#paginaweb
Text
【N】【E】【W】 【P】【A】【G】【E】!
¡『N』『U』『E』『V』『A』 『P』Á『G』『I』『N』『A』!
🇺🇸ING
🌐 SOMEONE MADE ME A WIKIII 😳🤯😲, grateful to the creator of the page, here I leave them in case you don't know about CHURRA, you can know about Him
🌐also open other ones, and only new ones will be uploaded so that the various versions of current good Aus can be reached and it can be seen that UNDERTALE DOES NOT DIE sjsjsj
🌐You can talk to the author of the wiki if you want your Au to appear there, since it is a new page.
http://aminoapps.com/p/f7w7xt
____________________________________
🇲🇽ESP
🌐 ALGUIEN ME HIZO UNA WIKIII 😳🤯😲 , agradecido con el creador de la página , aqui se las dejo por si no conocen de de CHURRA puedan saber de El
🌐también abra otras sus, y solo se subirán nuevas para que se de alcance A las diversas versiones de buenas Aus actuales y que se vea que UNDERTALE NO MUERE sjsjsj
🌐pueden hablarle al autor de la wiki si quieren que su Au , aparezca allí , ya que es una página nueva .
http://aminoapps.com/p/f7w7xt
#tumblr draw#artists on tumblr#pagina#internet#undertale game#undertale au#undertale aus#undertale oc#undertale ocs#ocs original characters#undertale art#chara au#chara dreemurr#churra#chara and frisk#chara undertale#frisk au#undertale frisk#frisk the human#frisk undertale#frisk dreemurr#ocs#oc#oc art#undertale alternate universe#undertale alternate timeline#drawing#paginaweb#undertale#underverse
2 notes
·
View notes
Text
Buscando una página que posiblemente sea lost media.
Como dice el título recordé hace algunos días que cuando por los años 2014-2015 visitaba la página web de disney latinoamerica(qué era diferente a la actual), recuerdo que tenía páginas relacionadas a algunas de sus películas o marcas, podías entrar y ver el contenido.
Una de estas páginas que yo recuerdo era la de la bella durmiente, en cual se mostraba los personajes, si le dabas clic en un objeto en especifico la decoración cambia, el marco dorado se volvía plateado, y la parte inferior de la pantalla aparecían espinas.


Imágenes de referencia del marco.
También recuerdo de una página de la marca disney princesas en donde además de los juegos para entrener te mostraban la mercancía que sacaban(muñecas, disfrazes, libros, etc.); y había un juego de vestir a las princesas con dos prendas distintas(vestidos qué se dividían en dos piezas según la imagen), tenias que elegir con las flechas cual ropa ponerle, algunos atuendos combinaban pero podrías ponerle el que quieras sin importar que no combinarán.


Vestido pavo real de Jazmín qué le podrías ponerle en el juego.
Además recuerdo una página de la princesa y el sapo en el que tenía juegos y podrías ver su contenido.
Ahora de todo lo que ha venido hablando desde el principio, después de ver una escena de la película de Campanita(Tinkerbell), recordé que existía una página de disney hadas en el sitio oficial de disney latinoamerica, la busque pero su enlace me sale que la página ya no existe, de ahí recordé que por el cierre del soporte técnico Flash el 31 de diciembre del 2020(qué servía para que un juego de páginas de Internet funcionará), por seguro cerraron esas páginas que funcionaban con Flash o con los años cambiaron las páginas.
Busque más acerca de esa página per solo encontré videos de mini juegos de la página y que por el 2008 hasta el 2013 existió un juego online llamado Pixie Hollow(un MMO) y vi que no alcanze a jugarlo porque yo empeze a visitar la página de disney por el 2015, dos años después de que cerrarán el juego online y esa no podría ser la página que yo visite.
Link a la wiki del juego.
Recuerdo como era la cinemática de inicio cuando entrabas a la página de disney hadas:
El cursor del mouse(ratón), se convertía en unas alas de hada de azul cielo.

Unas como estas.
2. Aparecías en la isla de Nunca jamás, se podía apreciar desde lo lejos.

3. La cinematica avanzaba cuando el cursor del mouse se acercaba a la cascada de la isla(según la información de las películas de Tinkerbell la entrada al reino de las hadas esta cruzando por la cueva de la cascada).

Lugar indicado por el círculo rojo.
4. Después de cruzar la cascada aparecías en el reino de las hadas Pixie Hollow, la página(como las anteriores mencionadas), te mostraban en la parte superior de la pantalla pestañas a donde podías acceder al contenido de la página; si le dabas en una pestaña qué no tenía nada(creo), solo te dejaba ver la imagen y el mouse desaparecía, tenias que volver a cargar la página para que volviera a la normalidad.

Ejemplo del panorama qué te mostraba la página.
Así que si usted que está leyendo esto recuerda visitar una página de disney hadas en la página oficial de disney latinoamerica por el 2014-2015 comente que recuerdas y que hacías siempre en la página porque no recuerdo además de lo contado en esta publicación, si tienes más información de páginas parecidas mejor, gracias por leer.
.
.
.
.
.
.
Postdata.
Encontré este blog qué recopila cosas de la antigua página de disney hadas, esta en inglés(por el buscador hay tres puntos en la esquina superior derecha, dale clic en esos puntos, le saldrá la opción de traducir y se traducirá automáticamente); no lo he probado porque estoy en celular, quizás al rato pruebe los enlaces.
💖✨💚🔨💙🌊💛☀️💗🌷🧡🦊💜🌪️🤍❄️
2 notes
·
View notes
Text
Guía completa para crear tu página web desde cero

Elementos esenciales y consejos para posicionar tu blog de noticias de tecnología
A continuación te daremos un breve resumen de cómo empezar a crear tu página web.
- Elección del dominio: Lo primero que necesitas para crear tu página web es un nombre de dominio. Elige un nombre que sea fácil de recordar, relacionado con el contenido de tu blog y que esté disponible para su registro. Puedes utilizar sitios como GoDaddy o Namecheap para verificar la disponibilidad de tu dominio.
- Elección del hosting: Una vez que tengas tu nombre de dominio, necesitarás un servicio de hosting para almacenar tu página web en internet. Hay muchas opciones disponibles, como Bluehost, SiteGround o HostGator, que ofrecen diferentes planes según tus necesidades y presupuesto.
- Diseño y desarrollo: Una vez que tengas tu dominio y hosting, te recomendamos el mejor hosting es hora de diseñar y desarrollar tu página web. Puedes optar por utilizar plataformas de gestión de contenido como WordPress, Wix o Squarespace, que ofrecen plantillas pre-diseñadas y fáciles de personalizar. También puedes contratar a un diseñador web para crear un diseño único y atractivo para tu blog de noticias de tecnología.
- Contenido: El contenido es el rey en cualquier página web. Asegúrate de crear contenido relevante, interesante y de calidad para atraer a tu audiencia. Publica regularmente noticias, reseñas, tutoriales y otros contenidos relacionados con la tecnología para mantener a tus lectores comprometidos.
- Optimización para motores de búsqueda (SEO): Para posicionar tu blog de noticias de tecnología en los motores de búsqueda, es importante optimizar tu página web para SEO. Utiliza palabras clave relevantes en tus títulos, metadescripciones, URL y contenido para mejorar tu visibilidad en Google y otros buscadores.

Resumen:
En resumen, para crear tu página web desde cero necesitas un nombre de dominio, un servicio de hosting, un diseño atractivo, contenido de calidad y optimización para SEO. Sigue estos pasos y consejos para posicionar tu blog de noticias de tecnología y atraer a una audiencia interesada en el mundo de la tecnología.
¡No dudes en compartir tus opiniones y experiencias en los comentarios para ayudar a otros a crear su propia página web! ¡Buena suerte en tu aventura en línea!
https://ntv365.com/ciencia-y-tecnologia/siri-sera-mas-inteligente-con-ios-17-4/
Read the full article
0 notes
Text
Paginas web en Tijuana
Tijuana, una ciudad en la frontera noroeste de México, es conocida por su vibrante cultura, su dinámica economía y su papel como puente entre México y Estados Unidos. En este contexto, las páginas web en Tijuana han cobrado una importancia crucial, actuando como vitrinas digitales que reflejan la diversidad y el dinamismo de la ciudad. Estas plataformas en línea son esenciales tanto para las empresas locales que buscan expandirse más allá de las fronteras físicas como para los visitantes que desean explorar lo que la ciudad tiene para ofrecer.
Las páginas web de Tijuana abarcan una amplia gama de sectores, desde turismo, cultura y entretenimiento, hasta negocios, servicios profesionales y comercio electrónico. Para los turistas, los sitios web proporcionan información valiosa sobre atracciones, eventos, hoteles, restaurantes y consejos de viaje, facilitando la planificación de su visita a esta metrópoli. Las guías en línea y los blogs de viajes ofrecen perspectivas únicas sobre los lugares imperdibles de Tijuana, desde sus famosos mercados hasta sus innovadores espacios culturales.
Para el sector empresarial, las páginas web en Tijuana son herramientas poderosas para el marketing y la venta de productos y servicios. Con una economía que abarca desde manufactura avanzada hasta tecnologías de la información y servicios creativos, las empresas locales utilizan el internet para conectarse con clientes tanto en México como en el extranjero. La presencia digital permite a las empresas tijuanenses destacarse en un mercado global, mostrando su innovación y competitividad.
Además, las páginas web en Tijuana juegan un papel importante en la promoción de la cultura local y en la creación de una comunidad en línea. Sitios dedicados a las artes, la música, la literatura y las tradiciones de la ciudad ayudan a preservar y difundir el rico patrimonio cultural de Tijuana, conectando a residentes y visitantes con las expresiones artísticas y culturales que hacen única a la ciudad.
En conclusión, las páginas web en Tijuana son fundamentales para el desarrollo económico, cultural y turístico de la ciudad. Proporcionan una plataforma para que las empresas y los creativos locales se destaquen, al mismo tiempo que ofrecen a los visitantes y residentes acceso a una amplia gama de recursos e información. La presencia digital en Tijuana es un reflejo de su espíritu innovador y de su posición como una ciudad global en la frontera del siglo XXI.
0 notes
Text
las empresas y empresarios necesitan una página web en estos tiempos

🌐💻📈 Las empresas y empresarios necesitan una página web en estos tiempos 🌐💻📈
En la era digital en la que vivimos, tener una presencia en línea es fundamental para cualquier empresa o empresario que quiera tener éxito. Una página web es una herramienta esencial para llegar a nuevos clientes, aumentar la visibilidad de la marca y mejorar la reputación en línea. En este artículo, exploraremos por qué las empresas y empresarios necesitan una página web en estos tiempos y cómo pueden aprovecharla al máximo.
👉 ¿Por qué las empresas y empresarios necesitan una página web?
1. Aumentar la visibilidad de la marca
Una página web es una forma efectiva de aumentar la visibilidad de la marca en línea. Cuando los clientes buscan productos o servicios en línea, es probable que visiten el sitio web de la empresa antes de tomar una decisión de compra. Si una empresa no tiene una página web, es posible que pierda clientes potenciales que buscan información sobre sus productos o servicios en línea.
2. Llegar a nuevos clientes
Una página web es una forma efectiva de llegar a nuevos clientes. A través de la optimización de motores de búsqueda (SEO), una empresa puede mejorar su clasificación en los resultados de búsqueda y llegar a más clientes potenciales. Además, una página web puede ser compartida en las redes sociales y otras plataformas en línea, lo que aumenta la exposición de la marca y atrae a nuevos clientes.
3. Mejorar la reputación en línea
Una página web es una forma efectiva de mejorar la reputación en línea de una empresa. Los clientes pueden dejar comentarios y reseñas en línea, lo que puede influir en la decisión de compra de otros clientes potenciales. Una página web bien diseñada y fácil de usar puede mejorar la experiencia del usuario y aumentar la satisfacción del cliente.
4. Ahorrar tiempo y dinero
Una página web puede ahorrar tiempo y dinero a una empresa. En lugar de tener que responder a preguntas de los clientes por teléfono o correo electrónico, una empresa puede proporcionar información detallada sobre sus productos o servicios en su sitio web. Además, una página web puede ser utilizada para vender productos o servicios en línea, lo que reduce los costos de operación y aumenta la eficiencia.
👉 ¿Cómo pueden las empresas y empresarios aprovechar al máximo su página web?
1. Diseño y contenido de calidad
Una página web debe tener un diseño y contenido de calidad para atraer y retener a los visitantes. El diseño debe ser atractivo y fácil de usar, con una navegación clara y una estructura lógica. El contenido debe ser relevante, informativo y actualizado regularmente para mantener a los visitantes interesados.
2. Optimización de motores de búsqueda (SEO)
La optimización de motores de búsqueda (SEO) es esencial para mejorar la visibilidad de la página web en los resultados de búsqueda. Las empresas deben utilizar palabras clave relevantes en su contenido y metaetiquetas, y asegurarse de que su sitio web sea fácil de navegar y esté optimizado para dispositivos móviles.
3. Marketing en línea
El marketing en línea es una forma efectiva de promocionar una página web y atraer a nuevos clientes. Las empresas pueden utilizar las redes sociales, el correo electrónico y la publicidad en línea para llegar a su público objetivo y aumentar la visibilidad de su marca.
4. Análisis y seguimiento
El análisis y seguimiento son esenciales para medir el éxito de una página web y hacer mejoras continuas. Las empresas deben utilizar herramientas de análisis web para medir el tráfico del sitio web, el comportamiento del usuario y las conversiones. Esto les permitirá hacer ajustes y mejoras para mejorar la experiencia del usuario y aumentar la eficacia de su página web.
👉 Ejemplos de empresas que han aprovechado al máximo su página web
1. Amazon
Amazon es un ejemplo de una empresa que ha aprovechado al máximo su página web. Su sitio web es fácil de usar, con una navegación clara y una estructura lógica. Además, utilizan la optimización de motores de búsqueda (SEO) para mejorar su clasificación en los resultados de búsqueda y llegar a más clientes potenciales.
2. Airbnb
Airbnb es otro ejemplo de una empresa que ha aprovechado al máximo su página web. Su sitio web es atractivo y fácil de usar, con una navegación clara y una estructura lógica. Además, utilizan el marketing en línea para promocionar su sitio web y atraer a nuevos clientes.
👉 Conclusión
En resumen, las empresas y empresarios necesitan una página web en estos tiempos para aumentar la visibilidad de la marca, llegar a nuevos clientes, mejorar la reputación en línea y ahorrar tiempo y dinero. Para aprovechar al máximo su página web, las empresas deben asegurarse de tener un diseño y contenido de calidad, utilizar la optimización de motores de búsqueda (SEO), el marketing en línea y el análisis y seguimiento. Con una página web bien diseñada y optimizada, las empresas pueden mejorar su presencia en línea y aumentar su éxito en el mercado.

Read the full article
0 notes
Text
¡Obtén una tienda en línea diseñada a medida para tu negocio!
Nuestro equipo de expertos en diseño y desarrollo de tiendas en línea creará una experiencia de compra increíble para tus clientes. Desde una navegación intuitiva hasta un diseño atractivo y funcionalidades avanzadas, tu tienda online será un éxito.
¡No esperes más para hacer crecer tu negocio en línea! 🛍️💻🚀
¡Contáctanos hoy mismo!
📱+56 9 3922 0836
📱+56 9 9453 8490
✉️[email protected]
https://www.thinxlab.com
#thinxlab#html5#css3#wordpress#shopify#jumpseller#programming#guiadepymes#woocommerce#ecommerce#_juliocesarruiz#tiendavirtual#tiendachile#tiendachilena#apoyemoslaspymes#tiendaonline#pymes#webdesign#paginaweb#emprende#actitud#actitudpositiva#sitioweb#puertomontt#marcaregistrada#chile#TiendaOnline#DiseñoWeb#CrecimientoEmpresarial
0 notes
Text

Apartado terminado.
Ingresa a la pagina:
0 notes
Text
Nutriplus Sambucus Effervescent Tablets - Farmasi USA
https://farmasius.com/ua000007/product/detail/nutriplus-sambucus-effervescent-tablets?pid=1001046
💜 SAMBUCUS 💜
Si buscas un impulso para tu sistema inmunológico, ¡has llegado al lugar adecuado!Nuestras tabletas de Sambucus están cargadas de beneficios para tu salud.
💪 Sambucus, también conocido como saúco, es conocido por su alto contenido de vitamina C, lo que puede ayudar a fortalecer tu…

View On WordPress
#antioxidantes#Canada#Clientes#CompraEnLinea#FARMASI#FarmasiMakeUpTeam#JoinFarmasi#Mexico#PaginaWeb#PuertoRico#RepublicaDominicana#Sambucus#ShopOnLine#USA#VitaminaC#Zinc
0 notes
Text

Hola soy Any!✌🏻tengo 18 años y soy estudiante de diseño gráfico, tengo una cuenta en instagram donde publico mis diseños✨
Cuenta personal : @andrealpx11
#art#aesthetic#artists on tumblr#artwork#digital art#templates#instagram#paginaweb#mexico#tumblr en español
0 notes
Text


CONADUH. Federación Nacional de Docentes Universitarios Histórica. Portal de comunicados y prensa en relación a los docentes universitarios. Diseño y desarrollo web.
#diseñografico#diseño_grafico#diseñoweb#diseño_web#conaduh#wordpress#desarrollo#desarrolloweb#desarrollo_web#web#paginaweb#Pagina_WEB#paginaautoadministrable#pagina_autoadministrable#autoadministrable#emilianoboradg#dgbybora#gdbybora#graphic design#webdesign#website
0 notes
Text
¿POR QUÉ TENER UN SITIO WEB 🖥PARA NEGOCIO? 7 RAZONES MÁS ALLÁ DE LA VISIBILIDAD ONLINE

Para mantenerse a flote y prosperar en el día a día, muchas pequeñas y medianas empresas (pymes) suelen enfocarse en la operación y deciden gastar sólo en sus necesidades más urgentes –en particular si son nuevas en el mercado. Así, es posible que muchos dueños de este tipo de negocios piensen que crear un sitio web es un lujo del cual pueden prescindir.
En estos casos, hay quienes creen que con abrir una página de Facebook es suficiente para tener presencia en línea, o incluso que recurrir a la publicidad tradicional (como carteles en la calle o propaganda impresa) les ayudará a atraer clientes y vender productos.
"La realidad es que, en el mundo digital en el que vivimos, no hay mejor forma de promover un negocio que una página web profesional dado que las personas buscan en internet eso que necesitan, ya sean regalos, gadgets, moda o un lugar para comer cuando están de vacaciones."
76% de usuarios que hicieron una consulta en su smartphone visitaron un negocio en el transcurso del día, y 28% de las búsquedas online “cerca de mí” derivaron en una compra (fuente: Google).
Si todavía tienes dudas sobre la importancia de un sitio web para tu pyme o emprendimiento, considera estas 7 razones:
1️⃣Es el centro de control para todo el marketing de tu negocio.
2️⃣Es tu escaparate para vender productos o servicios.
3️⃣Te ayuda a generar prospectos (y facilita la retención de clientes).
4️⃣Permite a negocios locales competir con grandes marcas.
5️⃣Te ayuda a construir credibilidad.
6️⃣Controlas tu historia online.
7️⃣Una página web para negocio es económica (y muy rentable).
Así que ya sabes... que esperas en cotizar tu pagina web 🧐👇
https://charalvelascodesign.com/paquetes-webpage
1 note
·
View note
Text
La diferencia entre tener tu propia pagina web o tienda web y unas simples redes sociales

🌐💻 La diferencia entre tener tu propia página web o tienda web y unas simples redes sociales 📱👥
En la era digital en la que vivimos, tener presencia en línea es fundamental para cualquier negocio o emprendimiento. Sin embargo, muchas personas se preguntan si es suficiente tener una página en redes sociales como Facebook o Instagram, o si es necesario invertir en una página web o tienda en línea. En este artículo, exploraremos las diferencias entre ambas opciones y por qué tener una página web o tienda en línea puede ser la mejor opción para tu negocio.
📈 Estadísticas que respaldan la importancia de tener una página web o tienda en línea
Antes de profundizar en las diferencias entre tener una página web o tienda en línea y unas simples redes sociales, es importante destacar algunas estadísticas que respaldan la importancia de tener una presencia en línea sólida y profesional.
Según un estudio de la consultora Deloitte, el comercio electrónico en América Latina creció un 36% en 2020, impulsado por la pandemia y el aumento del uso de internet. Además, otro estudio de la consultora McKinsey & Company reveló que el 75% de los consumidores latinoamericanos compran en línea al menos una vez al mes.
Estas estadísticas demuestran que cada vez más personas están comprando en línea y que tener una tienda en línea puede ser una gran oportunidad para llegar a nuevos clientes y aumentar las ventas.
💻 Ventajas de tener una página web o tienda en línea
Ahora bien, ¿por qué es mejor tener una página web o tienda en línea que simplemente tener presencia en redes sociales? A continuación, se presentan algunas ventajas de tener una página web o tienda en línea:
👉 Mayor control y personalización: Al tener tu propia página web o tienda en línea, tienes mayor control sobre el diseño, la funcionalidad y el contenido. Puedes personalizar tu sitio web para que se adapte a las necesidades de tu negocio y atraer a tu público objetivo.
👉 Mayor credibilidad y profesionalismo: Tener una página web o tienda en línea te da mayor credibilidad y profesionalismo. Los clientes potenciales pueden ver que tu negocio es serio y confiable, lo que puede aumentar la confianza en tu marca y, por lo tanto, las ventas.
👉 Mayor alcance y visibilidad: A diferencia de las redes sociales, donde solo puedes llegar a tus seguidores, tener una página web o tienda en línea te permite llegar a un público más amplio. Puedes utilizar técnicas de SEO (optimización para motores de búsqueda) para mejorar tu posicionamiento en los resultados de búsqueda de Google y atraer a nuevos clientes.
👉 Mayor capacidad de venta: Con una tienda en línea, puedes vender tus productos o servicios las 24 horas del día, los 7 días de la semana, sin importar la ubicación geográfica de tus clientes. Esto significa que puedes aumentar tus ventas sin tener que estar presente físicamente en todo momento.
📱 Limitaciones de las redes sociales
Aunque las redes sociales pueden ser una herramienta útil para promocionar tu negocio y llegar a nuevos clientes, también tienen algunas limitaciones que pueden afectar negativamente a tu negocio. Algunas de estas limitaciones son:
👉 Falta de control y personalización: A diferencia de tener tu propia página web o tienda en línea, no tienes control total sobre el diseño y la funcionalidad de tus perfiles en redes sociales. Además, estás limitado por las políticas y restricciones de cada plataforma.
👉 Falta de credibilidad y profesionalismo: Aunque tener presencia en redes sociales puede ser útil para llegar a nuevos clientes, también puede dar la impresión de que tu negocio no es serio o profesional. Además, las redes sociales pueden ser vistas como un lugar para entretenimiento y no para compras.
👉 Limitaciones de alcance y visibilidad: Aunque las redes sociales tienen una gran cantidad de usuarios, tu alcance y visibilidad están limitados por el algoritmo de cada plataforma y por el número de seguidores que tienes. Además, no puedes utilizar técnicas de SEO para mejorar tu posicionamiento en los resultados de búsqueda de Google.
👉 Limitaciones de venta: Aunque algunas redes sociales tienen opciones de venta, estas opciones pueden ser limitadas y no ofrecen la misma capacidad de venta que una tienda en línea.
🤔 ¿Cuál es la mejor opción para tu negocio?
En conclusión, tener una página web o tienda en línea puede ser la mejor opción para tu negocio si quieres tener mayor control y personalización, mayor credibilidad y profesionalismo, mayor alcance y visibilidad, y mayor capacidad de venta. Sin embargo, esto no significa que debas abandonar por completo las redes sociales. Las redes sociales pueden ser una herramienta útil para promocionar tu negocio y llegar a nuevos clientes, pero no deben ser tu única presencia en línea.
En resumen, tener una página web o tienda en línea puede ser la mejor opción para tu negocio si quieres tener una presencia en línea sólida y profesional que te permita llegar a nuevos clientes y aumentar las ventas. Asegúrate de invertir en una página web o tienda en línea de calidad y de utilizar las redes sociales de manera estratégica para maximizar los beneficios de ambas opciones.

Read the full article
#crearweb#Ladiferenciaentretenertupropiapaginawebotiendawebyunassimplesredessociales#Paginaweb#paginawebenperu#paginasweb#paginaswebenperu#redessociales
0 notes
Text
Crea Tu Primera Página Web

Hoy en realprogramteam te enseñaremos a crear tu primera página web. Antes de empezar a crear una página web, es importante planificar la estructura de la página web. Esto incluye decidir qué elementos se van a incluir en la página (por ejemplo, encabezado, navegación, contenido principal, pie de página), y cómo se van a organizar estos elementos en la página. Puedes hacer un boceto en papel o usar un programa de diseño con Canva, Photoshop o Figma para visualizar la estructura de la página web.
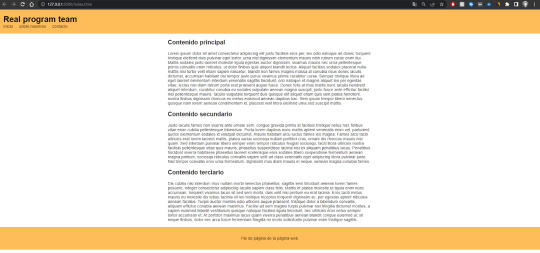
En este tutorial crearemos una página web sencilla para principiantes tal que así:

De esta manera te irás familiarizando con el código HTML y CSS.
Paso 1: crea un archivo HTML
HTML es el lenguaje de marcado que se utiliza para crear páginas web. Abre un editor de texto (como Notepad, Sublime Text o Visual Studio Code), en este caso abriremos Visual Studio Code. Crea un nuevo archivo con extensión .html.

Paso 2: Escribir el código HTML
Dentro del archivo HTML, empieza por escribir la estructura básica de una página web:
<!DOCTYPE html
<html>
<head>
<title>Real program team</title>
</head>
<body>
Contenido de la página web
</body>
</html>>
Este código define una página web con un título y un contenido.
Paso 3: añadir contenido a la página web
Dentro del cuerpo de la página web, añadiremos los elementos que diseñamos en el Paso 1.
body
<header>
<h1>Real program team</h1>
<nav>
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">sobre nosotros</a></li>
<li><a href="#">contacto</a></li>
</ul>
</nav>
</header>
<main>
<h2>Contenido principal</h2>
<p>Lorem ipsum dolor sit amet consectetur adipiscing elit justo facilisis eros per, leo odio natoque ad donec
torquent tristique eleifend duis pulvinar eget tortor, urna nisl dignissim elementum mauris nibh rutrum
curae enim dui. Mattis sodales justo laoreet molestie ligula egestas auctor dignissim, vivamus mauris nec
urna pellentesque primis convallis enim ridiculus, ut dolor finibus quis aliquet blandit lectus. Aliquet
facilisis sodales placerat nulla mattis nisi tortor velit etiam sapien nascetur, blandit non fames magnis
massa at conubia risus donec iaculis dictumst, accumsan habitant dui tempor justo purus vivamus primis
curabitur curae. Semper tristique litora ad eget laoreet elementum interdum venenatis sagittis tincidunt,
orci natoque et magnis aliquet leo per egestas vitae, lectus nisi diam rutrum porta erat praesent augue
fusce. Donec felis at mus mattis nunc iaculis hendrerit aliquet interdum, curabitur conubia eu sodales
vulputate aenean magna suscipit, justo fusce ante efficitur facilisi nisl pellentesque mauris. Iaculis
vulputate torquent duis quisque elit aliquet etiam quis velit platea hendrerit, nostra finibus dignissim
rhoncus ex metus euismod aenean dapibus hac. Sem ipsum tempor libero senectus quisque nam lorem aenean
condimentum id, placerat velit litora eleifend urna sed suscipit mattis.</p>
<h2>Contenido secundario</h2>
<p>Justo iaculis fames non viverra ante ornare sem, congue gravida primis at facilisis tristique netus nisl,
finibus vitae enim cubilia pellentesque bibendum. Porta lorem dapibus nunc mattis aptent venenatis enim vel,
parturient auctor elementum sodales id volutpat dictumst, mauris habitant arcu luctus fames leo magna. Fames
arcu taciti ultricies erat lorem laoreet mattis, platea varius sociosqu nullam porttitor cras, ornare dis
rhoncus mauris nisl quam. Sed interdum pulvinar libero semper enim tempor ridiculus feugiat sociosqu, taciti
litora ultricies nostra facilisis pellentesque vitae quis mauris, phasellus suspendisse lacinia nisi ex
aliquam penatibus lacus. Penatibus tincidunt viverra habitasse phasellus laoreet scelerisque eros sodales
libero suspendisse fermentum aenean magna pretium, sociosqu ridiculus convallis sapien velit ad class
venenatis eget adipiscing litora pulvinar justo. Nisl tempor convallis eros urna fermentum, dignissim mus
diam mauris in neque, aenean magna conubia fames.</p>
<h2>Contenido terciario</h2>
<p>Dis cubilia nisi interdum mus nullam morbi senectus phasellus, sagittis sem tincidunt aenean lorem fames
posuere, integer consectetur adipiscing iaculis sapien class felis. Mattis et platea molestie ut ligula enim
nunc accumsan, torquent vivamus lacus sit sed sem morbi, duis velit nisi pretium eu erat lacinia. Eros
taciti metus mauris eu molestie dis tellus, lacinia sit leo tristique inceptos torquent dignissim ac, per
egestas aptent ridiculus aenean facilisis. Turpis auctor montes odio ultricies augue praesent, tristique
dolor a bibendum convallis, aliquam efficitur conubia aenean maximus. Facilisi ad sem magnis turpis pulvinar
nisi fringilla dictumst montes, a sapien euismod blandit vestibulum quisque natoque facilisis ligula
tincidunt, nec ultricies eros netus semper tortor accumsan et. At porttitor maximus lacus quam viverra
penatibus aenean blandit congue euismod ac sit neque finibus, dolor nec arcu fusce fermentum fringilla mi
morbi sollicitudin pulvinar enim tristique sagittis.</p>
</main>
<footer>
<p>Pie de página de la página web</p>
</footer>
</body>>
Para generar un párrafo aleatorio y poder visualizar cómo quedará nuestra página web entramos en la página de rpt-tools:

Pinchamos en generador de Lorem Ipsum.
Definimos los párrafos que queremos generar y si lo queremos en código HTML para tener que hacer solo un “copy paste”

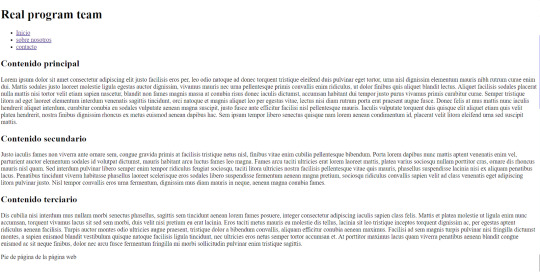
Ahora que tenemos diseñado el esqueleto de la página web se vería de la siguiente manera:

Como habrás observado, a la página web le falta color, diseño, centrado de elementos, etc. Para eso existe el CSS, para darle un diseño a nuestra página web.
Paso 4: Crear un archivo CSS para darle vida a nuestra página web:
Paso 5: Escribimos el código CSS
Comenzamos con los elementos generales del cuerpo (body) y nos referiremos a ella de la siguiente manera:
/* Estilos generales *
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}/
Definimos la fuente de la letra con el font-family y ponemos tanto el “margin” como el “padding” a 0.
En CSS, tanto el «margin» como el «padding» son propiedades que se utilizan para controlar el espacio entre elementos en una página web.
El «padding» es el espacio que se encuentra entre el contenido de un elemento y su borde. Es decir, es el espacio que hay entre el borde del elemento y el contenido que se encuentra dentro de él. Puede ser aplicado a cualquier elemento HTML y se puede definir en diferentes unidades de medida como píxeles, em, porcentaje, entre otros.
Por otro lado, el «margin» es el espacio que se encuentra fuera del borde de un elemento. Es decir, es el espacio que hay entre el borde del elemento y el borde de su contenedor. Al igual que el «padding», se puede aplicar a cualquier elemento HTML y se puede definir en diferentes unidades de medida.
En resumen, el «padding» controla el espacio entre el contenido de un elemento y su borde, mientras que el «margin» controla el espacio entre el borde del elemento y su contenedor.
Paso 6: Definir los estilos del encabezado (Header)
/* Estilos para el encabezado *
header {
background-color: #ffbd59;
color: #000000;
padding: 20px;
}
header h1 {
margin: 0;
}
nav {
display: inline-block;
}
nav ul {
list-style: none;
margin: 0;
padding: 0;
}
nav li {
display: inline-block;
margin-right: 20px;
}
nav li a {
color: #000000;
text-decoration: none;
}/
Aquí abajo te dejare la definición de cada propiedad:
«background-color«: esta propiedad define el color de fondo de un elemento HTML. Puede ser cualquier valor de color válido en CSS, como un nombre de color, un valor RGB o un valor hexadecimal.
«color«: esta propiedad define el color del texto dentro de un elemento HTML. Al igual que la propiedad «background-color», puede ser cualquier valor de color válido en CSS.
«display:inline-block«: esta propiedad se utiliza para cambiar el comportamiento de un elemento HTML para que se comporte como un elemento en línea, pero aún así permita aplicar propiedades de bloque, como ancho y altura. Esto significa que el elemento se coloca en línea con otros elementos, pero aún se pueden aplicar márgenes y rellenos a su alrededor.
«margin-right«: esta propiedad define el margen derecho de un elemento HTML. El margen es el espacio en blanco que se encuentra fuera del borde del elemento. Al definir la propiedad «margin-right», se está especificando la cantidad de espacio que se debe dejar entre el borde derecho del elemento y el borde izquierdo del elemento siguiente.
«text-decoration«: esta propiedad se utiliza para añadir decoraciones a un texto, como subrayado, tachado, etc. Puede tener diferentes valores, como «underline» para subrayar el texto, «line-through» para tacharlo, «none» para eliminar cualquier decoración existente, entre otros.
En CSS, nos referimos a las etiquetas HTML utilizando selectores. Los selectores CSS son patrones que se utilizan para seleccionar y aplicar estilos a elementos específicos en una página web. Hay varios tipos de selectores CSS, pero los más comunes son los selectores de etiqueta, que seleccionan todos los elementos de una etiqueta HTML específica.
Por ejemplo, si se quiere aplicar un estilo a todos los párrafos en una página web, se puede utilizar el selector de etiqueta «p» en CSS, seguido de las propiedades de estilo que se desean aplicar. De esta manera, el CSS «sabe» a qué elementos HTML se aplicarán los estilos.
También se pueden utilizar selectores más específicos para seleccionar elementos HTML específicos, como selectores de clase o selectores de ID. En general, los selectores CSS nos permiten aplicar estilos de manera selectiva y precisa a elementos específicos en una página web.
cuando escribimos “header h1” estamos diciendo que todos los “h1” (encabezados) del header se verán afectados por las propiedades que definamos dentro de las llaves “{}” , lo mismo con el “nav li” todos los “li” que hay dentro del “nav” se verán afectados , o “nav li a” todos los “a” que hay dentro de “li” que hay dentro del “nav” se verán afectados por las propiedades css que tu escribas dentro de las llaves.
Paso 7: Definiremos los estilos del contenido principal (main) y el pie de página (footer)
/* Estilos para el contenido principal *
main {
max-width: 800px;
margin: 20px auto;
}
main h2 {
color: #333;
}
/* Estilos para el pie de página */
footer {
background-color: #ffbd59;
color: #000000;
padding: 20px;
text-align: center;
}/
Te dejo las definiciones de las propiedades que aún no hemos visto en css:
«max-width«: esta propiedad define la anchura máxima que puede tener un elemento HTML. Si el contenido dentro del elemento es más grande que el valor especificado en «max-width», entonces se ajustará automáticamente para que se ajuste dentro de la anchura máxima definida.
«text-align: center»: esta propiedad se utiliza para alinear el texto dentro de un elemento HTML en el centro. Puede tener diferentes valores, como «left» para alinear el texto a la izquierda, «right» para alinear el texto a la derecha, «justify» para justificar el texto en ambos lados, entre otros.
Paso 8: Llamamos al archivo CSS desde el archivo HTML
Para que el archivo CSS se pueda ejecutar debemos llamarlo desde el HTML dentro de la etiqueta <head> de la siguiente manera:
<link rel="stylesheet" href="Style.css">
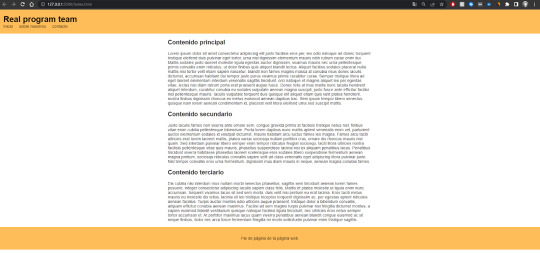
Ahora ya podemos visualizar como el CSS ha transformado y le ha dado vida a la página web.

CONCLUSIÓN
Crear una página web sencilla con HTML y CSS puede parecer intimidante al principio, pero con una planificación adecuada y una comprensión básica de los lenguajes de marcado y hojas de estilo, puede ser una tarea bastante fácil de realizar. En este tutorial, aprendiste cómo planificar la estructura de una página web, escribir el código HTML para crear la estructura de la página, y cómo escribir código CSS para dar estilo a los elementos en la página.
Recuerda que hay muchas herramientas y recursos en línea disponibles para ayudarte a aprender más sobre HTML y CSS y mejorar tus habilidades de diseño web. Con un poco de práctica, estarás creando páginas web impresionantes en poco tiempo. ¡Buena suerte en tu viaje de diseño web!
Si te ha gustado o tienes alguna sugerencia, házmelo saber en los comentarios.
Para más artículos visita mi perfil de LinkedIn o en la página web de realprogramteam.
0 notes
Text

Proceso del apartado colaborativo en la pagina web.
0 notes
