#indie resource
Text





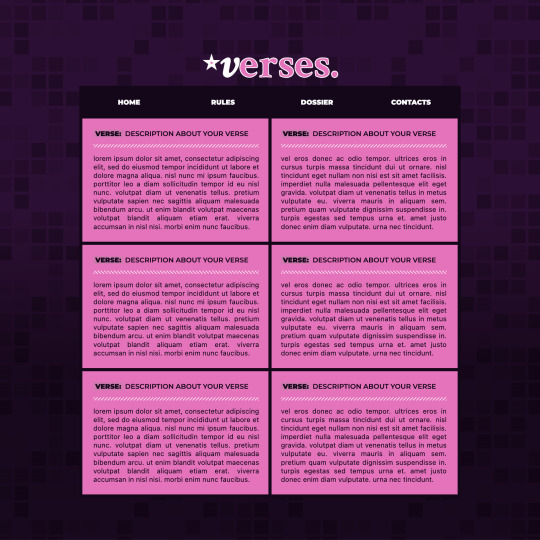
06. IDOL. — FREE / PAY WHAT YOU WANT [ DEMO | PURCHASE ]
REQUIREMENT: PRO-LITE + | REFERRAL CODE: DUSK
— DESCRIPTION:
⋆ hi! yes, this is an absolutely free fully designed carrd, tips are always appreciate, but not required! i figured it would be a nice one year anniversary gift type of deal! i would really appreciate it if you could reblog and like if you intend to use it so others can as well!
— IMPORTANT:
⋆ as a reminder, you are allowed to tweak as you see fit, but please leave my credit link where it belongs.
#carrd#carrd template#indie resource#rp#rp carrd#rp resources#rp template#krp#oshi no ko#anime#dusksource#carrd resources#free carrd template
317 notes
·
View notes
Note
hello there! I'm the person seeking a 25+ himbo firefighter muse! so far I have daniel henney and carlos miranda but would like more! :)

𝙝𝙞 𝙗𝙖𝙧𝙗𝙞𝙚! ahh, yay, i'm so glad i have the opportunity to help!! ♡ let's see what other options i can offer you 😎 i do love a good himbo, and i think daniel henney and carlos miranda are great choices, i would support them both as well!
Alexander Koch ( 1988, actor, half Lebanese )
Bill Hader ( 1978, actor, white )
Billy Magnussen ( 1985, actor, white )
Eric Balfour ( 1977, actor, white/Jewish )
Freddie Prinze Jr. ( 1976, actor, one quarter Puerto Rican )
J.R. Ramirez ( 1980, actor, Cuban )
Jacob Pitts ( 1979, actor, white )
James Marsden ( 1973, actor, white )
Luke Evans ( 1979, actor, white )
Nyle DiMarco ( 1989, model with acting roles, white, Deaf )
Oscar Isaac ( 1979, actor, half Guatemalan && half Cuban (at least partially white/Jewish) )
Pedro Pascal ( 1975, actor, Chilean )
Ramin Karimloo ( 1978, actor, Iranian )
Sinqua Walls ( 1985, actor, parts Black && unspecified Native American )
Tanner Novlan ( 1986, actor, half(?) Cree )

#rpc#rph#faceclaim#firefighter fc#himbo fc#rpg faceclaim#faceclaim rpg#fc#indie resource#resource blog#answered#answered: fc help#answered: isortofwriteit#five nights at freddi's: mascot post
5 notes
·
View notes
Text

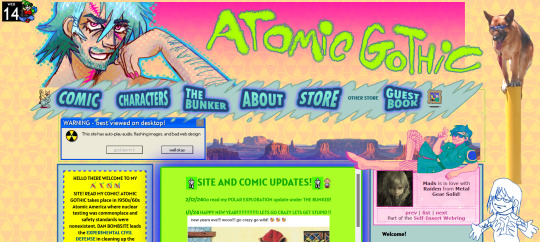
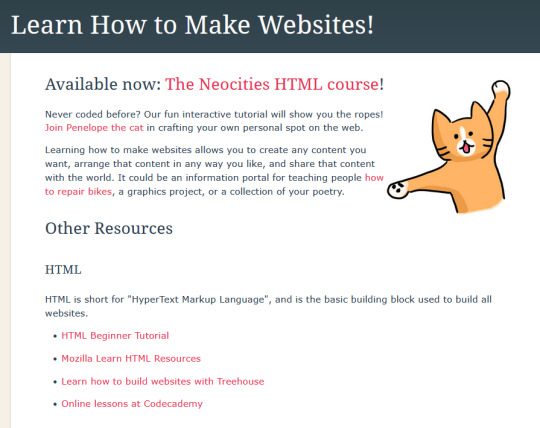
neocities guide - why you should build your own html website
do you miss the charm of the 90s/00s web where sites had actual personality instead of the same minimalistic theme? are you feeling drained by social media and the constant corporate monopoly of your data and time? do you want to be excited about the internet again?
try neocities!!
what is neocities?
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. in their own words:
"we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
why should I make my own website?
web3 has been overtaken by capitalism & conformity. websites that once were meant to be fun online social spaces now exist solely to steal your data and sell you things. it sucks!!
building a personal site is a great way to express yourself and take control of your online experience.
what would I even put on a website?
the best part about making your own site is that you can do literally whatever the hell you want! focus on a specific subject or make it a wild collection of all your interests. share your art! make a shrine for one of your interests! post a picture of every bird you see when you step outside! make a collection of your favorite blinkies! the world is your oyster !!
here are some cool example sites to inspire you:
recently updated neocities sites | it can be fun to just look through these and browse people's content!
space bar | local interstellar dive bar
creature feature | halloween & monsters
big gulp supreme
peanutbuttaz | personal site
dragodiluna
linwood | personal site
patho grove | personal site
getting started: neocities/html guide
sound interesting? here are some guides to help you get started, especially if you aren't familiar with html/css
sadgrl.online webmastery | a fantastic resource for getting started with html & web revival. also has a layout builder that you can use to start with in case starting from scratch is too intimidating
web design in 4 minutes | good for learning coding basics
w3schools | html tutorials
templaterr | demo & html for basic web elements
eggramen test pages | css page templates to get started with
sadgrl background tiles | bg tiles
rivendell background tiles | more free bg tiles
fun stuff to add to your site
want your site to be cool? here's some fun stuff that i've found
blinkies-cafe | fantastic blinkie maker! (run by @transbro & @graphics-cafe)
gificities | internet archive of 90s/00s web gifs
internet bumper stickers | web bumper stickers
momg | gif gallery
99 gif shop | 3d gifs
123 guestbook | add a guestbook for people to leave messages
cbox | add a live chat box
moon phases | track the phases of the moon
gifypet | a little clickable page pet
adopt a shroom | mushroom page pet
tamaNOTchi | virtual pet
crossword puzzle | daily crossword
imood | track your mood
neko | cute cat that chases your mouse
pollcode | custom poll maker
website hit counter | track how many visitors you have
web revival manifestos & communities
also, there's actually a pretty cool community of people out there who want to bring joy back to the web!
melonland project | web project/community celebrating individual & joyful online experiences. Also has an online forum
melonland intro to web revival | what is web revival?
melonking manifesto |
status cafe | share your current status
nightfall city | online community
onio.cafe | leave a message and enjoy the ambiance
sadgrl internet manifesto |
yesterweb internet manifesto | sadly defunct, still a great resource
reclaiming online social spaces | great manifesto on cultivating your online experience
in conclusion
i want everyone to make a neocities site because it's fun af and i love seeing everyone's weird personal sites that they made outside of the control of capitalism :)
say hi to me on neocities

#neocities#old web#webcore#old internet#web revival#indie web#html#website#recource#guide#can you tell that i've gotten REALLY into neocities this month!!!!!#but its so FUN i love seeing everyones weird af websites#its amazing#i love celebrating the old web#ANYWAYS MAKE A NEOCITIES HERES A GUIDE#i haven't touched html in like a decade#and i've been having a great time relearning#:)#share your sites with me!!!!!!#oh and share resources if you have them!
74K notes
·
View notes
Text
Yearly reminder to everyone trying to find alternatives to tumblr/social media in general: go make a Neocities account and teach yourself basic HTML and post your art/writing/shitposts there.

It does take extra time to set up (but there are templates out there!) but it is so so worth it to have a site that is 100% YOURS!

You don’t even have to be that good at coding. I’m not. My site is not very accessible via mobile devices but that is fine with me (keeps me off my phone) but there are plenty of ways to make your site mobile friendly. There are plenty of bare bones/accessible sites I adore purely for the media on it.

Imagine having your site on your phone and showing someone- hey! I coded this from scratch. And I didn’t even have to pay a company like squarespace. All your images, links, writings, in one place. I have my fandom edits, memes, fanart, and custom graphics there.

Neocities has a very bare bones follower and comment system, but you can disable this if you want your site to truly abstain from any social media-isms. I use it because its a great way to meet other webmasters and get help with coding problems. Neocities isn't an exact replacement for Tumblr (no reblogging here) but html coding is an invaluable skill to know, as is keeping a personal website in this day in age.

The awesome thing about having your own website is if, god forbid, Neocities goes down, you can move your site to any other number of hosting platforms (like Teacake.org). Your site is truly YOURS, and no one else (shitty tech CEO cough cough) can take it away from you.
If you need help getting started, I recommend checking out sadgrl.online. (More links to resources in the comments section of this post).
I know neocities has been talked about before, especially within my follower circle, but I thought I'd bring it up again for anyone unaware of this awesome platform.
#neocities#website#website design#personal website#web resources#indie web#web graphics#web#social media#artists on tumblr#writers on tumblr#tumblr alternative#twitter#instagram#html website#html coding#madlyfluffy#coding
6K notes
·
View notes
Text






























blue graphics blinkies stamps
#carrd#carrd resources#carrd stuff#neocities resources#webcore#website#neocities#stamps#neocities stamps#2000s#rentry resources#rentry#rentry graphics#carrd inspo#rentry inspo#rentry decor#web resources#indie web#websites#web#old internet#ponyo ghibli#studio ghibli#kiki's delivery service#howls moving castle#starcore#outer space#jerma985#blue#blue aesthetic
5K notes
·
View notes
Text

heyo!!! i'm yet another indie resource blog ! my name's candie and i've been writing on this hellsite since i was like 11 yikes lol . i mostly made this for myself but gimmie a follow if u want !
0 notes
Text
𝑪𝑼𝑺𝑻𝑶𝑴 𝑹𝑶𝑳𝑬𝑷𝑳𝑨𝒀 𝑻𝑨𝑮𝑺 + 𝑺𝒀𝑴𝑩𝑶𝑳𝑺 ─ as someone who's always found it extra unnecessary but fun to have custom, cute tags for my blogs, here are a few custom ideas for you! you do not have to credit me, but please don't steal or repost (: a like or a reblog goes a long way!

𓍢 ・ your tag here.
⌗ tag. ﹙ lorem ipsum ﹚
꒰ lorem ipsum ꒱ ⌗ tag
𖥸 ─ your tag here.
୧ ও your tag here ଓ ৴
✦ ・ your tag here
⩇⩇:⩇⩇ lorem ipsum ᐢ. .ᐢ tag here
ׅ ࣪𓏲ּ ֶָ lorem ipsum ꞝ tag here
⌗ tag ⁝ lorem ipsum ( ☁︎ )
𐫱 › your tag here.
˖ ࣪ . ࿐ ♡ ˚ . lorem ipsum ⌗ tag
. . ˚ . ⌗ tag
↷ lorem ipsum ꒰ tag ꒱

𝐂𝐔𝐒𝐓𝐎𝐌 𝐒𝐘𝐌𝐁𝐎𝐋𝐒
﹕ ⌗ 𐫱⠀ ୨⠀ ⋆⠀ ﹫ 𓂅⠀. . ˚ . ↷ ・ ୧ 𖥸 ও ♡ 𖣠 ✿ ❛ ଓ ❜ ❟ ꒰ ꒱ ✧ Ꮺ ₍ ᐢ..ᐢ ₎ ✢ ∫ ∬ — ➷ ﹖ !﹟ ◞ ◟ ◝ ◜ ┆ ५ ꒳ ✹ ᆞ ★ ﹏ ꧕ ╱ ܓ 〣 ꜜ 、˖ ָ࣪ ❅ 𖧧 ఇ - ̗̀ ̖́- ♥︎ ❥ ❤︎ 𖥻 ෆ ꩜ ⸙ ˖ ࣪ ˖ ╳ ❝ ❞ ⊹ ꛁ ꢂ

#rpt#rph#rpc#indie rp#rp resources#roleplay resources#rp#rpg#roleplay#appless rp#roleplay help#roleplay helper#rp help#symbols#bio symbols#mine.
3K notes
·
View notes
Text
͏͏ ͏͏ ͏͏͏͏ ͏͏ ͏͏ ͏͏͏͏ ͏͏ ͏͏ ͏͏ ͏͏ ͏͏ ͏͏ ͏͏ ͏͏ ͏͏୨୧ ͏͏ ͏͏ ͏͏ ͏͏ ͏͏ ͏͏── ͏͏ ͏͏ ͏͏ dividers ͏͏ ͏͏ ͏͏ ͏͏ ͏͏ ͏͏💌




#︶︶︶ ⊹ ︶︶︶⠀୨♡୧⠀︶︶︶ ⊹ ︶︶︶#kpop icons#kpop layouts#kpop moodboard#kpop headers#kpop#dividers#png#carrd stuff#carrd resources#coquette#divider#separadores#symbols#kpop bios#messy bios#indie moodboard#grunge moodboard#kpop aesthetic#y2k moodboard#blue moodboard#pink moodboard#purple moodboard#vintage moodboard#moodboard#gg moodboard
2K notes
·
View notes
Text





⬮ ֵ๋̾͒۫ Shame I would've danced with you tonight


#͏͏͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏ ͏͏͏⠀#ningning#ningning icons#ningning gifs#lq#kpop#aespa#moodboard#retro moodboard#lq moodboard#coquette moodboard#messy moodboard#visual archive#indie moodboard#aesthetic moodboard#fresh moodboard#kpop moodboard#alternative moodboard#clean moodboard#colorful moodboard#aespa moodboard#messy locs#symbols#aesthetic#ningning moodboard#carrd resources#gg moodboard#y2k moodboard#soft moodboard
852 notes
·
View notes
Text
want to make a visual novel in 2024? do it!!!!
I just updated my master post on how to make visual novels to include even more resource links and a new misconceptions section to dispel some misconceptions about visual novels.
make the visual novel of your dreams this year!!
#visual novel#visual novels#visual novel game#indie game dev#game dev resource#game dev#my articles#resources#resource
882 notes
·
View notes
Text
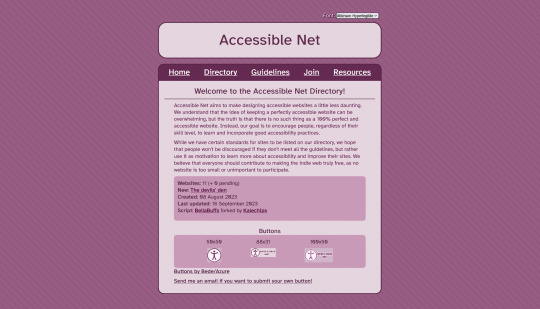
A guide to all accessibility-related needs on the indie web!

I've been sharing this site around in all sorts of places, but I wanted to post it here, too - the Accessible Net Directory!
The indie web has a problem with accessibility. Namely, it seems like very few creators care to implement it. Which I get! It seems daunting to tackle at first. But also, it makes the indie web really, really difficult to traverse for disabled folks.
The Accessible Net Directory is two-fold in its uses.
1) It provides disabled people a list of safe indie sites
In order for a site to be featured on the directory, it needs to meet basic accessibility guidelines. This includes (but isn't limited to) no autoplay, unlabeled flashing images, low contrast, small / hard-to-read fonts, keyboard inaccessibility or non-described images.
Additional, non-required accessibility options for the directory are encouraged, and listed in a site's description on the directory. (Such as zoom-friendliness and different font options.)
2) It provides webmasters a ton of resources for implementing accessibility
It not only provides a list of steps one can take to make their site more accessible, but also provides the "why" of each step.
For example - one listed guideline for the directory is to use rem/em instead of px units for font sizes. Why? Well, the directory explains, "Users with low vision may need to increase the size of the text in order to be able to read and see better. Therefore it is important to always use scalable units for text."
Then, it goes on to list RESOURCES for changing px to rem/em!!
This site is an absolute treasure trove of resources for making your site accessible, and doing so with ease! I've used the resources listed to make my own site more accessible, and it's made the process seem so much more manageable!
So! If you run a personal site, then give the site a look, learn about accessibility practices, and apply them to your site! An inaccessible web is not a free web!
#neocities#indie web#web revival#old web#webcore#old internet#html#website#resource#guide#directory#accessibility#disability advocacy#azure does a thing
2K notes
·
View notes
Photo





05. FIEND. — $6 [ DEMO | PURCHASE ] | REFERRAL CODE: DUSK
— DESCRIPTION:
⋆ hello! 'fiend.' is a more in-depth carrd template i've made, so i've adjusted the price accordingly. if you need an upgrade, you can use my referral code DUSK (also linked).
— IMPORTANT:
⋆ as a reminder, you are allowed to tweak as you see fit, but please leave my watermark (the diamond) where it belongs.
#indie rp#indie resource#rp resources#rp template#rp carrd#krp#carrd#carrd template#carrd resources#dusksource#power#chainsaw man#anime
116 notes
·
View notes
Note
Can you please suggest some fcs for someone who could play an older version of Halle Bailey, around the ages of 30’s or 40’s, please? Thank you so much! ♥️

𝙝𝙞 𝙗𝙖𝙧𝙗𝙞𝙚! of course!! ♡ my main things i'm looking for here are the proper skin tone and a similar face shape/eye distance. i hope you find an option you like!
Aja Naomi King ( 1985, actress )
Anita Marshall ( 1991, model )
Ashleigh Murray ( 1988, actress )
Ebonee Noel ( 1990, actress )
Gabrielle Union ( 1972, actress )
Javicia Leslie ( 1987, actress )
Kiki Layne ( 1991, actress )
Liya Kebede ( 1978, model )
Michaela Coel ( 1987, actress )
Naomie Harris ( 1976, actress )
Renee Elise Goldsberry ( 1971, actress )
Sonequa Martin-Green ( 1985, actress )
Tabria Majors ( 1990, model, plus-size )
Teyonah Parris ( 1987, actress )
Wakeema Hollis ( 1984, actress )

#halle bailey fc#faceclaim suggestions#faceclaims#black fc#black female fc#rphelper#poc fc#indie resource#rp helper#rph#answered: fc help#answered: anonymous#answered#answered: age bent#five nights at freddi's: mascot post
5 notes
·
View notes
Text


˙ ˖ ✶ ANAHILATION GRAPHIC TEMPLATE #001 — love countdown !!
fonts used are cooper black and times new roman (should already be on your system!)
a very basic understanding of gradient maps and color overlays/layer styles is needed to edit the accent colors
i make all of my resources for free and always will, but if you'd like to leave a tip my ko-fi is ANAHILATION. enjoy!!
feel free to edit however you like for personal use. please do not redistribute, claim as your own, or sell to others.
credit is not necessary, but always appreciated! a like & reblog if you're using is the cherry on top. and also feel free to mention me, i'd love to see what you come up with <3
my askbox is always open for any questions or suggestions on resources.
head to the source link to download on google drive!!
#indie rp#character psd#character template#rp psd#rp resources#graphic template#rp template#rpc#rph#supportcontentcreators#allresources
820 notes
·
View notes
Text
This is more of a problem on Facebook and Twitter, but there are some fellow authors who get a tad... upset when you talk about money and royalty earnings.
Needless to say, my frankness about how royalties work and just how little many of us are earning from our labor has drawn the ire of a few people, even here on Tumblr.hell.
I'm not particularly bothered by this. In my view, they're the same people who won't discuss wages in the workplace because they don't want anyone else to earn what they do. They know the system is unfairly rigged, but they like it that way because they're scared if more people are educated about how things work, they'll lose whatever competitive edge they think they have, thus enforcing the status quo.
Needless to say, I don't care for this view.
I'm very much a "holy shit, two cakes" kind of creator. I also very firmly believe in pulling people up behind me and spreading the wealth of information that was shared freely with me by other like-minded individuals who also believe that the mysteries around publishing are gatekeeping bullshit and everyone deserves the chance to earn money from their creative endeavors, not just the people who can afford to.
Anyway, David Gaughran's 'Let's Get Digital: How To Self-Publish And Why You Should' is an invaluable resource for indie authors and provides great insight into how publishing and distribution work. It is available for free through the retailers listed on his website.
If you don't want to publish exclusively through Amazon, draft2digital.com does global ebook and also paperback distribution. (I've only used it for ebooks, but I'll be trying out their paperback options for my next book.) You can pair it up with a books2read account to create easy-to-post buy links. Draft2Digital also allows for distribution through library lending services like Overdrive. So that's neat. (NB: if you use d2d, you can't use Kindle Unlimited, so be aware of what links you have active and where if you decide to enroll in KU. You can always opt for wide distribution again once your KU time expires.)
D2D also recently partnered with FindawayVoices.com for audiobook distribution. You can find voice actors there, or you can upload your own files if you already have them. You can submit to Audible through them, too, but you'll earn a pittance more if you upload directly through Audible. Findaway also allows for library lending distribution through Libby and several other global equivalents.
If you need ISBNs, you can buy them cheaper in bulk from Bowker at myidentifiers.com
Individual storefront options like Payhip.com and Gumroad.com are also great ways to allow people to buy directly from you, though I soured on Gumroad after the whole NFT thing and their CEO harassing people on Twitter over it. Payhip is now my preferred storefront, and as an added bonus, they calculate VAT in European countries as well, so that's one less thing for me as an indie author to work out. As an added bonus, Payhip can be directly integrated into your author website if you have one. It's a feature I'll be implementing soon.
itch.io also allows for the sale and distribution of ebook files, though I haven't used it yet.
If you don't have the means to hire a cover designer or the means to do it yourself in photoshop, Canva.com has some decent-ish ebook templates. Just make sure the images and fonts you're using have the right licenses for commercial use.
Editing and formatting are also extremely important, though I know not everyone can afford them. If you can, I highly suggest doing so and shelling out extra to have them format your work across mediums. Ebook formatting is different from paperback formatting, and it can look very strange if you just try to format an ebook into a pdf. It is a skill you can teach yourself (plenty of youtube videos) if you really want to, but I prefer to throw money at my editors, who provide formatting as an additional service. Whatever you can afford to do to streamline the process is money well spent.
Also, do not be shy about using affiliate links to sell your work. Authors lose a solid chunk of money to places like Amazon, Barnes & Noble, Apple, etc., in distribution fees. Whatever pennies you can scrape back through affiliate links for directing traffic to those sites is hard-earned--and it is literal pennies sometimes. You can also integrate any affiliate links you do have into draft2digital, so they auto-generate, which is handy.
When it comes to paperbacks, BookShop.org offers the best affiliate earnings, and a percentage of the sale goes toward supporting indie bookstores. They do not take that percentage from your earnings, they pay it themselves. Libro.FM is the audiobook equivalent of BookShop.org, and they also give a percentage of sales to supporting indie book stores.
Anyway, I hope that helps someone. Good luck out there.
Also, if you're the person who sent me the irate email about "giving away trade secrets," feel free to die mad about it. 😘
#long post#indie publishing#indie author#author resources#I've posted all this before#but I figure it never hurts to post it again#also lol at that email#what a sad and bitter view
13K notes
·
View notes
Text







. ׂ ִ ♪ @p-oisn ౨ৎ . . dreamin ˚ ᝂ



#riize moodboard#riize#sungchan riize moodboard#riize icons#sungchan#kpop moodboard#kpop icons#pink coquette#classy moodboard#lace dividers#coquette dividers#pink moodboard#white moodboard#messy moodboard#carrd resources#sungchan riize#coquette moodboard#kpop gifs#nct moodboard#fairycore#layouts#divider#clean moodboard#grunge moodboard#messy locs#kpop locs#soft moodboard#colorful moodboard#angelcore moodboard#indie moodboard
433 notes
·
View notes