#<- you can view my blog navigation here!!
Text
MAJOR update
So I don't know if anyone else even cares about this stuff, but I made some huge progress with tagging/retagging things here. For some time I haven't been tagging any posts at all lacking motivation because, seriously, does anyone even look at tags these days?
Still, my love for this ship keeps me going. Maker, I'd forgotten how therapeutic the process is. For a few days I almost stopped dwelling on my own personal issues.
Anyway
Allow me to remind y'all that this blog has a list of TAGS, a rather extensive one. I shudder to think how much time I spent compiling it all, but it does make me happier somehow
We have an impressive collection of fanart, so many comic bits they had to be separated into their own category to make it possible to navigate through all the artwork, writings that I don't think can be found anywhere else. In the beginning this fandom also used to produce a lot of memes and jokes, not so much of it now, but we don't forget our history! There is so much to uncover and rediscover.
I guess that canoodling/hugging/cuddling/snuggling tags are still a mess (always have been) despite my best efforts, but I genuinely tried to make it make sense somewhat. Having 8000+ pieces of art for your ship gets you there. Hard to believe it used to be almost nonexisistent in the beginning. It was so easy to navigate in 2012...
I didn't even try to sort out the comics, and fiction is not tagged either, except for the most basic basics.
Well, if anyone has any better ideas/suggestions don't be shy about @ ing me. Hell, if you can think of any new tags worth adding, let me know. And if you could reply to the relevant posts with it, it'd be fantastic.
If you're bored and don't mind spending some time with Fenris and Hawke, observing them love each other, please take a look at the list. There are also separate pages for the people who make fanart and write stuff for us, so you can always find more of their works by looking up the artists name in the tags. Though this page is forever in progress.
There's always room for improvement, so if you have anything to say, PLEASE SAY IT.
Also, the pornstash is up again, and now there is some semblance of a system.
It is a members-only blog, since almost all of its content is flagged and can only be viewed by members. So you need to become one. Everyone is welcome to join, but please don't follow it. All you need to do is like this post. I'll see your username and send you an invite. After that you'll need to check your e-mail (NOT tumblr inbox!) and follow the link you'll find there. And please read the post i linked carefully, there's vital information in it.
I'm just really tired
I'd really like to sort this place out completely so that when I retire, and someone is willing to take it off my hands, I could be at peace.
#fenhawke#hawris#male hawke x fenris#male hawke#garrett hawke#custom hawke#dragon age 2#announcements#theBlog
33 notes
·
View notes
Text
juno’s 160 follower celebration

(hiii!! thank you all SO GODDAMN MUCH FOR 160 FOLLOWERS HOLY SHITTT im blushing so hard <333) in celebration of this here is a little celebration event for you all!!
⭐️ star - ill make you a moodboard (can be based off of you, an emoji, vibe, or anything)
🌙 moon - ill make you a playlist (can be based off of you, an emoji, vibe, or anything)
☀️sun - ill write you a personal letter
☁️cloud - ill tell you a song, album and artist that reminds me of you
🪐 planet - ill write a little paragraph on things i associate you with
❄️ snow - ill make you a small drawing/sketch of a character or person
🌆 sunset- ask me something random!
🌊 ocean - ill shuffle my music and give you my favourite lyric from that song

rules
followers and mutuals only <3
please send these via an ask!! it makes things easier for me :)
it might take a little bit for me to respond, but i will get to your request eventually!!
max of two per ask!! but there’s no limit to how many you can do in total
i might not know the character you want me to draw/make a playlist or moodboard of, in that case ill let you know and you can request something different :)
this event will probably end around mid january, ill edit this post when i find a date!!
have fun!! and thank you again for this <333

inspired by @svnflowermoon ahaha i basically just stole most of these from you sorryyy <333
dividers by @saradika they’re so gorgeoussss

mutuals!! sorry if i missed you :(( lmk you want to be added or removed from this list!! @zzzzzzzzzee @dandelions-fly-in-summer-skies @literatureisdying @tellme-o-muse @recklessandyoung @crowgenius @imswimmingback @strawberryloveyyy @syzygy-yzygy @svnflowermoon @ineedibuprofen @august-taylors-version@a-portal-to-nowhere @qwerty-keysmash @judeisthedude @wastedonthesebutterflies @skeelly @trying-to-be-cool-abt-it @bookscorpion73 @mandythedino @personifiedgoldenretriever @notatypicalhumanatall @isitoversnowtvs @stopurlosingme @evermore-4-life @aaalixaf @evazlana @giveuthemo0n @leaskisses444

#celebration event#juno.txt#juno's 160 celebration#pinned post#<- you can view my blog navigation here!!
33 notes
·
View notes
Text
camboy

words: 3.9k
warnings: 18+ only!, smut, camming (from rafe and reader), exhibitionism, male and female masturbation, female receiving oral, male receiving handjob, p in v sex, unprotected sex
taglist: @drewstarkeysbae @thelomlisrafecameron @f4ll-for-you @dilvcv @slut4drudy @drewsbabygirll @jjmaybankswifes-blog @rafescokenostril @jjsmarijuana @jjmaybankisbae @seeingstarks
you rush up the stairs to your apartment, unlocking the door and closing it behind you as quickly as you can move. you discard your work bag next to your front door, not even taking the time to hang it on the hook as you rush to your desk.
"come on…" you groan, waiting for your laptop to start up. you enter your passcode and navigate to your most visited website, just in time for the livestream to start.
you sit back in your chair as the familiar site comes into view. it’s his top half, shirtless of course, the camera cutting him off just under the chin, his abs on display as well. you bite your lip as he waits for the viewers to pour in now that he’s live.
you were masturbating half-heartedly one day, scrolling through some random porn site when you saw a livestreamer, and something about him instantly turned you on. you clicked on when he was almost finished, stroking himself to completion as he came all over his stomach. you finished the same time he did, and ever since have tuned in for his semiweekly livestreams.
the porn site has a simple way for the livestreamers to post messages, for advertising their upcoming streams or updating viewers. your favorite streamer posted after the last livestream that he was finally going to be granting viewers wishes, and is doing a voice reveal tonight.
he would moan lowly in previous streams, but never spoke any words. you watch as he lowers the camera, so his spread legs come into view, his erection already straining through the underwear he has on, tight to his muscular thighs.
“hello kittens.” he purs out, using the name he affectionately calls his fans. the back of your brain tickles, trying to place why the voice sounds so familiar as he continues to speak about doing a voice reveal, and how he’s excited for the upcoming stream, proven by his hand starting to stroke over his cock.
you watch with anticipation as he lifts his thighs to tug his underwear down, his hard cock springing free. you spread your legs in your desk chair and move your fingers to your pussy, slipping your hand underneath your pants to rub yourself.
you close your eyes and listen to his voice, trying to see if you really do know who it is, or if its just close to a voice you’ve heard before.
you eventually get too distracted to continue filing through your brain, especially as he starts to stroke himself, moaning to the audience as he does.
“good little kitten. so dirty, touching yourself while watching me touch myself. wish you were here, i’d have you bouncing on my cock.” your cunt clenches at the thought, wishing that you could see the mans face as he moans.
you know he isn’t talking to you directly, but it feels so personal, like you’re the only one watching, and when he cums all over himself, you reach your climax as well, slumping back in your chair as your eyes stay on the screen, watching the way his chest rises and falls.
you try to place his voice again when he signs off, but the livestream ends before you can fully connect your thoughts.
--
you hum set your laptop up on your bed, grabbing your vibrator and covering yourself with your blanket, settling down for another livestream. you’ve been thinking about that voice every day, and listening extra close to everyone that you knew. you think that you’re being a little crazy, that there’s no way your favorite livestreamer just happens to be someone you know, but you can’t get rid of that familiar feeling.
you watch with anticipation as the livestream begins, this time the man holds up his hands, showing off the rings that stack his fingers. he always does more than just a simple livestream, adding some new element every time.
you admire his long slender fingers and think about them being inside of you as you begin to touch yourself, when one ring in particular catches your eye. you pull your laptop closer, eyes widening when you finally make the connection.
your favorite streamer is none other than rafe cameron.
--
“you never come out to parties, what is going on with you?” your friend sarah asks, linking your elbows together as you walk into the backyard of the house, following the pumping music. you understand her confusion, and were about to turn down her invitation, when she said that the party was at tanneyhill.
“it’s been too long.” you simply say, leaving out the fact that it’s been too long since you’ve seen rafe. not since you graduated high school, considering you don’t really run in the same circles.
“so true. i can’t wait to get drunk with you.” sarah squeals, pulling you over to the bar you know rafe must have supplied, grabbing drinks for the both of you.
you find a corner to sit and drink in, both deciding you can’t start dancing until you have a bit more alcohol in your blood. the whole time, you are looking for rafe, waiting to get your first glimpse of him in person since figuring out that you’ve been watching him jack off twice a week on stream for the past couple months.
“i’m ready to dance, what about you?” sarah asks, setting her finished cup down on the table.
“yeah, i’ll be there in a second.” you crane your neck, trying to find where rafe could be hiding. you see a couple of people heading through open doors and you decide to see if hes in there. you really just want to see him in person again, to quell that feeling inside of yourself. you remember thinking he was cute in high school, but it’s so different now that you’re both grown.
you head through the doors, keeping your walk casual. no one really gives you a second glance as you head deeper into the space, still not seeing or hearing rafe.
you head up the stairs, hearing a bit of commotion. you follow the catwalk to a half open door, pushing it wider slightly when you’re greeted by a familiar sight. a ring light with a camera inside of it, pointed right at the chair you know so well.
“what are you doing?”
you gasp, turning towards the voice and taking an instinctive step backwards, further into the room.
you come face to face with the man you’ve been looking for. rafe looks down at you, not looking upset, more confused than anything else.
“i’m sorry, i-i-” you stumble over your words as he looks you up and down, assessing you and your little black dress sarah convinced you to wear “i was just looking for someone.”
“mmm.” rafe nods, taking a step closer to you. you resist the urge to back up, keeping your heels firmly in place. “did you find them?”
“y-yes.” you say without thinking, your traitorous eyes glancing down, down to his crotch. you hate that you know exactly what every ridge of his cock looks like without ever actually being able to see it. your eyes snap back up once you realize where you’re staring, taking in the look on rafes face.
“do you…” rafe trails off, taking another step towards you and this time forcing you into the room. you watch as rafe swings the door shut behind him. you glance again at the camera set up as he stands there in silence.
“y/n, right?” he questions.
“yeah.” you nod. “i… are you a gamer?” you wave your hand to the set up, hoping to play off your interest in it.
“no.” rafe simply says, crossing his arms, allowing his muscles to bulge. “i think you know exactly why i have that camera.”
“am i that obvious?” you stare at your feet, tucking a strand of hair behind your ear.
“your blush gave you away.” rafe says, and you feel your cheeks heat even more. rafe takes a cautious step forward, placing his finger under your chin and tilting your head up to look him in the eye. “you know, i had the biggest crush on you in high school.”
“really?” you question, not able to hold back your smile.
“mhm. i would be embarrassed to tell you if you didn’t watch me jerk off on livestream.” rafe says, and you can’t help the laugh that bursts out of you.
“can i kiss you?” rafe asks, making you cut off your laughter as you quickly nod. rafe connects your lips, gentle at first until you start to respond. the second you kiss back, rafe attacks your mouth with his own, showing his desperation as his hands pull you against his body.
“rafe.” you moan, tossing your head back as he ghosts his lips against your jaw before sliding down your neck, sticking his tongue out to taste your skin.
“i want you.” rafe says, pushing his hips against you to show how serious he is. you moan at his impressive length pressing against you as his teeth nip at your sensitive skin.
“you can have me.” you whisper, tugging on his hair to bring his mouth back against yours. you let rafe move your body towards his bed, not disconnecting from the kiss as you both lay down, rafe hovering on top of you as you begin to unbutton his shirt, sliding it off his shoulders so you can touch the chest and abs you’ve spent so long lusting over.
rafe turns to the side so he’s also laying down, using both his hands to grab your chest, massaging your tits as you moan into his mouth, hooking one leg over his hips and pulling yourself into him, grinding your core directly against his swelling length.
rafe rips the front of your dress down, letting your bare tits spill free. rafe pulls away from the kiss to glance down, a cocky smirk coming to his face when he realizes you went braless.
“gotta get my mouth on these.” rafe mumbles, sliding down the bed as he grabs your boob, wrapping his lips around your nipple and giving it a harsh suck. you moan and feel another rush of wetness coming, and you know your panties are shamefully wet.
“rafe, oh my god, that’s so good.” you praise him, completely forgetting about sarah and the party going on outside of the bedroom.
rafe flicks his tongue over your now completely hardened nipple before moving to the other side of your chest, giving that nipple just as much attention.
“god, take this dress off baby.” rafe rips himself away from your skin like it pains him to do so, sliding off the bed. you watch while taking off your dress as he unbuttons and slides his pants off, leaving his underwear on.
you toss your dress to the floor, leaving you only in a tiny pair of panties. you didn’t think anything would happen tonight, but you were completely prepared anyways, every inch of your body shaved as well as lathered in your best smelling lotion.
“wanna fuck you so bad.” rafe groans, watching as you smile and spread your legs, bearing your core to him. he grabs his cock through his underwear, giving it as a squeeze to calm himself as he climbs onto the bed.
you expect him to kiss you, but he stops between your legs and drops to his stomach.
you moan before he even touches your skin, just the thought of his mouth on your pussy. his finger trails over your thigh, tracing nonsensical patterns until he reaches your underwear.
“so wet.” he purrs, pressing down over your entrance, feeling the slick underwear squelch under the pressure.
“fuck, please.” you whine, undulating your hips to give yourself some relief.
“gotta get these off.” rafe tugs at your panties, and you hold your legs up and together for him to take them off and toss them across the room before spreading them wide again.
“god, fucking gorgeous.” rafe moans, not giving you any time to think before burying his head in between your thighs, letting his tongue run over every inch of your pussy except for your clit, always keeping some distance to tease you.
you throw your head back in pleasure when his tongue presses against your hole, easily being granted entrance from how turned on you are. rafe fucks his tongue into you repeatedly, flicking it inside of you to feel as much of your walls as he can.
“you’re delicious.” rafe says, the vibrations of his words being felt against your skin.
“more.” you beg, hoping rafe will understand what you need, but the devious look in his eyes tells you that you’re not going to get what you want that easily.
he lets his wide tongue out of his mouth, licking large stripes through your folds, stopping just short of your clit every time. he continues as you squirm underneath him, feeling your clit pulse with need.
“she’s so puffy.” rafe laughs, teasing you as he leans forward and presses a quick kiss to your clit before continuing his licking motions.
“fuck, i need it, come on.” you beg, reaching your hand down to grip onto rafes hair, fisting it in your hands but making sure not to pull.
“mmm, what do you do when you watch my streams? how do you touch yourself? show me.” rafe commands. you let go of his hair and move your fingers to your pussy, wetting your fingers in your slick before you shove two of them at the same time into your hole.
“i always pictured it was your fingers.” you admit, moving faster.
“did you always know it was me?” rafe asks, watching your movements in fascination, but he stops you when you reach for your clit.
“no.” you shake your head. “only after the voice reveal.”
“ahh.” rafe nods. “i would have done it way sooner if i knew it would lead to finally getting you in my bed.”
you smile at the praise, eyes fluttering closed, and the second your vision is fully black, rafe launches forward, wrapping his lips around your clit and sucking harshly.
you raise your hips up into his face, continuing to fuck yourself on your fingers as your orgasm rushes over your body, shaking with pleasure as rafe continues to play with your clit as you come down from your high.
“oh my god that was good.” your hips lower, and rafe pulls away to rub at your thighs while your breathing starts to return to normal.
“if only all your fangirls could see us now.” you laugh.
“they can.” rafe presses a kiss to your thigh, moving back up your body. “i would love to fuck you on live.”
you feel your stomach twist, part in nerves and part in excitement and showing off to all of the girls watching rafes anonymous streams that he’s claimed now, by you. even though no one will know who it is, you still feel like showing off your possessiveness.
“yes, please.” you say enthusiastically, making rafe pause.
“now? don’t you want our first time to be offline?” you love that rafe is so confident that this will not be the last time.
“it’s okay with me if it’s okay with you.” you admit. you never would have thought that you could be so comfortable in your body to show it off to thousands, but the way rafe is treating your body makes you feel so alive that you don’t even worry about it.
“fuck, yes. let me get it all set up.” rafe stands, but not before giving you a sweet kiss, allowing you to taste yourself on his lips.
you watch as rafe turns the ring light on, pulling open the porn site on his laptop. he switches the camera on so you can see the angle without going live yet. you stand up once your legs have regained some strength, walking to stand behind rafe as he finishes setting up.
“come sit on my lap.” rafe sticks a thigh out for you, and you press your pussy into his thick muscle. “do you want me to mute us?”
you think for a moment. “mmm, no let them hear.”
“you couldn’t get any hotter.” rafe kisses your shoulder. “why don’t you stroke me and then if you decide you want to fuck on camera you can ride me?”
“yeah.” you nod, making sure to keep your face completely out of the frame, admiring the way your tits are still shown, feeling sexy and powerful in this moment.
“hey everyone.” rafe addresses the audience as they slowly pour in, a lower viewership number than usual considering the spontaneous stream. “i have someone here to play with me today.”
he places a hand on your hip, giving you a squeeze of encouragement. the chair is turned slightly to the side so they can still see rafes crotch, hard in his underwear, as you sit on his spread thigh like you don’t weigh a thing.
you let yourself move naturally but keep one eye on the screen as you reach to rub your hand over rafes underwear, feeling every inch of him that you’ve spent the better part of the last year lusting after.
you stroke as the chat rolls in, smirking to yourself at the jealousy from some of the girls. you finally feel bolder and reach to pull rafes cock out of his underwear. he helps you by lifting his hips so you can tug it mostly down his thighs.
you turn on his thigh so you’re no longer straddling him, missing the pressure on your cunt but too focus on touching rafe to care as you perch yourself on his knee, now able to touch him with both hands.
you don’t waste any time teasing. you’ve wanted so long to wrap your hand around him and now that you finally do, you give him long strokes, using both hands.
“fuck, so good kitten.” rafe says, using the nickname he uses for his chat, but his eyes stay on you when you look up from his cock.
you lean in and give him a kiss, and while the viewers can’t see, they can certainly tell what is happening as you flick your thumb across the tip of his cock. rafe moans into your mouth in a vulnerable moment, letting you take complete control.
you dominate the kiss, knowing you only are because rafe is allowing you to. you drop one hand to play with his balls, feeling his thigh briefly clench underneath you how willingly you toy with his balls.
“still doing okay?” rafe whispers, quiet enough to not be picked up by the microphone.
“yeah. wanna ride you.” you respond, looking down at his cock, knowing there’s no way to suck him off on camera without your identity being revealed, so you’ll have to save that for another time.
“fuck, yes.” rafe groans as you continue to stroke him. “i’m clean.”
you instantly get the implication, a smile gracing your lips. “me too and i’m on birth control.”
“ride me then.” rafe presses his lips against yours, and you regrettably have to let go of his cock as you turn to face rafe, placing your knees on the chair on either side of him. you turn to check that you’re in a good position for the camera as you hold onto his cock, sinking down onto him.
you let yourself go slowly, reading over the chat to distract you from the slight stretch, eyes widening when you realize how many more people have joined the livestream, now being watched by almost 15,000 people.
“god, your pussy feels so fucking good, kitten.” rafe moans, loud enough for everyone to hear.
you turn back to face rafe as you sit down completely on his cock, putting your focus back on him as you start to raise and lower your hips, letting a few moans slip free as well. rafe lets you have control as you build yourself up, getting used to the motions and his cock inside of you.
“more.” you beg, and rafe knows exactly what you need, placing his hands on your hips and helping you move up and down.
you grip onto his shoulders, keeping your eyes locked together as he helps bounce you, moaning for each other and for the audience as you clench your cunt around him, hoping it brings rafe to the edge quicker considering how quickly you’re already desperate for another orgasm just from the feel of his cock inside of you.
“so fucking good, i’ve imagined this for so long.” rafe says, and you’re still surprised, even though he did confess his crush you never realized how serious it was, now regretting not going to more parties after high school and missing out on all of this.
rafe gives your ass a gentle tap, his eyes on yours as he asks for permission. you nod, knowing instantly what rafe is looking to do.
his hand connects harder with your ask, giving you a spanking. a red mark develops right in front of viewers eyes as he gives you a few more slaps.
your slow down in movement is noticeable, not being able to move as fast without rafes assistance, but it lets you feel every ridge of his cock as it rubs against you.
“fuck!” you moan as rafe moves one of his hands to rub your clit, his thumb swiping over your sensitive bud as you move, your hips slapping against his thighs as you ride him.
“i’m not gonna last.” rafe confesses, and you’re thankful because you’re about to cum as well.
“close.” you lean forward, using every last bit of energy you have to move quickly, forcing his cock as deep as possible when you feel him start to cum, wanting every last drop flooding your insides.
his release triggers your own as you moan, resisting the urge to say his name as your pussy pulsates around his cock, your eyes rolling back in your head at the pure ecstasy moving through your body.
“good girl.” rafe praises, rubbing your back as you rest your head against his shoulder. he is careful when pulling you off his cock to move slowly, knowing how much abuse your pussy just went through.
he holds your hips up to the camera, letting the viewers watch as his cum slides out of your hole in dollops. rafe lowers you down onto his lap, ending the livestream without as much as saying goodbye.
you go to sit up, still breathing heavily, but rafe stops you from moving too quickly and overthinking what just happened.
“i’ve got you.” he whispers, pressing his lips into your hair.
you smile, letting all of your worries go, until you hear a sudden knock at the door, making both of you jump.
“hey, uhh rafe-” you recognize the voice as topper, one of rafes friends. “were you planning on making an appearance at your own party?”
“oh shit, i completely forgot i was having a party.” he says to you before turning towards the door. “be right out!” he shouts for topper to here.
rafe turns to you, pressing a kiss to your cheek. “i’ve got to show off my new girl.”
#not proofread never proofread#maybe one day but not today#rafe fic#rafe fanfic#rafe fanfiction#rafe x reader#rafe smut#obx smut#outer banks smut#obx x reader#outer banks x reader#rafe cameron smut#rafe cameron fic#rafe cameron fanfic#rafe cameron imagine#rafe cameron fanfiction#rafe cameron drabble#rafe cameron one shot#rafe cameron x reader#rafe cameron x you#rafe cameron x y/n#rafe cameron x fem!reader#rafe imagine#rafe drabble#rafe x you#outer banks fanfic
1K notes
·
View notes
Text

✨ Simple Gif Colouring for Beginners ✨
I wrote up my basic gif colouring process for a friend recently, but a couple of people here mentioned they'd also find it helpful! so, as requested, this is a beginner-friendly walkthrough of the way I colour my gifs :) it's aimed at brand new gif makers with no prior experience with photoshop or photo editing.
when I first started gif making I found colouring and photoshop in general suuuper daunting, so I've tried to simplify everything here as much as possible. hopefully this will be relatively easy to follow and not too intimidating!
a couple of things to begin with:
I'm only talking about colouring here - this is not a full gif making tutorial. I've linked to some of my favourites of those here!
I personally like to make bright, 'clean' looking gifs with vibrant but natural colours, so that is the style of colouring this tutorial is geared towards. most of gif colouring is subjective and about personal taste - the only thing that I'd say is possible to get wrong is skin tones, which I talk about a lot in this guide.
as I mostly gif Thai dramas, most of the advice is geared towards colouring for East Asian/South East Asian skin tones - but the techniques should be fairly universally applicable (and here are some tutorials that talk about gif colouring for other skin tones).
I'm not an expert! I'm not claiming this is the best or the only way to colour gifs - it's just how I do it.
this post is very image-heavy. if the images aren't loading (or the gifs are running slowly or cutting/looping weirdly), then try viewing the post in its own tab (rather than on the your dash or someone's blog) and refreshing the page.
okay, full walkthrough beneath the cut!
contents:
1. intro
a. natural gif colouring goals
b. very very basic colour theory
2. super simple colouring (the essentials)
a. curves
b. selective colour (and skin tone correction)
c. hue/saturation
d. saving and reusing colouring
e. another simple colouring example
3. other adjustment layers
a. brightness/contrast
b. levels
c. vibrance
d. colour balance
e. channel mixer
4. troubleshooting
a. curves
b. saturation
5. fin!
1. intro
the colouring part of gif making can be super overwhelming, especially if (like me when I first started!) you're completely new to photoshop and/or have no experience with colour theory or photo/video editing.
if you're opening photoshop and making gifs for the first time, I highly recommend getting used to making a few basic, uncoloured gifs to begin with. just to practice, rather than post anywhere (though you can always come back and colour them later if you want) - but it'll make the rest of the process much easier if you're already beginning to get used to working in timeline mode of photoshop. give yourself a bit of time to practice and get a feel for things like how many frames you tend to like in a gif, where you like to crop them for the best loop, what kind of aspect ratio you like etc* - so that you're not trying to navigate all of that for the first time on top of everything else!
* frames: for me between 60-90 frames is ideal, but 40-120 frames is the absolute min-max I'd personally use in a normal gifset
loops: for the smoothest loops, try to avoid cutting someone off mid-movement or mid-word if possible.
aspect ratio: for full-size (540px) gifs, I tend to go for either 8:5 (slightly 'skinnier' gifs), 7:5, or 5:4 (particularly big, thick gifs lmao)
✨ natural gif colouring goals
part of what can be so daunting about starting gif making is not knowing where to start or what you want to achieve. this is definitely something that gets easier with practice - the more gifs you make, the more you'll get a feel for what kind of look you like and the more instinctively you'll know how to get there. it also helps to see if any gif makers you like have made "before and after colouring" posts - these can help with getting a sense of the kinds of changes made through gif colouring. here's one I made!
in general, I like to make my gifs bright and 'clean' looking, with vibrant but natural colours. these are the things I'm usually hoping to achieve with colouring:
brighten dark scenes
remove muddy, yellowish lighting or filters
saturate colours
correct any skin lightening filters or overexposure
make lighting and colours as consistent as possible between gifs within a single gifset, especially gifsets featuring gifs from multiple scenes/episodes/videos
this guide is focusing on natural colouring, but of course there are many cool ways to make stylised/unnaturally coloured gifs. imo you'll need to master these basics first, but if you want to learn how to do things like change the background colour of gifs or use gradients or other cool effects, then @usergif's resource directory has loads of super helpful tutorials!
✨ very very basic colour theory
[disclaimer! I don't know shit about fuck. I do not study light or art. this is just an explanation that makes sense to me exclusively for the purposes of gif making.]
the primary colours for light/digital screens are red, blue, and green. having all three colours in equal measures neutralises them (represented by the white section in the middle of the diagram).

so to neutralise a colour within a gif, you need to add more of the colour(s) that are lacking.
in practice this usually means: the scene you want to gif is very yellow! yellow is made of red and green light, so to neutralise it you need to add more blue into your gif.
it can also mean the reverse: if you desaturate the yellow tones in a gif, it will look much more blue.
looking at the colour balance sliders on photoshop can make it easier to visualise:

so making a gif more red also means making it less cyan.
removing green from a gif means adding magenta.
taking yellow out of a gif will make it more blue.
tl;dr:
neutralise yellows by adding blue (and vice versa)
neutralise reds by adding cyan (and vice versa)
neutralise green by adding magenta (and vice versa)
2. super simple colouring (the essentials)
starting with a nice sharpened gif in photoshop in timeline mode. (these are the sharpening settings I use!)
some scenes are much harder to colour than others - it helps to start out practising with scenes that are bright/well-lit and that don't have harsh unnaturally coloured lights/filters on. scenes with a lot of brown/orange also tend to be harder.
I usually save a base copy of my gif before I start colouring just in case I end up hating it, or find out later that it doesn't quite fit right into a set and need to redo it etc.
so here is my base gif!

it's an okay gif, but it has a bit of a yellow tint to it that I want to reduce.
colouring is easiest to do in adjustment layers, which can be found under layer -> new adjustment layer - or for me they are here:

there are lots of different types of adjustment layers that do lots of different things - but for me the absolute essentials for colouring are curves, selective colour, and hue/saturation.
I also use brightness/contrast, levels, exposure, vibrance, colour balance, and channel mixer sometimes, depending on the gif - but I use curves, selective colour, and hue/saturation on every single gif.

✨ curves layer
the first thing I always do is a curves layer. when you first open one it will look like this:

first I usually click the ‘auto’ button, just to see what happens. sometimes it makes a big difference (it usually brightens the gif a lot) - but on this gif it didn’t do much.
if it had made the gif look nicer then I would have kept it and added a second curves layer on top to do the rest of these steps.
the next step is selecting the white and black points with the little eyedropper tools.
the bottom eyedropper lets you pick a white point for the gif. click somewhere super light on the gif to see what happens - for this gif, I clicked on the lampshade on the left. if it looks weird, I just undo it and try somewhere else - it usually takes a few goes to find something that looks good.
here's what that did to the gif:

then I pick the top eyedropper and use it to pick a black point by clicking somewhere really dark, again playing around until I find a black point that looks good.
here's what the gif looks like after picking the white and black points:

this can take some experimenting, but you can make super easy drastic changes to your gif just with this. in this case, the curves layer took out a lot of that yellowy tint.
and this is what the curves graph looks like now:

you can click and drag those lines to make further changes if you want - I usually leave them alone though. the colours of the lines indicate which colours have been changed in the gif - for example, you can see from that steep blue line on the graph that blue has been added to neutralise those yellows.
next I usually do another curves layer and just press the ‘auto’ button again to see what happens. usually it brightens the gif a bit more, which I like.
‼️if nothing is working: usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :( the troubleshooting section at the end goes over some options, including starting with a levels layer instead.
✨ selective colour (and skin tone correction)
skin tones are made up of a mixture of yellow and red.
removing yellow (or adding blue or red) to a gif will make the skin-tones too red - and removing red (or adding cyan or yellow) to a gif will make the skin-tones too yellow.
adding blue to this gif with the curves layer took out the yellowy tint, which I wanted - but it also took the yellows out of Kim's skin tone, which I don’t want. so I need to put yellow back into the skin tones specifically - without putting it back into the rest of the gif.
selective colour layers let you select an individual colour and adjust the levels of other colours within that colour. you can change how yellow the green shades are, or how much cyan is in the blues, for example.
I need to add yellow back into the red tones to correct the skin tones on this gif. this is the case for most gifs in my experience - the vast majority of the time, unless a scene is very heavily tinted in another colour, a curves layer will add blue/remove yellow.
in the 'colors' dropdown, select the 'reds' section and drag the 'yellow' slider higher - this will add more yellow into just the red shades within the gif.

the amount of yellow you need to add back into the reds depends on how much yellow was taken out of the gif initially - I just play around with the slider until it looks right. if you're not sure, it helps to have some neutrally-coloured (not white-washed!) reference photos of the people in your gif to compare to.
here's the result. Kim's skin is a lot less pink toned and much more natural looking:

✨ hue/saturation
this adjustment layer lets you adjust the hue and saturation of the gif as a whole, and also of each colour individually.

I don't use the hue or lightness sliders unless I'm trying to do something more complicated with the colouring.
clicking the dropdown menu that says 'master' lets you edit the saturation of each colour individually. this is useful if your gif is still super tinted in one colour.
I thought the yellows on this gif were still slightly too bright, so I switched to the yellow channel and desaturated them slightly. (remember if you do this then you need to go back to selective colour and add more yellow into the red skin tones to balance out the desaturation!)
then I increased the 'master' saturation of all the colours to +5:

I usually find the right amount of saturation is somewhere between +5 and +12, but it depends on the gif.
‼️if the gif feels undersaturated, but the saturation slider isn't helping/is making the colours worse, try a vibrance layer instead.
done!

✨ saving and reusing colouring
you can copy and paste adjustment layers between gifs to make your colouring even across each of your gifs for one scene - so if you're making a set of multiple gifs of the same scene, or you think you might want to gif the same scene again in the future, you can save it as a psd so you can reuse the colouring again later.
each gif's colouring will then still need tweaking - different cameras/angles/shots of the same scene can still start out with slightly different colouring.
I recommend uploading the gifs as a draft post on tumblr so you can see what they all look like next to each other and catch any inconsistencies.
✨ another one! (speedrun!)

HI KEN!
the white point for the curves layer was in the window behind them.
the curves layer removes the muddy yellow tint, but again it makes their skin tones (especially Ken's) very red toned, which is adjusted by the selective colour layer.
3. other adjustment layers
imo many many gifs can be coloured really nicely with just those three adjustment layers, but some need different adjustments.
✨ brightness/contrast

pretty self explanatory!
I personally usually avoid using the 'brightness' slider because I rarely like the effect - I only tend to use the 'contrast' one.
the 'auto' button is sometimes useful though, especially if you’re struggling with the curves layer.
✨ levels

levels alters the white and black points of the gif, like curves - but unlike curves it doesn't also alter other colours.
use the sliders beneath the graph to alter how dark/light the gif is. you can slide the black slider further to the right to make the blacks darker, and the white slider to the left to make the whites lighter.
levels is a good place to start if your curves layer isn't working.
(I'm going to hit the image limit for this post lol so here are some screenshots of a table I made to demonstrate this rather than actual gifs. sorry!)


on both sides, I dragged the sliders up to where the big jumps are on the graph - this is usually a good place to start!
✨ vibrance
vibrance... makes the colours more vibrant. it's more subtle than saturation.
it's really helpful for gifs that feel grey. sometimes adjusting saturation just makes the greys kind of weirdly tinted, but a vibrance layer can fix that.

vibrance is much more subtle!
✨ colour balance

colour balance affects the overall balance of colours within a gif.
it's good for scenes with heavy tints.
I tend to stick to the 'midtones' dropdown, but you can also alter the colour balance within the shadows and highlights if you want.



✨ channel mixer
I avoided channel mixer for such a long time because it scared me. but it's great for scenes that are very heavily tinted in one colour.
basically, it works with the levels of red, green, and blue within a gif. you select an output colour and then play around with the levels of the colour you selected within each other colour.
kind of the reverse of selective colour?

so in the 'blue' channel, the levels of blue are at 100%, and the levels of red and green are at 0% - but you can impact how much blue is in the reds and greens and blues.
this tutorial explains it well - but imo the best way to get to grips with channel mixer is just to play around with it a bit (sorry)
(when I made this guide for my friend, I also made a slightly more complicated gif colouring walk-through that included using channel mixer. there isn't space to include it within this post, but if anyone is interested I could always upload it as an 'intermediate' gif colouring tutorial - lmk!)
4. troubleshooting
‼️curves
usually with a bit of fucking about a curves layer works well - but sometimes you can’t find a good white and black point anywhere, and instead your gif turns wacky colours and nothing looks good. this happens more often with very heavily colour tinted scenes :(
for example, with this base gif:

using many of the brightest points as a white point turn it wacky colours, like this:

yikes :(
some options for these cases:
try brightening the gif first with the 'auto' button on the curves layer or with a levels layer. having a brighter gif to start with can give you better options for picking a white point.
try finding an alternate, whiter/brighter white point. look for places the light reflects - on this gif, using the light on Porsche's cheekbone works well as the white point. it also helps to find places that would be white if the scene wasn't tinted - the lightest part of a white shirt is often a good place to start, for example.
skip the curves layer, and instead use a levels layer to alter your white/black points, and colour balance or channel mixer to balance the colours.
‼️over/undersaturation
if your gif (especially the skintones) is looking a little washed out or lifeless, it might be undersaturated. boost that saturation - or if that's not working, try a vibrance layer.
oversaturation is often easiest to spot in the mouths and ears of any people in a gif. if the mouths are looking unnaturally, vibrantly red, then you've gone too far with the saturation.
5. fin!
and done! I hope this was coherent helpful to somebody.
if there's anything that I've missed or that doesn't make sense pls feel free to shoot me an ask or a message and I'll do my best to help! I've also collated a bunch of additional reading/resources below.
happy gifmaking 🥰
✨ some links!
photoshop basics by @selenapastel
gifmaking for beginners by @hayaosmiyazaki
gifmaking guide for beginners by @saw-x
dreamy's gif tutorial by @scoupsy-remade (includes instructions on how to blur out burned-on subtitles or annoying video graphics)
beginner's guide to channel mixer by @aubrey-plaza
how to fix orange-washed characters by aubrey-plaza
colour correcting and fixing dark scenes by @kylos
does resampling matter? by usergif
how to put multiple gifs on one canvas by @fictionalheroine
watermarking using actions by @wonwooridul
resource directory by @usergif
#i got a couple of asks about this so i figured i'd type it up as a post#it's been sitting in my drafts for a while now though i'm so sorry omg.#i had to replace my laptop and it took me a while to get round to downloading photoshop on the new one#but i hope this is helpful!!#gif making#tutorial#photoshop tutorial#colouring tutorial#coloring tutorial#gif colouring#gif coloring#photoshop resources#gif tutorial#gif resources#userbunn#uservik#darcey.txt#darcey.gif#usergif
423 notes
·
View notes
Text
Attention! Incoming, over the next week! An upgrade for all your blogs that are using the default Tumblr theme!
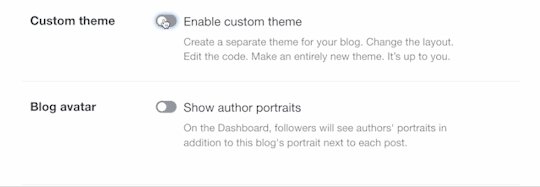
Any blog that uses the “Tumblr Official” theme with its default settings and no advanced customization will switch to using our new blog view on web. Why?
Easier access to gifting, tipping, messaging, and all of the other wonderful things your blog allows.
Consistency! It’s a similar view and experience to our mobile apps.
New default URL! Instead of yourtumblrname.tumblr.com, folks will access your blog at tumblr.com/yourtumblrname.
This is optional and can be toggled off or on from your blog settings. No one who is using a custom theme will be affected by this update. But for those who are using the default, this is what the new view will look like:

FAQ
Why is this good? Why does this matter?
New and existing features such as gifting, tipping, and messaging will appear in the same spot across the board. This will make it easier for folks to navigate any blog and find what they’re looking for. Additionally, the newly-improved notes view means conversations happening around a post can be filtered, making them easier to use.
Does this mean you will eventually get rid of custom themes?
No! Being able to express yourself with the broadest array of possible options is an essential part of Tumblr. We’re proud of being one of the last places to allow custom HTML and CSS, allowing users to truly make their blog their own or select from a wide variety of pre-built themes. Again, no one who is using a custom theme will be affected by this update.
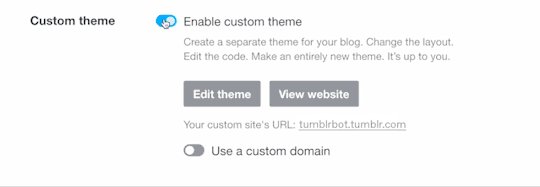
How do I enable the new default view if I’m using a custom theme?
Head to your blog settings on web and switch the “Custom theme” toggle off. Anyone navigating to your blog will now see the new blog view at tumblr.com/yourtumblrname. Your blog settings, ask button, archive, gifting, and blog-level tipping will live at the top of your new view, where your followers expect to find them. Anyone that navigates to your blog’s old view will be redirected here.

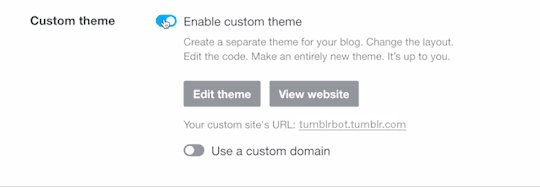
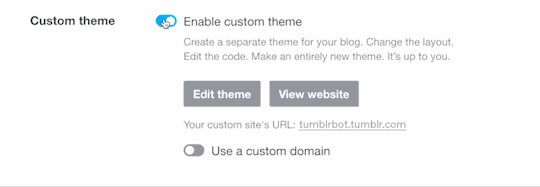
How do I use my Tumblr with a custom theme?
If you’d like to customize your blog, head to your blog settings on web and turn the “Enable custom theme” switch on. From there, you can “Edit theme” or “View website.” Your customized blog will now appear in the theme of your choice at yourtumblrname.tumblr.com. In addition, folks can also view your blog in the new default blog view at tumblr.com/yourtumblrname, with all its bells and whistles immediately accessible at the top—where followers expect them to be.
Questions? Please do consider reading this Help Center article, as you will likely find some answers to your questions there. If not, you can ask questions on @wip every Monday from 6 AM—6 PM EST or write to Support with a specific issue you’re having.
4K notes
·
View notes
Text
ok yeah lots of memes about how the shitty new UI is literally a direct carbon copy of twitter and we hate it because of that, yea yea
here’s some actual/extra reasons why the UI itself is shitty beyond the fact that it’s stolen from twitter (in just my personal opinion)
it’s claustrophobic as hell. the old UI felt breathable, felt like you could scroll and actually look at your posts, and now there’s enough shit going on on one page that it actually gives me a headache. (i’ve heard other people say this as well, so maybe it’s not just me that’s overstimulated by all the fucking noise on the dash?)
the ‘dash sorting’ (for you / your tags / what you missed) is way too high up the page now and appears crowded against the top where things like the bookmarks bar are on most browsers. not that anything in this new UI isn’t crowded.
i’ve seen it mentioned plenty already, but there’s quite a lot of unnecessary duplication-- as in, the same buttons that exist in the new left navigation panel show up on the right in blog view, which is just completely annoying and unneeded clutter.
the fact that post interaction options are all on the right side of the posts, but dashboard navigation is now all pushed to the far left of display, is extremely annoying. i’m right-handed, so it’s extra annoying for me to have to constantly go all the way over there. maybe that’s easier for left-handed people, but if the case was supporting diversity, why not just put an option in dashboard preferences to switch the side of ALL the controls? because the post interactions are still on the right.
while we’re on the subject-- tumblr’s original design was actually MUCH more intuitive and easy to navigate. the reason for this is that everything you needed to click was in one small area. you scroll up and down the dash, move slightly up to navigate (home/asks/notifications) and slightly down to the side to interact with a post (reblog/reply). extremely simple, easy to use, even ‘lazy + addicting’, which is what all social media studio exes are supposed to want right now. changing the ui to actually be more work and more frustrating to navigate seems completely opposed to what their obvious business strategy should be.
tumblr’s original design was also much more breathable, with the small icons in the corner looking organized and not taking up much space, and lots of room for the posts themselves to be the main attraction.
there’s the fact that copying someone else’s brand entirely actually just puts you in a bigger, wider pool with much more competition, and makes you much more likely to immediately fall short of that and go bankrupt.
tumblr's original purpose was to be geared toward blogs, and these updates, along with the writing on the wall about blog themes being completely phased out soon, is completely against the original purpose. although sometimes website purposes change for the better, so take that as you will.
and finally the obvious point that you can tell from all the memes: this change is almost universally hated by the core tumblr userbase-- aka the site’s loyal consumers for years and years. driving out their main demographic seems like a very obvious, very quick way to lose a lot of fucking money. they also did this “carbon copy of twitter” update literally just a week after sitewide protest about the idea of this site being anything like twitter, so it feels like a massive Fuck You to literally all of the users. tumblr is rapidly approaching their trust thermocline, and show no sign of slowing down.
these are just my opinions about the ui, and i’m only one person. so feel free to add on other design flaws you think people should be aware of or able to mention! i will probably also be submitting this post as feedback to staff, and will be taking their surveys when i can as well.
679 notes
·
View notes
Text
things twitter migrants may find useful that dont often get included in "how to tumblr" posts
1- queueing!
instead of feeling bad for spam-reblogging and clogging up other people's feeds, you can click the dropdown and add it to your queue instead!

you can edit how many times a day your queue posts, and between what hours. You can easily re-order or completely shuffle your queue as well!
PLEASE PLEASE PLEASE REBLOG STUFF. Tumblr doesn't run on an algorithm!! YOU are responsible for putting cool stuff onto your followers feeds!
"but if i reblog too much people can't see my posts!" i have just the thing for you
2- personal tags
You can have different tags you use on your blog to help people navigate! for example, i use "dh rb art" when I reblog art and "dh rb" for most other reblogs- that's so that people can filter my reblogs out of their feeds if they dont wanna see that, and only want my original posts to show up.
On the other hand, my art is tagged "dh2497" so they can easily search my account for it!

If you open a person's blog and click the search button, a list of Featured Tags will show up. By default this is just the blogger's most used tags, but you can customize what shows up on yours in your blog settings
You can follow entire hashtags too! if you wanna see hermitcraft fanart without following every hermitcraft artist, follow the tag :D
3- Filtering
Tumblr actually hides things you don't wanna see, very nicely!
In your account settings, you can filter specific tags, and even specific words that show up in the post.

sometimes different bloggers warning tag differently (i do [trigger] tw or [content] cw) so you can try to input every variant, but if its something you really want to avoid just put it in the post content as well. Blocklists aren't really a tumblr thing, so if you wanna avoid an entire community you can block their tag as well
NEVER. CENSOR. YOUR WARNINGS. PLEASE. On twitter or tiktok or wherever, you may have to do that or else the algorithm suppresses it- THERES NO ALGORITHM HERE!!! if someone reblogs your post, it will show up for others, don't worry!!! you're just bypassing filters placed for people's safety, if you censor words.
Also! don't worry too much if a word you wanna filter is commonly used in unrelated contexts- tumblr doesn't remove it entirely, but rather adds a 'spoiler' so that you have to click on it to view it. So just in case it is what you want to avoid, you have time to prepare to see it.
4- effective tagging
[read more in detail here] Only the first 5 tags will show up for people who follow the hashtag. That makes them the most important! Then, the first 20 tags will make the post show up when searching that tag. The rest of them do not give your post any visibility.
I see a lot of people reblogging art with fanart tags- that can be useful for searching back the tag in the reblogger's blog specifically, but doesn't actually give the OP more visibility in that tag.
You'll learn what tags to use by checking the content you come across! most communities are "[word]blr", and most fanart goes "#[character/show] fanart". tumblr tags can have spaces!
Lastly, a few notes
you will only have 1 PRIMARY blog. this will appear when you like a post, comment on a post, or follow a blog. your sideblogs will not link back to your primary blog, but you cannot do those interactions as those sideblogs.
artists love receiving compliments when you reblog!! commenting does NOT boost the post. most people put their compliments in the TAGS of their reblog, so that it doesn't become a long post/thread, and if people reblog the reblog of your reblog you won't keep gettings notifications about it. The artist will still see and very much appreciate it
read up on tumblr etiquette, do not treat this place like twitter or you'll be disliked lol. there are some 'big blogs' but follower counts aren't public, popularity isn't a contest here. make friends, or just block/ignore people you don't get along with. no one cares about your petty arguments
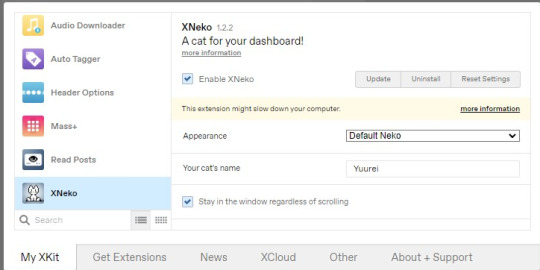
if you noticed the lil cat in my screenshots, that's from a very useful browser extension called XKit!! it enables 1-click queue reblogs (automatically adding your tags), mass-post editing, and lots of other great tweaks vanilla tumblr doesn't have! and the cat is a silly cute thing you can enable in it as well

#hermitblr#trafficblr#empiresblr#hermittwt#traffictwt#how to use tumblr#how to tag on tumblr#tumblr help#i didnt mean for this to be a whole tutorial thing but if it helps one person it's worth the hour i spent on this
475 notes
·
View notes
Text




2dmax commissions info spring 2024
last updated april 12th
to place an order for a commission, you may PM me; if you prefer, you can also fill out this form or commission me through fiverr.
text and additional info below the readmore.
thanks for reblogging, even if you aren't interest right now!


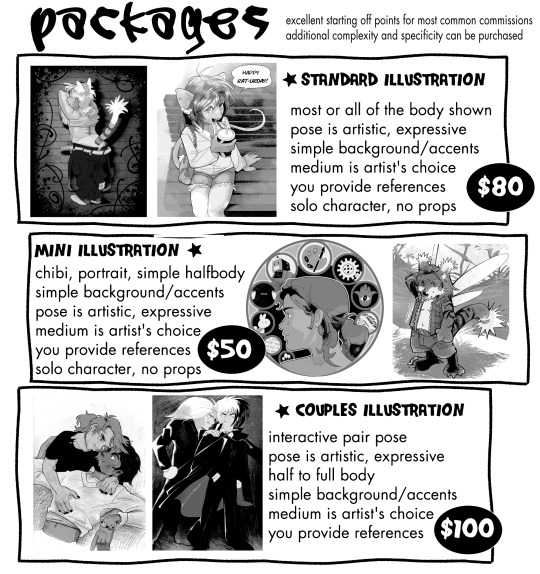
Packages
These are excellent starting off points for most common commission types. Additional specificity and complexity can be purchased. All basic packages are artist's medium of choice, include simple backgrounds, minimal/no props. All include full color, fully finished works.
Standard Illustration - $80
Artistic and expressive "full body" illustration (roughly 75-100% of figure).
Mini Illustration - $50
Chibi, portrait, half body, icons, and the like.
Couple's Illustration - $100
A duo version of the above styles. Doesn't have to be romantic couples - friends, enemies, family, pet & owner, or other pairs and duos OK.
Multipose, Reference, and Group Lineups - $120+
For commissions that require either multiple poses of the same character, groups, more than two characters generally. Reference pages can include close-ups and detailed shots.
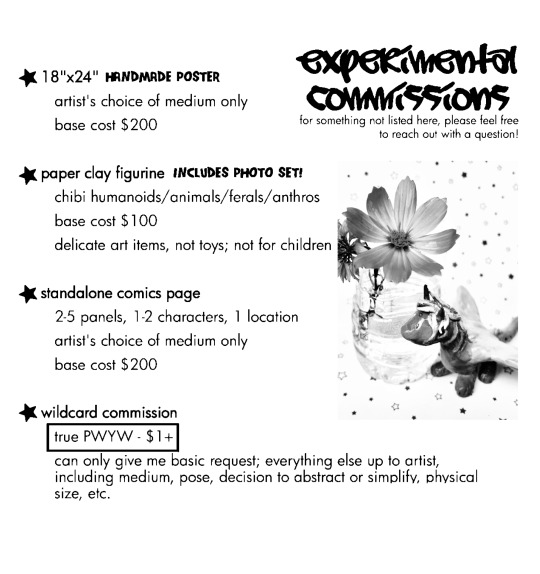
Experimental Commissions
18"x24" Handmade Poster - $200
artist’s choice of medium only. typically acrylic/mixed media. always on extra large poster sized paper. great way to celebrate your favorite OCs or canon characters!
paper clay figurine - $100
chibi humanoids/animals/ferals/anthros only. between 2"-3" cubed, give or take. armature wire, paper clay, paint, and varnish. these are delicate art items, not toys; not suitable for children. includes a photoset at no additional cost.
standalone comics page - $200
2-5 panels, 1-2 characters, 1 location. artist’s choice of medium only. can be OCs or canon characters.
wildcard commission - $???
submit your request and your budget; results are up to the artist.
pay what you want means get what you get!
here’s what to expect when you order:
Send me a PM with basic info; what you would like me to draw, your budget, and if you have a deadline.
I will ask a few questions to be able to build up the concept. I will also give you my e-mail, where you can send me further info and any references you’d like to share!
Your sketch is typically ready within a week; I’ll always update you on my progress. After we agree on the sketch, payment will be due. After it’s paid, I will give you an estimate for when I will be finished with your piece.
Your finished artwork will be e-mailed to you. I am also happy to mail physical art at cost!
terms and conditions:
Your commission is for personal use; icons, roleplaying, in your blog theme, as a wallpaper, or to print out and tape to your fridge. Commercial use can be negotiated.
You must credit me on the platform used if reposted. Always OK to post to ToyHouse; my username is 2dmax there. On instagram and all other platforms where I don’t have an account, please credit my instagram @/maximumgroove.
You may not use my art to promote anything hateful or illegal. You may not claim it as anyone else’s creation. You may not use it for commercial uses, or to edit, adapt, trace, or directly reference, without getting permission. I may use my art in my own promotional material.
➽ navigation
desktop view ★ F.A.Q.
browse my finished art ★ sketches ★ other media
look at buyables & adoptables
fan art ★ ttrpg art ★ flight rising art
ask me a question ★ browse my archive
visit my toyhou.se ★ follow me on instagram
#spring2024#art commissions#artists on tumblr#manga art#manga style art#anime art#nostaligiacore#webcore#furry art#traditional art#digital art#artist alley
103 notes
·
View notes
Text
Cinder's Masterlist
*Reminder that this blog is in fact a Yandere blog!*
˚ ✦ My Rules -> Here!
˚ ✦My navigation -> Here!
˚ ✦The Links -> Here!
Key:
Fluff:💝
Angst:💔
Hurt/comfort: ❤️🩹
Smut/NSFW: ❤️🔥 (All NSFW is tagged as 'Cindersins'!)
Headcanons:💖
Dark(er) content: 🖤
My personal favorites:💚

Time:
Anything🖤
˚ ✦Just how far is the Hero of Time willing to go for you?
Fairy Boy❤️🔥
˚ ✦Time rewards you for always being there. What better reward is there then his children? (Breeding Kink, Sub! Time)
A Bird's Eye View❤️🔥💖
˚ ✦This hero proves how well he can breed his Harpy lover~ (Breeding Kink)
NSFW Alphabet❤️🔥💖
˚ ✦What it says on the tin <3

Twilight:
Good Doggy❤️🔥
˚ ✦Twilight shows just how good he can be (Sub! Twilight)
Muddled Thoughts❤️🔥
˚ ✦With some altered affects form the Muddle Bids, Twilight shows you exactly what he wants (Breeding kink, Dom! Twilight)
A Rainy Day❤️🔥
˚ ✦After being caught in a rainstorm, you're left with limited options to keep warm. Twilight has a few. (Cockwarming)
A Bird's Eye View❤️🔥💖
˚ ✦This hero proves how well he can breed his Harpy lover~ (Breeding Kink)
Big Bad Wolf and His Teeth❤️🔥
˚ ✦Twilight finally understands what about danger excites you so (Knife play)
Lion's Heart💖
˚ ✦How does this Hero react to a Lynel hybrid?
NSFW Alphabet❤️🔥💖 💚
˚ ✦What it says on the tin <3

Sky:
Divine Temptation❤️🔥
˚ ✦Hylia's chosen hero is tempted from Skyloft~ (Sub! Sky)
Welcome Home❤️🔥💚
˚ ✦Sky shows you just how glad he his that he's home. Even if it's just for the night.
Crimson Feathers ❤️🔥💚
˚ ✦What if Sky's Loftwing could shape shift into a Hylian?
A Bird's Eye View❤️🔥💖
˚ ✦This hero proves how well he can breed his Harpy lover~ (Breeding Kink)
Butterfly Kisses 💖💝
˚ ✦This Hero finds the child of King Rauru and Queen Sonia...Who are no longer around. Well, you know what they say. Finder's keepers. (Platonic! Dad! Heroes!)

Warriors:
Tell Me I'm Pretty ❤️🔥
˚ ✦How far can some pretty words get you with the Captain? (Praise kink)
A Bird's Eye View❤️🔥💖
˚ ✦This hero proves how well he can breed his Harpy lover~ (Breeding Kink)
Butterfly Kisses 💖💝
˚ ✦This Hero finds the child of King Rauru and Queen Sonia...Who are no longer around. Well, you know what they say. Finder's keepers. (Platonic! Dad! Heroes!)

Legend:
The Cheaper Things in Life💖 💚
˚ ✦Legend would lay down his life, and the lives of others, for you. He soon finds out that you would do the same.
Chicken ❤️🔥
˚ ✦You and Legend play your own version of Chicken (Cockwarming)
A Bird's Eye View❤️🔥💖
˚ ✦This hero proves how well he can breed his Harpy lover~ (Breeding Kink)

Hyrule:
Thinking of You❤️🔥
˚ ✦The Traveler gets a peak into Reader's thoughts. (Sub! Hyrule)

Wild:
Lost and Found❤️🔥
˚ ✦Wild figures out just how to keep you tied to him (Breeding kink)
His Home❤️🔥
˚ ✦Wild learns just how little you actually have to do to turn him to putty (Premature ejaculation, Sub! Wild)
The Champion of Masks 💖
˚ ✦BotW! Link, and champions, with a Reader who has the Masks from Majora's Mask
Do You Hover on a Chair? ❤️🔥💚
˚ ✦Wild offers you a seat. (Face sitting)
A Bird's Eye View❤️🔥💖
˚ ✦This hero proves how well he can breed his Harpy lover~ (Breeding Kink)
A Tick ❤️🔥💚
˚ ✦He had to prove he was better. Needed to. Even if he needed to use some unconventional methods to do so. (Threesome, Ft. Sage!)
NSFW Alphabet❤️🔥💖💚
˚ ✦What it says on the tin <3
Fours a party❤️🔥💚
˚ ✦ He's going to continue using those unconventional methods to prove he's the best. Even if now there's more than one opponent. (Foursome, Ft. Cal and Sage!)

Four:
Handling the Heat❤️🔥💚
˚ ✦Four sees just how much heat he can handle (Slight sub! Four)
A Bird's Eye View❤️🔥💖
˚ ✦This hero proves how well he can breed his Harpy lover~ (Breeding Kink)
Hypnotic❤️🔥
˚ ✦four figures out just how quiet you can make the voices in his head (Hypno kink)
Butterfly Kisses 💖💝
˚ ✦This Hero finds the child of King Rauru and Queen Sonia...Who are no longer around. Well, you know what they say. Finder's keepers. (Platonic! Dad! Heroes!)

Wind (Platonic):
˚ ✦Nothing yet!

Sage (TotK Link):
TotK Link💖
˚ ✦The first introductions of Sage
The Switch💚
˚ ✦Reader gets separated from the Chain with nothing but their switch and just so happens upon a certain someone.
A Rusted Link💖
˚ ✦Sage's place in the chain isn't as smooth as the other's.
'Tis the Season❤️🔥
˚ ✦After being reunited with his dragon lover, Sage proves that he can handle Mating season (Breeding Kink)
The Dragon's Daughter❤️🔥💚
˚ ✦When faced with the once lost Daughter of King Rauru and Queen Sonia, he realizes that maybe there is a reason to save Hyrule. (Breeding Kink, Baby trapping)
Rattled Chains💖
˚ ✦Sage finally interacts with the rest of the chain. He's not happy.
Putty❤️🔥💚
˚ ✦Sage laments about how easily you can get under his skin...While you show how easily you can get under his skin. (Sub! Sage, but he's a butt about it, bondage, and slight nipple play)
A Tick ❤️🔥💚
˚ ✦He had to prove he was better. Needed to. Even if he needed to use some unconventional methods to do so. (Threesome, Ft. Wild!)
Love Me ❤️🔥💖
˚ ✦After being used to nothing but harsh actions and hissed words, Sage is quite affected by someone showing him nothing but love.
A Bird's Eye View❤️🔥💖
˚ ✦This hero proves how well he can breed his Harpy lover~ (Breeding Kink)
Butterfly Kisses 💖💝
˚ ✦This Hero finds the child of King Rauru and Queen Sonia...Who are no longer around. Well, you know what they say. Finder's keepers. (Platonic! Dad! Heroes!)
Fours a party❤️🔥💚
˚ ✦ He's going to continue using those unconventional methods to prove he's the best. Even if now there's more than one opponent. (Foursome, Ft. Cal and Wild!)

Calamity (AoC Link):
Fours a party❤️🔥💚
˚ ✦ He's going to continue using those unconventional methods to prove he's the best. Even if now there's more than one opponent. (Foursome, Ft. Sage and Wild!)

The Chain:
Sit on my Face❤️🔥💖
˚ ✦Reader wants to repay the chain. They discuss how. (W/Sage!)
(Pt. 2! Ft. Time)❤️🔥
˚ ✦ Reader pays their dues~

Courage (Animated Link):
A Bird's Eye View❤️🔥💖
˚ ✦This hero proves how well he can breed his Harpy lover~ (Breeding Kink)
Bro, It's not gay if you say no homo, bro.❤️🔥💖💚
˚ ✦They even kept their socks on. (Ft. Dalton and Dante, and Ko*idai IG.)

Ko*idai (CDI Link):
Golly ❤️🔥
˚ ✦Ko*idai has a breeding kink. That's it. That's the post.
Bro, It's not gay if you say no homo, bro.❤️🔥💖💚
˚ ✦They even kept their socks on. (Ft. Dalton and Dante, and Courage IG.)

Fierce Diety:
NSFW Alphabet❤️🔥💖💚
˚ ✦What it says on the tin <3

Misc:
His Forbidden Fruit
˚ ✦ A non-Link specific little tid-bit.
Rauru Headcanons
˚ ✦Link's sister proves her worth to the first King of Hyrule...Maybe a little too well. (Breeding Kink)
Worshipper Ravio
˚ ✦Ravio as your devoted follower.
Sage and the Chain rambles
˚ ✦Some interesting thoughts with Sage and the Chain, and the chaos behind it.
Cottagecore home
˚ ✦My thoughts regarding Sage, his old Hateno home, and his thoughts towards that and Zelda.
Double Standard
˚ ✦Some thoughts with Wild having a dirty dream and the Chain's reaction.
Stuffy Recovery
˚ ✦How would the Chain help you fix your plush? (This was so soft and I love how it came out. It's not Yandere, and not long enough to count as a drabble, so here it goes!)
Talk about the Triplets (Wild, Sage and Calamity)
˚ ✦Just some thoughts about the triplets and why they would be Yandere. (WARNING: Talk of unsubscribing from life, so please proceed with caution)
Wild and Sage sleeping habits
˚ ✦And why they have to sleep with Reader (Get your mind out of the gutter >:()
A Submitted Sage Tid-bit
˚ ✦Go read this. Right now >:(
The Triplets (Ft. Plus sized Reader!)
˚ ✦This too.
Let's get Loud
˚ ✦Who's having the most fun making the Reader break their quiet streak?
Spitballing Cal Hc
˚ ✦Cal headcanons that aren't enough to be their own post.
Spitballing Wind Hc
˚ ✦Wind headcanons that aren't enough to be their own post
Twilight Comic
An absolutely ADORABLE Comic submitted to me. <333

Aaliyah's Corner:
Aaliyah Ref. Sheet~
˚ ✦Yall seem to love Aaliyah so I'm linking her art here.
She's barbie.
˚ ✦And Sage is just Ken.
Eye of the Storm
˚ ✦Where does her story begin? Right here :)(Head the CW warnings).
Art Piece Take one!
˚ ✦I can art. who knew?
Ceres and Aaliyah meet (Which can only end well, of course.)
˚ ✦Please note, this is mostly pure smut between my own Oc and Ceres (Who belongs to @angry-trashcan) Totally self-indulgent but I love it sm.
Part 1: Bound (Bailey's Piece)
Part 2: Two on One Special (My Piece)
Part 3: Girl(S) Interrupted (Bailey's Piece)
Part 4:
Mae and Aaliyah Meet
Another OC x OC storyline with Mae (Who belongs to @jcs-radiostation) Also self-indulgent but i also love them sm <333
My part 1: Here!
#linked universe#linked universe x reader#yandere linked universe#yandere linked universe x reader#linkeduniverse#legend of zelda#loz#yandere legend of zelda#link x reader#Cinder's Masterlist#Cinder nav
275 notes
·
View notes
Note
just wanna say, i dont even go here (MLP fandom) but i love looking at your stuff and how you link related things in your descriptions. really gives it a 'wiki rabbit hole' feeling- which is fun
Yesss it's so absolutely sprawling, it's hard to navigate. I definitely am going for a sort of TVtropes vibe of immersion. I feel its easier and more fun to discover the AU by following linked concepts than to go through chronologically.
I also try to make all my links "skyscrapergods.tumblr.com" links instead of "tumblr.com/skyscrapergods" because the former can be viewed by anyone, while the tumblr-first links start demanding people log in to tumblr to view them.
I want my stuff accessible to all, not just tumblr users.
To browse everything skyscraper-gods, visit @skyscrapergods, my pony art blog. Also ask questions there please!
Blog link
Blog link for everything tagged "skyscraper gods" and sorted chronologically so you can read it from the beginning
114 notes
·
View notes
Note
In general, how would you approach writing nonhuman/feral characters with disabilities? How would you balance the symptoms animals usually show vs human symptoms, experiences and available accomodations?
I'm considering giving my Warrior Cats character with TBI-induced blindness (yes, I know, these books are awful about disability rep and yet I can't help but get attached) a guide animal of some sort, but... in real life blind cats can get by just fine using their whiskers, and though realism isn't a concern here, I'm worried that'll come across as nonsensical. However, I'm personally uncomfortable with writing yet another blind character that doesn't need mobility aids despite not being able to distinguish objects from one another "properly". He may not be totally blind, but I feel like I'd be contributing to the misconceptions surrounding my own condition that way. Thoughts?
Thank you for your ask! In real life animals, including cats, have been known to assign themselves as a guide for a blind packmate, usually walking on the side with less vision to help with navigation. Sometimes an animal of another species will act as a guide, but only if they’re bonded. This also occurs more often in domesticated animals, so if you don’t want the guide to be another cat you could do something like a dog, chicken or rat (though I’d imagine the last two would be hard to keep in a cat pack!).
You could also have your character able to move around unassisted in familiar areas that he is often in, but need assistance in unfamiliar areas.
As for writing your character, I’d say research how his injury affects his other senses. Touch, smell, hearing and limb movement can be affected by a traumatic brain injury, and it would definitely affect your character's ability to get around.
As of now, this blog unfortunately doesn’t have any blind mods (applications are still open as of posting this). However, you can check out other blogs for more information on blindness, such as BlindBeta, AskABlindPerson, and Mimzy-Writing-Online.
Have a lovely day!
Mod Rot
Hi!
When talking about TBI induced blindness, you have to keep in mind that it's different from ocular blindness. The brain-based type of blindness is called CVI, or Cortical Visual Impairment, and it's very common!
(Note: I have done a lot of research on CVI, but I don't have it myself. I heavily encourage you to check the blogs that Rot mentioned!)
A CVI will often have different symptoms than ocular blindness. For example, the character's field of view could be severely limited - the left (or right, or top, or bottom...) half of their vision could be non-existent, and the other half could be what is sometimes described as "incomprehensible". It could also present in infinitely different ways from that, as it can be very diverse!
CVI is often fluid and the person (or cat) can function very differently depending on the circumstances like fatigue or stress or even the weather. If he's having a horrible day he will be able to understand the visual input less than when he's doing fantastic.
With CVI, it's important to remember that visual acuity generally won't be the main problem, but the brain's comprehension of the image is. This is where cat-available accommodations can hopefully come in.
Showing him experiencing visual fatigue and how he deals with it could be one of them! During his kitty activities he could prefer to have them spaced out so that he only sees one at a time and makes it easier for his brain to comprehend without tiring him out. A cluttered environment would probably only make it worse, so you can have him make sure that everything is nice and in its place. He could also take longer to recognize new objects or cats.
If he has, for example, very limited field of vision, then he could have his kitty house (I don't know how warrior cats work I'm trying my best here) arranged so that it would work for him; i.e. everything being on a specific height.
I also very much agree with Rot that he should have more symptoms than just blindness! One example of a brain-based cat disability could be cerebellar hypoplasia; it can't be caused by a TBI, but it causes ataxia which can be a result of a TBI (mildly complicated, sorry). Either way you can use it as a reference to visualize how your character could move!
I hope this helps! I really appreciate the effort of trying to include disability accommodations in a character who's a forest cat.
mod Sasza
#mod Rot#mod sasza#blindness#brain damage representation#fantasy species#<- i know cats are real but IDK i think it fits there. four legged fantasy species and all
51 notes
·
View notes
Text
edith's 600 followers celebration!
I absolutely cannot believe my eyes! 600 of you! (well, there are bots too but STILL!!!) this really means sooo much to me <33 writing is my vice, my way of letting out emotions, and to share stories of scenarios dreamt and words thought. To see so many of you enjoy reading it, share such beautiful views with me, always makes me so giddy with happiness 💓💓 thank you so so much for the continuous support 🥹 I hope to always keep on providing you guys content <33
navigation
STARTED: 29 february, 24 ENDED: 10 march, 24





EVENTS
go on without me: choose a prompt from here and a character from drew/rafe/zach and I will write you a concept/blurb!
sitting in traffic: ask me anything from here + give me your answers too!
japanese whiskey: give me a character out of drew/rafe/zach and a concept and I will make a 9 pic moodboard of it!
let the grass grow: send me this ask and I will tell you what I associate with you and your blog! (moots only!)
you against yourself: send me this ask and I will share one of my favorite drew/rafe/zach edits off pinterest or instagram! (Inspired by @runningfrom2am's celly event <3) (you can specify if you need one of a certain character out of the three :))
if and/or when: send me a profile picture and I will give you matching navigation post pictures and headers!
end scene: recommend me something! recommend me any of your favorite movies, shows, albums, artists, books etc, and in turn I’ll recommend you one from my collection of favs!
no tumblr games like fmk, cym etc. because they stress me out LMAO
RULES
be nice and respectful in the ask box and to everyone else participating in the event!
please be patient as I go through my asks, I am a full time student so I unfortunately have a life outside tumblr which at times needs more focus than my little tumblr blog does </3
please be mindful of my requesting rules, main one being I only write sfw content!
only one request per ask please! you can send infinite number of asks though <3
my regular requests will be closed for the time being!
anonymous asks are very much welcome! <3 (I also accept anon emojis :))
tagging my mutuals and my taglist who are the reason this blog exists and keeps on running 🥹💗 you all give me reason to wake up each morning <3
@runningfrom2am @saccharinesammie @maybankslover @totalswag @madelynie @chenslucy @ietss @elle-mp3 @viawritesstuff @wallsdreams @lunalitva @sadfury @newsies-pape-girl @jamesbuckybarneswify @xxxlaura @thatsthewaythechrissycrumbles @callsignwidow @assmaaaaa @starkowswife @drewstarkeyswifehoe @jjchaer @f4ll-for-you @wearemadeofstardust0 @drewsmusee @rafegirly @addriaenne @leighbronk @rafesdrew @bejeweledreverie @raf3sgff @aerangi @drewstarkey1bae @moneymaybank @spideysimpossiblegirl @tortured-poets-depxrtment @xxbutdaddyilovehimxx @oceandriveab @rylie-m @obaex @b1mb0slvt @cameronspecial @congratsloserr @rafeinterlude @brioffthegrid @flonkertn @milo-manheim-luver & my beautiful anons <3
so sorry if you did not want to be tagged, feel free to ignore!
check out the tag ‘edith’s 600 followers celebration! 🪄’ to remain updated with everything I post for the celly!
#celebrations#600 followers#600 followers celebration#drew starkey#rafe cameron#zach maclaren#edith's 600 followers celebration! 🪄
70 notes
·
View notes
Photo


blueberry | theme by sage
get the code: $8 - static preview / version 2
as suggested, a theme inspired by windows 95/old windows versions!
features (more info below the cut):
toggle: tags on click, music player, updates, the explore menu as a whole, and explore info, explore navigate, & explore blogs
headerbar includes blog icon & name, scroll to top, day/night & tumblr controls buttons
sidebar includes links for ask, archive, follow button, updates button, & up to 3 extras, an uploadable image, and custom description
explore menu: carousel with panels for a description & image, info stats & likes/dislikes, navigation with up to 3 link sections (each with unlimited links), and blogs
customizable: blog title, description, colors, body & title fonts, and font size
responsive design, 4 corner options, 3 post margin options, phosphor icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
view all terms / faq
credits listed in the code / credits page
please consider supporting me ♡
colors
the colors for this theme are important!! you can ofc use whatever colors you like but this is my advice for it to look right:
your background color should be slightly darker than your posts color
your shadow color should be darker than your background color, how much darker you make it is up to you but i’d recommend making it pretty visibly darker
your highlight color should be lighter than your posts color, as with the shadow i recommend making this visibly lighter
this is more general and applies to most of my themes that have a color gradient - your gradient accents should be either much lighter or much darker than your gradient colors, i usually use either white or black for the gradient text colors
footer
includes the sidebar button (start button), search bar, and explore menu & music player buttons (toggleable)
sidebar
the sidebar is always toggleable with the start button, it will disappear on its own when the screen width gets smaller but you can always toggle it back on
the sidebar includes by default links to your askbox (if it’s enabled) and archive, as well as an updates button (toggleable) and follow button
the sidebar image is uploadable and 350px x 300px
updates
includes up to 5 updates each with an icon and text
explore menu
this is a carousel with sections for a bio with an uploadable image, info stats & likes/dislikes, and blogs or friends
biography panel: the explore image is 250px width and whatever height you want, the text will wrap around your explore image and the panel will scroll if it gets too long
info panel: up to 6 info stats, unlimited likes/dislikes
navigate panel: up to 3 link sections each with unlimited links
blogs panel: up to 8 blogs with blog url and some text
likes/dislikes section (explore menu)
leave the likes title blank if you don’t want this section
leave the dislikes title blank if you only want the likes
FORMAT FOR BOTH: <li>like dislike text here</li>
wrap each of your likes/dislikes in <li></li>, you can put as many of these as you want
this section can be used for whatever you want it doesn’t have to be likes/dislikes!
photo example of the format below

navigate section (explore menu)
leave explore links 2 title and/or explore links 3 title blank if you don’t want those extra link sections
FORMAT FOR LINKS: <a href=“/linkurlhere”>link text here</a>
put as many links as you want! photo example of the format below

music player
this player uses an image link - see my faq if you have questions
uploading your song:
i recommend using google drive to host your mp3 files - below is a brief explanation for how to do this but you can also see the resources provided here by glenthemes and more links on my credits page
to start you need an mp3 audio file, once you have the one you want go to google drive and click: + New ➞ File upload
select your mp3 audio file and click open
open your newly uploaded audio file in google drive and click the three dots on the top right, then click Share and under General Access change it to Anyone with the link can view
copy the sharing link provided, it will look something like this: https://drive.google.com/file/d/1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz/view?usp=sharing
go to the following site and paste your sharing url in the first box provided: https://www.joelgrayson.com/drive-download-link-generator
your final product should look something like this: https://docs.google.com/uc?export=download&id=1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz
make sure the music player is toggled on in the theme, paste your audio link in the Song URL field
i think that covers everything, make sure to check my faq if you still have questions!!
#tumblr themes#tumblr theme#tumblr resources#code hunter#tumblr codes#completeresources#allresources#phantom code#phantom theme#blueberry#userbru#usernik#userdre#useraashna#userbrina#tuserlucie#responsive theme#windows 95
347 notes
·
View notes
Text
Writing About The Codeblr Community

Sunday 22nd October 2023
I am making an article about us! Well, about the coding community on here (#codeblr)!
I got advice from a frequent writer on Medium that I should write about something I am passionate about and to find out what exactly, she said "What topic would you talk about for hours in front of an audience?" and honestly it would be Tumblr, but more especially about the Codeblr community!
⬇️ Below for more information + how you can help! ⬇️


I've made some notes on what I want to talk about. It's still not complete as I made the notes around midnight last night so I was a bit tired whilst I was typing but I will take time to talk to people, plan the various topics I want to cover properly and get enough information!
🤔 What's my aim with writing the article?
To shed light to the community and the hard work everyone has put into their codeblr/studyblr blogs. From people sharing resources, to those who share their programming progresses. Someone asked me time ago about sharing their codeblr blogs on their resume/CV and on other social media platforms - if people can share their YouTube, Twitter, Instagram account on coding, why not their Codeblr blog? Your Tumblr blog is just as worthy as someone sharing on Twitter. Plus it's nicer and more welcoming here~!
Anyhoo, if you see your name in the list, I will ask permission to mention you! I won't force it or anything.
🔍 Questions for those who want to be involved!
I would greatly ask if anyone wants to be in the article, I would love to ask you about your own experience. I try my best to follow as many codeblr blogs as I can (because I love seeing that kind of posts on my feed). The questions if you want to answer (not all if you don't want to):
Why did you choose to share on Tumblr rather than the other more popular social media platforms?
Do you prefer it/Why do you like the Codeblr community?
How long have you been a member of Codeblr, and how active are you in the community?
In what ways has Codeblr contributed to your learning and growth as a coder?
Are there specific resources, tutorials, or discussions on Codeblr that have been especially beneficial to you?
Have you participated in any notable collaborations or group projects with other Codeblr members?
How do you view the importance of diversity and inclusion within Codeblr?
Have you observed efforts within the community to foster an inclusive environment?
✨ Thank you so so so much for reading, if you can't help then that's a-okay! Watch out for the article being posted on my Medium account - I'll make a new post on here when I do publish it! Fingers-crossed it's an actual good read~!

⤷ ♡ my shop ○ my mini website ○ pinned ○ navigation ♡
#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#comp sci#programmer#singal boost#signal#medium writing#articles
133 notes
·
View notes
Text
Hello! I'm Rachel (though you can also call me Ray or Shay) and my non-FL blog is @honeyed-ink. Any pronouns are fine. I first played Fallen London from about 2010-2016. I then took a hiatus that turned into 8 years away, and I'm getting used to the changes and learning all the new lore. I haven't played any of the other games yet, but I am aware of the basic premises of all of them and I'm not concerned about spoilers. Feel free to send me asks and messages here (I'm most active in the mornings and evenings, Eastern USA time zone). You can also send my characters calling cards; they're always happy to make new friends! Any messages for Emory can be sent to Nora's account.
Basic character info, with profile links for those who have them (picrews used were these two and are not necessarily 100% accurate to how I view them):

Lenora V. Kenward, the Disarming Detective (she/her), Nora to friends and Viola as a nom de plume/second identity when needed
Age: 29
Birthday: June 12
Ambition: Nemesis (Death of a Brother)
Profession: Consulting detective

Selina Beckett, the Wide-Eyed Dreamer (she/her)
Age: 20
Birthday: February 19
Ambition: Light Fingers
Emory Hayes, The Resourceful Navigator (he/they)
Profession: Music-hall Singer, eventual Silverer (Oneirotect)

Age: 27
Birthday: August 26
Ambition: N/A
Profession: Monster-Hunter (Teratomancer). Also the acting captain of Nora's ship, the Aegis, so that she can go on not dealing with the Zee as much as possible.
33 notes
·
View notes
Text
Dealing with images on Dreamwidth
Okay, one more Dreamwidth post!
DW is geared around text posts and currently handles images rather awkwardly. But it does actually have image hosting capabilities, though the space isn't unlimited (I've never come near to maxing it out). I was thinking about that and figured I could make a post over here about how I back up images to Dreamwidth, and then post them using the Rich Text Editor.
I tried to explain what I do as clearly as I could, but the detail might make it sound more complex and difficult than it really is. I'm sorry if so! But here goes:
Step 1: Go to the main page at www.dreamwidth.org. It should look something like this:

Step 2: Click the red button in the upper-right to log in. Once you do, the main page should look something like this:

Step 3: If you look below the Dreamwidth logo, you'll see five categories of things you can do. You want the first category, "Create." Click on it and select "Upload Images" from the drop-down list. I've put a blue circle around it in the picture below:

Step 4: Upload your picture!

The picture above is the standard "Upload Images" screen. From here, you can click the link to "View all your images" to see everything you've uploaded, and I think "manage your images" lets you adjust titles and descriptions of the images and such. But what you want is the "Browse" button. It'll take you to your computer files and you can upload the picture or pictures you want.
Let's suppose I want to upload two pictures from Baldur's Gate 3:

and

Okay. So after I click "Browse", find the right folder on my computer, and use CTRL+click to select both of these pictures (you can also upload pictures one-by-one if you wish), the space below the "Browse" button will show the pictures you've uploaded. It should look something like this:

There they are! You can give the pictures names in the "Title" boxes, but if you want the file names saved, make sure you click the "Save descriptions" button below the pictures (circled in blue below):

At this point (much faster than it sounds like), you've uploaded the pictures to your account where you can look at every picture or file you've ever uploaded to Dreamwidth. That's cool, but they're not actually in a post yet.
Step 5: Make a new post.
In a new tab, open Dreamwidth (www.dreamwidth.org) again. It's important that this is in a different tab and you don't navigate away from the one your pictures are showing on.
You should see the "Post" button in the upper right of the main page, below your username. I've circled it in blue here:

Click on "Post."
That'll take you to the Create Post page where you actually put things on your blog.

I'm currently trying out the beta version of this page that's going to get applied pretty soon, so the style looks a little different here than in standard Dreamwidth. I figured I'd use the beta version because a) it's what people will see in the future, and b) we're going to use the old Rich Text Editor that is the same in both styles.
The Rich Text Editor has a blue rectangle around it and a blue arrow pointing at it in the picture above.
Let's narrow in on the Rich Text Editor. Like in any post, you can just start typing into the Rich Text Editor, if you want words at all. So here I typed a little explanation for the BG3 pictures and put the cursor where I want the pictures to show up.

You can see that there's a bar of options above what I've typed, with buttons that let you bold, italicize, underline, etc. We want a button further on—the square button with a yellow background that looks like a tiny landscape of mountains and sunshine. I've put a blue circle around it on the screenshot below:

Step 6: Add your pictures!
Clicking on the little landscape button will open a box where you can paste the URL of any image you want to put in your Dreamwidth post. The image doesn't have to be hosted on Dreamwidth—you could paste a link to a picture on Tumblr or whatever—but it'll be more stable if it is, so that's what we're doing.
It looks like this:

Since we already uploaded our pictures to Dreamwidth in the earlier steps, we just need the URLs for the pictures. There's a pretty easy way to see what it is.
Step 7: Copy-paste the URL.
Click back to the tab with your newly uploaded pictures. There will be a code at the bottom of each one. In our case, it looks like this:

It might look a bit intimidating if you're not used to code, but you can ignore the most of it. You just want that little part that begins with https and ends with .jpg.

Copy the URL (I've put a blue box around it above) and click back to the Create Post tab. The "Image Properties" box from Step 6 should still be up.
Paste the URL into the top box that says "URL." I've surrounded the correct box with a red rectangle in this picture:

Hit the "OK" button at the bottom and:

You'll see tiny boxes around the frame. Those will go away if you click anywhere other than the picture; they're for adjusting the size.
Step 8: Adjust the picture if you want
You know how Tumblr automatically stretches/shrinks pictures to make them fit? Dreamwidth just leaves them the way they are, so if your original picture is very big, it will look very big, and if it's small, it will look small. But you can adjust the picture yourself.
Maybe my picture of Shadowheart seems really big compared to the text and I want it smaller. I'll click on the tiny box in the upper-left corner of the picture (that one simply because it's the most convenient) and drag it inwards until the picture is the size I want.

And there she is!
BTW: No matter what size you make a picture look in your post, once it is posted, you can always right-click with your mouse and say "open image in new tab" to see it in its real size.
Here's a real post I made with a picture of Shadowheart I'd slightly shrunk in the Dreamwidth editor:

But if I right-click on the image and tell it to open in another tab, you can see that the saved picture is actually full-size:

So feel free to adjust your picture in the post however you want; it won't change the version you originally uploaded to Dreamwidth.
I'm sure there are other ways to do this, but that's how I get images uploaded to Dreamwidth and then embedded in Dreamwidth posts!
#there's been talk of a proper image upload function within Create Post but they've had more urgent updates so ... maybe#for now this works though#anghraine babbles#dreamwidth#long post#anghraine's pics
54 notes
·
View notes