#feel free to ignore :3
Text
reposting this s/i post !!
(if anyone is wondering why i am doing so, it's because the person who originally sent this ask turned out to be someone i dont wanna associate myself with. i didnt wanna delete these questions cuz i actually put effort into answering them and i dont want one bad person to ruin a good post abt my s/i)
*****
✍️: Overall, how does the fandom trait you? Are you a beloved character, or hated? Are you popular, or a minor side character? Anything in between?
I feel like Mari would be well known but not in a good way. They're like that one character everyone is like "OMG, they're so me coded" all while completely mischaracterising them. I feel like a good handful of *those* pokemon fans would hate them for not looking like someone from the franchise or smth like that.
🥰: How would someone who loved you portray you?
I haven't thought about it actually. I actually have no idea how to answer this question, I guess it's just up to how the person would portray Mari.
👀: How does your ship with your f/o influence both of your characterisations and the world? Would there be any interesting metas written about your dynamic?
In canon, I feel like the AmeMari confession scene would be like the Destiel of the fanbase. As for how it would influence the characterisation, I feel like Amethio would be even more protective (given his line of work and all).
TBH, I'd like to think there's this one episode dedicated to just AmeMari and how they got together.
3 notes
·
View notes
Text


#they were insane for this
#actually. glen morgan was insane for this!!!!#but anyway feel free to ignore the quality i did this in a hurry i just wanted to look at them for a second yknow? <3#msredit#txfedit#the x files#dana scully#fox mulder#mulder x scully#tvedit#televisiongifs#xfilesedit#seriously guys the sound i made when this dialogue came through my speakers was downright embarrassing
1K notes
·
View notes
Text






Wetlanders call it "the Waste." It is the Three-Fold Land. A shaping stone to make us, a testing ground to prove our worth, and a punishment for the sin. What sin? Nobody remembers, it was so long ago.
Ayoola Smart as AVIENDHA in
THE WHEEL OF TIME 2.05 | Damane
#the wheel of time#wotedit#wheel of time#thewheeloftimeedit#wotcentral#aviendha#ayoola smart#far dareis mai#*cajedit#*gif#tagging some moots/friends too but feel free to ignore#userzhr#userjjessi#hipranparakul#uservid#just to be like hi!! i made a new thing!!#ive been trying to gif this show for the last three weeks so im just glad i was finally able to#*will smith posing meme* Her.#if anyone actually following this show wants me to tag them in (possible) future sets just send me a dm <3 or let me know in tags
963 notes
·
View notes
Text

I didn’t know which of Cassie’s hair lengths is preferred by the fandom so I drew her long hair because I never draw long hair.
Speaking of hair, I absolutely adore the way Bart’s hair turned out.
#fanart#digital art#we are going to ignore that Conner is the only one in costume#I need to wake up in 3 hours#tim drake fanart#tim drake#conner kent#conner kent fanart#bart allen#cassie sandsmark#kon el#Tim turned out more sickly than intended#if I messed anything up or you want to criticize feel free to#this is my second attempt at uploading this drawing
362 notes
·
View notes
Text
Okay I’m going to talk about cutting off Crosshair’s hand because while I know plenty of people see a lot of symbolism in it and think it was a good decision I have things to say about it.
I have CPTSD which has a lot of different symptoms. One of them is trembling or shaking. There’s a lot of complexities tied up in it but I’m not going to go into more detail because it’s not a fun thing to talk about.
What I liked about Crosshair’s trauma was that it impacted him not only mentally and emotionally but also physically. It’s very representative of what it’s actually like dealing with symptoms from something like PTSD and CPTSD (there are differences between these two that I won’t go into rn). I loved that we got to see a physical symptom of something psychological. It’s so rare that it’s handled well. Because yeah meditation and safety will help, certainly, but oftentimes it’s not the end all be all. I’m safe. I’m protected. I take care of my mental well being. But I still have symptoms that say the opposite. Because it’s not as simple as ‘no longer in the bad situation therefore the symptoms will stop’. I’ve made my peace that it’s lifelong and, honestly, Crosshair’s symptoms would be lifelong as well.
Cutting off his hand…
Here’s the thing.
The show really makes it seem like cutting off his hand is something he needed to move forward. He needed to be rid of the symptom because it was a physical reminder and it was holding him back from moving on. Cutting off the hand means no more shaking which means he’s healed. No more shaking hand=no more trauma. He can finally move on with his life.
And to that I say ouch.
There’s been plenty of times my symptoms are inconvenient to myself or others. Times when I wish I could just make it stop. Times when I’m terrified that it’s holding me back and I’m screwed up and that’s all I’ll ever be: broken. There are plenty of times I know people wish i could just knock it off and get over it and cut it out but that’s not how it works. Like I said. I’ve made peace with this thing that’ll be with me forever.
It was refreshing to see him try to adapt to dealing with it instead of ignoring it or trying to get rid of the part of him that was hurting. I loved that. It was such a freeing thing to see. Someone who will live with the hurt and the symptoms and it doesn’t make him any less. It just makes him have to do life a little different.
I hate that they cut off his hand. I hate that it wasn’t handled with any sort of nuance or delicacy. And I hate that this thing that made me so proud of him, so proud to share something with him, just got cut off for… what? Shock? To ‘fix’ him?
If we had gotten more time with the loss of his hand maybe I’d feel differently. Hell, I’d love to see how Crosshair adapts to losing his hand, see how he learns to accommodate. It would give him and Echo something to bond over and talk about, finding healing with each other. I think this could’ve been done well. I’d still be on the fence about it but I would’ve held my breath and saw how it played out.
I fully expect people to roll their eyes at me here. I expect that people will say that I just don’t get it or that this isn’t what they intended. I’m sure this isn’t what they intended. At least I hope it isn’t. But what they intended doesn’t change how insensitively this was handled after a whole season of him unpacking his hurt and trying to learn to adapt to it. No one reacted to it, not even Crosshair, and we got no unpacking of what happened. I’m not happy with this but it is what it is I guess.
#the bad batch#tbb crosshair#tbb spoilers#tbb season 3#idk what to say other than ouch#feel free to disagree#this is just how I’m feeling rn#maybe I’ll write something nuanced in fic form about this one day#and I’ll feel better#but for now I’m getting my week of sadness out of the way#before I move on to continue writing and ignoring the parts of canon I don’t like#it just stings is all#tw ptsd#tw cptsd
210 notes
·
View notes
Text



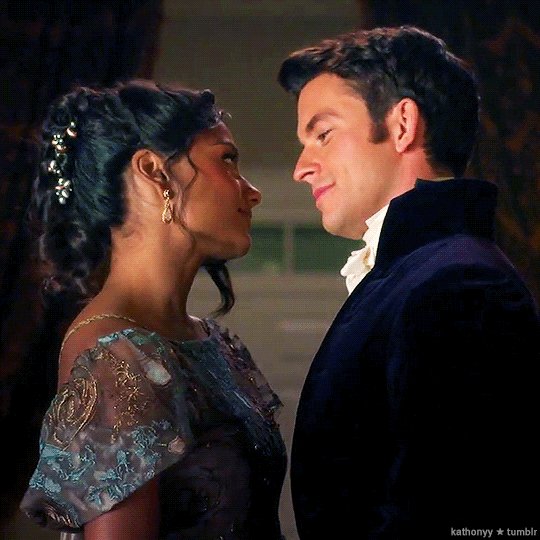
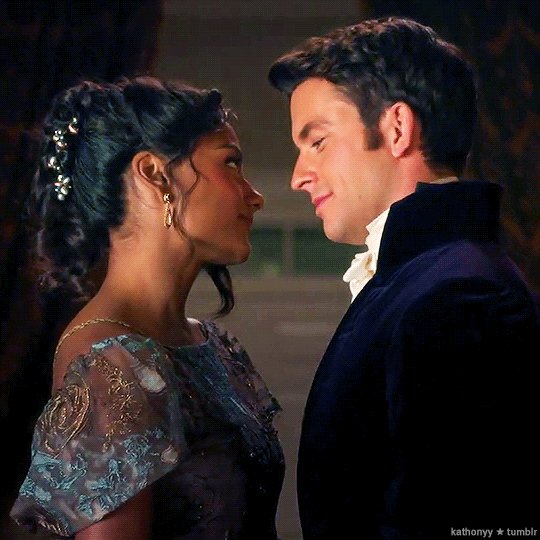
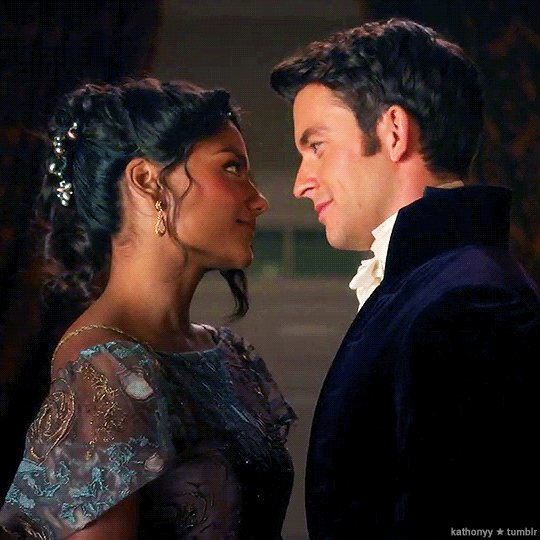
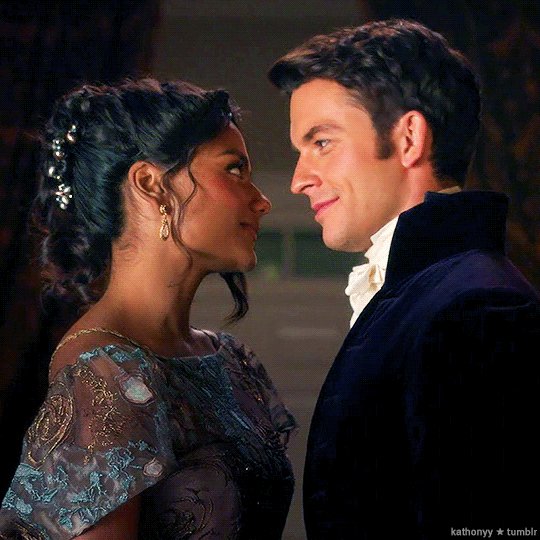
BRIDGERTON SEASON 3 PROMO
↳ FULL POST
#bridgertonedit#kathonyedit#katesharmaedit#anthonybridgertonedit#kanthonyedit#bridgerton#kathony#kate sharma#anthony bridgerton#kanthony#dailybridgerton#dailykanthony#bridgertonblr#perioddramaedit#netflixedit#tvedit#thought i would to some posts with fewer gifs since the original was so long. feel free to ignore :3#this one especially though bcos they're so soft!!!!!!!
208 notes
·
View notes
Text



Vanitas
#vanitas no carte#the case study of vanitas#vanitas#» gifs#vncedit#animangahive#anisource#dailyanimatedgifs#dailyanime#allanimanga#useradrienne#userrashed#usernikiforova#i think i remember you liking vnc yes?#i hope#otherwise feel free to ignore this post <3#i don't even know who to tag though
268 notes
·
View notes
Text





#namtan tipnaree#usernuria#tosnimeat#userkit#userconcrete#nellsdani#lextag#tuserhidden#tusersilence#tuserrowan#userrelisa#tuserkinga#userjjessi#becauseigtf#uservid#vishingwell#zzarchive#idk who wants to be tagged in namtan so feel free to ignore !!!#need to make a proper list for her#ellis beloved i hope you see this <3#anyways. WOMEN
193 notes
·
View notes
Text
I love you fucked up tv shows I love you gorey movies I love you traumatized characters who perpetuate the cyclical nature of abuse while still managing to remain sympathetic I love you intentionally morally ambiguous media that exists specifically to pose questions about psychology, ethics, and human nature I love you unflinching examinations of what it means to dance the line between acceptable and unacceptable behaviors I love you I love you I love you
#I’m having a moment. happy sugar life was GOOD man#I’m just gonna. tag this with my favorite psychologically scarring media because MAN.#ode to them and the way they make me feel about life and living and the people around me fr <3#happy sugar life#danganronpa#squid game#lolita#demon slayer#goddamnit there’s probably so many more that I’m forgetting#six feet under#<- currently watching that one with my mom and I truly cannot recommend it ENOUGH#future diary#<- MY FUCKING BELOVED. GOD IT’S SO FUCKING GOOD#sweet home#(except i’m ignoring the ending because i personally think it sucked and undermined the whole message of the comic)#feel free to add your own here too btw!! I need some good recommendations teehee :3#your turn to die#FORGOT THAT ONE WHOOPS#saw franchise#corpse party
330 notes
·
View notes
Text
I decided to clean out my screen shot folder on my laptop so I bring you here a random collection of silly and/or adorable pictures xD












#a bit of a random post ik but I felt some of these needed to be shared xD#if not for the vibes then for the memories :3#the ones that prompted me was the ones from the stozice film espeially bojan with the ball#his hearteyes are just on point what can I tell you :'D#I hope you enjoy#and if you dont then feel free to ignore xD#jere pöyhönen#käärijä#nace jordan#bojan cvjetićanin#jure maček#kris guštin#(funnily no jan in this one OvO)#joker out#micahs foolery
71 notes
·
View notes
Text

wow its hildy yildy
#i drew the 3 and now im tired jhdjkshdjsk#my art#littlesheep doodles!#hilda#feel free to ignore this idfk
113 notes
·
View notes
Text
The grass is warm and soft beneath him as Steve gazes up at the stars shining down on him in those constellations he knows so well. It’s a crisp and clear night, a light breeze chasing away the last remnants of the midsummer heat, and Steve is smiling up at the moonless sky. Beside him, Eddie has his eyes closed and Steve is pretty sure he’s asleep, but Steve has never minded being alone with the stars.
They know him. They know all his secrets.
They know how he longs to reach for Eddie’s hand where it’s lying between them, palm up and so very inviting. They know of his yearning heartbeat and how it is reduced to flutters when Eddie is around with that beaming smile of his.
The stars know Steve Harrington better than he knows even himself, but they keep it a secret among the universe, shared only on moonless, cloudless nights. Like this one, with Eddie here beside him.
“Did you know you always smile when you see the stars?”
Eddie’s voice is too soft to really startle him, but Steve's heartbeat picks up anyway. He couldn’t fight the smile even if he tried.
“Do I?”
Eddie nods, the grass rustling beneath his head, and Steve looks over to see Eddie’s eyes still closed. It’s what makes him keep looking. The stars won’t tell.
“Yeah,” he breathes and Steve’s eyes fall down to his lips. “Makes me think like you’re in on some cosmic secret sometimes, Stevie. You one of them?”
“One of what?” Steve whispers back, his hand inching closer to Eddie’s. Not to touch. Just to make sure that in another universe, another Steve will take that hand.
Eddie smiles as if he knows, as if he feels that other universe inside his chest, but he doesn’t reach out. “The stars. A fallen one, maybe.”
Steve huffs out a breath and tears his eyes away from Eddie to look back up again. “I’m not a fallen star, Eddie.”
“Hmm,” he hums, and Steve wants to wrap himself up in it. Curl on his side and rest his head on Eddie’s chest, ask him to hum for the rest of their lives, or so long as the stars will cover them. “Tell me about the stars, then? And why they make you smile.”
Steve swallows and searches the sky for answers. He could. He shouldn’t, maybe. But he wants to. Right now, with Eddie’s eyes closed, their hands almost touching, their smiles refusing to leave, and the stars above them glowing and twinkling so kindly, Steve wants to tell him.
This is it.
But if he closes his eyes, this can be just like any other night Steve has spent telling the stars about him. Only this time, Eddie is here to listen.
“It’s because they know,” he whispers, heart beating in his throat now, choking off the words.
“They know?” Eddie prompts after a while, just as quiet, just as trembling.
And now Steve reaches out with his pinkie and hooks it over Eddie’s pointer and middle fingers. “They know,” he repeats. “About you.”
Slowly, achingly slowly, Steve caresses Eddie’s fingers with his own until their hands lie on top of each other, slotting together perfectly. He hears a hitched breath and wonders, fears, aches, for all but a moment. Until Eddie’s thumb comes up to draw tentative patterns on Steve’s palm. Until Eddie is moving closer to rest his head against Steve’s, never once letting go of his hand.
“What about me?” he whispers, and Steve finally opens his eyes, shifting until their foreheads are touching, and looking down at their joined hands.
“Just that… I really, really like you.”
Another hum, and this time Steve can feel it making its way through his body. It makes him shiver even on a warm night like this. Makes him yearn for more.
“And that’s making you smile?”
He’s helpless. Now that he started talking, now that he took Eddie’s hand, now that they’re sharing the same breath, Steve is so, so helpless. But he’s not scared anymore.
“Yes.”
Eddie’s free hand comes up to rest on his cheek. Not to pull him in for a kiss like Steve thinks for a second, but just to hold him. Maybe in another universe they’re kissing. In this one, Eddie is cradling him like he’s something precious. It feels even more intimate.
“You’re doing nothing to convince me that you’re not a fallen fucking star, though, Stevie.”
Steve laughs softly, sounding almost giddy to his own ears, and lifts his hand into Eddie’s hair.
His tone shifts when he continues. “I’m not even entirely sure you’re real right now.”
Along with Eddie's tone there was a shift in the very fabric of the universe that leaves Steve breathless. He swallows and angles his face closer to Eddie’s, feeling brave because Eddie is still here, still talking like that, and maybe, maybe…
“I’m real, Eds,” he breathes.
“Yeah?”
“Yeah.” And it feels like he’s saying more than that. So much more. “Are you?”
Eddie nods again, bringing his face even closer until their noses are touching and he breathes a tiny, “Very,” against Steve’s lips.
And then, covered by the kindest glow of the stars above them, Steve claims Eddie’s lips in the softest, slowest, most genuine kiss.
for @withacapitalp in the hopes that you'll have a kind and gentle day, or something to come to that could feel like a hug 🤍
#steddie#steddie fic#eddie x steve#steve x eddie#stranger things fic#dio words#hi i know this isn't really a surprise anymore bc i asked if it was okay to write you something but uh. surprise anyway?#i hope this is okay#feel free to ignore this if it's not your jam but i still hope you have a nice day and take this moment to breathe <3#also hc that steve is really into stars but can't keep up with the physics involved so he's a bit like me and just smiles up at them always#oh yeah they’re on Weather Top but no sentence of me mentioning that worked bc my languages were misbehaving
731 notes
·
View notes
Text
Luca Time Period hints, from earliest to latest:
After 1952: Un Baccio a Mezzanotte (Quartetto Cetra) plays on Tomasso’s gramophone.
After 1953: Posters of Roman Holiday and La Strada are displayed in the background.
After 1954: A poster of 20,000 Leagues Under the Sea is displayed in the background.
(Iffy) After 1957: A poster of the fictional movie Attack of the Sea Monster could be a play on the real movie Attack of the Crab Monsters.
After 1958: Big Deal on Madonna Street plays on a television.
After 1960: Tintarella di Luna (Mina Mazzini) plays on Giulia’s radio.
During/After 1962: Andare al Centro Ora (Gianni Morandi) plays on Ercole’s radio.
(Iffy) During/After 1962: Ercole’s Vespa bears most resemblance to the GS 160, which began production in 1962.
(Iffy) During/Before 1964: The GS 160 stopped production in 1964.
Before 1969: Luca and Giulia watch the moon landing in the end credits.
#this is me screaming LUCA TAKES PLACE IN THE 60S GET IT RIGHT!!!!!! as politely as I can <3#I’m actively ignoring outliers like the female police law (1981) and all the opera songs btw#also songs that are in the movie but not actually *playing in the universe* (like il gatto e la volpe)#feel free to add more tho if you know any#this is why I don’t want any of the Luca crew to find my blog. I know ts is weird and obsessive. but that’s unmedicated autism for you#luca 2021#pixar luca#pixar#disney#luca
54 notes
·
View notes
Text
At this rate I'm gonna have a text post meme for every single frame of this show by the end of the year







Part 16/?
#ignoring the fact that i have to make a really really long drive tomorrow to referee a soccer game <3#feel free to suggest any songs i should listen to during the drive if you feel so inclined#anyways idk what else to ramble about so i hope you all are taking care of yourselves <3#willow 2022#willow#willow series#willow disney+#tanthamore#kit tanthalos#jade claymore#thraxus boorman#airk tanthalos#queen sorsha#ruby cruz#erin kellyman#amar chadha patel#dempsey bryk#joanne whalley
277 notes
·
View notes
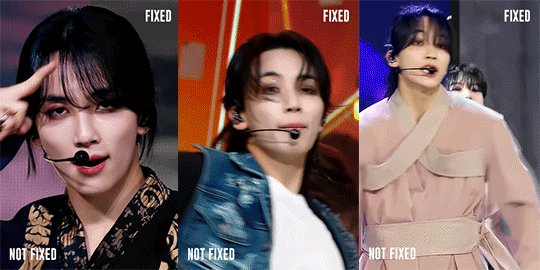
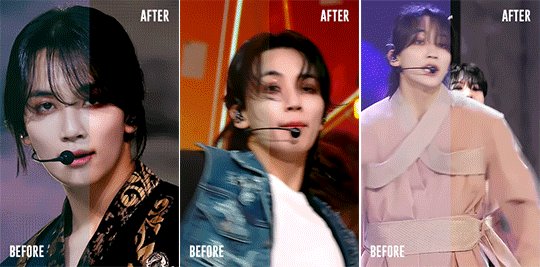
Photo


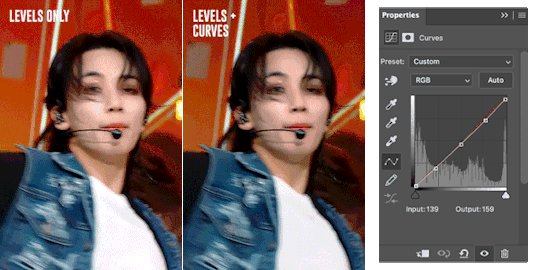
Hi everyone! I just wanted to share my coloring/giffing process for stages because I love making performance sets and I know that giffing kpop stages is a daunting task, not just for new gifmakers, but also more experienced ones. This is in no way saying my way is the best or right way to color, but I hope this will somehow help alleviate some challenges for anyone who is afraid or hesitant to gif stages.
Disclaimer: I am not a professional and although this blog is relatively new, I’ve been giffing for a little bit over 3 years with a lot to learn still. This tutorial is focused on K-Pop stages and doesn’t necessarily apply to other types of gifs. Also, I try my best to explain why I do things the way I do here so this is going to be long (image and word heavy).
With that in mind, let’s get started! I’ll be using our precious Jeonghan in Seventeen’s Super performances for this tutorial :D
BEFORE WE BEGIN
This tutorial is mostly focused on coloring; however, I believe the quality of your video file, sharpening, and timing also factors a lot into whether your gif looks good or not. For reference, I use VapourSynth and Photoshop 2020 cc for making gifs. Vps is not necessary to make good gifs but it does help make my process easier and quicker.
Files: For performance gifs, I only use .ts files because that ensures all of them come out in the highest quality possible. Please refer to this post for more information and where to get them (thank you op <3).
Sharpening: I use Vps for sharpening, denoising, and deinterlacing .ts files. I tend to keep my KNLM settings between 1.2 to 2, depending on how noisy the original video is, and FineSharp between 0.3 to 0.5. Any additional denoising/sharpening is done in PS.
Timing: Because I deinterlace with qtgmc 60 slow, the resulting video import will be 0.2 for the frame delay. Gifs that are too fast or too slow will compromise the quality of your gif. For stages, I like to use 0.3 as the final frame delay for 60 fps files and 0.4 for 30 fps.
Exporting: My export settings are Adaptive Diffusion since I find that to look the best.
BASE LAYER
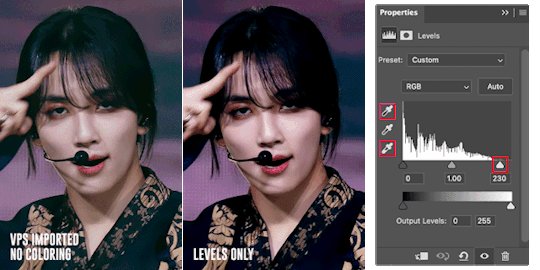
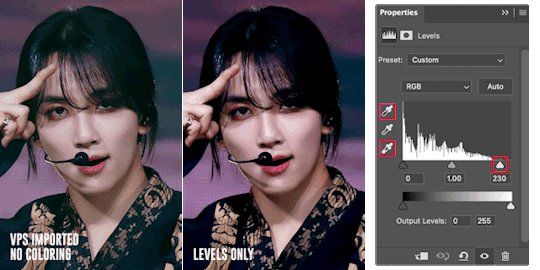
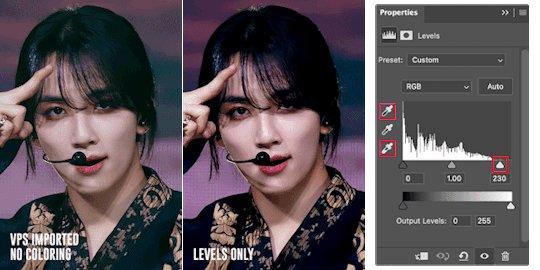
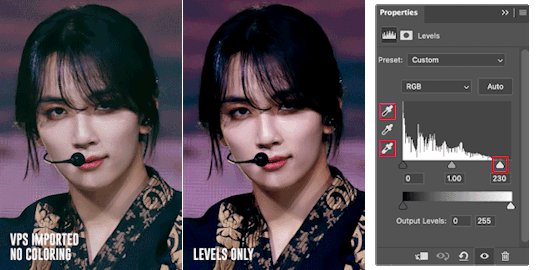
As you can see even without coloring and just based on the file, sharpening, and timing, I already have a nice gif to work with. I like to start by correcting the original lighting and colors so that I have a nice canvas for coloring. I do this with a levels layer and use the eyedropper tools to designate what I want to be white (bottom eyedropper) and black (top eyedropper). Here, I zoomed in on the highlight of his mic for white and chose the darker area of his mic for black. I also adjust the brightness a little.

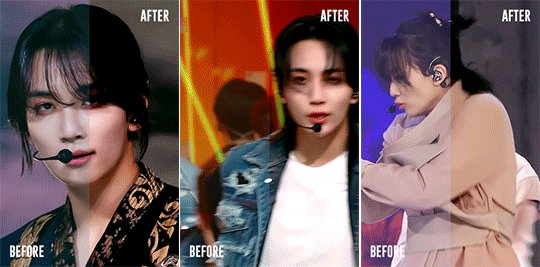
The gif is now much more vibrant and less faded. I think the lighting here looks okay but, sometimes, a curves layer is needed to even out the lighting. Below, I am trying to lower the saturation of the red as well as make his skin even (aka not shiny) so that I can color later.

Just an FYI: The curves layer also has the same eyedropper tools found in the levels layer so you can skip the levels step if you prefer to use the curves layer only. I find that using the eyedroppers to designate what is truly white and what is truly black helps significantly in correcting lighting. For example, if your gif’s covered in a purple color and your darkest pixel is a dark purple, when you pick that pixel to be black, PS will correct your gif’s color table and get rid of the purple. The same happens when you designate the brightest pixel to be white.

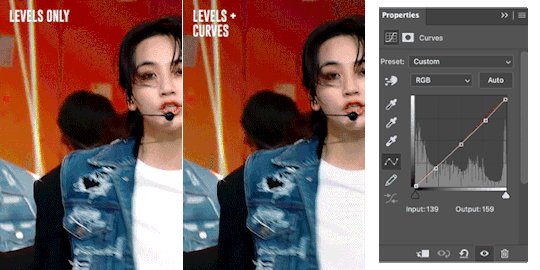
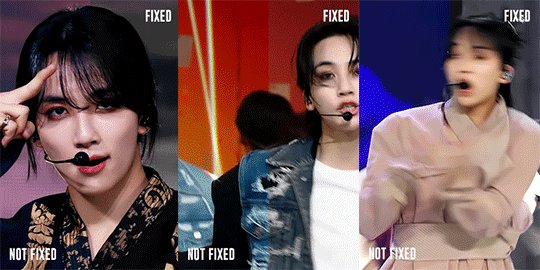
Here is an example. Notice in that in the first gif, it looks faded and is filled with a purple filter and lighting. A single levels adjustment layer using the eyedropper tools to designate a true white (the highlight of his hairpin) and black (his hair) color removed the filter and made the colors of the gif more vivid and saturated.
COLOR LOOKUP/GRADIENT MAP
Next is my favorite layer, the color lookup. This adjustment layer takes your gif’s color table and matches to a selection of presets. I generally use this at a lowered opacity to even out or add color to an idol’s skin while also darkening the background. If your PS doesn’t have this option, I find that gradient maps set to the right colors and opacity have the same effect. Here are two examples of the different color lookup layers I used at different fills.


The Fall Colors adjustment gave his skin some life and warmth while the Crisp Warm adjustment darkened and gave the gif more saturation.
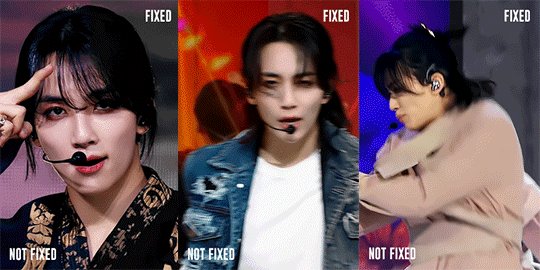
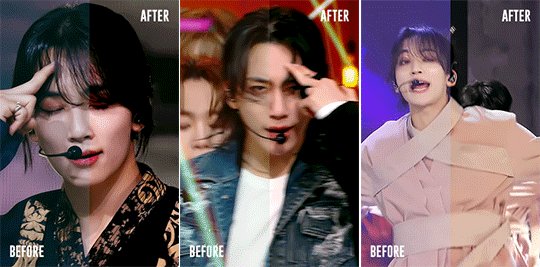
CORRECTING BLUE VS. RED BACKGROUNDS
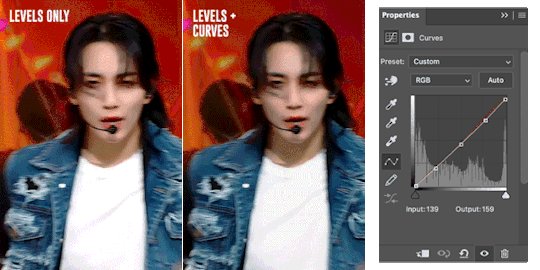
Generally, Kpop stages have backgrounds consisting of cool (blue, purple, green) and warm (yellow, orange, red) colors. I personally prefer a cooler background because it is much easier to manipulate and will not affect the skin tone of the idols (unless there is blue lighting on their skin). Warm colored backgrounds are harder to manipulate because you run the risk of messing with their skin.
Gifs that have too many colors end up looking pixelated so my goal when fixing backgrounds is to turn cyans/greens/purple into blue and manipulate the blue using the hue/saturation and selective color layers. As for warm colored backgrounds, I darken and desaturate as much as I can without affecting the skin. Any sort of magenta can also be treated in the same way.

I like to make my backgrounds into gray/black or at least very desaturated so that the idol can shine and be the main focus of the gif. Having less colors will help improve the quality of the gif so don’t be afraid to play with the hue/saturation sliders. Here are just a few examples of the adjustment layers that I used for the gifs above.

That will usually work if the lighting doesn’t change. If the lighting changes, then you might want to change your approach. For the following gif, there is a flashing light that fills the entire gif with blue light, including his face. In this case, I can’t darken the blues because it will end up giving him a weird gray color when it flashes. Instead, I go the opposite direction and lighten the blue using the hue/saturation layer.

Make sure to pay attention to every frame to see how the hue/saturation layers affect the rest of the gif. Here are the adjustment layers for this gif.

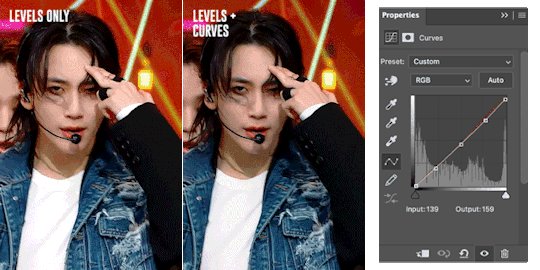
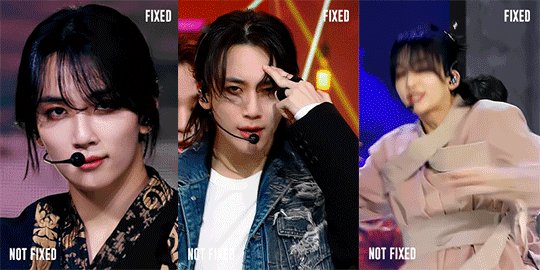
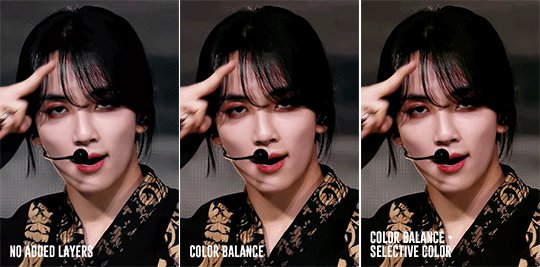
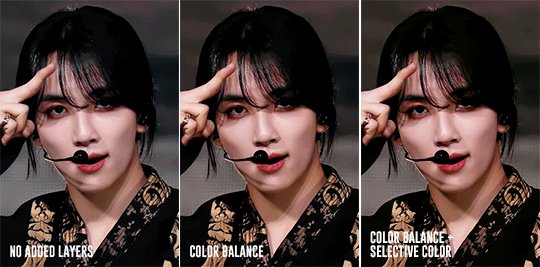
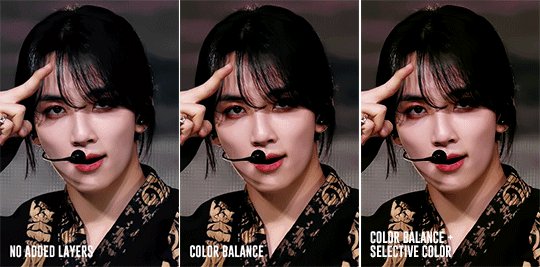
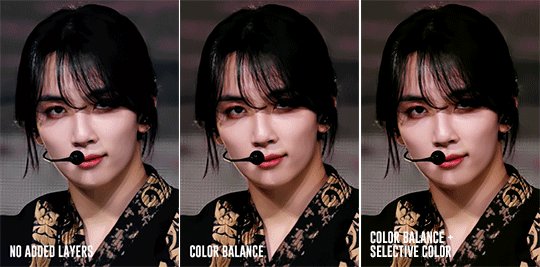
COLORING SKIN
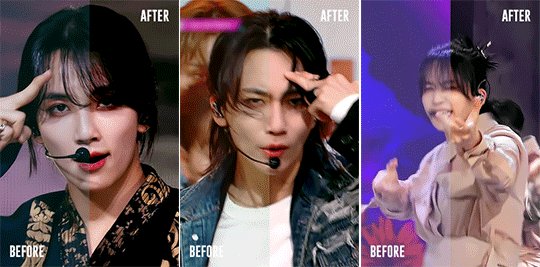
Correcting backgrounds will always end up affecting the color of the idol’s skin so it’s best to minimize the effects as much as you can so that you have an easier time coloring. The layers that I use to color skin are color balance, selective color, and hue/saturation.
I start with color balance, adding in a mixture of yellow, red, and magenta to the midtones. To counteract the warmth, I add cyan and blue to the shadows; I rarely mess with the highlights unless necessary. I use selective color to darken reds and yellows with black. If the yellows/red are too pink, I darken with cyan. If the yellows/reds are too yellow, I darken with magenta and lessen the yellow. If the yellows/reds are too cool, I darken with magenta and yellow.

Above, you can see that he’s kind of pale without any added layers. The color balance layer added warmth in yellows and reds and the selective layer added some depth to the shadows. These were all minor adjustments but they had a great impact on how the gif ended up looking.

For this gif, I noticed that he was just a bit too pale after the color balance and selective color layers so I added a channel mixer layer to add a tiny bit of pink into his skin.

Here is another example. There are a lot of other skin coloring tutorials out there that do a better job of explaining the do’s and don’ts than I can but as a good rule of thumb, try not to make their skin too yellow or pink and you’re good! :D Refer to this tutorial for more information.
FINISHING TOUCHES
The remaining adjustment layers I use are exposure, brightness/contrast, and vibrance. Everyone has a different preference for these layers and that’s what makes creators’ gifs unique from one another. So, adjust these layers as you’d like! For me, I like increase the exposure and balance it with a decreased offset and gamma correction with the exposure layer. I also like to decrease contrast in the brightness/contrast layer and increase both saturation and vibrance.

It’s best to find a good balance between brightness, exposure, and contrast. If you increase exposure, make sure it’s balanced by something else so that your idol won’t end up looking too white. Gifs that are too bright will end up looking pixelated and grainy. If the noise in your gifs is not an artistic choice, then making sure everything is balanced will help reduce noise and make your gifs look crisp and smooth.
Giffing stages is hard, but it’ll get easier with practice and time/dedication. It takes me a total of 2 to 3.5 hours to make 2x2 performance set from start to finish and 2 days for a 9 pc set like Fear, not to mention that I had to recolor the first Super stage 3 different times. I’ve also had my fair share of bad looking sets. Stages are difficult but they’re doable! If you have any questions, feel free to send me an ask.
Here is the link to the psds I used to make these gifs. Happy giffing~!
#ps tutorial#gif tutorial#coloring tutorial#mymine#flashing tw#eyestrain tw#long post#tagging some mutuals just in case you wanna see it#feel free to ignore <3#isaishi#hanatonin#tuserose#tusersali#userzaynab#userhev#sonafied#emification#shuaria#resources
286 notes
·
View notes
Text





the never-ending fairy saga [14/?]
↪ jiho + ‘broken heart’
#ampers&one#ampersandone#&one#ultkpop#kpopco#kpopccc#malegroupsnet#jiho#choi jiho#igm.gif#mine:&one#p: ending#usermairin#useroro#userzaynab#userresa#dreamytag#useranusia#i have no idea who to tag HAHAH but moots!! feel free to ignore okie dont feel obligated to rb :)#i'm just here to bring awareness to a new rookie group <3#everyone meet jiho he's the leader of ampers&one and my newest bias <3333 he's so cute heheh
36 notes
·
View notes