#motion design
Text

#animation#art#gif#design#graphic#bear#cycling#bicycle#animals#ride#gif art#AEE#cute#perspective#motion design#graphic art
3K notes
·
View notes
Photo






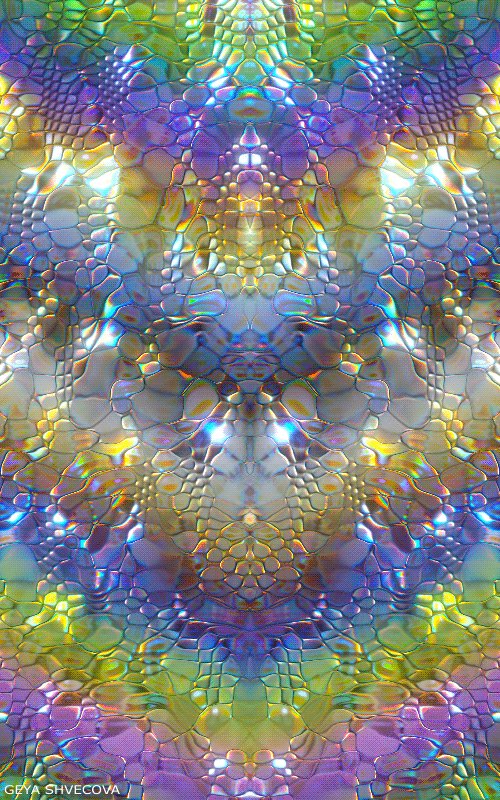
Design graphics Geya Shvecova (Balanced frequency) Archive_301222
#gif#artists on tumblr#motion graphics#mograph#Aesthetic#trippy#trippy art#geyashvecova#visuals#art#animation#gif animation#hypnosis#visualart#motion design#art design#design#simple#inspiration#pastel#LOOP#looping gif#seamless#Seamless Loop
5K notes
·
View notes
Text
DAY 757 - NAYTCHUR
IG: @futureselfbeats
#abstract#art#surreal#scifi#daily#futuristic#trippy#neon#graphic design#3d#motiongraphics#motion design#retro futurism#retro scifi#cyberpunk#ambient#digital#hud#nature#organic#daily art#daily art challenge#everyday#film#grain#vintage#retro#3d art#3d artist#sound design
90 notes
·
View notes
Text
CHAINSAW MAN X CUPHEAD
#digital art#cuphead#chainsaw man#csm fanart#fanart#chainsaw man fanart#chainsawman#chainsaw#makima fanart#makima csm#makima#denji csm#denji#denji chainsaw man#denji fanart#csm denji#animated#animated illustration#animation#after effects#illustration#motion design
51 notes
·
View notes
Text

Geometric Animations / 230930
#p5js#creative coding#generative art#geometry#everyday#generative design#motion design#animation#artist on tumblr
100 notes
·
View notes
Text
Art @mariodemeyer_abstract
#abstract #abstractart #cavalryapp #vector #loop #motiondesign #visualart
70 notes
·
View notes
Text

(instagram)
Tutorial in After Effects under the cut.
• Create a new composition and call it Split.
• Write your text, pre-comp it, call it Text or whatever you want.
• Create a mask from the center to one side (top/bottom), change anchor point to the top.
• Bring down Scale property and unlink it, keyframe the text to go from 100% to 0% in 1s towards the anchor point.
• Cut the layer at the end.
• Duplicate pre-comp.
• Select the bottom one, click M to bring down mask properties, invert the mask and move anchor point to the bottom (so the text scales to the bottom).
• Duplicate Text pre-comp one more time. Select it, press M and delete the mask, move anchor point to the center. Create new keyframes to scale it from 0 to 100 in 1s (properties unlinked). Select both keyframes and delay it by 1 frame. It makes the text look like it’s scaling from the center.
• Change bottom and top text color by adding Fill effect to the pre-comp.
• Easy ease all keyframes.
• Select all pre-comps and duplicate them, put them at the top and put them at the back to extend your animation (or arrange in your preferred order if you’re doing a phrase like me). So far it should look something like this:

• Create new comp Wave of 10s, add your Split comp.
• Create new Solid layer, call it Map, add Gradient Ramp effect, make white at the left, black at the right and hide the layer.
• Select Split pre-comp, Right-click → Time → Enable Time Remapping and extend the layer to the end.
• Add loopOut() expression to Time Remap.
• On Split pre-comp add the effect Time Displacement, on Time Displacement Layer select your Solid layer (Map), and on Source select Effects & Mask.
• Change Time Resolution (fps) to 250-300.
• Add Fast Box Blur effect, change Blur Radius to 0.5.
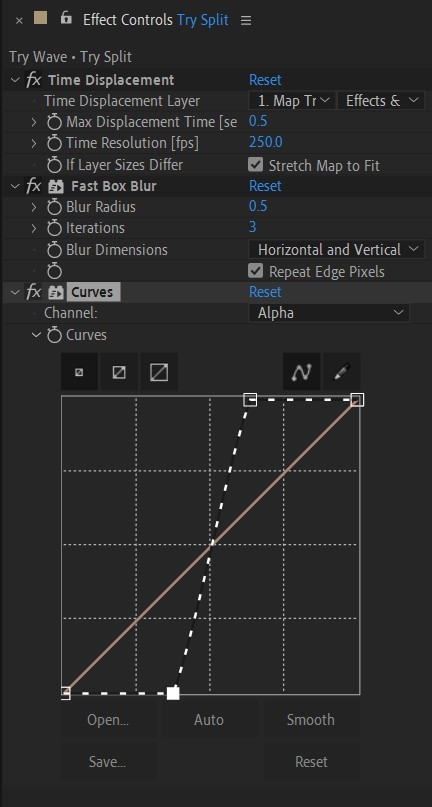
• To bring back the sharpness add Curves effect, change the Channel to Alpha and change values (see screenshot).
• Play around with Max Displacement Time [sec] on Time Displacement effect depending on the look you’re going for. I set it to 0.5.

• Now this whole animation is driven by our Solid layer (Map) we created. So if you make any changes to it, the animation changes too. For example, you can change Ramp Shape to Radial on Gradient Ramp effect, and see how it changes your animation.
• I additionally added some texture on the text, used Track Matte and added wiggle(5,500) expression to the Rotation property so texture would be constantly moving. Also added some additional effects to the new Adjustment Layer on top such as Roughen edges, Turbulent Displace, Posterize Time and Noise. Let your freak flag fly - it’s a matter of taste and creativity of what you do with it. Your animation should look something like this:

#artists on tumblr#animation#artwork#2d animation#after effects#gif tutorial#art tutorial#art tips and tricks#after effects tutorial#tutorial#art#motion design#tips and tricks#tips#digital art#gif#visual art#loop#learn after effects#illustration#infinite loop#pasta#funny#pasta humor
28 notes
·
View notes
Text

Faster & Faster!
Watch the full video here: https://youtu.be/796OyOETBXs
#gif#animated gif#gif animation#mograph#motion design#motion graphics#endless#loop#colorful#vibrant#rainbow#rainbow road#fast#very fast#tunnel#hyper speed#hyperspeed#hyperspace#wormhole#speed of light#light speed#warp speed
60 notes
·
View notes
Text

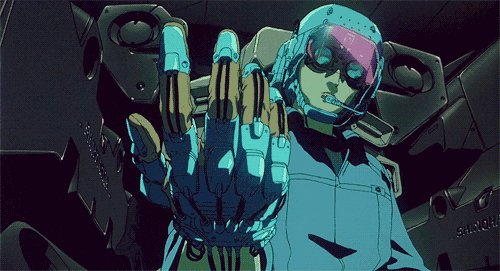
#cyberpunk art#art#gif#aee#2d animation#abstract#motion design#digital art#design#graphic#animation#cybercore#cyberpunk#cyber aesthetic#futuristic#cyborg#hand#beckoning#a.i.
1K notes
·
View notes
Text



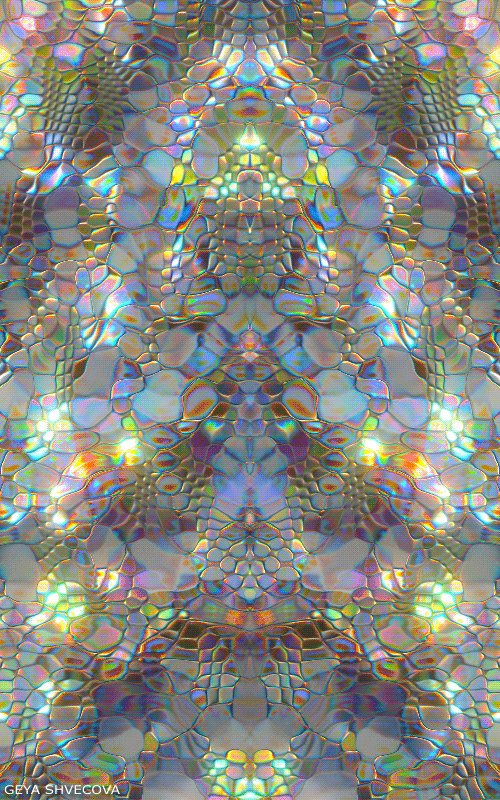
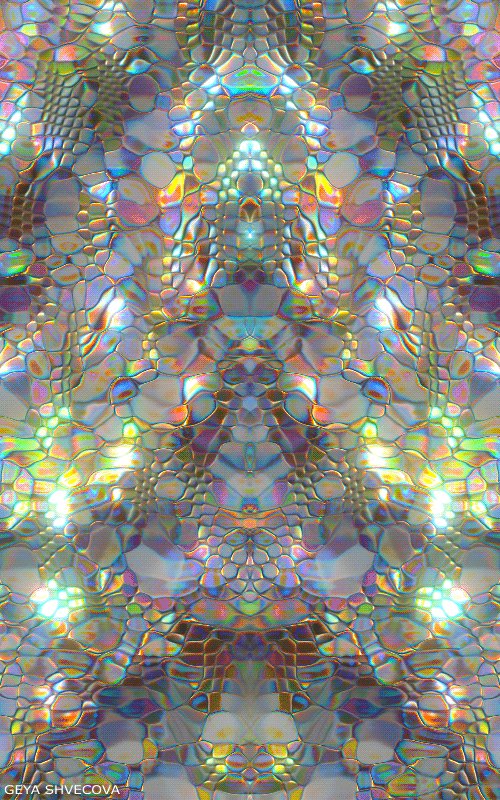
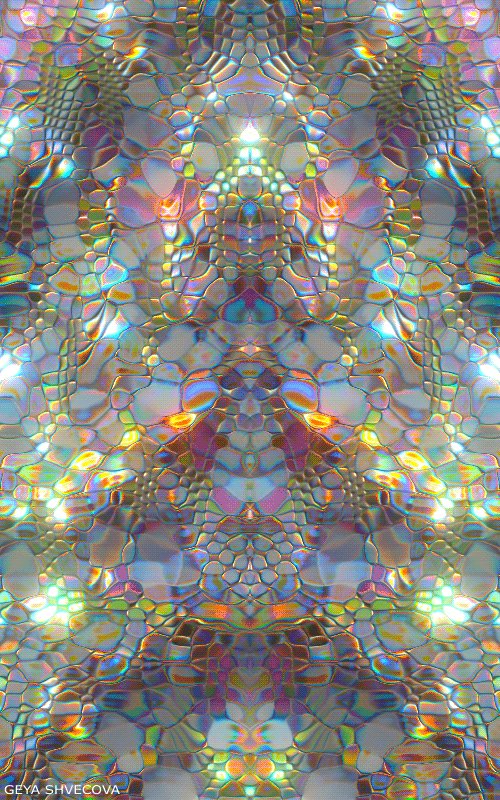
Design graphics Geya Shvecova (Trippy Balanced frequency) Archive_120723
#gif#artists on tumblr#motion graphics#loop#seamless loop#trippy#hypnosis#art#seamless#geyashvecova#visual#visual art#design#inspiration#mograph#motion design
1K notes
·
View notes
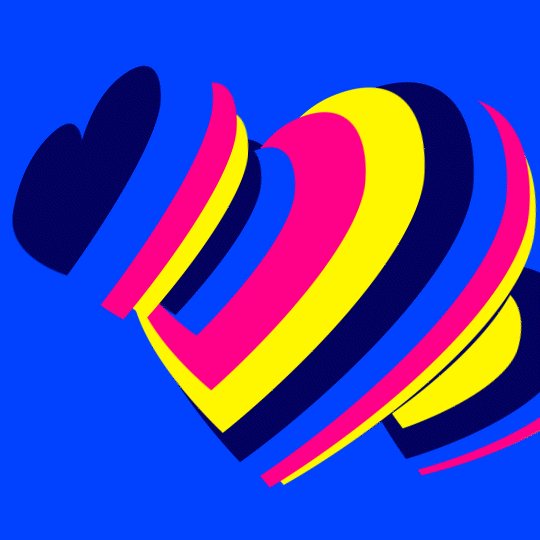
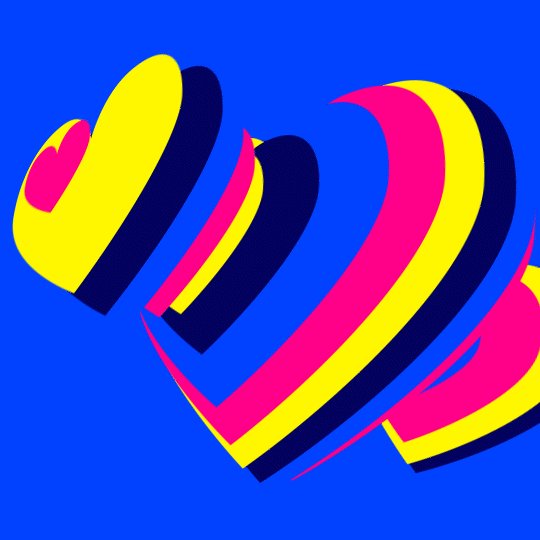
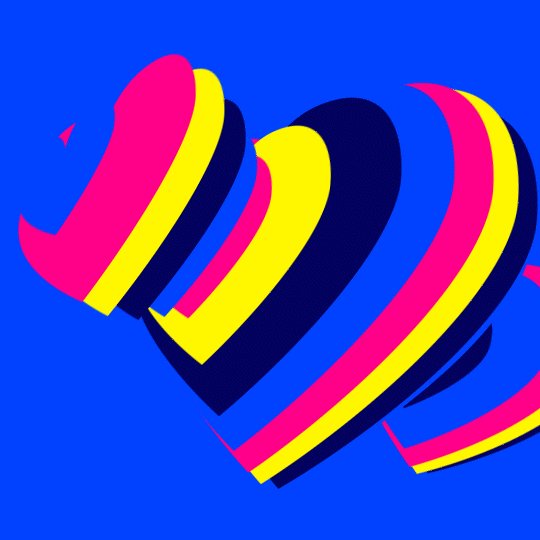
Photo




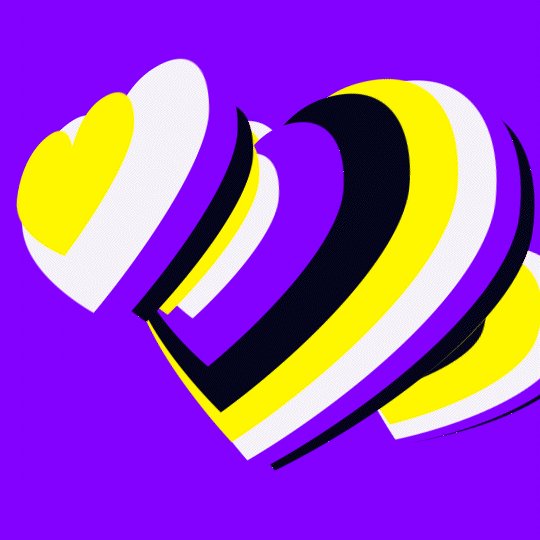
Eurovision 2023-inspired infinitely scrolling heart icons for you and your besties.
Made in AfterEffects.
#my work#eurovision#graphic design#motion design#eurovision 2023#united by music#after effects#colourful#pride flag#non-binary#enby flag#enby#trans#trans flag#enby artist#liverpool 2023#looping animation
366 notes
·
View notes
Text
DAY 534 - HOLD ME BACK
original music + animation
IG: @futureselfbeats
#abstract#art#surreal#scifi#daily#futuristic#trippy#neon#graphic design#3d#motion design#3d animation#animation#beatmakers#musicproducers#flume#concertvisuals#vjloops#scifi art#retrofuturism#retro futurism#vintage#80s#synthwave#holographic#blade runner
288 notes
·
View notes
Text

motion study I did, 02
58 notes
·
View notes
Text
Here’s my final for my motion graphics class, my genuine pride and joy from the entirety of last year, the title sequence I made inspired by Skyjacks! This project took ages but it was so much fun and I really enjoyed the entire process of making it so… yeah!
#skyjacks#campaign skyjacks#jonnit kessler#gable skyjacks#travis matagot#dref wormwood#orimar vale#james d'amato#one shot network#title sequence#motion graphics#title design#graphic design#animation#motion design#youtube link in the reblogs!#this is a couple months old now and there are definitely some things I'd like to fix but overall I'm still pretty proud of it!#also if I find out that I spelt anybody's name wrong in this I am going to lose it#I tried to triple check everything I'm preemptively sorry#also also the only reason aly isn't credited as an editor is because she started editing after I started working on this#aly you're doing a great job I'm sorry thank you for all your hard work lol
145 notes
·
View notes
Text
Angel Dust Spot 💖
Voice: @gabri_miglia (on Instagram)
#hazbin hotel fanart#hazbin hotel#angel dust#hazbin angel dust#digital drawing#artists on tumblr#motion design#animation
22 notes
·
View notes