#free! header
Text


#satoru i'd fucking PAY u to rub ur pusssy on me like that#and u're doing it to jogo for FREE???#jjk#jjkedit#jujutsu kaisen#gojo#gojosatoruedit#gojo satoru#f.stuff#f.edit#but anyways new header :D
2K notes
·
View notes
Text









#𓂃 ♥︎#bts packs#bts icons#bts headers#jungkook icons#bts layouts#bts moodboards#jimin layouts#jimin moodboard#jimin headers#jimin set me free pt 2#jimin face#pink moodboard#bg moodboard#kpop moodboard#locs#symbols#vintage moodboard#soft moodboard#colourful moodboard#coquette moodboard#alternative moodboard#random moodboard#messy moodboard#edgy moodboard#bts moodboard#jimin packs#beige moodboard#brown moodboard
4K notes
·
View notes
Text

I will not let anyone forget.


Also a flag I made during these times. 🏳️⚧️🏳️🌈🇵🇸
#New blog theme for awhile. Feel free to use the flag in any icons or headers :)#palestine#two spirit#nex benedict#brianna ghey#protect trans kids#Protect indigenous people#indigenous rights#trans rights#tw child death#tw transphobia#tw hate crime#tw indigenous hate#TW murder#flag#pride flag#queer flag#trans flag#transgender#Pro Palestine#free gaza#trans woman#trans man#ftm#mtf
430 notes
·
View notes
Text










★ XMAS JUJUTSU KAISEN HEADERS AND ICONS ★
Heya sweeties!! Made some jjk headers and icons hehe!! FEEL FREE TO USE!!!!
1.download on this link!
2.download on this link!
3.download on this link!
4.download on this link! Thank you for your support!!
COMMISSIONS/KO-FI AND REQUESTS OPEN!!!
#jjkedit#jujutsu kaisen#jjkdaily#jujutsukaisen net#gojo satoru#animangaboys#anisource#dailyanime#itadori yuuji#kugisaki nobara#fushiguro megumi#headers#my headers#me icons~#icons#hope you like them <3333#i love these so much!!#bless them for the xmas chibis <33333#feel free to use them ^^
803 notes
·
View notes
Text

in honor of the absolute insanity that was the lloyd vs antigone poll over at @most-tragic-character-tournament
#ninjago#lego ninjago#ninjago lloyd#lloyd garmadon#antigone#greek literature#most tragic character tournament#shitpost#gif#anyone who wants to use this as a blog header or anything is free to do so btw
604 notes
·
View notes
Text

⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀♡⠀ू ꒰ ಐᓀ ๑ ᓂ ꒱১⠀🥐
⠀⠀⠀⠀︶︶︶ ⊹ ︶︶︶⠀୨♡୧⠀︶︶︶ ⊹ ︶︶︶
⠀⠀⠀⠀⠀⠀⠀ա𝖾𝗅𝖼𝗈𝗆𝖾⠀𝗍𝗈⠀𝗆ɥ⠀ხɑ𝗄𝖾𝗋ɥ⠀ɑ𝗇𝖽
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀𝖼𝗈𝖿𝖿𝖾𝖾⠀𝗌𝗁𝗈𝗉.⠀.⠀.⠀⠀♡𝅼
꒰⠀⠀⠀♡ ⃝⠀⠀⠀⠀𝗉𝗋𝖾𝗍𝗓𝖾𝗅⠀⠀⠀⠀|⠀⠀⠀⠀𝗉ɑ𝗇𝖼ɑ𝗄𝖾𝗌⠀⠀⠀⠀⠀⠀꒱
⠀⠀⠀୨୧⠀⠀⠀...⠀⠀⠀🥨⃝⠀⠀⠀⠀ノ⠀⠀⠀⠀🥞⃝⠀⠀⠀⠀⠀⠀◌
⠀⠀⠀⠀⊹⠀⠀⠀︵⠀⠀⠀𝗆ɥ⠀⠀𝖼ꪱ𝗇𝗇ɑ𝗆𝗈𝗇⠀⠀ɑ𝗇𝗀𝖾𝗅
⠀⠀⠀⠀⪩⪨ ⠀⠀ꪱ𝗌⠀⠀𝗌𝖾𝗁𝗎𝗇,⠀⠀𝗀𝗈𝗈𝖽⠀⠀𝖻𝗈ɥ⠀⠀‹𝟹
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⏜⃞♡⠀⠀🦴⠀⠀◦
⠀⠀⠀⠀⠀⠀⠀⠀✎⠀⠀⠀⠀..⠀⠀⠀𝖼𝗁𝖾𝗋ꪱ𝖾,⠀𝗌'ꪱ𝗅⠀𝗍𝖾⠀
⠀⠀⠀⠀៰ ˚⠀⠀⠀♡⠀⠀𝗉𝗅ɑ𝗂𝗍,⠀𝗍ꪱ꯭𝖾𝗇꯭𝗌-꯭𝗆꯭𝗈ꪱ꯭.꯭..⠀⠀꒰ྀི ⸝⸝⸝ ꒱
꒰⠀⠀⠀⠀ ᮫ ⠀⠀⠀⠀¥꯭𝟣꯭𝟢.꯭𝟢꯭𝟤⠀⠀⠀⠀︵⠀⠀⠀⠀¥꯭𝟣꯭𝟧.꯭𝟢꯭𝟪⠀⠀⠀⠀⠀⠀ ꒱
not mine
#messy bios#soft bios#textual bios#aesthetic bios#bios coquette#bios soft#bios#kpop bios#recursos#coquette#kpop headers#kpop layouts#kpop aesthetic#messy moodboard#messy kpop#messy layouts#soft layouts#so freeing#soft pink#coffee#moodboard kpop
7K notes
·
View notes
Text









#bios#fyppage#jimin moodboard#moodboard#yk2 moodboard#icons kpop#cute bios#messy headers#soft bios#jimin#kpop fyp#bts#bts army#bts jimin#face jimin#jimin face#set me free
2K notes
·
View notes
Photo










ava & beatrice | hands
#ava silva#warrior nun#ava x beatrice#avatrice#warriornunedit#*#HANDS#i was making my icon and was like god they touch a lot i wanna do something#and i wasn't feeling making gifs#so feel free to use these for a header image or something if you want to!#i just love them so much#help#1k
1K notes
·
View notes
Text




Since my reblog isn't getting much traction here's part 2 of ponies with shitty pc setups
#melty art#melty talks#mlp#my little pony#rainbow dash#starlight glimmer#trixie lulamoon#derpy hooves#muffins#feel free to use these and pfps or headers or whatever you want
3K notes
·
View notes
Text
ㅤㅤ✿◞◟﹚ ㅤㅤ ┊ ㅤㅤ 🌾 ㅤㅤ ゚ㅤㅤ ⿴⿴
ㅤㅤ
ㅤF2U Channel & Categories w/ Combos
ㅤㅤ All for Discord servers ! Enjoy :D
ㅤ
ㅤㅤㅤ 🌹 🐇 🎡 💌 🗼 💿 ☎️
﹒﹒ ⑅ ᴗ‸ᴗ) e ┊ OO
┄﹒❁﹒e﹒chnl
┊♡﹒⌅⌅﹒e﹒chnl
┄﹒❁﹒e﹒chnl
﹒﹒ ⑅ ᵔ ‸ ᵔ) e ┊ OO
⑅﹒⧆﹒e﹒chnl
◞‸◟﹒ꜜꜜ﹒e﹒chnl
⑅﹒⧆﹒e﹒chnl
ㅤ
ㅤㅤ 🎥 📌 📓 🚂 📷 📮 ⌚
﹒﹒ ✿✿ e ⏆ OO
⿴⿴﹒⊐﹒e﹒chnl
┊❀﹚﹒e﹒◍﹒chnl
⿴⿴﹒⊐﹒e﹒chnl
ㅤ
﹒﹒ ⑅◞◟﹚ ꜜꜜ e OO
❁﹒┄﹒e﹒chnl
⧆﹒e﹒◞‸◟﹒chnl
❁﹒┄﹒e﹒chnl
ㅤ
┄﹒e﹒ꜜꜜ﹒chnl
┊❀﹚⌅﹒chnl
┄﹒e﹒ꜜꜜ﹒chnl
ㅤ
ㅤㅤ 🫐 ♟️ 🎣 🎹 👖 ⌚ 🛝
﹒﹒ ᴗ͈ꞈᴗ͈) ˚ e ◍ OO
┄﹒⌅﹒e﹒chnl
┆⿴﹒⟡﹒e﹒chnl
┄﹒⌅﹒e﹒chnl
ㅤㅤㅤㅤㅤ 🪴 🍋 🚏 ☀️ 🌳
﹒﹒ ⊞⊞ ┊e ꜜꜜ ⫞ OO
⬚.e.⍟﹒chnl
✿˘͈ᵕ˘͈)﹒e﹒chnl
⬚.e.⍟﹒chnl
ㅤ
﹒﹒ ┊ ⬚⬚ ˚ ⫞
⊞)⌅.e.chnl
┄﹒◞‸◟﹒e﹒chnl
⊞)⌅.e.chnl
ㅤㅤ
⟡﹒ ﹒ e﹒chnl
⁀⁀﹒ ◍﹒chnl
⟡﹒ ﹒ e﹒chnl
ㅤㅤ
ㅤㅤTYSM FOR 300+ FOLLOWERS
ㅤㅤ
ㅤㅤThis current loc I have is NF2U
﹒🪴﹒These lyts are f2u, if you want to repost/reblog this please put credits ♡
#aesthetic#fypage#free to reblog#free to use#symbols#aesthetic layouts#aesthetic emojis#aesthetic symbols#discord layouts#discord banner#discord emote#discord aesthetic#discord channel#decor symbols#channel layouts#random layouts#messy aesthetic#messy bios#messy headers#messy locs#messy layouts#messy users#messy moodboard#alternative moodboard#alternative layouts#alternative aesthetic
1K notes
·
View notes
Text


[source] [source]
#talos gifs#stim gifs#stim#tech stim#technology#hands free#wires#tvs#oscilloscope#? i think#static#grey#gray#black#white#these r kinda awkward stim gifs but a good size for a blog header#gif ids#id in alt
895 notes
·
View notes
Text




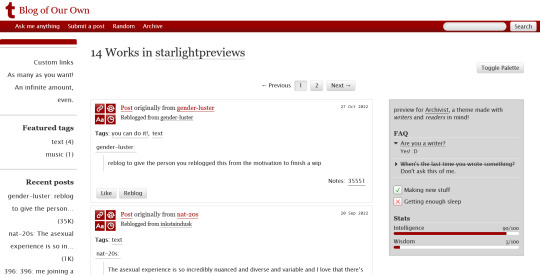
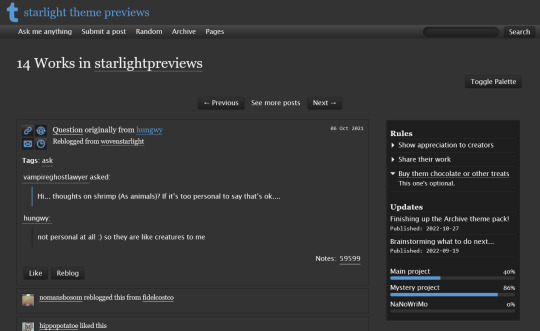
THEME PACK: THE ARCHIVE
Styled after AO3, this pack includes a theme and matching pages, and was designed for writers and readers alike.
🖋️ Theme 11: Archive Of Your Own
Live preview | Static previews: index page, permalink | Code
Full-width posts in an AO3 work index page format
Sidebars with optional sections such as featured tags, updates, rules, progress bars, and more
Unlimited custom links (display on sidebar or in top navbar), plus several social links in the footer
Add a custom logo beside/replacing your avatar
Inbuilt tag filtering plugin by glenthemes
All fields editable directly in the Customize menu, no HTML required. See below the cut for a full guide
🖋️ Page 3: Archive Records
Preview | Code
A WIP page designed to resemble an AO3 work page
Add tags for ratings, warnings, fandoms, characters, and more, as well as statistics like start dates, word counts etc.
Spaces for summary, start and end notes, and the 'work' itself
🖋️ Page 4: Archivist
Preview | Code
A combined about/navigation page based on the AO3 profile page
Include user statistics or any data you'd like, plus a longer bio
Sidebar navigation with link sections - unlimited links and link groups
The theme and pages all include options for multiple color palettes (initially set to Default and Reversi), text styling (choice of Tumblr/Google fonts and casing options), and more. -
Each page includes instructions on how to edit it, and color/image variables have been gathered together to make customization easier. While not necessary, basic knowledge of HTML is helpful.
For help, check my codes guide, or feel free to send me an ask. Theme 11 customization guide and credits are under the cut.
Theme 11 customization
Regarding the simpler fields:
"Secondary title" refers to the title just above the posts, under the header and navigation. This defaults to "[Total posts] Works in [Username]" when the field is left empty.
"Filtered tags" takes a comma-separated list of tags, entered exactly as they'd be written in the Tumblr post editor but without the hashtag. E.g. the tags #politics, #red and blue, and #green would be entered as "politics, red and blue, green" (make sure there's spaces, and no comma after the last item!). The filtering plugin will then put a warning message over any posts with those tags, along with a button letting you show the post.
"[Section] title" act as the headers for the corresponding section, if provided. "Custom links title" defaults to "Pages" if nothing is entered, and is used when the custom links are displayed on the navbar.
"Featured tags" takes a comma-separated list of tags, in the same format as Filtered tags. This field will display links to those tags, along with the number of posts in that tag on your blog, in the left sidebar.
The Recent posts section displays the 5 most recently posted/reblogged posts on your entire blog, displaying in the left sidebar. If you enter a tag under "Recent posts tag", it'll instead display the 5 most recent posts in that tag on your blog. Only 1 tag is allowed.
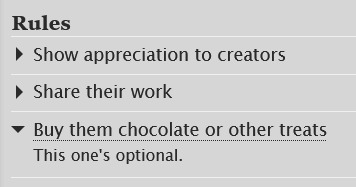
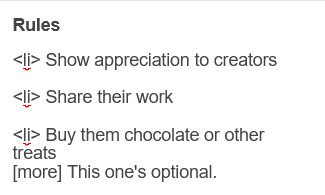
Rules and FAQ
Both these sections work the same way. Each new item, a rule or a question, consists either of one statement, or a statement and some more text, usually as an answer or additional note. E.g. the screenshot below shows three rules, where the last one has more text in the dropdown.

To create an item, prefix it with <li> . To add more text, create a <li> item and add a [more] label underneath, then write your extra text after that. To illustrate, here's the Customize page code for the above:

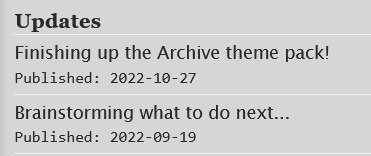
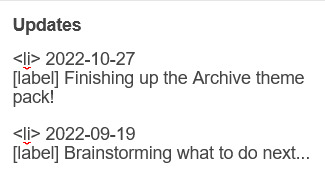
Updates
This section is similar to Rules/FAQ, though it flips the order around. After each <li>, first list the date, then add the [label] marker, then add your actual update. Again, here's an example:

And here's the Customize page code that created that:

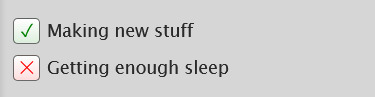
Toggles
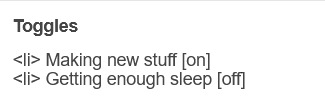
This section displays checked/crossed-out items, and uses a simpler version of the formatting for the above sections. Use <li> for each new item, then add [on] or [off] at the end, depending on whether you want it checked or crossed off. Here's an example:

And here's the corresponding Customize code:

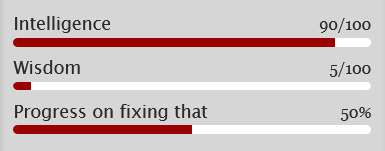
Progress bars
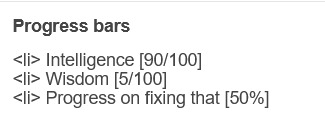
This section also uses <li> items, where each item has two parts: the text label, and the number(s) for the progress percentages, put inside square brackets like with the other sections. Here's an example (note how the top two use fraction values while the bottom one uses a percentage):

And here's the code that made these. In short, the format is <li> Text here [##/##], or <li> Text here [##%], where ## refers to any number.

Social links in footer
The footer links, aside from the email and personal website fields, take usernames or user IDs for various websites. Be sure to check you're not entering a username in a user ID field!
The Email address field takes a standard email in the format [email protected] and adds a link to let people mail that address.
The Personal website fields will generate a link in the footer's Follow section. Personal website name is the human-readable text label for the generated link, and Personal website URL is the URL that will open when the generated link is clicked. Make sure to add https:// to the start of the personal website URL so the generated link doesn't just redirect you to a different part of your blog.
Credits
Layout and design by Archive of Our Own
Style My Tooltips by malihu
Phosphor Icons
Expanded Tumblr localization and NPF photosets plugin by codematurgy
Custom audio posts by annasthms
Tag filtering by glenthemes
Palette toggle by eggdesign
Scroll to top by Fabian Lins
#code#theme#theme 11#page#page 3#page 4#coding cabin#theme hunter#free#full width#sidebar#topbar#nav text#pagination#unlimited links#header img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags#group
1K notes
·
View notes
Text

Kirbtober Day 31: Final Boss!
(I made this earlier this month for my blog header! You can see it animated there or under the cut.)
What I've done here is draw her in a bunch of different layers and then "animate" them with the transform tool in my video editing program. To put it in my header, I converted the video to a WEBP.
I'm not 100% on how the final product looks. I don't think I did a super great job with the transformations; it turned out a little sluggish imo. Still! This was a very fun project for me to work on, and it's always good to get experience trying weird new things.
#kirby series#kirbtober#queen sectonia#ask 2 tag#was gonna just refer to my header and then realized that oh yeah. i change my header sometimes. and then you won't be able to see it.#you've probably seen this one already if you've checked out my blog page this month!#P.S. i free-handed those wings.
155 notes
·
View notes
Text






SUUUUPER FREAKY GIRL






#ALL HEADERS BY ME#free use with cr#headers#aesthetic headers#gg headers#kpop headers#messy headers#random headers#twitter headers#layouts#aesthetic layouts#haerin layouts#newjeans layouts#haerin#newjeans#chuu headers#loona headers#chuu#loona#naomi campbell#natalie portman#fashion#haerin headers#newjeans headers#twitter layouts#twitter layout#twitter packs
99 notes
·
View notes
Note
important: what are all your characters' pronouns, I need to know how to refer to them in my head

these are the main creatures around here 😎👍🏻 if theres a character not on here they probably go by anything neutral/i havent developed them enough to have a strong idea about what they’d prefer
#if there is a diff specific character feel free to ask tho!#*pawns off my gender on all my ocs*#also i think some ppl get confused so i shall clarify -> all the ocs in my header are ctrl#they change color/form/outfit regularly
142 notes
·
View notes









