#I FEEL LIKE AN HTML MASTER
Text
LETTING YALL KNOW THAT NOW THE LINKS ON THE PEEPAW AU ARE CHRONOLOGICAL

#I DID A THING#I FEEL LIKE AN HTML MASTER#LMAO. anyways this is for that one ask i got about making the au info easier to understand or smt#there you go#also this new theme on the peepaw blog has numbered pages and all so . also better yippieeeee#ALSO. the links DO NOT work on the app!!! They do work on web tho!(be it on mobile or pc!!!)#fer talks
66 notes
·
View notes
Text
On creating a wiki for your worldbuilding
Do you have a lot of lore to keep track of? Whether you're an author, a Game Master, or simply someone who really really likes worldbuilding, this post is for you.
Here's a quick overview of what I'll be talking about:
Platforms people use to create personal wikis
Formats and organization systems you may find useful when creating your own wiki
A brief look at the actual content you might put in your wiki (I'm planning a more in-depth post on that later with more images and demos)
And because this is gonna be a long'un, I'm putting a read-more here! I'll also make downloadable epub and PDF versions of this post available for free on my Ko-Fi at some point in the future.
(I'm also planning to reblog with a list of links later on, but I want this initial post shows up in search)
Also now that you're here, I'm going to say this isn't, like, super comprehensive or anything. I'm just talking about stuff I know a little about or have experience with. Please feel free to reblog with additions and/or corrections as needed!
What is a wiki?
According to Wikipedia, "a wiki is a hypertext publication collaboratively edited and managed by its own audience, using a web browser."
In this case, you'll likely be the sole person making updates to your wiki. The web browser part is optional these days as well, as you'll soon see.
Platforms for creating wikis
Websites for creating worldbuilding wikis
WorldAnvil
This one is actually designed for people who want to create big worldbuilding wikis.
Pros: Worldbuilding prompts! Those are great. It's got a pretty comprehensive set of article types too.
Cons: Kind of expensive to upgrade for features like making your wiki private, and it does NOT work well with adblock turned on, so if you don't want to pay for a membership you'll get inundated with ads. I'm not a huge fan of the interface in general and a lot of it isn't intuitive, but I like what they're doing so I support them anyway.
---
Tiddlywiki/Tiddlyhost.com.
In addition to having a cat as its icon and also a silly name, each 'article' you create with this is called a 'tiddler' which makes me think of Chuck Tingle. I haven't used it much myself yet, but I did make an account and it seems pretty neat.
---
Miraheze
A community-hosted wiki platform that runs on MediaWiki (which is what Wikipedia runs off of).
Pros: It's not Fandom.com.
Cons: You have to request a wiki and can't just make it yourself, as far as I can tell. I haven't actually looked into this one as much.
---
Neocities
An option for if you want to go super oldschool and create a website using only basic html and hyperlinks (without the handy shortcuts of bbcode or Markdown). Monthly cost is $5 usd if you want to have more space and your own domain.
Pros: 100% control over your content.
Cons: Doesn't support PHP databases for wiki software, and can be fairly labour-intensive to update if you break a link or something.
---
Fandom.com
Unfortunately, this one is the top result you'll get when you look up how to make your own wiki. I'm only including it here to tell you to stay as far away from it as possible!!
Its staff are known to ban wiki creators from their own wikis and a bunch of other nonsense that I'm not getting into here.
Programs and apps/web apps for creating worldbuilding wikis
Obsidian.md
My personal favourite. I'm planning to make a whole post about how I use it in the near future as part of this article series.
It's a markdown-based application that you can get on just about any platform (Windows, MacOS, Linux, iOS, Android, etc) which is great. Obsidian is really easy to pick up and use and also has great themes and community plugins!
Best thing is, it's FREE and you only have to pay if you use their publishing service, which... I don't, so.
---
Notion
I've heard this one is pretty good too. Idk if it costs anything. It's another "second brain" style app (might be markdown also?) and I think it might do more than Obsidian, but I haven't checked it out much myself.
---
Microsoft Word/Google Docs etc.
...Or just about any word processor that lets you create internal hyperlinks. Word may work best due to the collapsible headings so it doesn't get too unwieldy, but *shrug* whatever floats your boat.
---
Excel/Google Sheets etc.
Or, again, any spreadsheet creator that lets you create internal hyperlinks.
I'd recommend having some basic spreadsheet knowledge before doing this. It could get complicated. Before I started using Obsidian, I was using Sheets to keep track of my glossary, notes about characters, and plot ideas.
Types of formatting & organization systems
There are as many organization systems as there are people who want to organize their stuff. Everybody needs something a little different! I find the ones that work best for me are systems that have a lot of customization options.
Here are a couple I know of.
Johnny Decimal
This system is absurdly simple in its concept and yet so versatile. From their website (it's just johnnydecimal dot com but I'll link it in a reblog later):
Take everything you need to organise and sort it in to, at most, ten large buckets.
Make sure the buckets are unambiguously different.
Put a label on each bucket.
Their website has a better explanation than I can give in this post, but I'll sum up the appeal of this system as quoted from their site: "There's only one place anything can ever be."
Usefully, part of this method is creating a directory for the rest of the system.
So if you're like me and tend to shove things wherever only to lose track of it later, this is a great system—especially when used in conjunction with the Zettelkasten Method (see below).
---
Zettelkasten Method
Originally devised as an extensive paper-based knowledge management system, Zettelkasten is meant to easily add new entries to a knowledge base while giving each one a unique ID for easy 'linking.'
The creator of this method said 'it is not important where you place the note, as long as you can link to it.'
As with the Johnny Decimal system, I can't explain it super succinctly (nor can the website, if I'm being honest), so I'll include a link in a future reblog for a video that gave me an excellent run-down of the basics.
Setting up your own system
An organization system is only useful if you can actually, y'know, use it.
It can be fun to set up a super-detailed organization system with predetermined categories for everything, but is it easy for you to use? How will you navigate it?
Making decisions
There will be a lot of decisions to make as you set up your system. The only set-in-stone rule I follow is... don't set anything in stone. It's okay if you decide something that doesn't work later on.
Figuring out your categories
My advice: go fairly broad. You can always sub-categorize. I'm going to go over my own wikis for Athenaeum and Rocket Boosters in detail in a later post, but here are the starting top-level categories I'd recommend for worldbuilders:
A meta category for notes about your database, templates, and any relevant research you've done.
Characters, including main characters, minor characters, and important figures
Worldbuilding
In the last category, which is the main reason for the existence of my wiki, I might have:
Culture
History
Locations
Organizations
Lore (if relevant)
Technology
Transportation
I'll go over the nuances of these 'main' subcategories in that future post I mentioned. In other words, the stuff that actually goes in those categories!
Determining the importance and relevance of worldbuilding elements
You'll need to figure out whether a topic is complex enough to deserve its own entry, or if it should be a sub-heading under another entry. It's okay if you decide on both! I have short subheadings under some entries that amount to "see [link to main entry on that topic]."
I've also decided to expand subheadings into their own topics, and I've removed topics as their own entry and shoved them under subheadings. I do this a lot, in fact! So it's okay if you don't know.
Templates
Will you be creating several of one type of entry?
Individual character profiles
Towns and cities
Factions
(to name a few)
It might be handy to figure out the basic types of information you'll need about each of those things and create a template for them.
A character template might have spaces for the basics, such as name, role, age, and so on.
Some characters will have a lot more information, and some might have even less than what your template dictates! And that's fine.
A word of warning about using system-creation as procrastination
Creating a wiki can be a daunting task. You might decide it's not for you, and that's okay. But you might also decide to go headlong into the process and work on every minute detail, and that is also okay, but.
But.
Beware of using your wiki as an excuse to procrastinate your actual writing/session preparation. Yes, use it to keep track of all the lore you've injected into your manuscript/campaign/whatever, just make sure it stays in its place as a companion to your main project rather than becoming your main project.
How formal should your entries be?
Honestly this one's entirely up to you. I have a mix. Some entries are written like Wikipedia entries with a thorough explanation of the topic with proper punctuation and formatting, while others are simply bullet-point lists of thoughts and ideas that I can return to at a later date.
What methods do you use to keep track of your lore and worldbuilding? Let me know in a reblog or comment!
And please make sure to check the notes. I'll be reblogging with links, and then reblogging that reblog to make sure they're, y'know, actually visible in the notes.
#wiki#worldbuilding#writing advice#writeblr#writeblr community#resource#worldbuilding wiki#obsidian#zettelkasten#resource by keyboardandquill
707 notes
·
View notes
Text
Analysing the Quality of Napoleon's Marshals With Silly Data Science
Let's talk numbers and laugh at funny graphs with missing data!

Other people in this fandom do really lovely detailed information posts, I do weird fanfic, dragon shitposting, body pillow design shitposting and run a stupid Lannes ask rp blog. But! I'm also a programmer with an interest in Numbers, and today we're going to Analyse These Dead Frenchmen with a bunch of screenshots of graphs.
Ethan Arsht published a really interesting article called Napoleon was the Best General Ever, and the Math Proves it., where using data scraped off Wikipedia articles, he creates a statistical model drawing from multiple variables per battle to calculate How Good A General Is At Winning.
Give the article a read, it's great stuff, but if you don't feel like it, he basically applies WAR - "Wins Above Replacement" - which is a value from baseball that measures how many wins a player is worth when compared to a replacement.
So the general's WAR would be how well they compare to a completely average general who replaced them. Yes, as Arsht says, "in other words, I would find the generals’ WAR, in war."
But as he says, this is not a stringent historical analysis and is more of a fun thought experiment. Wikipedia is probably the most comprehensive dataset on this topic that he had access to, but it is Wikipedia the crowdsourced online encyclopedia, so it is going to have holes and inaccuracies. And this was written seven years ago, and the data was collected then, so any updates to these articles since then wouldn't be reflected.
And it's not a perfect model that takes into account everything - it's an approximation, a whole bunch of number crunching. I haven't looked too deeply into how the numbers work exactly, even though I could.
I think that 0 would be "completely and utterly average"? A positive WAR is good, a negative WAR is not. Napoleon is the best general ever at 16.679 WAR, the next highest is Caesar at 7.445 WAR.

(Link, you can hover over each battle and look at each datapoint!)
But I'm interested in Napoleon's marshals. The 26 men he raised up to military nobility! The dramatic assholes who kept arguing with each other. I'll post links for all of them at the end of this, but I won't be screenshotting each of their WAR graphs, just a few.
I'm not entirely sure how the scraper collected the information about what battles a commander is considered in "charge" of - I tried looking at the provided code repository but I am reminded that data science people bless them are not really good at structuring or publishing code and why are all the html pages just straight up saved in the root folder why are the jupyter notebook outputs just uncleared aaaaaaaaaaaaaaa
Oh yeah this was scraped from seven years ago so current wikipedia pages won't be reflective of what's on the graphs - so we can assume that this is just grabbing stuff from the "Commanders and leaders" part from each individual battle page and collating them into numbers
Anyway let's look at the iron man himself, Davout, considered to be the best of Napoleon's marshals.

(Link)
Heh, here we see the first hole in the dataset - Jena-Auerstedt is considered to be one battle, and Napoleon would like you to think that's the case.
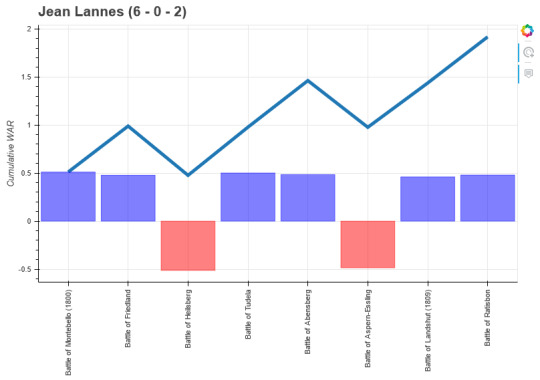
Anyway, pretty good! Let's look at Jean Lannes, the lively Gascon

(Link)
Oooooh, even better than Davout! Helps he didn't go to Russia. Wait, why is Aspern-Essling dated to before Ratisbon, especially when Lannes died in the former?
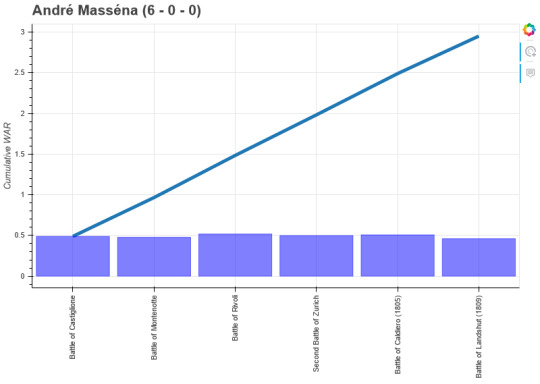
Let's look at André Masséna, also known as being pretty cool:

(Link)
Damn, neat, though I think there's a lot of omissions here.
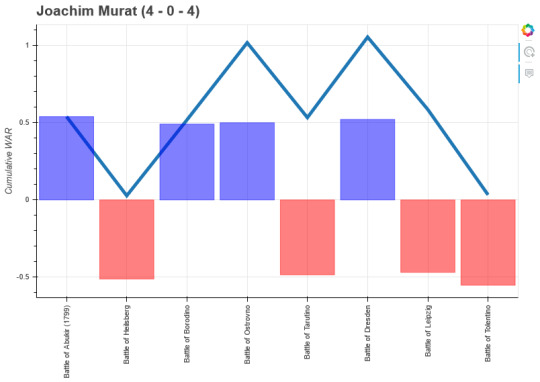
Here's Murat:

(Link)
Lol Tolentino, I do like how Murat Peaked there a little bit
But we're forgetting a certain redhead, aren't we?

(Link)
Ouch. But also Waterloo not appearing there, hmmm.
Anyway let's finish off the screenshots with Napoleon's greatest strategist, Jean-de-Dieu Soult, the man that Wellington called a master of the defensive!

(Link)
honestly this is the entire reason why i wanted to write this post
in soult's defense - as a soult defender - he had a pretty shitty army full of conscripts, was isolated, was occasionally pretty bad at adapting tactically to new surprises and had to deal with the english being stubborn fuckers, but he was brilliant in setting things up strategically and forcing the english to catch up through a fighting retreat with a demoralised army, stopping them from closing in on france too
but also the way this graph bullies soult so hard makes me laugh a lot
Anyway, yeah, these graphs are definitely inaccurate and I'm also posting these to see the Napoleonic community on tumblr's reaction to them, but they are a fun way to engage with history!
Just don't take them seriously, and feel free to argue in the tags/comments/reblogs
I could theoretically use this guy's code to rerun this just for the Marshals now - I know my way around some data science code - but I do have a lot on my plate, but it would be a fun experiment!
Marshal WAR Graph Links
Note: So these are under the Wikipedia article names at the time that the web scraper was run seven years ago so some of these names turned out to be different from what they are now and I had to do a bit of digging to fix some
you can definitely tell that the information is incomplete on a lot of these, again i repeat the information was scraped off wikipedia seven years ago
Louis-Nicolas Davout
Jean Lannes
Joachim Murat
Michel Ney
André Masséna
Jean-de-Dieu Soult
Bon-Adrien Jeannot de Moncey (one battle lol)
Jean-Baptiste Jourdan
Charles-Pierre Augereau
Jean-Baptiste Bernadotte aka Charles XIV John of Sweden (Two battles and only Swedish ones I think)
Guillaume Brune
Édouard Mortier (two battles)
Jean-Baptiste Bessières (two battles)
François Christophe de Kellermann (one battle, Valmy)
François Joseph Lefebvre (two battles)
Charles-Victor Perrin (ouch)
Étienne Macdonald
Nicolas Oudinot (lol)
Auguste de Marmont (loll)
Laurent de Gouvion Saint-Cyr
Józef Poniatowski (three battles but hmm. pretty bad but feel like there's too much missing info here)
Emmanuel de Grouchy (two battles, can't make a Where's Grouchy joke)
Marshals Without Graphs
Not because they didn't command anything but I couldn't find their graphs on the website or in the code repo
Catherine-Dominique de Pérignon
Jean-Mathieu-Philibert Sérurier
Louis-Gabriel Suchet (wtf? maybe seven years ago the documentation on him was sad)
EDIT: wait i was looking at the notebook (the uh place where the code was being run, to see if i could run the code myself)

soult is one of the lowest ranked generals overall on this initial list pfftHAHAHhahahahahahahaha
#napoleon's marshals#napoleonic era#napoleonic wars#napoleonic shitpost#cadmus rambles#cad rambles about dead frenchmen on main#jean lannes#louis-nicolas davout#joachim murat#michel ney#andre massena#im not tagging all of them#jean-de-dieu soult
35 notes
·
View notes
Text
x-men game!
this project- now known as x-men: xcel- is officially being written and coded! this will be a continually updating game, with no 'full game' release at any point due to the fact this is a passion project and i believe this is easier for me.
the first release is looking like it will cover character creation and basic character/plot introductions. every subsequent update will be either every month or every couple of weeks, depending on how much progress is made.
i am taking suggestions on what could be in the game at this point in time! however i may not take every suggestion offered, so please be kind.
if you are looking to possibly help with this project then please click below:
this is my first time using twine to create a game of this size and as such i do not consider myself a 'master coder' so if you have any HTML or twine skills then please dm me!
if you cannot code but still want to help then these options are available:
playtester (you will be sent smaller updates of the game weekly and you are to tell me any bugs/glitches, ooc moments or even confusing writing you find. if you do not send any feedback within a week then you will not be sent the next weeks progress.)
researcher (you will collect information in a concise way about the necessary characters/plotlines and send it to me)
writer (you will be helping me with writing the game itself, you will need to prove you can be committed to it and that you have the writing skills needed.)
thank you for reading this all and if you feel like you can help in any way then please do feel free to message me!
#x-men: xcel#x-men: the game#x-men#xmen#x men#marvel#marvel comics#x-men comic#xmen comics#x men comics
26 notes
·
View notes
Text
Dummy’s First Html (for Ao3 users)

Ba pa paaaaa anyway if you use or intend to use ao3 to post and you need the most basic help with adding images, gifs, hyperlinks and such, like if you have heard of html but haven’t really encountered it beyond the most basic <i>italicization</i>, there are lots of sites like this that break down what html tags do and how to play around with them.
If you want to play around with html tags without feeling the pressure to test it out directly on your story, I suggest opening the above website on half your screen and a live-editing site like Liveweave on the other, which lets you poke around with html and CSS and lets you see if your efforts pay off in real time. It’s free to make an account if you want to save something for later, but also you don’t need one to play around with it.
The things I use the most when posting fic are:
img (adds images to a post)
hyperlink (just send the suckers straight there!)
and, of course, trusty <b>bold</b> and <i>italicised</i>
I genuinely will just search ‘html img’ tag, go into one of the websites with the sample code, copy-paste the code and adjust it for my own purposes whenever I want to, say, add a reaction gif to an ao3 comment.
There are obviously fancier things you can do with html than add a “look at the fields in which I grow my fucks, Anakin” prequels gif (I’m very fond of this hover-text effect for additional languages in a fic), but if you’re scared of coding or have never encountered it before, here’s some easy first HTML for newbies. I learned a lot of things in my master’s level web development course, but ao3 is probably all I will use it for lol. Enjoy!
#the fancier things link takes you to more basic html stuff#I'm p sure the hovertext uses CSS but I haven't done more than glance at it before linking it here *shrug*#ao3#faer winds#library posting#kinda
96 notes
·
View notes
Text
While there are far greater tragedies associated with it, I feel like one of the minor tragedies of the decline/near-death of the personal website is the way the term "Webmaster" has fallen out of the common parlance.
Like, as a runner of a website, you are a goddamn master of the internets, a wizard of the world wide web with HTML at your fingertips.
As opposed to, like, serfs which most of us are stuck as in the era of social media...
28 notes
·
View notes
Text
A few announcements:
First, I did some minor restructuring to the website; main change is moving the comic to a different html page and creating a home page for the purpose of being able to make announcement posts on the site and have a site map.
Secondly, some updates regarding posting schedule. As I said in the description of the most recent page, I've been way busier than I anticipated, so I haven't had as much time to work on the comic as I want (go figure). Chapter 2 is being worked on slowly but surely, but I'm not expecting to able to make significant progress until December, so I don't have a clear idea of when it will be finished.
On that note, I've decided to switch from single page weekly updates to whole chapter releases; I feel like it reads better when dialogue isn't being interrupted, and its easier for me to draw lots of pages all at once than it is to produce them at a regular pace, since I can't control how much schoolwork I have week to week. I start working on my master's degree next year, which I expect will only get more chaotic.
I may repost Chapter 1 into a single / a handful of larger Tumblr posts for easier reading on here.
Thank you so much again for everyone who's shown interest. It's already way more than I expected; I'm very excited to share the rest of the story and I look forward to seeing everyone's reactions to future developments.
9 notes
·
View notes
Text
my neocities page!!
I have intense fomo so I've been wrangling html/css for the past couple days and have the very first bits of my neocities done! it's still very much under construction, and definitely let me know if there's any weirdness on non-mobile (that's coming later).
for now there's a landing/home page and a basic master page for blackflame. my plan is to host larger snippets of things there, and if I feel so inclined anything that might be nsfw too. since I love art history I'm also going to compile works there that I like because why not!
also, if anyone has a cute guestbook that they like lmk I'd love to get one~
8 notes
·
View notes
Note
Hear me out. I am in no way devaluing anyone’s feelings regarding Lavender Haze. But, I read her quote again:
“For 6 years, we’ve had to dodge weird rumors, tabloid stuff. We ignore it.”
At first, I was agitated by her comment. But after reading it again, in my opinion, she’s referring to the weird rumors as tabloid stuff—not saying weird rumors AND tabloid stuff.
Sounds to me that the tabloid stuff is magazines saying she and Karlie aren’t friends anymore just because she wasn’t on the shirt in the LWYMMD video and because *they* haven’t seen them out and about together. Or that Karlie betrayed her by helping Scooter buy her masters. Things, which you know, *would* be weird to people who are indeed still friends.
Like when people were automatically saying ITTG and RWYLM were about Karlie (notice how Paper Magazine flat out disregarded Taylor’s own explanation of the songs):
https://www.papermag.com/taylor-swift-new-songs-karlie-kloss-2649794254.html?rebelltitem=24#rebelltitem24
and Taylor stepped in and squashed those…rumors?
https://www.instyle.com/celebrity/taylor-swift/taylor-swift-karlie-kloss-evermore-song-rumors
Yet…Karlie and Taylor do ignore that tabloid stuff by continuously and always seem to post things that are often coincidentally related.
https://www.vulture.com/2020/07/karlie-kloss-taylor-swift-folklore-instagram.html
Karlie wearing a maroon dress and saying on cloud nine, then Taylor announcing track2 as maroon and TaylorNation making a comment about cloud 10.
Karlie saying “wish you were here” and using the 💘 emoji. Then Taylor wearing an earring exactly like it, which she showed off in MMWM as she announced “bejeweled”.
Also, if you want to dodge something, you intentionally avoid addressing or sidestep it. Toe brought up Taylor every chance he got in his CWF promo and even addressed the engagement rumors. They went to the Golden Globes and other award show after party’s together. They went to the Cats premiere. Not once did he ever say “no comment”. During her Grammy speech, she acknowledged him.
So for her to say that THEY have HAD to dodge it sounds odd to me….because every time those Kaylor rumors have gained steam…we’ve gotten Toe and Jerk stunts…right? In this case…why would you *need* to dodge it…if everyone knows that you’ve “had a boyfriend” for 6 years (lol) and she “has been married” for almost 4 years?
Not condoning the way she went about explaining LH or the hate that’s been unleashed by her one-dimensional, asshole fans because of it, but it’s just something that came to mind while scrolling.
40 notes
·
View notes
Note
Hi there! I love your content!!! I just started writing my first fan fic cause you inspired me so much and need a bit of help if you wouldn’t mind? I’ve posted chapter one but am not sure how to make a “master list” where it holds all the chapters? Can I just keep posting and it will automatically put the next chapter in order after the last one I posted? I always thought my panic attacks of just having people see my fan fics would be the worst part, but navigating this app seems to actually take up most of my hyperventilating. Any help you could spare would be greatly appreciated!
Hello Bestie!
OMG I'm so excited that you're writing!!!!! That's AMAZING! I hope you have the best time telling your story and sharing it with everyone and I'm definitely going to go check it out if that's OK ❤️
As far as a master list goes, this is how I made mine. I should preface this by saying, I am really really REALLY bad at Tumblr and did this by fumbling around like a half blind fawn so there could very well be a better way to do it. If there is and people are reading this post, please comment or reblog or reach out directly to this lovely human and help them out so they're not stuck with my probably awful advice.
SO! Start with a basic text post and just put Master List in the title field (or whatever you want to call yours!) Then go in and put down whatever info you want to include for your fic (like a summary and whatnot) and put in a chapter title (or, for your main master list, the title of the fic) as part of the list in the body of the post. Once the title is in, you're going to want to link to the chapter or fic. To do that, highlight the text you want to link from and go to the lil link option that will populate when you highlight the text. It's the second icon from the right on the screenshot below.

Click that icon and then paste the URL of the chapter you want to link to.
Once you have your chapters listed, just press post! You can pin it to the top of your profile with the three dot menu on the upper right of the post (see screenshot below) once it's posted or build it into the links in your description of your blog if you change the layout of your blog and are comfortable playing with a smidge of HTML.
To add more chapters or fics later, go to the three dot menu on the upper right of your post and press edit (see screenshot below). Then you just repeat the process above and scroll to the bottom of the post and press save when you're done. The post will then update.

Unfortunately, I don't think there's any way for it to be automatic! I wish there were, it would be so convenient.
But that's it! If you have any other questions, feel free to send me a DM or another ask, I'm happy to help out! I may not be the best person to ask but I will definitely try my best. And if anyone has a better way to do this, please share! I love this hell site but it is, indeed, a hell site.
Thank you so much for reading! Good luck on your writing journey! Love you!!!
3 notes
·
View notes
Photo

Witcheress Ciri and Emperor Emhyr: Family Reunion (Part 2)
Dawn is fast approaching.
They could feel the sun slowly warming their backs.
The silence between them was awkward and deafening. Emhyr thought since she extended an olive branch, she should speak first. Ciri thought, as an authority figure, he should.
Emhyr broke the silence first.
"How is the witchers' lot treating you?
"Cant complain" she replied "Saved a village from a swarm of ghouls two weeks ago.”
" Hmm.... “
More silence.
“Do you, at least, sleep with a roof over your head? Eat three square meals a day?"
Involuntarily, her lips formed a smile and she quashed it. "Depends on the rewards" Ciri shrugged casually. "I still haven't mastered the art of haggling like Geralt, but I managed by hunting and foraging".
It must be the exhaustion from travelling, or putting up a strong front that Cirilla found herself slowly leaning towards his shoulder. What also surprised her is that when Emhyr draped an arm on her, she did not flinch. It actually felt good. Comforting.

"Daughter. If the witchers' lot is too much to handle and monster contracts pays for peanuts, imperial contracts are much more profitable. And if the world is out of monsters to slay, the imperial throne is still yours for the taking.”

Ciri sat up straight and glared at him, emerald eyes sharp as daggers.
"I knew you were going to spring that on me! "
His chest shook with laughter.
"Just a jest, daughter. You get riled so easily it’s cute."

She looked at him incredulously, his smile remained to confirm that he is indeed joking. A memory from her childhood surfaced: that of her father teasing her until she was red in the face from anger and he would laugh because he found her adorable, then he'd give her a hug, cooling her temper.
Ciri scoffed, shook her head and leaned against him once more.

"You are terrible at jokes....Papa."
She felt his chest rumble with suppressed laughter.
"So I'm told" and gave her that remembered hug.
-To be continued
(Photos provided by @ningnomaningnong edits and writing by me).
If you missed the first part, it’s here (I dont know how to html :D)
https://www.tumblr.com/blog/view/tygerlyla/686629329338318848?source=share
#cirilla#emhyr#cirilla fiona elen riannon#emhyr var emreis#nilfgaard#witcher#witcher 3#witcher fanfiction#virtual photography#cd projekt red#photohop#wiedźmin
54 notes
·
View notes
Note
DUDE DUDE I AM FREAKING AMAZED BY YOUR CODING SKILLS ON AO3 (Is it coding? EITHER WAY-) How do you make it look like discord? Does it take lots of time to do? Did you copy the code for how it's set up from discord itself? How do you do it?! (not exactly asking for a step by step but a gen overview?) I'm super curious >:3
Hello, Anon!
Thank you for the ask! I've always wanted to info dump about my process lol
Okay, so I use a workskin that I hobbled together from multiple sources, sometimes adding my own elements by tweaking some things here and there.
Credits verbatim from my author notes (every link and user listed is from AO3):
Discord Workskin from unpredictableArtist (wovenstarlight). Extra code from BookKeep.
iOS Workskin from CodenameCarrot, La_Temperanza. All I did was augment the borders and colors to make it “dark mode”.
"Email" Workskin lifted and repurposed from La_Temperanza for the sake of looking like the Notepad app instead.
If you want the (current) workskin code, I can upload it in another post! Because the original codes are already a free resource, I don't see why not in sharing the full code that I use, y'know?
Once that is set as the workskin, however, all the chapters simply have to be written in raw HTML format! To make it easier for myself, I write everything in an app called "Notepad++" that highlights the syntax, making it easier for me to read/spot mistakes! I have a "master list" of usernames and commonly used code and I copy and paste it to the chapter with the messages. I also test the code on a site called jsbin to make sure it looks alright (sometimes I don't though, and just "update" the draft on AO3 like 50 times lol)
Basically, I have prompts on a google doc -> notepad++ -> ao3
If you are curious this is what the beginning of Ch. 21 looks like in its "raw" state in notepad++:

There is actually a lot of extra coding in this (all of the "hide" classes), so that it is still readable even if a reader has "Creator Style" off.
But yeah, all of that above is for the first three messages of the chapter:

But trust me, it's not as intimidating as you think, especially with my master list file (I'll even post it if you're interested and you can test it out for yourself!). And that's basically it? Not sure if I answered your question, but there you go! Of course, if anyone wants to do something similar on AO3, feel free to ask and I will assist! :)
15 notes
·
View notes
Note
i have a question, i'm not sure if anyone has asked this yet but: can you use more than one code, as in two completely different & separate codes, in a single work skin? i found a cool web search css code along with a social media code post & i'd like to use both (maybe more) in a single or multiple chapter(s) of my fic. if it's not possible, would it be best to make those into separate chapters of a series?
Short answer: Yes, but be careful.
Long answer: CSS functions by taking HTML elements (for example, a div container or a paragraph) that have been assigned classes and modifying those elements. The classes are named arbitrarily - you can quite literally name them anything, and so long as it's consistent between the HTML and CSS, it will be read correctly.
So, for example, I might have something that looks like this:
<p class="red">Hello!</p>
And the CSS might look like this:
.red { color: red; }
And that will mean that the final product, the text, will be turned red in color. It could also just as easily look like this:
<p class="dgsakhj">Hello!</p>
and
.dgsakhj { color: red; }
This will look exactly the same.
So. What does this matter?
Well, let's take the CBAU skin I use. I've patched it together using several skins, including an iMessage skin, a Discord skin, and a blog skin.
Say, for example, the iMessage skin and Discord skin both use a class name that's called "message."
That's a problem.
If I have two lines of code in the CSS that look like this:
.message { color: white; background: black; font-family: "fake font"; }
...
.message { color: black; background: white; font-family: "fake font 2"; font-weight: bold; }
These are going to conflict. I believe the CSS will default to the first one in this case, so it choose the color/background color/font on the first one, but it will be bold as the second one specifies, so it won't work for either.
Obviously it won't actually look like this; it will be more complicated and have more strange interactions. But the possibility exists.
As always, I do love doing CSS/HTML stuff, so if you have questions just ask. I'm not a master of the craft by any means but I can diagnose issues. If you want to do it yourself, I recommend just putting the CSS into a single work skin and putting the sample HTML into a work and seeing if anything breaks. If it doesn't, you're all good! If it does, you can either try to diagnose the problem itself according to how I explained it here (though I know it's confusing and my explanation probably isn't the best), or you can ask me. Feel free to DM!
3 notes
·
View notes
Note
Real talk out of pure curiosity: I saw you posted you were working on chapter 59? Of your fic
How do you have the motivation to write 59 chapters of a fic? Or I guess how do you keep inspiration for it?
I tend to lose inspiration after like three chapters rip
Real talk: I've been working on chapter 59 for 3 months. XD
The story in question (Hypnotic Nightmare - AFO x F!Reader - TW: noncon/abusive relationship/non-reader directed violence) has been going since October 2020. It's 265,000 words and rising. I also have A Taste of Your Own Venom (Shigaraki Tomura x F!Reader - TW: consensual relationship but Tomura is pretty obviously a yandere) which is about 197,000 words and my original, professionally published book Maid For Your Master which is about 86,000 words (Gothic romance, horror, F!Reader insert, TW available here) and I am working on the sequel.
There are a few things that help me out writing these monsters:
I like slow burn relationships. Smut is great and all, but I need the back story to be seduced.
I binge produce 10-20k words at a time then take several weeks off to chill.
I try to have multiple projects so that when I can't work on one **cough cough Venom**, I work on another.
I don't post the chapters right away. I used to, but I find that writing them out, holding them back until I've started working on the next chapter, and editing them one more time before the post works best. Ideally, I like to work 5 chapters ahead because it lets me add new ideas and then build them in to previous chapters. This makes it more fun and less stressful.
I have an ending in mind before I post. This allows me to work towards an specific point which is satisfying to readers, even if I get distracted by writing out every kink on earth (eg. Hypnotic) or I need a break (Venom).
I don't post everything I write. I write out tons and tons of ideas and wait to see if I have the motivation to finish them. For example, I have a 5 chapter outline for a yandere professor Overhaul story which is waiting in the wings to be posted. Been working on that for two years.
I don't hold back when a short fic idea hits just right. That is why we've had things like Red Sky at Morning (AFO x F!reader - dubcon merman) and Hands-On Instruction (AFO x F! or M! reader - dubcon professor x college student). If someone suggests something and it sparks joy, I write it. If if doesn't, either because it's not my bag or I'm too over stressed to work on it right then, I usually just reply in private.
Truth is #4 is not happening with Hypnotic right now because these are the final chapters. I am hoping to make 60 the last and then write an epilogue to give closure.
Another thing to consider is that, for long fics (eg. > 5 chapters), I don't recommend posting them on Tumblr. Tumblr gets buggy after about 2k words, can randomly drop your post and seems to hate extensive formatting (eg - glitches after you make so many formatting changes or tags). Also, based on my two years of fanfic experience on this site, Tumblr users don't engage much with long fic as a rule. They prefer headcannons, short smut (eg - one chapter), witty one liners, etc.
For proof of this, let me point out that Part III of Feeling The Spirit has 89 likes and 25 reblogs. The <200 word SFW drabble I posted last night of Tomura clutching a plushie while gaming? Over 100 likes and 12 reblogs in 6 hours. Tumblr like fast and furious content.
Archive of Our Own is much better for long fic. The website is more stable, formatting is much better with HTML (see the text bubble exchange in the first chapter of Liar Played by the Heartstrings - it's my crowning glory), it's easier to scroll between chapters, and long fics do better with their algorithm. The more chapters you post to one story on Ao3, the more your fic gets bumped to the top, the more people see it. Tumblr shows your story more based on reblogs, so you want things that people can quickly agree with and move along because that's what they reblog.
If you're writing on Tumblr alone, losing motivation in 3 chapters makes sense because engagement drops like crazy. On Ao3, engagement doesn't really take off until chapter 10-15 (where people can binge read your stuff), so it's more motivating.
The honest truth is though - this is my natural temperament:

Ask anyone who has had the misfortune to DM me. My mouth doesn't have an off switch. One of my commenters on Feeling The Spirit compared me to Victor Hugo because I spent an entire chapter introducing the haunted house.
So... for example... Hypnotic started as a 5 chapter project... and then it kinda ran away with itself.
Honestly, the thing for me is that writing is a hobby, not my day job. I just write when it makes me happy and then post it slowly when I have enough content for people to enjoy. That keeps the pressure off and lets me share my messed up brain with all of you.
#badcat babbles#a hypnotic nightmare#a liar played by the heartstrings#feeling the spirit#a taste of your own venom#fanfic advice#fanfic authors
18 notes
·
View notes
Text
Practice 1_4.2 - Inspiration

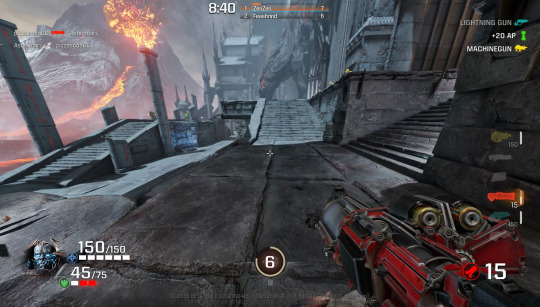
Quake
Arguably the game that gave birth to the Arena Shooter genre Quake III - Arena in particular was the first game in which I first encountered the high adrenaline playstyle. The game was sci-fi but gritty with it's hugely diverse cast of characters that gave the world so much life and implied lore. This level of creativity was also apparent in it's briliantly designed and visually oppulent maps. While it's weapon selection feels very standard, the newest entry QWuake Champions has given us more interesting instruments of death to duel with.




BETHESDA (2017). [Online] Available at:
https://quake.bethesda.net/en/news/611XkX52ScCoWoCm0yuYAu
INDEPENDENT (2013). [Online] Available at:
https://www.independent.co.uk/games/did-ai-robots-from-quake-iii-arena-video-game-bring-about-world-peace-8683852.html
QUAKE.FANDOM. [Online] Available at:
https://quake.fandom.com/wiki/Quake_Champions
LUTRIS (2017). [Online] Available at:
https://lutris.net/games/quake-champions/
EUROGAMER (2006). [Online] Available at:
https://www.eurogamer.net/q3a1

Unreal Tournament/Championship
In a very similar vein and in fact a direct competitor to Quake was the Unreal Tournament series. Fashioning itself on a more serious 'sports-like' take I took little interest in anything besides it's gorgeous graphics until Unreal Championship 2 introduced an even more diverse cast of characters and Melee combat that allowed you to dash through the skies, wall-jump, reflect projectiles and even execute enemies once you had locked them into a stun. This all complimented the chaotic fun perfectly.





BETHESDA (2017). [Online] Available at:
https://quake.bethesda.net/en/news/611XkX52ScCoWoCm0yuYAu
INDEPENDENT (2013). [Online] Available at:
https://www.independent.co.uk/games/did-ai-robots-from-quake-iii-arena-video-game-bring-about-world-peace-8683852.html
QUAKE.FANDOM. [Online] Available at:
https://quake.fandom.com/wiki/Quake_Champions
LUTRIS (2017). [Online] Available at:
https://lutris.net/games/quake-champions/
EUROGAMER (2006). [Online] Available at:
https://www.eurogamer.net/q3a1
FANDOM. [Online] Available at:
https://unreal.fandom.com/wiki/DM-Gael_(UT200X_map)


Anarchy Reigns
A third person action brawler by prestiguous studio Platinum Games, Anarchy Reigns never got the recognition it deserved. It translated the Chaos of an Arena shooter to the genre of DMC-style character action as well as tons of cool stage hazards that could see parts of the area play host to a Boss creature or be nuked. It even featured some stages that could dynamically change, during the Match. It was a brilliant time and you never quite knew what was going to happen next.


NEWRISINGMEDIA (2012). [Online] Available at:
https://www.newrisingmedia.com/blog/2012/2/15/an-interview-with-platinum-games-the-team-behind-anarchy-rei.html
Polygon (2013). [Online] Available at:
https://www.polygon.com/2013/1/14/3877148/anarchy-reigns-review-new-again
GAMEINFORMER (2011). [Online] Available at:
https://www.gameinformer.com/games/anarchy_reigns/b/ps3/archive/2011/08/18/anarchy-reigns-gamescom-preview.aspx
FANDOM. [Online] Available at:
https://platinumgames.fandom.com/wiki/Category:Anarchy_Reigns_Characters
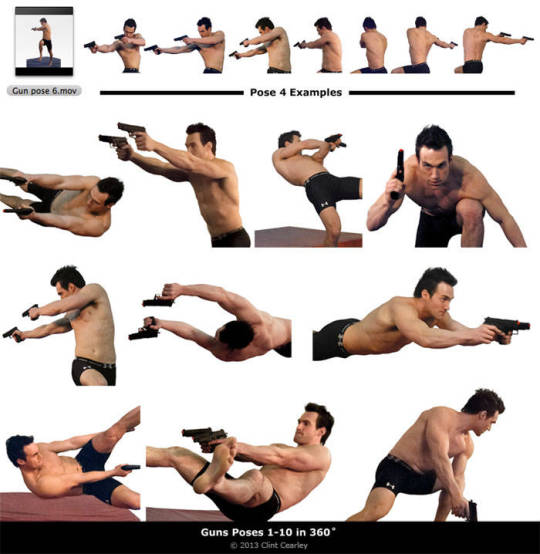
Poses
For the dynamic and chaotic composition I had in mind I consulted Book 6 - Fighting Poses of the Masters of Anatomy series (that I sadly can not share images from) as well as browsing some sepcifically dynamic gun poses.


SORANEWS (2016). [Online] Available at:
https://soranews24.com/2016/06/20/drawing-a-cop-flipping-over-another-cop-while-they-fire-guns-theres-a-reference-book-for-that/
DEVIANTART (2013). [Online] Available at:
https://www.deviantart.com/clintcearley/art/Gun-Poses-turnaround-Premium-Stock-406899679
MASTERS OF ANATOMY - BOOK 6. Available at:
https://www.mastersofanatomy.com/ebooks
#concept art#digital art#digital illustration#digital painting#design#digital drawing#artists on tumblr#arena shooter#quake#unreal tournament#Unreal Championship
2 notes
·
View notes
Note
What kind of mixer did you get? I love the mash potatoes function :o
It’s this one, Costco has the best price
https://www.costco.ca/cuisinart-5.2-l-5.5-qt.-precision-master-elite-digital-stand-mixer-with-bonus-bowl.product.4000059497.html
Canadian tire also has it
It has quite a few fun features, it has settings for mixing, dough, and whipping that basically know to gradually increase speed over time or mix for set durations depending on what you’re doing. It’s got a timer you can easily set so you can leave it to mix on your desired speed for however long the recipe says and go do your other stuff, it’ll stop itself and beep when it’s done. It also always counts up if you just turn it on to mix at whatever speed so you always know how long it’s been going for if you don’t want to set a timer. It has a dry ingredient mixing setting I’ve been using a ton it does it so gently even if the bowl is totally full of flour nothing puffs up. Safety features like automatically shutting off if you lift the top while it’s running. Came with three attachments (mixing paddle, dough hook, whisk) a cover/ funnel so flour doesn’t explode when it mixes, and two bowls that are compatible with the mixer also the cable already has a little cable wrangler attached to it……… v nice….
I truly don’t think cuisineart is as good as kitchenaid mixers are but I do really love the features this one has and it just made a batch of bagel dough (extremely firm hard to mix dough) without the motor sounding like it was struggling at all so honestly I’m really happy with it so far. We also did a double batch of breadsticks yesterday and aside from pausing to push some of the flour down once or twice (which is normal for most mixers) it managed the obsessive quantity just fine. Oh and all the parts are dishwasher safe aside from the one whisk!
And for $200 when the basic kitchen aids are 400-500$ without the bonus bowl or cover and 0 features/ settings you just turn them on and pick a speed. I’m super not mad about it.
Oh and it’s not super loud either? Like of course if it’s on high you’re not gonna carry a conversation but anything from 1-7 which is where most stuff happens you can easily be chatting or listening to music no problem. The kitchenaid I used to use in my old home (which was new) was so loud just making cookies I couldn’t hear anything unless I used headphones.
Oh and it’s not crazy heavy either! Kitchenaid would break my spine trying to just slide it forwards this feels waaaaaay lighter to me
3 notes
·
View notes