#What is the best editor plugin for WordPress
Text
youtube
#What is the best editor plugin for WordPress | What is a plugin for editing _ (Hindi English)#What is the best editor plugin for WordPress#Can WordPress plugins be edited#What is a plugin for editing#How do I edit plugins in WordPress#best wordpress editor plugin free#best text editor plugin wordpress free#best editor plugin for WordPress#best editor plugin for wordpress#classic editor plugin wordpress#wordpress advanced editor tools#best advance editor plugin wordpress free online#best advanced editor plugin wordpress free trial#TinyMCE Advanced WordPress Plugin#Step by Step Guide To Advanced Editor Tools#romantic letter to wife from husband#2 lines kiss shayari#christmas in hindi meaning#good night shayari for gf in hindi#Youtube
0 notes
Text
What Are the Best Practices for Converting Figma to WordPress?

Are you seeking tips and tricks while converting your Figma to WordPress website?
You arrived at the right place.
What is Figma?
Figma is a popular vector graphic editor designer used to create user interfaces, illustrations, icons, and more.
The process of conversion started with converting the Figma design to code. The second method is to export as PNGs (Portable network graphics), JPGs, and SVGs (Scalable vector graphics). It is like other designing tools, like Adobe Photoshop (PSD), Sketch, etc.
Apart from the similarity with the other tools, Figma has a few unique features and functionalities that make it a valuable tool for designers.
Figma has become a famous alternative for building visual hierarchy websites and interactive web applications.
This platform is famous for its capability and flexibility, making this a unique one and one of the influential designing tools.
Whereas,
What is WordPress?
WordPress is a well-known CMS (Content management system) that powers more than 40% of all websites worldwide.
WordPress continues to influence the CMS ( content management system) industry and stays in competition.
Its extensive offerings of plugins that improve functionality, its user’s support community, and its adaptability make it a perfect choice for developers.
Let's walk over a few best approaches for Figma to WordPress conversion.
Top 5 Best Practices for Figma to WordPress Conversion
Let’s check out the best approaches while transferring files from Figma to WordPress. Check this following given below:
WordPress Installation:
One of the most important things to remember is to ensure you have a clean WordPress installation before converting your Figma design to WordPress. The installation will assist you in avoiding problems with current plugins and themes.
Choose theme compatible with Figma:
Look for a WordPress theme that integrates with Figma. A suitable theme will make converting your Figma design into a WordPress theme easier.
Employ a Child Theme:
If you are using a WordPress theme that supports Figma integration, it is recommended that you first establish a child theme. It enables you to modify the theme without compromising the original design.
Use Page Builder:
Page builders are an excellent approach to transforming your Figma design into a WordPress theme quickly and effortlessly. However, seek a page builder that integrates with Figma.
Testing:
Once you've transformed your Figma design into a WordPress theme, properly test it from beginning to end. Before publishing your website, test the Figma design to uncover potential concerns. If an issue arises, it may be resolved here.
Considering these few basics, you can ensure smooth Figma to WordPress conversions.
Looking for Figma to WordPress conversion?
TRooInbound is one of the well-known organizations having demonstrated years of experience.
We have an expert team of Figma and WordPress developers to offer any Figma to WordPress conversion services.
Our specialties include website development, application development, migration, digital marketing, and conversion services.
We have more than 5 years of industry experience with a demonstrated work portfolio. Our expert team is highly qualified for any web development project.
Why are you waiting for?
Contact us today!
#figma to WordPress#website design#website development#design to code#wordpress#wordpress website development#TRooInbound
5 notes
·
View notes
Text

15 Awesome Freebies to Supercharge Your Blogging Journey!
Hi everyone, I decided to do a blog about resources for bloggers. I hope that some of you will find the information useful. We are going to look at 15 fantastic freebies that will make your blogging journey a breeze. Get ready to unleash your inner blogging superstar without spending a dime!
Canva - Design Like a Pro: Wave goodbye to expensive graphic design software! With Canva, you can create eye-catching blog graphics, social media images, and more. It's like having a magic wand for your visuals. Check it out here: [link to Canva]
Grammarly - The Grammar Guru: Banish those pesky typos and grammatical errors with Grammarly. This handy tool acts like a writing superhero, ensuring your blog posts are polished to perfection. Get your grammar game on point: [link to Grammarly]
Pixabay - Picture Paradise: Spice up your blog with stunning, high-quality images from Pixabay. It's a treasure trove of visual wonders, and the best part? It's all free! Dive into a world of captivating visuals: [link to Pixabay]
Unsplash - A Photographer's Dream: Unsplash is a goldmine of breathtaking, royalty-free images captured by talented photographers. Elevate your blog's visuals with their awe-inspiring collection: [link to Unsplash]
Google Analytics - Unveil Your Blog's Secrets: Unlock the magic of data with Google Analytics. Dive into the world of website analytics and discover valuable insights about your readers and their behaviors. Get your data wizardry on: [link to Google Analytics]
Hemingway Editor - Writing Made Easy: Channel your inner Ernest Hemingway with this nifty tool. Hemingway Editor helps you write clear, concise sentences and offers suggestions for improvement. It's like having a writing coach by your side: [link to Hemingway Editor]
Mailchimp - Email Marketing Magic: Build a loyal following and stay connected with your readers through email newsletters. Mailchimp makes email marketing a breeze, with its user-friendly interface and handy features. Start building your email empire: [link to Mailchimp]
Trello - Organize Like a Boss: Say goodbye to chaos and hello to organization with Trello. This nifty project management tool helps you stay on top of your blogging tasks, deadlines, and ideas. Stay organized and slay your blogging goals: [link to Trello]
WordPress.org - Blogging Bliss: Join the millions of bloggers who harness the power of WordPress.org. It's the ultimate platform for creating your own customizable, professional blog. Dive into the world of WordPress: [link to WordPress.org]
BuzzSumo - Find Content that Rocks: Discover trending topics and popular articles in your niche with BuzzSumo. It's like having a crystal ball for content ideas. Unleash your content creation genius: [link to BuzzSumo]
HubSpot Blog Ideas Generator - Spark Your Creativity: Stuck in a blogging rut? The HubSpot Blog Ideas Generator is here to save the day. Simply input a few keywords, and voila! It magically generates a plethora of blog post ideas. Ignite your creative spark: [link to HubSpot Blog Ideas Generator]
Yoast SEO - Conquer the Search Engines: Boost your blog's visibility and conquer the search engines with Yoast SEO. This plugin provides helpful suggestions to optimize your content and improve your rankings. Become an SEO ninja: [link to Yoast SEO]
Answer the Public - Uncover Reader Questions: Wondering what your readers are searching for? Answer the Public helps you discover popular questions related to your blog's topic. It's like mind-reading for bloggers. Unlock the mysteries of reader inquiries: [link to Answer the Public]
Google Trends - Ride the Trend Wave: Stay in the loop with the latest trends using Google Trends. It helps you identify hot topics and trending searches, allowing you to create content that resonates with your audience. Ride the wave of viral success: [link to Google Trends]
Buffer - Social Media Wizardry: Streamline your social media management with Buffer. Schedule and share your blog posts effortlessly across multiple platforms, saving you time and effort.
There you have it, my blogging comrades, 15 incredible free resources to level up your blogging game. From graphic design to grammar perfection, captivating visuals to data insights, these no-cost gems will help you shine like a blogging superstar. So, go forth, explore these tools, and let them work their magic. May your blogging journey be filled with laughter, success, and a touch of whimsy. Happy blogging, my friends!
2 notes
·
View notes
Text

Bluehost hosting services free domain and ssl secure website
Welcome to our ultimate guide to hosting with Bluehost! In this blog post, we’ll take a deep dive into what Bluehost’s web hosting solutions offer, how you can get started, and the best practices for using Bluehost. Let’s get started.
Introduction to Bluehost web hosting
Bluehost is a leader in the web hosting industry, providing reliable hosting solutions for individuals and businesses alike. It offers a wide range of hosting plans and features, making it one of the most popular choices for website owners. Bluehost also provides a variety of customer support options, so you can easily get help if you ever run into any issues.
Benefits of hosting with Bluehost
One of the biggest benefits of hosting with Bluehost is its affordability. Bluehost offers budget-friendly hosting plans that are perfect for new website owners or those who are just starting out. Plus, its plans come with plenty of features and resources, so you can easily get your website off the ground.
Another benefit of hosting with Bluehost is its reliability. Bluehost offers reliable hosting solutions and its servers are always up and running, so you don’t have to worry about downtime or slow speeds. Additionally, Bluehost offers several backup solutions so you can easily restore your website if anything ever goes wrong.
Finally, Bluehost provides a variety of customer support options, so you can easily get help if you ever run into any issues. Its customer service team is available 24/7, so you can easily get help whenever you need it.
Setting up a website with Bluehost
Once you’ve created an account and chosen a hosting plan, you can easily set up your website with Bluehost. Bluehost provides a variety of tools and resources to help you get started, such as WordPress and other website building tools. Additionally, it offers several design templates so you can easily create a professional-looking website.Bluehost also makes it easy to customize your website. You can use its drag-and-drop editor to easily add content, images, and videos to your website. Plus, it offers a variety of plugins and extensions to help you add extra features to your website.
Optimizing your Bluehost website
Once you’ve set up your website, you’ll want to make sure it’s optimized for search engines. Bluehost makes this easy with its SEO tools. You can easily add meta tags, keywords, and other SEO elements to your website to make sure it’s optimized for search engine rankings. Additionally, Bluehost offers a variety of speed optimization tools to make sure your website loads quickly.
2 notes
·
View notes
Text
How to grow your business through Facebook page?
How to Get the Most out of Your Facebook Business Page
Introduction
Introduction: Facebook is a great place to hosts your website and sell products. However, it can be difficult to succeed as a business on Facebook. Here are some tips to help you get the most out of your Facebook page:

-Start by finding the right audience for your page. You can target people who live in your city, who have similar interests, or who are desperate for an audience for their product or service.
-Make sure your content is interesting and engaging. People want to read about what they want, not what you think they should be interested in.
-Make sure your page is updated regularly and that there are new offers and updates available. This will keep people coming back to check out your latest updates and products.
-Use social media sites like Twitter and LinkedIn to connect with potential customers and promote your page.
How to Make Your Facebook Business Page Look Good
To start a Facebook business page, you need to create a profile and set up your website. You can do this by going to:
Facebook
and clicking on the “Create a Profile” button.
Once you have created your profile, enter in the information below to start setting up your business. Your Facebook business page should resemble the following:
Name: Your name (optional)
Location: The location of your business (optional) (optional)
Phone Number: You may want to provide a phone number for customer service or marketing purposes (optional) (optional)
E-Mail Address: You will need to create an e-mail address for your business so that customers can contact you (optional)How to Make Your Facebook Business Page Lookpopular
Subsection 2.1 How To Optimize Your Facebook Business Page For More Engagement.
Your Facebook business page should be designed in a way that it is attractive and easy to find by visitors. In order to make sure people are finding your site and looking at it more frequently, you can use some basic design features and optimization techniques. These include using search engine keywords, making sure your site load quickly, adding high-quality images and videos, and providing valuable content that is interesting and engaging for visitors. By optimizing your Facebook business page for more web traffic and engagement, you will help increase profits for your small business!
How to Grow Your Facebook Business Page.
Adding music to your Facebook business page can help you attract customers and improve your website’s user experience. To add music, go to the Facebook page’s settings and select the Music tab. Choose which songs you want to play and click on Add Music.
To add photos, go to the Facebook page’s settings and select the Photos tab. Choose which photos you want to add and click on Add Photo.
To add videos, go to the Facebook page’s settings and select the Videos tab. Choose which videos you want to add and click on Add Video.
When it comes to adding text to your Facebook business page, there are a few different ways you can do it. You can use text editor software like Microsoft Word or Apple Pages, or you can use a plugin like WordPress that will allow you to write text updates on your Facebook business page.
Tips forgrowing Your Facebook Business Page.
One of the best ways to grow your Facebook business page is to use social media to connect with potential customers. Use Facebook’s “ Shares” feature to post interesting, informative, and engaging content on your page that may interest your audience. You can also engage with your followers through Twitter and LinkedIn in order to gain new leads and promote your business.Use Facebook Ads to Grow Your Facebook Business Page
Facebook ads can be a great way to reach a larger audience and generate leads for your business. To create effective ads, you first need to understand what type of ad interests your target audience and then design an ad that caters to that audience. You can also find out about Facebook ad campaigns from the company itself by visiting their website or using their app.Use Facebook Groups to Grow Your Facebook Business Page
Facebook groups are another great way for you to connect with potential customers and promote your business online. By joining a group, you can easily connect with other people who share similar interests or have similar goals for their businesses. This way, you can build a relationship with these people and help them grow their businesses together!
Conclusion
Growing your Facebook business page can be a great way to reach a larger audience and boost sales. However, it's important to take some time to prepare your Facebook business page for success. By using social media to grow your page, using Facebook ads to reach potential customers, and creating helpful Facebook groups, you can make sure that your page is well-oiled and ready for growth.
3 notes
·
View notes
Text
Webflow - The real game changer

What is Webflow?
Webflow, a website builder and CMS hybrid, is a website builder with CMS characteristics.
You have complete control to design and build fully-responsive websites, while also being able to customize the mobile versions (unlike with most website builders).
You can make sitewide modifications directly in the visual editor, without needing to install any plugins. Webflow's approach is similar to Wix Editor X, although we find it to be a bit more complex.
Webflow, key differences from WordPress
Webflow is different from other website builders in some key ways. Rather than targeting less technical individuals, Webflow targets designers with a product that is able to convert high-tech designs into fully functional websites with no coding required.
This is why Webflow has drawn comparisons to WordPress.
Webflow is a lot easier to use than WordPress, and much more intuitive. Furthermore, Webflow can host your website for you, saving you from using your websites with third-party web hosting providers.
Unlike WordPress, Webflow emphasizes customer support and offers a range of educational resources in Webflow University, including courses, video tutorials, articles, and a user forum, among others.
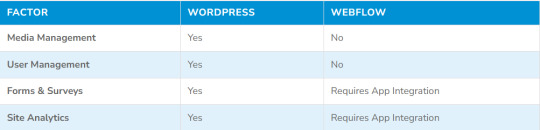
Webflow has several advantages over WordPress, among them being more creative freedom, better site security, and ease of use. That’s why we were curious to see if Webflow could rise to the challenge as longtime WordPress users.
Webflow is not your typical website builder. One of the many advantages of Webflow over WordPress is that it eliminates the need for designers to hand off website designs to developers.
It is therefore suitable for designers and advanced users who want to construct their own websites but want more design freedom.
If you're an experienced designer or user who wants to create a website on your own, it's the best choice.
Webflow is a great tool that combines CMS functions with those of other website builders—allowing for a large range of possibilities.
It may be beneficial for experienced users and professionals looking to leave WordPress for a simpler solution.
Pros and cons
In spite of the fact that it can be difficult to build a website, inexperienced users may be turned off by the quantity of work involved.
Pros
Webflow gives you full control over your website’s design—layouts, responsiveness, styling, and interactions—as well as the ability to embed your own HTML code and export your website’s code. You are never restricted! Serious stuff, indeed.
Webflow provides a lot of freedom to customize your site and access your code, making it well suited for creating websites for clients. You can even bill your clients through Webflow and add markup using the Account Plans.
Webflow University provides a lot of resources to help you gain a better understanding of the tool, there you can find amazing engaging videos that help your step-by-step journey while learning Webflow
Webflow is the only website builder that guarantees a very high uptime via its Service Level Agreement (SLA). That means they will provide you a full refund if they don’t live up to the promise
With Webflow you don’t need to install multiple plugins unless specific integrations or functionalities are required
You don’t need to worry about site speed and performance, as Webflow provided an amazing website hosting platform and manages site performance at their end
Search engine optimization (SEO) requires the most expensive tools and plugins in WordPress. However, in Webflow you don’t need any such expensive plugins. With Webflow, you can make precise SEO markup adjustments, indexing rules, redirects, and other settings—all without needing to rely on engineers for approval.
With fine-tuned SEO controls, high-performance hosting, and flexible content management, you can easily optimize your website in Webflow without using any external platform.
Cons
It needs your time and attention, having such a powerful and versatile tool requires some technical knowledge to be mastered. So, if you want to use Webflow, keep on learning and master yourself. The good thing is that there is plenty of learning material available at Webflow university and also on YouTube
There is no mobile app available, and it is not possible to edit your site through a mobile device.
It’s hard to move your website in the existing format and design to any other platform
Designing in Webflow
There are multiple ways to design your website in Webflow:
- You can design your website in Figma or Adobe XD and then design the same on Webflow
- You can start from scratch from the blank template
- There are multiple free and premium templates available that you can use
- A new option that Webflow has added is “Made in Webflow” where you can access and view many existing websites that were built in Webflow. Few of these websites allow you to clone their designs and that’s an amazing feature
Read the full article
2 notes
·
View notes
Text
You have to use a WordPress website builder!

Calling you, the WordPress website builder! Are you feeling bullied with that headline? Only if you think it fits you. On the whole web designers must be the biggest sitters on fences of any profession. Let’s dip our toe into this plugin, let’s try out that one rather, oh wait here’s another one and so it goes on. Milling around not sure what to try next.
It is surely only a fraction of the huge web design and website builders fraternity that stays with one solution, really works at knowing how to use the tools and becomes expert in it. Even some website builders who consider themselves influencers don’t really know how to build a functional and good looking website mostly because they dabble rather than really become expert at their profession.
WordPress website builder worth looking at
Regrettably this milling around crowd has not yet discovered one of the best WordPress website builder plugins on the market. That is, there are some exceptions. Here’s one:
Unsolicited review:
“I have been following Maxi Blocks for a while now. I saw their product and I highly recommend it for the following reasons:
The plugin is 100% free with all the functionality that comes with it. YES, FREE. There are no pro features. Everything is included.
More than 13k free icons which could be coloured to meet our needs. Each week they are adding new patterns, pages, and icons. There are free patterns and pages available. The cards (style guides) are great for starting your project with consistency. Everything that you import into the pages is styled based on the cards so it reduces changing a lot of styles manually. They are actively working on the pages, patterns, icons, and the plugin itself.
The only pro areas are pages and patterns meant to reduce the design and development type as they are done for us. You could create the same patterns and pages from scratch with the free version but I recommend getting an account to speed up your development time.
I am waiting for their theme because once it is out, I will be moving to Maxi Blocks 100% to our design and development needs related to WordPress.”
But let’s get back to basics. Why would you need to use a WordPress website builder?
There is no need to be intimidated by the technical aspects of building a website. Thankfully, WordPress website builders have taken care of quite a few of the processes, making website design accessible to everyone, regardless of technical background.
Here's why WordPress is the perfect platform for your website. It has a user-friendly interface which means it is relatively easy to get to know your way around the platform. There is ample flexibility and you can easily customise all aspects of the web design process. It’s totally cost-effective. WordPress is free to use. Couldn’t be more cost-effective. It’s SEO friendly which means you can immediately work on making your website come up for search. Of course you need to know your way around SEO. WordPress doesn’t magically push your website up to page 1 in search. Furthermore WordPress is scalable. Start with a blog and grow your site to a full on website. Easily done.
So, if you're looking for a user-friendly, flexible, and cost-effective way to build your website, a WordPress website builder is definitely worth considering. With its drag-and-drop interface, wide range of customization options, and SEO-friendly features, WordPress empowers anyone to create a professional online presence.
What WordPress website builder to use?
There is really only one and that’s MaxiBlocks. MaxiBlocks is an open source WordPress website builder that works with Gutenberg. Gutenberg is core to WordPress. All of these tools from WordPress the content management system to Gutenberg the block editor to MaxiBlocks the WordPress website builder are free to use. You can’t get better than that!
0 notes
Text
Learn About Google Web Story

GOOGLE WEB STORY

Table of Google Web Story
1-What are Google Web Stories?
2-Google Web Stories Examples
3-Benefits of Web Stories on Google
4-How to create a google web story
5-Google Web Stories SEO Checklist
1-What are Google Web Stories?
Google Web Stories are interactive, video-first pieces of content that creators can use to share information with audiences through tappable pages featuring audio, images, and text. The Web Story format was formerly known as AMP Stories.
Google says that styles that work the best with the format are first-person narratives, evergreen or updating stories, live stories, educational and experiential stories, and quizzes and polls.
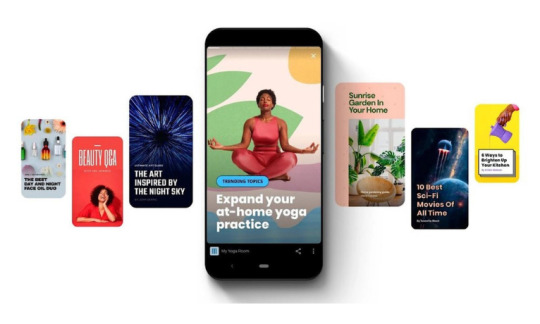
Web Stories appear in standard Google Search results and as carousels in Google Discover, and you can also add them to a newsletter and link to them from your social media accounts. The image below shows a Web Story in Google Discover on the left and Google Search on the right.

Google Web Stories Format
Web Stories have three parts: a poster, a cover page, and story pages.
The poster is the first thing someone sees in your Story, and Google describes it as the packaging. Your cover page is the first page of the content of your story, and story pages are where you begin to tell your story and narrative with video, text, and your preferred assets.

2-User Examples Of google web story
Certainly! Here are a few examples of Google Web Stories
Top 5 most Anticipated Album Releases for Fall
Internet Money
3-Benefits of Web Stories on Google
Apart from having full ownership of the stories, hosting them on your website is an advantage! They are not bound by a 24-hour time limit, unlike Instagram and Facebook.
It helps you reach a wider audience. You can also boost your SEO with easy indexing. Another benefit is you can track the performance of your web stories on Google Analytics. You can also send real-time notifications to your users using the Live Story feature. But what a lot of brands and marketers don’t know is that Google Web Stories are also a source of revenue! Dive deeper to understand the benefits of Google Web Stories.
4-How to Create a Google Web Story
Creating a Google Web Story involves several steps, but it's relatively straightforward. Here's a basic guide to get you started:
Choose a Platform:
There are several platforms and tools available for creating Web Stories. Google offers its own Web Stories plugin for WordPress, or you can use other third-party tools like MakeStories or Newsroom AI.
Install the Plugin or Access the Tool:
If you're using WordPress, install and activate the Web Stories plugin from the WordPress plugin repository. If you're using a third-party tool, sign up or log in to access the Web Stories editor.
Create a New Story:
Once you have access to the Web Stories editor, start a new project by clicking on the "Create New" or "Start a New Story" button.
Design Your Story:
Use the editor's drag-and-drop interface to add images, videos, text, and interactive elements to your story. Arrange your content in a visually appealing layout and customize the appearance of your story using the available styling options.
Add Pages:
Create multiple pages or slides to tell your story effectively. Each page can include different content elements such as images, videos, text, and interactive features.
Enhance with Interactive Elements:
Incorporate interactive elements like polls, quizzes, clickable buttons, or animations to engage your audience and make your story more interactive.
Preview and Edit:
Preview your Web Story to see how it looks on mobile devices and make any necessary adjustments to improve the layout, formatting, or content.
Optimize for Mobile:
Ensure that your Web Story is optimized for mobile viewing by using a vertical format with a 9:16 aspect ratio and designing for easy navigation on touchscreen devices.
Publish Your Story:
Once you're satisfied with your Web Story, publish it to make it accessible to your audience. If you're using WordPress, you can publish directly from the editor. If you're using a third-party tool, follow the platform's instructions for publishing or exporting your story.
Share and Promote:
Share your Web Story on social media, embed it on your website, or promote it through other channels to reach a wider audience and drive engagement.
5-Google Web Stories SEO Checklist
The same standard SEO best practices apply to Web Stories. If you already have an SEO strategy for your business, reference it throughout your process.
However, there are key Web Story SEO factors to be aware of.
You want to add metadata to all elements of your Web Story,
as it will speak directly to search engines and discover features that want to learn what’s in them.
You can optimize for this by following along with AMP metadata guidelines.
Your Web Stories are pages on your website, so you want them to be self-canonical. Each of your Stories should have a link rel=“canonical” to itself.
Story titles should be shorter than 90 characters.
Add Web Stories to your site map and don’t include noindex attributes. You can check if you’ve been indexed using the Index Coverage Report.
All Web Stories need AMP structured data.
All Images need alt text to improve discoverability, and video needs subtitles.
Types of Story Ads
Currently, there are different types of story ads that a brand can publish on web stories.
1-Display Ads

2-Affiliate Links

3-Brand Deals

Read More!
0 notes
Text
Exploring Growth and Trends in the Content Services Platforms Market
In an age where digital content rules, the need for robust content management software has never been more pronounced. From blogs to corporate websites, the backbone of online presence and digital marketing efforts lies in effectively managing and deploying content. This is where Content Service Platform Market comes into play, offering a comprehensive suite of tools for businesses to store, manage, and track their content efficiently.
In this blog, we would like to grab your attention in the top 5 content management software. Whether you are a content editor, content creator, marketer or business owner, the complete guide will assist you. You will find out the best market share and market forecast reports for the industry-leading solutions that empower you to take control of your online content.
What is a Content Service Platform?
A Content Service Platform (CSP) is an integrated set of technologies designed to manage a company's content lifecycle. It goes beyond traditional enterprise content management software by providing more flexibility, efficiency, and scalability. CSPs facilitate the creation, management, and distribution of digital content through a centralized platform, integrating seamlessly with other digital experience technologies. This ensures that the right content reaches the right audience at the right time, thereby enhancing the overall user experience.
How to Choose the Best Enterprise Content Management Software?
Choosing the best content service platform software requires a thorough understanding of your business needs, the volume of content, and the specific functionalities you are looking for. Here are a few considerations to keep in mind:
Scalability: Ensure the platform can grow with your business, handling increased content and traffic seamlessly.
Integration: Look for software that integrates well with your existing systems (e.g., CRM, ERP) and third-party applications.
User Experience: The platform should be user-friendly, allowing non-technical users to manage content efficiently.
Security: With cyber threats on the rise, robust security features are a must to protect your content and customer data.
Support and Community: Consider platforms with active support and a vibrant community for troubleshooting and best practices sharing.
Best 5 Content Management System Software
Let's dive deeper into the best 5 Content Management System (CMS) software, each known for its unique strengths and tailored to cater to different needs, ranging from personal blogging platforms to complex enterprise solutions.
1. WordPress
Overview: WordPress is the most widely used CMS in the world, powering over 40% of all websites on the internet. It's renowned for its ease of use, making it accessible for beginners while still being robust enough for developers to build complex websites.
Key Features: Extensive theme and plugin ecosystem, intuitive content editor (Gutenberg), strong SEO capabilities, and a large community support.
Ideal For: Bloggers, small to medium-sized businesses, and anyone looking for a flexible platform to build a website with minimal coding knowledge.
2. Drupal
Overview: Drupal offers a powerful platform for developers to build complex, highly customizable websites. It is known for its strong security features, making it a preferred choice for government websites and large organizations.
Key Features: Advanced user permissions, extensive API support, multilingual capabilities, and high scalability.
Ideal For: Enterprises and organizations with complex content management needs, requiring custom functionalities and utmost security.
3. Joomla
Overview: Joomla strikes a balance between user-friendliness and powerful features. It offers more out-of-the-box capabilities than WordPress without the steep learning curve of Drupal.
Key Features: Advanced user management, multilingual support, built-in caching, and a versatile extension system for adding features.
Ideal For: Small to medium-sized enterprises (SMEs), e-commerce sites, and social networking sites seeking a robust platform with flexibility and ease of use.
4. Adobe Experience Manager (AEM)
Overview: AEM is a comprehensive content management solution for building websites, mobile apps, and forms. It's part of Adobe's Digital Experience Cloud, offering seamless integration with other Adobe products.
Key Features: Cloud-native SaaS offering, AI-driven content management, personalization capabilities, and robust workflow management.
Ideal For: Large enterprises and organizations looking for a premium, scalable solution that integrates well with other marketing and analytics tools within the Adobe ecosystem.
5. SharePoint
Overview: SharePoint is a web-based collaboration platform integrated with Microsoft Office. It excels in document management and storage, making it an ideal choice for creating intranet portals and document-heavy sites.
Key Features: Document management and collaboration, intranet portal creation, process automation with Power Automate, and integration with Microsoft 365 suite.
Ideal For: Organizations heavily invested in the Microsoft ecosystem, needing a platform for document management, collaboration, and internal communication.
Each of these Content Management System software options caters to different needs, from personal projects to large enterprise requirements. The choice of the best CMS platform depends on various factors such as the size of your project, technical expertise, security needs, and specific functionalities required. Understanding the unique offerings of each platform can help in making an informed decision that aligns with your goals.
Which is the Best CMS Platform?
The "best" CMS platform largely depends on your specific requirements, budget, and technical expertise. WordPress stands out for its simplicity and vast plugin directory, making it an excellent choice for small to medium-sized businesses. However, for enterprises with complex needs and a focus on security, Drupal or Adobe Experience Manager might be more appropriate.
In making a well-informed decision, consulting market intelligence reports can be invaluable. The Market Intelligence Report by Quadrant Knowledge Solutions offers in-depth insights into the CSP market, including a comprehensive analysis of market trends, key technologies, and vendor evaluations. This report is instrumental for businesses aiming for growth, providing crucial data on Market Share: Content Service Platform, 2022, Worldwide, and Market Forecast: Content Service Platform, 2022-2027, Worldwide. Such insights not only reveal current market dynamics but also forecast future trends, helping businesses align their content management strategies with market demands and choose the best platform suited to their needs.
Conclusion
Content is a king in the digital world. However, the foundation of exceptional content creation lies in a reliable Content Management System (CMS). As the digital terrain continues to shift and expand, the leading content service platforms of 2024 have demonstrated their capacity to evolve and cater to the diverse needs of both businesses and individual creators. No matter the scale of your operations, from burgeoning small enterprises to expansive multinational corporations, there's a CMS designed to align with your unique demands. Embracing these solutions empowers you on your content creation voyage, instilling confidence at every step. Remember, consistently producing high-quality content is a proven pathway to fostering business growth over time.
#ContentServicesPlatformsMarket#DigitalContentManagement#ContentServicePlatform#EnterpriseContentManagementSoftware#ContentManagementSystem#ContentManagementSoftware#ContentManagementSystemSoftware
0 notes
Text
How to Create a Menu in WordPress for Free: A Step-by-Step Guide

Are you looking to create a stunning menu for your WordPress website without breaking the bank? You're in luck! Creating a menu in WordPress for free is easier than you might think. With the right tools and a little know-how, you can have a professional-looking menu up and running in no time.
In this guide, we'll walk you through the process of creating a menu in WordPress without spending a dime. Whether you're running a restaurant, a cafe, or any other type of business that requires a menu, this guide will help you get started.
Step 1: Install a Menu Plugin
The first step in creating a menu in WordPress is to install a menu plugin. While WordPress does have built-in menu functionality, using a plugin can give you more flexibility and customization options.
One of the best free menu plugins available is the Best WordPress restaurant menu plugin. This plugin allows you to create beautiful menus with ease, and it's perfect for restaurants, cafes, bars, and more.
To install the plugin, simply login to your WordPress dashboard, navigate to the "Plugins" menu, and click on "Add New." Then, search for "Best WordPress restaurant menu plugin," install it, and activate it.
Step 2: Create Your Menu
Once you've installed and activated the plugin, it's time to create your menu. To do this, navigate to the plugin's settings page and click on the "Add New Menu" button. Give your menu a name and click "Create Menu."
Next, you can start adding items to your menu. Click on the "Add Item" button to add a new item, and fill in the details such as the item name, description, price, and any other relevant information.
You can also organize your menu items into categories to make it easier for your visitors to navigate. Simply click on the "Add Category" button, give your category a name, and then drag and drop your menu items into the appropriate category.
Step 3: Customize Your Menu
Once you've added all of your menu items, you can customize the look and feel of your menu to match your website's design. The Best WordPress restaurant menu plugin comes with a variety of customization options, allowing you to choose different fonts, colors, and layouts for your menu.
You can also add images to your menu items to make them more visually appealing. Simply click on the "Add Image" button when editing a menu item, and upload the image you'd like to use.
Step 4: Add Your Menu to Your Website
Finally, it's time to add your menu to your website. The Best WordPress restaurant menu plugin makes this easy by providing you with a shortcode that you can use to display your menu anywhere on your site.
Simply copy the shortcode from the plugin settings page, and paste it into the WordPress editor wherever you'd like your menu to appear. You can add your menu to a page, a post, or even a widget area.
And that's it! With just a few simple steps, you can create a stunning menu for your WordPress website without spending a dime. So what are you waiting for? Install the Best WordPress restaurant menu plugin today and start showcasing your delicious offerings to the world!
0 notes
Text
It's no shock that an SEO plugin is one of the most important WordPress plugins out there. When it comes to picking the best SEO software for WordPress, most people just go with the most popular ones like Yoast SEO. But what if you could get more out of it by using an alternative plugin that's better and offers more features for free? That's what I'm talking about today. It's not a Rank Math review, it's about what motivated me to switch to Rank Math. It was a match made in heaven. I've never used Rank Math before but I was a huge fan of Yoast SEO and had been using it for about three years. So when someone recommended Rank Math or any SEO plugin, I said no straight away. Now, when I speak about Yoast SEO vs Rank Math , I do not say that Yoast SEO is bad. I've discovered that Rank Math has a better search engine.
Yoast SEO vs Rank Math - Why I chose Rank Math
I didn't think there was a big difference between Yoast SEO and Rank Math, until I tried Rank Math. It's like you don't even know what's inside it until you try it out. I was hooked right after I installed it, and there are lots of reasons why you should try it out. Even if you're into Yoast SEO plugin , Rank Math might be the one for you. I've tried all the popular WordPress SEO plugins out there.
Today, I'm going to talk about Yoast SEO vs Rank Math. I was not really interested in Rank Math when I first saw it, but some of its features made me think twice, which is why I'm writing this article. I'm gonna talk about the pros and cons of Rank Math and why I decided to switch to it.
Up To Five Keywords
The main keyword is the one you want to rank for, but you know that's not enough. To rank for a specific keyword, you need to have supporting keywords, which are called LSI. With Yoast SEO Free, you can make your website content better based on one keyword. But with Rank Math, you can use and analyze up to five keywords, which will definitely help you get higher rankings. Plus, you get more chances of ranking higher without having to pay for multiple search terms.
Local SEO Feature For Free
Rank Math is the best free SEO plugin for WordPress because it includes features like local SEO. Rank Math can support 193 local business types with its strong Snippet support!
Yoast doesn’t have any local SEO option or feature within Yoast SEO software, so to optimize your site with the local search engine you’ll need to buy their Local SEO plugin for $69 per site.
There’s a lot to manage, from setting up a google MAP API key to setting up business hours and details. To have local SEO that’s integrated into a single plugin you need to choose Rank Math, which means I won’t have to spend $69 for local SEO and install a new plugin.
Snippet Free Editor
You can edit every post and page in Rank Math to make it look different for different social networks.
Snippet Editor allows you to change the description of your posts, include a unique social media image, and select your Twitter type of card, among many other things.
If you want to use Yoast SEO, you can use it only if you buy the Yoast SEO Premium plan. But if you really want to use Rank Math, then you can use it without paying a dime.
Get benefit access to snippet editor without paying the $89 premium Yoast.
Elementor And Rank Math Work Together
I've been using Elementor for a while now, and it's one of the most popular page-building plugins on WordPress. It's got over 5 million active installs and over 5,000 5-star reviews from WordPress's directory. People all over the world love building websites with it. I've built a few websites with it, but when it came time to optimize SEO on my sites, Yoast didn't help me.
I couldn't really improve SEO with Elementor, since there's a lot of moving around when it comes to SEO. But Rank Math is doing a great job for me - it lets me manage my SEO with Elementor's interface, so I don't have to go back into WordPress editor mode to check my SEO score and then come back on Elementor's interface to put the suggestions into action.
The great thing about Rank Math is that it's all-encompassing for Elementor, so you can't just use Yoast SEO to do SEO.
Search Console Just One Click Away
When I created my website, I used to log into the Google search console and verify the results manually. Now, Rank Math allows me to analyze this directly from my main dashboard.
The most important thing is that you can filter your search console results using data and view your total CTR, clicks, impressions, positions, etc.
It has search analytics that analyze each search term individually.
This is definitely helpful.
The best part is that you don't need an extra plugin to monitor reports from your search console in your dashboard.
Great Feature - Schema
If you want to improve your site's SEO, you need to know about Schema markup. Schema helps you to rank higher in SERP. With Rank Math, you can take control of your website's Schema. You can choose which Schema you want to use (Article video Schema, Video Schema, Event Recipe Schema, etc.) and add rich information according to that Schema type. Each Schema type has a different number of data input options.
The Schema is a product developed in cooperation with Google and Microsoft. It is one of the widely used methods to add rich information to web's elements. Yoast does not have any options for adding rich data.
Rank Math prevents you from installing any additional plugins .
404 Free Manager
Rank Math allows me to discover the URLs that users of my site are unable to access your site’s content with the help of the tool for tracking 404 errors. By eliminating 404 errors, you will have a smooth user experience and visitors will be able to come back to your site.
404 manager not only detects the 404 errors but also redirects the incorrect URLs to the correct one.
I have highly efficient 404 Manager at no cost!
SEO With Exact Value
It is no longer possible for me to analyze SEO of websites based on colored dots. After learning Rank Math, I understand the importance of evaluating SEO based on exact value. Since there are many factors to take into account in SEO, it is necessary to evaluate SEO based on various metrics and present results on a number scale from 1 to 100.
Deeper Title Analysis
Ranking Math takes a deeper look at your titles and recommends the ones that get clicked. After you've optimized your content and made sure it's showing up in the search engine results pages, your website couldn't get any clicks because of the bad titles. With Rank Math, you can improve your titles by looking at some of the following issues:
-if you've used the Focus Keyword right at the start of your title,
- whether your article has a good or bad connotation,
-whether you're using a strong word,
-whether you have a number in your H 1, etc.
Once you make sure your titles follow the recommendations, you should be able to get more attention and rank higher.
Conclusion
Most of these features are what made me choose Rank Math over Yoast SEO. Apart from that, there are many other features that make Rank Math stand out. These include:
No-follow on all external hyperlinks
Opening external links in Ttbs
Capitalized titles
Auto image SEO
There are many other features Yoast SEO doesn’t have that Rank Math does and none of the Yoast SEO plugins do.
This plugin isn’t a replacement for Yoast SEO.
After trying this plugin myself, Rank Math is the best WordPress SEO plugin out there!
Let us know what you think.
Rank Math- free download
0 notes
Text
Weekly News for Designers № 729 - Google Bard is Now Gemini, Animating Font Palette, SVG Filter Maker
New Post has been published on https://thedigitalinsider.com/weekly-news-for-designers-%e2%84%96-729-google-bard-is-now-gemini-animating-font-palette-svg-filter-maker/
Weekly News for Designers № 729 - Google Bard is Now Gemini, Animating Font Palette, SVG Filter Maker
Google Bard is Now Gemini
Bard evolves into Gemini, introducing a mobile app and the advanced Ultra 1.0 for broader, more sophisticated AI collaboration.
In Loving Memory of Square Checkbox
Tonsky mourns the decline of the square checkbox in UI design, replaced by round ones, marking a significant shift from a long-standing user interface convention.
Web Development Is Getting Too Complex
Juan Diego Rodríguez explores the growing complexity in web development, highlighting the overwhelming choice of tools and frameworks, and advocates for simplicity and project-specific technology selection.
How Subscription Fatigue Impacts Web Designers
Everything’s a subscription. And it impacts web designers and their clients in numerous ways. We look at what this means for our industry.
Animating Font Palette
This tutorial explores the new feature in Chrome 121 that allows for animating transitions between font palettes in color fonts using CSS.
SVG Filter Maker
SVG Filter Maker is a tool by Chris Kirk Nielsen for easily creating SVG filters with a graphical interface, enhancing designs without coding knowledge.
Going Beyond Pixels and (R)ems in CSS
Brecht De Ruyte discusses using font-based relative length units in CSS for responsive designs, highlighting alternatives to pixels and rems that adapt to user settings.
Top Transition Packs for DaVinci Resolve
A collection of the best transition packs for DaVinci Resolve, including high-quality free options. Professional-grade transition effects.
SVG Flag Icons
Over 200 optimized SVG country flag icons, crafted for perfect alignment on a 32px grid. Copy and paste.
Figicon Icon Library
A comprehensive library of high-quality, minimal, and pixel-perfect icons designed specifically for Figma projects.
Best Premiere Pro Transition Packs
A comprehensive collection of Premiere Pro transitions for video editors. Includes dynamic, seamless, creative, and essential transitions.
In Praise of Buttons
Niko Kitsakis discusses the evolution of button designs in UI, advocating for buttons that clearly indicate their function over minimalist designs for better usability.
Best Premiere Pro LUT Packs
We share the best LUTs for Premiere Pro (both free and premium). Add a professional touch to your color grading!
Performance Lab WordPress Plugin
This new plugin by the WordPress Performance Team, enhances website speed with modules for image optimization, WebP support, and performance checks, aiming for future WordPress core integration.
#ai#app#bard#buttons#chrome#coding#Collaboration#Color#complexity#comprehensive#CSS#DaVinci Resolve#Design#Designer News#designers#development#effects#EMS#Evolution#fatigue#figma#filter#Filters#fonts#Future#gemini#Google#Google BARD#grid#how
1 note
·
View note
Text
How to Add Nofollow Links in WordPress

Adding nofollow links to your WordPress website is an essential aspect of search engine optimization (SEO). Nofollow links are hyperlinks that instruct search engines not to follow the link to its destination, which can help maintain a healthy backlink profile and prevent spammy links from affecting your website's ranking. In this guide, we will explore the step-by-step process of adding nofollow links to your WordPress website.
Whether you are a beginner or an experienced WordPress user, this guide will provide you with the knowledge and tools you need to implement nofollow links effectively. We will cover two methods: manual addition and using plugins. By the end of this guide, you will have a clear understanding of how to add nofollow links to your WordPress website, helping you to optimize your website's SEO and improve its overall performance.
What are Nofollow Links?
Nofollow Links Overview
Nofollow links are a fundamental component of Search Engine Optimization (SEO), serving as a means to regulate the flow of link authority between websites. These links carry the rel="nofollow" attribute, signaling to search engines that they should disregard the connection when determining the relevance and credibility of the linked resource.
Importance of Nofollow Links
While nofollow links do not directly influence a website's search engine ranking, they serve several purposes:
- Protecting against spamming and manipulative link schemes
- Indicating sponsored content or paid endorsements
- Preventing irrelevant or low-quality links from negatively affecting a site's reputation
Two Main Approaches to Implement Nofollow Links in WordPress
There are two primary methods for adding nofollow links to your WordPress site:
- Manual Addition: Edit the HTML code for the link by adding the rel="nofollow" attribute.
HTML
Example Link
- Using Plugins: Utilize third-party plugins designed specifically for handling nofollow links, such as All in One SEO (AIOSEO) or Title and Nofollow For Links.
Both methods offer effective ways to incorporate nofollow links into your WordPress site, allowing you to enhance your SEO strategy and adhere to industry best practices.
How to Check if a Link is Nofollow
To check if a link is nofollow, you can follow these methods:
Using Source Code:
- Right-click on the document or link you want to inspect.
- Select "View page source" or "Inspect element" to view the source code.
- Press Ctrl + F to open a search box.
- Type in "nofollow" and press enter. If you see rel="nofollow", it indicates a nofollow link.
Using Browser Extensions:
- Google Chrome:
- Visit the Chrome Web Store and search for the NoFollow extension.
- Click "Add to Chrome" to install the extension.
- Alternatively, install the MozBar SEO Toolbar for similar functionality.
- Mozilla Firefox:
- Install the Greasemonkey add-on and click "Add to Firefox".
- Click "Install Now" to restart your browser.
- Right-click and select "NoDoFollow" to automatically highlight nofollow links on the page.
These methods provide convenient ways to identify nofollow links on web pages, helping you understand how link attributes impact SEO and website credibility.
Adding "Nofollow" Links in WordPress
Adding nofollow links in WordPress can be done through manual addition or using plugins. Here is a step-by-step guide to adding nofollow links in WordPress:
Using All in One SEO (AIOSEO) Plugin:
- Install and activate the All in One SEO Premium or AIOSEO free plugin.
- Create a new page or post and add anchor text for your link.
- Click the link icon, enter your link, and click the cog icon to open link settings.
- Check the box for ‘Add rel="nofollow" to link’ and set your link to open in a new tab.
- Click the ‘Add Link’ button to add your nofollow link1.
Manually Adding Nofollow Links in WordPress Block Editor:
- Go to Posts » Add New to create a new page.
- Select the anchor text for your link, click on the link icon, and enter your link.
- Toggle the option to open the link in a new tab and add the link.
- Select the block containing your link, click on the 3 vertical dots icon, and choose ‘Edit as HTML’.
- Add rel="nofollow" attribute to your link's HTML code.
By following these steps, you can effectively incorporate nofollow links into your WordPress website, enhancing its SEO strategy and ensuring proper management of outbound links.
Best Practices for Using Nofollow Links in WordPress
To maximize the benefits of nofollow links and maintain a balanced SEO strategy, consider the following best practices:
- Minimize the usage of nofollow links, aiming for approximately 20% of total external links to be nofollow.
- Apply nofollow to links leading to untrustworthy sources, sponsors, affiliates, and paid advertising.
- Avoid applying nofollow to internal links, except for landing pages or pages where link value does not matter.
- Ensure that nofollow links are not used excessively, as this could lead to suspicion from search engines.
- Balance the ratio of nofollow and dofollow links to maintain natural link patterns.
By following these best practices, you can leverage nofollow links effectively while minimizing potential negative impacts on your SEO efforts.
The Importance of "Nofollow" Links:
Nofollow links play a crucial role in SEO strategies, offering various benefits for website owners and content creators. Here are key insights from the search results:
- SEO Value: Nofollow links can contribute to higher rankings in Google, especially when they come from related sites. While they may not directly impact search engine rankings, they can still provide SEO benefits.
- Traffic Generation: Despite not passing PageRank, nofollow links can drive quality traffic to your website. This traffic can lead to improved rankings, more leads, and increased conversions, enhancing the overall performance of your site.
- Natural Link Profile: Nofollow links are essential for maintaining a natural link profile, which is crucial for avoiding Google penalties. They contribute to the authenticity and credibility of your website's backlink profile.
- Gateway to Dofollow Links: Nofollow links can serve as a pathway to acquiring dofollow links. Even if an authoritative site uses a nofollow link to your site, it can still drive valuable traffic that may result in credible leads linking back with dofollow links.
- Domain Authority Improvement: While nofollow links may not directly impact domain authority or ranking, they play a role in building a diverse and natural link profile, which is vital for overall website credibility.
Conclusion:
Mastering the art of utilizing "nofollow" links in your WordPress website is a strategic move that can positively impact your SEO efforts and overall online presence. By implementing a balanced mix of nofollow and dofollow links, you can enhance your website's credibility, drive quality traffic, and maintain a natural link profile that aligns with search engine guidelines.
Whether you choose to manually add "nofollow" attributes to specific links or leverage plugins for streamlined management, understanding the significance of these links is crucial for optimizing your website's performance in search engine results. By following best practices, such as judiciously applying nofollow attributes to certain types of links and maintaining a healthy link ratio, you can navigate the complexities of SEO with confidence and efficiency.
Embracing the importance of "nofollow" links not only safeguards your website against potential penalties but also opens up opportunities for traffic generation, domain authority improvement, and the cultivation of valuable connections within your niche. As you continue to refine your linking strategy and adapt to evolving SEO trends, integrating "nofollow" links thoughtfully and strategically will undoubtedly contribute to the long-term success and visibility of your WordPress website.
What are Nofollow Links?Nofollow links indicate to search engines that they shouldn't pass along link authority to the linked page. They help protect against spam and manipulation while preserving a natural link profile.When Should I Use Nofollow Links?Apply nofollow links to untrustworthy sources, sponsors, affiliates, and paid advertisements. Maintain a balance of nofollow and dofollow links to avoid raising suspicions from search engines.How Do I Add Nofollow Links in WordPress?You can add nofollow links in WordPress manually by modifying the HTML code or using plugins like All in One SEO (AIOSEO). Both methods allow you to efficiently incorporate nofollow links into your WordPress site.
Read the full article
0 notes
Text
How to Set Up Your Blog with the Right Platform and Hosting 2024

You want to start a blog and make money online in 2024, but you don’t know where to begin.
You have so many questions, such as:
- What is the best blogging platform for your needs and goals?
- How do you choose a reliable and affordable hosting service for your blog?
- How do you optimize your blog for search engines and attract more visitors?
If you’re feeling overwhelmed by these questions, don’t worry. You’re not alone. Many aspiring bloggers face the same challenges when they want to launch their online presence.
But here’s the good news:
In this article, I’ll show you how to set up your blog with the right platform and hosting in 2024. I’ll also share some tips and tricks to make your blog stand out from the crowd and grow your audience.
By the end of this article, you’ll have a clear idea of how to create a successful blog that reflects your personality and passion.
Ready to get started?
Let’s dive in.
Definition of Blogging Platforms
A blogging platform is a software or service that allows you to create, publish, and manage your blog content. It’s the foundation of your blog, where you write, edit, and design your posts.
There are many blogging platforms available today, each with its own features, benefits, and drawbacks. Some are free, some are paid, some are easy to use, some are more complex.
But why do you need a blogging platform in the first place?
Well, without a blogging platform, you would have to code your blog from scratch, which is time-consuming, difficult, and expensive. A blogging platform simplifies the process and gives you the tools you need to create a professional-looking and functional blog.
But not all blogging platforms are created equal. Some are better suited for certain types of blogs, niches, and audiences than others. That’s why you need to choose the best blogging platform for your blog.
Guide to Choosing the Best Blogging Platform
Choosing the best blogging platform for your blog is one of the most important decisions you’ll make as a blogger. It will affect the look, feel, and performance of your blog, as well as your ability to monetize, customize, and grow it.
But how do you choose the best blogging platform for your blog?
There is no one-size-fits-all answer to this question. The best blogging platform for your blog depends on your personal preferences, goals, and budget.
However, there are some general factors that you should consider when comparing different blogging platforms, such as:
- Ease of use: How easy is it to set up, use, and maintain the blogging platform? Does it have a user-friendly interface, a drag-and-drop editor, and a helpful support team?
- Features and functionality: What features and functionality does the blogging platform offer? Does it have everything you need to create, manage, and optimize your blog content? Does it support multimedia, e-commerce, SEO, social media, and analytics?
- Customization and flexibility: How much control do you have over the design and layout of your blog? Can you change the theme, colors, fonts, and widgets of your blog? Can you add plugins, extensions, or code to enhance your blog’s functionality?
- Cost and scalability: How much does the blogging platform cost? Is it free, freemium, or premium? Does it have different plans and pricing options to suit your needs and budget? Can it handle your blog’s growth and traffic spikes?
To help you narrow down your choices, I’ve compiled a list of the best blogging platforms for 2024, based on these factors and my own research and experience.
Here they are:
1. WordPress: Build a Site, Sell Your Stuff, Start a Blog & More
WordPress is the most popular and widely used blogging platform in the world. It powers over 40% of all websites on the internet, including some of the most famous blogs, such as The New York Times, Forbes, and TechCrunch.
WordPress comes in two versions: WordPress.com and WordPress.org.
WordPress.com is a hosted service that provides you with a free or paid blog on a subdomain (e.g., yourblog.wordpress.com).
WordPress.org is a self-hosted software that you can download and install on your own domain and hosting (e.g., yourblog.com).
WordPress is the best blogging platform for you if you want:
- A powerful, flexible, and customizable blog that you can control and own.
- A large and active community of developers, designers, and bloggers who can help you with any issues or questions.
- A huge selection of themes, plugins, and extensions that can add any feature or functionality to your blog.
- A high level of SEO, security, and performance for your blog.
2. Wix: Create a Free Website Today
Wix is a popular and easy-to-use website builder that allows you to create stunning and professional-looking blogs with no coding skills required.
It has over 200 million users worldwide, including some celebrities, such as Karlie Kloss, Jason Statham, and Heidi Klum.
Wix is the best blogging platform for you if you want:
- A simple, fast, and hassle-free way to set up and launch your blog.
- A drag-and-drop editor that lets you design your blog with hundreds of templates, elements, and effects.
- A variety of features and functionality, such as multimedia, e-commerce, SEO, social media, and analytics.
- A free plan that gives you a subdomain (e.g., yourblog.wixsite.com) and 500 MB of storage and bandwidth.
3. Weebly
Weebly is another popular and easy-to-use website builder that enables you to create beautiful and functional blogs with no coding skills required.
It has over 50 million users worldwide, including some well-known brands, such as Square, Twitch, and Patagonia.
Weebly is the best blogging platform for you if you want:
- A simple, fast, and hassle-free way to set up and launch your blog.
- A drag-and-drop editor that lets you design your blog with hundreds of templates, elements, and effects.
- A variety of features and functionality, such as multimedia, e-commerce, SEO, social media, and analytics.
- A free plan that gives you a subdomain (e.g., yourblog.weebly.com) and 500 MB of storage.
4. Drupal
Drupal is a powerful and flexible open-source content management system (CMS) that allows you to create and manage any type of website or blog.
It has over 1.5 million users worldwide, including some of the most influential organizations, such as NASA, Harvard University, and The Economist.
Drupal is the best blogging platform for you if you want:
- A robust, scalable, and secure blog that can handle any amount of traffic and complexity.
- A high level of customization and flexibility for your blog, as you can access and modify the code and database of your blog.
- A large and active community of developers, designers, and bloggers who can help you with any issues or questions.
- A huge selection of modules, themes, and distributions that can add any feature or functionality to your blog.
5. Squarespace
Squarespace is a popular and elegant website builder that allows you to create stunning and professional-looking blogs with no coding skills required.
It has over 4 million users worldwide, including some celebrities, such as Keanu Reeves, John Malkovich, and Idris Elba.
Squarespace is the best blogging platform for you if you want:
- A simple, fast, and hassle-free way to set up and launch your blog.
- A drag-and-drop editor that lets you design your blog with hundreds of templates, elements, and effects.
- A variety of features and functionality, such as multimedia, e-commerce, SEO, social media, and analytics.
- A premium plan that gives you a free domain (e.g., yourblog.com) and unlimited storage and bandwidth.
How to Choose the Right Host for your Blog
Hosting is the service that provides you with the space and resources to store and run your blog on the internet. It’s the home of your blog, where you upload and access your files and data.
There are many hosting services available today, each with its own features, benefits, and drawbacks. Some are free, some are paid, some are shared, some are dedicated.
But why do you need a hosting service in the first place?
Well, without a hosting service, you would have no place to put your blog online, which means no one would be able to see it or visit it. A hosting service makes your blog visible and accessible to the world.
But not all hosting services are created equal. Some are better suited for certain types of blogs, niches, and audiences than others. That’s why you need to choose the best hosting service for your blog.
How do you choose the best hosting service for your blog?
There is no one-size-fits-all answer to this question. The best hosting service for your blog depends on your personal preferences, goals, and budget.
However, there are some general factors that you should consider when comparing different hosting services, such as:
- Speed and performance: How fast and reliable is the hosting service? Does it offer enough bandwidth, storage, and memory to handle your blog’s traffic and content?
- Security and backup: How secure and safe is the hosting service? Does it offer SSL certificates, firewalls, malware protection, and backup options to protect your blog from hackers and data loss?
- Support and customer service: How helpful and responsive is the hosting service? Does it offer 24/7 live chat, phone, email, or ticket support to assist you with any issues or questions?
- Cost and value: How much does the hosting service cost? Is it free, cheap, or expensive? Does it offer different plans and pricing options to suit your needs and budget? Does it offer any discounts, coupons, or money-back guarantees?
To help you narrow down your choices, I’ve compiled a list of the best hosting services for 2024, based on these factors and my own research and experience.
Here they are:
1. Bluehost
Bluehost is one of the most popular and trusted hosting services in the world. It hosts over 2 million websites, including some of the most successful blogs, such as Pat Flynn’s Smart Passive Income, Michelle Schroeder-Gardner’s Making Sense of Cents, and Syed Balkhi’s WPBeginner.
Bluehost is the best hosting service for you if you want:
- A fast, reliable, and secure hosting service that can handle any amount of traffic and content.
- A free domain name (e.g., yourblog.com), SSL certificate, and CDN for your blog.
- A one-click WordPress installation and integration for your blog.
- A 24/7 live chat, phone, and email support to assist you with any issues or questions.
- A low cost and high value hosting service that starts at $3.95 per month and offers a 30-day money-back guarantee.
Hostinger
Hostinger is a fast-growing and affordable hosting service that hosts over 29 million websites, including some of the most innovative blogs, such as BitDegree, 000webhost, and Zyro.
Hostinger is the best hosting service for you if you want:
- A fast, reliable, and secure hosting service that can handle any amount of traffic and content.
- A free domain name (e.g., yourblog.com), SSL certificate, and CDN for your blog.
- A one-click WordPress installation and integration for your blog.
- A 24/7 live chat, email, and ticket support to assist you with any issues or questions.
- A low cost and high value hosting service that starts at $1.39 per month and offers a 30-day money-back guarantee.
3. SiteGround
SiteGround is a premium and reputable hosting service that hosts over 2 million websites, including some of the most influential blogs, such as Yoast, Elementor, and WooCommerce.
SiteGround is the best hosting service for you if you want:
- A fast, reliable, and secure hosting service that can handle any amount of traffic and content.
- A free domain name (e.g., yourblog.com), SSL certificate, and CDN for your blog.
- A one-click WordPress installation and integration for your blog.
- A 24/7 live chat, phone, and email support to assist you with any issues or questions.
- A high performance and quality hosting service that starts at $6.99 per month and offers a 30-day money-back guarantee.
How to Set Up Your Blog with the Right Platform and Hosting in 2024
Now that you know how to choose the best blogging platform and hosting service for your blog, it’s time to set up your blog with the right platform and hosting in 2024.
The exact steps to set up your blog may vary depending on the platform and hosting you choose, but here are some general steps that you can follow:
- Choose a domain name for your blog. A domain name is the address of your blog on the internet, such as yourblog.com. It should be short, memorable, and relevant to your blog’s topic and niche. You can use a domain name generator tool, such as Namecheap, to find and register a domain name for your blog.
- Choose a blogging platform for your blog. A blogging platform is the software or service that allows you to create, publish, and manage your blog content. It should be easy to use, feature-rich, and customizable to suit your needs and goals. You can use a blogging platform comparison tool, such as WebsiteToolTester, to find and choose a blogging platform for your blog.
- Choose a hosting service for your blog. A hosting service is the service that provides you with the space and resources to store and run your blog on the internet. It should be fast, reliable, and secure to ensure your blog’s performance and safety. You can use a hosting service comparison tool, such as HostingFacts, to find and choose a hosting service for your blog.
- Connect your domain name, blogging platform, and hosting service. Depending on the platform and hosting you choose, you may need to connect your domain name, blogging platform, and hosting service manually or automatically. You can follow the instructions provided by your platform and hosting provider to connect your domain name, blogging platform, and hosting service.
- Design and customize your blog. Once you have connected your domain name, blogging platform, and hosting service, you can start designing and customizing your blog. You can use the drag-and-drop editor, theme, and plugin options provided by your platform to design and customize your blog’s appearance and functionality.
- Create and publish your blog content. After you have designed and customized your blog, you can start creating and publishing your blog content. You can use the post editor, media, and SEO options provided by your platform to create and publish your blog’s content.
Congratulations!
You have successfully set up your blog with the right platform and hosting in 2024. You are now ready to share your blog with the world and grow your audience.
Conclusion
Setting up your blog with the right platform and hosting is one of the most important steps to start a successful blog in 2024.
It will affect the look, feel, and performance of your blog, as well as your ability to monetize, customize, and grow it.
In this article, I’ve shown you how to choose the best blogging platform and hosting service for your blog, based on your personal preferences, goals, and budget.
I’ve also shown you how to set up your blog with the right platform and hosting in 2024, using some general steps that you can follow.
I hope you found this article helpful and informative. If you have any questions or feedback, please feel free to leave a comment below. I’d love to hear from you.
Happy blogging!
Read the full article
0 notes
Text
CMS VS Website builder
Are you ready to start making your website but need clarification on all the choices? Choosing between a website builder and a content management system (CMS) can be a big deal because it can affect how you build and handle your online presence. CMS systems and website builders have features and functions that meet the needs and tastes of different people. It is important to know the differences between them before starting to develop websites. We will discuss the pros and cons of CMS vs. website builders, their usefulness, customization options, and ability to grow so that you can make an informed decision for your online business.

What does a CMS do?
A content management system, or CMS, is a piece of software that lets you make a fully working website without having to write all the code from scratch. This is very helpful if you need to learn how to code. Managing information in a database is what it does, as the name suggests. You can add, delete, store, change, publish, etc.
It runs over 43% of all websites on the web, making it the most popular CMS in the world right now. But there are many more content management systems (CMS) out there than WordPress. Some of them, like Prestashop and Magento, work better for certain types of sites, like online shops, than WordPress.
Some benefits of using a CMS are that it is easy for people to use, saves money, adds more features (for example, through plug-ins), and has community support.
But there are also some bad things about it. Maintenance takes a lot of time, there are secret costs, and you need to use plug-ins, extensions, and widgets. Another thing is that a CMS can give you full power over every part of your site, but it also comes with a lot of responsibility, especially regarding security.
Advantages of Using a CMS
Plugins can help you make things work better.
Almost all content management systems (CMS) let you add plugins to your site to make it more useful for your business and your users. For instance, if you want to get people to sign up for your email list on your homepage, you have to install a plugin that makes a pop-up appear and asks users for their information.
Pick from tens of thousands of nice themes.
Easy-to-use website builders may be the best, but content management systems also have theme choices that let you set up your site with little to no technical know-how. CMS themes can be used just like website makers because some have drag-and-drop tools built in.
Allows for more customization.
Content management systems give you access to the code underneath, which lets you make changes you can't create with a website builder. You can change the code until you're happy with it, even if your style limits a certain function. This helps make the difference between unique web design and pre-made websites less clear. You can hire a web designer to make the changes if you need to learn how to do it yourself.
What does a website builder do?
As the name suggests, a website builder is software that helps you make a website. It can be a stand-alone program or a part of a platform. You'll also be able to finish it quickly.
Everyone can make an excellent website because there are many ready-made themes, templates, and layouts. You don't need to be a designer or writer; you can do it yourself.
An easy-to-use editor that lets you change things on your site's pages makes a site builder the best tool for people just starting to create websites. For example, Wix has more than 800 themes made by designers. All of them can be changed to fit your needs, so your site should stand out (if you can figure out how to use the editor).
A site builder can save you a lot of time but it has some downsides. To begin with, your site will never be yours, making moving to other platforms difficult. You don't own your site entirely, so remember to renew your contract before it ends, or else you could lose your site and its content.
With ongoing fees and add-ons you'll need to buy separately, like marketing, SEO, or advanced tracking tools, the total cost can quickly go through the roof.
Advantages of using a website builder
Simple to use.
The best thing about website tools is how easy they are to use. You don't need to know how to code, and the tools make it easy to set up your website with drag-and-drop features.
Quick and cheap.
Website makers are a quick and cheap way to fix your website issues. They are the best choice for people who are making their first website. Additionally, they are less expensive than the costs of content management tools. Because they are so simple, you can have a website up and running in thirty minutes or less.
What is the difference between a CMS and a website builder?
Even though each option is different in how easy it is to use, most site builders are made with beginners in mind, while CMSs are not. Also, a site builder is like an all-in-one tool that makes making a website easier and gives you other great features.
For example, Weebly, Squarespace, and Shopify are all professional site builders with web hosting. Most CMS, on the other hand, are self-hosted, which means you'll need to find your hosting services.
Plus, most CMS software is basic, but plug-ins, extensions, and features can be added to make it your own. On the other hand, a site maker usually comes with more features that can't be changed this way.
Tech-savvy users who know how to write their code can make as many changes as they want to a CMS, but they can't do that with closed systems like site builders.
On the other hand, site builders have better standard customer support, like live chat, which is available 24/7. With most CMS, you must rely on the software's fan group for help.
Lastly, with a CMS, you own all of your content. This is only sometimes the case with site builders; sometimes, you won't even be able to use your name.
The similarities between a CMS and a website builder
The main goal of both CMSs and site builders is to make it easy for people who need to learn how to code to create, control, and keep up with websites. Both options are easy for beginners to use and let you change how your site looks to make it stand out.
You'll also get search engine optimization (SEO) tools with a CMS and a site builder. Conversely, a CMS is better in this case because it can be changed easily.
Regarding price, both CMSs and site builders can be free, cheap, or expensive. However, with a site builder, the cost is more stable.
People think a site builder is better than a CMS because it is closed and only works with their software. CMS software, on the other hand, is only as safe as you make it. You'll need to keep your site secure, make backups, and ensure it's optimized.
Which one is better?
This question has no straight answer, so we can't give you one. A CMS might work well for some users, while a site builder might be better for them because it's safer, more stable, and comes with more help.
However, CMSs give you more power over your site and its information, which is very important to some users. In the end, it all depends on what you want and need.
For example, a site builder can be just as secure as a private builder site if you put in the time and effort to make your CMS site more secure and use all the right plug-ins.
Any normal site builder will give you some SEO tools, but pairing your CMS with the right plug-ins can make your site work even better. Even if you use a free, open-source CMS like WordPress, the best plug-ins for it will cost you money.
That being said, a CMS site might be cheaper initially, but the total cost might surprise you once you add paid plug-ins.
A content management system (CMS) or a website builder?
If you know how to code and design (or at least want to learn) and enjoy full power over where your site goes, then a CMS is the best choice for you.
On the other hand, if you're a beginner and need more time to learn new skills, a site builder might be a better option for you.
Once you pick one of these options, you should stick with it. Switching between them after you've built your site is unrealistic.
Conclusion
Ultimately, the user's wants and goals determine whether they should use a CMS or a website builder. CMS platforms like WordPress give advanced users more freedom and customization choices, while website builders like Wix are better for people just starting and needing something simpler. When choosing, consider things like your income, technical knowledge, and the features you want. CMS and website builders are good ways to make a professional website, so pick the best one. Take the time to look into both choices and choose the one that best fits your needs before you start making a website.

Janet Watson
MyResellerHome
MyResellerhome.com
We offer experienced web hosting services that are customized to your specific requirements.
Facebook Twitter YouTube Instagram
0 notes
Text
WordPress vs Webflow: Which is Better for Building Websites?

WordPress and Webflow are two of the most popular website building platforms available today. Both have their own sets of features, benefits, and downsides. Deciding which one is better for your next website project can be tricky.
In this comprehensive guide, we will compare WordPress vs Webflow to help you determine the best platform for your specific needs and requirements.
A Quick Overview of WordPress and Webflow
WordPress is the world’s most popular website building platform powering over 41% of all sites on the internet. It is an open-source CMS (content management system) that started off as just a blogging platform back in 2003.
Over the years, WordPress has evolved into a flexible website builder capable of powering blogs, ecommerce stores, membership sites, magazines and more.
The platform is backed by thousands of plugins, themes, developers and a strong community support. All this makes WordPress extremely customizable to match diverse business needs.
Webflow, on the other hand, is a much younger website builder introduced in 2013. It allows users to build responsive websites using an intuitive drag-and-drop interface and premade templates.
Unlike WordPress, Webflow does not have a public plugin or theme marketplace. The platform is designed to provide a cleaner design experience with better front-end page building capabilities.
Now that we know what the two leading platforms are all about at a high-level, let’s compare them across some key website-building factors:

The table summarizes the comparison across key criteria discussed earlier. As you can see, both platforms have their relative pros and cons.
For market share statistics, as per W3Techs, WordPress leads website builder usage by a huge margin – powering 43.2% of all sites. The actual number of sites can be seen on WordPress’s official site claiming over 75 million sites now.
Webflow does not disclose their user numbers or websites created on their platform. Their pricing page simply claims “millions of creators”.
To conclude, if customization, scalability and total cost of ownership are your main priorities – WordPress offers more flexibility. For easiest all-in-one website building experience – Webflow is ahead.
You can take advantage of WordPress Development Services to build a highly customized website matching your specific business needs while benefiting from community support resources.
Ease of Use
When it comes to ease of use, Webflow scores better than WordPress especially for non-techies.
The drag-and-drop page builder and intuitive visual interface make Webflow very easy to use. You don’t need to know any coding to build professional websites on Webflow. It’s a completely visual platform.
WordPress, however, has a learning curve for beginners who’re building their first website. There are multiple ways to build WordPress sites – using page builders, themes or just the native editor.

You’ll need to manually install plugins, tweak settings, adjust themes for the desired design and functionality. This involves some technical effort.
So if you don’t have any prior website building experience and want the easiest option – Webflow is better.
Professionals like agencies and developers may still prefer WordPress for the flexibility it provides. But Webflow can be easier for novice users.
Built-in Tools and Features
When evaluating the built-in tools and features, WordPress offers more out of the box.
For example, with WordPress you get everything you need for managing content, users, comments, menus, sidebars and more. The native features cover website management tasks quite extensively.

Webflow gives you just the core web building functionality. For advanced features, you need to use app integrations.
A few examples:
The WordPress media library lets you manage all images and videos in one place. Webflow doesn’t have this.
WordPress lets you create user accounts with custom roles and permissions. There’s no native user management in Webflow.
You have fine-grained control over content display, order, hierarchy and menus in WordPress. Webflow’s content capabilities are still evolving.
So WordPress edges past Webflow for the depth of built-in features for managing and customizing your website.
However, Webflow provides better front-end design tools for crafting high-end websites without code. But WordPress is more flexible for content creators and publishers.
Design Capabilities
For non-designers, Webflow offers better design capabilities through its intuitive drag-and-drop page builder and professionally designed templates.
You don’t need to learn HTML/CSS or struggle with coding to create beautiful websites on Webflow. It gives more direct visual control over styling your site through a rich editor.
WordPress offers similar drag-and-drop site builders like Elementor. But overall, Webflow has a more polished UX that allows easy visual layouts with advanced interactions, hover animations, transitions and effects.
Webflow has a library of over 200 designer templates across different niches like business, ecommerce, portfolio, events, blogs, magazines and more. The templates look visually stunning on desktop and mobile.
On WordPress, you can get beautifully designed themes too for different site types. But Webflow templates integrate better with its page builder allowing flexible customization options.
For designers and developers, both platforms provide custom code editing options in different capacities. But for beginners, Webflow is easier for building professional-grade websites visually with no coding required.
Customization & Scalability
When it comes to customization and scalability, WordPress is much more flexible and extensible.
The open-source nature and plugin architecture allow practically endless customization of WordPress sites beyond design.
Developers can tap into hundreds of APIs and build custom functionality, integrations, import/export tools, data reporting and more.
For scaling up resource usage, handling traffic spikes, improving performance – WordPress offers enormous flexibility through its mature hosting ecosystem. There’s seamless integration with hosting infrastructure like Varnish, Redis, Memcached, Cloudflare and so on.
Webflow also provides collaboration tools for designers, enables code customization and offers integrations with 3rd-party platforms. But the scope is relatively limited compared to WordPress.
If you anticipate a rapidly growing online presence and want maximum control over expanding your website functionality over time – WordPress is a better long term platform.
Learning Resources
When considering learning resources and community support, WordPress comes out well ahead of Webflow once again.
As an open source project, WordPress enjoys enormous community support through forums, blogs, YouTube channels, Reddit subreddits and more. There is extensive documentation covering everything about using and extending WordPress.
Many colleges and universities also provide WordPress training programs. It has become an essential website building skill.
Webflow still has a relatively small but growing user community. Being a proprietary SaaS platform also limits the open ecosystem for public knowledge sharing seen in WordPress.
So beginners may find it easier to source information for learning WordPress which has more tutorials, guides, tips available for free online.
Professionals can access expert WordPress talent from a large talent pool during development and maintenance stages of their website.
SEO Capabilities
When it comes to SEO, WordPress offers slightly better built-in optimizations.
It generates semantic code compliant with web standards by default. The content architecture also supports excellent search indexing with titles, metadata, ALT tags and so on.
There’s also seamless integration with leading SEO tools like Yoast which adds more advanced XML sitemaps, optimized tags and gives actionable optimization feedback.
Webflow sites can also be made SEO friendly but may require manual optimizations with code edits. It has less out-of-the-box best practices for on-page SEO.
Recently Webflow has added better SEO functionality like customizable meta tags and auto-generated sitemaps. The SEMrush integration also helps with audits and optimization.
So WordPress gives you a small natural advantage for search engine visibility. But Webflow sites can also be optimized for SEO without much technical overhead.
Security
When comparing WordPress vs Webflow security, Webflow wins hands down.
As an open source platform, WordPress powers over 40% of all websites on the internet. This makes it an obvious target for hacks, vulnerabilities and exploits.
Keeping plugins updated and reinforcing sites with security layers is essential for safeguarding WordPress sites.
Webflow, on the other hand, provides server-side security protections so users cannot inject malicious code. All Webflow accounts and sites are hosted securely on Webflow’s own servers.
This makes Webflow effectively immune to common WordPress security threats like direct malware injection, unauthorized access to admin panels, plugin exploits etc.
So Webflow certainly beats WordPress when it comes to out-of-the-box security.
Pricing & Hosting
When comparing WordPress vs Webflow pricing, WordPress offers more hosting flexibility and choice.
Self-hosting WordPress websites gives you the freedom to choose from many affordably priced hosting providers like Bluehost, SiteGround, HostGator and more based on your budget and requirements.

Shared hosting plans start from around $2.75/month whereas managed WordPress hosting costs upwards of $5/month with advanced hosting packages going up to $25+/month.
Webflow hosting costs significantly more starting at $12/month for starter plans to $36/month for business and advanced plans. Enterprise pricing is custom and starts around $1000+/month.
There are limited options for third-party Webflow hosting since sites are tightly coupled with its proprietary back-end. This means lack of freedom over your hosting costs.
So WordPress definitely gives more affordable website hosting options allowing you to easily switch plans and providers anytime.
But Webflow’s pricing may be worth it if you don’t want the hassle of managing servers, updates, security patches and just want to focus on building websites.
Key Takeaways: Choosing the Best CMS For You
We’ve covered a lot of ground comparing WordPress and Webflow capabilities. Let’s recap key factors to help determine which platform meets your website needs:
Customization power: WordPress
Ease of use for beginners: Webflow
Advanced features breadth: Tie
Scalability and Performance: WordPress
Learning curve: Webflow
Security: Webflow
In summary:
WordPress offers superior customizability for complex sites and functionality demands. The plugin ecosystem enables experienced WordPress developers to accomplish virtually any implementation goal.
Webflow simplifies creating modern designs through its intuitive drag-and-drop interface. Perfect for smaller sites less dependent on advanced custom code.
Both platforms integrate robust content management for dynamic updating of blogs, products and site pages.
Consider the factors above in light of your website goals, team skills and size to determine if WordPress flexibility or Webflow simplicity is the way to go. Many factors come down to individual site needs – there’s no universally “perfect” CMS platform.
Hopefully these WordPress vs Webflow comparisons have helped provide clarity and confidence in evaluating both CMS options for your upcoming web project!
If you need help with setup, development or migrations for either CMS platform, our expert WordPress development services team is here to assist.
Source: simplior.com
1 note
·
View note