#sidebar img
Text



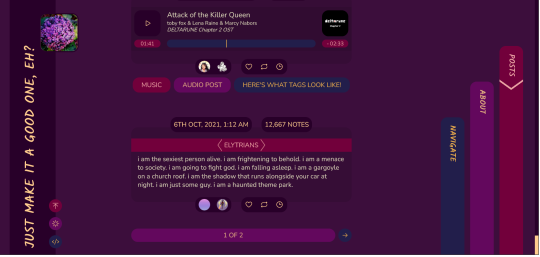
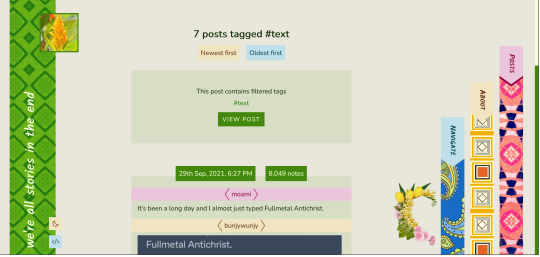
THEME 8: Washi (1)
Inspired by a washi tape-decorated journal spread created by a friend.
Static previews: index page, permalink | Code
Features:
Decorate 4 tapes using solid colors or images! Choose where and how the images are displayed—tiled across the theme, or as singular accents
Appearance options: Customizable post width, multiple font display options, and a variety of color options, including an (optional) color palette toggle
Tag filtering plugin by glenthemes—edit directly from the Customize menu, no HTML required (see below the cut for usage notes)
Unlimited custom links
Responsive
Supports new post types/pinned posts
And more!
For help, check my theme guide, or feel free to send me an ask. Theme credits are under the cut.
Tag filtering
In the Customize menu, scroll down until you find the text input field labelled "Filtered tags". By default, this is set to "spoiler, spoilers" (without the quotation marks). In this list, you can enter whatever tags you want to filter exactly as you'd write them in the Tumblr post editor, without the hash. Separate each new tag with a comma and a space.
For example, if I wanted to filter the tag #politics, i would simply write "politics". If I also wanted to filter #red and #green, I would now write "politics, red, green". Note that the last tag does not have a comma after it, and that spaces must be included!
Credits
Layout inspired by stuffandsundry, with permission
Style My Tooltips by malihu
Phosphor Icons
Custom like buttons by Demirev
NPF photosets plugin by codematurgy
Palette toggle by eggdesign
Custom audio posts by annasthms
Tag filtering by glenthemes
Scroll to top script by Fabian Lins
Images used in the preview:
Tiles: Green (title tape), pink (tape 1), yellow (tape 2), blue (tape 3)
Icons: Light mode, dark mode
#code#theme#theme 8#series: washi#theme hunter#free#custom width#sidebar#nav icons#nav text#pagination#unlimited links#sidebar img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags
512 notes
·
View notes
Note
Requesting Livio, if you’d like to draw him, of course!

anon i'd like to draw my favourite character of all time any time of day for you
dont you worry
#trigun#trigun stampede#livio the double fang#my art#ask#tristamp ver bc he is baby#hi dol followers this has been my blorbo for sixteen years and he recently got animated#i kind of lost my mind#he is also my icon and sidebar img so ive been beaming him directly into your brain all this time
193 notes
·
View notes
Photo


ready to get your brow lift?
#look i was indecisive#circe beaker#strangetown#sp#🍊#tw needles#tw syringe#most groundbreaking concept ever but its october and i just needed smth to replace the matrix sidebar img with
380 notes
·
View notes
Text
new desktop theme :D
#f.txt#looks cute i think#still gotta do some stuff#(really just sidebar img + desc) but im still deciding on the img#and i never ever know what to put as a desc. dafhsfjd like what do u even put there if it isn't personal info cuz i dont do that#i shall see#it's been a while since ive changed the theme thooooo#ive been wanting to for some time now#it's been 1.5 yrs omg :o that IS a long time with the same theme#im sad i was never able to change it to smth sw tho 😔
7 notes
·
View notes
Text
2023's the year of the (moon) rabbit sooo 🥳 dash icon change to old but gold bunnykunooo! + a new theme bc why not 😳✨️
#&&. out of#tbd.#check it out if u'd like.... 😳 there's Very Pretty moon lady in the sidebar img so u won't regret it i prommyyy <333#/did i suddenly want a whole new theme just bc of that art ? 😳..... Maybe (yes-)#BUT YEA AGFKWHDKSB#+ if anything's wonky; ur free to lmk ! would be very appreciated 🫡
27 notes
·
View notes
Photo

Updated my gif pack directory to make it cuter more efficient.
4 notes
·
View notes
Text
gonna have to change my desktop theme bc whoever made it was so bad at coding that i cant even add images to the body or ANYWHERE IN THE CODE without it completely destroying the layout. I JUST WANT IT IN THE CORNER
#the okumura family is temporarily gone#i wanted to try to stick them outside the body & sidebar but guess not!!#im just frustrated how they dont align well with different monitors or when you zoom in#also that rin falling img im making him a (moving) marquee so he can fall endlessly to his death <3#but no yeah no matter what i do its not working with this theme. SIGH#.txt
3 notes
·
View notes
Text
major desktop theme rework!


the part im most excited abt is the featured tags section :0
#saw the pink and yellow and fell in love#maybe ill change it to the aaravi purple+green eventually but#hehehe#schizobabble#sidebar img is by ferry nopanamaman btw its just official pafl art
3 notes
·
View notes
Text


are you fucking kidding me lmfao
#posted this from desktop and (foolishly!) thought i got away w a small img#you can't even post react w icons anymore bc mobile STILL stretches them to oblivion 😔#rip mobile users (idk how the app behaves) for this bc i'm not changing it#it's fine on desktop dashboard so ill take the mobile L and walk#srsly tho WHEN is html gonna be across the board for dash vs quick blog view vs blog permalink#when the quick view used to be that sidebar it still has the same html functions as viewing the blog did#idk if this was a thing since the start but this quick view blog that fills up the screen is sooooo simplistic n limited#i hatehatehate that that's the norm now bc new accts don't even get custom blogs unless they activate it
1 note
·
View note
Text
changed my desktop theme yayyy

#as usual i put a screenie under tha cut for mobile friends ^_^#no longer halloweenified aw#im not Fully satisfied with the colors but until i find a new sidebar img i like#then this is what i got !#tho there Was another sidebar contender maybe ill test that out sometime#ah well. i gotta shower. doing my birthday dinner tonight bc i have work tomorrow !#lovely.txt
1 note
·
View note
Text



𖥨 ̟⊹♡ MUSEY .
she might be nearly late , but that doesn't mean she's not here to make a statement . . . introducing my latest theme , MUSEY. , a code designed with an indie / rp blog in mind . this theme will be receiving a muse page tab update next month , so please be on the look for that ! this theme is super customizable , easy on the graphics , and i am so excited to see what u all come up with when putting together this theme . as always , if u encounter any issue within the code , pls let me know and i will troubleshoot asap !
if u intend on using this theme or just want to be a supportive hottie , please give this post a like and a reblog ! stay hydrated and be sure to pet a cute animal today ! mwuah ! 🤍 🤍 🤍

ⅰ. THEME FEATURES .
x. optional top bar / wave design
x. optional top bar content / subtitle / icon container
x. optional grayscale top bar icon
x. optional full height right sided bar w / optional bg img
x. optional gradient overlay on sidebar img
x. optional subtle blinking stars w / toggles for the top bar stars and the sidebar stars respectively
x. toggle post size
x. accessible font size toggle
x. un - contained post design
x. gradients for an aesthetic pop
x. one extra link for ur use
x. navigation tab w / subtle fade in animation
x. 8 editable links within the navigation tab
x. for a more detailed compilation of credits and features , please see the google doc containing the code

𖥨 ̟⊹♡ this page is a patreon exclusive : want access ? consider signing up to join the fam - a - lam to get ur hands on this page as well as my entire coding catalogue . click here to learn more !
source link directs to a live preview of MUSEY.

#rph#rp theme#indie rp theme#rpt#premium theme#supportcontentcreators#fyeahpoc#mine#themes#rec#for patreons#for patrons
50 notes
·
View notes
Text



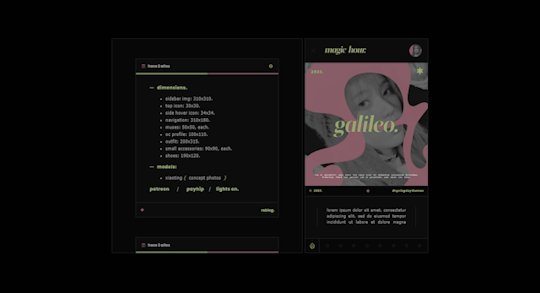
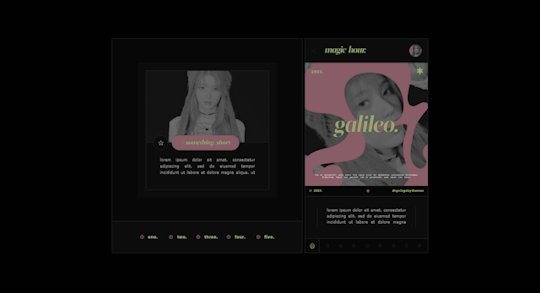
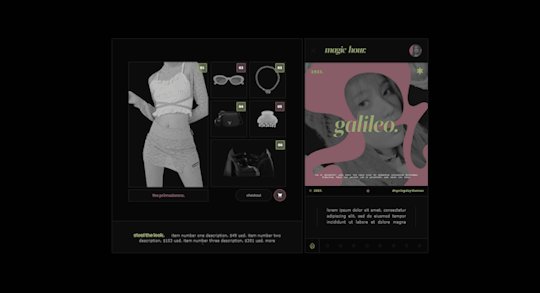
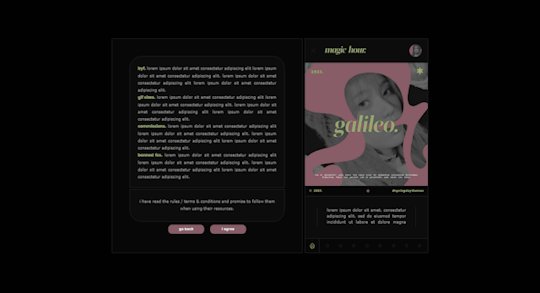
# theme 0111 ㅤ *ㅤ galileo.
— ㅤㅤfeatures.
personal / single muse theme.
different font sizes and options.
visible source link.
best viewed on chrome.
lights on.
— ㅤㅤdimensions.
sidebar img: 310x310.
top icon: 30x30.
side hover icon: 34x34.
navigation: 310x180.
muses: 50x50, each.
oc profile: 100x110.
outfit: 200x315.
small accessories: 90x90, each.
shoes: 190x120.
— ㅤㅤterms of use.
please don’t remove the credit. this is not a base code. do not take parts of the code without my permission. do not buy / use if i have you blocked. do not repost. do not use as inspiration.
#rp theme#indie theme#tumblr theme#rph#rpc#contained theme#premium theme#theme hunter#coding cabin#* ( patreon ) themes.#queue: not here / will be back soon!
84 notes
·
View notes
Photo



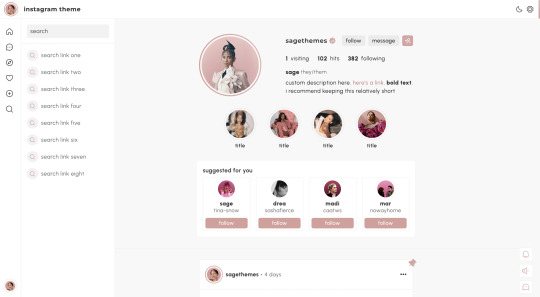
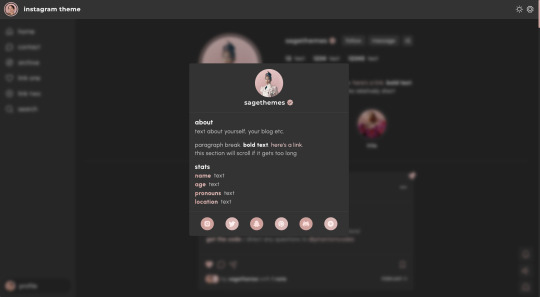
claudia | theme by sage
$8 - static preview & code / (temporary) live preview
an instagram inspired theme
features (more info below the cut):
toggle: featured posts, blogs, profile, updates, music player, & tags on click
headerbar includes blog icon & name, scroll to top, day/night & tumblr controls buttons
header includes uploadable profile image, follow & message links, blogs button, up to 4 featured posts, and up to 4 blogs
sidebar includes up to 2 extra links & search button with up to 8 links
profile includes a description, info stats, & socials
customizable: blog title, name & subtitle, description, colors, body & title fonts, and font size
responsive design, 4 corner options, 3 post margin options, phosphor icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
view all terms / faq
credits listed in the code / credits page
please consider supporting me ♡
header
uploadable profile image (152px x 152px)
follow & message links, (toggleable) blogs button
up to 3 stats, you can use these for whatever u want but their intended purpose is for counters, i use freehostedscripts - leave header stat 1 blank if you don’t want these
(toggleable) up to 4 featured posts, these use image links (see my faq if you have questions) - you can also leave the feature img’s blank if you want them to be a solid color (colors will alternate between gradient one & two)
blogs popup
(toggleable) up to 4 blogs
each showing the blog’s avatar & url and a name/title
these will link to the blog & have a follow button for each
sidebar
up to 2 extra sidebar links with an icon & text, leave them blank if you don’t want them
when the profile is toggled off the profile button changes to a link to your homepage with your blog name
search popup
search bar & up to 8 extra links
i designed this section to scroll so send me an ask if you want to add more than 8 links!
leave search link 1 blank if you don’t want the links
profile popup
(toggleable) click anywhere outside the profile to close this menu
top section with you uploaded profile image & blog name
description/bio section (this will scroll if it gets too long)
up to 4 profile stats (leave profile stat 1 blank if you don’t want these)
up to 6 social links (leave social 1 blank if you don’t want these)
updates tab
up to 6 updates each with an icon & text
music player
this player uses an image link - see my faq if you have questions
uploading your song:
i recommend using google drive to host your mp3 files - below is a brief explanation for how to do this but you can also see the resources provided here by glenthemes and more links on my credits page
to start you need an mp3 audio file, once you have the one you want go to google drive and click: + New ➞ File upload
select your mp3 audio file and click open
open your newly uploaded audio file in google drive and click the three dots on the top right, then click Share and under General Access change it to Anyone with the link can view
copy the sharing link provided, it will look something like this: https://drive.google.com/file/d/1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz/view?usp=sharing
go to the following site and paste your sharing url in the first box provided: https://www.joelgrayson.com/drive-download-link-generator
your final product should look something like this: https://docs.google.com/uc?export=download&id=1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz
make sure the music player is toggled on in the theme, paste your audio link in the Song URL field
#tumblr themes#tumblr theme#tumblr resources#code hunter#tumblr codes#phantom code#phantom theme#completeresources#allresources#userbru#useraashna#usernik#userbrina#tuserlucie#userdre#claudia#responsive#instagram theme
388 notes
·
View notes
Text

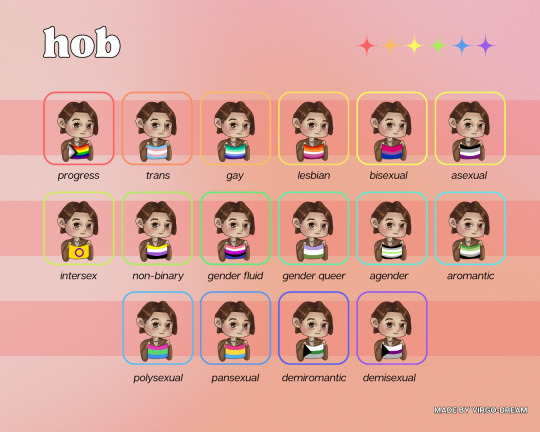
dreamling nation's pride emojis 🏳️🌈✨
I am sooooo happy to finally post these! This was my big project for the 1st week of pride! There are a total of 96 emojis, with 16 flags for each character. This took me 3~ish days to make, and I'm so happy to finally be able to share them!
you can:
add them to your discord server, tumblr bio and/or pinned post
you cannot:
claim as your own, alter or use them for other purposes without asking first
✨ download here ✨
previews + small tutorial for bio under the cut
emoji previews ✨






bio tutorial ✨
unfortunately, we can't add images to the bio on mobile. however, with a bit of html magic we can add them to the sidebar bio on our blogs! this tutorial depends on what desktop theme you use for your blog, and if it has a sidebar or anything of the sort. for this tutorial, I used the dreamling nation blog theme as an exemple.
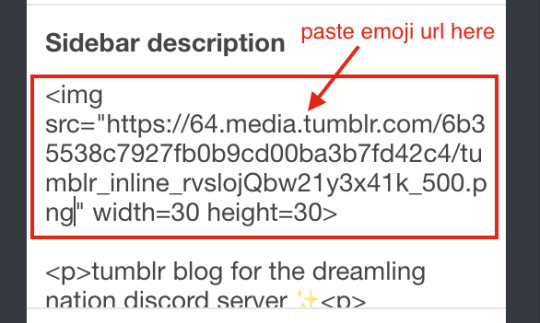
add the html code to your sidebar
add this code to your sidebar to be able to paste the emoji url onto it!
<img src="emoji flag url goes here" alt="emoji flag alt text goes here" width="30" height="30">
30 by 30 pixels is the size I recommend for the emojis, but they can go up to 200 by 200 without a major loss of quality in resizing

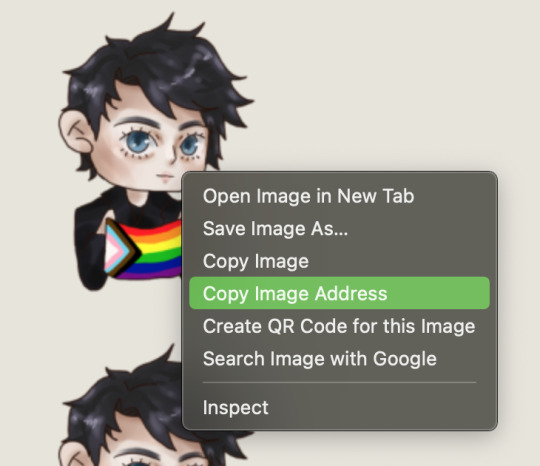
2. choose your emoji
go to the emoji directory on our blog to pick which emoji you like best! then, hover over the image and right click to open a dropdown menu. copy the image url from there.

3. paste the emoji url onto the designated space
it should look something like this!

...aaaand you're done! 💖🏳️🌈✨

#dreamling#the sandman#the sandman art#the sandman fanart#the sandman emoji#discord emoji#dream of the endless#morpheus#hob gadling#lucienne#daniel hall#lucienne the librarian#the corinthian#orpheus#pride#pride 2023#dreamling nation#dreamling week#dreamling week 2023
118 notes
·
View notes
Note
hi there!! there isn’t a need to publish this ask I literally just am so curious if you had any resource or tutorial regarding your neocities! I’m sorry if this is so out of the blue but I saw your site and really adored the layout!! I’m specifically just wondering about the method you used for your blog posts - I’ve found some recommended ways to do it but i feel like yours is integrated really well imo :) also if you’re not comfortable answering or anything that’s totally fine lol pls don’t feel obligated. lastly your art is so gorg!!!
i'm finally going to answer this ask...!! it's going to be a very long read so i'll keep it all under this cut
i know you are specifically curious about the blog posts page but i figured this was a great time to thoroughly explain my website layout too since i had another person asking about it (i'll put that at the bottom though) :D
please bear with me btw because i... i have never made a tutorial like this before LOL
--
blog posts guide

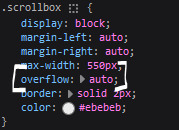
1. scrollbox
i made a super low effort format for my blog entries. i honestly just wanted it to be a super simple scrollable box with all of my entries being in one general place.
CSS
to do this, i created an all encompassing <div class> that had the styling property of overflow.

fyi, i also added a <div class> within the scrollbox class that would handle the padding but TBH i'm not sure... i needed to make an entire class for that LOL
REFERENCES
- scroll box
2. date & time
HTML
ok honestly i just used a <p> element and made it bold....

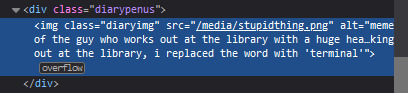
3. images (optional)
HTML
i don't always attach an image to my entries but when i want to, i use this <div class> that sits below my date & time. i style it with an <img class> that i created and add an <alt text> too to make it more accessible!

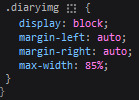
CSS
this is what the <img class> looks like. i like my images centered and on their own "line."

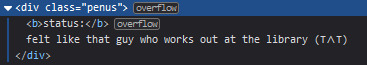
4. status
HTML
again, another <div class> specifically made for the status. i just made the font size smaller to visually differentiate it from the actual entry itself.

5. blog entry text
HTML
my blog entries are simply typed up between <p> tags and i use <br> to start a new line... it literally just looks like this LOL....

THAT'S ALL...>!!!!!! :)
--
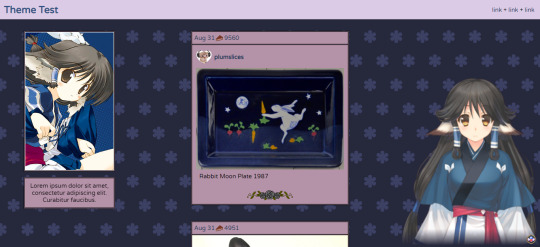
website guide

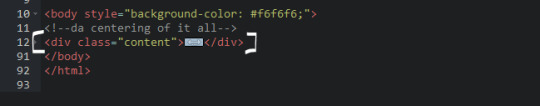
1. general page layout
HTML
in order to establish where i want all of my blog's content to lie, i created a <div class> specifically to store it all.

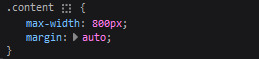
CSS
the styling for it is pretty simple! just setting a max-width to limit the size of everything that will be in it and also centering the page with the margin.

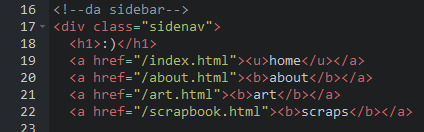
2. sidebar
HTML
my sidebar just comprises of a heading tag and navigation links.

CSS
this is all personal taste aside from the fixed position

REFERENCES
- fixed sidebar
- responsive sidebar
3. main content
HTML
because everything is stored in the <div class="content">, the sidebar and the page contents are limited to the constraints of the it.

that is all pt. 2...... bless <3
#THANK U FOR ASKING BTW!!!!#it brings me so much joy when people ask me . things and i then get to answer these things#i am so sory if this is somewhat incomprehensible or a pain to read through IF YOU HAVE ANY NEEDS FOR CLARIFICATION... JUST ASK ME..!!!!#textoffun#inbox
28 notes
·
View notes
Text




rosemary theme by reselection
base code for unnested/dashboard style captions is by @annasthms
features
400px or 500px posts
title and links in header
left sidebar
optional cursor
custom scrollbar and tooltip
optional pixel divider for links in header
custom google fonts for text and title (note: first letters have to be capitalized for google fonts to work)
pixel divider in top permalinks
option to show via/source, like & rb buttons, and tags on hover
divider img for posts
normal, transparent or semi-transparent sidebar, posts and tooltip
square, rounded, or circle sidebar image and avatars that spin on hover
optional heart and star avatars
optional rounded posts, sidebar and tooltip
optional posts and sidebar shadow
optional text, link and title glow
optional link and title outline
optional right side image
304 notes
·
View notes