#i have no idea how i'm going to format this post on twitter without it getting cropped to hell
Text


Me: "Can I please use all this energy to draw on an actual project"
My brain: "You will draw the same character over and over and you will like it."
Me: "Okay."
#rayman#artists on tumblr#these were made over the course of like two months or so#you can see that i was messing with his design a bit#kind of adjusting the way i drew him as i went along#uhhh anyways yeah i just think he's neat#he's fun to draw#its because he doesn't have limbs#drawing limbs is my least favorite part of drawing any humanoid character#so him not having any takes away a lot of the frustration i often have in drawing certain dynamic poses#he's also very cartoony which is up my alley. very expressive and fun#he has helped me push drawing exaggerated expressions more#he has good shapes!! its good character design!!!#and drawing him is comforting#i'll draw something else eventually but for now i'm just having fun#i have no idea how i'm going to format this post on twitter without it getting cropped to hell#i will worry about that later
434 notes
·
View notes
Note
Since you probably use more social media than most people, I was curious on what you think of the ones u use, especially now that blue sky is open to the public
Eh, I'm not super well versed on them these days because I mostly use them to respond to notifications, post and disappear, plus I have notifications filtered everywhere so I don't keep track of engagement. ESPECIALLY with bluesky, I've never even opened the general timeline there 😅
Twitter is still my favourite social media and the one I use more seamlessly. I think I see value in it because it's not primarily meant for visual posts and there's people from a bunch of different fields and industries engaging with whatever all at once, plus the line between commenting on a post and making a post yourself is blurred which gives for some funny interactions. It used to intimidate me but now I'm just chilling.
Bluesky I guess is supposed to be the same thing? But I can't bring myself to engage with it idk. Back when it started I could see that the most active people there were the ones actively hating twitter, while.. doing the exact same things on bluesky they did on twitter 🤷♂️ so I think Elon Musk aside it's basically the same thing with less users.
I used to be big on instagram but basically stopped using it when they introduced reels, now I just post and disappear. I hate that they couldn't just leave it simple and uncluttered and the fact that reels became so popular pissed me off lmao.
Tiktok is a tricky one for me because I go "viral" easily there and it's my biggest platform BUT it's very addicting and you sorta have to scroll through the main page to find content to make + a lot of the time you need to make content specifically for it. Which is a time sink for me in a lot of ways :') I tend to open it every other month to maybe post something then ghost again
Tumblr is... fine? Idk tumblr definitely feels like both the most useless and the easiest social media to use. Useless in the sense that I never expect anything that happens on tumblr to materialise into anything outside of it. Easiest in the sense that it's just chill for me to post and engage with what people send me without needing to think about it too hard. Trying to get original content to take off here was in vain but fanart does particularly well as expected.. which means it only started being fun for me when I got into BG3 as I'd never been in a fandom before lmao. I like that, just like twitter, it's not only for visual posts, but get overwhelmed at the idea of blogs and formatting and sorting posts, so I only use it barebones and tend to not engage with the main page/timeline either
Engagement-wise, I honestly couldn't tell ya. I think that comes down to you paying attention to each social media's trends and how people interact with it. Personally I'm (very luckily) at a stage where 99% of the time I don't care about whether a post makes numbers or flops, and my platforms are big enough that if I REALLY needed something to do well I could probably find a way to make it loud enough so yknow
Hope this answers your question :'D
75 notes
·
View notes
Text
Narrative Frameworks in Only Friends
Something I have been tracking as part of the ongoing discussions about Only Friends is the use of the narrative framework for each episode.
So, I’m making this list specifically for tracking purposes, to note which framework was used for which episodes, if they repeat, and what they may be paying homage to. The goal is to update it every week. Due to suggestions, I am also tracking the end credit scenes, as well as any specific visual or audio formats used in the episodes.
Frameworks so far:
1. Voiceovers: gives the audience specific insight into a characters thoughts and feelings; also a great way to provide exposition. It’s more of an audio than visual framework, as we don’t always see the character doing the voice-over because it plays over other scenes.
2. “Talking Heads” (is there a better descriptor for this?): The characters talk directly to the camera, interview/documentary style. We get to see exactly how they feel about a given moment because they are reacting to it at that time. Audio and visual. Homage to Love8009 (per P'Jojo).
3. Social Media (ft The Artist Formerly Known as Twitter, Instagram, and Facebook): Not as insightful as the other two frameworks but does give context and a way for interaction, commentary, and exposition on a given plot. Visual. Probable homage to Together With Me, one of the first spicy BLs starring our kings, MaxTul.
(Side Note: I was re-watching some scenes from Never Let me Go and realized P'Jojo uses yellow text on the screen in it too. So maybe he just likes the yellow text or maybe it means something, idk, idk.)
Discussion: Ding, dong! Are the narrative frameworks dead? P'Jojo posted on The Artist Formerly Known as Twitter some pictures that implied the talking heads framework was coming back; they included Sand, Ray and Boston (I cannot find the link to Boston's, if someone has it please let me know and I'll update the post). Their clothing matches up with this episode. Very clearly the framework was not used. This is the second time that P'Jojo has actively chosen to remove a framework from an episode (that we know of) and I'm super curious if he will say anything about why he cut it.
Having said that, do we think this means the frameworks are dead?
I had been positing that the show started out as a BL with the various frameworks and that we left the BL genre for a bit, with the idea that frameworks would be coming back as we headed back into the BL genre. I still think that is what the show is kind of doing, however, I'm waffling on if the frameworks are permanently gone. One one hand - they were used brilliantly and it was fascinating to watch. On the other hand - we haven't had them for five episodes and bringing them back now might feel jarring? The show also stands just as well on it's own without them.
Do we need them back? Is it better with them gone? Will we get them back?
Discuss!!!
Episode 1
Framework: Voiceover
Title: What’s Your Role in a Bar?
Narrator: Mew
Visual Moment: Yellow title cards listing everyone’s “roles” as well as the month and days of the week
End Credit Shot: Mew sitting on the floor in front of his fish tank
Episode 2
Framework: Talking Heads
Title: M.F.M. My Favorite Man
Narrator: Everyone
Visual Moment: The talking heads scenes
End Credit Shot: Ray driving
Episode 3
Framework: Social Media (Twitter and Instagram)
Title: What Am I to You?
Narrator: Nick and Boston
Audible Moment: Nick listening to the TopBoston sex audio
End Credit Shot: Nick listening to TopBoston sex audio
Episode 4
Framework: Voiceover
Title: Emergency Contact
Narrator: Ray
Visual Moment: The flashback of RayMew is in 4:3 ratio; meaning it looks like recorded footage versus a memory, yellow text onscreen indicates flashback
End Credit Shot: Ray driving (repeat from episode 2)
Episode 5:
Framework: Voiceover
Title: The Extra Hour
Narrator: Sand
Visual Moment: Intro and Outro are animated; black and white (made me think of the Take on Me MV by A-ha but I’m open to suggestions on what this might be referring to)
End Credit Shot: Sand driving his motorcycle
Episode 6:
Framework: None
Title: Happy Fucking Birthday
Narrator: None
Audible Moment: Ray listens to the TopBoston sex audio; Mew plays the TopBoston sex audio for Top
Visual Moment: Top draws Mew sleeping/gives Mew a book of drawings he did of Mew
End Credit Shot: Top in his bathtub alone looking angsty
Episode 7:
Framework: None
Title: After Effect
Narrator: None
Visual Moment: Mew setting the drawing on fire; Boston’s sex tape; the “super zooms”
End Credit Shot: Mew sitting on the floor in front of his fish tank (repeat from episode 1)
Episode 8:
Framework: None
Title: Save Me
Narrator: None
Visual Moment: Facebook party invite/everyone’s reactions to the invite; Everyone’s costumes at the party
End Credit Shot: Boston looking angsty at the hostel
Episode 9:
Framework: None
Title: The Return
Narrator: None
Visual Moment: Boston’s photo of Atom; Top recording SandRay kissing, BOEING (I had to, lmao)
End Credit Shot: Top in his bathtub alone looking angsty (repeat from episode 6)
Episode 10:
Framework: None
Title: Redemption
Narrator: None
Visual Moment: The "I will never leave you"/"I will never love you" neon sign; Boston's photos of Atom; Nick's photo as Boston's lock screen (I'm fine!); Boeing's Instagram
End Credit Shot: Ray driving (repeat from episode 2 and episode 4)
If anyone can think of anything else to add, please let me know! If you would like to be tagged in this post or any other meta, let me know and I’ll add you.
Tagging the Ephemerality Squad: @lurkingshan, @waitmyturtles, @wen-kexing-apologist, @chickenstrangers, @ranchthoughts, @twig-tea, @clara-maybe-ontheroad, @distant-screaming, @thatgirl4815, @elizabethsebestianhedgehog
Tagging @sandrayy by request
Apologies to anyone I forgot!
37 notes
·
View notes
Note
Thank you so much for doing this! It's a wonderful idea to collect fic recs in one place, where authors can promote their own works as well!
Just a suggestion for the future! Could you tag the authors, or maybe add links to their fic posts, too? It'd be super convenient to be able to browse their blogs!
Hi! I'm glad you're enjoying the rec lists :)
I appreciate your suggestions. I agree that those additions would make sense, and they are definitely things I've considered including, but at the moment, I'm trying to keep everything as manageable as I can so that I don't feel overwhelmed by the size of the tasks -- I really want this to be a project that's sustainable for me, and having the spreadsheet with an extraction script for posting makes it really helpful (I click three buttons and 90% of the formatting is done for me!), but also does somewhat limit what is easily HTML-able.
I do have a space in the rec form to include a fic post, but at least on this first list I believe only three posts were linked. I don't know if that's because only a few had posts, or if most people didn't want/know how to go looking for the posts, but I also don't know that I have the time or ability to search for 20-odd fic posts, without knowing which ones don't exist. Posting the first list took me about 40 minutes, which might go down as I get more used to things, but even if I only spent a minute or two searching for each post, that could still double the amount of time I'm spending. So for the moment, I’ll be linking and reblogging the fic posts submitted in the form, but probably not hunting any down myself.
Similarly, I did name all the authors as they were listed in the form submissions, but I'm not sure if those are the AO3s or the Tumblrs -- sometimes they're the same but sometimes they're not (mine aren't!). Further, the original form was set up to not assume posting location -- it could be on AO3 but it could be on FF.net, or Tumblr, or Twitter, hell even Wattpad, and I like that open-endedness. Even if I did request Tumblrs separately (and if the writer has one/makes it clear what it is), I don't know if there's a simple way to embed user-tags into the HTML, so I'd have to do it manually (which is more formatting on my end, especially when there are a lot of fics) or hyperlink it (which would let readers click through at least, but wouldn't notify the writers)... there's just a lot of layers of complexity haha. The folks I borrowed this idea from do leave comments on recced fics, to let people know they've been spotlighted, and I'm hoping to add that to my process, but haven't fully gotten that sorted yet.
I didn't mean for this to turn into an essay haha but I hope that all makes sense and clarifies my thought process? I'm open to switching things up as I learn more about this project and what's feasible for me, or if I figure out ways that don't add much complexity, but I want to aim simple so that I don't overestimate my capacity and overwhelm myself and have to stop. But I appreciate your ideas and am definitely open to hearing suggestions, even if I'm not sure I'm able to incorporate all of them right now.
3 notes
·
View notes
Note
Hi!! I love your artwork, your comics look really polished and professional! I was wondering if you had any inspirations/favorite mangaka or comic artists, or if you had any tips for starting on making comics ^^
Thank you so much!
To be honest... I have not actively kept up with manga for a long time (I really should for someone drawing one), although I'm exposed to a bit of the doujinshi community in general just by way of social media. I would say the look I've arrived at stems from having drawn comics for years and so having those opportunities to experiment with different ways of doing things.
The #漫画が読めるハッシュタグ tag on Twitter is a fun trove of seeing what's out there and some professionals also use it to plug upcoming publications by posting the first chapter (it's heavily used though so you might need to wade through a lot). Also recommend finding manga anthologies or magazines because it's a good way to compare a lot of artists in a small space!
As for tips on starting... I feel I can say a lot of things but it depends what kind of detail and what topics!! (I wanted to start a blog on this before but the idea dropped off because I didn't have a lot of time to write) Anyway I'll rattle off about some key points:
Deciding technical details
Figure out what your intended specs are -- are you publishing digitally or do you want to print it? Both? Or digitally for now with possibility of printing in the far future? So then what size? Is it in pages or long webtoon format? What DPI will you draw in? Colour or B&W?
Storytelling and panelling
Assuming you already have a story in mind and have written some kind of script, you then need to figure out how you're going to tell and pace it, and how you're going to lay it out on a page. I start with going over the script and splitting them into pages, cutting them at points that seem to make sense to be a good stop. And then I split the lines into panels. Now you know how many panels there are going to be per page*, you can begin storyboading (infamously the hardest part of comics).
*But at the same time, you might only get a better sense of this once you've had more experience laying out pages. It's a huge spectrum. Depending on the tone of your story, if it's slow, loose, emotional and fluffy, there tends to be less panels on a page. More active and actiony, or if you just need to get through a lot and want to keep the scene going without lingering too long you would have more panels. Some manga average at like 3-6 panels per page whereas some people with higher density go for 5-8... And some people can fit up to 10 depending on the type of scene. It's all up to you! It's not a hard rule though obviously and it can create a lot of impact to mix it around. For example it's really impactful if you typically have 7 panels and suddenly something major happens and there's only 2 panels on the next page. Likewise you can create a sense of franticness or comedy if it's a slow moving story with 3 panels and suddenly there's 8 on the next page.
Not to mention there are then a gazillion ways you can shape the panels on the page, and then compose the speech balloons and shots in them. Maybe you already have an image of mind of 1 shot and need to figure out everything around it. I recommend analysing at what other comic artists do for reference! Take your time because this is the most thinking-intensive part of the entire process. It's kind of a problem or puzzle-solving exercise though and it's satisfying once you arrive at your solution for that page.
Drawing style
Since you're going to be drawing multiple pages, you need to decide how you want it to look so that it's consistent. There are an unlimited number of combinations, but just keep in mind the more detailed the style and the more drawing steps there are is the longer it takes to complete a page -- it's a balance of quantity vs quality. In the end you want to tell a story but you don't want to take 2 years drawing 30 pages. Some questions to ask yourself:
- How detailed is the lineart? How detailed is everyone's clothes keeping in mind that you then need to draw it every panel and every page?
- How do you shade it? Not at all? Flats or with some gradients? Screentones or nah? (PS: I only really do screentones because I'm genuinely prepping for print and I like the texture, but beware it doesn't show up great digitally)
- Overall black and white balance of a page and how much you do your black fills/shadows
- (If it's manga) How do you deal with black hair? (I'm so serious there are so many ways to do this if you have black hair characters)
- Do you draw the backgrounds? Or process photos? Or use 3D?
Typesetting
Nothing ruins good art faster than shitty typesetting. I have a strong opinion about this but please hand draw/hand lasso your balloons rather than using ellipse tools. And make sure there is enough space between the letters and the edge of the balloons. Nate Piekos' Better Letterer tips is a GREAT resource for this and explains everything far better than I can -- I highly recommend this for everyone wanting to get into comics.
Anyway, in a nutshell, drawing comics is a series of decisions you have to make. Break it up in various stages because thinking about everything at once can be overwhelming!
Start small and don't burn yourself out. It can very much be an exercise in stamina and if you can maintain passion towards a project. In terms of the reality of it, the process can be hard and time-consuming with varying levels of reward and satisfaction at the end. Just remember you're also doing it for yourself though -- because you've been gripped by a great compulsion to tell a story :)
5 notes
·
View notes
Note
Do you have any posts discussing your path to self publication in depth? I’m pursuing being a hybrid author (pursuing traditional pub first before self publishing which lol is that a mistake?? I guess I’ll find out lolol) and I just love hearing writers I like (I’ve read your Redacted fanfic and listen to Jouska) just discussing their writing journeys at length like I could legit read days and days worth tbh. Even when I don’t know you, reading it makes me feel less alone??? On this journey?? Anyway, you’re a truly lovely writer. Thanks for sharing your gift with all of us!
I don't really have any posts about that, but that's a great idea. I don't usually talk shop much because I have this thing where I worry I'm bothering people all the time. haha It took a lot just to get to the point where I share my fiction without a thousand apologies attached.
How you go about publishing your work has a lot to do with what genre you're writing, whether agents (the way in to large publishing houses) will find it sellable in the market right now, and the length of your books. Certain genres have "acceptable" word counts for their books. Agents and smaller publishers (the ones you can query even without an agent if they're open) will often list what they're looking for and what they're not. The other trick is of course catching them when they're open. You can try some of the twitter pitch events too! I've had some luck with those in other genres.
With my romance novellas, I've gone self pub because I tend to write shorter and that's not usually considered sellable by larger presses, probably because they think people want a certain length but also because they can't charge at the same price points.
PLUS I write a lot. I'm always writing and I have a back log of stories and series constantly piling up in my brain. So I'm not as worried about a book being my one and only shot at getting something out there. It might be a mistake on my side, but it's the way I've gone with the romances.
That being said, I do and plan to continue, to try sending my finished manuscripts that are in the right word count around to open publishers that might be interested. I did it with a contemporary romance I have, but with no particular luck, so I'm going to self publish that one and keep moving.
If you have a finished work you think an agent in your genre would be interested in, it's totally worth it. I don't know about you, but the social/advertising part of authoring is HARD. I'm an introvert. I will absolutely keep trying to get my books into the capable hands of extroverted professionals if nothing else than to give them a better chance of being found by people that might like them.
Oh my gosh, I hope this wasn't too much. I might rally the nerve to post about the editing/formatting/self publishing stuff sometime if you're interested in that aspect.
I hope this was at least somewhat interesting!!! Writing can feel really lonely and I'm glad you reached out! I am really lucky to have found a nice group here on tumblr. Thank you so much for reading my fics and listening to the Jouska audios! <3 <3
8 notes
·
View notes
Text
After much trial and error, I think I have an idea of how I want to move forward.
I'm thinking of letting this be a personal blog since I enjoy tumblr's various posting formats and always liked how fandom stuff is shared here as well as the fact people can't snoop into every little thing like they can on Twitter. Man, that shit would make me paranoid on who was okay to follow or not or if someone might see my likes and that's stressful af no matter what the content is.
I'm planning to make a generic art account for all stuff that wouldn't need any major content warnings (like age gap, abuse, gore, incest, etc) so that people can still keep up with my art without having to worry about dealing with possibly triggering content. That and what I really want to sell are more generic items that most any age can enjoy and that parents feel comfortable with their kids having. I might do limited runs on my other accounts for ship-centric merch that would belong on my personal.
While I can draw porn and sometimes enjoy it, I don't really want that to be my focus cuz it's not what I have the most fun making. However, I do plan to still make nsfw content at times, I'll just be keeping it to appropriate blogs and not centering my marketing around it at all.
At the same time, I do not plan to hide who I am and what I enjoy as I'm not trying to deceive anyone. This isn't an attempt to try and hide among antis or anything like that because screw that. That and I want people to have a chance to make an informed decision on if they want to buy my stuff or not. If they go to my pages, I'll make it clear that I have other blogs for the darker content I enjoy and if they don't vibe with that, they don't have to buy my stuff.
I'm still thinking over all the smaller details but what do you guys think? Any suggestions on how to improve this, warnings, or ideas on where to go are all welcome. I just wanted to get what was going through my head written out so others can know what's up.

11 notes
·
View notes
Note
AO3 tos anon here, thank you for all the explanation.
I actually sometimes wonder myself what’s my stakes in following a lot of spntwitter drama 🙈 I think in this particular case, I just wanted to know the truth. I understand you don’t have concrete proof but as I said I take your word because I know you from outside of the twitter echo chamber and trust you. I also wanted to figure out if AO3 is basically deleting fics just like that but your explanation makes sense as to why they’re doing it.
The fact that reporting trolls should chill, though, I fully agree with.
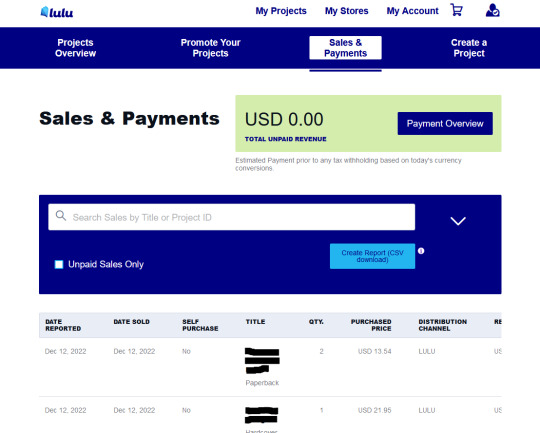
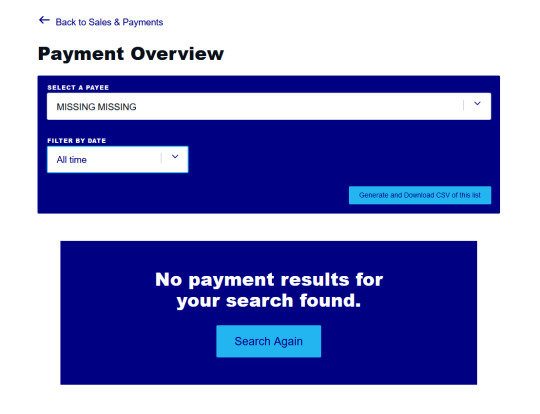
GAH, THE TUMBEASTS ATE MY FIRST ANSWER. I'm still gonna end up being long winded about this though cuz it gets me pretty heated. I try not to talk about it, but then someone asks me about it and oh lord here I go lol
I honestly don't care if there's a ringleader or just a well organized group. I just wish that the Reporting Trolls would consider printed fics the same as classic 'zines and get the fuck over it. Reporting printed fics can bring down the attention of the IP holders too, so they're not the Fandom Heroes they think they're being.
And when it comes down to it, I don't think they're really trying to protect fandom. If that was the case, there wouldn't be fanfics publicly posted on Lulu that have been sitting their for several years. They're targeting specific creators who have gone out of their way to keep the links hidden or private. So I think there's a kernel of truth to the idea that they're doing this out of jealousy. If it's That One Author that seems to be the ringleader, she may be upset that other people are getting more attention than she does. If it's her fans, they may be upset that their favorite author isn't getting as much attention as they think she deserves. It's even possible that they're not aware of what they're really doing, so they fall back on "BUt pRoFIT".
This whole thing about "but Lulu makes money!" will forever drive me nuts. Lulu would make the same amount of money selling paper and ink on a book that's just 700 pages of the word "Orange" typed on repeat as they would selling paper and ink on a book that's 700 pages of my story. The paper and ink is only worth paying for because of me, and I'm not making any money from the work I'm doing.
Look I can prove that, at least :D


Hell, I'm losing money on it. I pay fanartists to create covers for me. I'm bad at formatting the PDF, so I pay people to format it properly for me. I've spent hundreds of dollars to make these prints look nice and semi-professional. I give away copies for free to the artists and the people who help me with the formatting, and some of these are over $20 because of how thick they are.
Everyone is getting something out of this EXCEPT for me!
*huffs and puffs in irritation*
The AO3 stuff is, unfortunately, squidgy. Over the years I've heard of other things getting reported on AO3 where authors have complained that they weren't given enough opportunity to clean up whatever the violation was, or the AO3 staff wouldn't/couldn't tell them where the violation was hiding. If something is reported, it's going to come down to a judgement call from an AO3 employee. As someone who has had to make judgement calls on things that are grey areas, I can tell you it's tough. And sometimes it's best to err on the side of caution, which is usually not in the customer's favor. Without knowing exactly what was behind the AO3 staff's decision to delete, I can't say whether their decision is fair or not. It is scary though, because it's hard to tell whether an offhand comment will get you in trouble or not, and it puts us all on edge when we hear about something getting deleted.
Anyway, sorry I went on a vent session again. I'm glad you got some answers that at least made you feel better ;D
#ltleramblings#reply#anonymous#printed fics#fandom wank#fandom drama#i blacked out the stuff on the screenshot just in case#i have no idea what could be identifying info lol
7 notes
·
View notes
Text
Hello, this is the follow-up to the Dracula Analog Horror vs ARG poll. I promised that I would explain the possible pros and cons of both formats, so here we go:
NOTE: I won't explicitly give any spoilers, but proceed with caution just in case.
PART 1: A Dracula-inspired ARG
PROS:
It would have a similar structure to the book: So we know the book compiles journal entries, audio recordings and letters, right? Well, in this modern adaptation, the characters could have YouTube, Twitter, Tumblr accounts or whatever fits best with their personalities. For reference, Marble Hornets uploaded their content in three different accounts: their main YouTube channel, the totheark channel and their Twitter page. Besides videos, there could also be photos and chat messages. Jonathan could record the first entries on his phone, for instance.
It would be similar to Dracula Daily: the cast would post the content on the exact dates, so there would be suspense when viewers don't get any new entries.
It would be more immersive: the cast would be like "This is totally happening in real time, guys".
CONS
People who dislike unreality for mental health reasons may find this format problematic: I think this would be more of a problem if A) the viewer knew nothing about the novel and watched the series completely blind, B) the creator changed all the characters' names, or C) the special effects were convincing. If anyone struggles with this, feel free to give your thoughts on the matter.
How would Jonathan upload the first entries on YouTube?: Since Dracula doesn't want Jonathan to have contact with the outside world, it wouldn't make sense for him to have WiFi in his castle. Would he even know what the Internet is? Speaking of the Internet, I think Dracula should have zero knowledge about it or else there would be more plotholes, especially in the final chapters.
Why would Seward upload things showing tragic moments?: I can't go into detail because of spoilers, but it would be disrespectful to the person involved if he did that (If I were in that situation, I would be angry if someone started recording me as I'm suffering). One could argue that, instead of uploading a video, he could tweet something like: "Unfortunately, this happened today". But then, how does the creator show the weird thing that happens prior to that tragic scene? Remember that showing is better than telling, especially in horror.
On a technical aspect, it would be a mess: While some people might enjoy the challenge of finding the entries themselves, how is the audience supposed to know when the ARG starts? The point of an ARG is to convince people that it's real, so the creator can't say on their page: "Hey guys, the ARG starts next week. Content warning: blah, blah, blah...". Also, what if the audience never finds one of the character's entries.
PART 2: A Dracula-inspired Analog Horror series
PROS:
It would make sense for Seward's entries: it would be unprofessional for him to start a podcast to talk badly about one of his patients. So a better idea would be to show his entries as footage from a security camera in Renfield's room. The video description would be something like: "This is leaked footage from the psychiatric hospital".
It would make sense for the entries related to Lucy: Maybe I or someone else can develop this point further on September/October.
All the character entries can be found in one Youtube channel: Instead of going to several social media pages or websites to find all the entries, the viewer could simply go to one site to follow the whole story. The entries could be uploaded in the same order as the book.
It would solve the plothole mentioned in the previous section: Without going into spoilers, the epistolary format of the novel becomes more relevant in the plot. An in-universe explanation for the existence of the channel would be that [MAIN CHARACTER] created the account to show the videos Jonathan recorded during his trip and also share what happened to the rest of the cast. In other words, the series would technically start in media res.
CONS:
The creator would have to come up with new powers for Dracula (this applies to the ARG version as well): If the creator just gives Dracula the powers he has in the book, the audience would go "Oh, it's just a normal vampire. It's not that scary". I think the creator could look up vampire myths/folklore and focus on the powers that pop culture doesn't mention. That would add more mystery and creepiness.
The first entries would not be uploaded on the exact dates: the footage can say 03/05/202X (I'm not American, so it's day/month/year) in the corner of the screen, but it's not the same.
Well, those are all the points I could think of. Feel free to reblog if you want to add another point in favour or against ARG/analog horror.
#my post#long post#dracula#dracula daily#dracula novel#dracula spoilers#putting the last tag just in case
2 notes
·
View notes
Text
Zela's Guide to Twitter
@Zelaeria
Table of Contents
Researching Your Audience
What to Post?
How many posts?
Twitter Specifics
Is there more?
1. Researching Your Audience
Twitter is no different from any other social media site, building a persona of your audience is important for growth. Think of a persona as a profile of your audience. Knowing your current or desired audience is a method to know what to post to get there. Let's say you're an Artist, is your audience learning to draw? Are your audience veterans in drawing? Are your audience just fans of your artwork? These three questions are just a few questions you should ask yourself, already you may see how they could change what you post. Looking at your analytics will help to show you what kinds of posts your current audience likes the most. Whether the current posts are what you want your audience to like is a different story.
"Where do I start with building a persona?" I'm glad you asked! You ask questions and lots of them, such as the ones we explored above, to be more specific. With that said even questions like, "What would they eat?" could prove beneficial depending on the desired post you want to make. The questions you ask yourself shouldn't be answered by you though, they should be answered by being in the mind of your audience. There are many different persona-building type worksheets you can use, even Twitter has one! I do think these are great to use for starting but there are other questions you should ask yourself regarding your specific case, desire, business, etc.
2. What to Post?
"I have a persona, how does this help?" Let's go back to being an artist, the artist found their current audience prefers posts about learning. That's easy, you want to post more tutorial-like content right? Yes, but that doesn't mean you should limit yourself. You want to be as appealing to as many people as possible without losing the primary audience you have. "How do I do that?" is a difficult question, is it not? This is where being somewhat creative help, think outside the box to accomplish your goals. For example, the artist, may post a final piece and encourage their audience to draw their version of the piece and, in return, the artist could give them some constructive criticism. They're promoting themselves as an artist but still helping their main audience in the same tweet.
"What if I don't want that initial audience?" First, you want to be transparent in any changes you have in your postings, whether it's major or minor your audience deserves to know. You may see a drop in followers but don't be alarmed, some will continue engaging with your content! There is nothing wrong with changing the content you produce, but you should have a general idea of what you want to do for your content long term. Major changes, later on, could lose a huge chunk of followers and/or engagement the longer you had your audience. You should ultimately post things you enjoy creating and posting, your audience will notice the difference.
Formatting your post is another key skill you need to have. Twitter is more likely to show your post if it has custom media attached to it. This doesn't mean a post without media won't do well, but it is a lot harder to get engagement with those types of tweets. Twitter isn't doing this because they don't like text, they do this because the majority of Twitter users pay more attention to post with media attached. Think about it for a minute, whens the last time you read a tweet with only text? Do you even remember seeing any? Most of you probably don't remember any, but you probably remember the last bit of media you have seen.
3. How many posts?
You know what to post, now how many should you do? Well, this is completely up to you, but remember to stay within your abilities. Not everyone has the same energy to post every second of the day, know your limit and keep to it. Having one tweet a day is better than going a week without anything! Keep in mind you should keep your post consistent daily if you don't have time every day to make a post for noon, either don't do it or schedule your tweets. There is a such thing as too many tweets as well, you don't wanna flood your audience with tweets. Remember to write down any ideas you may have, and if the idea is still in your head that's pretty good telling that it's even better.
"I have to find the sweet spot! When should I post though?" This all depends on your audience, does your audience work a 9 to 5? then posting around 10 am probably won't get any views, but posting around noon would. Generally speaking posting around 8 am, Noon, and 6 pm and after are the best times. This doesn't mean posting any other time isn't effective, it always depends on your specific case and audience!
4. Twitter Specifics
Most of what I mentioned so far has been very generic. "So what specific things should you do for Twitter?" Generally, only Twitter knows what or what not to do, so everything said here is more from personal experience. Including links in your post is a poor move, Twitter tries to hide these to keep people on their site. Having every possible tag in existence is also not a good move, I'm not sure why specifically but these are found to have the worst performance than ones with 2 major tags. I feel it's a way to block bots in some way but I have no proof or confirmation of this. Try to experiment with your post, doing one post and seeing it fail doesn't mean it's a bad post. Try posting similar content at different times, and on different days. One is never enough evidence of anything. Remember to interact with the community you're involved in, and reply to the people that reply to you! The most important thing anyone can do is have fun with your post.
5. Is there more?
There's always more to anything that people want to "master", but whether you wanna learn more depends on your drive to succeed on any social media. You may have noticed how most titles of each subject are generic, this was done on purpose. Every social media has a slight difference between these, but generally speaking these work for anything with of course minor or possibly major changes.
"Why should I listen to some nobody?", I have seen this coming or I wouldn't have mentioned it. Most if not all of what I mentioned in this is publicly known with a little bit of googling. I encourage everyone to do their research no matter if they believe my words or not. Seeing people improve and enjoy what they are doing is what I love to see!
"So why write this entire thing? You know people won't read this right?", Yes I know about both of these. I like helping people no matter what the case is. If only one person reads this and benefits from it, then it's a win. If no one read this, I still enjoyed writing this document and that's what counts no matter your medium. If your draw/paint, Streaming, make videos or write anything that you dislike, your audience does notice this.
Thank you all for reading this very long guide to Twitter and social media in general. I do hope you found some value in one way or another.
2 notes
·
View notes
Text
A while back I wrote a blog on how I'd make a soulslike using retro hardware, I'm gonna repost it here :D

Yeah, so the twitter post where I first explained my idea was my most liked/shared post by like a factor of ten. Since there was so much interest, I figured I might as well make a mockup in Unity. Look what you made me do.
Here’s a link to the build, and the controls are detailed on that page too. For the full effect, I’d also recommend using JoyToKey or a similar program to convert controller inputs to key presses, because I was too lazy to implement key rebinding for a mockup. See the itch.io page for suggested bindings.
Also, if you (yes, you!) want to continue this work, the zip file for the build also contains inspiration art, models, game data, and source code. It’s low polish code and almost nothing is systemic, but maybe it’s a springboard for someone who wants to push this project farther. I’d love to see it. The work that I have the rights to (i.e. everything except the inspirational art) is hereby released in the public domain.
Findings
Animation
The first and most noteworthy thing I’ve discovered while implementing is that there were more animations than I anticipated. Like, I figured there’d be a lot, and there were more than that. As of right now, there are 532 player sprites, each at 100x100 pixels, giving us roughly 6.4 mb of sprite data. (assuming indexed image format and smartly cropping fully alpha 8x8 blocks)

Bruh
One of the things we could to further shrink these is to run-length compress them, and also reuse tiles. I considered writing a python script to go over all 8x8 tiles within all sprites, and saving them in a massive lookup table. Then, it would go through all sprites again, replacing the tiles in the sprite with any similar tiles. This would mean, say, the thigh tile from one animation might be the cloak in a different frame if the pixel colors and shapes were sufficiently similar. However, I decided not to because it doesn’t actually have any savings on modern hardware, only on tile based renderers.
I could have also hand deleted specific entire frames of animations and reused similar enough ones - just by eye - but I also wanted to include all of the animations in the data that I distributed, just for the sake of it all being there for anyone who might need it, for whatever reason. I think these techniques might get the total data down to 50-60%, but that still means a ton of data just for the main characters sprites.
I could also cut the animations in half by simply making the character designs so that the left-facing animations can be reused for the right-facing animations, but I felt that put a lot of constraints on enemy design and combat readability, so I didn’t pursue that either.
Turns out tons of animation variants work better on skinned 3D models (which is why I’m pitching my next souls game on the Nintendo 64. Hit me up Bandai Namco!) I chose to do one player model with no costume changes and just a boring sword. Any variants like clothing, weapons, or equipping a shield would have completely blown the animation data budget.
Framerate
You’ll also notice the game runs by default at a low framerate, 15 frames per second (The quality can be changed with the - and + keys during runtime if it causes discomfort). I did this for two reasons. One, it made the animations, which run at a consistent 10 frames per second, feel much more in line with the sprite movement and the camera rotation. Plus, it might accurately simulate the game running on actual hardware; making the game run a quarter at SNES framerate might be required for the “high-fidelity graphics” on show here. (Who knows if the hardware would actually allow that without awful artifacts though, ha). But throttling framerate is a tried and true tactic for better visuals.
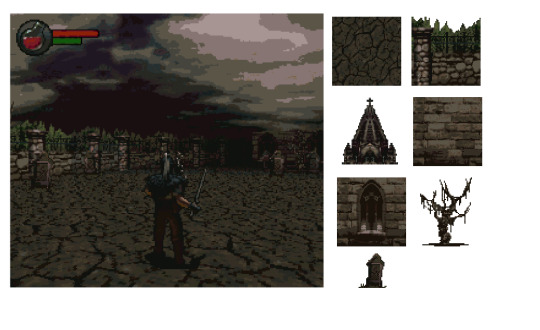
Environment
Another thing that surprised me is the amount of reuse on environment assets I was able to get. I was ready to put together a bunch of textures for the walls and floors, but I finished up what I wanted to achieve and found I’d only used 20 64x64 textures. I think the real game would benefit by focusing on unique tilesets to give each zone or level a special feel, and I think that’d be within the budget of a real game.

Environment took about 20 textures total
I also quickly abandoned the differing-heights-of-walls idea I talked about in the first blogpost. The requirements of the way walls are rendered described in the post made certain arrangements of walls impossible, and those were kind of the only level designs I wanted to use. That’s confusing, here’s some drawings to explain what I mean. Basically, having shorter walls in front making a visually tiered level with hedges that obscure the walls behind them just isn’t possible using that technique.

The rendering technique causes gaps where there would be walls behind walls.
While we’re on the topic of environment, I guess I skipped over the way we’d have to z-sort sprites to allow walls to layer correctly over them, and for sprites to draw back to front. That’d be a performance issue too probably.
Palette and Rendering
One of the big wins I had was the palette I set up, I felt it was super moody and conveyed the tone I was going for. It felt muddy and sad and tired. It had pops of blues and greens, but even then they muted and melancholy. To achieve this look, there were three mechanisms here. First, all the sprites and environment textures were palletized to those colors. Then, in-game, I used a fog effect to fade the world to black. Finally, a post processing shader took any pixels outside the gamut and palletized the final game render, so every pixel displayed is within that palette.

The palletization is most noticeable in gradients, where it slightly changes the tone of colors. In a cool retro way, I think.
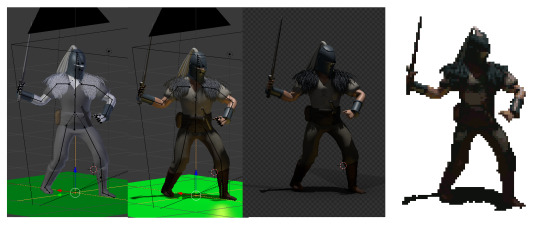
To create the sprites, I was kind of forced to do it by rendering 3d models (blender files included in the data!). This was due to time and money. As mentioned previously, I would have loved to dress up in costumes and downscale, pixelate, and rotoscope real pictures, but that costs stuff. Also, I’m sure hand-pixelled sprites would absolutely look more appealing, but like I said above, there were just so many animation sprites. The upside to hand authoring is you can have more control of implied movement during animation, and therefore probably fewer frames. All said, I don’t dislike the rendered results, it has a bit of a Diablo 2 look to it, but I wish I had been able to experiment with different techniques, mostly for fun.

I remember loving to see these render breakdowns in gaming magazines and websites back in the day
I think if I had lower-resolution-better-looking sprites, fewer animations using the techniques described above, and designing levels so as to not have to z-sort sprites, it just might be able to run on SNES. Just maybe. A commenter mentioned it might actually run on GBA, and I could see it being possible. Shoutout to the most impressive 3D gba game ever.
One final design note I liked: The ducking mechanic was inspired by Super Mario World. I felt that was a nice homage, and there wasn’t enough buttons for more soulslike interactions like parrying, so it felt like it was a good choice with some mechanical depth with the limited inputs I had available. And, this game being simpler is alright by me - we are theoretically in the realm of before King’s Field.
Summary
So there it is. I said I didn’t have time to implement it, and I did anyway. This is all your fault.
But for real, I really enjoyed tinkering with this, and I’d love to see anything that gets made out of this idea. Hoped you enjoyed reading this!
3 notes
·
View notes
Note
How do you get so much engagement? Not in a jealous sort of way, but more in a curious way of someone who seeks tips/advice on the matter. It seems these days fandom is much more…distant than it once was and it’s a bit discouraging, you know? I can barely get any sort of engagement, either on my socials or my ao3, but to know you have such a devoted fan base (such as me!) it fills me with hope that it’s possible :)
Any tips and/or ideas?
Oh wow, first off, thank you so much for your kind words!
As for engagement, I don't know if I have much wisdom to give there. Spn fandom is definitely getting smaller, has been for years. Even when I got into it ten years ago, it was already past its prime.
Gonna share what little knowledge I have under the cut.
So I am not the right person to ask about socials lol. I have very little engagement on tumblr actually. I know it doesn't look like it right now, but usually I go months without getting asks. And then I guess sometimes whenever I get one, other people see it and remember they can send me asks? And then I just get a bunch, of which I suspect several are from the same people 😅, and then things go quiet again. Usually, most of them are related to the underneath verse, which makes sense since it's an ongoing WIP, and people have questions (that I am very happy to answer, always! Even tho I can't give anything about the ending away 😅). I used to post fic links here, but I got so little engagement I eventually gave up on that. It didn't seem worth the effort of formatting the posts, but I also have no way of knowing how many people just check ao3 and how many click on a link on tumblr.
Twitter is a little different, but it's also gotten more quiet there. The end of the show didn't help and then recent events *cough*prequelgate*cough* accelerated the decline of J2 fandom especially. But I get some interaction with fic posting there, more than on tumblr anyway, so that's where I post new fics. I think it's helpful to screenshot the summary and attach it to the post for more info. Maybe? I've never done a survey on this lol. Definitely don't be shy about retweeting and reposting for timezone purposes and on different days. Some people follow so many accounts they won't see your post otherwise.
As for fic engagement, idk. A good snappy summary, enough tags for people to get interested but no overtagging? But like, I'm a bad standard here, I think. I've been in fandom for over 10 years, I've written almost 200 fics in all kinds of genres, so people know me. I've also participated in gift exchanges, challenges and auction fics, which is also something that gives you exposure. And I was lucky that one of my first big fics was popular. So I guess a reasonable amount of people know me as a J2 author.
Also supporting my theory of being known is that I recently posted a fic in a much more active fandom and I immediately had like four times the engagement I'd usually get for J2 fics, but still much less than the popular fics in that fandom.
And not all of my spn rpf fics get a lot of engagement either. It always depends on subject matter, pairings, trends in fandom etc. If you look at my fic list, you'll see a lot of fics with few kudos for a variety of reasons.
I still write them, even if I know not a lot of people are interested in them, but I still enjoy writing them. And I always think, if there's only one person whom I brought joy with my writing, it's worth it. But I definitely understand that more feedback is also more joy and good for our egos. And I know there are people out there who don't care about that, which is valid, but I think it's also okay to care about it.
Idk if this is helpful. I can try to give more specific advice for fic things if you have more specific questions, maybe off anon if you're comfortable with it?
Otherwise, thanks for your faith in me and sorry that I have so little wisdom to share 😅
1 note
·
View note
Text

I posted 71 times in 2022
That's 56 more posts than 2021!
20 posts created (28%)
51 posts reblogged (72%)
Blogs I reblogged the most:
@kinosternon
@bluejayblueskies
@natsume-ss
@dduane
@tanoraqui
I tagged 70 of my posts in 2022
Only 1% of my posts had no tags
#haruka nanase - 8 posts
#free! spoilers - 6 posts
#for my own reference - 5 posts
#writing advice - 5 posts
#free! the final stroke second part - 5 posts
#albert volandel - 4 posts
#ikuya kirishima - 4 posts
#rin matsuoka - 4 posts
#free! the final stroke - 4 posts
#about the writer - 4 posts
Longest Tag: 135 characters
#itll be /better/ with a single sentence saying 'and then time passed' than a long drawn out scene that fought you every step of the way
My Top Posts in 2022:
#5
Okay, I'm doing it.
I'm writing a summary for the last Free! movie.
12 notes - Posted April 30, 2022
#4
@demigardess
Hello, I was your secret santa for @natsume-ss this year! I really enjoyed your prompts, so I hope you can enjoy this fic as well ✨
Title: Peace of Mind
Relationship: Gen, Natsume Takashi & Tanuma Kaname
Prompts used: Gen fic, any kind of reveal fic
Summary:
He felt frozen, caught between two answers.
The first, the easiest, was also one he could never say: It's fine. I'm already taking care of it.
The second answer was the one that pertained to what they were really asking, he knew. And the answer was: I have no idea what to do for him right now.
read on AO3
13 notes - Posted December 27, 2022
#3
NaNo 2022: not writing exposition or dialogue but a secret third thing (epistolary novel)
14 notes - Posted November 1, 2022
#2
Official online Nabari Kuji!
Kamatani Yuhki announced recently on their Twitter that a new company is holding an online kuji (lottery) for official Nabari goods! It's rare to see something like this come out so long after a series ends, and I want as many people as possible to get the chance to participate. (According to the site's Q&A, you can register through a third-party company to have prizes shipped internationally, though I haven't tried this myself.)
All the prizes are random, and use official manga/promotional art—prints, badges, magnets, and so on—focusing on a variety of characters.
The kuji runs from today (August 19th, Japan time) through September 30th, 2022. You see what you've won right away after purchasing, but the items themselves won't be shipped till late December, and international shipping will probably cause further delays.
Link coming in reblog because I'd like this to show up in the tag.
17 notes - Posted August 19, 2022
My #1 post of 2022
Walthrough: Reposting your old FFNet fics to Ao3
In light of recent rumors that FanFiction.Net might be receiving little/no ongoing support, and could suddenly disappear one day with very little warning, I wanted to offer a resource that might help preserve another fic or two. Just in case.
I'm already keeping a private collection of favorite fics from FFN that I can't bear to lose, but this tutorial isn't for saving other folks' fic. Instead, this tutorial is for people who might want to republish their own fic to Ao3 in a streamlined, relatively painless way.
Using these steps, I was able to upload an entire 16-chapter fic, with all the correct original formatting and without doing any fussy HTML editing, in about an hour. (And that was while making up the steps as I went along!)
What you'll need:
A link to your old FFNet account URL OR the those of the fics you want to save (no login necessary)
Access to a working Ao3 account
A web browser, permission to download zipped HTML files, and an unzipper (most computers have these by default)
How to save your fic for posterity:
Copy the link to the first chapter of the fic on FFN that you want to save. (Right-clicking the title of the fic on your profile and choosing "Copy Link" will do this.)
Go to https://fichub.net/ and paste in the URL. Press Export, then click "Download as zipped HTML."
This saves your entire fic at once, no matter how many chapters, with formatting intact. Everyone thank the team who made this tool, because it's amazing.
Navigate to your downloads (or click on the pop-up that'll probably appear) and open the zipped HTML file. It will probably open in your default browser on its own, but you might need to tell it to open by right-clicking the unzipped file and choosing the desired browser.
The resulting file should have all the chapters of the fic laid out one after another, with clear breaks between each chapter and the original HTML formatting (including section breaks).
Post a "New Work" in Ao3. (Can't import with FFNet, sadly, which is why this tutorial exists.) Add the title, relevant tags, and summary. (I used my FFNet summary with a note that the fic is crossposted.) Backdate the fic if desired by choosing a publishing date from around the time the fic was written.
Here's the magic part: Switch to Rich Text Mode in the "Work Text" field, then copy-paste the text from your first chapter into the Rich Text Mode window.
(Note: You may see the stray space appear around italicized/bolded text, and an extra line break tends to appear between section breaks. Otherwise, though, the formatting is generally very well preserved.)
Optional detail: Hit "Preview," then "Save Draft," then "Add Chapter" to avoid posting any of your chapters till you have them all set up and ready to go.
Side note 1: Don't put an endnote on the end of your Chapter 1. Or if you do, go add a chapter 2 first, and then go back to add a chapter 1 endnote. Otherwise it'll end up at the end of your fic instead. It's a fixable outcome, but an annoying one.
Side note 2: If you use a pseud to post, you'll need to be careful to select the correct pseud for each chapter you upload, or you'll end up being listed as the author twice, once under each pseud you selected. If you notice this happening, it's because you've missed switching one in one or more chapters. This is fixable by checking the author listed under each chapter heading using the "Entire Work" button and keyword searching the username you're trying to get rid of.
While I didn't find a way to post all chapters at once, you can do it pretty quickly in the right order, without skipping, by doing the following steps in a loop:
Press "Entire work" at the top of the page.
Use your browser's "Find in page" function for the text "post chapter".
Hitting the "Post Chapter" button that appears.
Just continue the loop until there's no more "Post Chapter" buttons.
Once your chapters are all uploaded, you're done! Congratulations.
A final note
I know that this latest rumor might be blowing certain hints of FFNet's siterunners' inactivity out of proportion. I know that Ao3 isn't everyone's favorite (though I don't agree with most of those people). And I know, most of all, that some folks would rather some of their older fics not see the light of day anymore, for whatever reason.
But look. I'm a trans guy who used to be a teenage girl who (enthusiastically) wrote Twilight/Doctor Who crossover fanfic. I get it, and yet I'm still managing to stun the part of me that cringes long enough to preserve my stuff, because I think that fic should survive whenever possible.
There are options to help make the cringe factor more manageable. Use a pseud for your older stuff (like me), or to minimize any connection to your current account, you can use the Anonymous collection or the Orphan Work function as soon as you're done posting. Do whatever you need to feel comfortable.
But remember that every creative work is a victory just for existing. Please, if you can, find it in your heart (and your schedule) to preserve your work. Past!you worked hard on it, after all. And besides, you never know who might stumble across it someday exactly when they need it.
(PS: Please let me know about any other FFN preservation efforts, by the way! Hopefully this is all blown out of proportion, but you really can never be too careful.)
376 notes - Posted September 21, 2022
Get your Tumblr 2022 Year in Review →
#tumblr2022#year in review#my 2022 tumblr year in review#your tumblr year in review#this is cute#and look I actually posted this year! magical#I'd like to keep it up but we'll see
0 notes
Text

#pikachu art#pokemon fanart#digital art#digital aritst#drawing#drawing timelapse#clip studio paint#Pumkimask
0 notes
Note
i would die for a "how to use html and css to format ao3" lesson from you 👀 no pressure but i'm genuinely in awe :)
Hello! So sorry it’s taken me ages to get to this.
It's no pressure at all! I have tried to cover the basics of HTML/CSS on AO3 here, and instead of writing very extensively about the syntax which is very Google-able, I have tried to include little tips and tricks that have come in handy for me.
This, by no means, is a complete guide but I hope it can get you started with HTML and CSS on AO3!
It got pretty long, so the answer’s below the cut.
Okay, so let’s start at the very beginning, shall we?
What is HTML and CSS?
Well, HTML is Hyper Text Markup Language and CSS is Cascading Style Sheets.
But that is something that probably doesn’t help a lot, so to put it very simply, HTML provides the structure of a webpage while CSS does the styling, that is, fixing how and where the elements should exist, how to shape them, how to space them, all so that the webpage looks great.
Something to keep in mind is that all web pages can run only on HTML but the end result is not going to be something that’s nice to look at. In fact, without CSS, the page might not even make a lot of sense. Here, take a look at Tumblr itself with all CSS disabled (there’s a very useful extension called Web Developer that allows you to do this):


Not very nice to look at, but all the elements of the page are here only with the help of HTML.
And look, this is what the above section looks like with CSS enabled:

This was just a brief visual walkthrough to show what HTML and CSS really do, but let’s move on to HTML and CSS in the world of AO3.
Where does the HTML and CSS go on AO3?
The HTML part of the code is put into the text box when you post a new story/new chapter. You must have noticed the two options — Rich Text and HTML — and it’s important to have HTML selected for AO3 to identify the HTML tags that you’ll be using.
All your content goes into this textbox. Whatever text you may be writing, whatever images you may be hosting, whatever links you might want to add— everything goes here.
Now, for styling all the content that you’ve put into the textbox, you need CSS, and that happens through work skins. It’s super simple, and all you have to do is go to Skins on your AO3 panel and then to My Work Skins, and then create a new work skin where you can dump all of your CSS code.
Okay, so onward we go.
How to HTML and CSS?
I’m no expert in web design and my knowledge mostly comes from Coursera, one summer internship, one class in college, and extensive online searching. And, I’ll tell you this, the most I have learnt is from extensive online searching.
Because at the very heart of it, web design is not so much about understanding and applying concepts (as with other coding languages) but more about visualizing elements and testing them out. I must add that this is completely my opinion as a person who rather enjoys data structures and algorithms as compared to web dev, and I’m certain that seasoned web developers will disagree with my views here.
Right, so the online searching. The best in the business when it comes to explaining HTML/CSS is www.w3schools.com. They have sample code, short and sweet explanations, and an online IDE to test your code. Really, it’s a win-win situation.
Alrighty, so now you know where to look for your HTML tags and CSS properties but how do you figure out which ones to use?
HTML Tags
I’ll talk about the HTML that’s required for coding on AO3 exclusively.
But before that— every HTML document has two main parts: the <head> and the <body>. But here on AO3, we only code the <body> which, as its name suggests, holds the content that’s going to appear on the browser. The <head> part is not required for AO3 work skins at all.
Okay, so how to code HTML on AO3? Well, your best friends are going to be the container tags such as <div> and <span>, and the paragraph tag <p>. What these tags do is they create areas on your browser — you can imagine them as small rectangles and squares — where you can put in your content via HTML, and then later style using CSS.

See this? The entire shaded area belongs to a <div> which is styled by a CSS class called “tumblr” (to keep things simple, we’ll only focus on CSS classes, and not id’s. It won’t really hamper developing a workskin in any way.)

This above belongs to a <p> that is styled by a CSS class “tumblrbody”. And, this <p> exists within the <div> mentioned above.

Here’s a <span> styled using the CSS class “tumblrtags”, which comes within the <div> and <p> we just discussed.
Basically, the idea is that the entire page will have to be divided into all these subsections, nested within each other if required, so that they can then be styled using CSS.
Other HTML tags that come in handy are the <a> and <img> tags.
The <a> or anchor tag is used to embed links. Want your reader to be led to a separate page while they’re reading your story? This is it. (This one’s quite common, and authors use them quite frequently in their notes to link to their Twitter/Tumblr etc.)
The <img> tag is used to embed images as the name suggests.

See how the picture is within an <img> tag styled by a CSS class “tumblrimg”?
Again, I’m not talking about the syntax of these tags or how they have to be written because that’s something which can very easily be found on w3schools or any other web dev tutorial website.
So, that’s pretty much about HTML. Now, CSS.
CSS Properties
So, when I talk about how most of my web dev happens through thorough internet searching, I’m mostly talking about CSS. Because HTML tags aren’t difficult to remember, they stay in memory when you keep designing web pages, but CSS properties... ugh.
But before we begin, a short note on CSS classes. To simplify matters you can look at them as labels given to your HTML container tags (<div> for example). Once you assign the label to your HTML element, you can then style that label in your CSS, and introduce properties to it which you want to see in your HTML. It basically forms the link between your HTML and CSS.
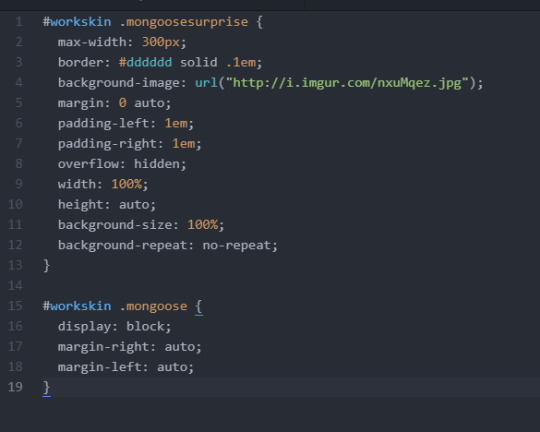
Say, I have a <div> that I want to style, then I’ll give it a label like this: <div class=”mongoosesurprise”>Your code</div>. The class name is mongoosesurprise, and when I have to style that particular <div>, I’ll have CSS code that looks like this:

Now, about CSS properties.
You see all the words in white followed by a colon? max-width? border? background-image? That’s it— CSS properties. I can never remember if it is maxwidth or max-width, whether it’s margin-right or right-margin, whether it’s padding-right or right-padding, and that’s where the Googling comes in.
Again, like with HTML, I’ll only talk about CSS on AO3. Unlike regular CSS, CSS here always has to start with #workskin. And then, #workskin can be followed by our class name. (The class name must be preceded by a fullstop though, like in the picture above.)
My CSS design procedure is all over the place. I entirely work on the basis of trial and error. I keep adjusting properties like max-width and padding and margin to see how the elements fit best. (It doesn’t take me as long as it did four-five years ago to estimate these values and I’d attribute that to practice and inspecting a lot of web pages. On a related note, it’s great to learn web design by inspecting other pages.)
I realize this isn’t great advice but like I said, it’s always been about trial and error when it comes to CSS. What I can say conclusively is that with properties width, height, display, position, padding, and margin most of your HTML tags will be placed properly. But when it comes to styling, the list is really quite endless. From a number of font-related properties to border, there’s a lot— and, thus, Google.
And, finally, what you must know for HTML/CSS on AO3 is how to host images.
Hosting Images
If you want your work to contain images, it’s best to host them somewhere online. Imgur is a great option; it’s free and really simple to use. Once the image is uploaded, you can get the share links and put it in your HTML <img> tag (under the src attribute— again, very syntactical so I’m not getting into that), or if you want you can put it in your CSS as an attribute for the property “background-image” (like in the code above).
You’ll have to make minor changes to the share link though, that is, add the image extension (.png or .jpg) to the end of the link. Also, sometimes the image doesn’t render if there’s no ‘i’ preceding ‘imgur.com’. Here’s a sample link that works perfectly: http://i.imgur.com/aSMSztl.png.
And, I think that’s pretty much it.
This covers the absolute basics of how to code HTML/CSS on AO3. But I’d like to repeat that by no means is this everything. If there’s a particular area you’d want me to explain, please feel to drop in an ask!
Happy coding!
#antarcticasx#html/css#ao3#workskins#i'll tag this as#zutara#in case anyone else reading 'it would have been you' wants to know
417 notes
·
View notes
Text
Commission Tips
First, why I feel somewhat qualified to offer unsolicited advice for commission sellers in a Tumblr post:
I've bought a lot of stuff - I have purchased about 70 commissions over 15 years
I've seen a lot of stuff - I have viewed countless works and commission info posts from a wide range of mediums* on many platforms**
* (digital, traditional, writing, music, plushie, customizations, crafts, cosplay, and more)
** (Tumblr, Twitter, deviantART, Instagram, carrd, Ko-fi, Google Doc, personal websites, etc.)
I do a lot of stuff - I am a varied hobbyist creator (traditional art, digital art, comics, fanfiction, original fiction, screenplays, songwriting, knitting, and other miscellaneous crafting projects)
I know a lot of stuff - I have extensive customer service experience derived from working in various facets of retail for nearly 18 years
I've been around a while - My oldest public media that I still use is my deviantART account, Kira-Ani-McGrath, which I've had for over 18 years
So, with all those solid reasons as to why you should listen to a random internet stranger, here are seven tips I've put together in the hope of helping someone seeking to peddle their wares on the web.
Big, Bold, and BAM!
Any info-graphs/visual commission charts need to be simple, clear, and concise. I often see charts cluttered with far too many example images, making the graphic tough to read. Another problem that often goes hand-in-hand with the former is tiny example images, making it difficult to get a good idea of the skill/quality without hunting for additional information. You can always tell people where to find more examples of your work if you feel you haven't got enough room to showcase everything in the commission post (ex: "Find more examples in my 'KAM's art' tag!").
On Tumblr in particular, the above issues are compounded by a couple formatting missteps. 1) Large single images that are either too tall or too wide, thus being difficult to see (even when enlarged) due to Tumblr's limitations. 2) Placing multiple images side-by-side instead of stacked top-to-bottom. A vertical layout makes for easier viewing, especially for mobile users. Yes, one can click/tap to enlarge images, but it's best to assume people won't bother, and thus you have to quickly catch people's scrolling eyes with your best examples in an easy-to-see format. (Or, to put it another way, you have to slap viewers in the face with your awesomeness.)
The same principles apply to non-visual commissions (ex: writing, music) as well. Don't ramble on in a single long paragraph about your commission offerings. Bulleted lists and block quotes make things much easier to read and comprehend. I'm especially a fan of having a small snippet of your best work somewhere in the post, so the potential customer can get an idea of your style even before they delve into any examples you may have linked or referred them to.
Direction
Lots of things frustrate me about commission hunting, but one of the big ones is someone posting "Commissions open!" with absolutely no mention of where to find their commission info or how best to contact them (bonus aggravation if I go to the blog/profile and there is absolutely no information anywhere - bio, pinned post, tags, search, you name it).
The best option is to have a link to the info anytime you're advertising your commissions (ex: when posting a completed commission, include a link or hyperlink if mentioning or tagging that your commissions are currently open). However, sometimes a link isn't possible, whether due to the social media format or, in the case of Tumblr, links randomly interfering with a post's ability to appear in search/tags. In those cases, telling people where to find your commission info is critical to driving business. (Ex: "Commissions open! Link in bio!" or "Commissions open! See my pinned post!")
Location
A big bummer in my squirrel-like stashing of commission info is saving a link to an artist's info, only to revisit it at a later time and find the post/journal/image has been deleted. Sometimes an artist has deleted their account, has stopped offering commissions, or has changed the account username and the social media platform does not redirect the old URL. Obviously there's nothing to be done in such cases. However, sometimes the artist wanted to update their commission info, and therefore deleted the old post. Thus I'm sent on a hunt for the new info. Sometimes it's easy, and other times it's not so easy. What would be of great help in these cases is if the artist updated the old graphic/text with directions to the new info (whether by link or description) instead of outright deleting the old info.
An even better option is to have one dedicated spot for your commission info that is easy for you to update. It can be a specific Tumblr post, deviantART journal, carrd website, Google Doc, or pretty much anything with a unique URL. You can then link to the info from anywhere on the web, so that even if you stop using a particular site, a potential customer can still find your latest info.
Accessibility
A caveat to "you can put your commission info anywhere" is this: if you want your commissions to be available to the general public, your commission info needs to be publicly available. In other words, it can't be put somewhere that not everyone has access to view.
A problem I have run into is artists advertising their commissions on other sites yet putting their commission information solely in Instagram stories. For those unaware, you must be logged into an Instagram account in order to view Instagram stories. I do not use Instagram. In fact, I deeply dislike Instagram, but, despite that, I do have an account that I made because of this issue. I refuse to have the app on my phone, so viewing commission info in an Instagram story requires I log in on my mobile browser or boot up my desktop. Someone else who doesn't use Instagram may give up on pursuing a commission entirely if they find that an account is required to view someone's commission info.
Similarly, someone might advertise their commissions on Twitter, but put the commission info on deviantART in a deviation that requires being logged-in to view. Or they may put the commission info on a Facebook page or album that requires being logged-in to view. I have not personally run across these, but it's the same idea. Basically, directing potential customers to a different site that they may not be able to access is not a good business practice.
Website quirks need to be taken into account as well. Sometimes Tumblr users will put their commission information on blog "pages" that are 1) not visible on the app and 2) do not always pull up on the app even when directly linked. I have saved blog links from mobile in order to pull them up on my computer to locate commission info, but one can't count on that kind of thoroughness in a field where there's lots of competition. Also, if someone is unfamiliar with Tumblr, they may just assume the link or page was broken and move on.
Additionally, you should be able to be contacted on any site you post your info on, or, if not, have an email you can be contacted through. For example, if you advertise commissions on both Tumblr and Instagram, you should not require contact solely through Instagram DMs. If you can't guarantee being reachable through a site where you've posted your commission info, then email should be an option. Email is near-universal. [Insert particular social media platform here] is not.
As a side note, I'm aware there are cases where an artist does intend for their commissions to only be available to a certain audience. For example, some artists have their commissions available only to Patreon supporters or Discord server members. That's fine. I'm referring to artists that have their commissions open to everyone and advertise on multiple sites but don't take into account that not everyone uses their preferred site. That's just lost business.
Public Pricing
I've signed my name to more vehicles than I care to count over the years, which means I've done quite a bit of car shopping. I am a researcher, and I've had times where I have many browser tabs open, pouring over the various listings and comparing all kinds of factors - such as mileage, gas mileage, safety rating, features, and, of course, price - in an effort to narrow down my choices and arrive at the best deal possible. Sometimes in these searches, vehicle listings will say "contact dealer for pricing" for various reasons. That instantly knocks the vehicle down a slot in my rating system. I have enough anxiety dealing with certain things even when I have all the facts and know exactly what I want. It's even worse when I have to cold-call for a very important piece of information and risk getting roped into a conversation I don't want to have.
Yes, I have a point to this anecdote. I have many times compared commission shopping to car buying, even joking that I put more research into my commission purchases than I have into our last few vehicle purchases. "DM/email me for prices" is an artist's equivalent of "contact dealer for pricing," and thus is an instant back-button for me at this point. It's just not worth the hassle when there are so many other options out there that give me all the information I need front-and-center.
Clear Communication
Publicly laying out the scope of your commission offerings as well as the precise purchase process is a good way to avoid confusion and miscommunication. For example:
What are your "dos" and "don'ts" for commission types/subjects?
How many WIPs and revisions are given?
How should a potential customer contact you?
What information should they include? (Have the customer follow a basic form if that makes things easier for you.)
What is the turnaround time for communication and for the commission itself?
Through what method do you take payment (Paypal, Venmo, WesternUnion, etc.)?
What is the payment process (ex: full payment after sketch; full payment up-front; half up-front and half after confirmation of a heavily-watermarked final product with watermark to be removed after second payment)?
How may a customer use their finished commission?
Another component of clear communication is timely communication. Even if you can't actually respond to the content itself, you can say something like, "I received your message, I will review it tomorrow!" - especially if the turnaround time is longer than what is normal for you. But, again, if you set the expectation beforehand, a client will know they have to give you [x] hours/days of time before they send another message.
Tags + Text
To heighten your visibility, use a combination of common tags plus actual text, even in a mostly-visual post (ex: "commissions open", "art commission", "commission info"). This particularly applies to Tumblr and deviantART, where the search function takes into account both the tags and the text within a post. (I am not familiar enough with other social media to know whether or not the same mechanic applies.)
Also, consider using common descriptions of facets of your work, such as style (ex: realism, first-person), theme (ex: nature, LOTR), medium (ex: portrait, poem), color/mood (ex: blue, peaceful), or anything else you think a customer might search for. Just remember that only the first five tags count toward Tumblr's search (IIRC) and you don't want to unknowingly trigger any spam filters by having too many seemingly-random words in your post.
In Conclusion
If you want to succeed in selling commissions, a key component is making the process as smooth and simple as possible for your potential customers. One can't rely on casually-browsing viewers taking the extra step(s) to fill in any missing information, especially in this fast-paced world. You are the one responsible for how you present your skill and business ethic, so take the time to do it well.
Now go sell some stuff!
[This is my perspective based on my experience. You are free to disagree.]
14 notes
·
View notes