#all i know is i finally finished writing up the image alt text for it (26 whole ass images phew)
Text
yo daylight savings ends for me tonight and i was just abt to ask who was still up to see me post my swimming pool by the front bottoms vs. carmy from the bear parallels post that i have literally spent multiple days cumulatively crafting lmao
#so like. am /I/ even gonna be up to post that? who knows#fuck off lou#my post#spent all day working on posts that i did not set out to work on today#whoops#julia jacklin vs. ntn post soooon#mountain goats song that makes me cry vs. [redacted] homestuck characters post sooooon#all i know is i finally finished writing up the image alt text for it (26 whole ass images phew)#and im ready to send it out into the world#(also if i dont do it soon im gonna start hating it again which was why i didnt post it last time i 'finished' it)#(now it's all polished n shiny n stuff)
3 notes
·
View notes
Text
HUGE Three Lilies Progress!
Tip: You can get these same posts sent right to your e-mail by subscribing to the newsletter.
Today’s issue goes over writing and previews of some backgrounds, as well as future expectations for the newsletter, the main development blog, and the individual devlogs on itch.io.
Writing: FIRST DRAFT 100% COMPLETED
After a long time coming, the first draft of Three Lilies has been completed.
What happens next is that I’m going to leave it alone for a week to give myself time away from it. Then, I get to return to it and start working on the second draft with fresh eyes. If need be I’ll do a third draft (and I will let that second draft sit as well before implementation just in case), but ideally I’m going to have that second draft be the final.
Now, I wanted to post a snippet from Countryside as a nice little picture, but Revue doesn’t give you the option to set the alt text for images (WHY?) and the caption with the description would come out long and awkward, so I’ll just…paste it in here.
nar "Huifang looks up at Anna through her eyelashes."
anna "N-Nevermind...!"
anna_t "Oh, shit, she's so close!"
anna_t "What am I supposed to do when you look at me like that, huh?!"
anna_t "Now that I've got such a good look at her, she seriously beats all those girls I hooked up with at the bar by a long shot!"
Art: Sprites Complete, Backgrounds Time
With the sprites now complete (I’ll show them eventually in character introduction tweets, it’ll be a surprise!), I am moving on to background art. Some assets are being remade so they can be bigger…and more accurate.

Now THIS is starting to look a little more like a forest on a subtropical island. Much better. (Compare: the old one, where I quickly textured thick lines and made bushes and called it a day because this was originally a jam game.)
Here’s a couple finished ones for the road:


Newsletter VS Itch Devlogs VS Main Blog
So, here’s the deal: all three of these things offer notifications by e-mail. If you were to, say, both follow milk+ visual on itch AND subscribe to this newsletter, posting the same information on them twice would just be redundant.
Here is how I plan to utilize these three channels of information, plus our social media.
Small updates will go on Twitter, and even smaller play-by-play updates typically go in the dedicated dev channel on the Discord.
When enough of these little updates have accumulated, I will compile them all into a Revue newsletter issue, thus making the milk+ visual tribune the place to subscribe to for update round-ups. I will also start reposting these newsletters onto our Tumblr for those that primarily follow us there.
After a couple of update round-ups, I will make the game devlogs the place to post game-specific update round-up compilations. That way, those who are only sticking to the devlog updates for information get a steady stream of information, but aren’t getting information so frequently it becomes irritating.
The main development blog will be used for major announcements, such as going gold, release date announcements, and so on. To emphasize their importance, the updates posted on that blog will also be pushed through the newsletter AND the relevant devlogs.
I know everyone has different preferences for how they’d like their updates delivered to them. So, if you’d like to keep up with milk+ visual stuff, here’s the breakdown again (with links!):
Join the Discord and turn on Twitter notifications for much more frequent bits and pieces. Both the Discord and the Twitter will always let you know when a new newsletter issue and a new blog post have been made.
Subscribe to the newsletter and keep following on Tumblr for regular progress round-ups, as well as anything even bigger.
Follow on Itch.io for the occasional news on what’s been going on.
Subscribe just to the development blog for when something big happens.
If you are interested in progress streams (which I plan on having another of soon!), they will be announced on the Twitter, Discord, and Tumblr, and you should also be notified of an upcoming stream if you subscribe to the YouTube channel and click the bell!
Thanks everyone for being so patient with me, especially after a couple years of trying and experimenting with this whole PR thing and just generally getting the hang of everything after Soundless’s surprising reception and real-life bumps. I think I’ve finally achieved a flow that works for me, knock on wood.
Let’s move forward into the future!
#visual novel development#visual novel#english visual novel#three lilies and their ghost stories#yuri vn
0 notes
Text

I'd started to think that maybe... even just for a moment, I would get to be a hero.
#haikyuu!!#nishinoya yuu#kinoshita hisashi#yuu nishinoya#hisashi kinoshita#hq#scribbles#ID in alt text#i’m testing the alt text feature but if it doesn’t seem to be working let me know and i’ll just move the ID to the caption!#also i. am not experienced with writing image descriptions. so feedback is welcome lol#also wondering if having an ID under a read more is good for people?#i’m not really sure what the best option is between alt text/normal caption/read more#because i’ve seen all of them done lol#ANYWAY. ive been sitting on this for a while and i finally had to just accept that i was never going to properly finish it lol#so sad but i swear to GOD i am going to do justice to this arc one day it really makes me go insane#edit hi i had this in my drafts before i went fucking insane last night over kino so. thats why the energy is different here#anyway i love him i love him i love him i love hi#i had this queued up for later but im posting it now because it feels pertinent#anyway sorry to anyone whos tired of my kinoshita posting#but also. if you followed me im sure you noticed i cant fucknig shut up about shit once i get started. so really you shouldve been prepared
93 notes
·
View notes
Note
4 or 9 for the rant? Those are my fave numbers lol 👀 lovin these rants btw
Mettaton is number 9! Someone else asked for number 4 so that one will go in that ask. Thanks for indulging me c: It's been a while (like 2 months?) but trust me I've got the energy for more. I left the links to the old ones too if someone is new here and doesn't know the context.
Warnings for mentions of Mettaton's neutral death.
I always accept requests! I just had to take a break from writing stuff like this c:
So, Mettaton was my favorite character the first time I finished the game. I mean, I loved everyone but Mettaton was jus so awesome to me! He is far from my favorite type of character but his charm just works well with me. He made Hotland extremely fun.
Anyways. So there was this time that I was thinking. "Man, besides a few accidental killings, it's not exactly easy to kill. Why would you try that with Mettaton, for example?"
So I did, and not only were his last words heartbreaking, or Alphys's reaction bad enough. But there was a very uneasy feeling I felt aftwerwards. I realized that Mettaton got to be himself but nobody got to meet him, really. He got the chance to live freely as he intended to, but the player cut his life short. Getting only one performance for himself.
But it's not just that. I think his boss battle is interesting in many ways. One is that it's designed to be easier to spare than attack. Many actions make the ratings go up, even stuff like hitting his core. You can attack, sure, but it's still easier and faster to ACT.
The second thing is that out of every boss battle, it's the one that gets the most visibility out of everyone. It's his final show! Everyone's watching him and Frisk fight and cheering him on. And yet... for most people it's only a performance. And Mettaton is willing to commit to it until the end, not to let people give up hope. When you go back to the MTT resort in a neutral route after killing him, you hear people missing him already, talking about how emotional his last show was and the quality of his acting. The guy, always present, always nagging his staff, left a mark in people, he was soon to be missed. Sure, people like Burgerpants had every reason to dislike him. But it hit me at that point, that it's incredibly likely that not many people actually thought Mettaton was a real monster? Or maybe, that he wouldn't or couldn't die as a robot? Or well, that everything he did was just acting? After all, if you do defeat him, instead of his EX body, you're left with a broken version of his box body. He doesn't "dust" in the regular way.

(Image has alt text)
How does it feel to be Alphys and not be able to grieve? How does it feel to know you've lost someone but you can't even explain what they mean to you if you want to respect their wishes?
And coming back to Mettaton, how would it feel to know you were loved, deeply, but that in some way, nobody realizes what happened to you even though everyone witnessed it?
Yeah... In theory, this allows Frisk to move on to New Home without being held accountable for their actions. But the "ambiguous" nature of Mettaton's neutral death still hits me. Hard. A celebrity who is loved, but not known. People know who he is but they don't know him. A robot and a ghost, not "alive" on their own but pretty much still alive.
I dont even know how to end this but well. It's something i've never seen others mention, but that still resonates with me.
Links to my other disorganized thoughts.
. 1 | Amalgamates | 3
. Requested | 5 | 6
. 7 | Requested | you're here!
. 10 | 11 | Papyrus
. Sans | 14 | 15
70 notes
·
View notes
Text
Dumbass got stabbed III
I really thought I had finished with this two shot but after a request from @/booksrlife300 on ao3 asking for the aftermath I really couldn't resist making it a three shot. And my writing demon certainly agreed because it really went wild during my plane ride.
Anyway here is part three (and i think the final part) to dumbass got stabbed.
Recap (since it's been over a year):
Percy gets stabbed by a monster after coming back from the movies with his friends and the first place he goes to is Jason's house. Jason nearly has a heart attack after Percy collapses on his door and then he pulls him inside and stitches him all up.
This fic starts with Percy waking up the next morning.
[image has alt text]

Percy wakes up to searing pain. It spills across his skin like an upturned sowing box. He doesn't know where it's coming from because it feels like it's coming from everywhere. He can't even take stock of his body because he feels like one big pincushion. He supposes being stabbed makes him a pincushion.
He doesn't want to open his eyes. He can feel the light behind them. Too bright. Too loud. Too not how he feels.
He feels like deep darkness. Like the darkness just before a star explodes. The darkness before the sky erupts. The kind that blankets all of his senses except the one that pings danger. That's red and wailing at him. But then pain so untamed it turns his vision orange lances across his side and his eyes snap open with a low howl.
He can see white ceiling. He can see black dots. He hears scrambling, clothes rustling and something falling over. And then he can see blue eyes. And then he can see skies and oceans and glass bottles and concern like mothering hens staring down at him.
"Percy," His name is a growled gasp. Sleep still clinging to the strings of his friends voice box, scratching it's way down his throat.
"Hello, I'm in immense pain." Vaguely he notes that he sounds like an automated machine relaying it's faulty inner workings. That's half how he feels now that the burning-orange pain has lessened to a caution-yellow.
"Here," A golden hand, fingers wrapped in individual bandages, long and racing with green veins, holds out a square to him. It is small and unassuming. Nobody would guess it holds the food of gods. Then again nobody would guess those gods existed.
His mouth feels as though he's been eating his clothes for sustenance the last week. All heavy tongue, dry saliva glands, and teeth too smudgy to be healthy. He considers turning the square away for some toothpaste and a glass of water. But neither of those are going to magically cure the wound marking his side. So he opens his mouth, his jaw, and let's Jason drop the square onto his tongue. Warm fingers brush his lips as they pull back and he wants to chase the lightning-blue zing that they leave behind against his sarcastic mouth.
Instead he snaps himself shut and chews slowly. Only half interested in the cookies, then brownies, then soda— which he somehow knows is blue— disappears down his throat. He feels the magic working through his veins, skin stitching itself together. A headache he didn't know he had disappates.
With a long exhale he relaxes back against cotton cushions and finally takes a good look around the room. He has every detail of it already memorised, having spent many a day and night in this position bothering his friend endlessly. There's the singular shelf that houses old trinkets tattered and bruised from years of moving; the single arrow from Thalia's set— given in protection and as a reminder that she would always be there, for real this time; there's the gaudy new York taxi keyring he had given the blonde, now without the ring part, so of no real use; and the snow globe from Piper when she visited Paris. The soft yellow wall— lemon drizzle if you want to get specific— sits in perfect contrast to the charcoal grey of the rest of the room. It sort of embodies Jason's whole presence. The desk, well used and scattered with books and paper and Chinese takeout containers, sits in the corner opposite the bedroom, right near the window. He says if he can see the city he can breathe a little easier. He knows what he's working towards. Percy thinks it's so he can see the sky and know there's always a way to escape.
Him and Jason are good at that. Escaping. From bad situations, from big feelings, from each other. There's always something left unsaid between them. It drives their friends mad, but it's all they can do to stop from becoming hurricanes and devouring the entire universe.
"How are you feeling?" The blonde is sitting in his swivelly squeaky desk chair, leaning over him with all sense of care and concern. It makes him feel like duck egg blue.
"Much better thank you." He attempts a grin. He hopes it's not a grimace. "No matter how many times I get stabbed it doesn't seem to hrut any less."
Jason narrows his eyes, "I wonder why."
See that's what Percy likes. Everyone else is always giving him disapproving looks and worried scoldings when he says things like that but Jason? Jason indulges him, makes it feel not so suffocating to always be injured and bruised and relying on little squares of God-food to get him through the month.
"How do I look?" This time it's definitely a grin. He can feel the green of his eyes go emerald with amusement.
"Very pretty as always." The reply is solemn, but there's a twitch of pink lips and it's all he can do to not reach over and touch it.
"Want to tell me what happened?" A frown replaces the amusement and he wants to rewind the last few seconds again and again. "You were a little...out of it when you showed up."
"Yes I suppose getting attacked by a monster makes all the smart chemicals in my brain go a little foamy."
"You don't know what attacked you?"
And he is pinned to the bed, to the room, to the world. Because nobody can read the words behind his words the way Jason can. Can read the emotion behind his pauses and the expressions behind his masks. He is neon purple.
"It was dark." He resigns himself to the story. When he's done, laid all the boring details bare, he studies the floors.
The silence stretches around them, cocooning them into something too delicate to touch. It feels almost awkward, or it would if he knew anything about that when he was here. Instead it's just quiet.
"Can you stand? You need a shower."
"Oof Jase," He puts a hand to his chest, hurt painted like clown's make up falling across his face. "I can't look that bad."
There's a precious smirk, full of quick whips kicking up in his friend. "It's the way you smell actually."
He takes an exaggerated whiff and nearly gags. "I smell like I'm decaying." He shudders.
A laugh bursts from the blonde and Percy doesn't want to move in case the music ends. He feels candy floss pink in that moment.
"Right up you get. I'll sort out breakfast and then you can entertain me for the day."
"You don't have to take care of me." He rolls his eyes, sitting up with a hidden wince. His feet settle on the floor. He's grateful neither of them acknowledge that he came here in a haze. That Jason did take care of him. That when his mind was nothing but blinding pain this was the first place his legs took him.
"I'm not taking care of you. I'm using you for entertainment."
What his friend doesn't realise is that Percy can read all his hidden scripture just as well. How "entertain me" means I'm keeping an eye on you. How "mind helping me with this" means I can do it just fine by myself but I want company. How winks mean "it's a joke between us" but smirks mean "it's honesty but gently". It warms his heart to know he can do this. It's a sunshine yellow thing to know someone the way they know each other.
"You good?" Jason stops at the door when he still hasn't moved from the bed.
"Yes just preparing to haul my very large body into your very small shower." He feels the eye roll more than see it. It tugs a smile onto his face.
"I'll remind you that I'm an even larger body and I make it work."
"How on earth do you ever have shower—"
"Percy Jackson!" He is snapped into a laugh.
And then he's in the bathroom and his mouth is full of mint bubbles and although there are circles as deep purple as squished plums under his eyes they shine with contentness. He doesn't fear or worry. Not here. At home, in his mother's house, he's the protector from monsters only he can decimate. At camp he is the protector from monsters that are determined to destroy. But here. He is just Percy. And his protector is cooking pancakes in the kitchen. He is just Percy. And he is sage green as he steps into the steam of the shower.
He looks down, catching the fading wound on his abdomen. His brown skin let's droplets of water rest briefly before rippling and they go racing down to the tiled floor. He stands there for a good minute just staring blankly. But then he hears the sound of a kettle whistling and it jolts him into action as he scrubs the grime and gross of yet another something trying to kill him, off his body.
By the time he's done— sweats and a loose tee rummaged from Jason's closet draping over his too hot skin— the pancakes are neatly stacked on two plates and fresh steaming coffee sits to the right of their food. He feels honey brown.
"Looks delicious."
"I know the way to your heart." The blonde shrugs.
"It's more of a journey than most bargain for." He laughs quietly.
"Dont worry I've brought my hacksaw and my hiking boots I'm willing to run through Amazonian forests."
"Well that's relieving," He grins around his mug. "I was beginning to think I'd be stranded in my stone tower forever."
"All alone?"
He snorts, "No I've made friends with all manner of being. I can't be alone, you know that." He bites into his pancake, blueberry slipping off his fork with a thudding splash into the syrup.
"I do know." The blonde's voice is all buttery and melting. And the truth that comes with it knocks a new vein into Percy's heart.
They're quiet for a few minutes as they devour their breakfast. When there's mere sips of coffee left he settles back in his chair and regards his friend.
"What manner of entertainment am I providing today?"
"Whatever you want but I'm not leaving the house."
"Oh good I don't know if I can make it ten steps out your door without half crumbling to dust these days."
"You wouldn't."
"Mhmm," He hums distractedly, gaging the weather to decide if they're going to huddle up with movies and far too many blankets or throw playing cards at each other while drowning in lemonade. It's a movie sort of day, he decides.
"You wouldn't turn to dust." Jason is saying. "You're too much god and too much good to die like monsters." There is that silent reading again.
"Maybe I was." Percy shrugs, "Before you know..."
And he doesn't need to add anymore because the big space the catches onto that sentence no matter how much time separates those events from the now still means the same thing. Before Tartarus. Before he made a ventriloquist puppet out of a goddess. Before he became unhinged.
"You are not a monster for protecting yourself. Or others." Golden voice is firm. Solid.
"You may be the only one who knows and thinks that."
"Doesn't matter it's still true."
"Okay enough seriousness." He doesn't have the energy for their circling conversation. "Shall we binge Pirates of the Caribbean?" For a stormy grey second he thinks his friend is going to keep their talk going but then he sees the surrender behind the blue eyes and a part of him unwinds.
"We can." There's a raised eyebrow accompanying the agreement and he knows there's conditions attached. Like a damn insurance plan. "If your promise to let me walk you home this evening."
"My big bad wolf." He teases.
The blonde responds with a low growl that makes his whole body turn a violent azure blue. "Fine. We shall stare at Captain Jack Sparrow and then you can valiantly walk me to my front door and shake hands with my mother."
"Wonderful. Now let's get some blankets down."
Jason smiles as he stretches on his tiptoes to reach the fluffy ones. He feels the soft material under his palm but the there's a hand over his brown one and it's tugging the blanket down. He sticks his tongue out at his friend.
Percy is ocean blue.
38 notes
·
View notes
Photo


wip re-intro: sapphire dreaming
Aura has known she doesn’t belong in Middell for as long as she can remember. Now, thanks to a mysterious visitor, she finally has a chance to leave. But first, she has to get her hands on a birthright that has eluded her since she was old enough to go searching for it.
genre → young adult/new adult fantasy
themes → found family; friendship; magic; belonging; self-discovery
status → second draft || first in a trilogy
est. length → 75k
[ id: two images side by side. the left is a person’s hand holding a blue crystal / gem, over a wooden table. a bowl of green leaves has been mostly cropped out. the second is a blond woman with her hair over her face, standing in front of a campsite in the forest. she is wearing an orange shawl, with one hand tucked closer to her stomach and the other extended. both are overlaid with a blue & pink-y filter, and edited to look like an oil painting. at the top of both is text reading: Enchanted Gems Book One. then, the title of the book in a script font reading Sapphire Dreaming. and beneath that, Livvy Moore. ]
(Sorry the image description is so low! I’d like to have put it in alt-text, but I don’t know how to do that on desktop D:)
So, I’m having some issues with The Martyr Queen, and I’m not quite up to writing my sci-fi wip, so I thought it was time to turn back to an old-ish wip. This is the first wip I ever finished a first draft of... though the plot of the original needed a major tweak. (Especially since I decided to add some plot points to the second two!)
I’ve talked about this on here a bit before, when I was still pretty new to using this blog as a writeblr... but it’s been long enough that I’m starting fresh!
Summary and character intro’s below the cut :D
photos: unsplash || fonts: calibri & young vigor || ps actions: belladonna & earl grey

summary
Aura Laevis is an infamous thief, known as the Sapphire Dream, renowned for stealing gems (mainly sapphires) that are rumored to have even the slightest bit of magic in them. But this is not normal thievery. She’s looking for the three enchanted sapphires, which belong to the light gem keeper---or, rather, which belong to her. They went missing, long ago, and she needs them to claim her birthright, and to return to a home that she’s never seen. Her mission, however, seems doomed to fail: especially with dark gem keeper, Corintha Voclain, there to thwart her at every step.
That changes one stormy night when Aura’s home, an adventurer’s inn in the middle of the Wynria forests, is visited by a woman claiming to be from Fayvale. She knows where the gems are... and she can help Aura find them, and learn to use the magic she harbors inside. Aura doesn’t trust her... but this is the best lead she’s gotten in her entire life. So she follows her into the heart of Fortwall: the best defended city in all of Middell.
The two of them make a plan to steal the sapphires from where they’re sitting, hidden, inside of Fortwall’s bank. However, on the night of, everything goes wrong. The sapphires are gone, already in the hands of Corintha, and Aura is spotted. She escapes the guards with the help of Chase Elderwood... another magic user, whom Aura cannot help but feel drawn to, and vice versa.
If the three of them want to get to Fayvale, and keep Corintha from using the sapphires for her own ends, they must take them back. But it’s going to take everything they have, and then some.

characters
Aura Laevis → protagonist. 21. keeper of the light gems. thief known as the Sapphire Dream. graceful, deadly, and determined, Aura is a formidable foe. however, she is also impulsive, impatient, and prefers to work alone. she’s spent most of her life in the safety of the Golden Coin--an inn deep within the forests of Wynria--leaving only to delve into old ruins or steal artifacts rumored to be enchanted gems. her one goal in life is to go to Fayvale... though part of her dreads the day she will finally get to leave, and leave behind the man who raised her.
Chase Elderwood → deuteragonist. 20. a soft-spoken young man from Fortwall, the best defended city in all of Middell. he, too, is possessed of some kind of magic: but unlike Aura, he’s never had any reason to doubt that he was born in Middell. that said, he feels an irresistible call to Fayvale... and to the Sapphire Dream, infamous thief. when he saves her from imprisonment (and possible execution), he knows that he was meant to aid her... to go with her. even if it means leaving everything he loves behind.
Melantha → deuteragonist. 23. a woman who claims to be from Fayvale itself... and to have knowledge on the whereabouts of the enchanted gems. she is quiet and introspective, and more than a bit socially awkward. she doesn’t talk much about her past, or even about Fayvale itself... but she seems determined to help Aura find the gems, and bring the three of them back to Fayvale where they belong.
Corintha Voclain → antagonist. 52. the dark gem keeper. her ancestor was exiled to Middell years and years ago when Fayvale first separated from the rest of the world. Corintha wants to gain ultimate power, and command all six of the gems. however, to do this, she must first get her hands on and corrupt the light gems. and when she finally does... she’s not going to let anyone stop her from finally fulfilling her dream.
#writeblr#writelr#writers of tumblr#fantasy fiction#fantasy#amwriting#amwritingfantasy#wip intro#wip reintro#sapphire dreaming#enchanted gem trilogy#egt#my posts
44 notes
·
View notes
Text
How to add GIF overlays to your edits (Photoshop)

this is a remake of the tutorial I posted around this time last year at an anon request. since then my editing skills have definitely improved so I hope you find this useful! this is a fairly beginner’s explanation of how to use Photoshop to put gif overlays on your edits.
** please remember that you don’t need to pay for a program like Photoshop to create edits and there are many alternatives! If you have any questions about this tutorial let me know, I will do my best to answer. I’m far from an experienced Photoshop user and there are plenty of ways to putting gif overlays on still images, this is just my personal method! When writing this tutorial, I mostly had the writeblr community in mind, but it should work for fan edits and so on.
tutorial below ↴
basic photoshop commands:
ctrl+c = copy
ctrl+v = paste
ctrl+z = undo
ctrl+alt+a = select all frames
1. find your image & gif overlay
This is the easiest step, so get excited! Finding an image should be simple enough and definitely depends on whatever you’re actually trying to make an edit for. Pinterest is the classic choice, but there are plenty of alternatives! As high quality as you can find is best. It doesn’t matter what size your image is or, if you have multiple images, if they’re different sizes - this will be fixed later.
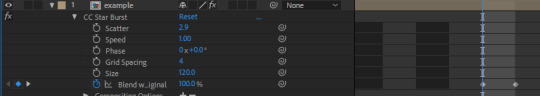
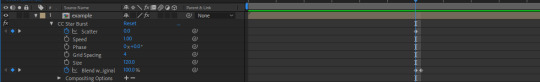
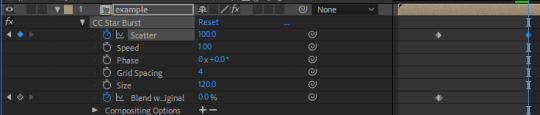
In terms of gif overlays, you can find them through a simple google search, but I personally recommend two excellent gif overlay packs, found here and here. There are a number of different styles - snow, stars, sparkle, smoke, tv static, etc. that should suit your needs!
Bonus: particularly if you’re making a multi-image edit, you might want to use recolouring psds to create uniformity between them. I personally recommend castor over at @pilipalette for these (and for heaps of other incredible & simple psds you can use for edits if you’re a writeblr!).
2. open a new canvas in photoshop
It’s up to use to choose the size and shape of your canvas, which will be the size of the finished edit at the end regardless of the size of your image or gif. Be aware of tumblr’s file size restrictions and what will look best on your dash. To prepare for making gifs, click Window > Timeline.

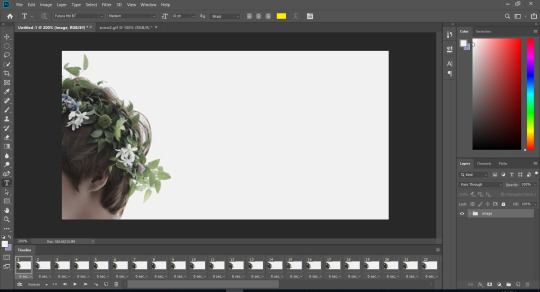
3. paste your image & open your gif
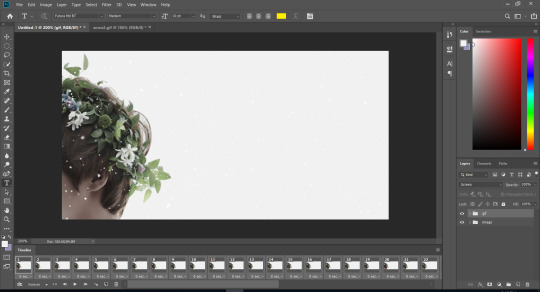
Copy and paste your image onto your blank canvas, resizing it through Edit > Free Transform to fit how you like. Then, in the sidebar when your layers are, left-click the top layer (your image) and choose Merge Down to combine the image layer with your base canvas. Note: if you would like to add text to your edit, now is the time! Merge text down by left-clicking the layer, choosing Convert to Smart Object and then Merge Down.

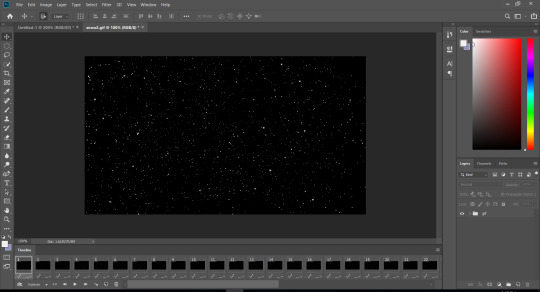
Ok, cool, we have our image almost ready. Now, open your gif in Photoshop. When it opens, you’ll see it separates into a certain number of layers and frames (which are in the timeline at the bottom). It’s important you pay attention to what this number is as it is the number of frames that’ll be in your final gif.

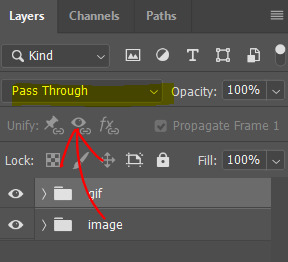
As you can see, my gif has 44 layers and frames. You’ll notice that overlay gifs generally have pure black or white backgrounds - this is intentional and we will remove it later! I’m now going to select the top layer in the sidebar, scroll to the bottom and then shift+click the bottom layer. This will select all of the layers. At the top of the window, choose Layer > Group Layers. This will put all the layers in a folder, which you can name “gif” or something like that.

4. let’s get the same number of image frames
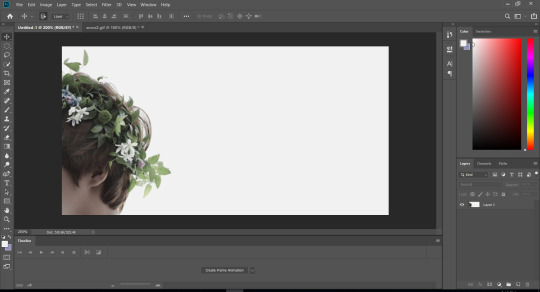
Alright, let’s swap back to our image project! Here’s what’s going on:

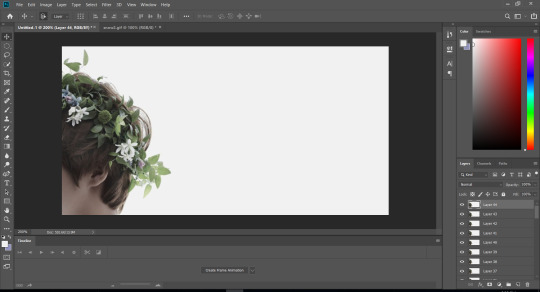
This is the key for the next step: we need to have the same number of frames of our image as our gif. Click on your layer over there in the layer sidebar, copy (ctrl+c) it and then paste it using ctrl+shift+v until you have that same number of layers as frames in your gif. For me, this is 44:

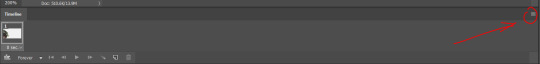
Now, down in our Timeline at the bottom of the window, there should be a little box with a drop-down menu. Select and click on Create Frame Animation. You’ll start off with only one frame. Click on the three little lines in the corner of the Timeline window (shown below) and choose Make Frames From Layers.

Ok, that looks better, doesn’t it? Check sure you have the same amount of frames here as you did in your gif (for me, 44).

The final part of this step is grouping the layers, like we did with the gif. Select all the layers then go to Layer > Group Layers. Name it “image” or similar.

5. time to bring these bad boys together
This step is the most technical, so pay careful attention.
Go back to your gif, click the three little lines like we did before, but this time choose Select All Frames. Click again and choose Copy Frames.
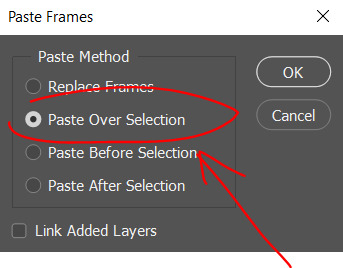
Swap over to your image, click the three little lines, choose Select All Frames. Click again and choose Paste Frames. This window will pop up, you will need to choose Paste Over Selection. If you’ve done this right, things will work out!

Here’s how we’re looking now, with our gif covering up our images. If your gif is the wrong size for your canvas, you can resize it through the Edit > Free Transform method we used earlier.

6. the almost final step

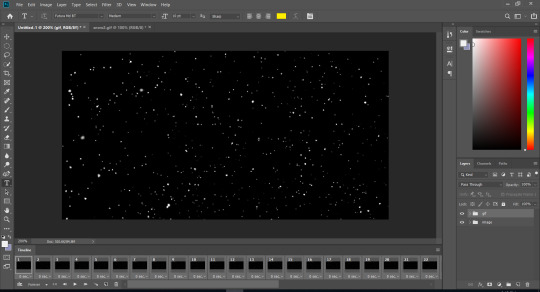
In the layer sidebar, see this little drop-down menu? Make sure you’ve selected your gif folder in the sidebar, click this little drop-down menu and choose an appropriate setting to remove the background of your gif. Lighten will work for black backgrounds, Darken for white backgrounds... but I’ll be using Screen. You can hover over all the options to see which one will work best for your gif.

Hey, look at that! The background’s disappeared, leaving us with the gif overlay on top of the image. You can press the play button in the Timeline window to watch your gif play and see if it’s alright. If you’d like to add a recolouring psd, now’s the time! If you don’t want to the psd to also affect the gif, move the psd folder below the gif, but still above the image!
7. export your gif
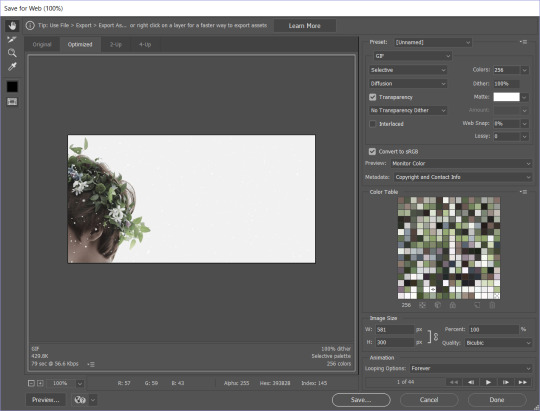
You can’t just Save As your gif as a gif for it to work, unfortunately. At the top of your window, click File > Export > Save for Web (Legacy). A new window will pop up.

Review your gif and make sure it plays right. In the bottom right-hand corner, make sure Looping Options is set to Forever. Then, just choose Save... and save it wherever you’d like!

Hooray! There’s our edit! And a quick example of one that I’ve recoloured using a psd from the lovely @pilipalette that you can find here.

I hope this was helpful! Remember this is only the beginning, and it’s okay if things are messing up. Photoshop takes time to get used to. Always feel free to message me if you need help - I’m not an expert but I will always do my best to help. Particularly if there’s anything that needs clarification in this tutorial, don’t hesitate to contact me be ask or message.
#writeblr#photoshop#photoshop tutorial#writing community#editing#*mine#i did my best to make this as easy to follow as i could!!#pleasepleasplease let me know if you need help with anything in here#anything at all!!#also yeah the images are blurry but it's okay it won't affect anything#i wrote this entire thing in one night so i guarantee there are mistakes#but i did my best!!
489 notes
·
View notes
Text
How I Write Blog Posts and Why You Need a Writing Routine
A lot of small business owners want to start writing blog posts for their business. Writing takes one part discipline, one part research, and one part art with a touch of psychology to do. I’ve written this post to help those starting out building their own writing habits. Writing is like any other skill, it takes practice and dedication. We all start somewhere and every one of us can become pro bloggers.
Planning
The first step I take to write my content is to sit and plan the post out. Writing isn’t like the movies where you sit by a sunny window and type away building a million dollar blog. Writing quality content takes practice and planning. You can achieve both over time.
Planning your post starts with your topic. Planning topics can be a huge roadblock and many people quit writing before they begin. Develop categories for your blog based on your products or services. After that develop topics for each category. Try to develop 10 to 20 topics to start. These topics can be further broken down or developed into long-form content.
Once you have a topic you know you can write 300 or more words for, start to plan out the post. On a Word document or Google Doc, start with a basic title you'll build-out later. Make a section for keywords to help get your post ranked. Make a section for SEO meta titles and descriptions. Finally, outline the actual post with headings for each point you want to make in your post.
Research for Your Blog
Researching key aspects of your blog before you write will help you create content that brings value to the people that need to read it. Researching before you write will refresh your memory and help you back up your facts. With researched data and info, you boost your authority and trust with readers. People that trust their information sources are more likely to convert.
Persona
Personas are a fictitious person that represents a segment of your target audience. Building an in-depth profile for your persona including a name, family, job, and pain points humanize your persona. Personalizing personas give you a “person” to create your blog post to read.
Having these personas allows you to write like you are having a conversation about your company to a friend. Knowing who you are writing for is a huge step in creating great blog posts.
Keywords
Keywords act like triggers for search engines when people are looking for specific topics. Finding keywords can be tricky if you don’t know where to look or how to use them. How to do keyword research is an entire post on its own
Brainstorm a list of words that you would use to search for the topic of your post. You can use a tool like Google Keyword Tool or a free tool like Ubersuggest by Neil Patel to get an estimate of how much traffic those keywords get. Once you find a handful of relevant keywords, search them on Google, and look at the “People Also Asked” section. This is a great way to either find new topics related, refine your post, or find your alternative or long-tail keywords.
Authoritative Sources
The last thing to research to create your post is several sources to back your content and show trust and authority. Trying to find at least one credible source per point will help with readers and your SEO. You can also learn something new about the topic you’re writing about. If you use someone else’s work to back your post then it’s only right to give them credit.
Blog Writing
Now comes the fun part. Many people, myself included, get stuck in the writing phase. Here are a few suggestions and tips I use to start and finish a blog post.
Make Time to Write Like it’s Your Job
You need to set aside time to write. Create a block of time in your workday to just sit and write. Write one or two blog posts for practice and to publish later. Writing can be a very Zen-like activity once you start to develop solid writing habits. You’ll get better at writing as time goes on and you’ll start writing more and faster.
If you write your blog post a little bit a day, eventually you’ll find it takes 2 months to finish and by then the entire thing could be outdated or look like a jumbled mess. You need to sit and get your thoughts down while everything is fresh in your mind.
Find a Place to Write
Finding a comfortable place with little distractions is the next step. Unrestricted writing is key to getting your post written quickly. Find a space to call your own and camp out to build your writing habits. You need as little interruptions as possible to get all your thoughts on paper.
Don’t Stop to Edit or Think
One of the biggest contributors to writer’s block I run into is when I stop to correct grammar, spelling, or anything that doesn’t look right to me. I’ll fix all those little red underlines from Grammarly and next thing I know, boom there goes my train of thought.
When you start writing, don’t stop until you’re finished. Get all your thoughts out and in a logical order for your blog post. You’ll have time after to edit, add, or take whatever you want away. This is why large publishing companies and marketing agencies have editors. Their job is to fix errors and make sure the post is readable. Don’t let imperfections stop your progress.
Blog Editing
My process for editing my blog posts is waiting a day until I even look at the post again. By waiting a day to read and edit the post, I give myself a fresh set of eyes and detach from the post. I can make sure the post is accurate and conveys the message I need it to.
The first thing I do is make sure grammar, spelling, and punctuation are correct through an app like Grammarly. I use the free version which works great for me. Using another app like the Hemingway app will help you when you’re starting out to keep your post readable.
Next, I read through and make sure the information is organized and makes sense. I may reword sections or even completely remove anything I don’t see as relevant. Sometimes on more complex posts, I’ll ask someone to read it and make sure they understand what I wrote.
Blog Publishing & Distribution
Once the post is edited, it's ready for publishing. Before you publish, find a few decent and relevant images to add to the post including a featured image. These can be stock images or photos you took for your business. Your photos need to look professional and you need to be able to size them appropriately.
Once you’ve entered your post and images into your preferred platform, optimize it for SEO. Make sure you have one H1 and the other headings follow suit according to importance. Use ALT text on your images. Add your meta title and description. Any links need to be semantic for Google. Finally, make your URL short and descriptive for Google and readers.
Once you publish your post, decide what platforms and when you’ll distribute your post. Just writing a post won’t get eyes on it. The more traffic you get to your post, the more authority your post will get. Decide how you want to section your post for social media. Do you want to publish to Medium? Maybe you want to repurpose the post into a video for YouTube. There are a ton of possibilities. The most important thing is to get your post out there.
Repurposing Blogs
Repurposing your posts is something to consider down the road. There are several key ways to repurpose content that works great. Repurposing allows you to take an existing blog, build it out or fix it, and keep your existing link and SEO juice.
Pillar Posts
Pillar posts are for posts you can easily make into 3,000 plus words and create a web of links between smaller posts. Pillar posts are a comprehensive, long-form post that acts as the hub for a web of similar links. Pillar posts are amazing for boosting SEO.
One downfall is you need around 10 posts on the same topic you can tie together to start your pillar post. Once you have a good amount of posts on a topic, it's truly something you need to consider.
Updating Blog Posts
Google loves when content is updated with new information. I’ve seen client posts skyrocket and do extremely well with SEO once they were updated and given a fresh headline. The best part about updating posts is you get to put a new perspective and eyes on it while keeping the SEO you earned for the original post.
Alternate Media
Making your post into different media types is a great way to create funnels with video, infographics, podcasts, and other content types. Having your message out in multiple formats gives you a great opportunity to get more eyes and ears on it. The more funnels you get out there, the more traffic you get back to your site.
Social Media Posts for Funnels
This isn’t so much repurposing but a way to build more funnels with your post. I usually add this as part of a content marketing strategy. Planning to take stand-alone parts of your post with custom graphics make great social media posts. If you have a post with enough info, you can have months worth of social media posts from one piece of content.
Conclusion
Writing a blog post can be daunting and sometimes writer’s block will hit you and you’ll give up. Hopefully, this post will give you a little light on how someone who does this for a living handles it. With planning, research, and practice, you’ll become a pro in no time.
If you find yourself stuck or just don’t have time to start building your content, feel free to contact me to learn more about how I can help. I’m a content marketer, writer, and SEO specialist helping small businesses build an online presence for more conversions and sales. Contact me or email me today.
1 note
·
View note
Note
What's your writing process like? You're so eloquent (even when answering tumblr asks ... the serious replies, anyway) and it's inspiring me to get to that level.
Awesome, I’m happy and flattered to be an inspiration! Never had my writing described as “eloquent,” so thanks for that! :)
So, I typically write for three different formats, each with its own approach but with some commonalities.
#1: Tumblr posts
Answering Tumblr asks first and foremost always starts with the good intentions to actually delve into the ask backlog. In reality, this almost never happens and I default to the first page in my inbox. It’s not technically writing but choosing asks is key to this whole process. I love ones I can answer in a sentence (or image) or two but many involve taking the time to research or fact-check. I like those too, but if they require too much of an involved effort they are more likely to go unanswered, as I only have so much time. Lately I’ve only been able to do Tumblr stuff after 11PM EST. Though I want to put much of the blame on Tumblr itself because if there was a way to tag or favorite certain asks for later (and save drafts of ask replies), I’d get a lot more done. But hey, it’s a site made mostly for sharing images, so what can you expect?
Ask frequency varies but since this is perceived as a Shin Megami Tensei blog, activity naturally increases around the time of new SMT releases, where I can get 10 or so asks a day, especially if I’m active that particular day. Since we’re in the middle of an SMT drought, activity has really dried up. I still try to answer an average of three per day.
As for my actual writing and style, I personally perceive myself as a slow writer. I believe this is so because in real life I tend towards being a perfectionist with most things I do. I proofread an average length post of 2-3 paragraphs at least three or four times. One of those average length posts will take me about 20-30 minutes to write, more if there are images involved.
Another self-perception is a preference for direct language and communication. That’s why I was surprised you called my writing “eloquent,” as I like to be straightforward and succinct, workmanlike. That said, I also am sometimes frustrated that my English lexicon isn’t grander than it is, so I often use a thesaurus to brush up. But it’s never about interjecting superfluous flair or purple prose but instead the right word that could stand in for three or four others and create better sentence flow.
#2 Long-form articles
Many of the articles I’ve written grew naturally out of Tumblr posts and asks to lengths that would be inappropriate for the Tumblr format, compounded with the problem of Tumblr’s limited (read: single option) image formatting.
When I start work on long articles, I usually go analog and write outlines and other notes in a notebook. Being away from a screen and listening to music helps stimulate my brain. Music is especially important but mostly for #3, below.
After jotting down what I plan to achieve, I often jump right in to Word or Google Docs and start writing the real text for whatever my head wants to spill at that particular moment. However, I burn out quickly here because, more often than not, I like to have properly cited sources to back up my claims and, like the Tumblr asks, researching can take a while! It’s not just about finding sources and pasting in the right quotes but understanding their context and ensuring they are used appropriately in support of an argument. It’s like every college paper I ever did, only I’ve actually cared about these!
Revision is key, as is being willing to trim dead branches. For example, from initial concept to publication, it took me around 10 months to finish all three parts of SMT’s Identity Crisis. Within about three months I had an article that was about 70% "finished,” but it was meandering and amateurish. It had a clear thesis but an inconsistent voice. It was difficult to do but I wrote a new draft that cut out much I previously thought important. It was the right call, the new draft, the current text, was clearer and better delineated. Subsequent articles have logically taken less time to write as I’ve gained experience with the format, all but the Odin one this past summer; it took me almost a year after I kept piling on new ideas, observations, and the silly notion to simultaneously reveal a website and a long-secret project.
All the same vocab and proofreading rules from #1 still apply, though scaled appropriately. I must have read the finalized Identity Crisis a few dozen times before it was published--and I still found typos much later, to my chagrin!
I treat article images as levity providers, something I hope helps retain reader interest throughout what are often lengthy documents. This is influenced by the humorous alt texts often employed by defunct gaming site The GIA, an outfit that probably made the biggest single impact on my games writing. Andrew Vestal’s Vagrant Story review not only convinced me to play the game, likely my favorite ever, for the longest time I considered it the standard for a game review. When I wrote the Vagrant Story piece for Hardcore Gaming 101, I deliberately included images similar to those of the Vestal review and alt texts (which HG101 typically didn’t or doesn’t use) as tribute.
#3 Creative stuff
I rarely talk about my original creations, if ever (I mean, talk about defunct sites--but I promise it won’t always be that way), but they do exist! I’ve been writing creatively since I was 11. Much of it bad, but that’s okay! (You’ll never see that stuff!)
We’re all influenced by the media we consume and I’m no different. For me this most plainly manifests through music, historically mostly video game soundtracks. In the past I would listen separately to soundtracks from games I already knew front and back to absorb the tone and mood of the music, which I’d then turn into various ideas (still mostly in notebooks, though that’s changing). For the longest time I thought listening to instrumental music was the key to promoting pure, imaginative ideas, but since Wisdom Eternal: 1973 is technically a period piece I’ve been listening to classic rock and having just as much luck inspiring the old noggin. It also helps that ‘70s rock influenced most of the game music I like!
The previous point made me realize something: when I criticize modern SMT, for example, I’ve also been unconsciously making the statement “I don’t want this to influence me.” Though, ironically, acknowledging those flaws has been hugely influential on how NOT to approach certain things. “We are what we eat,” and that equally applies to consumed media. Some of my older creative works that I now deem to be bad were the result of a limited pool of influences, mostly JRPGs. Very much akin to light novel-caliber writing and concepts, which are often similarly criticized for their extremely narrow range of influences too often focused on literal conflict and not empathetic, realistic characterization.
This post has been going on for a while, but one last thing I’ll say about my creative writing is just how slow the process can be. It’s slower than writing a research-heavy article, just because the idea or two you need to link certain plot threads can’t always be forced out of your brain. In my case, namely the subject of mythology and religion in a narrative, it’s not just writer’s block, it’s about being well-read enough to know (Y) about a particular culture in order to solve (X) narrative problem. Ya gotta read and you gotta read the right stuff, though what the right stuff is will of course vary depending on your own goals.
This was a fun ask that took me just over 2 hours to write, so I hope it’s helpful for you! Honestly, I could have said more but enough’s enough. That said, in the past I’ve tried adopting other writers’ processes to help my own only to find I couldn’t harmonize with their methods. But it’s something you’ll only find out as you write more and better understand what methods are comfortable for you. I can attest, that can take many years. Good luck!
9 notes
·
View notes
Text
DuckTales 2017 - “The Ballad of Duke Baloney!”

Story by: Francisco Angones, Madison Bateman, Colleen Evanson, Christian Magalhaes, Bob Snow
Written by: Colleen Evanson
Storyboarded by: Jean-Sebastien Duclos, Mike Morris, Sam King
Directed by: Jason Zurek
Not full of balogna.

Here’s an interesting way to start this "ballad": begin with a scene from the season finale that didn't really have a conclusion. I just saw as a good way to include a beloved villain in a montage filled with cameos from previous episodes. There was clearly more to this story, but it wasn't important compared to the whole "sorceress just took over the entire town" plot.
In particular, Glomgold’s shadow ends up throwing him into the ocean. As he shouts “curse you, me”, he ends up nearly drowning, only to be saved by some fishers.

Specifically, he wakes up to find himself caught in a net. Glomgold reacts as well as one would expect, telling these fishermen to get their hands off of him. Turns out, that's not the right word to say.
Lady: Whoa, fisherperson?
The "gag" with her is that she wants everything to be more socially conscious, though I'm not sure if this is supposed to be one. Their names, from left to right, are Fisher and Mann, something Fisher point out almost immediately to defend this stranger's wrong word. Glomgold isn't having it, and asks them if they knows who he is. They don't, as they're simple fisherpeople. He tries to exclaim in a dramatic way, until he realizes...

...even he doesn’t know. Yes, this episode starts with that cliche where someone loses all of his memories after a bump in the head, or a bunch of water going through it in this case. However, they use this as an excuse.

After the theme song, we cut to a report showing what exactly happened between Glomgold’s disappearance and now. A new CEO just barged into Glomgold’s absence, as she literally pushes away his silhouette to reveal herself. Her name is Zan Owlson. I swear, I misheard it as Van Owlsing, and that still made sense. Glomgold is practically a vampire compared to her.

Even the newsreporter decides to tell the viewers that this new CEO is not insane. We get a small bio of her past: she was the top of her class, and she ran a charity called Change for Chicks! No, Johnny Bravo, she means literal chicks. Unlike her predecessor, she cuts a lot of funding dedicated to revenge and sharks. Even moreso unlike her predecessor, she is completely open to make deals with long-time rival company McDuck Enterprises, as we see her shake hands with its CEO.
In other words, she’s exactly the opposite of Glomgold in every way, as enhanced by the news cutting to a Simpsons-esque file photo gag of him eating shrimp in an unflattering manner at a charity auction. Maybe the one from The Golden Lagoon from Agony Plains?

It’s also shown by the old Glomgold logo being replaced by a treasure chest filled with a bunch of people. She doesn’t even include herself in this, definitely not something Glomgold would do.
Zan Owlson: At Glomgold Industries, our community is the greatest treasure of all.
She even makes an outright reference to the Glomgold motto that Glomgold just made up to get those henchmen he hired to like him in Woo-oo. What happened to those guys?

We cut from the newsreport, which we barely get back to, to a fisherperson's wharf, where Louie and Webby are planning on going fishing. While it’s a day in the limelight episode for Glomgold, that doesn’t mean we don’t get to see the nephews and honorary niece.
Webby is all about hunting fish in a more barbaric way with a stick, while Louie just wants to fish with a fishing rod. Louie is more of the straight man here, though they seem to swap back and forth between scenes depending on one's viewpoint. They do realize that they forgot one thing that would help them immensely, and there happens to be someone with a South African accent.

While his beard was dyed by several unfortunate squid ink-related accidents and his accent has changed, it’s clearly the duck that attempted to kill them and their uncle several times over. They react very similarly to Bart and Lisa Simpson reacting to Sideshow Bob, but this bearded guy has no idea who this Glomgold guy is.
He rechristened himself “Duke Baloney”, just like the humble sandwich meat, in his words. This does not go well with Louie, who already makes the obvious quip about his name. Webby has to take him aside to talk about this.

Webby and Louie get into their conflict, though for Webby, it's a little less defined and more just "she doesn't agree with Louie's idea". Louie thinks this is all just an act, and he even says he should know because it takes a con artist to know one. Webby, on the other hand, thinks that he really is suffering from this and needs to go back to his old self. Either that, or maybe this is Glomgold turning into a good person like a reverse werewolf, her reasoning changes throughout the episode.
They do humor the idea that maybe this guy is just a different person altogether, but then he gets caught in his own rope trap.
Duke Baloney: Curse you, rope!
Louie & Webby: It’s him.
This is a slight hint that this will probably not be permanent. That would be an odd way to write off a huge arch-nemesis!

Glomgold invites them over to what I now realize is the closest TV-Y7-FV equivalent to a bar, offering them a bucket of fish heads, to Louie's disapproval. I’m sure real ducks eat a lot worse than that.
Webby tries to show off a Missing poster with Glomgold on it that also seems to function as a wanted poster due to tax evasion! Oh, how unrealistic, everyone knows rich people always get away with that. Unfortunately, all this gets is scorn from Baloney’s fellow crewmates for even suggesting he’s related to that tyrant. This is a "bully-free zone" according to that one fisherperson, after all. That's pretty much it for the socially conscious aspect of her character.

Even Louie joins in on this chants along with everyone else. Sure, he was totally against the guy, but the boy just wants his free Pep! However, Webby notices the money happens to have a very fancy money clip. They decide to stay back to investigate this from afar.

A general theme that pops up in this episode is that Duke Baloney may have amnesia, but his inner Glomgold continues to show more and more. This especially comes in once we see a McDuck Enterprise company get involved. While this doesn't entirely revive his memory, he does get a sudden dislike for "that boat."
This is especially shown with disagreements with his fellow crewmembers. The crewmembers are okay with being #2, However, considering #1 is owned the richest duck in the world, I wouldn't blame them for not wanting to fight a battle they can't win. Duke Baloney, on the other hand, doesn't see that as impossible.

One clever bit is that he does the cliche “look at me, I’m a pretty lady and not a trap” gag, and realizes he could get more fish if he did something for the ladies, too. He never does realize that, if this plan did work, he would get some really messy fish guts. All in all, aside from the dynamite, he just seems like this misunderstood guy who’s down on his luck.

At least, that's what Webby thinks. Louie accuses her of being naive about this, as that’s what she assumed when she was a humble deliveryman and a humble pastry chef. Yeah, Louie, you invited him to a party, if I remember correctly.
While looking at Baloney trying to convince his fellow co-fisherpeople to do a plan that is oddly similar to that Scottish guy. Webby & Louie, continuing to spy on this kind fellow to confirm their different suspicions. Louie says that he's going to be thrown in a pit full of sharks with bombs strapped on to them. Webby says that's ridiculous...

...and we immediately cut to Duke Baloney's plan to get fish, which just happened to get to the part involving sharks with bombs strapped onto them. They don't have womp womp music, they're not that blatant most of the time.
This whole scene is funny, though; it's just like that scene from The Infernal Internship of Mark Beaks where Glomgold details his plan with similar drawing. Speaking of plots that weren't resolved in the episode that could use a continuation...that one. Louie and Webby still can't see what any of this could prove, so Webby has an idea that Louie is not a big fan of: record investigation!

Granted, Louie getting hit in the face probably didn't help in any way. I like how the next scene shows Louie walking into Webby’s investigation room. See, anything can have a consequence, even slight gags like that one.

She gets out her board, with a drawing of the moneyclip, a picture of Glomgold, and a picture of Duke Baloney, and...nothing else. She couldn't find anything. Not only is there no record of Duke Baloney, there’s no record of Flintheart Glomgold before he came to America.
In order to find more information and possibly either reveal Glomgold's evil plan or bring Glomgold back to normal, they decide to do a plan involving a certain rich duck. If one can ask why would they want to bring Glomgold back to his former self to terrorize the McDucks, just wait.

Meanwhile, in Duke Baloney’s dreams, we see a bizarre sequence full of odd imagery. Some of it is obviously referencing what will happen in the future, some of which possibly not even in this episode. One of the big ones that isn’t addressed again is that shot on the bottom left. Everyone knows Glomgold is evil, but…is there a more spiritual reason we don’t know about?
That’s not the only unanswered question, either. The shortest description I could say is that he constantly gets a message from what looks like his younger self that the boiler room is out, who slowly turns into Zan Owlson. No connection is made to how Glomgold would be familiar enough with the new CEO to have her appear in his dreams, since all of this happened after he got amnesia.

While most of this dream sequence's symbolism is subtle, there is one line that just whacks you right in the head.
Duke Baloney: This GOLD! It’s GLOOMING onto me!
Yeah, that’s pretty forced. It's at the end of the dream sequence, they may have felt that they needed something blatant at the end to make him wake up.

He wakes up, and his final reaction to all of this? To essentially tell himself to "never mind all that." Hey, it’s not like those dreams mean anything, anyway!

While Duke Baloney is getting welcomed into the family of fisherpeople and telling himself that nothing can possibly ruin this day, in comes Scrooge McDuck. He was invited by Webby and Louie the to talk it out to see what's really going on.

We don't get to hear their conversations, and neither do Louie and Webby, so Webby tries to read their lips. Of course, she does it in a way that makes it seem like she was right all along, even making them say "oh, that Webby was correct all along, huh? I wish I was his housekeeper's granddaughter!" However, while she may be able to read lips, the next move shocks both her and Louie. They look like they're going to fight...

...and then they hug it out. After all the time of Webby seemingly succeeding at everything she does throughout Season 1, it’s a little refreshing to see her actually be wrong for a change. Nobody’s perfect...I learned that with the last episode. Scrooge tells them he's far happier this way, and they should just let him be Duke Baloney.
Webby and Louie accept this, and decide to go back to their initial plan of fishing. However, a storm is brewing.

Duke Baloney, who somehow has that missing/wanted poster, decides that even if he was this Glomgold fellow, he wants his life at the sea. He throws the paper, but it hits him right in the face, symbolically proving that any kind of face turn with him is ultimately futile.
The storm starts happening, and Baloney sees Webby and Louie in trouble. Being the hero that he is now, he tries to. However, he gets hit by, and ends up nearly drowning in the same way he did in the beginning of the episode.

We get another scene from Baloney’s subconscious, but this time we get an outright memory rather than symbolism. In particular: this one is right from one of Baloney’s repressed memories. I decided that outright spoiling it wouldn’t add anything to the review, but the best hint I could give is that I really do mean Baloney’s repressed memories. That shot from the dream I had on the top right is a pretty good hint of foreshadowing this, too.
I will say this: the first thing I did after watching this episode was look up whether or not any of this had any basis in the original comics. The simple answer is not really. While Scrooge first meets Glomgold in South Africa, Glomgold was already grown-up and clearly evil from day one. This flashback adds another dimension to that entirely.
There is one important-to-the-plot takeaway from this, a literal one, I might add, but I’ll talk about it later.

Everyone’s cheering him on to save the kids, and it appears that maybe, just maybe...no, of course not. What did you think was going to happen? No, he made his decision. He says it in such an epic way, that I decided to make this a GIF. A really small GIF to fit Tumblr's restrictions, but I had to keep that animation as smooth as it was.

Duke, er, Flintheart Glomgold: (in his usual Scottish accent) Because I'm Flintheart Glomgold...and I always will be! Ha ha ha ha ha!
I know I implied that I didn't want to spoil, but this scene is just so amazing. It's a lot smoother, they needed to animate it on the ones. It's an impressive sight seeing him laugh with all that lightning behind him.
I did give him a little bit of a That seems to work in his favor, as he happened to have his a spare grey beard in this pocket this whole time. It makes more sense when you watch the episode, trust me.

We somehow fade to him being surrounded by his crewmembers and their friends under very calm weather. This is the one scene transition that doesn't really add up to me. Was the storm in his head the whole time? These former crewmembers only accuse Glomgold of stealing from children rather than attempted murder, which seems to go with that theory.
One thing's for sure: Duke Baloney has left the building, and now it’s Glomgold’s time forever. He starts a Glomgold chant that even he expects no one will join in, as he dives into the water.

This chant continues with him going into his formerly owned organization, where Scrooge was talking with Zan Owlson about how using nickels would save more money than dimes.
Scrooge and Glomgold making a big deal, mostly due to Glomgold still having an all-important money clip, referenced. Yeah, Scrooge treats it like it’s this big deal, suggesting there’s something more to it than just gold. Honestly, considering the Number One Dime twist in The Shadow war, it could be anything at this point.

Also, I am so glad they apparently didn’t decide to push the reset button to prevent any potential plots with Van Owlson, since she barely did anything in this episode other than show her apparent benevolence. Quite a few plot points to this new story arc...at least, I hope it’s a new story arc. I have no reason to believe it’s not.
Oh yeah, and no Dewey in the episode for the first time ever. Not even a mention. How weird!
How does it stack up?
Despite only having an A plot, it is indeed an A plot this time. I can’t wait to see what happens next with this future plot this time. There's some very interesting twists to the classic Glomgold character, and I’d say it could pay off in the future. No bologna here, that’s for sure.

Next, America may not be getting their cartoon, but they will be getting their DuckTales 2017 appearance!
← The Depths of Cousin Fethry! 🦆 The Town Where Everyone Was Nice! →
5 notes
·
View notes
Text
Etsy Will Soon Be Allowing Sellers to Choose Their Own Photo Alt-Text
A few sellers have noted that they now have the ability to add their own alt text to listing photos. Alt text has 2 uses: describing a photo for screen readers and other accessibility tools, and search engine optimization.
Most sellers still don't have this option, but since I am already seeing some discussion and misunderstanding of its importance, I thought I would do a quick summary.
UPDATE (Oct. 25, 2021): this is now available to all sellers, but in English only for the time being.
Here is the Etsy Help file on how to add it: https://help.etsy.com/hc/en-us/articles/4406604492823?segment=selling
and a Reddit thread on the topic, with a screenshot: https://www.reddit.com/r/EtsySellers/comments/po31cm/new_feature_add_alt_text_on_listing_images/
First, I don't have this in either shop yet so I can't comment much on any issues with adding alt text. Also, people who do have it report no change to their actual alt text as shown in the source code, so this appears to be untestable in any way at the moment. (It's possible they will roll out the actual coding changes once they have finished rolling out the tool.)
Second, when Etsy says "SEO" they mean offsite search engines; they always identify Etsy search as Etsy search. So at this time, they are making zero claims about usability in Etsy search.
In general, since Etsy already used the listing title as alt text up until now, it's not really that much of a change for most photos on the site. If your titles follow proper SEO practice and aren't spammy, this won't be much of an SEO improvement for many of them.
Etsy has also been sabotaging listing pages from showing up in Google organic search in favour of its Market pages for many years now, so this won't help individual listings much, except maybe for Google Shopping (Offsite Ads) and possibly a bit for Google Images, in certain circumstances. If you don't have buckets of backlinks to show up well in Google organic search, this isn't going to help you get more traffic from Google organic search. All it can do for most photo SEO is help Etsy's Market pages & their paid ads on other sites.
Its most important use for most of us will be to properly identify photos for screen readers, as alt text is a key accessibility tool. For most Etsy listings, this will be more useful for photos beyond the first, which are more likely to show things other than the item for sale (add-ons, gift packaging, item in use with other items etc.)
Sellers who market directly to the visually-impaired should add this ASAP, so it is ready to go when Etsy finally makes it readable. Sellers whose target market is more likely to have at least some visual impairment should also get on this sooner rather than later. The rest should not panic that this will somehow negatively impact your shop if you don't take the time to do this right away, but making your items more accessible will almost certainly help most shops a bit over time.
Here are some good tips on how to write alt text for screen readers:
https://www.afb.org/about-afb/what-we-do/afb-consulting/afb-accessibility-resources/improving-your-web-site
https://blindlowvision.org.nz/information/web-accessibility-tips/alt-text-tips/
and one for ecommerce specifically:
https://www.mabaccessibility.com/alt-text-for-images-on-ecommerce-sites/
[Key takeaways from those articles - don't make alt text too long (even for SEO purposes, Google doesn't give equal weight to an entire alt tag) and there is no need to say it is an image - screen readers will do that for you.]
I'll update this post as we learn more. Let me know if you see anything new!
0 notes
Text
what’s the most annoying question to ask a nun* in 1967?
tl;dr - In 1967, a very long survey was administered to nearly 140,000 American women in Catholic ministry. I wrote this script, which makes the survey data work-ready and satisfies a very silly initial inquiry: Which survey question did the sisters find most annoying?
* The study participants are never referred to as nuns, so I kind of suspect that not all sisters are nuns, but I couldn't find a definitive answer about this during a brief search. 'Nun' seemed like an efficient shorthand for purposes of an already long title, but if this is wrong please holler at me!
During my first week at Recurse I made a quick game using a new language and a new toolset. Making a game on my own had been a long-running item on my list of arbitrary-but-personally-meaningful goals, so being able to cross it off felt pretty good!
Another such goal I’ve had for a while goes something like this: “Develop the skills to be able to find a compelling data set, ask some questions, and share the results.” As such, I spent last week familiarizing myself with Python 🐍, selecting a fun dataset, prepping it for analysis, and indulging my curiosity.
the process
On recommendation from Robert Schuessler, another Recurser in my batch, I read through the first ten chapters in Python Crash Course and did the data analysis project. This section takes you through comparing time series data using weather reports for two different locations, then through plotting country populations on a world map.
During data analysis study group, Robert suggested that we find a few datasets and write scripts to get them ready to work with as a sample starter-pack for the group. Jeremy Singer-Vines’ collection of esoteric datasets, Data Is Plural, came to mind immediately. I was super excited to finally have an excuse to pour through it and eagerly set about picking a real mixed bag of 6 different data sets.
One of those datasets was The Sister Survey, a huge, one-of-its-kind collection of data on the opinions of American Catholic sisters about religious life. When I read the first question, I was hooked.
“It seems to me that all our concepts of God and His activity are to some degree historically and culturally conditioned, and therefore we must always be open to new ways of approaching Him.”
I decided I wanted to start with this survey and spend enough time with it to answer at least one easy question. A quick skim of the Questions and Responses file showed that of the multiple choice answer options, a recurring one was: “The statement is so annoying to me that I cannot answer.”
I thought this was a pretty funny option, especially given that participants were already tolerant enough to take such an enormous survey! How many questions can one answer before any question is too annoying to answer? 🤔 I decided it’d be fairly simple to find the most annoying question, so I started there.
I discovered pretty quickly that while the survey responses are in a large yet blessedly simple csv, the file with the question and answers key is just a big ole plain text. My solution was to regex through every line in the txt file and build out a survey_key dict that holds the question text and another dict of the set of possible answers for each question. This works pretty well, though I’ve spotted at least one instance where the txt file is inconsistently formatted and therefore breaks answer retrieval.
Next, I ran over each question in the survey, counted how many responses include the phrase “so annoying” and selected the question with the highest count of matching responses.
the most annoying question
Turns out it’s this one! The survey asks participants to indicate whether they agree or disagree with the following statement:
“Christian virginity goes all the way along a road on which marriage stops half way.”
3702 sisters (3%) responded that they found the statement too annoying to answer. The most popular answer was No at 56% of respondents.
I’m not really sure how to interpret this question! So far I have two running theories about the responses:
The survey participants were also confused and boy, being confused is annoying!
The sisters generally weren’t down for claiming superiority over other women on the basis of their marital-sexual status.
Both of these interpretations align suspiciously well with my own opinions on the matter, though, so, ymmv.
9x speed improvement in one lil refactor
The first time I ran a working version of the full script it took around 27 minutes.
I didn’t (still don’t) have the experience to know if this is fast or slow for the size of the dataset, but I did figure that it was worth making at least one attempt to speed up. Half an hour is a long time to wait for a punchline!
As you can see in this commit, I originally had a function called unify that rewrote the answers in the survey from the floats which they'd initially been stored as, to plain text returned from the survey_key. I figured that it made sense to build a dataframe with the complete info, then perform my queries against that dataframe alone.
However, the script was spending over 80% of its time in this function, which I knew from aggressively outputting the script’s progress and timing it. I also knew that I didn’t strictly need to be doing any answer rewriting at all. So, I spent a little while refactoring find_the_most_annoying_question to use a new function, get_answer_text, which returns the descriptive answer text when passed the answer key and its question. This shaved 9 lines (roughly 12%) off my entire script.
Upon running the script post-refactor, I knew right away that this approach was much, much faster - but I still wasn’t prepared when it finished after only 3 minutes! And since I knew between one and two of those minutes were spent downloading the initial csv alone, that meant I’d effectively neutralized the most egregious time hog in the script. 👍
I still don’t know exactly why this is so much more efficient. The best explanation I have right now is “welp, writing data must be much more expensive than comparing it!” Perhaps this Nand2Tetris course I’ll be starting this week will help me better articulate these sorts of things.
flourishes 💚💛💜
Working on a script that takes forever to run foments at least two desires:
to know what the script is doing Right Now
to spruce the place up a bit
I added an otherwise unnecessary index while running over all the questions in the survey so that I could use it to cycle through a small set of characters. Last week I wrote in my mini-RC blog, "Find out wtf modulo is good for." Well, well, well.
Here’s what my script looks like when it’s iterating over each question in the survey:

I justified my vanity with the (true!) fact that it is easier to work in a friendly-feeling environment.
Plus, this was good excuse to play with constructing emojis dynamically. I thought I’d find a rainbow of hearts with sequential unicode ids, but it turns out that ❤️ 💙 and 🖤 all have very different values. ¯\_(ツ)_/¯
the data set
One of the central joys of working with this dataset has been having cause to learn some history that I’d otherwise never be exposed to. Here’s a rundown of some interesting things I learned:
This dataset was only made accessible in October this year. The effort to digitize and publicly release The Sister Survey was spearheaded by Helen Hockx-Yu, Notre Dame’s Program Manager for Digital Product Access and Dissemination, and Charles Lamb, a senior archivist at Notre Dame. After attending one of her forums on digital preservation, Lamb approached Hockx-Yu with a dataset he thought “would generate enormous scholarly interest but was not publicly accessible.”
Previously, the data had been stored on “21 magnetic tapes dating from 1966 to 1990” (Ibid) and an enormous amount of work went into making it usable. This included both transferring the raw data from the tapes, but also deciphering it once it’d been translated into a digital form.
The timing of the original survey in 1967 was not arbitrary: it was a response to the Second Vatican Council (Vatican II). Vatican II was a Big Deal! Half a century later, it remains the most recent Catholic council of its magnitude. For example, before Vatican II, mass was delivered in Latin by a priest who faced away from his congregation and Catholics were forbidden from attending Protestant services or reading from a Protestant Bible. Vatican II decreed that mass should be more participatory and conducted in the vernacular, that women should be allowed into roles as “readers, lectors, and Eucharistic ministers,” and that the Jewish people should be considered as “brothers and sisters under the same God” (Ibid).
The survey’s author, Marie Augusta Neal, SND, dedicated her life of scholarship towards studying the “sources of values and attitudes towards change” (Ibid) among religious figures. A primary criticism of the survey was that Neal’s questions were leading, and in particular, leading respondents towards greater political activation. ✊
As someone with next to zero conception of religious history, working with this dataset was a way to expand my knowledge in a few directons all at once. Pretty pumped to keep developing my working-with-data skills.
2 notes
·
View notes
Text
Now is the time to position your site for a successful start to 2020
By Andrew Dennis It is the holiday season again, and you know what that means… the year is almost over and it’s time to start preparing our SEO strategies for next year! Along with eggnog frappuccinos, cooler weather, and people putting Christmas lights up (way too early), the end of the year signifies a time for reflection – and this rings true for SEO as well. As your current SEO strategy winds down, now is the time to position your site for a successful Q1. Specifically, if your strategy has a heavy focus on link acquisition and manual outreach, the end of the year is the perfect time to shift some of your efforts to other areas – response rates to outreach are traditionally lower in November and December as people are away from their emails on holiday vacations. I want to share some of the ways you can use this “downtime” to invest in strategies that will lay the groundwork for a successful start to next year.
Prioritizing the future
First off, I am in no way saying you should abandon your current link building strategy – backlinks are just as valuable in December as they are in March. However, you should know website owners (the people who would link to you) are typically less responsive during the holidays and your time is better spent on activities that will prepare your site for links in the future. Rather than making a desperate push to squeeze the last bit of ROI out of this year, I suggest investing in long-term initiatives that will pay dividends down the road. These initiatives include:
Competitive analysis and review
Content planning and creation
And auditing technical and onpage SEO issues.
Optimize your end-of-year SEO efforts by prioritizing activities that will impact the long-term future of your website.
Competitive analysis and review
As the year comes to a close, it’s a great time to check in on competitors and review what they’ve been up to in terms of search. A good place to start is with your competitors’ content, analyzing which pages are helping them earn organic visitors. Tools like Ahrefs and SEMrush make it easy to compile a list of the top pages on competitor sites. Review these pages to determine if it would be viable or necessary to create similar pages on your own site. During your review, consider:
Is this topic relevant to my audience?
Do I already have an existing page that covers this topic?
What type of traffic would come from ranking for this term (top, middle, bottom)?
Do I have the resources and time to invest in creating a page that will compete?
It’s important to ask these questions rather than simply copying your competitors – not all top competitor pages will make sense for your site, audience and goals. You can also use these tools to track keyword movement for your competitors over the past year. Comparing this data with your own site’s performance can help you identify areas where the competition might be overtaking you. SEO isn’t just about earning new keyword rankings and sources of organic traffic. Search results are always changing, and if you don’t defend your rankings you will lose them. Keeping an eye on competitor keyword growth will help you spot potential threats before they become losses. If you see competitors making gains in areas where you’re slipping, consider:
Updating your existing page with fresh content and more depth
Optimizing onpage factors
Reviewing internal linking opportunities
Manual promotion for external backlinks
Whether you uncover new opportunities or identify potential problems, reviewing competitor strategies will provide valuable insight, and the end of the year is an ideal time to conduct this analysis.
Content planning and creation
Along with analyzing competitor content strategies, the end of the year provides an opportunity to review your own content initiatives. The start of a new year is always hectic, and it’s easy too quickly fall behind your editorial calendar with everything else going on. Instead, I suggest you take advantage of the slow(er) time at the end of the year to begin planning your editorial calendar and get ahead of schedule for the coming year. Of course, the holidays are a critical sales time for many businesses and creating seasonal content might be a priority for you. However, if you want this type of content to be visible during the holidays, most of that work needs to be done long before the holiday season is upon us. Instead, by leveraging insight from your competitor analysis, you can prioritize future content marketing activities — such as refreshing and updating existing pages, repurposing content to new formats, and creating new pages — to complete the most impactful tasks first. Plotting everything out and creating deadlines before the craziness of the new year starts will prevent important initiatives from inevitably slipping through the cracks. Furthermore, you can spend this time creating content and building a queue of content to launch steadily throughout the coming months. As a content creator myself, I can tell you how much more effective it is to work ahead of schedule rather than fighting to meet deadlines. If you have the time and resources available in Q4, allocating those resources to content planning and creation is optimal.
Audit technical and onpage SEO issues
Finally, take some time at the end of the year to audit your website’s technical and onpage SEO. Unfortunately, technical improvements and fixes are often the first items to be put on the backburner when bandwidth gets tight. So, if you’re considering making a late link building push or finally getting around to making those technical fixes you’ve been putting off, I recommend investing your time into fixing technical issues. Some common issues that creep up over time include:
Broken images and links
Redirect chains
404 and other status errors
Duplicate content
Missing alt text
Etc.
Cleaning up these issues will help improve the overall search performance of your site. Most of these issues will be uncovered through a sitewide audit, with a tool like Screaming Frog, but you should also take this time to review SEO issues at the page level. As mentioned before, there are small-scale onpage optimizations that you can make to your top pages to fend off new competitor pages in the SERPs. These optimizations include:
Page speed and mobile-friendliness improvements.
Transcriptions for multimedia content.
Increased keyword focus and header optimizations.
Schema markup and optimized formats for SERP features (snippets, knowledge box, video results, etc.)
These optimizations can coincide perfectly with updates and refreshes to content for the new year, and they can often be the difference between a position or two in the search results.
Conclusion
The end of the year can be a slow time, particularly for link acquisition, with holidays and vacations meaning people are away from their offices. However, there are still plenty of other SEO tasks you can work on to finish the year strong and set your site up for future success. To review, these activities include:
Competitive analysis and review
Content planning and creation
And auditing technical and onpage SEO issues.
Instead of getting another out of office reply, utilize this time of year to prepare your website and brand to hit the ground running in the coming year.
Opinions expressed in this article are those of the guest author and not necessarily Search Engine Land. Staff authors are listed here.
About The Author

Andrew Dennis is a Content Marketing Specialist at Page One Power. Along with his column here on Search Engine Land, Andrew also writes about SEO and link building for the Page One Power blog. When he's not reading or writing about SEO, you'll find him cheering on his favorite professional teams and supporting his alma mater the University of Idaho.
https://www.businesscreatorplus.com/now-is-the-time-to-position-your-site-for-a-successful-start-to-2020/
0 notes
Text
Text To Speech With AWS
Text To Speech With AWS
Philip Kiely
2019-08-01T14:00:00+02:002019-08-01T12:05:38+00:00
This two-part series presents three projects that teach you how to use AWS (Amazon Web Services) to transform text between its written and spoken states. The first project will use text to speech to turn a blog post or other written content into a spoken .mp3 file to give more options to blind and dyslexic users of your site.
In the next article, we will embark on the return journey, from speech to text, and consider the accuracy of these transcriptions by sending various samples through a round-trip translation. To follow these tutorials, you will need an AWS account with billing enabled, though the tutorials will stay well within the constraints of free-tier resources. Examples will focus on using the AWS console, but I will also demonstrate the AWS CLI (Command Line Interface), which requires basic command line knowledge.
Introduction And Motivation
Most of the internet is text-based. Text is lightweight (1 byte per letter), widely supported, easy to interpret, and has a precedent as old as the internet as the default medium of online communication. Sending written text predates the internet: telegraphs carried text over wires hundreds of years ago and physical mail has transmitted writing for centuries. Voice transmission over radio and telephone also predates the internet, but did not translate to the same foundational medium that text did online. This is in almost all cases a good thing, again, text is lightweight and easy to interpret compared to audio. However, transforming between voice and text can add powerful functionality to and improve the accessibility of a wide variety of applications.
It has always been possible to transform between audio and text, you can read a written speech or transcribe an oral sermon. Indeed, if we think back to the telegram, trained operators transcoded Morse Code messages to words. In each example, it has always been very labor intensive to move from speech to writing or back, even with specialized training and equipment. With a variety of cloud services, we can automate these processes to allow transitioning between mediums in seconds without any human effort, which expands the possible use cases.
The most obvious benefit of implementing appropriate text to speech and speech to text options is accessibility. A visually impaired or dyslexic user would benefit from a narrated version of an article, while a deaf person could become a member of your podcasting audience by reading a transcript of the show.
Text to Speech Project
Say you wanted to add narrated versions of every post to your blog. You could purchase a microphone and invest hours into recording and editing spoken renditions of each post. This would result in a superior listener experience, but if you want most of the benefit for only a couple of minutes and a few pennies per post, consider using AWS instead. If you are the sort of person who regularly updates and revises older or evergreen content, this method also helps you keep the spoken version up to date with minimal effort.
We will begin with text to speech using Amazon Polly. For simple exploration, AWS provides a graphical user interface through its online console. After logging in to your AWS account, use the “Services” menu to find “Amazon Polly” or go to https://us-east-1.console.aws.amazon.com/polly/home/SynthesizeSpeech.
Using the Polly Console

Amazon Polly provides a console to perform text-to-speech operations. (Large preview)
You can use the Amazon Polly console to read 3,000 characters (about 500 words) and get an audio stream or immediate download. If you need up to 100,000 characters (about 16,600 words) read, your only option is to have AWS store the result in S3 after it has finished processing, which can take a couple of minutes. At the time of writing, Amazon Polly does not support inputs of over 100,000 billable characters, if you want to convert a longer text like a book you will most likely have to do so in chunks and concatenate the audio files yourself.
A “billable character” is one that the service actually pronounces. Specifically, that means that SSML tags are not billable characters, which we will cover later. For your first year of using Amazon Polly, you get 5 million billable characters per month for free, which is more than enough to run the examples from this article and do your own experimentation. Beyond that, Amazon Polly costs four dollars per million billable characters at the time of writing, meaning that converting a standard-length novel would cost about two dollars.
The console also allows you to change the language, region, and voice of the reader. Though this article only covers English, at the time of writing AWS supports 21 languages and 29 distinct language-region pairs. While most regions only have one or two voices, popular ones like United States English have several options to chose between.
Amazon Polly narrated text is very obviously read by a robot, but the resulting audio is quite listenable.
“
I often prefer to use the UK English voice “Brian.” To my American ears, the British accent covers some of the inflections in robotic speech and makes for a smoother listening experience. To be clear, Amazon Polly narrated text is very obviously read by a robot, but the resulting audio is quite listenable.
It is significantly better than the built-in reader that the MacOS say terminal command uses, and is comparable to the speech quality of voice assistants like Siri and Alexa.
Writing SSML
If you want full control over the resultant speech, you can take the time to tag your input with SSML. SSML (Speech Synthesis Markup Language) is a standardized language for representing verbal cues in text. Like HTML, XML, and other markup languages, it uses opening and closing tags. Amazon Polly supports SSML input, and tags do not count as “billable characters.” Alexa skills also use SSML for pre-programmed responses, so it is a worthwhile language to know.
The foundational tag, <speak>, wraps everything that you want read. Like HTML, use <p> to divide paragraphs, which results in a significant pause in the narration. Smaller pauses come from punctuation, and you always have the option to insert pauses of up to ten seconds with <break>.
SSML provides <say-as>, a very flexible tag that supports everything from pronouncing phone numbers to censoring expletives using the interpret-as argument. Consider the options from this tag with the following sample.
<speak> Call 5551230987 by 11'00" PM to get tips on writing clean JavaScript.<break time="1s"/> Call <say-as interpret-as="telephone">5551230987</say-as> by 11'00" PM to get tips on writing clean <say-as interpret-as="expletive">JavaScript</say-as> </speak>
Further flexibility comes from the <prosody> tag, which provides you with control over the rate, pitch, and volume of speech. Unfortunately, at the time of writing Polly does not support the <voice> tag, which Alexa skills can use to speak in multiple standard voices, but does support the <lang> tag that allows voices in one language to correctly pronounce words from other languages. In this example, <lang> corrects the pronunciation of “tag” from American to German.
<speak> Guten tag, where is the airport?<break time="1s"/> <lang xml:lang="de-DE">Guten tag</lang>, where is the airport> </speak>
Finally, if you want to customize pronunciation within a language, Amazon Polly supports the <phoneme> tag.
My last name, Kiely, is spelled differently than it is pronounced. Using the x-sampa alphabet, I am able to specify the correct pronunciation.
“
<speak> Philip Kiely<break time="1s"/> Philip <phoneme alphabet="x-sampa" ph="ˈkaI.li">Kiely</phoneme> </speak>
This is not an exhaustive list of the customization options available with SSML. For a complete reference, visit the documentation.
Writing Lexicons
If you want to specify a consistent custom pronunciation or expand an abbreviation without tagging each instance with a phoneme tag, or you are using plain text instead of SSML, Amazon Polly supports lexicons of custom pronunciations. You can apply up to five lexicons of up to 4,000 characters each per language to a narration, though larger lexicons increase the processing time.
As with before, I want to make sure that Amazon Polly says my name correctly, but this time I want to do so without using SSML. I wrote the following lexicon:
<?xml version="1.0" encoding="UTF-8"?> <lexicon version="1.0" xmlns="http://www.w3.org/2005/01/pronunciation-lexicon" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.w3.org/2005/01/pronunciation-lexicon http://www.w3.org/TR/2007/CR-pronunciation-lexicon-20071212/pls.xsd" alphabet="x-sampa" xml:lang="en-US"> <lexeme><grapheme>Kiely</grapheme><alias>ˈkaIli</alias></lexeme> </lexicon>
The <?xml?> header and <lexicon> tag will stay mostly constant between lexicons, though the <lexicon> tag supports two important arguments. The first, alphabet, lets you choose between x-sampa and ipa, two standard pronunciation alphabets. I prefer x-sampa because it uses standard ASCII characters, so I am unlikely to encounter encoding issues. The xml:lang argument lets you specify language and region. A lexicon is only usable by a voice from that language and region.
The lexicon itself is a sequence of <lexeme> tags. Each one contains a <grapheme> tag, which contains the original text, and the <alias> tag, which describes what you want said instead. Aliases go beyond pronunciation, you can use them for expanding abbreviations (“Jr” becomes “Junior”) or replacing words (“Bruce Wayne” becomes “Batman”). A lexicon can have as many lexeme tags as it can fit in the 4,000 character limit.

The included lexicon will modify the pronunciation of the input text. (Large preview)
The screenshot shows the plain text that would be mispronounced and the applied lexicon. Use the “Customize Pronunciation” menu to select up to five uploaded lexicons, uploaded from the left navbar tab “Lexicons.” Listening to the speech verifies that my name is said correctly.
Now that we have full control over the resultant speech, let’s consider how to save the output for use in our application.
Saving and loading from S3
If you want to re-use spoken text in your application, you’ll want to choose the “Synthesize to S3” option in the Amazon Polly console. In this example, I am using the voice “Brian” to perform a surprisingly capable reading of Shakespeare’s sonnet XXIX. We begin by copying in the poem as plain text and selecting “Synthesize to S3,” which launches the following modal.

The 'Synthesize to S3' button gives you options for where to save the resultant file. (Large preview)
S3 buckets have globally unique names, and you can enter any S3 bucket that you own or have the appropriate permissions to. Make sure the bucket allows for making its contents public, as that will be required in a future step. You should also set a “S3 key prefix,” which is a string that will help you identify the output in the bucket. After clicking Synthesize and giving it a moment to process, we navigate to the S3 bucket that we synthesized the speech into.

A S3 bucket stores your project's files. (Large preview)
The arrow points to the entry in the bucket that we just created. Selecting that item will bring us to the following page.

For each file, you can make it public using this button. (Large preview)
Follow the arrow to select the “Make Public” option, which will make the file accessible to anyone with a link. Scroll down and copy the link and use it in your application. For example, you can download the poem here. For many applications, you may wish to pass the url to an html <audio> tag to allow for web playback.
We have covered every necessary component for transforming text to speech on AWS. Next, we turn our attention to a more advanced interface that can provide automation potential and save time.
Using the AWS CLI
Back to our hypothetical blog post. The simplest workflow would be to take the final written version of each article, copy it into the console, click the “Synthesize to S3 button,” and embed a download link to the resultant .mp3 file in the blog. Honestly, this is a pretty decent workflow; it is exactly what I do for my personal website. However, AWS offers another option: the AWS CLI.
Make sure that you have installed and configured the AWS CLI appropriately. Begin by entering aws polly help to make sure that Polly is available and to read a list of supported commands. For troubleshooting, see the documentation.
To perform a conversion from the command line, I first copied the poem from earlier into a .txt file. I then ran the following command in terminal (MacOS/Linux):
aws polly synthesize-speech \ --output-format mp3 \ --voice-id Joanna \ --text "`cat sonnetxxix.txt`" \ poem.mp3
In a few seconds, the resulting .mp3 file was downloaded to my machine, ready for inclusion in my CMS or other application. Note the special characters around the --text argument, this passes the contents of the file rather than just the file name.
Finally, for more advanced applications, Amazon Polly has an SDK for 9 languages/platforms. The SDK would be overkill for these examples, but is exactly what you want for automating Amazon Polly calls, especially in response to user actions.
Conclusion
Text to speech can help you create more versatile, accessible content. Beginning in the Amazon Polly console, we can transform up to 100,000 billable characters in plain text or SSML, make the resulting .mp3 file public, and use that file in an application. We can use the AWS CLI for automation and more convenient access.
Stay tuned for the second installment of the series, we will convert media in the other direction, from speech to text, and consider the benefits and challenges of doing so. Part two will build on the technologies that we have used so far and introduce Amazon Transcribe.
Further Reference
AWS Polly
AWS S3
SSML Reference
Managing Lexicons

(yk,ra)
0 notes
Text
Now Live for Your SEO Learning Pleasure: The NEW Beginner’s Guide to SEO!
Posted by FeliciaCrawford
It feels like it’s been a king’s age since we first began our long journey to rewrite and revamp the Beginner’s Guide to SEO. For all the long months of writing and rewriting, of agonizing over details and deleting/replacing sections every so often as Google threw us for a loop, it’s hard to believe it’s finally ready to share:
The new Beginner’s Guide to SEO is here!
What makes this new version so darn special and sparkly, anyway?
I’m glad you asked! Our design team would breathe a sigh of relief and tell you it’s because this baby is on-brand and ready to rock your eyeballs to next Tuesday with its use of fancy, scalable SVGs and accessible fonts and images complete with embedded text and alt text descriptions. Our team of SEO experts would blot the sweat from their collective brow and tell you it’s because we’ve retooled and completely updated all our recommendations to ensure we’re giving fledgling learners the most accurate push out of the digital marketing nest that we can. Our developers would tell you it’s because it lives on a brand-spankin’-new CMS and they no longer have to glare silently at my thirteenth Slack message of the day asking them to fix the misplaced period on the fourth paragraph from the top in Chapter 7.
All joking aside, every bit of the above is true, and each perspective pulls together a holistic answer: this version of the Beginner’s Guide represents a new era for the number-one resource for learning SEO, one where we can update it at the drop of a Google algorithm-shaped hat, where it’s easier than ever to access and learn for a greater variety of people, where you can rely on the fact that the information is solid, up-to-date, and molded to best fit the learning journey unique to SEO.
I notice the structure is a little different, what gives?
We can’t escape your eagle eyes! We structured the new guide quite differently from the original. Everything is explained in our introduction, but here’s the gist: taking inspiration from Maslow’s hierarchy of needs, we built each chapter based on the core foundation of how one ought to go about doing SEO, covering the most integral needs first before leveling up to the next.

We affectionately call this “Mozlow’s Hierarchy of Needs.” Please forgive us.
A small but mighty team
While it may have taken us a full year and a half to get to this point, there was but a small team behind the effort. We owe a huge amount of gratitude to the following folks for balancing their other priorities with the needs of the new Beginner’s Guide and putting their all into making this thing shine:
Britney Muller, our brilliant SEO scientist and the brains behind all the new content. Words cannot do justice to the hours she spent alone and after hours before a whiteboard, Post-Its and dry-erase notes making up the bones and muscles and soul of what would someday become this fully-fleshed-out guide. For all the many, many blog comments answered and incorporated, for all the emails and Twitter messages fielded, for all the love and hard work and extra time she spent pouring into the new content, we have to give a heartfelt and extremely loud and boisterous THANK YOU. This guide wouldn’t exist without her expertise, attention to detail, and commitment to excellence.
Kameron Jenkins, our SEO wordsmith and all-around content superheroine. Her exquisite grasp of the written word and extensive experience as an agency SEO were paramount in pulling together disparate feedback, finessing complicated concepts into simple and understandable terms, and organizing the information in ways most conducive to aiding new learners. Again, this guide wouldn’t be here without her positive attitude and incredible, expert help.
Trevor Klein, editor extraordinaire. His original vision of organizing it according to the SEO hierarchy of needs provided the insight and architecture necessary to structuring the guide in a completely new and utterly helpful way. Many of the words, voice, and tone therein belong to him, and we deeply appreciate the extra polish and shine he lent to this monumental effort.
Skye Stewart, talented designer and UX aficionado. All the delightful images you’ll find within the chapters are compliments of her careful handiwork, from the robo-librarian of Chapter 2 to the meat-grinder-turned-code-renderer of Chapter 5. The new Beginner’s Guide would be an infinitely less whimsical experience without her creativity and vision.
Casey Coates, software engineer and mystical CMS-wizard-come-miracle-maker. I can safely say that there is no way you would be exploring the brand-new Beginner’s Guide in any coherent manner without his help. For all the last-minute additions to CMS deploys, for calmly fielding all the extra questions and asks, for being infinitely responsive and helpful (case in point: adding alt text to the image block less than two minutes after I asked for it) and for much, much more, we are grateful.
There are a great many other folks who helped get this effort underway: Shelly Matsudaira, Aaron Kitney, Jeff Crump, and Cyrus Shepard for their integral assistance moving this thing past the finish line; Rand Fishkin, of course, for creating the original and longest-enduring version of this guide; and to all of you, our dear community, for all the hours you spent reading our first drafts and sharing your honest thoughts, extremely constructive criticisms, and ever-humbling praise. This couldn’t exist without you!
Y’all ready for this?
With tender pride and only a hint of the sort of naturally occurring anxiety that accompanies any big content debut, we’re delighted and excited for you to dive into the brand-new Beginner’s Guide to SEO. The original has been read over ten million times, a mind-boggling and truly humbling number. We can only hope that our newest incarnation is met by a similar number of bright minds eager to dive into the exhilarating, challenging, complex, and lucrative world of SEO.
Whether you’re just starting out, want to jog your memory on the fundamentals, need to clue in colleagues to the complexity of your work, or are just plain curious about what’s changed, we hope from the bottom of our hearts that you get what you need from the new Beginner’s Guide.
Dive in and let us know what you think!
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don’t have time to hunt down but want to read!
from https://dentistry01.wordpress.com/2019/04/01/now-live-for-your-seo-learning-pleasure-the-new-beginners-guide-to-seo/
0 notes
Text
Lesson to class
Scans of sketches of chess idea -
How much each piece is worth idea sketch -

How pieces move idea sketch -

Being more specific so lesson is easier to understand and fit into 10 minutes by only doing the three “special” moves of chess -



What I’m going to teach -
The three special moves of Chess
Castling
Pawn Promotion
En Passant
Creating assets in Illustrator using the pen tool and then animating them in After Effects


Changing idea to teach class, I decided to change what to teach since only half the class knew how to play chess anyway so this would probably be boring and confusing to the other 50%. I also didn’t know very well how I could have the class engage with this. Teaching just this also wouldn’t make it close to 10 minutes unless it was stretched out which would become uninteresting and not well structured.
I decided instead to do something using After Effects since I didn’t think anyone else in the class was thinking of teaching something involving this program so it would help the knowledge learnt through the lesson be different and interactive. Due to the course being digital design and animation I knew that at least some of the class would be interested therefore them being more willing to complete the task as compared to the chess idea where I didn’t even know if the class liked to play the game or not.
Notes and methods wrote down and used before creating the powerpoint and videos for the lesson -
How to make explosion glitch effect in after effects
1. open up after effect
2. change the width to 1280 pixels and the height to 720 pixels

3. Add solid
4. Select the text icon and write any word with any font and colour (works much better with a white font on a black solid. Any stroke colour is fine set to 1
5. Centre the anchor point of the text (if you change your font or size of the text later on you might have to centre the anchor point again.
6. Align vertically and horizontally with the composition
7. Add radial blur effect to the text in effects and presets, type “radial blur” in then drag it onto your text layer. Not “cc radial blur”
8. play with the blur settings until you find a look you like, I like the type on “zoom” and amount on “20″
9. pre-compose the layer
10. Type “shift channels” effect in effects and presets and drag this onto your layer.
11. change the settings so that “take from green” and “take from blue” are set to “full off”

12. Duplicate the layer by holding “ctrl c” then “ctrl v”

13. Change shift channels settings of this duplicated layer which should be on top, change the “take from red” option to full off and put the “take from green” option to green.

14. Duplicate this layer and change the settings a final time by changing the “take from green” option to off and changing the “take from blue” option to blue.

So now each text pre-composed layer has a different take from colour
15. Select both of the top two layers go to “blending modes” then change it from “normal” to “screen”. If done correctly the word should now appear white.

16. select the top pre-composed text layer open up position (p) and hold “alt” on the stopwatch.
17. type “Wiggle (2,5)” without the quotations.
18. Do this for the other pre-composed text layers

Should look something like this so far
youtube
19. To add the burst effect, first pre-compose all 3 of your pre-composed text layers.

20. Go to effects and presets again but this time search up “Star Burst” drag the “CC Star Burst” effect onto the pre-composed layer
21. press “e” with your layer selected and open star burst.
should like this for now

22. Go around 1 to 2 seconds into the animation and add a “blend with orignal” keyframe at the bottom by selecting the timeline, change the value of this keyframe from 0% to 100%.
23. Zoom into the timeline, go forwards 1 or 2 frames and add another keyframe with the “blend with original” opacity now set to 0%

24. Zoom out of the timeline again and place a “scatter” keyframe by clicking a stopwatch and put the value to “0″ in line with the first “blend with original” keyframe.

25. Go to around 5 seconds in and change the scatter value to 100.

26. to shorten the animation length, drag the “work area end” icon to wherever you want on the timeline.

I dragged mine to 4 seconds as this is where I placed my last scatter keyframe

Finished product -
youtube
Other examples -
youtube
youtube
youtube
What will be the best way to teach?
Teaching class through powerpoint
The way I taught included a powerpoint with many images of snips from the process I did as well as a link to a playlist which contained ten short videos I created using OBS to record my screen then split the whole recording up into sections as it’s own video each for one of the stages if someone was stuck by just using the powerpoint. As well as this the powerpoint included text to actually tell the process and was set out as bullet points so that it was even easier to follow. I will also to make sure to have a duplicated version of the powerpoint with an added slide to show people which powerpoint on interact is the one to be used during my lesson as I’m assuming other people will have their own powerpoints on interact.
Image from my powerpoint showing people which one to download (slide made after placing interact powerpoint) -

Issues I had when creating the powerpoint -
The file of the powerpoint was far too large due to the imported videos as well as all the images so to fix this I uploaded the videos to youtube and pasted the links in the powerpoint.
How will people learn? Refer to learning theory.
People will learn by carrying out the process themselves with software they’re already slightly familiar with. So this lesson would require skills they have already required (if not there will be hints throughout the powerpoint and images) but also some new features and effects that will be easy to implement and adjust.
How will I assess that people learned?
After the lesson is finished the class will put up their final animation on a loop where I will go around the class and look at what their final animation of the effect looks like. This would also tell me how accurately people followed the tutorial as each completed animation will look different in terms of fluency and timing.
what resources will be needed?
The first and most important thing that would need to be created for people to use and learn from is firstly the powerpoint with screenshots of the process, links to a playlist with videos and finally examples of what I have created to see if there’s look how it’s supposed to so that they can compare their work and evaluate it themselves.
0 notes