#brief 5
Text
Brief 5
Del 2 av HTML/CSS kurset. vi skulle lage en nettside om noen hendelser fra internett. Jeg kom på lag med Arin og vi valgte å gå for å lage nettside om Edward Snowdon.
Kopier linken
http://127.0.0.1:3000/Arin og Vibooshan.html

0 notes
Text
Brief 6 - Boardgames, but it is actually Walter Gropius
Unfortunately, I couldn't participate in the brief due to a case of Strep throat. By the time I recovered, everyone had already completed their games and activities. Instead, I focused on my Design history project during that time. I delved into extensive research, exploring influential design movements, renowned designers, and significant design philosophies throughout history.
During my recovery, I focused my research on the influential Bauhaus movement in Design history. I delved into the origins, principles, and lasting impact of this groundbreaking artistic and design movement. Immersed in my study, I explored the innovative teachings and experimental approach of the Bauhaus school, which integrated art, craft, and technology in a harmonious manner. I analyzed the works of pioneers like Walter Gropius, Paul Klee, Wassily Kandinsky, and Marcel Breuer, studying their revolutionary designs and the underlying philosophies that guided their creative process. Additionally, I examined the broader social and cultural context in which the Bauhaus movement emerged, recognizing its profound influence on architecture, furniture design, typography, and the visual arts. Through this in-depth exploration, I gained valuable insights into the principles of form, function, and simplicity that continue to shape contemporary design practices, showcasing the enduring relevance of the Bauhaus legacy.
This study was for the Design History portfolio, whereas we wrote a text based on some of the books/articles from this semester and made a physical book with 3 works in them.

0 notes
Video
Uken etter brief 4 gikk vi i grupper på 2 og 2 hvor vi nå skulle lage en nettside sammen.
Jeg jobbet sammen med Kim ,https://www.tumblr.com/nisju.
Hvor vi skulle lage en nettside basert på temaet “internett” eller som vi kalte det “internett arkeologi”
Jeg glemte å si det i forrige post, men under hele internett/ kode kurset brukte vi programmet Visual Studio Code til å kode nettsidene våre.
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨
GAME EMULATOR™
Dette er en Gameboy spillemulator på Windows 95 som vekker maksimal nostalgi! I samarbeid med Kim.
Laget i vscode med html, css (og 18 rader javascript.)
1 note
·
View note
Text
Brief 5: Kreativt internett 2
Sluttproduktet: Lagde in liten nostalgi trip tilbake til 123Spill. Det var kjempegøy å lage dette (litt frustrerende, se under), men utrolig lærerikt og interressant kurs om koding.





På bildene kan se litt av frustrasjonen med html og css. Jeg opplevde at alt skifter på seg etter å ha lagt inn noe nytt veldig ofte. Det minner meg om Microsoft Word når man skal bevege på et bilde bare noen pixler, så blir alt ødelagt. Men having said that, så synes jeg at dette prosjektet var veldig morsomt og sykt lærerikt. Jeg må si at jeg har oppnåd forståelse i koding og kommer absolutt å sette mer pris på alle nettsidene jeg besøker. Jeg tenker jeg kommer til å fortsette litt med koding, det er jo, som alt annet, morsomt når man får det til.
En liten tilbakemeldig: kanskje litt flere student assistenter som går rundt og hjelper elevene. Jeg følte at når folk trengte hjelp så var det ikke noe quick fix, men de måtte finne feilen og ble hos de samme i 40min. Hvis du da sitter fast med noe som ødelegger alt så er det litt trist å vente 1t+, men ellers var Erik veldig flink og flinke student assistenter!
1 note
·
View note
Text
We were totally robbed of an Akechi x Sumire showtime attack. Why do the phantom thieves each get two except for Akechi and Sumire when they literally have the most distinct fighting styles in the entire game. Can you imagine combining the rage frenzy battle monster that rips everything to shreds and the graceful acrobatic elegant girl that specializes in performance? Their showtime would've slayed
#the VISUALS of their fighting styles would complement each other so well. it wouldve been stunning#when will atlus realize akechi and sumire's full potential#i know they basically confirmed akechi doesnt care about anyone except joker but like#there's so much writing potential between akechi and sumire. they shouldve bonded in the third sem even if it's just brief#im always a royal trio shooter#persona 5#persona 5 royal#goro akechi#sumire yoshizawa#kasumi yoshizawa#p5r#p5r akechi#p5r sumire#my post#royal trio
301 notes
·
View notes
Text


caught ice-cream-nosed
(inspired by yusuke's p5s title menu animation LOL:

#persona 5#shukita#persona 5 scramble#amamiya ren#kitagawa yusuke#p5s#kurusu akira#you may or may not know. i've been on a brief power trip gif-ing whatever catches my eye now that i've finally learned how to HAHA#to be clear i don't believe half the things i draw yusuke doing are '''in character''' per se#but they usually do make ME laugh. to myself. alone at my laptop#long post //
2K notes
·
View notes
Note
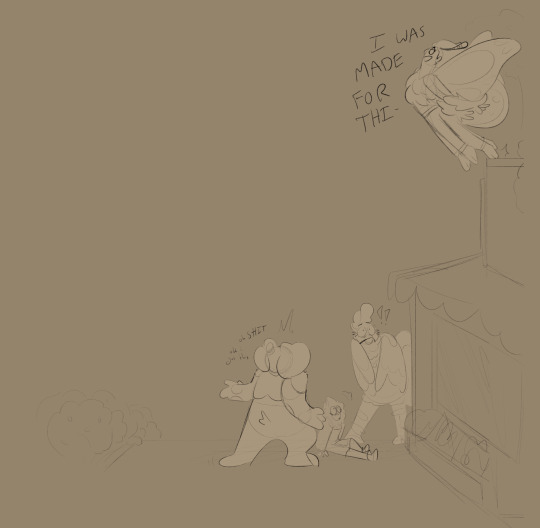
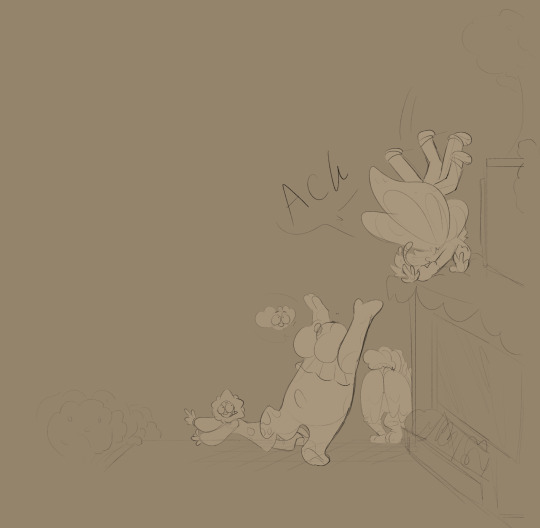
PLEASE MORE BUTTERFLY HOWDY CONTENT HES SO FUCKING SILLY
OKAY HERE'S A COMIC SHENANIGANS THING









#this looks best if you click through instead of scrolling#which is kind of stupid to say After The Post. but yk.#spent way too long on this. worth it tho#its always worth it For The Bit#and this was good practice! ty for the opportunity!#the version of butterfly!howdy i have in my head is. hes a lot. i love him <3#scribble salad#welcome home#welcome home puppet show#howdy pillar#yassified howdy <3#i am so so so soooo tempted to make a butterfly howdy tag just to compile it all#i love compiling things. i like having specific collections In One Uninterrupted Place#alright well my hand hurts and its 5 am so im gonna queue this and go sleepies#wait fuck whats in the queue for tomorrow. today.#hm... ok this is a sunday post then. tomorrow is Booked#yall get a brief break from the butterfly howdy shenanigans#*got. im speaking to future people from the past rn. wild. ty tumblr for allowing time travel#its a tangled mess of yarn anyways#i am once again So Tempted To Write For This#perhaps one day i will fulfill my dream of writing a fic about howdy chrysalizing. metamorphosizing. whatever#id make it slowburn laughingstock perhaps... Probably.... i care them too much not too....#something for future me to enjoy! as a treat <3
527 notes
·
View notes
Text
Fluffcember #14 (Vergil x reader)
Fluff headcannons

-Reads you to sleep every night, each night is a different book/story/poem. He'll first adjust your pillows, then kiss your forehead, and then sit on the side of the bed, reading to you while holding your hand until you fall asleep.
-Loves to just lie down with you and relax. It doesn't matter what you're doing, or if you're doing nothing at all--as long as you're together, Vergil is happy.
-A very quiet, introverted fellow, Vergil isn't really into socializing and doesn't really say much unless he has to. This leads to the two of you establishing a sort of telepathic communication; you both seem to know what the other needs without saying a word. This can be cute, when you're all chilling at home, or it can be creepy, when you're both in battle.
-Even Dante gets a little creeped out when he sees you and Vergil exchange knowing glances before rushing into the fray--or towards him.
-One of his most favorite things to do with you is cooking. He doesn't know how to cook personally, he just likes being the helper. Like a toddler He'll open jars for you, hand you items off the top shelf, stir things and/or grab really hot bowls from the microwave without flinching. The man's survived years of literal hell, he can take a hot bowl out with no problem.
-Also likes to eat the food you make with him, especially if you made pizza. Deep down, under that stern, stoic exterior, is a wacky woohoo pizza man just like his brother.
-Vergil doesn't like live action movies or TV shows, but LOVES anime and goes completely bonkers over it like a true Otaku. His favorite anime are: Black Clover, Mashle: Magic and Muscles, The Devil is a Part Timer, Date-A-Live (for some reason) and Rent-A-Girlfriend.
-He will listen to classical music in public to showcase how "refined" he is, but secretly likes listening to rock music. He'll never let anyone in on this secret, unfortunately, as he doesn't want people to see how similar he and Dante are.
-Speaking of Dante, occasionally the pizza boi comes over because he upset Lady and Trish--now they're hunting him down and his only sanctuary is your house. When this happens, the twins will get together and have a boys night in the guest room, where Vergil sits in the corner being edgy while Dante steals all your liquor and gets drunk, resulting in loud whooping as he re-purposes your mattress into a trampoline, prompting Vergil to whip out the Yamato and commence with his "Dante contingency plan". Spoiler alert: it's violence.
-Owns a pair of fluffy pink bunny slippers. Nuff said.
#vergil x reader#Vergil sparda#Dmc5#Dmc#devil may cry#devil may cry 5#Brief mentions of Dante#Vergil dmc#Dmc vergil#dmc vergil x reader#headcannons#Fluff#fluffy headcanons#Vergil owns bunny slippers#fluffcember 2023#fluffcember#Part 14 of 31
265 notes
·
View notes
Text

School Briefs Volume 5 cover
#bnha covers#front covers#bnha school briefs#bnha school briefs volume 5#jirou kyouka#bakugou katsuki#todoroki shouto#asui tsuyu#midoriya izuku#uraraka ochako#iida tenya#2020#group illustration
220 notes
·
View notes
Text





Déjà vu-
#persona 5#persona 5 royal#p5#p5r#akira kusuru#ren amamiya#goro akechi#akeshu#shuake#tw blood#jam going ham#the engine room scene as a whole i think about constantly fhdjdjd#but engine room scene DESTROYED me like the way akechi has the softest hint of a smile as he says 'you really are...'#the desperation in his voice when he says 'you won't say no will you?"#i think about how akechi must have felt standing in front of ren and that brief second where he pointed his gun at ren#like in the interrogation room#rotating it in my brain like its a centrifuge-
429 notes
·
View notes
Text
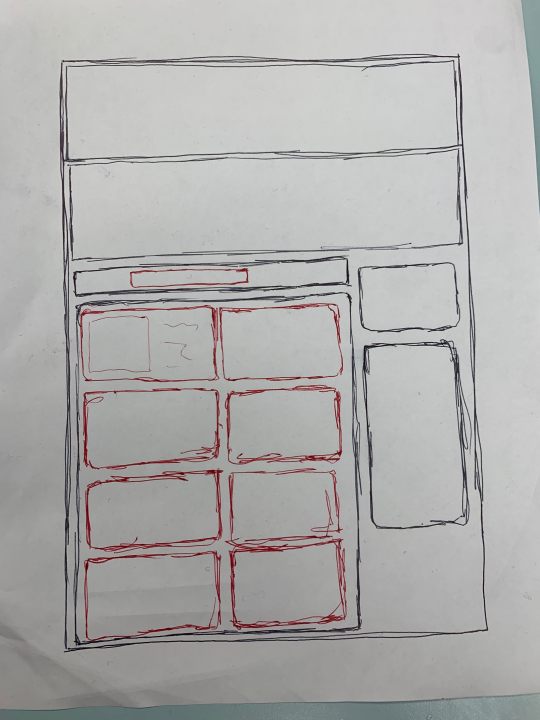
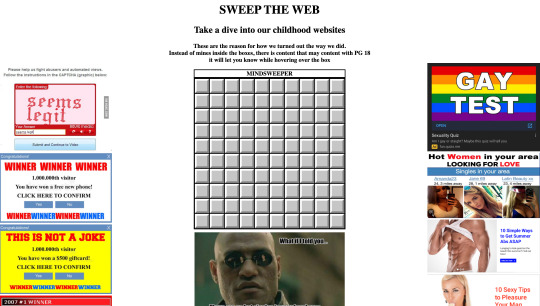
Brief 5 - Internet archeology
Week 2
During the second week of our course on creative internet and coding, we delved even deeper into the fascinating world of website development. Our main task for the week was to design a website that has a theme or history that strongly correlates with the internet. To make the project more engaging, we were put into pairs, and I was fortunate enough to be paired up with Jimmy - we have jokingly been called the "Dad" and "Mom" of our friend group, given our personalities and what we usually are responsible for.
At the start of the workweek, we took advantage of the first day to reacclimate ourselves to the process of coding after having some downtime over the weekend. Although we were aware of the task at hand, we allowed ourselves some time to ease back into the flow of programming.
The following day, we gathered together to brainstorm and generate ideas. Drawing from our own personal experiences, we focused our brainstorming session on the topic of unrestricted access to the internet during our formative years. Alongside our own insights, we also consulted ChatGPT for their input on the matter. As a result of our collaborative efforts, we were able to generate a lot of potential ideas to pursue.
The Mindsweeper
One of the ideas that stood out to us as we brainstormed was "The Mindsweeper". As fans of the classic game Minesweeper, we thought it would be a unique and nostalgic twist to turn it into a web-based experience that evokes a sense of exploration and discovery. Instead of mines to avoid, we envisioned a virtual landscape filled with long-forgotten websites, some of which might contain content that is now considered inappropriate for minors.
Our idea was to create a cluster of hyperlinks that users could click on to explore this virtual world. Each hyperlink would represent a square on the game board, and clicking on it would reveal a new website or piece of content. We wanted to retain the same basic format as Minesweeper, with a grid of squares that players could uncover one by one. However, instead of numbers and mines, the squares would contain different types of content, ranging from nostalgic web pages to more adult-oriented material.
In terms of gameplay, we decided to forego any interactive elements and instead focus on the sense of exploration and discovery. Players would simply click on squares to reveal what was hidden beneath, and they could continue exploring until they had uncovered all the content. We believed that this simple, intuitive gameplay would be both fun and engaging, while also evoking a sense of nostalgia for the early days of the internet.
Overall, we felt that "The Mindsweeper" was a unique and compelling idea that combined elements of classic gaming with modern web design. We were excited to explore this concept further and see how it could be brought to life as a fully-realized online experience.
Here is some pictures of the site and the code:
And of course we had to add some sketchy adds hehe



0 notes
Text




📸: Andy Deluca
#all i see is sweat and star and skin#5sos#5 seconds of summer#ashton irwin#luke hemmings#calum hood#michael clifford#all#the 5sos show tour#twitter#andy deluca 2023#kh4f post#obviously I'm about to post That Pic separately so i will make it brief here#arm#Ashton's friends look nice too
247 notes
·
View notes
Text

Woe, MS paint diagram of the retroactive Komaedification of N be upon ye
#pokemon#danganronpa#sdr2#n#nagito komaeda#ryo expies#okay now the way i tag shit since i think tumblr only uses the first 5 tags still#dr#komaeda nagito#nagisa kaworu#zoroark#mine#devilman influence#<- if you dont understand why im tagging that look in the tag on my blog#AS ALWAYS if anyone has anything to add on please do#also yes believe me i know all 3 have appeared in so many other things too im just marking their earliest release date#for the sake of showing that n came before komaeda and then got komaedified after the fact#i possibly should have also circled the rib markings on h. zoroark cause komaeda is also canonically underweight from being so sickly#edit: n DOES actually start his battle sprite gif with his arms crossed which i missed before#but still. its extremely brief and i do feel like the pokemas crossed arms more resembles the komaeda sprite than the original n sprite#his original is more like... crossed over the chest?#anyways. i find it very funny that komaeda came out after but the devs were like oh fuck he suits n too well and we need to use that
105 notes
·
View notes
Text
~ A Brief Inquiry Into Online Relationships ~
30 november 2018








#abiior#the 1975#a brief inquiry into online relationships#5 years of abiior#matty healy#ross macdonald#adam hann#george daniel
108 notes
·
View notes
Text


#butch#stone butch#butch legs#butch tummy#literally no genitals showing tumblr staff#I wish I had 5 pairs of these boxer briefs#my bulge#gonna be more organized this time around
114 notes
·
View notes
Text
Forever obsessed with Tim Schafer calling Oleander a "really-strange-looking creature" when presented with this memory vault slide. I mean he's absolutely right

Look at this guy. He's ABSOLUTELY creaturelike



#if you're wondering where Tim said that ->#video titled “Psychonauts Vault Viewer - video archive edition” on Double Fine's YT channel#<- very interesting commentary in there if you're curious#though be warned the g-slur is used once but it's very brief because Tim quickly corrects himself afterward#<- video is 5 years old for context but yknow#psychonauts#coach oleander#morceau oleander
226 notes
·
View notes