very patient (a skill not much practiced online) I've seen this across multiple platforms using Microsoft, the abuse of initial presentation lighting, or lack of lighting and both which drives me nuts. :P
Anyway..., What I really look forward to, is being able to rotate any image as if moving around it, to view from any possible angle. Then you have a truly intelligent machine that is worthy of data collection. One that can guesstimate what even an ancient painted scene looked like from any viewpoint. Gaming Graphics are already far ahead of MICRO-DAFT WINDOWS in this regard. The Medical profession and other sciences are light years ahead of WINDOW's (for the peasant's) But we will only get from Microsoft what Microsoft feels we need. After all Microsoft needs 2/3rds of our systems resources to serve itself. pfft
I suppose I'm just bitch'n here. but I ain't got a hell of a lot of time left. Jump to it Microsoft, times-a-wast'n!.

2 notes
·
View notes
Photo

UK 1985
8 notes
·
View notes
Text
Forms of Graphic Design You must learn
You’ll often hear in school that making something attractive is the primary goal of graphic design.
However, graphic design is more than just producing eye-catching work. In an essence, graphic designers are creative problem-solvers. The word “graphic design” is frequently used as a catch-all, although the many types of design that go under it call for slightly different skill sets, knowledge bases, and tools.

Forms of graphic design:
1. Visual identity graphic design:
A brand is a connection between a business or organisation and its intended market. A brand identity expresses an organization’s personality, tone, and essence, as well as memories, emotions, and experiences. Visual identity graphic design refers to the visual components of brand identification that serve as the public face of a company and convey those intangible characteristics through images, shapes, and colour.
Designing assets like Free Vector icons, typography, colour palette, and image libraries that capture a company’s character involves collaboration with brand stakeholders. Designers frequently create a collection of visual brand standards (style guides), which outline best practices and offer examples of visual branding used across many media, in addition to the conventional business cards and corporate stationery. These guidelines help to keep a consistent brand image throughout all planned apps.
2. User interface graphic design:
The way users engage with a device or programme is called the user interface (UI). The process of developing user-friendly, expressive interfaces is known as interface design (UI design).
A user interface (UI) is made up of the keyboard, mouse, and screen, but in terms of graphic design, the UI focuses on the user’s visual experience and the creation of on-screen visual elements like buttons, icons, and micro-interactions. A UI designer must blend aesthetic appeal with technological functionality.
3. Advertising & marketing graphic design:
Organizations rely on effective marketing initiatives to influence the buying behaviour of their target market. Great marketing engages individuals based on their wants, needs, awareness, and satisfaction with a product, service, or brand. Because visual material is usually more appealing to consumers, graphic design helps companies market and communicate more effectively.
Company owners, directors, administrators, and marketing specialists work together with marketing designers to create marketing materials. They may operate independently or as part of an internal or creative team. Designers might specialise in a certain form of media (for example, car wraps or magazine advertisements) or design a diverse range of material for print, web, and beyond. Historically oriented on print, this type of design has grown to embrace more digital materials, especially for use in digital advertising and online advertising.
4. Motion graphic design:
Motion graphics are images that are constantly moving. This includes effects in television, film, and other media such as the internet, including animation, music, typography, graphics, and video. The popularity of video has lately increased as technology has evolved and it has become more common.
Designers now have a relatively new speciality called “motion graphics designer.” Technology advancements have lowered the time and cost of creation for the art form, which was formerly only used in TV and cinema. One of the newest design styles today, motion graphics are present on all digital platforms, opening up various new markets and career options.
5. Publication graphic design:
Publications are long-form compositions that connect with an audience by being made available to the public. Traditionally, they were a print medium. Consider books, newspapers, periodicals, and catalogues to be examples of publication design. However, there has been a huge increase in digital publications recently.
Publication graphic designers collaborate with editors and publishers to develop layouts with carefully picked typography and associated artwork, which may include photography, graphics, and drawings. These designers might operate as freelancers, as members of creative agencies, or as employees of a publishing business.
6. Environmental graphic design:
Environmental graphic design connects individuals to places visually in order to improve their entire experience by making locations more memorable, entertaining, educational, or easy to navigate. There are many different disciplines included in environmental design.
In order to assist people to locate where they are and exactly where they need to go so that they can get there without getting lost, wayfinding is a specialised sort of environmental graphic design that comprises carefully placed signs, landmarks, and visual clues.
7. Packaging graphic design:
Most items require some type of packaging to safeguard and prepare them for storage, delivery, and sale. However, packaging design may also speak directly to customers, making it a very powerful marketing tool. Every box, bottle, bag, container, can, or canister is an opportunity to convey the narrative of a brand.
Designers of packaging produce ideas, mockups, and print-ready files for items. This requires extensive knowledge of print techniques as well as a thorough understanding of commercial design and production. Because package design encompasses so many disciplines, it is not commonplace for designers to be tasked with developing additional assets for products such as photography, drawings, and visual identity.
4 notes
·
View notes
Text

Come Play With Us, a micro-RPG about creepy toys possessed by malevolent spirits…and also, Christmas!
Our latest #RPGsnack will be released on December 15! You can wishlist the game here: https://6-string-games.itch.io/come-play-with-us
We had a great time designing this game, our homage to "The Nightmare Before Christmas," and we hope that wherever your winter holidays find you, it's with some quality games at the table.
[image description] A red and green Christmas graphic showing lineart of the devil wearing a santa hat and decorating a Christmas tree. There are evergreen boughs and holly berries covered in snow bordering the top and bottom, and snowflakes shaped like pentagrams drift around the scene.
#dnd#ttrpg#dungeonsanddragons#rpg#tabletopgames#tabletoprpg#dungeonmaster#dice#6StringGames#rpgsnacks#6sg#ttrpgrising#ttrpgfamily
3 notes
·
View notes
Text










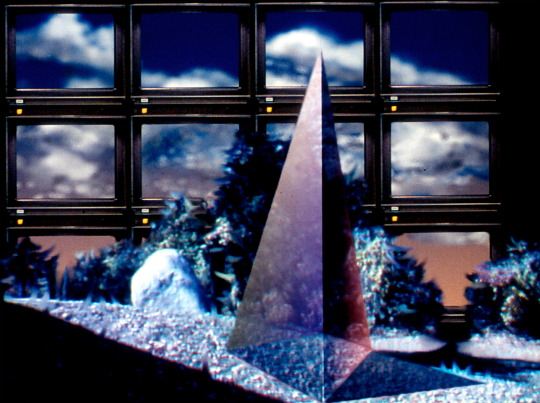
SIGGRAPH Computer Art Show
July 27th - 31st, 1987
selected excerpts
Peter Voci: Displayscape
Hdw: DEC Micro-PDP 11
Sftw: CGL
Steve Dipaola: Blue Cirque
Hdw: VAX 11/785/Ikonas/Dicomed
Sftw: N.Y.I.T.
Mr. Screens: Control
Hdw: Minivax PDP11/Genisco F B/Matrix QCR
Sftw: Images I
Delle Maxwell: Sketches of Venice
Hdw: Ridge 32/Raster Tech F B
Sftw: In-house
Affiliation/Location: Pacific Data Images
Craig Caldwell: What in the World
Hdw: Marc2/VAX 780
Sftw: TWIXT
Affiliation/Location: Ohio State University
Alyn P. Rockwood: Toroidal Knot
Hdw: VAX 11/780/E&S PS340
Sftw: By artist
Randy Bradley: The Light Stuff
Hdw: DG MV/10000/E&S PS300/Raster Tech 1/380/DUNN 635
Sftw: Clockworks
Affiliation/Location: Rensselear Polytechnic Institute
Lucia Grossberger, B. Bishop: SpaceLace ’87
Hdw: Apple II GS
Sftw: PACK developed By B. Bishop
Karin Schminke: Grid Frieze
Hdw: Mindset/Diablo C150 Prtr
Sftw: Lumena
Affiliation/Location: Eau Claire and University of Wisconsin
Patricia Search: Visions
Hdw: Data General MV10000/E&S PS300
Sftw: Getto-Long Ray Tracer
Rensselear Polytechnic Institute
What’s the point? What is the art in a computer art exhibit? Why have this exhibit at SIGGRAPH at all? Why is it that computer art is still being “discovered”? It seems to go without saying that all these and other questions are asked each year. Nevertheless, as the SIGGRAPH ’86 Art Show so graphically illustrated in its retrospective, this “new art” has been around for at least the last twenty years. Yet, for each new Columbus, working with the computer seems to present a challenge in and of itself. A challenge independent of the product that is produced. Approaching the “medium” from every conceivable direction, the visual architect sculpts meaning and imagery from a general purpose tool with roots extending through both every computing and every visualizing device ever produced.
SIGGRAPH chair Joanne P. Culver, from the overview
#siggraph#digital art#1980s#1987#design#computer art#3D#technology#art#80s design#engineering#computer science
6 notes
·
View notes
Text
Maximizing Engagement with Instagram Reels

In the fast-paced world of social media, Instagram Reels has emerged as a powerful tool for businesses to engage their audience. As a business owner or marketing specialist, understanding the nuances of Reels can give you a competitive edge. Unlike other social media formats, Reels offer the unique advantage of combining visual appeal with short-form content, making it ideal for capturing the fleeting attention of viewers. This article focuses on strategies for optimizing Instagram Reels, exploring visual engagement’s critical role, and how to leverage Instagram’s algorithm effectively. It also provides practical examples to illustrate these tactics in action.

Innovative Strategies for Reels
Utilize User-Generated Content: Encouraging your followers to create and share their videos using your products can amplify your content’s reach and authenticity. This strategy promotes a community-driven brand image and increases content variety without additional production costs. For instance, creating a hashtag challenge can spur widespread participation and viral potential, turning your audience into brand ambassadors.
Leverage Lesser-Known Editing Features: Instagram’s Reels platform offers editing tools that can dramatically enhance the visual appeal of your videos. Features like AR filters, speed adjustments, and timer settings allow for creative storytelling that can captivate viewers. By experimenting with these lesser-known tools, you can discover unique combinations that showcase your products in a new light, making your content stand out in a crowded feed.
Tap into Micro-Influencer Partnerships: Micro-influencers are critical allies in reaching highly engaged niche markets. These influencers often maintain a strong, personal connection with their audience, which translates to higher engagement rates for sponsored content. A study by Influencer Marketing Hub revealed that micro-influencers have up to 60% higher engagement rates than macro-influencers. You can achieve more impactful brand exposure and credibility by partnering with micro-influencers whose followers align with your target demographic. Regular collaboration, such as through co-created content or featured stories, can foster a loyal community around your brand, driving both reach and engagement.
The Role of Visuals in Engagement
In the digital age, the visual elements of content are not merely decorative but are pivotal in capturing and sustaining audience attention. They serve as a conduit for storytelling, conveying messages that resonate deeply with viewers and enhancing the overall impact of the communication.
A compelling narrative in visual content can significantly amplify viewer engagement. For example, research indicates that videos featuring a robust narrative structure can boost engagement rates by up to 70% compared to their less structured counterparts. This boost is because stories evoke emotional responses and create a sense of connection, making the content more memorable and impactful.
To maximize the effectiveness of visual storytelling, it is crucial to ensure that every image, video, and graphic aligns seamlessly with the overarching brand message. This alignment helps build a coherent identity and trust among the audience, as consistent messaging reinforces the brand’s values and promises.
Moreover, integrating visual storytelling into your content strategy isn’t just about choosing the right images or videos; it’s about thoughtful selection and purpose-driven design. Each visual should serve a specific role in your narrative, whether to evoke emotion, illustrate a point, or demonstrate a product’s effectiveness.
Ultimately, the strategic use of visuals in engagement is more than just keeping an audience interested. It’s about creating a lasting impression and encouraging viewers to return, interact, and advocate for the brand. In crafting visually engaging content, brands can forge stronger connections with their audiences, turning casual viewers into loyal followers.
Leveraging Instagram’s Algorithm with Reels
Understanding Instagram’s algorithm is essential to enhancing visibility and engagement for your Reels. The algorithm favors content that garners quick and extensive interaction, so your strategy should maximize immediate user engagement. Utilizing trending audio is a significant factor; it aligns your content with current popular trends, increasing the likelihood of discovery by new audiences. Similarly, incorporating relevant hashtags can expand your reach and help your Reels appear in targeted search results.
Another crucial strategy involves strategically timing your posts. Analyzing your audience’s active hours and scheduling your Reels based on your viewer’s time online can significantly increase your visibility. Instagram’s algorithm is more likely to promote posts that garner immediate interactions, appearing in more users’ feeds and potentially on the Explore page.
By mastering these elements—trending audio, strategic hashtags, and optimal posting times—you can effectively leverage Instagram’s algorithm to boost visibility and engagement for your Reels, ensuring your content reaches a broader and more engaged audience.
Case Studies of Successful Reel Campaigns
Case Study 1: Fashion Brand Launch
A renowned fashion brand launched its new collection using Instagram Reels. They created Reels featuring influencers wearing their clothing in everyday settings. Using popular music and strategic hashtags related to fashion trends led to a high engagement rate and increased traffic to their e-commerce site.
Analysis
The success was due to the brand’s effective use of influencer partnerships and trending elements, which made the content relatable and shareable. Brands can emulate this by collaborating with influencers who resonate with their target audience and using current trends to enhance content relevance.
Case Study 2: Tech Company Feature Highlight
A tech company showcased the unique features of their latest product through a series of tutorial-based Reels. Each Reel focused on a specific feature, using clear visuals and concise explanations, timed with product launch week.
Analysis
This campaign was successful because it provided value through educational content while leveraging the timing of the product release to maximize interest and engagement. Companies can replicate this approach by focusing on the utility of their offerings and aligning content releases with crucial product milestones.
These case studies demonstrate that understanding the audience’s preferences and strategically using Instagram’s features are crucial to crafting successful reel campaigns.
Smurk Media’s Approach to Digital Success
At Smurk Media, we understand business owners’ challenges in navigating the digital landscape. From Website Design & Maintenance to SEO and Social Media, we tailor our services to meet your unique needs, helping you leverage platforms like Instagram to maximize your digital presence.
Focusing on innovative strategies and powerful visual storytelling can significantly enhance your engagement on Instagram Reels. For more detailed insights and personalized strategy development, consider partnering with experts like Smurk Media, who can guide you through the complexities of digital marketing and help you achieve your business objectives.
#digitalmarketing#contentmarketing#marketingstrategy#searchmarketing#socialmediaads#onlinemarketing#growthhacking#socialmedia
1 note
·
View note
Text
Web Designing Company in Chennai
Importance of Web Design for Businesses
A professionally designed website can significantly impact a company's success by attracting more visitors, increasing conversions, and improving overall user experience. It reflects the brand's identity and values, making it essential for businesses to invest in high-quality web design services.
Characteristics of a Good Web Designing Company
A reliable web designing company should possess several key characteristics, including creativity, technical expertise, attention to detail, and a customer-centric approach. They should have a portfolio of diverse projects showcasing their skills and experience.
Factors to Consider When Choosing a Web Designing Company
When selecting a web designing company, businesses should consider factors such as experience, reputation, pricing, customer support, and portfolio quality. It's essential to choose a company that aligns with your goals and budget.
Top Web Designing Companies in Chennai
Chennai, known as the "Detroit of India," is home to numerous top-notch web designing companies.
Case Studies of Successful Web Design Projects
Case studies provide valuable insights into a company's capabilities and achievements. Highlighting successful web design projects can help businesses make informed decisions when choosing a web designing company.
Pricing and Packages Offered by Web Designing Companies
Web design pricing varies depending on the complexity of the project, features required, and the company's pricing structure. Most companies offer customizable packages tailored to meet the specific needs of their clients.
Client Testimonials and Reviews
Client testimonials and reviews offer firsthand accounts of a company's performance and customer satisfaction. Positive reviews can instill trust and confidence in potential clients, while negative reviews may serve as red flags.
Additional Services Offered by Web Designing Companies
Apart from web design, many companies offer a range of additional services such as graphic design, content creation, digital marketing, and website maintenance. These services can help businesses establish a comprehensive online presence.
Emerging Trends in Web Design
Web design trends are constantly evolving, influenced by technological advancements and changing consumer preferences. Some current trends include minimalistic design, dark mode, micro-interactions, and immersive storytelling.
Importance of Responsive Web Design
With the increasing use of mobile devices, responsive web design has become more critical than ever. A responsive website adapts seamlessly to different screen sizes and devices, providing users with a consistent experience.
Tips for Optimizing Website Performance
Optimizing website performance is essential for ensuring fast loading times, smooth navigation, and high search engine rankings. Tips for optimization include optimizing images, minimizing HTTP requests, using caching, and implementing responsive design.
The Role of SEO in Web Design
Search engine optimization (SEO) plays a crucial role in web design, affecting a website's visibility and organic traffic. Incorporating SEO best practices into the design process can improve search engine rankings and drive more qualified traffic to the site.
0 notes