#pagination
Text




THEME PACK: THE ARCHIVE
Styled after AO3, this pack includes a theme and matching pages, and was designed for writers and readers alike.
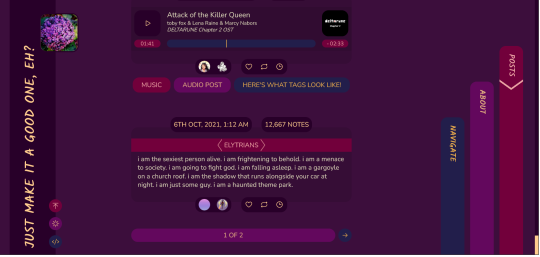
🖋️ Theme 11: Archive Of Your Own
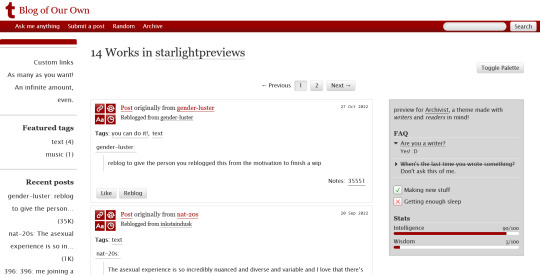
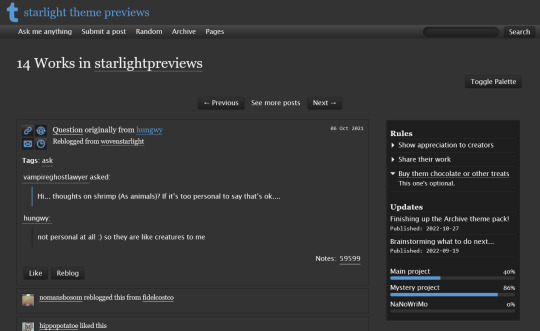
Live preview | Static previews: index page, permalink | Code
Full-width posts in an AO3 work index page format
Sidebars with optional sections such as featured tags, updates, rules, progress bars, and more
Unlimited custom links (display on sidebar or in top navbar), plus several social links in the footer
Add a custom logo beside/replacing your avatar
Inbuilt tag filtering plugin by glenthemes
All fields editable directly in the Customize menu, no HTML required. See below the cut for a full guide
🖋️ Page 3: Archive Records
Preview | Code
A WIP page designed to resemble an AO3 work page
Add tags for ratings, warnings, fandoms, characters, and more, as well as statistics like start dates, word counts etc.
Spaces for summary, start and end notes, and the 'work' itself
🖋️ Page 4: Archivist
Preview | Code
A combined about/navigation page based on the AO3 profile page
Include user statistics or any data you'd like, plus a longer bio
Sidebar navigation with link sections - unlimited links and link groups
The theme and pages all include options for multiple color palettes (initially set to Default and Reversi), text styling (choice of Tumblr/Google fonts and casing options), and more. -
Each page includes instructions on how to edit it, and color/image variables have been gathered together to make customization easier. While not necessary, basic knowledge of HTML is helpful.
For help, check my codes guide, or feel free to send me an ask. Theme 11 customization guide and credits are under the cut.
Theme 11 customization
Regarding the simpler fields:
"Secondary title" refers to the title just above the posts, under the header and navigation. This defaults to "[Total posts] Works in [Username]" when the field is left empty.
"Filtered tags" takes a comma-separated list of tags, entered exactly as they'd be written in the Tumblr post editor but without the hashtag. E.g. the tags #politics, #red and blue, and #green would be entered as "politics, red and blue, green" (make sure there's spaces, and no comma after the last item!). The filtering plugin will then put a warning message over any posts with those tags, along with a button letting you show the post.
"[Section] title" act as the headers for the corresponding section, if provided. "Custom links title" defaults to "Pages" if nothing is entered, and is used when the custom links are displayed on the navbar.
"Featured tags" takes a comma-separated list of tags, in the same format as Filtered tags. This field will display links to those tags, along with the number of posts in that tag on your blog, in the left sidebar.
The Recent posts section displays the 5 most recently posted/reblogged posts on your entire blog, displaying in the left sidebar. If you enter a tag under "Recent posts tag", it'll instead display the 5 most recent posts in that tag on your blog. Only 1 tag is allowed.
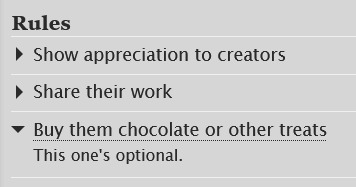
Rules and FAQ
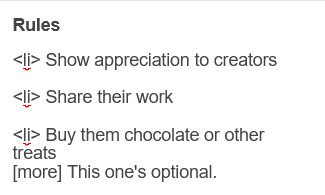
Both these sections work the same way. Each new item, a rule or a question, consists either of one statement, or a statement and some more text, usually as an answer or additional note. E.g. the screenshot below shows three rules, where the last one has more text in the dropdown.

To create an item, prefix it with <li> . To add more text, create a <li> item and add a [more] label underneath, then write your extra text after that. To illustrate, here's the Customize page code for the above:

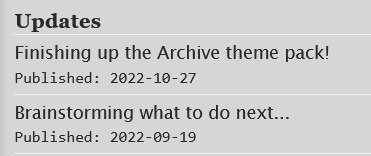
Updates
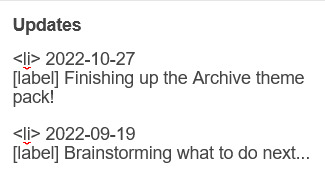
This section is similar to Rules/FAQ, though it flips the order around. After each <li>, first list the date, then add the [label] marker, then add your actual update. Again, here's an example:

And here's the Customize page code that created that:

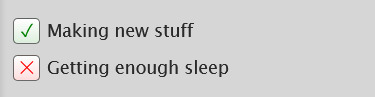
Toggles
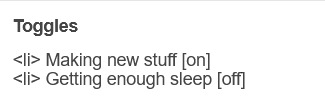
This section displays checked/crossed-out items, and uses a simpler version of the formatting for the above sections. Use <li> for each new item, then add [on] or [off] at the end, depending on whether you want it checked or crossed off. Here's an example:

And here's the corresponding Customize code:

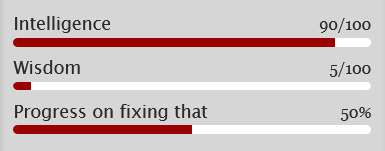
Progress bars
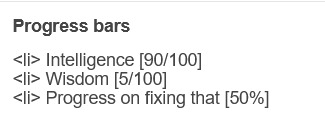
This section also uses <li> items, where each item has two parts: the text label, and the number(s) for the progress percentages, put inside square brackets like with the other sections. Here's an example (note how the top two use fraction values while the bottom one uses a percentage):

And here's the code that made these. In short, the format is <li> Text here [##/##], or <li> Text here [##%], where ## refers to any number.

Social links in footer
The footer links, aside from the email and personal website fields, take usernames or user IDs for various websites. Be sure to check you're not entering a username in a user ID field!
The Email address field takes a standard email in the format [email protected] and adds a link to let people mail that address.
The Personal website fields will generate a link in the footer's Follow section. Personal website name is the human-readable text label for the generated link, and Personal website URL is the URL that will open when the generated link is clicked. Make sure to add https:// to the start of the personal website URL so the generated link doesn't just redirect you to a different part of your blog.
Credits
Layout and design by Archive of Our Own
Style My Tooltips by malihu
Phosphor Icons
Expanded Tumblr localization and NPF photosets plugin by codematurgy
Custom audio posts by annasthms
Tag filtering by glenthemes
Palette toggle by eggdesign
Scroll to top by Fabian Lins
#code#theme#theme 11#page#page 3#page 4#coding cabin#theme hunter#free#full width#sidebar#topbar#nav text#pagination#unlimited links#header img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags#group
1K notes
·
View notes
Text
What the FUCK, tumblr. I can no longer access my older likes by changing the page in the URL!
WHYYYYYYYYYY
FUCK
#tumblr#meta#rant#likes#pages#pagination#fuck this shit#user fiendly#ui changes#why do social media owners always have to make everything shittier
3 notes
·
View notes
Text
The Future of Pagination and Its Impact on SEO

View On WordPress
4 notes
·
View notes
Photo






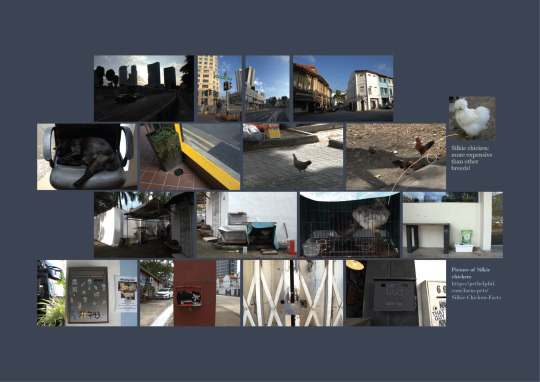
#presentation slides#editorial design#typography project#photography#pagination#zine#zine design#birds
3 notes
·
View notes
Text
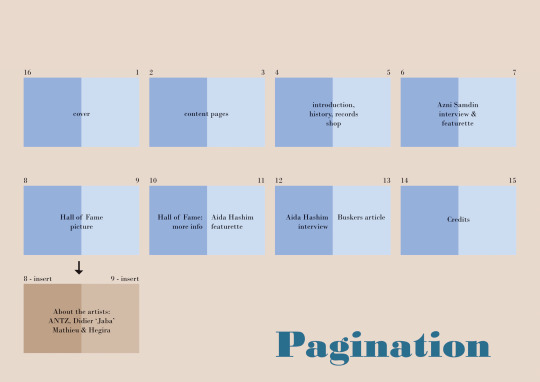
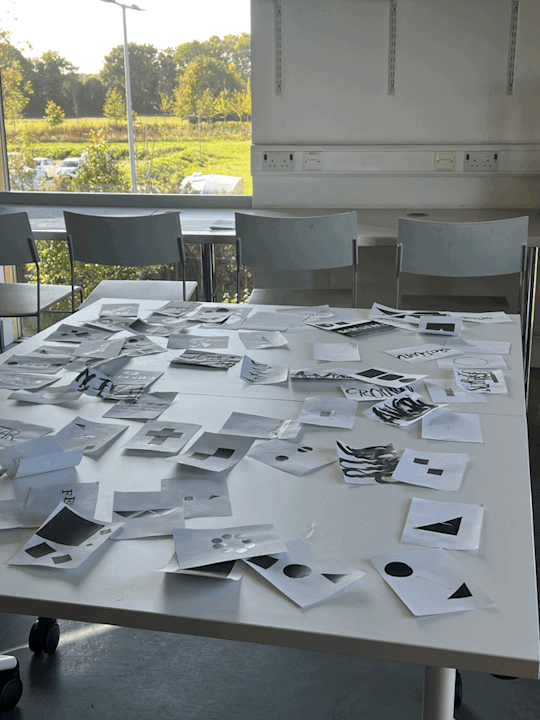
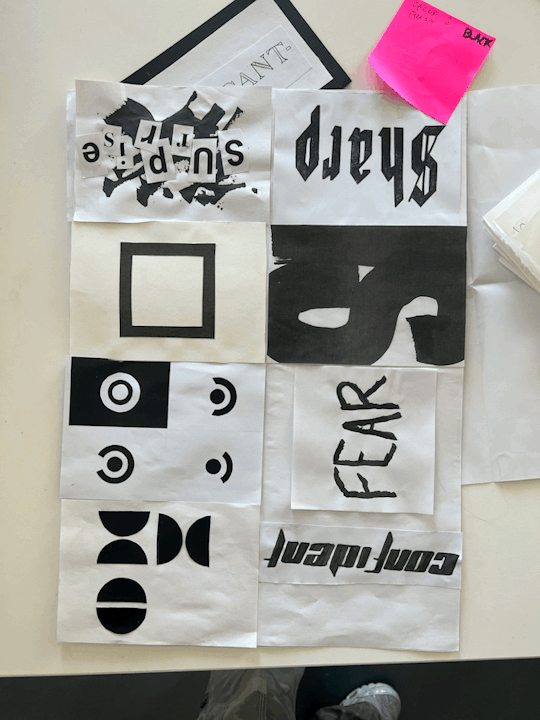
Pagination



Concept Collider
The first process of our zine is pagination. Combining everyones concepts and imagery they had, made for unexpected but really diverse outcomes. Layering different pieces that will be riso printed is something I haven't done, but hope to utilise in the future.
1 note
·
View note
Text
tumblr really gatekept their anti-doomscroll feature to desktop only
1 note
·
View note
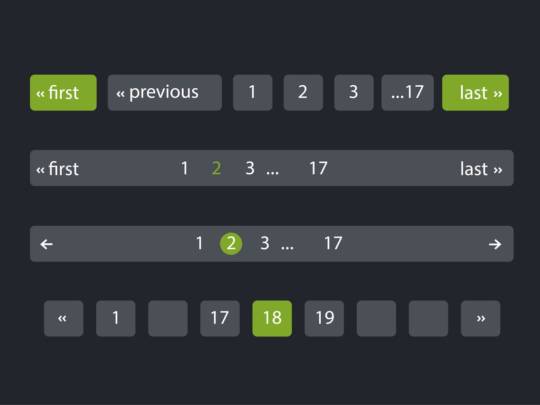
Text

Image of Pagination
As Above, Color of CURRENT PAGE is different from Others.
= = = = = = = =
By The Way, My Tumblr Has TWO Ways of Pagination on Index Page.
= = = = = = = =
The Below is The Top Side of Index Page.
Page Number 27 of Total 385 Pages is Showed 27 / 385 , and in The Address Bar This Page is Showed / page / 27

= = = = = = = =
= = = = = = = =
The Below is The Bottom Side of Index Page.

= = = = = = = =
I Hope Pagination is Almost perfectly.
20 MAR 2024 Wednesday
1 note
·
View note
Text
Template: Paginated
Post Page 1

View On WordPress
0 notes
Text
"Na jornada da vida, as páginas em branco esperam pela tinta da experiência, e cada desafio é uma oportunidade de escrever uma história única e inesquecível."
1 note
·
View note
Text



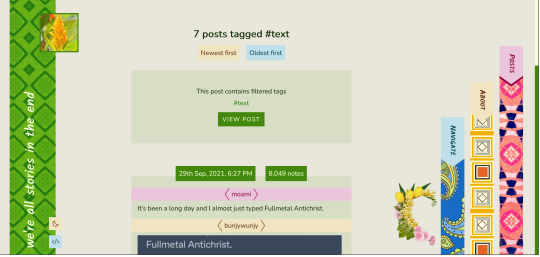
THEME 8: Washi (1)
Inspired by a washi tape-decorated journal spread created by a friend.
Static previews: index page, permalink | Code
Features:
Decorate 4 tapes using solid colors or images! Choose where and how the images are displayed—tiled across the theme, or as singular accents
Appearance options: Customizable post width, multiple font display options, and a variety of color options, including an (optional) color palette toggle
Tag filtering plugin by glenthemes—edit directly from the Customize menu, no HTML required (see below the cut for usage notes)
Unlimited custom links
Responsive
Supports new post types/pinned posts
And more!
For help, check my theme guide, or feel free to send me an ask. Theme credits are under the cut.
Tag filtering
In the Customize menu, scroll down until you find the text input field labelled "Filtered tags". By default, this is set to "spoiler, spoilers" (without the quotation marks). In this list, you can enter whatever tags you want to filter exactly as you'd write them in the Tumblr post editor, without the hash. Separate each new tag with a comma and a space.
For example, if I wanted to filter the tag #politics, i would simply write "politics". If I also wanted to filter #red and #green, I would now write "politics, red, green". Note that the last tag does not have a comma after it, and that spaces must be included!
Credits
Layout inspired by stuffandsundry, with permission
Style My Tooltips by malihu
Phosphor Icons
Custom like buttons by Demirev
NPF photosets plugin by codematurgy
Palette toggle by eggdesign
Custom audio posts by annasthms
Tag filtering by glenthemes
Scroll to top script by Fabian Lins
Images used in the preview:
Tiles: Green (title tape), pink (tape 1), yellow (tape 2), blue (tape 3)
Icons: Light mode, dark mode
#code#theme#theme 8#series: washi#theme hunter#free#custom width#sidebar#nav icons#nav text#pagination#unlimited links#sidebar img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags
512 notes
·
View notes
Text
[solved] \Pagination ajax not working
[solved] Pagination ajax not working
Pagination is used in WordPress to split a large number of posts into smaller groups and provide easy navigation for users to browse through them. Pagination is imperative for websites with a lot of content. However, at times, pagination may be hit with some issues and stop functioning as expected. One such issue is the pagination AJAX not working in WordPress. In this article, we shall discuss…
View On WordPress
0 notes
Text
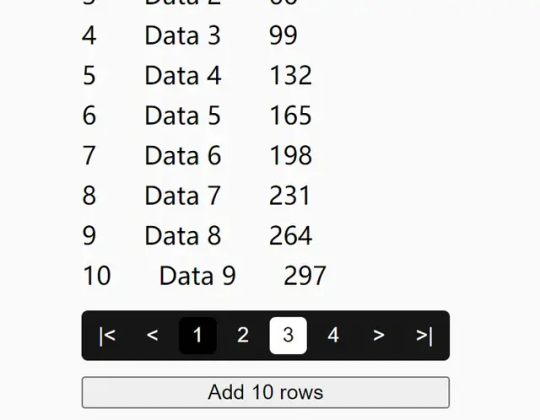
Add Customizable Pagination to Any Content with the pure-paginator JS Library
pure-paginator is a simple, customizable JavaScript pagination solution that lets you easily paginate any content (like tables, lists, DIVs, etc) on your pages.
How to use it:
1. Install with NPM.
# NPM
$ npm i pure-paginator
2. Import the pure-paginator into your project.
// ES
import { Pagination } from 'pure-paginator';
// RequireJS
const { Pagination } = require('pure-paginator');
//…

View On WordPress
1 note
·
View note
Text
Nak ...
Jalur langit memang tak nampak oleh mata, tapi insyaallah tertata 🤍
0 notes
Text
Implementing Infinite Scroll Pagination with React-Query v3| AntStack
Pagination is a common technique used to enhance performance and user experience when developing online apps that display vast volumes of data. A contemporary kind of pagination called infinite scroll, commonly referred to as endless scrolling, enables users to browse over content without having to click on pagination links. React-Query v3 is a powerful library that simplifies data-fetching and state management in React applications, making it an ideal choice for implementing infinite scroll pagination.

0 notes