#new sidebar image for my blog
Text

#doctor who#dwedit#10th#10th doctor#tenth doctor#rose tyler#tenrose#tenthdoctoredit#rosetyleredit#tenroseedit#my edits#mygraphic#new sidebar image for my blog#thought i'd share
80 notes
·
View notes
Text


two of them,
#sidebar images for my main/aes side blog theme +_+#el.doc#i need to draw something new for my art blog too i dont have anything that reflects my current style and that i kinda like huuhhhuhh#(og kyo is in greyscale actually i just kept the colour here bc they look good together NADNJDJJDHS)#kyo kusanagi#iori yagami#yea fukit im tagging them
34 notes
·
View notes
Text

•────────────────────⋅☾ ☽⋅────────────────────•
Basic Info
✧ Multi-fandom + personal blog
✧ About page
✧ Tags list [faves are in bold; former interests are crossed out]
-═══════ι▬▬ﺤ
My Things
✧ Art
✧ Cosplay
✧ Writing
✧ Original Characters
✧ AO3
-═══════ι▬▬ﺤ
Details
✧ Current hyperfixation: The Silmarillion [Mairon, Melkor, Maedhros, Maglor, Eöl, Maeglin]
✧ Queue always running [usually 2-3 months long]
✧ Occasional gore/nsfw
✧ Everything is tagged; blacklist as needed
✧ Tag for personal thoughts/ramblings/daily life posts is 'withoutwords'
✧ I block/blacklist easily and follow/follow back hardly ever [ND brain health requires keeping following count < ~50 blogs]
#ignore this y'all; just some housekeeping/new pinned post#the wordiness of the other one + things/aesthetics not matching was getting to me XDD#i haven't done a proper spring cleaning on this blog since the last time i changed my icon/header/sidebar...#... which was... 2016? 2017?#^^;#(still didn't change the images lmao i'm too attached)#(toshi for life)#and yeah i can't follow too many blogs at a time esp if they aren't low-activity or don't employ a strict tagging system so i can filter#i get overwhelmed/sensory overload very easily#i've learned i do much better if i periodically manually visit others' blogs instead of having their posts come to my dash ^^#same with tags; i much prefer to make the effort to browse via search bar than to follow any#withoutwords
3 notes
·
View notes
Text
today has managed to become a good day soley because i fucked around and found a desktop theme :))
#ITS BEEN YEARS i used to have the one (i say i mean like. in 2017) the one where everyone you followeds icons were in a sidebar on your blog#i like this one. so new header image to go with it#sorry editor wilbur you will always be special to me#one day i will code a little mayor scar with blinkie stars. thats my self care mission#he will go on my blog#kostik speaks
5 notes
·
View notes
Text
Girlbossing is making ur theme look all nice and cute even thought no one will look at it bc everyone probably views ur blog within tumblr itself and not within the actual url
#me changing my sidebar image for no reason#and all the links in my explore/extras part#and my main blog toooo i made it ocean theme bc i love my new url
1 note
·
View note
Text




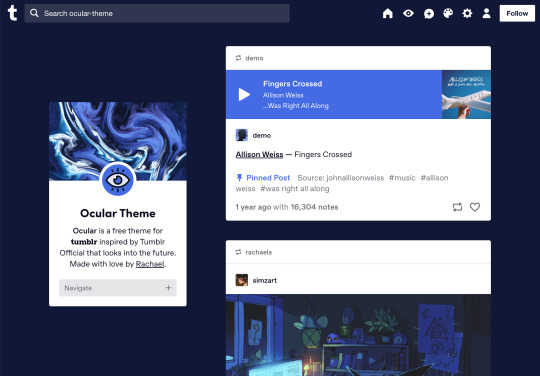
Ocular — Version 3
Preview // User Guide // More Info & Install
your favorite sidebar theme just got an upgrade, babeyyy
I went to update Ocular to make it NPF post-compliant and then my hand slipped and I redesigned the whole thing lmao. here's a brief update about Ocular 3; if you're looking for a full list of changes between versions 2 and 3, click the "Read More" below)
Ocular comes with the following features:
Colors: easily change the color scheme of your sidebar and posts using any colors you want
Post sizes: 400px, 500px, 540px, 600px, 700px
Sidebar: can be on the left, right, or above the posts. pick from a list of sidebar sizes, header image heights, and avatar shapes
Fonts: 20 different fonts, sizes 13px to 18px
Background: solid, gradient, full-size image or repeating image
Links: choose either regular navigation or drop-down navigation. unlimited custom links (visit the help desk FAQ for a tutorial) and ability to rename home, ask, submit, and archive links
Endless scroll, custom ask box text, Tumblr's full-width controls and search bar, optional header, avatar, and favicon images
if you already have Ocular installed, version 3 should be coming at you as soon as the update passes the theme garden. if you installed this theme with GitHub, you'll have to re-install manually.
now let's get to the fun stuff. what's new in version 3?
wow, do I have some updates for you!
1. goodbye color schemes, hello post background and text colors
you can now directly control the color of the posts rather than relying on color schemes to do it. want your posts to be a very specific shade of navy? all yours, buddy. go wild (make sure it's readable tho)
2. hello, color schemes! wait I thought we got rid of that guy
a lot of the color schemes I made became redundant now that the new post background/text color options exist. if you were married to the old color schemes, all of them can be recreated using those options. so the new color scheme options are as follows:
"My colors" — uses the colors you picked for post background/text
"Light preset" and "dark preset" — sets the posts to white with black text, or off-black with white text
"Translucent" — uses the colors you choose for post background/text, but makes the post backgrounds semi-transparent. there are NINE different translucent color schemes, ranging from 90% (only slightly see-through) to 10% (VERY see through)
3. navigation dropdown option
you can either use the sidebar links like they were before, or you can turn them into a cute little dropdown (helpful if you have lots of links or links with long titles!) you can enable this using the "use dropdown navigation" setting. you can also customize the label for the dropdown using the "dropdown menu label" setting. for instance, the dropdown on my blog currently says "oooh you wanna click me"
4. RIP google fonts I always hated your load times
decided to stop using Google Fonts and instead I'm providing the font files directly in the code. this will help speed up load times drastically when using custom fonts, plus I don't have to use Google. win-win! there's quite a bit of coverage overlap with the old fonts, but some of them that were too similar to each other got the ax. I also added all of the system fonts as options (hit classics like Arial, Georgia, and Comic Sans MS are now available TO YOU!)
5. more layout, sizing, and spacing options
the sidebar used to be either on the center-left, center-right, or above the posts; now it can go in the top-left or top-right! you can now control the border radius on the posts and sidebar. the header height, sidebar width, and post spacing all have additional options.
6. some options have been renamed for additional clarity
"background color 1" -> "background color"
"background color 2" -> "gradient background color"
"background" -> "background style"
"font override" -> "use body font everywhere"
"title" -> "sidebar title"
"description" -> "sidebar description"
"ask box text" -> "custom HTML above ask box"
7. removed some options
you win some, you lose some. I removed the uppercase sidebar links, theme credit, and inline media spacing options, mostly for redundancy reasons or because they produced unclear results.
8. as previously stated, now NPF-compliant
Ocular was ALMOST compliant with Tumblr's new post format, but had a few tweaks that needed to be ironed out. they're now ironed.
9: now user-friendly right out of the box
I updated the default color and content options, so new users installing this theme will have a much easier time using and customizing it immediately. no more ugly ass green background!
10. and finally, new JS
I had to rewrite some of the javascript for this theme, which turned into me rewriting ALL of the javascript. doing so meant that I could eliminate dependencies on third-party JS libraries and run the whole thing on plain JS. that should improve load times!!
bonus: custom CSS can do some nifty stuff now
want to change the size of your avatar? you can do that now! just do this to your Advanced > Add custom CSS section


super helpful if you're using the Avatar shape: Uncropped setting and you need your image to be a specific size (like a pixelated GIF)
for more info, check out the Ocular user guide. thanks for reading my updates!! hope you all have a fantastic start to your 2024 ❤️
#tumblr theme#tumblr themes#themes by rachael#codingcabin#ocular#blog#you should've seen me writing the JS for the audio posts lmfao I was on my hands and knees begging it to work
424 notes
·
View notes
Photo


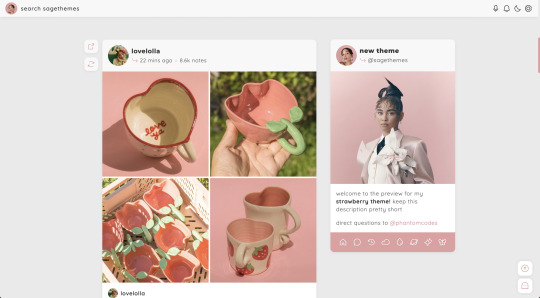
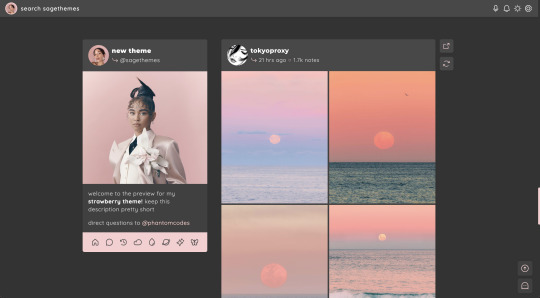
strawberry | theme by sage
get the code: static preview / version 2
a sidebar (left or right) theme with sticky buttons for permalink & reblog
— free through the month of april (2023)!
features (more info below the cut):
toggle: tags on click, music player, updates, right or left sidebar
headerbar includes blog icon/home link & search bar | (optional) music player & updates buttons | day/night & tumblr controls buttons
sidebar includes links for home, ask, archive, & up to 5 extras, an uploadable image, and custom description
customizable: blog title, description, colors, body & title fonts, and font size
responsive design, jumpination, scroll to top, 4 corner options, 3 post margin options, phosphor icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider supporting me ♡
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
music player
this player uses an image link - see my faq if you have questions
uploading your song:
i recommend using google drive to host your mp3 files - below is a brief explanation for how to do this but you can also see the resources provided here by glenthemes and more links on my credits page
to start you need an mp3 audio file, once you have the one you want go to google drive and click: + New ➞ File upload
select your mp3 audio file and click open
open your newly uploaded audio file in google drive and click the three dots on the top right, then click Share and under General Access change it to Anyone with the link can view
copy the sharing link provided, it will look something like this: https://drive.google.com/file/d/1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz/view?usp=sharing
go to the following site and paste your sharing url in the first box provided: https://www.joelgrayson.com/drive-download-link-generator
your final product should look something like this: https://docs.google.com/uc?export=download&id=1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz
make sure the music player is toggled on in the theme, paste your audio link in the Song URL field
sidebar
when your browser width gets too small the sidebar will disappear and a sidebarbutton will appear on the header to toggle it!
#themehunter#theme hunter#code hunter#tumblr theme#tumblr themes#tumblr codes#tumblr resources#completeresources#allresources#userbru#tuserlucie#userbrina#userdre#usernik#useraashna#strawberry#phantom code#phantom theme#responsive theme
2K notes
·
View notes
Text



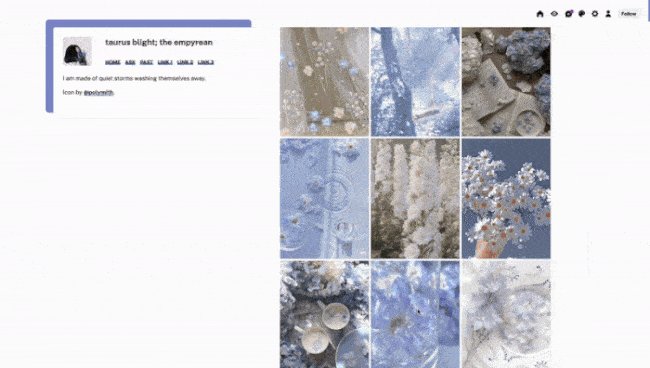
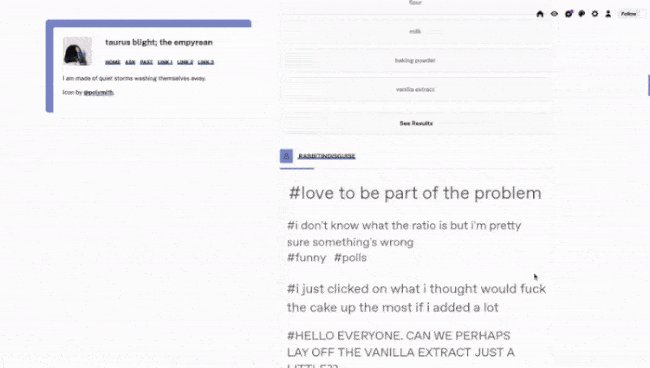
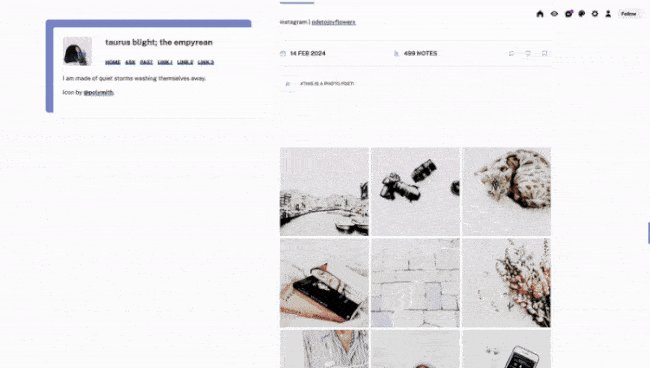
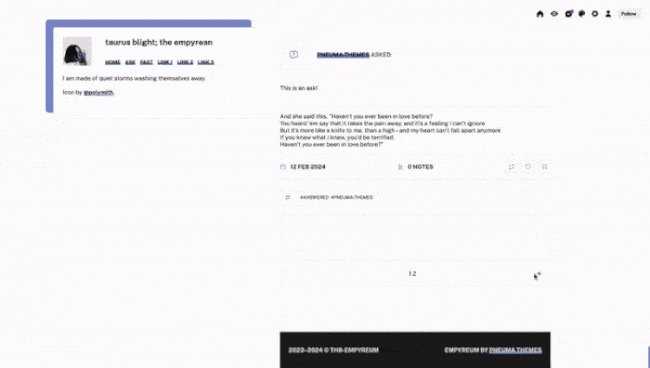
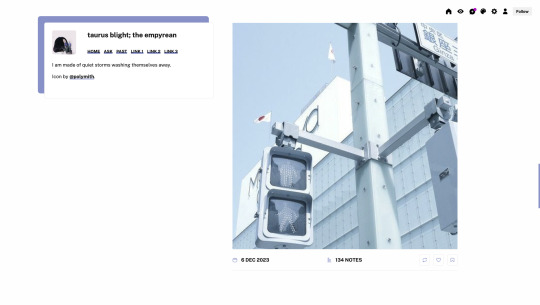
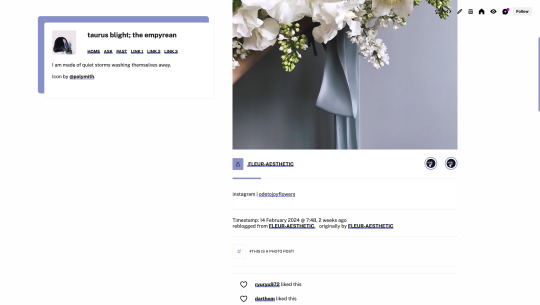
Theme #08: Empyreum by @pneuma-themes
I am made of quiet storms washing themselves away.
Live Preview (Temporary) / Static Preview: [Index] [Permalink] / Get the code: [pastebin] [Github]
A simple sidebar theme in a similar vein to Theia. I made this as an answer to an ask I answered not too long ago (it definitely feels like forever ago though). Suitable for all kinds of blogs.
Features:
Customizable post widths and font sizes. The live preview uses 600px post width and 13px font size. Enter the desired post width on the post width field and the desired font size on the font size field on the Customization page.
Customizable photoset gutter.
One accent color, 8 color options
A 64x64px icon on the sidebar. Any square image will resize automatically.
3 custom links.
Notes:
This theme uses the new NPF theme base. Everything should work as expected, except for some things, particularly reblogged quote posts. See below for an explanation.
A quote reblogged via the new editor will be, unfortunately, displayed as a usual blockquote. This is a Tumblr bug. I have tried my best to support both legacy and new quotes while the legacy editor is still in use, but as we slowly transition to the new editor, design choices have to be made, and for the time being that choice is made for us theme makers by the staff.
Credits:
Icon: @polymith
Unblue polls, npf audio player: @glenthemes
customAudio.js: @annasthms
photoset.css: @annasthms, @eggdesign
Flexible video resize: @nouvae
NPF-reverse compatible template: @eggdesign
Icon fonts: Akar Icons
Font: Public Sans @ bunny.net
Please like and reblog if you like or are using this!
#themehunter#theme hunter#dailyresources#html#tumblr theme#*mine: theme#*mine: all#*theme: empyreum#it's been 3000 years...#well let me know if something is wrong
222 notes
·
View notes
Text




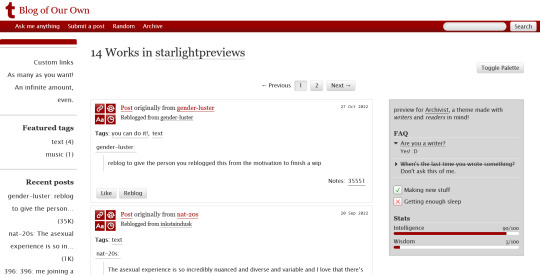
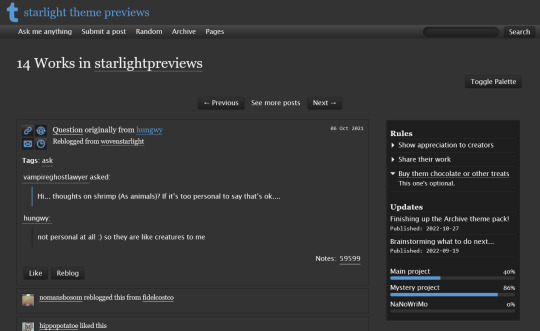
THEME PACK: THE ARCHIVE
Styled after AO3, this pack includes a theme and matching pages, and was designed for writers and readers alike.
🖋️ Theme 11: Archive Of Your Own
Live preview | Static previews: index page, permalink | Code
Full-width posts in an AO3 work index page format
Sidebars with optional sections such as featured tags, updates, rules, progress bars, and more
Unlimited custom links (display on sidebar or in top navbar), plus several social links in the footer
Add a custom logo beside/replacing your avatar
Inbuilt tag filtering plugin by glenthemes
All fields editable directly in the Customize menu, no HTML required. See below the cut for a full guide
🖋️ Page 3: Archive Records
Preview | Code
A WIP page designed to resemble an AO3 work page
Add tags for ratings, warnings, fandoms, characters, and more, as well as statistics like start dates, word counts etc.
Spaces for summary, start and end notes, and the 'work' itself
🖋️ Page 4: Archivist
Preview | Code
A combined about/navigation page based on the AO3 profile page
Include user statistics or any data you'd like, plus a longer bio
Sidebar navigation with link sections - unlimited links and link groups
The theme and pages all include options for multiple color palettes (initially set to Default and Reversi), text styling (choice of Tumblr/Google fonts and casing options), and more. -
Each page includes instructions on how to edit it, and color/image variables have been gathered together to make customization easier. While not necessary, basic knowledge of HTML is helpful.
For help, check my codes guide, or feel free to send me an ask. Theme 11 customization guide and credits are under the cut.
Theme 11 customization
Regarding the simpler fields:
"Secondary title" refers to the title just above the posts, under the header and navigation. This defaults to "[Total posts] Works in [Username]" when the field is left empty.
"Filtered tags" takes a comma-separated list of tags, entered exactly as they'd be written in the Tumblr post editor but without the hashtag. E.g. the tags #politics, #red and blue, and #green would be entered as "politics, red and blue, green" (make sure there's spaces, and no comma after the last item!). The filtering plugin will then put a warning message over any posts with those tags, along with a button letting you show the post.
"[Section] title" act as the headers for the corresponding section, if provided. "Custom links title" defaults to "Pages" if nothing is entered, and is used when the custom links are displayed on the navbar.
"Featured tags" takes a comma-separated list of tags, in the same format as Filtered tags. This field will display links to those tags, along with the number of posts in that tag on your blog, in the left sidebar.
The Recent posts section displays the 5 most recently posted/reblogged posts on your entire blog, displaying in the left sidebar. If you enter a tag under "Recent posts tag", it'll instead display the 5 most recent posts in that tag on your blog. Only 1 tag is allowed.
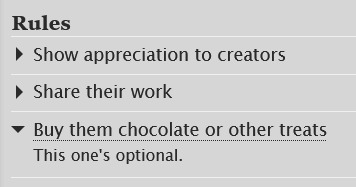
Rules and FAQ
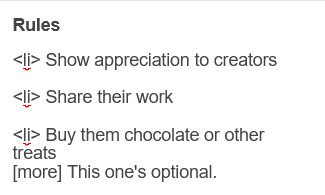
Both these sections work the same way. Each new item, a rule or a question, consists either of one statement, or a statement and some more text, usually as an answer or additional note. E.g. the screenshot below shows three rules, where the last one has more text in the dropdown.

To create an item, prefix it with <li> . To add more text, create a <li> item and add a [more] label underneath, then write your extra text after that. To illustrate, here's the Customize page code for the above:

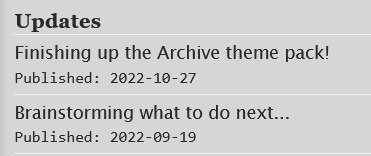
Updates
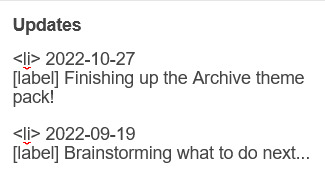
This section is similar to Rules/FAQ, though it flips the order around. After each <li>, first list the date, then add the [label] marker, then add your actual update. Again, here's an example:

And here's the Customize page code that created that:

Toggles
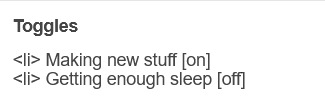
This section displays checked/crossed-out items, and uses a simpler version of the formatting for the above sections. Use <li> for each new item, then add [on] or [off] at the end, depending on whether you want it checked or crossed off. Here's an example:

And here's the corresponding Customize code:

Progress bars
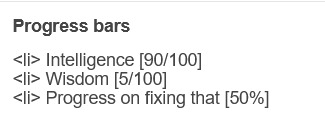
This section also uses <li> items, where each item has two parts: the text label, and the number(s) for the progress percentages, put inside square brackets like with the other sections. Here's an example (note how the top two use fraction values while the bottom one uses a percentage):

And here's the code that made these. In short, the format is <li> Text here [##/##], or <li> Text here [##%], where ## refers to any number.

Social links in footer
The footer links, aside from the email and personal website fields, take usernames or user IDs for various websites. Be sure to check you're not entering a username in a user ID field!
The Email address field takes a standard email in the format [email protected] and adds a link to let people mail that address.
The Personal website fields will generate a link in the footer's Follow section. Personal website name is the human-readable text label for the generated link, and Personal website URL is the URL that will open when the generated link is clicked. Make sure to add https:// to the start of the personal website URL so the generated link doesn't just redirect you to a different part of your blog.
Credits
Layout and design by Archive of Our Own
Style My Tooltips by malihu
Phosphor Icons
Expanded Tumblr localization and NPF photosets plugin by codematurgy
Custom audio posts by annasthms
Tag filtering by glenthemes
Palette toggle by eggdesign
Scroll to top by Fabian Lins
#code#theme#theme 11#page#page 3#page 4#coding cabin#theme hunter#free#full width#sidebar#topbar#nav text#pagination#unlimited links#header img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags#group
1K notes
·
View notes
Text

Please read this post to know how I will proceed with the event on my page:
I've been doing pumkin hunting in the last few years and I am slowly running out of funny locations to hide them, and I also miss the OG way of trick or treating so:
🎃 On the first weekend (20th-22nd October):
Visit my page and when you see that my porch light is on, knock on my door each day. By knocking on the door, I mean send an ask OFF anon saying ‘trick or treat’ or make up a fun poem, pun or something - your choice. 1 new gift each day!
Porch light on? What is that?
As the tradition says, when the porch light is on, you are welcomed to trick or treat. When it is off, don’t even try. A little banner will show, if my porch light is on (located in the sidebar image on my tumblr) I will also pin a post several times each day, when my light is on, and also when it is off.
🎃 On the second weekend (27th-29th October):
I will do pumpkin hiding for the same treats - a second chance to get my treats before the event ends! (I will post more info about it before that weekend)
🎃 How many treats can you collect from me:
I have 3 treats, 1 each day - same 3 treats on the first weekend as on the second.
🎃 What if you missed a day?
Don’t you worry, I will release all the treats after the event.
So all in all, from Friday on, keep an eye on my blog, and if my porch light is on ask for a treat off anon. Come back each day, as I have 3 treats to share during the event! Have fun! 🎃
For more info about the event please visit @simblreenofficial
To get my treats from previous years please check this post!
237 notes
·
View notes
Photo

the one where buck and eddie smolder at each other
(or, me making a new sidebar image for my desktop blog, and deciding it was too good not to share hehe)
[Image ID: a gif with two gifs blended: Eddie shifting on his feet and peering up as he watches Felisa go in 6.07, and the sardonic, coma version of Buck from 6.11 tilting his chin up and lifting an eyebrow, a bemused smile playing at his lips. Buck's side is colored a light blue. /end ID]
#zee edits#eddie diaz#evan buckley#buddie#buck x eddie#911#911edit#11onfox#911 fox#911 on fox#911edits#911onfox#911 spoilers#oneawkwardcookie#usernymika#userisha#userdahlias#alielook#maystag#userrin#laurenlook#useralie#usersmia#userabs#im just proud of this blending okay. i don't have thoughts outside that
527 notes
·
View notes
Text

I think I got a lot of new followers recently because twitter keeps going to shit. However, as you probably know I can't and don't post nsfw art here.
You can find my NSFW socials on my pinned post. I think a lot of people are hesitant to join platforms which aren't fully available to the public yet but if you'd like to keep up with my nsfw art I'd like to:
Urge you to visit my website and subscribe to my RSS feed for gallery updates!
Suggest you follow me on either Pillowfort or Cohost (18+).
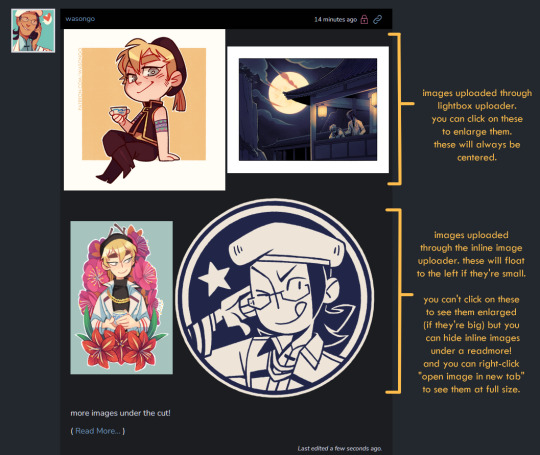
In the last year I have started using PF and Cohost more than Mastodon, as they've implemented new features and their posting system is more in line with what I enjoy: robust tagging and filtering, ability to post MANY images, and readmores for long posts.
If you've been hesitant to join either of those platforms since you don't know what to expect here's a small-ish review of both purely from my experience as someone who: a) enjoys profile customization b) likes to have an organized art gallery that is filterable by tags.
This review is aimed at artists looking for NSFW spaces to post! UI screenshots might have suggestive terms and images. Proceed with caution.
Edit: Good grief tunglr, if you open this on the web dash the images aren't shown in the neat galleries I put them in to make the post shorter. Head on over to the permalink if you'd like a better looking post!
Let me just say that if you're looking for a review on more technical aspects of these platforms, like security and moderation policies. I'm not your guy. You'll have to look elsewhere for that. I'm focusing on QoL UI and community aspects.
Though both these platforms allow nsfw, please make sure to read their ToS/Community Guidelines for rules on what is and isn't allowed. Though as far as I'm aware they have pretty similar rules.
Pillowfort
Overview::
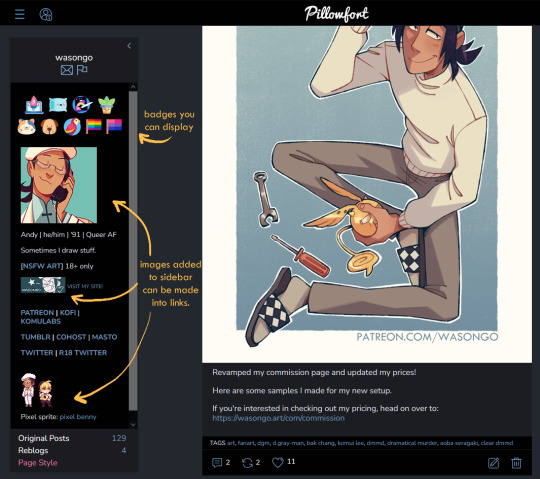
Pillowfort has more years under its belt being available to users than Cohost does, as such I THINK the artist/fandom userbase atm is larger, which means you might see more activity there. UI as of right now is very comfortable and the site runs pretty smoothly. Loading times are very decent. Posting is easy, though the image uploader is a little wonky (they are working on fixing this). You are able to create and manage communities based on interests or themes, which people can follow or join and all post in the same space. You can personalize your profile by adding images, links, and formatted text to your sidebar, as well as customize your own profile colors. Tag searches in my experience yield results of both art and aesthetic irl porn and gifs. If that's something you miss from ye olden tumblr days it might be worth a look.
Pros:
Posts have privacy options (everyone, logged in, followers, mutuals, only me)
Has a DM system
Posts have Commentable, Rebloggable, NSFW toggle
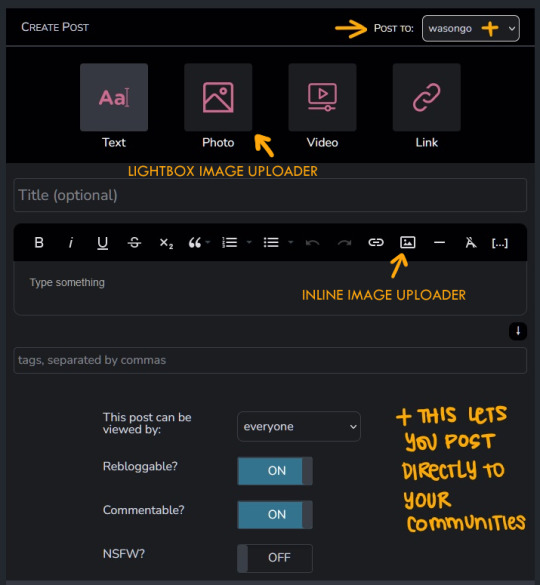
Can post MANY images on a single post
Readmore feature for long posts
Robust tagging system
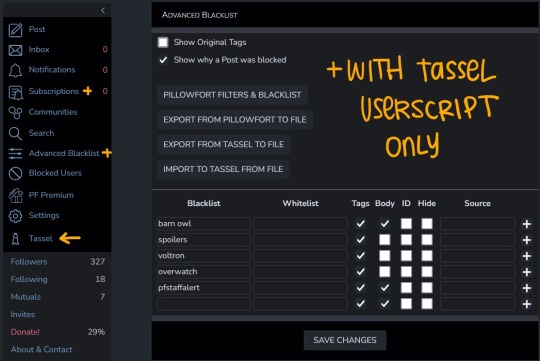
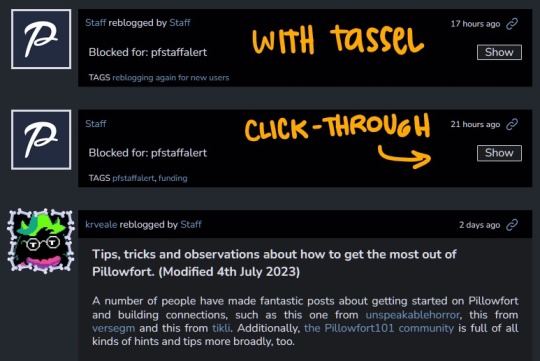
Robust filtering system: hide or click-through warning (by installing Tassel userscript only)
Customizable profile colors, Light/Dark mode for whole website
Communities you can follow/join for shared interests
You can filter posts on profile by tag
You can filter posts on profile by "original poster" or "reblog"
Cons:
wonky image uploader, cannot upload multiple images at once
Cannot search for multiple tags at once
Search for terms with periods in them is currently broken (ex. "D.Gray-man" will not yield any search results)
Communities have few moderation features atm
Without Tassel installed the filtering system is pretty garbage atm (you can either show or hide nsfw or filtered tags completely, with no click-through warnings)
No multiple account/side blog feature yet
Some inline image formatting options are broken atm
Default endless scrolling
No progressive web app for mobile atm
For a more in depth explanation of PF's UI and features you can check out this official post.
Here are some images of the UI.






---
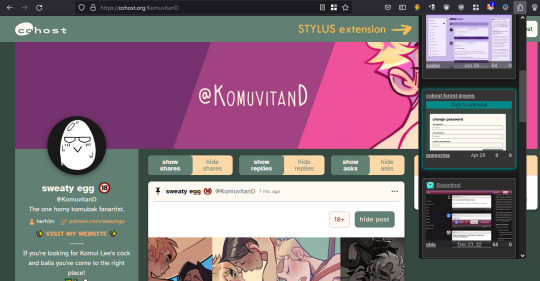
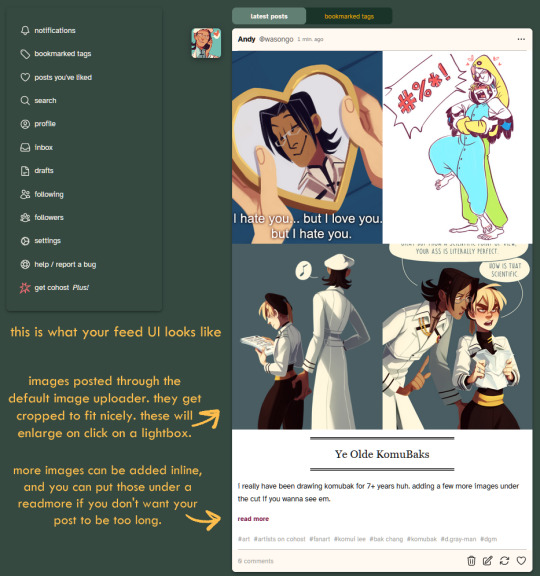
Cohost
Overview::
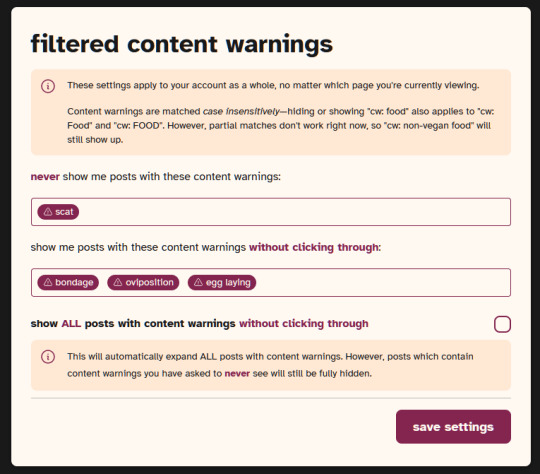
Cohost feels like it has a small artist/fandom userbase at the moment. However, to make up for that it has a pretty slick UI, it works great as a progressive web app on mobile, and it recently implemented an ASK system similar to tumblr's! Everything loads pretty quickly, and you can switch between your "latest posts" feed and your "bookmarked tags" feed. You can access your likes as a bookmark system, but as a whole "notes" and engagement numbers except for comments are not visible anywhere (this is wonderful for my personal mental health). It has a simple post editor and though the image uploader only allows 4 images that will load with lightbox, there's a workaround to upload MANY inline images if you want. The catch is you'll need to use a bit of markdown or html to do that. (more on that below) Though you can't personalize your profile colors, you can add personality to your page by making very cool pinned posts and adding images to your sidebar.
Pros:
Animated avatars! (listen i like having my animated komui icon)
You can make multiple "pages" (blogs) which function independently for comments/asks. switching between pages is effortless
Ask system, with anon toggle (you cannot reply privately atm tho)
2 Factor Authentication
Progressive web app for mobile works like a charm
You can preview your post before you post it
Posts have a NSFW toggle and you can save drafts
Can post MANY images in a single post (bit of a workaround as you'll need to upload your images to a draft first and then add them to a new post with some markdown or html code)
Readmore feature for long posts
Robust tagging AND filtering system (show, click-through, hide completely), plus CW system to give your posts additional click through warnings you deem necessary
You can do incredibly cool things with HTML and inline CSS on your posts
You can filter posts on profile by tag, and you can have pinned tags
Toggles for hiding reblogs, replies, and asks on profiles
Paginated browsing instead of endless scrolling (things load faster)
No engagement numbers visible ANYWHERE
Cons:
Image uploader does not let you upload multiple images at once. Limit to 4 images (can upload more as inline images with code)
Advanced post formatting (ex. bold, italics, bullet list, inline images etc.) has to be done through markdown or html + css which is not the friendliest for those who don't know any code (there's a button for a markdown cheatsheet when you post tho!)
No dark mode, or customizing profile colors atm (however there are workarounds to changing site colors with Stylus extension)
Cannot search for multiple tags at once
Cool things you can do with CSS on your posts might look very bad on mobile
Since you can do some crazy things with CSS on posts, you might come across eye straining visuals and movement on some posts. There are settings to tone this down, and people are pretty good about tagging things, so with some good filtering you should be able to avoid this however.
A little quieter on the artist/fandom front (but we can change that)
Here are some images of the UI.










If you made it to the end of this review thanks for giving it a look! If there's something vital you might want to know that I missed in regards to UI and posting features let me know and I will try to answer. But again, this is not a technical/security issues/bugs review so don't ask me about that.
Lastly, I've been seeing a handful of NSFW artists I follow on twitter hopping on bluesky. I REALLY suggest you do a little research on the owners and platform to see if you think joining is worthwhile, since I have a feeling many artists might not want their alternative to be a site owned by crypto advocates (and also a billionaire). Some basic research will get you there. Just take heed and use your best judgement. On that note Cohost is strictly against crypto (I'm guessing PF might be too but I don't have a link that I can point you to confirming this atm).
I believe community driven and supported platforms are the way to go. If you end up thinking either of these two places are worth your time, do consider getting your friends and favorite artists on board or supporting them! You'll get added perks on both platforms if you become a supporter. PF recently added the ability to have MULTIPLE AVATARS (PFPs I think they're called nowadays) which I think is super cool (i really miss that from LJ days).
Again, thanks for reading and I hope to see some of you there!
241 notes
·
View notes
Text
It's hard to be nostalgic about Tumblr without remembering my friend Tru.
Truett McGowan.
What a fantastic name.
We met each other because we were both tech geeks following Leo Laporte. He was the very first live streamer. Originally he hosted a TechTV cable show called The Screen Savers. But once G4 took over and focused more on video games, Leo's show was cancelled and he was looking for a new way to broadcast content.
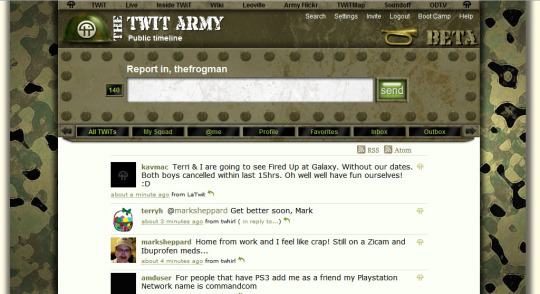
So he built a studio near his home and created his own infrastructure in order to live stream video on the internet. He called his new show "This Week in Tech" or TWiT for short.

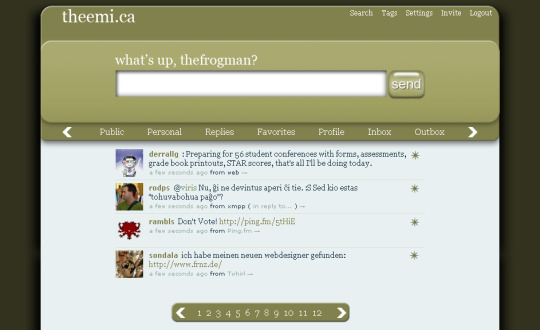
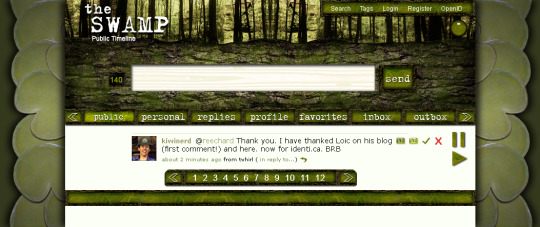
Along with his new streaming venture he created a TWiT community using an open source microblogging platform called Laconica. It was a form of Twitter that you could create specifically for a single community. Basically a custom niche Twitter feed. I was trying to be a web designer back then, so I created custom themes for Lacnonica.

This was my own personal theme for a website that I ended up never launching.

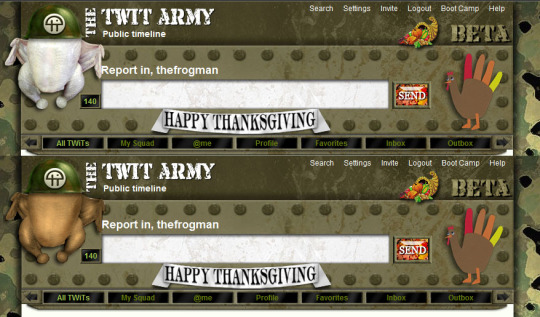
Leo called his custom Twitter, "The TWiT Army." And I was his graphic designer and webmaster. I made all of the cute little graphics for the website.

I also did fun holiday themes...


For the Thanksgiving theme, if you hovered over the Turkey it would change to being cooked.
I also took it upon myself to photoshop a little army helmet on the avatar of every single user of the site.

This was the zombie avatar I made for myself during Halloween.

The TWiT Army was also where I started posting my first attempts at Photoshop comedy. Many of them related to The TWiT Army.




And The TWiT Army is where I met Tru. He used a space invader avatar. I made him a couple of different versions.


You may have seen his avatar on the sidebar of my main Tumblr.

We became fast friends. We finished each other's jokes. We talked pretty much all day, every day. He loved Apple back then. I was strictly PC at the time. So we debated about that quite a bit. He would probably be astonished I have a MacBook and that I really love it too.
Our friendship lived in a little text box. We never talked outside of instant messages. But it was one of the most profound friendships of my life. I loved Tru just as much as any friend I've ever known in real life.
Tru started blogging on this brand new site called Tumblr. He reviewed apps for the iPod Touch. Not the iPhone, as that wasn't yet a thing.
I made the banner for his Tumblr.

He kept trying to get me to join Tumblr, but I was busy trying to create my own custom comedy website. But my site kept getting more and more complicated and I could never quite finish it. I was trying to arrange guest authors and create 3 months of content and I was always futzing with the theme and never happy with it.
I was getting frustrated that I could never launch my perfect comedy website and Tru suggested just making a Tumblr and posting funny stuff so I could be creative and have an outlet until my big site was ready to launch.
Little did I know Tumblr would end up being my big comedy website. Eventually I abandoned months of work and just stayed on Tumblr. All of my success here is pretty much because that little space invader pestered me to join when I was being stubborn.
Unfortunately, as some may have figured out already, the story gets sad from there. Tru mentioned briefly that he had a heart defect, but he never said it was serious. He acted like it was no big deal so I never thought too much about it.
We always talked through instant message and email, so we never exchanged phone numbers or addresses or anything like that. Tru was a very private person so he never even published an image of his face online. I only knew him as a space invader.
One day I woke up and sent him a message and got no reply. He usually woke up before me and answered as soon as I said hello. This had been our routine for nearly a year.
An hour went by.
Two hours.
Three hours.
It was odd for him not to respond for that long. I was really worried but all of my TWiT friends told me I was being paranoid. But there was a huge knot in my stomach telling me otherwise.
But then those hours turned into days. Days into weeks. Weeks into months. My worry grew exponentially as more time passed. I didn't know what to do. I tried finding his family. I even looked into hiring a private investigator. I don't know if I have ever felt a combination of depression & anxiety that intense.
In my heart, I knew what had happened. I knew that heart defect took his life. He was only 26 and it just didn't seem fair. But the not knowing for certain ravaged my mental health. Before all of this I had lost nearly 90 pounds and I gained it all back.
I think maybe a year or so later I found a friend of his who knew him in real life. They were finally able to confirm my suspicions. He passed away from his heart condition. That was my first real experience with grief. But I was so thankful for that bit of closure. I was finally able to let go of my anxiety and mourn him properly.
But Tru gave me such a wonderful gift. He pushed me to just start making things. To stop stalling and just create things to make people smile.
And you all probably know the rest from there.
119 notes
·
View notes
Text
Good recentish changes:
Making posts unrebloggable
Stealth change to what it looks like when someone blocks you
Checkmarks etc
Ad free tumblr
Slightly better tagging stuff
Blazing stuff
Neutral changes:
Video/image viewers. Weird rn but you'll get used to them so fast
Splitting reblogs and replies, 3 types of reblogs
Clicking on the name to get the blog and the timestamp to get the post
tumblr live (people think this is a bad thing but it's so easy to block)
all the weird shit that pops up sometimes on the desktop sidebar
Bad changes:
That week when you couldn't turn off based on your likes
The new post editor being insanely buggy (mostly fixed now)
The "why don't you add tags" prompt showing up for some people rn
The for you dashboard being the default for new blogs
Desperately needed changes:
Please please please let reblogs with inline links show up it would make my life so much easier
Private blog system that works like twitter's system with follower requests instead of the current password protected model
100 notes
·
View notes
Photo


amethyst | theme by sage
get the code: static preview / version 2
this is a revamp of my theme amethyst!
features (more info below the cut):
uploadable sidebar image (250px x 225px), up to 3 extra sidebar links, scroll to top, day/night, & tumblr controls buttons
toggle: reblog via info, tags on click, explore menu with an image, bio, info stats, updates, blogs, & links
customizable: description, colors, body & title fonts, font size, & blog title
responsive design, 4 corner options, 3 post margin options, phosphor icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
view all terms
credits listed in the code / credits page
please consider supporting me ♡
some updates from the old version:
general improvements, cleaner look, bug fixes, etc.
updated & more accessible dark mode toggle
updated top post info to include date and bottom post info to include note count
new tags on click option
responsive design (now includes a sidebar toggle like my other recent themes)
added tumblr controls button
added post type icons
updated explore menu (see below)
please note i am not offering support for the old version
explore menu
uploadable explore image (width will adjust, 265px height)
bio/description section will scroll if it gets too long
up to 5 info stats & updates
up to 5 blogs (optional - leave the first blog blank)
up to 8 links (optional - leave the first explore link blank)
#themehunter#theme hunter#code hunter#tumblr themes#tumblr codes#tumblr resources#phantom code#amethyst#completeresources#allresources#userbru#usernik#userbrina#userdre#tuserlucie#useraashna#phantom revamp#phantom theme
2K notes
·
View notes
Text



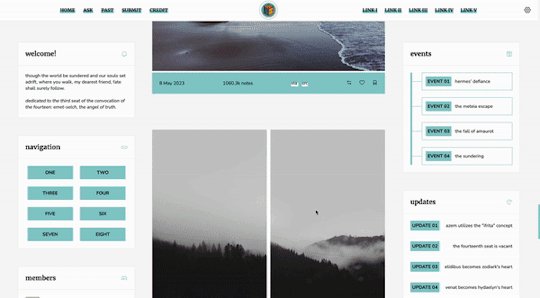
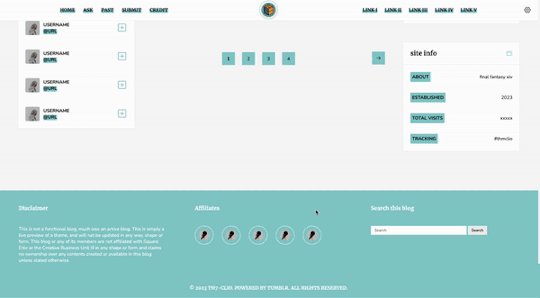
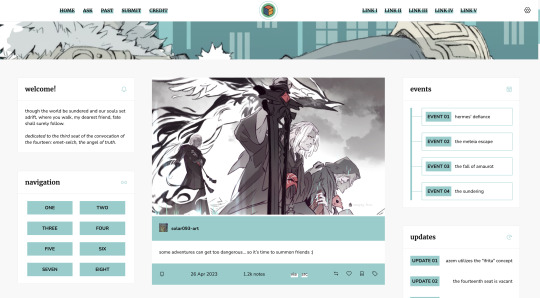
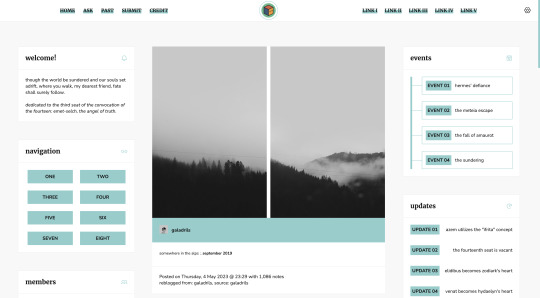
Theme #07: Clio by @pneuma-themes
Where you walk, my dearest friend, fate shall surely follow.
Live Preview (Temporary) / Static Preview: [Index] [Permalink] / Get the code: [pastebin] [github]
This is intended to be a fansite! I am finally happy with how this turned out after a few iterations. This theme features Emet-Selch from Final Fantasy XIV. Be warned going into the live preview as this theme heavily features content that can be found on various points of Shadowbringers and Endwalker, which may or may not be a spoiler!
Features:
Customizable post widths and font sizes. The live preview uses 650px post width and 13px font size. Enter the desired post width on the post width field and the desired font size on the font size field on the Customization page.
One accent color, 7 color options
Option for title alignment (centered/lefthand side/righthand side) to accommodate for the chosen header image.
Option to display or hide the blog title.
Built-in dual sidebar layout. All the boxes on the sidebar (members, events, updates, and site info) and the footer (disclaimer, about, and search box) can be edited from the code directly.
5 custom links at the topbar with additional 8 links on the navigation box.
Customizable photoset gutter. The live preview uses 10px gutter.
A header image. The size of the header (w x h) is the width of your screen x 350px. So if your screen width is 1900px, then the size of your header should be 1900 x 350px.
Notes:
This theme uses @eggdesign's NPF reverse-compatible template. Everything should be working as expected, except for some things noted below.
As we slowly transition into the new editor, posts made by the legacy editor will eventually break. This is particularly evident in a quote post reblogged via the new editor, in which the post will be rendered as a text post with blockquote and cannot be styled similarly to a legacy quote post. This is a Tumblr bug as far as I am concerned and from what other people have told me, so unfortunately there is nothing I can do about it.
I've written a short guide on how to set up this theme here. Everything else is annotated in the code, so do read through them before shooting me an ask!
Credits:
NPF reverse-compatible template: @eggdesign
Header: ユズリコ❂ (yuzuriko_red @ Twitter)
Icon font: Phosphor Icons
Icons (affiliates, members) and toggle tags on click: @alydae
Fonts: Nunito, Merriweather @ Google Fonts
customAudio.js: @annasthms
photoset.css with lightbox: @annasthms and @eggdesign
Search box, minified spotify player: @glenthemes
Toggle-able tumblr controls: @seyche
Shorten note count: @shythemes
Responsive video script: @nouvae
Please like and reblog if you like this theme or are using it!
#themehunter#allresources#chaoticresources#completeresources#*theme: clio#*mine: theme#*mine: all#still ugly crying over emet-selch and hythlodaeus and azem
637 notes
·
View notes