#sorry to all screenreaders
Text







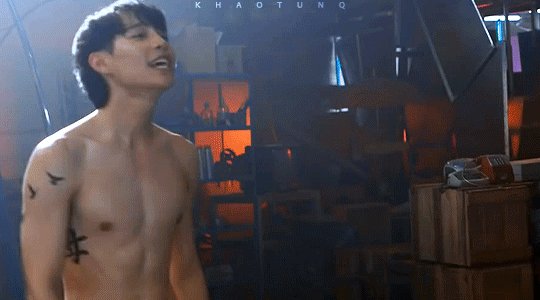
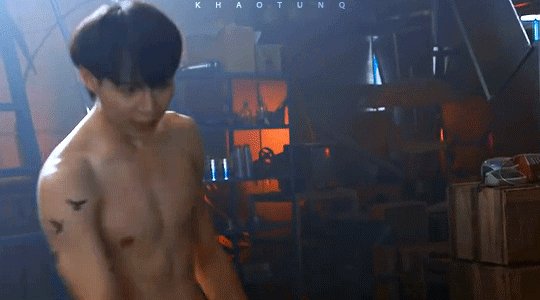
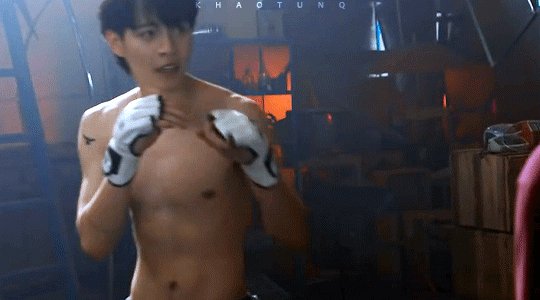
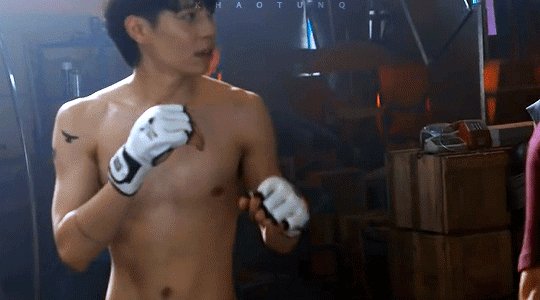
#not me#not me the series#notmeedit#yok jade#my gifs#my edits#mine: not me#mine: sean#mine: yok#as promised 5548 years ago#yok: the training montage#ft. sean who truly is the strongest among us#don't read the alt text i've lost my mind#sorry to all screenreaders#i kept it... factual? ish.#these are the worst gifs ever so i'm not tagging anyone lmao sorryyyyyyyy#ok i'm tagging chiara but that's because she bullied me 5548 years ago about not posting them#so.#mushiemaradame#sufferrrr
290 notes
·
View notes
Text

hehe oc art
#pm art tag#pm’s posts#that image id needs improvement sorry screenreaders#i am so so tired im going to try and fix it later lol#i was originally going to render this but i lost all motivation to
11 notes
·
View notes
Text
sorry i don’t post art much im soo busy doing [[{{?!!?!!!?!!!?!28392!!28392?!!!2892}}]] so im sure you can understand my absence
#what do i even do all day#shitpost#sorry for screenreaders this might be funky#is it a double shitpost if ur sitting on the loo#because
15 notes
·
View notes
Text
Me: mamma mia thatsa one mighty Italiano lasagniano you've got there!
@thetabirb , half Italian and from New Jersey: *is unimpressed in a distinctly half Italian and from New Jersey way*
Me: yeah you're right that accent was awful
Me: MAMMA 👌 MIA 👌 THATSA 👌 ONE 👌 MIGHTY 👌 ITALIANO 👌 LASAGNIANO 👌 YOU'VE 👌 GOT 👌 THERE👌👌👌
#more hand motion than that but you get the gist#look I'm one-eighth Italian-from-actually-Italy I'm entitled to be racist towards Italians/Italian-Americans#besides theta was so mean she didn't even offer me any of her Italiano lasagniano#food#sorry screenreaders for all the emojis
5 notes
·
View notes
Note
on anon because i know this question is dumb. sorry. but why would it matter that people can't see the image description in the alt text or the alt text bubble since it would be screenread by a screenreader anyway?
Not a dumb question at all actually, I didn't know the answer myself until like...a year or two ago?
Some people need image descriptions even if they are not screen reader users. The most common reason I've heard for this is cognitive conditions that make mentally processing the image more difficult, even if you have 20/20 vision.
But I'm sure there are other reasons too.
155 notes
·
View notes
Note
(ooc) tumblr often doesn't let me read the alt text of a post all the way if it's too long bc it disappears when the post it's attached to is no longer shown on screen; would it be possible to get the alt text for this latest post + the one where frost and fog argue pasted somewhere so one could read it fully?
(i don't use a screenreader or anything just like reading through there to make sure i didn't miss anything and also just to better understand things in general no pressure to do that !! sorry if that's a weird request/smth that can easily be fixed ^^"" feel free 2 ignore/Not prioritize)
what the freak... grrrr stupid webbed site... yes here but i'll put it under the cut so it'd not 90 years long
[Text] Moon 33.
Panel one shows Fallenclan’s camp. Fogscreech, a black and white cat, lays behind a stone pillar. There is a pool of blood around them and their paw is covered in blood.
Panel two shows a close up on the scene. It highlights Fogscreech’s bloody paw. Fogscreech seems to be injured, or dead.
Panel three shows Fogscreech, altered. Their black and white pelt is slightly different in hue, their eyes are a murky yellow and they have a rose behind their left ear. They also have two scars across their throat. They sit with a surprised expression. A mysterious grey and white cat sits next to them, leaning on their shoulder. The cat is sleeping.
Panel four shows Fogscreech tilt their head towards the cat. The cat’s eyes open slightly, and he slinks off of Fogscreech’s shoulder.
Panel five shows Fogscreech and the cat facing eachother. The cat is awake now, and smiling. Fogscreech is surprised. [Dialogue] “Oh! You’re here!”
Panel six shows the cat’s face. He has a wistful smile [Dialogue] “There’s something I want to show you two. I think it’s going to help you. Come on.”
Panel seven shows the cat leading Fogscreech’s paws as they walk into a room, straight through the wall. Outside of the wall there is grass.
Panel eight shows the cat and Fogscreech standing next to eachother. Fogscreech is looking at the cat, while the cat is looking ahead at something and pointing at it. Fogscreech has tears in their eyes. [Dialogue] “Look, over there.”
Panel nine shows Fogscreech’s eyes. They are crying and have a slightly surprised expression.
Panel ten shows the grey and white cat, sitting on a pink blanket and yellow-grey pillow. His tail is wrapped around two black kits that lay at his belly. He has a slight smile and is looking at the kits.
Panel eleven shows the grey and white cat smiling with joy, though his eyes are sad.
Panel twelve shows the two kits, one black and white– Fogscreech, and the other, black white and grey. Fogscreech has a slight smile, while the other kit has her mouth agape in joy. The black, white and grey kit's eyes have swirls in them and red pupils.
Panel thirteen shows adult Fogscreech turning to look at the grey and white cat. They have a very surprised expression. The grey and white cat has a smile, though his eyes are sad and he is crying.
Panel fourteen shows Fogscreech crying, still with a surprised expression. [Dialogue] “I don’t– I— What? Why– why do we need to see this?”
Panel fifteen shows the grey and white cat. He is crying, though smiling bright with an agape mouth. [Dialogue] “Because I love you! I’ve been watching you, and I saw how sad you’ve been so I wanted to help you.”
Panel sixteen shows the grey and white cat hugging Fogscreech. Fogscreech is crying but the grey and white cat is not anymore. The grey and white cat holds Fogscreech, laying his head on Fogscreech’s back. Fogscreech’s spine fur is spiky. [Dialogue] “I love you so much, my babies. I can’t stand to see you two cry and I can’t stand to see you two be cruel to each other. You two need to take care of each other. And you’re going to have to take care of him, too. Your body, that husk, she’s going to try to hurt him. But I know that you’ll be able to protect him. Okay, you need to go back now. You need to keep going. I love you.”
Panel seventeen shows a stone pillar. Fogscreech’s tail and back can just barely be seen.
Panel eighteen shows the same scene, though Fogscreech has raised their head. They have a surprised expression and their eyes are bleeding and have swirl patterns in them. The scars on their throat are still there.
[Text] Fogscreech loses their first life.
There is a secret below that line of text. Three more lines, just barely visible, which read “She is crying. She wants her body back. She doesn’t want to hurt him.”
fog + frost arguement:
[Text] Moon 31. Panel one shows Fogscreech, a black and white cat, looking upset. [Dialogue] “Fogscreech.”
Panel two shows Frostflash, a silver smoke molly, appearing behind Fogscreech. She has an angry expression and is crying. Fogscreech has a slightly surprised expression, and has turned to look at Frostflash.
Panel three shows Frostflash, still very angry, yelling at Fogscreech. [Dialogue] “I wish you never brought me here. I wish we waited for a little white and then we could’ve went to Fallowclan. Everything that’s happened has only been bad. If we never came here Currentpaw would be alive, too. Currentpaw’s death was all your fault.”
Panel four shows Frostflash’s eyes. She is angry.
Panel five shows Fogscreech’s eyes. They are afraid. Tears are welling in their eyes.
Panel six shows Frostflash’s mouth as she yells at Fogscreech.
Panel seven shows Fogscreech’s mouth as they stammer at Frostflash. [Dialogue] “W-what?” “I want to go home!” “We can’t!”
Panel eight again shows Frostflash’s mouth, and she is yelling louder. She has begun to snarl.
Panel nine again shows Fogscreech’s mouth, as she has begun to yell back at Frostflash. [Dialogue] “Why not?! What aren’t you telling me!? Why are you keeping secrets!?” “I-I have to!” “So you are lying!” “No– just– you wouldn’t understand!”
Panel ten shows Frostflash. She has become even more upset, as tears run down her snarling, angered face. Her ears are pinned back. [Dialogue] “Wouldn’t understand what, Fogscreech? Wouldn’t understand your freak out at Stork? Or why Currentpaw’s death didn’t look like an accident? Or why you keep talking to yourself!?”
Panel eleven shows Frostflash’s eyes. Tears are streaming down her face.
Panel twelve shows Fogscreech’s eyes. They have a slightly scared expression. Their eyes have swirling patterns and red pupils.
Panel thirteen shows Frostflash’s mouth. Her lip is curled upwards and she is stammering. [Dialogue] “I can’t take this anymore, Fogscreech! I-I-”
Panel fourteen shows Frostflash on the right screaming at Fogscreech. Tears fall from her face. [Dialogue] “I HATE YOU! I HATE THIS STUPID BEACH!”
Panel fifteen shows Fogscreech on the left, with a blank expression. Their eyes are still swirled. [Dialogue] “AND I HATE MY STUPID MANGLED TAIL! AND I HATE HOW SAD I AM ALL THE TIME! WHY COULDN’T YOU JUST LET US BE HAPPY!”
Panel sixteen shows Fogscreech’s face, though their eyes are obscured by a shadow. They have a blank expression.
Panel seventeen shows Fogscreech’s face, their eyes are still hidden. They now have an angry expression and are snarling. [Dialogue] “WHY DID ANY OF THIS HAVE TO HAPPEN? I DON’T KNOW!”
Panel eighteen shows Fogscreech’s paw reaching upwards, their claws unsheathed. [Dialogue] “SO I GUESS I DON’T UNDERSTAND, FOGSCREECH. I DON’T UNDERSTAND ANYTHING ABOUT YOU! I BARELY EVEN UNDERSTAND WHO I AM AT THIS POINT! I CAN’T—”
Panel nineteen shows, in silhouettes, Fogscreech slash across Frostflash’s throat. Frostflash is screaming and Fogscreech’s eyes are still swirling. There are two sets of eyes watching them, one pair yellow and one pair dark blue. They both have a saddened look.
Outside of any panel, Frostflash lays with her hind legs stretched out and front legs covering her mouth. She is crying and her ears are pinned back. There are bandages around her next. Fogscreech sits next to her, though their upper half is out of frame. Their tail sits around Frostflash’s torso. [Dialogue] “Those are all the bandages I have. They’ll probably fall off.” “I’ll be fine.” “...Are you mad at me?” “No. I’m sorry.” “Don’t apologize. It’s not your fault.” “Can we sleep under the stars tonight?” “Yeah, yeah we can.”
76 notes
·
View notes
Note
how does one describe an image?
hello! sorry for how long it took to get to this ask
so. an image description. first of all, why are they there? to provide accessibility, to clarify details that might've been lost/misunderstood etc. (which is why it is important for original posters to provide the description, but that's not the point of this post)
this means we should provide an image description that touches upon every aspect of an image. remember: the viewer won't know anything about the image unless you tell them. even for plain text screenshots, a screenreader won't be able to read it. therefore, we must provide a transcript for even the clearest of text images
but then, how to actually describe an image?
try and put things that pull your attention or give context. imagine you are telling someone about an image you saw – which parts would you emphasize? what details would you give?
aside from that, let me start this off with a small disclaimer: descriptions of art like we do here and general image descriptions have different principles.
for general image descriptions, details aren't of that much importance. the goal is to state the reason why the image is there: what is it telling you?
thus, unless it provides a relevant and important piece of information, you do not need to go into details of an image
for example, imagine a twitter post screenshot. when describing it, you would put the user and the post itself. unless the timestamps or like counts give context or add to a joke or something similar, you need not include them
art descriptions are a bit different. because there aren't any parts in an art piece which the artist didn't intentionally place. therefore, all of it must be accounted for.
does this mean list each and every little thing? no, not particularly. we are trying to paint an overall picture in the viewer's mind's eye. while details are important, don't drown the description in them.
then what to do? how do i know what to list and what to not list?
well, in describing art, you should first and foremost describe things you immediately notice. touch upon the different aspects placed in the artwork.
there are also a few things that are bound to give context, like medium, materials, art category, style. listing these are also important. you can start out with them, so the viewer knows what to envision
for example, putting the statement "an abstract installation done with metal wires," would help the viewer know what is going on in the artwork. if you then list that the metal wires are loosely shaped like wings, they would know that this is an installation, and not a painting of metal wings.
another thing of note, if you are using jargon, whether in art descriptions or general descriptions, not everyone might be privy to it. descriptions are for accessibility for all. therefore, if using jargon, a brief detailing to explain what it is will be suited
if you don't meet each and every point of this post, don't worry. don't feel pressured. any image description is better than none
lastly, here is a post also about image description. there are a number of links. i would suggest checking it out
hope this helps!! i tried to go over as many points as i could think of. in the end, if you don't know how to describe something, you can always ask for help!!
81 notes
·
View notes
Note
would it be okay if you stop writing that note at the bottom of these in blue and small text? its inaccessible for visually impaired people and some screenreaders cant read the small or colored text on tumblr <:( i cant read it at all myself
Sure, that's no problem to change going forward. Sorry about the inconvenience!
69 notes
·
View notes
Note
Hi, I’m sorry if this has been answered before, but what is the advantage to having plain text image descriptions when the image already has the same ALT ID? Thanks!
Anon, I'm so sorry that answering this slipped my mind! This is a question I do get a lot, so I'm always glad to clear it up! Alt text is extremely helpful as a tool for people who use screenreaders, but not everyone who needs IDs uses screenreaders and thus can't utilize alt text IDs. For example: people who zoom into images to see them, people who are also d/Deaf and can't use a screenreader, people who can't interpret visually busy pictures but otherwise have good vision... All of these people benefit from IDs which are in the main body of the post! When I copy alt text into a reblog, I always preface that the alt text has been copied so screenreader users know to skip the paragraph
In addition, plain text is a must because low-vision people generally struggle with formatting like italics, colored/gradient text, and small text, so there's no need to add additional layers of inaccessibility to an accessibility aid. I hope this makes sense, anon!
#dw anon lots of people ask this and it's no bother to answer#kay talks#asks#accessibility#image descriptions
110 notes
·
View notes
Note
first of all i just want to thank you for your neocities comment widget, it has legit reinvigorated my desire to work on my website again after leaving it inactive for... a really long time XD
second, agree about the web accessibility - my website is (currently)
... my last ask sent before i was ready, sorry about that! what i was trying to say it that i'm currently fully rebuilding my website from the ground up to be more accessible, are there any particular tools/references you personally use for bluemoonfalls? (i currently use w3schools, i just wasn't sure if there were things out there i didn't know about! ^^)
no worries, i figured that was the case when i saw the first one come through haha. no problem, i'm glad you're getting use out of it...!! i am not feeling amazing this morning but i'm really excited to finally get that little QOL update out to it, so hopefully soon...
i used to recommend w3schools a lot, and it's still nice for its simple language, but if i need documentation on any html/css/js feature i use the much more robust, well written, and up to date mdn web docs (link goes to their HTML directory but they have more stuff on there)
other than that and the typical stack overflow (definitely use this if you aren't already) for questions... honestly, not really, most of BMF and our personal site is cobbled together over a lot of winging it and googling stuff when something goes wrong. i am a very hands-on, learn-by-doing kind of person when it comes to code.
i will say that it's a good idea to run your webpages through the W3C markup validation service to check for basic accessibility and good practices - it's not perfect but it's certainly helpful. if your HTML isn't valid, it could cause issues for people using screenreaders or other alternative viewing methods. after finding out this validator exists, i quickly found out that every button that links to another page on my site needs to be changed... forgot that you shouldn't put button elements in <a> elements... whoops. it'll quickly point out stuff like that to you
oh and you can find a list of basic criteria for meeting web accessibility standards here, it looks daunting but a lot of it probably won't apply to your webpage and even just knocking out a few of these is a good idea
anyway, good luck!!
14 notes
·
View notes
Text
@pitchdarkhook asked:
🔥 👀
Unpopular Opinions! Accepting.

((I'm gonna be hitting almost everyone on my dash with this, oops. I promise this is genuinely not anything against anyone who uses the small text (esp not my moots u are all wonderful and i love you sincerely), but!! honestly I'm not gonna lie that shit is hard to read sometimes!!!!!!! I sometimes struggle to read extensive paragraphs with the small text, but tumblr's is more or less manageable for the most part so it's something i can go around.))

((the actual opinion is this: some people are obsessed with putting weird unnecessary spaces or really weird fonts and other things in their formatting. stop that. this shouldn't be an unpopular opinion but I keep seeing this problem pop up on my dash and from people whose carrds/themes I check out that I haven't followed. it's so shitty to read and genuinely not accessible to others, especially those who rely on screenreaders or suffer from eyestrain, colorblindness or dyslexia. it only continues the weird elitist feeling that rp tumblr used to have (and honestly still does in some respects). I seriously think that some people I've seen on here need to take classes in graphic design and relearn accessibility as a priority -- I refuse to follow them because if you make it a genuine struggle to read any information that should be easily available just to interact with you, why should I bother?? it's exhausting and on a few occasions actually nauseating trying to go through some of these carrds! sorry folks but your fancy little formatting, minuscule fonts, blinding colors and graphics covering every inch of screen that doesn't have text are not friendly to people without perfect vision at all. it's ableist and I'm not afraid to say it.))
#//immortal; (OOC)#//an answer sought; (ASK)#pitchdarkhook#((if i follow u ur fine!!! but i definitely encourage everyone to review their themes/carrds and reconsider the size of their font anyway))#((i don't think anyone should be going smaller than 10 pt. font but that's just me lmao. anything smaller than 8 pt is unacceptable))#((it's basic accessibility. don't force people to zoom in on your rules))#((god forbid ppl without 20/20 full color vision and no reading disabilities exist ig))#((sorry this specifically makes me SUPER salty SAFGDHFD))
18 notes
·
View notes
Note
https://www.tumblr.com/creature-wizard/733099914449534976/telling-literal-children-that-they-could-instantly
TW: child sexual assault (CSA. not censoring because some people might use screenreaders and they could have a bad experience reading this), suicide, depression and poverty.
sadly i can attest to this myself. it's so so shitty how loablr posts, youtube gurus and specially subliminals all coax you into surrendering to this "magic" where ur whole life can change overnight.
I'm 15, and i had been looking into loa since i was 12/13, and I'm just now coming to terms with the way i realized so much out of something so ridiculous and ineffective. these people make it seem like you can get on a luxurious airplane just by thinking about it and ... somehow i still feel bad for letting that belief go. because although i know its ineffective, my younger self is in the back of my head like "noooo", yk?
so yeah, and i also tried the "void state" for MONTHS. like day. after. day. after. day.
and nothing happened. i just felt (and feel) more hopeless with life changing and escaping from my abusive parents.
LOA doesnt save anyone, yall. it fucks you in all the ways it can. it deceived me into a reality where I could revise my poverty and the csa i went through and it just made me hate myself even more. as if i was my abusers or the money that was lacking in my house. it made my suicidal ideations grow badly, like every single day I'd think of ways to end my life and "wake in my desired reality".
- v (and im soo sorry for the rant. also, my pronouns are she/her, since i forgot to indicate that in other asks)
I'm so sorry you had to go through all of that, and yeah, I can understand the guilt of letting something like this go. I really hope you can get the actual help and support you need soon.
(Also for anyone out there reading this, I am putting all the resources/tips I can find on getting out of abusive situations in my pinned post. Please look into them if you are in need of help yourself.)
11 notes
·
View notes
Note
Can I genuinely ask what's the point of image ids? I never understood the point of it and can't find a proper explanation for it online yet I've seen lots of people using it, sorry if it's rude to ask about it I'm just really interested:)
Sure, I'd be happy to answer!! 😁🩷 Image descriptions are mainly used for people with low vision or blindness, who may or may not use a screenreader program. Having a description written out in text in a post means that if a person can't make out the image, they can read the description or have it read to them by a screenreader, and it can provide them with context for the post that they wouldn't get otherwise. Aside from this, it also provides benefits for people who don't have low vision! For instance, if someone has slow connection and images won't load, or if someone can't exactly tell what's going on in an image, image descriptions can provide that missing context. I hope this explanation helps! I'm not. totally an expert on all this, but if any part of my explanation was confusing or didn't make sense, I'll try my best to clarify :) 🩷
8 notes
·
View notes
Text
HEY PALLAS HERE THIS ISN'T COOPER JUST SO YOU'RE AWARE
So Shia alerted me to the fact that colored text has these weird underlines now and I thought "Hey that's really weird, why does it do that?" So I started fiddling around to see if I could suppress it, then I saw something on the TL that alerted me to something *worse*
TEXT THAT HAS FORMATTING CAN'T BE PICKED UP BY SCREENREADERS
No bold no italics no smalls no nothing. It's terrible! Why did no one tell me this?!
So now I've gotta figure out a way to type on Koop's blog that makes it really obvious that it's me, or Shia, or Cooper!!! GYAAAAAAAAAAAAAAA I'M SO SORRY SCREENREADER PEOPLE
(Ooc) no seriously how the fuck do I do that do I just type out their names or something like bruh
I don't wanna alienate people who rely on that but also this is all I really had...
6 notes
·
View notes
Note
Random question but i just started learning Japanese again (I did make an attempt a couple years ago but didn't learn much beyond the script and rudimentary vocab & sentences) and would love to know if you have any learning tips for a newbie! anything that helped you in your learning process is welcome!
(& are classes necessary or can it be done fully online & with books?)
My journey to learning Japanese has been full of fits and starts has been ongoing in some capacity since I was about 12, I think.
Anyway.
I did take a few classes in Japanese in college, which I think helped a lot: it taught me hiragana and katakana, which are just. Vital. And a few other bits and pieces. And then I let it rust over, because...well, college classes gave me some useful starting points, but it wasn't...a good way for me to learn a language.
When I picked it back up again, I had a few new things on my side:
Knowledge how to find and obtain Japanese content, both written and spoken, to actually try to understand
Friends! Who spoke! The language! And who could help me get over my terrible anxiety at actually trying to use it. And give me resources like recommending the dictionary I use and a couple of reference guides, and one even gave me her old class notes. I didn't really have friends to check in with on my understanding before, which made a lot of things harder.
Social media aka actually seeing people using the language naturally and not as a product of fiction. Super helpful in learning natural speech!
Etc.
I think if you have katakana and hiragana down, and some idea of how particles and grammar works, it's worth picking up some easy reading or kid's TV with a dictionary to see how accessible it is to you. If you can manage at least kind of, then that's a path you can take if it helps you. If not, you might need more formalized support to get to a place where you can self-learn.
It really all depends on how you learn, I think, and how inclined to languages you are, to figure out what you need.
Self-learning has been really, really good for me, but well. I'm that kind of person, and I'm the kind of person who grammar just. Makes sense to, hence my career field in "fixing people's grammar." And it's also fair to note in addition to Japanese classes, I took Italian in high school and my major program in college also included a number of grammar and linguistic classes to understand how...those kinds of things work.
So self-learning works for me, because of who I am and the basics I have in languages and grammar as concepts. This may not be the case for you, and that's fine! Classes or formalized programs can be really, really helpful for people who need structure or aren't good self-starters, none of which are bad things, but require different support.
Anyway, I hope some of this helps, and if not, I guess you can try asking again in a different or more specific way.
I've also talked about this a couple different times that might help?
8 notes
·
View notes
Text



compilation of my kidpix artwork: "in the end, all is ephemeral"(on jskidpix), "undone"(on jskidpix), and an unnamed drawing of barbapa on kidpix deluxe 4!
genuinely could not give image descriptions if i tried. immensely sorry to screenreaders theres just so much going on
8 notes
·
View notes