#Web accessibility
Text
Hey, you! Yeah, you with the cool neocities!
You're doing great! Really love what you've done with the place so far. Now here's something important moving forward. If you are making a neocities - especially if you are doing so with the motivation to fight back against Web 3.0 and reclaim the web as a space for individual users instead of for companies - please, keep the following in mind:
An inaccessible web is not a free web.
Repeat after me: An inaccessible web is not a free web.
Resources for Beginners to Learn About Web Accessibility and Web Design:
W3C's Introduction to Web Accessibility | W3C is the organization that decides on the standards of Accessibility on the web. They are an invaluable direct resource.
A Beginner's Guide to Understanding Web Accessibility
Mozilla's Accessibility Overview
WebAIM's Introduction to Web Accessibility
What is Web Accesibility in 60 Seconds! [YouTube Video]
Accessibility: What's the difference between WCAG Levels A and AA? [YouTube Video]
FreeCodeCamp | FCC provides an extremely beginner friendly Responsive Web Design course. The lessons for this course integrate accessibility standards naturally, and also have individual lessons specifically for teaching accessibility.
FreeCodeCamp's Accessibility Tag on their News Page
HTML Dog's Tutorial's for HTML, CSS, and Javascript
MarkSheet's Free HTML and CSS Tutorial
W3C's Easy Checks
W3C's QuickRef on How to Meet WCAG | I have filtered the QuickRef link to only show Level A requirements. This is the easiest level to meet and is considered the "bare minimum."
WAVE: Web Accessibility Evaluation Tool
9K notes
·
View notes
Text
~~Sigh~~ This is a prime example of the subtle difference between "Ableism" and "Disablism"
"Ableism" (chiefly American [?]and I think Canadian[?]) is the assumption of an able-bodied/able-minded "norm" that erases disabled people from the concept of "the public" (not always consciously). "Disablism" (chiefly British) is the active and hostile discrimination against disabled people.
So this morning, I was listening to "With Good Reason," a radio show/podcast aired on my local Public Radio station. Today's episode was all about the social and philosophical implications of living with a disability. Each of the four interviews with professors at colleges and universities in Virginia (all of whom were disabled in some way) were respectful and non-sensationalized. Not Disablist.
But when I went looking for a link to the show online, I was dismayed to discover that every episode (current and archived) is audio only, with only a brief description of each segment, and no written transcript... even though one of the guests is Deaf, and another has sensory processing disorders. ~~Sigh~~ Very Ableist.
Anyway, here's the link, if you can listen to it, and/or want to share it with normate family and friends:
469 notes
·
View notes
Text
Wix Learn's Free Web Accessibility Certification | Resources ✨

Hiya! 💗 Today, I stumbled upon an absolute gem that I wanted to share with all of you. If you're learning about web design and inclusivity as I am, this is something you might want to look into~!
Introducing the Web Accessibility Course by Wix Learn - a game-changer for anyone striving to create websites that cater to all users, regardless of impairments. This comprehensive course covers everything you need to know to build an inclusive online space that leaves no one behind. AND IT COMES WITH AN EXAM AND CERTIFICATE (all free too hehe).
In this course, you'll gain mastery over essential skills, including:
🌐 Creating Inclusive Sites: Learn the best practices to make your websites accessible to people with various impairments, ensuring equal access for everyone.
📚 Accessible Title Tags and Headings: Dive into the world of proper title tags and heading structures, making navigation a breeze for every visitor.
👁️🗨️ Crafting Alt Text and Alternative Media: Discover the art of writing meaningful alt text and incorporating alternative media, providing a seamless experience for those with visual challenges.
⚙️ Optimizing Navigation for Assisted Technology Users: Enhance site navigation for individuals relying on assisted technologies, making their browsing experience smooth and efficient.
💬 The Power of an Accessibility Statement: Learn to create a compelling accessibility statement, showcasing your dedication to inclusivity and informing visitors about your website's accessibility features.
They even have prep courses for the exam! 🤗✨
Here's the link to the course: LINK
Hope this helps someone out there, I will be trying it out and seeing how it goes! 👍🏾
#resources#web accessibility#coding#codeblr#programming#progblr#studyblr#studying#tech#software developer#comp sci#programmer#learning to code#webdesign#web design#web development
276 notes
·
View notes
Text
Free accessible font options for disabled people:
• Hyperlexic font for people with low vision, Atkinson hyperlexic: https://brailleinstitute.org/freefont
• Dyslexia-friendly font, open dyslexic: https://opendyslexic.org/
• Dyslexia-friendly font, inconsistent regular: https://danielbrokstad.com/Inconstant-Regular
• Focus Ex for ADHD, font and browser extension: https://focusex-extension.webflow.io/#welcome-a
• Additionally, comic sans is dyslexic friendly!
#chronically couchbound#resources#info#disability#disabled#disabled pride#disability pride#fonts#web accessibility#dyslexic#dyslexic friendly font#comic sans#low vision#blindness#blind#adhd#actually ADHD#neurodiverse#hyperlexic font#neurodivergent#autistic#autism#dyslexia#free fonts#accessibility#accomodation#accommodating disability#adaptive technology#assistive technology#assistive devices
121 notes
·
View notes
Text
Coding Study Plan!

I've enjoyed learning coding at a casual pace, but I'm ready to really buckle in and focus on moving forward to build my skills. SO, here is my plan:
Routine
Learn/practice coding at least 45 minutes per week day, alternating between FreeCodeCamp, web accessibility lessons, and personal projects. I aim to post about my progress at least once per week.
I plan to solidify my HTML/CSS, move onto JavaScript soon, and then decide where to go after that :)
Details and resources under the jump!
Coding Lessons
FreeCodeCamp: Great, project-based way to learn coding!
I'm almost done with the Responsive Web Design course, which covers HTML/CSS. I have enjoyed this way more than other tutorial methods I have tried before. Instead of providing a lesson with a separate activity afterwards, the project is the lesson, and you immediately use the coding and see the direct results. Learning by doing!
I'm excited to start on the JavaScript course soon!
Web Accessibility
Here are some free resources I'll use to study web accessibility:
Wix's Web Accessibility Course (thanks to @xiacodes for posting about this!)
Altogether, the videos for the lesson total about 1hr 15 mins.
This will prepare me to take the Accessibility Specialist Certification Exam which provides a fun certificate for passing~
Accessibility Resource List from @accessibleaesthetics
Includes accessibility info that is relevant for everyone, as well as more specific knowledge for programmers, bloggers, writers, artists, and roleplayers.
I'm always learning from @accessibleaesthetics's posts! please give them a follow to learn accessibility during your casual Tumblring :)
Web Accessibility Twitch Stream with Africa Kenyah, hosted by @kitkatcodes
1hr 30 mins, can't wait to watch!
Africa Kenyah is a software engineer, accessibility specialist, and yoga teacher. Visit her website here!
#codeblr#learning resources#neocities#html css#html#css#coding#web accessibility#indie web#open web#meow squeak
69 notes
·
View notes
Text
if anyone was wonder : use lower brightness and contrast settings for sensory and seizure reasons , but means sometimes things impossible read , like that purple on black .

black background , purple text , take colours right from tumblr screenshot . probably look OK for most people .
for gwydion more like this :

purple lots darker with less saturation . now almost mix into black and hard pick out letters .
another reason not rely on pictures for share things like tags and comments ... different people use different screen settings so even if normally can see and read , will not always be able with all colour schemes .
50 notes
·
View notes
Text
re-make of a previous poll in hopes of a larger sample size.
#op#poll#photosensitivity#photosensitive epilepsy#migraines#migraine disorder#epilepsy#chronic migraine#seizure disorder#seizures#migraine#chronic migraines#migraine headaches#accessibility#web accessibility#photosensitive accessibility#epilepsy accessibility#migraine accessibility#blind accessibility#low vision accessibility#low vision#vision impairment
29 notes
·
View notes
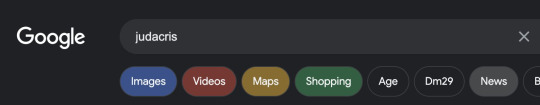
Text
If you're tired of Google cluttering up the search filter buttons with (ir)relevant keywords, I wrote an extension to help make the important ones more prominent in the hopes of bringing back user accessibility to Google Search Results.



It's hosted on my github and you need to install it manually like any third-party extension, but it should work on Chrome and Edge.
26 notes
·
View notes
Text
'*•.¸♡ Web Accessibility ♡¸.•*'
Africa is a full-stack Software Engineer, Yoga Teacher, and licensed Occupational Therapist.
On Thursday July 13 around 11AM PST, she will be a guest on my Twitch stream to discuss and teach us about Web Accessibility!
If you have any questions you'd like to ask her about Accessibility or about herself, I would appreciate it if you filled out this google form: https://forms.gle/ET6NSsY1K7Umz9Vg6
There will be a chance to ask questions during the stream itself! & I will be posting the recording up on youtube afterwards as well!
If you'd like to learn more about Africa and her work in Web Accessibility, check out her website ♡
#progblr#codeblr#programming#tech#coding#resources#web accessibility#a11y#ally#accessibility#frontend#comp sci#we'll be starting off the stream with some yoga which im super excited for hehe
31 notes
·
View notes
Text
if you are using tumblr in 2024 you have the ability on browsers and the app to add alt text to images. very long alt text, in fact. long alt text which is readable to screenreaders in its entirety because it is not the 00s anymore and alt text character limits are no longer limited to like, 100 characters. you can put that long description for the art you drew in the alt text. you can briefly transcribe a screenshot of tags in the alt text. you can provide short alt text for inline images. you can provide very long and descriptive alt text for detailed stand alone pictures or art. the point is: provide alt text. please. and stop hiding alt text in captions behind a read mores, too.
13 notes
·
View notes
Text
any1 know of stuff i should do so my website is disability accessible? currently am making sure its high contrast, it has a popup upon load that requires you to choose whether gifs are animated, theres a button to switch to plain dyslexia friendly font, and theres alt text. am i missing anything important.
10 notes
·
View notes
Text
Learn Web Accessibility | Resources ✨

Web.Dev has a section called "Learn Accessibility" that talks about how to make your websites and code more accessible for others!
>> Link to Learn Accessibility - Web.Dev
#resources#coding resources#studying#programming#coding#studyblr#codeblr#progblr#comp sci#html5#html#web dev#web accessibility#accessibility#web development
329 notes
·
View notes
Text
y’know, posts that have alt text and video transcripts/captions are 1000% more likely to be shared when they come across my dashboard.
*finger guns*
#alt text#image descriptions#accessibility#web accessibility#listen to disabled people#disabilty rights
26 notes
·
View notes
Text
W3’s web accessibility initiative recommends the last as to avoid audio clutter, but I have seen a lot of people on tumblr do the first, so I’m curious on what is the preference among tumblr users.
#screen readers#accessibility#web accessibility#image descriptions#backslash doesnt break results anymore apparently so I cant make a show results button that doesnt affect them :(
15 notes
·
View notes
Text
I hate having to say this so often but looks like it's that time again. Tag your shit!!!!!!!
Tumblr is the single most accessible social media site for people with filtering needs, such as myself. I'm lucky in that I won't literally die if exposed to the wrong content. But there many who will.
If your post has flashing lights and you fail to tag it properly, someone could have a seizure and die. If your post has unreality and you fail to tag it properly someone could have a psychotic episode, which can absolutely be fatal under the right circumstances. If your post has food imagery and you don't tag it properly, someone with an ED could relapse.
There probably many more ways not tagging your posts can lead to the actual fucking death of another person, but I'm honestly too upset to think of any more.
And before you say "well we can't have trigger warning for everything" you have completely missed how content filters work. If someone is triggered by food, they won't just have "tw food" filtered. They will have the general food tag filtered as well. You don't even have to put tw in it. You could just properly tag your fucking posts.
Have heard so many people say "well if they trigger by something that common they shouldn't be on the Internet at all" fuck you fuck you fuck you fuck you fuck you I hope you explode. Disabled people deserve to use the Internet too we shouldn't have to just rot in institutions. We deserve to use the Internet we deserve to be in public we shouldn't have to hide in our home all day because we mildly inconvenience you.
#disability#web accessibility#tumblr tags#tw swearing#rage#i'm so angry#photosensitivity#content filtering
10 notes
·
View notes
Text
thanks to linkedin for reminding me that the most widespread industry thought on web accessibility for Autism™ is almost literally
"don't use bright colors!!! people with autism are exactly like bulls and the color red will cause them to charge wildly at the screen, injuring themselves in the process!!!"
#web accessibility#sources: “article” from a UX design firm promoting their own services; Autism Speaks; medium thinkpiece based on previous sources#mine
18 notes
·
View notes