#and hyperlink your blog in my about
Text
Stories I Love (Part 2)
Again, nothing personal with the order listed here, it's mostly chronological. Tumblr doesn't like a ton of hyperlinks, so the list is in two parts. Here's Part 1.
Though, now is a good time to point out a few major gaps in this list. One, I don't care for celebrity, sports, or sweat/fart transformations very much, so that eliminates a few prolific authors. Two, some authors have much bigger websites elsewhere, like @2xskin or @takeovertales, and I haven't been consistent about favoriting works that could be found in two places. Three, a special shoutout to @piosantaibhseil's very long body swap series which would be tricky to link otherwise.
Also, a special shoutout-- I don't think my blog would have nearly as much of a footprint without @bodyswap-possession-shapeshift's valuable reblog contributions to this community. He remains one of the fastest and most consistent about showing support to all creators on his lists, and I hope he knows how much that support has been appreciated over the years.
By @deviantknight25 :
Implanted
Mutual to Cover
Medal and Leaf
Surfeit Changes
Partner in Crime
By @transformhim :
Learning His Lesson
Fun with the Mimic
Changing Work Roles
The Devil Next Door
Sauna Shenanigans
By @tfmybody :
The Intern
A Fortunate Theft
By @tf-lover :
The Homo Bomb - Lewis Ashton
12th Hour
The Way You Look Tonight
By @bodyhopper-files :
Just A Dream
Untitled 12/26/22
How I Transformed My Dad's Life
Make Me
By @0ng0ingw0rk :
Morning Adjustments
Paradise
By @verus-veritas :
Slipping Out
The Halloween Costume
Love Thy Neighbor
Untitled 9/24/20
Hard Work Pays Off
By @shootingstarwritings :
Beach Bummin' It
Back Home
Couples Therapy
By @swap-and-possessions :
Passed Out
Suit Cleaning
Buy Low, Sell High
By @kylecrusoe-captions :
Untitled 4/15/23
Untitled 10/21/22
Untitled 11/24/19
By @exploratorytfs :
Power Exchange
Special Weekend Swap
Need to Study
Free Market Series: Debts, Repossession, Ladder
The Swap Booth
From Twink to Daddy
Swap Kink Accepted
On Site
Family Gatherings
Join Them
By @noface-phantom7 :
Possession: BEyond WILLing
Bodysuit: Superior Dominic
Bodyswap: It Only Feels Right
Bodyswap: On Second Thought
Bodysuit: Skin Salesmen Demons, Suits and Faces
By @fantasyvessels
Don't Waste Your Youth
Or Else
Project Personal Drones III
By @joshslater :
Very PT
The Lost Year of Gain
My Bully
Manhood Exchange
Foreign Exchange
Another Kyle
Eastern Tennessee
Golden Years
Untitled 6/10/19
Flesh Limited
Equal Exchange
Partystick
Urgent Message
Final Answer
Wanted
Crossdressing
449 notes
·
View notes
Text
How to Create a Structured Navigation Page on Tumblr: A Step-by-Step Guide
Introduction
Creating a navigation page helps moots stay up today on your posts, especially stories or series on your Simblr. Below are the steps I used to help me organize and create my navigation system!
What Does "Mobile-Friendly" Mean?
A mobile-friendly navigation page keeps users within their Tumblr app while they explore your links. This ensures a smooth user experience for those primarily using Tumblr on mobile devices. To achieve this:
- Use links that are generated within the Tumblr app or dashboard viewer.
- Avoid using direct URL links from a web browser, as they may redirect mobile users from the Tumblr app.
- You can test the links yourself on the Tumblr app to make sure they open correctly without redirecting out of the app.
Step 1: Planning Your Content
Before creating your page, plan the content and sections you want to include. Think about categories like:
Household stories
Series updates
Character profiles
FAQs
Gameplay guides
Mods and CC (Custom Content)
Step 2: Pinning Your Main Navigation Post
To ensure that your navigation is the first thing visitors see, you can pin a post on your Tumblr blog. Here's the process:
Write Your Navigation Post: Create a post with all your navigation links and information. This post will serve as the main guide for visitors to your blog.
Pin the Post:
- Open your Tumblr dashboard.
- Navigate to the post you want to pin.
- On the top right of the post, click the "..." (more) button.
- From the dropdown menu, select "Pin this post to the top of your blog".
Set Pin Duration: Decide how long you want the post pinned.
Check Your Blog: Visit your Tumblr blog to ensure the post is pinned at the top.
By pinning your main navigation post, you make it easy for followers and visitors to understand how to explore and enjoy your content right from the start.
Step 3: Organize Your Tags
Establish a tagging system that works for you and be consistent. For example here are some of mine:
Use #the[lastname]household for family-specific posts.
Tag seasonal stories with #fall1, #winter1, etc.
Create special tags for FAQs, such as #askkaityb for questions.
Step 4: Create Hyperlinks
Transform tags into clickable links that lead to filtered content:
- Write out your tags in your blogs search bar
- Click a tag, the page should change to all your post with that tag. you're going to copy the URL and hyperlink that to your navigation post
(for example here what mine looks like: https://www.tumblr.com/pleasanttaleswithkaityb/tagged/pleasantview%20legacy)
- Repeat for each tag you plan to use.
Step 5: Design and Layout
Make your navigation page visually appealing:
Use headers to denote different sections.
Consider adding icons or images for visual interest.
Keep the layout clean and readable.
Step 6: Publish and Promote
Once you’re happy with the page:
Make sure to publish or reblog your new navigation page in a post to inform your followers.
Step 7: Maintenance
Regularly check your navigation page to reflect new content and ensure all links work. Now, anytime you tag a post with your hashtags, that link's thread will automatically be updated!
Tips:
Keep your audience in mind. Use clear, descriptive titles for your links.
Update your navigation page regularly as you add new content.
Encourage feedback. Ask your followers if they find the navigation page helpful.
Feel free to customize this guide to match your blog's specifics and needs. Let me know if y'all have found any of your own tips & tricks for creating your navigation system! Happy simming!
@bambiwhims - Hope this helps :3
#new simblr#simblr#simblr help#how to organize#tagging system#ask kaity b#kaity b answers#kaity b resources
228 notes
·
View notes
Text
For people who dont actually have blogs but just accounts and dashboard view pages. It really doesnt take very long to actually make a blog on the site
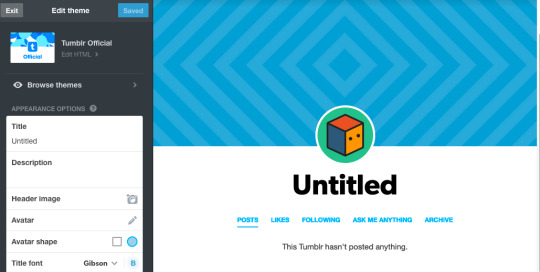
just go into your blog settings

Switch on “enable custom theme” and click “edit theme”

Use the default theme if you want. It’s easy to navigate and edit

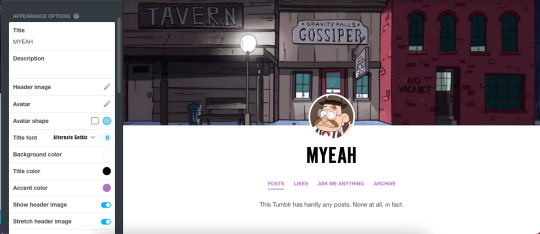
Add some images on there to the header and the icon, and maybe and a title to fix things up real nice. Maybe play with the accent colors too

i’m gonna talk about adding links in your description and adding blog pages, still very easy but slightly more advanced customize type stuff, under the cut if anyone doesnt know how to do those but wants to
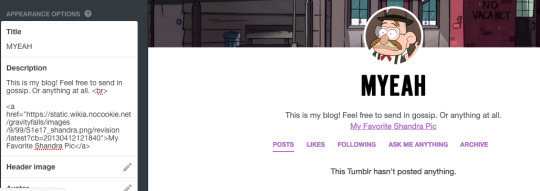
When you do your description, you can use HTML to give you more options than just straight text

my example text is:
This is my blog! Feel free to send in gossip. Or anything at all. <br>
<a href="https://static.wikia.nocookie.net/gravityfalls/images/9/99/S1e17_shandra.png/revision/latest?cb=20130412121840">My Favorite Shandra Pic</a>
<br> is a line break, which is what lets me start a new line
<a href=“url”>Title</a> lets you link somewhere else from your blog, and displays whatever you put for “title” with a hyperlink.
the one i used just links to this

you’d get sent to it on the gravity falls wiki if you clicked that part of my description. You can link people wherever you want. Tags on your blog, your other social media, your Carrd, a certain catchy 80s youtube song. Whatever
-
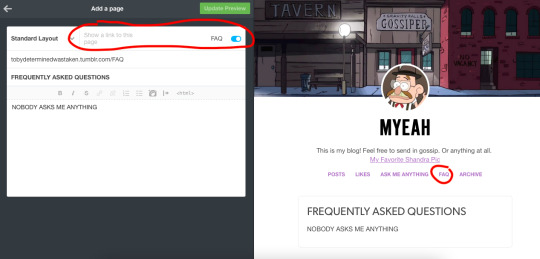
You can also add pages to your blog when you scroll all the way down the options

You can give a page a url relating to your blog, and you can have a link to it show up on your page with the other standard links

So then whenever anyone clicked “FAQ” they would get linked to a newly created FAQ page.
Though you can also use it to redirect people to specific tags already on your blog
I do that on my blog with a few of my tags.

if you were to go on my blog and click “DRAWS” you’d get sent to “https://gin-juice-tonic.tumblr.com/tagged/Pbbth“, which is my art tag
In the editor it wont display your tag, it will just display whatever page you create (like below)

but in practice when you click the button on the blog it will take you to the tag you want
452 notes
·
View notes
Text
Most of the time, I don't bother talking about the hate and harassment I get, because I don't think haters deserve the attention. The person I'm gonna write about definitely doesn't deserve any, but they've started harassing others that I know of, not just me.
So this is basically a warning post for Jewish bloggers and bloggers who are allies to Jews, and a request for anyone who can, to report and block this person (if you want to warn other bloggers, then please consider a reblog, too). @staff, This is also for you, proof of a pattern of harassment and abuse. Please do something and protect your Jewish users and their allies.
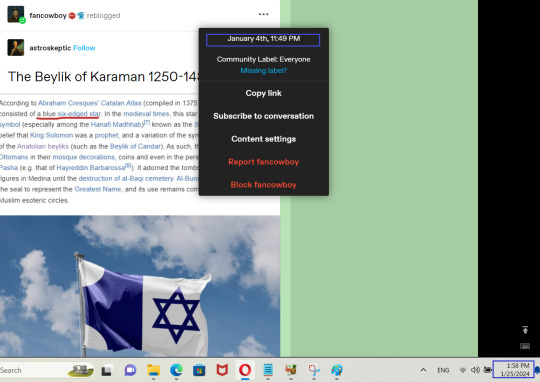
They first commented here, denying the antisemitism of Hamas, with the url @grizzlyismyspiritanimal and they seem to change their url quite frequently. For now it's @fancowboy but expect that to change again. Since IDK if Tumblr will let the mention (@'ing their url) hyperlink to their blog, here's how you can check out what their current url is, so you can report and block them. Go to this post where they're tagged as @grizzlyismyspiritanimal and hover your mouse over their url, you'll see their blog pop up no matter what new url they changed to. Here's a screenshot of what that looks like:

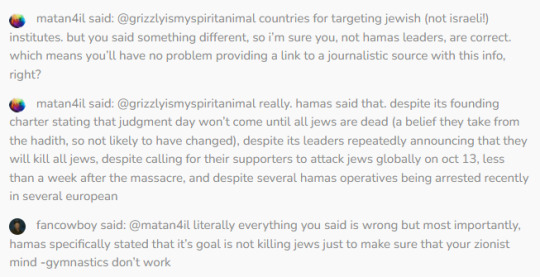
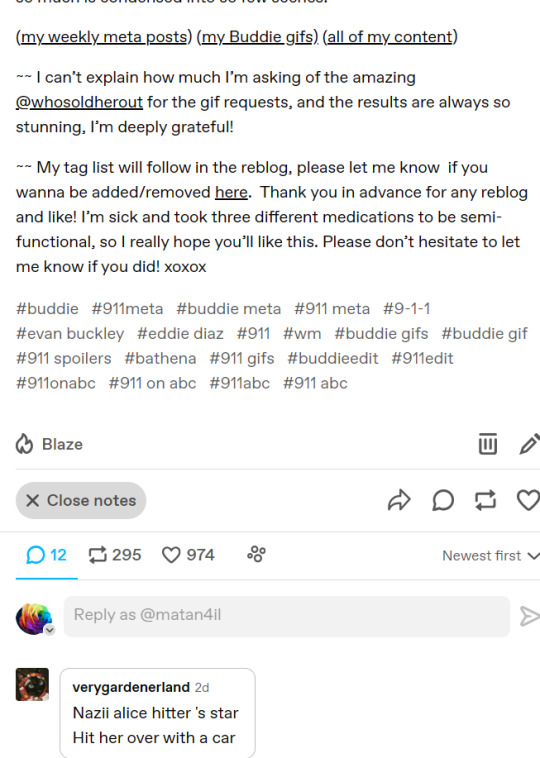
Here's their first comment on my post, along with my reply. Tumblr arranges these comments with the oldest at the bottom, click to see the image better:

Of course they never provided a link sourcing their claim, instead they provided a link to an op ed, which was not written by anyone affiliated with Hamas. This link did not support their claim that "Hamas specifically stated," but that didn't stop them from ignoring the fact that they couldn't prove their claim. Next, they repeated an already refuted antisemitic conspiracy theory (and I linked them to a refuting source, which they just ignored), while using strawmen arguments (attacking statements I didn't make). Obviously, none of this addresses the point actually made in the post they were commenting on.
When I called them out on the antisemitism of their whole narrative, they pulled the "I can't be antisemitic, because I'm Jewish" line of defense, while also bragging in the same comment about not going the easy route by doing that:

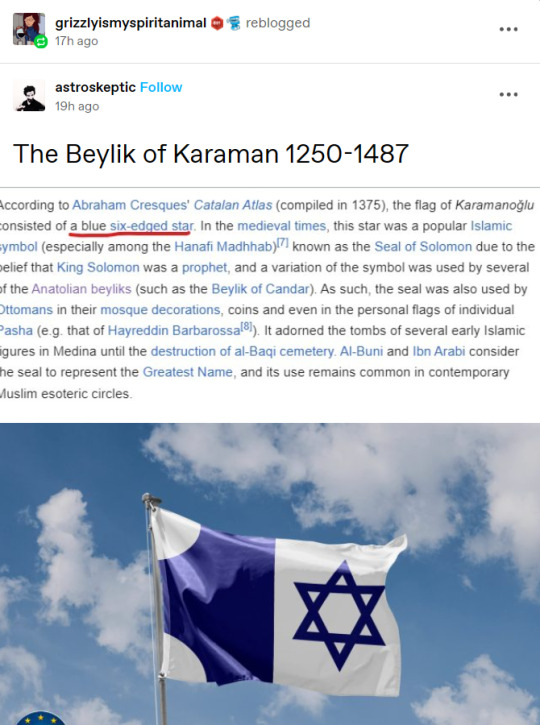
I no longer believe people who say antisemitic things, and then use this defense, after several have been proven to have lied about being Jewish, but more importantly, and this is the point I made to @fancowboy, Jews are not immune to internalizing antisemitism, and repeating antisemitic narratives. But I was curious whether there was any sign of this person having any sense of a significant Jewish identity on their blog. When I went on there, one of the first posts I came acorss was an antisemitic one, claiming that Jews have stolen the Star of David from the Muslims... I know there are a lot of anti-Zionist Jews out there, and that many of them are very capable of saying antisemitic things, but I don't think even they would endorse this false claim.

What's ironic is that the post shares a screenshot from Wikipedia, which explicitly mentions that this Muslim kingdom that existed in the 13th century AD (roughly 700 years ago), adopted the six-pointed star, due to the Muslim belief that it was a symbol on the ring ("seal") of King Solomon, a Jewish king who lived about 3,000 years ago. In other words, this post literally points out that Muslims borrowed this symbol from Jews, not the other way around. And just for historical interest, the first archeological find of Jews using the Star of David is dated to the 6th century BC (around 2,600 years ago).

I pointed out to @grizzlyismyspiritanimal / @fancowboy that I no longer believe they're Jewish, because I don't believe any Jew would reblog this antisemitic lie. In response, not long after, this "I'm not a coward" and "you would've blocked me (aka fanatic)" person blocked me. Instead of addressing what I said, or taking responsibility for their wrongdoing, and deleting this antisemitic post. Our exchange started on Jan 5 IIRC, this post was reblogged by them on Jan 4, and as of Jan 25 it is still on their blog, as you can see here (post and current date highlighted in this screenshot):

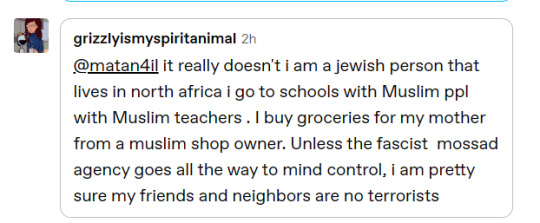
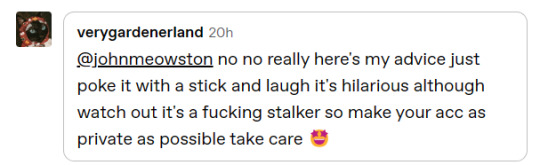
A minute after they blocked me from the above blog, they commented on my pinned post with links to my fandom content from another blog, @verygardenerland and this comment made it clear that it was the same person. I made a mistake, I wanted my fandom space free from antisemitic harassment, so I deleted that comment, which means I don't have that piece of evidence that it's the same person, but I do have another bit of proof. Remember how this person claimed to be Jewish? This is how they presented it:

(again, using a strawmen, I never said all Muslims are terrorists, and never would, because it's simply not true, and if anyone made that claim to me, I would be correcting them)
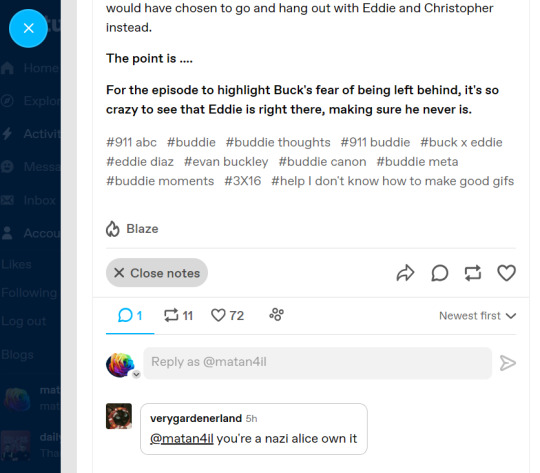
Well, this is the VERY similar way @verygardenerland talked about their supposed Jewish identity, in a post they made solely to harass and DARVO (Deny, Attack, Reverse Victim and Offender) me:

Jews were almost completely ethnically cleansed from Muslim majority countries, so the likelihood of a random online stranger being a Jew from a Muslim country is generally incredibly low to almost non-existent, and two who just so happen to both harass me on my blog one minute apart is probably less statistically likely than winning the lottery.
It's poetic irony that the one comment the above post got from another blogger, is someone else also calling this person out on the antisemitism of what they're saying:


Gotta love the bonus misogyny with "bitch."
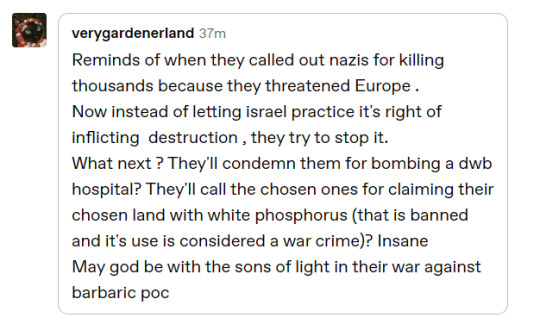
I'm also going to offer you this following antisemitic comment (which distorts the Holocaust, and refers to Jews insultingly as "the chosen ones"), which I also don't believe any person with an actual Jewish identity would make:

And here's also one of the last comments this person made from @fancowboy before blocking me on that blog and continuing from @verygardenerland. Just notice how we have the same antisemitic abuse themes from both of these blogs:

Once more, extra touch of misogyny with "that much of a pussy."
(I have to address the white phosphorus claim. There are 2 ways of using it in battle, one legal, the other's not. Israel stated that when using it, that's only in the legal way. There is no record to show the contrary. People just exploit the fact it's used, to pretend it's automatically illegal. But I accept this is an antisemitic libel against the Jewish state, that sadly some Jews might repeat. The rest is what makes me think this person isn't Jewish)
@verygardenerland noticed I write fandom meta, and harassed me on these posts. Here's one example:

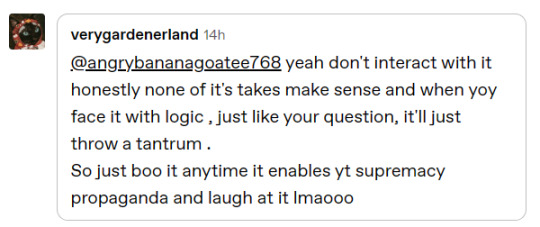
Then they searched related tag/s, and proceeded to harass me by calling me names in comments they left on random posts from other fandom members. These are posts that had nothing to do with me. One of the people on whose post they were calling me a Nazi is someone I have never even spoken to. The OP deleted the harassing comment, but this time I did get a screenshot before that, so here it is, as an example:

Now, on top of all of the above, @verygardenerland also started stalking my main blog at the same time they made their first comment from this url, as well as my two back up blogs. One's last post was on Mar 2022, the other's on Apr 2021, so it's completely pointless to follow them, other than as an intimidation tactic:

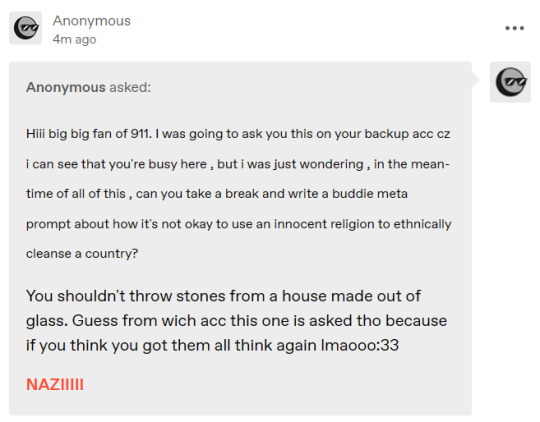
And they sent me anon hate. The thing is, they made it explicitly clear through what they said and the language they used, that it's them. They sent more than one message, but the one I'll attach here was obviously meant to freak me out the most, because it falsely starts out as a fandom ask, and then transitions into abusive language, as well as telling me there's more blogs they're stalking me from, basically making it clear that even if I block this url, I'll still not be safe from their stalking and abuse:

From a certain point on, I told them that whenever they make a comment to me, all I'll do is just remind them repeatedly that they're an antisemite, which is exactly what I've kept to. That's when I even bothered to respond. I postponed blocking their second blog, 'coz I wanted to put this post together first. Now I'm done with them.
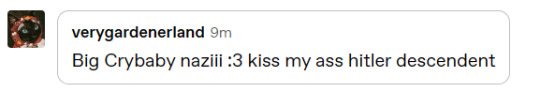
To wrap this up, here are some final screenshots of their antisemitic abuse, how they obsessively comment on my posts, or posts that in their mind are related to me, and how they have started directly addressing random people who are commenting on my posts, telling them not to talk to "it," meaning they're also using de-humanizing language when referring to me, and of course once more employing the DARVO tactic by accusing me of that which they're guilty of:



My activity feed yesterday:

And not just yesterday. Love the bonus hateful language towards those who are disabled...

And this is just one of their comments on a post simply mourning the death of Israeli soldiers, and putting it in the context of multi-generational Jewish trauma:

To summarize again, please:
report and block this person
reblog this post if you feel comfortable to, in order to warn others
@staff please do something to stop the abuse.
Thank you in advance!
#israel#antisemitism#israeli#israel news#israel under attack#israel under fire#terrorism#anti terrorism#hamas#antisemitic#antisemites#jews#jew#judaism#jumblr#frumblr#jewish#israelunderattack
122 notes
·
View notes
Note
It's possible I misunderstood your post but dw cuz I'm speaking in good faith. Concerning your post about Rest in Power and oral history, I think it's more apt to compare the dismissal of oral history less with what's going on right now - as so much of it is being recorded and plastered all over social media - but rather with the Nakba and the dismissal of its history because it's oral and it is old and constantly denied. As recently as a few days ago, an American reporter went up on live television and denied the Nakba, stating it's something we simply 'think' happened to us. Anytime you see a Palestinian blog you'll see hate anons saying something along the lines of "The Nakba was fake, it never happened. We need another one."
Likewise Wikipedia, Twitter reader-provided context, white leftists, etc... denying the use of 'Rest In Power' prior to 2000, and the fact it was used to mourn the many assassinated members of the Black Panther party in the second half of the 20th century; simply because it wasn't written in a Columbia University ethnography but rather remembered in the collective memory of African-Americans. The very fact itself that Black activists and leaders were killed and assassinated by the establishment is not known. People treat 'Rest In Power' as though it's a new phenomenon just because it left containment. It's not new, simply new to the white gaze which cannot see past its fingertips. As new as Turtle Island was to them when they first saw it in 1492. Same thing with 'woke'. And acrylic nails. And AAVE in general.
The things my family has been through will never be written in a history book. It will never be considered legitimate testimony or recorded history by academia. We prize these memories far more than any exploitative institution ever could.
Ending this off with a link to a website called "Palestine remembered", which compiles lots and lots of information gathered both from old primary sources such as maps and logbooks and the like, as well as oral history from survivors of the Nakba and refugees. All village names can be found filed under specific central cities. For the hundreds of villages and towns erased off the map of Palestine, our elders have stories to tell:
https://www.palestineremembered.com/
admittedly I don't have much to add to what you said, I can say you didn't misinterpret my post at all, and thank you so much for your insight and the link!! I really appreciate it
palestineremembered.com <- hyperlinked text.
85 notes
·
View notes
Text
Informative Hyperlinked Text
Creating posts with informative hyperlinked text really helps boost the accessibility of your content for a number of reasons
Screen reader users don't have to listen to a whole URL read out
All users get to have an idea of where the link will take them before selecting it
Your posts look less cluttered overall
In relation to that second point in particular, keep in mind that your hyperlinked text should (ideally) be able to stand on its own even without context. That means not making your hyperlinked text vague like:
click here
here
more
read more
info
link
Now, I'm certainly not perfect about this; sometimes I will make my hyperlinked text read "this post" or something similar. But it's still a good think to keep in mind.
You should also avoid putting redundant info in your hyperlinked text. For example, there is no need to specify that a link is a link; screen readers tell users when they come across a link, so something like link to my blog might read as "link to my blog link" or something. Likewise, tumblr will underline linked text by default (at least in dashboard view), so users who sight read will be able to tell which things are links too.
Note: since underlining is such a common way of indicating a link, it's best to avoid using underlined text for anything that is not a link to avoid confusion.
Finally, you want to be concise with which text you choose to hyperlink. This means that it's probably best to post tags as plain text, even if it automatically copy/pastes as a hyperlink (you can remove that formatting).
It also means that you need to be purposeful with which text you choose to hyperlink in your post. Providing context around the hyperlink to further inform users of what it is and where it will go also helps.
Too Vague:
You can learn more about visual disabilities here.
Click here to learn more about visual disabilities.
Too Long:
You can learn more about visual disabilities on WebAIM.
Nice and Concise:
You can learn more about visual disabilities on WebAIM.
You can learn more about visual disabilities on WebAIM.
Concise and Uses Clear Page Titles:
You can learn more by visiting the Visual Disabilities page on WebAIM.
You also don't always have to stop the flow of your writing to point out the source; a link implies there is more information there. So, for example, you could just as easily get away with this:
There are many different visual disabilities that benefit from accessible content.
Final note: the length advice is not set in stone. Sometimes you need longer pieces of hyperlinked text. Just try not to hyperlink more than is needed!
961 notes
·
View notes
Text
Basics of HTML5: Let's build a webpage!

I'm a huge advocate for learning HTML5 as your first coding language (remember, it's not a programming language)! HTML5 is a great and easy coding language to get you into the feel of coding, especially for complete complete beginners!
I see a lot of people on Tumblr wanting to get into just creating their own websites but don't know how to start - coding is a new thing to them! So, I'm here to help with the language I know like it's the back of my hand!
And I am also an advocate of building projects in order to learn anything in coding/programming! Thus, what better way to learn the basics of HTML5 than to actually build a simple webpage? Let's get started~!

What is HTML5?
HTML, which stands for Hypertext Markup Language, is a special coding language that is used to create webpages. With HTML, you can tell a web browser, like Google Chrome or Safari, what to display on a webpage, such as text, images, and videos. And 'HTML5' is just the latest version of HTML!
HTML tags are special words or symbols that you use to create webpages. You use these tags to tell the web browser what content to display on a webpage, like headings, paragraphs, images, links, and more. Tags come in pairs (most of the time) so you'll have an opening tag and a closing tag. An example of the syntax:


The Simple Webpage
As I mentioned, we will be making a simple webpage for a person called David - see, he needs a portfolio webpage to start off with, and we're going to help me (as well as learning HTML5, of course).
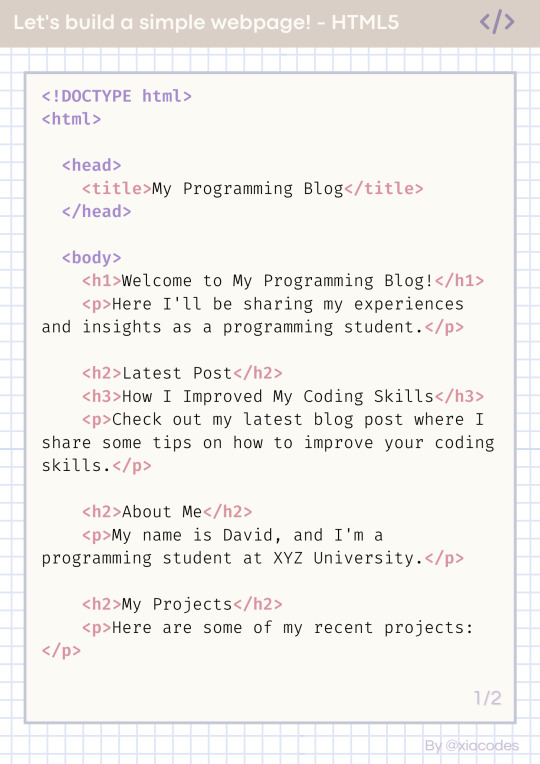
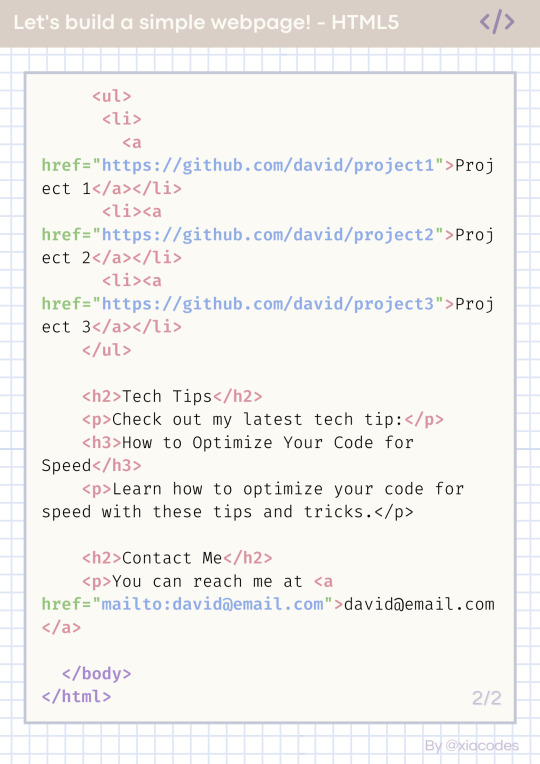
Here is the code we will be using:


Pretty code, I know but also a bit confusing - let's get into understanding the code by grouping them into chunks! But just a heads up, the code includes these tags:
!DOCTYPE html (mmh it's more of a declaration really)
html, head, body
title
h1, h2, h3
p, a
li, ul, ol
These are some of the common tags used in all webpages on the internet! Okay, let's look at the code finally~!

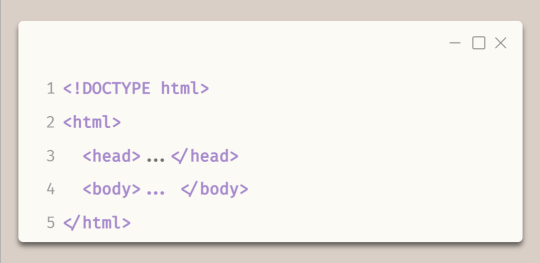
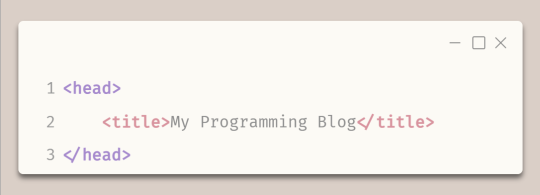
The basic structure of every HTML page

Every HTML file looks like this - it has to have all of these tags!
The first line, !DOCTYPE html tag, tells the web browser which version of HTML is being used.
The code is contained within html tags, which enclose the entire webpage.
The head tags contain information about the webpage, such as the title and links to other resources.
The body tags contain the main and visible content of the webpage, such as text, images, and videos.
Together, this code provides the basic structure for an HTML webpage, with the head tags containing metadata and the body tags containing the actual content.
In the head tags

The title tags enclose the title of the webpage. In this example, the title is "My Programming Blog".
The title appears in the title bar of the web browser and is often used by search engines and social media sites to display the name of the webpage.
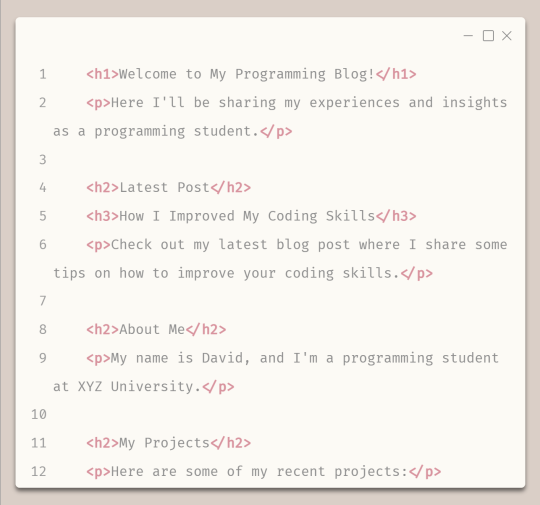
In the body tags - Headings and paragraphs

The h1 tags create a main and biggest heading, which in this case is "Welcome to My Programming Blog!" - you can only have one h1 tag on a webpage.
The h2 tags create subheadings, which in this case include "Latest Post", "About Me", and "My Projects" - you can have multiple h2 to h6 tags on a page.
The h3 tags create a sub-subheading under h2 tags, which in this case is "How I Improved My Coding Skills".
The p tags create paragraphs of text that provide more detail about the blog's content and purpose, including a summary of the latest blog post and information about the author and their projects.
In the body tags - lists and links

To start any list, you need to either start with ul tags or ol (ordered (numbered)) tags
The ul tags create an unordered list of items.
The li tags create list items within the unordered list.
Each list item includes a hyperlink created using the 'a' tags, with the text of the link being the name of a programming project.
The href attribute within each 'a' tag specifies the URL where the project code can be found on GitHub.
Attributes go inside the opening tags' arrows '<' and '>'.

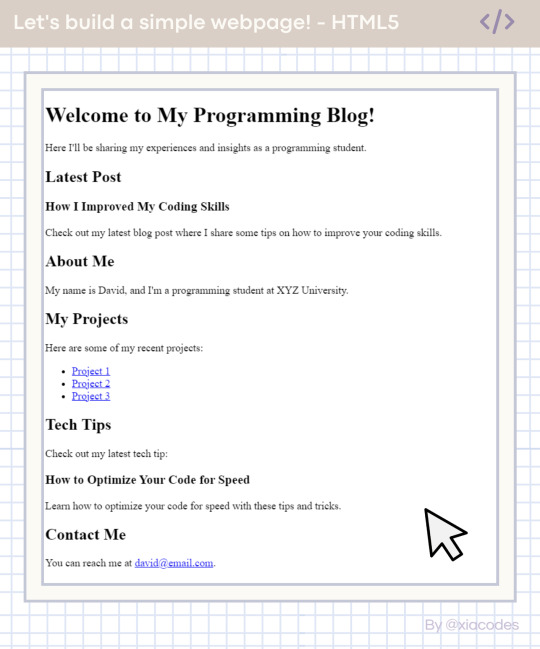
The End Result

Boom - she's gorgeous, I know! A basic, simple webpage! We did it! You can see the page live + the code used here: [LINK]. Play around with the code, change things, experiment, break things, fix them - do what you need to learn further!
And that includes some online resources to help!
LINK 1 | LINK 2 | LINK 3
And some resources/posts I have shared about HTML
LINK 1 | LINK 2 | LINK 3
What next?
Learn CSS3! The page looks basic and looks like what pages were like when the internet was invented! You need colour, fancy fonts and layouts! CSS helps with that, as it is a styling sheet! Be sure to do some research but I also share resources on my blog under my #resources tag!

Thank you for reading and best of luck learning coding/programming! Remember, this isn't the only way to get into coding! People even recommend languages like Python to be beginners' first language, but I say that HTML5 should be the first coding language and then Python is your first programming language - don't know the difference? I made a post about it here!!
But definitely for people going into Web Development, HTML5 all the way! I don't think you can avoid learning HTML5 with Web Development (not 100% sure though...)!
Anyhoo, have a nice day/night! 👋🏾💻💕
#xc: programming blog post#my resources#codeblr#progblr#studyblr#resources#coding#programming#computer science#comp sci#technology#tech#software developer#programmer#coding resources#studyblr community#code newbie#learn to code
331 notes
·
View notes
Note
Hi!! I saw your blog and it's beautiful! I'd like to ask if you could share some tips about editing posts, specifically changing the font color and doing that cool effect where it has more than one color on the same font ☺ if you're not comfortable teaching that's okay too! Have a good night

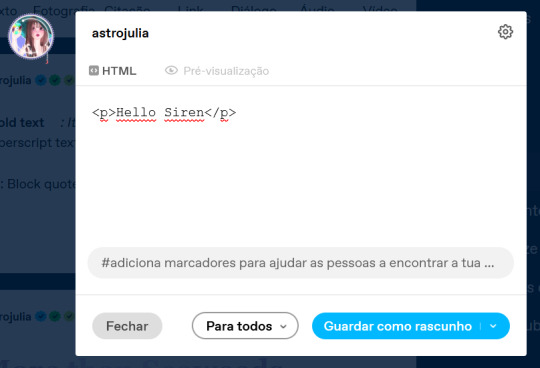
Hello Siren,
Thank you for the compliment. Yes, I can teach you. Just follow a tip from Auntie here: do it because you genuinely like the aesthetic. The time you spend writing the post is sometimes the same as editing it, and in my experience, this won't necessarily translate into more likes or reblogs. So, do it because you think it's beautiful.
As comical as it sounds, I won't be using HTML in this post because using the codes could cause problems. I've seen some tutorials, but I just really learned when I searched on my own.. I also do all my editings on my notebook. So, here's everything I use:

Websites I use for editing:
HTML Code Editor: While you're creating your HTML, you can simultaneously see if it's working
BBcode & HTML Text Colorizer: This is where you'll create the gradient
Browserling: I use this site to make the gradient code compatible for Tumblr
Aesthetic Symbols: this is for that cute symbols
Piliapp: more copy/paste symbols
Fontes e Letras: copy/paste fonts
Canva: This is where I create some of my designs. I also use Photoshop
Deviantart: a lot of material for Photoshop like templates, PSDs and Renders (PNG image with a good resolution), you can see the ones I use the most in my sources
@animatedglittergraphics-n-more: dividers
@saradika: dividers
@engrampixel: cute material
Color Hunt: if you don't have a color pallete in mind, here you can find a lot of options
Adobe Color: if you want to create your own HTML color palette this site can help
DaFont: where I download my fonts, the ones I use the most are: Betterfly, Arcadepix, Starborn, Lemon Milk, Cursive Sans and BubbleGum
EmojiTerra: as I use tumblr on my notebook, this is where I get my emojis

HTML Text Editing
Important:
Go use the HTML Code Editor in this part and your life will be way easier.
Some things I do right here in the tumblr editor, like putting the images and different fonts like Lucille.
All HTML code starts with < > and ends with , that is, when you start a paragraph you will write <p> and when you finish you will write </p> (HTML Code Editor ends your coding automatically)
I'm teaching all this because if you want to make gradients in your entire text and not just in the title, you'll need to know about html
To start your HTML you will need to go to the gear that appears on the right side when you are writing your post, go to the bottom until you find the Text Editor and switch to HTML.



The Codes
<p> start a paragraph </p>
<br> to make a space between text less than a paragraph (good to use in indented text) you don't need to put </br>
<b> make the text bold </b>
<i> leave the text in italics</i>
<strike> leave the text crossed out </strike>
<small> make the text small like this </small>
<h1> make the text large like this </h1>
<h2> make the text large like this </h2>
<ul> Create unordered list (dotted) </ul>
<ol>Create lists with order (numeric) </ol>
*instead of making paragraphs you will create new items in the list using the code <li> </li>
<blockquote class="npf_indented"> make the text indented </blockquote>
<span style="color: #HTML"> Code to color your texts, pay attention that it uses (") instead of (') and doesn't use (;) </span>
Tutorial on creating invisible spaces, just like I use to do the navigation, if I put it here everything bugs. PT-BR
<a href="URL">Link Text</a>: Creates a hyperlink

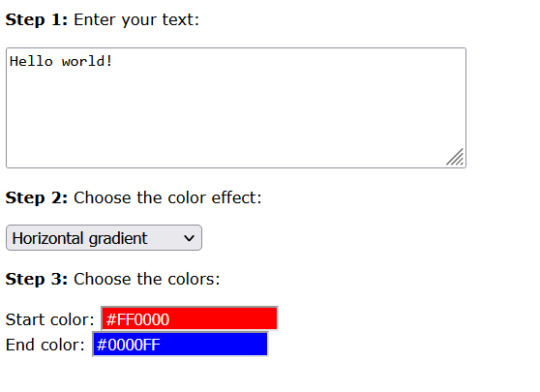
Making your Gradient
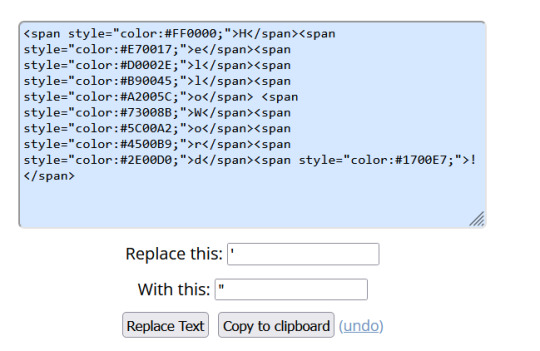
Go to BBCode and HTML already with your HTML text and colors in hand. Write or copy your text in the box, choose the gradient type (I use middle) and select your colors (from one to three different colors)


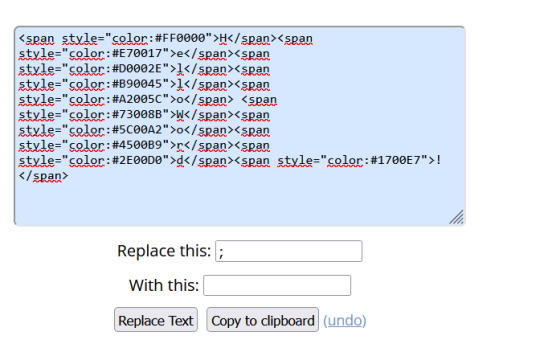
Now copy the text in the "HTML code for this text: (To use on your website)" box and go to the Browseling, you will replace the (') to (") and the (;) for nothing


Copy and paste your new code direct in your tumblr post editor or in the HTML Code Editor. Success!!
I think that's all. Kisses from the Sea! 🐚

125 notes
·
View notes
Note
Ok i know this is off topic but im about to go insane is anyone else not able to open master list or links to other post or the story’s in the my like this one at the bottom of the story
….Oh dear.
I can’t open the links in my main post either 😨 same with all of my other blogs. None of the hyperlinks that send you to the masterlist, the rules page, author’s bio, etc, are clickable.
It’s not just me tho. I’ve tried tapping on the masterlists and hyperlinks of my fellow mutuals’ blogs and I can’t open them either. Idk what’s wrong, but it might be a tumblr issue :(
I hope it gets fixed, I have way too many fics and thirsts piled in those masterlists…
EDIT: So, I have no idea what is going but, but a temporary solution to this would to just hold down on the hyperlink until it highlights itself, and then open it up in another tab. While it does kick you off the tumblr app and forces you to view the tumblr posts on a browser on your phone, you can still see and use all my links 😭
I rlly hope this is fixed soon.
29 notes
·
View notes
Text
Welcome, lovelies!

Please note that all blank blogs (blogs with no posts/likes/follows) will be blocked as a bot account. I don't mind if you lurk, but please have on your blog indicating that you're a real person! (* ̄O ̄)ノ

Left Text: Welcome all, here you'll se the best (or worst) of sights. Headcanons, desires, confessions (?) It's all but a dream.
Right Text: What to Expect: +WHB Content Only (may crossover with other universes) +Explicit content, minors DNI or Follow +Most unorthodox kinks mentioned (tags and tws included) +All characters over age 18 +Screenshots or images with possible spoilers

🖤Facts about your admin🖤
🖤Nuerospicy (AuDHD)
🖤Hobby artist and pretty much a full time fic/smut writer
🖤Is aro/ace but not sex repulsed
🖤Avid monsterfucker, which is why our devils coming from their horns is my favorite thing


🖤Status: Closed (Hiatus)🖤
✨I'm going on an extended hiatus for requests and possibly won't reopen them until the end of July. I appreciate everyone's patience and I will honor all requests I haven't finished yet. ✨


*Adding the link to the Masterlist here too because I noticed for the app on android phones the hyperlink may not work -> Bam*
39 notes
·
View notes
Note
Hey I’m new to tumblr and want to start posting some of my writing for people to read and comment one. Do you have any tips on WIPs, drafts and how to get attention on it? Very new to this space so I don’t really know how things are done.
Hi! First of all, welcome to Tumblr (and Writeblr)!!
The first thing I recommend you do is make a Writeblr intro post and tag it #writeblr intro. Introduce yourself, what genres you like to write, who some of your inspirations are, what your WIP(s) is/are about. You can scroll through the tag to see what others have posted if you need ideas.
You can also make WIP specific intro posts and tag them #WIP intro. These tend to include images that match the vibe of your WIP and will also contain a blurb of what your story is about and a snippet or two of your writing.
For any writing you post - snippets, full chapters, WIP intros, OC intros, single sentences from your WIP - you can also make use of tags like #writing, #writeblr, #writers on tumblr, #fiction writing, #creative writing, #original writing, and genre specific tags like #fantasy writing. Put the five highest trending tags first to guarantee your post shows up in them.
Another great way to grow your blog (and help your writing find an audience) is to interact with other writeblrs. Follow the people who reblog your intro post, send them asks (and ask games like Story-Telling Saturday (STS) or Worldbuilding Wednesday (WBW)), reblog their WIPs, jump in on open tag games. My post for how tag games work can be found here. The more people get to know you the more people will send you asks back, tag you in games, and most importantly reblog your WIP posts so they can reach a wider audience.
You can also specify in your bio if you are ask/tag game friendly. You are more likely to get tags/asks if other writeblrs are certain they won't be annoying you haha.
In general, posts containing links to original writing hosted on other platforms (google docs, wordpress etc.) tend not to do as well as posts that contain the writing itself. I've also heard that posts with images and interesting titles tend to do better. Same with formatted paragraphs and dialogue as opposed to a single, huge text block.
Another thing you can do to help readers find your work is make a master-post for all your WIPs and pin it to the top of your blog. List each WIP, then add hyperlinks below (in reading order) to each post containing snippets/excepts from it. [To make a hyperlink: click on the three dots on the top of the post you want to link to, select "copy link", then go to the post you want to link from, select the text you want to link, then ctrl+v. This will be your end result.]
In settings, you can also feature up to 10 tags that you use for all content on your blog related to specific WIPs. This will help make it easier for readers to search for and find your content too.
My last bit of advice is to talk about writing on your blog (and use the tags). Make little jokes and memes, those "oof relatable" kind of posts, and make and reblog writing advice from time to time. It is the hard truth of WriteBlr that these posts get a lot more interaction than original writing does but they do serve to get your blog seen by more people because they are short, relatable, have wide appeal, and/or low-effort to read. Strangely, they seem to prompt people to check out your blog. I tend to get a small wave of new followers every time one of my posts reaches 100 notes or more. I can only speculate as to why this is.
I hope something in here helps and good luck!
If anyone else has any tips feel free to add on!
14 notes
·
View notes
Note
How do you make your infographics if I can ask, and how long does it normally take you to design, do the research, find what quotes you like, etc. I’m very interested in making my own, especially about the drag queen issue but I struggle with adhd and staying on task and get unmotivated easily.
What I use to make Infographics/Posts


You don’t need anything fancy to make infographics! I’m familiar with Adobe InDesign and the Adobe design suite, but those tools are expensive and are hard to learn.
I use Canva to make my material. I don’t pay for their premium account, so my account is completely free! It gives you templates and design elements to work with. I really like Canva because it helps me quickly design and post material.
How long does it take?
Making posts with just a quote usually takes me 5 minutes per post, so they're pretty fast to make.
My infographic posts take the longest to make. My Intersex and Sex Binary posts took me over 30 hours to research, plan, compile, write, design, and edit. Some smaller infographics like Transmasculine Individuals and Binding took ~4 hours.
A lot of the time is spent on the research stage. The good news is I've compiled a lot of my research into this ~300-page master document! It's full of studies and facts, grouped by topic as a resource for other women. It's so big I've really only scraped the surface in terms of what I've been able to adapt so far.
Feel free to take a look for yourself if you want to make your own posts/material, or if you're just curious! If you're interested in making posts about any of the topics listed, this might help shorten your research. I've also named/linked all my sources, so you can click the hyperlinked sources or Google the name of the study and read the whole thing if it interests you.
Work Process & Motivation
I also struggle with motivation and finishing projects. The key (for me) is to organizing my digital workspace.
If I see a statistic or study that interests me, I stick it into my masterdoc. If I see a Tumblr post with an interesting idea, quote, or fact, I save the post as a draft

When I have time, I go through my drafts and pick a few posts I feel like adapting.
On Canva, you can search for keywords like "Instagram Post", "Instagram Story" or "Quote" and Canva will give you suggested templates.


I have a Canva document saved of a bunch of templates I want to use for quotes, for example (you may recognize some of the backgrounds/fonts from my posts):

When I pick a quote I like, I copy and paste the template square into a blank page on my document where I keep all my quotes and I just edit the text and mess around with the design elements until I'm satisfied.

I can then easily export my posts!
My process for infographics is similar. I search "Infographic" and save infographic templates I like, then just add in the information when I have the time and motivation.
I get demotivated sometimes, so it helps to do a lot of posts back-to-back when I'm motivated and have time. I then add the posts to my Tumblr queue, so my blog is posting daily, even on days or weeks when I don't have the time, energy, or motivation to make material.

I know online activism can get really tiring and it can be easy to burn out. Stickering, flyering, reading feminist/woman-centered books to educate yourself, signing petitions and writing letters, meeting with like-minded women, and volunteering for women's shelters/causes are great ways to help women in real life that don't feel as impersonal as a Tumblr blog. If there's a topic you're passionate about, make that infographic or post, but also think about what you can do in real life to advocate for or advance the cause!
I find mailing women radical feminist stickers (which you can order for free here!) is a great way to remind myself that I'm not alone and there are other women like me. Every envelope I pack makes me feel really connected to other women. I also work for an organization that helps women in the Global South and try to read feminist books in my spare time.
TL;DR - Use Canva, spread the word, and try to help women in real life!
52 notes
·
View notes
Note
Hi!! So, i’m reading your SE7EN series, and i’m really confused to what order i’m suppose to read after chapter 3 part 5 of mammon, and i can see that there are more parts after scrolling through your blog, but i’m just super confused as to what’s next cuz they don’t show up on the masterlist and i’m wondering if i could have some of your help please? 🙏🏼🙏🏼🙏🏼🙏🏼
Hey love. I seriously need to fix my Masterlist but I’ve heard complaints that some of the chapters are not showing up or the links don’t work. But fear not, I’m sending you the links to the next chapters. So after mammon, it’s asmodeus, there are 6 or 7 parts but all are hyperlinked at the bottom of each page so it will take you to it.
then after asmodeus, you move on to Leviathan:
And then next is Satan:
Niki’s chapter gonna be worked on and possibly posted today if my wifi tames itself lol
#heeseung x reader#heeseung scenarios#heeseung smut#heeseung hard hours#enha x reader#heeseung hard thoughts#heeseung fanfic#enhypen smut#enhypen hard hours#enha heeseung#sunghoon smut#sunghoon hard hours#sunghoon imagines#sunghoon x reader#jake hard hours#jake imagines#jake sim smut#sunoo x reader#sunoo fanfic#sunoo smut
42 notes
·
View notes
Note
Hey, I'm not sure which of the Till pages I follow usually posts the "sign of life" photos of him, but your blog is probably my favorite out of them all, so I'm sending this one to you😁
I was wondering if you've seen this recent photo of him with a peep of his new arm tattoo

(Here's the link if you want to see it https://www.instagram.com/p/C5Oa7lnOEXF/?igsh=b2RjMjd6dGl5eWc5 - unfortunately, I think I can't actually hyperlink in an ask)
Oh thank you very much ❤️ I'm sorry for the delay in my response, I just saw your message (I have no more notifications when people send me asks…)
Yes I saw this photo and posted it on this blog. My god, he is so wide and he looks handsome with his floral shirt 😍 I wonder if he's having a competition with Richard and Paul to see who would wear the ugliest outfit ?! Maybe they send each other their outfits every morning to vote, who knows 🤣
I told you he had a tattoo on his arm but I didn't think he had it all the way to his hand ! I don't know much about tattoos, but can he get a full arm tattoo with the many scars he has ? I have the impression that the tattoo is on the least "damaged" part of his arm.
18 notes
·
View notes
Text
( 🎧📚 ) ┈ ⟢ SOL'S READING CORNER.



a chance to receive the incoherent rambles musings of a book and analyzation lover. CURRENTLY: OPEN & accepting fic promotions! please read my rules and then send in your favourite fics!

[ GENERAL ┈ WHAT ARE YOU EVEN TALKING ABOUT, SOL? ]
are you proud of a fic you wrote and wish is got more attention? feeling unmotivated with the lack of comments? want to promote yourself or a mutual's works?
it's easy! send me the title of the fic and the url of the author to my inbox, or comment it below on this post, and i'll analyze, comment, and fawn over your writing!
all reblogs will be made from @/ju2uvn, my genshin specific annotation blog.

[ RULES ┈ WHAT'S THE CATCH? ]
DO NOT SUBMIT: smut, break-ups, a/b/o, and pregnancy fics.
i ask that you try not to send links bc. y'know. internet safety. i'd rather search for the fics myself than click on a link from a user on tumblr.com. mutuals / network members are exceptions to this as long as you don't send it as a hyperlink (aka. this).
please see that your fic has the following: gender or pronouns of the reader, word count, appropriate warnings, and general genre of the fic. it's not required but it helps a ton when it comes to sorting the fics by tags on my side blog.
other than that, i read everything; the softest fluff, hurt/comfort of any kind, to heavy angst. go crazy, recommend and self-promo your favourite fics ( as long as im accepting fic recs in my inbox that it ).

#! navi.txt#exposing my top secret rb side blog for genshin fics just for this y'all#genshin x reader#astronetwrk#genshin impact x reader
24 notes
·
View notes
Note
Hi! Just a thing about the sources you write out. Could you hyperlink to them, or write out the name of the photographer? I really love the pics, but "Reddit" etc. is, uh, a bit difficult to find things on. Absolutely love your blog, posts always make me happy when they show up on my dash :)
Hello! : )
Where I pull these from do not always list a photographer's name (for example, the Elephant Nature Park). I will make more of an effort to see if one is included in the posts or if it comes from a website like Reddit, though! Sorry about that
For now, I'm not going to start including hyperlinks, however. I use my lunch break or when I get home from work to find photos, and I'm often very drained or overwhelmed as an introvert, so adding another step to the process of creating these posts would more than likely result in my posting less and not keeping up with it daily. I apologize if this sounds like I'm being mean or lazy or not wanting to give proper credit - I just want to keep this blog as an outlet to share elephants instead of a chore. But feel free to check out any of the organizations I cite! : ) (I may change my mind about this in the future)
I hope this makes sense >.<

Day 556 of posting pictures of elephants.
Source: iNaturalist
#elephants#cute animals#cuteness#elephant#image of the day#not my image#cuteness overload#nature#wildlife#adorable#photography#explore#awww#blog maintenance
46 notes
·
View notes