#512x800
Text


— We're just Best Friends
e veio ai minha primeira capa de manipulação....... não sei oq sentir sobre ela
pedido entregue em @wonderfularchive
#design simples#capa para fanfic#design#capa de fanfic#capa de fic#capa para fic#capa para social spirit#capa para spirit#capa spirit#capa romantica#capa divertida#exo#vixx#capa para wattpad#capa wattpad#capa de wattpad#600x400#512x800#uchinata
26 notes
·
View notes
Text

"SUPERMARINE", capa teste (26/09);
não disponível para doação;
cr. de imagens: DUNKIRK - DR: CHRISTOPHER NOLAN
#capa para fanfic#capa para spirit#donaculkin#capa spirit#spirit fanfics#600x400#capa 600x400#design#capa romântica#design simples#cover wattpad#cover para wattpad#wattpad#capa para wattapd#capa wattpad#capa 512x800#512x800#capa manip#manip#capa manipulada#capa manipulação#taekook#bts#capa kpop#capa 3d#capa teste#dunkirk#ainda estou me decidindo em uma marca d'água 😉#Spotify
56 notes
·
View notes
Text

All In — cover by me.
capinha pq fiquei um bom tempo sem fazer uma.
34 notes
·
View notes
Text

‣ Como resistir as fofuras de Yang Jungwon.
⌔ pedido entregue a Choi Margot.
⌕ capa indisponível para doação.
⌀ em casos de inspiração, por favor, me credite!
#enhypen#jungwon#design#design simples#capa fanfic#capista#capa wattpad#capa para wattpad#covers#cover#cover design#book cover#fanfic cover#capa cute#capa de fanfic#capa fluffy#yang jungwon#enha#designer#512x800
26 notes
·
View notes
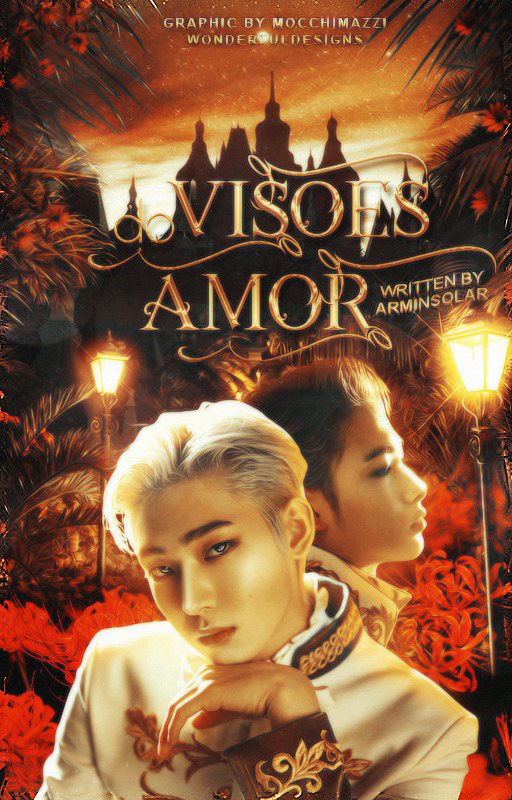
Photo


“Visões do amor”, design por @mocchimazzi, entregue no blog Wonderful Designs. - 30/04/2023.
⤹ Para casos de inspiração, credite-me.
#mocchimazzi#capa para fanfic#capa sexy#romântica#capa romântica#capa manipulada#manipulação#vintage#capa vintage#capa spirit#spirit fanfics#capa wattpad#Wattpad#512x800#600x400
37 notes
·
View notes
Text




Últimos designs simples (wattpad) entregues na plataforma do blog;
Parabéns à todes capistas envolvidos, nós te idolatramos!
♥️EM CASO DE INSPIRAÇÃO, CREDITE O DEVIDO CAPISTA (SEM PLÁGIO);
#desiredesignblog#design simples#desiresdesigns#600x400#capa 600x400#capa spirit#spirit fanfics#capa wattpad#wattpad#capa 512x800#512x800
18 notes
·
View notes
Note
ensina sua finalização para nós meros capistas mortais !!!!
Nem venha com esses elogios que eu que sou a mera capista mortal daqui ☝️
Mas em relação à finalização, eu mudei bastante de uns tempos pra cá. Antes, só finalizava com o app Remini, mas o problema dele é que assim que vc coloca a capa/banner na plataforma de escrita (Spirit Fanfic, Wattpad etc.), a capa perde a qualidade de resolução. Pra postar aqui no Tumblr, é ótimo (o Tumblr segura a alta resolução que o Remini traz), mas pra postar em outras, fica uma caquinha de pássaro.



Percebi isso com o @tansshoku, inclusive. O Noro que tbm me ensinou uma finalização. Então, pra ficar mais simples, vou colocar a postagem dele sobre finalização (é a mesma que eu uso hoje):
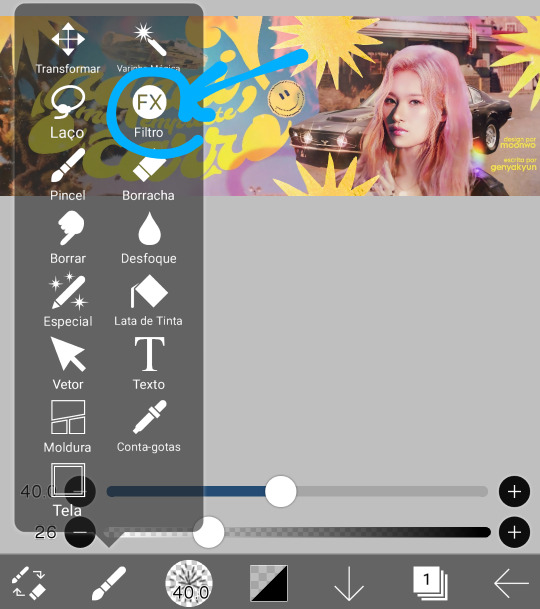
Após a capa pronta, vá no IbisPaintX pra começar a finalização. Adicione mais uma camada e depois vá em "Filtro". Selecione primeiro o "Aberração Cromática (Movimento)" (especificações: distância em 2px, Direção em 360° e Ordem das Cores B-G-R); apague as rebarbinhas que ficaram nos cantos por causa desse filtro com a "Borracha" e, depois, coloque "Máscara de Nitidez" (raio em 2p).



Com isso já feito, vá no Photopea (site mesmo, só pesquisar no Google): "Arquivo > Abrir..." e selecione a imagem finalizada no Ibis. A gente precisa fazer isso pra adequar a imagem aos pixels permitidos no Spirit(600x400)/Watt(512x800). Depois, é só clicar em "Exportar como... > JPG/PNG", colocar a dimensão correspondente à capa e clicar em "Salvar";

Pra acabar mesmo, é só voltar no IbisPaintX e colocar "Máscara de Nitidez" (raio em 2p).
Lembrando que eu faço todo esse processo pq na maioria das vezes, com a capa pronta, eu uso o Remini que tende a aumentar o tamanho da capa (em pixels) MUITO, e como eu uso o PicsArt pra editar, isso fica ainda pior kkkkkkkkk



43 notes
·
View notes
Text
Things graphic designer should know. 1 pt.
a unprofessional graphic designer telling you some knowledge and information about graphic design.
for only wattpad users. :(
For a cover, we use "512x800", for the banners in the stories they are more diverse and depend on your preference, but the most used and basic is "1280x475", then we go to the profile design,
there an icon of "500x500" is used and a "1920x600" banner. Many more graphics are used, but these are the main ones. The icon size also works for Instagram. There are many more graphics, but for these, there are no stipulated measures, I'll talk about them later.
Multiples of these can also be used for higher quality.
[photo]
fortunately, I found what is written in the second picture. Let me write it systematically.
The first says; 300x300 ( icon )
The second; is 500x500 ( story ad )
The third; is a 700x100 or 800x200 ( banner )
Fourth; 441x ---- ( thread )
The fifth; is 512x800 ( cover )
Sixth; 800x600 ( is like the banner but with more images, I think. )
The seventh; 1920x600 ( profile header )
The eighth; 1500x2100 ( Movie Poster )
the ninth; 600x2400 ( Bookmark )
I tried to get as clear as possible but if you have any sources that can be used for this then, please comment about it.
Now, let's talk about the type of covers;
I have taken several covers and I have grouped them by type, to explain myself better.
The type of cover varies depending on the preference of the writer, and what the story is about. Because of course, you can't use a pastel cover for a police and horror story, no.
The main covers are what we call minimalist -they should not be confused with typographic covers-, the simple and the manipulated ones. However, these three cover subtypes vary and I am here to tell you about every one of them.
It should be noted that not all of them are called the way I am going to say them, in some places
they are called different.
Let's start with the saturated style cover, also known as the collage or comic type.



In this style of covers, the saturation of colors is the center and the star, it has striking fonts and characters between and cut.
It is usually used for stories in the genre of comedy, drama, romantic drama, romantic comedy, and all its derivatives. However, he shines in comedy.



The light or neon style is a style where bright and striking colors are the center of attention, brightness, and contrasts that will make you freak out and leave you speechless, it is a style with great attention to detail.



The minimalist typographic style is nothing more than a photograph with a monochrome background where the contrasting color is the title. Simple.
2 pt., 3 pt., 4 pt.
#graphic design#kpop graphics#aesthetic#editingresources#kpop moodboard#kpopmanip#packpng#png#resources#kpop icons#wattpad books#cover wattpad#capa para wattpad#editorial design#capa de fanfic#design simples
31 notes
·
View notes
Text

'Aight, The first chapter of "Stranger In My Dream" officially released, hehe!
Feel free to a look at my story, i made the cover myself! (But in the wrong size, it should've 512x800 but i use 800x1228)
Here are the link to SIMD in bahasa Indonesia (ID) :
And guess what! I got a free time today, so i was able to dum-dum-dum-dum translate it to English! Yeay! 🎉🎉
I hope you guys enjoy it, SIMD will be update every Friday and i'll try my best to stay consistent! Hihi. Oh! And don't forget to give me your opinion, so I can continue to improve. Thank you!
#stranger in my dream#release#wattpad#writing#writers on tumblr#english#indonesia#🎉#drawing#announcement#show your work
5 notes
·
View notes
Text
Hey, pipoquinhas! Vamos dar inicio a nossa primeira aula de edição de capa? Eu pensei bastante pra trazer o melhor conteúdo iniciante, mas texturas é muito genérico, então pra começar eu resolvi trazer alguns conceitos básicos tanto para photoshop quanto para celular que vai ser de grande ajuda quando fizerem capas.
AVISO INICIAL: Pra quem usa celular, usarei o Ibis Paint X porque é o único que sei mexer no celular :')
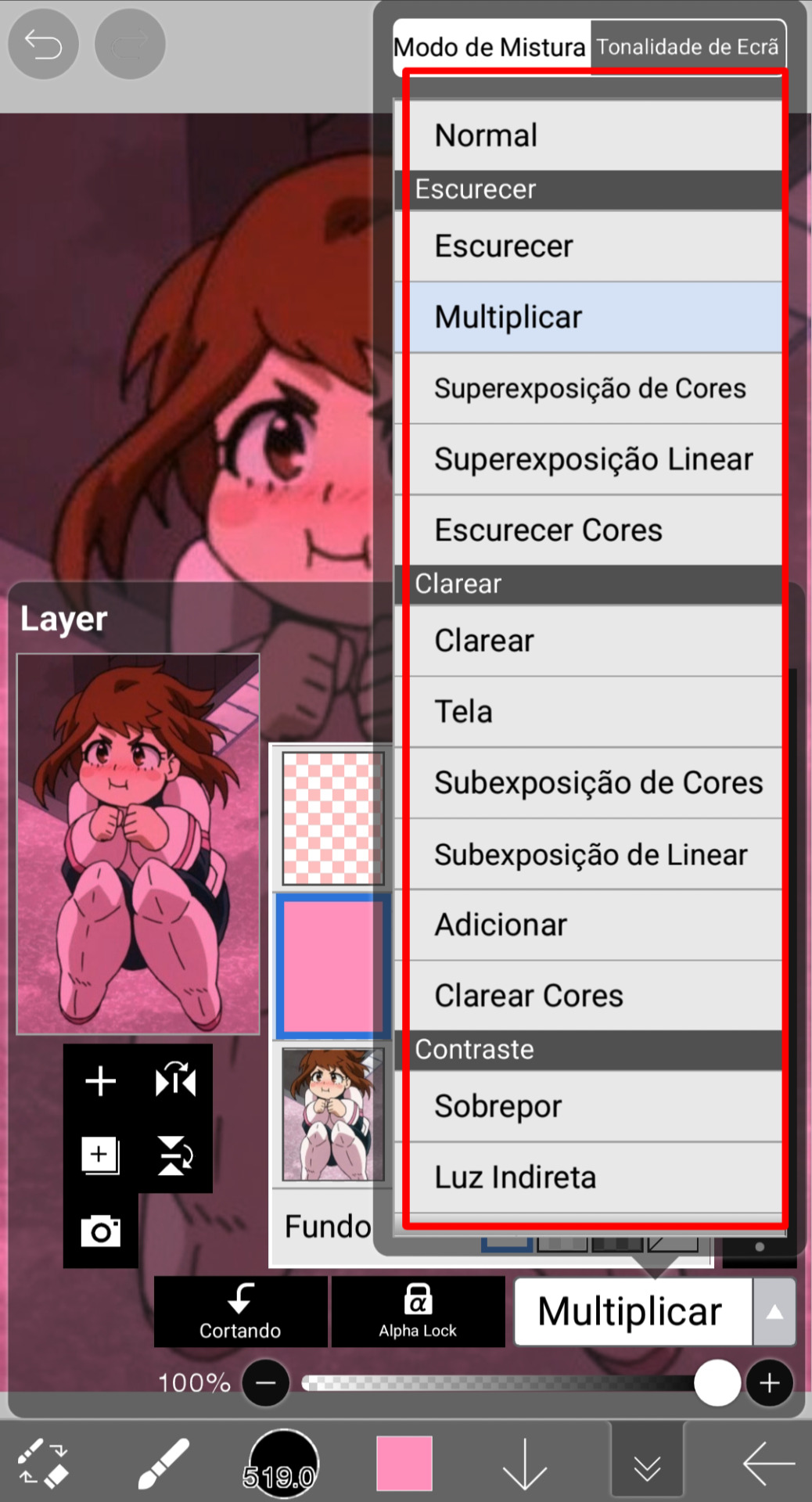
1. Modos de mesclagem
Para acessar os modos de mesclagem, clique no canto inferior direito, na setinha ao lado de "normal".

Nesse momento vai aparecer todas as opções de mesclagem (ou mistura). Lembre-se de que é necessário ter no mínimo 2 camadas para que haja alguma mesclagem.

Agora escolha a opção (ou opções) que ficam melhor na arte, textura, enfim.

Basicamente isso!
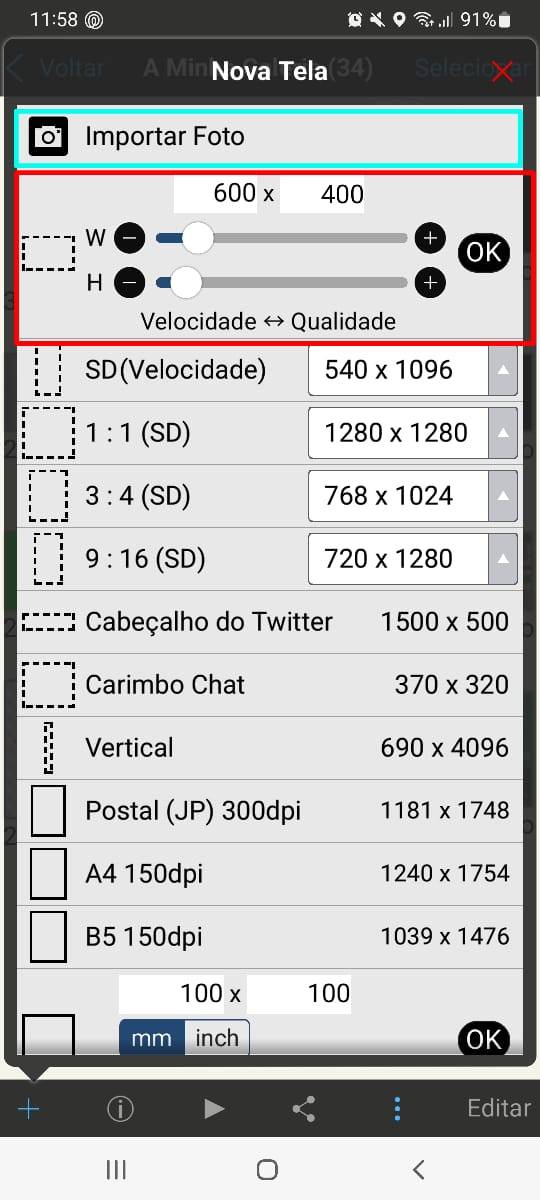
2. Ferramentas básicas no Ibis Paint X
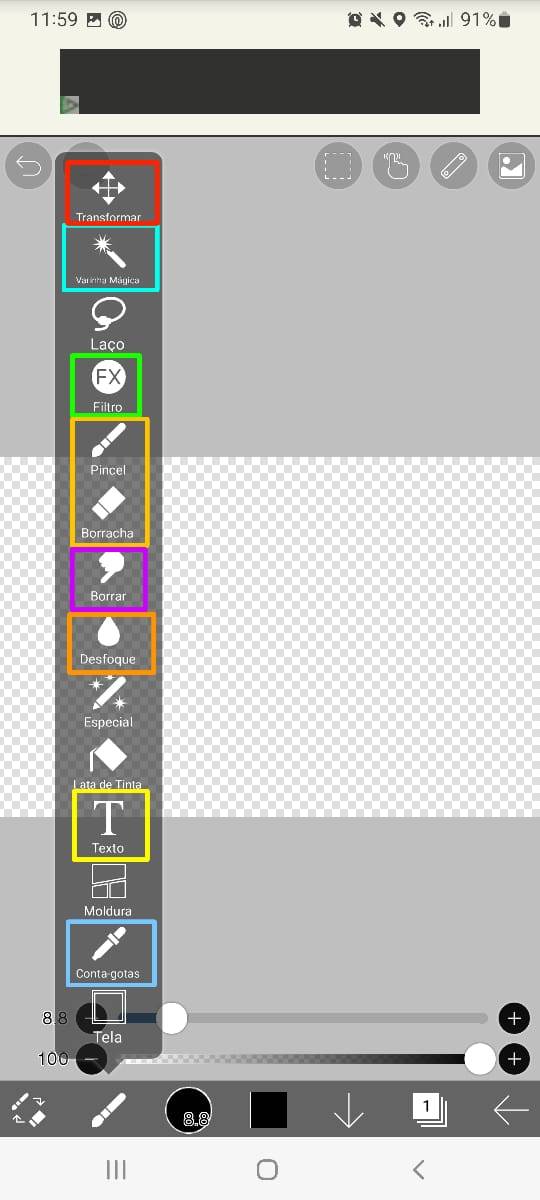
Agora vou mostrar algumas ferramentas super úteis no Ibis Paint X:

Azul: Adicionar uma foto para fazer uma modificação nela ou mudar/tirar o fundo.
Vermelho: Aqui a diversão começa, esse é o local de colocar o tamanho da sua capa/projeto em pixels! Aqui vão alguns tamanhos que eu gostaria de ter descoberto mais cedo haha
Capa para Social Spirit: 600x400
Capa para Wattpad, Inkspired e +Fiction: 512x800
Banner para capítulo: 600x
Banner para google forms: 1600x600
Icon: 200x200
Welcome: 600x600

Vermelho: É basicamente a ferramenta "mover".
Azul: Seleção pela cor
Verde: Existem vários tipos de filtro que deixam as capas ainda mais bonitas!
Amarelo: Existem milhares de pincéis disponíveis no Ibis Paint X que possibilitam fazer linhas, detalhes, sombra nos personagens e tudo o que a nossa imaginação pensar!
Magenta: Costumo usar o efeito borrar em capas dark para dar um ar mais caótico ou em capas românticas para dar um ar fofo (dependendo de como uso, é perfeitamente possível)
Laranja: Eu uso o efeito desfoque para dar uma harmonização na capa, como o Topaz no Photoshop.
Verde-limão: Adicionar texto. Existem milhares de fontes.
Azul celeste: Pegar qualquer cor na tela.

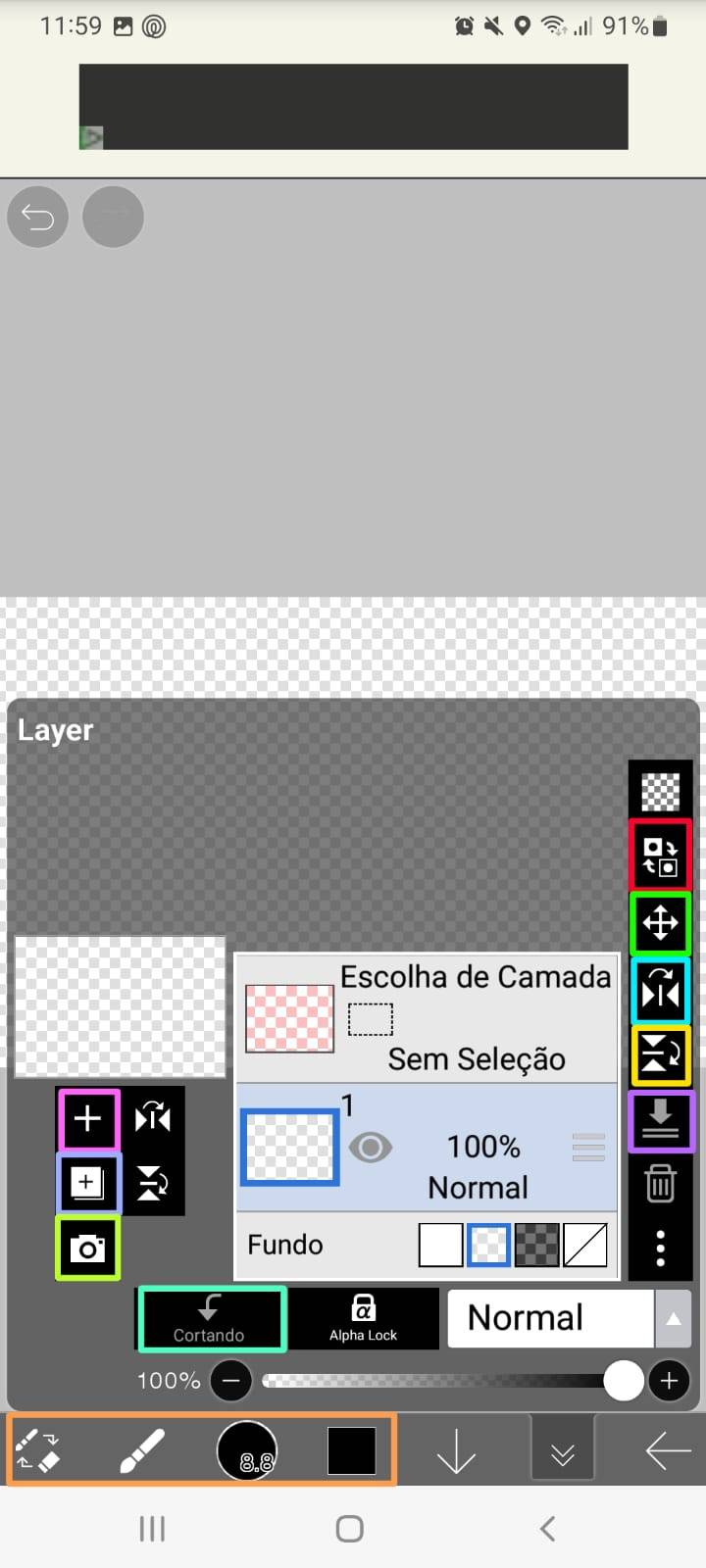
Vermelho: Máscara.
Verde: Ferramenta "mover".
Azul claro: Espelhar horizontalmente.
Amarelo: Espelhar verticalmente.
Lilás: Mesclar para baixo.
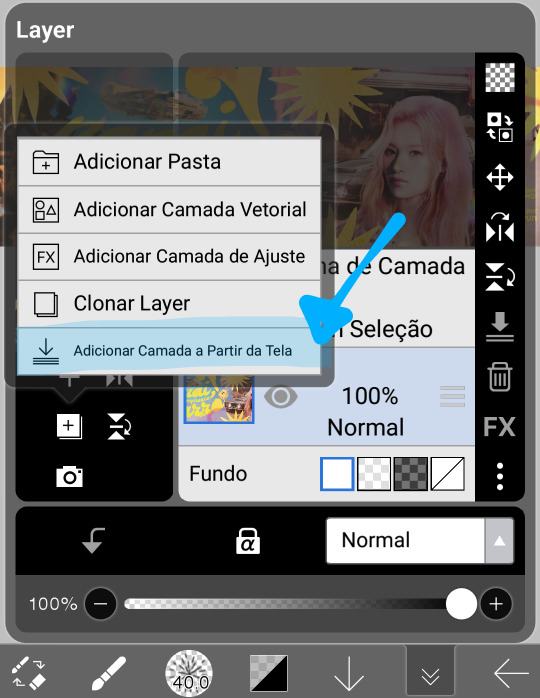
Roxo claro: Adicionar camada.
Mauve (uma mistura de roxo com azul): Duplicar camada.
Verde-limão: Adicionar imagem.
Azul turquesa: Cortar com máscara.
Laranja: Existem milhares de pincéis disponíveis no Ibis Paint X que possibilitam fazer linhas, detalhes, sombra nos personagens e tudo o que a nossa imaginação pensar!

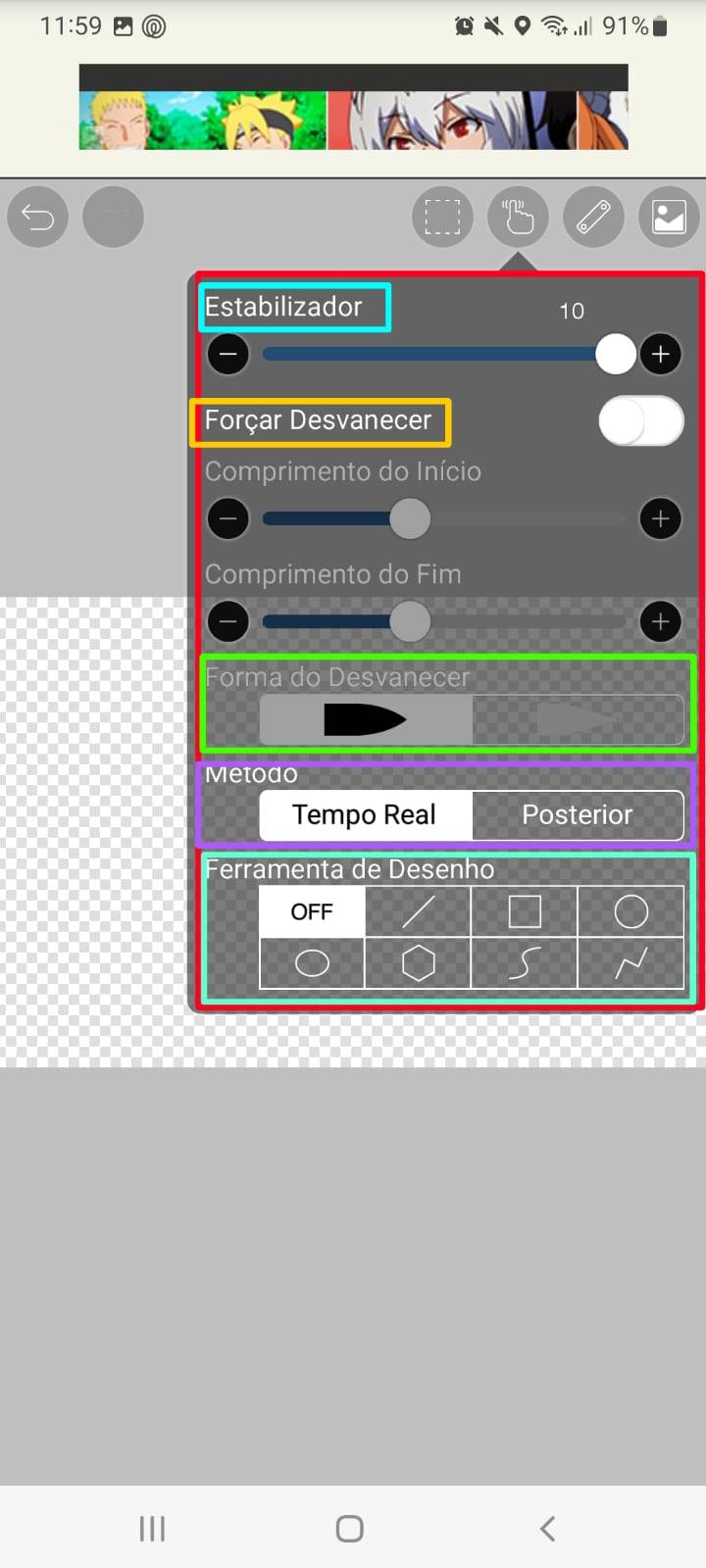
Vermelho: Esse espaço é para alguns ajustes do pincel, basicamente.
Azul: Deixa o traço do pincel mais reto (menos tremido)
Amarelo: Deixa as pontas do pincel mais finas.
Verde: Forma da ponta do pincel.
Magenta: "Tempo real" o traço do pincel é feito na hora, em "posterior" você desenha e o traço aparece um tempo depois.
Verde-água: Desenhar formas.

Vermelho: As réguas ajudam a se posicionar.
Azul: Esses tipos de réguas são para aquilo que é feito de um lado, também ser feito do outro.

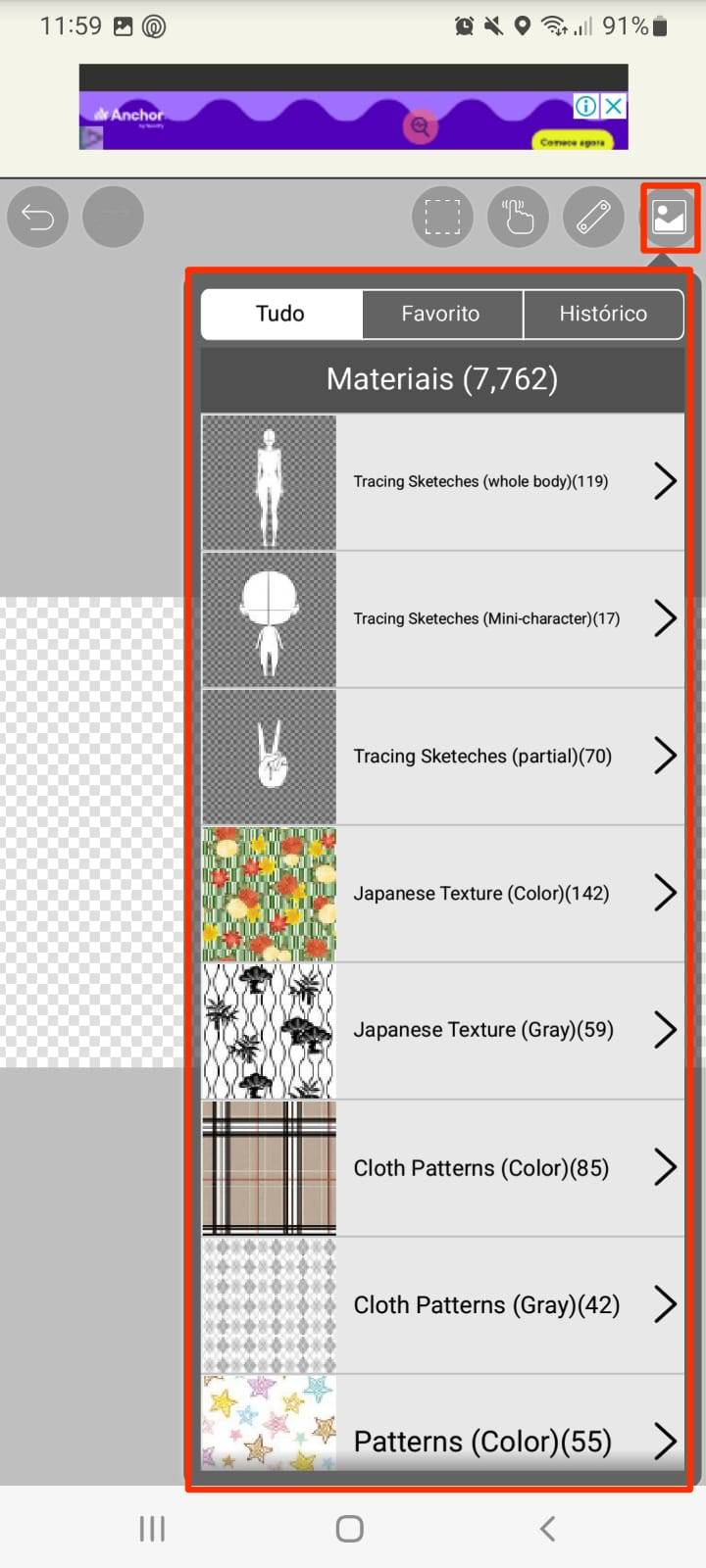
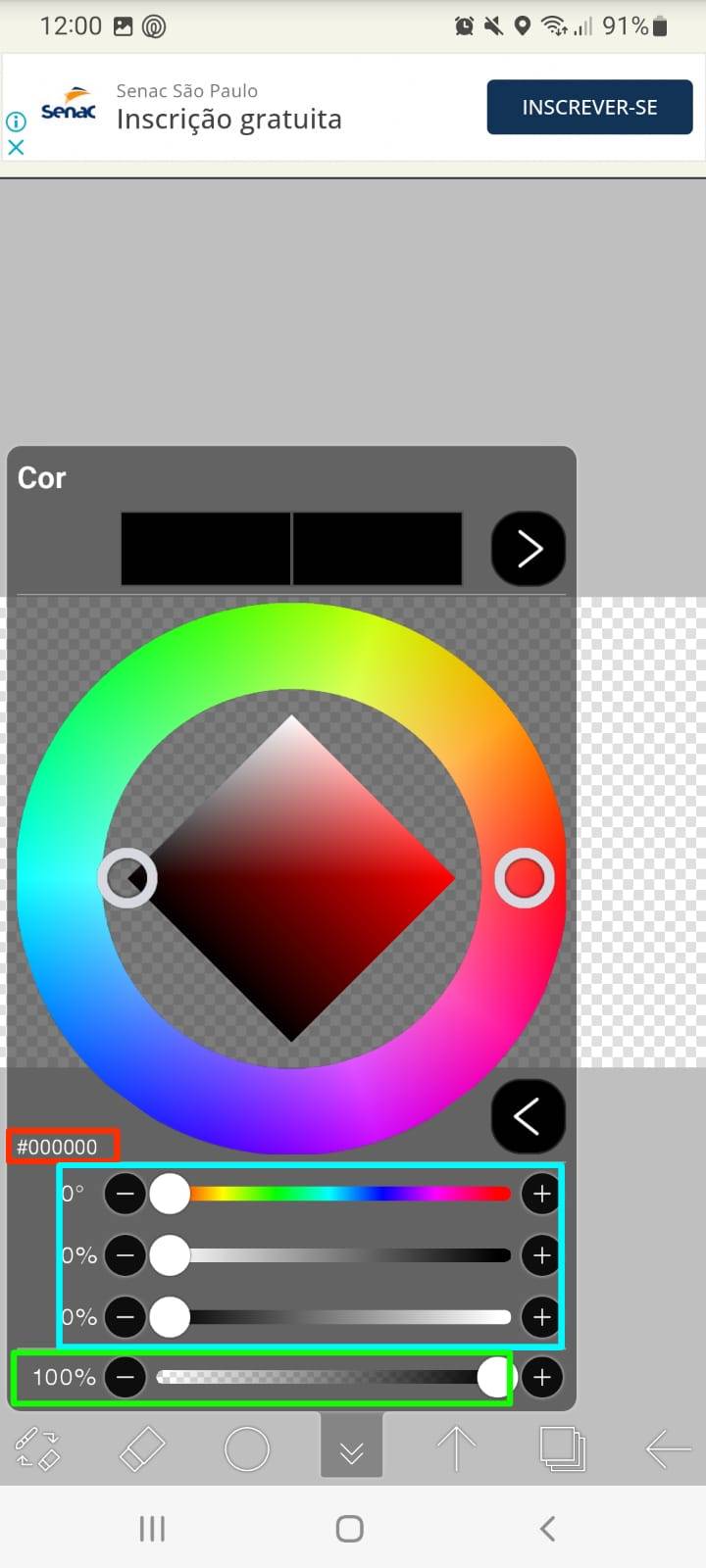
Vermelho: Essa parte é feita de alguns elementos super legais para colocar na capa! Tem até esboços para desenhos!

Vermelho: Isso é muito útil quando for usar paleta de cores para fazer a capa, pegue as cores hexadecimais (cada cor tem um código de 6 números/letras. Você pode ver nesse site) e coloque nesse espaço que a cor mudará automaticamente para aquela que você escolheu.
Azul: Também dá para mudar a cor por essas barras.
Verde: E aqui você controla a opacidade.
Agora vou mostrar tudo isso (ou similares) no Photoshop:
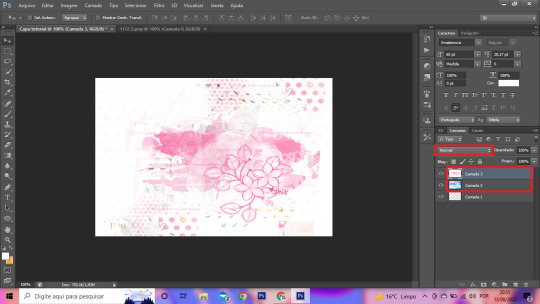
Modo de mesclagem

Vermelho: Para mesclar duas camadas, clique em "Normal". Lembre que deve haver no mínimo duas camadas para haver uma mesclagem.

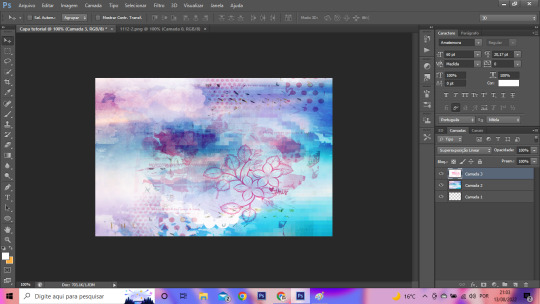
Vermelho: E então vai aparecer as opções de mesclagem. Escolha a que melhor combinar com a camada inferior.

Eu achei que assim ficou muito bom! Agora é só ir combinando as camadas até chegar em um resultado que agrade.

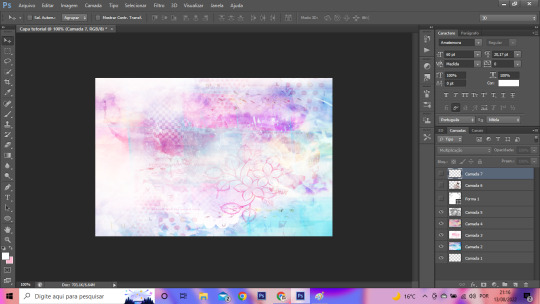
No final ficou assim!

Depois é só completar a capa da forma como quiser, eu só coloquei os personagens mesmo pra dar um exemplo.
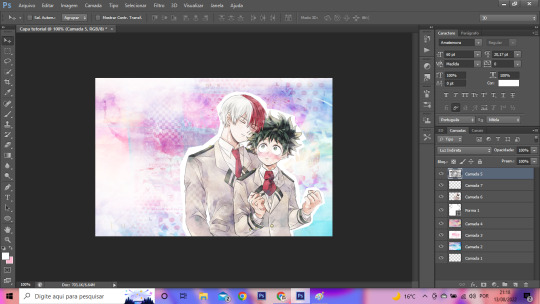
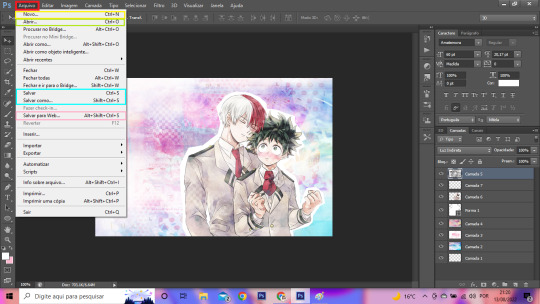
2. Ferramentas básicas no Photoshop (o que eu uso é o Portable, mas o princípio é o mesmo para todos)

Vermelho: No botão de arquivo tem a aba com as coisas mais básicas do Photoshop
Amarelo: Aqui você abre um novo projeto. Para ajudar, vou deixar alguns tamanhos que talvez sejam úteis:
Capa para Social Spirit: 600x400
Capa para Wattpad, Inkspired e +Fiction: 512x800
Banner para capítulo: 600x
Banner para google forms: 1600x600
Icon: 200x200
Welcome: 600x600
Verde: Para abrir imagens
Azul: Aqui para salvar os arquivos em PSD
Rosa: E aqui para deixar o arquivo PNG na melhor qualidade possível. Sempre salve suas edições por aqui.

Vermelho: Esse botão mostra as opções de ajuste da imagem.
Amarelo: Essas três opções mexem no tamanho do projeto/capa e na rotação. Se for redimensionar o projeto (por qualquer motivo que seja) lembre de manter a proporção.
Azul: Nessa aba tem várias opções para mexer na edição da imagem. Brilho, contraste, nitidez, saturação, matiz...
Por enquanto não tenho mais o que mencionar! Se familiarizem com a ferramenta que usarão (seja no celular ou no computador), dominem os recursos e vamos que vamos!
Espero que tenham gostado! No próximo tutorial de edição falarei sobre conceitos básicos e muitas vezes estrangeiros que os capistas usam com mais frequência. Até lá, pipoquinhas!🍿💖
9 notes
·
View notes
Note
Bom dia, Andia, eu tô querendo voltar ao ramo de edições como capista, fazer banners e assignatures para fóruns online, mas meu material é todo antigo e salvei pouco... Você pode me dar indicações de materiais novos que estão sendo bem usados e referências de tamanhos? Álias, você cobra algo pelas capas?
Oi, meu bem!
Olha, vou deixar meu deviantart para você dar uma olhada, eu sempre salvo coisas novas (texturas, fontes, brushes, pngs, stocks, backgrounds e afins), sigo pessoas que costumam postar material novo quase que semanalmente, então basta clicar aqui.
Quanto a tamanhos, varia muito do seu gosto e do que deseja fazer, assinaturas eu sempre usei o estilo banner (510x180) para otimização de espaço, o estilo normal (400x400) em que a assinatura fica sem fundo (em png), e gif que varia de acordo com a quantidade ou o que a pessoa pede. Capas de fanfics, para Spirit eu uso o padrão (600×400) e para Wattpad (512x800) que também é o padrão da plataforma, banners de capítulo eu uso (600x200) tanto para Spirit quanto Wattpad. Banners tem uma variação de para que a pessoa quer e onde ela vai usar, porque aí já entra a preservação da qualidade, mas se precisar de ajuda, pode me chamar no privado/chat que posso te passar especificamente todos os tamanhos que uso para designers de todas as plataformas (YouTube, Twitter, Facebook etc). Vou deixar também meu primeiro portfólio, tem algumas edições antigas, mas que você pode usar como inspiração para ter uma noção de como alguns elementos ainda são usados nas edições atuais, apenas um pouco mais reformulados aqui.
Sobre cobrar pelas capas, a resposta é: não. As capas que faço e posto aqui, além de ser algo que faço por amor e completo hobby, é mais para ajudar mesmo. Fora daqui, trabalho também como designer, aí eu cobro por coisas específicas.
Espero ter ajudado, anjinho, qualquer coisa, estou à disposição, é só me chamar 💜
4 notes
·
View notes
Note
qual medida você usa para fazer as capas?
Ei ei, tudo bem? Para capa de spirit, eu uso a medida 600x400 e para capa de wattpad eu uso 512x800 (ambas as medidas em pixels kk)
5 notes
·
View notes
Text

"Café Melancolia", capa teste (29/06);
#capa para fanfic#capa para spirit#donaculkin#capa spirit#spirit fanfics#600x400#capa 600x400#design#capa romântica#design simples#capa wattpad#wattpad#capa para wattpad#capa manipulada#capa manipulação#capa 512x800#512x800
31 notes
·
View notes
Text


Take Care of Yourself & INCOMING — covers by me.
postando duas capinhas beeem antigas que eu gosto bastante!
#nct#kpop#nct 127#fanfic cover#wattpad cover#wattpad#haechan#mark lee#markhyuck#nct taeil#moon taeil#512x800#capa para fic
47 notes
·
View notes
Note
oiii, qual as medidas das suas capas?
oii! pro spirit eu uso 600x400 e pro wattpad 512x800!
3 notes
·
View notes
Photo



“The voice of silence”, design por @mocchimazzi.
22/04/2023.
⤹ Para casos de inspiração, credite-me.
#mocchimazzi#design#Design Gráfico#jennie blackpink#kim jennie#manipulação#capa manipulada#capa romântica#capa para fanfic#capa wattpad#wattpad#512x800
7 notes
·
View notes