#fontface
Text



🎨 Embrace the cozy season in style 🍂
🖼️ Dive into the world of typography and artistry where every face is a masterpiece created from font characters. It's the perfect blend of creativity and comfort!
✨ This unique collection is not just visually captivating but also perfect for keeping you warm this fall.
🍁 Explore our range of pullover hoodies, long sleeve t-shirts, pullover sweatshirts, and more so much more!
🛒 Shop now to add a touch of artistic warmth to your autumn wardrobe.
#art#typography art#typography#typographyinspired#typography design#fall#fall fashion#cozy#cozy season#fontfaces#font#autumn#autumn style#staywarminstyle#wearableart#digital art#faces
0 notes
Text

Hey guys, I finished the index page for my personal site finally!
I'm mostly working on the design of the main pages (aka colors and fontfaces) now before I start adding content, but I'm excited about how the index looks + very proud of the logo+buttons I made from scratch!
3 notes
·
View notes
Text
god the stuff we take for granted re. computing... the fact that digitally typesetting different fontfaces was absolutely cutting edge 45 years ago. what i’d give to have been there for 1970s computing.
6 notes
·
View notes
Note
Hey, is there a link to the Ao3 DE workskin/screenshot maker you use that I missed? Or is it not public yet? Sorry if this is an awkward question.
Ao3 doesn't allow the @fontface feature, so it's currently only for use as a workskin, which you can find here. I'll probably put up a js fiddle at some point for the screenshot maker.
3 notes
·
View notes
Text
ok can i just say, seeing a grid like this is extremely threatening

(solution + thoughts after solving below. spoilers, obviously)

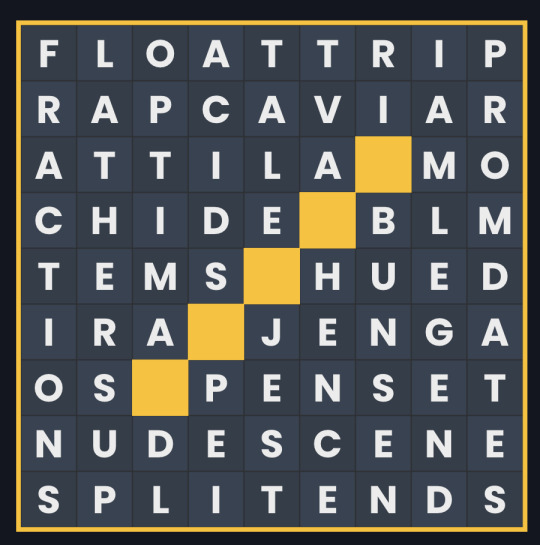
it took me an hour (!), but i did really like it. i had that amazing moment solving 1d ("12/24 or 12/31, for two") where the only crossing answer i knew for sure was OS, and i had an idea for the clue that i thought would be stupid, but when i looked again i realized FRACTIONS would actually fit. getting that locked in allowed me to get the rest of the long answers going around the grid anti-clockwise
my only gripe with that clue is that 12/24 isn't simplified, i think it would have been nicer to do something like "10/31 or 12/25, for two"
overall i found the fill super clean with the exception of ATTILA. i definitely would have clued plenty of these differently given my own knowledge base (eg i don't associate the TVA with power, and i've never heard of the fontface OPTIMA)
1 note
·
View note
Text
0 notes
Text
How to add custom font in python-flask?
I have tried using @fontface css style, but the font doesn't get rendered.Is there another way of doing this using python/flask??
<!DOCTYPE html><html><style type="text/css">@font-face {font-family: trial;src: url_for('CENTRALESANSCND-BOLD.otf') ;font-weight:bold; }</style><body><p style="font-family:trial; font-weight: bold"> Hello </p></body></html>
The above is my HTML template.Unfortunately, when I render it using Flask, it doesn't reflect the font.The following is my .py code:
from flask import Flask, render_templateapp=Flask(__name__)app.secret_key='1234'@app.route('/', methods=['post', 'get'])def output(): c=2+3 print c return render_template('f.html', c=c)if __name__=='__main__': app.run(port=9876)
https://codehunter.cc/a/flask/how-to-add-custom-font-in-python-flask
0 notes
Text
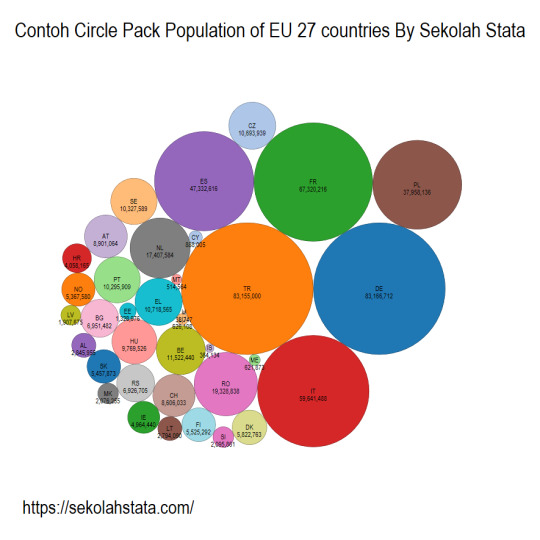
Tutorial Visualisasi Data Circle Pack Menggunakan Aplikasi Stata
Tutorial Visualisasi Data Circle Pack Menggunakan Aplikasi Stata-Visualisasi data Circle Pack adalah sebuah metode visualisasi yang digunakan untuk menyajikan data hierarki dalam bentuk lingkaran-lingkaran yang saling bersarang. Lingkaran-lingkaran tersebut mewakili entitas-entitas dalam data hierarki, dan ukuran lingkaran menunjukkan tingkat pentingnya entitas tersebut dalam hierarki. Visualisasi ini berguna untuk menyajikan data yang kompleks dengan cara yang mudah dipahami.
Kelebihan dan kekurangan Visualisasi Data Circle Pack
Kelebihan dari visualisasi data Circle Pack adalah:
- Mempermudah pemahaman data hierarki: Visualisasi ini memungkinkan pengguna untuk dengan mudah memahami hubungan antara entitas dalam hierarki.
- Menyajikan banyak informasi dalam satu tampilan: Visualisasi ini mampu menyajikan banyak informasi dalam satu tampilan, sehingga pengguna dapat dengan cepat menemukan pola dan hubungan dalam data.
- Memungkinkan interaksi: Visualisasi ini sering dilengkapi dengan fitur interaksi seperti zoom, pan, dan hover, yang memungkinkan pengguna untuk lebih dekat dengan detail data.
Kekurangan dari visualisasi data Circle Pack adalah:
- Sulit untuk data dengan jumlah entitas yang besar: Jika data memiliki banyak entitas, maka visualisasi ini dapat menjadi sangat kompleks dan sulit dipahami.
- Memerlukan pengetahuan yang cukup: Untuk dapat memahami visualisasi ini, pengguna harus memiliki pengetahuan yang cukup tentang hierarki dan bagaimana menginterpretasikan visualisasi.
- Memerlukan spesifikasi yang tepat: Visualisasi ini harus dikonfigurasi dengan benar agar dapat memberikan informasi yang berguna. Jika tidak dikonfigurasi dengan benar, maka hasil visualisasi mungkin tidak berguna.
Tutorial Visualisasi Data Circle Pack dengan Aplikasi Stata
Untuk membuat visualisasi data Circle Pack dengan aplikasi Stata, Sobat dapat menggunakan paket "circlepack" yang dapat diunduh melalui SSC atau GitHub. Berikut adalah langkah-langkah umum untuk membuat visualisasi Circle Pack dengan menggunakan paket "circlepack" di Stata:
- Unduh paket "circlepack" dengan perintah "ssc install circlepack, replace" atau "net install circlepack, from("https://raw.githubusercontent.com/asjadnaqvi/stata-circlepack/main/installation/")"
- Import data sobat ke dalam Stata. Data harus dalam format hierarki, dengan kolom yang mewakili entitas dan relasi hierarki antar entitas.
- Jalankan perintah "circlepack" dengan opsi yang sesuai, misalnya "circlepack var1 , by(var3) size(var4) color(var5) level(1)
- Opsi yang tersedia dalam perintah "circlepack" seperti by, size, color, level yang digunakan untuk menentukan tingkatan hierarki yang akan ditampilkan, variabel yang digunakan untuk menentukan hierarki, ukuran lingkaran, dan warna lingkaran.
- Perintah ini akan menghasilkan visualisasi Circle Pack yang dapat diinteraksikan dan dapat di-save dengan perintah seperti "graph export"
Pastikan Sobat sudah meng-install paket "circlepack" sebelum menjalankan perintah ini. Jika ada masalah pada saat install paket "circlepack" , Sobat dapat mengecek dokumentasi paket tersebut.
kemudian sobat juga dapat menggunakan ttemplate codingan berikut ini :
clear
set scheme white_tableau
graph set window fontface "Arial Narrow"
use "https://github.com/asjadnaqvi/stata-circlepack/blob/main/data/demo_r_pjangrp3_clean.dta?raw=true", clear
drop year
keep NUTS_ID y_TOT
drop if y_TOT==0
keep if length(NUTS_ID)==5
gen NUTS2 = substr(NUTS_ID, 1, 4)
gen NUTS1 = substr(NUTS_ID, 1, 3)
gen NUTS0 = substr(NUTS_ID, 1, 2)
ren NUTS_ID NUTS3
circlepack y_TOT, by(NUTS0) format(.0fc) title("Population of EU 27 countries")

bagaimana sobat menarik kah ?
kasih komentar ya dibawah ini
Kesimpulan
Demikian adalah tulisan Tutorial Visualisasi Data Circle Pack Menggunakan Aplikasi Stata. jika terdapat pertanyaan silahkan tinggalkan dibawah ini.
Baca Juga :
- Tutorial Visualisasi Data Population Pyramid Plot Menggunakan Aplikasi Stata
- Tutorial Visualisasi data Circlebar Menggunakan Stata
- Asyafina Survey: Survey Untuk Para Peneliti
Read the full article
0 notes
Text
Opencv write text on image

#Opencv write text on image how to#
We can create a small rectangle of the desired color on the image and put text on the rectangle. But there is a workaround for achieving this effect. OpenCV cv2.putText() does not have any built-in capabilities to have a background color for the text. In the below example, we split the text based on the newline character and then write each of the lines on the image in a loop.įor i, line in enumerate(text.split(' ')):Ĭv2.putText(img=img1, text=line, org=(150, y), fontFace=cv2.FONT_HERSHEY_SCRIPT_COMPLEX, fontScale=4, color=(255,255,0),Įxample – 3: Put Text with Background Color on Image in cv2.putText() We have to use certain workarounds to achieve this. OpenCV putText() function does not support writing text on multiple lines out of the box. In this first example, we will write a simple text on the blank image whose color is green, font is FONT_HERSHEY_TRIPLEX, font scale is 3 and thickness is 3.Ĭv2.putText(img=img, text='Hello', org=(150, 250), fontFace=cv2.FONT_HERSHEY_TRIPLEX, fontScale=3, color=(0, 255, 0),thickness=3)Įxample – 2: Put Text on Multiple Lines in cv2.putText() In : sample_img = generate_empty_image()Įxample – 1: Put Text on Image with cv2.putText() Let us see this function in action by calling it below. We will use this blank image to write text onto it. We will write a utility function that helps to create an empty image of the size 512×512 and 3 color channels. %matplotlib inline Utility Function to Create Empty Image Examples of cv2.putText() in Python OpenCV Import Required Librariesīefore starting the examples let us first import the required libraries as shown below – thickness – The thickness of the line of text.fontScale – This value scales the size of the text by multiplying its base size.See the font types available in OpenCV here. org – Bottom-left corner of the text string in the image.text – It is the text that needs to be put on the image.img – It is the image on which the text has to be written.The syntax of this function is shown below – SyntaxĬv2.putText(img, text, org, fontFace, fontScale, color, thickness) We can put text on images in OpenCV python quite easily by using cv2.putText() function. Put Text on Image in OpenCV Python : cv2.putText() Here we will explain to you cv2.putText() syntax along with few examples so that it can be understood clearly, especially for beginners. There are many scenarios where you may have to write text on an image either to annotate or maybe just for doing debugging, etc.
#Opencv write text on image how to#
In this article, we will understand how to put text on images in OpenCV using cv2.putText() function.
3.5 Example – 3: Put Text with Background Color on Image in cv2.putText().
3.4 Example – 2: Put Text on Multiple Lines in cv2.putText().
3.3 Example – 1: Put Text on Image with cv2.putText().
3.2 Utility Function to Create Empty Image.
3 Examples of cv2.putText() in Python OpenCV.
2 Put Text on Image in OpenCV Python : cv2.putText().

0 notes
Text




🎨 Dive into the mesmerizing world of Font Character Pattern of Faces! 🤩
✨ This digital artwork redefines creativity by blending typography and artistry.
🔍 Each face tells a unique story through the symbols that shape it.
🖼️ Get ready to be captivated!
🛍️ Click the Link, Shop now to blend typography and artistry in your life!
#art#typography#typewriter#digital art#creative#type#faces#fontfaces#creative expression#pattern#typography art
0 notes
Text
5 Chrome Extensions for Graphic Design
The Google Chrome Web Store or the Chrome app (app) may be used to install and use extensions, which are small pieces of software that modify a web page's appearance or function. Extensions are browser add-ons (add-ons) that can be installed directly on a website or through the browser's store or app. This article is worth reading because, following interesting tools will make your design lighter than ever before.
1. Fontface Ninja
Have you ever been surfing the web and come across a typeface that looks appealing, but you're not sure what it's called? Fontface Ninja was created to alleviate this problem. This is a built-in web browser plugin that aids in the identification of the font you're seeking for and helps you download them quickly. Simply install and use it; you'll discover it to be an extremely useful tool.
2. Muzli
Muzli is a social media site that serves as an online collection of designs for designers and anybody else in the creative industry. The Muzli archive also includes news from several reputable sources all over the world, including business, technological, and cultural developments.
Visit the website at: https://worldaddons.com/
More contact:
Email: worldaddons.com@Gmail
Quora: https://www.quora.com/profile/World-Addons/
Reddit: https://www.reddit.com/user/worldaddons
Tumblr: https://www.tumblr.com/blog/worldaddons
Scoop.it - Content Curation Tool | Scoop.it: https://www.scoop.it/u/world-addons
Soundcloud: https://soundcloud.com/world-addons
Instagram: https://www.instagram.com/world_addons/
Twitter: https://twitter.com/AddonsWorld
Pinterest: https://www.pinterest.com/worldaddons/
0 notes
Photo

April Fools!
#type#design#typedesign#Typography#fuckthisshitiwanttobeadolphin#font#fontdesign#fontfacedesign#fontface#typeface#typefacedesign#norbert#typemates#aprilfools#graphicdesign#g
28 notes
·
View notes
Photo




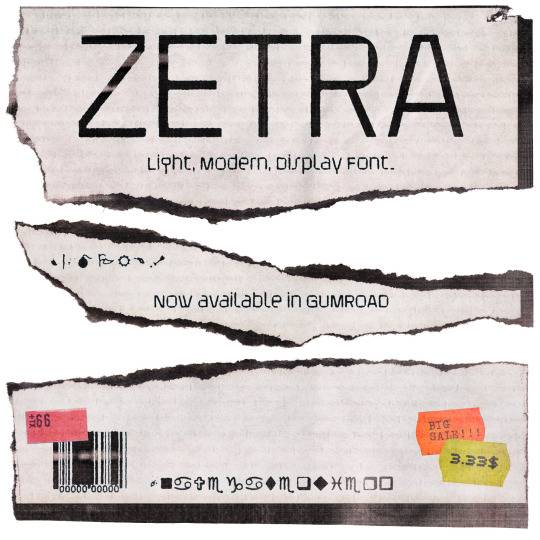
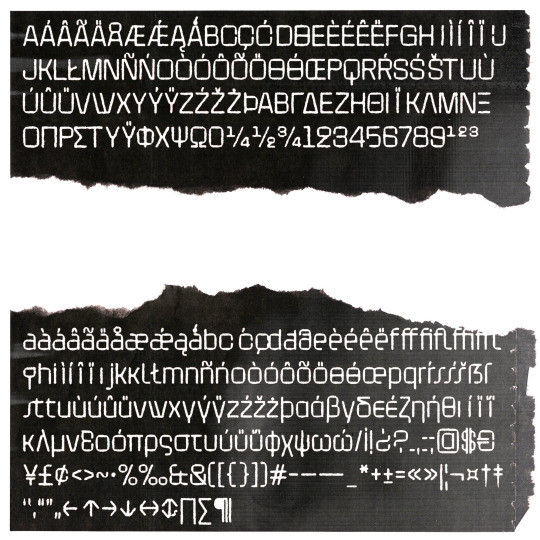
I did a font, I called it Zetra. Available ar gumroad.com/indigoindigo
4 notes
·
View notes
Photo

2 - 36 days of type challenge
#36daysoftypechallenge#36daysoftype#36daysoftype2020#typeface#typedesign#type#typography#type motion#motion#motion design#design#graphic#graphic design#animation#minimal#font#fontface#glitch#soustraction#inverse#black and white#geometrical#circle#square#rectangle#boldtypeface#raw
11 notes
·
View notes
Text






Presentando, junto a talentosos y talentosas colegas, dos familias gráficas: "Puta Vida" y "Balam".
En la Exposición #Tipográfica del Festival de Diseño y Artes Gráficas @adherente .
Realizada en la Tipografía Sánchez y De Guise, de la Cuidad de Guatemala, en el mes de julio del año 2,019.
#arte#diseño#Design#festival#guatemala#adherente#Tipográfica#tipografía#font#fonts#art#fontface#typography#typematters#graphic#projects
5 notes
·
View notes
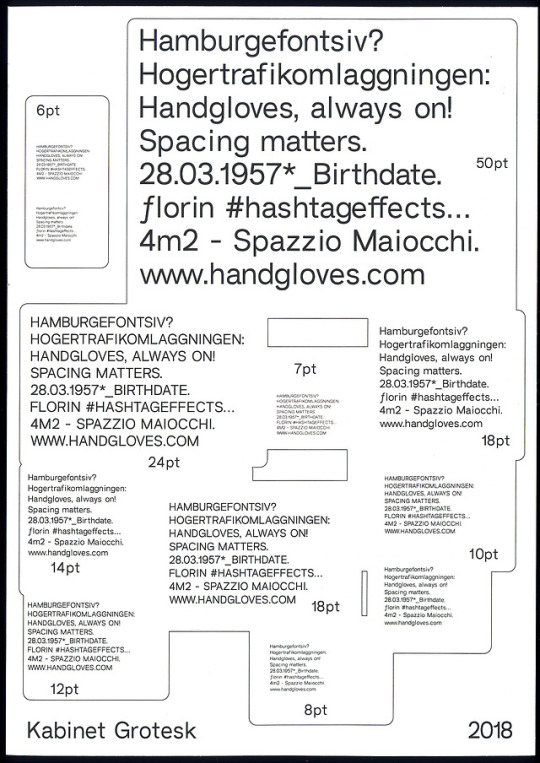
Photo

Kabinet Grotesk V0.1231234878
Donate some time, I need more in order to finish this typeface.
Contact me via email for more info.............. NO NONSENSE PLES
#typedesign#typeface#type design#typefacedesign#typeface design#font#fonts#font design#fontdesign#design#fontface#grotesk#kabinet grotesk#type specimen#typespecimen
4 notes
·
View notes