#blog customization
Text
Tumblr Blog Customization Question!
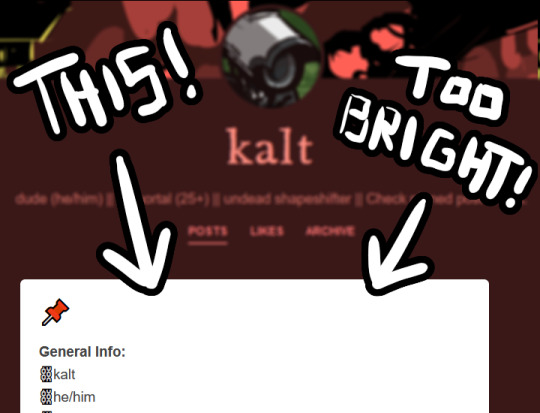
Is it possible to change the color of posts on your profile page from FLASHBANG WHITE to literally anything else?
Looking for HTML or CSS answers. Please don't suggest Browse Themes or Darkmode Extensions. I like my theme I just wanna tone down the white so it doesn't contrast and murder eyes so brutally.
-- Sincerely, local smolbrain going insane trying to figure it out for the past hour or two and failing because unable to find anything.

#tumblr help#html help#css help#customization#blog theme#blog customization#its wild how the default editor doesnt have this part as an option#like bro this literally makes or breaks themes WHY IS IT NOT READILY AN OPTION???#my eyes hurt so much from looking at this#I just want my muted colors and dark themes please stop flashbanging me#or tumblr can at least tone down the white so its less likely to be a flashbang
10 notes
·
View notes
Text
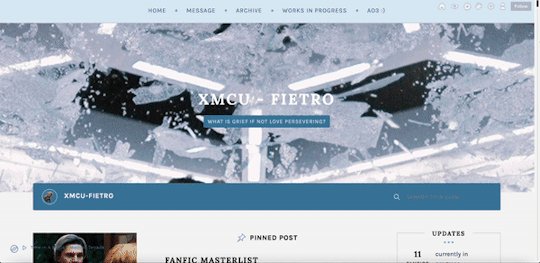
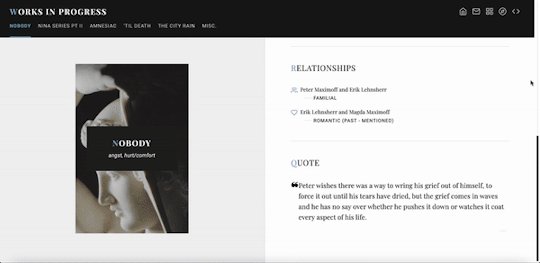
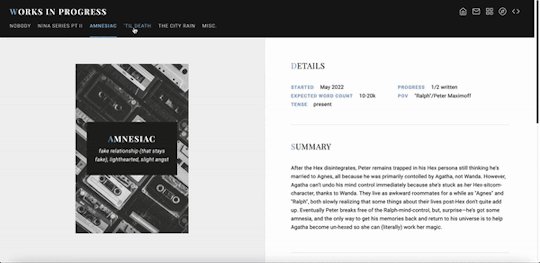
I’ve finished adding a custom page for all my fics!! Took me a while to figure out with my lack of expertise but it’s finally done. I used tansy by seyche and I think it’s such a fun page :) This gif is pretty low quality but since it was long I couldn’t get it any clearer.

I also added a music player a few months ago--an intrumental cover of Time In A Bottle (bottom left corner on home page). I like that the little record actually spins :)
#custom theme#custom page#tansy#tansy by seyche#fanfiction#fietro's writing#blog customization#peter maximoff#quicksilver#xmen#time in a bottle#works in progress
24 notes
·
View notes
Text
ah! I learned how to use blog themes!! extremely cooliosis



:] happy
#customization is so cool!!#my absolute favorite thing to do ever#I would also link my carrd in my bio (because I think its pretty and I spent a lot of time on it) but that has a lot of personal informatio#i will never pass up the opportunity to customize#and if it wasn't clear enough I LOVE PINK!!! >>#and red rrr#thank you tumblr pls keep this feature forever and ever#blog customization#using tumblr themes#also thank you to everyone ever who makes free assets because you make everyone's life easier and i love you#aqi talks#aqi ramblings#aqi art#aqicore
14 notes
·
View notes
Text
remodeling my blog every few months to match my current hyperfixation
2 notes
·
View notes
Text
Tumblr tutorial and stuff (my opinions)
People dont know your emotion when you write something
Example: "Thats funny" which seems a bit dry, or "Thats funny XD" I know this is a bit of a stupid example but the second has more personality doesnt it? :)
Customize your blog! :D
This is a extra feature but you can give your blog a asthetic with the coloration! Bland white hurts peoples eyes after a while, so maybe pick a color in customisation!
If you are a edgy blog do a black, purple, red palette!
If your kawai themed, any pastel colors!
Or something else that fits your blogs personality and profile pic! Same goes for banner! Pic one fitting dont leave the normal bland patterns.
Also if you have asks on, change the phrase in the box to make it seem like you actually care about the blog!
If you feel fancy use emojis! or stuff like * ° in your blog or in the Bio
The Bio, write information like „Minor“ or „18+“, „21+“ in your bio along with maybe languages you speak, a name people can call you and pronounce! Give trigger warnings for your content that may occure and stuff you upload for example: (This is just random info)
Devin, He/Him | 20+| I speak: France, English, Spanish| I'm on tumblr for art inspo, to upload some of my stuff, TW some nudity
Or
rp blog run by ____ for my sona
Hey! I'm Kitten a sinner demon from Helluva boss! Im in a relationship with ____ <<3333 and my pronounce are they/them or she/her! I try to make the best outta this fucking hellhole, but if you threaten me i will send you to second hell
Thats it for now :) hope this was helpful
7 notes
·
View notes
Text
UTTERLY HALLOWEEN-O-FIED MY PAGE, BOYS!
3 notes
·
View notes
Text
yesterday after leaving a bunch of queued posts, i swapped the title color to the background, with the accent buttons color to the title. i was getting bored of my gray background (#eaeaea lol), and i saw screenshots of the other palletes i tried (and left in old urls)... i'm likely changing the accent buttons again, the one i have right now is too pee colored lmao (#ffec8b).
the darkgoldenrod i'm using for the title is #eead0e, might change it too but gotta look well with the background / ex-title color: #120d01, that i think got from looking at the shades and monochromatic colors of another darkgoldenrod, idk which one anymore (months ago).
3 notes
·
View notes
Text
The way that everyones tumblr blog can be personalized and coded on the most intricate level is insane to me. Every so often I enter a new persons blog and its like they have crafted a whole nother world.
#tumblr#the most customization I have for my blog is my lesbian flag site skin#and i didn't even code that myself I got it from a pride collection thing off a03 from a tiktoker i love#some people though have animations and a whole set up#it feels like a website so different from base tumblr its wild#blog customization#Yeah#MyRambles
2 notes
·
View notes
Text
how y'all get those lil' moving sticker things on your blog background??
#blog customization#aesthetic#???#tumblr customization#not sure what other tags to put#plz help i like having movement on my blog#the marquee on my sidebar is Not Enough
1 note
·
View note
Text

Woke up like this 🤍
SOURCE: 🔴 www.ema-rusova.com🔞
#18+ content#onlyf@nz#18+ blog#18+ account#18+ post#sexy chick#spicy creator#spicy pics#i sell content#i sell custom content#i sell noods#i sell videos#panty pics#pantylover#great body#bikini babe#slim and sexy#lovely breasts#beauttiful girls#beautiful body
11K notes
·
View notes
Text

I love this harness
#+18 or +adult only#onlyf@nz#18+ only#onlyfans tease#onlytease#onlyfanz#sexy content#sexy pose#sexy tease#sexy titts#bd/sm kink#bd/sm breeding#adult model#18+ account#18+ post#18+ content#18+ blog#i sell content#i sell custom content#i sell noods#i sell photos#i sell videos#i sell custom pics#i sell dick rates#sellingcontent#i sell newds#big tiddy baby#big tiddy goth gf#big tiddy gf#big tiddy committee
11K notes
·
View notes
Note
your page is so fucking awesome i love the custom cursor omg
lol thank you!! I’m really happy with how it turned out :)
#now I just gotta find more cool stuff to add#fietro’s ask box#tumblr#blog customization#custom cursor#peter maximoff#quicksilver#xmen
8 notes
·
View notes
Text

Heard tumblr love big butts🤭
#hot as fuck#hot nude#social media#so hot 🔥🔥🔥#sexy content#sexy titts#sexy breast#18+ only#18+ blog#sexy pose#i sell custom content#curvy body#big round butt#sexy tease#sfw interaction only#afterdarkreblogs#cutie w a bootie#submit to be featured!#thicc af#naughty#feeling slutty#+18 or +adult only#paypiq#lingiere#subscribe
20K notes
·
View notes
Text
if anyone has had luck installing a music player on their blog in this year of our lord 2023 pls lmk. i keep getting http errors even tho the code im using has no http links
0 notes
Text

#Ferrari#250#250GT#Ferrari 250GT#Concept#concept car#Prototype#custom#Custom car#luxury#luxury life#luxury living#Classic Ferrari#Vintage Ferrari#classic#classic car#vintage#vintage car#car blog#menstyle#classy#classy life#beauty#lifestyle#lifestyle blog#photography#Mens garage
4K notes
·
View notes
Text
New Mature Content Warning Overlay (And How to Get Rid of It)
More fun community label "features"! Unlike the new mandatory label for #NSFW, this one is a bigger deal to me because it affects my entire blog and it can't be avoided by just using a different tag.
Apparently on custom blog layouts, if you happen to post or reblog even a SINGLE post that's been flagged with the mature content community label, a full-page warning overlay will appear blurring out your entire blog that must be manually clicked through every single time the page is refreshed. At first I thought this was just a bug due to my older layout but I've come to realize it's not. It's a feature (as confirmed by this recent changes post) that affects all custom themes. The formatting will vary based on your own theme but here's what it looks like on my blog:

I don't know about you but I find this is stupid and annoying. If it could be dismissed once and never seen again that might be one thing, but that's not the case. The vast majority of my blog is not "mature" enough to warrant such an aggressive and invasive warning. I also think pop-ups are obnoxious in general and I'll be damned if tumblr's going to force me to have one on MY blog.
After some desperate googling for a known workaround and being unable to find even a single mention of it, I decided to take on the challenge myself. I'm not a theme coder, so apologies if there's a better way to do this, but luckily it only took me like 10 minutes to figure out a simple fix, which I'm now sharing with anyone else who may want it:
.community-label-cover__wrapper {display: none}
Just copypaste that somewhere in your CSS and goodbye pop-up!
If you're not sure how to access your theme code, check out this help article. You can also add the code via the Advanced Options menu, which is actually even better (if you can get it to work, it depends on how your theme was coded), because it will then automatically be reapplied to a lot of themes without having to remember to manually add it every time if you change your theme in the future.
Obviously this will only remove it from your own blog for anyone who may visit it. If you never want to see this warning again on other people's blogs you can also add this custom filter to your ad block:
tumblr.com##.community-label-cover__wrapper
Unfortunately I do not have an easy tutorial on hand for this one as the method will depend on your specific ad block app or extension.
Some additional notes:
After adding the theme code and saving the changes, give it a minute to update as it sometimes takes a little while for the page to refresh.
The warning overlay only seems to appear if a "mature" post is on the FIRST page of your blog, which is still annoying and makes the whole thing even more pointless and stupid because what if someone visits any other page of your blog, and oh no, happens to see "mature" content they weren't warned about?!
The warning also appears on direct links to "mature" posts.
This hack has NOTHING to do with entire blogs that have been flagged as NSFW. It only works for non-flagged blogs with custom themes that happen to have individual "mature" posts.
#I'm not letting my entire blog be penalized for a couple rare singular posts that may or may not even be 'mature' enough to warrant it#tumblr may force us to use community labels#and they may have full control over the new blogview#but MY custom blog layout has always been and always will be MINE to format and present however I want#that's the whole point#tumblr#psa#tutorial#my words#tumblr themes#wendy's help desk
17K notes
·
View notes