#lien headers
Text





Maleficis Ambulare · RPG fantastique sorcellerie
J'ai eu le plaisir de réaliser le nouvel header en mode clair/sombre du forum Maleficis Ambulare !
Si vous cherchez un forum fantastique avec de nombreuses possibilités de jeu, qui propose de jouer à la fois de la politique, des relations sociales complexes ou du chill en fonction des envies de chacun·e avec en prime une communauté toujours là pour écrire et aider à créer de nouveaux personnages, MA est pour vous !
Des pré-liens et scénariis sont disponibles et n'attendent qu'à être interprétés 🥰 Instant pub perso, j'ai moi-même un scénario en construction : la tante de mon perso, 60 ans et quelques, qui s'est rebellée contre sa famille il y a quelques décennies et qui revient dans les parages. Si un scénario drama familial vous dis 👀
41 notes
·
View notes
Text





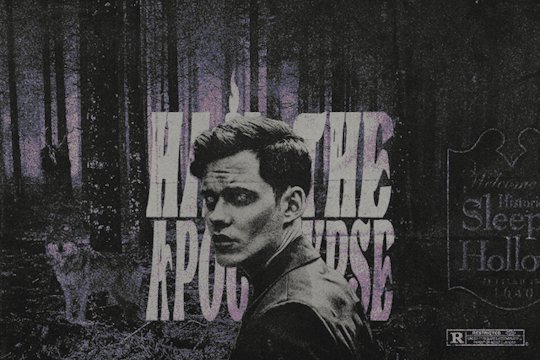
Headers et design réalisés pour le forum Hail the Apocalypse.
Important, le forum est privé ! Néanmoins avec l'autorisation du staff, je laisse le lien à disposition. Nous cherchons de nouvelles têtes sur un forum chill qui n'imposent pas de délais, avec peu de monde, que des joueur-ses sérieux-es. (Le staff sera intransigeant) On est un groupe de 'vieux' rpgistes, qui ne se retrouvent plus trop dans les forums qui demandent beaucoup d'énergie et de temps pour s'intégrer. L'objectif est de redonner un peu de vie au forum, si vous avez des questions sur le contexte (Plutôt urban fantasy dans la petite ville pitoresque de Sleepy Hollow et mature. ) , vous pouvez me MP ! https://hail-the-apocalypse.forumactif.com/
#Header#Graphisme#rpg#forum rpg#oliver jackson cohen#victoria pedretti#Pedro Pascal#bill skarsgård#andrew scott
36 notes
·
View notes
Text
My Fanfic Masterlist

My fanfics through the years from both ao3 and fanfiction.net
thinking about opening requests for some one shots soon! i also have more ideas for some shorter fics, but i want to try and catch up on what i'm already working on first
complete - story is finished
in progress - story is among my wips/currently being worked on
incomplete - not sure if i'll ever finish this story
Image credits for headers: (x) (x) (x) (x) (x)
Thank you all for the support <3
Spiderverse / Marvel

Tomorrow Never Came - Miguel O'Hara x fem reader
ao3 | ff.net | chapters: 15/? | rating: M | status: in progress
Say Yes to Heaven, Say Yes To Me - Miguel O'Hara x fem reader
ao3 | tumblr | chapters: 1/1 | rating: M | status: complete
Surprise! - Miguel O'Hara x fem reader
ao3 | tumblr | chapters: 2/2 | rating: G | status: complete
HBO War / Band of Brothers

A Woman At War - Donald Malarkey x OC / Floyd Talbert x OC
ao3 | ff.net | chapters: 65/65 | rating: T/M | status: complete
A Woman At War (Rewritten) - Donald Malarkey x OC / Floyd Talbert x OC
ao3 | ff.net | chapters: 12/? | rating: T | status: in progress
A Miracle In Bastogne - Eugene Roe / Renee LeMaire
ao3 | ff.net | chapters: 6/6 | rating: T | status: complete
Embedded - Nate Fick x OC (Generation Kill)
ao3 |ff.net | chapters: 3/? | rating: M | status: incomplete
Uncharted (video game series)

Crossing Paths - Sam Drake x OC
ao3 | ff.net | chapters: 21/21 | rating: T/M | status: complete
Crossing Paths Part II - Sam Drake x OC / Nadine Ross x Chloe Frazer
ao3 | ff.net | chapters: 2/? | rating: T/M | status: in progress
Crossing Paths AU Libertalia - Sam Drake x OC / Rafe Adler x OC
ao3 | chapters: 1/? | rating: T | status: in progress
Mass Effect

Beyond the Deep - Kaidan Alenko x (Custom) Fem Shep
ao3 | ff.net | chapters: 11/? | rating: M | status: in progress
More Stories (misc)

Movies
Serenity - Shu Lien x Mu Bai (Crouching Tiger, Hidden Dragon)
ao3 | ff.net | chapters: 1/1 | rating: G/K | status: complete
Video Games
Rage Against the Dying of the Light - Astarion x Tav (BG3)
ao3 | chapters: 3/7 | rating: M | status: in progress
The Ugly Truth - Ellie Williams (The Last of Us)
ff.net | chapters: 1/1 | rating: M | status: complete
A Grim Prognosis - Genji Shimada x Angela "Mercy" Ziegler (Overwatch)
ao3 | ff.net | chapters: 3/? | rating: T | status: incomplete
Television Shows
Hallelujah - Charlotte "Charly" Weiss x Wilhelm Winter (Generation War/ Unsere Mütter, Unsere Väter)
ao3 | ff.net | chapters: 4/? | rating: T | status: incomplete
Run, Girl, Run - Roman Godfrey x OC (Hemlock Grove)
ao3 | ff.net | chapters: 3/? | rating: T | status: incomplete
Joanne - John Shelby x OC (Peaky Blinders)
ao3 | ff.net | chapters: 8/? | rating: T | status: in progress?
#fanfiction#fanfiction masterlist#spiderverse#band of brothers#uncharted#mass effect#hbo war#long post#x reader#x oc#my fanfic
19 notes
·
View notes
Text
Anciennes et nouvelles règles
Hello, hola ♡
On espère que vous avez passé un bon été ! L'année reprend et pour repartir sur de bonnes bases, voici quelques règles primordiales sur le bon fonctionnement de Luomistaide.
Les images générées par des intelligences artificielles sont interdites. On ne peut pas vous empêcher de les utiliser dans vos créations mais nous n'acceptons pas ce type de contenu sur le blog. Tous les posts seront immédiatement supprimés sans préavis.
Merci de bien taguer vos posts avec le "prénom nom avatars" ou "nom prénom avatars". Sans ça, on retrouvera pas vos avatars dans le flux du blog. Ça serait dommage que personne ne puisse utiliser vos créations.
N'oubliez pas d'ajouter les nouveaux tags créés à la taglist en utilisant le google doc prévu à cet effet.
Tout reblog personnel est strictement interdit. Les reblogs qui ne sont pas en lien avec les créations d'avatars, d'icons, gifs, codes ou headers seront automatiquement supprimés. Nous faisons de notre mieux pour garder le blog le plus propre possible. Merci de faire attention à ne pas confondre vos comptes lorsque vous naviguez sur Tumblr.
Nous installons un nouveau système de commande d'avatars. Le blog étant devenu très grand, nous ne sommes plus en mesure de mettre à jour toutes les commandes sur la page du blog. A partir de maintenant, vous devrez utiliser ce tableau (lien excel) pour passer commande et pour répondre à une commande. N'oubliez pas de joindre une galerie pour faciliter le travail des créateur.ice.s.
Pour rappel : le whitewashing est interdit et les avatars dénudés doivent être tagués avec #nudity et #nsfw.
En cas de doute, n'hésitez pas à vous référer à la FAQ. Vous pouvez aussi directement nous envoyer un message via /ask ou discord.
Voili voilou, merci pour tous les reblogs et les contributions ! Changez pas vous êtes les bests !!
Des gros bisous,
Le staff de Luo ♡
14 notes
·
View notes
Text

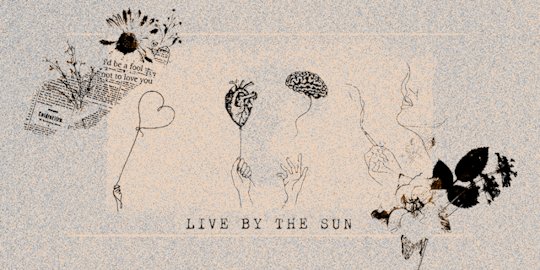
✧. ┊ live by the sun - - présente sa douzième version.
nous avons décidé en l'occasion de cette mise à jour de vous proposer une animation 100 % détente. doigts de pieds en éventail et vue sur la mer, c'est ainsi qu'on vous imagine profiter de nos petits jeux et quizz spécial summer. pour un amusement garanti, c'est le moment parfait de nous rejoindre !
lbts c'est des idées à foisons, des membres passionnés, des rps à gogos, des liens incroyables, des personnages hauts en couleurs, une stabilité dans le temps, et de l'amour, beaucoup d'amour. ♡
puis un header parfait, splendide de notre @strange-hell d'amour, merci mille fois !!!
14 notes
·
View notes
Text

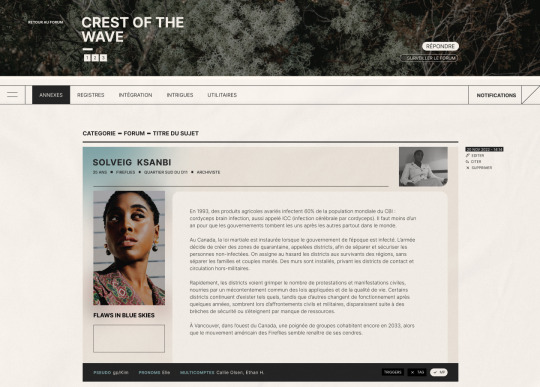
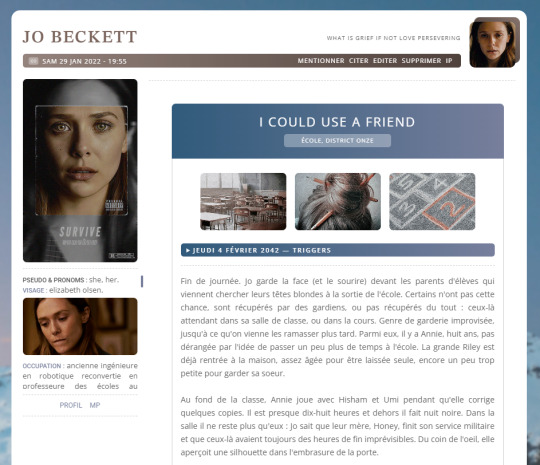
WHAT REMAINS DESIGN (3/?)
J'ai pour habitude de maquetter tout l'index du forum donc j'aurais dû vous parler du QEEL et du footer. Sauf que j'ai tendance à passer du temps dessus et bloquer pour des raisons que j'évoquerais plus tard.
Je me suis rendue compte avec un précédent projet qui n'a pas abouti que j'avançais mieux en passant directement à l'affichage des sujets.
C'est une des page qu'on voit le plus après les catégories selon moi donc ce que j'en ferais m'aiderait à concevoir le reste du forum.
Donner une utilité à la bannière
C'est une des idées dont je suis le plus fière sur ce projet. Ok j'ai la flemme de faire des bannières et des PA élaborée mais autant rendre cette flemme utile mdr.
J'aime beaucoup les bannières de fond, les homepage full screen, car elles sont très immersive. Leur problème (à cause de la structure de FA) c'est qu'elles sont présentes sur toutes les pages. A termes, c'est juste pénible de scroller pour atteindre le contenu de la page.
En gardant l'image de fond et en remplaçant le titre du forum par le titre du sujet je trouve que ça permet de mettre le contexte/utilité de la page plus en avant.



Néanmoins avec cette idée il fallait résoudre un problème technique. Le haut des pages d'un forum sont générés par le template overall_header (au-dessus du bandeau de pub) et que les titres de sujet et autre infos sont dans le template viewtopic_body (sous la pub). Petit tour de magie pour cela, j'ai créé un bloc avec tout les éléments (titre, boutons...) et j'ai simplement utilisé la fonction .appendTo() pour déplacer le tout dans le bloc #header sur toutes les pages à l'exception de l'index. (S/O à @1019-code pour m'avoir aidé sur ça!)
Recyclage des posts
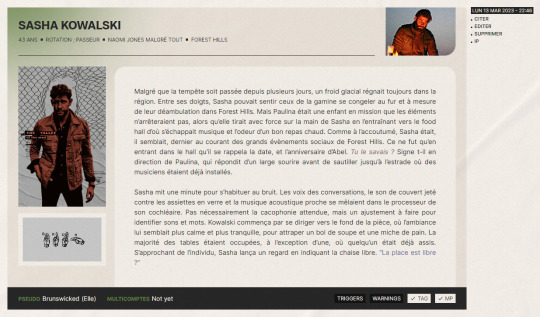
Pour les post eux-mêmes, j'ai rien réinventé. On adorait notre travail sur les posts de No Humanity (précédent projet de @frenchandfurious) donc vous reconnaitrez sans mal les similitudes.


J'ai également proposé à Margot le choix de se débarrasser du bloc d'information de profil sous l'avatar, persuadée qu'elle allait me dire non. Quand elle m'a dit "ok" sans hésité j'ai compris que j'avais carte blanche pour beaucoup de chose mdr. Pourquoi ce choix ? Bah, sans détour, je trouve ça moche. On a tendance à écrire des pavés dans un bloc qui fait 200px de large, réduire la taille du texte en 11px pour que l'effet justifié ne sépare pas les mots et on y met tellement d'info qu'on fait des onglets. Ceux qui ont codé des onglets de profil savent à quel point c'est CHIANT à faire.
J'aime l'idée de résumé brièvement le perso en quelques informations clés : âge, occupation, allégeance, habitation (et encore habitation je le trouve peut-être de trop (pardon Margot j'allais t'en parler)). Idée qui tient aussi parce que je savais que j'allais travailler un profil en pop-up (plugin wombat par Monomer) plus important.
Aussi, très contente d'avoir une structure suffisamment épurée et large pour avoir une police à 15px !
Pour le côté technique, ça se tient essentiellement au super script de Flerex et le retour de .appendTo() partout. Et devinez quoi ? C'est une fonctionnalité déjà incluse dans le Blank Theme ! Et oui, vous êtes nombreux à me demander comment déplacer des champs de profil alors que j'ai déjà tout mis à disposition 😎
Footer de post
C'est un élément que j'ai retrouvé sur beaucoup de forum et j'avais vraiment envie de l'appliquer ! Ca remplace un peu l'onglet "hors rp" et identifie super vite la personne derrière l'écran. Je crois que ça nous vient pas mal des forums anglophones et illustrés.
Voici une liste des forums que je me souviens avoir pris comme source d'inspiration :
fivemoreminutes.forumactif.com/
withoutawarning.jcink.net
lostangels.jcink.net (ancien design)
Oui meh
Je suis aussi contente du résultat mais je pense que les posts seront sujet à amélioration dans des futures versions.
Je savais pas où mettre les liens de gestion (date, editer, supprimer, citer...) alors je les ai sorti de la structure mdr. C'est pas hyper malin en terme de responsive design, ça doit être coupé sur certain écran.
Je trouve que c'est une solution un peu facile le petit dégradé de couleur des groupes en coin. Ca mériterait d'être utilisé plus judicieusement comme sur No Humanity.
L'intégration de l'avatar me fait douter. J'avais tenté un effet ambilight sur la maquette mais bof.
Margot tenait à un champs libre sous l'avatar et je sais que beaucoup de joueur l'aime aussi. Perso, j'en suis pas fan. A voir comment je peux mieux travailler son intégration.
Je me suis rendue compte en faisant ce post que j'avais pas mis la petite citation des joueurs sous l'avatar mdr
36 notes
·
View notes
Note
the cat photo is ruining my heart 😞💞💞 but ofc hehe i'm glad to be something that sticks to you. especially since you've clinged(clung?) to my mind aswell.
also i feel like i'm bugging but i remember you made a google forms (i forgot for what i'm going feral) but i remember i had soo much fun filling it out and then!! the last question was something along the liens of "add something extra" AND THERE WAS A CAT PHOTO!!! it was so cute i swear. you heal me in every way ily
I LOVE THAT SPECIFIC GENRE OF CAT PHOTOS😞😞😞 i have this one in my phone too, this might be the one i used in the google forms i'm not sure????? (maybe i should make one more since you enjoyed it😳)

and i found this cute little header a few days ago it's also kinda similar to the other 2 pics😔

and you're not bugging me at all omg please don't worryyyy, you're absolutely lovely, a special place is reserved in my heart just for you😔😔🩷 i love hearing you talk about stuff from my other blog, it makes me happy☹️ send me as many asks as you want :(((((<33 if i take more time to respond it's just because i'm currently on a trip :D
3 notes
·
View notes
Text
(WIP) Skin / maquette : WHAT HAPPENED TO REBECCA CHAMBERS

Je suis tombé sur la texture pour le header (que j'achèterai si jamais je décide de mettre ce skin en vente), ça m'a donné envie de faire un skin "test".
Je suis assez content du résultat, même si c'est un travail en cours ! Peut-être que j'en ferais un skin à vendre, peut-être pas, who knows.
C'est un peu basé sur une idée que j'avais eu quand j'avais 15 ans (je vais rant, vous voilà prévenu·e·s) :
Un forum RP qui n'en serait pas vraiment un, plutôt dans la lignée des ARG (alternate reality game), c'est-à-dire les jeux où il faut fouiller, où des informations sont cachées dans du code, des images, IRL parfois, des liens qui mènent à des vidéos obscures, etc.
Et qu'on découvre ultimement que nos personnages sont un peu plus que ce qu'ils sont.
Le principe ça serait que chaque personnage du forum obtient un secret de la disparue, Rebecca Chambers, donné par le staff. Ce secret mettrait en danger le personnage s'il le révélait, pour différentes raisons, par exemple :
qu'on le soupçonne dans l'enquête en cours parce que ça lui donne un alibi,
qu'il révèle un de ses propres secrets à lui (crime, autre), qui aurait un impact considérable sur sa vie, voire qui pourrait le mettre en danger de mort.
Les RPs qui s'y dérouleraient pourraient à tout moment recevoir la visite du MJ, qui déposera des indices... ou fera signe qu'un chemin a été choisi, à la manière d'un jeu narratif, et qu'il y aura des conséquences à ce qui a été RP.
Si pour une fois j'aurais voulu en faire un projet à avatars réels, je pense que j'aurais demandé à n'utiliser que des faceclaims peu utilisés : éviter les act·eur·rice·s trop connu·e·s si possible, etc, dans le but de donner un visage plus "authentique", moins parasité par nos connaissances personnelles, aux personnages du forum.
C'est évidemment très, très inspiré de Twin Peaks (dont on voit Laura Palmer ici), mais aussi de Archive 81 (dont on voit Melody Pendras ici) et Life is Strange (qui est de toutes façons inspiré de Twin Peaks).
Bref !
C'est un projet que j'aurais adoré mener mais j'aurais jamais le temps, et surtout je pense qu'il faudrait un petit groupe extrêmement investi.
Par contre j'en ferais peut-être un setting de jeu de rôles sur table tiens, je pense que ça s'y prête parfaitement 👌
Bonne matinée !
8 notes
·
View notes
Text
Commandes Ouvertes
Hola tout le monde!
Ayant un peu de temps libre et l’envie de grapher, j’ai décidé d’ouvrir mes commandes. Vous trouverez les information importantes les concernant à la suite!
SUGGESTIONS
Vous pouvez passer dans mes messages ou sur mon ask pour me suggérer des célébrités qui vous plaisent et que vous souhaiteriez voir sur mon tumblr.
AVATARS
Je fais des avatars en format 400x640. Vous pouvez me passer commande -en anonyme ou non- en m'envoyant via ask ou par message le nom de la célébrité souhaitée, une galerie imgbox avec des images de bonne qualité ainsi qu'un petit mot sur votre personnage et l'univers du forum. Il est possible de demander à ce que je fasse des avatars animés, mais cela me prendra plus de temps à faire. N’hésitez pas à me préciser si il y a un style d’avatar que vous aimez plus que d’autres!
HEADERS
Vous pouvez passer une commande de header ou de design complet pour votre forum. Pour cela, il faudra m'envoyer au minimum la taille du header, le titre du forum, une palette de couleurs, le nom de la ou les célébrités que vous souhaitez voir sur la création, le lien du forum, ainsi qu'un exemple de header qui vous plait. Néanmoins, ce sera beaucoup plus facile pour moi de faire quelque chose qui vous plait si j'ai plus d'informations. N'hésitez donc pas à me mettre une galerie de photos pour les célébrités, ainsi que le fond, plusieurs exemples de headers, etc. Si vous avez besoin de la suite du design, il me faudra également les tailles de chaque élément.
11 notes
·
View notes
Photo




Mon premier produit est en vente sur ma boutique Etsy : il s’agit du patron pour une poupée Wang Yibo au crochet de 18 cm !
lien vers ma boutique :
https://www.etsy.com/fr/shop/TheWhitePeonyArt?ref=simple-shop-header-name&listing_id=1418314192
3 notes
·
View notes
Text
Message aux personnes qui s’approprient les créations des autres : please, stop.
Hello !
Désolé du message un peu agacé/triste du soir : s’il vous plait, mes avatars ne sont pas des images qu’on reprend pour superposer une photo dessus et zou, se l’approprier et le créditer à son nom. Voir le proposer en réponse à une commande ensuite (et n’importe quels avatars/icons/headers de tout createurice enfait aha)
J'ai partagé beaucoup de ressources sur mon ancien compte et j’ai aucun soucis à laisser mes psds, textures et autres à disposition de celleux qui ont encore les liens, sans demande d’aucun crédit ni mention mais... Vraiment, je passe du temps sur mes créations et tomber sur des forums où je retrouve un de mes avatars où quelqu’un a juste changer la photo dans un hexagone et après le créditer à son pseudo, ça me... blesse beaucoup à vrai dire :/ Je comprends qu’on veuille apprendre et essayer en copiant ce qu’on voit mais... de-là à prendre l’avatar, coller une nouvelle photo et après le dire sien, c’est un peu too much à mes yeux 😭
Si ce message est lu par la personne qui a fait ça (car la personne a bien du trouver mon avatar quelque part et vu que je ne poste que là, cqfd), merci de ne plus le faire. Par simple respect pour ce que je fais et plus globalement, par respect pour les créateurices qui passent du temps à créer de multiples ressources pour habiller les forums et tous nos personnages rpgiques.
Belle soirée à vous
58 notes
·
View notes
Text
MAJ 12.08 - des infos du projet!
Bonjour à tous.tes !
Nous travaillons depuis bientôt deux semaines sur le projet RPG “sous les oliviers” et il est temps de vous donner quelques nouvelles de notre avancée.
✺ l’apparence du forum avance très bien et est pratiquement terminée! la structure générale du forum est finie et il nous reste seulement quelques détails du codage à finioler. niveau design, le header de la version claire est fini - nous avons cependant décider d’inclure un “mode sombre” (pour tous nos petits yeux fatigués et pour plus d’accessibilité) donc un header version sombre est aussi en préparation!
✺ les descriptions des catégories et sous-lieux touche aussi à sa fin. nous gardons pour vous la surprise, mais on peut déjà vous dire que cinq grand quartiers diviseront notre charmante ville de chantefleur-sur-mirond !
✺ la rédaction des sujets administratifs a été commencée, et nous allons aussi commencer en parallèle la rédaction des sujets annexes (description de la ville + lieux + système scolaire, groupes, associations de la ville, personnages éphèmères)
✺ car, oui ! nous vous donnerons la possibilité de créer des personnages éphémères au sein du forum, et donc de pouvoir profiter d’un large champ de possibilités!
✺ pour finir, il nous a beaucoup été demander si nous prévoyons d’ouvrir un discord pour le projet. après en avoir discuté, nous avons décidé qu’un serveur discord verra effectivement le jour, mais seulement de manière temporaire (pour préparer l’ouverture du forum et partager idées de personnages et/ou de liens, et aussi pour favoriser l’intégration des intéressé.e.s). nous ouvrirons le serveur seulement après avoir terminé au moins 90% du forum, donc il faudra un peu attendre, mais nous vous tiendront au courant !
✺ merci beaucoup pour l’intérêt porté à notre projet! nous avons hâte de partager encore plus d’infos autour de chantefleur-sur-mirond avec vous. si vous avez des questions, n’hésitez pas à nous contacter sur notre tumblr en cliquant sur le petit symbole enveloppe à gauche du blog! même un mot d’encouragement fait toujours plaisir :)
#projet rpg#projet forum rpg#forumactif#rpg français#french rpg#forum rpg#sous les oliviers#chantefleur
6 notes
·
View notes
Text
Le header.
Imaginez un groupe de femmes. Vous ne savez pas ce qu'elles font mais elles restent, collées les unes avec les autres. Un lien indicible de sororité se dessine entre elles et une ombre plane au dessus et derrière elles. Leur source d'énergie, celle qui les protège, celle qui les rend plus puissantes.
...
On vous présente ainsi le header du design d'ouverture du forum.
#forumactif#forum rpg#a spell named desire#sorcellerie#forum sorcellerie#coven#caos#harry potter#littlehope#theoriginals#neworleans#nouvelleorleans#beautifulcreatures#hocuspocus#charmed#hecate#rpgfrancophone
2 notes
·
View notes
Text

【 ⌗ iblisleer 】 ❕d e s i g n • • g r a p h i q u e
•• — 🌐 libre service 🌐 commandes gratuites 🌐 commandes payantes 🌐 collaborations projets 🌐 forumactif rpg
Bonjour tout le monde, sur mon blog graphisme je propose de nombreuses choses, un #libre service et des #commandes — gratuites ou / et payantes en fonction de mes disponibilités, et également de vos requêtes. À titre professionnel je suis directeur•e artistique, du coup je peux travailler sur n'importe quel format, et pour diverses utilisations (maquette, avatar, header, icône, logo, site web, mise en page (web & print), vidéo, gif etc). Je vais essentiellement utiliser ce blog pour des réalisations en lien avec #forumactif ou / et le monde du #rôle play game.
➥ Quelques règles ⎖
•• — Le respect, un bonjour et un merci, c'est la moindre des politesses.
•• — Le libre service est accessible pour toustes, n'importe qui peut l'utiliser, dans la mesure que le crédit " iblisleer " apparaît quelque part, et ça, pour chacune de ses utilisations. Je prends de mon temps libre pour vous offrir des réalisations graphiques, la moindre des choses est de me mentionner.
Je vous invite à remplir le formulaire ci-dessous dans le cadre d'une commande gratuite, je prendrais contact avec vous si jamais votre commande est retenue❕ ps : je peux être assez lente, merci de ne pas m'en tenir rigueur. :) ++ je ne réponds pas aux commandes via messagerie ou en commentaire.
•• — Un petit rappel ne fait jamais de mal : dans le domaine juridique, la notion de plagiat s’apparente à celle de la contrefaçon. Rappelons que la contrefaçon se définit comme # « toute reproduction, représentation ou diffusion, par quelque moyen que ce soit, d'une oeuvre de l'esprit en violation des droits de l'auteur, tels qu'ils sont définis et réglementés par la loi » (CPI, art L 335-3).
•• — Faites bien attention aux tags associés à chacune de mes publications ! # j'édite ce poste lorsque les commandes payantes seront ouvertes + lien à disposition ici.
•• — Les commentaires haineux, racistes, homophobes etc. sont bannis de ce tumblr et ses commentaires effacés.
•• 𓄴 — lien du formulaire :: les commandes ne sont pas encore ouvertes. (le lien sera disponible ici)
Dans la joie est la bonne humeur avant tout, je souhaite une agréable visite à toustes sur mon blog ! ✨
#graphisme#ressources rpg#forumactif#fantasy rpg#roleplay#avatar#photoshop#animation#pixel art#gif art#libre service
4 notes
·
View notes
Text



Ola todos,
J'ai commencé quelques explorations sur Figma. Rien de très folichon, mais j'aime être sure de la structure globale de la chose avant de commencer un mock-up, surtout que j'aimerai tenter quelques trucs avec les catégories.
Très inspiré de ce qui se fait sur JCink, j'ai envie de choses qui respirent, avec peu de texte et pas mal d'images et d'illustrations pour représenter au mieux l'Univers le 'Verse.
Je pense aussi intégrer la PA avec les catégories et le header. Avoir les recherches de liens plus proches de la catégorie en question. Ca va me demander de me battre un peu avec le code, mais je pense qu'avec des grid je devrais m'en sortir...
Je ne suis pas certaine de comment je vais gérer un deuxième style de catégorie pour les lieux par contre. Je voudrais éviter le JS pour les problèmes de chargement, ça demanderai d'être maline avec les grid (encore une fois).
C'est un problème pour futur-moi.
3 notes
·
View notes
Text
Comment Créer un Site avec WordPress GRATUITEMENT | Tutoriel Wordpress & Elementor 2024
See on Scoop.it - Création de sites, référencement, ...
youtube
loadYouTubePlayer('yt_video_lkzqrDcDyDg_vDnD53UJuuv5c3sU');
Créer un site complet et gratuitement de A à Z avec Wordpress
🌐 Hébergement (-78% code « WEB10 ») : http://www.hostg.xyz/SHF4Z
⬇️ TOUTES les Info en Description ⬇️
► Obtenir des images gratuitement
Unsplash : https://unsplash.com/
Pexels : https://www.pexels.com/
-------------
🎓 Formation complète sur Elementor 🎓 :
https://formation-elementor.net/formation-elementor-express/
-------------
→ Plan de la vidéo :
00:00:00 → Introduction
00:03:05 → Obtenir un hébergement et un nom de domaine
00:06:06 → Installer et configurer Wordpress
00:12:49 → Installer le meilleur thème gratuit
00:13:27 → Installer le constructeur de page Elementor
00:15:26 → Créer une page
00:16:00 → Prendre en main Elementor
00:27:26 → Créer son logo
00:30:49 → Créer son site de A à Z
00:47:34 → Obtenir des images gratuites
01:11:44 → Créer un formulaire de contact
01:15:03 → Modifier l’en-tête (header)
01:16:56 → Modifier le pied de page (footer)
01:22:20 → Optimiser son site sur mobile (responsive)
01:27:20 → Configurer un blog sur son site
01:31:10 → Créer des articles de blog
01:35:45 → Bien référencer son site (SEO)
01:48:08 → Optimiser la vitesse de son site
01:54:46 → Conclusion
-------------
Dans cette vidéo, vous apprendrez à créer un site web professionnel à partir de zéro en utilisant WordPress et le constructeur de pages Elementor, entièrement gratuits. Ce tutoriel s'adresse aux débutants et vous guidera étape par étape pour concevoir un site web complet de A à Z, sans frais supplémentaires.
Au programme de ce tutoriel, nous verrons comment installer et configurer WordPress sur votre hébergement pour un démarrage optimal. Vous explorerez ensuite les fonctionnalités de base et avancées d'Elementor pour créer des pages web attrayantes et fonctionnelles. Vous maîtriserez la création de pages sur mesure adaptées à vos besoins spécifiques et découvrirez comment intégrer des formulaires de contact, des vidéos et bien plus encore.
Nous aborderons la conception d’une navigation intuitive avec un menu et un pied de page professionnel pour améliorer l'expérience utilisateur. Vous apprendrez également à gagner du temps en utilisant des templates prédéfinis pour un design rapide et efficace. Enfin, nous vous montrerons les bases du SEO pour bien référencer votre site sur Google et attirer plus de visiteurs.
→ Allez plus loin
- Formation Elementor 🎓 : https://formation-elementor.net/formation-elementor-express/
- Obtenir un Hébergement + nom de domaine : http://www.hostg.xyz/SHF4Z
Certains des liens ci-dessus sont des liens d'affiliation, ce qui signifie que nous recevons une commission lorsque vous effectuez un achat via mon lien (au même tarif pour vous).
Merci beaucoup si vous décidez de le faire ! Nous ne pourrions pas réaliser toutes ces vidéos sans cela.
0 notes