#this is quite old
Text

Chest of a Thousand…Frogs?
#my art#sea of thieves#sot#bemorepirate#chest of a thousand grogs#chest of a thousand frogs#frog#i misspelled grog and this was the result#this is quite old#and originally posted on Reddit#but the people there seemed to really like it#because frogs
649 notes
·
View notes
Text

kaveh with the Vourukasha's Glow artifact set 🏛️🌸
#fanart#genshin impact#gi#mihoyo#kaveh#genshin kaveh#genshin impact kaveh#artists on tumblr#art#this set is so pretty#too bad its not actually good for him#this is quite old#if i look at it for too long i get angry#my art
79 notes
·
View notes
Text

You guys seemed to like the other old comic I made so may I present this little insomniac disaster twins comic??
this one is older then the last one but uhh yeah here it is ig
#rottmnt#rise of the teenage mutant ninja turtles#rottmnt disaster twins#The twins both have insomnia#Mario cart#disaster twins#Disaster twins are aaa dkaheuajzn#Rottmnt donnie#Comic#this is quite old#They both so competitive with everything but definitely Mario cart#Mario cart tournament at 2 am? Heck yeah
93 notes
·
View notes
Text
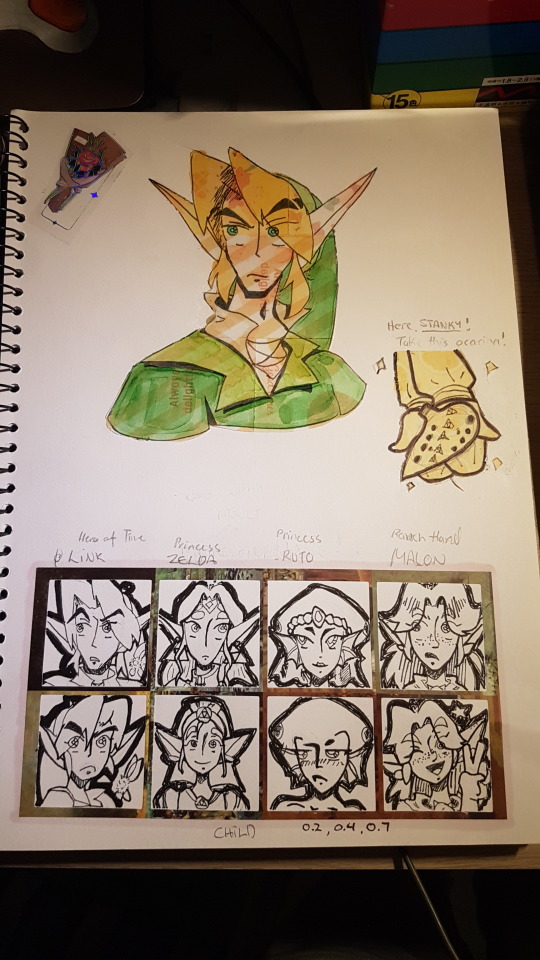
soooo.... I've been drawing (and not uploading) for a while now.
guess it's time to upload!

(the lighting in this picture is beyond crap, lmao)
I had some stickers that I wanted to experiment with and so I did!
hope you like it!
#oot#my art#legend of zelda fanart#art#legend of zelda#link#stickers#this is quite old#haha#lmao#ok thats all#for now#bye!
13 notes
·
View notes
Text

You are a Dragon
[Fantasy AU] 12 year old Luke awakes in the night to meet a strange visitor.
Preview:
Luke's father placed him gently down. The sand was cold on his bare feet and Luke hugged himself to fight back the shivers. The man undid his cloak and wrapped it around Luke. It was warm and smelled of wood smoke.
"Luke," the man said. How did he know his name? "Let me show you what you truly are. What we both are."
The man slowly backed away and as he did so there was the sound of a bell. It was like no other bell Luke had heard before. It was a deep dark tone that reverberated in his bones. Luke titled his head to hear it better, perhaps discover the source, but as he watched the man his body went slack, eyes wide, and his mouth fell open.
The man started to . . . to change . . . His skin turned black and his body grew larger and larger. His neck grew longer as spikes grew from his back, neck, and head. His arms and legs grew thick, his hands turned into paws with large claws. A long tail grew out from his back while black wings unfurled from his back.
It was a dragon!
A dragon!
#my writing#odds and ends#wip#dragon au#dragons!#dragon vader#dragon luke#fantasy au#this is quite old#wrote this in august of 2020
14 notes
·
View notes
Text
Six Sentence Sunday
(tagged by @seasaltandcopper ty!!)
Rules: share six sentences from a WIP
Tagging @i-can-even-burn-salad @turn-the-tables-on-them @whump-captain @demondamage no pressure lol
Here's mine, from a very old fantasy wip that I might completely retool:
Dara tried not to look at Luke, to keep her focus on the task at hand, but she couldn't help it.
His jaw was clenched, his eyes squeezed shut, his entire body stiff, like every muscle was tensed. It was bad enough to see the pain in his face, but even worse was the way his expression was gradually shifting from determination to desperation in a way that twisted her stomach. Dara took a shaky breath and looked at the floor. She had to move, now.
He started screaming again when she was halfway there.
#i deliberately look for whump scraps for these lol#makes it fun#this is quite old#i like the concepts but the plot isn't all the way there#tag game#whump writing#fantasy whump
12 notes
·
View notes
Text

madarin oc with awsome cowboy bootz
#this is quite old#but fuck the design still goes hard i shpuld redraw him#art#digital art#oc#oc art#oc artwork#original character art#original character
2 notes
·
View notes
Text

#my art#soft moment between old souls#zhongli#neuvillette#fanart#genshin impact#art#comic#i have a soft soft spot for long hair....and braid.#and i love the idea of the melusines simply braiding neuvi's hair#and him being quite intrigued
9K notes
·
View notes
Text



hm
#hom3stuck#homestuck#john egbert#jade harley#dirk strider#dave strider#karkat vantas#davekat#lil hal#autoresponder#inspired sketches because i went thru a bunch of artblogs and wanted to be dynamic and artsy too#also love to listen to songs and then try my best to draw something for the duration of it. this isnt quite one of those times but#hey the names matched up nicely#idk man. tonight is a sad about dirk strider day turned into sad about dirk strider night. davekats to make it go down easier#anyways ever think about how a captcha of 13 year old dirk doesnt want to die but the 16 year old version does.#cause i do . plenty.#these seem like sketches ripe to do something with but i dont feel like touching them more so. black and white up they go
3K notes
·
View notes
Text


thank you for teaching me how to kill (id in alt)
#found some old sketches ive made durng my nth rewatch of chirins bell and went ahead with it and finally did something with them#this movie is beloved by me i recently made my project 4 my english class about it. i recommend seeing it but its quite dark#despite its whimsical appearances#back to the red white black combo wombo we all deeply missed#chirins bell#ringing bell#チリンの鈴#blood#animal violence#fanart tag#art tag
17K notes
·
View notes
Text
inspired by that one post about how you can cut out the middle of “fine looking” for an expert YTP style sentence mix
#spongebob#this is an old video i made a long time ago. but it never quite got the love it deserved#originals
41K notes
·
View notes
Text


Award to this man for the funniest take ever
#uk politics#im still laughing about it#queen elizabeth#just imagining somber british doctors around the old bat in pieces#reporting 'yes things are quite concerning she seems very ill at the moment-'
35K notes
·
View notes
Text
beginner’s guide to the indie web
“i miss the old internet” “we’ll never have websites like the ones from the 90s and early 2000s ever again” “i’m tired of social media but there’s nowhere to go”
HOLD ON!
personal websites and indie web development still very much exist! it may be out of the way to access and may not be the default internet experience anymore, but if you want to look and read through someone’s personally crafted site, or even make your own, you can still do it! here’s how:
use NEOCITIES! neocities has a built in search and browse tools to let you discover websites, and most importantly, lets you build your own website from scratch for free! (there are other ways to host websites for free, but neocities is a really good hub for beginners!)
need help getting started with coding your website? sadgrl online has a section on her website dedicated to providing resources for newbie webmasters!
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core of what all websites are built on. many websites also use JS (JavaScript) to add interactive elements to their pages. w3schools is a useful directory of quick reference for pretty much every HTML/CSS/JS topic you can think of.
there is also this well written and lengthy guide on dragonfly cave that will put you step by step through the basics of HTML/CSS (what webpages are made from), if that’s your sort of thing!
stack overflow is every programmer’s hub for asking questions and getting help, so if you’re struggling with getting something to look how you want or can’t fix a bug, you may be able to get your answer here! you can even ask if no one’s asked the same question before.
websites like codepen and jsfiddle let you test HTML/CSS/JS in your browser as you tinker with small edits and bugfixing.
want to find indie websites outside the scope of neocities? use the search engine marginalia to find results you actually want that google won’t show you!
you can also use directory sites like yesterweb’s link section to find websites in all sorts of places.
if you are going to browse the indie web or make your own website, i also have some more personal tips as a webmaster myself (i am not an expert and i am just a small hobbyist, so take me with a grain of salt!)
if you are making your own site:
get expressive! truly make whatever you want! customize your corner of the internet to your heart’s content! you have left the constrains of social media where every page looks the same. you have no character limit, image limit, or design limit. want to make an entire page or even a whole website dedicated to your one niche interest that no one seems to be into but you? go for it! want to keep a public journal where you can express your thoughts without worry? do it! want to keep an art gallery that looks exactly how you want? heck yeah! you are free now! you will enjoy the indie web so much more if you actually use it for the things you can’t do on websites like twitter, instead of just using it as a carrd bio alternative or a place to dump nostalgic geocities gifs.
don’t overwhelm yourself! if you’ve never worked with HTML/CSS or JS before, it may look really intimidating. start slow, use some guides, and don’t bite off more than you can chew. even if your site doesn’t look how you want quite yet, be proud of your work! you’re learning a skill that most people don’t have or care to have, and that’s pretty cool.
keep a personal copy of your website downloaded to your computer and don’t just edit it on neocities (or your host of choice) and call it a day. if for some reason your host were to ever go down, you would lose all your hard work! and besides, by editing locally and offline, you can use editors like vscode (very robust) or notepad++ (on the simpler side), which have more features and is more intuitive than editing a site in-browser.
you can use ctrl+shift+i on most browsers to inspect the HTML/CSS and other components of the website you’re currently viewing. it’ll even notify you of errors! this is useful for bugfixing your own site if you have a problem, as well as looking at the code of sites you like and learning from it. don’t use this to steal other people’s code! it would be like art theft to just copy/paste an entire website layout. learn, don’t steal.
don’t hotlink images from other sites, unless the resource you’re taking from says it’s okay! it’s common courtesy to download images and host them on your own site instead of linking to someone else’s site to display them. by hotlinking, every time someone views your site, you’re taking up someone else’s bandwidth.
if you want to make your website easily editable in the future (or even for it to have multiple themes), you will find it useful to not use inline CSS (putting CSS in your HTML document, which holds your website’s content) and instead put it in a separate CSS file. this way, you can also use the same theme for multiple pages on your site by simply linking the CSS file to it. if this sounds overwhelming or foreign to you, don’t sweat it, but if you are interested in the difference between inline CSS and using separate stylesheets, w3schools has a useful, quick guide on the subject.
visit other people’s sites sometimes! you may gain new ideas or find links to more cool websites or resources just by browsing.
if you are browsing sites:
if the page you’re viewing has a guestbook or cbox and you enjoyed looking at the site, leave a comment! there is nothing better as a webmaster than for someone to take the time to even just say “love your site” in their guestbook.
that being said, if there’s something on a website you don’t like, simply move on to something else and don’t leave hate comments. this should be self explanatory, but it is really not the norm to start discourse in indie web spaces, and you will likely not even be responded to. it’s not worth it when you could be spending your time on stuff you love somewhere else.
take your time! indie web doesn’t prioritize fast content consumption the way social media does. you’ll get a lot more out of indie websites if you really read what’s in front of you, or take a little while to notice the details in someone’s art gallery instead of just moving on to the next thing. the person who put labor into presenting this information to you would also love to know that someone is truly looking and listening.
explore! by clicking links on a website, it’s easy to go down rabbitholes of more and more websites that you can get lost in for hours.
seeking out fansites or pages for the stuff you love is great and fulfilling, but reading someone’s site about a topic you’ve never even heard of before can be fun, too. i encourage you to branch out and really look for all the indie web has to offer.
i hope this post helps you get started with using and browsing the indie web! feel free to shoot me an ask if you have any questions or want any advice. <3
#webcore#old web#nostalgia#geocities#neocities#internet nostalgia#indie web#90s#early 2000s#y2k#guide#masterpost#html#css#javascript#internetcore#hope all these tags are appropriate for outreach!#wasn't quite sure#ayano was here#long post#i didn't want to advertise in this guide but if you're reading this my website is classicpokemonguide by the way!
22K notes
·
View notes
Text
Damian: [brushing his teeth]
The shadow hanging over his shoulder: [Gets its teeth dangerously close to Damian's shoulder]
Damian: [Shoves a toothbrush into said shadow move and starts brush]
The shadow: [Pauses before starting to let out a contented purr]
Damian then spits out the foam and washes out his mouth, then makes the shadow do the same and then picks out pjs.
Damian: [Currently decided if he should go with the cat, dog, or knife imprinted one]
The shadow: [Starts getting dangerously close to Damian with, toxic green spirals it calls eyes]
Damian: [Throws the dog imprinted one behind him at the shadow and takes the cat imprinted one for himself and tells the shadow to put it on]
The shadow: [Stares at the clothes before hesitantly putting them on before letting out a noise of distress]
Damian: [Turning around to find the shadow somehow stuck in the pjs, lets out a sigh, then starts to help them fit]
Damian then moves over to the bed, he points to one side and tells the shadow to go there. The shadow listens, laying down as Damian also lays down, grabbing the sheets and covering them both.
It barely took a few seconds for the shadow to fall asleep, and Damian stared at it. Damian wasn't quite sure why the shadow of his dead twin was following him, nor why it was even able to and seemed to hide itself from anyone who isn't Damian.
Nobody besides him knew about it, and Damian decided that he liked it. This could have been his younger brother, if the other had survived, and they would have probably been told to fight to the death to decide an heir.
At the very least, that won't ever happen.
Even if his brother was slightly unusual.
===
Danny did not remember much of the before, he remembered people with blurred faces and features, blurred colors. He remembered a lot of colors, then red, then white, then pain.
He doesn't like pain, he believes.
Then he remembered going to sleep, and then he woke up. It was dark and slimy and cramped when he woke up, especially when he realized someone else was in their with him.
Then he fell asleep again, then woke up to that same dark and slimy place, then fell asleep again, all in some weird cycle. Then, moving, and pain.
It hurt, and he was sluggish when it eventually stopped. Then came pain again, and he was asleep.
Then he woke up, again.
He didn't know what was happening, wasn't really aware of too. But he woke up next to the other who was in that dark and slimy with him, and decided he wanted to stay with them.
He wasn't aware enough for most of the things that happened when Damian grew up, but he still stayed regardless, and hide from everyone else.
Danny loves his brother, and he thinks his brother loves him too. Even if he was slightly unusual.
#dc x dp#dp x dc#dpxdc#dp x dc crossover#dcxdp#dc x dp crossover#Danny died and reincarnated#After a ruthless amount of experimentation at that#He only vaguely remembers his past life lawl#Anyways Danny was reborn as Damian's twin but was killed because of a birth defect#Then he woke up again as some weird shadow creature and attached himself to Damian#Damian meanwhile isn't quite sure why his brother is still around when he should be dead#But takes care of him regardless of that fact#Even if his brother seemed to move more on instinct with the curiosity of a ten year old despite technically being the same age as him#For the record#Danny ISN'T a halfa here#Since he died he lost that status lawl#Danny is a shadow creature who attached himself to his older brother Damian#Shocker I know#Real different to how I usually have them in my posts huh?#Right Danny still takes the form of a child#A shadowy wispy child but still#He only comes up to Damian's chest lawl but he can fly so it balances out#He also weighs nothing so Damian can just easily pick him up lol
3K notes
·
View notes
Text

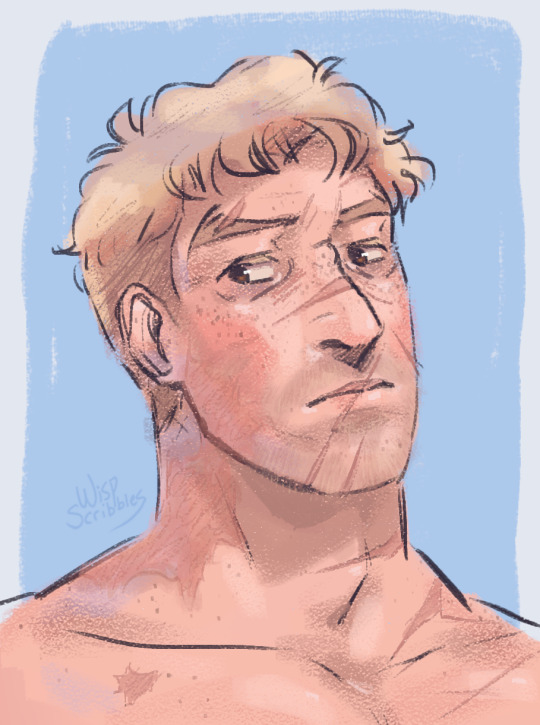
Pretty boy Riley ✨✨
#simon ghost riley#cod fanart#my art#cod#call of duty#unmasked ghost#cod ghost#this one is a redraw of my first drawing of ghosts face#didn’t like the old one and also wanted to see how much my art had changed in a year#feel like I nearly got him looking like he does in mind with this one#never quite manage it but this is close#sry for spamming all at once I just get these little bursts of energy#gotta go fast when they’re here
2K notes
·
View notes
Text



[ ] featuring : old cleo design, old etho design, and the one and only gorgeous and beautiful tango design
#random bunch of sketches done in one style. old art yippee#i really like this tango but etho and cleo both changed quite a bit. even if not visually by my understanding and image of them has changed#recks au#recks!cleo#recks!etho#recks!tango#my art#sketch
1K notes
·
View notes