#ux desgin
Text
Having loud thoughts again, but you know what would be an absolutely baller idea for tumblr's layout? Everything being a full widget system, especially on the dashboard.
I'm just using this as an example, but the old UI for deviantart, dated as it is now by website standards visually, worked off a widget like system where you had so much control over how your profile page was displayed. Certain elements/boxes could be dragged and placed on your page and then adjusted via preset options or through a bit of light coding shenanigans.
Imagine that, but with the tumblr dashboard. Instead of being stuck in just one format, you could drag your navigation bar to the left or right or if you don't like that you could pull it up top instead. Or you could have a widget on the side bar like xkit does for tag tracking, or trending tags or just not have any of that on the dashboard. Or how about a widget purely to keep track of recent mutuals that will take you directly to a full list in one click or a widget listing your current que ect ect. All of these being movable pieces yeah? The main point being the ability for a user to rearrange their dashboard to their liking for the best personal navigation with the least amount of clicks.
I think the idea of drag and dropping UI elements is taken for granted on most current social media sites even though it's extremely intuitive once you understand it's a feature that exists and how clunky things feel when you don't have it or it's taken away. There's personal website builders that already use widgets pretty frequently, so why not extend that to bigger websites that rely on plenty of consistent user navigation daily? Like imagine updates that could be about adding in highly requested new widgets or adjusting functionality of current widgets to perform better based on user feedback.
I am not a coder so I don't know how difficult it would be to implement a robust widget system for a large scale social media website, but it's been on my mind for years now with trying out all kinds of beta art sites before. I really think something like that would be worth the investment for a place like tumblr and potentially cut down on a lot of discontent over layout changes.
#tumblr#tumblr layout#tumblr dashboard#dashboard#tumblr ui#ui design#ux desgin#personal#personal ramblings#long post#I think about this A LOT in some of my friend groups#talking about failed or struggling art websites mostly#widgets are so dope and they should be the standard for desktop layouts
119 notes
·
View notes
Text
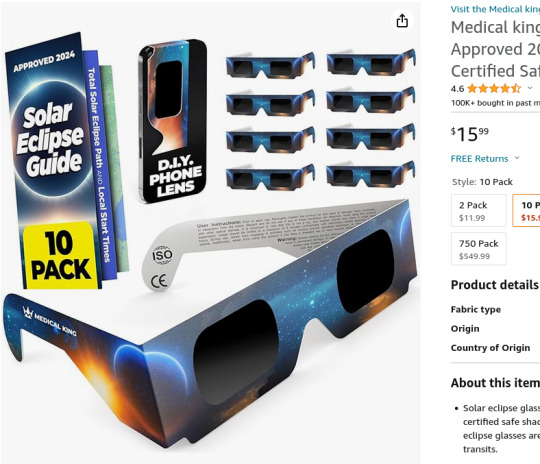
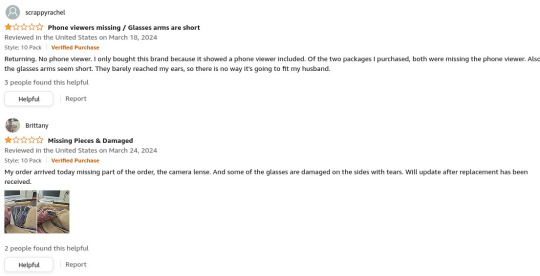
Read outlier bad ratings on cheap shit on amazon to scare an User Experience developer

So these are dirt cheap, and do look small and shitty but hey, it's a bit of hued plastic film in a cardboard frame, it really isn't complicated scientifically and if you want to make them ergonomic for your huge face (I probably will) all you need is some cardboard, scissors and tape. Or better yet just tape them to some real shades frame.
Meanwhile in the 1 star reviews;

"I'm upset I can't see too much through the glasses made for not seeing things through too much"

You're supposed to fucking clip them and tape them. It's in the GODDAMN LISTING MULTIPLE TIMES

And for the true finale;

AH, THEY SWITCHED THE FUCKING SUN OUT, BETWEEN 2016 AND 2024???
Remember, no matter how simple you make something and how much effort you put into explaining it, some people won't understand you. Create things you want to see, and don't feel bad if someone doesn't get it. There's always someone who won't get it.
32 notes
·
View notes
Text


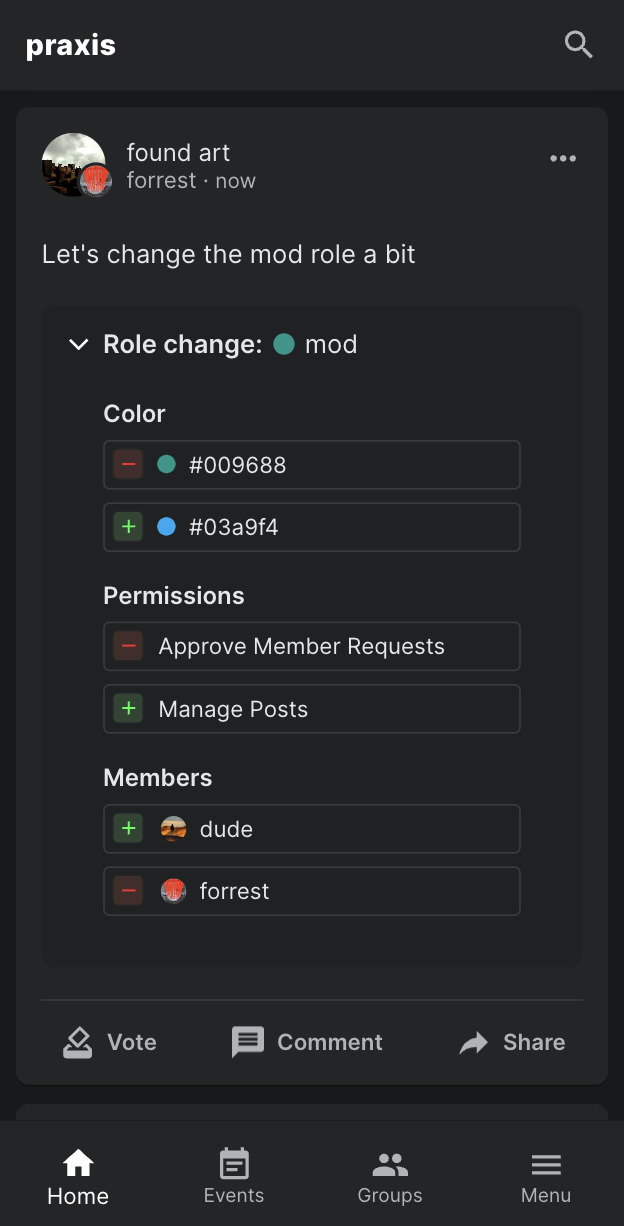
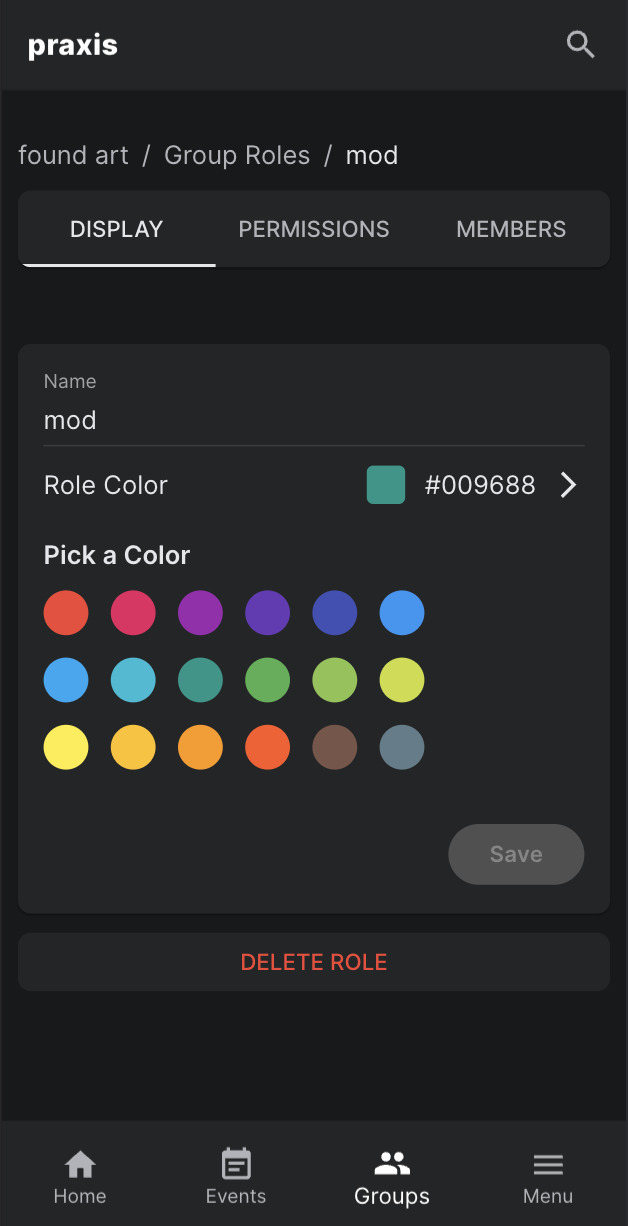
UPDATE 7/2/23
We've just released the following features and updates:
Proposals to change or add group roles and permissions
Re-designed dark mode theme for both mobile and desktop
Group settings with the ability to set groups to public
For anyone interested in contributing or obtaining an invite link to the website, you can find us on both GitHub and Discord.
Join the Praxis Discord | Follow us on GitHub
#open source#free software#praxis#javascript#typescript#nodejs#ui design#ux desgin#software#technology
75 notes
·
View notes
Text
Working on the final project for class which is re designing my website. The goal is to have this up by September so I’m working on hi fidelity prototypes
Wish me luck!
#cosmic funnies#astronomy#space#cute#science#kawaii#reblog#blog update#stars#educational#college#re design#sketching#website#ux desgin#ui design#ui development
89 notes
·
View notes
Text

it's amazing how small we can make things these days
29 notes
·
View notes
Text

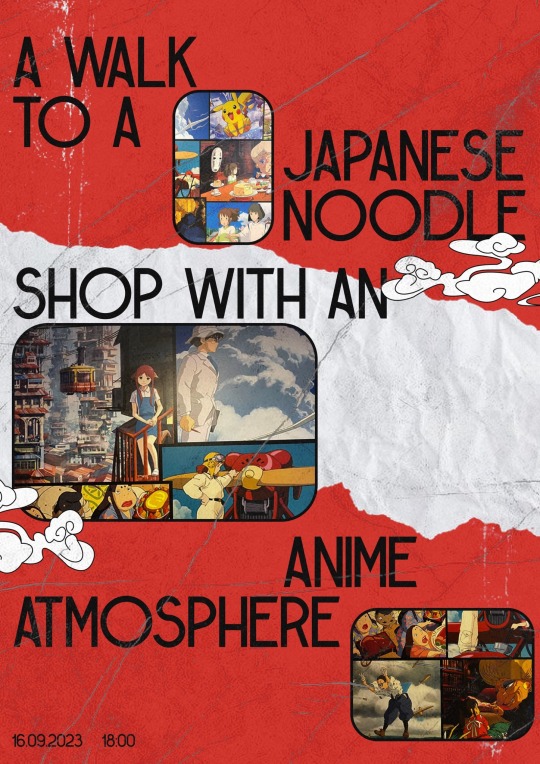
I am SO HORNY for this kind of web design, like, please give me the red carpet experience with every new update 🥵
#graphic design#graph design is my passion#web design#web development#ux#ux desgin#just girly things#israel#palestine#wizard posting#gaslight gatekeep girlboss
18 notes
·
View notes
Text
¿Cómo el Diseño UX puede generar engagement con tu audiencia?

¿Alguna vez has asistido a una experiencia? Comic Con, Avengers S.T.A.T.I.ON, Ferias Medievales o Una fiesta de Halloween. Estos son algunos ejemplos que generan experiencia y lo hacen con diversas técnicas que permiten conectar con los usuarios a través de los sentidos y emociones.
Ahora vamos a un ejemplo específico.
Una interfaz de usuario es un medio de comunicación entre un usuario y un sistema informático, podemos decir que, es aquello con lo que interactúas para lograr una acción determinada.
¿Te has preguntado por qué te es tan fácil o tan difícil usar una interfaz? ¿Cuál ha sido la interfaz más complicada que has usado?
¡Nos encantaría leer tu respuesta en los comentarios!

Hoy queremos regalarte algunos TIPS desde nuestra experiencia que te podrían ser de utilidad a la hora de Diseñar UX
Lo que primero debes saber es que el cliente no siempre tiene la razón, ellos podrán ser expertos en su rubro más no en los usuarios. Investigarlos es tu deber por lo que el Research debe ser óptimo.
Una vez que hayas definido los requerimientos del proyecto investiga de forma eficiente. Si no sabes por dónde empezar hazte la pregunta ¿Qué necesito saber? ¿A quién puedo preguntar? Hay muchas herramientas de análisis de entorno pero siempre selecciona las más adecuadas.
Cuando redactes las preguntas se lo más claro posible, utiliza lenguaje sencillo sin caer en lo vulgar, porque siempre debes empatizar con las personas. Recuerda que si vas a entrevistar haz sentir a la persona involucrada como un actor importante, debes hacerlo sentir que será parte de un cambio positivo o solución, o bien entrega pequeños obsequios. De lo contrario las personas no tendrán mayor interés en cooperar.
Se creativo, no solo en el Research sino en todo el proceso, ¿Por qué preguntar de forma convencional si puedo innovar? Ayúdate de juegos lúdicos, crea material didáctico para reuniones, no solo con tu cliente tu equipo de trabajo también te lo agradecerá y ayudará a crear una atmósfera más amigable.
Considera la Accesibilidad y Usabilidad como dos grandes aliados desde que inicias el proceso de diseño tanto en mapa de navegación como wireframes y guía de estilo. Cabe mencionar que testear es parte fundamental durante todo el proceso de diseño, busca eventuales usuarios para testear tu proyecto.
¿Cómo? ¿Por qué? ¿Dónde? ¿Cuándo? Pueden ser preguntas básicas pero fundamentales en cada decisión que debas tomar.
Comparte tu mejor o peor experiencia, ¡Queremos Leerte!
12 notes
·
View notes
Text

Hello
#design#ui ux company#ux#ux desgin#uxdesign#uxui#web#ui ux course#tilda swinton#figma#веб дизайн#дизайн#фигма#создание сайтов#разработкасайта
12 notes
·
View notes
Text
GREAT OPPORTUNITY! This is the link to the American Dream Academy! It's an official partnership between the Milken Center and Coursera to provide learners FREE access to Coursera courses from top companies like IBM, Meta, Google, Amazon, Intuit, and Salesforce focused on in-demand skills like data analysis, IT support, cybersecurity, project management, UX Design, front-end and back-end development, sales operations and development, cloud solutions architecture, bookkeeping, and digital marketing.
They also provide FREE courses that will help you build soft skills such as communications, critical thinking, leadership, financial literacy, human skills and growth mindset.
I'm personally taking a bunch of courses myself and I can fully say that this is legit! I'm taking Frontend Development and Backend Development from Meta and the UX Design Course from Google. It's great because usually these courses cost a lot of money but I'm doing it all and getting certified for FREE! I already have a few certificates under my belt that I can use on my resume! 😎
Unfortunately, the American Dream Academy program will be ending in 2024 and the last day to sign up for this is NOVEMBER 1st! (They extended the deadline) Make sure you sign up by this date so you don't miss out! 💞
#coding#codeblr#web development#programming#ux desgin#digital marketing#data analysis#project management#cybersecurity#cloud solutions#courses#free courses#resources
10 notes
·
View notes
Text



Dashboard
.
Follow on Instagram
11 notes
·
View notes
Text

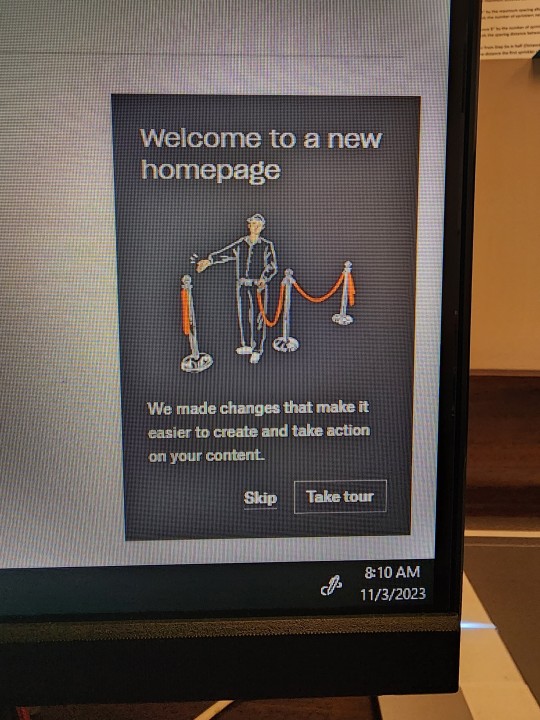
Oh wow neat, now I can put my following tab first instead of having the algorithm cho—

…cool.
7 notes
·
View notes
Text
10 UX and UI Design Trends that Dominate 2023 and Beyond
10 Popular UX and UI Trends of 2023
Some of the most exciting UI trends witnessed in the year 2023 include scrolly-telling, personalization, and button-less URL. Researchers have also found that there is a rising demand for large screens with Instagram improving the desktop view. Many UI UX design courses are incorporating new models of design enhancements in their syllabus to be with the trend. With a constant change in trends in UX and UI, we bring you the top 10 trends for you to keep a track of the latest evolution.
For more info :- https://www.tadcourses.com/
Personalization of products
Between the years 2021 to 2022, the concept of personalization gained huge attention. In this approach, first-party and third-party data is collected to create a personalized experience for the users. The data is collected to identify browsing habits and design a personalized experience. TAD introduces user experience design programs that evaluate the personalized data to offer a premium and personalized experience to the user. This approach is a dominating trend in 2023, that grabs the attention of not only the designers but also the digital design curriculum.
For more info :- https://www.tadcourses.com/
Cross-platform user experience enhancement
While cross-platform experiences are not new but many digital assets are yet to offer the same. However, this was till 2022, while in 2023 the designer developers are understanding the values of cross-platform functional digital assets. Organizations have understood potential business growth with a digital asset performing across different platforms and generating higher leads. Many UI UX design courses are emphasizing the importance of cross-platform experience as an essential part of the learning process.
For more info :- https://www.tadcourses.com/
Scrolly-telling
scrolly-telling is an interesting approach that keeps the users engaged though its interactive scrolls. The approach of scrolly-telling is to highlight different features in the website while the user scrolls through the page. Different engaging images and icons are used in the process of highlighting the features. TAD's UX courses online highly emphasize approaches of scrolly-telling and highlight the different aspects of implementing engaging scrolls in the digital asset.
Storytelling through data
Data storytelling is the approach of making a compelling narrative based on data and analysis. Storytelling through data is not something new to the design world but in recent times it has gained huge attention. Many UI and UX design training gives a special focus on Data Storytelling as this is a critical yet one of the most engaging approaches that can be taken by a designer. With data storytelling, the most complicated data can be defined easily to make the user understand the complexities without dealing with the numbers and calculations.
For more info :- https://www.tadcourses.com/
Minimalism
Minimalism is a trend that keeps trending all the time. The black-and-gray look of Youtube is an example of minimalism and its growing trends. The light and dark themes (dark modes) are examples of a minimalist approach that makes a compelling user experience. Apart from Youtube, many other websites are adopting minimalism. These websites understand the importance of a minimal approach and the ways it can bring engagement with the important feature of the site popping out of a uniform color palette. TAD is an online platform for digital design and development. TAD's user experience training focuses on the usage of minimalism and the ways it can offer an excellent user experience.
Button-less user interface
Button-less user interfaces are very common. This can be considered to be the continuation of minimalism. It can be seen that many mobile devices use button-less patterns as a theme. It is seen that there is a scope for the UI to get redundant with the implementation of buttons. Lately, many designers have realized that the removal of the button is an alternative. However, this is partially true. Button-less interface is not just about removing the buttons. It is about making the interface so smart that the buttons are not needed at all. For example, if a card only has a single action point, then there is no need for a button. The buttons can be replaced by taps on the card that can prompt the action. TAD user experience design programs delve deep into the understanding of button less design because is one of the trends that would remain for years to come.
For more info :- https://www.tadcourses.com/
AR & VR UI Design
Even when Metaverse remains a matter of debate, AR & VR has a promising future. Many businesses across the world are incorporating AR & VR as part of their design to keep up with the ever-changing dynamics of the digital space. AR & VR has gained attention over time with the potential that the metaverse has to offer. Many user experience certificate programs are now including AR and VR as part of their module considering the current and future trends. Some of the popular digital designers across the world believe that AR and VR have potential that is yet to be discovered. However, it is stated by experienced designers that AR and VR have the potential to change the digital landscape.
Minimum Lovable Product (MLP)
Minimum Lovable product (MLP) is the approach of offering products that the customers love. What does this mean to the designers? This simply means that the designs should focus on accessibility rather than other factors. To build an MLP open source should be used which will offer tested and approved components rather than starting from scratch. This also means the usage of component-driven prototyping to solve accessibility and usability challenges.
For more info :- https://www.tadcourses.com/
Typography Trends of 2023
Big, capitalized, and bold, are the biggest trends of typography in 2023. This can also be considered to be an excellent strategy to grab the attention of users. Using bold capital styling with a combination of a solid outline is another trend in the typography of 2023.
Micro-interactions & Animations
Over time it is seen that a technical evolution has taken place. With such evolution, there are scopes for designers to incorporate micro-interaction and animation to enhance the UI. Vital user feedback is being offered by the usage of micro-interaction, particularly for UI's component that needs to respond to the action of the user.
For more info :- https://www.tadcourses.com/
Learn digital design with TAD
To understand the nitty-gritty of design and thoroughly evaluate modern design principal, one has to go through hands-on training with the experts. TAD is an excellent online platform that not only offers User Interface and User Experience certificate but also ensures that the learner understands the latest design tools and techniques and be at par with contemporary trend.
For more info :- https://www.tadcourses.com/
6 notes
·
View notes
Text

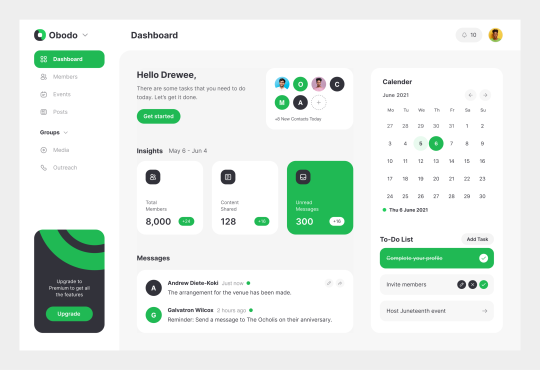
my prettiest ux project that never was.
2 notes
·
View notes
Text

Best UI/UX Placement Providing Intitute
2 notes
·
View notes
