#brief5
Text
Alt var bedre før!!! Gullgalleriet av tidlig 2000 talls klassikere fra YouTube.
Kodekode sammen med mathilde.
Kodet i 2 uker
2 notes
·
View notes
Text
HTMLCSS uke 2 med Fredrico Haraldinho
Uke 2 med koding! Denne gangen ble vi satt i grupper på 2, jeg var så heldig å få jobbe med @fredrikharald.
Etter intens googling om internettets historie, samt fortelle Fredrik om "limewire", min tids spotify, ble vi enig om å gå for en mashup fra internettets historie.
Vi hadde begge jobbet greit i uke 1, så vi hadde ganske likt utgangspunkt mtp forståelse av html og css. Vi skisset og satte raskt opp en grid layout og begynte med å legge til de funksjonene, animasjonene og diverse annet morsomt vi ønsket å ha på sidene. Vi støtte på noen problemer angående plassering og logikken rundt det å bruke "text-align" for å sentrere bilder...
Arbeidsfordelingen gikk som smurt; en av oss brukte tid på å google diverse ting vi ønsket å ha på sidene og den andre satte opp layouten til sidene. Etter layouten og forsiden var på plass fordelte vi de resterende sidene mellom oss. Samarbeidet var som yin og yang og vi gled raskt gjennom arbeidsoppgavene våre. Nesten litt for godt til og være sant<3
Selv om vi begge er glade i gode pauser med både kaffe og en-spretten jobbet vi effektivt og startet hver dag kl.0845, sharp og ferdig kl.1600, sharp.
Designet på siden vil jeg egentlig ikke si så mye om, det må nesten oppleves, bivirkningene kan være både epilepsi og migrene.
Forståelsen av html og css er på et betydelig høyere nivå enn uke 1, logisk nok. Vi stusset litt innom javascript som har et helt annet språk, men som jeg opplever som mer logisk enn html og css.
En veldig morsom, spennende og til tider frustrerende uke er over, men jeg kan med sikkerhet si at jeg vil komme til å kode videre.
Legger ved litt fashion, skisser, day-to-day pics og kode. Og ja, Chat GPT fikset oss et dinosaurspill.
@fredrikharald











2 notes
·
View notes
Text
Et lite sideprosjekt, og et dypere dykk inn i JavaScript. Har bla.a. lekt mye med randomisering.
Inspirert av @idunidunidun's album-side og innlevering på #brief4
All koden ligger åpent og kan lastes ned fra repository på linken under, hvis du vil teste den selv.
0 notes
Text
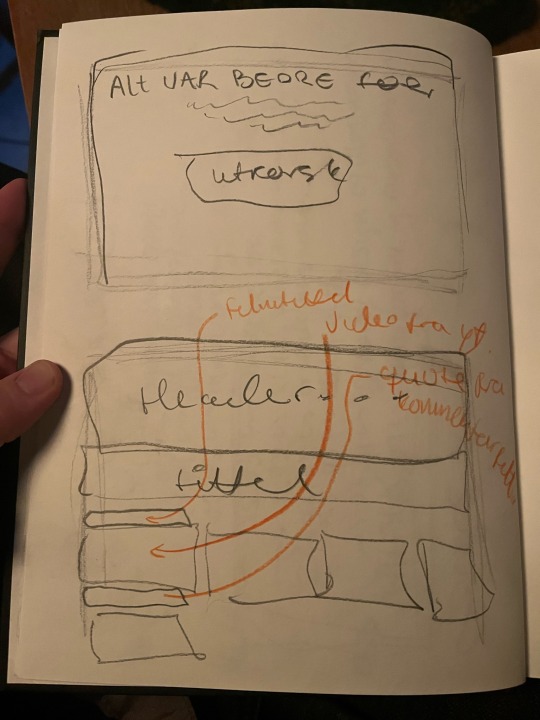
Brief 5: Internett arkeologi
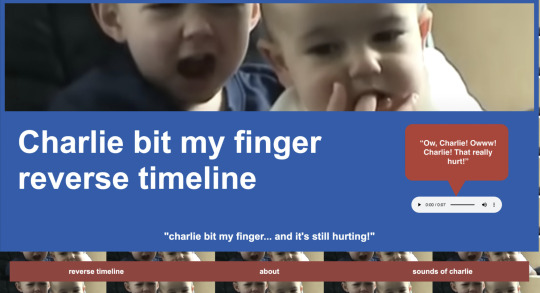
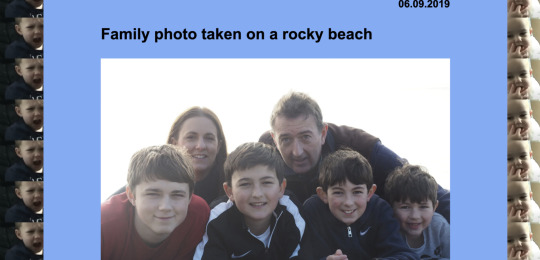
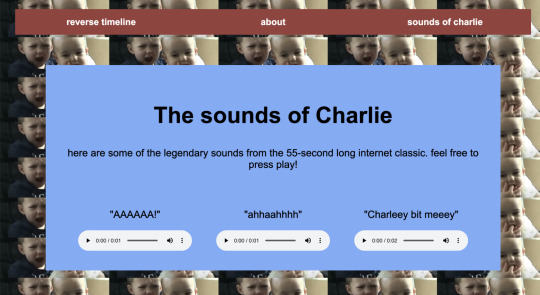
Carl, David og jeg lagde en reversed timeline, med utgangspunkt "Charlie bit my finger", en video som gikk viralt på youtube for mange år siden. Gøy å grave i internetts historie, men frustrende å samarbeide i Visual Code Studio.



0 notes
Video
Uken etter brief 4 gikk vi i grupper på 2 og 2 hvor vi nå skulle lage en nettside sammen.
Jeg jobbet sammen med Kim ,https://www.tumblr.com/nisju.
Hvor vi skulle lage en nettside basert på temaet “internett” eller som vi kalte det “internett arkeologi”
Jeg glemte å si det i forrige post, men under hele internett/ kode kurset brukte vi programmet Visual Studio Code til å kode nettsidene våre.
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨
GAME EMULATOR™
Dette er en Gameboy spillemulator på Windows 95 som vekker maksimal nostalgi! I samarbeid med Kim.
Laget i vscode med html, css (og 18 rader javascript.)
1 note
·
View note
Text
Brief 5 - Kreativt internett
De siste ukene har vært en skikkelig utfordring for min del. Vi har drevet med koding i Visual Studio Code og brukt css og html. Oppgaven var å lage en nettside. Jeg forstod ikke helt selve codingen og følte også jeg fikk dårlig hjelp. Dette prosjektet ble jeg svært lite fornøyd med, men tar med meg videre det jeg har lært.
0 notes
Text
Kreativt internett uke 2
Brief 5, internett arkeologi
I denne andre uken med koding skulle vi jobbe i par. Jeg og Yunus gikk sammen om dette.
Briefen var: "Velg en historie, en tidsepoke, en hendelse, et uttrykk, en meme, et mysterie eller lignende, som har en sterk relasjon til internettet og dets historie. Lag en artikkel, en historiefortelling, en interaktiv reise gjennom hendelsen eller historien, et point and click spill - finn et kult uttrykk for temaet. Om dere vil skrive om Smosh, historien til sosiale nettverk, et internettmysterium, eller anonymous, så er det opp til dere, så lenge det har noen slags rot i internettet."
Yunus og jeg tenkte litt rundt det og endte opp med å ta utgangspunkt i Bo Burnhams sang welcome to the internet. Vi planla å lage en slags tidslinje med alle de viktige punktene som ledet opp til sånn internett er i dag og bruke den sangen som et slags klimaks.

I denne andre uka lærte hvertfall jeg mye nytt. Første uka hadde hovedsakelig bestått av å lære det grunnleggende med plassering og fargelegging osv, men i denne nettsiden var det mer interaksjon. Med sidebar og integrert youtube video osv.
Jeg ble ikke veldig fornøyd med denne nettsiden da det var mange kule effekter vi ikke fikk tatt i bruk og rent estetisk er den ikke helt optimal heller, men føler jeg i det store å det hele lærte mye om koding og føler jeg har et visst grunnlag til å ta det i bruk senere skulle jeg ha lyst.
0 notes
Text
Brief 5: Internett arkeologi
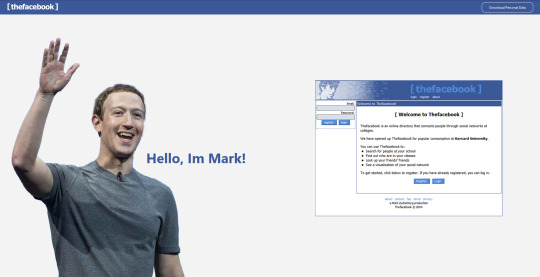
Etter å ha kodet enkle nettsider hver for oss, fikk vi i oppgave å finne en hendelse som har skjedd på/med internett. Jeg og Andreas M ble enige om å samarbeide - heldigvis for meg er Andreas veldig god, og jeg kunne dermed lære mye av han. Vi har tilfeldigvis også veldig lik humor, og ble fort enige om å lage en nettside basert på Mark Zuckerbergs "the facebook" fra 2004. Vi ble enige om å skape et seriøst uttrykk i starten, og heller la siden bli mer og mer morsom og "meme"-basert.
Det var både veldig hyggelig og lærerikt å samarbeide med Andreas, og siden jeg ikke er like god, men nysgjerrig, kunne vi sammen bli enige om komponenter og jeg kunne lære hvordan han gikk frem + skjønne koden (noe som er undervurdert gøy).
0 notes
Text
[ THEFACEBOOK ] - Breif 5
sammarbeidspartner: Idun

occstudio.com/zuckerberg
NB: Nettside støtter KUN Desktop
Konsept
Facebook, evolusjon / Mark Zuckerberg memes
Lyd
Ai TTS (text 2 speach) — https://fakeyou.com/
Musikk loop
“Oh, I'm an alien, I'm a legal alien
I'm an Englishman in New York
Oh, I'm an alien, I'm a legal alien
I'm an Englishman in New York”

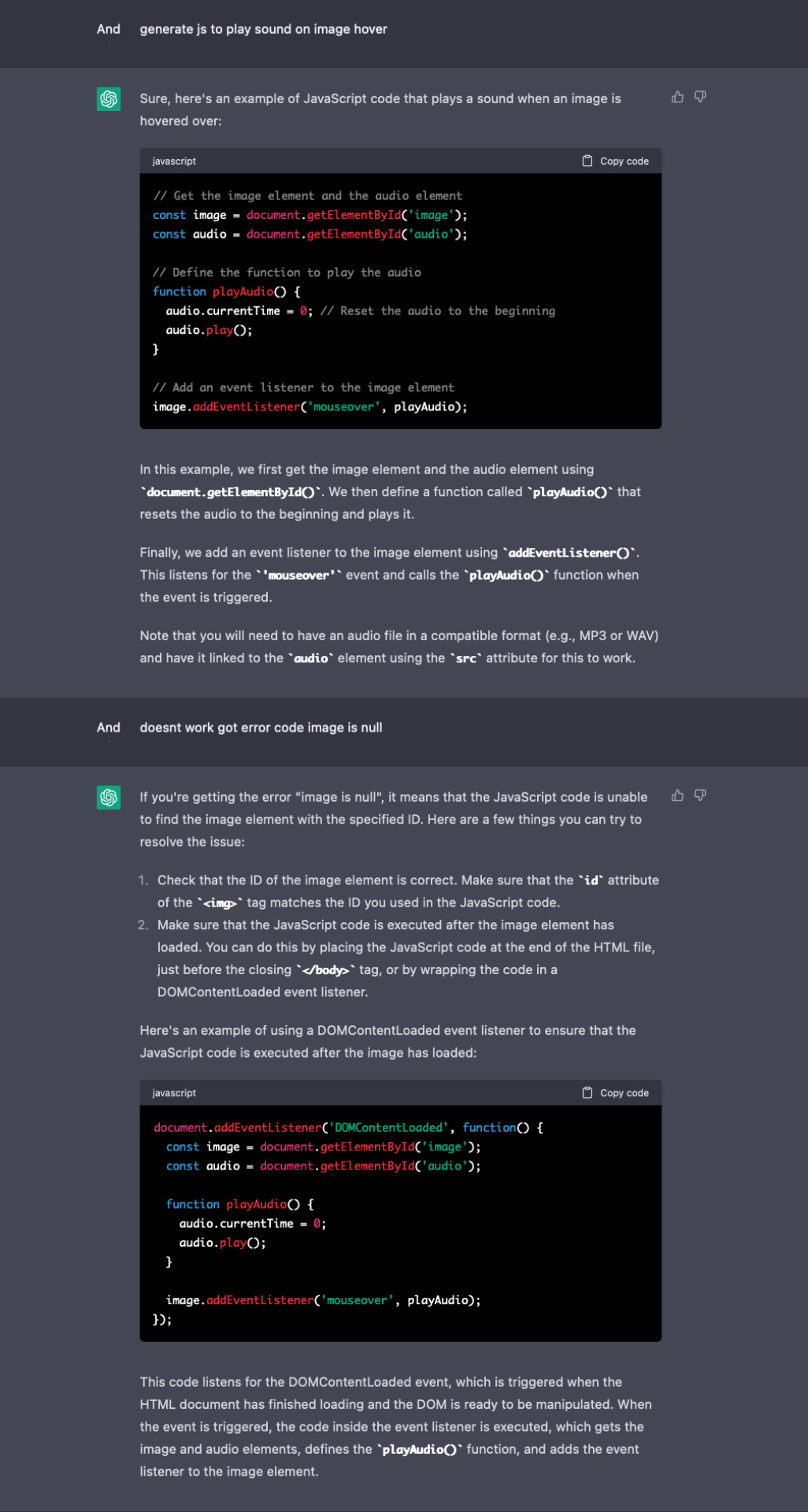
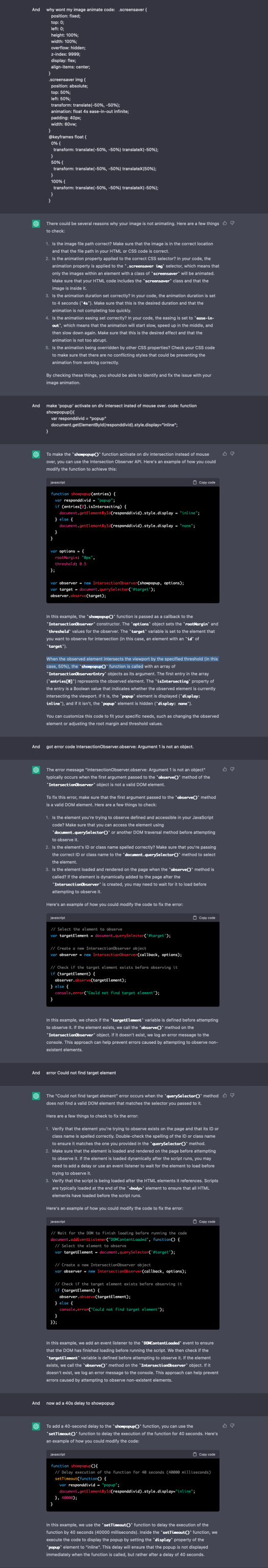
ChatGPT: Koding, debuging



Jeg brutke mye chatGPT til å debugge kode, dette gjorde jeg ved å lime inn kode og error meldig fra inspect element på browser inn i chatGPT. Det var veldig nyttig og skal brukes oftere da det tar kort tid.
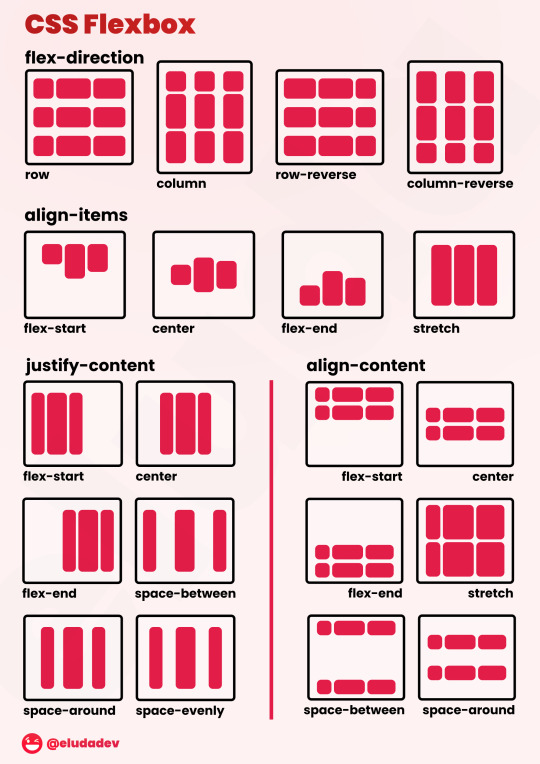
Forstå HTML & CSS: Div, Flex og alle andre HTML, CSS finurligheter.

Formater
Video av facebook innlegg som fortellende tekst isteden for paragraf. Prøvde WebP format først, for en mindre filstørrelse som også kunne bli brukt i “Background-image” stylen. Fant ut at WebP har noen begrensninger. (Bilde kvalitet når bildet skal opp skaleres og frames i forhold til lengde på video.)
https://www.adobe.com/creativecloud/file-types/image/raster/webp-file.html
WebP files.
WebP files were designed entirely with the internet in mind. Their main uses include:
Reducing website image sizes.
WebP aims to balance quality and practicality when it comes to website images. With the help of predictive coding, WebP files compress photos and graphics without reducing the quality of their appearance. Smaller image sizes also ease the strain on user broadband connections and make websites faster to navigate, improving page experience.
Supporting online animations.
While GIFs have long been the dominant format for memes and other basic online animations, WebP files offer an alternative. According to Google, an animated WebP can be significantly smaller than a GIF, requiring fewer bytes.
Advantages of WebP files.
Faster-loading webpages offer a better user experience and even boost a website’s ranking in search engines. In contrast, websites with slow-loading images might encourage users to look elsewhere when shopping for products and services.
The WebP format is highly compatible with various web browsers, including Google Chrome, Microsoft Edge, and Mozilla Firefox.
WebP might free up storage space for businesses by compressing their website images into more manageable sizes.
Disadvantages of WebP files.
The WebP file format is designed mainly with the internet in mind, so it might not be helpful if you use images offline.
Some older browsers, like Internet Explorer, may not be as effective in supporting WebP images, despite the format’s broad compatibility.
Even a small amount of compression can reduce the quality of an image, which is worth keeping in mind if you work with professional photographers and high-quality images.
Debugging ved upload på server
Da jeg skulle laste opp nettsiden på server la jeg merke til at linking til filer var feil. var noen spesifike steder der jeg bruke //"foldername"/"filename" dette caller til root(første mappe), noe jeg ikke ville i denne situasjonen, hvor nettsiden ligger i egen mappe på nettsiden. I denne situasjonen ville jeg heller gå tilbake en mappe og brude ha brukt ./"foldername"/"filename"
Koste meg maks og var godt sammarbeid!
Var vanskelig å ikke le... 😆, likte briefen veldig godt. Har vært veldig lærerikt og har kost meg mye med research av html, css, Js osv.
0 notes
Text
Brief #5 - Internett-arkeologi (Kreativt internett uke 2)
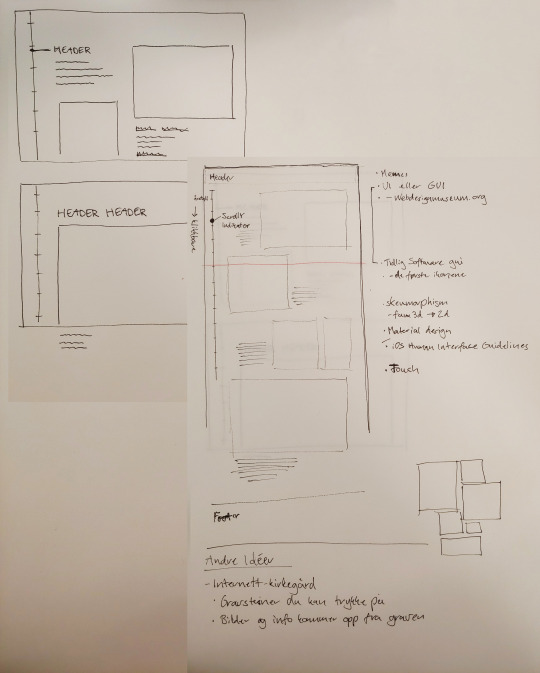
Planen
I uke to av introkurset til html og css var oppgaven å lage en nettside med et innhold som har sterk relasjon til internettet og internettets historie. Vi jobbet i grupper på to og to, og jeg samarbeidet med Peter.
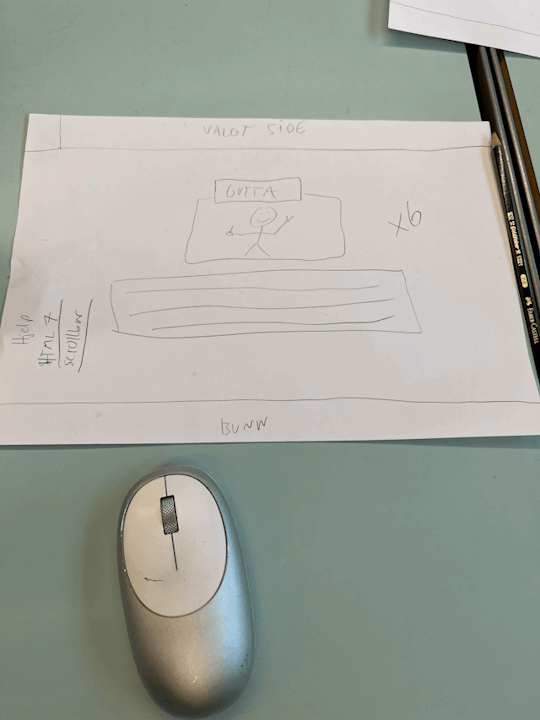
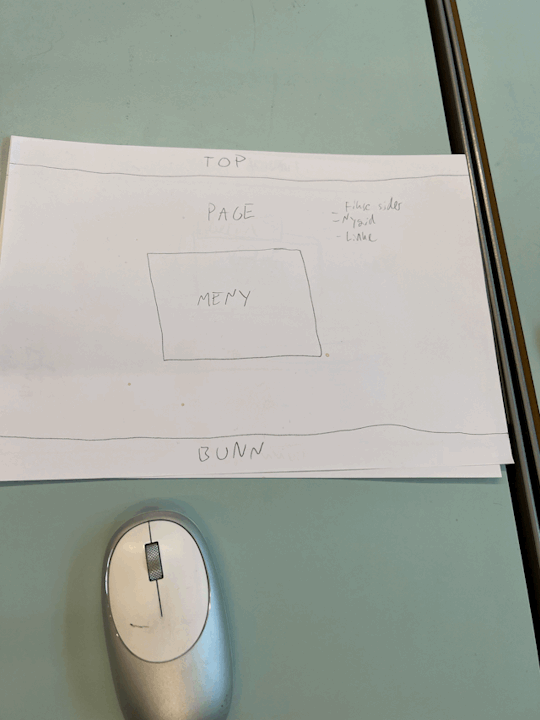
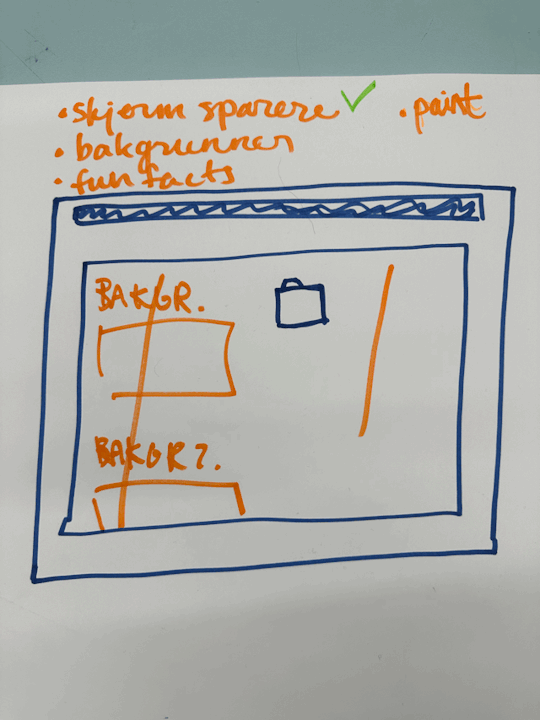
Vi ble fort enige om at det hadde vært kult å vise fram utviklingen til "noe", på en scrollbar side med en form for tidslinje. Jeg startet deretter med å skisse litt basic layout, men gikk raskt over på å bygge ut inholdsstrukturen i html etter å ha konferert med arbeidspartner og fått tommel opp på at tenkt løsning så bra ut. I tillegg startet jeg ganske tidlig med å finne ut hvordan jeg kunne programmere denne tidslinja.

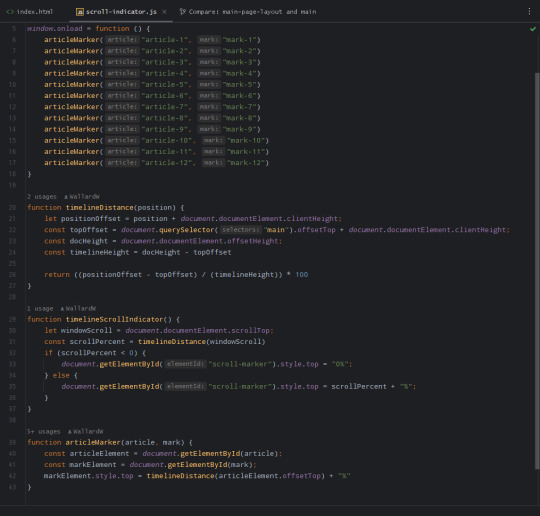
Koden
Tidslinja lot seg løse med to callback-funksjoner og tre vanlige funksjoner. Av de tre vanlige funksjonene så er den første for å regne om avstand scrollet av "main"-elementet på siden, til prosent på tidslinja. Nummer to for å flytte scrolle-indikatoren tilsvarende distanse scrollet. Og den tredje for å markører på tidslinja tilsvarende plasseringen til de ulike avsnittene eller "artiklene" i hovedinnholdet.
De to callback-funksjonene er: en for å for å fylle inn artikkel-ID og tilhørende markør-ID i den tredje funksjonen, når nettsiden lastes inn. Og en (som ikke kom med på skjermbildet) for å kjøre den andre funksjonen når vinduet scrolles, og dermed oppdatere plasseringen til indikatoren.
En forbedring på koden kunne vært å legge til en event handler for når vinduet endrer størrelse, og en til callback-funksjon knyttet til denne som kjører alle de tre funksjonene på nytt. Dette da målene på tidslinje-elementene ikke stemmer overens lenger når andre elementer på siden skaleres om, og må derfor regnes ut på nytt.

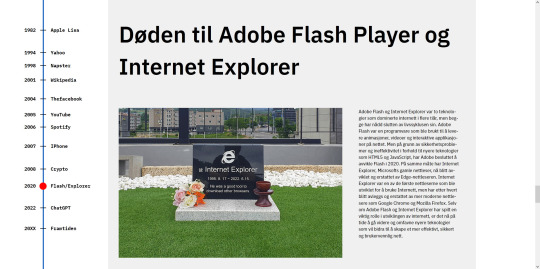
Screenshot fra ferdig resultat.

Her kan du se resultatet. (funker best i FireFox, og ikke i chromium-browsere. - hehe).
...og her er link til repository:
0 notes
Text
webdesign oppgaver fra Kreativt internett uke 1 og 2. Uke 2 gjort i sammarbeid med Andreas Lanesjord
0 notes
Text
Kreativt Internett, uke 2 - Del 2
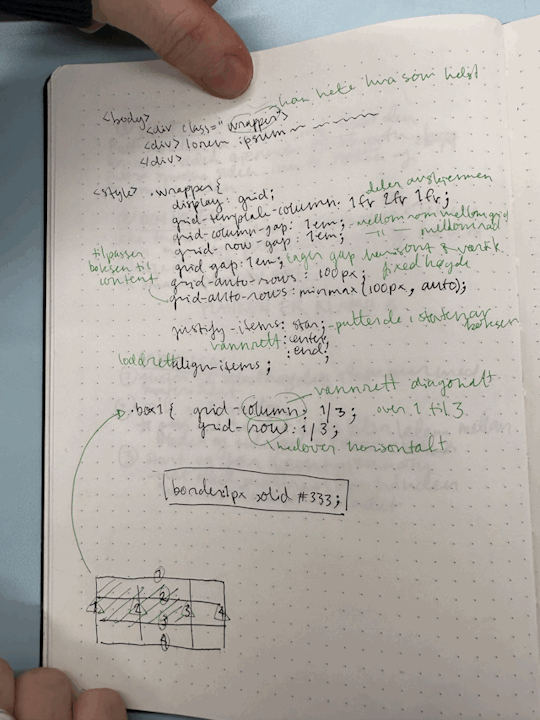
Nå har vi endelig funnet ut av GRID på html og css!
... og det viste seg å gjøre jobben enklere da vi endelig forsto hvordan vi kunne få plassert der vi ville ha de. Dermed trengte vi ikke å gå opp visjonen vår om å lage en interaktiv scrolling-nettside.
Her er en video vi fant veldig behjelpelig:
youtube
Det var litt vanskelig å samarbeide gjennom VSCode da preview bare funker for den som opprettet dokumentet, men vi fikk det til og fordelte arbeidsoppgavene godt. Vi synes også at vi fikk litt lite tid til en så stor oppgave. Det var veldig gøy å holde på da vi fikk dreisen, og skulle gjerne ha fullført i litt bedre stil, med litt bedre tid.
Behind the scenes:
0 notes
Text
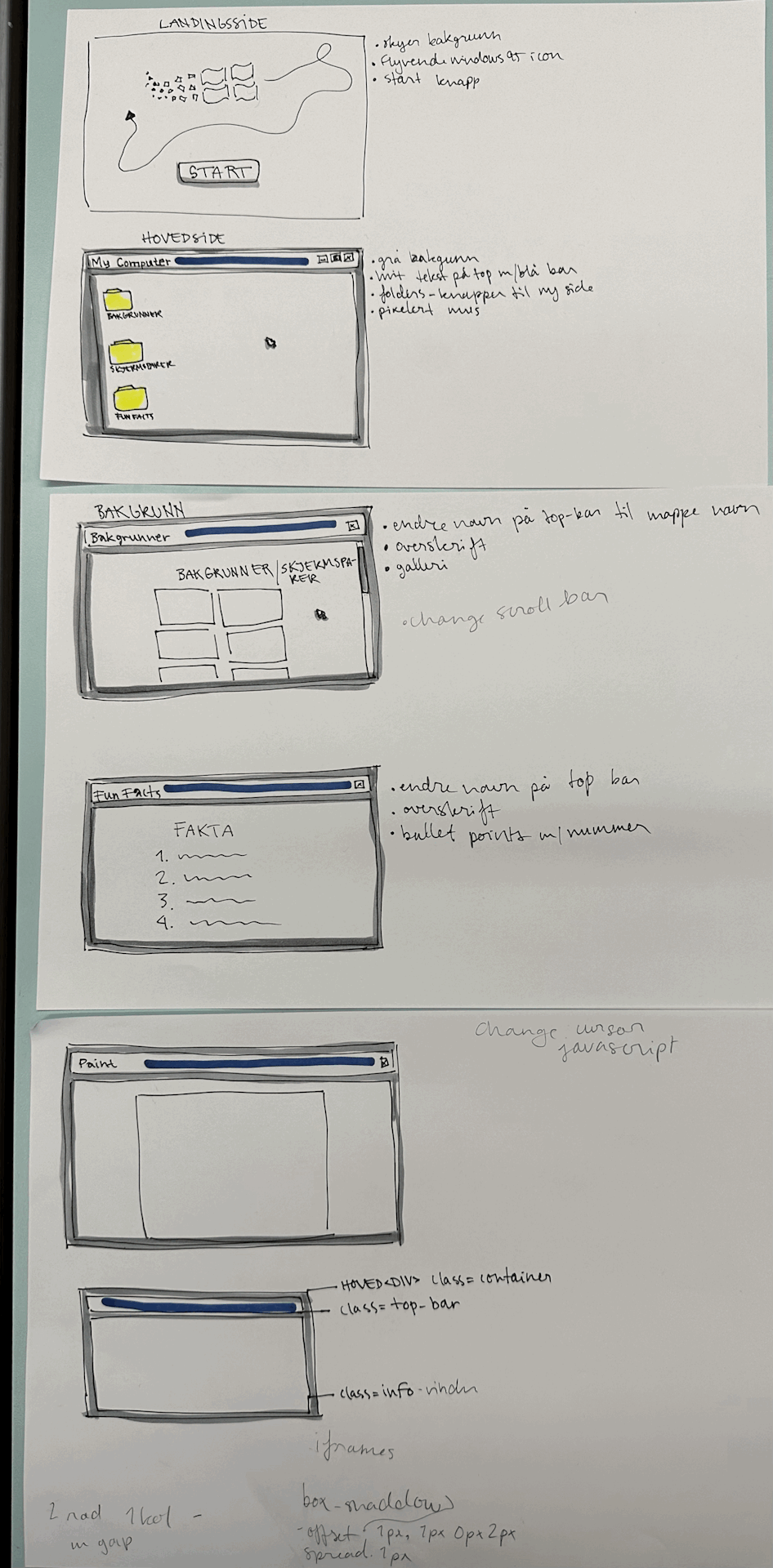
Brief 5: Internett arkeologi
Nostalgi til Windows 95!
Tips: skru på lyd! 🔊
PROSESS:
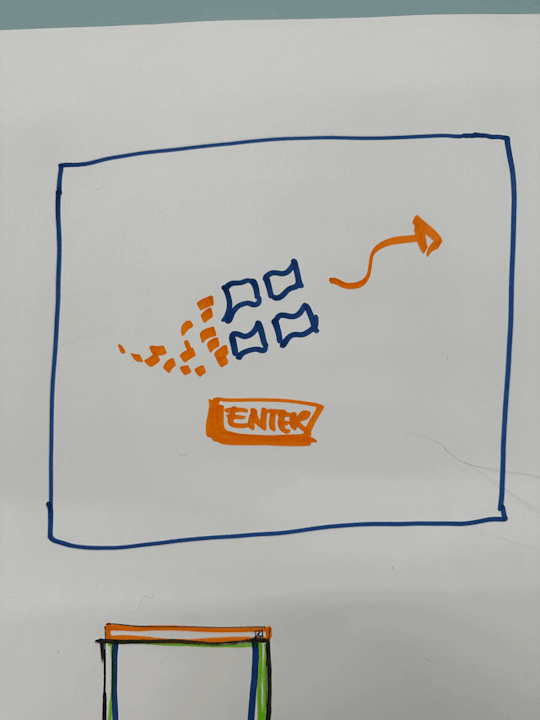
Vilde og jeg skal prøve å gjenskape Windows 95!
Dette er en skikkelig utfordring, men også veldig lærerikt :) Vi utfordrer oss begge to fordi ingen av oss er utrolig flinke med programmering eller avanserte dataprogrammer. Men vi skal nok få til å lage en retro Windows 95 nettside!




0 notes
Photo

What littel i managed to do for app making
I’m struggling a bit with GERD :/
29 notes
·
View notes
Photo







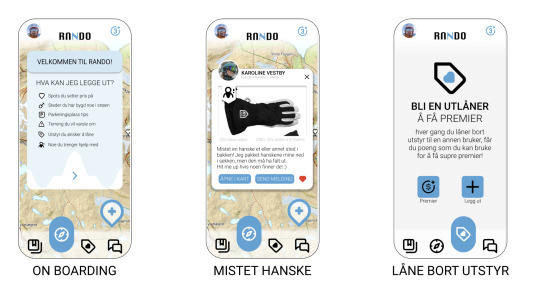
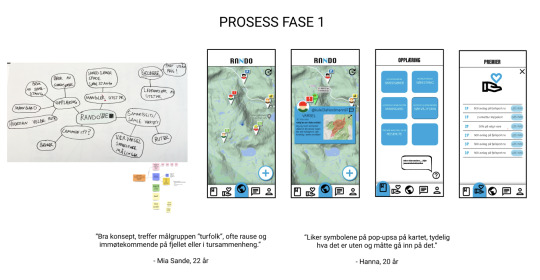
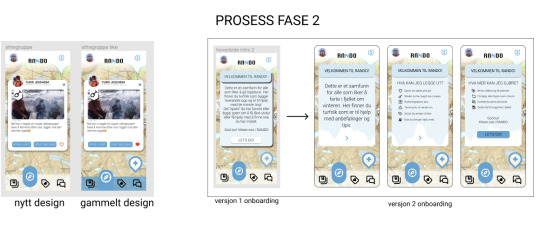
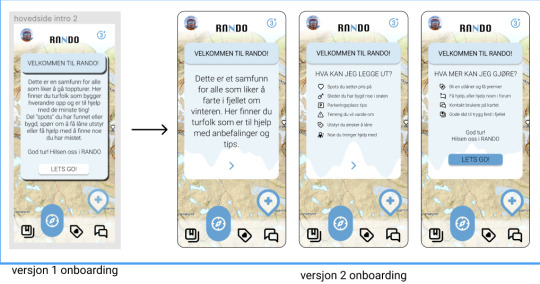
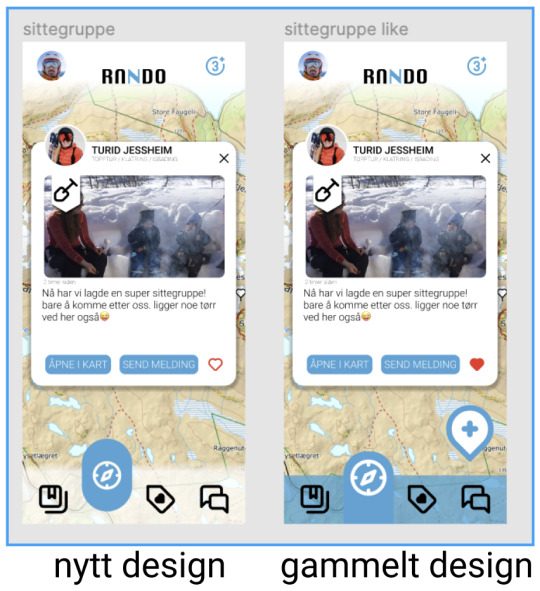
RANDO - Brief 5
her er siste innspurt og ferdig produkt. Føler jeg har lært ekstremt mye når det kommer til figma. Mulighetene er nesten uendelige med dette programmet. har forsøkt å dekke mange bruksområder i appen, som kanskje kan være litt omfattende. mulig jeg burde fokusert på kun “dele delen av appen” og droppet opplæring, ettersom at det alt finnes slike tilbud i nettside form.... alt i alt, veldig lærerikt
test appen her
25 notes
·
View notes