#stylized map
Text


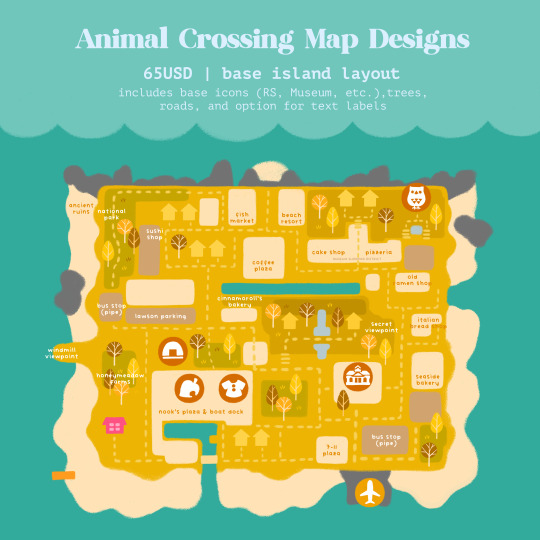
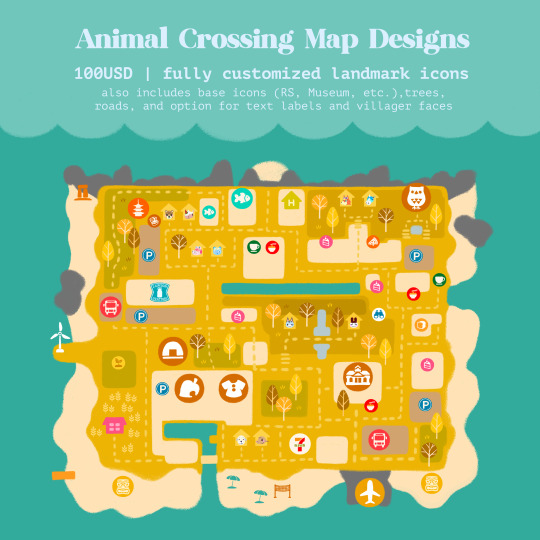
stylized animal crossing map designs–message me if you're interested in reserving a slot! 💦
#animal crossing fanart#animal crossing fandom#animal crossing map#island map#stylized map#map design#animal crossing new horizons#acnh island#commissions
10 notes
·
View notes
Text

Started working on a new character this weekend!
Name TBD, let's call him Kenny for now.
Some small texture details to add later but pretty happy with how he's developing so far.

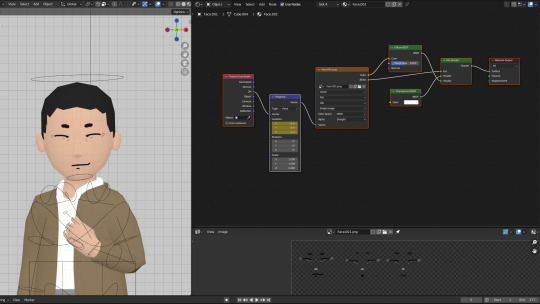
Took some extra time to figure out how to approach face expressions and animation, I at one point considered modeling the face fully but ultimately I determined that was a huge time sink for rigging and animation. So what I decided on is a texture sheet of many different expressions. some tutorials I looked up would say it's a sprite sheet.
Despite it being a straightforward method and pretty simple to setup in Blender(and certainly an old method, especially in video games if I'm not wrong) I couldn't quite find a good resource on this method, I bet there is one but not easy to google.
Anyway - eventually I will have to figure out how to swap character faces in Unity whenever I get around to importing them. and make a workflow for marking face swaps, because I don't believe the material data I animate in Blender won't import into Unity.

here's the node setup for anyone curious :)
(This of course could be setup a little better for animation in blender but for my needs I just key-framed the X Location.)


Lastly here's a little test animation!
I made this Japanese style classroom a while ago, so it was nice to just have it ready to go!
Tho it definitely needs some more props and things on the walls! Also students!
Unsure if I want him to have glasses or not. What do you think?

Excited to show more later :)
Until then peace out,
MKO~
#blender3d#animation#3d animation#lowpoly#b3d#blender#unity3d#gamedev#UV mapping#sensei#rigging#stylized 3d#3d art#gif#material nodes#indie dev#indie animation
6 notes
·
View notes
Photo


I could turn my boy into a little hat
#Monster Hunter#Lucian Lightbringer#monster hunter rise#dragon#dragon au#just some icons of lucian in the monster hunter rise style for monster icons#i might use these as a pfp#trying to sort of miniaturize and stylize all the features of a#monster#or a dragon in this case#so it can be read as what it is in a tiny tiny map#is fun
67 notes
·
View notes
Text
does anybody else feel like. mortal terror at the sight of satellite images/pictures of the earth from space. or am i just a freak
#that's been one of my biggest fears as long as i can remember#like i'm cool with google maps and stuff but as soon as you turn it from the stylized map style to the actual satellite images i lose it#i cant even look at it
3 notes
·
View notes
Text

Sometimes I imagine how Carto feels as she flies on the piece of earth she's remapping, and how that map would move our own earth IRL.
==========0==========
[Inktober: Under the Indie Radar]
Prompt | Day 5: Map
Game(s) | Carto by Sunhead Games
==========0==========
(Next two drawings will likely come out today. I'm going on a drawing frenzy >:) )
#digital art#character art#digital artist#photoshop art#artists on tumblr#adobe photoshop#indie games#indie game fanart#inktober#inktober 2023#inktober day 5#inktober 2023 day 5#inktober 2023 map#environment art#stylized#stylized environment#cartography#floating islands#carto#carto game
4 notes
·
View notes
Text



self portrait (+ some gradient map shenanigans)
0 notes
Text
The Undead Florist
Anon said:
Basically, I just wanted Danny to deliver flowers to the Justice League heroes from his fans. If you can include Everlasting Trio. U can add whatever crack you think would be best! Thank you!
Clark is in the middle of blocking a heat ray attack from a robot that copies the powers of any Justice League member when the unexpected happens. A kid, no older than fourteen, boldly walks into the battlefield carrying a lavish bouquet of red roses and trigger lilies.
He's dressed in a worker uniform: light brown khakis, a black shirt with a light-born vest, and a black baseball hat resting neatly on his head. There is a company logo on the upper right of his vest but Clark does not recognize the stylized D.
There was a still moment when Clark's super speed could see the exact second Amazo spotted the child. The boy wasn't paying attention, staring at his phone screen, which had the faint details of a map, and had two headphones in his ear.
Clark's eyes widen in horror, and he opens his mouth to try to shout a warning—though he doubts the kid could hear him over the loud music playing in his ear—but before he can, Amazo flung out an arm straight at the kid's head, still pinning Clark down with a cheap version of his own laser ray eyes.
No! No, please, he's so young! He pleads mentally, frozen in horror as the robot's hand goes right through the kid's head. It took a solid minute for Clark to realize that Amazo's hand hadn't ripped through the skull of the child but rather had passed through him as if the boy was not physically there.
From underneath a black baseball cap, brim, electric blue eyes stare at Amazo. Gesturing vaguely to the arm going through his head, the boy frowns. "Rude much?"
"Access: Black Canary," Amazo says in response, his jaw opening wider as a super-powered scream is released, pointing black at the kid's face.
The frown on the worker deepens as the boy reaches up and- slaps the android in the face? "Dude, I'm trying to work. I have like eight flower deliveries today. Also, that was a weak imitation. This is a real Ghostly Wail."
He opens his jaw, letting out a sound that wasn't as loud as Black Canary or Amazo but somehow worse.
And the sound—the unholy screech that releases from the child sends Clark to his knees, quivering in his boots as Amazo disintegrates right before his eyes. The only thing left of the android is a smothering pair of robotic legs that fall over with a loud thump.
The boy huffs, paying no mind to the fact that he took out the enemy the league had spent the last six hours fighting before Clark tried to lure it away from the city. He merely glances back at his phone, following the little moving icon on the map until he stands before the fallen hero.
"Hi! Are you Superman?" The kid asks in a polite, chipper tone. It's such a whiplash change between his normal voice and his customer service voice that it sets in. This is really just a Tuesday for him.
Clark opens and closes his mouth with a weak "Yes" and is pushed out.
The kid's smile grows as he pushes the flowers into his arms. Clark nearly drops the vase, scrambling to get a good hold of them as the kid pulls out a harmonica and plays a little jingle. It sounds like a mix between Happy Birthday and Ring Around the Roses.
Once he is done, the boy holds out his arms wide open and loudly proclaims, in a very obvious Transatlantic accent, which makes him sound... rather otherwordly: "These flowers are sent by your fan Kattie Longsmith in Metropolis, wishing to thank you for rescuing her mother and brother from a fire. She wants to remind you that she is your biggest fan and hopes you have a lovely day. Thank you for selecting the Undead Florist as your means of flora travel!"
With a theatric bow, the boy blinks out of existence.
Clark is left kneeling alone in a destroyed cornfield, beating black and blue, while holding a vase of lavished roses and lilies. He is unsure how long he will stay there, trying to process what he just saw as the Batplane flies onto the scene, Bruce jumping out of it with a cry of his name.
Batman growls upon taking in the scene before his friend rushes to his side. "What happened?"
"I ugh...I got a flower delivery." He manages to utter, eyes still trained on the spot of the strange kid.
"What?"
"Trust me, I'm as confused."
It turns out that Clark's delivery is not an isolated incident. Over the past three months, various Justice League members have reported similar interactions with the Undead Florist.
Flash got a bouquet while trying to stop Captain Cold. The kid had wandered in the middle of a fight, unfreezing the speedster to hand over yellow lilies and sunflowers from a little boy named Teddy Smith in Central City. He had melted the freeze ray that was shot at him while Barry was in the middle of a panic, thinking he would watch a child die.
One little jingle and message was delivered in a Transatlantic accent later, and the boy was gone without a trace again. Bruce had gone to the scene, trying to find anything that could give him some clue, but he disputed the clear picture of his face and the recording of his voice. Nothing about the boy came up in their systems.
Wonder Woman was next, receiving two large bouquets of roses from a fellow woman she had rescued named Trix Cooperman. Her jingle was slightly smoother jazz , and the message leaned towards romantic than gratitude from a fan, but the boy had delivered it nonetheless.
He also took out Cheetah with a well-placed punch, highly impressing Diana. He had the makings of a warrior.
Then Green Arrow, Green Lantern, Martian Man Hunter, Batman, Martian Man Hunter, Hawkgirl, Aquaman, Zatanna, and surprisingly Vigilante each got their own flower grams.
None of them were able to get any information about the child, seeing as he only appeared when the members were in the middle of a fight, which was driving Bruce mad.
Of course, they had tracked down all the clients but met a dead end when each claimed they had never placed an order with Undead Florist. Even when Diana was holding her rope, the people gave the same answer.
They had no idea why Undead Florist was delivering flowers in their name or where the message that came along with the flowers appeared from. The chilling part was that the messages did actively represent their emotions and feelings towards the heroes, but how the overpowered child knew that was left unanswered.
The other thing that bothered Bruce was that the Undead Florist only appeared when they were in battle.
"Maybe it's because he doesn't know how to find you otherwise," Nightwing suggested at the Justice League-wide meeting.
"He uses a GPS that is locked into the heroes." Batman grunts, not dismissing the suggestion but challenging it, which causes his eldest son to shrug.
"Undead could be following online tips or something. It's not like the Leauge is seen just strolling around the cities, but people tweak when they do happen to see us."
"We could test that. Have a group of heroes just relaxing at a cafe or something. See where he appears and if there is a pattern after monitoring social media." Red Robin suggests, rubbing his chin.
Batman considers it before nodding. "I shall divide the teams."
The Justice League goes out, doing as instructed, and sure enough, they find the Undead Florist appearing more and more. Red Robing happily puts together the pattern, pointing to social media generated by the younger generation's demographics.
Undead Florist is an actual teenager using DCtweets to find heroes to bring flowers to. They have enough proof of that to show he's harmless if one ignores his more than impressive battle skills.
"Now all we need to do is catch him," Clark announces. "We don't want to scare him, but the Justice League really needs to know how he's doing all of this. It could be a security risk."
Meanwhile, Danny chills in his haunt, watching Sam tend to the flowers in a large greenhouse he placed for her. Tucker is typing away on a ghost zone-powered supercomputer, looking at all the Soul orders their business is getting.
The Ghost Zone didn't have a formal currency; they had Deals instead. Even small unconscious deals—like wishing on a shooting star, throwing a coin in a fountain, or sending a prayer or two—could be turned into deals if a higher being encountered them.
Luckily for those people, Danny and his lovers are very kind higher beings and choose to complete their requests in a way that satisfies all of their obsessions without stealing souls.
Sam got to spread her greenery across worlds, Tucker got to spend time with tech from different universes and Danny was able to explore and protect the souls of humans.
That Danny could exchange these Soul orders for gold was no one business but their own.
"Ohhh, another order, Red Robin, from Universe Nine!" Tucker crows. "It's roses in the shape of a heart from Kon-el. Aw, he's in love with his best friend!"
"That's sweet." Danny smiles, leaning over his boyfriend's shoulder to read the message he must memorize when he struts into Gotham. "I know how much fun dating best friends is."
"Let's help those losers confess then!" Sam calls, raising her hands as roses of various colors burst to life around her.
#dcxdpdabbles#dcxdp crossover#everlasting trio#Dimension travel#The JL are confused#Danny is a flower delivery boy running a business with his boyfriend and girlfriend#Crack#Just imagine this scranny looking kid wander around#This is after Phantom Planet but no reveal#Just poly powerup#Deals are currency in ghost zone
1K notes
·
View notes
Text


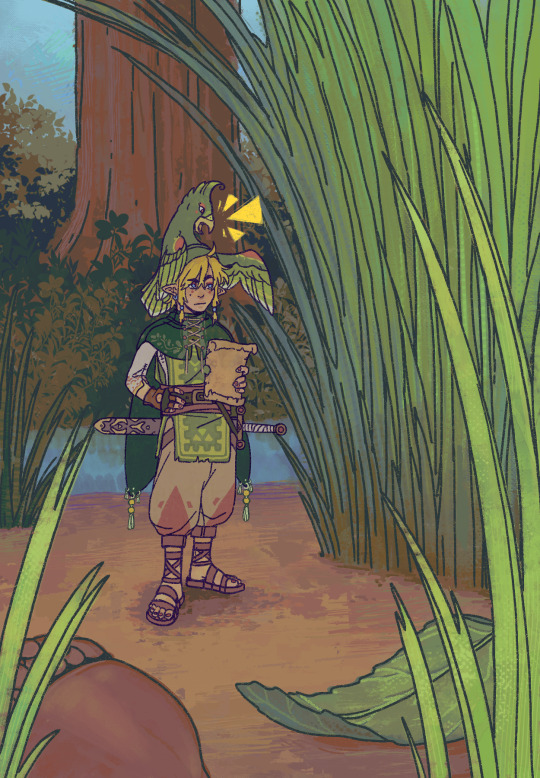
been thinking about minish cap a lot recently
[IMD ID: A stylized version of Link from Legend of Zelda Minish Cap incorporating more minish-like clothing, with Ezlo looking more like a bird. Image 1 features a minish sized Link in a forest looking confused at a map. While the 2nd image features Ezlo yelling 'IDIOT' at link in a simplified chibi style. /END ID]
#saw the gdq run and i was like ah. i remember her#got the urge to draw loz stuff but not the correct one oh well! i have a totk wip but thats down the line#legend of zelda#minish cap#link#myart#i also tried to make him match vaati more a bit#i like vaati
4K notes
·
View notes
Text


Unique stylized/simplified "pseudo-3D" illustration of the Yoshi's Island 1 level from Super Mario World, seen in a 1990 issue of the Japanese Famitsu magazine.
The actual map of the level is provided on the bottom, for comparison (please zoom in to view). Note that only the largest landscape features are represented in the simplified version, and that the proportions of the terrain are heavily altered.
Main Blog | Twitter | Patreon | Source: 1: Famitsu (Japan), Issue 114, 1990; 2
340 notes
·
View notes
Text
I am still thinking so hard about artist Jon.
Like. It's a hobby for him, purely, he doesn't plan to make money off of it. It's just for fun. He doodled a bit in his free time and then took life drawing classes in uni because Georgie insisted he needed to get out and do something more than studying so he. Kept studying. But just art this time.
He would describe his style as a kind of realism, but its definitely stylized in colors at least, as he's impatient and goes for bolder colors for lighting pretty early in his process so he doesn't lose the feeling of the piece, especially if it never gets finished. He wants to keep the vibes, just in case he wants to go back to it, so he doesn't forget.
He kinda falls of drawing after he starts at the institute, but I think during season 4 he picks it up again to cope with. Everything. He's not using his fancy drawing supplies since he doesn't have them anymore, just office pens and pencils. It's a lot of Martin, of course. But also Tim. He wishes he could ask Melanie to describe Sasha for him so he could try to draw her too, but he figures that wouldn't go down very well. Besides, telling his coworkers he draws is too much vulnerability anyway. Sometimes he even draws The Admiral, but he doesn't often draw animals so it never does him justice in his eyes.
Then at the safehouse, he works up the nerve and asks if Martin could sit for him for a bit. He doesn't need to pose or anything, just stay right there, Martin, keep reading that book, just don't move too much for a while, the lighting is perfect, he needs to capture it. He needs to map it with pen and paper. His phone camera could never catch the golden light on Martin's hair, and besides, the photo could lie to him later. But muscle memory and scratches in paper are harder to change, surely. He needs to record the moment like this. Hold it to his heart. Feel it in his wrist as he swipes strands of hair across the page, in his shoulder as his arm arcs down the curve of Martin's stomach, in his fingertips as he smudges the pigment he bought from the local craft supply shop to form a reddened cheek.
And Martin's cheeks are red. After everything that's happened, all the distance, his heart wasn't prepared for the intimacy of sitting before the man he loves being lovingly analyzed and having his likeness put to paper. It's exciting and agonizing at the same time, feeling eyes on him for hours as Jon stares down every curve, maps out every freckle, mole, and blemish. And when Martin sees the final image as Jon sheepishly presents it to him, he cries. He remembers feeling the fear of statement givers as he read their stories, living it through the words written. It was kind of like that, only instead of fear, he felt the overwhelming love pressed into every line on the page. Every stroke, every smudge, even tucked into the negative space, filling him up until it couldn't be contained, and he burst into tears. (Which worried Jon greatly until Martin reassured him with a hug and a kiss.)
He doesn't ask Jon to stop drawing him. How could he, when it was always with such love behind it? Not to mention Jon was getting back in the swing of it, oiling his rusty skills, and he was so happy doing it. But he will admit it was mildly mortifying seeing their home fill up with so many portraits of him, steadily increasing in their flattering composition. Jon was drawing from his imagination now that he had memorized most of Martin's form, and it was getting out of hand. He once caught a glimpse of a work in progress of Martin lounging and being fed grapes by cherubs. Good lord.
#ramblings with major#the magnus archives#tma#jonathan sims#martin blackwood#jonmartin#jmart#artist!jon#this got out of hand. its fine. akdjsksjs
1K notes
·
View notes
Text


DL (mediafire)
Today I bring you not cc, but a small collection of .blend files for making cc a little easier. If you've ever wanted to quickly put a braid into a custom hair without completely obliterating your poly count*, then these might be able to help.
*braids will still add a LOT of polygons to your hair, but since every single polygon is visible** on these tiling braids, at least you know they're all being put to use, whereas if you were to physically braid 3 strands of geometry, lots of those polygons would wind up inside the braid, just adding to your count without contributing anything to the look
**if some polygons end up inside of other meshes, you may want to delete them to reduce the poly count further. The boolean modifier may be able to help you, but I haven't tried
These are completely hollow, tiling braid "facades". They just look like a braid, without being anything more than a stylized tube. Available in 9 shapes (which are all pretty similar, more or less, but have different 'vibes', and one of them technically doesn't resemble a braid, but if you squint it looks close enough) and 3 polygon counts to hopefully fit in with your project.

TOU: Same as my cc. Read it here. I obviously don't own this concept, so feel free to reverse engineer, make your own braid tiles, etc. Just don't use mine for anything commercial (using them in commissions is fine, just not paywalled final products!)
You will need to be using one of the newer versions of blender, I believe 2.8 and up. These were made in blender 3.6, so the files will not be compatible with old versions like 2.7x.
Quick start guide:
Open your hair wip's .blend
In object mode, 'Append' the 'BraidTile' object of your choice
Select 'BraidPath' and, in Edit mode, position it however you like
Additional info under the cut, because I tend to ramble, and these require a little bit of a primer before use, probably. Unless you for sure know what you're doing, in which case, feel free to just take these and run with them.
THIS IS NOT A TUTORIAL ON MAKING HAIR, OR HOW TO USE BLENDER. Seek that information elsewhere.
Before appending braids, you may want to open up the blender file and look at all the shapes, to decide which one you want to use.
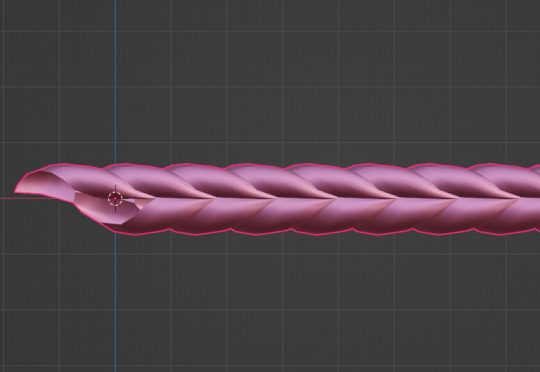
When you first append your braid, or open the blend files, you may notice it does not look like the preview images above, and instead looks like a shiny pink slug. This is intentional! For previews and development work, I use @/simandy's base textures, but your hair will probably be using a different texture, so I have not included a texture at all.

Simply switch the material of the 'BraidTile' to the same material your hair is using, and adjust the uv map accordingly. I'm going to assume if you are making hairs that you know how to do that, so it will not be explained here.
Once you have your braid appended, and have edited the UV Map of the 'BraidTile' piece to your liking, you can also try scaling the tile in the X, Y, and Z axes to change up the look a little. Make sure you select all of the vertices before scaling, to make sure it still tiles. This should be safe to do, and not mess up the tiling at all, but make sure you do it in Edit mode, not Object mode. (If you mistakenly do it in Object mode, you just have to press ctrl+A and select 'scale', and that should fix it)
When you have your braid adjusted, switch over to the 'BraidPath' object, and use edit mode to move the points around however you want. This is just like any other hair strand, if you're used to making hairs with paths and curves then this should already be familiar to you. All the same controls should work.
And, if you already have a curve in your hair that you'd like the braid to snap to instead, you can select the 'BraidTile' object, locate the curve modifier, and switch the curve object to any other curve in your .blend. You'll want to change the curve in the array modifier to the same one, most likely.
If you haven't used curves to make a hair before, here's a couple quick controls you might like to know:
ctrl+T will let you Twist the object around the selected point(s)
alt+S will let you Scale the object around the selected point(s)
selecting the first or last point of the 'BraidPath' and pressing E will Extrude a new point, making your braid longer
Remember to do all of your positioning on the 'BraidPath' object! You do not need to edit the 'BraidTile' at all once you've set up the UV map and adjusted the scale!
It should tile, twist, etc. with little issue, and should get longer or shorter according to the length of your curve with no issue. If it doesn't, make sure both the array and curve modifiers of your 'BraidTile' object are using the same curve. They should be using the 'BraidPath' object by default, but if you changed this manually, ensure that both modifiers match for best results.
Unless you know what you are doing, I do not recommend messing with any other settings in the modifiers, or adjusting the 'BraidTile' mesh in any way besides scaling the entire object at once. Otherwise you could end up with gaps and holes in your braid.
When you are done posing your braid, you can apply the modifiers to turn the whole thing into a regular mesh. I like to make a copy of my 'BraidTile' and 'BraidPath' first, just in case I want to go back and change the shape later. After converting it to a regular mesh, I'd recommend going in with proportional editing turned on and randomly scale and move a few of the pleats just a little, to make the braid look a little more organic. You can even add a couple strands to make it look messier, if you dont mind adding to your poly count even more. But this comes down to your preference and style. The braid below has had some half-assed editing done to demonstrate the concept. (Note: This is actually the low-poly version of this particular braid shape)

Ultimately, it is up to you to decide how you want to blend the braid in with the rest of your hairstyle. I can't tell you how to do that, as it is ultimately going to come down to your own personal preference, workflow, and the hairstyle you are making.
How do I know if I should use Hi, Mid, or Lo poly?
This is largely due to personal preference, and how you're using the braids in your project. I have included the three different poly versions to try and be mindful of the overall poly count of your poor poor meshes, but even a lo-poly braid is going to add an easy couple thousand polygons to your project. Keep that in mind! If you plan on having a LOT of braids, something like this EA hairstyle, for example:

You will probably want to follow their example and use a very simple mesh and just apply a braid texture instead of using these. EA's braids here appear to be a simple box shape painted to look like braids.
If you only plan on having one, maybe two braids in your entire project, especially if they are very large braids, then you might want to go with the hi-poly option. They're the smoothest, roundest choice.
If your braid has a very small diameter, you can probably get away with just using the lo-poly option, and save some polygons you won't need anyway.
The mid-poly version exists as a sort of happy medium. They aren't quite as pointy as some of the lo-poly shapes, and they won't inflate your poly count as much as the hi-poly models, so you may find you prefer them for your applications.
It's all very subjective.
I think that's pretty much everything I wanted to say. If you have specific questions, my inbox is open.
Keep in mind I am not very skilled in blender! There's probably some optimization that can be done if you know what you're doing, and I welcome you to tweak these meshes to your heart's content, if that's you! I made these for me, but I figure they could make someone else's life a little easier too, so here you go.
If you make anything using them you are welcome to tag me! If you don't end up making anything with these then I hope you at least have some fun playing with them!
#simoleon#THIS IS NOT CC DO NOT DOWNLOAD THINKING ITS CC#im going to the store now if anyone has any questions ill answer them later#dl#(as in 'download' not 'delete later')#i dont wanna put this in my cc tag but i also dont wanna lose track of it yknow
204 notes
·
View notes
Note
Another shader on my mind if you're still doing them - A Short Hike! It has different pixel size options in-game that first glance look like just a filter thing, but things like powerlines and wind effects seem to display differently in each mode. Thoughts?

the wholee thing is rendered really small to a texture and increased in size without any filtering!!

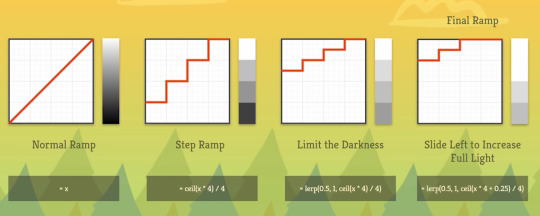
apart from that, everything is toon shaded!! lots of common themes between all of these stylized games mapping their 0 to 1 lighting values to other values to achieve toon shading, here's a short hikes!!

just imagine it as the left gradient being the "actual light value" and comparing that to the right gradient. thats going to be your mapped value!! easy toon shading
each object also had its own custom values to mess with, just to make sure everything looked juuust right since there were so few pixels to work with
another thing that helped a lot with easy level building & prototyping, (something super important when youre a tiny team like adam. and also just in general) is that all the terrain used something called a triplanar shader
essentially that just means instead of needing to 3d unwrap all your terrain into uvs to put textures on them which takes forever and will leave you not really wanting to make any huge changes or youd have to unwrap things again, triplanar shaders just project the texture onto the material based on its world position, and what direction its facing
here you can see it in action - if the model is facing up, it uses the grass texture, if its facing to the sides, it uses the rock texture. and because this is terrain and it never moves, instead of using uvs you can just tell the texture to be mapped to where it is in the world

its sort of like the chowder effect, but instead of using screen position to drive the texture, it uses world position. but this let him build up the terrain incredibly quickly
and lastly the post processing!! just a bit of fog, edge detection, and some color adjusting

here's a little twitter thread on it, and heres a longer gdc talk!!
#if i make a long post like this its because ive already watched the gdc talk on it before agjhbfgjfhbgh#cedricredwood#ask#potion of answers your question#gamedev stuff
433 notes
·
View notes
Note
Hi there! I was wondering if I could request a scenario for Identity V? Specifically for Norton? I love the way you write for him!
Okay so, it’s safe to say that since Norton and Fools Gold are basically the same person, they feel the same way about things, including people. What if the reader (female or gender neutral) discovers Norton’s feelings toward them after having a match against Fools Gold and confronts him about it? Like rather than chair the reader, FG acts possessive toward them and teases them? Confrontation with Norton could end in fluff or NSFW, up to you!
Thank you!
Fool's Gold be normal challenge part 2 lol but im mad i lost my idea midway (curse u adhd!)
Rated Mature | Warning: relationship -in psychologist voice-

With how long you have been running your chest is starting to hurt, which does not help the limited places to run are getting smaller and smaller. Luckily, the map is Chinatown and there are plenty of places to hide. Not so lucky, as the hunter is well aware of those places. Not a rare map to be placed in but frequent as the Arms Factory or Sacred Heart Hospital.
With a dash upstairs and your legs give out, your chest burns but your heart does not stop racing as the hunter is still nearby.
You have been tunnel-hunted before by hunters, never for a reason-- Sometimes. However, you have never felt like a mouse in a game of cat and mouse, there is a teasing nature and you hate it. Fool’s Gold can be mean but he is no Ithaqua or Ripper, still for him to get seemingly off on you running away— His laugh loud— Worries you. The costume he has on does not help as he looks like a demon from the seven hells ready to claim your soul!
“Sparky, where are you~!” In a sing-song voice as he comes up the stairs. You go still, your dark costume is to your advantage as you hide behind a mannequin. The heavy footsteps have you holding your breath as you emerge from the stairway. His eyes looked around, his intimidating height towering above everything. He turns in your direction, golden stylized pickaxe but then lowers it as he hears a cipher pop.
“I will be back for you later.”
You have experienced fear but the rush of it never gets easier.
The hunter throws his weapon before using the magnetism to pull himself out of the opening in the store. You dash immediately out the other way refusing to just pray he forgets you.
He does not, he waits for you to be rebirthed by Embalmer's casket. You stumble out still hurt but alive, Fool's Gold leaning against a wall cleaning the caked-on blood on his hand, his pickaxe nowhere in sight.
“Sparky.”
“Only Norton calls me that.” Getting ready to book it.
“I am Norton.” Stepping forward, “Better than that brat.” You step to the side.
“No, you are some fucked ‘what if’.”
Fool's Gold stands at his full height, his one eye glowing almost brighter in this dark area, “Careful, sparky, I can let you escape through the dungeon if you behave.”
“I will hit you.” That makes him laugh, “I have one fuse left, we can go together.” Because you are not above being crazy.
“That I do not doubt,” Closer but you stand firm, “But you used all your tools. Too bad it didn't help that prison rat.” When you actually attempt to hit him, he is careful not to use his solid hand. His deformed hand holds you in place, the magnetism holding it together is used to keep you on the table as you try thrashing about. “You could've left him alone!”
“Yeah? Maybe you should've let me have you.” Standing over you, “Kiting me only pissed me off.” It is true the time he had you in his sights you made your business to be annoying. He scares you! Like right now. Being pinned down on a table with him between your legs. His solid hand traces your face.
“He didn't mark you.” Spoken when he yanks down your top to expose your neck and part of your chest. The marks on your skin are always from Norton, friends with benefits arrangement.
“What, you plan on doing it for him?” Playing fearless but you are fearful, this is the darker part of Norton. The demon everyone tries to hide made manifest, Norton hates it— Hates him.
“Why else do you think I have you here and not bleeding you out.” As if he would waste his time bleeding out anyone, maybe himself but that work he does not feel like bothering with. “Are you going to fight me?”
You weigh your options, “Mess around and find out, sport.”
His grin is wide, His teeth look sharp, and your inner masochist is excited.

He let you go via the dungeon, your legs hurt and you know your chest and neck must look like a mess. Easy to hide until you find Norton in your room waiting. He hates it when you have matches with his counterpart, especially the tunnel-hunting you most of the time.
“(Name).” Standing up the moment you entered, he put down the charm you made him on the bed where he was sitting.
“We should talk.”
Talking usually with Norton means he has to sit and listen and consider things, you only inform him so he has time to process and return to you. However, given the things Fool's Gold— Other Norton—was open about. Details are murky as he is not exactly like Norton, but the raw feelings are there, all laid bare because he refuses to standby and let his other self be an idiot.
The conversation is long, but no tears, and a few awkward silences but it ends with an understanding. Sex does not happen, Norton learning the ability to be grateful does not mean sex. Plus, the prospector is conflicted about how his other self thinks he has the right to touch you.
“I mean he is you?”
“I don't care! You're mine.”
“Oh, can you say that again for me, sport?”
#anon ask#idv#reader insert#identity v x reader#identity v x you#idv prospector#idv fool's gold#fool's gold x reader#fool's gold x you#norton campbell x you#norton campbell x reader#idv norton#idv x you#idv x reader
171 notes
·
View notes
Text
Alrighty fellow insane sonic fans i have something very cool for you today: a WORLDBUILDING theory!! this is something that's been kicking around in my head for so long that i forget it isn't something I've shared with many others yet lol

[ This post primarily covers stuff from Sonic Adventure, Sonic Adventure 2 and Sonic Advance, and ignores Sonic Chronicles and Sonic Pocket Adventure as they have been struck from canon (see: Encyclo-speed-ia) ]
[ It should also be noted that this theory is built on the idea that "the world" as depicted in Sonic Forces is not accurately depicting the entire globe, but rather depicting Eggman's takeover of just the island archipelago where the animal cast lives (South Island, West Side Island, Mirage Island, Northstar Islands, Angel Island) as to explain its geography and lack of human characters ]
Right! So, a big theme in the environmental design of the original Sonic Adventure was having the Sonic cast sort of "cross over" into the human world more - the wording on this was initially nebulous, but with updated translations and clearer official word recently, we now know that it means that the "human world" is moreso like a mainland populated by humans that exists separately from the animal-inhabited island archipelago of Sonic 1, 2, CD, 3&K and Superstars (see: Sonic Origins). My immediate first point of comparison - of all things - is something like the first Madagascar movie, where the lemurs are able to be a fully functioning society in a region completely isolated from humans.

Except it's not quite like that movie, is it? We see in Sonic Adventure (and further in Unleashed, 06) that animal characters like Sonic and c.o are able to exist just fine within the human world, to where Amy has flat-out moved into Station Square. Big and Tails, too, have settled down by the Mystic Ruins close to where Angel Island (sometimes) crashes down by, Rouge owns a club in Sonic Battle - you get the gist. Animal characters, the majority population of the islands as we see in Forces and the IDW series, are able to migrate into the "mainland" human societies, but it appears to still be a rarity, likely not even something everyone has the opportunity to do (Big might've been born on Angel Island, Tails and/or Sonic can fly any of Sonic's friends to wherever they want to go, etc.). The most contact humans have with the animal world is through the Mystic Ruins site, or Eggman using his excessive wealth to fly in and try and effectively colonize the islands as we see in Sonic 1, 2, Superstars, CD, 4.1 and 4.2 (for note: CD, 4.1 and 4.2 take place on the same island of Mirage Island)


Sonic Adventure 2's level select is obviously to be taken with a grain of salt as a stylized take on a world map, but it seems to infer the same thing that Origins' main menu and Angel Island's close proximity to the Mystic Ruins both corroborate - the island archipelago inhabited by the animal characters seems to be quite close to the mainland "United Nations" landmass, most evidently close to Rouge's Route 280 level. And given how often Eggman lays his sights on the islands as a primary target for his schemes (Heroes may well also be taking place on the islands, as Seaside Hill is confirmed to be near/on South Island), it would make sense from the United Nations' POV to try and make access to the islands more accessible. For example, to enable easier import and export of goods, help citizens evacuate from possible disaster (eg. how the Metal Virus in IDW described how it was impossible to evacuate to anywhere else but Angel Island), and so on - a way to connect the two societies more smoothly only makes sense.
With ALL that context and preamble out of the way, this is my theory, and where Sonic Advance finally comes into the picture:
Radical Highway in Sonic Adventure 2, and later Neo Green Hill Zone from Sonic Advance, were together depicting a brief attempt to connect South Island to the United Nations mainland.


You may think this is a bit of a nutty conclusion to draw given how little of a story Sonic Advance actually has, but I think there's a lot we can glean from just the environmental design of Neo Green Hill Zone alone. Compared to the original Green Hill Zone, and most of the levels in the Classic Sonic games that aren't just flat-out urban cities/facilities seemingly built under Eggman's control (Star Light, Spring Yard, Chemical Plant), Neo Green Hill Zone's touches of human infrastructure are far more...friendly, for a lack of a better word. There's parasols and wooden scaffolding, a grind rail or two along paved sidewalks, yet the natural beauty of the area is left entirely in tact. Nothing about it appears like Eggman's work, yet it is quite evidently structured for human interests, for tourism and walking/biking rather than all the funky ways in which Sonic's animal cast are comfortable moving around. Then there's of course the name: NEO Green Hill Zone, as if it's reinvigorating the idea for a fresh new facelift, re-marketing it!
But how does all that connect to Radical Highway?

Radical Highway (and Mission Street by extension) have a quirk unique to them when compared to almost all other urban city levels in the series - as you can see in the image above, they're themed around still being under construction. Compared to a level like Lethal Highway from Shadow the Hedgehog (or the aforementioned Route 280 from SA2) the holes and gaps in Radical Highway are presented as being specifically because the winding roads are still under construction. You can see this on the level map above too - Route 280 and Route 101 appear to be part of a long, linear, already-finished stretch of road, wheras the area of Radical Highway and Mission Street is filled with gaps, inlets and breaks in the road. Route 101/Route 280 already appear to fill the function of letting people cross between the two city areas depicted on Adventure 2's world map...so then, what exactly is the construction and general wobblyness of Radical Highway for?
Well, let's look at Sonic Advance again: Specifically, the end of the Neo Green Hill Zone stage, and the way the game progresses immediately thereafter:


The natural beach environment of Neo Green Hill Zone Act 2 suddenly bows out before the Eggman boss fight to give way to something quite interesting: A red bridge extending out from the island's coast. The bridge's architecture doesn't quite match that of Radical Highway, most notably using tall suspension wires hooked up to some off-screen upper portion of the construction, but I think the idea alone is fascinating enough: This is drastically more modern architecture compared to the rickety wooden bridges otherwise seen in Green Hill Zone. We're still a bit unsure of if Advance 1 takes place before or after Sonic Adventure 2, but if it's before - it may also be possible that the work on this bridge began on the South Island end of things *before* the mainland Radical Highway-end were finished with their work, with the idea of joining the two bridges somewhere in the middle.

Let's again also consider where this bridge takes our characters in Advance - to Secret Base Zone, a shockingly urban facility which we still don't really know the location of. Sonic and c.o need to zip-line into its entrance, with a background that only features light and buildings far off into the distance - is it possible that the Secret Base exists sort of like an oil rig in the middle of the ocean, inbetween South Island and the mainland, as some sort of production facility for the UN? Regardless, it serves as a pit-stop in the Advance campaign - after it, we can pretty cleanly chart a roadmap for where the cast travels. Casino Paradise's ocean background seemingly depicts it as being part of the coastline (bottom left of the SA2 map), Ice Mountain is pretty clearly meant to be another area of Ice Cap Zone given how it leads to the Angel Island Zone - which is, in reality, a dilapidated Sky Sanctuary. Effectively, the campaign seems to go from South Island, to the bridge connecting South Island to the mainland, to a coastside Vegas-like casino wonderland built by Eggman, which is near the Mystic Ruins and thus near Angel Island by extension (it may be connected to Night Carnival from Sonic Rush?). And all of it connected thanks to the works of a bridge, seemingly set up in Adventure 2 with Radical Highway being under construction, possibly with the goals to connect the two core parts of Sonic's world.
Whew! That's pretty much all the words I have, and I've now reached the max cap of images per posts. I truly don't know how many Sonic fans care about these granular details and concepts about the environment of Sonics world in games from 20+ years ago, but I hope it got some gears turning - and if there is some merit to this, it may further get you wondering as to why the path connecting the two was seemingly cut off in the end? Given the cityscapes we see in Forces and IDW, it's possible that this mutual relation between the two worlds lasted for a fair while - what could've possibly led to that bond being broken? Maybe Unleashed breaking the world apart had something to do with it...
Thanks for reading this far if you did - and feel free to add your own ideas or things I might've missed in all of this!
#mel alphabet soup#ill make you eat those words!#sonic#sonic games#sonic the hedgehog#sonic lore#sonic adventure#sonic adventure 2#sonic advance#sa1#sa2#sa2b#sonic writing#sonic theory#sonic series#sonic franchise#sonic x shadow generations#sonic heroes
144 notes
·
View notes
Text
A (Partial, Hypothetical) Map of the
Arachno-Humanoid PolyMultiverse
[A slightly MEDIUM length post where I mapped out and explain the positions of the different universes we see in ATSV -
and how those distances can effect everything to travel time - to the reason why Miles got bitten (maybe..based on my charting and data)]


Did I use common grouping and graphing to make a connectivity map of the universes within the Arachno-Humanoid-PolyMultiverse based on common attributes and similarities?
Why no - I didn't. Lyla gave me this map this morning. So there.
_______________________________________
You know what pisses me off? ATSV showing us amazing ass things and then not stopping to explain them at all. Lucky for them, I have autism, a keyboard, and way too much time. So allow me.
'This is Everything': Okay but what is it?
The Spider-verse series is like an expert at going 'this is super interesting but i also I refuse to explain'
But one thing I've always found this SUPER interesting - The Portals. Because LOOK AT THEM. Like... the watch is creating a channel along a set path! It has velocity! How fast are they going? How far?!!

In lots of other Marvel movies like Doctor Strange, teleportation between universes is instantaneous. This is true for a lot of sci-fi.
However, for Spider-verse, they chose something different.
We see them flying and falling through portals, many of them twisting and turning. And it got me thinking -
If they're flying from point A to point B - Doesn't that imply that the universes have set locations - with measurable, varying distance between them?
And if so - how close are they together? Does it always take the same amount of time? Are some too far to get to without jumping to a closer location first?
So many possibilities! I was so curious to make sense of this. How does the watch KNOW where to go? Where every universe is?
The Solution:
I realized that each universe has similarities - and if similarity = proximity, there could be a way to map the universes by asking three simple questions:
Are they in the modern era?
Are they in New York - or something like it?
Are they stylized?
And what I got was a map that actually explains some very interesting things in the movie! (If you play by my logic, lol)
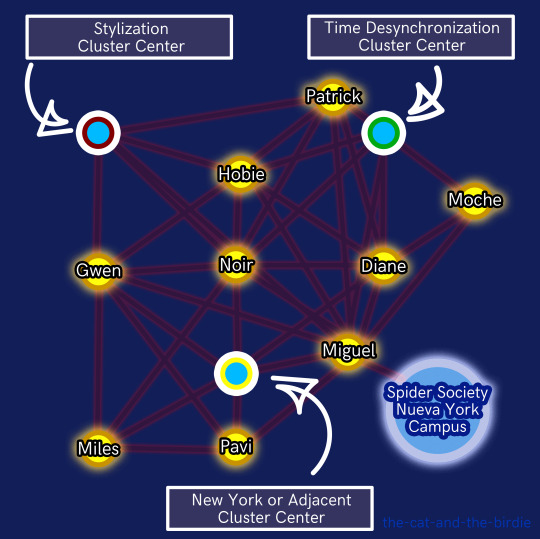
Graph Breakdown : How to read
[Explainer and breakdown below the cut PLUS a clearer version - so you can map out your sona!]
The graph is made up of two different points - Cluster Centers & Universes:
The Three Clusters: Location, Time, & Style

Cluster Centers are specific attributes that universes share, and these attributes clump similar universes together, shortening the distance between them.
There are 3 cluster centers, based on the three questions:
The Time Desynchronization Cluster: For universes that exist outside of the modern era
The Stylization Cluster: For universes with artistic stylization
The New York Cluster: For universes in which the Spider-person is based in New York, or a rendition of it.
These clusters are arranged in a triangle with sides of equal length.
Then, a universe is placed on the map based on whether they fit the criteria and how much they fit the criteria.
How much they fit each criteria determines each universe's proximity to each other, and the pathways the watches will take to get from location to location as quick as possible.
For example:

Plotting Universes: Distances & Changes
Using these three Clusters, we can plot almost any Spider-person or Spidersona on the map!
Universes that share attributes and clusters are closer together, shortening the distance and time it takes to complete jumps.
In addition, universes with lots of cluster connections and nearby universes are considered more stable, the strands of the web closer together, and quicker in general.
And just for reference:
The places in which the universes' lines cross are common canon events they share.
Looking at the plotted Universes, we can see some cool things about how they work:

[My lovely OC's, DiscoSpider Diane and Inca-Spider Moche plotted as examples]
The proximity matters in context too! And it seems to effect a lot of things - like observably in the movie.
The closeness of two universes, can possibly explain the time it takes to get there, why some people fall into other universes, and how easy it is to assimilate into another's universe.
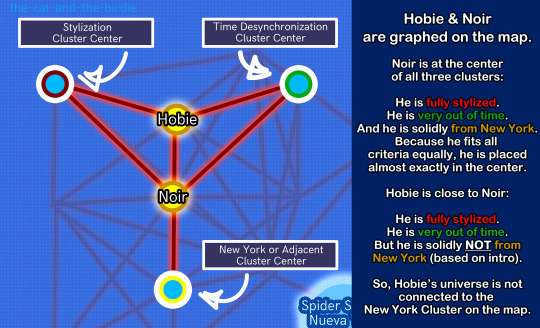
Some cool things to note:
Gwen and Miles' universes are next to each other.
Which could explain how she fell into his world. Gwen is way more stylized than Miles, so she's closer to that Cluster than he is.
Peter's universe (not charted..lol) would be next to Miles' & Pavitrs - which also explains his involvement in ITSV.
Noir, Spider-Ham, and Peni Parker would all be close-by as well.
Miles and Pavi's universes are next to each other.
Miles & Pavi share all three attributes. Because of this, Miles and Pavi's universes are right next to each other. Which could be why Gwen & Miles' jump to Mumbattan is very short and quick.
Pavi's universe is next to HQ.
Pavi is modern, low-stylization, and based in a New York adjacent city. This is true for Miguel too, however, he's in 2099, desynchronized from time. Them being right next to each other could explain how so many members of the Spider Society arrived to Mumbattan quickly to contain the anomaly - as all they would need to do is traverse the time difference.
The stylized characters are charted 'most stylized' to least - left to right, based on medium/inspo: Gwen being first (watercolor), then Hobie (collages of prints, text, and real people), and then Noir (completely shaded with no color, but based off of live-action films), then Patrick a.k.a Webslinger (based on live-action Westerns).
Because of this layout, Hobie's universe borders Gwen's.
This could explain how Gwen stayed at his place without being noticed for her differing style (which - as we see with Miles and Spider-Ham, would be obvious). But Gwen universe being nearby, could be why she didn't stand out too much.
Hobie's universe borders Noir's.
This is very cute. I love them. Happy feelings.
Noir's universe borders Diane's.
Because they both live in New York, and are desynchronized from time (Noir being 1933, and Diane 1982) - Noir and Diane's universe sit next to each other. This makes a lot of sense - Noir's world is perpetually white and black - literally 'noir', while Diane's world lacks a day-cycle, making it always night-time.
Because they share these attributes with Miguel as well - Nueva York, 2099 - Noir and Diane actually live 'closest' to campus, along with Pavitr third.
Despite both being O'hara's, Patrick's universe is REALLY far from Miguel's.
This is because WebSlinger's universe is time desynchronized in the opposite direction, very far in the past. He's also stylized - and he lives in the Wild West, not New York. Hence the distance.
As is Moche's - Miguel's wife.
Like Miguel, Moche lives in a time desynchronized universe (his 2099, hers 1992) - however Moche is from Peru, hence why her and Patrick are the farthest from the New York Cluster. Moche's world is stylized as photorealistic, moreso than Miles, so she's the farthest from that cluster as well.
Miles' and Wiles' universes would be almost directly next to each other - which explains the spider-bite and the fact Miles' DNA changed so easily.
Not all variants are next to each other though - Hobie's 616 Prowler variant is actually pretty far from his.
Uhhh...yeah, I think that's everything. But mind you - that's only a two dimensional slice of THIS


Hopefully I was able to decode like 0.0001% of it.
This is all speculation and my imagination, But what came out of it is INTERESTING AS HELL TO ME. Writers...pleasee...feed me more random stills in which I can consume.
Also Miguel if you're reading this please hire me I have a degree in Archnohumanoid Poly-Multiversal Research that's good for nothing and I desperately need a job-
________________________________
I hope you liked this and this made sense! It was just a fun little experiment to do that turned out to be REALLY interesting to chart out/decipher.
Lemme know what you think about how it all works and stuff and what you think of this!
If you made it this far! Thank you so much!! SERIOUSLY THANK YOU
Here's a copy of the map with smaller universes, so you can slot in your own sonas! Plus, a pic of Hobie for your troubles.



His eyes are so pretty. Can you believe he's in love with my Spidersona thats crazzzyy
Bye.
#no proofread just so you know i have a human soul#you know how it is nowadays#if this is weird i do not care i will never be sorry#atsv#across the spiderverse#across the spider verse#miguel o'hara#miguel ohara#miles morales#spiderman 2099#webslinger#hobie brown#spiderpunk#spider punk#pavitr prabhakar#pavitr#pavi#spidergwen#spider gwen#gwen stacy#spidersonas#spidersona#ocs#spider noir#spidernoir#spiderman#spider man#spider society#spiderverse oc#disco spider
176 notes
·
View notes
Text

Had a boring training meeting that I knew I wouldn't have to talk or be on camera for today, so I busted out the heavy-duty thread and stitched some patches onto a bag I just bought.
I went with a "Chicago" theme featuring Hewn Bakery, @hoot-alex's Chicago Ornithological Society design, Transit Tees' Italian Beef patch, and a Sue Crossing patch that I bought twenty years ago on my first visit to Chicago -- this will be the fourth or fifth bag I've sewn it onto, so good value for the money.
Three of the enamel pins are org-specific (Music Box Theater, Chicago Fire FC, Art Institute Lion) but the hot dog, Chiberia, and "star bar" are from Big League Pins.
[ID: The flap of a small "map case" style bag; patches stitched neatly onto the bag feature the logo of a local bakery, Hewn, reading "Hand Forged Artisan Bread"; a Woodpiper bird with a Chicago star at its feet; an Italian Beef sandwich; and Sue the T-Rex in a traffic-sign reading Sue Xing. Enamel pins surrounding the patches show a vintage sign reading "Music Box", a hot dog labeled "never ketchup", a stylized text reading "Chiberia", a Chicago star in a blue bar logo, one of the famous Michigan Avenue lion sculptures, and the Chicago Fire soccer logo wrapped in a footie scarf. The whole thing is doing its best to be symmetrical and mostly succeeding.]
107 notes
·
View notes