#ui/ux design development
Text

Cuneiform is best UI/UX design and development service provider company USA. With the help of User Experience enhance user satisfaction and drive business growth with our technical designs solutions.
#UI/UX design development#UI/UX design service company#User Interface design company#User Experience design company
0 notes
Text

UI/UX Development
0 notes
Photo

Did you know in 2022, the number of smartphone users in the world has now reached 6.648 Billion? It means 83.72 percent of the world’s population owns a smartphone. So, have we all passed the peak of the smartphone era? Well, we will soon experience a huge change in these figures. According to a Statista report, there will be 7.5 billion smartphone users by 2026. Well, when there will be more smartphones, it is obvious to experience a huge surge in app usage. As per a Statista report, presently, there are 2.22 million iOS apps and more than 3.48 million Android apps, and these numbers have no way to go back.
Mobile devices featuring different apps are essential in today’s digital world. Here comes the responsibility of app developers and UX/UX designers to make them user-friendly and compelling enough to attract more users. An app with compelling UX design can win many hearts, whereas an app with poor UX, usability, and complex navigation only faces rejection from clients. Now, you can imagine how important it is to focus on the UX aspects of the app.
Well, this blog is all about the popular UX design practices that can make your app look stunning and enhance the user experience.
#UI Design development#UX design development#UI/UX designing#UI/UX design development#Mobile app development#full stack development company#Web development
0 notes
Text
JavaScript Fundamentals
I have recently completed a course that extensively covered the foundational principles of JavaScript, and I'm here to provide you with a concise overview. This post will enable you to grasp the fundamental concepts without the need to enroll in the course.
Prerequisites: Fundamental HTML Comprehension
Before delving into JavaScript, it is imperative to possess a basic understanding of HTML. Knowledge of CSS, while beneficial, is not mandatory, as it primarily pertains to the visual aspects of web pages.
Manipulating HTML Text with JavaScript
When it comes to modifying text using JavaScript, the innerHTML function is the go-to tool. Let's break down the process step by step:
Initiate the process by selecting the HTML element whose text you intend to modify. This selection can be accomplished by employing various DOM (Document Object Model) element selection methods offered by JavaScript ( I'll talk about them in a second )
Optionally, you can store the selected element in a variable (we'll get into variables shortly).
Employ the innerHTML function to substitute the existing text with your desired content.
Element Selection: IDs or Classes
You have the opportunity to enhance your element selection by assigning either an ID or a class:
Assigning an ID:
To uniquely identify an element, the .getElementById() function is your go-to choice. Here's an example in HTML and JavaScript:
HTML:
<button id="btnSearch">Search</button>
JavaScript:
document.getElementById("btnSearch").innerHTML = "Not working";
This code snippet will alter the text within the button from "Search" to "Not working."
Assigning a Class:
For broader selections of elements, you can assign a class and use the .querySelector() function. Keep in mind that this method can select multiple elements, in contrast to .getElementById(), which typically focuses on a single element and is more commonly used.
Variables
Let's keep it simple: What's a variable? Well, think of it as a container where you can put different things—these things could be numbers, words, characters, or even true/false values. These various types of stuff that you can store in a variable are called DATA TYPES.
Now, some programming languages are pretty strict about mentioning these data types. Take C and C++, for instance; they're what we call "Typed" languages, and they really care about knowing the data type.
But here's where JavaScript stands out: When you create a variable in JavaScript, you don't have to specify its data type or anything like that. JavaScript is pretty laid-back when it comes to data types.
So, how do you make a variable in JavaScript?
There are three main keywords you need to know: var, let, and const.
But if you're just starting out, here's what you need to know :
const: Use this when you want your variable to stay the same, not change. It's like a constant, as the name suggests.
var and let: These are the ones you use when you're planning to change the value stored in the variable as your program runs.
Note that var is rarely used nowadays
Check this out:
let Variable1 = 3;
var Variable2 = "This is a string";
const Variable3 = true;
Notice how we can store all sorts of stuff without worrying about declaring their types in JavaScript. It's one of the reasons JavaScript is a popular choice for beginners.
Arrays
Arrays are a basically just a group of variables stored in one container ( A container is what ? a variable , So an array is also just a variable ) , now again since JavaScript is easy with datatypes it is not considered an error to store variables of different datatypeslet
for example :
myArray = [1 , 2, 4 , "Name"];
Objects in JavaScript
Objects play a significant role, especially in the world of OOP : object-oriented programming (which we'll talk about in another post). For now, let's focus on understanding what objects are and how they mirror real-world objects.
In our everyday world, objects possess characteristics or properties. Take a car, for instance; it boasts attributes like its color, speed rate, and make.
So, how do we represent a car in JavaScript? A regular variable won't quite cut it, and neither will an array. The answer lies in using an object.
const Car = {
color: "red",
speedRate: "200km",
make: "Range Rover"
};
In this example, we've encapsulated the car's properties within an object called Car. This structure is not only intuitive but also aligns with how real-world objects are conceptualized and represented in JavaScript.
Variable Scope
There are three variable scopes : global scope, local scope, and function scope. Let's break it down in plain terms.
Global Scope: Think of global scope as the wild west of variables. When you declare a variable here, it's like planting a flag that says, "I'm available everywhere in the code!" No need for any special enclosures or curly braces.
Local Scope: Picture local scope as a cozy room with its own rules. When you create a variable inside a pair of curly braces, like this:
//Not here
{ const Variable1 = true;
//Variable1 can only be used here
}
//Neither here
Variable1 becomes a room-bound secret. You can't use it anywhere else in the code
Function Scope: When you declare a variable inside a function (don't worry, we'll cover functions soon), it's a member of an exclusive group. This means you can only name-drop it within that function. .
So, variable scope is all about where you place your variables and where they're allowed to be used.
Adding in user input
To capture user input in JavaScript, you can use various methods and techniques depending on the context, such as web forms, text fields, or command-line interfaces.We’ll only talk for now about HTML forms
HTML Forms:
You can create HTML forms using the <;form> element and capture user input using various input elements like text fields, radio buttons, checkboxes, and more.
JavaScript can then be used to access and process the user's input.
Functions in JavaScript
Think of a function as a helpful individual with a specific task. Whenever you need that task performed in your code, you simply call upon this capable "person" to get the job done.
Declaring a Function: Declaring a function is straightforward. You define it like this:
function functionName()
{
// The code that defines what the function does goes here
}
Then, when you need the function to carry out its task, you call it by name:
functionName();
Using Functions in HTML: Functions are often used in HTML to handle events. But what exactly is an event? It's when a user interacts with something on a web page, like clicking a button, following a link, or interacting with an image.
Event Handling: JavaScript helps us determine what should happen when a user interacts with elements on a webpage. Here's how you might use it:
HTML:
<button onclick="FunctionName()" id="btnEvent">Click me</button>
JavaScript:
function FunctionName() {
var toHandle = document.getElementById("btnEvent");
// Once I've identified my button, I can specify how to handle the click event here
}
In this example, when the user clicks the "Click me" button, the JavaScript function FunctionName() is called, and you can specify how to handle that event within the function.
Arrow functions : is a type of functions that was introduced in ES6, you can read more about it in the link below
If Statements
These simple constructs come into play in your code, no matter how advanced your projects become.
If Statements Demystified: Let's break it down. "If" is precisely what it sounds like: if something holds true, then do something. You define a condition within parentheses, and if that condition evaluates to true, the code enclosed in curly braces executes.
If statements are your go-to tool for handling various scenarios, including error management, addressing specific cases, and more.
Writing an If Statement:
if (Variable === "help") {
console.log("Send help"); // The console.log() function outputs information to the console
}
In this example, if the condition inside the parentheses (in this case, checking if the Variable is equal to "help") is true, the code within the curly braces gets executed.
Else and Else If Statements
Else: When the "if" condition is not met, the "else" part kicks in. It serves as a safety net, ensuring your program doesn't break and allowing you to specify what should happen in such cases.
Else If: Now, what if you need to check for a particular condition within a series of possibilities? That's where "else if" steps in. It allows you to examine and handle specific cases that require unique treatment.
Styling Elements with JavaScript
This is the beginner-friendly approach to changing the style of elements in JavaScript. It involves selecting an element using its ID or class, then making use of the .style.property method to set the desired styling property.
Example:
Let's say you have an HTML button with the ID "myButton," and you want to change its background color to red using JavaScript. Here's how you can do it:
HTML: <button id="myButton">Click me</button>
JavaScript:
// Select the button element by its ID
const buttonElement = document.getElementById("myButton");
// Change the background color property buttonElement.style.backgroundColor = "red";
In this example, we first select the button element by its ID using document.getElementById("myButton"). Then, we use .style.backgroundColor to set the background color property of the button to "red." This straightforward approach allows you to dynamically change the style of HTML elements using JavaScript.
#studyblr#code#codeblr#css#html#javascript#java development company#python#study#progblr#programming#studying#comp sci#web design#web developers#web development#website design#ui ux design#reactjs#webdev#website#tech
346 notes
·
View notes
Text


My manager said I can be a part of the UI/UX design process so I get to have more designing prototypes of the websites kind of tickets soon and I'm so happy~!
As much as I love coding, I also love designing stuff that might/might not be implemented later on~!
#xc: side note post#coding#codeblr#programming#progblr#studyblr#studying#comp sci#ui/ux design#work developments
81 notes
·
View notes
Note
My friend is making an arcade racer and I've been playtesting his builds for him. He didn't go into it thinking it'd be easy but there's a ton of things he didn't at all realize would be a headache going into it. Obviously all games are hard to make but some are more apparent about their daunting nature. Which genres are deceptively difficult even if reasonably possible by a small indie team? What surprised you when you hit the big leagues?
Whenever I do solo dev work, the feature that always takes the longest and tends to require the most work to get something playable by actual players is the UI. Building out the gameplay features is always a lot of fun, but you can only go so far by fiddling with variables and restarting. There's always a significant amount of UI groundwork that needs to be done in order to make a game playable at all, just because of how much information needs to be conveyed to the player.

Whenever I build support into a game for different characters, cars, tracks, loadouts, etc. then each of those options needs its own way to choose that option from a list of available choices. That display must show a lot of information to the player so she can make an informed decision (e.g. this car has fast acceleration, that one has high top speed, this other one corners well, etc.), which all requires an intuitive screen layout, information presented, and so on and so forth.

Small-team dev also tends to build more system-driven games because it's more dev-time-efficient than creating single-use narrative-driven content. The tradeoff is that system-driven content also requires significantly more UI to convey all of that information to the player. This means games with a lot of options for players to choose tend to require a lot of UI work, which is something many hobbyists don't think about when starting.
[Join us on Discord] and/or [Support us on Patreon]
Got a burning question you want answered?
Short questions: Ask a Game Dev on Twitter
Long questions: Ask a Game Dev on Tumblr
Frequent Questions: The FAQ
36 notes
·
View notes
Text
Gamers of Tumblr!
For context, here is what I currently have -- it's a bit more in line with "Activate instructions only when needed", but I'm curious to know if having them at game start might be helpful.
Any advice is appreciated, thank you! :)
#poll#tumblr polls#gamedev#indiegames#gaming#game#game design#design#ui ux design#ui#survey#polls#tumblr#art#indie games#game development#solodev#oc#tumblr stuff#tumblr poll#indiedev#indiegamedev#indie#opinion#feedback#gamer#gamers of tumblr#gamers
24 notes
·
View notes
Text




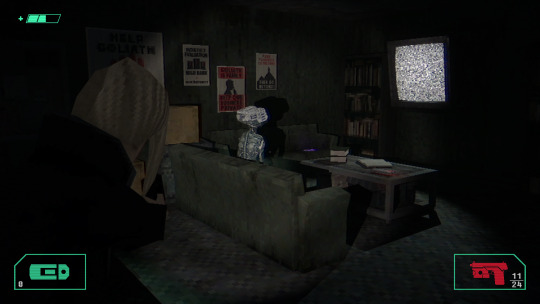
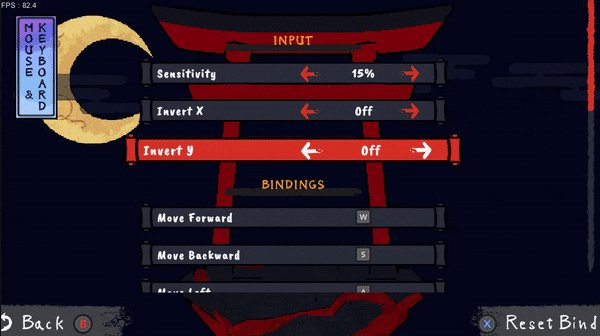
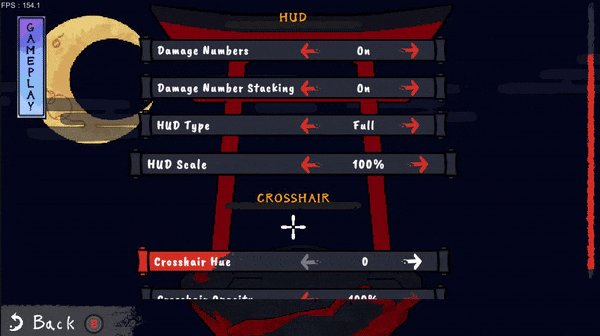
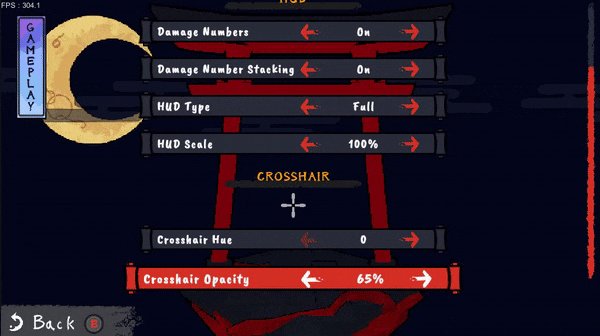
New screenshots featuring our updated HUD. Finally getting this UI design in and mostly functional has been a huge step forward for the overall feel of quality in the demo.
#samurai unicorn#cyberpunk#ps1 graphics#indie games#psx#low poly#indie dev#game dev#90s vibes#character design#ui/ux development#ui design
120 notes
·
View notes
Text
ohh!!! i had a really good idea. a social media site with a circular timeline called samsara
#ideas#codeblr#social media#web development#philosophy#graphic design#game design#game development#game developers#game dev#web dev#javascript#nodejs#html#web site#web design#ui ux design#ui design#ux design#samsara
22 notes
·
View notes
Text
Working on the final project for class which is re designing my website. The goal is to have this up by September so I’m working on hi fidelity prototypes
Wish me luck!
#cosmic funnies#astronomy#space#cute#science#kawaii#reblog#blog update#stars#educational#college#re design#sketching#website#ux desgin#ui design#ui development
89 notes
·
View notes
Text

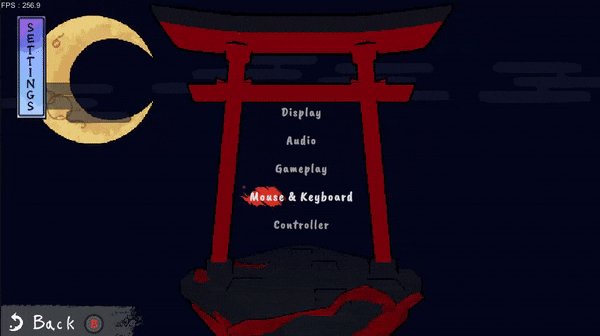
It took more work than I thought it would, but I polished up the game's UI and added some options. It even works with controller pretty well now!
#indiegamedev#game dev#game development#indie dev#indie games#gamedev#screenshotsaturday#retro fps#indiedev#uidesign#ui#ui ux design#design#programming
29 notes
·
View notes
Text
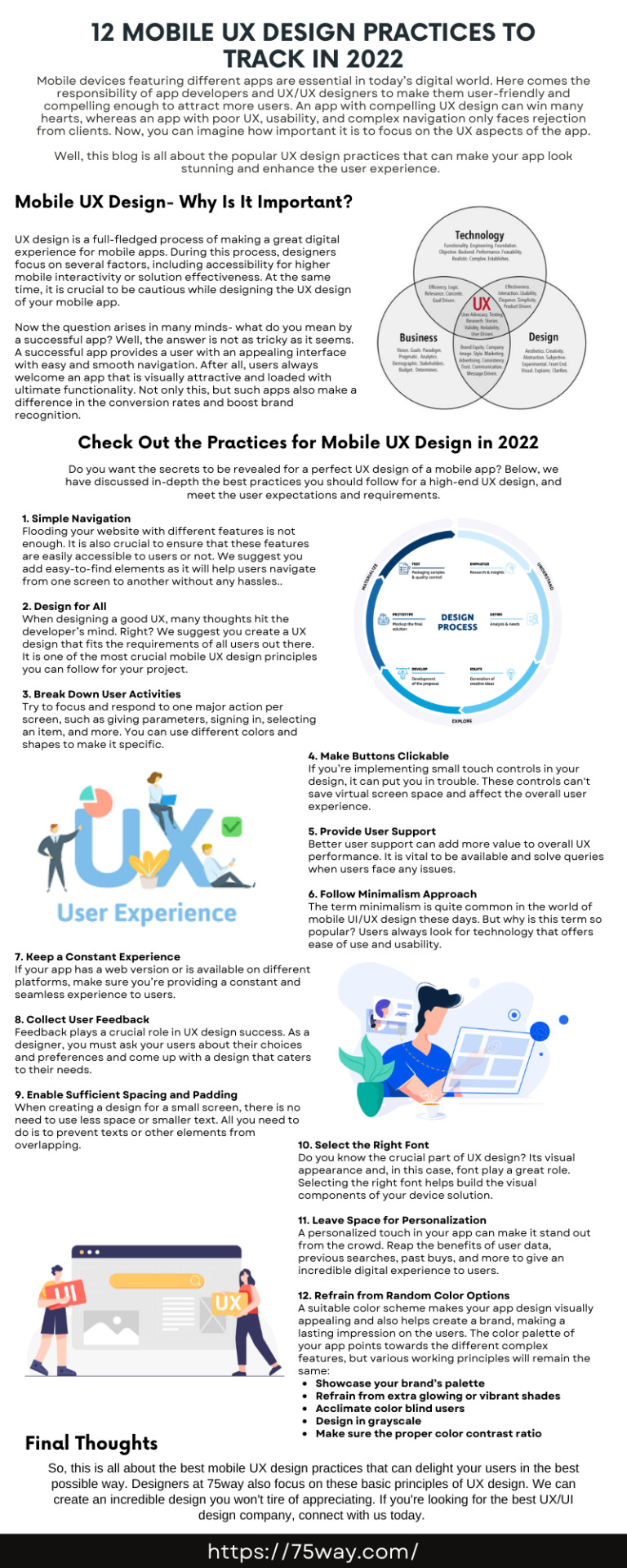
12 Mobile UX Design Practices to Track in 2022

Did you know in 2022, the number of smartphone users in the world has now reached 6.648 Billion? It means 83.72 percent of the world’s population owns a smartphone. So, have we all passed the peak of the smartphone era? Well, we will soon experience a huge change in these figures. According to a Statista report, there will be 7.5 billion smartphone users by 2026. Well, when there will be more smartphones, it is obvious to experience a huge surge in app usage. As per a Statista report, presently, there are 2.22 million iOS apps and more than 3.48 million Android apps, and these numbers have no way to go back.
Mobile devices featuring different apps are essential in today’s digital world. Here comes the responsibility of app developers and UX/UX designers to make them user-friendly and compelling enough to attract more users. An app with compelling UX design can win many hearts, whereas an app with poor UX, usability, and complex navigation only faces rejection from clients. Now, you can imagine how important it is to focus on the UX aspects of the app.
Well, this blog is all about the popular UX design practices that can make your app look stunning and enhance the user experience.
Mobile UX Design- Why Is It Important?
UX design is a full-fledged process of making a great digital experience for mobile apps. During this process, designers focus on several factors, including accessibility for higher mobile interactivity or solution effectiveness. At the same time, it is crucial to be cautious while designing the UX design of your mobile app.
Now the question arises in many minds- what do you mean by a successful app? Well, the answer is not as tricky as it seems. A successful app provides a user with an appealing interface with easy and smooth navigation. After all, users always welcome an app that is visually attractive and loaded with ultimate functionality. Not only this, but such apps also make a difference in the conversion rates and boost brand recognition.
Check Out the Practices for Mobile UX Design in 2022
Do you want the secrets to be revealed for a perfect UX design of a mobile app? Below, we have discussed in-depth the best practices you should follow for a high-end UX design, and meet the user expectations and requirements.
1. Simple Navigation
Flooding your website with different features is not enough. It is also crucial to ensure that these features are easily accessible to users or not. We suggest you add easy-to-find elements as it will help users navigate from one screen to another without any hassles. Direct your focus on designing the navigation menu because it doesn’t occupy much space on the screen and can help you enjoy seamless navigation.
2. Design for All
When designing a good UX, many thoughts hit the developer’s mind. Right? We suggest you create a UX design that fits the requirements of all users out there. It is one of the most crucial mobile UX design principles you can follow for your project. Design the layout of the UI elements in such a way that they can be easily accessible and visible when interacting with a mobile device. Not only this, but you should also not place buttons or any features at the top or bottom corners of the screen. These areas are not easy to reach for users.
3. Break Down User Activities
Try to focus and respond to one major action per screen, such as giving parameters, signing in, selecting an item, and more. You can use different colors and shapes to make it specific. Incorporating any unnecessary step can affect the performance of the important ones.
4. Make Buttons Clickable
If you’re implementing small touch controls in your design, it can put you in trouble. These controls can't save virtual screen space and affect the overall user experience. In order to experience a better UX, take advantage of button design options available in every OS.
5. Provide User Support
Better user support can add more value to overall UX performance. It is vital to be available and solve queries when users face any issues. Today, several methods are used to assist the user, ranging from chatbots to live chats, click-to-call client support buttons to in-app native FAQs.
6. Follow Minimalism Approach
The term minimalism is quite common in the world of mobile UI/UX design these days. But why is this term so popular? Users always look for technology that offers ease of use and usability. So, creating a simple method is a smart move. Flooding the screen with several interface elements is not an excellent approach to the successful UX design of the app. If you want to enjoy the best result, create a balance between functionality and basic design.
7. Keep a Constant Experience
If your app has a web version or is available on different platforms, make sure you’re providing a constant and seamless experience to users. If a user wants to shift to another platform, the design must be compatible enough to suit the different digital environments.
8. Collect User Feedback
Feedback plays a crucial role in UX design success. As a designer, you must ask your users about their choices and preferences and come up with a design that caters to their needs. Trustworthy feedback can help you decide what works best for you or what does not.
9. Enable Sufficient Spacing and Padding
When creating a design for a small screen, there is no need to use less space or smaller text. All you need to do is to prevent texts or other elements from overlapping. We suggest you keep updated with the latest technology trends so that nothing can stop you from growing.
10. Select the Right Font
Do you know the crucial part of UX design? Its visual appearance and, in this case, font play a great role. Selecting the right font helps build the visual components of your device solution. If you pick the wrong font, it can make your design visually pathetic. So, you must invest your time choosing the right font that works perfectly in several sizes and weights.
11. Leave Space for Personalization
A personalized touch in your app can make it stand out from the crowd. Reap the benefits of user data, previous searches, past buys, and more to give an incredible digital experience to users. It's a great way to make users happy.
12. Refrain from Random Color Options
A suitable color scheme makes your app design visually appealing and also helps create a brand, making a lasting impression on the users. The color palette of your app points towards the different complex features, but various working principles will remain the same:
Showcase your brand’s palette
Refrain from extra glowing or vibrant shades
Acclimate color blind users
Design in grayscale
Make sure the proper color contrast ratio
Final Thoughts
So, this is all about the best mobile UX design practices that can delight your users in the best possible way. Designers at 75way also focus on these basic principles of UX design. We can create an incredible design you won't tire of appreciating. If you're looking for the best UX/UI design company, connect with us today.
#UI Design development#UX design development#UI/UX designing#UI/UX design development#Web development#Mobile app development#full stack development company
0 notes
Text
How can I control render blocking in an HTML and React.js application?
Render blocking can significantly impact the performance of your HTML and React.js application, slowing down the initial load time and user experience.
It occurs when the browser is prevented from rendering the page until certain resources, like scripts or stylesheets, are loaded and executed. To control render blocking, you can employ various techniques and optimizations. Let's explore some of them with code examples.
#libraries#web design#website#reactjs#web development#web developers#html css#ui ux design#tumblr ui#figma#blue archive#responsivedesign#responsive website#javascript#coding#developer#code#software#php script#php programming#phpdevelopment#software development#developers#php#php framework#jquery
17 notes
·
View notes
Text
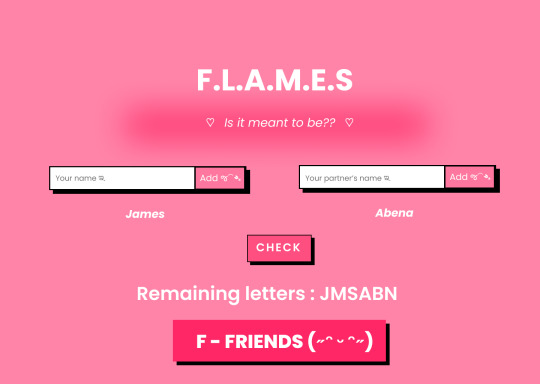
Valentine Coding Challenge ( ˘͈ ᵕ ˘͈♡)

Valentine project (challenge by @izicodes ) using HTML, CSS and JavaScript. I'd wanted to use React but I was like Okay first lemme code with Vanilla JS and see if I actually can, then I'd code it in React. Of course it was a terrible plan because now I'm tired. I could do it tomorrow but... I wanna do something different. Am I the only one who gets bored like that?? (ᵕ—ᴗ—)
Description
So it's the old FLAMES we used to play when we were younger ( and had no worries ) . You cross out the letters that appear in both names and then you count the number of remaining letters. You go over the letters of FLAMES starting from zero. The letter you end on is the future of you and your crush / friend-at-sleepover / celebrity-who-doesn't-know-you-exist (˵ ¬ᴗ¬˵) .
I hope I've explained it well....I think not but you get the point (ㅅ´ ˘ `)
#codeblr#progblr#html#css#ux#coding#tech#javascript#frontend#developer#studyblr#programming#web development#ui ux design#valentines day#love#lovers#technology#aesthetic#pretty things#valentinecodechallenge
7 notes
·
View notes
Text
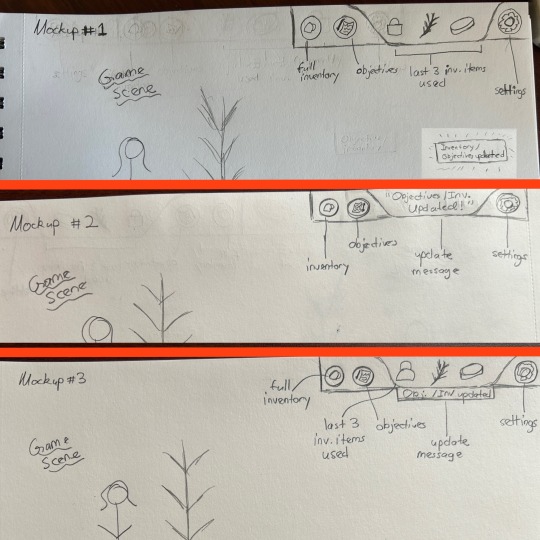
Mockups:

Current UI (inventory button contains objectives as well):

#poll#tumblr polls#gamedev#indiegames#gaming#game#game design#design#ui ux design#ui#survey#polls#tumblr#art#indie games#game development#solodev#oc#tumblr stuff#tumblr poll#indiedev#indiegamedev#indie
16 notes
·
View notes
Text

captcha was bad enough, add clouflare & the multitude of other corporate privacy-invasive authentication methods… i can say i don't need to visit a website that much if it is going to be a chore…
— was reminded of this art… 🤖
#death to tech bros#destroy artificial intelligence#death to ai#destroy ai#ux#ui#web design#web development#yay for adblock#2024
4 notes
·
View notes