#Web Program
Text
From BFB 10
Loser: "Why do i have filling and also a hole?"
Liy: "What's That? And why is it talking?"
8-Ball: "It's Loser."
The Class:

Bracelety: "Loser got eliminated!?"
8-Ball: "Yeah, but he lied, so we all hate him now."
Bracelety: "I don't hate Loser."
8-Ball: "Ice Cube hates Loser."
Bracelety: "Come to think of it, Loser sucks."
#Battle For BFDI#BFB#Liy#Leafy#Pencil#Bracelety#Loser#BFB 10#Jacknjellify#Animation#Web Program#Characters#Fiction
7 notes
·
View notes
Text
So I got a complaint from a client about their website today.
In brief, this client operates an online directory, in which companies within a particular industry can advertise their services.
Companies appearing in this directory have the option to voluntarily disclose which of a pre-defined list of "visible minority" identifiers apply to the company's ownership: "disabled", "LGBT", etc.
Companies appearing in this directory also have the ability to list people – typically owners or directors – associated with the company. The same visible minority identifiers which apply to companies can also voluntarily be applied to individual people listed under a company.
Today, the website's operator decided to add a new identifier to the list. I'm not sure why they chose to phrase it the way they did, or whether they just forgot that the same list of visible minority identifiers is used for both companies and persons, but the short version is that they want to know why the site's users now have the ability to designate people as "Female Owned".
7K notes
·
View notes
Text






























random green blinkies
#alternative#green aesthetic#green#web graphics#graphics#zombie#zombiekin#otherkin#type o negative#slipknot#rentry resources#rentry#carrd resources#carrd stuff#carrd#neocities resources#neocities#blinkies#spacehey#page decor#programming#biohazard#2000s emo#early 2000s#2000s#scenemo#scenecore#scene emo#scene#emocore
4K notes
·
View notes
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
1K notes
·
View notes
Text

#gentle reminder#bunny makes blinkies#codeblr#coding#open folder: png#progblr#studyblr#css#programming#code blog#programming blog#programming blr#comp sci#computer science#2000s tech#pink#pink tech#pink aesthetic#old web#old tech#techcore#webcore
1K notes
·
View notes
Text














userbars for forum signatures from userbars.org (RIP)
#webcore#old web#web archive#internet archive#internet archaeology#internet art#forum#forums#internet#computer#broadband#gimp#firefox#limewire#paint#ms paint#php#php programming#archive.org#skype#internet explorer#winamp#ventrillo#windows xp#userbars#forum signature#deep internet#internet exploration#old internet#y2kcore
508 notes
·
View notes
Text
A structured way to learn JavaScript.
I came across a post on Twitter that I thought would be helpful to share with those who are struggling to find a structured way to learn Javascript on their own. Personally, I wish I had access to this information when I first started learning in January. However, I am grateful for my learning journey so far, as I have covered most topics, albeit in a less structured manner.
N/B: Not everyone learns in the same way; it's important to find what works for you. This is a guide, not a rulebook.
EASY
What is JavaScript and its role in web development?
Brief history and evolution of JavaScript.
Basic syntax and structure of JavaScript code.
Understanding variables, constants, and their declaration.
Data types: numbers, strings, boolean, and null/undefined.
Arithmetic, assignment, comparison, and logical operators.
Combining operators to create expressions.
Conditional statements (if, else if, else) for decision making.
Loops (for, while) for repetitive tasks. - Switch statements for multiple conditional cases.
MEDIUM
Defining functions, including parameters and return values.
Function scope, closures, and their practical applications.
Creating and manipulating arrays.
Working with objects, properties, and methods.
Iterating through arrays and objects.Understanding the Document Object Model (DOM).
Selecting and modifying HTML elements with JavaScript.Handling events (click, submit, etc.) with event listeners.
Using try-catch blocks to handle exceptions.
Common error types and debugging techniques.
HARD
Callback functions and their limitations.
Dealing with asynchronous operations, such as AJAX requests.
Promises for handling asynchronous operations.
Async/await for cleaner asynchronous code.
Arrow functions for concise function syntax.
Template literals for flexible string interpolation.
Destructuring for unpacking values from arrays and objects.
Spread/rest operators.
Design Patterns.
Writing unit tests with testing frameworks.
Code optimization techniques.
That's it I guess!
611 notes
·
View notes
Text
Coding resource!


exercism.org
A free website where you get specific problems to methodically learn small concepts of a programming language. Do 10 minutes to 1 hour every day, and then you will keep practicing every day, and you will be able to use the skills you learn in your real projects. They walk you through the problem all the way, and it's a super good way to learn!
#coding#programming#web development#resources#codeblr#progblr#learn to code#software development#python#javascript#js#c++#c#css#html#resource#data analytics#computer science#cs#compsci
2K notes
·
View notes
Text
C# Study Links | Resources ✨

As I am starting to relearn C#, I thought why not share some links that have helped me in the past and what new ones I will be using this time to learn! I already made a similar resource post (post 1 | post 2) for C# in the past but why not a new one? 🤗

Microsoft Learn - LINK
C# Station - LINK
YouTube - LINK
SoloLearn - LINK
Codecademy - LINK
Learn C# - LINK
C# Yellow Book - LINK
C# Programming Guide - LINK
Tutorials Point - LINK
Roadmap to ASP.NET Core Developer (C#): LINK
C# Subreddit - LINK
Dot Net Perls - LINK
C# Coding Conventions - LINK
The Ultimate C# Guide For Beginners - LINK

That's all for now! If this does interests you, do check out the other posts (1 | 2) I made of other C# resources!
Happy coding/programming! 😎💻👍🏾

#resources#coding resources#programming#coding#studying#codeblr#progblr#web development#webdev#computer science#cs academia#study hard#technology#tech#csharp#dotnet#software development#software
713 notes
·
View notes
Text
Four Doing Two's Pose


Four Doing Two's Pose
8 notes
·
View notes
Text

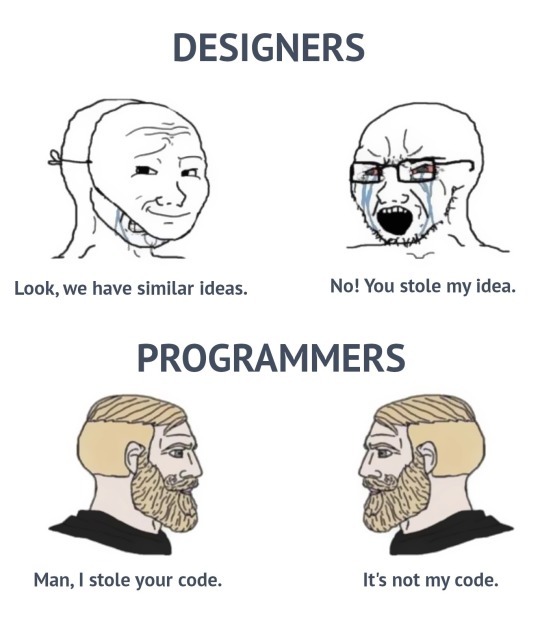
#programmer humor#programming#geek#nerd#programmer#computer#python#laptop#c#meme#pc#computer science#java#developer#software developers#full stack web development#code#cs#javascript#c++#software engineer#software development#dev#web development
1K notes
·
View notes
Text

First ever heavy drawing attempt
#went to a weightlifting competition and gor inspired#heavy#tf2 heavy#tf2#team fortress#team fortress 2#did this in 10 minutes on a web browser art program at 1 am#so dont judge the awful quality#my art
221 notes
·
View notes
Text
There are three projects that I consider some of the hardest in computer science:
Compiler - Requires tons of text parsing, type system configuration, and code generation. A conglomerate of data flow.
Operating system - Build everything from the ground up. You don't even start with an allocator. Implement. Everything.
Browser - So many standards need to be implemented, it's a feat of graphics programming. Just the SVG specification is 900 pages.
If I'm missing anything on that same level of difficulty, let me know.
Some things people have mentioned:
X11 Standard: Not 100% sure why, but I'd assume an entire windowing/desktop environment interface would be crazy. From light research, I found that there seems to be a lot of backwards compatibility, and that Wayland is just more straightforward.
Emulators: Simpler consoles like the NES would already be substantial to emulate, let alone something like the Switch or PS5.
Physics engines: So much math. Raycasting, collisions, islands, and much more. And if you don't get it right, everything literally just explodes.
99 notes
·
View notes
Text

I'm currently learning React and I'm taking a 13-hour course. I can't keep this website to myself because it's truly amazing. It's perfect, it's free, and there are other courses out there with much less interaction and smoothness that make you pay a lot.
The website I'm talking about is Scrimba. I highly recommend it for anyone starting their front-end journey. I'm confident that no one will disagree with me on this.
Have a great day! <3
#codeblr#code#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
333 notes
·
View notes
Text

I was playing Persona 5 the another day and I saw this!
I will post it here as a reminder to have my own way of coding 💻✨
#codeblr#coding#learn to code#programming#100daysofcode#womanintech#webdevelopment#python#html#python programming#javascript#full stack web development#html css#c sharp#front end development#website development#webdev#software engineering#javafullstackdeveloper#tech
85 notes
·
View notes
Text

Exactly what I was talking about earlier 🙌🏾❤️
#coding#codeblr#programming#studyblr#progblr#code#programmer#comp sci#computer science#python#webdev#web development#learn to code#coding blog#html
615 notes
·
View notes