#app development
Text
February 6, 2024 • Tuesday
I'm a beginner in app development, and I created this trashy notes app :) the colors are jarring because I was focusing more on functionality than appearance. This is pretty good for a beginner level ig?
#dailyfoxposts#codeblr#coding#foxcodes#android app development#app development#app dev#project#app dev project#computer science#computer applications#coding journey
57 notes
·
View notes
Text

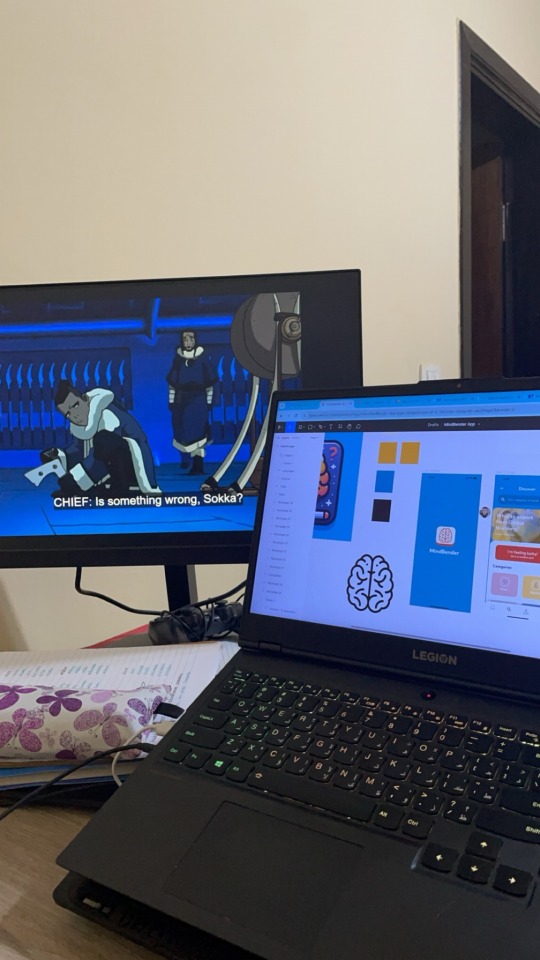
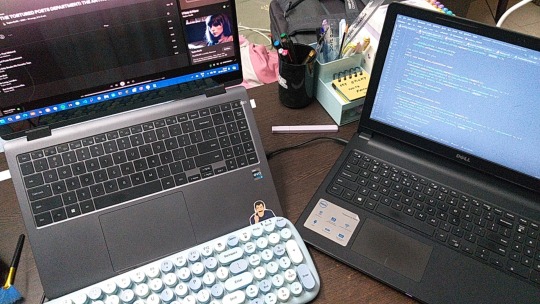
Study, work, and watching avatar with friends.
Not the most aesthetically appealing picture but it perfectly captures a productive day for me!
#study#studyblr#langblr#motivation#study blog#notes#spanish#español#random#figma#figmadesign#app development#maui#avatar the last airbender#avatar aang#atla#atla zuko
17 notes
·
View notes
Text
Check-in for 01/28/24
It's been a while since I did one of these. Time to remedy that!
I've been doing well in my assignments, but due to some registration issues at the start of the semester I was unable to sign up for any web development or programming classes :< It's nice to take a break, but I'm really worried about getting stagnant in those skills, and maybe even losing what I've learned over time.
This is where a couple of new projects come in: A blorbo database and a tool for drawing pokemon from memory. These things are going to keep me avoid stagnancy and help me develop my web dev and Python programming skills, and I'm real excited to talk about them.

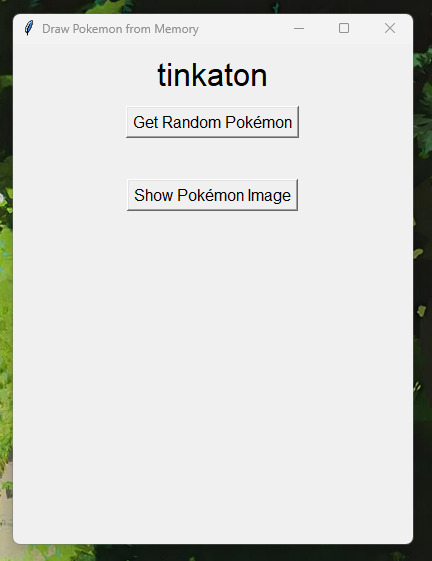
First up, let's talk about that tool for drawing pokemon from memory. I love drawing pokemon from memory, but it's a bit of a struggle to find tools online that work well for a solo experience when you're doing this challenge alone. So I made a program in PyGame to solve this problem, and I've actually already completed it! It was a great learning experience when it came to getting a taste of APIs, and PokeAPI really helped me do all the heavy lifting with it. I also ended up using ChatGPT to help me understand how to phrase my questions and the things I needed to research. This is the end result:

If you click "Get Random Pokemon", the program will provide a pokemon's name. The point of it is to draw the pokemon as best as you remember it, and then click "Show Pokemon Image" to see how you did. You will then have the option to get a new random pokemon, which clears the image from the window.


There's a lot of stuff I don't understand about how the program works--- APIs evade my understanding, and Tkinter is a dark art beyond my comprehension. But I was able to make a program that solved a genuine problem for me for the first time, and that's super exciting to me!
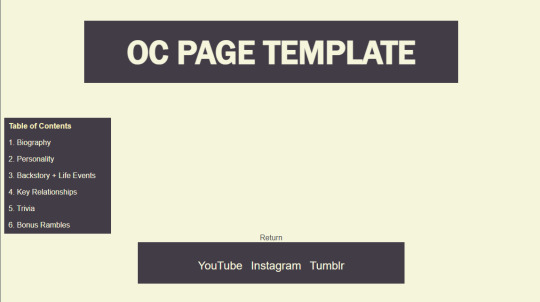
Now, for web development--- long story short, I'm making a website dedicated to cataloguing my OCs that's very much inspired by tumblr user @snekkerdoodles's personal site on neocities, which I regularly stare at in an effort to motivate myself to make cool things like it (everyone reading this should check his page out IMMEDIATELY and tell him how cool it is). Here's the screenshots of the WIP I'm chipping away at right now:


I don't have much to say about it, as the interesting stuff will really be the content of the pages, and I still have yet to finish the template page I'll be filling with my OCs' information. However, I can say that I'm very upset with the lack of proper teaching that took place in the first (and currently only) college web dev class I've taken. I spent an entire semester doing my own research to learn everything they were supposed to be teaching us. I'm still very peeved about that.
To summarize this very rambling post I'm too sleepy to edit properly, I'm making a digital blorbo encyclopedia, and I finished making a little desktop app thingy, which means I need to summon a new programming project. I'm tempted to make it a video game... maybe I should turn back to that visual novel idea I had ages ago and boot up RenPy!
#let me know if you'd prefer I untag you!#I'm still so uncertain of tagging etiquette on Tumblr#stuff by sofie#sofie checks in#web developers#web development#web dev#programming#coding#codeblr#python#software development#app development#pygame
29 notes
·
View notes
Text


The time has come for me to finally start proper app development learning!!! I’m so excited!!!
Lowkey crying because got to learn Kotlin… I haven’t tried it before, same feeling I had before starting React.js to be honest 🤷🏾♀️🙌🏾
34 notes
·
View notes
Text

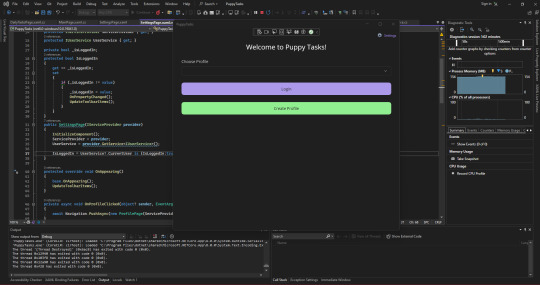
Decided to start my year with a personal challenge of coding something everyday for the whole year, and at the end of the year I'll have a reflection on my journey and what I've learned.
Today on day 1 I am working on a task management application in .Net Maui. This project will be for my personal use since I'm making it the exact way I want to make a task app vs what I've gotten before through Google Play.
So far I will say I'm enjoying working with C# 12 and .Net 8. Maui has been enjoyable so far despite me not being 100% comfortable with front end work. I'm working on the settings page currently and I'll be adding theme settings for the application.
See y'all tomorrow same time 😎
#self improvement#codeblr#cosmickittytalk#csharp programming#csharp is superior#csharp#.net development#.net framework#.net maui#.net developers#.net#app development#coding challenge#coding for a year
45 notes
·
View notes
Text
I have a kind of stupid idea but
What if there was an app for musicians that generated writing prompts but with melodies
That's a terrible way to explain it ik but hear me out
The same way a lot of writers refer to writing prompts when they need practice but don't have ideas or just really want to write bht have writer's block, musicians (specifically songwriters) can have lyricist's block too (in my experience as both a writer and a lyricist)
So if there was an app or a website where if you input basic information like key, time signature, metronome etc, it would generate random melodies and you can randomise and wouldn't that be fun?????
And convenient????
If anyone knows how to code this, please lmk =D
#coding#classical guitar#bass guitar#classical music#pop music#emo music#gerard way#ray toro#my chemical romance#bears in trees#music#musician#python#javadeveloper#app development#apps#music apps#send help#help
302 notes
·
View notes
Text
So, I'm learning Flutter
One of my favourite hobbies (kinda) is to stake out the careers pages for companies I like the look of to see what kind of skills they're looking for and, well, Flutter Developer has popped up a few times by now, so here I am 😄
I'm enjoying it quite a lot 😳 It's still early days, and I need to come up with some decent project ideas, but it feels very comprehensive and there are some great resources and libraries available!
Coming off the back of the Java course I did last year, Dart feels very natural, plus I 💖 strong typing. I've been focusing on Android and Windows development (I do not have apple products to test on 💀), but I'm curious about Flutter's capabilities in making web apps as well.
Definitely a nice start to 2024, I'll be searching for placements soon, so, hopefully, my efforts pay off 😄
16 notes
·
View notes
Text
Hello, knitters and crocheters of Tumblr
I come to you with an app idea, not to start any sort of crowdfunding, I don't want to start the next Tumblr scam. This is just something I want to do (actually, already started to do because I have bad impulse control) and I want to see if anyone else would be interested in using it. Again, I am asking for $0.00 MXN (that's $0.00 USD), and it would be a free app, no ads, maybe I'll slap a link to my Ko-Fi in it but that's it.
I am not doing this for profit, I'm doing it because it'll be useful for me, because the idea goblin in my head in insatiable, and my hubris is immeasurable.
Details under the cut, and I'll be adding updates as I go at the end of the post
The idea is:
An app to help you keep track of current knitting and crocheting projects, projects (aka patterns) you want to get to, and materials you need for all that stuff.
The WIP section would have tabs for each project you started, because if you're like me, it won't be just one. Each tab would include:
A row counter
Information on the pattern, like its name, some notes, the section you're currently working on (for patterns with different sections where the row count is reset)
A timer for the time you've been working on that project, because you deserve fair pay if you sell your craft so you have to know how long you've worked on it
The patterns section would have, well, patterns. For at least version 1.0, I'm thinking a list of PDFs that are stored in your phone and open in your phone's PDF viewer.
Finally, the materials section would just be a good old fashioned shopping list. You input items manually, you check 'em as you get 'em.
---------------------------------------------
Update 29/01
I've finished the mockups and the design of the icons I'll be using in the app. I'm going to start moving into coding territory.
Update 06/02
I've started the development and it's going pretty well. I opted for React Native, and while I have experience with React, I was a bit daunted by the idea of going into React Native. But! It's been smooth sailing so far. I've got a sturdy project structure, a functional menu, and an almost functional shopping list.
Update 19/02
I missed last week's update because I was very sick. For most of the first week, after finishing the shopping list, I worked on code organization and documentation. Now that I was sure that I was going to use React Native, I wanted to make sure the project is organized and sturdy. After that, I've been working on the pattern list, which has been a bit of a pain because I want to respect the user's privacy and security and not access the entire filesystem if I don't need to.
Update 27/02
I got frustrated with my troubles with the filesystem, so like any good procrastinator, I put that part aside and started working on other stuff. Apart from tinkering with the style and some background work to improve performance, I've also added support for different languages (currently just English and Spanish because those are the ones I feel confident I won't fuck up the translations, but I'm thinking of later asking for help with more languages), and I've started working on the WIP section.
Update 08/03
I haven't been able to work on it a lot this week because I had a lot of work to do for my actual job (I had to do my job at my job, shocking, I know), but last week I finished building the first functional version of the WIP section. As it is, it's only for one project, but it should be relatively easy to add tabs for multiple projects. I also had the chance to do something like a demo with a potential user, which is just a fancy way of saying I showed what I've done so far to my cousin (a great knitter & crocheter) and she really liked it :D
Update 12/04
Gap in updates because I was a bit overwhelmed by my job so I gave myself a lil vacation on this project. This week I got back to work and now the WIP screen officially supports multiple projects in different tabs. This means the WIP screen is done! Which means I will soon have no choice but to stop procrastinating the pattern list and face my filesystem problems oh no.
---------------------------------------------
The poll has ended but I'm leaving the results up:
#I think im going to pin this in both my blogs and leave it even after the poll ends to add updates and stuff#crocheting#knitting#crochet#yarn crafts#craftblr#crafts#yarn#fiber crafts#app development
15 notes
·
View notes
Text
hot tip if you're a ui/ux designer and you show off accessibility mockups from your first drafts mobile engineers will kiss you
32 notes
·
View notes
Text
A QUESTION FOR ALL MY COMPUTER PROGRAMMERS:
what do you like in a app/UI library/framework?
if you wanted to make an app, what would you use? and do you have any thoughts/opinions on existing app/UI libs, like GTK, Qt, Electron, WinUI, WPF, etc.?
personally, I have a few of thoughts on the subject, and I want to hear from other people.
#addieposting#tagging this post with everything I can think of cuz I need to hear people's thoughts#software development#app development#winui#gtk#qt#electron#windows#linux
5 notes
·
View notes
Text
Any work related to these technology DM me...

#seo #wordpress #figmadesign #uiux #reactjs #nodejs #laravel #html #css #shopify #wix #webflow #mobilepp #flutterdeveloper#usa🇺🇸 #usa #uk #sweden #canada #Mexico
#seo#seo services#website#websitedevelopment#webdesign#laravel#wordpress#photoshop#figma#shopify#mobile app development#app development
10 notes
·
View notes
Text


April 20, 2024 • Saturday
Very chaotic coding day — I started off by trying to complete a discord bot but then I realised that a lot of information online are outdated and that I had to read the docs in order to get the correct information. But whenever I try to read a documentation I zone out—
Well. Someday I will.
I decided to recode my unfinished Calculator App project because the first one died (don't ask me how idk either) so that was fun.
Hoping to get some more of the project done tomorrow !!
🎧 Who's Afraid Of Little Old Me? — Taylor Swift

#dailyfoxposts#studyblr#codeblr#coding#app dev#app development#computer science#android app development#compblr#programming#java#productivity#motivation#projects#studyspo
19 notes
·
View notes
Text


Today’s achievement: successfully centred a text!!
Watching: Avatar The Last Airbender.
#codeblr#maui#studyblr#motivation#coding#programming#.net development#.net#.net developers#developer#app development#dotnet#dot net developers
9 notes
·
View notes
Text
They should add a turn based combat mechanic to scrolling on Tumblr mobile. I deserve to be catapulted across the page if I lose the battle, but if I win, I get one more post
15 notes
·
View notes
Text
if anyone knows anything about coding please message me. I need help lmao
7 notes
·
View notes
Text

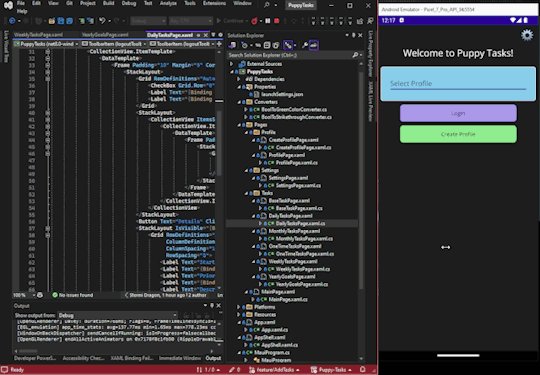
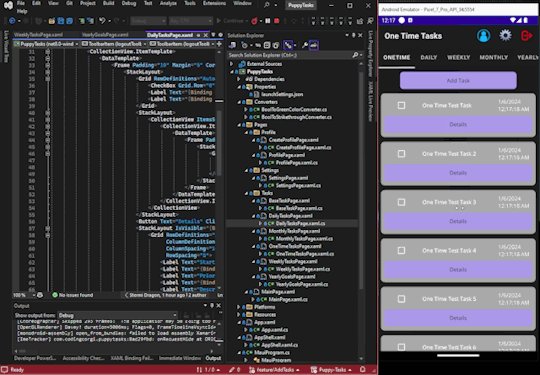
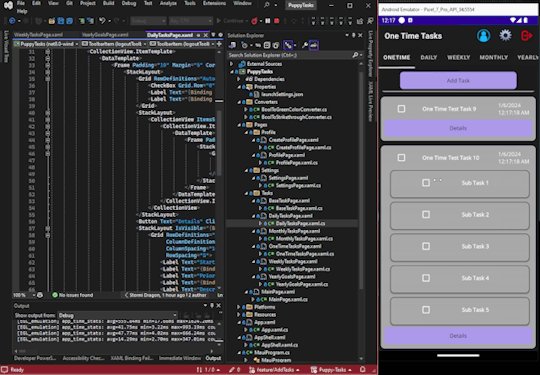
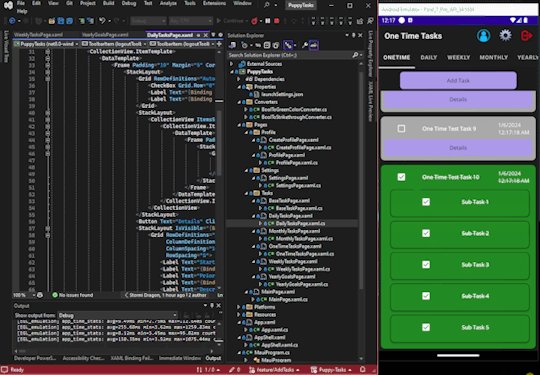
Day 5 of coding everyday for a year!
I did a lot today! I implemented the UI for the task list including subtasks, and task details. Crossing off a task if IsCompleted is true. Using many types of tasks such as one time, daily, weekly, monthly, and yearly. Husband worked on more notification work. I think we will get this done before the weekend is over for sure!
Next things to go is edit/add task, getting notifications working for reminders about tasks, and more testing.
#self improvement#cosmickittytalk#csharp programming#codeblr#csharp is superior#csharp#.net maui#.net development#.net developers#.net framework#.net#app development#dev log#paired programming#work in progress#programming#maui app#coding for a year#coding challenge#coding#coding blog post
15 notes
·
View notes