#photopea gif tutorial
Photo

PHOTOPEA GLITCH TRANSITION TUTORIAL by kai @heroeddiemunson
howdy! so i’ve recently come to realize that i haven’t come across any tutorials for creating a glitch transition on photopea. as someone who has done this transition many times in photopea, i figured that i should create a tutorial to show how i personally do this effect!
what you need:
photopea (basically photoshop in your browser, completely free!)
basic giffing knowledge, because i won’t cover it in this tutorial (other tutorials: tutorial by @benoitblanc, tutorial by @ashleysolsen)
i also recommend watching this youtube video for a real time visual of what i’m going to be describing in this tutorial. this video is what taught me how to do this glitch effect, so if how i’m describing it is at all confusing, check out the video to see it in action!
without further ado, make sure you save your psds regularly and let’s begin the tutorial :)
step one: making your gifs
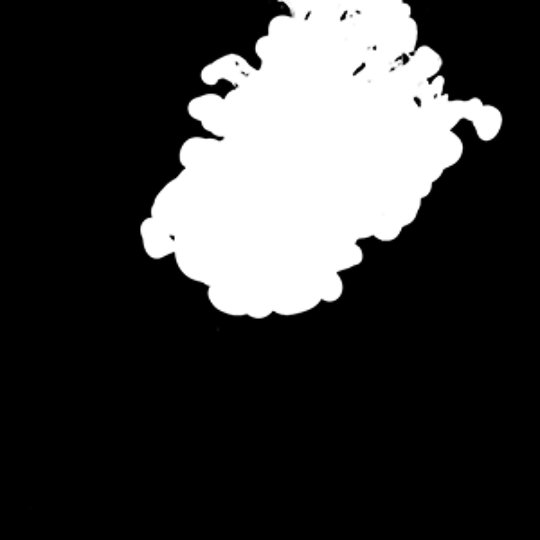
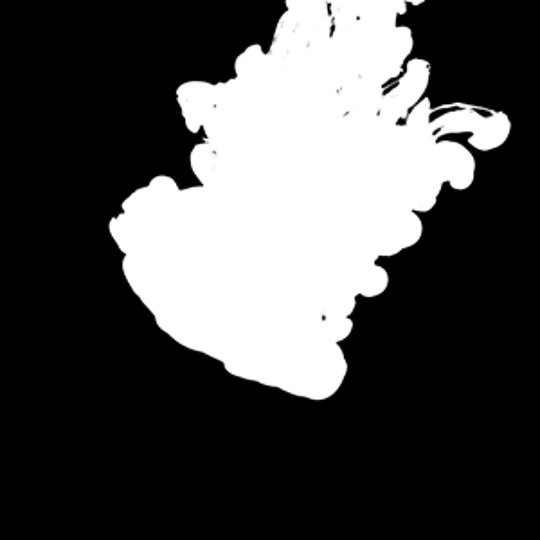
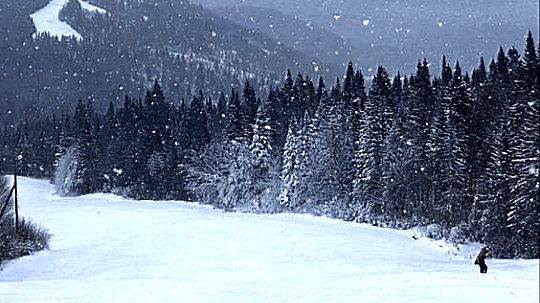
before we do anything, you have to first make the gifs that you are going to doing the glitch in between. for the sake of this tutorial, i will be transitioning between two gifs, but this tutorial works for however many gifs you want to glitch between for your edit. here are my two gifs that i will be transitioning between:


i highly recommend keeping these individual gifs small in their frame count to make sure your final gif doesn’t go over tumblr’s size limit. the gifs i am working with are both 22 frames; you dont have to make the gifs have the same amount of frames, but i do it because i think it looks cleaner.
with your two gifs, edit them however you would like. if you have a specific order you’d like the gifs to look/a way that your finished product will look like (ex: black and white with a transition to fully colored), then you should color them accordingly. here are what my gifs look like after fully editing them:


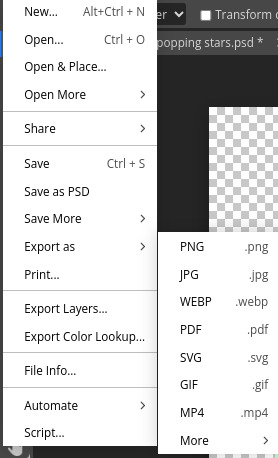
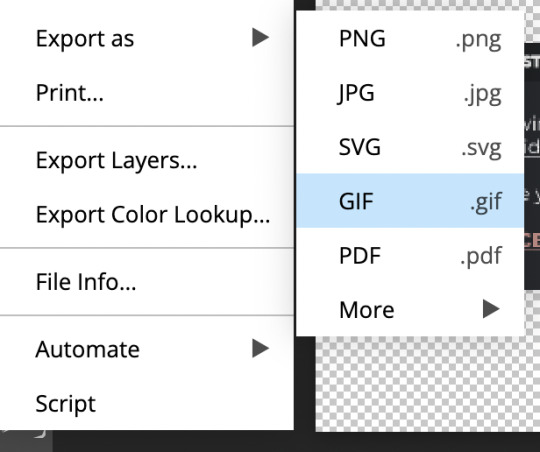
once you’re happy with your editing, go to file > export as > GIF and save your gifs. now that we have our gifs to transition between, let’s make our canvas!
step two: making your gifs’ canvas
now that we have the gifs we’re going to be transitioning between, we need to make a “canvas”, or place where we put these two gifs in order to transition between them. so, going to file > new…, create a new canvas. here are the specifications for my canvas (size of your canvas may vary, depending on your cropping for your gifs):

the background for this canvas doesn’t really matter like it does when you’re blending two gifs, but i still made my canvas’s background black because it contrasts the brightness of the gifs i’m placing onto it.
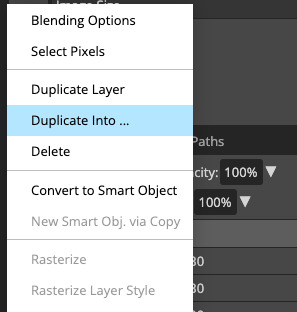
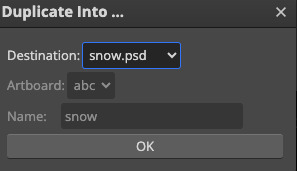
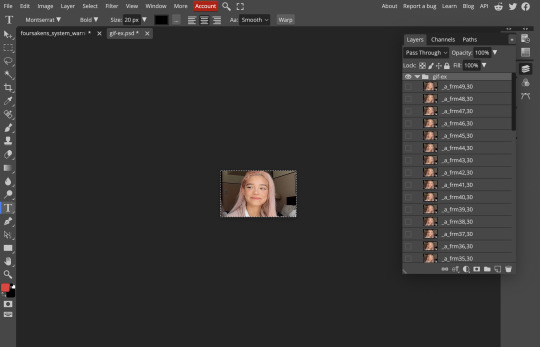
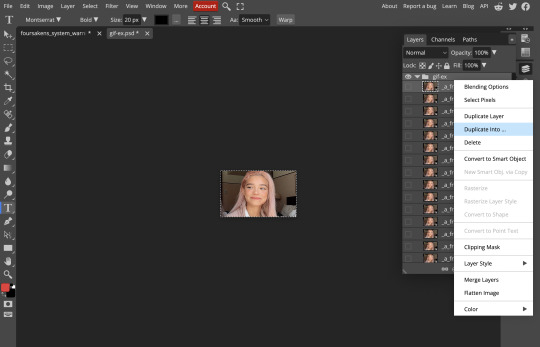
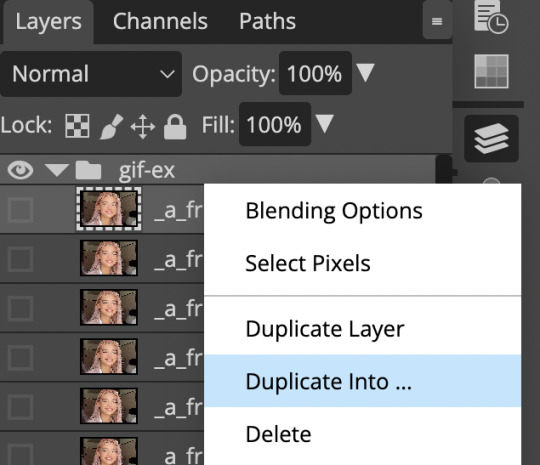
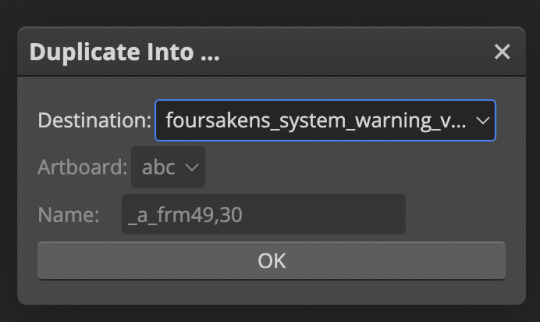
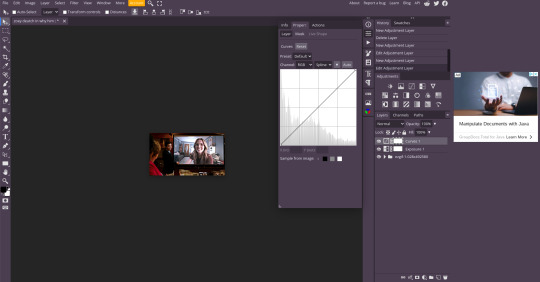
with your canvas now created after clicking “Create”, open up the two gifs that you will be transitioning between. right click the gif’s folder in the layers panel on the right, and select duplicate into… and choose the canvas you just created. once your gifs have been duplicated into the canvas, your layer panel should look something like this:

if you didn’t duplicate your gifs in order, arrange your gifs however you want them to appear. from here, we can now get to the purpose of the tutorial, creating the glitch effect!
step three: creating the glitch effect
generally, with any transition effect, i like to make my gifs seem like they are endlessly looping. while this is a little more work when it comes to giffing, i do think it gives the gifs a nice polish and doesn’t make it feel like there’s a harsh transition between the gif’s looping cycle.
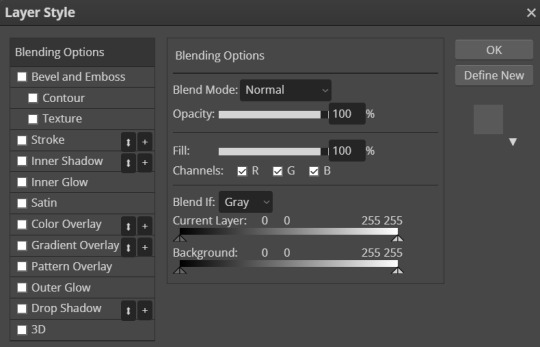
click the eye next to your top most gif(s) in order to make it invisible, as we will worry about it later. scroll down to the layer titled “_a_frm0,50”, right click, and select “duplicate layer”. this should create a new layer, “_a_frm0,50 copy”, on top of the original layer. double click on the copy, and you should see this pop up:

below the fill slider, you should see something titled “channel” with three checkboxes with R, G, and B next to each checkbox. you can uncheck any one of these checkboxes for a different effect; unchecking the R box creates the stereotypical red/blue glitch effect, unchecking the G box creates a green/pink glitch effect, and unchecking the B box creates a blue/yellow glitch effect. for my transition, i have chosen to go with the blue/yellow glitch effect by unchecking the B box. however, you can play around with whatever effect you prefer for your gif.
once you have chosen what checkbox to uncheck, click “OK”. with the “_a_frm0,50 copy” still selected, make sure you have the move tool selected (the curser at the top of the left toolbar), and choose the direction you want your glitch to go and move the layer using the arrow keys on your keyboard. it can move as much or as little as you want, whatever looks good to you! i chose to move this first layer 10 clicks to the left and 5 clicks up, which creates this effect for my first layer:

which looks cool, right? now, you could stop here with the glitch effect, but me being me, i’m extra, so i’m going to include the next half-step that you don’t have to follow unless you want to.
step 3.5: the glitch effect, advanced
with “_a_frm0,50 copy” still selected, go to the left toolbar and find the rectangle select tool (right under the move tool from before). this part is a bit tedious, but i like the results, so i feel that the work is worth it.
using the rectangle select tool, make a shape around part of the layer, and then go back to your toolbar and select the move tool again so we can move the selected section. do you remember how many clicks you used to move your layer and in what direction it goes in? well, now, do the opposite; since i moved 10 clicks to the left and 5 clicks up, my selected section needs to go 10 clicks right and 5 clicks down. below is what this looks like before and after moving the selected area:


once you’re happy with the moved selection, go to the top bar and go to select > deselect so that you are no longer selecting the section you just moved. repeat this step however many times you like; i tend to do this about 5 times for each layer of varying sizes/lengths to allow variety. here is what the final product looks like for this first layer:

and viola! your fully glitched layer one. now we can move on with the rest of the tutorial.
step three, continued: creating the glitch effect
now that you have finished this layer, make sure you have selected both frames “_a_frm0,50” and “_a_frm0,50 copy” by left clicking while holding down CTRL on your keyboard. with both layers selected, right click and choose the “merge layers” option in the popup; this ensures that the glitch effect that you have created stays as one frame.
now we get to do this many more times! make your next layer, “_a_frm1,50”, visible by clicking the little box next to it in the layer panel, and repeat the before steps. i personally alternate between what direction my glitches go in to add more variety and interest for my gifs. so, for example, with my “_a_frm0,50” frame, i moved it 10 clicks to the left and 5 clicks up; this means, for “_a_frm1,50”, i’m going to move it 10 clicks to the right and 5 clicks down, so on and so forth.
i do this for the first 3 frame layers and the last 3 frame layers for both gifs. when your gifs are finished with their individual gif transitions, they should (individually) look like this:


and together, they should look something like this:

and that’s the hard part done! congratulations, you just made a glitch transition!
step four: finishing touches
now, this entire step is optional, as if you already did stuff like add text to the individual gifs you are using this transition with, you’re probably already done. however, if you’re like me and you’re making a gif where the text remains stationary on top as the gif itself transitions underneath, take this time now to do so.
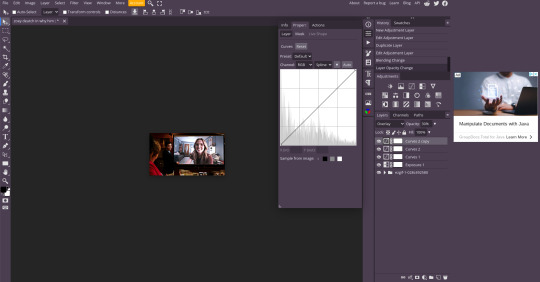
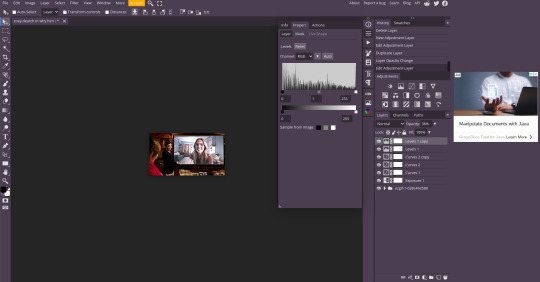
i will also note that if you want your gif transition to match with the rest of your gifs, you can do that in this layer. for example, i want the blue in the transition to be purple like in the rest of my gif; to accomplish this, i will use a combination of a hue/saturation layer and a selective color layer to make the blue be purple (which does change the purple a little from how it was originally, but i don’t mind). i would put these layers on top of both of my gif layers so that the transition layers in both gifs get the same coloring. doing so creates this effect:

(that isn’t a step that’s required by any means (nor do i do it all the time), but in case you wanted to do that, now you know!)
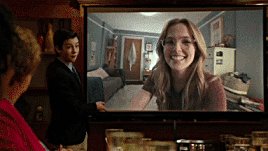
now that i am fully happy with how the gif looks, i will add my finalized text and end up with this as my final product:

now, if you run into the problem of your gif being a little too large for tumblr’s size limit (for example, my finished gif was 10.7MB, and the limit for 540x540 gifs is 10MB) and don’t want to redo all of the process of doing the glitch effect after deleting some frames, i recommend using ezgif’s gif optimizer. it helps shrink the size of your gif without costing you the quality of your gifs. :) i dont normally recommend that for other types of gifs where it’s easier to delete frames, but in this case i know that deleting frames and having to recreate the glitch effect may be annoying!
other than that, this is the end of the tutorial — congrats, you know how to make a glitch transition in photopea! good for you! :) if you ever need any help with photopea, or have a request for how i have done an effect, please feel free to shoot me an ask and i’ll do my best to explain or make another tutorial to help!
#photopea tutorial#photopea gif tutorial#gif tutorial#glitch transition tutorial#photopea#dailyresources#allresources#completeresources#usergif#userars#tusergeo#userlace#tusersai#mystuff#mytutorials#eyestrain#pulsing lights
386 notes
·
View notes
Note
Hii you're so talented!! i wonder if you could explain how you did this gif effect with the squares? and do you have any tips on colouring because yours is always top notch <3333
heyy thank you so much 🥹 and of course! i've never really done a tutorial before but i'll try my best to explain it in a way that makes sense 😅

so i start off with making my two gifs seperatly and colouring them as i normally would, once i've done that i load both gifs into the same project and once i've done all that i started on the grid part:
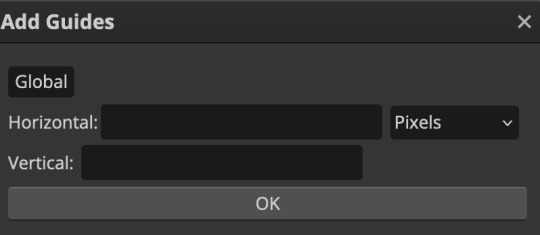
now go to view -> add guides and this window should pop up:

(it's was so daunting at first when i saw this i was like ????? and started putting in random numbers and was like oh that's how this works 🤣)
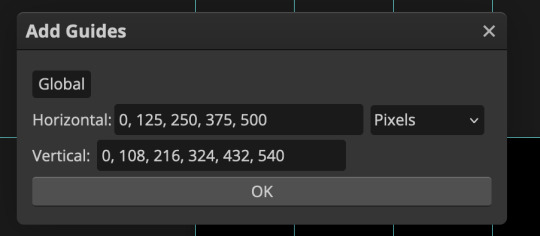
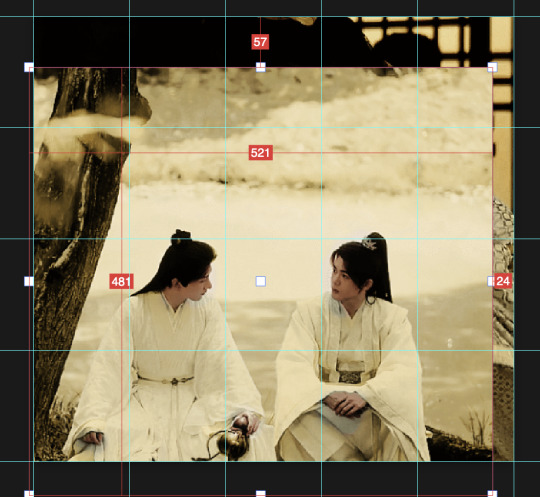
here's the settings i used for my gif which is 540px x 500px in size with 5 squares x 4 squares: (if you want more or less you just have to play around with it)

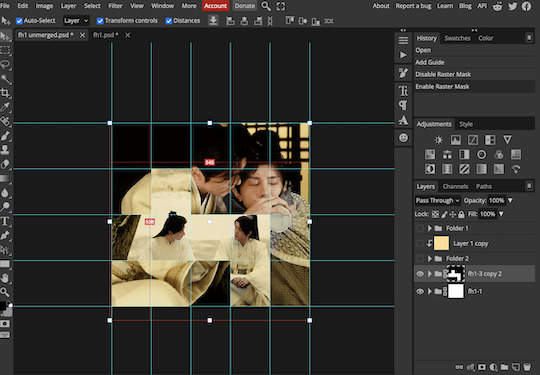
once you've done that it should look something like this:

now the next part is really up to preference again: add a vector mask onto the gif that's above the other one like this: (ignore the name of my folder that is irrelevant 🤣)

and then i used the rectangle select tool (this is because the rectangle select should lock onto the grid squares making it easier to erase certain sections) + a black brush tool to erase the squares to show the other gif that's underneath (you can reposition both gifs to your liking which is what i did)
before & after:


so my vector mask looks like this afterwards

(you don't have to do the squares so close together like i did it was just how i liked it & because of the scenes i had chosen that mine turned out this way)
now onto the grid lines: i used the line tool with these settings

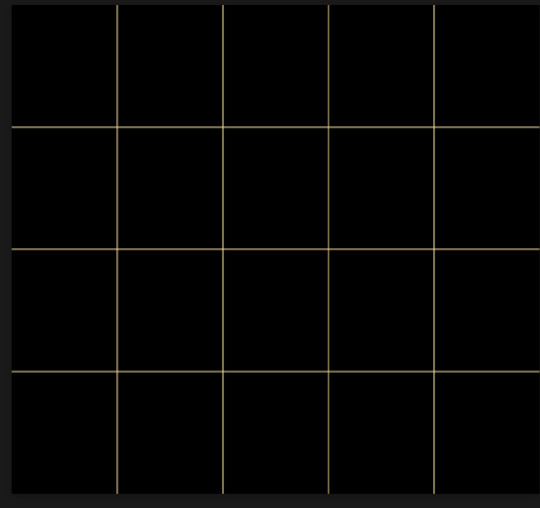
just like with the rectangle select tool the line tool should lock onto the grid line you want to redraw, do this for every line that you want/have for your grid & once you're done go to view -> clear guides and it should look something like this: (added a version with just a black background so it can be seen a little easier)


(i'm ngl idk why my lines ended up kinda faded and not white 🤣 i think it might be because i used a white fill instead of white stroke but it doesn't really matter to me because i got my ideal outcome anyway 🤣)
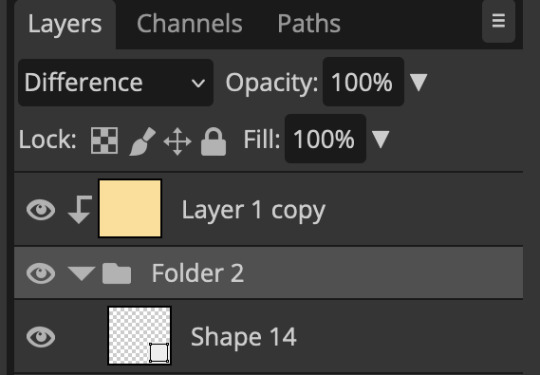
bonus step: you can stop here if you'd like but i wanted my lines to match my colouring & my intended typography so i put all my line layers into a folder and set the mode to difference & added a yellow fill layer with a clipping mask, like this:

and it should look like this:


you can also play around with the opacity of the lines too which is what i tried out but i prefered for my set the lines being at 100% opacity but it's really up to you with what you want to play around with
now once you're happy with everything merge those layers together (make sure they have the same amount of frames first before merging them) and either save as it is or add some typography like i did and you should end up with this:

for tips when it comes to colouring it really depends on what you're colouring, if you want to manipulate the colours as much as i do i recommend choosing a colour within the scene so you're not having to change too much, or finding scenes that have colours that can be manipulated more easy (any colour that aren't skin tones, unless you're working with red or yellow like i did here, i chose yellow because one of the outfits in the gif was yellow toned and it looked better with the gifset being yellow than my original colour which was blue), also looking for scenes were the people in it don't move as much also is a big help!
i hope this helps :) feel free to ask more questions if you didn't understand or want some more tips i honestly don't mind!
#replies#mrmalcolmslist#photopeablr#tutorials#photopea tutorials#completeresources#usergif#mine | tutorials#gif tutorial#photopea#resources#gif resources#gifmakerresource#i hope i didn't forget anything aksjdskds#photopea tutorial#tutorial#gif tutorials
126 notes
·
View notes
Text
♡⃞ㅤㅤhow to add a stroke effect to transparent gifs in photopea!
✚𓈒 (explained by an IDIOT that's super duper bad an explaning things)
first, open up your gif! you can either open it by clicking the "open from computer" button and or the "drop any files here" button.

For this tutorial, I will be using this gif as an example!

now that you have opened up your gif, look over to the side pannel.

this is what I'm talking about!
now, click the "eff"/"effect" button, its next to the chain button!
after you click the effect button, you will see this pannel!

now, click the "stroke" button, after you click the stroke button, you will see this pannel!

you can change the color, size, and blend mode of your stroke! after you play around with your settings, just hit the "OK" button
after you press okay, you should get a little something like this:

if you like your results, then export your gif!

and tada!! your done! here's my result:

#𝒢𝜚 𝐦inty 𓈒✚ ˘ ˘ ⁾#photopea#photopeablr#photopea help#tutorials#photopea tutorial#editing help#editing tutorial
144 notes
·
View notes
Note
this blog is such a cool idea!! i'm fairly new to gifmaking and still learning how to get the best out of photopea. i was wondering if you knew of a way to get gif overlays to work seeing as there isn't a timeline function? like when one gif blends into another with like an ink effect? i was trying and failing yesterday 😅
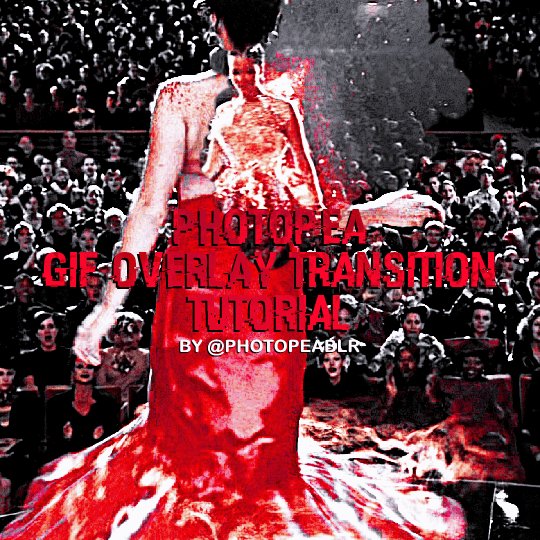
hello!! thank you for the question <3 apologies for the wait on this tutorial, but follow the steps under the cut below to learn how to make a gif like this!

Before you do anything, make sure you know how many frames your gif is going to be. This is vital for this tutorial, as you are going to be blending gifs together and to do so, you need all of them to be the same length.
step one: the transition gif
Once you have found the gif overlay you want to use for your transition (I will be using the first one from this pack), open it in Photopea. Since you should know how many frames your gif is going to be, make sure you delete the unnecessary frames from the gif overlay. For example, my gif is going to be 36 frames, so I will make sure to delete any other frames I don’t want besides 36 frames. You will also probably need to rename the frames that you’re going to be keeping; with the gif overlay I’m using, all of the frames are titled something like “_a_frm0,30”. However, my gifs end with “,50”, so I need to change the names of the 36 frames of this overlay so they all say “_a_frm0,50” for all 36 frames. This is arguably the most tedious bit of the entire process, which is why I do it first before anything else.
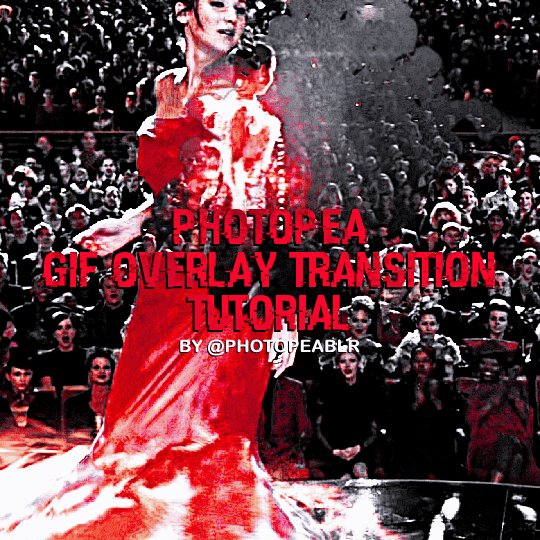
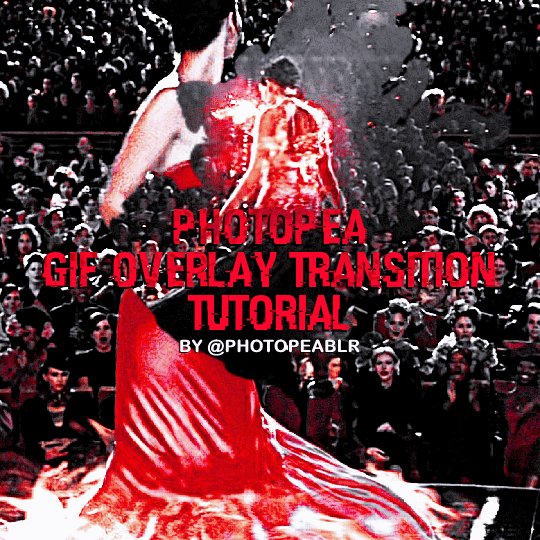
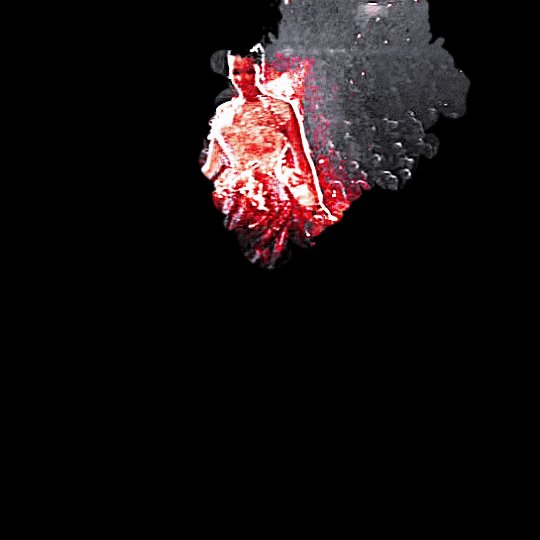
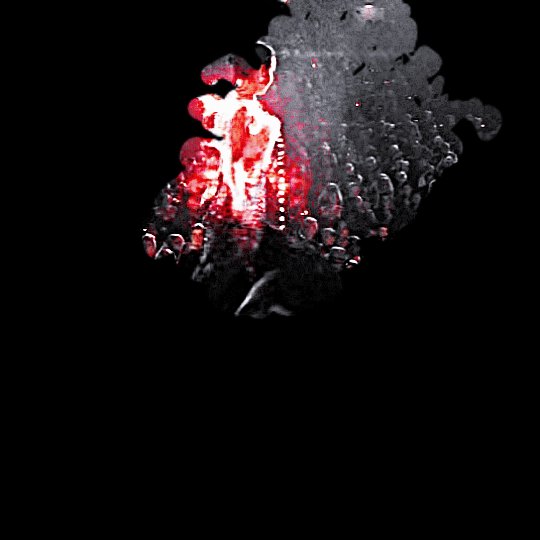
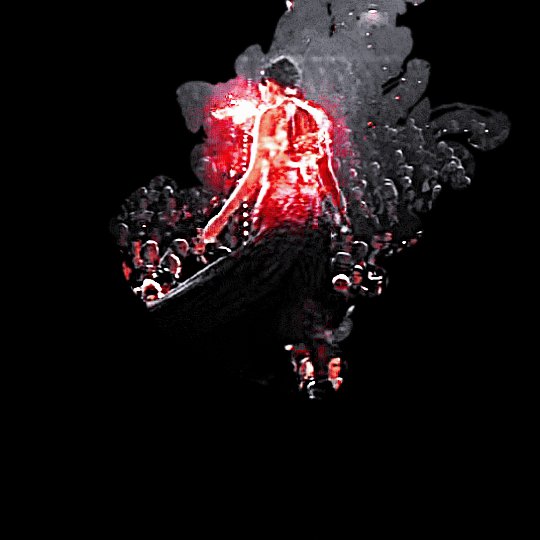
Now you will need to save two different versions of this gif. The first version will be for the “first” gif, and the second version will be for the “second” gif that your gif will transition into. As you likely noticed, gif overlays are black and white; for this tutorial, the first version will be the gif as it comes, and the second version will be inverted. Below are what mine look like after having cropping and resizing the gifs to the size I need them to be for my finished product:


In order to do the inversion, while selecting the folder of your gif overlay on the “Layer” panel on your right, go to Layer… > New Adjustment Layer > Gradient Map…. With the pop up that shows up, check the “Reverse” button to invert your gif overlay. Save this version as well as the other version without the inversion.
step two: creating the transition
after creating both your gif overlay versions as well as the two gifs you’re going to transition between, open up all four of the completed gifs you have created thus far.
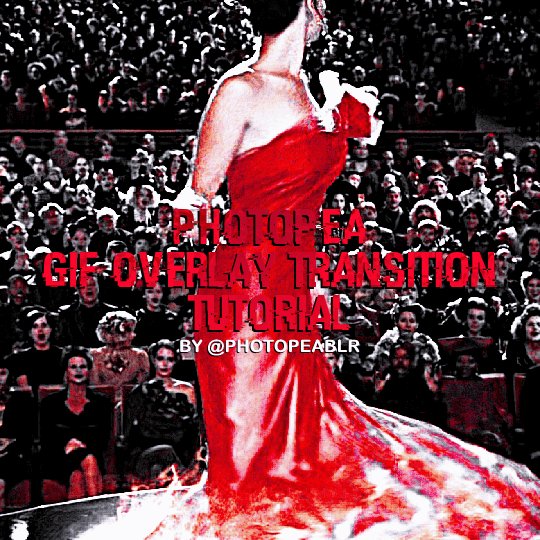
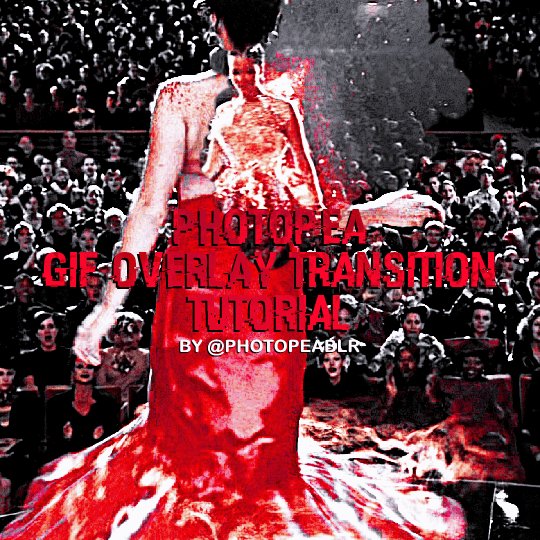
Copy over the gif overlays on top of their respective gifs (so, your first gif should have the first version of the gif overlay, and the second gif you want to transition to should have the inverted version of the gif overlay). To copy over the gifs, right click and select Duplicate Into… and select the gif that the overlay will be on. You will want the black of these overlays to show up on both of them, so make sure you set the blending mode on the gif overlay to “Multiply” (you don’t have to change anything about the actual gif that is going to be part of the transition).
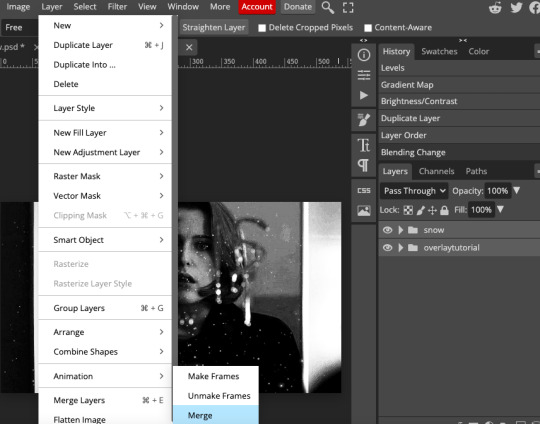
Once you have completed this, go to Layer > Animation > Merge in order to combine the gifs with the overlay on them. These are what my gifs look like with the gif overlay transition over them:


step three: final gif
Create a new canvas by going to File > New and creating one with a black background and sized to the size you’ve cropped your other gifs. Duplicate your merged gifs into this canvas, first gif on the bottom above the Background layer and the second gif above that first gif.
You don’t have to do anything to the first gif, but for the second gif, you will need to change the blending mode to “Screen” for the transition to work properly.
From here, do anything else you would like to do to your finished product (add your watermark, do typography, etc). Once you’ve done what you wanted for your finished product, merge your gifs again using Layer > Animation > Merge and then save your gif.
And you’re done! You have successfully completed your gif overlay transition. :)

#photopea#photopea tutorial#gif tutorial#photopea gif tutorial#completeresources#usergif#tusergeo#userars#userpunk#lextag#userlace#*#*tutorials#*kai#answered#resources#tutorials#gif effect tutorials
100 notes
·
View notes
Text



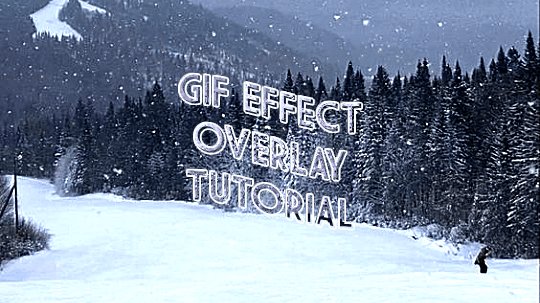
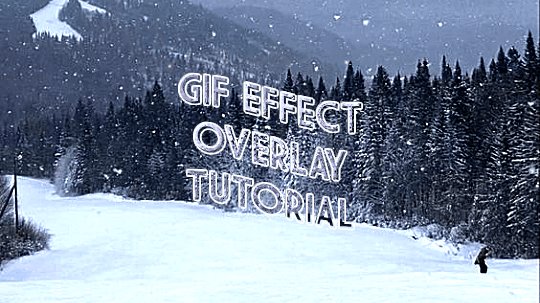
ages and ages ago @jaeyxns asked for a tutorial of how to overlay gif effects onto edits, so i am finally here! thank you so much for your patience. from the bottom of my heart, my bad.
we're going to look at two very similar scenarios here: overlaying a gif effect onto a still image and then onto another gif.
onwards!
as mentioned in this great tutorial for the same effect on photoshop by @camwritesbooks, your first step in either case is going to be to find your overlay gif. you can do that by searching for the effect you want (smoke, snow, etc) on google or youtube- in this case, you may have to make your own gif- or searching for overlay gifs on tumblr. i got my falling snow gif from here. for the purposes of this tutorial, your overlay gif will work best if it includes a dark background (black is best) with light effects.
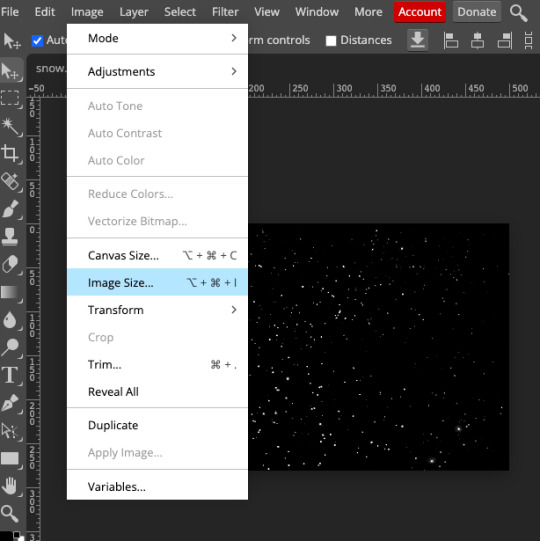
next you want to upload your gif(s) and, if relevant, image(s) to photopea. crop/resize as needed so that they're the same size by going to image in the master menu, then "image size" and plugging in the desired dimensions:

(to crop, you use the crop tool in the editor menu on the left!)
next, duplicate your overlay gif onto your base image/gif. you can do this by right-clicking on the folder in the workbar to the right, then selecting "duplicate into" and choosing your base from the dropdown:


now go into your base gif. you should just see the overlay gif on top of it. to rectify this, select the folder of the overlay gif in the workbar, then go to the blending mode dropdown just above it (it will likely say "pass through") and change the blending mode to screen.

(if your overlay gif has a light background with dark effects, i THINK you can get the same effect if you choose darken instead, but i'm not completely sure.)
if your base is a still image, you're all done! you can go to file in the master menu and export as a gif.

if your base is another gif, you've got one more step. you need to merge your gifs. i cover how to do that in this tutorial, but if you need a refresher, your first step here is to select the folders of both the base and overlay gifs at the same time. then, go to layer in the master menu, scroll down to "animation," and select "merge". DO NOT select "merge layers."

now you should be good to export your gif! if your base and overlay gifs weren't the same number of frames or the same framerate, it might look a little clunky at first, but you should be able to easily adjust the speed in the export window to make it look cleaner. i ended up speeding scully up to around 120%. there's a way you can completely fix the problem but it's really time-consuming and involves a lot of math, so i won't get into it here. if you'd like me to explain it in more detail, let me know!

as ever, let me know if you have any questions!!!
#arwen.text#tutorials#resources#completeresources#allresources#dailyresources#gif tutorial#photopea tutorial#photopea#overlay gifs
152 notes
·
View notes
Note
Hi! Would it be possible to post a tutorial of how you created the text in this post /post/707087448305451008/removing-yellow-tint-on-photopea-heyyyyyy thank you :)

💜 TYPOGRAPHY TUTORIAL (PHOTOPEA EDITION) 💜
Hi anon! It's really easy! here's how i do it! <3 as always, basic gifmaking knowledge is required. feel free to ask if you have more questions <3
tutorial below the cut 💜
i. prep-work & coloring
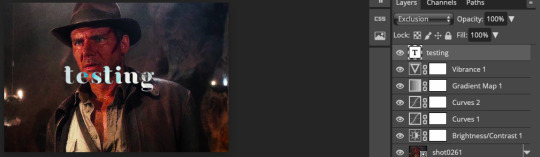
You write out your text as normal in white, then you change the blend mode to exclusion

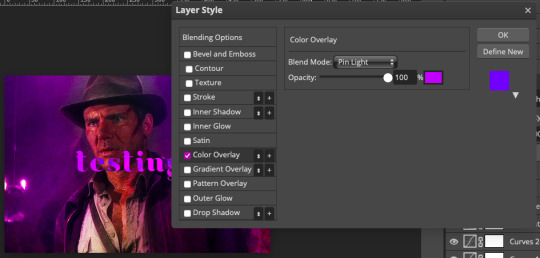
right-click on your text layer, and click on blending options to open the layer style window. Tick the color overlay box and click on the tab. there you'll be able to change the overlay color and the blend mode (i used pin light for this, but you might have to play around with the color and blend modes to find the one best for your gif)

(i also added a background color to match the text)
at this point you'll also want to add drop shadow to make the text readable. i usually turn down the distance to 0 and keep the rest of the settings as is, except maybe increase the opacity (which i didn't do here bc i'm laaaaazyyy)

ii. wobbly text
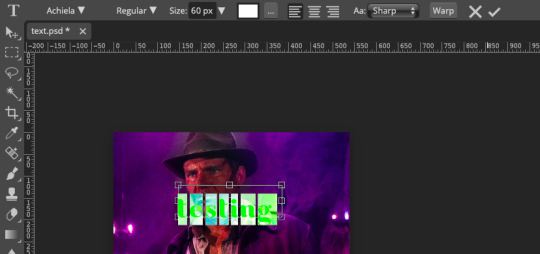
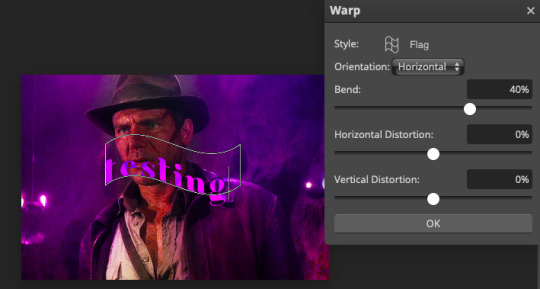
okay! so now the coloring bit is done. double-click on the white square on your text layer to select all of your text. on the top of the page you'll see options to change font, text size etc (idk what this is called but you know what it is). you'll need to click on the box that says wrap


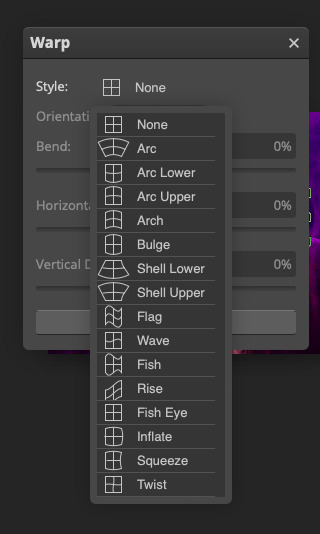
click on style > flag, and then you'll be able to adjust how "wobbly" you want the text to be (in this example the bend is at 40%)

press okay and you're done! hooray!
iii. white outline
the last step is to add a line to make the text pop even more. first, create a new blank layer
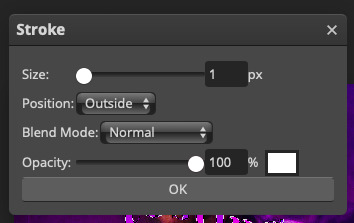
right-click on your text layer and click on select pixels. click on the blank layer you just created. then you go to edit > stroke. these are the settings i use.

after pressing ok, you'll now have a white outline around your text. move the outline layer around until you're happy

this is how it looks when it's done!

really not my best work but :P this scene is meant for a different gifset but i kinda like this coloring lol hope this answers your question!
#allresources#photopea tutorial#gif tutorial#typography#usergif#photopea#tutorial#*tutorial#it's not exactly like the text in my other tutorial but it's the same#it's all about the colours you chose and the blend mode
277 notes
·
View notes
Note
Would you ever share your blending process? It looks amazing!
Of course!!! I'm always happy to help!!! (Also, thank you for saying so 💖💖💖💖)

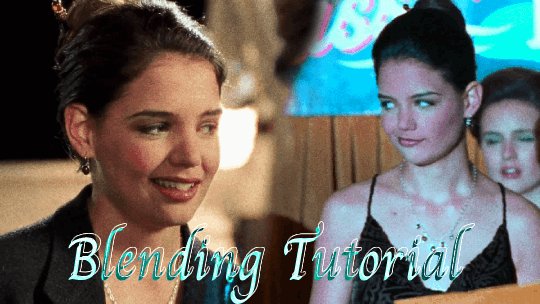
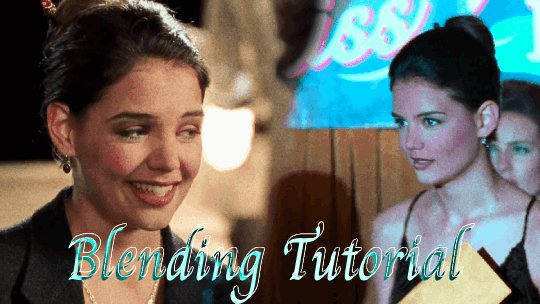
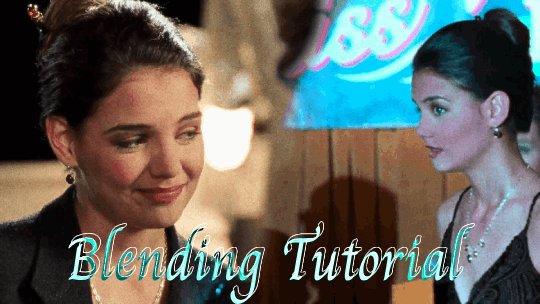
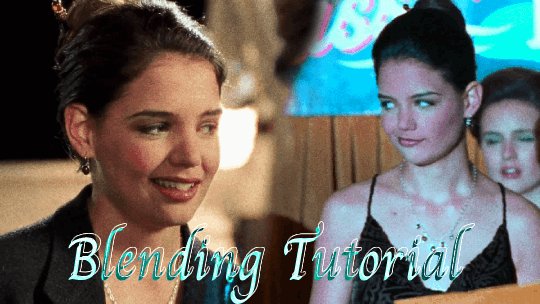
The tutorial below will show you how to make this gif!

So first you have to open your gifs in photopea and make sure they're the same number of frames.

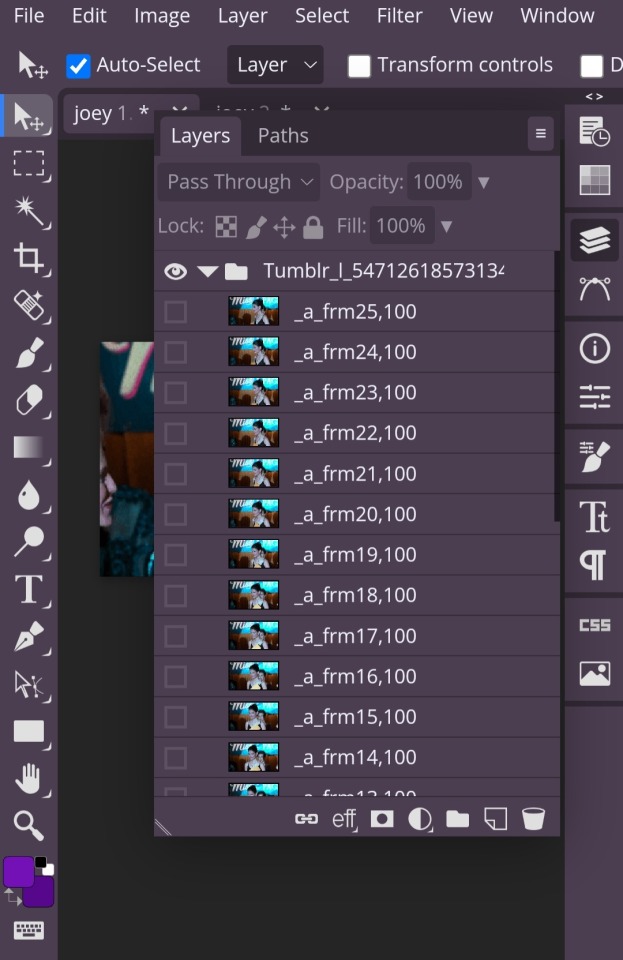
Once both of your gifs are made and have the same number of frames, you'll go into the second gif and right click on it and pick the 'duplicate into' option, where you'll choose to duplicate it into your first gif.

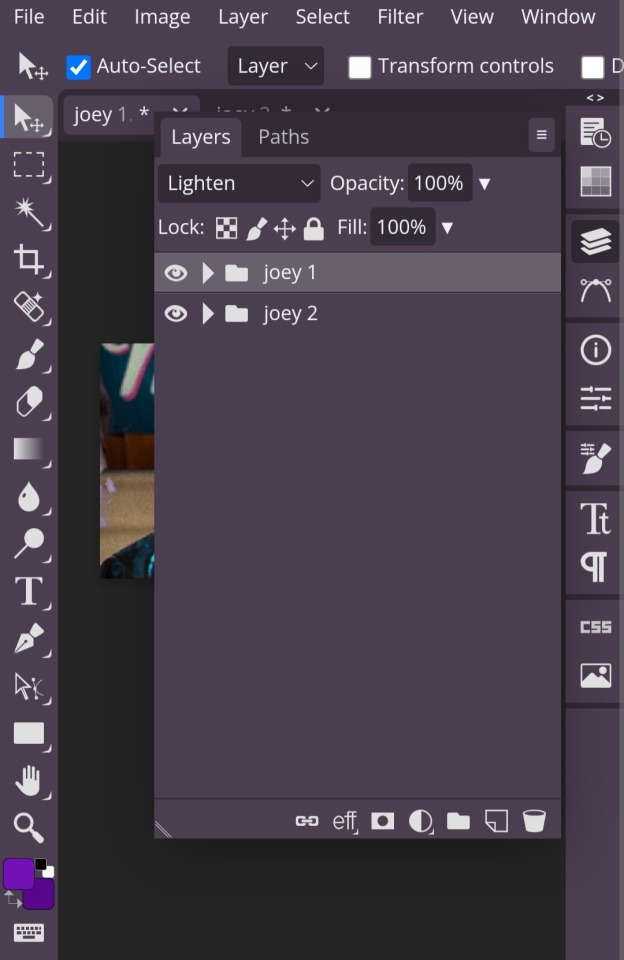
Once you have them together in the same place, you'll change the blending style (which is the dropdown menu next to opacity) from 'pass through' to 'lighten' for both gifs. This step isn't technically required, but it helps you visualize how you want to place your gifs easier.

In order to move your gifs to where you want them to be, you have to select all the frames of your gif (otherwise you'll only end up moving one frame). You can do this by clicking on the first frame, then hold down the shift key while you select the last frame. Then you're free to move both gifs to where you want them!

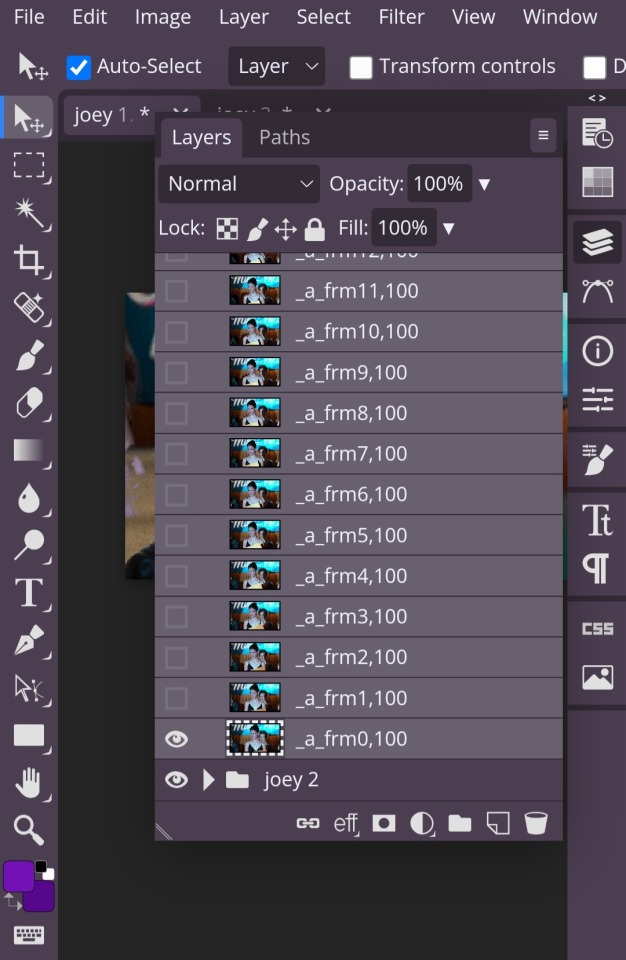
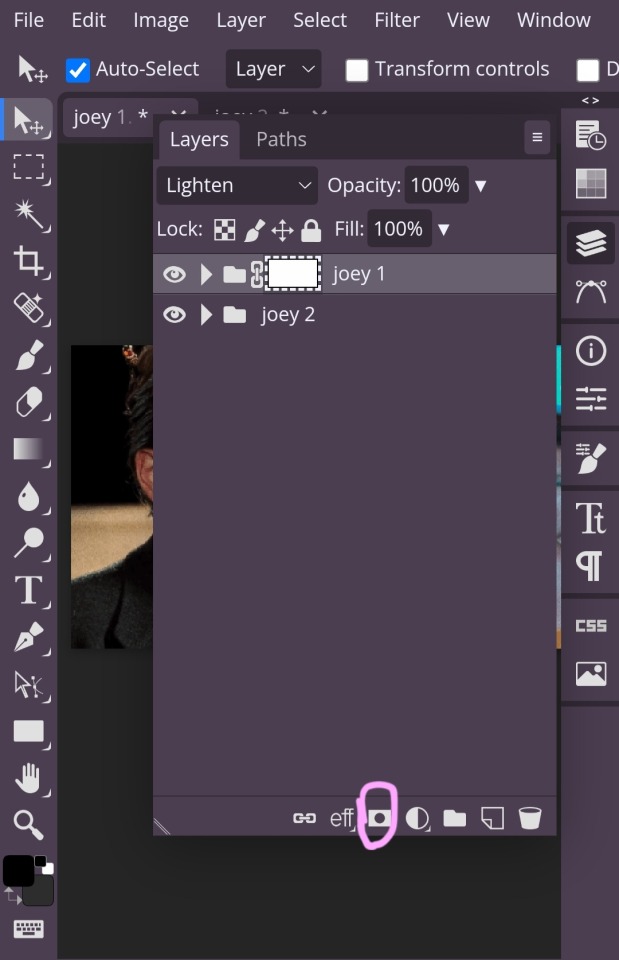
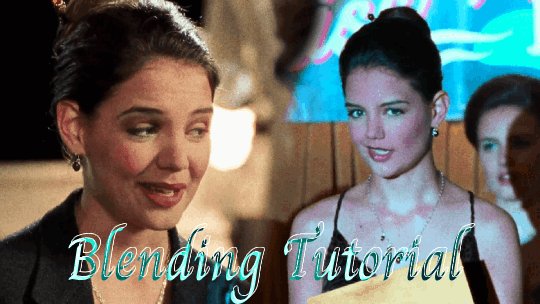
Once you have your gifs where you want them, now comes the blending! Click on the raster mask option, which I've circled.

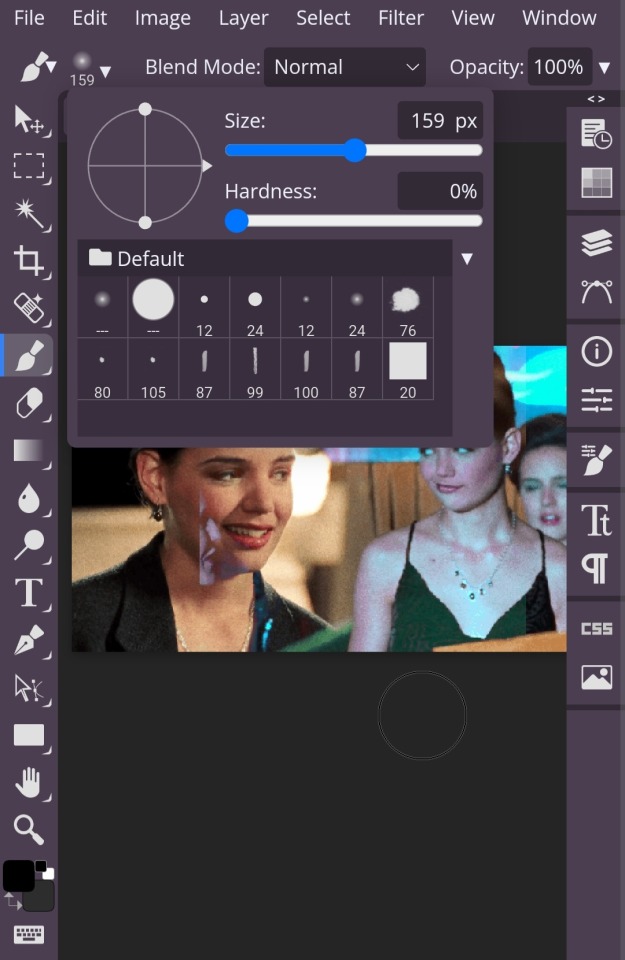
Next, you're going to get a brush. It's best to turn the hardness down, because then you're won't be as, well, hard lol. With a soft brush, it's easier to blend more naturally. And use whatever size you want.
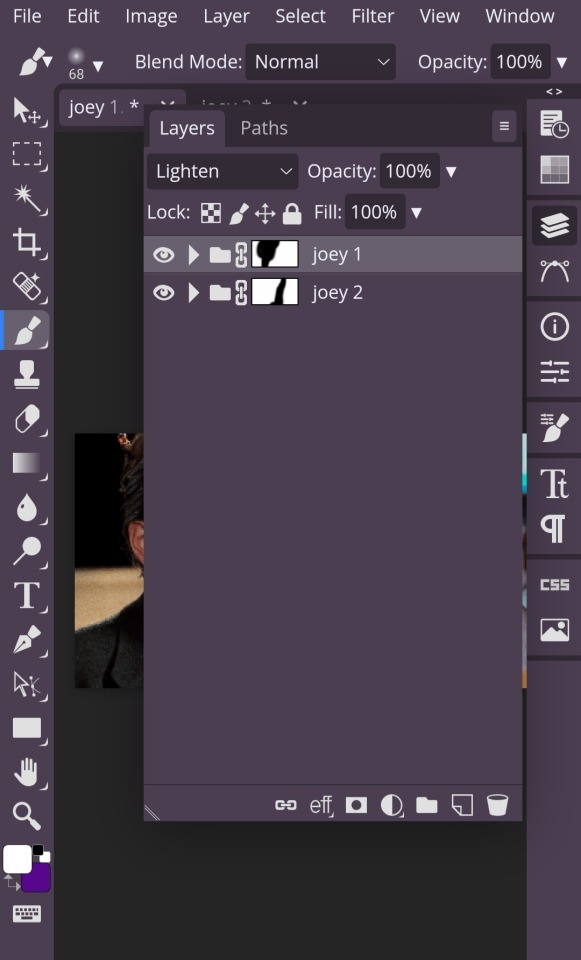
With the raster mask, to erase what you don't want in your gif, like the harsh lines and things blocking parts of your other gif or whatever, you want to turn the color to black. Then, if you erase too much, you can change the color to white in order to add it back in!

One more thing about the raster mask, since you'll be adding it both gifs. Whatever part of the gif you want to erase make sure you're erasing the part from the gif that mask is applied to.
If that's confusing, what I mean is: I have my gifs labelled 'joey 1' & 'joey 2'. Joey 1 is the gif on the right and Joey 2 is the gif on the left. So, if I want to have more of the Joey 2 gif in my blended gif, I have to erase the parts of Joey 1 from the mask applied to Joey 1. (Hopefully that makes sense!)

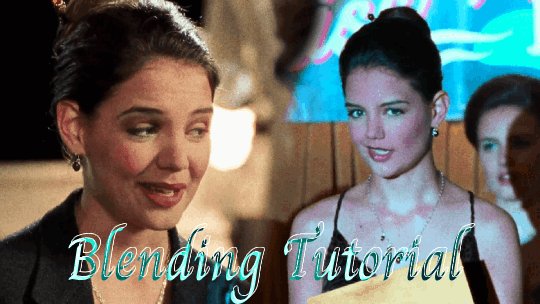
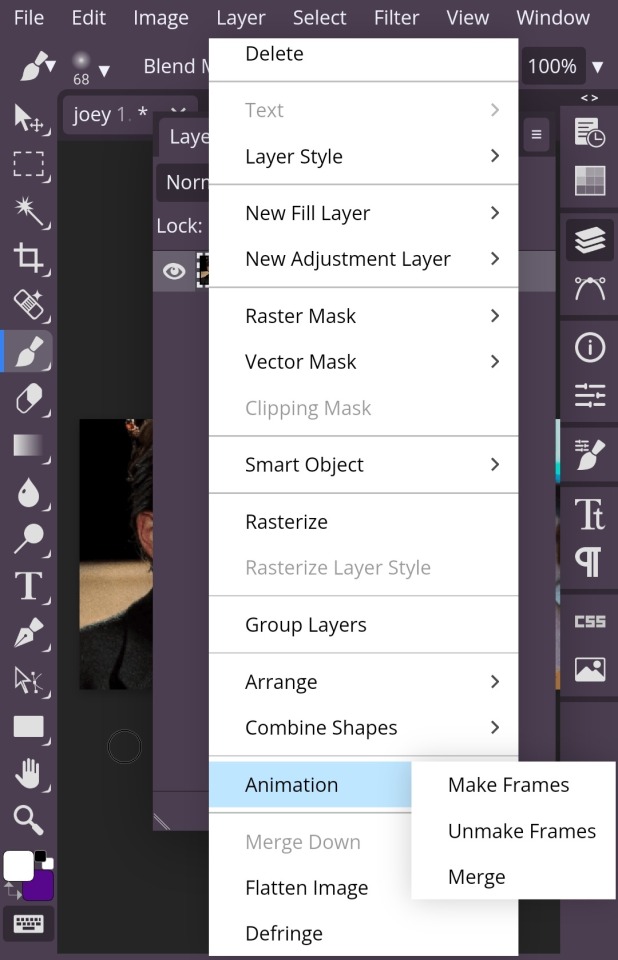
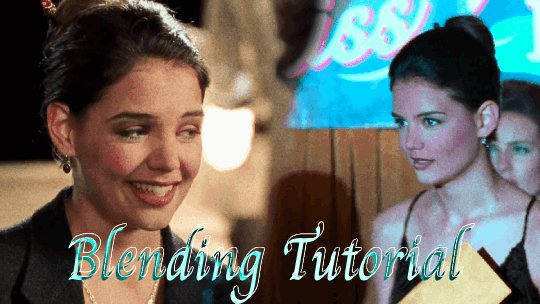
Once you're satisfied with your blending, you're going to select both folders the same way you selected frames when moving your gifs. Then, you're going to click the layer dropdown menu up on the top and scroll until you get to the animation tab which has 'make frames' 'unmake frames' & 'merge' in it. You're going to select merge and you're done!
Just save it as a gif with whatever dimensions you want! And congratulations, you've made your blended gif !!!!!!

#photopea tutorials#photopea#gif tutorials#gif tutorial#photopea tutorial#cloud's tutorials#this was a very quick gif so i hope it looks okay!!!#replies
13 notes
·
View notes
Text
TUTORIAL: EFEITO 3D NO PHOTOPEA
Hello, people! Tudo bom? Fiz um tutorial rapidinho de como fazer o efeito 3D (alguns tbm conhecem como glitch) no photopea. Espero que ajude ❤
1. Abra sua imagem no photopea (é importante que ela já esteja pronta e bonitinha, salva em png)

2. Clique na janela de camadas (1) e depois selecione a camada background (2) (As vezes o photopea faz essa parte automaticamente, mas as vezes ele tbm tira com a nossa cara rs)

3. Agora, na parte superior da tela, clique em camada (1) depois em duplicar camada (2)

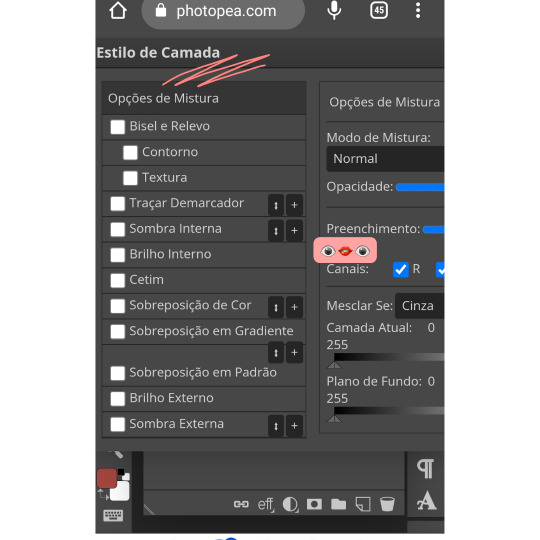
4. Dê dois cliques na layer 1 (🐄) pra abrir a janela de estilo de camada

5. Uma vez aberta, você vai lá onde tá escrito canais (👁👄👁). Ali, você tem que tirar a seleção de uma das caixinhas pra dar o efeito 3D e cada uma delas dá uma opção diferente de cores, oka? Se tirar a seleção do R, vai ser vermelho e ciano; se tirar a seleção do G, fica magenta e verde; tirar a seleção do B, fica amarelo e azul. Aí tu que escolhe o que prefere.


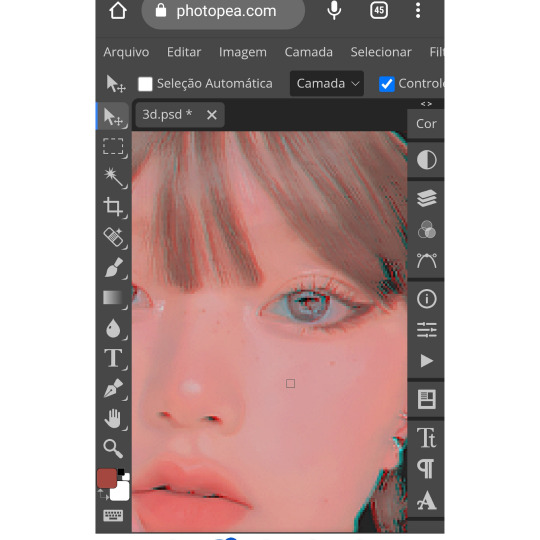
6. Agora você vai fazer esse efeito aparecer e pra isso só precisa arrastar a imagem/camada pra qualquer direção e as cores já dão o ar da graça. Como eu gosto de deixar só um tiquinho, costumo dar um mega zoom (daqueles de ver a alma) pra conseguir mover uma distância pequena. Sem o zoom o photopea não é tão preciso na hora de mover tá?!

7. O efeito já tá pronto e é só salvar em png, oka? Maaasss, como a gente gosta de tirar o zoom pra ver como ficou e o photopea é um chato e acaba tirando a camada do lugar na hora que a gente faz isso, a minha dica é: clique em camada (1) e depois em achatar imagem (2). Assim você pode tirar o zoom sem problemas e ver como ficou. Se quiser alterar novamente, basta clicar em editar>desfazer e mover a imagem novamente.

Esse é o efeito final, cada um com uma versão do passo 5 pra vcs verem as cores dos canais:



É isso! Espero ter ajudado. Um beijo da tia yiza e tiau ❤

#yizaicons#yi#icons 120x120#tutorial#photopea tutorial#tutorial photopea#3d tutorial#glitch tutorial#icons tutorial#3d#glitch#photopea
139 notes
·
View notes
Text
Anti-Whitewashing Tutorial ft OFMD
For anonymous, my beloved
When making edits of characters of color, its imperative that the original skin tones be left as they are. In characters with brown skin tones, it can be all too easy to unintentionally lighten the skin and whitewash them or over saturate the skin and make it look orange or red.
In this tutorial, I will show you how to keep the original skin tone. This is not a tutorial on how to make a gif, but I will link mine at the bottom. This tutorial primarily focuses on Taika Waititi and his skin, but I do have a tutorial that focuses on black skin with the BBC Merlin fandom that will also be linked at the bottom. However, the process is pretty much the same.
This tutorial will work for Photoshop and Photopea.
Step 1: Make your gif. Crop it, sharpen it, etc.
This is my gif, which has only been sharpened.

Step 2: Basic recolor
Here I’ve added Curves, Selective Color, Hue/Sat, and Vibrance. When setting your Curves layer, keep an eye on the character of color. Make sure you’re not overlightening the gif and washing the character out completely. It can be helpful to do your Curves layer last or edit it after you finish.
In this one compared to the first, you can see how red and oversaturated he is and that’s not at all what we want. He can look better.

Step 3: Reduce redness
To reduce the redness of his skin, we’re going to add another Hue/Saturation Layer. Set the Range to Red. Set the Saturation Bar to -30 and the Lightness to -5.
This isn’t the hard and true way of reducing redness. There are other methods, but this is the one that I think looks best. Alternatively, you can play around with the amounts and duplicate as needed.


Step 4: Bring back warmth
He no longer looks abrasively red, but he does look washed out and crusty. To fix this, we’re going to add a Vibrance Layer at 30. I oftentimes duplicate this layer once to make the colors richer, but use your best judgement.

This is what your gif should look like. Taika looks normal again, he doesn’t look washed out or red. From here you could add in whatever extra stuff you’d like to or post it as is.
Here’s another side by side of the original (left) and the edited version (right).


More tutorials:
How To Make A Gif
Anti-Whitewashing ft Elyan (BBC Merlin)
Overlays
#ofmd#ofmdedit#our flag means death#tutorial#gif tutorial#ed x stede#photoshop tutorial#gentlebeard#blackbonnet#photopea tutorial#tvedit#perioddramaedit#lion gifs
206 notes
·
View notes
Text
PHOTOPEA GIF CLIPPING MASKS TUTORIAL ♡ as i mentioned in my other tutorial, a lot of template makers work on the assumption that people know the ins and outs of clipping masks. i hope that by making these little tutorials, templates become a little more accessible to u :D if you didn’t know, photopea is a web-based alternative to photoshop.
materials used: for version one (folder), i’ll be using my system error v2 template and this gif <3 for version two (no folder), i’ll be using my cindy template and the same gif.
also see: photopea clipping masks tutorial ! (photoshop version coming soon)

VERSION 1: FOLDER.
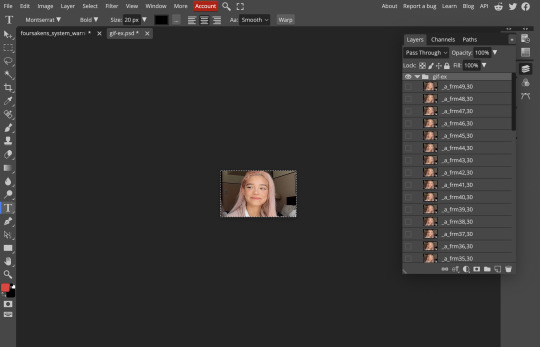
assuming you’re following along with the materials i provided above, go ahead and open both files for version 1 in photopea. with that, our starting point will look like this.


in the gif file, right click the folder that holds all of your gif layers. mine is called gif ex (i think yours will be different since ur saving the gif from another source). select duplicate into ... and then choose your template file.

(a closer look ...)


now you can switch over to your template file. it should look something like this at the moment.

in your template’s layers, search for the allocated clipping mask spot. in the case of this template, it’s located in main graphic > pop-up > graphic here !
drag your gif into the folder.
you can view the screenshot below for a closer look.

now you’ll notice that your gif is only showing within the clipping mask’s bounds.

go ahead and drag your gif into place.

i exported with these settings:


^^ editors note: in hindsight i would probably uncheck the ‘covert to srgb’ box because it made my gifs look very red
& finished with this:

-
VERSION 2: NO FOLDER.
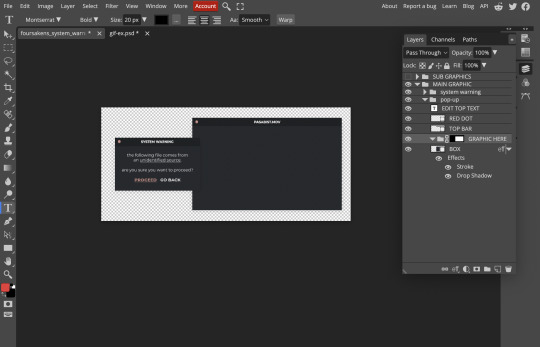
with the template i used above, you can see that i’ve already included a folder for a clipping mask. some templates don’t have that and will instead have a set up that looks something like this:

where you need to clip to that bottom layer. in my templates, there’s usually a folder included for psds that you could use but let’s pretend that’s not the case ... i’ll show u how to make ur own folder with a mask!!
if you’re following along, go ahead and open my cindy template and your gif.
again, here’s our starting point:


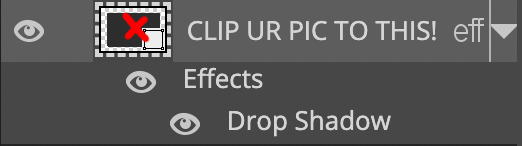
locate the layer you want to clip your gif to. in this case, it’s the “clip ur pic to this!” layer. (u can go ahead and delete the example ‘clip ur pic like this’ layer)
you’ll want to control + click or command + click the part of the layer that i have put a red x on. this selects all the pixels from that layer.

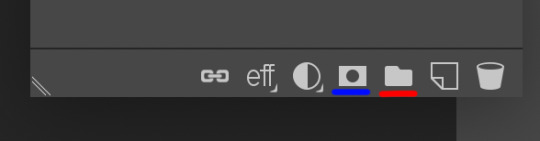
at the bottom of your layers menu, you’ll see these buttons. click the one i have underlined in red first. this will create a new folder. click the one i have underlined in blue next. this will create a clipping mask.

now you have your new group. the white is where your gif will show.

repeat the step mentioned earlier: “in the gif file, right click the folder that holds all of your gif layers. mine is called gif ex (i think yours will be different since ur saving the gif from another source). select duplicate into ... and then choose your template file.” up to moving your gif into place, then export it. scroll up for screenshots of this step.
you’ll end up with this:

140 notes
·
View notes
Text
how i color my gifs using photopea; a tutorial by sol.
welcome! nobody asked for this tutorial but i’m doing it anyway, and this is how i occupy my time. with this being said, i’ll be able to show you how i color my gifs as someone who isn’t using photoshop. today i’ll be showing you how i color my gifs using photopea and how i do it as a non ps user. be aware that this is a long post and that it is very image heavy!! continue to read under the cut!
YOUR GIF: open your gif in photopea ( see image below ) this is how it will look like, i made mine using ezgif, my gif has zero adjustments other than sharpening. i can show you what sharpening settings i use on mine in a different tutorial, but this is my gif. a friendly reminder that 1080p is your best friend, if you can get anything higher, PLEASE do. my gif is sized at 268x151, you’re free to use whatever sizes you want, this is just how i size mine for gif packs.


YOUR TOOLS: @tawaifeddiediaz made this guide to your tools, this is their guide and what each are called !!

STEP ONE: my first layer usually is an exposure layer. it just brightens up your gif and makes it overall look nicer and crispier if you will. i really just play around with it until i see something i like not gonna lie. so this is it for me.

STEP TWO: what i do next, is a curves layer, to balance out coloring and what not. mess with it to your hearts content honestly, again, this is just my way of doing things, you are in no way required to do it my way.

STEP THREE: these two layers are optional not gonna lie, i just use these to add contrast and what not but you’ll add more another curves layer, i personally add two, but not all of your gifs needs them so again be wary of how you do it! play with the opacity of your layers as well!
STEP FOUR: what i also like to do, is add a levels layer, makes everything kinda nice and smooth, you know, adds a level of spice ( nudge nudge wink wink :) ) also adds some brightness in case you lost it and i added two but you only have to add one if you want to



STEP FIVE: assuming that you know how to save gifs, you’ll save yours as such, lower your speed to 75% as one does to not have a very choppy gif! or honestly to however much you wish to slow yours down, not every project is the same, for this one i chose 65%. make sure you select GIF as your export method or else it won’t save correctly.
ORIGINAL GIF ( NO COLORING JUST SHARPENING )


OUTCOME WITH COLORING:
#sol's tutorials.#sol makes photopea tutorials.#virtuemoiresresources#virtuemoires photopea.#photopea tutorial#gif tutorial#without ps !#pleak like && reblog if it helped <33
36 notes
·
View notes
Photo

PHOTOPEA BLENDING TUTORIAL by kai @heroeddiemunson
howdy! i’m back with another tutorial for photopea :) nobody asked for this one, but i have noticed people who have reblogged my gifsets commenting on my blending, and i thought it’d be cool to have a tutorial on how i do it!
what you need:
photopea (basically photoshop in your browser, completely free!)
basic giffing knowledge, because i won’t cover it in this tutorial (other tutorials: tutorial by @benoitblanc, tutorial by @ashleysolsen)
decide what scenes you’re going to be blending; i don’t recommend blending more than three gifs together, just for the sake of being able to see what all your gifs are. for this tutorial, i will blending three gifs together. also make sure that all of your gifs are the same amount of frames as well, otherwise this blending tutorial won’t work!
step one: making your individual gifs
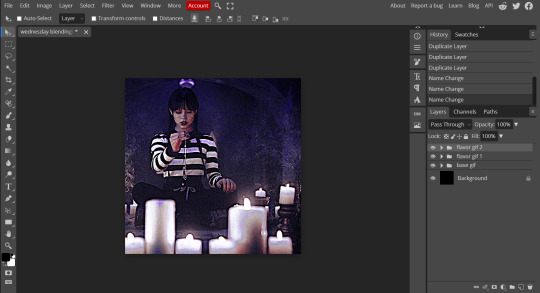
first thing’s first: you need to make the individual gifs you’re going to be blending. make sure when you’re cropping these gifs, you have a sort of understanding of what they will look like together; you can check this by right clicking on one gif, selecting duplicate to, and choosing the gif you’re going to be blending it with. on the other gif, you should have the duplicated version of the first gif on top. here’s what my work station looks like after i’ve duplicated two of my three gifs onto the third gif’s canvas:

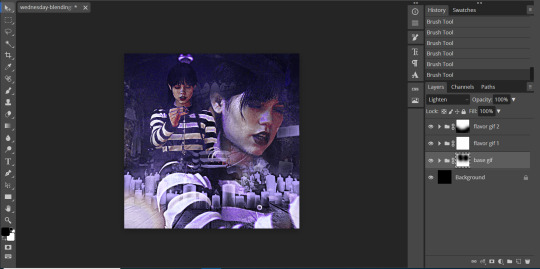
now you can change the opacity of the gif(s) you have layered. here’s an example of what my three gifs may look like when they’re blended together (the middle gif is at 50% opacity, and the top gif is at 30% opacity):

since none of these gifs have been colored yet, it may be a little hard to see, so feel free to play around with the opacities of your gifs to make sure that you cropped them how you want them to be blended. i like my crops, so now i can color each of these gifs individually!
when i’m blending gifs, i like to think of them as my “base” and “flavor” gifs. “base” gifs i tend to keep simple, usually with some sort of color overlay on top of them to make the “flavor” gifs pop out more. below is what my “base” and “flavor” gifs look like individually before i’ve sharpened/blended them:

for my “base” gif, i colored it as normal, and then went to layer > new adjustment layer > gradient map; from here, i clicked the black to white gradient in the pop up, and then chose the white color and changed it to the color that i wanted (in this case, the hex code #b7a6ff). my “flavor” gifs are colored as i would color any other gif i’d make that isn’t blended.
save your psds of these gifs, sharpen, and go to file > export as > GIF. now you have the gifs you’re going to blend! great job! :)
step two: making your blended gifs’ canvas
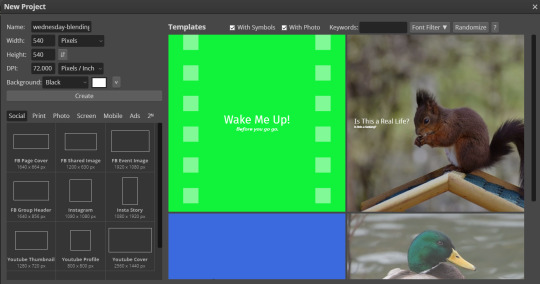
now that we have our gifs we’re going to blend, we have to have a “canvas” to put them on. to do this, go to file > new… and make a new canvas. make sure the canvas is the same size as your crops, and your background is set to black! below is what i did for the gifs i’m going to be blending:

now to put our gifs that we made onto this canvas! unfortunately, photopea doesn’t allow you to use the open & place feature for gifs, so we’ll have to go to file > open and open our gifs individually. similarly to what we did in step one, right click your gifs and select duplicate to and duplicate the gifs you will be blending into your new canvas.
now your canvas will look something like this:

and we can move on to the fun part, which is actually blending the gifs together!
step three: blending!
so, when blending gifs, there’s a lot of ways to do it. i’ve found that blending gifs is a lot of experimentation, since you’ll probably never find yourself blending two gifs the same way every time.
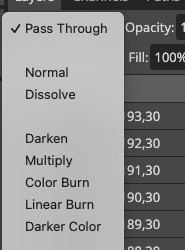
for now, let’s change the blending modes (drop down menu above the layers panel; it should say “pass through” right now) for each of the gifs, that we can actually see them as we blend them.
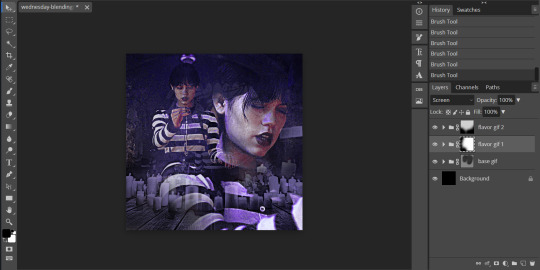
for my “base” gif, i always set the blending mode to “lighten” no matter what. but the fun thing about your flavor gifs is you actually have a fun choice of choosing either “lighten” or “screen”, depending on what you want the gif to look like. below i show the difference of what “lighten” or “screen” look like for each of my flavor gifs:

i personally really like what it looks like with my first “flavor” gif with the “screen” blending mode and the second “flavor” gif with the “lighten” blending mode, so that’s what i’ll be doing; but it always depends on your gifs that you’re blending and what you want it to look like, so do what works best for you!
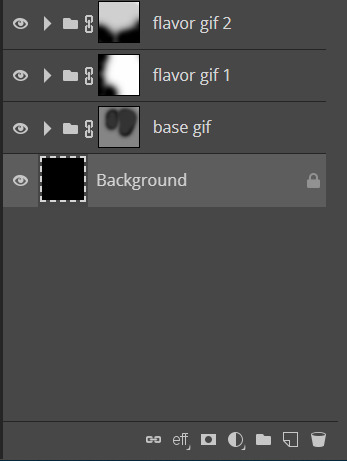
so as you could probably see from my screenshots or your own gifs, sometimes it gets a little hard to see your gifs. to fix this (and probably my favorite part of the blending process), select one of your gifs, and then look below your layer panel to click the “add raster mask” button (it looks like a little rectangle with a circle in the middle of it). do this same step for each of the gifs you will be blending, and your layers panel should look something like this (i’ve also highlighted the “add raster mask” button):

the raster masks are white, which means anything white is something you can see. using black with the brush tool gets rid of parts of the gif that may be visible. for example, this is what my gif looks like after playing around with getting rid of some of the stuff that was covering the parts of other gifs i wanted visible:

but to me, the black is a little too intense, as it gets rid of a lot of the gifs. but we’re in luck: the best thing about raster masks is that you can use various shades of grey to really blend your gifs together in unique ways by changing the colors in the bottom left corner. below i have a couple screenshots of what my blending for these gifs look like, as well as what my layers look like with the different shades of grey i used:


and now, our gif is almost finished! make sure to save your canvas as a psd, just so you don’t lose any of the work you’ve done.
step four: finishing touches
before we save this gif as a gif, i want to do some finishing touches. as we all know about me, i love myself some very colorful gifs, and i want the purple to stand out more in this gif. to do this, go to layer > add adjustment layer > gradient map and do like what we did for the “base” gif to make the same black to purple gradient we did before.
on the gradient map layer’s raster mask, use your brush tool like you used for erasing parts of your gif in order to erase part of this layer. i personally make my brush 1000px large and with 0% hardness into what i like to call my “big fluffy brush” (which makes no sense, because it isn’t fluffy, but it’s what i call it anyway). doing your best to center your brush in the middle of your gif and left clicking once should get rid of most of the gradient map’s color, but feel free to click again if you’d like. here’s what my gif looks like after two clicks of my big fluffy brush:

that doesn’t add much more color, but that’s okay, because it does add more contrast for us. go to layer > add fill layer > color fill and put in the color you have been using (in my case, that purple color). like the last layer, do your best to center your big fluffy brush and left click until you’re satisfied. here’s what my gif looks like after two clicks:

from here, i change the blending mode to “color”, and set the opacity at 50%. i then right click and choose duplicate layer, and with this new layer, change the blending mode again to “soft light” and set the opacity at 25%. now my gif looks like this:

now my gif is much more colorful! from here, i’ll add some typography and whatever else to my finishing touches before i once again save this psd so i don’t lose my progress. and now we can move to the final step!
step five: exporting
before we can export our gif, we have to combine our gifs together so they act as one singular blended gif rather than multiple separate gifs on one canvas. go to layer > animation > merge, and your individual gifs should be combined into one gif on your layers panel something like this:

and now, you can go to file > export as > GIF. make sure your gifs move together as you want them to, as well as that it’s until 10MB, and viola! congrats, you’ve just blended together a gif! :)

#photopea tutorial#photopea gif tutorial#completeresources#allresources#userars#userzesty#tusersai#dailyresources#gif tutorial#photopea#mystuff#mytutorials#hopefully i explained this good enough#feel free to send me asks if i said something confusing sjdhldsf
349 notes
·
View notes
Note
hi idk if this is a dumb question but i was wondering how you blurred the on screen text in the 2nd last gif in this post post/662231294211735552/emily-prentiss-spencer-reid-requested-by ?
Hello! not dumb at all :) And sorry for late response!
I use photopea so it's tutorial for that tool.
so first of all I select the area I want to be blurred using this tool here: (the second on your tool bar, the square)

Then I need to make that area a new layer so I click crtl + j
When you have a new layer you just need to blur it so you go to filter > blur > gaussian blur and choose how much you want to have it blurred. It should be set as 7.2 px and it's quite alright but set is as much as you want :)
make sure that layer it's not an animation so it's name doesn't start with _a_ and it's ready :)
Unfortunately this one doesn't look that good when people on the gifset move too much. as you can see on that gif when Spencer's and Prentiss' legs are in diferent place than they are.

But if you upload to photopea a mp4 instead of layers it should allow you to blur every layer on it's own. If you use that metod then skip the ctrl + j move and keep blurring every layer by clicking at them and going ctrl + alt + f.
I hope it helped! If you have any other question don't hesitate to ask! <3
8 notes
·
View notes
Text





+bonus

This Barbie is... Evan Buckley
#be nice this is my first gifset that i made using photopea#and i saw like three tutorials only lmao#evan buckley#evan buck buckley#christopher diaz#buck and chris#911 fox#911 on fox#911 abc#911 on abc#911 edit#911 edits#911edit#my edits#my gifs
3K notes
·
View notes
Text
photopea gif tutorial!
i recently started learning the craft of gifmaking with the free software photopea. when i first started, i had to piece together several different tutorials as well as extrapolate from some photoshop tutorials because-- no one uses photopea.
but they should! it's free! it can run in your browser! it can do most everything photoshop can do and you don't have to deal with adobe or torrenting. so i'm making a tutorial of my photopea gifmaking process because that's what i needed a couple months ago, and i hope it can be of use to some others. let's go!
1: PREPARING
source the scene you want to gif. it's best to download your video when you can, but screen recording can work in a pinch. this is the video downloader software i use.
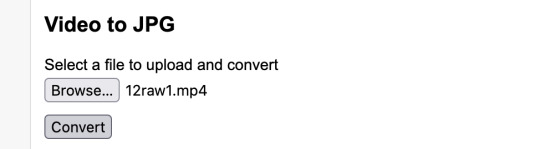
once the source video is downloaded, i like to pick out the specific moments i'm going to gif and save them as their own files-- this makes future steps easier. an individual gif shouldn't be more than 4ish seconds, so limit your selections to about that. name your files in a way that makes sense to you:

2: CONVERTING TO .JPG
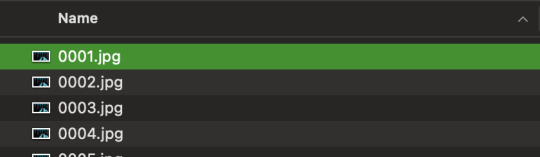
i like to convert my video clips to .jpg format. it is possible to load video clips directly into photopea, but unless it is a very short <30fps clip, it is likely to freeze or crash in my experience. i use this website as it downloads a higher framerate (~25fps) than others i've used.

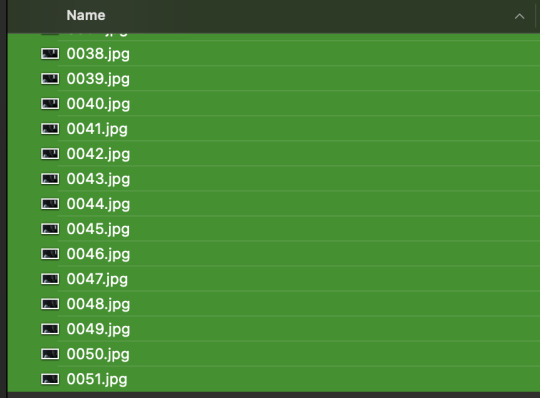
convert your video files and download the .zip folder containing your frames. make sure to unzip them and name them something helpful if you need to.
3: OPENING YOUR FRAMES IN PHOTOPEA
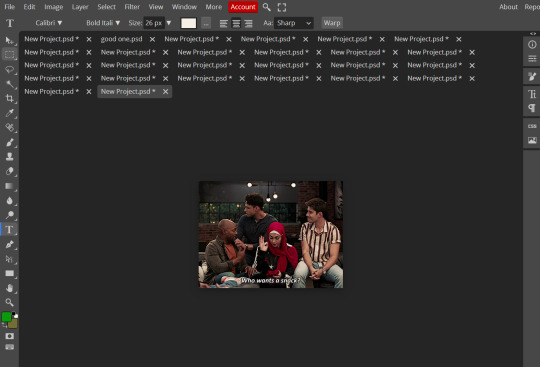
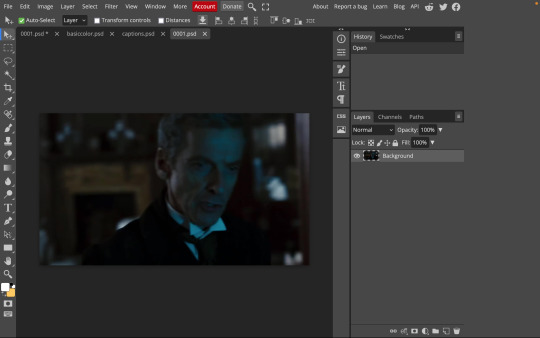
photopea looks like this when you open it:

select "open from computer" and select only the first frame of your first gif:

your environment should look like this (ignore the other projects i have open, you should just have 0001.psd or similar):

go to file> open and place, and select ALL of the rest of the frames from your first clip:

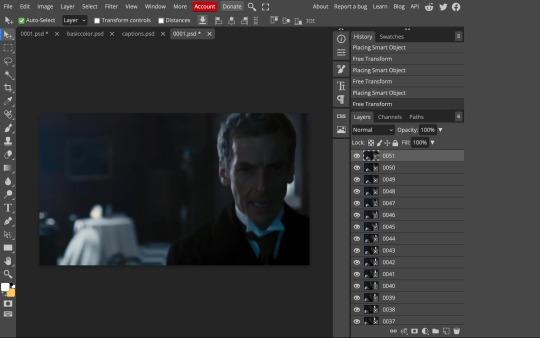
they'll load in one by one, and your environment should look like this:

notice how all the frames have a little square in the corner? that means they are smart objects, and we need them to not be for our purposes. select all of your frames, right click, and choose rasterize:

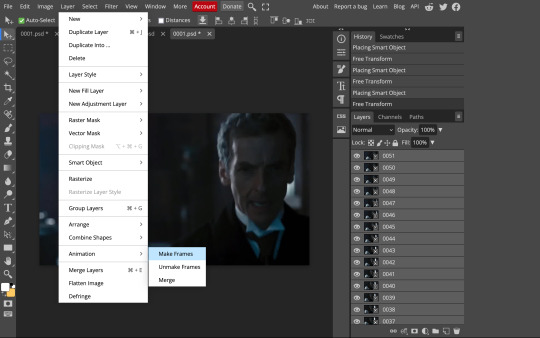
in order to make the series of jpgs move as a gif upon download, select all of your frames and go to layer> animation> make frames:

all your layer names should now start with _a_. you can really do this at any point in the process so it's not a big deal if you forget at the beginning.
finally, you want to limit the frames in individual gifs to around 50 or less. if you find you have more, delete some frames off of the beginning or end by right clicking and selecting delete.
4: CROPPING AND RESIZING
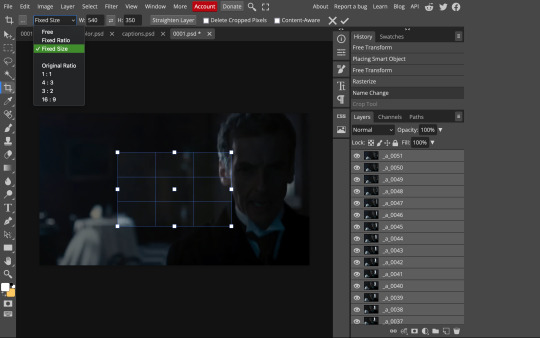
select the crop tool on the left hand panel:

at the top bar, select fixed size:

gifs on tumblr are limited to 540px wide for single column gifs, 268px for two columns, and 178px for three columns. the height is up to you; i like to use 350px height with the 540px width.
enter your values into the W and H fields and do not press enter yet. drag the cropped area to where you want it to be-- try to line up the top and bottom edges so as not to lose too much of your image. once you're satisfied with the selection, press enter. your gif is now cropped and resized to tumblr standards.
5: SHARPENING
(if you are working with low-qual video, check out this tutorial by @hellboys before sharpening. basically filter> filter gallery > grain, select soft and play with the settings. then proceed!)
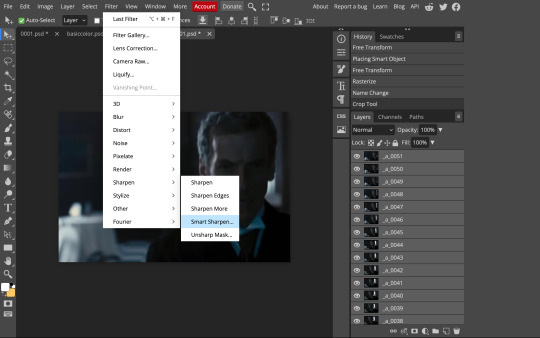
still making sure all of your layers are selected, navigate to filter> sharpen > smart sharpen:

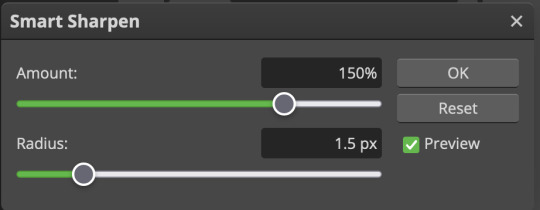
you should see this dialog box:

these are the settings i like to use, but you can play around to see what you like. here's the before and after of my sharpening settings:


the difference will be more noticeable once we complete the next step-- brightening and coloring.
6: BRIGHTENING & COLORING
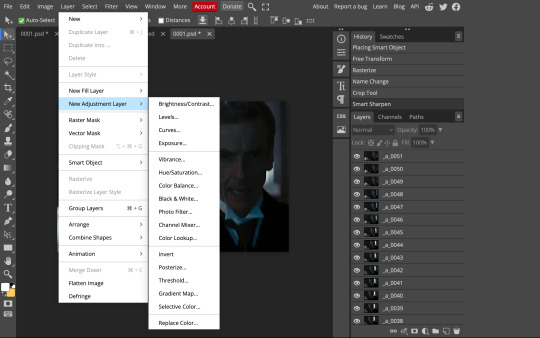
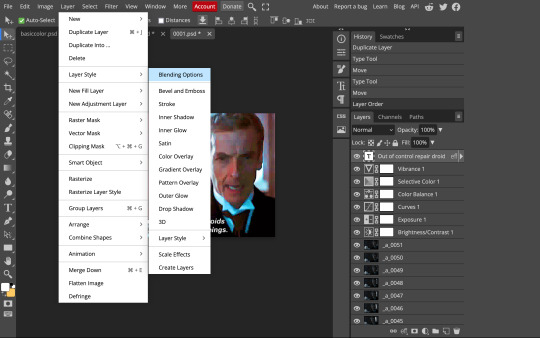
navigate to layer > new adjustment layer:

at any time, you can edit your adjustment layers by clicking this button in the right hand panel:

for each edit you make to your gif, you will add a new adjustment layer. always make sure they're at the top of your layer stack. i like to start with adjusting the brightness and exposure, which are both pretty straightforward.
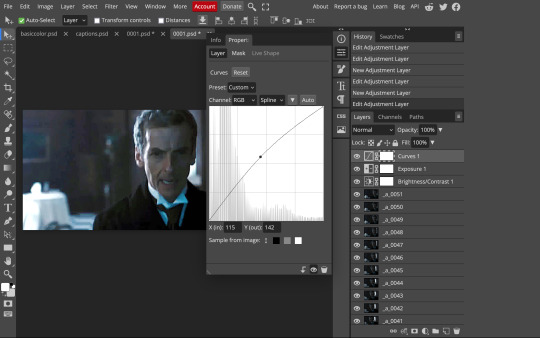
additionally ,you can select a curves adjustment layer, choose the RGB channel, and drag the curve just slightly upwards to further brighten your gif, like so:

here's a before and after:


now for coloring-- i mostly use the saturation/vibrance, curves, color balance, and selective color adjustment layers. just play around with all of these until you find a style you like. i like my gifs to look really bright and colorful, so i push the saturation and try to draw out warmer tones in the color balance:


7: CAPTIONS
the font i like to use for captions is arial bold italic. you can download it (or any font of your choosing) from pretty much any free font website. if you choose to download a font not in photopea, go to file> open and select your font; it will now show up in the list of fonts.
navigate to the text button in the left hand panel:

and type in the captions for your gif. i make the font size 20 for 540px gifs.
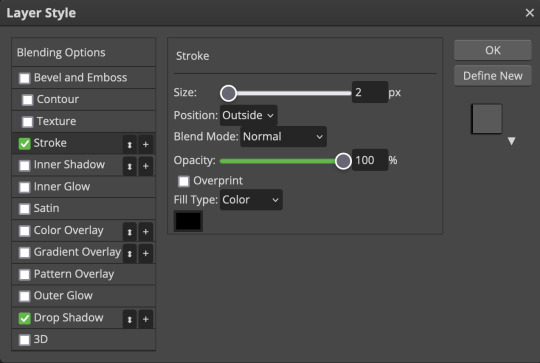
next, while only your text layer is selected, navigate to layer> layer style > blending options:

click on drop shadow, and play around with the settings until you get something you like. here's mine:

next, click on stroke and do the same thing:

when you're done, make sure your text is your top-most layer.
8: EXPORTING
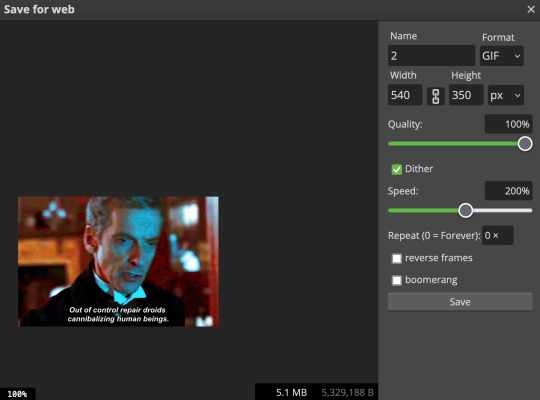
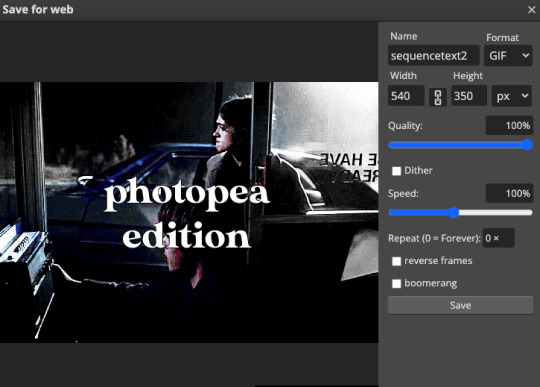
you're done! head to file> export as> GIF. you'll be prompted with a dialog that looks like this, with your gif playing (you can also do these steps without saving if you want a preview of your gif during editing):

the only thing you should need to adjust is speed. this is the main difference between photopea and photoshop. the only way to specifically adjust the delay in photopea is to manually enter "_05" (or whatever amount of delay) at the end of every layer name. if you're like me you'll agree that is simply too much and settle for the speed slider.
i don't really know what logic governs the speed slider. it doesn't seem to be consistent across gifs, so play with it until it looks right. i've had it on 200% lately which seems insane but looks visually normal.
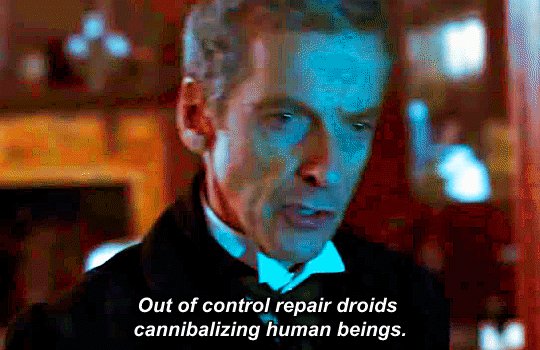
once the speed is adjusted, hit save and you're done! here's a final before and after of all the work:


BONUS: SAVING .PSD PRESETS
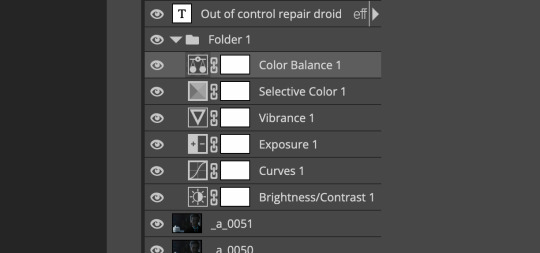
did you think manually creating and editing all those adjustment layers was a lot of work? here's how to streamline it for next time.
at the very bottom of your screen, below your layers, select the icon that looks like a folder (third from the right).
it will create another layer called folder 1. drag your adjustment layers into this folder, making sure they stay in the same order. your layers should look like this when you're done:

ONLY ONCE YOU HAVE SAVED YOUR GIF, delete all other layers that are not in the folder. then select file> save as PSD. save it somewhere convenient.
next time you're making gifs, after you've cropped and sharpened your frames, select file > open and choose your .psd file. it will open as another project. select the layer that says folder 1, and drag it to whatever project you're working on at the top bar. voila! your adjustment layers are applied to your new gif!
i still like to play with the settings, as coloring and brightness needs will differ from gif to gif.
thanks for reading! here's the gifset i made while making this tutorial :-)
#milk post#gif tutorial#doctor who#photopea#i can't tell if i went too detailed or not enough lol. tag me if you use this i want to see ppl's gifs!!
187 notes
·
View notes
Photo

@charlesemersonwinchesteriii requested a tutorial for how to make sequential text within the same gif on photopea, so i am here! photopea has no timeline feature as i’m sure all you photopea users know, so this takes a few steps, but it gets the job done.
onwards!
the first step, as always, is to make and color your gif. when you’re done, export and reupload it. make sure to keep speed at 100%!
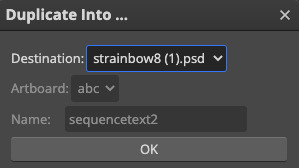
now we can actually get started. right click (pc users) or two-finger click (mac users) on the actual gif folder to select the gif, then select duplicate into:

now choose a new project and hit okay.

now you have two canvases with the same gif. what we’re effectively doing here is splitting the gif so that each part of the gif you want to have a different line of text is on its own canvas. go to the first canvas and select all the frames you want to NOT display the first line of text.

now delete them.

repeat for the second canvas. go into that canvas and select all the frames you kept in the first canvas, then delete them. photopea will also have put a transparent background in since it was a new canvas; delete that too.

go back to your first canvas and add your first line of text.

now go to your second canvas and add your second line of text.

export your second gif, then reupload it. make sure to keep the speed at 100%!

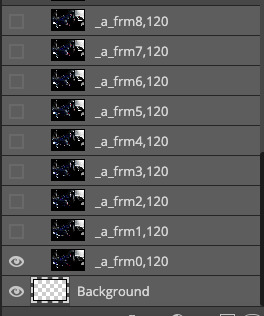
go to the gif you just uploaded (there should ONLY be gif frames, not a text layer; the text will have been incorporated into the gif) and duplicate it into your first gif. make sure it’s on the top of the layer stack in the workbar of the first gif.


if you wanted more than two different lines of text in one gif, you would repeat this process for as many lines of text as you have. see this agent carter set i made ages ago for an example!
export your gif, et voila :) as ever, let me know if you have any questions!!!

#arwen.text#resources#tutorials#completeresources#allresources#dailyresources#gif tutorial#photopea tutorial#photopea
110 notes
·
View notes