#also you can just download this image if you want to
Text

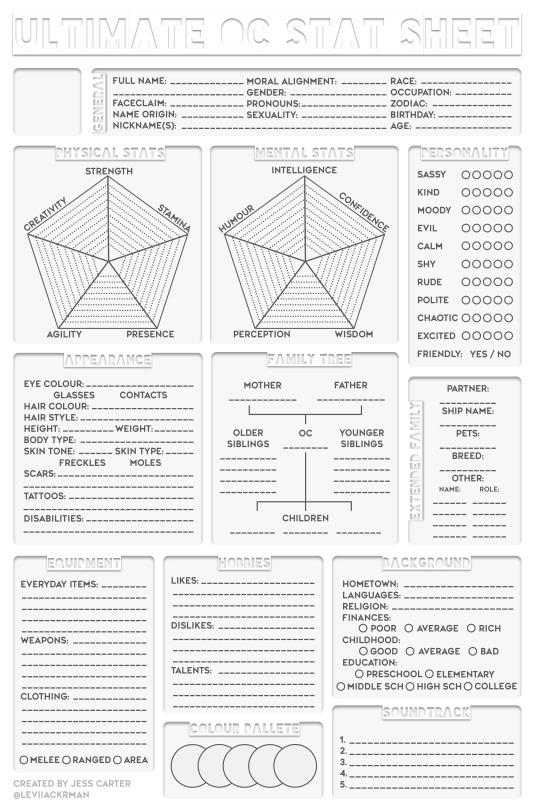
THE ULTIMATE ORIGINAL CHARACTER STAT SHEET
download || soundtrack template || more edits
Annnnnd she actually delivers for once!! Here's the completed stat sheet, free to use by anyone! I wanted a dnd esq sheet but for non dnd characters, so here you go. Drop me a tag so I can see what y'all do with it if ya want, and happy editing!
Typefaces Used: headings = "Blackout", general text = "Mimi"
tag list (ask to be added or removed): @bbrocklesnar @carrionsflower @risingsh0t @statichvm @marivenah @confidentandgood @unholymilf @florbelles @thedeadthree @simonxriley @shellibisshe @roofgeese @aezyrraeshh @faerune @tekehu @arklay @jackiesarch @zevlor @minaharkers @captmactavish @carlosoliveiraa @rosenfey @queennymeria @shadowglens @nokstella @nightbloodbix @heroofpenamstan @fenharel @alexxmason @malefiicarum @rolangf @gwynbleidd @delzinrowe
#my edits#oc stats*#my templates*#oc edits#might make more of my edit templates public....?#idk#if people want them then by all means!#also you can just download this image if you want to#and just write over it/print it#i plan on printing this for each of my kids#so yes that would be a lot of printing lmao#but itll be worth it#anyway i hope yall enjoy!#i wanna see what yall do with it!
150 notes
·
View notes
Text

[ID: a pixel art gif of Five and Delores sitting on rotting lounge chairs by a pool in the apocalypse. Delores, made human by FIve's perspective, is swinging her legs, and Five is reading a book. There are four colors; yellow, hot pink, lime green, and blue. Music notes emerge from a radio. The sky is completely obscured by yellow, shifting clouds. End ID]
sometimes a guy has gotta have a vacation, even in the middle of the apocalypse.
#tua#the umbrella academy#gif#idk that just seems like an appropriate tag#five hargreeves#delores tua#apocalypse#pixel art#finally getting around to posting this and a little bit embarrassed about how long ive had all the pieces and just never put them together#i think i started this last summer. and also finished the gif last summer.#return of the 'gif with accompanying playlist because i dont want to download music'#this time i can actually make it a gif tho bc it isnt ONE MILLION YEARS LONG bc i didnt give it a 7x long scrolling background#this is kinda like. a drawing that ive already posted from a different perspective#except made pixelly and a gif#much effort was put into the making of this playlist. this is the 'songs five likes' playlist but shortened to five songs#as usual with pixel apocalypse art i have hidden some dead bodies for you all to find like a fun scavenger hunt#my art#tumblr i didnt give my playlist a little cover image for you to NOT show it. why.#genuinely remade this post three times trying to get it to realize i changed the album art. whatever i give up
59 notes
·
View notes
Text


takes a bite out of them
#river dipping#ts4#theodore doe#matthias evanoff#echthroi#i'm ripping matthias's sim rn to make a quick little funny haha pose for a post so here i am while i wait...#these are the images i was using in the google docs for their questionnaires!! i figured i'd post them bc crabbey liked theo's#these aren't their latest versions tho so theo's eyes are the old ones and there are some small changes i made to matthias that're missing#but i think theo looks sooo gorgeous w/ the icarus bg and this cas lighting...#the luumia height slider doesn't work on mattodore for some reason (tho it used to?) so i haven't used height sliders in ages#but i downloaded a different one to mess w/ the other day which is why you can see matthias is taller here#still not accurate to their height difference bc i was just messing around but i'll fix it some other time#i rlly want to restart my casual oc gameplay bc they both look so different now compared to how they looked when i started it#dutchie has also changed a lot................... am i really gonna dump my months long save just bc of that? yeah probably jkngfknfn#ALSO... i have to update my game tonight bc lush made a sim for me but i FORGOR that i haven't updated since... hsy? so.#obviously i have to update now#which also means i will FINALLYYYYYYYY have infants.................................#when i tell you i will be making a baby just so i can put them in theo's hands i am being so serious#i will be in there like lightning#i need to see theo holding a baby so so sooo bad#it would cure every mental illness i have i think .
109 notes
·
View notes
Text

Yesterday, I stumbled upon the font used in Bosconian's logo by complete accident after many years of trying to find it for myself. I'm sure you can imagine what I wanted to make with it first... 💙✨⭐
#⭐ Star's Art ⭐#Star's Recreations#Bosconian: Star Destroyer#Bosconian#Namco#Logos#Coolness#I've finally found it. And now... NO ONE CAN STOP ME!!!#Y'all don't even KNOW how long I've wanted to make a Bosconian-styled logo for my blog#The only thing that was holding me back from it was finding the typeface used in Bosconian's logo#I've made several attempts in the past to see if it even existed as a font without much success#Then yesterday when I was looking for something COMPLETELY different... I FOUND IT?????#And so after downloading it I crunched for a solid forty minutes to hand-draw the logo featured in this post!#Admittedly it was a little difficult to get the text gradients just right but I am SUPREMELY proud of the end result.#It just looks so GOOD. I even textured the text with little stars so it REALLY stands out!#Now that I have such a logo made... it's now front and center on my blog's header image! Go check it out if you'd like! 💙✨#Also for those curious... the font is called Zirconian and you can find it on FontSpace!
14 notes
·
View notes
Text
People always like to theorize who in the cast Silver is a descendant of and ignore the truth: he's related to all of them.
#its been 200 years and if the main sonic cast all have kids then those kids will grow up together so more likely to get together themselves#look i dont ACTUALLY think most of my sonic ships would be parents but in this case its funny so i allow it#silver the hedgehog#sth#sonic the hedgehog#i genuinely cant see sonadw having kids sorry no shade if you do#i just think endings where the whole cast is married and has kids is boringgggg#also i REALLY dont want kids so that makes it harder for me to see my ships as wanting kids#there will be no Babies Ever After in ANY of my fics#you think my version of Infinite is stable enough for kids??? HELL NO#i could see metmy and knuouge MAYBE having kids#metmy because yeah i can see amy wanting kids and metal can download like... good parental programming#and knuouge bc i can see knuckles wanting to continue his culture via his children also rouge wanting lil proteges#just the mental image of Rouge saying ''aw babys first heist!! im so proud!'' and Knuckles yelling ''babys first WHAT'' is comedy gold#also think of the chaos if silver took a 23 n me in this case
8 notes
·
View notes
Text
Just a bunch of Useful websites - Updated for 2023
Removed/checked all links to make sure everything is working (03/03/23). Hope they help!
Sejda - Free online PDF editor.
Supercook - Have ingredients but no idea what to make? Put them in here and it'll give you recipe ideas.
Still Tasty - Trying the above but unsure about whether that sauce in the fridge is still edible? Check here first.
Archive.ph - Paywall bypass. Like 12ft below but appears to work far better and across more sites in my testing. I'd recommend trying this one first as I had more success with it.
12ft – Hate paywalls? Try this site out.
Where Is This - Want to know where a picture was taken, this site can help.
TOS/DR - Terms of service, didn't read. Gives you a summary of terms of service plus gives each site a privacy rating.
OneLook - Reverse dictionary for when you know the description of the word but can't for the life of you remember the actual word.
My Abandonware - Brilliant site for free, legal games. Has games from 1978 up to present day across pc and console. You'll be surprised by some of the games on there, some absolute gems.
Project Gutenberg – Always ends up on these type of lists and for very good reason. All works that are copyright free in one place.
Ninite – New PC? Install all of your programs in one go with no bloat or unnecessary crap.
PatchMyPC - Alternative to ninite with over 300 app options to keep upto date. Free for home users.
Unchecky – Tired of software trying to install additional unwanted programs? This will stop it completely by unchecking the necessary boxes when you install.
Sci-Hub – Research papers galore! Check here before shelling out money. And if it’s not here, try the next link in our list.
LibGen – Lots of free PDFs relate primarily to the sciences.
Zotero – A free and easy to use program to collect, organize, cite and share research.
Car Complaints – Buying a used car? Check out what other owners of the same model have to say about it first.
CamelCamelCamel – Check the historical prices of items on Amazon and set alerts for when prices drop.
Have I Been Pawned – Still the king when it comes to checking if your online accounts have been released in a data breach. Also able to sign up for email alerts if you’ve ever a victim of a breach.
I Have No TV - A collection of documentaries for you to while away the time. Completely free.
Radio Garden – Think Google Earth but wherever you zoom, you get the radio station of that place.
Just The Recipe – Paste in the url and get just the recipe as a result. No life story or adverts.
Tineye – An Amazing reverse image search tool.
My 90s TV – Simulates 90’s TV using YouTube videos. Also has My80sTV, My70sTV, My60sTV and for the younger ones out there, My00sTV. Lose yourself in nostalgia.
Foto Forensics – Free image analysis tools.
Old Games Download – A repository of games from the 90’s and early 2000’s. Get your fix of nostalgia here.
Online OCR – Convert pictures of text into actual text and output it in the format you need.
Remove Background – An amazingly quick and accurate way to remove backgrounds from your pictures.
Twoseven – Allows you to sync videos from providers such as Netflix, Youtube, Disney+ etc and watch them with your friends. Ad free and also has the ability to do real time video and text chat.
Terms of Service, Didn’t Read – Get a quick summary of Terms of service plus a privacy rating.
Coolors – Struggling to get a good combination of colors? This site will generate color palettes for you.
This To That – Need to glue two things together? This’ll help.
Photopea – A free online alternative to Adobe Photoshop. Does everything in your browser.
BitWarden – Free open source password manager.
Just Beam It - Peer to peer file transfer. Drop the file in on one end, click create link and send to whoever. Leave your pc on that page while they download. Because of how it works there are no file limits. It's genuinely amazing. Best file transfer system I have ever used.
Atlas Obscura – Travelling to a new place? Find out the hidden treasures you should go to with Atlas Obscura.
ID Ransomware – Ever get ransomware on your computer? Use this to see if the virus infecting your pc has been cracked yet or not. Potentially saving you money. You can also sign up for email notifications if your particular problem hasn’t been cracked yet.
Way Back Machine – The Internet Archive is a non-profit library of millions of free books, movies, software, music, websites and loads more.
Rome2Rio – Directions from anywhere to anywhere by bus, train, plane, car and ferry.
Splitter – Seperate different audio tracks audio. Allowing you to split out music from the words for example.
myNoise – Gives you beautiful noises to match your mood. Increase your productivity, calm down and need help sleeping? All here for you.
DeepL – Best language translation tool on the web.
Forvo – Alternatively, if you need to hear a local speaking a word, this is the site for you.
For even more useful sites, there is an expanded list that can be found here.
76K notes
·
View notes
Text
man if youve never made a pdf on your phone and have no idea how it works you cant get mad if you ask others if they know how to and they say "it depends".
#my posts#... this is just a ramble thats also a circle and if you give me room to do it i will say the same 5 things for an hour#so these are the last tags on this post that im moving as the firsts as a warning. actual rant:#im a computer person i can make you a pdf on a computer in a few moments most likely out of anything#but already the idea of copy pastin an image on a word document from my phone and making it the size i want and everything#its just. bad#its. making a pdf out of a text youve written? also in a few moments. i assume making it out of what. excel and powerpoint and whatever#is easy too but#do you want to put an image from your phone on any of these? youve already lost me there#so really. it depends#and then he has the nerve to complain people dont give him a straight answer!!!!!!!!!!!!#sir you know how to cook rice and risotto but not a paella its as easy as that knowing how to work a computer doesnt mean shit#'look just. show me what you need to make as a pdf' 'i dont have it it yet >:/' why are you doing this to me.#sir you are IN BED. AT 10 PM. ITS NOT TIME FOR THIS.#its also the kind of thing that there is a chance he can already download as a pdf to begin with i hate it here#'but i dont have a pdf app ive never made a pdf idk how this works!' i. am gonna go lay face down on a river#sir its also friday night i want to relax i only went there bc the dog wanted to leave my room and go to your bed. why are you like this#.... its not that im mad he doesnt know how to do it himself. thats not the issue#but... its both a 'thats no way to say anything to someone you are asking for help' and 'the world isnt black or white' thing.#man. at first he wasnt even saying what he needed as a pdf and i just assumed he had the thing.#mainly bc he was talking about a screenshot so truly making an image a pdf from your phone...... is bad#i mean its gonna be easier than what im saying but ive also never really tried dealing with imaged on word on google docs on my phone#i just know that sometimes it doesnt even go from your phone to the file like its already bad to put it there lmao#he just makes me very tired. why is it so hard to just be like. accept people around you can maybe not know things#man. i can work a computer mostly no issues#a phone? give me a few tries#is it bc my mom had to do something with scanning and making something a pdf a few days ago that we managed to do relatively quick#bc. sir. we did that with computers. not phones.#i will continue to say it. its not the same. its probably easy too but. havent tried and id rather never have to do it#i prefer computers over phones for most things
0 notes
Text
My Favorite Cheap Art Trick: Gradient Maps and Blending Modes
i get questions on occasion regarding my coloring process, so i thought i would do a bit of a write up on my "secret technique." i don't think it really is that much of a secret, but i hope it can be helpful to someone. to that end:

this is one of my favorite tags ive ever gotten on my art. i think of it often. the pieces in question are all monochrome - sort of.

the left version is the final version, the right version is technically the original. in the final version, to me, the blues are pretty stark, while the greens and magentas are less so. there is some color theory thing going on here that i dont have a good cerebral understanding of and i wont pretend otherwise. i think i watched a youtube video on it once but it went in one ear and out the other. i just pick whatever colors look nicest based on whatever vibe im going for.

this one is more subtle, i think. can you tell the difference? there's nothing wrong with 100% greyscale art, but i like the depth that adding just a hint of color can bring.
i'll note that the examples i'll be using in this post all began as purely greyscale, but this is a process i use for just about every piece of art i make, including the full color ones. i'll use the recent mithrun art i made to demonstrate. additionally, i use clip studio paint, but the general concept should be transferable to other art programs.



for fun let's just start with Making The Picture. i've been thinking of making this writeup for a while and had it in mind while drawing this piece. beyond that, i didn't really have much of a plan for this outside of "mithrun looks down and hair goes woosh." i also really like all of the vertical lines in the canary uniform so i wanted to include those too but like. gone a little hog wild. that is the extent of my "concept." i do not remember why i had the thought of integrating a shattered mirror type of theme. i think i wanted to distract a bit from the awkward pose and cover it up some LOL but anyway. this lack of planning or thought will come into play later.
note 1: the textured marker brush i specifically use is the "bordered light marker" from daub. it is one of my favorite brushes in the history of forever and the daub mega brush pack is one of the best purchases ive ever made. highly recommend!!!
note 2: "what do you mean by exclusion and difference?" they are layer blending modes and not important to the overall lesson of this post but for transparency i wanted to say how i got these "effects." anyway!
with the background figured out, this is the point at which i generally merge all of my layers, duplicate said merged layer, and Then i begin experimenting with gradient maps. what are gradient maps?
the basic gist is that gradient maps replace the colors of an image based on their value.

so, with this particular gradient map, black will be replaced with that orangey red tone, white will be replaced with the seafoamy green tone, etc. this particular gradient map i'm using as an example is very bright and saturated, but the colors can be literally anything.

these two sets are the ones i use most. they can be downloaded for free here and here if you have csp. there are many gradient map sets out there. and you can make your own!
you can apply a gradient map directly onto a specific layer in csp by going to edit>tonal correction>gradient map. to apply one indirectly, you can use a correction layer through layer>new correction layer>gradient map. honestly, correction layers are probably the better way to go, because you can adjust your gradient map whenever you want after creating the layer, whereas if you directly apply a gradient map to a layer thats like. it. it's done. if you want to make changes to the applied gradient map, you have to undo it and then reapply it. i don't use correction layers because i am old and stuck in my ways, but it's good to know what your options are.

this is what a correction layer looks like. it sits on top and applies the gradient map to the layers underneath it, so you can also change the layers beneath however and whenever you want. you can adjust the gradient map by double clicking the layer. there are also correction layers for tone curves, brightness/contrast, etc. many such useful things in this program.
let's see how mithrun looks when we apply that first gradient map we looked at.

gadzooks. apologies for eyestrain. we have turned mithrun into a neon hellscape, which might work for some pieces, but not this one. we can fix that by changing the layer blending mode, aka this laundry list of words:

some of them are self explanatory, like darken and lighten, while some of them i genuinely don't understand how they are meant to work and couldn't explain them to you, even if i do use them. i'm sure someone out there has written out an explanation for each and every one of them, but i've learned primarily by clicking on them to see what they do.
for the topic of this post, the blending mode of interest is soft light. so let's take hotline miamithrun and change the layer blending mode to soft light.

here it is at 100% opacity. this is the point at which i'd like to explain why i like using textured brushes so much - it makes it very easy to get subtle color variation when i use this Secret Technique. look at the striation in the upper right background! so tasty. however, to me, these colors are still a bit "much." so let's lower the opacity.

i think thats a lot nicer to look at, personally, but i dont really like these colors together. how about we try some other ones?

i like both of these a lot more. the palettes give the piece different vibes, at which point i have to ask myself: What Are The Vibes, Actually? well, to be honest i didn't really have a great answer because again, i didn't plan this out very much at all. however. i knew in my heart that there was too much color contrast going on and it was detracting from the two other contrasts in here: the light and dark values and the sharp and soft shapes. i wanted mithrun's head to be the main focal point. for a different illustration, colors like this might work great, but this is not that hypothetical illustration, so let's bring the opacity down again.

yippee!! that's getting closer to what my heart wants. for fun, let's see what this looks like if we change the blending mode to color.

i do like how these look but in the end they do not align with my heart. oh well. fun to experiment with though! good to keep in mind for a different piece, maybe! i often change blending modes just to see what happens, and sometimes it works, sometimes it doesn't. i very much cannot stress enough that much of my artistic process is clicking buttons i only sort of understand. for fun.
i ended up choosing the gradient map on the right because i liked that it was close to the actual canary uniform colors (sorta). it's at an even lower opacity though because there was Still too much color for my dear heart.

the actual process for this looks like me setting my merged layer to soft light at around 20% opacity and then clicking every single gradient map in my collection and seeing which one Works. sometimes i will do this multiple times and have multiple soft light and/or color layers combined.
typically at this point i merge everything again and do minor contrast adjustments using tone curves, which is another tool i find very fun to play around with. then for this piece in particular i did some finishing touches and decided that the white border was distracting so i cropped it. and then it's done!!! yay!!!!!
this process is a very simple and "fast" way to add more depth and visual interest to a piece without being overbearing. well, it's fast if you aren't indecisive like me, or if you are better at planning.

let's do another comparison. personally i feel that the hint of color on the left version makes mithrun look just a bit more unwell (this is a positive thing) and it makes the contrast on his arm a lot more pleasing to look at. someone who understands color theory better than i do might have more to say on the specifics, but that's honestly all i got.

just dont look at my layers too hard. ok?
2K notes
·
View notes
Text
beginner’s guide to the indie web
“i miss the old internet” “we’ll never have websites like the ones from the 90s and early 2000s ever again” “i’m tired of social media but there’s nowhere to go”
HOLD ON!
personal websites and indie web development still very much exist! it may be out of the way to access and may not be the default internet experience anymore, but if you want to look and read through someone’s personally crafted site, or even make your own, you can still do it! here’s how:
use NEOCITIES! neocities has a built in search and browse tools to let you discover websites, and most importantly, lets you build your own website from scratch for free! (there are other ways to host websites for free, but neocities is a really good hub for beginners!)
need help getting started with coding your website? sadgrl online has a section on her website dedicated to providing resources for newbie webmasters!
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core of what all websites are built on. many websites also use JS (JavaScript) to add interactive elements to their pages. w3schools is a useful directory of quick reference for pretty much every HTML/CSS/JS topic you can think of.
there is also this well written and lengthy guide on dragonfly cave that will put you step by step through the basics of HTML/CSS (what webpages are made from), if that’s your sort of thing!
stack overflow is every programmer’s hub for asking questions and getting help, so if you’re struggling with getting something to look how you want or can’t fix a bug, you may be able to get your answer here! you can even ask if no one’s asked the same question before.
websites like codepen and jsfiddle let you test HTML/CSS/JS in your browser as you tinker with small edits and bugfixing.
want to find indie websites outside the scope of neocities? use the search engine marginalia to find results you actually want that google won’t show you!
you can also use directory sites like yesterweb’s link section to find websites in all sorts of places.
if you are going to browse the indie web or make your own website, i also have some more personal tips as a webmaster myself (i am not an expert and i am just a small hobbyist, so take me with a grain of salt!)
if you are making your own site:
get expressive! truly make whatever you want! customize your corner of the internet to your heart’s content! you have left the constrains of social media where every page looks the same. you have no character limit, image limit, or design limit. want to make an entire page or even a whole website dedicated to your one niche interest that no one seems to be into but you? go for it! want to keep a public journal where you can express your thoughts without worry? do it! want to keep an art gallery that looks exactly how you want? heck yeah! you are free now! you will enjoy the indie web so much more if you actually use it for the things you can’t do on websites like twitter, instead of just using it as a carrd bio alternative or a place to dump nostalgic geocities gifs.
don’t overwhelm yourself! if you’ve never worked with HTML/CSS or JS before, it may look really intimidating. start slow, use some guides, and don’t bite off more than you can chew. even if your site doesn’t look how you want quite yet, be proud of your work! you’re learning a skill that most people don’t have or care to have, and that’s pretty cool.
keep a personal copy of your website downloaded to your computer and don’t just edit it on neocities (or your host of choice) and call it a day. if for some reason your host were to ever go down, you would lose all your hard work! and besides, by editing locally and offline, you can use editors like vscode (very robust) or notepad++ (on the simpler side), which have more features and is more intuitive than editing a site in-browser.
you can use ctrl+shift+i on most browsers to inspect the HTML/CSS and other components of the website you’re currently viewing. it’ll even notify you of errors! this is useful for bugfixing your own site if you have a problem, as well as looking at the code of sites you like and learning from it. don’t use this to steal other people’s code! it would be like art theft to just copy/paste an entire website layout. learn, don’t steal.
don’t hotlink images from other sites, unless the resource you’re taking from says it’s okay! it’s common courtesy to download images and host them on your own site instead of linking to someone else’s site to display them. by hotlinking, every time someone views your site, you’re taking up someone else’s bandwidth.
if you want to make your website easily editable in the future (or even for it to have multiple themes), you will find it useful to not use inline CSS (putting CSS in your HTML document, which holds your website’s content) and instead put it in a separate CSS file. this way, you can also use the same theme for multiple pages on your site by simply linking the CSS file to it. if this sounds overwhelming or foreign to you, don’t sweat it, but if you are interested in the difference between inline CSS and using separate stylesheets, w3schools has a useful, quick guide on the subject.
visit other people’s sites sometimes! you may gain new ideas or find links to more cool websites or resources just by browsing.
if you are browsing sites:
if the page you’re viewing has a guestbook or cbox and you enjoyed looking at the site, leave a comment! there is nothing better as a webmaster than for someone to take the time to even just say “love your site” in their guestbook.
that being said, if there’s something on a website you don’t like, simply move on to something else and don’t leave hate comments. this should be self explanatory, but it is really not the norm to start discourse in indie web spaces, and you will likely not even be responded to. it’s not worth it when you could be spending your time on stuff you love somewhere else.
take your time! indie web doesn’t prioritize fast content consumption the way social media does. you’ll get a lot more out of indie websites if you really read what’s in front of you, or take a little while to notice the details in someone’s art gallery instead of just moving on to the next thing. the person who put labor into presenting this information to you would also love to know that someone is truly looking and listening.
explore! by clicking links on a website, it’s easy to go down rabbitholes of more and more websites that you can get lost in for hours.
seeking out fansites or pages for the stuff you love is great and fulfilling, but reading someone’s site about a topic you’ve never even heard of before can be fun, too. i encourage you to branch out and really look for all the indie web has to offer.
i hope this post helps you get started with using and browsing the indie web! feel free to shoot me an ask if you have any questions or want any advice. <3
#webcore#old web#nostalgia#geocities#neocities#internet nostalgia#indie web#90s#early 2000s#y2k#guide#masterpost#html#css#javascript#internetcore#hope all these tags are appropriate for outreach!#wasn't quite sure#ayano was here#long post#i didn't want to advertise in this guide but if you're reading this my website is classicpokemonguide by the way!
22K notes
·
View notes
Text
Chiho Saito’s 1999 Revolutionary Girl Utena Original Illustration Collection
IT’S HERE. IT’S DONE. IT’S FINISHED. NOW…IT’S YOURS. Happy Holidays, my friends.

Vanna here! I have posted some already about this project, and the responses I got, public and otherwise, have been absolutely incredible. Y’all have been reblogging and hyping this before it even finished…I haven’t felt so encouraged about an Utena project since the musicals! (Yes, streams soon, I promise.) You can read the other post to get more details, and catch my post here with more details about the process if you’re interested. The long and short of it?
This is the first artbook I ever scanned. I did it in 2001. In Photoshop, using multiple scans per page that took hours to process. But it was 2001. A half megabyte file that was 1250px wide was considered extremely hardcore and impressive. That’s just always been the business I’m in when it comes to Utena art, you know?
It’s now the latest artbook I’ve scanned, and so much of the process, and effort involved, is unchanged. What has changed, is the result. Welcome to your new desktop background. Your new phone background. Your new poster print.

What I’ve done here is attempt to create definitive digitized images of Chiho Saito’s work as offered by this book--I have removed the print moiré of the original scans, and used my literal decades of experience to try and tease out as much information from them as possible. Without being physically in front of the original artwork (which is a thing I’ve had the great fortune to get to do) this is The Most Chiho Saito you are ever going to get. I’ve tried my best to make sure there is a way to get it that works for everyone:
Do you just wanna scope 'em out? Look at some disaster gays? Grab your favorite one or two? This is the path for you! Check out the ‘compressed’ (not very) 10k ‘web friendly’ (not really) copy at the Bibliothèque, the media archiving wing of the Something Eternal forums at Empty Movement*. All the following links are also available from here.
Do you want these copies? All of them? Don't just grab them individually, friend. This batch is 375MB and can be downloaded as a zip of the individual files here on our Google Drive.
Do you like digital archiving? Are you looking for a copy that preserves the archival quality of the effort but sits nice and comfy in a single file? This is for you. A minimally compressed 10k, 513MB version worked into a PDF is now up, shiny and chrome, on the Internet Archive.
Do you like the idea of the minimal compression, but want the individual files in a zip? Yep I did that too, here's the drive link.
Are you looking to print these in a larger size? This is probably the only reason on Earth you’d ever want them, and yet a bunch of you are going to go straight for these. Here are the zero-compression JPG full size copies, most of them are 15k across, like simply a ridiculous size. Pick your fave and download it from our Google Drive!
I am genuinely really proud of this work.** I was able to tease out so much new detail from these…her incredible layering techniques, the faintest brush of her highlights, and the full range of her delicate hand at whites and blacks… details commonly lost in digitization. I sincerely hope you find something here that you’re looking for, as an artist looking for inspiration, as a weeb looking for a desktop, as an archiver excited to see incredible 90s manga artwork saved forever in the digital realm. I feel like I have already said so much about them, and could keep going, but you know what? This work speaks for itself. Enjoy, use, explore, and definitely tell us what you think!
We love y’all. ~ Vanna & Yasha
* AHEM ASTERISK AHEM
You might be wondering what any of that is. Something Eternal? Biblewhatawhat??? EmptyMovement.com? You might even have done a double take at the word ‘forum.’ And you should!!!
I have a confession. This artbook was my ‘side project’ as I worked on this, *the main project.* For a couple years I’ve been banging around with a new domain, and originally I had other plans for it, but Elon Musk ruined my Twitter and Discord is well along on its way to enshittification, and well….we joke on the Discord a lot about ‘reject modernity, embrace forums’ and you know what? We’re right. So Yasha and I are putting our money where our mouths are once again, and doing something insane. We are launching, in 2023, a website forum. Obviously, this is not the official ‘launch’ per se, but I cannot announce the artbook without directing you to the forum, since it sits on the attached very cool gallery system. Oops! Told on myself. Another post more focused on the forum will be forthcoming, but if you are just that motivated to get in right away, you absolutely can! (This will help stagger new arrivals anyway, which is good for us!) If you would rather wait for the ‘official’ launch, by all means that’s coming, including a lengthy screed about how and why we’re doing this. In either case, remember: this is a couple weebs trying to make internet magic happen, we are not website developers by trade. Give us grace as we iron things out and grow into this cool new website thingie…hopefully along with some of you! :D
If you do join up, naturally, there is a thread about this project!
** If you like this kind of content, consider helping us pay for it! We do have a Patreon! If you’re wanting to use these in some public-facing distributive way, all we ask is for credit back to Empty Movement (ohtori.nu or emptymovement.com, either will work.)
I would like to say ‘don’t just slap these files on RedBubble to get easy money’ but I know that saying this won’t effectively prevent it. Y’all that do that suck, but you’re not worth letting it rain on the rest of this parade. :)
#revolutionary girl utena#utena#rgu#sku#empty movement#chiho saito#90s manga#digital archives#manga aesthetic#shoujo kakumei utena#utena art
2K notes
·
View notes
Text
The Sims 2 For Rent - CC EXPANSION PACK

Sul Sul!
~ More photos under the under the cut ~
Last week the Sims 4 got a new pack, this week Sims 2 players get that same pack! In a collaboration with @platinumaspiration and @tvickiesims and a HUGE assist from @episims, we bring you "The Sims 2 For Rent CC Expansion Pack!"
This is a large set, and advisable that it does not get merged even further than it already is! - I ran into some issues when trying to do this!
When you explore this pack, please take a look at the marble ring rug, it has some surprisingly cute rug swatches! I put a swatch in it to remove the marbles themselves, so you have a cute small rug! - I only mention this as I was going to bin the rug off once uploaded, but then I found it had some lovely swatches!
FUNCTIONALITY
So most of the items will function as they should and intended as. Its just not just deco items.
There is two collection files included, separated into build buy! Please note that fences and stairs and spandrels cant be but into a collection!
The squatty toilet that took me over 12 hours to make, yeah they squat, animation can be a bit bouncy but such is life. This toilet also can be flushed, get dirty and is cleanable!
Outdoor plants are seasonal!
Counters are animated with insides built, there is no drawer on the counter, I did not want to change the shape of the unit, and saw EA did the same - ignore the fact they grab something from a non existent drawer
Wardrobes have interiors elements, and have working doors!
Each Kettle have two versions, choose only one, one for the colour traits mod / one 'normal'. They function as Tea makers! Huazzah!
Spandrels in build mode are classified as fences. I made a variant with fence / no fence.
Several of the larger deco pieces such as the Arch Gate, or umbrella are actually lights!
Radiators act like radiators!
The Aircon Unit is completely functional, doesn't lower bills, but it does lower sims temperatures!
"Water Heaters" act like solar panels, they get money off your bills!
The Electrical Fuse box has 2 versions, I kept them both in, one wall deco and one functions as a burglar alarm - I wanted more alarms.
Most Sofas / Chairs have morphs!
Slots added to the Vanity and Bathroom Cabinet!
FENCES / SPANDRELS / STAIRS OH MY!
I have included swatch images of each of the spandrels, fences and stairs and labelled them to match, this is so that you can go in and take out any of the swatches you do not want. This is because there are lot of new fences and the menu can feel cluttered with them in for some people.
DOWNLOAD
ALT - SFS
~ Credits / Thanks / List of items not converted under the cut ~


MORE PHOTOS







CREDITS
Mini fridge is cloned from Targa over at MTS - so now it works just like a regular fridge barring a few animations (get baby bottle and juggle)
Kettles were cloned from @pforestsims's kettle, link here.
@jacky93sims for the base of the squat toilet! Epi for the code edits!
THANKS
@tvickiesims, @platinumaspiration thank you soo much for helping with the objects, really couldn't do it myself!! Your amazing, awesome, and some of the best creators out there! Thank you again!
@episims - YOU ARE DA BOMB! Thank you for all your help in getting those toilets working with me, and everything else you do when you answer my little annoying questions! Appreciated like you wouldn't believe!
LIST OF ITEMS NOT CONVERTED - @sims4t2bb
Due to the sizing / functionality of these objects, they will not be included in this pack!
All Yer Fixins Untenable Food Stand
Mali's Moonlight Market Craft Stall
Vegan Vittles Night Market
Late Night Snack Dessert Stall
Rice to Meet You Night Market
The Unrestroom
Fisherman's Slats Window - Tall
The Secret Maze Window - Very Tall
The Secret Maze Window - Super Duper Tall
Stained Glass Tomarani Shutters - Tall
Stained Glass Tomarani Shutters - Tall and Open Wide
The Save Us From Ruin Tallest Cinched Wall Curtain
The How Many Times Do We Need To Tell You It's Not Silk Taller Wall Curtain
The We Are Going To Jail< Tallest Wall Curtain
So You Know the Truth Curtain
1K notes
·
View notes
Text
For everyone who asked: a dialogue parser for BG3 alongside with the parsed dialogue for the newest patch. The parser is not mine, but its creator a) is amazing and b) wished to stay anonymous.
UPD: The parser was updated!! Now all the lines are parsed, AND there are new features like audio and dialogue tree visualisation. See below!
Patch 6 dialogue added!
If you don't want to touch the parser and just want the dialogues, make sure to download the whole "BG3 ... (1.6)" folder and keep the "jscssetc" folder within: it is needed for the html files functionality (hide/show certain types of information as per the menu at the top, jumps when you click on [jump], color for better readability, etc). See the image below for what it should look like. The formatting was borrowed from TORcommunity with their blessing.

If you want to run the parser yourself instead of downloading my parsed files, it's easy:
run bg3dialogreader.exe, OPEN any .pak file inside of your game's '\steamapps\common\Baldurs Gate 3\Data' folder,
select your language
press ‘LOAD’, it'll create a database file with all the tags, flags, etc.
Once that is done, press ‘EXPORT all dialogs to html’, and give it a minute or two to finish.
Find the parser dialogue in ‘Dialogs’ folder. If you move the folder elsewhere, move the ‘jscssetc’ folder as well! It contains the styles you need for the color coding and functionality to keep working!
New features:
Once you've created the database (after step three above), you can also preview the dialogue trees inside of the parser and extract only what you need:

You can also listen to the correspinding audio files by clicking the line in the right window. But to do that, as the parser tells you, you need to download and put the filed from vgmstream-win64.zip inside of the parser's main folder (restart the parser after).
You can CONVERT the bg3 dialogue to the format that the Divinity Original Sin 2's Editor understands. That way, you can view the dialogues as trees! Unlike the html files, the trees don't show ALL the relevant information, but it's much easier to orient yourself in.


To get that, you DO need to have bought and installed Larian's previous game, Divinity Original Sin 2. It comes with a tool called 'The Divinity Engine 2'. Here you can read about how to unstall and lauch it. Once you have it, you need to load/create a project. We're trying to get to the point where the tool allows you to open the Dialog Editor. Then you can Open any bg3 dialogue file you want. And in case you want it, here's an in-depth Dialog Editor tutorial. But if you simply want to know how to open the Editor, here's the gist:
Update: In order to see the names of the speakers (up to ten), you can put the _merged.lsf file inside of the "\Divinity Original Sin 2\DefEd\Data\Public\[your project's name here]\RootTemplates\_merged.lsf" file path.
Feel free to ask if you have any questions! Please let me know if you modify the parser, I'd be curious to know what you added, and will possibly add it to the google drive.
2K notes
·
View notes
Text
here's a list of mozilla add-ons for all of you tumblrinas out there to have a better internet experience
also, if you like my post, please reblog it. Tumblr hates links but i had to put them so you adhd bitches actually download them <3 i know because i am also adhd bitches
BASIC STUFF:
AdGuard AdBlocker / uBlock Origin : adguard is a basic adblock and with origin you can also block any other element you want. for example i got rid of the shop menu on tumblr

Privacy Badger : this add on will block trackers. if an element contains a tracker it will give you the option to use it or not
Shinigami Eyes: this will highlight transphobic and trans friendly users and sites using different colors by using a moderated database. perfect to avoid terfs on any social media. i will explain how to use this and other add-ons on android as well under the read more cut
THINGS YOU TUMBLINAS WANT:
Xkit: the best tumblr related add on. with many customizable options, xkit not only enhances your experience from a visual standpoint, but provides some much needed accessibility tools


bonus: if you are into tf2 and wanna be a cool cat, you can also get the old version to add cool reblog icons

AO3 enhancer: some basic enhancements including reading time and the ability to block authors and tags
YOUTUBE
Return of the YouTube Dislike : pretty self explanatory
Youtube non-stop: gets rid of the annoying "Video paused. Continue watching?" popup when you have a video in the background
SponsorBlock: gives you options to skip either automatically or manually sponsors, videoclip non music sectors and discloses other type of sponsorships/paid partnerships
Enhancer for YouTube: adds some useful options such as custom play speed, let's you play videos in a window and most important of all, it allows you to make the youtube interface as ugly as your heart desires. I can't show a full image of what it looks like because i've been told its eye strainy and i want this post to be accessible but look at this <3

PocketTube: allows you to organize your subscriptions into groups
YouTube Comment Search: what it says
FINDING STUFF
WayBack Machine: you probably know about this site and definitely should get the add on. this allows you to save pages and access older versions with the click of a button. while you can search wayback using web archives, please get this one as well as it allows you to easily save pages and contribute to the archive.
Web Archives: it allows you to search through multiple archives and search engines including WayBack Machine, Google, Yandex and more.
Search by Image: allows you to reverse image search using multiple search engines (in my experience yandex tends to yield the best results)
Image Search Options: similar to the last one
this next section is pretty niche but...
STEAM AND STEAM TRADING
SteamDB: adds some interesting and useful statistics
Augmented Steam: useful info specially for browsing and buying games
TF2 Trade Helper: an absolute godsend, lets you add items in bundles, keeps track of your keys and metal and your recent trades, displays links to the backpack tf page next to users profiles and more. look it tells me how much moneys i have and adds metal to trades without clicking one by one oh may god

IN CONCLUSION:
oooooh you want to change to firefox so badly, you want to delete chrome and all the chrome clones that are actually just spyware and use firefox
HOW TO USE MOZILLA ADD-ONS ON YOUR PHONE
if you already use firefox on android, you'll know there are certain add-ons compatible with the app, some of them even being made just for the mobile version such as Video Background Play FIx. while most of them are pretty useful, some more specific ones aren't available on this version of the browser, but there's a way of getting some of them to work
you need to download the firefox nightly app, which is basically the same as the regular firefox browser but with the ability of activating developer mode. you can find how to do that here.
once you've enabled it, you need to create a collection with all the add ons you want. i wouldn't recommend adding extensions if the creators haven't talked about phone compatibility, but XKit and Shinigami Eyes should work
also, don't tell the government this secret skater move, but you can try using both the regular firefox browser and nightly so you can have youtube videos in a floating box while you browse social media.

see? i can block this terf while Rick Rolling the people following this tutorial. isn't that tubular?
#zezo talks#firefox#internet safety#accessibility#id in alt text#this will get tagged as tf2 because mine heart desires and its mentioned like twice#tf2#long post#but it's worth it i promise#tumblr
2K notes
·
View notes
Text
More Activities Activity Table

Eat, Play, Learn! Family Fun for Everyone!
2-Sep Update: Thank you @jeebeehey for the French translation. Please redownload if you'd like them.
Updated for redownload (27 July):
Fixed an issue where the interaction cancels out if a toddler doesn't like the food. Thanks to @zemyna for catching!
Added the non-English stbls. Sorry, I swear I'm not one of those Anglophones that thinks English is the only language (I actually speak 3!), it's just a small step in the upload process that's easy to forget.
This is the final part of my little Kids and Toddlers mod series. It's meant to complement the Coloring Book and the Toddler foods mods so you will need those for this.
When I started this, I didn't think through how many new animations or custom details it would entail and I as continued, I kept having to add more and more. There are like 60 animations and 40 image assets 😭 hence why the two main files are so large for a mod.
What I've done is added more activities to the Activity Table after years of being annoyed that the Activity Table we have in TS3, despite being the EXACT SAME table from TS2, does not in fact allow your Sims to draw on it. EA, so lazy!
Anyway, what this does is add 4 new interactions to the Activity Table: Coloring, Arts & Crafts, Puzzles and the ability to serve toddlers food so they can eat there.
The activities are for toddlers and kids only but Teens+ can join in the puzzles if it's already been started by a toddler or child.
Note this will work with any of the Activity Tables in the game or Store but the puzzle will look weird as it's placed in the same spot as where the blocks are. You can use it with custom/cc activity tables provided only the mesh has been edited (for example, if slots are changed or removed, it may not work).
Credits/Thanks: The glue bottle, crayon, CAS paint items and one of the arts and crafts image assets are from @aroundthesims. Thanks as always to Sandy for her generosity and creativity in making Sims content! I originally only wanted to add the option to color/draw but this set of hers inspired me to add in more features. (hmm, maybe I shouldn't be thanking you then considering what a pain that was 🤔😅) All other objects and images are from TS4. Custom animations are by me using TS4 and TS3 as bases.
All buyable objects (table, crayons, puzzles) can be found in Kids Room/Toys.
Check out my other mods in the Kids and Toddlers series: Coloring Book for Kids, Toddler Bed, Toddler Foods and Snacks.
If you run into any issues (and YOU'VE READ THROUGH THE INSTRUCTIONS) please let me know!
Please read below the cut for all the details on features and how to play.
Download here | Alternate Link: SFS
Coloring: Toddlers and Kids can color if there is a crayon box on the lot. Just like using a coloring book, coloring a picture will take up one crayon. Coloring increases painting skill for both. When completed, the final project will be in their inventory.
Arts & Crafts: Toddlers and Kids can do an arts and craft project. Not additional object is needed. They go pretty crazy with the glitter and glue so it can be dirty stuff if they don't have the neat trait. This activity decreases their hygiene and they will get covered in glitter paint when done. Similar to coloring, when completed, the final project will go in their inventory and they get painting skill while playing.
Puzzles: You need to buy a puzzle box and have it on your lot to do puzzles. There are two puzzle boxes but they do the same thing. And they stack! (I love stackable things) There are 3 puzzle types: Easy, medium and Hard. Toddlers can only do Easy puzzles. Children can do either easy, medium or Hard puzzles depending on their Logic skill (for Hard, logic needs to be 3 or higher). The puzzle difficulty will also determine how long it takes to complete the puzzle. Teens+ can help with puzzles but they can't start a puzzle on their own. Toddlers can kids can start a puzzle on their own or help another Sim with a puzzle. Puzzles increase Logic skill for all those playing it but will increase faster for whoever starts the puzzle. If a puzzle is completed, everyone who helped put it together will get bonus skill points. If there is already a puzzle on the table, there is no option to start another, you can only help with the current puzzle. There are different puzzle images (15 in total) but there's no difference between them. The only thing that matters is puzzle difficulty. If the Sim who started the puzzle stops for whatever reason (you or the game cancels the interaction), everyone else helping will stop as well.
Eating: Children+ can serve toddlers meals or snacks. It works the same as my Toddler Foods and Snacks mod. They will place the tray/bowl on the activity table and then call the toddler to eat. If the toddler is hungry, they will go over and start eating. Otherwise, they can always eat it later.
Known Issues:
Animations aren't perfect (but what in life is?) so there's some clipping, especially on the toddlers when they kneel.
The comically large puzzle piece accessory jumps around a little and sits kind of weird in the toddler's hand. I suspect this is because the game is using the adult version of the object animation. I've noted it for fixing whenever I do a second pass on the mod.
The food tray is upside down. Setting object rotation in-game messes up the routing for the table so I'm leaving it as is as it doesn't really bother me.
If there is a food tray or bowl on the table, you shouldn't be able to do anything else there because that slot/part is being used but I had this happen once where my tester child started coloring there. It didn't happen again but if it does happen in your game, simply cancel out the interaction and route them to another part of the table.
The puzzle leaves a shadow even when it's pile form because the shadow mesh is there but you only see it until the geostate changes.
This is not an issue but the alternate material states for objects are only available in high so if you play with graphic settings for objects on medium or low, you're going to see the default image for the puzzles or pictures.
Tagging for reblogs: @kpccfinds @katsujiiccfinds @pis3update
1K notes
·
View notes
Text
A more in-depth guide for creating visual novels, especially in the horror, horror-romance, etc circles
Some of you have seen my previous, smaller post on crafting visual novels, especially in this little space of Tumblr that a lot of us have found themselves in. Since that post took off, I've wanted to create a longer guide to help touch on some points I've thought about for the past few months.
In case you've never heard of me, I'm Kat, also known as catsket. I have a Bachelor of Fine Arts in Game Design. I've been making games for nearly 5 years, and I've been doing visual novels more "professionally" for 2. You may know me for Art Without Blood, 10:16, God is in the Radio, or Fatal Focus. I'm here to help you make your first visual novel.
Please note that my advice does not fit everyone, and you may disagree with what I say. That's okay! It doesn't work for all. That's why there's thousands of resources out there.

FOR THOSE OF YOU WHO HAVE NEVER MADE A GAME
So, you have an idea for a huge visual novel. Horror, a shady and obsessive love interest, a little bit of woo-hooing. 100k words. Maybe a million. What is this, the 07th Expansion?
I notice a lot of people getting into visual novels are artists first. That's okay! I wanted to do art for games before I realized how much I enjoyed writing. And even less of you have probably touched Visual Studio. Again, perfectly okay. We all start somewhere.
My number one piece of advice? Make shitty games.
What does that mean?! My recommendation to those who have never done games is to make a bunch of shitty ones. Think of a theme, or hell, even join a game jam, where you make a game that fits a theme in a short amount of time. Spend about a week on your game. Focus on making something polished. Polish your mechanics. Polish your output.
I recommend, if you can, to make at least 4-6, if not more, kind of shitty games before hopping into longer projects. Making a game is a skill, just like art, just like writing. And game development is combining ALL of these together into one big soup being stirred by a skeleton hand puppet. You'll get into the rhythm and see what works for you.
It also helps you learn, perhaps, the second most important thing here: do you even like making games? There are cases out there where people have created video games (not saying visual novels) just for clout. That's no fun for you, that's no fun for your players. And you might go through this process and find that you don't like making games. That's completely okay! It's not for everyone.
Also, you can use these shittier games to gather an audience. I've built my audience because, for the past few years, I've been releasing games that slowly give me growing fields of eyes every day. A success story overnight is a rare one. It takes time. It's like building a brand, but you aren't a brand, you're an artist.
REV UP YOUR ENGINES!
Ren'py is the number one engine you will be recommended. It is very beginner-friendly, with lots of tutorials, assets on itch.io to use and download, and support. The engine comes with a few tutorials in the form of games, whose code you can freely browse. This is the engine I use most often. Most visual novels you see are made in this engine.
Twine is a text-based engine that most people use for interactive fiction. You can add images and audio, though, if you don't mind messing with HTML. I use Twine for text games and for outlining for my larger games. Ever played Degrees of Lewdity? Yeah, I know you have. Don't ask why. That game was made in Twine.
RPG Maker has multiple versions and has been used for exclusively VNs if you don't mind fucking around with plugins. It can definitely give your game a super unique feel. I recommend RPG Maker MV, since it has the most resources. This line of engines usually costs money, but it often goes on sale for under $5-$15.
People will recommend TyranoBuilder, but as a user and player, the lack of options and the format the games often come in is just...not fun to navigate. It advertises itself as little to no code, but it's often evident in the final results. Some good games have been made in it, though, so if you want to use it for prototyping/practice, you can. I'm not a fan, but that doesn't mean that fans don't exist! This engine costs money.
Not an engine, but check out Ink! Super useful scripting language that's used for more professional projects.
DEMOS, DEMOS, DEMOS
You've got an idea for a long-term project, and now you want to show it to the world! But wait, wait, don't do that yet!
When should I start advertising my game? This is a personal opinion, but I say that you should not start advertising your game until 50-60% of your demo is complete. Why? As I've discussed with some fans of indie VNs, they can name quite a few projects that have been in the "working on the demo" age for 1-2+ years. I've been in the Kickstarter MMO circles. If you, making a single-player experience with little mechanics to balance and polish (aka a visual novel), are taking that long on a demo, I am going to assume the game is not coming out. There are some games I have seen out here that have been in "working on the demo" phase where I haven't seen a single ounce of what the project will look like.
What should I put in my demo? The purpose of a demo is to showcase the mechanics and the vibes and the mechanics of your game. It's a demonstration. In my last post, I pointed to the Dead Space 2 demo that was showcased at E3 (RIP), that takes place about 2 hours into the story and shows how enemies are defeated, some animations, bits of the story, etc. Usually, because it's less about mechanics and more about vibes, visual novel demos showcase a certain percentage of the full thing (5-10%.) Can you showcase the vibe of the game here and what players should expect? If not, show off another portion.
How long should I work on my demo? Before, I said 3-4 months. That can be true, that can also not be true. Think about how long the demo takes you in proportion to how long the actual game should take you. Don't put too much effort. The demo is to showcase the vibe. It's to see how much the public and fans may enjoy the game.
My game is 18+, what should I do? Make a splash screen when the game is downloaded to let players know your game is 18+. If it's going to contain sexual content, you can hide it with itch.io's adult content filter. Write it on the page itself that your game is for adults only. Don't put your demo behind a paywall. This is genuinely ridiculous. The purpose of a demo is to showcase what a game is like before a player purchases it. That defeats the point of a demo. I've seen this happen, and it discourages players from approaching, especially because most demos never make it past the demo phase. So...I'm paying you $10 for 2-3k words of a game that may never come out?
Should I make a social media for my game? YES! Go for it. These anchors are how people will find your game. Make a Tumblr and open that ask box. Make a Twitter. Go to BluSky. Advertising is not bad. Some YouTubers even take e-mail suggestions from developers. Feel free to shoot your shot. The worst they can do is not respond.
HOW TO SET UP YOUR ITCH.IO PAGE:
Getting your itch.io to a presentable state can be very challenging! There's many ways to do it. I highly recommend using this page image guide for learning how to size your images to make your page pop!
Itch.io themselves has suggested to not publish a page until the game or demo is released. You can make the page and keep it as a draft, but do not publish it until you're ready!
Your cover image is the image that will appear in the search of the website, on any front pages, in collections, and on your profile. What have I seen that works? Key art of one of the characters up close and the title of the game! If you can make it a .GIF, do it! Bitches love .GIFs!
Itch.io recommends 3-5 screenshots on your page. I recommend 1 of these 5 be a .GIF that shows how gameplay feels. This is effective, even for visual novels!
Write a 3-5 sentence summary about your game for the description. What is your story about? What is the draw?
DO NOT BE ONE OF THOSE PEOPLE WHO IS GOING TO SAY "This is not like other visual novels. It doesn't have that cheesy this or that or-" No one cares. Genuinely. You're putting down other games in your genre and elevating yourself to the pompous level.
TAG YOUR GAME! itch.io gives you a list of tags to choose from when you go to tag. DON'T USE THIS! Try to go for more specific tags. Arimia has a very good guide on how to use itch.io's tagging system to your advantage.
GENERAL GAME MAKING ADVICE
SCOPE KNIFE IS SUPER USEFUL! Everyone makes games that are way over their workload. It's okay to cut out features and add them later. Prioritize making a finished game before hitting those stretch goals.
PLAN, PLAN, PLAN! Writing outlines is super helpful. I use Twine for my outlines, because you can connect your passages together and make really well-thought webs.
IT'S OKAY TO ASK FOR HELP! Whether it's from friends, professionals, or anything in-between. They can help with assets, editing, etc.
HONE YOUR SKILLS OUTSIDE OF GAMES! Write some poetry. Do some sketches everyday. Improve on your craft to improve your games
MUSIC IS HARD. THERE ARE RESOURCES. Most of us aren't musicians. That's okay. Make sure the music you get for your game is allowed to be used. You can use anything non-commercial if your game will not cost money or donations. I try to do songs in the public domain or free to use overall with credit if I don't have a musician. Consult the Creative Commons website if you're unsure how you're supposed to use a certain piece of music. If you don't use the right stuff, not only can it put you in legal trouble, but it can put streamers in hot water if they play your game and they can't upload the video because music is copyrighted.
PLEASE, DO SOMETHING ABOUT YOUR UI. Wanna know an easy way to get your game to look more professional? Edit the damn UI for your game. Make a new textbox, even if it's just a black box. Change the font. Eventually, players recognize the defaults and patterns of games made in certain engines and may attribute a lack of UI changes to a developer being lazy. It doesn't take very long to change the colors around and move text! Please do it to add a little pop to your game.
DEADLINES ARE AWESOME. Not everyone works well under pressure, but if you give yourself an infinite amount of time to make something, it'll never get done. Set goals for yourself for how much you can work on something.
IF YOU HAVE TO GIVE UP, GIVE UP. Making things is hard, especially long-term. Emergencies happen, jobs happen, life happens. Let your fans know that a project isn't happening anymore. Don't leave them in the dark. You don't need to tell strangers your medical history or anything, but transparency + honesty are really hot traits. You should use those in your creative work. This is one reason why I advocate for not publishing or advertising things until you know it's stable.
SHOWCASING YOUR CONTENT
People love to see WIPs for games! This is what the devlog is good for! A devlog is a post where a developer talks about and showcases some things happening in the game? What can you add to your dev log?
PERCENTAGES! How much of the artwork is done? How much of this character's route is done?
SNEAK PEEKS AT ARTWORK AND SPRITES!
GIFS! GIRLS LOVE GIFS!
Anything else to showcase your game's content! Posting consistent updates retains and even gains a fan's attention for your work.
RUNNING YOUR TUMBLR
You've joined us, and you've made a Tumblr for your blog! Link it on the itch.io page, so people can come find you after playing your awesome demo!
Do I have to respond to every ask? No. It's your blog. Delete whatever asks you want.
I got a hate comment! What do I do? Delete it and move on. I have a more detailed section on hate below.
I want to interact with [blog]! How do I do that? Reach out to the devs for silly little collabs. If you come onto a developer slightly headstrong, they might feel you are being abrasive or using them for content.
If people make fan content, interact with it! Encourage it! Reblog it. Show your love.
OTHER IMPORTANT THINGS
PROFESSIONALISM IS KEY. These may be pet projects, but you want to appear some level of professional on your actual itch.io page.
Being dismissive of player and fan complaints or criticisms will make you appear childish.
If your game is broken, fix it. I have been told by some amateur developers to ignore game-breaking bugs. It does not make me, a player, want to engage with your content. It seems messy and unfinished.
With the above point, it's 100% okay to have bugs and errors upon release. Every developer and their brood mother has. To decrease these issues, get playtesters. Friends can play your games, spot any errors, and help you point out things that can be improved upon. I recommend having playtesters at every stage of development.
Make sure your game runs before you publish it. Please.
You can still be silly and giddy! There's no reason to not be, especially when you get positive comments! The point of this is to not be outright rude to potential players and fans.
IGNORE HATE COMMENTS. In this case, a hate comment is a statement that contains no constructive criticism and are only here to be insulting or malicious. People are going to leave you with actual piles of dog shit in your ask box. They are trying to provoke you. Giving hate comments any attention, even if you're there to "clap back" proves that they got to you, even if you don't take the hate to heart. They will continue to pester you. Delete any hate comments and ignore them completely. Laugh about them with friends in a private setting, sure.
THINK BEFORE YOU REFERENCE! I know one big thing in this community is adding references to other games in yours, such as plushies of other characters or putting them on posters. The best thing you can do it ask the developer before adding this. How would you feel if some random person you've never met put your character in a video game? Most of us would feel weird and potentially violated. Open communication with devs is awesome. I am usually okay with it as long as someone asks for permission.
As a complete aside, I prefer more tasteful references to other games as opposed to 523482346 plushies and posters. These have been slightly overdone. Why not theme a candy after another game's character? Maybe your characters know each other.
OTHER RESOURCES I RECOMMEND
Devtalk is a server dedicated to independent visual novel creators. You can find jobs, resources, advice, talks, and, like, everything there! Devtalk is super useful. Everyone in there is so cool. They have a really great and comprehensive list of resources that I could not even begin to cover.
Visual Novel Design is a great YouTuber. No other words, check the guy out!
Ren'py and whatever other engine you're using has documentation that's super useful to follow.
Arimia not only has amazing VN resources, especially for marketing, but she also just has? Amazing games that you should check out?
And for a shameless self plug, I'm the lead of Sacred Veins, a collective of devs creating narrative games, whether it be horror, humor, romance, or everything in-between. Come hang out with us!
479 notes
·
View notes
Text

When I got to this photo in Katrina's collection of vintage family imagery, I was pretty stumped as to how to approach it.
There is a major problem when you zoom in to 100%.

The paper it was developed on has little micro bumps. When it was scanned, the light from the scanner caused a highlight on one side of the bump and a shadow on the other. This causes a pattern which is nearly impossible to eliminate using traditional techniques.
The easiest way to fix this is actually quite clever. You scan it once, then turn it upside down and scan it again. The second pass reverses the side the highlight and shadow appear on, so you can combine the images in Photoshop and blend them together, essentially canceling out the bumps. It's weirdly analogous to noise canceling headphones.
But I don't have access to the physical copy of this image.
So... now what?
Enter Fast Fourier Transform or FFT.
This is a filter that uses extra fancy math to recognize patterns in the image and eliminate them. There is a pretty good filter for Photoshop, but it does not work easily with newer Macs with Apple Silicon. I really did not want to figure that out, and I also was too tired to go downstairs to my PC. However, I learned that a Photoshop competitor, Affinity Photo, has this filter built in. So, I downloaded a trial copy and started the process of trying to figure out how to fix this image.
It was amazingly simple. It brings up these star patterns and you just paint black circles over every one but the center. It literally felt like magic. (Full screen with sound recommended)
So once I did this process I ended up with this...

The paper still had a rough texture but it was much easier to work with using traditional techniques. I started with a black and white conversion and meticulously went through the photo zapping scratches and flaws and balancing tones and sharpening facial features. All of my photo restoration tricks were needed.
I eventually landed here...



I then thought maybe I should match the sepia tone of the original print, so I got to here...

I think the black and white looks nicer in this instance, but I always like having options and this is the most faithful representation of how the photo originally looked.
But there is something else I have been playing around with lately. Photoshop has these experimental neural filters that use cloud processing to do various tricky enhancements. Most of them are in beta and they can be very quirky. But they have a colorizer that tries to detect people and things and adds color to them. Not every black and white photo is a good candidate. I have found these professional portrait photos work decently, but the filter is very hit-and-miss. And there are tools within the filter to help you make a miss more of a hit, but often I have to accept the photo isn't going to work.
But I decided to give it a shot with this one and surprisingly, the colorizer got me most of the way there.

I can work with that.
The one thing it does well is skin. Manually painting color onto skin is tricky and requires more skill and knowledge of traditional painting techniques than I have. But if a filter can do that part for me, I can do the rest.
So after my touchups, I got the image to here.

All I have left to do is my standard color enhancements to make them a little less ghostly and a little more human.
And I present to you where I started and the finished product. I encourage you to flip back and forth.



I'm not sure how, but I was able to go from an image I thought was impossible to edit to a beautiful colorized memory for my best friend's mom. I cannot wait to show her.
871 notes
·
View notes