#unicode pad
Text
𝓕𝗮𝗅𝗅𝐢𝗇𝗀 ໋ 𝗂𝗇ׅ𝆬𝆬 ໋⸼ 𝗹𝗈𝐯ꫀ ֶָ⋅ 𐙚






𝓦𝗈𝐧𝗒٫ 𝟶𝟺



13 notes
·
View notes
Text
☽ ☾ ★ ☆⠀ ୧ ⌇ ๋ ა ↷ ɞ ⋮ ≀≀๋ ꒱ ✎ ꒰ ─ ⌟ ☹︎ এ ঌ ໒ ︴ ↝ ੭ ᘛ . .⃗ . ⁽ ⁾ ౿ ヾ ៹ ☈ ﹆ ᘡ ९ ₆⁶₆ ๑ - ̗̀ ᥀ ᖗ ଓ ﹏ ৴ ა ㅋ ৩ ˀ ⌜ ↯ ᤩ ८ 。 १ ↺ ഽ ˘ ᘚ る ✧ ˇ ৩ ও °୭ ꜜ ┊ ঐ ⃞ ⿻ ೨ ◝ ৡ ২ ᘘ ⌦ ==͟͟͞͞x ﹢ ʾʾ ﹢ ᖘ ﹚ ₍ ₎ ↶ ণ ¸ εϊз١ ᵎ ั˖ ر ♡⃕み ʚ ﻬ ७ ´ あ ۫ ૬ ☁︎ ✧˖*°࿐ ࿐྄ྀ ˚ ࣪˖ ঌ ั̀ ᔉ ۵ ↜ ۵. ˒᷏ ﹆๋ ·. ˒ ᘝ ؍ ⌁ ર ८ ζ ৵ ५ᵎʚՙ% な ♥︎𓍯 𓂅 𓂆 𓂇 𓂈 𓂉 𓂀 𓂐 𓆉 𓅂𓅃 𓅥 𓆲 𓆣 𓆤 𓆥 𓆦 𓆧 𓊿𓃠 𓃡 𓆙 𓆥 𓇈 𓇼𓊮 𓍝 𓍯 𓎂 𓏟 𓏞⠀ ҉ ᝰ ‧₊ ˚。˚ ⋆⌒➴┆✧┊͙ 𓆟 𓆝 𓆟 𓆜 𓆞 𓃰 𓄁 𓄃 𓆡 𓆲 𓆤 .˚ ✶ ⁺ (:̲̅:̲̅:̲̅[̲̅: ♡ :]̲̅:̲̅:̲̅:̲̅) ⁺ ✶˚. ⠀㊕⠀ ๑⠀.⠀✶⠀‧⠀⠀✧⠀. ⊹⠀ᝰ ˚。˚ 𓆜 𓆝 ˚。˚ 𓇢⠀⠀ ⁎ ˚ 𓄼 ﹒⁎ ˚ 𓄼 ﹒ .٩(๑❛ᴗ❛)۶ ✷ ⊹ ✧ ウ . ༄ ‧₊˚ ༉‧₊˚✧ 𖤐₊˚.༄⠀˓ ִ𖥸 𓏲ָ ₆⁶𖧧 ָ࣪ ⚢ ᵎᵎ⠀˚。˚ 𓆜 𓆝 ˚。˚𓏲 ͎♥︎ ࣪𓂃 ˖ ࣪ 𖠵ˎˊ˗⠀¨̮ // 𓆦!! ࣪˖© 𖡼.𖤣𖥧𓄻 𓏧࿐ྀུ 𓏲˖𓊿⠀࣪‣ 𖤣𖥧.⠀⌨ ✁・・・ ᵕ̈ ᵎ 𓆲𓌜 ࣪.⌁ ⚔♞ ˚. ゆ 𓂃▸ ꗃꠂꠥ 𓅯 ✦ 。°˖✧ ១𓆤マᖚ. ˃ᆺ ˂ ՙ ☁︎ ՙ ♥ ˖꒱ˊ˗ ⠀ᵎ ₆ .٩ ⊹ ࿐྄ྀ ꈍᴗꈍ ₆ ࣪˖ ՙ𖤐 𖤣𖥧 𓂅 ✧ ♡७ ʕ•ᴥ•ʔ.⊹᠉ 𓍯 ꉂ. ⸝⸝ ⟆ ⚘ ₰ ࿂ ﹆ ﹅ ∅ 𖤍 ༊ ⌬ ꨄ ೨ ᵕ̈ 𖣦 ✎ ✐ ஜ ಌ ࿐ ִֶָ ⅋ ⎓ ૪ ⌑ ␥ ᯾ ■ ♧ ಇ බ 组 ⁂ = ⏧ ᯼ ༻ ༺ 〻 〼 〾 ⅌ ⌯ ␦ ㅤ࿆ ᝰ ん ๛ ◇ ◈ ෆ ◿ ◸ ⏂ ✑ ✁ ✃ ✄ 彡 ꠵ ﹫ ᦰ ։ຼ ꧔ ꞋꞌꞋꞌ ͝. ៳ ↸ ↯ ⵓ ⃯ ͢ ᤨ ⃪ ޱ ࡘ ๋ ུ ྆ ႈ ᕽ ꠀ 🝠 🝯 🝮 🝱 𐆅 ۖ ۚ ⇴𖠺 𖡎 𖡩 𖡬 𖣈 𖣂 𖣏 𖣺 𖤝 𑁍 〼 ꨴ ͙ ⃠ ⃡ ⃙ ꠸ 𓂅 𓄊 𓅓 𓆏 𓇸 𓍢 𖣺᭄ᤢ ⃪ ꧞ིܳꦿ̸໋͚᭭ ꧞ ⚠︎˖࣪ † ✞ 𖠵 𖧧 .⋆ 𓃠 ࿓ ☁︎ ˖⃗ ‣ ꒦꒷
14 notes
·
View notes
Note
Jane, eu tenho muita dificuldade de encontrar materiais/símbolos para esse estilo de estética mais parecido com o seu, tem como me ajudar?
separei os que eu mais uso pra você, nonie :
( mais símbolos no unicode pad )
𑁍 𖧷 ✿ ❀ ♡ ♥︎ 𖹭 ☆ ★ ೃ ྀི ೀ ୨୧ ౨ৎ ꕮ ꔫ ❝ ❞ ❛ ❜ “ ” ﹫ ﹠ ᯇ ― — ⏤ ── ﹙ ﹚
�� ℬ 𝒞 𝒟 ℰ ℱ 𝒢 ℋ ℐ 𝒥 𝒦 ℒ ℳ 𝒩 𝒪 𝒫 𝒬 ℛ 𝒮 𝒯 𝒰 𝒱 𝒲 𝒳 𝒴 𝒵
𝓐 𝓑 𝓒 𝓓 𝓔 𝓕 𝓖 𝓗 𝓘 𝓙 𝓚 𝓛 𝓜 𝓝 𝓞 𝓟 𝓠 𝓡 𝓢 𝓣 𝓤 𝓥 𝓦 𝓧 𝓨 𝓩
𝑎 𝑏 𝑐 𝑑 𝑒 𝑓 𝑔 𝑖 𝑗 𝑘 𝑙 𝑚 𝑛 𝑜 𝑝 𝑞 𝑟 𝑠 𝑡 𝑢 𝑣 𝑤 𝑥 𝑦 𝑧
𝟭 𝟮 𝟯 𝟰 𝟱 𝟲 𝟳 𝟴 𝟵 𝟬
𝟣 𝟤 𝟥 𝟦 𝟧 𝟨 𝟩 𝟪 𝟫 𝟢
𝟏 𝟐 𝟑 𝟒 𝟓 𝟔 𝟕 𝟖 𝟗 𝟎
1K notes
·
View notes
Text
͟͟͞͞꒰ EDITING APPS RECOMMENDATION
!!! % multipurpose: 𖥻
☆ picsart
⠀
!!! % for text: 𖥻
☆ phonto
⠀
!!! % for drawing: 𖥻
☆ ibispaintx
⠀
!!! % to fix quality: 𖥻
☆ remini
⠀
!!! % for filters efectos + ediciones predeterminadas: 𖥻
☆ B612
☆ snow
☆ soda
☆ prequel
☆ snapchat
☆ glitch lab
☆ line camera
☆ vaporgram
☆ epik
☆ 日杂相机
⠀
!!! % for presets: 𖥻
☆ polarr
☆ pomelo
☆ foodie
☆ vsco
☆ koloro
☆ lightroom
⠀
!!! % to edit and make gifs: 𖥻
☆ gif maker, gif editor
☆ gif maker - gif editor
⠀
!!! % to remove background (to make pngs): 𖥻
☆ background eraser
(you can also use picsart for this)
⠀
!!! % to find pictures and resources like moodboards, unfiltered ulzzangs, editing needs, etc: 𖥻
☆ deviantart
☆ we heart it
☆ pinterest
☆ tumblr (if u do some research)
⠀
!!! % font keyboard: 𖥻
☆ fonts keyboard
☆ stylish text - font keyboard
⠀
!!! % for aesthetic symbols: 𖥻
☆ character pad - unicode
☆ unicode pad
⠀
!!! % for kaomojis: 𖥻
☆ kaomoji
⠀
!!! % for video editing: 𖥻
☆ alight motion
☆ kinemaster
☆ rarevison vhs camcorder (it's just for the vhs filter)
☆ capcut
☆ vn
☆ funimate
#editing needs#resources#aesthetic#symbols#soft#kpop#kaomojis#psd#download#polarr filter#polarr filters#polarr code#carrd#carrd icons#icons#bios#bio#twitter#layouts#vsco recipe#vsco recipes#messy bios#messy icons#messy layouts#others#nhy6ck
477 notes
·
View notes
Text
All Things Linguistic - 2022 Highlights
2022 was a year of opening up again and laying foundations for future projects. I spent the final 3 months of it on an extended trip to Singapore, Australia, and New Zealand, which is a delightful reason to have a delay in writing this year in review post.
Interesting new projects this year included my first piece in The Atlantic, why we have so much confusion on writing the short form of "usual" and 103 languages reading project: inspired by a paper by Evan Kidd and Rowena Garcia.
Continuations of existing projects:
Return of LingComm Grants
A survey for those using Because Internet for teaching
10 year Blogiversary of All Things Linguistic: highlights from the past year and highlights from the past decade
6 years of Lingthusiasm
Conferences/Talks
LSA 2022 and judging Five Minute Linguist
I was on panels about swearing in SFF and the Steerswoman books at a local literary speculative fiction con, Scintillation
I was on panels at WorldCon (ChiCon 8) in Chicago: Ask A Scientist, That's Not How That Works!, and Using SFF for Science Communication
I was a contestant for the second time in Webster's War of the Words, a virtual game show fundraiser for the Noah Webster House.
I attended the Australian Linguistics Society annual meeting in Melbourne and the New Zealand Linguistics Society annual meeting in Dunedin, where I gave a talk co-authored with Lauren Gawne called Using lingcomm to design meaningful stories about linguistics
Lingthusiasm
In our sixth year of Lingthusiasm, a podcast that’s enthusiastic about linguistics which I make with Lauren Gawne and our production team, we did a redesign of how the International Phonetic Alphabet symbols are layed out in a chart, in order to correspond more closely with the principle that the location of a symbol is a key to how it's articulated. This involved much digging into the history of IPA layouts and back-and-forths with our artist, Lucy Maddox, and we were very pleased to make our aesthetic IPA design available on a special one-time edition of lens cloths for patrons as well as our general range of posters, tote bags, notebooks, and other all-time merch.
We also did our first Lingthusiasm audience survey and Spotify for some reason gave us end-of-year stats only in French, which I guess is on brand, but we were pleased to see notebooks, and Lingthusiasm is one of Spotify's top 50 Science podcastsF/href.li/?https:/www.redbubble.com%2Fi%2Fmouse-pad%2FAesthetic-IPA-Chart-Square-by-Lingthusiasm%2F129215087.G1FH6&t=OTkxYjYxYjNmMzA1M2VhNGViOGIxZWIxOGI0NDRjYjE2YTIzYTE2NCw2YTgzNDQyZTM3MzY0YjRkNjc3NGJkNzhhYzJhMzk3ZjA2Y2NkYzIz&ts=1684794278">other all-time merch!
Main episodes from this year
Making speech visible with spectrograms
Knowledge is power, copulas are fun.
Word order, we love
What it means for a language to be official
Tea and skyscrapers - When words get borrowed across languages
What we can, must, and should say about modals
Language in the brain - Interview with Ev Fedorenko
Various vocal fold vibes
What If Linguistics
The linguistic map is not the linguistic territory
Who questions the questions?
Love and fury at the linguistics of emotions
Bonus Episodes
We interview each other! Seasons, word games, Unicode, and more
Emoji, Mongolian, and Multiocular O ꙮ - Dispatches from the Unicode Conference
Behind the scenes on how linguists come up with research topics
Approaching word games like a linguist - Interview with Nicole Holliday and Ben Zimmer of Spectacular Vernacular
What makes a swear word feel sweary? A &⩐#⦫&
There’s like, so much to like about “like”
Language inside an MRI machine - Interview with Saima Malik-Moraleda
Using a rabbit to get kids chatting for science
Behind the scenes on making an aesthetic IPA chart - Interview with Lucy Maddox
Linguistics and science communication - Interview with Liz McCullough
103 ways for kids to learn languages
Speakest Thou Ye Olde English?
Selected Tweets
Linguistics Fun
aunt and niece languages
Swedish chef captions
IPA wordle
wordle vs kiki
creative use of emoji and space
resume glottal stop
dialects in a trenchcoat
which of these starter Pokemon is bouba and which is kiki
(for no author would use, because of the known rendolence of onions, onions)
acoustic bike
An extremely charming study by Bill Labov featuring a rabbit named Vincent
Rabbit Meme
Cheering on linguistics effects (Stroup and Kiki/Bouba) in a vote on the cutest scientific effect name
Old English Hrickroll
The word you get assigned with your linguistics degree
Sanskrit two-dimensional alphabet
Cognate Objects
Linguist Meetup in Linguaglossa?
baɪ ði eɪdʒ ʌv θɚti
j- prefixing
"But clerk, I am Bill Labov" (pagliacci meme)
Usual winner
Because Internet Tumblr vernacular
Linguist "Human" Costume
Cursed kiki/bouba
dot ellipsis vs comma ellipsis
intersection of signed languages and synesthesia?
Antipodean linguistic milestone
Selected Blog Posts:
Linguistic Jobs
Online Linguistics Teacher
Impact Lead
Customer Success Manager
Hawaiian and Tahitian language Instructor, Translator & Radio Host
Language Engineer
Data Manager & Digital Archivist
Linguistics fun
xkcd: neoteny recapitulated phylogeny
Eeyore Linguistic Facts
Lingthusiasm HQ: Frown Thing!
xkcd is making a vowel hypertrapezoid
Title: Ships and Ice Picks: An Ethnographic Excavation of alt.goncharov
Missed out on previous years? Here are the summary posts from 2013, 2014, 2015, 2016, 2017, 2018, 2019, 2020, and 2021. If you’d like to get a much shorter monthly highlights newsletter via email, with all sorts of interesting internet linguistics news, you can sign up for that at gretchenmcc.substack.com.
43 notes
·
View notes
Text
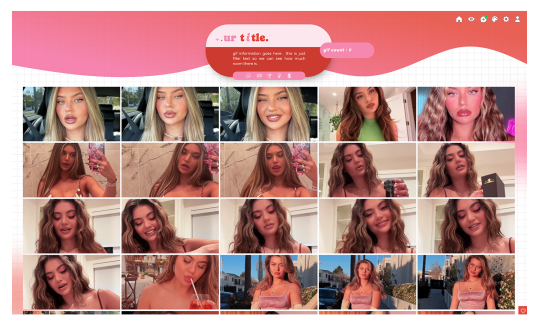
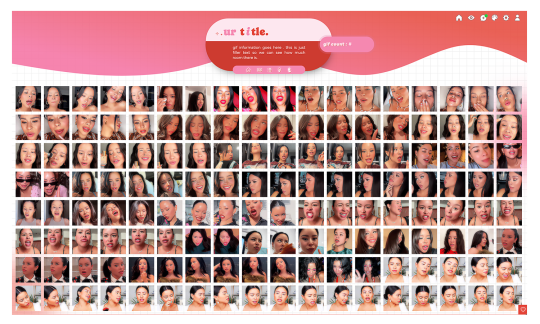
꒰ ͙ ❄ SHOW ME UR GIFFIES . ꒱


greetings , pookies ! SHOW ME UR GIFFIES is a fun , vibrant lil gem of a page to host and display all of ur beautiful gifs ! there are two versions available to download , one suited for gif icons and one suited for larger gifs . sizes were tested with 70 x 70 px icons and 268 x 150 px gifs but should be accommodating to various sizing discrepancies ! there are annotations through the page to help u get the precise look u want . as per usual , let me know if u encounter any errors and i will do my best to troubleshoot asap !
if u intend on using this theme or just want to be a supportive hottie , please give this post a like and a reblog ! stay hydrated and be sure to pet a cute animal today ! mwuah 💋 💋 💋 !

ⅰ. THEME FEATURES .
x. 100% java free
x. cute , geometric grid line background
x. aesthetically pleasing gradient wave header w / annotations to help change the colors + link to shade finder software to help u design ur gradient
x. pill - shaped container to house ur title and other goodies
x. designated area for ur description
x. animated pill container to state gif count
x. five links in mini nav hub ; one to redirect to ur main , one to go to ur inbox , one to link to ur main list of resources , one to direct users to ur commission info ( if applicable ) , and one to bring the user back to the dash . all of these links can be edited / deleted to ur liking
x. detailed annotations to edit ur page's margins and padding
x. optional ::before sector to add symbols / emojis before ur title that are customizable in the css
x. links for various unicode character / emoji resources within the code to use for ur title
x. for a more detailed compilation of credits and features , please see the google doc containing the code

͙ ❄ this page is a patreon exclusive : want access ? consider signing up to join the fam - a - lam to get ur hands on this theme as well as my entire coding catalogue . click here to learn more !
source link directs to a live preview of SHOW ME UR GIFFIES ! original gif icon drop of cierra ramirez can be found here .

#rph#rpt#indie rph#rp theme#rp page#gif page#mine#rec#for patreons#for patrons#round 2 bc my previous post wasn't appearing ???
16 notes
·
View notes
Note
In regards to your gif pack server template 001, how did you manage to achieve actual spaces like this “ “ in the naming of text channels instead of it automatically converting it to be a “-“ for spaces? Thank you!
it actually doesn’t have any spaces! unfortunately the only ways to separate words in channel names are with hyphens - (which is what it will default to if you hit the spacebar), underscores _ , or special characters. however, the special characters tend to have some extra padding around them so it looks like there’s a space, even though there isn’t! if you want to add special characters to your channel names, click here, enter whichever character(s) you want to use, and copypaste from the line labeled “fullwidth.” i’ll put all the characters it works with here too if you’d rather copypaste from this:
-/ : ; ( ) $ & @ “ . , ? ! ’ [ ] { } # % ^ * + = _ \ | ~ € £ ¥ •
please note we do recommend using special characters sparingly and always using plain text rather than unicode fonts for the actual words of your channel names for accessibility reasons!

47 notes
·
View notes
Note
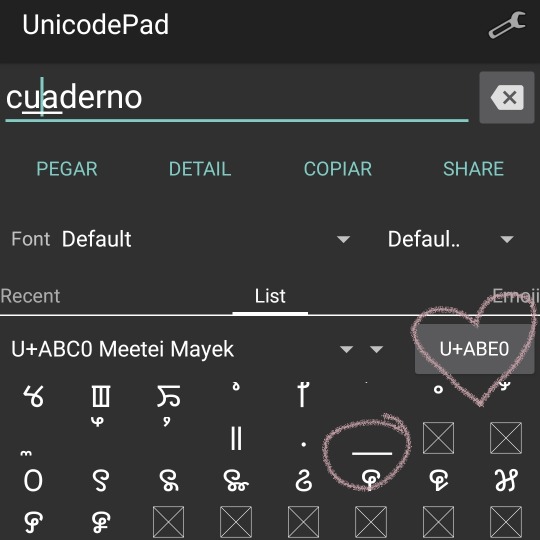
como fazer esse texto com uma linha em baixo?
Usando messletters o Unicode pad, en Unicode para una línea más larga usas el código ABED y para una más corta 193B


252 notes
·
View notes
Note
hallo! may i ask if it's okay but where do you get the symbols? :o
i got everything from unicode pad :3
9 notes
·
View notes
Text
the fact that i learned the unicode for an em-dash just shows how much i fucking use that thing in writing... or how much i write in general lol
it’s alt+0151 on the num. pad en-dash is alt+0150
2 notes
·
View notes
Text
A peek at the translation code!
I'm rereading my work and editing little things. I thought this would be interesting to share. :)
Here’s how it works
I’ll use the following paragraph from chapter 5 as an example:
"Loipón, tha afíso to fagitó edó," she said. "Boreíte na meínete edó an thélete. Boreíte na symmetáschete an thélete. Boreíte na dokimásete lígo apó aftó to fagitó an thélete. Í óchi, an aftó eínai pou protimáte. Eínai epísis entáxei. Allá tha frontíso na ypárchei éna gennaiódoro kommáti apó tin toúrta genethlíon mou gia ólous. Aplós enimeróste mas eán échete kápoious diatrofikoús periorismoús."
When you hover over the romanized Greek, the paragraph changes to English:
"Well, I'll leave the food here," she said. "You can stay here if you want. You can join us if you want. You can try some of this food if you want. Or not, if that's what you prefer. That's also okay. But I'll make sure there's a generous slice of my birthday cake for everyone. Just let us know if you have any dietary restrictions."
To get this result, we have to code stuff in the work skin (in CSS) and the chapter itself (in HTML).
Unfortunately, the work skin is finicky because of the special characters, which include ó and ē in Rhódē. Even something as basic as apostrophes are special characters. (The code needs to know it's not using the apostrophe as part of the code.)
This is what goes into the work skin:
But first, six things to note:
1. Greek words have a "tonos" to show which syllable to stress. I figured I'd include the most simple version of that in the romanized version, so it would be more informative to an English speaker than just the Greek alphabet. The thing is, although CSS will accept the Greek alphabet as is, it can’t understand the romanized version. All these special characters and other special characters like apostrophes and spaces have to be input in CSS as their unicodes:
á = \00e1
é = \00e9
í = \00ed
ó = \00f3
ú = \00fa
ý = \00fd
' [apostrophe] = \0027
[space] = \0020
2. If the last letter of the word is a special character, you may need to add an extra space after that word (e.g., "aftó ") because a space between that word and the next might not appear.
3. If the special character is in the middle of a word, don’t add an extra space before the \. But to get the code to run, you'll sometimes need to add a space after the special character (like with the word "Loipón", which is in the work skin as "Loip\00f3 n").
4. And why would you need to add a special character for a space? Because AO3 will give you an error like “The content property in #workskin a.loiponthaafisotofagitoedo:after cannot have the value 'Loip\00f3 n, tha af\00ed so to fagit\00f3 , sorry!”
5. Whenever there’s something missing from the “value” for the “content property” (in this example, the word “edó”), I manage to get rid of the bug by adding \0020 (the unicode for a space) after the last word mentioned in the error message.
6. Copying from a word processor might mess up the code because the processor would change the single quotes ' ' into the curved special character quotes or whatever they're called: ’ ’
So, finally, here is what goes into the work skin:
• Bold = what you input. Everything else can be a template.
• Blue = your nickname for the text being translated that you will then call upon from the chapter text.
#workskin a.loiponthaafisotofagitoedo:after {
content: 'Loip\00f3 n, tha af\00ed so to fagit\00f3\0020 ed\00f3';
}
#workskin a.loiponthaafisotofagitoedo:hover:after,
#workskin a.loiponthaafisotofagitoedo:focus:after {
content: 'Well, I\0027ll leave the food here';
display: inline;
color: #2a2a2a;
background-color: #FFF;
border-bottom: 1px solid #FFF;
position: relative;
margin: 0px;
padding: 0px;
}
#workskin .hide {
display: none;
}
#workskin a.boreitenameineteedoanthelete:after {
content: 'Bore\00edte na me\00ednete ed\00f3\0020 an th\00e9lete. Bore\00edte na symmet\00e1schete an th\00e9lete. Bore\00edte na dokim\00e1sete l\00edgo ap\00f3\0020 aft\00f3\0020to fagit\00f3\0020 an th\00e9lete. \00cd \00f3 chi, an aft\00f3\0020 e\00ednai pou protim\00e1te. E\00ednai ep\00edsis ent\00e1xei. All\00e1 tha front\00edso na yp\00e1rchei \00e9na gennai\00f3 doro komm\00e1ti ap\00f3\0020tin to\00farta genethl\00edon mou gia \00f3lous. Apl\00f3s enimer\00f3ste mas e\00e1n \00e9 chete k\00e1poious diatrofiko\00fas periorismo\00fas.';
}
#workskin a.boreitenameineteedoanthelete:hover:after,
#workskin a.boreitenameineteedoanthelete:focus:after {
content: 'You can stay here if you want. You can join us if you want. You can try some of this food if you want. Or not, if that\0027s what you prefer. That\0027s also okay. But I\0027ll make sure there\0027s a generous slice of my birthday cake for everyone. Just let us know if you have any dietary restrictions.';
display: inline;
color: #2a2a2a;
background-color: #FFF;
border-bottom: 1px solid #FFF;
position: relative;
margin: 0px;
padding: 0px;
}
#workskin .hide {
display: none;
}
This is what goes into the chapter:

Lord help me if I want to edit those sentences. Four things would need to change for each altered sentence:
• the Greek sentence in the work skin,
• the English sentence in the work skin,
• the Greek sentence in the chapter text (for when the work skin is off), and
• that nickname for the text that would need to be changed in four places (three times in the work skin and once in the chapter text).
I already noticed an issue in another sentence (singular vs. plural issue) and changed the English parts of the story to fit the Greek.
And I still don’t know if all the Greek is even 100% right lmao sorry. I'll revisit it someday and check for the hundredth time.
Why in the heavens even go through this pain?!?
Since chapter 5, I have almost totally avoided including any Greek. I think the last thing was in chapter 7. Almost every time I add a new translation to my fic, the work skin breaks because of those six things I mentioned above. In any case, in recent chapters, I haven't felt that the dialogue has needed to be in anything but English.
As for chapter 5, could I have made all the dialogue in English? Yeah, but I also wanted to give off the feeling of how different Atlantis is from the American-centric godly world we see in the books. Also, I wanted to show how Malcolm is indeed part of the Olympian world—a world different than ours—because he can converse in Greek. And I think we really feel that when we read
"Ti eínai aftó?" Malcolm asked Thaumas
more than we would with a
"What's that about?" Malcolm asked Thaumas in Greek.
At the same time, what I also meant to show is that it's still a struggle for Malcolm to fit in. It's a little extra effort for a reader to hover/press and hold to see a translation, just how it would be harder for Malcolm to understand what people around him are saying. That was one way I wanted to convey him being out of his element, especially when he struggles to talk to Thaumas and gets jealous of him for being able to talk and connect to Rhode so easily in Greek.
This isn't the last time I'll use non-English and the hover translations. But for a long while, I can breathe easy and just experience the normal stress I get when trying to finish up the next bunch of chapters. 😌
2 notes
·
View notes
Text







🐚 ⏆ 📼 ﹢
5 notes
·
View notes
Note
Como faz as bios?? (Onde pega as fontes e tals)
Unicode pad! E algumas fontes eu uso o "Aa de fontes"
11 notes
·
View notes
Note
amendowin encima como fazer estéticas plsss
★ノ ❌🚭.° - já ensinei amg, é basicamente isso, só q eu tbm pego uns símbolos no Google e no Unicode Pad. aqui o tuto:
2 notes
·
View notes
Text
А (латинница)
Материал из Википедии — свободной энциклопедии
У этого термина существуют и другие значения, см. A.
Буквы со сходным начертанием: Α · А
Буква со сходным начертанием: а
Буквы со сходным начертанием: а · α · Ɑ · ɑ
А, a — первая буква базового латинского алфавита, используется в большинстве алфавитов на латинской основе (в качестве одного из исключений можно привести язык арапахо).
Буква ведёт происхождение от греческой буквы альфа (Α, α) и финикийской алеф. Чаще всего обозначает гласный звук [a] и его варианты, но иногда (например, в английском языке) и другие звуки. Часто входит в состав диграфов (древнейший из них — ae, использовавшийся в латинском языке и позже превратившийся в лигатуру æ), снабжается диакритическими знаками либо модифицируется иным образом.
Содержание
1 История
2 Типографские шрифты
3 Использование
4 Кодировка
5 Употребление в обозначениях
6 См. также
7 Примечания
8 Ссылки
История
Начертание буквы А предположительно восходит к начертанию символа, напоминающего бычью голову, в египетской иероглифике и протосемитском письме. К 1600 году до н. э. в финикийском алфавите появилось линейное начертание буквы А. Её название родственно еврейскому «алеф».

Древние греки, переняв финикийский алфавит, не имели того звука, который обозначался этой буквой в финикийском и других семитских языках, и впервые начали употреблять А для обозначения звука /а/. Название буквы превратилось в «альфа». В ранних греческих надписях, относящихся к VIII веку до н. э., буква А лежит на боку, но в более поздние времена А стала напоминать современную заглавную А. Тем не менее и в это время существовало несколько диалектных вариантов написания А, когда укорачивалась одна из ножек буквы или горизонтальная палочка рисовалась под углом.
Этруски, переняв греческий алфавит, оставили букву А без изменений. Так она перешла в латинский алфавит, который использует подавляющее большинство языков мира, а затем и в кириллицу.

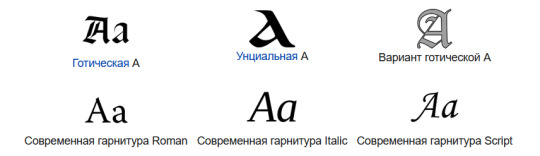
Типографские шрифты
Современная строчная «а» не похожа на греческую рукописную А. Эта модификация заглавной А оформилась к IV веку.
Использование
В английском языке буква A может обозначать открытый передний звук [æ], как в слове pad, открытый задний звук [ɑ], как в слове father, или при наличии буквы e дифтонг [eɪ] (впрочем, произношение этого звука различно в разных диалектах), как в слове ace, в результате т. н. великого сдвига гласных.
В венгерском языке буква A обозначает краткий задний гласный звук [ɒ], а для обозначения звука [aː] используется вариант с диакритикой — Á.
В большинстве других языков, использующих латинский алфавит, буква А обозначает как открытый задний звук [ɑ], так и открытый средний звук [a].
В международной фонетической транскрипции различные варианты буквы А обозначают различные варианты звука «а». Например, заглавная А обозначает открытый задний звук, а строчная «а» — открытый передний звук.

Использование
В английском языке буква A может обозначать открытый передний звук [æ], как в слове pad, открытый задний звук [ɑ], как в слове father, или при наличии буквы e дифтонг [eɪ] (впрочем, произношение этого звука различно в разных диалектах), как в слове ace, в результате т. н. великого сдвига гласных.
В венгерском языке буква A обозначает краткий задний гласный звук [ɒ], а для обозначения звука [aː] используется вариант с ��иакритикой — Á.
В большинстве других языков, использующих латинский алфавит, буква А обозначает как открытый задний звук [ɑ], так и открытый средний звук [a].
В международной фонетической транскрипции различные варианты буквы А обозначают различные варианты звука «а». Например, заглавная А обозначает открытый задний звук, а строчная «а» — открытый передний звук.

Кодировка
В Unicode заглавная A обозначается U+0041, а строчная «a» — U+0061.
В коде ASCII заглавная A — это 65, а строчная «a» — 97; в двоичной системе счисления — 01000001 и 01100001 соответственно.
В коде EBCDIC заглавная A — это 193, а строчная «a» — 129.
В HTML и XML заглавная и строчная буквы A обозначаются соответственно «A» и «a».
Употребление в обозначениях
См. также
Список латинских букв
1 note
·
View note
Text
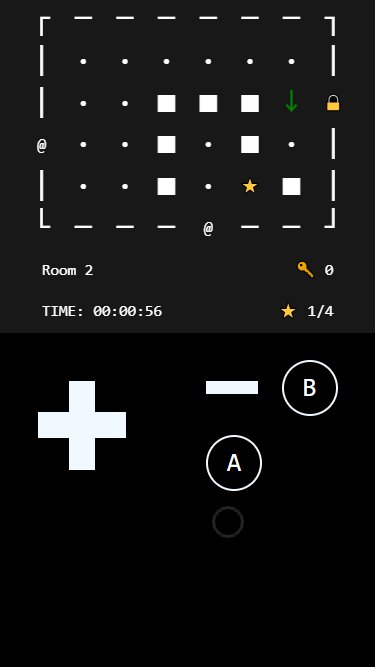
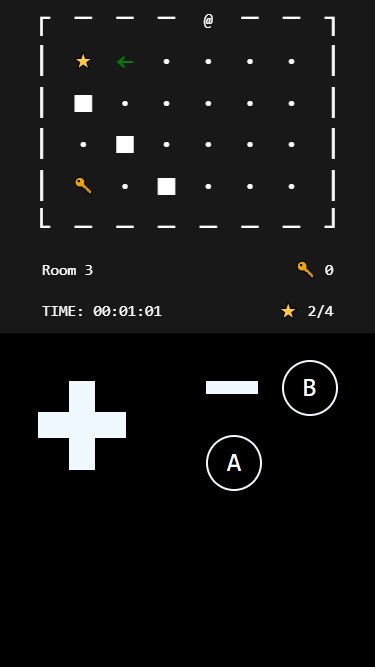
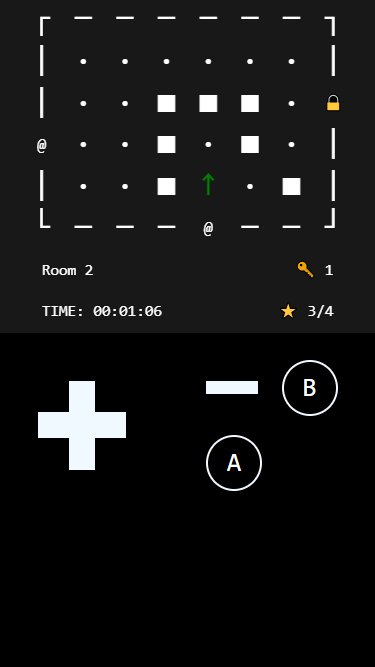
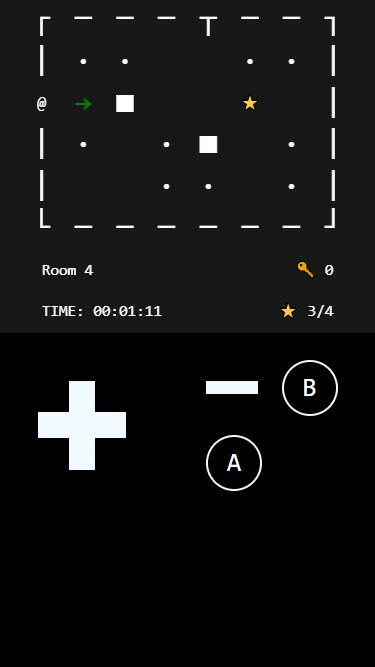
Ascii/unicode game-[04]

Changelog
Add game pad for mobile devices
Bug fixing on controls
#code#ascii art#ascii#ascii game#unicode#unicode game#sokoban#minimalis#game#game dev#game art#graphic design#art#gaming#video games#arcade#retros#nostalgic#8 bit#pixel art#geek#videogames#retrogaming
1 note
·
View note