#classic editor plugin wordpress
Text
youtube
#What is the best editor plugin for WordPress | What is a plugin for editing _ (Hindi English)#What is the best editor plugin for WordPress#Can WordPress plugins be edited#What is a plugin for editing#How do I edit plugins in WordPress#best wordpress editor plugin free#best text editor plugin wordpress free#best editor plugin for WordPress#best editor plugin for wordpress#classic editor plugin wordpress#wordpress advanced editor tools#best advance editor plugin wordpress free online#best advanced editor plugin wordpress free trial#TinyMCE Advanced WordPress Plugin#Step by Step Guide To Advanced Editor Tools#romantic letter to wife from husband#2 lines kiss shayari#christmas in hindi meaning#good night shayari for gf in hindi#Youtube
0 notes
Text
Rank Math vs. Yoast: Ein Vergleich der Top SEO-Plugins für WordPress

Was macht ein SEO-Plugin?
Obwohl WordPress inzwischen sehr verbreitet ist, bringt es relativ wenig Funktionen für die Suchmaschinenoptimierung mit. Plugins wie Rank Math und Yoast helfen dir dabei, die wichtigsten Funktionen aufzurüsten. Ein SEO Plugin hilft dir aber lediglich bei der Optimierung deiner Website. Du wirst nicht darum herumkommen, dich mit Keywordrecherche und SEO intensiver auseinanderzusetzen.
Die Aufgaben eines SEO Plugins sind vor allem, das Bereitstellen von Daten für Suchmaschinen, das Crawlen von Inhalten und das Generieren von Sitemaps.
Rank Math vs. Yoast
Zwar ist Yoast SEO das beliebteste und meist genutzte SEO Plugin unter WordPress, Rank Math hat aber in den letzten Jahren aufgeholt. In diesem Artikel sehen wir uns die Unterschiede zwischen Rank Math und Yoast an. Mein Vergleich wird dir Klarheit darüber verschaffen, wo die Stärken und Schwächen beider Plugins liegen. Im Vergleich zu Yoast SEO ist Rank Math schneller, übersichtlicher und bietet bereits in der Basic Version mehr Funktionen. Doch welches der beiden Plugins eignet sich besser für die Suchmaschinenoptimierung mit WordPress? Beide Plugins liefern bereits in der Basic Version mit, was ein SEO Plugin können sollte. Und beide Plugins haben top Bewertungen. Rank Math wurde sogar lange Zeit als Geheimtipp unter den SEO Plugins empfohlen.
Rank Math
Obwohl Rank Math nicht den Bekanntheitsgrad wie Yoast genießt, ist es dennoch eines der besten SEO Plugins für WordPress. Gerade Anfänger würde ich persönlich zu Rank Math raten, weil sie ein viel besseres Gespür dafür bekommen, wo sie ihre Artikel optimieren können und Verbesserungen am Texte vornehmen können.
Mehrere Fokus Keywords
Während dir Yoast SEO nur in der Premium-Version mehrere Keywords ermöglicht, kannst du bei Rank Math bis zu 5 Fokus Keywords festlegen. Außerdem bietet dir Rank Math viele weitere praktische Funktionen wie etwa die Vorschläge für interne Verlinkungen und die Verbindung mit der Google Search Console. So kannst du deine Daten direkt im WordPress Backend abrufen. Auch die Möglichkeit der Lokalen Suchmaschinenoptimierung steht in Rank Math kostenlos zur Verfügung. Solltest du mit dem Pagebuilder Elementor arbeiten, kannst alle SEO Einstellungen von Rank Math auch in Elementor nutzen.
SEO Analyse
In einer übersichtlichen und kurzen SEO Analyse, überprüft Rank Math, wo noch Optimierungsbedarf besteht. Während Yoast mit dem Ampelsystem arbeitet, vergibt Rank Math einen Score. Du siehst also anhand von Punkten, wie gut dein Artikel optimiert ist. Ein so ausführlicher SEO-Report wird von Yoast nicht angeboten.
Rank Math im direkten Vergleich zu Yoast SEO
Du kannst problemlos alle Einstellungen aus Yoast übernehmen, auch ein Wechsel zurück zu Yoast SEO ist jederzeit möglich. Auch bei der Keyword-Analyse orientiert sich Rank Math stark an Yoast. Du findest diese an der Seitenleiste des Gutenberg Editors oder falls du mit dem Classic Editor arbeiten solltest, unterhalb deines Beitrags. Obwohl Rank Math zahlreiche kostenlose Funktionen bietet, ist die SEO Analyse mit Yoast ausführlicher. Der größte Vorteil der dennoch für Rank Math spricht, ist ein sauber programmiertes und wenig überladenes Plugin. Auch der Support kann in der kostenlosen Version überzeugen. Hierfür steht dir ein Forum und eine Facebookgruppe zur Verfügung, die Anfragen innerhalb kürzester Zeit beantwortet.
Der Funktionsumfang in der kostenlosen Version kann sich ebenfalls sehen lassen. Das Interface ist übersichtlich und hilft auch Einsteigern sich leicht zurechtzufinden. Was das Plugin Rank Math sonst noch zu bieten hat? Du kannst damit unter anderem deinen Suchmaschinen Snippet bearbeiten, eine XML Sitemap erzeugen, 404 Fehler anzeigen lassen und Keywords analysieren.
Die wichtigsten Funktionen von Rank Math und Yoast auf einen Blick
Rank Math
Yoast
Suchmaschinen Snippet
✔
✔
XML Sitmap
✔
✔
Social Media Snippet
✔
✖
404 Seiten
✔
✖
Mehre Fokus Keywords
✔
✖ nur in der Pro-Version
Google Autosuggest
✔
✖
Verbindung Google Search Console
✔
✖
Interne Linkvorschläge
✔
✖ nur in der Pro-Version
Lokales SEO
✔
✖ nur in der Pro-Version
Nofollow Links
✔
✖
SEO Analyse
✔
✖
Schema-Markup
✔
✖ nur in der Pro-Version
Redirect Manager
✔
✖ nur in der Pro-Version
Yoast SEO
Das Plugin Yoast hat in der Basic Version nur eingeschränkte SEO Funktionen, Rank Math hingegen bietet dir bereits in der kostenlosen Version zahlreiche Funktionen, für die andere Plugins Geld verlangen. Beide Plugins verfügen über einen einfachen Konfigurationsassistenten, der dir dabei hilft, die wichtigsten Einstellungen vorzunehmen. Dabei werden die wichtigsten Grundfunktionen festgelegt und übernommen. Der größte Vorteil von Yoast SEO ist die Kompatibilität mit anderen WordPress-Themes und Plugins. Ergänzend zur Keyword-Optimierung erhältst du Zugriff auf den Lesbarkeitsindex. Dabei wird, ermittelt wie einfach der Text zu lesen ist. Das betrifft aber nicht nur das Gliedern in Absätze und Zwischenüberschriften, sondern auch das Verwenden doppelter Wörter oder komplizierte Sätze. Wichtig zu wissen ist dabei, dass es sich um eine Empfehlung von Yoast handelt. Verlasse dich nicht komplett auf das Tool, den manche Artikel haben eben eine entsprechende Länge. Die grünen Ampeln können dir aber durchaus als Orientierung dienen.
Fazit – Ist Rankmath besser als Yoast SEO?
Ich habe lange Zeit mit dem Plugin Yoast SEO gearbeitet und mich immer gefragt, wie wichtig die grüne Ampel ist. Obwohl Yoast ein sehr beliebtes Plugin ist, war ich nie hundertprozentig zufrieden damit. Dann testete ich eine Zeit lang das Plugin Delucks-SEO, kehrte aber wieder zu Yoast zurück. Als ich 2019 einen Blog-Artikel über Rank Math lass, beschloss ich dem Plugin eine Chance zu geben, und bis heute habe ich den Wechsel nicht bereut. Rankt Math ist mein Favorit unter den SEO-Plugins.
Mein Fazit lautet wie folgt: Yoast SEO ist zwar weiter verbreitet und mit zahlreichen Plugins kompatibel, doch Rank Math hat einen größeren Funktionsumfang und bietet bereits in der kostenlosen Version zahlreiche Features. WordPress Einsteigern würde ich persönlich daher zu Rank Math raten. Einfach aus dem Grund, da du anhand der Punkteskala besser nachvollziehen kannst, wie gut dein Beitrag rankt und wo Optimierungsbedarf besteht kannst.
Read the full article
4 notes
·
View notes
Text
WordPress Block Editor – How Does It Differ From Classic Editors?

What Are Content Blocks In WordPress?
According to the official WordPress help website, content blocks are “the components for counting content in the new WordPress block editor.” To make a post and page design simpler, easier, and more flexible via blocks, this editor replaces the Tiny MCE editor used by earlier WordPress versions.
He suggested printing your website and cutting out each piece of content to help you understand the various blocks. For example, it would allow you to see that your headlines, photos, paragraphs, videos, buttons, and other elements are all separate blocks.
Beyond the content blocks listed above, WordPress also provides a broader range of content blocks, including but not limited to:
Gallery
List
Quote
Audio
Custom HTML
Table
Navigation
Template Part
Site Logo
Query Loop
Post Title
Post Excerpt
Post Featured Image
Post Categories
Post Tags
What Makes The WordPress Block Editor Different From The Classic Editor?
First, the classic TinyMCE content editor:
The traditional editor makes me think of Microsoft Word. There is a space for you to type and a formatting toolbar to design your information (bold, italics, etc.).
The new WordPress Block Editor creates material using a block approach. As a result, this WordPress block editor not only looks more professional and contemporary but also lets you:
Add tables (once more, without needing to learn to code or install plugins);
Text and media items may be moved around and combined by simply dragging and dropping them;
Allows to create content columns easily;
Allows to adjust each block’s background hues and font sizes;
Reuse blocks that you often utilize (to save yourself time).
It’s Just the top of the iceberg.
Thus, both editors (WordPress Block Editor and Classic Editor) are distinct.
Types Of WordPress Blocks Editors (And How To Use Them)
Here are all of the block kinds that Gutenberg (WordPress Block Editor) offers, organized by category:
Standard Blocks
The fundamental (or “common”) components that individuals frequently utilize in their blog posts are included in this category of blocks. These blocks will be used more often than not by most bloggers and authors.
Paragraph Block
The paragraph block is a blank space to type your text. The usual formatting choices include text alignment, font size, background, text colors, drop caps, and more.
Image Block
By selecting it from the WordPress media library, uploading it from your computer, or pasting its URL, you may quickly insert a picture into an Image Block. You may add a description, change the image’s size, add alt text, and use the usual WordPress image settings.
List Block
You may make an unordered list of items or one with numbers by using a list block (numbered list). Additionally, you may format the text, include anchor links, and create sub-items for each primary item in the list.
Quote Block
You may add your favorite quotations in a lovely, elegant way with the Quote Block. After writing the content and identifying the author, format it as a paragraph block. You can choose to utilize a bigger font size or the standard size.
Heading Block
You may start a new part of your post with a heading block. There are six header sizes available. The lesser ones may be found on the sidebar to the right of the editor, while the first three are visible inside the block.
File Block
You may include any content using File Blocks for your visitors to download, including photos, archives, documents, PDFs, and more. You may select to link to a media file or an attachment from the sidebar, display a download button, and open the document in a new tab.
Video Block
You may add videos by using the Video Block. You can choose to mute or autoplay them. You may supply a poster picture for the thumbnail if you don’t want to show the featured capture it gets by default, which is a great option.
Cover Block
You may produce a picture or video with text overlay using a Cover Block. It may be used as a header or as the featured picture for a post. Additionally, you may change the background color and opacity.
Formatting Blocks
Pull quotes, tables, and verses are among the formatting-focused blocks that fall under this heading.
Code Block
If you wish to provide your readers with code sample examples, use the Code Block. The code will show uniquely so that it sticks out to your readers rather than being executed.
Classic Block
With a Classic Block, you can add a block resembling the classic editor and its classic formatting options. It’s a small TinyMCE editor inside a partnership.
Table Block
Without the need for plugins or HTML coding knowledge, a Table Block makes it simple to insert a table in WordPress. Choose the layout (default or stripes), enter the required rows and columns, and you’re done. After that, you may add rows and columns to the table’s beginning or end with a single click.
Verse Block
Verse Blocks allow you to include poetry or music lyrics. Instead of jumping to a new block, as in the paragraph block, when you click enter, it will hop to a new row. As far as you stay in the same league, you can write as many verses as you like.
Custom HTML Block
With Custom HTML Blocks, you can write HTML code and quickly preview the changes.
Pull Quote Block
With a Pull Quote Block, you may separate off a section of your content that you wish to emphasize into its block. The formatting of a Pull Quote Block sets it apart from a Quote Block. The edges of a Pull Quote Block are colored.
Preformatted Block
A Preformatted Block allows you to show the text on the front end precisely as you input it, much like the preformatted text option in the original TinyMCE editor. All the characters in the preformatted text have the same width since it is in a monospaced typeface.
Layout Elements
You may use the blocks in this category to make your post more attractive and arrange it visually appealing. It provides building blocks for adding media items, bright columns, and buttons in various colors.
Button Block
You may include a button in your post by using a Button Block. Its shape (round, square, etc.), color, and the result of clicking it may all be changed.
Columns Block
The Columns Block makes it quick and simple to show your content in columns (newspaper format) rather than in full width.
Media & Text Block
In the traditional editor, aligning graphics and text needed some programming knowledge. You may complete it quickly using the Media & Text Block.
Lines And Separators Block
As its name suggests, a Lines and Separators Block enables you to insert separators between different pieces of material. It covers things like line breaks and page breaks.
Final Lines
According to the official WordPress help website, content blocks are “the components for counting content in the new WordPress block editor.” To make a post and page design simpler, easier, and more flexible via blocks, this editor replaces the Tiny MCE editor used by earlier WordPress versions.
Also, if you’re looking for any assistance in WordPress, feel free to contact V2 Web Solutions 🙂
I hope this article helps!
2 notes
·
View notes
Text
My current WordPress plugins and customizations – Tracy Durnell
♥Liked: My current WordPress plugins and customizations – Tracy Durnell
Inspired to make a few changes to my site this weekend based on some of Tracy’s plugins and best practices…
H/T @[email protected] and as seen on https://manuelmoreale.com/pb-tracy-durnell
My current WordPress plugins and customizations by

Tracy Durnell (tracydurnell.com)
I saw Nick Simson and Jan Boddez share their current WordPress plugins and thought I’d share too 😊 I have more than I realized, but also am thinking about adding more 😁 Plugins Akismet Anti-spam: Spam Protection – it blocks spam! does a pretty good job Classic Editor – may the block edit...

0 notes
Text
Dos & Don'ts for the WordPress Block Editor
New Post has been published on https://thedigitalinsider.com/dos-donts-for-the-wordpress-block-editor/
Dos & Don'ts for the WordPress Block Editor
The WordPress Block Editor continues to improve. Each new version contains something worth celebrating.
The tool has empowered content creators and designers. You no longer need additional plugins to build a functional page layout. WordPress core includes just about all the basics. Need something more? There are plenty of ways to extend the editor, too.
None of this makes the Block Editor foolproof, however. It’s still easy to paint yourself into a virtual corner. A simple mistake can mean more difficult maintenance – particularly when clients are involved.
I’ve built quite a few sites with blocks. And not every decision was a good one. Yes, I’ve created a few messes. Cleaning them up can be time-consuming.
Today, I’m going to share a few things I’ve learned. May these lessons help you avoid a similar fate!
The WordPress Developer Toolbox
WordPress Themes, WooCommerce Themes, Plugins, Web Templates, Newsletter Templates, and much more!
Do: Think about Future Maintenance Needs
Page layouts don’t last forever. They must adjust as our content needs evolve. The Block Editor can act as a trap in these situations.
Consider a company’s staff listing, for example. Let’s say our client wants to display each person’s name, title, and photo.
It sounds simple. We can use the Columns block to create a beautiful and responsive layout. The page looks perfect. But what happens when we need to make changes?
Staff members come and go. Yes, we could replace the departed staffers with the new ones. Then again, our client wants them to display in alphabetical order. The required changes don’t follow suit. What do we do now?
The options are less than ideal. We could edit the block’s code to rearrange each column. Or we could reconstruct the layout from scratch. Both possibilities are rife with peril. OK, perhaps I’m being a bit dramatic. But it’s not fun.
A custom block may be a better solution. Using Advanced Custom Fields PRO, you could create an interface that allows for easier maintenance. Adding, deleting, and rearranging the list would be built into the block. There’s no need to reinvent the wheel when making changes.
The lesson is to think about the future maintenance needs of your layout. Then, implement a strategy that will allow for changes. You’ll be glad when the time comes.
Don’t: Allow Users to Switch between the Block and Classic Editors
The WordPress Classic Editor is still alive and well. Millions of websites are using it. That’s OK. There’s nothing wrong with using a tool you’re comfortable with.
However, mixing the Block and Classic editors can be messy. The Classic Editor plugin has a setting that allows users to switch between editors. You might want to leave this feature turned off.
Let’s say you’ve built a complex layout using the Block Editor. But your client doesn’t like blocks. Or they aren’t familiar with them. They decided to edit this page using the Classic Editor. Hilarity (or tragedy) ensues.
Then, you edit the page and switch back to the Block Editor. You see numerous errors stating that blocks contain invalid content. The “Attempt Block Recovery” feature doesn’t work. It looks like you have a mess on your hands.
Too much can go wrong in this scenario. Thus, don’t allow users to switch between editors. It’s an accident waiting to happen.
Do: Choose Third-Party Block Plugins Carefully
There are a multitude of plugins for extending the Block Editor. Many of them offer a suite of custom blocks.
That’s a good thing. The core blocks included with WordPress aren’t always flexible. Thus, installing a custom block may be of help. But it’s worth scrutinizing them first.
Custom blocks are plugins, after all. They can vary in terms of features and quality. The same rules apply when choosing the right one.
Only install what you need. Study each plugin’s reviews and changelog. And remove any block plugins you aren’t using.
What’s the danger? The wrong plugin could cause bugs or performance issues. Plus, security is always a concern.
Third-party blocks require a commitment. Be sure that you’re ready to take that step.
Don’t: Edit Blocks as HTML
The Classic Editor made it easy to switch between visual and code editing. You might use this feature to add HTML or a CSS class. There were some hiccups, but it worked well enough.
The Block Editor has a similar feature. Blocks have an “Edit as HTML” interface. You can access it via each block’s options menu.
I never understood the purpose of this feature. That’s likely because I always end up breaking something. Adding a CSS class, for instance, triggers an error when switching to the Visual editor.
A "This block contains unexpected or invalid content" error is displayed. From there, I have to go back in and remove the class. The same issue happens when adding other types of content as well.
Therefore, it may be wise to consider editing block HTML as off-limits. There’s more risk than reward.
Plus, you can use the Custom HTML block for similar tasks. Add HTML, CSS, or even JavaScript into the field. You won’t break it!
By the way, you can add CSS classes to blocks via the Advanced tab in the settings panel.
Do: Use the Block Editor’s List View Feature
WordPress allows us to nest blocks inside each other. And blocks are portable. You can drag them anywhere on the screen. That can result in some undesired effects.
For instance, moving blocks to a new spot can be difficult. It’s easy to make a mistake. The wrong move could undo a lot of hard work.
The List View feature can save you a lot of headaches. It provides a visual outline of each block on your page. It even works with nested blocks.
Even better, you can easily reposition blocks directly within List View. Click on a block and drag it to the desired position. Need to move multiple blocks? That’s also possible.
The user experience is infinitely better than wrestling with the editor. You’ll have a better sense of where you are on the page. And it will likely make for easier edits.
Do: Keep Experimenting with the Block Editor
The Block Editor isn’t perfect. Like all editors, it has some quirks and annoyances. But it’s still worth testing the limits.
That’s often the best way to learn. So, create a local website and experiment. See what works and what doesn’t. But don’t limit yourself to a single test.
The user experience is evolving. Thus, a technique that didn’t work last time may now be possible. You might even install the Gutenberg plugin to get a taste of what’s coming in future releases.
Doing so will serve you well. You’ll be able to build layouts that stand the test of time. And you might be surprised at what you can accomplish using blocks.
Related Topics
Top
#advanced custom fields#bugs#Building#classes#code#columns#content#creators#CSS#custom fields#Design#designers#Developer#display#easy#Editing#effects#Features#Future#gutenberg#HTML#issues#it#JavaScript#layout#Learn#Learn WordPress#LESS#list#members
1 note
·
View note
Text
How to Create a New Post in WordPress
Ever thought about diving into the blogging world or perhaps managing a website? Chances are, you've heard of WordPress. But how exactly does one go about creating a new post in WordPress? Let's dive in!

Create a New Post in WordPress: Image By Christopher Kidobi
What is WordPress?
WordPress is a popular content management system (CMS) that allows users to build and manage their websites with ease. It's like the Swiss army knife of the web world - versatile, efficient, and user-friendly. Originally built for bloggers, WordPress now powers nearly 40% of all websites globally.
Why use WordPress?
If you're asking this question, here's a quick analogy. Imagine building a house. WordPress is like the foundation and the basic structure, and from there, you get to design and decorate it any way you wish. It's user-friendly, flexible, and with its vast array of plugins and themes, there's almost nothing you can't do.
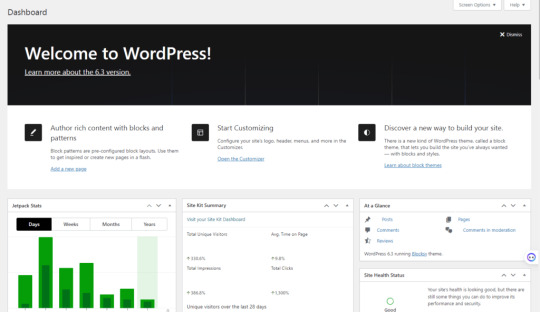
The WordPress Dashboard

The WordPress Dashboard: Image By Christopher Kidobi
Exploring the Dashboard
Once you're logged into your WordPress site, you'll be greeted by the Dashboard. Think of it as the control center of your website. From here, you can navigate to different sections, manage content, and customize your site.
Key Features of the Dashboard
- Posts: This is where the magic happens! You can create, edit, or delete articles here.
- Media: Store images, videos, and audio clips.
- Pages: Manage static pages like 'About Us' or 'Contact.'
- Comments: Engage with your audience by managing and replying to comments.
Step-by-Step Guide: Creating a Post
Step 1: Accessing the Editor
On the left side panel of the Dashboard, click on 'Posts' and then 'Add New'. Ready to pour out those thoughts?
Step 2: Writing the Post
At the top, you'll see a space for your post title. Below that, a larger area awaits the body of your content. Write as you speak – isn't that the most genuine way to communicate?
Step 3: Adding Media
Want to add some flair? Click on the 'Add Media' button to insert images or videos. A picture's worth a thousand words, right?

Step 4: Categorizing & Tagging
Group your post into a category or add tags. Think of categories as the table of contents and tags as the index in a book.

Step 5: Preview & Publish
Always preview before publishing. When satisfied, hit that 'Publish' button. Congrats, you've just added a new post!

Tips for Optimizing Your Post
SEO Best Practices
Make your post search-engine friendly by using keywords naturally, adding meta descriptions, and using quality links.
Engaging Content Creation
Remember the golden rule: content is king. Write for your audience. Ask yourself, would I read this?
Using Plugins
There are numerous plugins to enhance your post's functionality. From SEO to social sharing, there's a plugin for almost everything.
Using Themes
Themes dictate how your post looks. Choose one that aligns with your brand and message.
Why It Matters
Being able to create a post on WordPress is more than just putting words online; it's about sharing, connecting, and engaging. By mastering this, you open doors to vast opportunities in the digital world.
Also Read: How to Customize your WordPress site’s appearance?
Futures:
- Artificial Intelligence Integration: We're heading towards a future where artificial intelligence (AI) will be seamlessly integrated into our daily tasks. Whether it's through chatbots in customer service or AI-driven diagnostic tools in healthcare, the applications are vast.
- Virtual Reality (VR) & Augmented Reality (AR): Immersive experiences will become commonplace. Virtual tours, AR-based education, and interactive gaming are just the tip of the iceberg.
- Internet of Things (IoT): The day isn't far when your fridge might notify you about low milk supplies or your car schedules its own service appointment.
- Quantum Computing: As we approach the limits of classical computing, quantum computing will redefine problem-solving capacities, making previously impossible tasks achievable.
- Green Technologies: As the world grapples with climate change, the future will see a surge in clean and sustainable technologies.
Also Read: How to install Plugins in your WordPress site?
Benefits:
- Efficiency & Productivity: Automation and AI-driven tools will enhance productivity in various sectors, reducing manual labor and errors.
- Personalized Experiences: Technologies like AI and machine learning will offer personalized user experiences, be it in shopping, entertainment, or education.
- Global Connectivity: Advanced communication tools will bring the world closer, making it easier to connect, collaborate, and share knowledge.
- Empowering Creativity: With tools like AR and VR, artists, educators, and creators will have new mediums to express their ideas and stories.
- Sustainable Living: With the rise of green technologies, we will move towards a more sustainable and eco-friendly lifestyle.
Also Read: What Are WordPress Plugins?
FAQs
- Is WordPress free?
- Yes, the basic version of WordPress is free. However, there are premium themes and plugins that may come at a cost.
- How often should I update my posts?
- Regularly! Search engines love fresh content. Plus, keeping your posts up-to-date ensures accuracy for your readers.
- Can I schedule posts in WordPress?
- Absolutely. Instead of 'Publish', click 'Schedule' and choose a date and time.
- How can I improve the speed of my WordPress site?
- Optimize images, use caching plugins, and consider a reliable hosting provider.
- Is WordPress mobile-friendly?
- WordPress themes are typically responsive, meaning they adjust to different screen sizes, including mobiles.
Read the full article
#blogging#contentmanagement#contentstrategy#DataAnalysis#featuredimage#howto#multimediaintegration#Plugins#postcreation#SEO#SEOoptimization#socialmediaintegration#Technology#themecustomization#websitedevelopment#WordPress#WordPressupdates#YoastSEO
0 notes
Text
Recommended WordPress Editors: The Best Tools for Easy and Effective Website Editing

WordPress is currently one of the most popular website building platforms, enabling users to easily create and manage websites. Among its many advantages, one notable feature is the availability of various editors that offer rich functionality. In this article, we will specifically recommend some of the best tools among WordPress editors for efficient website editing.
1. Classic Editor
When you first install WordPress, you will use the "Classic Editor" by default. This editor provides a user-friendly and intuitive editing interface. Users can easily input text, apply formatting, and insert images and links.
https://wordpress.org/plugins/classic-editor/
2. Gutenberg Editor
Adopted as the default editor in WordPress 5.0, Gutenberg is a block-based editor that allows content to be added and manipulated in block units. This enables users to have greater flexibility in organizing the layout of their websites. Gutenberg also offers various pre-designed blocks and can be extended further through plugins.
https://wordpress.org/plugins/gutenberg/
3. Elementor
Elementor is a popular page builder plugin for WordPress that provides a visual front-end editing experience, allowing users to see real-time changes. Users can build and customize websites with ease using the drag-and-drop interface and take advantage of various widgets and templates to enhance the design.
https://wordpress.org/plugins/elementor/
4. Visual Composer
Visual Composer is another widely-used page builder plugin that offers functionalities similar to Elementor but includes even more advanced features. Notably, developers can create custom elements and add them via plugins.
5. Bricks
Bricks is an innovative WordPress editor that allows users to create visually appealing websites. With real-time design changes and compatibility across all devices, users can easily achieve a seamless web design. Bricks is user-friendly yet powerful, catering to both beginners and experts.
6. Pro Page Builder
The Pro Page Builder is a plugin that adds powerful page building capabilities to WordPress. Users can select and design sections to edit with ease. It particularly includes various features suitable for operating online stores.
7. Frontend Editor
Using the Frontend Editor, users can edit content on WordPress websites directly on the actual page. This allows real-time previews and modifications, making website management more intuitive.
8. PageLight
PageLight is an easy-to-use WordPress page builder that offers excellent performance and speed. With high customization possibilities, users can combine blocks to create unique designs.
9. TheBirther
TheBirther is an intuitive visual editor that provides a high level of customization and design freedom. Users can quickly add blocks and widgets to complete their websites, ensuring mobile-friendly designs.
Conclusion
In this article, we have introduced the best editors for WordPress users. Each editor comes with its own advantages and features, allowing users to select the one that suits their needs best for more effective website management.
Frequently Asked Questions (FAQs)
1. Do these editors come with additional costs?
Most basic editors are included for free with WordPress. However, some advanced page builder plugins may have paid versions.
2. Will switching editors cause any loss of existing content?
Switching editors will not cause any loss of existing content. All content will be automatically transferred to the new editor, making it easy to maintain previous work.
3. Which editor is the most beginner-friendly?
The Classic Editor and Gutenberg offer very user-friendly and easy-to-use interfaces, making them ideal choices for beginners.
4. Do these editors work on mobile devices?
Yes, most editors are fully functional on mobile devices. Users can edit their websites anytime and anywhere.
5. How can I add additional features if needed?
If a desired feature is not available, users can search and install extension plugins for their chosen editor to add the required functionality.
Read the full article
0 notes
Text
8+ Best WordPress AI Plugins

WordPress is one of the most popular content management systems (CMS) in the world, and for good reason. It's easy to use, customizable and can be used to create a wide variety of websites, from personal blogs to e-commerce stores. However, what makes WordPress even more powerful is the ability to use plugins, which are pieces of software that can be added to your website to extend its functionality. In this blog, we will take a look at some of the top current WordPress AI plugins on the market.
What is a WordPress AI plugin?
A WordPress AI plugin is a software add-on that uses artificial intelligence (AI) technology to enhance the functionality of a WordPress website. These plugins can be used to perform a wide range of tasks, from improving website SEO and content organization to optimizing website design and improving user engagement.
WordPress AI plugins can use various AI technologies, including natural language processing (NLP), machine learning, and computer vision, to analyze website content, user behavior, and other data to provide actionable insights and suggestions for improvement. With the help of AI plugins, website owners can enhance the functionality of their websites and provide better user experiences for their visitors.
List of the best WordPress AI plugins
WordLift

WordLift is an AI-powered plugin that helps to improve your website's SEO and content organization. The WordPress AI plugin uses natural language processing (NLP) to analyze the content on your website and suggest relevant keywords and entities. It also creates a knowledge graph of your content, which can be used to improve your website's navigation and search functionality. WordLift can be especially useful for websites with a large amount of content, such as news sites or blogs.
Main features:
- Support your writing process
- Enrich content with images, links, and interactive visualizations
- Produce content compatible with schema.org markup
- Publish metadata to share, sell and distribute content
Highlights:
- Easy to use
- Powerful
AI Engine

The AI Engine WordPress plugin is a great WordPress AI plugin for creating your own chatbot like ChatGPT. This revolutionary plugin allows website owners to automatically generate fresh and engaging content for their site with no additional effort! It uses advanced AI technologies to generate fully automated, high-quality content such as blog posts, webpages, and more. Additionally, it has the AI Copilot feature to help you brainstorm ideas and write content that is uniquely yours.
Main features:
- Add a ChatGPT chatbot
- Generate fresh and engaging content for your site
- Train your AI to make it better at specific tasks
- Moderation of AI for various tasks
Highlights:
- Useful
- Nice support
AI Power: Complete AI Pack

The AI Power Complete AI Pack is the ultimate WordPress AI plugin for any business looking to benefit from intelligent automation, artificial intelligence, and natural language processing technologies. This plugin provides advanced auto-content writing capabilities, AI-driven assistant functionality, AI training and AI forms to streamline repetitive tasks. With the AI Power plugin, you can quickly and easily automate complex tasks, freeing up precious business resources for other tasks.
Main features:
- Provide auto content writer
- AI Assistant integrated with Gutenberg and Classic Editor
- AI Training
- Speech-to-Post
- Text-to-Speech
- PromptBase
Highlights:
- Various support language
- Great documentation
AI ChatBot

ChatGPT is a remarkable AI chatbot WordPress plugin, powered by either DialogFlow or OpenAI GPT-3, that allows for easy integration and customization. It’s a powerful tool that provides an environment for creating a floating chatbot on website which can respond to simple text messages. ChatGPT is loaded with an impressive range of features, offering great flexibility and power, while minimizing maintenance and effort.
Main features:
- Create and manage your ChatBot
- One click import for Small Talk within Simple text responses
- Set on which pages the chat bot will display
- Change all the bot responses from language settings
Highlights:
- Easy to set up
- Effective
AI Content Writing Assistant

AI Content Writing Assistant WordPress plugin is a useful WordPress AI plugin. With the auto content writer, image generator, and 16 different content structures, you can generate content with the highest accuracy and quality matching your desired requirements. Further, it also offers 20 different writing styles to choose from, allowing you to match the tone of voice and the style of your content to the right audience. Thanks to the integration of ChatGPT-3, adds an extra layer of quality to the written content while minimizing the time and resources required to produce the content.
Main features:
- AI Content Writer & Image Generator
- Suggest and replace titles for previous posts or pages
- Various content structures, writing styles and witing tones
- SEO optimization option
Highlights:
- Free
- Good documentation
10Web AI Assistant

The 10Web AI Assistant plugin for WordPress is a revolutionary new way to interact with your website content. It uses advanced artificial intelligence to automatically create and edit content for you, quickly and accurately. Whether you’re using the Gutenberg block editor or the Classic Editor, the AI can generate top-notch content for you, ensuring your site has a consistent and professional tone of voice. Besides, it also keeps it up to date, allowing you to free up time and focus on other aspects of your web presence.
Main features:
- Create content, paragraphs, outlines, copies, paraphrased text, etc
- Support for Gutenberg block editor and Classic Editor
- Improve content creativity, readability, and style
Highlights:
- Free
- Easy to use
Bertha AI

Bertha AI - an innovative WordPress AI plugin is based on the GPT-3 language model by OpenAI, which helps to provide businesses with the opportunity to create powerful and imaginative visuals from the content of their imagination and craft product descriptions and persuasive selling points. By utilizing modern language technology, businesses can create unique visuals and product descriptions that capture attention and convey the tone of the brand in the best way possible.
Main features:
- Write image description and search for AI images automatically
- Write product descriptions
- Create articles and blog posts that are audience and conversion-focused
- Create SEO Titles and Meta Tags
Highlights:
- Wonderful instruction
- Helpful
GetGenie

If you are a content creator looking for an efficient tool to help you generate and optimize high-quality content, then the GetGenie WordPress plugin is the answer. This plugin boasts 30+ customizable templates, allowing you to choose the tone and style best suited for your target audience with ease. What's more, by using AI-driven content generation, you can quickly build outlines for your blog posts or any sort of content without compromising its quality.
Main features:
- 30+ templates are available for quality content and copywriting
- Competitor’s blog or content analysis data
- Idea generation for microblogs
- On-page SEO score for better optimization
- OpenAI GPT 3 DaVinci Compatible
Highlights:
- Easy to customize
- Great support
Conclusion
AI is rapidly transforming the way we interact with technology, and WordPress is no exception. With these top WordPress AI plugins, you can take advantage of the latest AI technology to improve your website's functionality, engagement, and user experience. Whether you're a blogger, e-commerce store owner, or website developer, these plugins can help you build up your site effectively.
Last but not least, whenever you hope to get a new and responsive theme for your website, don't hesitate to check out our free WordPress themes here. We believe you will like them.
Read the full article
0 notes
Text
How To Make A WordPress Blog ~ 2023 ~ A Blog Tutorial For Beginners
How To Make A WordPress Blog ~ 2023 ~ A Blog Tutorial For Beginners
In this blog post, we will teach you how to make a WordPress blog in just a few simple steps. By the end, you will be able to create your very own blog using WordPress, without any prior experience. So what are you waiting for? Let’s get started! https://youtu.be/gWYJfNeR3xc
Setting Up Your WordPress Blog
1. To get started with your WordPress blog, you'll first need to create a new account and log in. (If you already have a WordPress site installed, you can skip this step.)
2. Next, go to the 'Posts' tab on your dashboard and click on the 'New Post' button.
3. In the 'Title' field, type a title for your post that sums up what it is about (e.g. "How To Make A WordPress Blog ~ The Basics").
4. In the 'Body' field, type a concise but comprehensive introduction to what your blog is all about. This should include an overview of what WordPress is, as well as how it can be used to create a blog.
5. In the 'Category' field, choose one of the categories available in WordPress (e.g. cooking). This will help readers find your posts more easily when they browse through your blog feed later on!
6. Finally, fill in the details associated with your post (including the date it was published and any tags you may have assigned to it). Click on the 'Publish' button at the bottom of the screen to publish your post and add it to your blog's catalog!
Adding Content to Your Blog
If you are new to WordPress, or just don't have time to maintain a blog on your own, there are many third-party plugins and themes available that can help you get up and running in no time. This guide will teach you how to add content to your blog using a popular plugin called WPBakery Page Builder.
First, go to the WPBakery Page Builder plugin page and click the "Download" button. Once the file has downloaded, open it and click the "Add New" button. In the "Page Type" dropdown menu, select "Blogging." In the "Template" dropdown menu, select "Default." Click the "Add New Item" button and in the "Item Name" field, enter a name for your blog post (e.g., "How To Make A WordPress Blog"). In the "Content" field, enter your blog post text. Click the "Create Post" button and your new blog post will be created!
Next, you'll need to add some custom CSS rules to your blog post's style.css file. To do this, open your style.css file in a text editor (like Notepad++) and copy/paste the following code into it:
/* Theme Name: WPBakery Page Builder */ .wpb_page_builder { padding-bottom: 20px; } /* Layout Customization */ .wpb_page_builder__content { padding-left: 30
Creating a Front-End Theme for Your Blog
If you're new to WordPress, or just want a no-nonsense guide on how to set up and customize a blog, this tutorial is for you! In this guide, I'll show you how to create a basic front-end theme for your blog using the WordPress Theme Customizer. You'll learn how to tweak settings, add custom templates and plugins, and make your blog look its best. Ready to get started? First, let's create a new WordPress blog.
To begin, click the "New Blog" button on the main dashboard page (you can also find it in the left sidebar under "Blogs"). Next, enter a name for your blog in the "Name" field and select a location where you want it hosted (I recommend using WP Engine). Click "Create Blog" to finish creating your blog! Once your blog is created, go back to the Theme Customizer and click on the "Appearance" tab.
In this tab, you'll see all of the settings that affect how your blog looks. To start off, take a look at the "Layout" section. There are three options here: Default (the default), Classic, and Grid. Default is probably what you're most familiar with; it uses a fixed width column layout with no padding or margins. Classic is similar but includes some extra features like columns that expand when needed and sidebars that can be positioned anywhere on the page. Grid lays out posts in rows and
Enhancing Your Blog with Plugins and Apps
WordPress is a popular platform for bloggers to create and share their content. There are many plugins and apps that can be used to enhance your blog experience. Here are some of the most popular plugins and apps:
1. Google Analytics: This plugin allows you to track your website’s traffic statistics, such as unique visitors, pageviews, and bounce rates.
2. Yoast SEO: This plugin helps you improve the visibility of your content on search engines by suggesting keywords and optimization techniques.
3. WordPress Social Share Buttons: These buttons allow you to share your latest blog post or article on Facebook, Twitter, LinkedIn, and other social media platforms.
4. Jetpack: This plugin provides various optional features, such as an enhanced comments system and enhanced security measures.
Marketing Your Blog
Making a blog is easy, but it's important to know the basics to get started. In this tutorial, you will learn how to set up a WordPress blog, add content, and promote your blog.
To start your blog, first sign up for a free account at WordPress.com. Once you have an account, click on the 'Create A New Blog' button on the home page. You will be asked to provide a name for your blog, as well as a description. Next, choose a theme and select the location where your blog will be hosted. Finally, enter your email address and password into the appropriate fields and click 'Create Blog'.
Once your blog is created, you will need to install WordPress onto your web server. To do this, visit wp-admin and enter the following information:
1) The username for the user who will be administrating your blog (this should be the same username that you used when signing up for WordPress)
2) The password for the user who will be administering your blog (this should also be the same password that you used when signing up for WordPress)
3) Your domain name or hostname (if you are using a hosting service like BlueHost or WP Engine)
4) The directory in which WordPress should install (usually /var/www/)
5) The URL of your website (usually http://yourdomainname.com/)
Once you have completed these steps, navigate
0 notes
Text
Jetanibrothers UK LTD. is a Web Development Company in London. Here'e are all about gutenberg editor & features. The new Gutenberg editor is exciting, but it can be extremely difficult to learn for people who haven’t previously used a page builder. If you’re new to WordPress, we suggest using the Classic Editor plugin first and then shift to Gutenberg Editor.
#Web Development Company London#Web Design Company Uk#Web Design Company London#Website Development London#Web Design Uk#Web Design And Development Services#Web Development Agency London
0 notes
Text
Wordpress 5.9 tutorial

#WORDPRESS 5.9 TUTORIAL FREE#
The word Editor refers to the Site Editor. With the block theme enabled, WordPress adds a new Editor menu point under Appearance in the admin. What happens when I enable a block theme? Among these, I have three favorites: Wei by Rich Tabor, Aino by Elma Studio, and Bricksy by Anariel Design.
#WORDPRESS 5.9 TUTORIAL FREE#
A screenshot of the Twenty Twenty-Two theme.īut there are a lot of other free themes to choose from on. So which block theme to choose? The most popular one is Twenty Twenty-Two, the default theme that shipped with WordPress 5.9. If you’re confused about this, I made a video that explains the different WordPress theme types: Classic theme, hybrid theme, and block theme. There are other types of themes that have partial support for Full-Site Editing features. WordPress only enables Full-Site Editing on sites that use a block theme. Why you need a block themeĪ block theme is a theme that is fully compatible with Full-Site Editing. Or at least use a staging server provided by your web host. I recommend that you set up a copy of your website on your computer. You’ve probably heard this before, but it’s always good to repeat the warning: please don’t use your live site to test things out. This means that you no longer need to have the Gutenberg plugin installed.īut while this feature is now part of WordPress, it’s not enabled by default.This article will tell you everything you need to know to try Full-Site Editing. Translators have made WordPress available in 205 languages, and 71 locales were more than 90 percent translated at the time of the release.Full-Site Editing shipped with WordPress 5.9 in January 2022. WordPress 5.9 was made possible by the efforts of 624 contributors, who worked on 371 Trac tickets and submitted 1,919 PR’s on GitHub. Updated Gallery Block: give all images the same style or style each one differently, change the layout with drag-and-dropĭevelopers also have some new tools in 5.9 – a new API for locking blocks, register multiple stylesheets per block, and theme.json support for child themes.Improved block controls: new typography tools, flexible layout controls, and finer control of design details like spacing and borders.Revamped list view: drag and drop list items, expand and collapse sections, add HTML anchors to blocks.Add new patterns and edit them to suit your site with just a few clicks. Pattern Explorer: browse patterns with a near full-screen view.Other notable updates in the 5.9 release include the following: The menu is saved in the database as a custom post type and can be used across templates and even after switching themes. Users can select from a responsive menu that always displays or one that adapts to the viewport. WordPress 5.9 introduces block-based site navigation. Twenty Twenty-Two was built to showcase full-site editing features, so the layout of every page can be completely customized, making it a truly multipurpose theme. It comes with a collection of pre-designed color palettes and a beautiful array of patterns for all kinds of creative combinations. Twenty Twenty-Two is bundled in WordPress 5.9 as the first ever block-based default theme. Twenty Twenty-Two: A New Default Theme for Building Beautiful Block-based Websites Styles lets users customize their sites with different colors, typography, and layouts, as well as give blocks a more unifying appearance. Appearance > Editor (beta) > Siteįor block themes, the new Site Editor and Styles interface has replaced the Customizer. It allows users to manipulate templates (home, single post, etc) and template parts (headers, footers, etc) with a visual interface. A new era in WordPress theme editing has dawned with the debut of the new template editor. She frequently made her way back the US in the 1950’s to advocate for the Civil Rights Movement, participating in demonstrations and boycotting segregated venues.įor many years, non-technical WordPress users were told to stay away from the Theme Editor menu and were warned that changes made there could make their sites inoperable. This release is named for American-born jazz singer Joséphine Baker, who found success on broadway before moving to Europe and becoming very popular in France. After a short delay, WordPress 5.9 “Josephine” has finally arrived with the long-awaited full-site editing features that give users more control over site design and page templates.

1 note
·
View note
Text
Texpad access whole dropbox

#Texpad access whole dropbox generator#
#Texpad access whole dropbox full#
You and any visitors to your site will see the changes, immediately.īecause of the immediate nature of the changes, it’s usually safer to edit copies of your files offline, test the file copies, and then upload your changes when they are verified.Īlways make sure you have a current backup before editing files. The changes you make to files using the WordPress editors are instant. In the theme editor, only writable PHP and CSS files can be edited.
TXT (and related text-like files such as RTF).
The following file types (if writable) can be edited in the plugin editor that is built into the WordPress administrative panel: To better organize your changes and protect them from updates, consider creating a Child Theme in which to keep all your changes. More information on editing themes is available at Theme Developer Handbook.īe aware that if the theme you edit is updated, your changes will be overwritten. You can view a file in either of these editors by accessing it from the right hand sidebar navigation.
If you are using a Classic theme, the Theme File Editor will be listed under Appearance and the Plugin File Editor will be listed under Plugins.
If you are using a Block theme, both the Theme and Plugin File Editor will be listed under Tools.
You can find these editors in the following places depending on your theme: Please contact your blog or website administrator, in order to have your privileges adjusted.) (Please note that, depending on the level of user privileges that you have, you may or may not be able to access these features in the administrative panel of your blog. They are called the theme file editor and the plugin file editor. WordPress contains two built-in editors that allow you to edit theme files directly from your browser. Using the Theme File Editor and Plugin File Editor
#Texpad access whole dropbox generator#
(For similar reasons, it is also inadvisable to use certain HTML generator programs.) It is strongly advisable not to use a word processing program. Word processors change quote marks to characters, they sometimes convert specific characters, and they can also add in unwanted code.
When making changes to files outside of the built-in plugin and theme editors, use a text editor.
If you see a note at the bottom of the WordPress editor panel that says “If this file was writable you could edit it…” this means that you need to change the file permissions before you can make any changes.
When working online, you need to set the appropriate file permissions, so that you can modify and save files.
Remember to keep your backups in a safe place!
Work from copies of backup files when possible, and make sure that you backup your information frequently–while you work, and whenever you make changes.
You can also edit files copied or stored on your computer, and then upload them to your site using an FTP client.īefore editing any of your WordPress files, be sure to do the following: WordPress features a built-in editor that allows you to edit files online, using any internet browser. There are times when you will need to edit WordPress files, especially if you want to make changes in your WordPress Theme.
Using the Theme File Editor and Plugin File Editor.
Jump to previous and next locations during the navigation of your document. Pressing the view buttons will change the arrangement of the editor between Editor only, Editor and Output, and Output only respectively. Shows/Hides the project Sidebar to the left of the editor pane.
#Texpad access whole dropbox full#
This button may be indirectly pressed by selecting a typesetter from the Typeset menu or an associated hotkey.Ī brief description of the current typeset chain along with a dropdown arrow that opens the full typeset configuration.Ī dropdown view for outstanding errors in your source code along with the full typeset log.Ī dropdown view with options for emailing or exporting your project contents. A second-click on the spinning wheel will abort the typesetting. A spinning wheel in this button indicates that a typeset operation is in progress. Pressing this will button will set in motion the typesetting process. The buttons and controls on this toolbar are described below.

0 notes
Text
Omega theme wordpress media meta data

Omega theme wordpress media meta data how to#
Omega theme wordpress media meta data password#
Omega theme wordpress media meta data professional#
So, what are you waiting for? While you were reading, something amazing could have already happened in the world. They are all designed by highly qualified specialists they have great potential and original style. These fresh templates for modern news sites can be quickly downloaded and installed. The top 20 media WordPress themes have all that and will make your site original and appealing. Sure, modern news portals are not only storehouses of useful and interesting information but are also stylish resources with their own unique design. Professional programmers did their best to make them technically perfect. And you will not have to worry about any errors in coding or gaps in the design. These ready-made news portal templates will allow you to present the most relevant and competent information in the best way. That’s why all WordPress media themes from this collection are highly functional, user-friendly, and adaptive. And sooner or later, site owners will understand that the basic criterion of rating increase is internal optimization. This restricts the use of standard rapid promotion methods, like high-frequency queries. Moreover, they can appear on different resources at the same time. We all know that news quickly becomes outdated.
Omega theme wordpress media meta data professional#
These media templates will help you create professional news portals, websites for TV channels, and other kinds of sites with any kind of video content. That’s why we want to present to you this awesome collection of 20 media WordPress themes. However, it becomes more and more difficult to create a really popular news site and promote it on the web. And it is not surprising that media sites are the main ways to attract public attention. The news became a drug, without which our existence is practically impossible. They do all that for one purpose - to find out what happened in the new world, while they were away. Every morning, millions of people turn on their TVs and radios, buy newspapers, and visit news portals on the Internet. There may be a variation of words depending on the browser you are using.The top 20 media WordPress themes will help you create a stunning news portal, TV channel, or video content website and keep it up-to-date on a daily basis. From the drop-down menu, RIGHT CLICK on ‘Visit Site’.In the admin area – hover over the house icon, at the top left of the screen.The easiest way to open the front end of your WordPress website in a new tab is I then have the admin area (back end) visible in one tab and the public space (front end) visible in the other. The first thing I do is open the public-facing part of the website in a new browser tab. You will arrive at the WordPress dashboard.
Omega theme wordpress media meta data password#
Type in the username and password and hit Log In. Once you have these, navigate to your URL by typing it in your browser or clicking the link.
The URL of the administration area (also known as web address, or possibly link).
A WordPress username and password from your web developer.
I use DB Migrate, a backup and migration plugin that is available for free.
and using formatting tools in the WordPress editor.īefore updating any post or page, backup the WordPress database.
Omega theme wordpress media meta data how to#
However, this post will still be helpful for some.īy the end of this post, you’ll grasp how to format and edit pages in WordPress by: This post refers to the WordPress Classic Editor, not the WordPress Blocks aka the Glutenberg WordPress Editor used since 2018. The examples I’ve used here are in the system, but is comparable in the way pages are altered. Use the WordPress editor for both posts and pages. To edit pages in WordPress, you do not need to be terribly technical – if you have some experience with a text editor, you will find it simple enough. What is a ‘search engine organic listing’?.

0 notes