#JavaScript Programming
Text
#javascript programming#javascript services#javascript development company#javascript development services
0 notes
Text

Unlock the power of JavaScript to create dynamic and interactive web experiences...
We are ready to walk an extra mile to provide the best to our customers. We strive to provide innovative, high quality, timely, cost effective and efficient solutions that drive client businesses. We apply focused efforts to achieve clear goals, expectations and commitments.
https://www.rnssoft.com/
#Java Script Magic#Web Development#rnssoftwaresolutionspvtltd#JavaScript Programming#rnssoft#Code Masters#Tech Innovation#java script magic#digital marketing#digital marketing solution#web developing company#social media marketing
0 notes
Text
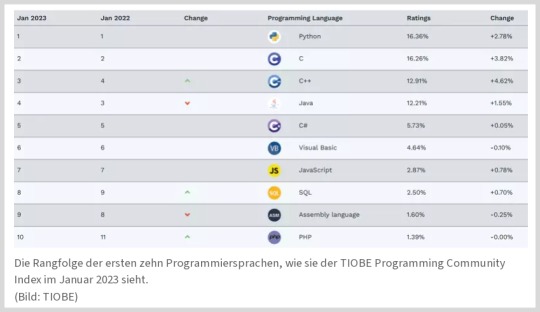
Tiobe: C++ ist Programmiersprache des Jahres 2022 | heise online ...
The ranking of the best ten programming languages 2023 ...

Post #95: Heise, C++ The best programming languages 2022.
#programming#computing#coding#python#c programming#c++ programming#java programming#visual basic#javascript programming#assembly language#php programming#heise#programming language#i love programming#heise online
1 note
·
View note
Link
Languages come and go out of fashion based on their features and utility. We have compiled top programming languages for the developers to help them make a sound choice.
Read More: https://topdigital.agency/top-9-programming-languages-for-developers-in-2022/
0 notes
Text
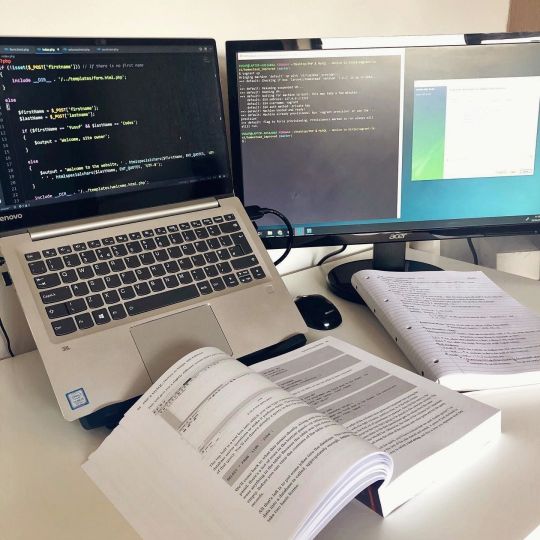
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
1K notes
·
View notes
Text
I come across a great site to learn coding, I don’t see a lot of people talking about it tho. (There is an app too!)
This site has python 101 for free (and many another, tho course from 102 and up aren’t free)

Its has a cute design and great at explaining the small details that some teachers don’t explain ✨

There is also many exercises in each chapter of the lessons.
You can check more about it from there official site ✨
Happy coding you all 🫶🏻
#codeblr#python#coding#learn to code#programming#python programming#html#javascript#javafullstackdeveloper#learn sql#sql course#sqldeveloper#phpwebsitedevelopment#php programming
2K notes
·
View notes
Text
A structured way to learn JavaScript.
I came across a post on Twitter that I thought would be helpful to share with those who are struggling to find a structured way to learn Javascript on their own. Personally, I wish I had access to this information when I first started learning in January. However, I am grateful for my learning journey so far, as I have covered most topics, albeit in a less structured manner.
N/B: Not everyone learns in the same way; it's important to find what works for you. This is a guide, not a rulebook.
EASY
What is JavaScript and its role in web development?
Brief history and evolution of JavaScript.
Basic syntax and structure of JavaScript code.
Understanding variables, constants, and their declaration.
Data types: numbers, strings, boolean, and null/undefined.
Arithmetic, assignment, comparison, and logical operators.
Combining operators to create expressions.
Conditional statements (if, else if, else) for decision making.
Loops (for, while) for repetitive tasks. - Switch statements for multiple conditional cases.
MEDIUM
Defining functions, including parameters and return values.
Function scope, closures, and their practical applications.
Creating and manipulating arrays.
Working with objects, properties, and methods.
Iterating through arrays and objects.Understanding the Document Object Model (DOM).
Selecting and modifying HTML elements with JavaScript.Handling events (click, submit, etc.) with event listeners.
Using try-catch blocks to handle exceptions.
Common error types and debugging techniques.
HARD
Callback functions and their limitations.
Dealing with asynchronous operations, such as AJAX requests.
Promises for handling asynchronous operations.
Async/await for cleaner asynchronous code.
Arrow functions for concise function syntax.
Template literals for flexible string interpolation.
Destructuring for unpacking values from arrays and objects.
Spread/rest operators.
Design Patterns.
Writing unit tests with testing frameworks.
Code optimization techniques.
That's it I guess!
637 notes
·
View notes
Text









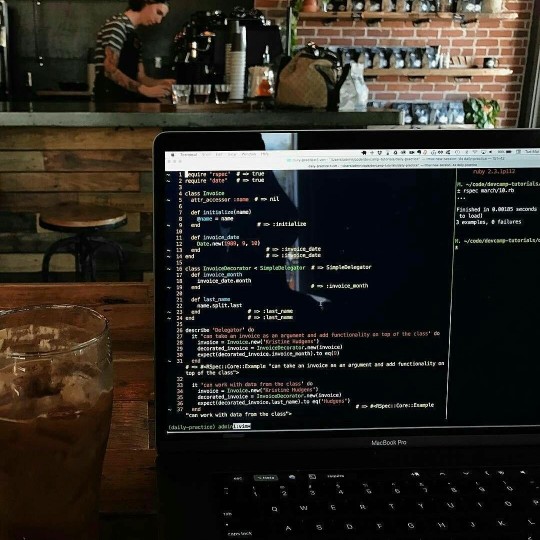
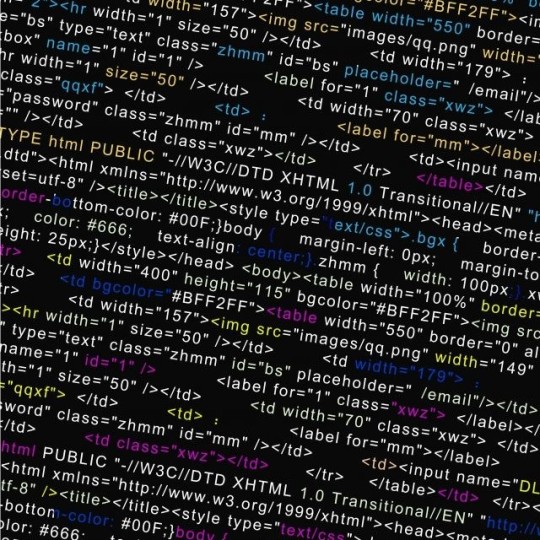
Programming as an Aesthetic.
#coding#programming#programmer#python#python programming#code#studyblr#study notes#study desk#studying#study aesthetic#studygram#studyspo#programming aesthetic#data science#computer science#javascript#c++ language#c language#machine learning
1K notes
·
View notes
Text
Coding resource!


exercism.org
A free website where you get specific problems to methodically learn small concepts of a programming language. Do 10 minutes to 1 hour every day, and then you will keep practicing every day, and you will be able to use the skills you learn in your real projects. They walk you through the problem all the way, and it's a super good way to learn!
#coding#programming#web development#resources#codeblr#progblr#learn to code#software development#python#javascript#js#c++#c#css#html#resource#data analytics#computer science#cs#compsci
2K notes
·
View notes
Text
if your site doesn't greet me in the console then I don't even wanna visit 😡

#just kidding hehe#but also do it i dare you#little secret message for the small few who'll look#codeblr#progblr#coding#programming#html#websites#JavaScript#fun things to add to your site
533 notes
·
View notes
Text
programmers will complain about how C++ is too complicated or arcane or whatever and then will literally go and write in JavaScript
237 notes
·
View notes
Text

#programmer humor#programming#geek#nerd#programmer#computer#python#laptop#c#meme#pc#computer science#java#developer#software developers#full stack web development#code#cs#javascript#c++#software engineer#software development#dev#web development
1K notes
·
View notes
Text

I'm currently learning React and I'm taking a 13-hour course. I can't keep this website to myself because it's truly amazing. It's perfect, it's free, and there are other courses out there with much less interaction and smoothness that make you pay a lot.
The website I'm talking about is Scrimba. I highly recommend it for anyone starting their front-end journey. I'm confident that no one will disagree with me on this.
Have a great day! <3
#codeblr#code#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
344 notes
·
View notes
Text
Something romantic for programmers to do, write a console program for your crush. Only for them to not know what it means and just reply "👍"
#self esteem#codeblr#csharp programming#java#javascript#java programming#crush#flirting#what is flirting?#flirting fail#programming humor#programming#i tried
229 notes
·
View notes