#DevCommunity
Text
HTML Cheatsheet - A Quick Reference for Coders (Part5)
Make a lasting impression with HTML graphical elements cheat sheet Part 5! 💻🎨
.
.
.
🔔Don't miss a single post by turning on post notifications!
🎯 If you like our content, hit the follow button
👉 @techpaathshala




#HTML#WebDesign#Coding#CodingCommunity#WebDevelopment#Programming#CodeLife#WebDev#FrontEndDevelopment#DevCommunity#WebDesigner#WebBuilder#CodingSkills#TechCommunity#CodeNewbies#webdev#codingmadeeasy#developerlife#computerscience#coder#css#usability#html#webdevelopment#tecnologia#code#webdeveloper#softwareengineer#erp#webdesign
4 notes
·
View notes
Text

4 Essential characteristics to make your website user friendly
1.Fast Load Time
2.Browser Consistency
3.Accessible To All Users
4.Mobile Compatibility
𝐆𝐫𝐨𝐰 𝐘𝐨𝐮𝐫 𝐁𝐮𝐬𝐢𝐧𝐞𝐬𝐬 𝐖𝐢𝐭𝐡 𝐔𝐬!
👉 WhatsApp: https://wa.me/+919701930011
👉 Contact Now: +91 9701930011/22
👉 Visit Us:- http://bit.ly/2vqb53S
👉 Mail: [email protected]
#webdesign#frontend#backend#javascript#programming#devcommunity#fullstack#webdeveloper#developer#websitedesign#codinglife#html#css
5 notes
·
View notes
Text
Hello world! Excited to start this! 🙌 Can't wait to connect with other developers, learn, and share my knowledge with the community!
3 notes
·
View notes
Text

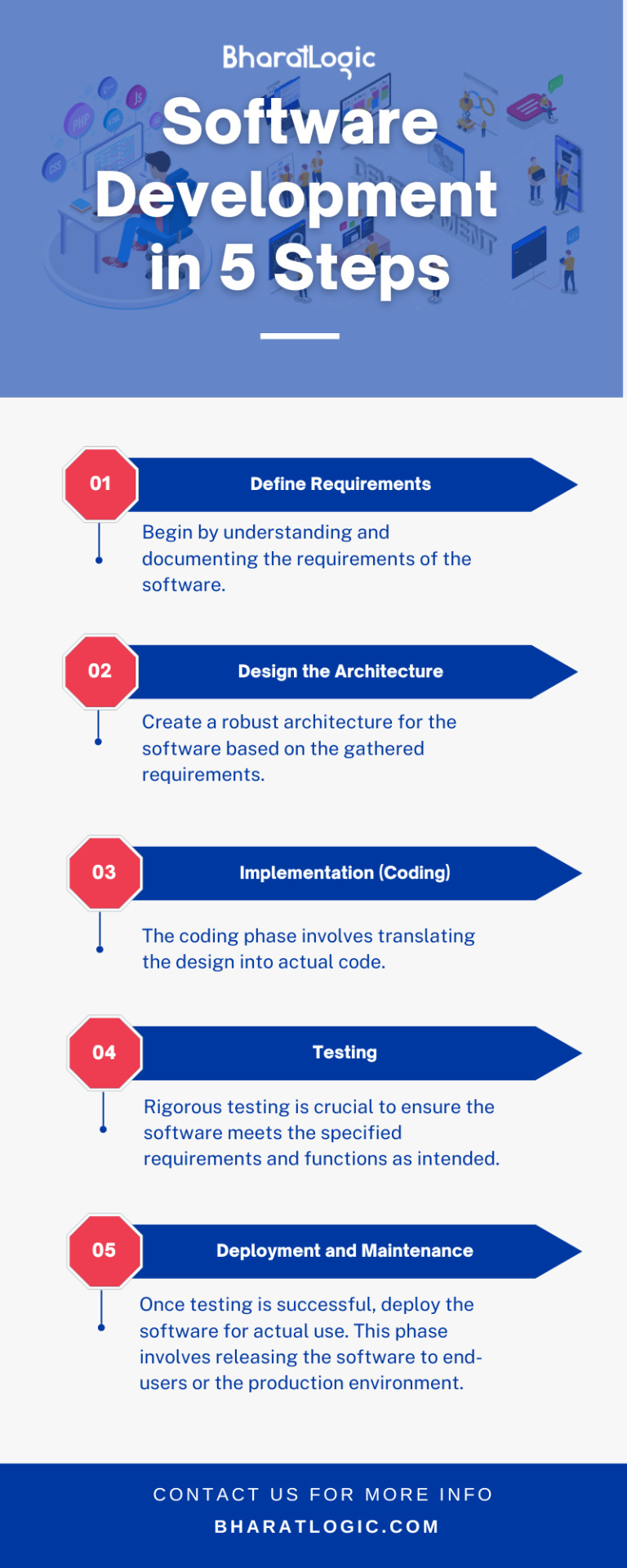
Developing software involves a series of steps to ensure a systematic and effective process. Here's a concise guide to custom software development in five essential steps.
#SoftwareDevelopment#CodeCrafting#TechInnovation#CodingLife#DevOps#AgileDevelopment#CodeQuality#ProgrammingParadise#TechSolutions#CodeMagic#InnovationHub#DevCommunity
0 notes
Text
A Step-by-Step Guide to Successful Custom Software Development
Custom software development offers businesses the opportunity to create tailored solutions that precisely address their unique needs and challenges. However, embarking on a custom software development project can be a complex endeavor that requires careful planning and execution. In this blog, we will take you through a step-by-step guide to ensure a successful custom software development journey, from the inception of the idea to the final implementation.
Defining Project Objectives
Every successful software development project begins with a clear understanding of its objectives. Identify the specific problems you want to solve, the functionalities you need, and the expected outcomes. Engage stakeholders, including end-users, to gather requirements and create a comprehensive project scope that outlines the project's goals, features, and limitations.
Conducting a Feasibility Study
Before diving into development, conduct a feasibility study to assess the project's viability. Evaluate the technical, financial, and operational aspects of the proposed software. This study helps identify potential risks, challenges, and opportunities, enabling you to make informed decisions about moving forward with the project.

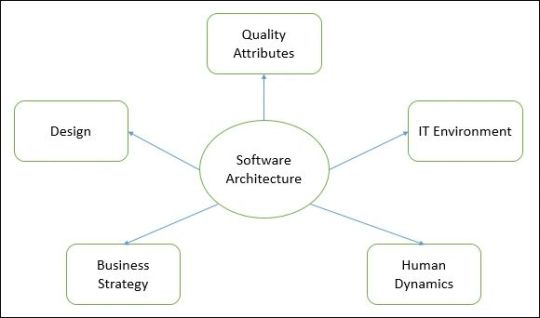
Designing the Software Architecture
Software architecture forms the backbone of any application. Collaborate with experienced architects and developers to design a robust and scalable architecture that aligns with the project's requirements. Consider factors such as technology stack, data storage, security measures, and system integration to ensure a solid foundation for the development process.
Agile Development Methodology
Embrace an Agile development methodology to facilitate iterative and incremental progress. Break down the project into smaller development cycles known as sprints, with each sprint delivering tangible results. Regularly review and adapt the project's direction based on feedback, ensuring continuous improvement and alignment with changing requirements.

User-Centric Design
Prioritize user experience (UX) and user interface (UI) design throughout the development process. Involve UX/UI designers to create an intuitive and visually appealing interface that enhances user satisfaction and efficiency. Conduct usability testing with real end-users to gather valuable insights and refine the design accordingly.
Development and Testing
The actual development phase involves coding the software based on the architecture and design. Implement thorough testing at each stage to identify and rectify bugs and performance issues. Quality assurance (QA) is essential to ensure that the software functions as expected and meets the established criteria.
Deployment and Integration
Deploy the custom software in a controlled environment and conduct final tests to validate its functionality in a real-world setting. Additionally, ensure seamless integration with existing systems or third-party applications as required. Collaborate with IT and other departments to minimize disruptions during the deployment phase.

Training and Documentation
Providing adequate training and documentation is vital for successful adoption of the custom software. Train end-users and administrators on how to effectively use and maintain the application. Comprehensive documentation serves as a valuable resource for troubleshooting, updates, and future enhancements.
Monitoring and Support
Once the software is live, closely monitor its performance and gather user feedback. Establish a reliable support system to promptly address any issues that may arise. Regularly update the software to incorporate new features, security patches, and improvements based on user needs and market trends.
Custom software development is a rewarding process that can significantly impact a business's efficiency, productivity, and competitiveness. By following this step-by-step guide, you can navigate the complexities of custom software development with confidence. Remember that communication, collaboration, and adaptability are key elements in ensuring a successful outcome. With a well-defined vision, user-centric design, and agile development approach, your custom software project can transform from an idea into a powerful reality that empowers your organization to thrive in the digital age.
#CustomSoftware#SoftwareDevelopment#TechInnovation#CodeCrafting#SoftwareSolutions#TechCollaboration#DigitalTransformation#TechDevelopment#CodeQuality#AgileDevelopment#CodingLife#InnovationHub#AppDevelopment#TechExpertise#SoftwareEngineering#DevCommunity#CodeOptimization#UserExperience#ProblemSolving#FutureOfTech#TechLeadership#TechTrends#SoftwareArchitecture#APIIntegration#CloudDevelopment#CustomApps#StartupTech#ITConsulting#DigitalSolutions#QualityAssurance
1 note
·
View note
Text

👨💻 Unleash your coding skills with our new highlights! 💻 We’ve got some amazing tips and tricks for you to level up your programming game! ⚡️ 🔥 Don’t miss out on the chance to boost your skills and become a better developer! 🔥
#coding#programming#developer#codehighlights#techtips#learntocode#devcommunity#webdevelopment#softwareengineering#datascience#knowmerit#edtech#education#bestonlinetutors
0 notes
Photo

Happy Tuesday Devs! 🥳 What projects are you working on this week? And how often do you find yourself getting stuck in tutorial loops instead of just building things? Something I used to struggle with was watching video after video and moving on too quickly instead of applying them directly to a new project. Over time I’ve learned that you can’t just learn 14 different topics within a week 😅 Do you have a study/learning method that works for you? Let me know! Happy coding gang ✌️ #webdevelopment #webdev #programming #devcommunity #developer #devlife #javascript #reactjs #softwaredeveloper #tech #frontend #development #education #100daysofcode #code #coding #codinglife #buildtheweb #peoplewhocode #programmer #codingtips #frontendtips #motivation #learntocode #react #manojdeshwal #connectedprogrammer #openprogrammer (at India) https://www.instagram.com/p/CmqL0H3vovT/?igshid=NGJjMDIxMWI=
#webdevelopment#webdev#programming#devcommunity#developer#devlife#javascript#reactjs#softwaredeveloper#tech#frontend#development#education#100daysofcode#code#coding#codinglife#buildtheweb#peoplewhocode#programmer#codingtips#frontendtips#motivation#learntocode#react#manojdeshwal#connectedprogrammer#openprogrammer
0 notes
Text

Machine Learning opens your business to a wide variety of new opportunities. You can personalize #customerexperience, automate your processes and implement solutions that will change the way customers interact with your product.
#ML#MachineLearning#BigData#Data#DataScience#DeepLearning#AI#DataScientists#Analytics#Rstats#Python#Tech#IIoT#NLP#java#Coding#womenintech#devcommunity#technology#100daysofcode”
0 notes
Photo

It is healthy to avoid toxic people, but how often do we look inward?
Read more https://flinkliv.com
#Conflictmanagement#Toxicpeople#Cognitivebias#flinkliv#Konflikthåndtering#Kognitivskjevhet#RStats#a11y#DataScience#Rbloggers#CodingLife#DEVCommunity#WomenWhoCode
0 notes
Text

Secret Hacks To Start A Web Development Business
👉 Tap on: https://www.amigoways.com/blog/secret-hacks-to-start-a-web-development-business/
#amigoways#amigowaystechnologies#amigowaystechnologiesmadurai#softwarecompany_in_madurai#webdevelopment#webdevelpmenthacks#webdevelopmentstips#webdevelopmentsecrets#webdevelopmentservices#reactjs#reacthooks#javascript#webdev#FrontEndDevelopment#css#html#websitebuilder#userexperiencedesign#webdevelopmentcompany#DEVCommunity#meanstackdeveloper#php#phplaravel
0 notes
Photo

Thinking about your project was the first step. The next is writting to us. Let's talk now www.interestingideaz.com #ui #design #mobiledev #eid #branding #developer #devcommunity https://www.instagram.com/p/CdDybM5sgrF/?igshid=NGJjMDIxMWI=
0 notes
Text
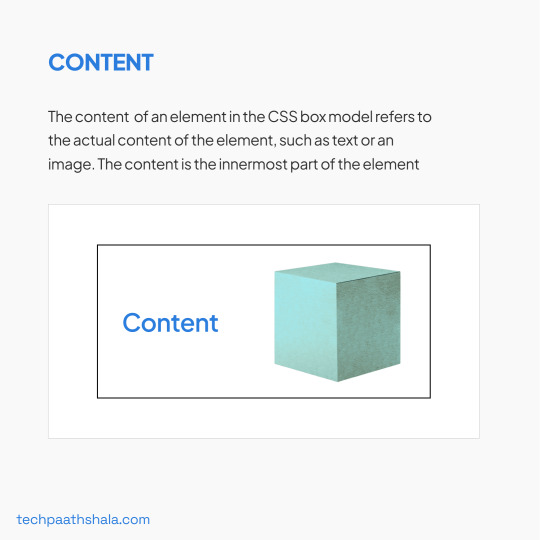
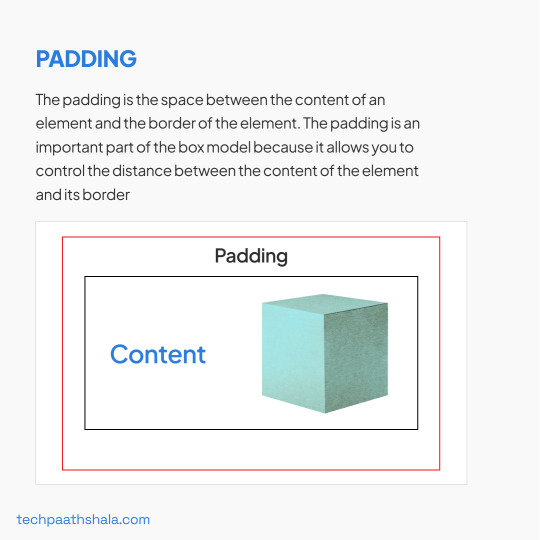
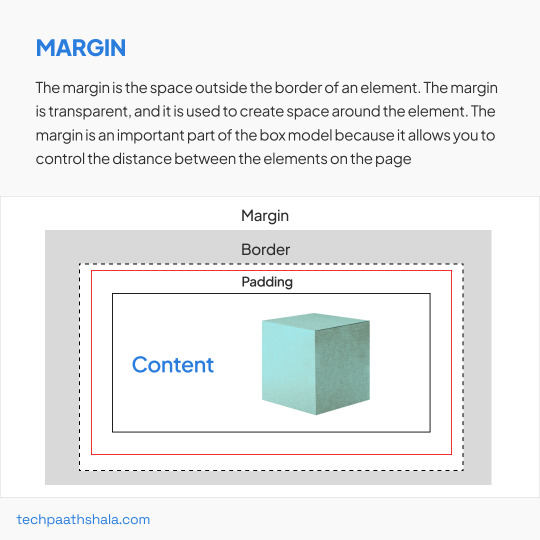
CSS Box Model
Who says boxes are boring? 🤔 The CSS Box Model brings beauty and structure to web design! 💻🎨 What's your favorite web design hack? Share in the comments 🔍👇 also do-follow 👉 @techpaathshala
Visit - https://techpaathshala.com/






#CSSBoxModel#WebDesign#WebDevelopment#CodingLife#CodeNewbie#CodingCommunity#Programming#FrontEndDevelopment#HTML#CSS#UXDesign#UIDesign#DigitalDesign#DesignInspiration#CreativeCoding#WebDesignInspo#WebDesigner#WebDev#DevCommunity#TechTrends webdevelopment#software#technology#programming#tech#coding#developer#javascript#python#java#computer
4 notes
·
View notes
Video
youtube
Aula 02 - Kubernates - Arquitetura de Baixo Nível
Claro! Aqui está o texto de divulgação para o Tumblr:
📚🚀 Novo Tutorial de Kubernetes: Arquitetura de Baixo Nível! 🐳🔧
Olá, amantes de tecnologia do Tumblr!
Temos uma notícia incrível para compartilhar com vocês!
A Aula 02 do nosso Tutorial de Kubernetes já está disponível e está simplesmente imperdível! 🚀
Nessa aula emocionante, vamos mergulhar na fascinante Arquitetura de Baixo Nível do Kubernetes, compreendendo como ele executa e gerencia contêineres de maneira eficiente.
Vamos desvendar as diferenças entre Container Engine e Container Runtime, incluindo Docker, Podman, containerd, CRI-O e runc! 🔄🛠️
E o melhor de tudo, você não precisa ter o Docker completo instalado para executar o Kubernetes.
Vamos mostrar como é possível usar o containerD e fornecer instruções detalhadas para Linux e Mac no site do Minikube. 😎🌐
Se você deseja se tornar um expert em orquestração de contêineres e conhecer a arquitetura por trás do Kubernetes, essa é a oportunidade perfeita!
Acesse https://www.codigofluente.com.br/ e embarque nessa emocionante jornada conosco! 🌟💻
Mantenha-se atualizado com as últimas tendências em DevOps, Cloud Native e muito mais, acompanhando nosso Tutorial de Kubernetes! 🌐🚀
Assista à vídeo aula sobre Kubernetes no link abaixo: 👉 https://www.codigofluente.com.br/aula-02-kubernates-arquitetura-de-baixo-nivel
#Kubernetes #Containerization #DevOps #Docker #Podman #CodeFluente #TechEducation #OpenSource #TechLearning #CloudNative #K8sTutorial #DevCommunity #OCI #ContainerEngine #ContainerRuntime #KubernetesJourney #TechExploration #LearnWithPassion #KubernetesArchitects #TumblrLearning
0 notes
Photo

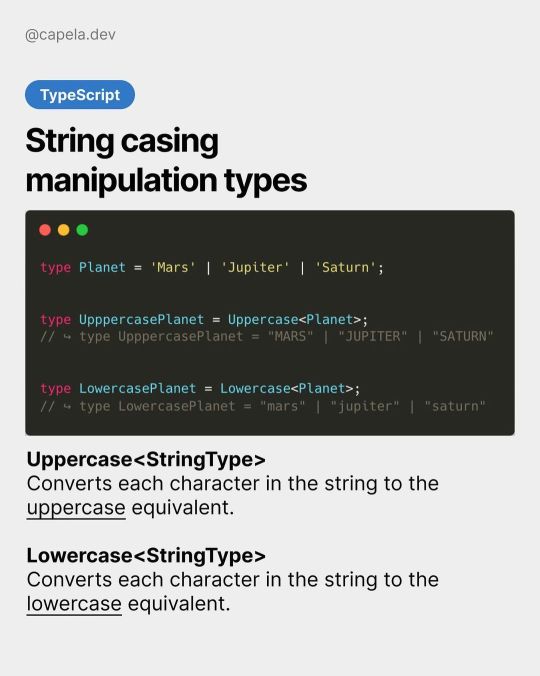
To help with string manipulation, TypeScript includes a set of built-in types, which can be used in the manipulation of casing in string types. - Uppercase<StringType> converts each character in the string to the uppercase equivalent. - Lowercase<StringType> converts each character in the string to the lowercase equivalent. If you found this helpful, follow @capela.dev for weekly posts on web development with JavaScript. ----- #typescript #javascript #programming #developer #ts #js #npm #nodejs #webdev #coding #100daysofcode #100daysofjavascript #devcommunity #webdevelopment #frontend #frontendmasters #frontendchallenge #typescriptdeveloper #javascriptlover #tsconfig https://www.instagram.com/p/ConkFHLNuHm/?igshid=NGJjMDIxMWI=
#typescript#javascript#programming#developer#ts#js#npm#nodejs#webdev#coding#100daysofcode#100daysofjavascript#devcommunity#webdevelopment#frontend#frontendmasters#frontendchallenge#typescriptdeveloper#javascriptlover#tsconfig
0 notes
Text
Buy HomeAdvisor Reviews
https://reviewserviceusa.com/product/buy-homeadvisor-reviews/
#buyhomeadviserreviews #Homeadviserreviews #homeadviser #MachineLearning #DataScience #5G #100DaysOfCode #Python #Cybersecurity #BigData #AI #IoT #DeepLearning #ArtificialIntelligence #NLP #robots #Industry40 #tech #DEVCommunity #javascript30
0 notes
Text
Buy HomeAdvisor Reviews
Buy HomeAdvisor Reviews
https://smmserviceusa.com/product/buy-homeadvisor-reviews/
#buyhomeadviserreviews #Homeadviserreviews #homeadviser #MachineLearning #DataScience #5G #100DaysOfCode #Python #Cybersecurity #BigData #AI #IoT #DeepLearning #ArtificialIntelligence #NLP #robots #Industry40 #tech #DEVCommunity #javascript30
0 notes