#game ui
Photo


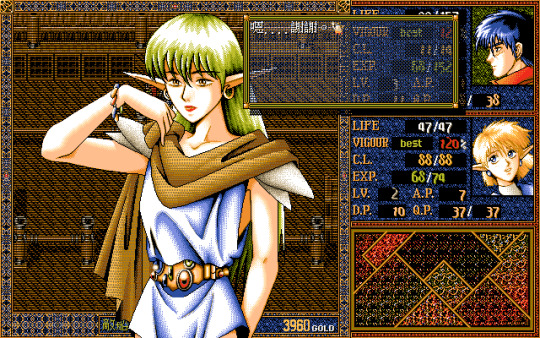
Amaranth III, PC-98
127 notes
·
View notes
Text




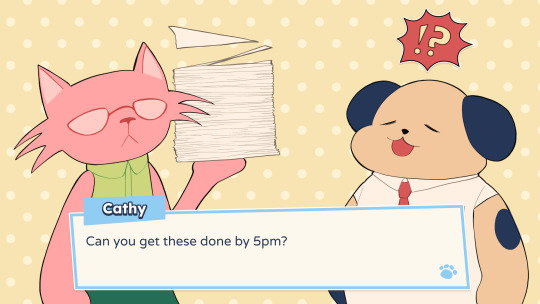
office dog: bark to work 🐶 an office management sim!
made for the Game Mockup jam over on itch.io!! (I missed the deadline tho lol 😅 just happy I finished them in the end!)
#gamedev#indiedev#mockupjam#gamejam#game mockup#indie game#illustration#2d art#game ui#indie games#artists on tumblr#digital art#video games#cute#cozy games
101 notes
·
View notes
Text
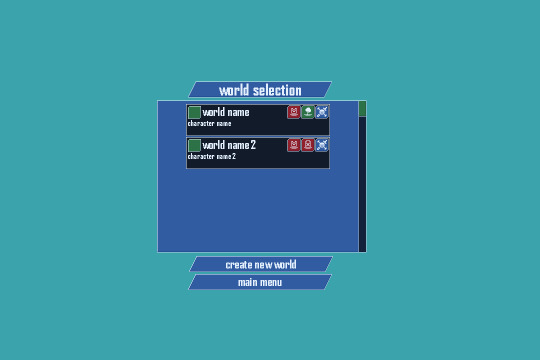
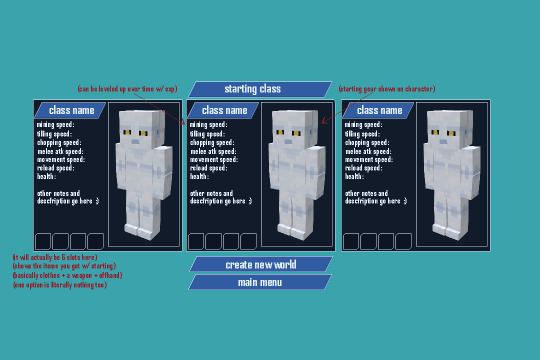
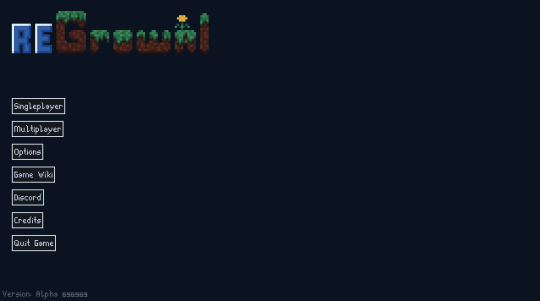
I've also been working on a *lot* of new UI elements and mockups lately, here's a few of them!
*(please ignore the aseprite font- it's not our actual font in game and looks kinda wonky on the mockups)



(Ignore the totally-normal-mannequin standing in in the place of the player model at the moment.)





Some WIP UI's (the last screen is the current state of the main menu and has our current menu/text font)
-@recusantalchemist
#pixelart#3d artwork#aseprite#blockbench#game dev blog#pixel art#pixel graphics#game dev stuff#indie dev#indiegamedev#screenshot saturday#idk what day it even is anymore tbh#game development#game dev update#indie game#screenshotsaturday#indiedev#game developers#voxelart#voxel game#indie games#regrowal#regrowalthegame#dev update#dev log#dev blog#game design#game ui
12 notes
·
View notes
Text

After extensive research into the genre, I have developed the Ultimate Tactics Game UI for our upcoming game Skuddbutt Tactics
30 notes
·
View notes
Text

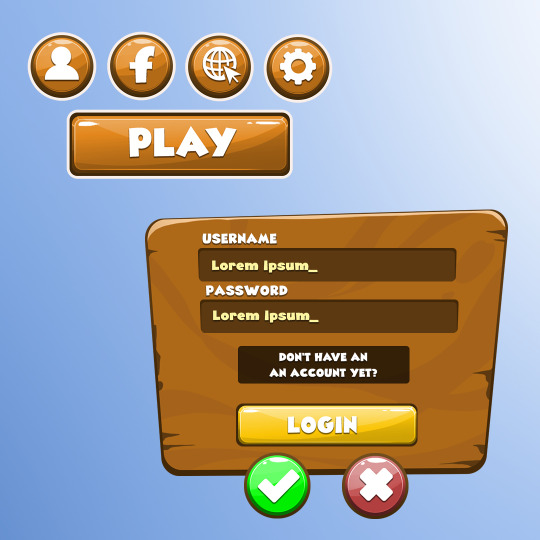
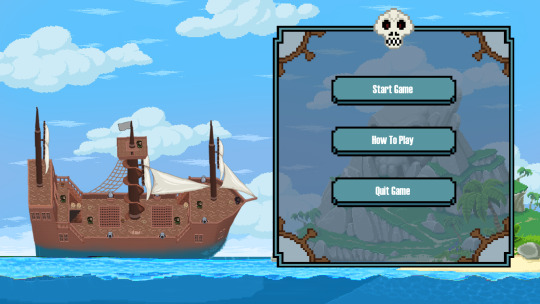
A main menu mock-up for a made-up game: Depletion.
#video games#game concept art#game mockup#game ui#artist on kofi#artists on tumblr#digital art#artwork#buy me a kofi#illustration#depletion
7 notes
·
View notes
Text
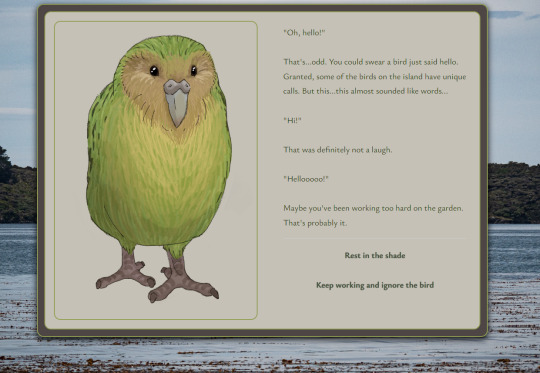
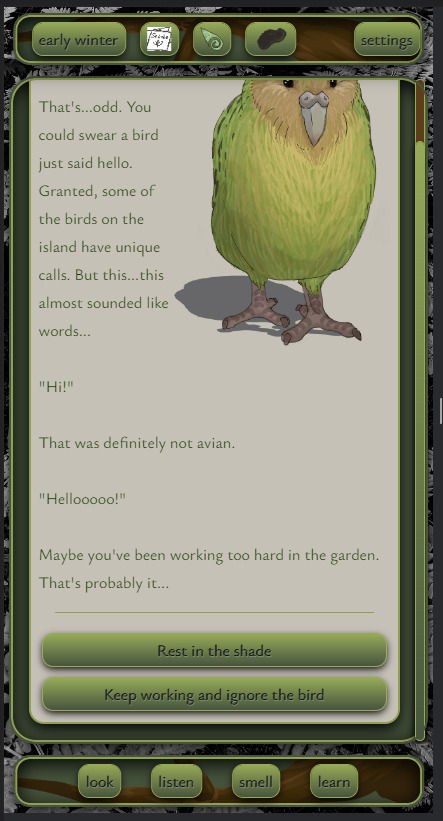
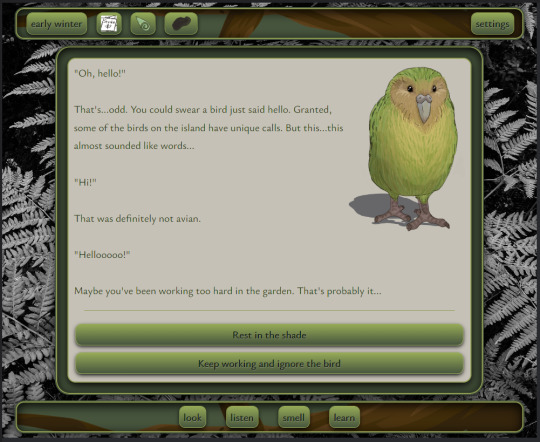
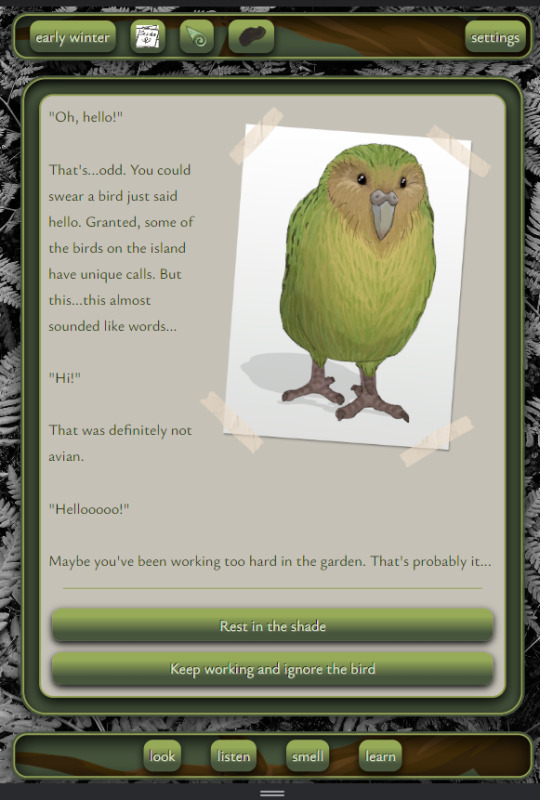
Been working on UI as I update Earthsong, my jam entry from my favorite game jam, Regenerate!
Here's what the page first looked like:

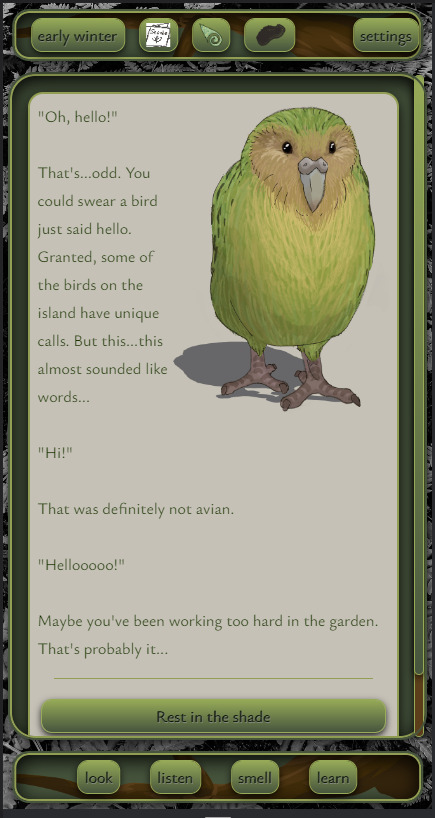
Here is where I'm at now:



I'll make more tweaks before I'm done (the scrollbar overflow in particular!), but I'm really happy with the progress and my improvement at CSS!
Colors will be able to be changed for accessibility.
Edit: after a bit more tinkering:

Edit: I've discovered flex: 1 - see bottom bar buttons!

Edit: I adore this scrollbar. Just need to figure out how to make it not overlap. But I am in love with the color gradient, keep sitting during debugging just scrolling up and down lol
#game dev#twine game#indie games#game development#game ui#earthsong#regenerate game jam#twine if#twine interactive fiction#twine#twine wip#html css#css
41 notes
·
View notes
Text






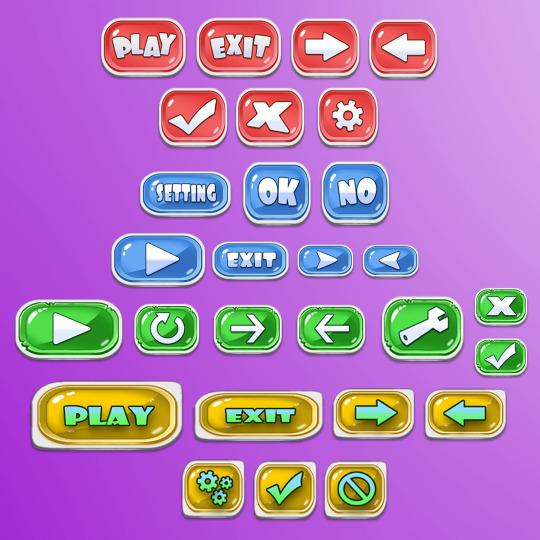
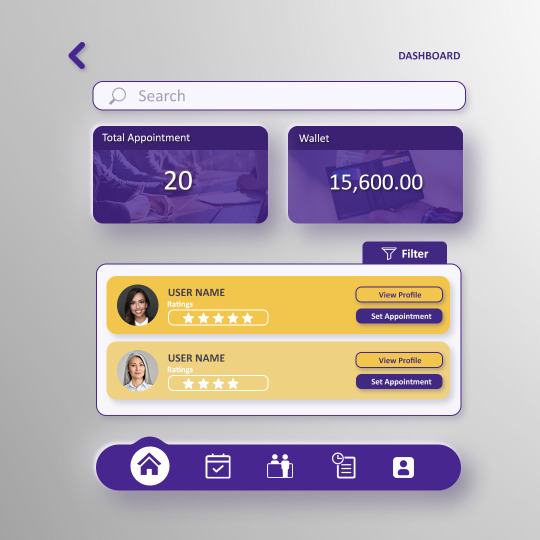
We're designing UIs tailored for gaming. 🎮🕹️👾
#open commissions#ych commission#charater design#chibi art#ux#graphic design#ui ux design#user interface#high quality#game ui#tech#programming
8 notes
·
View notes
Text
Finally finished that save/load menu for Fakutori!
I wanted to let players manage their save files and create as many of them as they want. And if you don't want to do it, there's an autosave! :)
(Those menus really need some sound effects...)
7 notes
·
View notes
Text
June 2022 Development Update

Hello, everyone! Koa here.
This is our first development update since the change of ownership and we are very excited to share what we’ve been working on. Here’s a quick overview of what we’ve accomplished this month.
Contest Winners
Our beast creation contest was a huge success. Thank you to everyone who entered! It was definitely hard to pick the final winners, so we have some honorable mentions as well.
Dragon - Stormy

There were a lot of amazing galaxy-esque entries, and we loved the beautiful astral look of this dragon. I really liked the day-turned-night feel that this design captures.
Griffin - Mewstor

The natural wild look and beautiful warm contrast of this griffin are what drew us towards it. It looks like something you’d see in the natural world (other than the wings and huge talons of course!).
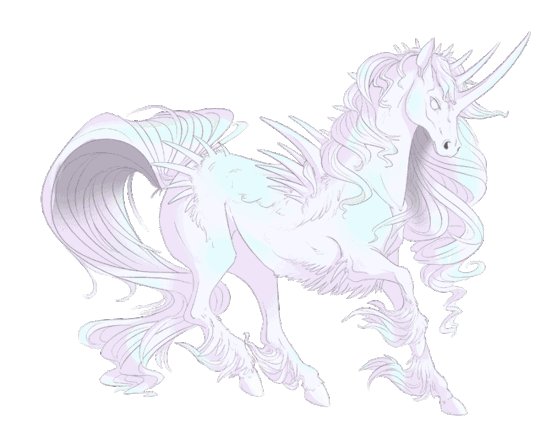
Unicorn - Celi

The warm gold and rich blue really just work so well together. This design works both to represent a warm midsummer’s day or maybe a bright nautical seashell. Either way, it’s a stunning beast.
Quetzal - SilverSauce

The simple and striking color choice is just so handsome on this quetzal. I really like the use of galaxy to create those subtle freckles and shading alongside the ocelot.
Congrats winners! Your designs have been featured on our new homepage.
Honorable Mentions

DeepSea Dragon’s Griffin - We loved the subtle use of python here alongside the strong color contrast. This isn’t a color combo I would have thought of myself, but it looks so clean and strong on this griffin.
Zenith’s Unicorn - This Lisa Frank style unicorn pays homage to a part of my childhood I had nearly forgotten. I loved seeing the wide range of colors you can get on a single beast, especially that prismatic tail!
Qhersek’s Dragon - Very dark designs can often be tricky to do, but this one is so well done. I love the layering of python to create that subtle outline effect, it really just looks so nice.
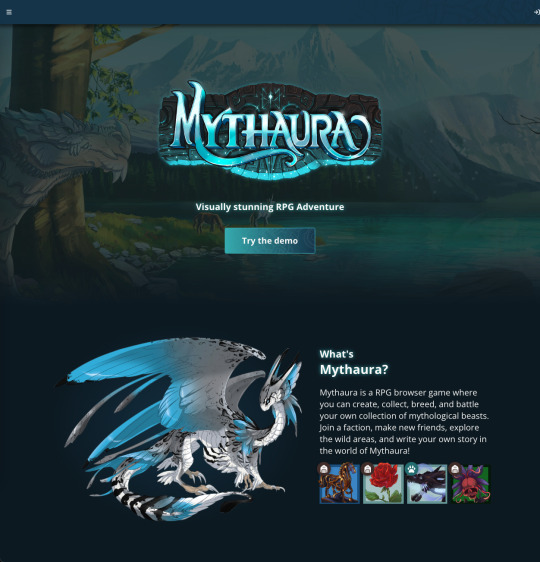
New Homepage
Sark has done an incredible job updating & modernizing Mythaura’s homepage. This update brings us up to modern-day best practices and features a dark theme on the whole website. In the future, we will have both dark and light modes based on your system’s preferences. The newsletter sign-up has been fixed. We will be publishing future updates using the newsletter (as well as posting here of course), so make sure to sign up if you are interested in receiving those updates.

If you still see the old homepage when you arrive, please try clearing both your browser cache and your DNS cache.
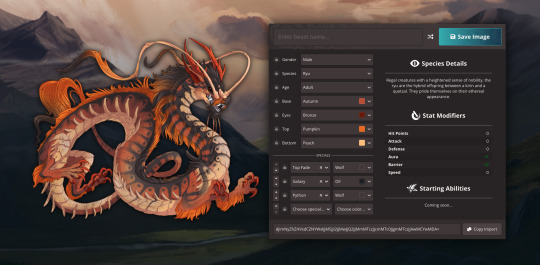
Demo Overhaul
Not only did we overhaul the homepage, but the beast creator as well. The demo has a sleek new design that offers better responsiveness (you don’t even need to click a generate button anymore, the beast will change as quickly as you can change the inputs), fixes a slew of bugs, and repairs our code import system. Mobile users especially will have a much better experience with this creator than the last.
In addition, the beast creator now features details about the species such as a brief description and stat modifiers. Try it out for yourself.

If you still see the old creator when you arrive, please try clearing both your browser cache and your DNS cache.
New Colors
You may notice that the new creator has more colors available to it. We have rolled out a whopping 50 new colors for everyone to play with, expanding our color wheel from 125 to 185 total colors. Here are just a few of the new colors.

Behind the scenes
Our main focus for the month has been on upgrades. It has been a few years since the codebase has been worked on and since then, web standards have progressed. As such, we have brought Mythaura’s code into a much more industry-standard place. Here are just a few of the upgrades we have done:
Upgraded from Laravel 5 to Laravel 9
Upgraded from PHP 5 to PHP 8
Built a new backend API so that Mythaura can become a single-page application
Replaced jQuery with new React UI
Upgraded from MySQL 5.7 to MySQL 8
Overhauled authentication to comply with new security standards
Implemented a media server to serve images quickly
Reworked bulky sections of code
Implemented a queue system to run bulky jobs asynchronously
We have also successfully set up Mythaura’s WebSocket server. A WebSocket is a persistent connection between a client (your computer) and the server. This is a big step forward for us, as it allows us to start building real-time features such as instant messaging to other players, real-time notifications, and other game elements that require instant feedback such as our planned multi-player features.
This month, we also built out an achievement system. In the future, we will connect this to item rewards and a UI tracker so that players can be rewarded for their achievements once unlocking them.
What’s to come
Our artists have been hard at work drawing NPCs, new specials, monsters, gear, a world map, and more. We also are focusing quite a bit on the breeding and inventory systems next month. We look forward to updating you on these features in future updates. On the note of artists, we are happy to welcome Munkeking and Kymara to the art team, joining our senior artist Luciellia.
About Patreon/Kickstarter
We’ve got a lot of questions about when we will have a Patreon or Kickstarter up to fund the project. We’re so thankful and humbled that so much of this community wants to support Mythaura’s development! We have set up a temporary Kofi donation site where you can donate to Mythaura’s development if you’d like. These donations will be used for paying server fees and for funding art assets. Supporters will be eligible for a special role & channel on our discord channel if they so choose (this will not replace any of the existing Patreon roles present on the server). Both existing Patreon sponsors and new Kofi supporters will be eligible for potential art streams and early WIPs.
Thanks, everyone! See you next month for another update.
#mythaura#gamedev#virtual pet site#petsite#virtual pet sim#pet site#virtual pets#virtual pet#game dev#dragons#development update#design#uiux#game ui
181 notes
·
View notes
Text

This one is the recent comission. I did the background earlier, and the next step was to design buttons and logo. I believe it's fits the game now. Cannowait myself to play it!
#digital artist#pixel art#game art#pixel aesthetic#pixel background#pixel gif#pixel animation#game ui#eyes#lovecraft#ctulhu#fantasy#dark fantasy#comission
10 notes
·
View notes
Text
We have finished our text boxes! (Discluding trial ui)
Daily life:



Deadly life:



#danganronpa fangan#fanganronpa#danganronpa art#danganronpa goodbye despair#danganronpa fangame#fangan#fan project#fangames#indie dev#game development#video series#video games#text based game#game ui#uidesign
16 notes
·
View notes
Text
Redy's Fair Frontstore
Just a fun shop ui sprite exercise
#deltarune fanart#oc art#ocs#cute shop#game ui#hip shop#utdr#pixel animation#pixel art#original art#tenna deltarune#aseprite#original character
5 notes
·
View notes
Text

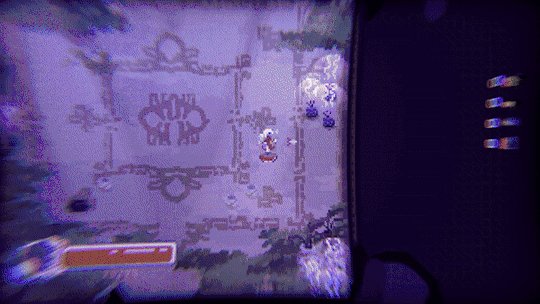
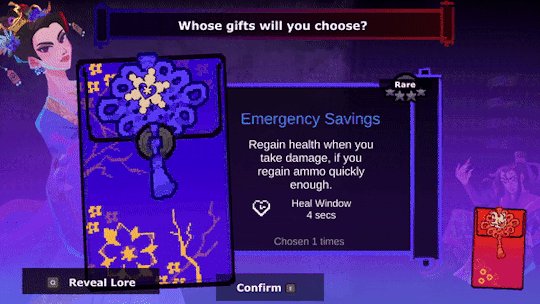
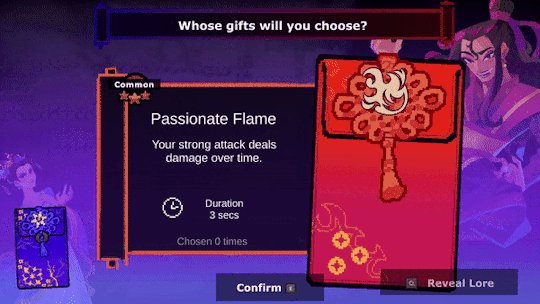
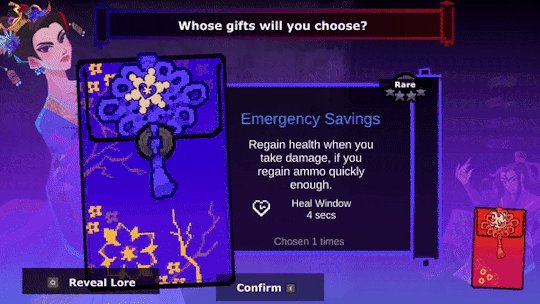
Updates to the Ancestral Gifts UI! The designs are based off of the gift envelopes that are given out for special occasions in a multiple Asian cultures, and symbolize good luck. 🧧
Wishlist on Steam! | Website | Kickstarter (Funded)
#game assets#game art#UI#game design#game dev#gamedev#game ui#gui#indie dev#indie game#indiedev#indie games#red envelope#asian culture#asian representation#asian diaspora#midautumn#midautumn game
21 notes
·
View notes
Text




I can design game logos and game UIs 👉👈😳 Here are the examples~~
Portfolio • Twitter • Kofi • Pillowfort • Bluesky
• Please do not repost my art
#logo design#steam marketing art#game ui#steam art#banner design#youtube banner#concept art#digital art#2D
2 notes
·
View notes
Text




youtube
Beatrice is a 16-year-old girl who is trying to find her way in life through a deeper understanding of her relationships with her family members. Every decision steers her story to a different path and etches more mysteries into her life.
Paths: Beatrice’s Adventure is a choice and consequences game where players have the chance to shape Beatrice’s life. Players are to make decisions that may drastically change the outcome of the story. Every single choice, no matter how small and trivial, can have a lasting impact on how the game unfolds.
I had the opportunity to take part of this project with the brilliant team Three lEaVes as the art director (and visual artist and ui designer).
You can check it out HERE (and also download and play the game :D)
#illustration#game#game design#art#digital art#visual development#game ui#paths#beatrice's adventure#mobile game#three lEaVes#narrative game#Youtube
17 notes
·
View notes
Text
Game UI Database
As I'm looking into UI references for Bombing 2: A Graffiti Paradise I want to take a moment to plug the Game UI Database! It's a huge collection of high quality screenshots and documentation of Game UI from a wide variety of titles and genres. It's my go-to reference for UI!
Check it out here: https://www.gameuidatabase.com
---
Hey! I'm a solo queer game developer making a paint-anywhere graffiti game called "Bombing 2: A Graffiti Paradise"; please follow for more updates on the game! :)
Discord Server || Twitter
#gamedev#indiegames#indiegame#gameart#game art#game ui#ui art#ui#ux#ui design#ux design#video games#games#videogames#video game#indie game#indie games#gamedevelopment#game development#game design#gamedesign
32 notes
·
View notes