#zee's tutorials
Text
gradient text tutorial
This tutorial is for @ladynephthyss but y’all can have it too xD
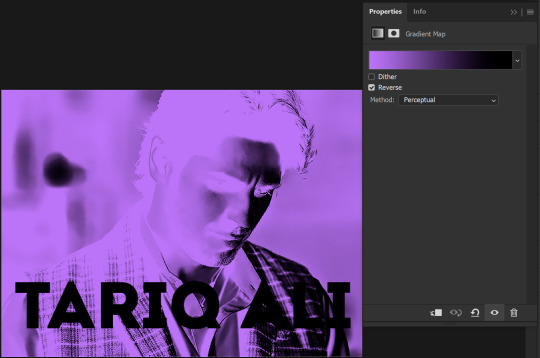
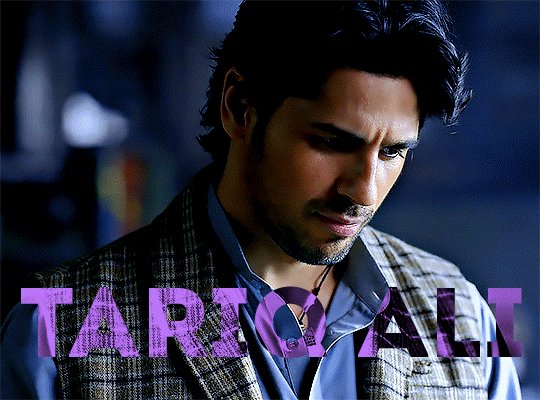
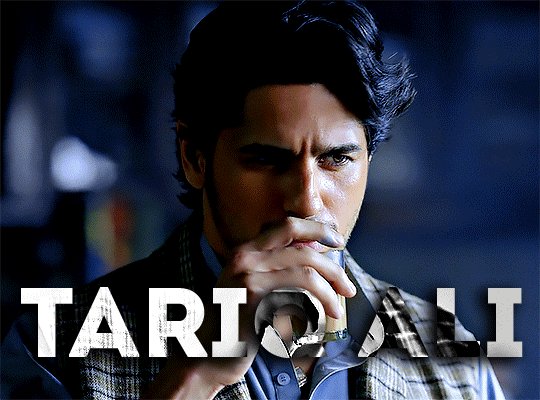
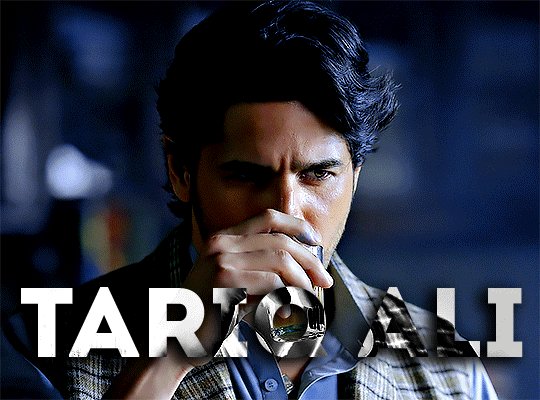
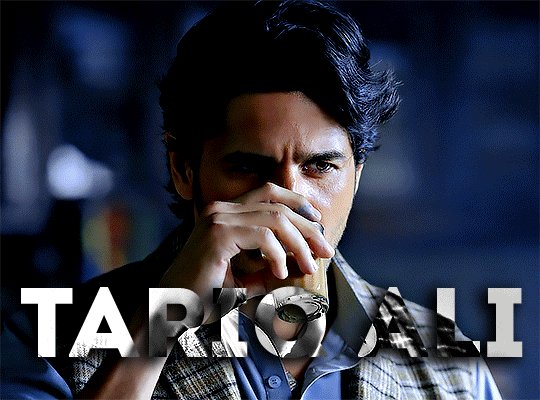
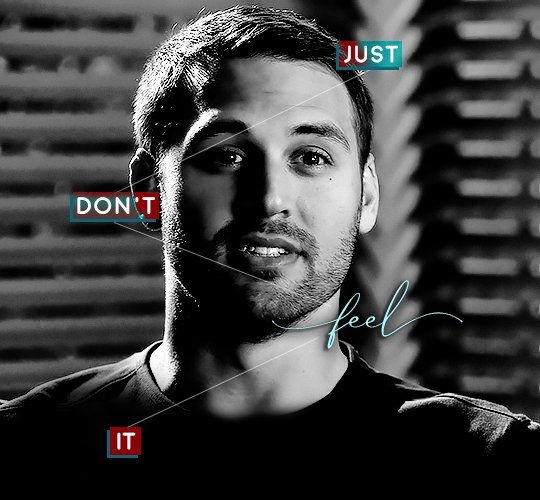
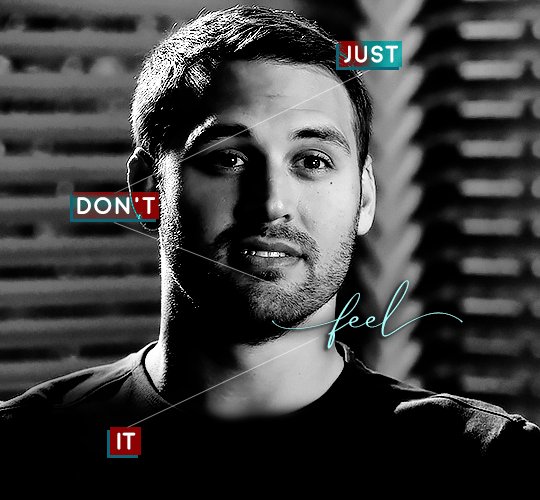
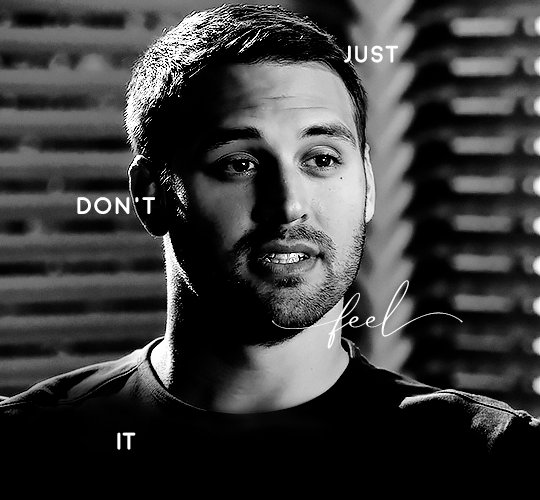
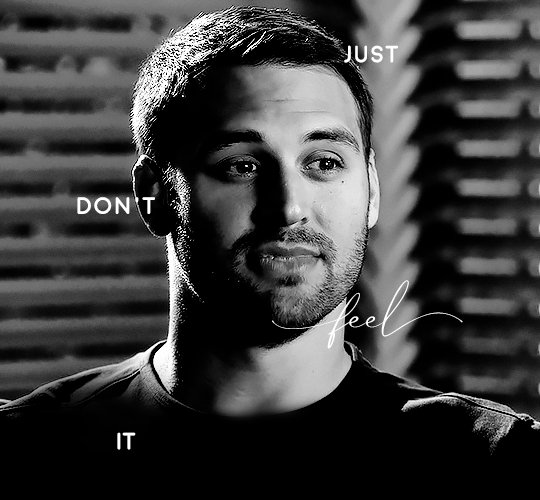
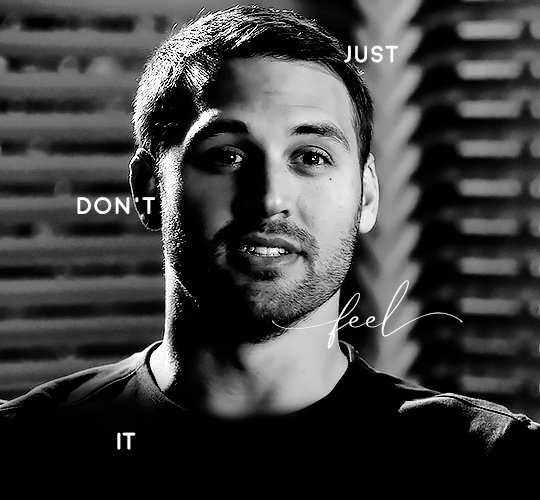
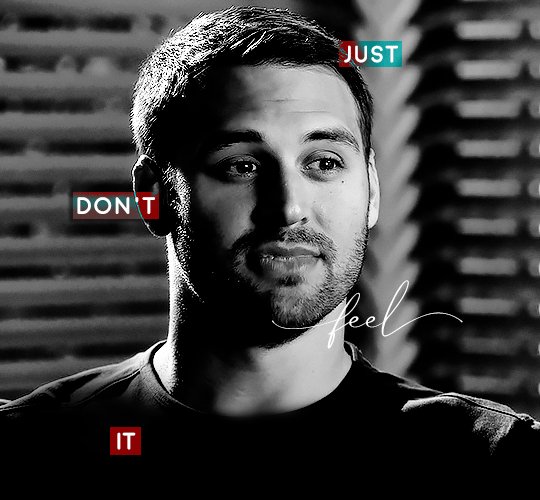
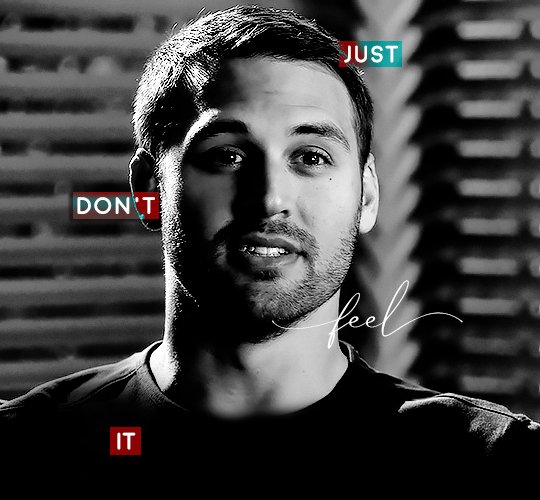
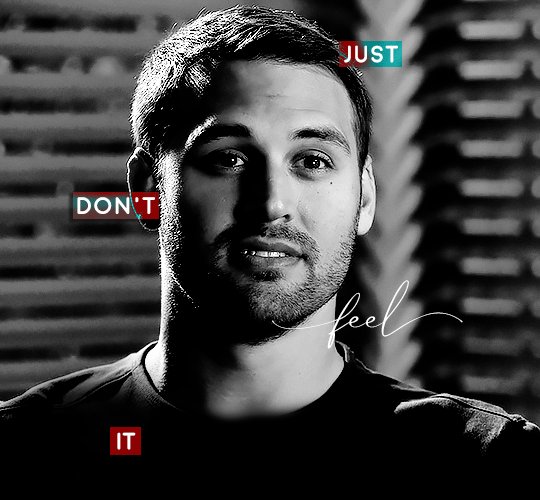
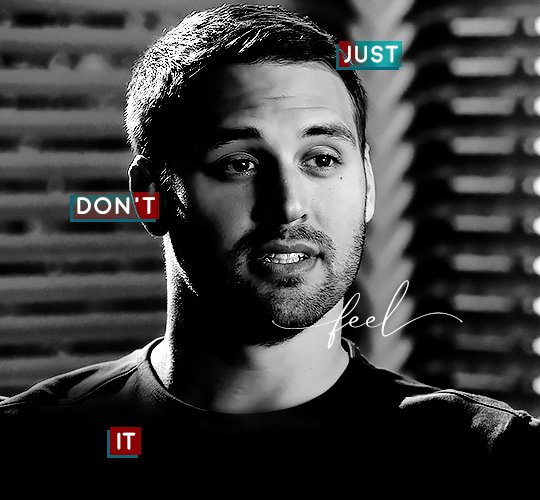
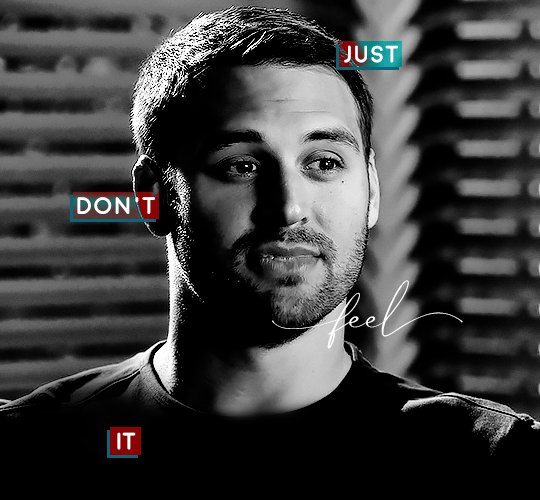
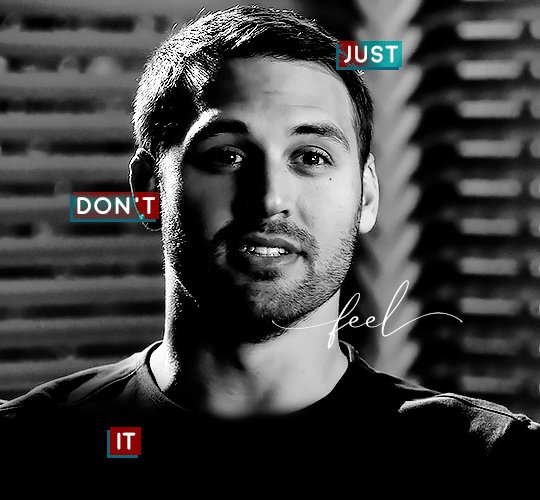
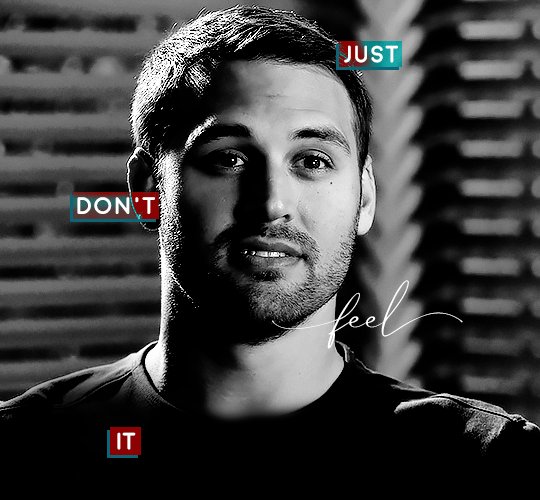
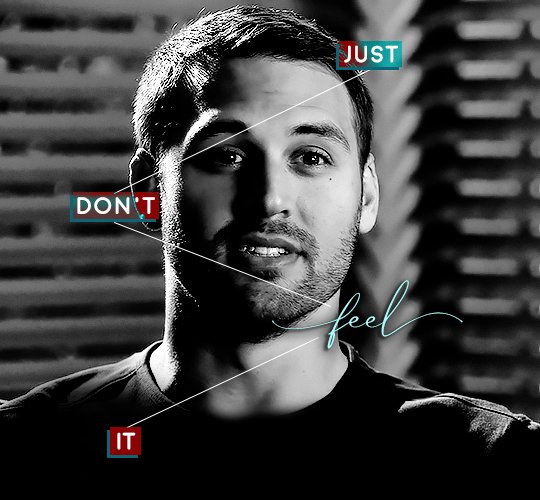
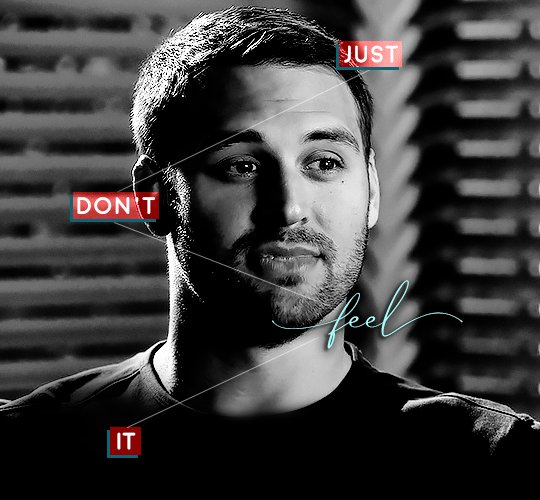
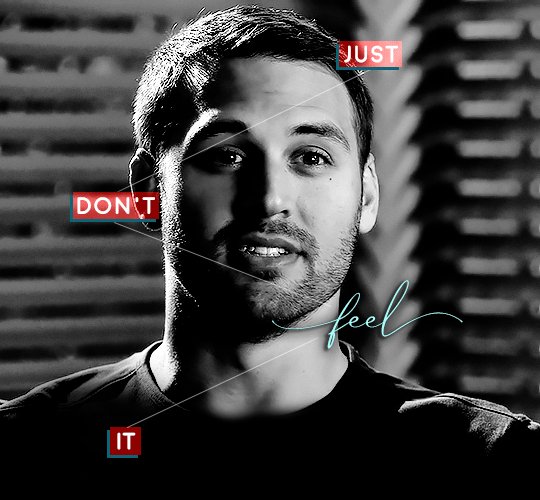
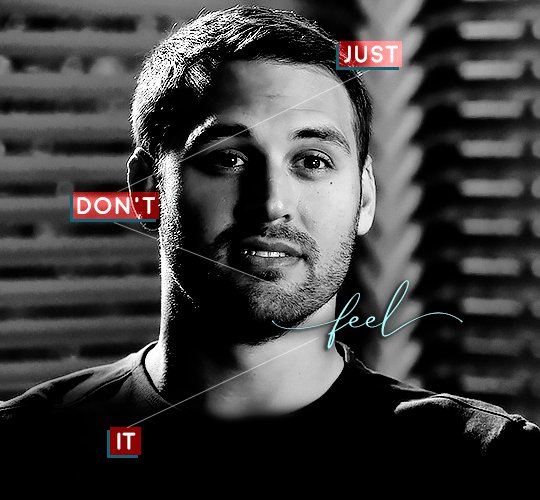
We’ll be adding text so the final gif looks like this:

This tutorial assumes basic knowledge of gif-making, Photoshop, and coloring. I’ve only described the text tutorial in this.
Tutorial under the cut:
Couple things to note beforehand:
There is a lot of trial and error involved when doing any sort of text, and this is no exception! You might have to play around with the colors and the settings before you find something that looks good and readable!
This tutorial is inspired by the difference text effect in these tutorials: one and two by @anya-chalotra (highly recommend checking those out!), just done a different way.
This text effect works better on big gifs (540px width) that have quite a bit of movement below the text so you get that effect.
Find fonts that have bold shapes or some width to them, so you can see the movement.
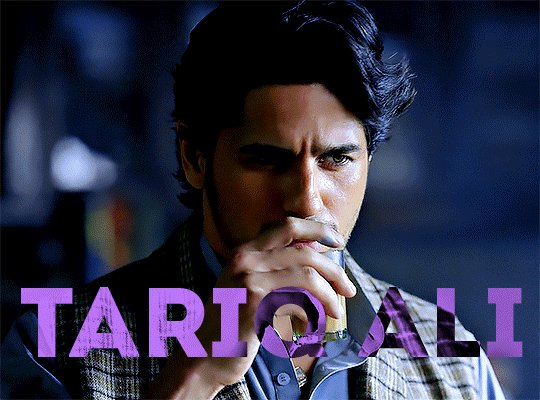
This is my starting gif, after sharpening and coloring.

First, I position my text where I want it. (this can be moved around later, I just like to get an idea). Remember what I said about fonts? Try to use ones that are thick for this effect so you can see the gradient/movement underneath the letters. I’m using Intro.
It doesn’t matter what color the text is at this stage, I just do white text so I can see it:

Then, add a gradient map in the color you want your text to be. For this one, I chose black and purple. The more contrast there is in your colors, the better it looks. You’ll be able to change this later though, if you don’t like the way it looks.
This is how it looks with the gradient map:

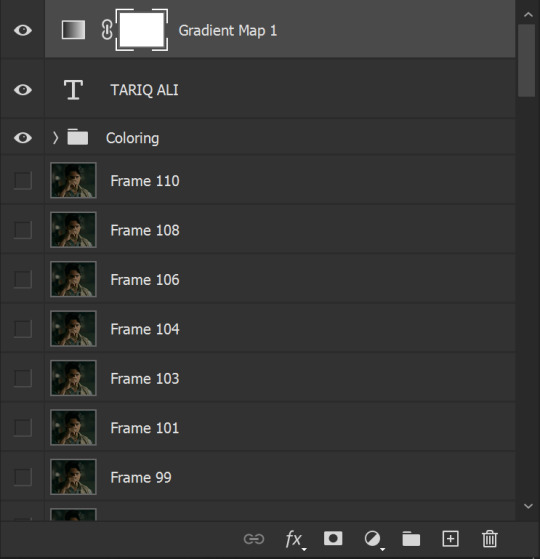
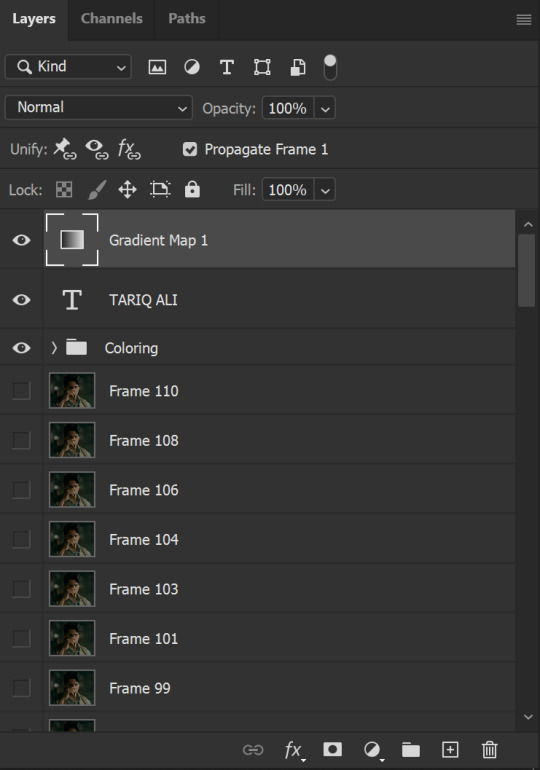
Now, we’re going to go over into our layers panel, and where we have the white box (the layer box), we’re going to select and delete that...

...so it looks like this:

Then, while pressing Ctrl, we’re going to hover our mouse over the T in our text layer. Your cursor should show a white box with a dotted border. Press the T in the text with the specialized cursor, and you should get a dotted line all around the letters, like so:

(I’m not able to get a screenshot of the cursor for some reason but I hope the instruction made it clear!)
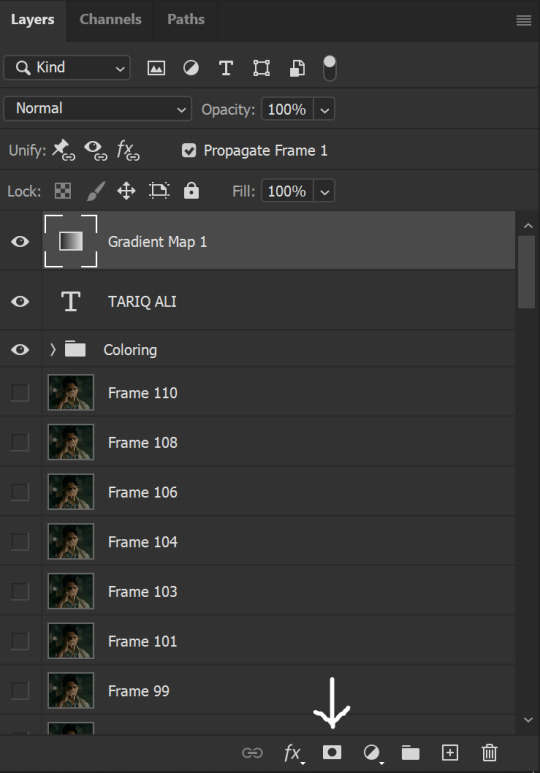
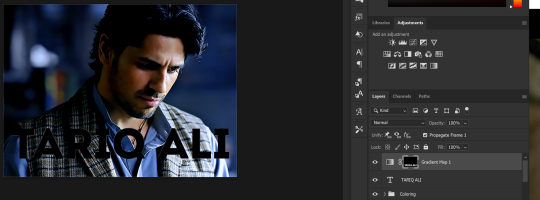
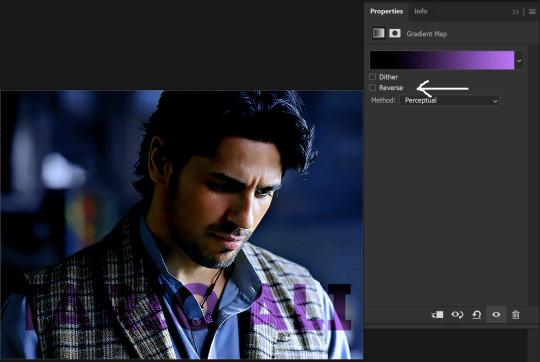
Then, make sure you have your gradient map layer selected, and press the layer mask button (shown by a white arrow in the below image - it looks like a white rectangle with a black circle in the middle.)

This is what it should look like:

Right now, it’ll look like some solid color (which depends on your gradient). This is because we still have the text layer visible. Once we press the eye icon next to the actual text layer to hide it, you can see that this is what it looks like:

(You can also delete the text layer, but I don’t, just because if I decide to put these two words on two lines, or change their spacing or whatever, I don’t want to have to make a new layer. I can just edit that one before re-masking.)
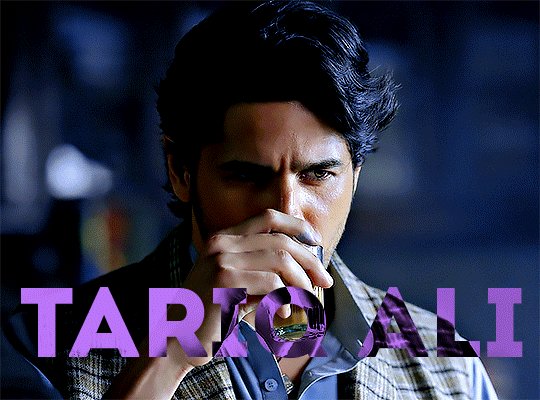
As you play your gif, you’ll see that this is what the whole movement looks like:

You can see that the movement of him lifting the glass to drink his tea shows through the text, too. Almost like a weird color X-ray type thing, where the lighter color shows on darker shades of the gif, and the darker color shows on the lighter part of the gif.
Note: sometimes, depending on the way your gradient is made, you might get text that looks like the picture below. Just hit the reverse button (shown with a white arrow), and you should get the text looking like it does above.

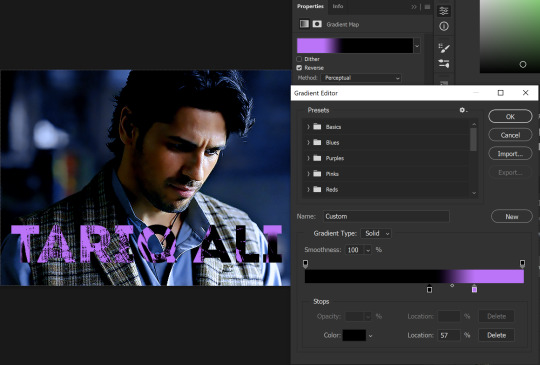
This is the basic way to do it. Now, we can easily edit this, if we feel like there’s too much purple and not enough black. To do that, we go into the gradient, and change the slider positions of the colors. This is purely an aesthetic preference, but I’ll show you how to do it below:

For example, I moved those sliders so there’s more black and less purple, and the gradient feels more like two colors only, instead of all the various hues of dark purple/gray-purple.
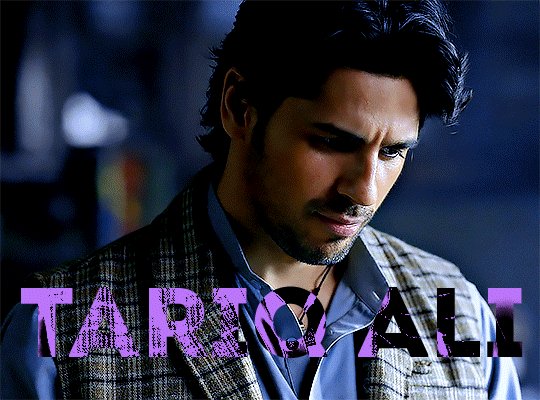
This is what the gif looks like:

In the gif before this one, the black was more of a muted gray. In the one directly above, you can see that it looks much more striking. So play around with that until you find something you like.
It still doesn’t look very visible to me, so I’m going to add a drop shadow underneath (again, this is a preference thing). You’d do it just like you would with a regular text layer. Right click the Gradient Map layer and select Blending Options. Add a drop shadow.
This is what mine looks like:

And that’s it! You can keep playing around with the whole thing until you’re happy with it. You can even keep changing the color, and the great thing about that is you’ll be able to preview it as you change it to see what works with your scene. For example, I tried white and black text here:

And that’s it! Feel free to drop me an ask if anything’s confusing! Happy giffing!
#zee's tutorials#tutorials#gif tutorial#typography#gradient text#photoshop tutorial#resources#ps help#dailyresources#completeresources#itsphotoshop#allresources#dailypsd#userisha#userdahlias#alielook
417 notes
·
View notes
Note
......vash wing tutorial?? Pls?? On like how you color them?
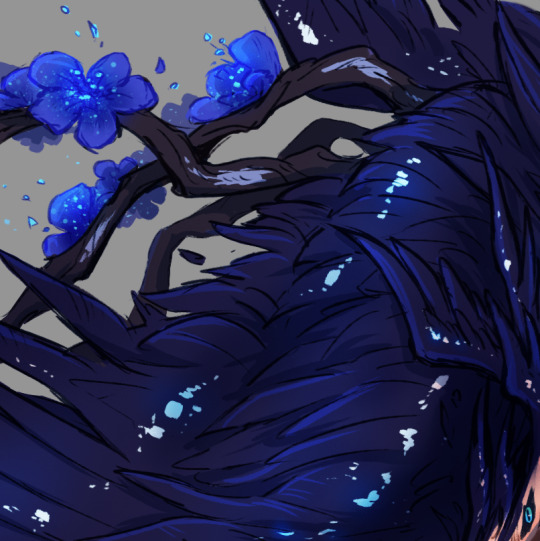
oh gods a wing tutorial? Colouring this is using as many digital artist cheats as possible but I will endeavour to explain. First I fill it on 1 flat colour like this!

I then add where I want the glow spots to go like this:

they're just flat dots i try to make as patchy as possible!! Then I add in where the shadows go, to make it more obvious what is on top and what is on the bottom and to make some of the feathers stand out just a smidge more. This took like 2 multiply layers and a light grey-lilac colour if you're curious.

then I run over it with a bit of lighter blue overlay to make the feathers pop more!!

more digital art magic: using gradient maps. I saw someone do it once! Tbh all this does is give my colours a bit more depth. I choose a gradient of colours i'm fond of (usually pink blue purple because I CAN. Beaming bisexuality on all my art lets go-) and then i just run a soft brush over areas on the masking layer, I want to retain the original colours and leave the bits where I don't mind for it to be darker cause its not the focus areas.

and then I once again run through with another 2 overlay layers of light blue to give it that nice blue sheen!

Then its my favourite part!! Colour dodge layer! This is where I start adding glows and speckles with a glow and speckle brush, to make things start looking glowy! I abuse this way too much. You can probably cut back a little, unlike me. I also line some of the feathers for a bit of light reflection. I threw in some purple for that galaxy feel :>

thats it! Sorry its not as uh, in depth as maybe people are hoping?? I just use a lot of layers an experiment until it looks the way I want and that I'm happy with. I'm glad people are enjoying how I do his wings 😭
#zee replies#colour tutorial#sorta#harder to explain how to draw the wings cause its a mix of use a reference and draw a naked chicken wing#angel!vash
197 notes
·
View notes
Text
i dug out my 2ds and booted up one of the original Harvest Moon games on it!! it's a lil confusing but all the character art is so charming
13 notes
·
View notes
Text
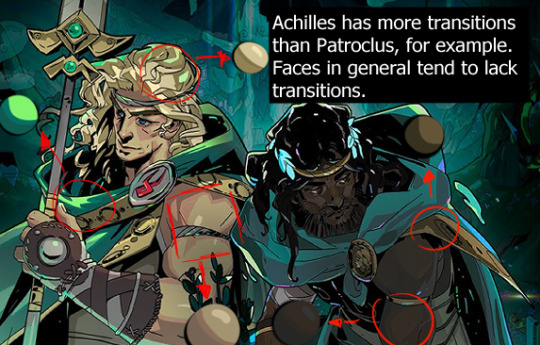
Achilles if he was the Champion on Olympus instead of Theseus and Asterius, inspired by a fic (by @baejax-the-great) I read recently.

I ended up drawing Achilles because I wanted to train more metal and Patroclus in this fic doesn't have much metal in his design. Maybe I'll try to do Patroclus too, but I can't promise anything because trying to imitate Hades has already taken me a long time for a train.
I tried to use Hades' style as a kind of observation study. Honestly, I already knew it was going to be difficult all along because I don't have stylization as my strong point, and also the style of this game seemed so unique that it gave me the impression that it would be difficult to replicate. All said and done, it really is. Even if I cheated by establishing a firmer pose on Achilles to avoid the need to draw a good gesture, it doesn't change that the rest is still outside my comfort area.
My conclusion was: the head is the hardest part for me, which I didn't expect. My facial style is very different from Hades' style, so it complicates my life. Plus, using just one brush for the whole thing is surprisingly good. I should practice gesturing instead of avoiding it.
And here I'm going to put some notes about Hades' style that helped me try to replicate it, but that's it: in Jen Zee's case, perceiving characteristic X is more complicated than doing characteristic X! I still think I need to train a lot to really be able to replicate it, especially in the head area. I don't know if this counts as a tutorial of sorts? But that's it, expect lots of images and explanations from here on in this post.
SHAPES
You can easily see "geometric" aspects of the drawing. It's easy to "disassemble" characters into shapes, which is a kind of basic concept often used in drawings.
I think that trying to be "sharp" is a good thing, as most of the shapes I saw on the characters were more sharp than rounded.
I got the impression that Jen Zee focuses on the macro and then goes to the micro, not micro for macro. In other words, she first establishes a visible and well-made shape and then cares about details.
This is very good in terms of anatomy, because a common mistake artists make, for example, is to care too much about detailing things like the face and muscles instead of creating a well-done silhouette. It turns out that the detailed parts are realistic, but the character as a whole has questionable anatomy. Typical case of a perfect face, but too big or small for the body.
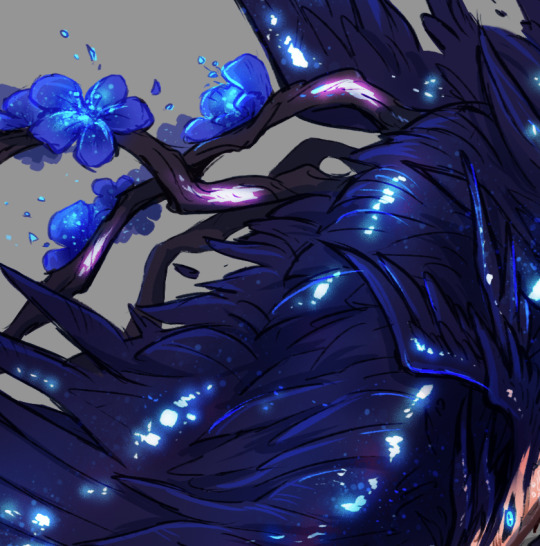
I think the most obvious example of Hades' style is its hair. There is no separation of hair strand by strand, but rather making a large, recognizable shape that will later be further molded.
LINEART
The line is always black. Don't paint!
Lineweight: the outer line is thick but the inner lines are thin. There isn't much more line weight variation other than that.
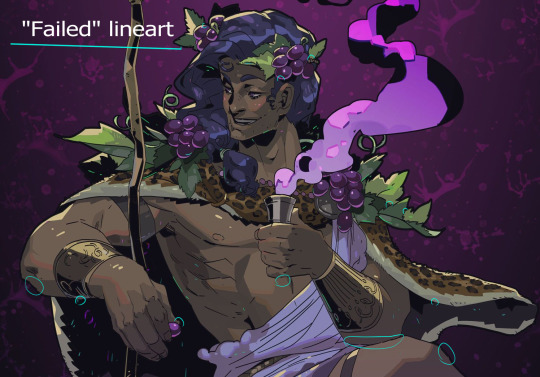
It's mostly consistent but, in some parts, it's purposely interrupted or less polished. It's nothing so noticeable that if you do it completely polished it will greatly affect the result, but if you intend to get as close as possible I would advise you to purposefully "fail" in some parts.
Even with these "flaws", it's a CONFIDENT lineart. This means that you will have more luck copying the style of making your drawings in firm, quick strokes at once rather than slowly retouching stroke by stroke. Draw a line and if it looks bad, just do it again. I don't recommend drawing over it to fix it.
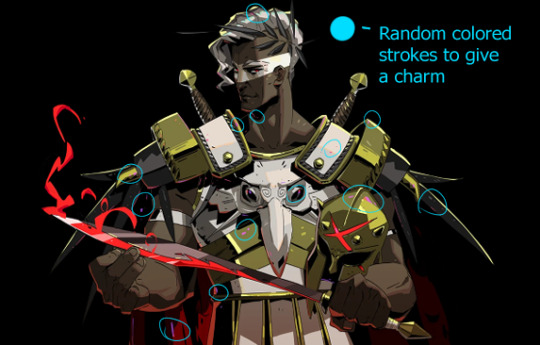
I don't know if this fits in line, but I'll put it here. There are some random lines of striking colors here and there. At first glance, you don't even notice them, although they actually help the drawing stand out, but they are there.
COLORING
Color blocking is your friend.
Don't use blending tools, and use a hard brush and hard eraser. I used one of CSP's default brushes for the entire drawing. It's a style that doesn't require fancy brushes.
From what I saw, Jen Zee doesn't paint this style in grayscale but directly in color. If your fear is getting the color wrong, using layers is a faithful companion because it's easy to change a specific part.
It's IMPOSSIBLE to do the Hades style without inking, which is that part where in the traditional drawing you would apply the ink. In Hades, this is visible in the parts that are shaded black.
Inking is MAINLY used in areas where there is less light, such as the neck, but it's also widely used on metal surfaces.
Don't insist on gradients and blurring the drawing! The shadows here are more solid, quite easy to point out where they start and where they end. In some parts, the transition is made by putting an "edge" on the shadow in a tone that is between the shadow tone and the base tone, not by blending. In others, there is no transition at all. Faces, in particular, seemingly have no transitions.
In the illuminated parts, I particularly found it easier to use rubber to shape them. First paint straight and then start erasing and making the shapes.
Highlights are very important in this style, and they are generally in a more saturated tone.
It seemed easier to follow the order of base color > lighting than base color > shading. That is, first paint in the darkest tone and then add lighter tones instead of painting light and then making it dark.
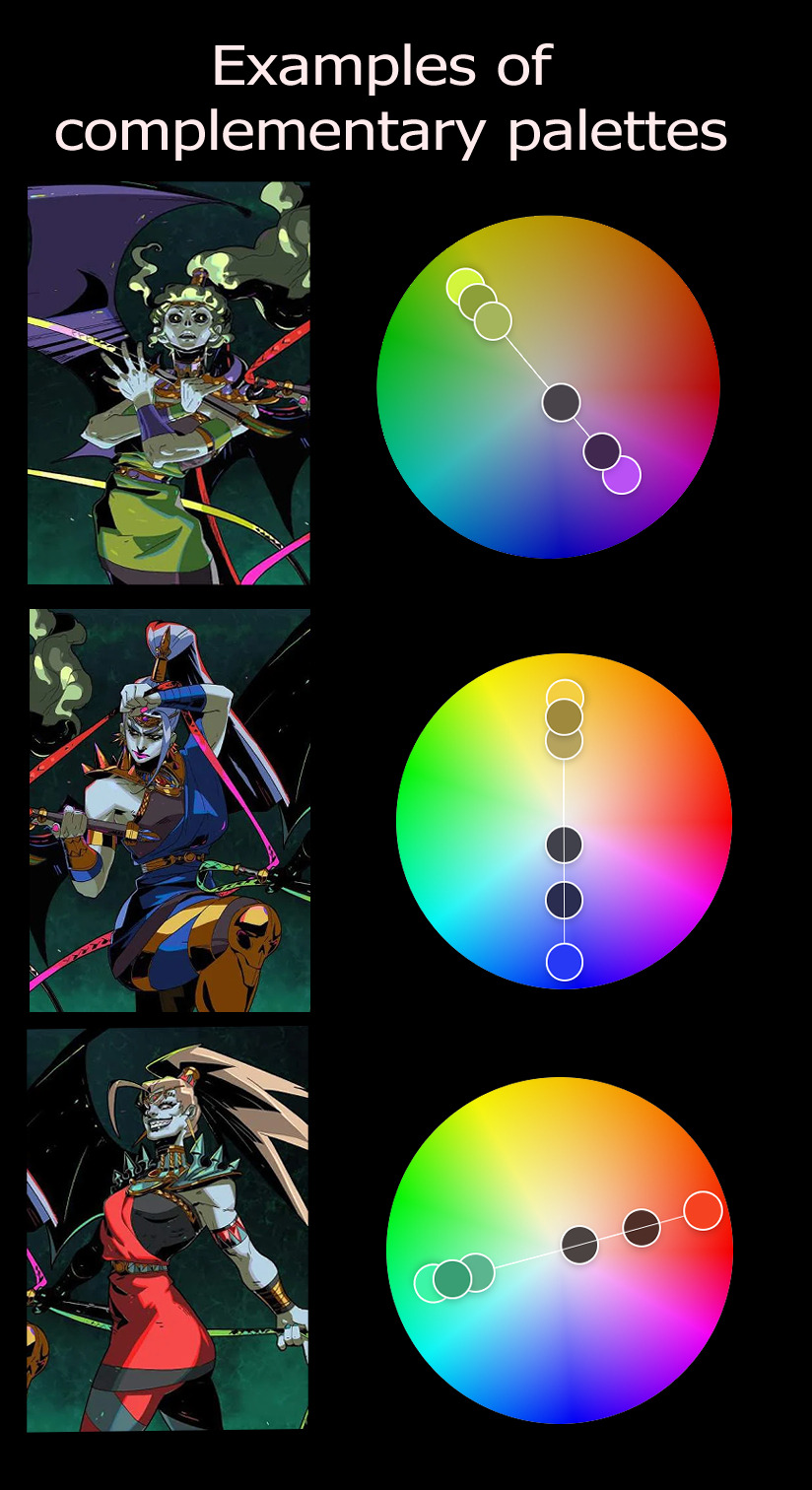
-Use of complementary colors and analogous colors in certain palettes.
Color picking can make you a little insecure about the base colors, but trust the process because color theory is crazy. The base skin tone of Achilles in Hades is a yellow that is strange at first glance, but together with the other added tones it simply looks like a normal tan. Believe me, I was surprised at first! But, sure, it doesn't all have to be color-picking.
SOME EXAMPLES IN IMAGES
And now trying to explain what I already said, but visually. If you look at the images, I recommend zooming in. Very simple images because some of them were actually loose studies and not something made with the intention of posting so don't expect anything beautiful lol






57 notes
·
View notes
Text
The 14 best Baldur’s Gate 3 quality-of-life and style mods

Although Baldur’s Gate 3 is a multi-award-winning and extremely regarded fantasy RPG, you may at all times obtain some mods so as to add much more individuality and customization to your playthrough (for those who’re taking part in on PC, that's). Do you would like Astarion was femme? There’s a mod for that. Would you like extra character customization choices? There are tons of mods for that. And if the precise gameplay isn’t precisely what you need, there are dozens of mods for that, too.
Combing by accessible mods for Baldur’s Gate 3 may be time-consuming, particularly when some mods could also be similar-looking, even when they perform in clearly alternative ways. That’s why we’ve compiled the next listing of the most effective BG3 mods to boost your gameplay expertise.
Earlier than downloading any of the mods under, it is advisable obtain LaughingLeader’s BG3 Mod Manager. Try LaughingLeader’s information for setup or, if you'd like an additional breakdown for organising mods with out breaking your recreation, take a look at Reddit consumer lilpidgeons’ quick and easy tutorial to get began. For non-cosmetic mods, you’ll additionally want Norbyte’s Baldur’s Gate 3 Script Extender, which comes with an set up information. With the latter, beware: Each time Larian Studios patches BG3, you’ll have to attend for the script extender to be up to date earlier than loading your save file. When you don’t, you run the chance of breaking your complete factor and having to begin over from scratch. Though Larian is being very beneficiant with post-release patches primarily based on participant suggestions — introducing new epilogues and kissing animations, for instance — these updates will create havoc for modded video games.
Final however not least, if you wish to set up mods from the pre-release period, take a look at Probability Santana-Wees’ Baldur’s Gate 3 Mod Fixer to drive the story to recompile and make these mods work with the complete recreation. When you’re having issues loading the sport after Patch 5 as a consequence of mods put in earlier than the replace, do that temporary fix by blightedmods. Now that you just’re outfitted to begin modding your Baldur’s Gate 3 expertise, listed below are the most effective mods to boost your recreation.
Mods that enhance high quality of life in Baldur’s Gate 3
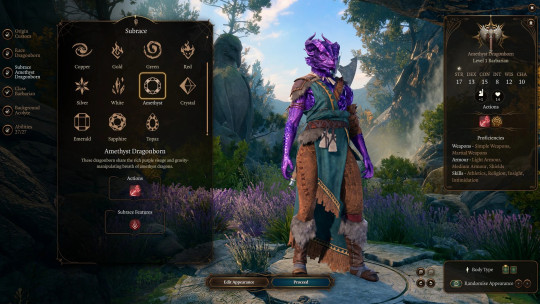
ImprovedUI ReleaseReady

Picture: AlanaSP, ShinyHobo, Djmr, Zee/Nexus Mods
This mechanics mod alters the UI to boost modified video games for a smoother, higher expertise total. Along with enhancing character creation choices, ImprovedUI ReleaseReady additionally removes in-game warnings and gives non-obligatory information primarily based on participant suggestions to exchange different UI parts. On the time of writing, the creator has launched a Patch 5-compliant replace, so it's going to work with the present model of the sport.
WASD Character Movement

Picture: Ch4nKyy/Nexus Mods
In vanilla Baldur’s Gate 3, gamers transfer characters round by clicking the mouse across the map, which can really feel clunky or arduous to handle for PC gamers who're used to utilizing the WASD keys on their keyboards. When you’d somewhat use keyboard controls, Ch4nKyy’s WASD Character Movement mod is a must have. On the time of writing, this mod has been up to date for compatibility with Patch 5.
Achievement Enabler
When you’re taking part in a modded model of Baldur’s Gate 3 on Steam or GOG, you could discover that you just’re not unlocking achievements, which is an issue for PC avid gamers who each wish to tailor their play expertise and nonetheless unlock these shiny badges. Relaxation assured: DK’s Achievement Enabler reinstates the flexibility to unlock Steam and GOG achievements in modded video games. On the time of writing, this mod has been up to date for Patch 5.
Camp Event Notifications

Picture: Kvalyr/Nexus Mods
When you’re grinding arduous by BG3 and never stopping for lengthy rests usually sufficient, you could miss camp-specific occasions and dialogue scenes which can be solely accessible at sure factors throughout the story. To keep away from shedding wealthy character and story moments, you may allow Camp Event Notifications, a mod that provides visible notifications for when it's best to go for lengthy relaxation nights at camp. The unique mod by Kvalyr is in English, and there's a Korean-language version by bk0n9.
Show Approval Ratings in Dialogue Choices

Picture: Knapper234/Nexus Mods
Dialogue choices in Baldur’s Gate 3 are decided by class and abilities, and every creates a special final result in conversations with NPCs. When you’re involved about sustaining or deteriorating sure relationships, it’s price downloading Knapper234’s Approval Ratings mod, which lays out precisely how what you say will elevate you up or knock you down within the eyes of your companions. This lets you make extra knowledgeable choices within the dialogue wheel, which can forestall the necessity to save scum for each cutscene.
Mods that customise look and clothes in Baldur’s Gate 3
Unique Tav Custom Appearance
If you'd like your Tav to have a unique look as you make your method by Faerûn, look no additional than this mod by kartoffel, which provides new and distinctive face make-up and tattoo textures, physique textures and fashions, and non-obligatory, upscaled physique tattoos. There's a plethora of further mods you may add to this one for an much more catered look. Watch the dialogue subjects for bugs as Larian releases patch updates: This mod is nice, however generally requires further endurance.
Customizer’s Compendium - NPC Options Unlocker
Read the full article
2 notes
·
View notes
Text
About Me!
Hiii! My name is Zee, and I've been playing EN PJSK for a few months now. PJSK is one of my first gacha games and I found a good bit of a learning curve but not many resources for it, so I decided to make a tumblr blog dedicated to posting tips and tutorials!
If you have any questions, feel free to send an ask and I'd be happy to answer it <3
Tags:
✨performance time! = Tutorials/Tips!
🌸new sekai? = Answered asks!
💕wonderhoy! = Other posts!
3 notes
·
View notes
Text
MOBILE NAVIGATION
ngoc. 22. she/her. inbox always open :D (no queue tag - if i like your post without an instant rb, it's in queue!)
tracking #userngocchi
LINKS
networks: svtgifsets + forsvt
tutorials: coloring stages
psds: fml stages
my stuff: all works + gifs + edits + icons
blogs: interacts from @ayatou ; gg blog @kimshyunjin
REQUESTS are open!
POLICIES
do not repost my gifs anywhere
do not steal or alter my gifs/edits in any way and claim them as your own
you can use my gifs/edits/icons as pfps/headers (credit is nice but not necessary)
*i block and report blank blogs so please change your pfp if you want to interact with me*
BROWSE BASED ON MEMBER
ot13 | scoups | jeonghan | joshua | jun | hoshi | wonwoo | woozi | dk | mingyu | minghao | seungkwan | vernon | dino
MUTUALS & TAGS
if we are mutuals, please lmk if it's alright for me to give you a tag :]
—click their urls to be redirected
97chwe : tris 🧚♀️
ajusnice : ace 🪷
bluehourzip : ine 🤍
caratonce : isai 🐱
facethesuns : em 🦋
ftdino : summer 🌼
hannietual : hana 🥕
hong-jisoo : codi 🌷
irlvernon : max 🐰
itsyoonzino : snow ❄️
jeonwonwoo : zay 🌋
jeonwon-wonwoo : maddie 💐
jjaez : lili 🌱
junranghae : noa 🍊
leeknowjimin : william 🍋
kimsmingyu : ali 🐯
lee-haechan : rose 🐻
nootcoups : zee 🍒
seokmins : elv ⚔️
seoksgyu : addy ☁️
seungkwan-s : heather 🍦
shuaberriez : aria 🍓
wnjunhui : mery 🥑
wonufied : sona 🦊
woozification : emily 🍙
11 notes
·
View notes
Text
PHP Course Training in Jaipur | Institute, Classes, Certification

Introduction
PHP commenced out as a small open supply assignment that advanced as extra and extra humans found
out how beneficial it was. Rasmus Lerdorf unleashed the first model of PHP way lower back in 1994.
PHP is a recursive acronym for "PHP: Hypertext Preprocessor".
PHP is a server facet scripting language that is embedded in HTML. It is used to manage
dynamic content, databases, session tracking, even construct whole e-commerce sites.
It is built-in with a quantity of famous databases, which includes MySQL, PostgreSQL,Oracle, Sybase, Informix, and Microsoft SQL Server.
PHP is pleasingly zippy in its execution, particularly when compiled as an Apache module
on the Unix side. The MySQL server, as soon as started, executes even very complicated queries
with big end result units in record-setting time.
PHP helps a massive wide variety of fundamental protocols such as POP3, IMAP, and LDAP. PHP4
added aid for Java and dispensed object architectures (COM and CORBA), making
n-tier improvement a opportunity for the first time.
PHP is forgiving: PHP language tries to be as forgiving as possible.
PHP Syntax is C-Like.
Common Uses of PHP
PHP performs gadget functions, i.e. from documents on a device it can create, open, read, write,
and shut them. The different makes use of of PHP are:
PHP can deal with forms, i.e. collect facts from files, shop facts to a file, via e mail you
can ship data, return records to the user.
You add, delete, regulate factors inside your database via PHP.
Access cookies variables and set cookies.
Using PHP, you can avert customers to get entry to some pages of your website.
It can encrypt data.
Characteristics of PHP
Five essential traits make PHP's realistic nature possible:
Simplicity
Efficiency
Security
Flexibility
Familiarity
History of PHP
The first model of PHP is PHP/FI (Form Interpreter) developed by using Ramous Lerdorf,
monitoring web page view for his on line resume.
This model helps some simple function, succesful to deal with shape facts and mSql db.
PHP/FI 1.0 observed with the aid of PHP/FI two and rapidly supplanted in1997 via PHP3.0.
PHP3.0 developed through Anti Gutmus and Zee Surakshi, entire rewrite of PHP/FI.
It helps a extensive vary of database such as MySQL and Oracle.
In 2003 PHP4.0 was once launched with higher performance, larger reliability, aid for
web server different than Apache. Support OOPs concept.
PHP 5.0 assist message passing, summary classes, destructor, higher memory
management.
PHP is used on over 15 million website.
2 notes
·
View notes
Text
Top 20 most popular YouTube channels, along with some details about each one:
1. T-Series - An Indian music label and film production company with over 192 million subscribers. They are known for producing Bollywood songs and music videos.
2. PewDiePie - A Swedish YouTuber with over 110 million subscribers. He is known for his gaming commentary and humorous videos.
3. Cocomelon - A children's entertainment channel with over 118 million subscribers. They produce educational and entertaining videos for young kids.
4. SET India - A Hindi language entertainment channel with over 101 million subscribers. They produce TV shows, movies, and web series.
5. 5-Minute Crafts - A DIY and life-hack channel with over 70 million subscribers. They provide quick and easy tutorials for various crafts and activities.
6. WWE - A professional wrestling entertainment channel with over 77 million subscribers. They produce wrestling matches, interviews, and other related content.
7. Canal KondZilla - A Brazilian music video producer with over 60 million subscribers. They produce music videos for Brazilian artists.
8. Like Nastya - A children's entertainment channel with over 75 million subscribers. They produce videos of a young girl named Anastasia and her family doing various activities.
9. Vlad and Nikita - A children's entertainment channel with over 69 million subscribers. They produce videos of two young brothers doing various activities.
10. Dude Perfect - A sports and entertainment channel with over 57 million subscribers. They produce trick shot videos and other sports-related content.
11. Badabun - A Mexican entertainment channel with over 43 million subscribers. They produce various types of videos, including pranks, challenges, and social experiments.
12. Zee Music Company - An Indian music label with over 64 million subscribers. They produce music videos for Bollywood songs.
13. MrBeast - An American YouTuber with over 68 million subscribers. He is known for his stunts, challenges, and philanthropy.
14. Justin Bieber - A Canadian musician with over 63 million subscribers. He produces music videos for his songs and other related content.
15. Blackpink - A South Korean girl group with over 65 million subscribers. They produce music videos for their songs and other related content.
16. Ed Sheeran - A British musician with over 47 million subscribers. He produces music videos for his songs and other related content.
17. Kids Diana Show - A children's entertainment channel with over 72 million subscribers. They produce videos of a young girl named Diana doing various activities.
18. Goldmines Telefilms - An Indian film production company with over 52 million subscribers. They produce movies and TV shows.
19. Felipe Neto - A Brazilian YouTuber with over 44 million subscribers. He produces videos on a variety of topics, including social issues and humor.
20. Marshmello - An American DJ and musician with over 51 million subscribers. He produces music videos for his songs and other related content.
Some additional information about each of these top 20 YouTube channels:
1. T-Series - T-Series was founded in 1983 as a music production company and has since become one of the largest music labels in India. They have a vast catalog of songs and music videos, and their YouTube channel features a wide range of content, including Bollywood songs, devotional music, and film trailers.
2. PewDiePie - PewDiePie, whose real name is Felix Kjellberg, started his YouTube channel in 2010 and has since become one of the most popular YouTubers of all time. He originally gained fame for his gaming commentary videos, but he has since branched out into other types of content, including meme reviews and vlogs.
3. Cocomelon - Cocomelon is a children's entertainment channel that produces educational and entertaining videos for young kids. Their videos feature colorful animations and catchy songs that teach kids about letters, numbers, and other basic concepts.
4. SET India - SET India is a Hindi language entertainment channel that produces TV shows, movies, and web series. Their content is primarily aimed at viewers in India, but they also have a significant international audience.
5. 5-Minute Crafts - 5-Minute Crafts is a DIY and life-hack channel that provides quick and easy tutorials for various crafts and activities. Their videos cover a wide range of topics, including home decor, beauty tips, and cooking hacks.
6. WWE - WWE is a professional wrestling entertainment channel that produces wrestling matches, interviews, and other related content. They have a large and dedicated fan base, and their videos often generate millions of views.
7. Canal KondZilla - Canal KondZilla is a Brazilian music video producer that produces music videos for Brazilian artists. They are known for their high-quality productions and have helped to popularize a number of Brazilian music genres.
8. Like Nastya - Like Nastya is a children's entertainment channel that features videos of a young girl named Anastasia and her family doing various activities. Their videos range from playing with toys to going on adventures and have become hugely popular with young viewers.
9. Vlad and Nikita - Vlad and Nikita is a children's entertainment channel that features videos of two young brothers doing various activities. Their videos range from playing with toys to going on adventures and have become hugely popular with young viewers.
10. Dude Perfect - Dude Perfect is a sports and entertainment channel that produces trick shot videos and other sports-related content. They are known for their elaborate stunts and have collaborated with a number of famous athletes and celebrities.
11. Badabun - Badabun is a Mexican entertainment channel that produces various types of videos, including pranks, challenges, and social experiments. They have a large and dedicated following in Mexico and other Spanish-speaking countries.
12. Zee Music Company - Zee Music Company is an Indian music label that produces music videos for Bollywood songs. They have a vast catalog of songs and feature a wide range of artists on their channel.
13. MrBeast - MrBeast, whose real name is Jimmy Donaldson, is an American YouTuber known for his stunts, challenges, and philanthropy. He has gained a huge following by giving away large sums of money to his viewers and has become one of the most popular YouTubers in the world.
14. Justin Bieber - Justin Bieber is a Canadian musician who produces music videos for his songs and other related content. He has a large and dedicated fan base and has released a number of hit songs over the years.
15. Blackpink - Blackpink is a South Korean girl group that produces music videos for their songs and other related content. They are one of the most popular K-pop groups in the world and have a large and dedicated fan base.
16. Ed Sheeran - Ed Sheeran is a British musician who produces music videos for his songs and other related content. He has become one of the most popular musicians in the world and has released a number of hit songs over the years.
17. Kids Diana Show - Kids Diana Show is a children's entertainment channel that features videos of a young girl named Diana doing various activities. Their videos range from playing with toys to going on adventures and have become hugely popular with young viewers.
18. Goldmines Telefilms - Goldmines Telefilms is an Indian film production company that produces movies and TV shows. They have a large and dedicated following in India and other parts of the world.
19. Felipe Neto - Felipe Neto is a Brazilian YouTuber who produces videos on a variety of topics, including social issues and humor. He has become one of the most popular YouTubers in Brazil and has a large and dedicated following.
20. Marshmello - Marshmello is an American DJ and musician who produces music videos for his songs and other related content. He is known for his electronic dance music and has collaborated with a number of famous musicians and celebrities.

0 notes
Note
Hi!
I was just wondering if you have a tutorial on how you created this effect in your gifset, it's something I'd like to try but have no idea where to start. Your set is so pretty! Any helps appreciated x
https://www.tumblr.com/tawaifeddiediaz/712911415428743168/ill-take-you-with-me-then-well-both-die-you?source=share
Hey Nonnie, thank you! This is super late, but I don't actually have the psd for this set anymore (I delete them as soon as I post them), so we're just gonna wing it with a gif I made the other day. I think this ask is about the text, but if it's anything else, just drop me another line and I'll get to it when I can!
I'm pretty sure I got this tutorial from the wonderful @eddiediaaz but I then turned it into Lazy Girl Hours :)) anywho, here we go!
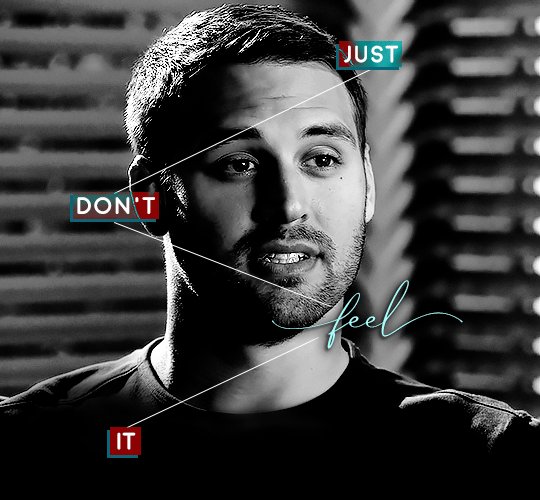
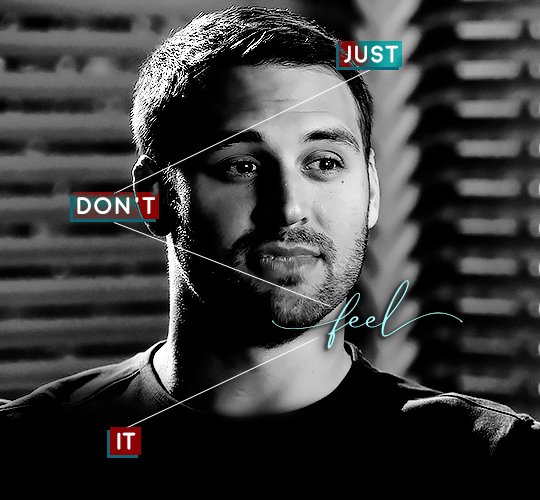
We’ll be making this gif:

This tutorial assumes basic knowledge of gif-making, Photoshop, and coloring. I’ve only described the typography tutorial in this, but you can reach out if you have any questions.
Tutorial under the cut:
Couple things to note beforehand:
There is a lot of trial and error involved when doing any sort of effect, and this is no exception! You might have to play around with the colors and the settings before you find something that looks good and readable and that fits your set!
This text effect works better on big gifs (540px width).
For this, I find that a simple font works better than a fully-cursive one, but play around with what you like. The boxes may need some adjusting if you use a font with too many tall or tail letters (i.e. text where all the letters aren't on one uniform line - that's why capital letters work so well.)
Movement works really well with effects like these, but again, it depends on your gif + readability. If you have a blended gif, it may take a little more trial and error.
I work in frame animation for all my text effects, but this works just as well in timeline as well.
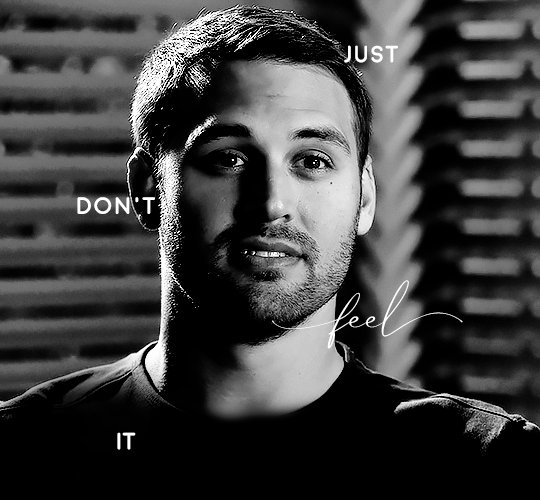
We’re going to start with this gif:

First, I like to put my text on the gif. You can obviously move this around later so don't worry too much about how it looks right now.
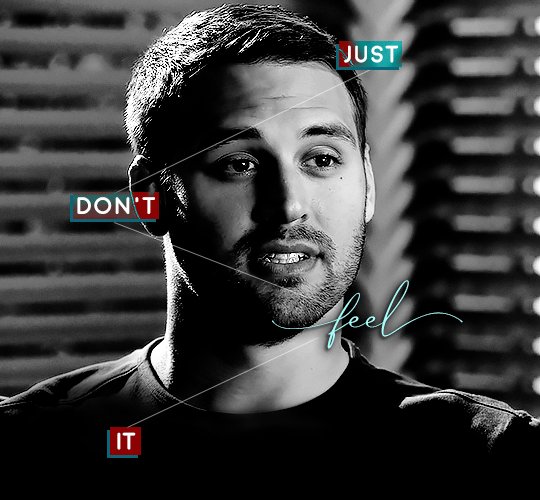
The dialogue is "Just don't feel it." "Feel" is one of those Big Words for this quote, so I'm going to emphasize it with cursive text.
I am using Moon for the sans serif text, and Santa Fe Spring for the cursive text. Keep both of these in white for now:

Next, we're going to use the rectangular marquee tool to draw our rectangles around the capital letters (we're not touching the cursive text right now). I just eyeball this, and then try to center it as much as possible.
(The rectangular marquee tool has a keyboard shortcut of M, and it's the second tool in that little toolbar on the left of most people's Photoshop.)
This is what that'll look like:

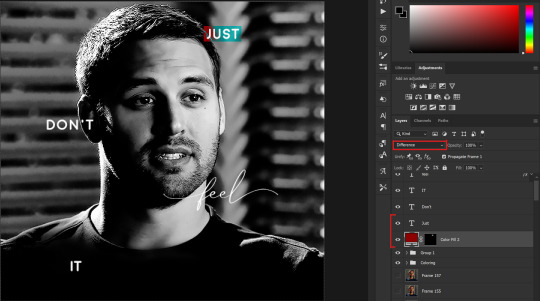
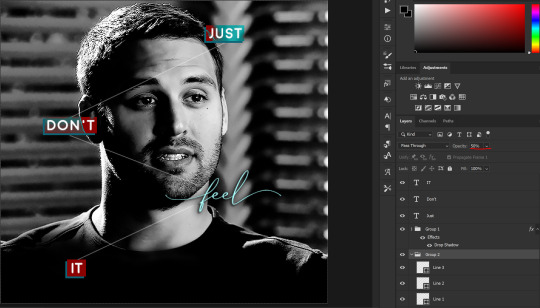
Next, we're going to go down to the icons at the bottom right of the layers panel and select the half-black half-white circle > Color Fill.... You should get a color dialogue box. Choose your color - I'm using #8d0000. Then, we're going to move that layer below the corresponding text layer, and set its blending mode to Difference. This is what that looks like (click the image for better quality):

I'm going to repeat that with the other two boxes as well, using the same color. The boxes will look different with the Difference blending mode because of the shadows underneath.
For example, the box with "it" looks like a solid red square because it's against a completely black background, while the other two have some blue shading to them since there are some highlights behind them.
This is what my gif looks like now:

Next, I like to go The Lazy Girl™ route and put all three color-fill layers into one group underneath all the text layers. This just lets me edit the drop shadow of all three of them at the same time.
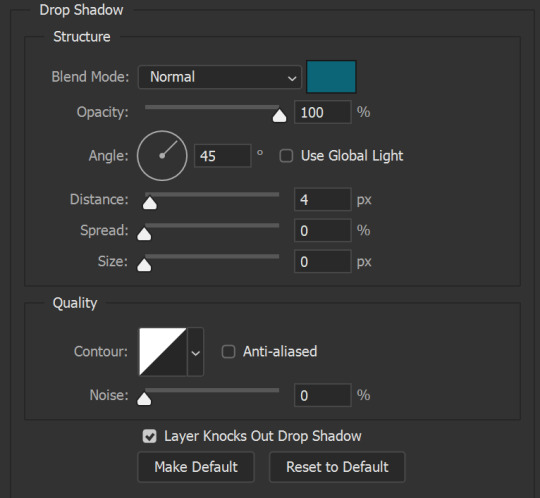
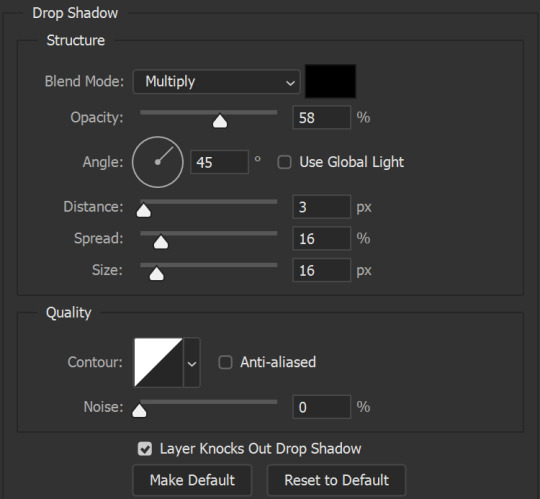
Right-click the group and open up the Blending Options. In Drop Shadow, these are the settings I'm using. The drop shadow color is #0c6477:

(Note: uncheck "Use Global Light" especially if you're working in frame animation to make sure all the drop shadow has the same angle on all frames.)
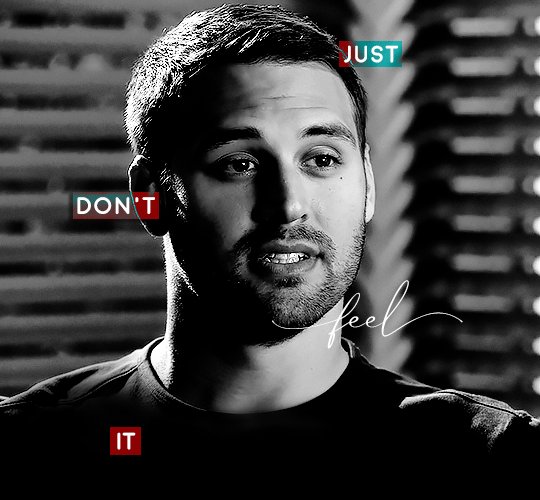
This is what my gif looks like now:

Now that we've finished that, time to move on to the cursive text.
I usually match the cursive text to the palette of the rest of the text, and since the drop shadow is our "accent" color, so to speak, I'm going to use a lighter version of that color. I am also going to add a drop shadow for readability.
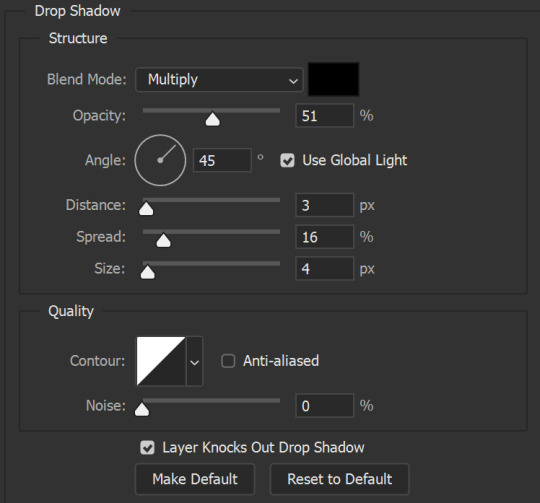
The color I used for the text is #acfffe and I actually ended up adding two drop shadows, just because I needed something subtle that doesn't overwhelm the text, especially since it's a delicate font. Here are the settings for both layers:


And here's what my gif looks like now:

Now, before we move on to the lines, just check the adjustment of all these text layers, see if there's anything you want to change. It's easier to change now than after the lines are added, since you'll most likely have to redraw them if you move the boxes after the fact.
To draw the lines, we're going to use the Line Tool. I just freehand all of this, and I try to go from center to center of the boxes when I can. It all depends on your angles.
My lines are 2px thick, but you can change these depending on your preference. Here's what mine look like right now:

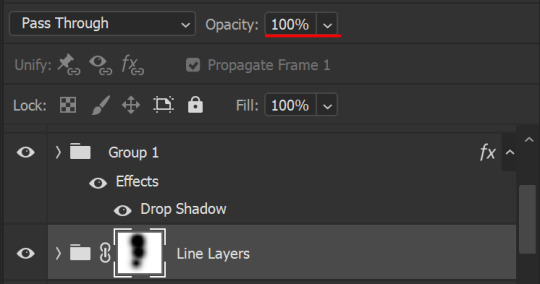
We're going to do the same lazy hack that we did for the color fill, and put all three line layers into a group. Move this group below the text layer and the color fill layers. The reason for this is so that the lines look like they're coming seamlessly from the box, rather than from on top of them or something.
Then, set the group to opacity 50%. I like more subtle, simple looks in my gifs, so I don't like super high opacities.

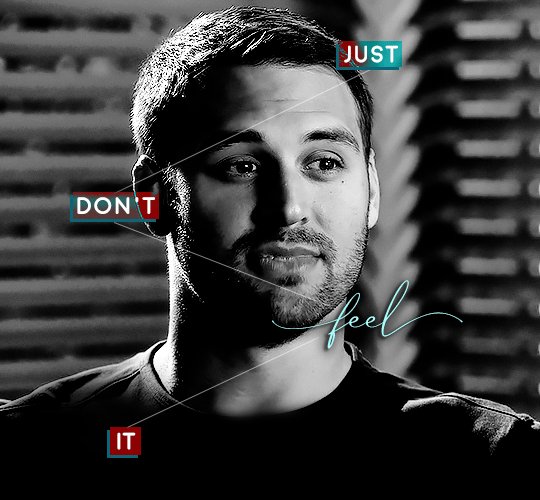
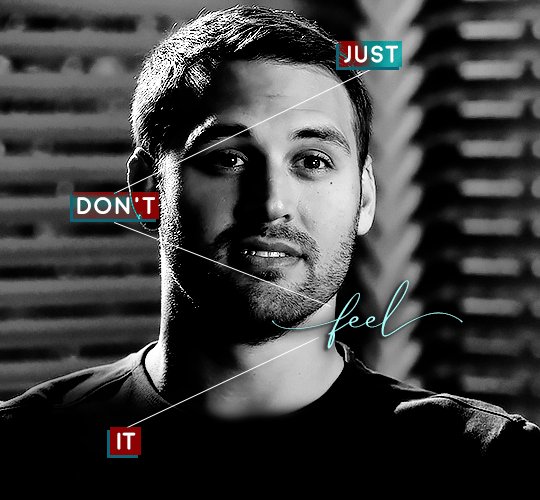
And that's it! This is our final gif:

Some final notes:
Absolutely play around with the blending modes of the color fill layers for this effect. These two gifs are the exact same color we've been using, just two different blending modes. You can see how drastically different they look. The first one is Linear Dodge (Add) and the second one is Vivid Light:


It can change how your gif looks in a BIG way, so play around with it, see what you like, especially if you don't really like the "two toned" thing going on.
Sometimes, I also like playing with the width and height of the text in the font settings, making it shorter and wider, or making it taller and more compact. You can play with the letter spacing as well. The world is your oyster, etc etc.
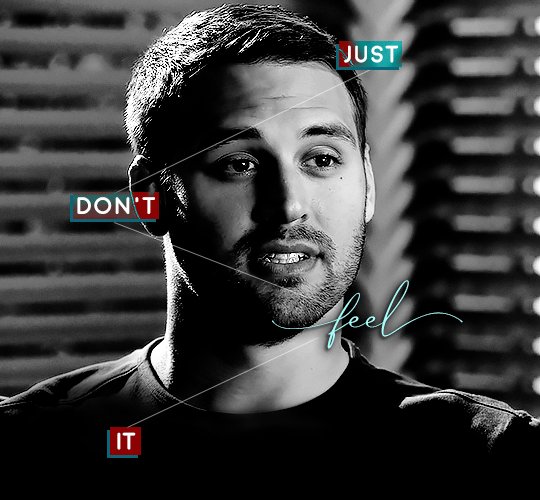
One other thing I've started doing is erasing the lines with a big brush, just to fade them from his face a little, like this:

To do that, use a layer mask on the line layer folder, and a brush that's 0% hardness, and at least 200px big. For this gif, I also changed the opacity of the lines back to 100% so the fading effect is a little more pronounced:

(this gif isn't the best example for this, but oh well. Anywho, hope this helps, Nonnie! Let me know if you have any questions.
Enjoy!
#zee's tutorials#tutorials#gif tutorial#photoshop tutorial#resources#dailyresources#completeresources#itsphotoshop#allresources#dailypsd#userisha#userdahlias#alielook#userabs#tuserheidi#userelio#userjaelyn#userisaiah#usermorgan#usergert#zee answers#im so pissed at myself for losing the tutorial the first time like you do not know how mad i am right now#i didn't even do anything tumblr just hates us all
187 notes
·
View notes
Photo

https://youtu.be/kKscBEvmclY Just click on Above ☝️Link and Enjoy the Super Hit Movie of this Era. I promise My Extraordinary Acting would mesmerized you for forever. Let's celebrate the success of this movie. Hi you are gorgeous and beautiful👸👌😍🤗😘I have followed you. Please search Sameer Gaud on You Tube and Watch my Dance Performances of Zee TV Dance India Dance Mithun Chakraborty DID Thanks. I would be very thankful to you, if you kindly share my videos with your friends and family member Thanks🤗 Please subscribe the Channel Sameer Gaud on You Tube Thanks🤗 Please leave sweet comments in comment Box Thanks🤗 Do Like Share and comment Thanks🤗 Never miss an update, thus press the bell icon on You Tube Sameer Gaud Channel Thanks a lot 🤗 # salfee main selfie # star studios # dharma productions # fox star studio # subscriber kaise badhaye # You Tube par paise kaise kamaye # Tutorial # arabpati kaise bane # kaun banega karodpati # how to increase subscribers on youtube #webseriesreview #webseries #webseriesreview #latest #love #loveseries #original #Viralshorts #ViralVideos #Shorts # comments # comedy # funny videos # hilarious # movies # movie # Song # Songs # Dil To Pagal Hai # Ham Aapke Hai Kaun # Prabhu Deva # Dance India Dance # Dance Plus # Dance Deewane # Amitabh Bachchan # Kaun Banega Karodpati # KBC # Hirtik Roshan # Ek Pal Ka Jeena # Kaho Na Pyaar Hai # Lut Gaye # Salman Khan # Emran Hashmi # Akshay Kumar # Teri Ankhe Bhool Bhulaiya # Bhool Bhulaiya # Hare Krishna Hare Raam (at India) https://www.instagram.com/p/CoakIkguqPb/?igshid=NGJjMDIxMWI=
0 notes
Text
Zee Architect Patna
Zee Architect is Best Interior Designer in Patna. The interior designing business is very big today. You should know how to do any kind of interior designing without any knowledge. Do not worry at all. I have created a video tutorial about interior designing. So if you are looking for interior designing training tutorials then watch the video.
1. Kitchen remodeling
Kitchen remodeling is a very good way to decorate your home. In my opinion, kitchen remodel is the best place to start for those who are thinking about doing home improvement projects. If you wish to create a dream kitchen in your home, then you can get in touch with the experts. Check out our kitchen remodel videos and learn how to improve your kitchen space.
2. Bathroom remodeling
Bathrooms are places where we relax after a long day. But many bathrooms nowadays lack the spa-like ambience. To make the bathroom spa-like, use marble, wood, tiling, and mosaic work. The idea here is to have water features, wooden furnitures, mosaics, and soft lighting. Check out our bathroom remodel videos and learn some cool ideas to put in your bathroom.
3. Bedroom remodeling
A bedroom is possibly the most important room of your house. Everyone wants to sleep peacefully. But often, bedrooms don't feel cozy due to the lack of comfort furnishings. Instead of buying expensive furniture, consider remodeling your bed instead! Remodeling your bedding can help you save money in the long run. Visit our bedroom remodel videos to find out great ways to improve the quality of your bed.
4. Living Room remodeling
Everyone likes to hang out in the living room. It's a spacious area where friends and family members gather around. But many living rooms now look old fashioned and stale. Modern designs can give your living room a fresh look. We have different types of living room remodel tutorials. Watch them and try them at your house.
5. Dining Room remodeling
No matter what type of food you serve, the dining room always looks nice. Whether its pizza, Chinese, Japanese, western, Indian, or Mexican style food; the dining room should reflect the taste of your guests and family members. Always keep your dining room clean and neat. And remember to never eat in your dining room. Only entertain your guests in your dining room.
CONTACT US
Zee Architect (Best Interior Designer in Patna) website address is
0 notes
Text
one time someone told me that they taught themself how to knit by literally reverse-engineering a piece of knitting. like they unraveled a piece of knitting and thru arduous trial and error figured out how to knit from it
and i was like that’s incredible but also oh my god why
#zee.txt#they said it was b/c they didn't realize at the time that there were tutorials on the internet#absolute legend#zee knits
213 notes
·
View notes
Video
Zee Music Video Counts, Views and Subscribers Power Bi Infographics (2020)
#power bi#infographics#data analyst#data pipeline#predictive analytics#data collection#text mining#data warehousing#data warehouse#data integration#zee music#zee music songs#zee music video#zee music songs 2020#zee music video song#zee music video 2020#zee music power bi infographics#zee music power bi infographics 2020#power bi desktop#power bi tutorial#power bi training#zee keralam#zee kannada#zee telugu#zee tv#zee music company subscriber count
0 notes
Text




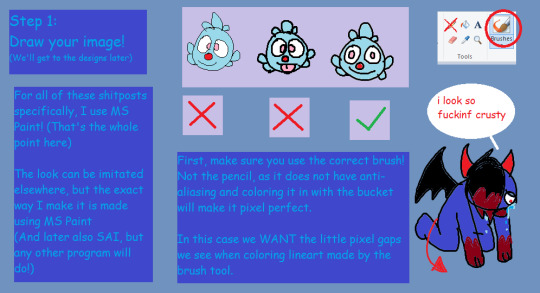
HOW TO MAKE YOUR OWN CRUSTY SHADOW FILBO VERSION OF AN OC (Or any character in that case) (PART 1)
Ever saw my shitposts and went "Damn I wanna do that too" ? Well, here's how I go about it with an even shittier looking tutorial made in MS Paint! (I can make legit good ones if asked, it can be a bit hard to read)
For the designs and drawing I'll make more stuff later, here's just some basics to help you out!! The other ones I'll make are just for how exactly I make it, so no need to follow it, y'all go use your unique styles and have fun :D
(One thing I suggest is just attacking your younger self and your interests back then LMAO- Like, just rab onto that nostalgia and just have fun. Oh, and try to get into character and make it as if a younger version of said character was making an edgy self-insert, if that'd help)
I middle-school edgy phased Zee for this, look at what you've done /lh
He definitely was the kind of kid to have a emo phase, come on
#bugsnax#bugsnax shitpost#shitpost#guide#tutorial#ms paint#shadow filbo#doodle#filbo#filbo fiddlepie
67 notes
·
View notes
Text
Hug Tutorials
summary: Constantine is stuck baby sitting. Not exactly his area of expertise. So how is he supposed handle a feral 8 year old? Help comes from an unexpected source.
A/n: I am pretty new to the Hellblazer fandom so forgive the characterization. I own nothing except Ruta (in all his bratty glory) and the plot. Maya belongs to the wonderful @birdy-bat-writes who is a wonderful human being. This thing is kind of part of a crack au me and Riya have been brain storming. I will probably edit or rewrite this later. Yes, I need a better title.
warnings: awkward hugs, implied child neglect, and a lot of swearing
word count: 1,709 (This is actually really short.)
Ruta knows it hadn't started out like this.
He remembers when his mother used to try and help him read. She tried her best but the shapes on the page just made no sense to him. Not the way it did for Raffie or Mimi.
He tries memorizing the words she said to him and parroting them back to her. It works! For awhile...
He also remembers the walks to the park and how they'd listen to him about transparent people.
They probably think he's too young to notice the change.
His mom's slowly cut back on their nightly reading sessions opting for game night with his siblings. They were playing monopoly and that required a little too much reading for him to play.
They haven't read together in months. Maybe he's the only one keeping track.
He still tells them about the transparent people and now he tells them about the shadowy people but now they simply nod out of time with what he says. They used to be better at pretending and nodding in time with what he said.
His dad got mad at him once when he started crying about the shadow people when they were at the market. He shook him, just a little, just enough to make him feel woozy, looking red with embarrassment. Ruta felt bad about it. He felt really horrible about embarrassing his dad that he decided never to mention them again even when they got too close.
The good news is he now had Count Von Bon Bon who listened and read aloud to him. He wasn't allowed inside the house because he was such a big bird but when they went outside he kept the shadow things away.
He doesn’t need anyone else. He’ll be ok.
-------------
If you asked John Constantine how on Earth he found himself in the mess, he'd likely give you a dumbfounded look, shrug, and mumble something about being too sober.
But in all honesty, how does one find themselves watching their 8-year-old charge about to throw hands with not one but two Green Lanterns who should know better?
Ruta stood , small and imperious, with his little arm crossed and his head thrown back after a great laugh. "I'd like to see ya do it, dumb carrot headed shit!"
Guy, looking as red as, well, Sinestro, looks like he's about to deck the kid. "Oh, I'm gonna,"
John with all the good sense he's got fumbles over to the tiny terror. "Sorry 'bout that lil' Ruta 'ere's just a bit nippy from 'avin' to wake up early. Yanno 'ow kids are,” He grabs the kid by his sweater who makes a little squawking noise not too different from his devastatingly posh familiar who would have been really helpful right now. The kid wriggles a little, trying to claw John's hand away from the sweater. He pauses and John thinks that maybe, just maybe, the kid had gotten some sense knocked into him.
Unfortunately for him, John Constantine is one unlucky bastard.
With the smarmiest grin plastered on his little face, Ruta slips out of the, admittedly, ill-fitting sweater. The kid basically sprinted back toward the lanterns who, by the way, still looked pissed as all hell.
"Oh for the love of-" John is honestly going to pop a blood vessel. He grabs the kid's arm since the kid despite his speed hadn't made it far.
Ruta did not have the expected reaction. He froze. Breath seizing. Body going rigid. John thought about letting go but thought better of it.
"Ruta-"
Ruta begins to thrash violently and make petulant noises. John rolls eyes even as the kid snarls a few colorful words. "Yer gonna hafta do bettern’ that lad if-"
CHOMP
"Sonuva! Zee, a little help would be appreciated, love,"
"Sorry John, I’ve got no clue about how Maya usually gets him to settle down,"
Well, that helped.
Justice League members gather in bewilderment as they watch Constantine let out a string of curses as he tries to pry Ruta off his arm. The kid's teeth were actually digging into his flesh. John is pretty sure he would rather be fighting off all the demon's he's encountered over the years than be here, right now, getting his flesh torn.
Bats and Supes enter the room. Now, John normally didn't give a rat's ass what those two thought but there was a special kind of embarrassment that comes with a tantruming child. He now had a little more sympathy for people with kids in grocery stores.
The next few seconds are hard to process.
Bats discussing something about Earth's defenses with Supes wordlessly walks over to John, pats Ruta on the head, the kid- miraculously- relinquishes his death grip on John's arm, and in a disturbingly fluid motion Bats scoops him up into his arms, settles Ruta on to his hip, walks back to his conversation as if nothing happened.
The kid makes a brief distressed noise and a weak attempt at fighting before huffing and wrapping his wreathy little arms around Bats’ neck as Bats rubs circles on his back.
God, the kid looked so small all of a sudden. Had Ruta been that tiny this whole time?
He looked a little relieved aside from his face which was red and screwed up like all his effort was being devoted to trying not to cry. His breath is still uneven but it was settling down. He’s limp against Bats. For once, he looked like he wasn't about to turn tail and run or to tell someon to fuck off or bite someone's face off.
Fuck, when was the last time the kid looked so relaxed?
The newer league members watch with a mix of awe and confusion while the older ones shake their head and murmur something about not seeing that in a while.
It takes a few minutes, the entire conversation actually, for Batman to realize that all his kids are too big for him to comfortably carry like this even with his size. He panics thinking he accidentally kidnapped a young child. It takes him a moment longer to realize who it is.
"How the fuck did you manage that?" John finally stiffles out, awe clear in his voice.
Batman glares at John for cursing in front of the kid.
"Wot? He’s said worse,"
"That’s cus you’re a fucking cunt," Ruta mumbles his cheek still smooshed into Bats' shoulder. Bats looks as stone faced as ever but from the frown tugging at his lips he seemed mortified but he made a grunt that sounded more nostalgic than reprimanding. Batman adjusts his hold on the kid looking like he was honestly debating on whether to keep carrying the kid around and keep working or give him back to the clearly inexperienced Constantine. He decides it was probably best to give him back to Constantine but a part of him just really wanted to keep holding the little one trembling in his arms. When was the last time he held someone this small. It kind of reminded him of when Jason was small right down to the fowl mouth.
Ruta clearly also doesn't want to let go. Bats is sturdy and surprisingly warm. He looked like he would cry if he let go. The kid’s knuckles were white from gripping Bats’ cowl for Christ’s sake. Sadly, Igris, his annoyingly posh familiar, shows up from who the fuck knows where.
"Little prince, this is no way to behave," He admonishes in an eerie vernacular that was only barely understandable due to exposure. Ruta's face grows hot from embarrassment and with a nod he extricates himself from the caped crusader's arms.
The kid definitely looks like he's about to cry but he mutters a glum ‘Yes, Count Von Bon Bon’.
"Where the bloody hell have you been?" John asked. God, he needed a smoke.
"I've been watching over Maya as the little prince had asked," John gives him a questioning look. "I got bored" The bird adds, shrugging in an oddly human manner.
Ruta extricates himself looking sheepish but mostly tired. Kid has probably been stressed and on adrenaline for a while. The sudden feeling of safety just made him crash.
John hesitantly wraps his arms around the kid. The kid freezes but hugs back hesitantly. John tries to lift the kid but the kid stiffens. John honestly had no idea how to hold this kid. He maneuvered his hands clumsily around the kid. Ruta made no objections but he was clearly uncomfortable.
"No. You have to support both of his back and legs. Sometimes you have to lean back a bit to get them to so he leave into you- yeah just like that," Bats instructs, sounding oddly gentle. His usual gravel absent. It kind of scared John, to be honest, so he did his best to follow along.
-------------------------------------------------------------------------
At some point, Maya shows up after her ‘date’ with Damian- not much of a date when there are a bunch of people watching you- and finds Bruce coaching John on how to hold a tired elementary schooler who was drooling on John's favorite beige coat. She tried her best to stifle a laugh. Thankfully, she didn't have to try too hard.
"EXCUSE ME????? B, since when were you a child whisperer?" Dick exclaims as dramatically as humanly possible. Damian and Tim radiated second hand embarrassment while Jason just plays it like he doesn't know his older brother. Maya guessed that if Bruce wasn't used Dick he would be cringing too.
"Nightwing, I've had more than 5 children. I believe I know how to handle children,"
"Uhuh- sure, B. Whatever you say,"
Bruce makes a neutral grunting noise.
"Please tell me you're not adopting that one,"
"Of course no-"
"Yeah sure, B,"
"He's- He's Constantines,"
"Tt, father, you are a terrible influence,"
It is a spectacle to watch Bruce's kids team up on him.
Maya shakes her head and laughs before heading over to John.
“Well, bring me a biscuit and call me Christy Bats’ was right” He mutters rocking the feral child. Ruta’s little arms wrap around him a little tighter.
“‘Course he is, Christy. He’s Batman,” Maya drawls smiling innocently.
"Please never leave him with me again,"
"Dunno, Christy. Looks like you're doing fine,"
tag list:
@idkmanicantenglish (You said any DC content)
@birdy-bat-writes (You enabler)
#john constantine#dc fanfiction#DC comics#parenting#ocs#batman#batfam#good parenting#bad parenting#angst#my wriitng#robins#zantanna zatara
56 notes
·
View notes