#progblr
Text

We lost Mike today. Fly high, "Mike the Moonboy". Go touch the stars 💔✨
#mike pinder#the moody blues#moodies#progressive rock#progblr#rip#rest in peace#im very much not ok after this news
36 notes
·
View notes
Text
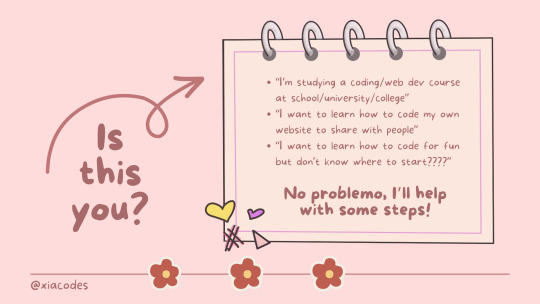
I made a beginner coding resource! 👩🏾💻💗



Hiya! 👩🏾💻💗
I made a coding infographic/slideshow for anyone getting into coding and are stuck! I'm seeing a lot of new codeblr blogs coming up recently and they're all beginners and I have been getting a lot of asks which basically all ask "I'm new to coding, how do I start?", so I decided to make this at 1am in the morning real quick! 🥲😭
I genuinely hope that this resource proves beneficial to someone out there. And remember, if you find yourself still facing challenges or need assistance with anything else, please don't hesitate to reach out. I'm here to help! ✨
Link to the PDF: LINK
#resources#my resources#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#study tips#compsci#studyblr community#cs studyblr#cs student#study aesthetic#pink study
2K notes
·
View notes
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
1K notes
·
View notes
Text

I think about this post every time i have some difficulties with my linux setup (basically daily)
#linux#codeblr#progblr#I'm going to the parking lot and beat up myself#is a catchphrase i started using a lot lately
2K notes
·
View notes
Text

#gentle reminder#bunny makes blinkies#codeblr#coding#open folder: png#progblr#studyblr#css#programming#code blog#programming blog#programming blr#comp sci#computer science#2000s tech#pink#pink tech#pink aesthetic#old web#old tech#techcore#webcore
1K notes
·
View notes
Text



habits i should try to avoid burnout 🍵
to varying degrees, every semester i burn out. this one may become the worst i've had in recent years if i'm not careful bc of the way i'm trying to pack my schedule. anxiety has been unexpectedly high this week and it's only week 1! 😖
🐢 self-care:
get 8-10 hours of sleep daily
daily exercise - enough to get me physically tired enough to sleep
meditate AND journal daily
give myself at least one day a week to chill (probably will be a "reset" day bc i can't just vegetable and expect my brain to not self-destruct. for now, let's try saturdays.)
more quality time with the people i love throughout the week
fresh air + sunlight when the weather isn't too inhospitable
no phone mornings (i quickly fell out of the habit but it did wonders for my mental health 😭)
🐰 time management:
set reasonable goals. don't kid yourself into thinking you can complete everything on a to-do list you doubt you can finish even half of - if you doubt, you're probably right.
take plenty of breaks throughout the day
don't procrastinate bc procrastination's consequences will definitely lead to burnout. on the days you just don't feel it, give yourself a reason to study that speaks to you. what is demotivating you? give yourself the encouragement you need to not give up.
vary the order in which you do things so your days feel like they have more variety (e.g. vary the order in which you work on different subjects every day)
study based on energy level (i.e. try to study high-energy subjects when you have high energy and low-energy subjects when you have low energy. stop for the day when you're just not there anymore, don't try to push it.) this doesn't have to be contradictory to the point above cuz i still have lots of choices for what to do and my energy sometimes fluctuates like crazy throughout a single day.
#🍵#burnout#studyblr#studyspo#study tips#study advice#self care#time management#self improvement#becoming that girl#study motivation#procrastination#student life#stemblr#premedblr#codeblr#progblr#100dop#mathblr#study aesthetic#beige aesthetic#light academia#light academia aesthetic#romantic academia#classic academia
448 notes
·
View notes
Text
A structured way to learn JavaScript.
I came across a post on Twitter that I thought would be helpful to share with those who are struggling to find a structured way to learn Javascript on their own. Personally, I wish I had access to this information when I first started learning in January. However, I am grateful for my learning journey so far, as I have covered most topics, albeit in a less structured manner.
N/B: Not everyone learns in the same way; it's important to find what works for you. This is a guide, not a rulebook.
EASY
What is JavaScript and its role in web development?
Brief history and evolution of JavaScript.
Basic syntax and structure of JavaScript code.
Understanding variables, constants, and their declaration.
Data types: numbers, strings, boolean, and null/undefined.
Arithmetic, assignment, comparison, and logical operators.
Combining operators to create expressions.
Conditional statements (if, else if, else) for decision making.
Loops (for, while) for repetitive tasks. - Switch statements for multiple conditional cases.
MEDIUM
Defining functions, including parameters and return values.
Function scope, closures, and their practical applications.
Creating and manipulating arrays.
Working with objects, properties, and methods.
Iterating through arrays and objects.Understanding the Document Object Model (DOM).
Selecting and modifying HTML elements with JavaScript.Handling events (click, submit, etc.) with event listeners.
Using try-catch blocks to handle exceptions.
Common error types and debugging techniques.
HARD
Callback functions and their limitations.
Dealing with asynchronous operations, such as AJAX requests.
Promises for handling asynchronous operations.
Async/await for cleaner asynchronous code.
Arrow functions for concise function syntax.
Template literals for flexible string interpolation.
Destructuring for unpacking values from arrays and objects.
Spread/rest operators.
Design Patterns.
Writing unit tests with testing frameworks.
Code optimization techniques.
That's it I guess!
595 notes
·
View notes
Text
Coding resource!


exercism.org
A free website where you get specific problems to methodically learn small concepts of a programming language. Do 10 minutes to 1 hour every day, and then you will keep practicing every day, and you will be able to use the skills you learn in your real projects. They walk you through the problem all the way, and it's a super good way to learn!
#coding#programming#web development#resources#codeblr#progblr#learn to code#software development#python#javascript#js#c++#c#css#html#resource#data analytics#computer science#cs#compsci
2K notes
·
View notes
Text
Just a reminder!

I will be applying this to myself and even making my first YouTube video! Hehe!
1K notes
·
View notes
Text
✧・゚: Customize your highlight color! :・゚✧

I recently came across a blog where when I went to highlight some text I noticed it was a unique color!!! (」°ロ°)」
AND IT'S SO SIMPLE TO DO
all you do is go to your css file and add this:
::selection {
background: <hexcolor>
}
Enjoy!! ♡⸜(˶˃ ᵕ ˂˶)⸝♡
#codeblr#progblr#programming#tech#coding#resources#frontend#studyblr#aesthetic#css#html#these little details make me so very happy#css tips
1K notes
·
View notes
Text
every girl needs a cinnamon coffee and a little muffin so she can do her programming. it's literally the law
#codeblr#studyblr#coding#compsci#hacker#women in stem#women in tech#girls who code#programmer humor#programming#progblr#programmer
315 notes
·
View notes
Text
Therapist: Klein bottle chess isn't real, klein bottle chess can't hurt you
Klein bottle chess:

#chess#chessboard#chess variants#3d chess#5d chess#5d chess with multiverse time travel#time travel chess#klein bottle#topology#topological#maths#math#mathblr#codeblr#progblr#unity3d#gamedev#mathematics#programming#game development
445 notes
·
View notes
Text
How to learn: HTML | Resources ✨



Sunday 10th September 2023
I have come back with a new resource I've made! This time about how to learn HTML! I'm starting from the basics right now and working my way up of 'how to learn' info resources!😅
I've made a HTML resource in the past (one | two) but this one is a bit more detailed and has tips of how I studied HTML. I use HTML on the daily so though I would share my knowledge with more people. Again, just like my previous resource "Starting your coding journey", this is more targeted towards absolute beginners or for people who want to learn how to customise their Tumblr blog/Neocite! 👩🏾💻
Anyhoo, check it out and let me know what you think: LINK
#my resources#resources#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#neocities#programmer#comp sci#study tips#compsci#studyblr community#cs studyblr#cs student#study aesthetic#pink study
1K notes
·
View notes
Text

I'm currently learning React and I'm taking a 13-hour course. I can't keep this website to myself because it's truly amazing. It's perfect, it's free, and there are other courses out there with much less interaction and smoothness that make you pay a lot.
The website I'm talking about is Scrimba. I highly recommend it for anyone starting their front-end journey. I'm confident that no one will disagree with me on this.
Have a great day! <3
#codeblr#code#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
328 notes
·
View notes
Text
I love getting better at programming
Old code

And new code that does the same thing

163 notes
·
View notes