#carte interactive
Text
[LIBRE SERVICE] Carte interactive


Démo : https://1019-code.forumactif.com/h1-demo-carte-interactive-libre-service
Carte interactive
Vous souhaitez présenter votre monde à vos membres ? Ou l'intérieur de la ville où se passe l'intrigue de votre forum ? Voici le libre-service qu'il vous faut !
Introduction
C'est le premier libre-service que je crée ! ✌
Je précise que j'ai pas forcément toujours fait attention à comment je codais, surtout côté JavaScript. Y a quelques couacs (par exemple moi qui demande un "id" dans le JSON alors qu'il y a déjà une clé unique), j'ai souvent codé tard dans la nuit, je me suis pris la tête avec trois librairies différentes et je suis même pas satisfait de celle que j'ai utilisé là maintenant, mais bon tant pis.
Si jamais vous remarquez des problèmes d'optimisation ou autre, faites-moi signe (plutôt sur Discord, je passe rarement sur tumblr).
Installation
Cette documentation est rédigée pour un projet hébergé sur ForumActif. Vous aurez besoin d'un compte administrateur.
Ce libre-service s'installe en deux parties :
Une page HTML,
Un code JavaScript.
Vous trouverez ces sections dans "Modules", sur le panneau d'administration de votre forum.
Modules > HTML & JAVASCRIPT > Gestion des pages HTML
Modules > HTML & JAVASCRIPT > Gestion des codes JavaScript

Pour télécharger la page HTML et le code JavaScript, rendez-vous dans ma boutique Ko-Fi. C'est gratuit ! Il vous suffit simplement de rentrer "0" dans la case du prix (ou un prix de votre choix si vous souhaitez me soutenir 😊)
Installation du code JavaScript
Nous allons tout d'abord installer le code Javascript. Nous n'allons pour l'instant pas y toucher, ni le commenter plus qu'il ne l'est. Nous y reviendrons plus tard : c'est juste pour nous assurer que notre page HTML fonctionnera correctement.
Copiez le code JavaScript du document "CARTE - Code JavaScript - JSON de données (commentaires).json" dans un nouveau code JavaScript.
Pour se faire :
Allez dans "Gestion des codes JavaScript",
Activez la gestion des codes JavaScript si ça n'a pas déjà été fait,
Appuyez sur le bouton "Créer un nouveau JavaScript".

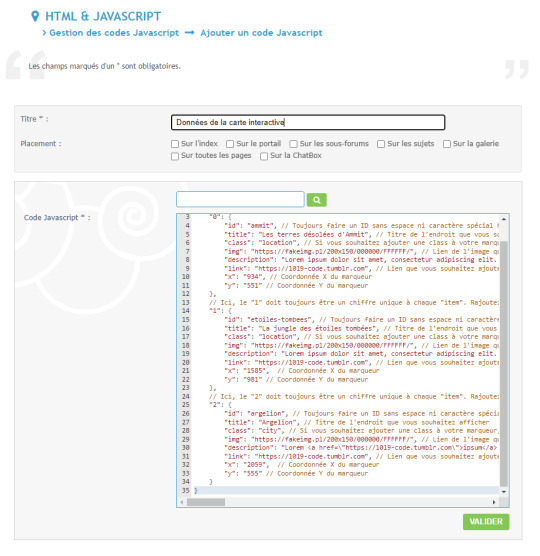
Vous allez vous retrouver face à un éditeur de code. En guise de titre, vous pouvez écrire par exemple "Données de la carte interactive". Quant au "placement", décochez toutes les cases. Ce ne sera pas nécessaire de le placer où que ce soit.
Vous devriez obtenir ce que vous présente la capture d'écran suivante :

Vous allez vous retrouver à présent face à la liste de vos codes JavaScript. C'est la section "URL" de ce nouveau script qui nous intéresse, mais nous y reviendrons plus tard.
Installation de la page HTML
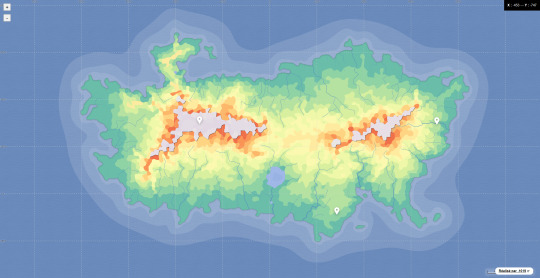
Nous allons maintenant installer la page HTML. Elle contiendra votre carte, carte dont vous devez tout d'abord avoir une image, si possible en haute qualité (dont la largeur et la hauteur sont assez larges, ne prenez pas des images de 1000px sur 600px).
Si vous n'avez pas de carte sous la main, prenez le temps de regarder du côté de ces différents sites ou générateurs :
Inkarnate, qui vous permet de créer vos propres cartes,
Azgaar's Fantasy Map Generator, qui génère une carte aléatoire,
Cartes de Callum Ogden, cartes de pays et continents en libre-service dans un style fantasy.
Dans l'exemple ici, j'utilise une carte générée par Azgaar's Fantasy Map.
Une fois la carte en votre possession, hébergez-la sur un hébergeur d'images fiable et rapide. À titre personnel, j'utilise imgur.
Maintenant que vous avez toutes les données nécessaires pour construire votre carte, passons au code ! Copiez le code du document "CARTE - Page HTML.html" dans une nouvelle page HTML.
Pour se faire :
Allez dans "Gestion des pages HTML",
Appuyez sur le bouton "Création en mode avancé (HTML)".

Vous allez vous retrouver face à un éditeur de code. Vous donnez le titre de votre choix. Si vous n'avez pas d'idée, vous pouvez tout simplement l'appeler "Carte interactive".
Vous devez cocher "Non" à la question "Voulez-vous utiliser le haut et le bas de page de votre forum ?". Quant à la question "Utiliser cette page en tant que page d'accueil ?", c'est à vous de voir mais je vous le déconseille puisque ce n'est pas dans l'habitude des utilisatrices et utilisateurs que d'être accueillis par une carte.

Dans l'éditeur de code, collez le code que vous avez précédemment copié. La carte devrait devrait bientôt fonctionner mais nous avons besoin pour cela de modifier quelques informations.
Modifications des données
Aux lignes 11 et 12, vous allez retrouver du CSS et plus spécifiquement cette partie-là :
--widthMap: 2560px; /* Largeur de la carte */
--heightMap: 1316px; /* Hauteur de la carte */
Changez la valeur de --widthMap par la largeur, en pixels, de l'image de votre carte. Faites de même pour la valeur de --heightMap, mais avec la hauteur en pixels de l'image de votre carte.
Ici donc, il suffit de changer "2560" par la largeur de votre image et "1316" par la hauteur.
Une fois ceci fait, rendez-vous aux lignes 372 et 374. Vous allez arriver dans du JavaScript. Si vous n'y connaissez rien, pas de panique : vous n'avez normalement pas besoin d'y toucher. Vous allez être nez-à-nez avec cette partie de code :
// Ici, vous devrez ajouter le lien URL vers votre JSON. Attention, l'URL change à chaque modification du JSON.
let url = "https://1019-code.forumactif.com/10227.js";
// Ici, vous devrez ajouter le lien URL qui mène à la carte que vous souhaitez afficher
let imageUrl = "https://i.imgur.com/D5DNjGk.png";
Comme vous pouvez le lire dans les commentaires, il vous suffit de changer les liens par ceux du code JavaScript et de votre image.
Modifier l'URL du code JavaScript
La première valeur à modifier est celle-ci : "https://1019-code.forumactif.com/10227.js".
Souvenez-vous : lorsque vous avez installé votre code JavaScript, je vous ai signalé que la section "URL" était ce qui nous intéressait. Copiez l'URL et remplacez le lien déjà présent dans le code, sans enlever les guillemets.
Modifier le lien vers la carte
La seconde valeur à modifier est celle-ci : "https://i.imgur.com/D5DNjGk.png".
C'est le lien vers l'image de votre carte. Il vous suffit de copier le lien qui mène donc vers l'image de votre carte. Remplacez la valeur, le tout sans enlever les guillemets.
Appuyez sur "Valider".
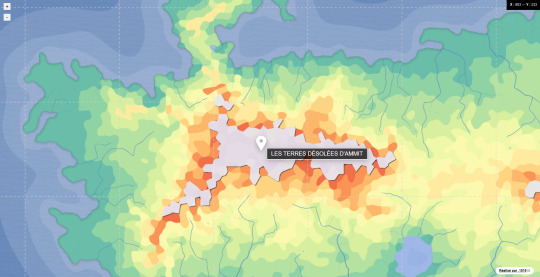
Voilà ! Votre carte est installée et devrait être fonctionnelle ! Cependant, les informations qui sont dedans ne sont pas celles que vous souhaitez voir affichées. Nous allons régler ça immédiatement.
Le code JavaScript : qu'est-ce qu'un fichier JSON ?
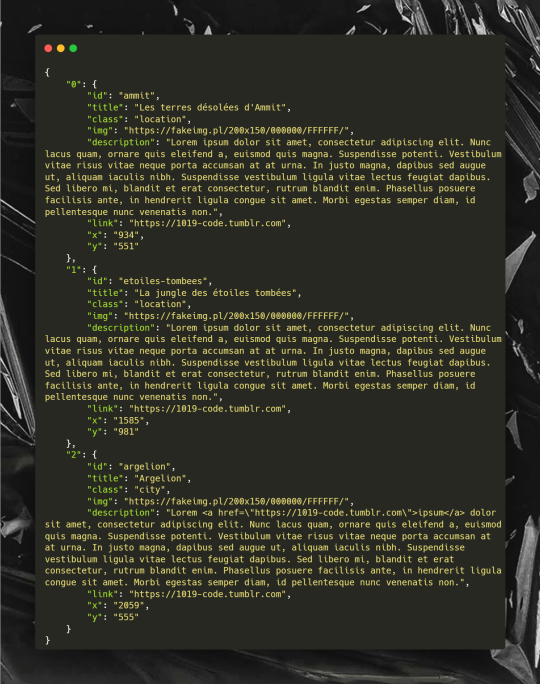
Avant de plonger dans le vif du sujet, je dois vous expliquer que le code JavaScript que vous avez copié est ce qu'on appelle un fichier "JSON".
Un fichier JSON, c'est un fichier qui contient des données, fichier qui doit suivre quelques règles pour pouvoir être lu correctement par le code. C'est en quelque sorte une base de données dans notre cas.
Toute série de données qu'on souhaite ajouter au JSON va s'appeler un "objet" ("item" en anglais). Il a toujours ce qu'on appelle une "clé" ("key" en anglais). Dans notre cas, ce seront des chiffres qui augmenteront à chaque objet mais ça pourrait techniquement être n'importe quoi. Je vous recommande malgré tout de rester sur les chiffres pour l'instant.

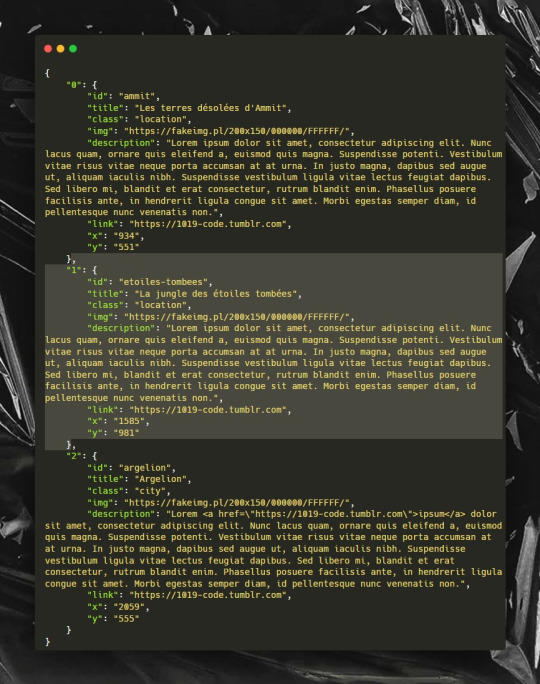
Les fichiers JSON, comme vous le voyez ci-dessus, sont relativement lisibles pour nous les humains : on a des objets, qui ont des clés différentes à chaque fois, qui s'incrémentent. Dans ces objets, on retrouve plusieurs propriétés et valeurs. Dans cet exemple, on a un ID, un nom, un âge, un métier,...
Le principe, c'est que la propriété ("id", "name", "age", "work",...) et la valeur ("joshua", "Joshua", "25", "Développeur web",...) soient tous les deux entourés de guillemets, tout comme la clé.
Vous pourriez mettre n'importe quel nom de propriété si vous le souhaitez, en créer de nouvelles, etc.
À partir de là, il n'est pas bien difficile de comprendre ce que signifie le code JavaScript que vous avez copié / collé :

Ce sont donc les données de votre carte !
Mais une petite description des différentes propriétés déjà installées dans le script que vous avez copié / collé s'impose, pour que vous puissiez savoir quoi mettre où.
ID
La propriété "id", dans ce JSON-ci, sert à rajouter un ID personnalisé à la boîte de dialogue qui s'ouvre au clic sur un marqueur. Il est nécessaire puisqu'il permet de lier un marqueur à une boîte de dialogue en particulier. Attention : ne rajoutez pas de caractère spécial, ni d'espace dans la valeur de ce champ. Seuls les caractères - et _ sont autorisés.
Title
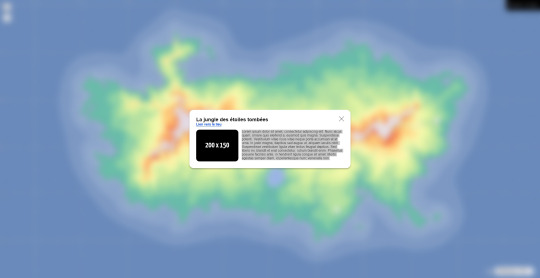
La propriété "title" permet d'afficher un titre dans la boîte de dialogue. Il est aussi utilisé pour le bloc qui s'affiche au passage de la souris sur les marqueurs.


Class
La propriété "class" permet d'ajouter une class à votre marqueur. Par exemple, vous pourriez avoir envie d'afficher une couleur de marqueur différente selon si c'est une ville, un village ou un point d'intérêt. Dans ce cas, la class vous sera d'une grande aide, afin de modifier en CSS vos marqueurs.
Img
La propriété "img" sert à afficher une image dans la boîte de dialogue qui s'ouvre au clic sur un marqueur.

Description
La propriété "description" c'est tout le texte qui s'affiche dans votre boîte de dialogue. Vous pouvez rajouter du HTML dedans, mais attention à bien échapper les guillemets ! Car en effet, si vous rajoutez des double-guillemets comme ceux qui entourent le code, le code ne fonctionnera plus (par exemple si vous voulez ajouter un lien, vous allez devoir faire : <a href="#">, donc avec des double guillemets). Pour échapper un caractère, il suffit de mettre avant ce-dit caractère un "anti-slash" :
"description" : "Salut ! <a href=\"https://1019-code.tumblr.com\">Mon Tumblr</a>"

Link
La propriété "link" permet d'ajouter un lien, qui ici a été placé sous le titre mais pourrait être utilisé ailleurs si vous bidouillez un peu. Vous mettez le lien de votre choix bien sûr.

X
La propriété "x" indique la coordonnée "X" de votre marqueur. Pour connaître cette valeur "x", votre carte, que vous pouvez d'ores et déjà visualiser, a en haut à droite un petit bloc d'informations où est marqué "X" et "Y". Si vous cliquez sur votre carte à l'endroit où vous souhaitez placer votre marqueur, vous obtiendrez les coordonnées "X" et "Y". Il vous suffit de les copier / coller.
Y
La propriété "y" indique la coordonnée "Y" de votre marqueur. Pour connaître cette valeur "x", votre carte, que vous pouvez d'ores et déjà visualiser, a en haut à droite un petit bloc d'informations où est marqué "X" et "Y". Si vous cliquez sur votre carte à l'endroit où vous souhaitez placer votre marqueur, vous obtiendrez les coordonnées "X" et "Y". Il vous suffit de les copier / coller.

Installer des marqueurs personnalisés
Bon ! Maintenant que vous savez tout sur le JSON, vous êtes prêt·e·s pour installer vos propres marqueurs.
Pour se faire, vous allez devoir modifier le JSON que vous avez copié / collé.
Attention : les codes JavaScript sur Forumactif changent d'URL à chaque modification. Il va donc falloir changer l'URL dans la page HTML à chaque fois que vous modifiez le JSON. Pour cela, revenez à l'étape "Modifier l'URL du code JavaScript".
D'ailleurs si ce comportement vous emmerde, j'ai fait un sondage sur le forum des forums pour que les URL puissent devenir fixes sous certaines conditions...
Pour modifier le JSON, il vous suffit de modifier simplement les valeurs des différentes propriétés que vous avez.
On rappelle que dans l'exemple de l'objet 0 :
"id" : "ammit",
"id" est une propriété, "ammit" est sa valeur. Les deux doivent toujours être entourés de guillemets, mais ça vous le savez déjà.
Pour les modifier, c'est simple : la section juste au-dessus vous donne déjà toutes les infos pour le faire correctement et vous explique champ par champ ce à quoi chaque chose correspond. Attention à ne modifier que les valeurs et non pas les propriétés.
Rajouter un objet
Ok, c'est super, vous avez trois objets. Mais comment rajouter de nouveaux objets, donc de nouveaux marqueurs ?
Pour cela, après un objet, rajoutez une virgule, un chiffre entre guillemets (en lui rajoutant +1 par rapport au précédent par exemple), deux points ( : ) et des accolades ouvrantes et fermantes.
// ...
},"3" : {
// ...
}

Bravo ! Vous avez créé votre premier objet !
Maintenant, pour le remplir, je vous propose de simplement copier / coller l'intérieur du précédent objet et de modifier ses valeurs, comme vous l'avez fait au début.
Validez et enregistrez votre code JavaScript, copiez / collez l'URL et revenez à votre page HTML. Cliquez sur "Modification en mode avancé (HTML)" (l'icône contenant plusieurs roues crantées) et rendez-vous à la ligne 368 (si vous n'avez rien modifié) qui contient cette partie de code :
let url = "(votre forum)/10819.js";
(je précise que l'URL a déjà été modifiée par votre part et contient un autre lien)
Remplacez le lien par l'URL que vous avez copiée et validez. C'est bon ! Votre carte a été mise à jour et vous avez normalement un nouveau marqueur.
Supprimer un objet
Si vous souhaitez supprimer un de vos objets / marqueurs, rien de plus simple : vous devez simplement sélectionner l'objet et sa clé qui ne vous intéressent plus et le supprimer entièrement.
Attention : il est nécessaire de supprimer l'une des virgules. Ne laissez jamais deux virgules entre deux objets ou une virgule en fin de fichier JSON. Cela risquerait de faire bugguer votre fichier.

Ne faites d'ailleurs pas attention si vous passez d'une clé "0" à une clé "2" pour l'objet suivant. Ce n'est pas important. Votre fichier sera tout de même lu correctement.
Validez et enregistrez votre code JavaScript, copiez / collez l'URL et revenez à votre page HTML. Cliquez sur "Modification en mode avancé (HTML)" (l'icône contenant plusieurs roues crantées) et rendez-vous à la ligne 368 (si vous n'avez rien modifié) qui contient cette partie de code :
let url = "(votre forum)/10819.js";
(je précise que l'URL a déjà été modifiée par votre part et contient un autre lien)
Remplacez le lien par l'URL que vous avez copiée et validez. C'est bon ! Votre carte a été mise à jour et vous avez normalement supprimé un marqueur.
Rajouter des propriétés
Si les propriétés déjà présentes ne sont pas en assez grand nombre pour les informations que vous souhaitez afficher, vous pouvez créer de nouvelles propriétés !
Pour se faire, il vous suffit de rajouter une virgule après la dernière propriété de votre objet, de donner un nom à votre nouvelle propriété entre guillemets (sans espace ni caractère spécial !), rajouter deux points ( : ) et mettre votre valeur entre guillemets.
Si vous rajoutez une propriété à un objet, n'oubliez pas de le faire pour tous les autres objets, sinon vous allez vous retrouver avec des "undefined" qui vont s'afficher partout sur votre carte, quitte à mettre des valeurs vides ( "" ) si vous ne souhaitez rien mettre dedans pour certains de vos objets.
Validez et enregistrez votre code JavaScript, copiez / collez l'URL et revenez à votre page HTML. Cliquez sur "Modification en mode avancé (HTML)" (l'icône contenant plusieurs roues crantées) et rendez-vous à la ligne 368 (si vous n'avez rien modifié) qui contient cette partie de code :
let url = "(votre forum)/10819.js";
(je précise que l'URL a déjà été modifiée par votre part et contient un autre lien)
Remplacez le lien par l'URL que vous avez copiée et validez. C'est bon ! Votre carte a été mise à jour, mais votre nouvelle propriété ne s'affiche nulle part pour l'instant. C'est normal ! Nous allons voir ça ensemble dans "Personnaliser la carte et les données affichées".
Supprimer des propriétés
Attention : je recommande de ne pas toucher aux propriétés de base du fichier JSON si vous n'avez pas les bases en HTML. Ne supprimez pas la propriété "id". Elle est nécessaire pour le fonctionnement du script.
Si certaines des propriétés ne vous plaisent pas ou ne correspondent pas à ce que vous souhaitez, rassurez-vous : il est possible de les supprimer.
Pour se faire, sélectionnez la propriété, sa valeur, la virgule au bout de la ligne et... supprimez !

Validez et enregistrez votre code JavaScript, copiez / collez l'URL et revenez à votre page HTML. Cliquez sur "Modification en mode avancé (HTML)" (l'icône contenant plusieurs roues crantées) et rendez-vous à la ligne 368 (si vous n'avez rien modifié) qui contient cette partie de code :
let url = "(votre forum)/10819.js";
(je précise que l'URL a déjà été modifiée par votre part et contient un autre lien)
Remplacez le lien par l'URL que vous avez copiée et validez. C'est bon ! Votre carte a été mise à jour, mais si vous avez supprimé une propriété de base ou une propriété que vous avez déjà faite afficher, vous allez voir apparaître des "undefined" à l'endroit où se trouvait sa valeur. C'est normal ! Nous allons voir ça ensemble dans "Personnaliser la carte et les données affichées".
Personnaliser la carte et les données affichées
Bien ! Maintenant que votre JSON a vos propres données, nous allons pouvoir jouer avec l'affichage de la carte et la personnaliser.
Personnaliser les valeurs qui s'affichent
Vous avez peut-être rajouté des propriétés ? Ou alors vous en avez supprimé et vous aimeriez que les "undefined" qui sont apparus disparaissent ? Vous êtes dans la bonne section !
Rendez-vous à la ligne 452 (si vous n'avez pas modifié le code), où vous trouverez une variable JavaScript appelée "content" :

Vous trouvez entre deux caractères "accents graves" ( ` ) toute une partie composée de HTML et de variables JavaScript sous cette forme :
${json.nomPropriete}
Ne touchez pas aux aux accents graves.
Mais comme vous l'aurez compris, ces variables JavaScript sont des variables qui vont aller chercher des informations sur votre JSON.
Donc si jamais vous avez supprimé une propriété, il vous faut aussi supprimer les variables qui portent son nom dans cette page HTML.
Si, au contraire, vous souhaitez en ajouter, il vous suffit de les rajouter où cela vous semble bon, sous la forme citée plus haut.
Exemple : vous avez rajouté une propriété nommée "citoyens". Vous souhaitez l'afficher en-dessous de la description. Retrouvez la variable ${json.description} et rajoutez ci-dessous, avec le HTML que vous désirez :
${json.citoyens}

Personnaliser l'apparence de la carte
Je ne compte pas, dans cette section, vous expliquer en détails comment personnaliser le CSS ou le HTML de votre carte. Ces deux langages étant largement utilisés sur ForumActif, je considère que vous avez plus de possibilités d'avoir quelqu'un dans votre entourage qui s'y connaît assez pour produire une carte personnalisée. N'hésitez pas à jeter un coup d'oeil aux tutoriels sur comment utiliser du CSS ou HTML si vous le souhaitez !
Le CSS
Par contre j'ai inclus quelques variables CSS pour modifier facilement les couleurs de la carte ! Et c'est ce dont je vais vous parler maintenant.
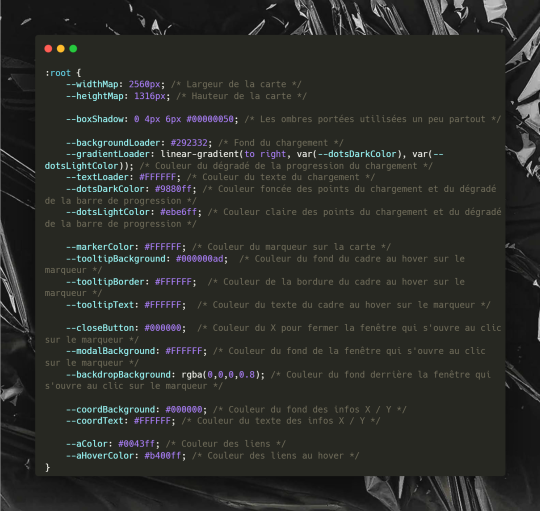
De la ligne 10 à 36 vous allez trouver :root et ses variables CSS.

(je n'ai pas réussi à partager cet extrait de code autrement qu'en capture d'écran, Tumblr a du mal avec ce copié / collé, désolé !)
Comme vous le voyez sur la capture d'écran ci-dessus, vous avez un tas de variables qui ont chacune une description en commentaire. J'ai gardé des couleurs relativement simples (blanc et noir principalement) pour que ce soit le plus neutre possible. N'hésitez pas à les personnaliser !
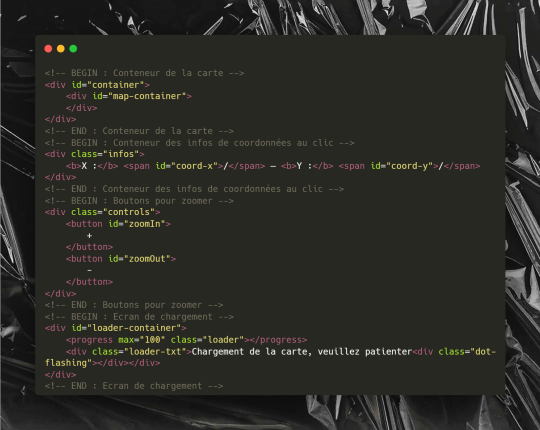
Le HTML
Vous remarquerez que dans le HTML, il n'y a pas grand chose, comme le montre la capture d'écran ci-dessous :

C'est normal : les marqueurs et les boîtes de dialogue se trouvent en réalité dans le script en-dessous.
Pour personnaliser ces éléments, je vous invite à rejoindre la ligne 452 (si vous n'avez pas modifié le code), où vous trouverez une variable JavaScript appelée "content" :
let content = `(...)`

Vous trouvez entre deux caractères "accents graves" ( ` ) toute une partie composée de HTML et de variables JavaScript sous cette forme :
${json.nomPropriete}
Ne touchez pas aux variables ni aux accents graves, mais si vous voulez rajouter des class ou bouger des div, c'est le bon endroit pour le faire !
N'hésitez pas à modifier le texte du lien également, si "lien vers le lieu" ne vous convient pas.
Quelques informations supplémentaires :
<button> correspond au marqueur. Le <span> à l'intérieur, au bloc qui s'affiche au passage de la souris sur le marqueur.

<dialog> correspond à la boîte de dialogue qui s'ouvre au clic sur le marqueur.

Responsive
Normalement, la carte devrait être lisible sur téléphone. Je ne dis pas cependant qu'elle sera jolie. Elle sera surtout lisible.
Avancer plus loin pour les plus expérimenté·e·s
J'ai utilisé la librairie panzoom de timmywill. Vous y trouverez la documentation nécessaire pour rajouter les options que vous souhaitez.
Si vous souhaitez réaliser de nouvelles fonctionnalités sur base de cette carte, vous avez quartier libre. N'hésitez pas à les partager sur Tumblr ou ailleurs, en libre-service ou pas ! C'est toujours sympa de découvrir ce que vous faites !
Vous avez le droit d'utiliser ce libre-service dans vos commandes payantes. Vous pouvez aussi créer des "skins" / "thèmes" pour cette carte, qu'ils soient gratuits ou payants.
Vous pouvez modifier l'URL qui mène vers le JSON par un autre lien externe (par exemple, vous pouvez l'héberger sur github). Ca vous évitera de devoir changer l'URL dès que vous modifiez le JSON, mais malheureusement vous serez la ou le seul·e à pouvoir le maintenir, si le reste de votre staff ne maîtrise pas git.
Si vous préférez un JSON de base sans commentaire, le voici :
Crédits
(EDIT 25/02) Après longue réflexion, je vous invite à retirer le crédit sur ce code ! Tant qu'il est affiché quelque part dans le code en commentaire ça me convient, je n'ai plus volonté de l'afficher directement sur la carte :)
Merci !
62 notes
·
View notes
Text

It’s so funny to me that Tara can basically end up as your shitty mother in law
#bg3 spoilers#bg3 epilogue#bg3#tara the tressym#gale dekarios#art#comic#my tav#fun fact this was basically my mum and my nan dbncdnxjjxjx#nan once gave mum this horrible sequinned scarf for Christmas#and mum hated it so much she snuck it back into her luggage the night before she left#and then when nan sent me my Christmas present the scarf was in there too#so mum carted the thing with her to New Zealand next time they visited and left it in the pillowcase#and then it of course showed up again next Christmas#most cordial interaction they had
1K notes
·
View notes
Text

GOD I love Riche
#she's SO cute and so good#love love watching her interact with Noé#liveblog#vnc#vanitas no carte#vnc 62#vnc spoilers#ID in alt text
118 notes
·
View notes
Text



Regressor! Vanitas
(!¡!Pull-up/Diaper/Accident mention!¡!)
He is literally the smallest baby ever, he doesn’t even speak usually. Very rarely he’ll be around three (when they HAVE to be in public but Vanitas can’t make himself stop regressing), but Noé is almost always left with trying to decipher his fussy baby’s whines and crying.
Regresses to make up for his sorry excuse of a childhood but says it’s just to relieve stress. He claims his childhood “doesn’t bother him” only because he can’t find the right words to properly express this empty hurt inside of him because of it, and he truly believes he can never actually make anyone understand how painful it is for him.
Though he denies it like his life depends on it, and claims it’s a very rare thing, he tends to regress quite often. If not during the day or after they return home, usually during their nightly routine, Vanitas will start to regress.
Noé couldn’t help but notice how quiet his partner had gotten, practically nonverbal the moment they stepped through the door. “Is that a sleepy little prince I spy?” Noé asked with a gentle voice, receiving a small whine in response. “Ohhh, my poor little baby. So tired and stressed from all that big kid work. He deserves a break doesn’t he?” The vampire walks over to the edge of his bed, where Vanitas is now awkwardly playing with his own hands. He kneels down infront of him, and looks up to Vanitas’ eyes. They were glossy and he looked about ready to meltdown. “Oh baby…Baby baby baby…shhhh” he gently whispered to his forehead as he swiftly hoisted him up to his hip. “Let’s go get your kitty little one. Would that help mon ange?” Vanitas hesitated to, and nodded ever so slightly, a shuddering breath heard. “Oh my little Vanitas, Papa’s here.” A very weak sound escaped the smaller male’s lips, one he barely forced out but couldn’t bring himself to choke down. “Papa…”
Without Noé there to guide him while regression, he honestly has no idea what he’s doing. His childhood was completely ripped from him, so he’s unsure of what he’s supposed to be doing for the most part. As long as he can cuddle his Papa though, he doesn’t seem to mind being lost. And Noé almost always has activities set up for him.
The first time he read Vanitas a bedtime story, Vanitas didn’t understand why, but he just started crying and Noé was quick to comfort him. Vanitas wanted to say ‘thank you’ but just couldn’t get it out. Noé understood.
The first time Vanitas regressed at all, neither of them had any idea what was happening, but Noé knew Vanitas needed this. He took him into his arms, not saying a word as he just let Vanitas cry to him as he apologized profusely for trying to kill him.
“No-é! Please! I’m sorry! I’m sorry I’m sorry I’m sorry!” Vanitas wept like he’d never wept before. He was crying for the first time in years into the shoulder of this vampire he’d grown so attached to he couldn’t even bring himself to kill him. He cared so deeply for this man, it was absolutely killing him. Vanitas was not supposed to love, never ever. But… “Please don’t leave Noé! Please! Please please please! I’ll never do it again!” He sobbed, grabbing tightly to the vampire’s sweater, soaking its shoulder. It was already pathetic enough he was showing such strong emotion to him, but he was literally desperate for him to continue to exist around him. He felt so small and comforted in his arms. For once in his life, he wasn’t cold and scared. He had a home to return to, someone to return to for a feeling of safety. “I won’t leave you Vanitas. I forgive you…I’m here.” Noé softly spoke, lips close to the shorter male’s forehead. This went on for hours until Vanitas finally collapsed into Noé’s arms, shivering and exhausted. “I’m here now Vanitas…I’m here…” he tucked a bit of the exhausted Vanitas’ hair behind his ear. Vanitas had hardly said anything, but he didn’t have to. Noé knew…not to the extent Vanitas had experienced but enough. But he didn’t need to understand, feeling there was enough pain in this scared boy to have more than warranted such a meltdown.
Noé once suggested Johann, Dante, and Riche could look over Vanitas if he were to run errands, and he went BALLISTIC at the thought of that ‘old man’ having to babysit him, a grown man. Only Noé can know about this secret, and even then he only knows a fraction of what Vanitas really does/wants to do.
-Sometimes they both regress, because-
If Noé even brings up regression in any conversation ever, Vanitas goes ballistic.
Noé often refers to him as “Mon ange” “Mon bébé” “Mon petit chéri” and “sunshine.” The last usually tends to inexplicably make Vanitas go very quiet, cry, or just become an extra needy baby.
When regressed, he really likes to bother Murr. Murr doesn’t mind being held like a stuffie, or being cried into by a lonely little sunshine.
His favorite pacifier is a yellow one with little suns on it.
His favorite stuffie is a Siamese cat beanie baby named Snip.
He really likes sleeper onsies, as they cover his super scarred body.
Absolutely hates talking when regressed, especially about ‘big boy topics’ like his past, his relationship with Jeanne (not a romantic one, but the fact she’s bitten him before), and especially Mikhail. However, since he tends to regress because of stress instead of using it to ease/prevent stress, he tends to find himself panicking to a stuffed animal at the thought of just existing the way he has been.
Embarrassing as it is, he really likes things intended for the littlest of babies, wanting to experience them for the first time. He has a really big interest with little items, even if he doesn’t know what they’re originally for, as his childhood is nothing but a living nightmare. So, he tends to wear diapers for comfort, and sometimes even pull-ups just for when he’s big and wants to feel safer.
Very frequent nightmares, Vanitas always running to Noé for comfort. Whether they’re already in bed together or Vanitas runs to him sobbing, Papa is immediately his first and only hope of calming down down.
-He also tends to have a-lot of night-time accidents because of nightmares.
-He is very very very very very shy about his accidents but also isn’t good at changing himself, nor does he have the mental capacity in the moment to do so, and he tends to run off and hide right after he’s realized it’s happened. Even if it is 3 in the morning, he’s just woken up to a storm and Noé is trying to help him stay calm, he’ll slide out of bed and run to hide somewhere, like the bathroom or he’ll take a blankie to hide himself in the corner. The only exception to this, is when he wakes up from nightmares. The only moment he isn’t scared to ask for anything is when he’s woken up from a nightmare, and he will hold onto a sleeping Noé, fist fulls of his shirt in his hand as he sobs and wails into his Papa’s chest for comfort. Noé, despite being a heavy sleeper usually wakes up pretty quickly when it comes to his little one.
“PAPA! PAPA PAPA!” Vanitas screams as he sits up in bed, tears cascading down his cheeks. The taller vampire sits up as soon as he hears the desperate cries, and pulls him into his lap as fast as he can. “Oh Mon Ange…shhh shhh…” he whispers, lips to the top of his head as he then placed a few kisses. “Sweet baby, Papa’s here. Calm down little one, everything will be okay. It wasn’t real sweetheart, you’re right here with me little star. It’s okay…shhhh…” Noé wraps a blanket loosely over Vanitas’ shoulders as he bawls out into the night. “I know baby, I know…”
Kitties! Lots of kitty stuffies, kitty toys, blankies with kitties on them, pacifier with a kitty on it, kitty themed play mat, kitty themed children’s bowls/plates/silverware with paw prints on it, etc. Lots of kitties! (And stars)
Follows his Papa around like a lost puppy
Refuses to do anything ‘little’ in public, and won’t even go with Noé to pick out new little stuff for himself because he thinks somehow everyone would know.
He loves having stories read to him. Even after having 10 different stories read to him, he will still hand Noé another book.
Very picky/weird about toys. He has trouble playing with toys like blocks or puzzle blocks, but really likes small figures like LPS that he can just set up and make scenes with rather than really playing with them. The only toys he really plays with are very very infantile toys that require minimal thinking and effort, like rattles and the ring stack toys.
Even when big, but especially when small, he hates asking for things.
He absolutely hates bath time, and having to let Noé see his scars, and especially his arm. Noé has never mentioned it, but they both know it’s something to be worried about. For little Vanitas’ sake though, he never brings it up in conversation. Baths are usually an ordeal neither look forward to, but Noé always makes sure he takes them when little. Vanitas will cling, and even cry, to his Papa while being cleaned in the tub until he’s wrapped in a towel and let out.
Though baths are not his favorite, Vanitas is always rewarded with Noé massaging his whole body with lotion afterwards, and it’s become part of their nightly routine when Vanitas is little. The intimacy and soothing-ness of the act is essential in getting a regressed Vanitas to sleep.
He also demands lullabies, a bottle, and a nightlight so he can sleep. If his nightlight is dead or just won’t turn on, it’s a long sleepless night for Noé and a new nightlight added to his grocery receipt that week
Cuddling > playing > napping > bath
Whines and pouts a lot
Noé is very enthusiastic about Vanitas when regressed, and gets very excited to help him into cute jammies and coo over his sweet little baby. Sometimes he hugs Vanitas a little too tightly without realizing it.
Absolutely hates crying at all, especially in front of Noé, but when it isn’t from a sudden scare, Vanitas will dash off to hide somewhere when he feels he has to cry. He’ll even curl up as small as possible and hide under the kitchen sink to cry over spilling his juice. Of course Papa comes to fetch his little one and pulls him out from under there to hold him close and help him calm down after a bit of fussing and hesitance.
He has probably bit Noé before and would absolutely do it again.
Vanitas is actually very self conscious about his inability to really be happy that often when he’s regressed. Usually the reason he feels small: he’s on the verge of a panic attack, super stressed out, or just so exhausted he’s to the point of tears. While little he can’t help but feel really tired and often sad. But Papa always tells him it’s okay to be sad and have emotions like that, and even more okay to tell him about it and express them. Crying and being sad is part of being human, and with the sensitive topic of why Vanitas regresses, it’s only human he’d be a scared little one.


#agere#age regression#sfw#fandom agere#sfw babyre#agere community#sfw cglre#sfw interaction only#babyre#agere headcanons#vanitas no carte agere#vanitas#vnc vanitas#vnc#vanitas no carte#the case study of vanitas#sfw age regression#sfw regression
37 notes
·
View notes
Text
genuine question are roland and olivier married
#LMAO. I CANT.#the first interaction and im immediately going 🫵🫵 old married couple#lena watches vnc#vanitas no carte
21 notes
·
View notes
Text
The way Chloé and Jeanne remember each other is so soft




66 notes
·
View notes
Text
Yandere!Vanitas - General Headcanons + Scenario

MINORS DNI
Pairing: Yandere!Vanitas x Fem!Reader
Theme: You've captured Vanitas's undivided attention, and at first, it's nothing more than a lighthearted, romanticized bond. Over time, though, you start to realize that his interest in you has far more serious connotations than you initially thought.
TW (Trigger Warnings): Unhealthy, obsessive/possessive behavior, manipulation, stalking, kidnapping, drugging, mentions of murder.
𓆩⟡𓆪 You were traveling to Paris alongside Noé in the same airship. The two of you were well acquainted with the time given to chat aboard.
𓆩⟡𓆪 You were also present when Amelia "confirmed" herself as a vampire. When she tried to latch onto you, Vanitas emerged from the window, pinning you to the ground instead of Amelia.
𓆩⟡𓆪 After a few seconds of staring, he shook his head, turning around. He then let you go, chasing after the curse-bearer as you ran away.
𓆩⟡𓆪 After disembarking the airship, you'd long since forgotten the raven-haired doctor, and you had by now settled in the Hôtel Chouchou, staying in a comfortable, spacious room.
𓆩⟡𓆪 Every week, a newspaper would be left on the doormat of your door to pick up. And usually, it was simply about vampires rampaging through the city. It might've been offputting, but you shrugged it off, hoping the "Chasseurs" would deal with it.
𓆩⟡𓆪 However, this time around, it was about a blue glow seen in a building not far from the hotel you resided in. Reports said traces of vampires remained there and a certain grimoire had been spotted.
𓆩⟡𓆪 You turned around the page, and you saw a white piece of paper, that contained a signature. Dante, it read. Apparently, this "Dante" had left you this piece.
𓆩⟡𓆪 Upon exiting the hotel, a redhead called you, and he introduced himself as Dante, the one who left you the piece of paper that morning.
𓆩⟡𓆪 The two of you talked for a while, and he left eventually, leaving you with the message that you should be careful and that he suggested you go to the hotel early before sundown given the recent vampire surges.
𓆩⟡𓆪 You decided to accept his advice, and things went rather normal for about a week or two, the vampire attacks diminishing slightly over the course of said time.
𓆩⟡𓆪 One night, however, you had exited late from a meeting in a particular estate. Due to business affairs, you'd come to deal with a couple of matters elsewhere, and you had to stay far from the hotel you'd go to early before it was dark.
𓆩⟡𓆪 You were walking through the streets when a velvet fog started to surround you, a deep, low growl filling the ambiance. Holding your bag close to your chest, you trudged forward carefully, letting out a scream when a dark, fanged creature lunged towards you.
𓆩⟡𓆪 Now, this had marked the second time a vampire had attempted to bite you—a curse bearer no less. You were sure that you were not escaping this time, and you'd most likely die. You closed your eyes, heart racing, a part of you hoping you'd live.
✦•• ────── • ────── ••✦ ❤ ✦•• ────── • ────── ••✦
Your footsteps were light and quick, beads of sweat running down your face. It was unusually quiet, more so than it normally was, and it was growing to be unsettling by the minute with the fog that crept upon the floor tiles that you walked on.
Lamposts' lights flickered on occasion, adding to the eerieness of your current position. Nevertheless, your face remained calm and poised, your breaths quiet and paced. The only unnerving sounds in the ambiance were occasional, deep growls that came from an unknown source.
It sounded almost like said growls belonged to an animal, but, you highly doubted such growls would be heard in a city district of all places. Still, you could only walk forth, looking back a few times to make sure nothing was following you.
It was when you bumped into a ruffled, soft figure that you looked up, meeting the burning gaze of what you could only identify as a vampire. A curse-bearer. It horrified you.
A nervous laugh left your lips, your eyes rather.. wide, as you stepped back slowly, a chill running down your spine.
You gulped, making a run for it, your arm being tightly grasped as you writhed, your effort being in vain as you felt the teeth of the vampire begin to graze your skin. You closed your eyes, tears beginning to prick the corners of your eyes.
But the pain doesn't come. Not the physical one, anyways.
You feel a sudden push, and an all-consuming blue light surrounds the area as the vampire hisses, most likely not content now that its prey has escaped. You manage to see a tall man dressed in black, and—
Wait.
Something is.. oddly familiar about this individual. Taking a closer look, you remember back when you were on the airship, and this same individual had broken in through the observation gallery.
"Remember me, darling?"
Not long after, the vampire seems to have been cured and it's passed out. The man turns over to you, a smirk on his face as he kneels down to your fallen figure.
"I suppose it's time for proper introductions, no?"
You're bewildered by this man's actions. He has his gloved hand extended, and you reluctantly take it as you stare. "You.. you were the one who broke in through the gallery in the airship!" you exclaim, and the man covers your mouth with his gloved hand.
"It's a bit late, mademoiselle, I'd recommend you lower your voice," he says, his index finger over his lips as a signal to tell you to be quiet. "And please, don't mention that. Standing behind prison bars once is enough of an unpleasant experience."
You furrow your brows as you fix up your pea coat that's been adjusted, and you let out a sigh. "So, who exactly are you?" you ask with an accusatory tone. The man flashes a bright smile as he chuckles. "My name is Vanitas—I'm a doctor specializing in vampires."
A doctor specializing in vampires..?
"...Alright then," you respond, shaking the doctor's hand. "What about you? You seem like a modest woman," Vanitas asks, smiling gently at you. "Y/N. Y/N L/N," you answer. "Pleasure to make your acquaintance."
"If I may ask, what's a fine lady like yourself doing out at these hours?" the doctor asks, walking with you aimlessly around the city. "To put it simply, I had business affairs, leading me a bit further than I usually go. I left late," you answered.
"I see," Vanitas hums. "Do you fancy a cup of coffee, then?" he says, smiling. You nod, smiling. "How about we keep talking for a while and I then walk you back to your hotel?" the doctor invites. "Sure," you accept, complying with the raven-haired male.
The two of you form mundane chatter along the way to a nearby café shop, where you're able to (luckily) find yourselves a seat together. "Late-night couple walks?" the waiter asks, and you shake your head rapidly, a red hue tainting your face. "No, we've only just met."
Vanitas laughs, as he pokes your shoulder. "That's what they all say, don't they?" he muses, delighted as you face-palm in embarrassment. "What can I get for you two, then?" the waiter interrupts, smiling.
"Just a cup of coffee," you say, a smile curving your lips. "Make that two," Vanitas adds, the waiter nodding as he walks away with the small notepad in hand. You sigh, stretching as you feel the evening breeze pass by.
"Are you liking Paris, Y/N?" the doctor asks, as you snap your head in his direction, facing him. "It's lovely, I'd say," you answer. "I've never been here, but, smooth sailing so far." The doctor nods, and he turns in the direction of the streets, his eyes focused on the sky.
Soon enough, the waiter returns with both of your cups of coffee, and you murmur thanks, the waiter leaving the two of you in peace. "You like the stars?" you ask, taking a sip from your coffee. Vanitas shakes his head, smiling.
"It's not the stars I'm looking at," he muses, sighing lightly. "The moon.. that's what stands out to me." You stare as if lost in a daze. "The moon...?" you murmur. "That brings to question, Y/N," Vanitas begins.
"Have you ever heard the tale of the Vampire of the Blue Moon?"
You slowly tilt your head. "Doesn't.. ring a bell," you answer. "I'll do you a favor and retell you the story then," the doctor says. "Retell?" you interrupt. "That vampire—Noé Archiviste—was on the same airship you boarded, was he not?" Vanitas says.
He was a vampire?...
"He was searching for my grimoire, and he even took the time to tell the story about my past's origins in a dramatic way," he states. "I'd applaud him for the effort—it made my entrance far more enigmatically ornamented."
"How come I've never heard about it, though?" you asked. "Don't ask me, you had your head in the clouds. Maybe you saw something you liked," Vanitas stated, smirking. "Like me."
"I don't love you, we've only just met a few moments prior," you said, shifting uncomfortably. "I barely even know you." Vanitas then chuckled, taking a sip from his coffee, facing you. His blue eyes shone bright, and his expression took a malevolent contortion. He laughed, a dark smirk adorning his expression.
"You may not know me, but darling, I know you far too well."
✦•• ────── • ────── ••✦ ❤ ✦•• ────── • ────── ••✦
𓆩⟡𓆪 A part of you hopes he's joking when he says that, but you know it's not likely. You try to brush it off as him being a flirt or such as you continue talking throughout the night until you both finish your coffee.
𓆩⟡𓆪 As agreed upon, Vanitas guides you to your hotel, happy to tell you that he also has a room within the Hôtel Chouchou. You then bid him good night, and head to sleep after a long shower.
𓆩⟡𓆪 But he doesn't go to sleep. He's.. entranced. This isn't like Jeanne, he thinks. He believes fully this time without any sort of lie or deception that you are the one for him.
𓆩⟡𓆪 And so he opens his window, climbing out, and silently treading upon the roof until he finds your room from the outside. His blue eyes scan your sleeping form entirely as he descends slowly and carefully.
𓆩⟡𓆪 He opens your window, making no noise, seeing your chest rise up and down rhythmically as you breathe silently, your eyes shut tight. He looks at you and god does he think he's finally seen an angel.
𓆩⟡𓆪 However, he knows that something about the way he feels.. isn't exactly right. It doesn't seem healthy but to him? He really couldn't care less right now. He's got a newly found plaything to toy with, he's not letting you go.
𓆩⟡𓆪 Now, Vanitas isn't one to fall in love with just about anyone—and this would also apply to your case, because he knows that truthfully, he's not in love, he's obsessed and he loves it despite being painfully aware of how unhealthy this could be for both you and him.
𓆩⟡𓆪 Yet he's willing to throw everything away for a mere desire that festered in his heart. He feels like a heart-struck lunatic, but he revels in that fact. At least, the dark crevices of his mind and heart does.
𓆩⟡𓆪 The next day, you find him delivering you some breakfast though he's merely been watching you sleep since last night. You find it a bit strange, but he says he's just doing both you and the others a favor.
✦•• ────── • ────── ••✦ ❤ ✦•• ────── • ────── ••✦
"Vanitas...?" you murmur, yawning. "What are you doing in my room?" The vampire doctor smiles at you as he hands you a plate with food. "I'm doing you a favor." You blink twice, before slowly turning down to look at the food on your plate.
Vanitas hands you silverware, smiling at you. "Eat up," he says, nudging your shoulder. You look at the omelet served on your plate, and you hear a small rumble from your stomach. "That's your cue," Vanitas chuckles, as he reaches for his coat he'd left overnight to not be overly clothed whilst he observed you.
It was a better (and fresher) option to take off his coat throughout his.. "visit." He fiddled with his gloved fingers, happy to see you'd chowed down what he'd prepared. "I take it you liked it, huh?" the doctor said, walking over to you. "It tastes great," you said. "Thank you for doing this."
Vanitas only chuckled, taking your plate. "Don't mention it," he said, leaving it in a nearby sink. "Do you want to go outside for a walk?" You tilt your head, a smile forming on your lips. "Are you asking me out?" you laugh. "Do you accept my invitation is the question," Vanitas responds. "But it can be a date if that's what you want."
You shake your head, laughing. "I was merely joking," you reply. "But that's alright with me, I'll be out in a minute." The doctor nods slowly, before leaving you to your own devices. You then change, going outside and meeting up with Vanitas.
✦•• ────── • ────── ••✦ ❤ ✦•• ────── • ────── ••✦
𓆩⟡𓆪 And it turns out to be like this every day; you wake up, Vanitas treats you to breakfast, casually asks you out, and the two of you spend time together.
𓆩⟡𓆪 After a week of doing this, it's practically become routine, yet you know you have to say goodbye to this. You took a trip to Paris. You aren't staying, you have to return to where you came from.
𓆩⟡𓆪 You made good friends with Vanitas, but you think it's about time you bid him goodbye. You see Noé's been wandering around with Vanitas, so you also take the opportunity to talk to him shortly before leaving.
𓆩⟡𓆪 You then finally present the matter to the vampire doctor.
✦•• ────── • ────── ••✦ ❤ ✦•• ────── • ────── ••✦
"Vanitas," you start, gaining the attention from the raven-haired doctor. "Yes?" he replies, tilting his head whilst the two of you walk through a district.
"There's something I want to tell you," you say with your usual tone.
A strange filling instills inside of Vanitas, as if something's not exactly right about this notice. "Well then," he begins absentmindedly. "Out with it." You purse your lips, before relaxing, letting out a sigh.
"I'm leaving Paris, and well, France as a whole," you stated, Vanitas's breath hitching. "May I know why so suddenly?" he asks, attempting to put over a lax, calm facade.
"I didn't wish to dampen our previous outings, so, I thought I'd mention it before I leave," you answer, scratching the back of your neck.
Vanitas sighed. "Well then," he begins. "You should make the most of your day. When do you depart?" You chuckle lightly before answering his question. "I leave at the strike of midnight." The doctor nods before stretching out his arms, yawning slightly.
"Then may I have one last date with you?" he asks, his eyes half-lidded but still somewhat content. You laugh bitterly, a wry smile etched on your face. "If that's what you want," you say. "I'll happily comply."
✦•• ────── • ────── ••✦ ❤ ✦•• ────── • ────── ••✦
𓆩⟡𓆪 Vanitas is not happy you're leaving. You can't do this. Not to him. Not when you've progressed this far. He refuses to accept such a reality.
𓆩⟡𓆪 After all, he's been following, observing, and protecting you every day after the airship, making sure not a single person or vampire lays a hand on your perfect, frail body. It can't all be for naught.
𓆩⟡𓆪 He has to figure out a way to make you stay, either by persuasion, dissuasion, or coercion. He will find a way, but, he doesn't have a lot of time, and he also has to entertain you simultaneously to keep your head busy.
𓆩⟡𓆪 He has to think, and fast. Time is ticking, and it will run out soon. However, he also realizes: isn't it just easier to invite you over and lock you in his dormitory? Though he recognizes you're at least smart enough to not fall into that one.
𓆩⟡𓆪 He's been busy thinking whilst you walk through Paris with him, seeing the remaining sights on this last day. He really hopes you don't ask him what's on his mind; he wouldn't want to lie to his beloved, even if it's not beneath him to.
𓆩⟡𓆪 Thankfully, though, the day manages to pass by without any questions, and the two of you return to the Hôtel Chouchou. You decide to start packing your bags, and Vanitas nods, leaving you to your own devices.
𓆩⟡𓆪 Not long after you've finished packing your bags, lights begin to flicker. Seconds later, a power outage occurs, and you try to find your way out, a strange feeling creeping up in you as you hear unmatched footsteps.
✦•• ────── • ────── ••✦ ❤ ✦•• ────── • ────── ••✦
Thud
The noise of someone falling down onto your floor suddenly causes you to turn around, dread filling you as you try to look around, seeing nothing but darkness.
Specks of blue are scattered around, and you're lost, looking around.
" Y/N ... ? "
And it's the sound of your name being called in such a familiar tone that has you slightly unnerved yet calm. It sounds so similar to one you've heard before, but it's a voice of one you can't quite place.
Yet it's not enough time for you to think before wires and ropes bind you, a scream emitting from you as a soft cloth is pressed onto your mouth. You feel yourself start to slip as you cough, your consciousness slowly draining.
You stumble, your assailant holding you, preventing you from falling as the lights flicker back on. You can now see the black glove that you know so well holding you together, but before you get to say anything, the doctor silences you.
"It's alright," he murmurs into your ear, the sound of your heartbeat pulsing fast echoing through your head. "You're safe now." And you pray to god that you are because you want to run free.
You can only muster out the doctor's name, tears pricking the corners of your eyes as you choke on your sobs. He hears you beg, plead, even if muffled, but you stop midway, as you hear yourself drop.
"I'm sorry, my love," the doctor whispers, as he wipes away the tears that roll down your puffed cheeks. He buries his face in your neck, his eyes glowing a bright blue that make the only light in your dim room.
"But this.. is for the best," he finishes, carrying your unconscious, but alive body out the window, the glow of the blue, full moon shining down on the two of you. He smiles at you, seeing your calm, peaceful expression.
He sighs bitterly, but his smile betrays his anguish.
"If only you could see the beautiful moon that stands upon this glamorous night..."
✦•• ────── • ────── ••✦ ❤ ✦•• ────── • ────── ••✦

#yandere#yandere vanitas#headcanons#x reader#vanitas#vanitas interacts#the case study of vanitas#vanitas no carte#les memoires de vanitas#scenario#my writing#writing#fanfiction#yandere x reader#anime x reader#anime x y/n#anime#anime and manga#vnc#vnc vanitas#case study of vanitas#yandere fanfiction#yandere musings#yandere writing#musings#tw yandere#yandere oneshot#yandere imagines#yandere x darling#yandere x y/n
107 notes
·
View notes
Text


I THOUGHT THIS PART FROM VNC CHAPTER 62 LOOKED FAMILIAR
i mean they're not. the exact same but they are very similar to each other!!
Also this could just be me but I feel like that these two have a lot of parallels. Break's family are the Rainsworths, who are not his biological family. Johann's family is Dante and Riche, who also not his biological family.
When someone they care about dies/gets threaten their first instinct is murder. When the Sinclairs died Break killed 116 people to bring them back, and when he thought Reim had been permanently dead he killed Fang. When Vanitas had threaten to kill Dante, Johann told him that he'll kill him if he meddles with his family.
Another thing they have in common is that there both, how do I put this, angry in some way/some point in their life? Break had been bitter and depress after returning from the Abyss but then learned to smile again because of Shelly. Johann... Okay, I can't say much about Johann because not much has been revealed about him yet BUT he definitely is sketchy!! With how the Dhampirs are treated it wouldn't be far off to say he would be angry at the world/society. He also has been shown to not like Noé much. Johann has also been shown to be very protective of Dante and Riche, so it's possible that he could've been similar to how Break had acted in the past, and now has something to live for and would do ANYTHING to protect it.
Another thing I'm just now realizing and probably should've brought up first but they have similar vibes/atmospheres. Though Johann is more flirtatious and Break is more... Weird. I guess. Eccentric, if you want a fancy word. They're also have this whole... How do I explain it? They're good at observing/analyzing things is I guess the best way to explain it?
I think I'm gonna stop there, there was something else I kind of wanted to talk about but I think it was a little bit of a stench fkdjgfjdf. I could be wrong about some of these, I didn't mean to write this much so basically all of it I wrote on a whim. Whatever my brain thought of I wrote down which resulted in this (which reading over it might be noticeable considering this post is kinda a mess kgjkfjgjfj). There's also the fact that some of the Johann stuff was just speculation, which could 100% be wrong. But I do think some of it I'm right about!!
#the mochijun brain left me for a month but then came straight back#love how i originally just wanted to point out that those panels looked similar and ended up writing a essay#ok a essay is a exaggeration BUT STILL#listen these two specifically have just flooded my mind recently#anytime i make a post i worry that someone else made one just like it especially since i don't constantly interact with one specific fandom#so hopefully no else has made something to similar kdfkjfjg. or at least just went into less or more detail than i did#anyways actually tags now#pandora hearts#the case study of vanitas#vanitas no carte#vnc#xerxes break#vnc johann#bro its 1:30 in the morning i need to go to sleep kdfsjfljf#purple8cat
23 notes
·
View notes
Text
gay people won today .... especially the sapphics. we were fed
#mochijun does not let us down idc#vnc 60#domijeanne my beloveds.....i adore them and they deserve the world#vanitas no carte#vnc spoilers#like yea they are Just Friends storywise but domi is at least coded queer imo and this chapter really shows how weak she is for jeanne#ALSO! with domi unable to return to atlus and hanging out with vani are we gonna see more noé and jeanne interactions too?#thinkin about all those theories about them being connected somehow.......next arc about to go hard
35 notes
·
View notes
Text
writing Ghoul is always so fun she's so. feral animal (/pos)
#not to be a therian on my alt blog. but she gives me the same feelings as when I shift#if that makes any sense at all#also this isn't ment to be dehumanizing sorry if it comes across that way#Fun Ghoul#hcing him as having had no social interaction for years outside of when he was a kid definitely makes things interesting when I put her in#social situation#cause like. learning your social cues and stuff from watching wild animals and dracs gives her a whole different way of interacting#and interpreting body language#yeah anyways#might write these tags in a reblog. depends how I feel#cart's word vomit#killjoys#ttlotfk#ddttlotfk#danger days
20 notes
·
View notes
Text
Ask me questions pls! :D
#vanitas no carte#the case study of vanitas#vnc#doodles#vanoé#fanart#ask away!#thank you for the ask!#ask#interact with me!
11 notes
·
View notes
Text


Songctober day 11: Lupin III Theme, vocal version (Yuji Ohno, Akiko)
He walks the line, one fine line
Though danger lies, he’ll be just fine
-
Going for the Alcatraz Connection opening version specifically because it’s my all time fave special and the amount of times I’ve watched it is frankly embarrassing
#lupin iii#lupin the third#lupin iii art#alcatraz connection#lupin iii alcatraz connection#yea this is also based on one of the frames from the opening sequence#which btw is insanely good#since its done by hiroyuki imaishi#alcatraz connection my beloved... im so normal about that movie#underappreciated as hell!#i feel like everyone sees it as just another one of those forgetful or plain bad/boring 00’s specials#(its not)#but its got some of the best character dynamics and interactions of the series imo#and i also like the plot even if its a tad ridiculous#AND there’s literally a chase scene on a san francisco train cart. and a villain that looks like evil columbo#what more could you want#anyway. if alcatraz connection got only 1 fan that fan is me etc etc#now go watch it#songctober#music art#song art
64 notes
·
View notes
Text

OH MY GOD????
Fucking 大好き!!
They said 大好き?????
#HAROLD???#I was already fully losing it over the previous page#I was already going to make a post in shock about how blatantly gay this interaction was#and then I turn the page to fucking THIS???#Mochijun what the FUCK#ma'am???#canon????#I am SO curious to see how they translate this#holy shit#vnc#vnc spoilers#vnc 60#vanitas no carte#domijeanne#manga
131 notes
·
View notes
Text
Vanitas age regression art?
No? Just me?
Noé would be such a could caregiver, you CANNOT tell me otherwise.

The VNC rabbithole is one of my favorites. So bc I'm in it, there was bound to be agere of it eventually.
Curious little Vanitas wanting to know what Papa is up to.

Noé bringing his baby's comfort items up to him.

Vanitas No Carte comfy
Ship Vanoe
Maybe I'll actually post headcanons again for stuff soon.

#agere#age regression#sfw age regression#fandom agere#vanitas no carte#vanitas#noé#vanitas no carte agere#sfw babyre#sfw interaction only#sfw agere#sfw#vnc vanitas#vnc noe#the case study of vanitas#agere art#age regression art#agere edit#age regression edit
46 notes
·
View notes
Text
me trying to find the strength to host this family dinner party when all i want to do is lie down and sleep for a week: save me emily gilmore. emily gilmore save me.
#she's my patron saint of hosting#i in no way have the personality for any of this#so i get through these things by trying to channel a rich 20th century new england society wife#personally i think since i already did something this week (moving. gross.) i should be exempt from social interaction until easter#at least#but unfortunately here we are#at least the cosplay extends to the drinks cart#martinis here we go
5 notes
·
View notes
Text
Vanitas from Vanitas No Carte

Is an age regressor!
#vanitas no carte#the case study of vanitas#vanitas No Carte agere#the case study of vanitas agere#ur fav is agere#fandom agere#age regression#age regressor#agere#sfw#sfw interaction only
23 notes
·
View notes