#diseño de menú
Text
Máster Diseño Visual 2020-21. Diseño de menú para restaurante japonés de comida callejera Yaki. Trabajo de Paula Mellado Lopera.
#diseño visual#visual design#Paula Mellado#Yaki#branding Yaki#diseño de menú#branding#La Gauss#lagauss#Gauss Multimedia#gaussmultimedia
2 notes
·
View notes
Text
No te pierdas nada: ¡descubre las nuevas notificaciones de la página de actividad!
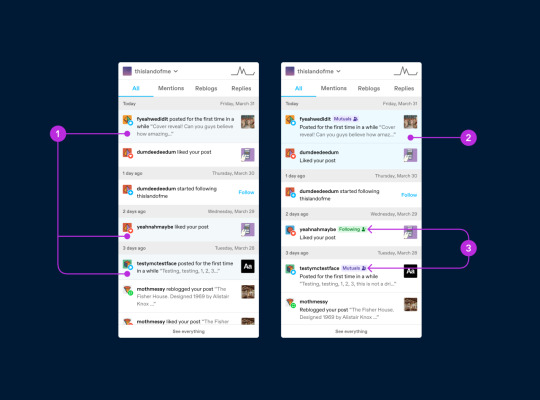
Estamos haciendo algunos cambios en la página de actividad de la versión web: el primero es que, a partir de ahora, te mostraremos los avisos que no hayas leído destacados en azul, además de añadir etiquetas de varios colores para que sepas cuándo una interacción o actividad proceden de alguien a quien conoces o con quien te sigues.

¿Por qué hemos hecho estos cambios?
Hasta ahora, algunos elementos de la página de actividad aparecían destacados y otros no. Lo que quizás no supieras es el motivo por el que se mostraban así. ¡Y no eres la única persona que se hacía esa pregunta!
Antes, el color azul claro indicaba que la notificación procedía de un blog al que seguías. Obvio, ¿verdad? ¡Pues es evidente que no lo era! Hay ciertos patrones de diseño que se han convertido en el estándar en la mayoría de las plataformas que, al asociarlos a indicadores concretos, hacen que nos acostumbremos a que signifiquen algo muy específico. Destacar las notificaciones en color azul suele implicar que todavía no se han visto o leído. Por eso, hemos decidido seguir esa misma lógica en nuestra interfaz.
¿Y cómo podré distinguir a partir de ahora qué notificaciones proceden de blogs a los que sigo?
¡Nos alegra que te hagas esa pregunta! Hemos añadido varias etiquetas de colores para que te resulte más fácil identificar las de los blogs que sigues o con los que te sigues mutuamente.
Un antes y un después en la interfaz

Antes, el color azul se usaba para indicar que la actividad procedía de una persona a la que seguías.
Ahora, marca qué avisos no has leído todavía.
Además, hemos añadido algunas etiquetas para que sepas si sigues el blog del que procede la interacción o si os seguís mutuamente.
Algunas aclaraciones
La etiqueta «Os seguís» indica que, además de seguir ese blog, este también te sigue a ti. Solo se aplica a los blogs principales, no a los secundarios, si es que tienes más de uno.
De momento, hemos incluido este cambio en la versión web y estamos haciendo pruebas en algunas cuentas. Pronto estará disponible también en las aplicaciones para dispositivos móviles.
Para que cualquier notificación que aparezca como no leída se actualice, solo tienes que consultar el apartado de actividad (puedes hacerlo tanto desde el menú emergente que se abre al hacer clic sobre el icono del relámpago como al entrar en la página de actividad con la opción «Ver todo»). ¡No hace falta que hagas nada más!
Otras novedades en el horizonte
Esta es solo una de las muchas mejoras que están por venir relacionadas con la actividad de tu cuenta y las notificaciones. ¡Avisaremos de todas las actualizaciones conforme vayamos incluyéndolas!
¿Tienes algún comentario?
Queremos saber lo que piensas: puedes responder a esta publicación para contárnoslo.
2K notes
·
View notes
Text
Bluepulse Week 2023 Día 1: Primera vez
Wattpad
Ao3
La verdad no es mi mejor trabajo, no tenía ideas jaja Pero los demás, uff here we go!
_____
Titulo: Solo con él
₊˚⊹♡
Un auto se estacionó frente a un edificio alto, con la fachada llena de anuncios de series de TV y cantantes asiáticos.
—Baja rápido, no quiero que me vean cerca de aquí —pronunció el conductor, acomodando sus lentes de sol.
—Si me sigues corriendo, haré que la chica de la entrada venga a saludarte.
El conductor bufó con diversión y se encogió de hombros.
—Si estuviera soltero, claro, la llevaría a un lugar más divertido que esto.
El chico de cabello cobrizo y sudadera holgada amarilla mostró un puchero y alcanzó su mochila en la parte trasera.
—El hecho de que a ti no te guste esto no significa que debas verlo tan por debajo, eso no es crash amigo. —El chico por fin bajó del auto y cerró la puerta, pero no se marchó, en su lugar asomó la cabeza por la ventana. —Además, eso es muy valiente viniendo de alguien que se la pasa viendo Star Trek y Esposas desesperadas los fines de semana.
—¡No oses comparar esas dos joyas de la televisión con tus dibujitos!
—Ay, amaste la última película.
—Sé reconocer la calidad cuando la veo.
El chico de sudadera se echó a reír y se alejó del auto.
—Adiós, hijo, te recogeré en dos horas —escuchó decir a su amigo a sus espaldas, con un tono meloso.
—¡Le diré a Alexandra que así te despida eh!
—Estos niños de hoy —fue lo último que pronunció el de lentes antes de arrancar.
El muchacho levantó la vista por un momento y luego sacó su teléfono mientras caminaba hacia la entrada. Abordó el ascensor y marcó el quinto piso. Las puertas estaban por cerrarse cuando alguien afuera las detuvo con calma. El chico de cabello rojizo no hizo mucho caso, seguía metido en su teléfono. Solo levantó la mirada cuando quiso comprobar si ya estaba llegando a su piso. Cuando las puertas abrieron, la persona que había subido con él salió primero, dejando tras de sí el rastro de una colonia suave y dulce.
El muchacho sonrió saliendo del elevador, pero siguió sin mirar a quien lo había acompañado durante su corto viaje. Comprobó la sala a donde debía ir en su celular y tomó rumbo en esa dirección; una pequeña reunión para duelos amistosos lo esperaban.
₊˚⊹♡
Después de un largo rato entre duelos e intercambiando tarjetas, el chico se despidió del grupo y se marchó para buscar comida. Ya podía imaginar lo que habría para él en el menú de hoy, además, compararía algunos dulces para sus amigos, sobre todo para Conner, que se había ofrecido a llevarlo y recogerlo.
Llegó a su local predilecto en el siguiente piso y se acomodó en la fila. No había mucha gente, así que esperó paciente mientras observaba si había alguna mesa disponible. La persona enfrente de él recibió su pedido y pasó a su lado cuando al apartarse de la fila. De nuevo se sintió ese singular aroma dulce, era curioso poder reconocer eso en medio del olor de condimentos y carne que emanaba en todo el piso.
El chico hizo su orden y recibió pronto su comida. Al girarse, encontró que la mesa que había visto vacía ahora estaba ocupada, y ya no había ninguna otra disponible.
—Ouh —se quejó un poco en voz baja, pero luego sonrió y avanzó. La timidez no era algo que lo aquejara y tampoco tenía problema en compartir.
—Disculpa, ¿me puedo sentar? Ya no hay más lugares.
Un muchacho de tez morena levantó la vista mientras sorbia agua. Asintió de inmediato sin hablar, aun con la botella contra su boca. El chico de sudadera sonrió en agradecimiento y se sentó. Acomodó su comida en la mesa y dejó su mochila caer en el suelo.
—Disculpa —escuchó de pronto a su acompañante. —¿En qué local conseguiste eso?
Al levantar la vista, el chico notó que se refería a su ropa y sonrió orgulloso.
—Me la regaló un amigo, pero es de otro lado. De hecho, creo que la mandó a hacer.
El muchacho frente a él asintió con una tenue sonrisa.
—Seguramente, no había visto ese diseño, está genial.
El chico de cabellos cobrizos amplió su sonrisa, le gustaba recibir halagos la verdad.
—Si te la mandó a hacer, entonces eres veterano en OP.
—Me declaro culpable.
—¿Entonces qué te pareció Wano?
—Oh, amigo, ponte cómodo.
Con eso bastó para darle rienda suelta a su conversación. Y estuvo bien, fue divertido, fue genial. Esto era por lo que él amaba salir y hablar con extraños de lo que le gustaba, porque de vez en cuando lograba conectar con alguien; así era como había conocido a sus actuales mejores amigos. Pero, debió admitir, esto fue un poco distinto.
—Me llamo Jaime.
—Yo soy Bart.
Jaime era lindo, agradable, -y al parecer el portador de ese singular aroma que lo había estado siguiendo-, con una risa contagiosa y con un divertido sentido del humor. O quizás solo estaba tan relajado como para reírse de los horribles chistes que Bart hacía.
No fue solo que pudo hablar acaloradamente de algo que le gustaba, fue el hecho de lograr pasar de ese tema a otro tan fácilmente sin sentir en ningún momento la incomodidad del silencio.
—Amo estos panes.
—¡Lo sé! Siempre compro varios para llevar. ¿Has probado los rellenos de carne?
Fue como conectar con un viejo amigo.
—Y por eso solo debes atacar con este elemento.
—Puede ser, déjame ver tus cartas.
Bart ni siquiera estaba intentando coquetear, solo le gustaba hablar con él, solo con él.
—Me gusta tu colonia.
—No es mía. Antes fui con un amigo y el idiota me roció encima esto, por eso huele tan fuerte, ugh.
—Pues huele bien, te queda.
Hablar hasta que las horas se acabaran y tuvieran que comprar más.
—¡Woah! ¿Qué hora es? Debo ir por mi hermana.
—… ¡Oh, Dios! Conner va a matarme. No va a querer volver a traerme.
—Bueno, puedo traerte yo, ya tienes mi número.
Bart solo esperaba volver a tener suerte y haber conectado con la persona adecuada. Si el destino había insistido tanto durante todo el día, una gran razón debía tener.
₊˚⊹♡

#Bluepulseweek2023#Bluepulse Week 2023#bluepulseweek#bluepulse week#bart allen#jaime reyes#blue beetle#impulse#post en español#bluepulse#text post#ao3 fanfic#dc fanfic
6 notes
·
View notes
Text
Foroactivo: ¿Creando una Skin?
Comenzaré diciendo que no conozco lo suficiente sobre Foroactivo (especialmente las plantillas) como para guiar a alguien en la creación de una skin. Estoy convencido de que haré un montón de locuras y habrá más de un diseñador aguantando las ganas de agredirme física y verbalmente. Por lo tanto, aunque esto pueda parecer un tutorial de diseño, no lo es. Se trata más de acompañarme mientras aprendo... a los golpes.
Ahora sí, a trabajar.
Pues... quiero diseñar una skin. Primero lo primero: necesito una temática.
Decidí ir por Fallout porque me gusta y también porque nunca he visto una foro de rol basado en esta saga. Así que nada, el primer paso fue un tiro al piso.
Ahora la paleta de colores, muy importante. Soy daltónico, así que lo último que quiero hacer es elegir colores por cuenta propia. Es por ello que visité un sitio muy nice llamado lospec en el que puedo encontrar paletas para pixel art. No tardé mucho en encontrar una que me gustase "Twilight 5" de Star y, tras crear las variables necesarias en un archivo de CSS, pasé al siguiente paso: ¿Por dónde carajos empiezo a codear?
Puedo encontrar un tutorial en Tumblr, otro por los foros de foroactivo (hehe) y... ¿ya? No sé, algo que no me gusta de esta plataforma es lo poco documentada que está. Lo único que se me ocurrió hacer fue ingeniería inversa.
Comencé inspeccionando el código de un foro recién creado para obtener las ids/clases del navbar y por el camino descubrí algunas variables de javascript que me fueron útiles más adelante. Tras una media hora de darme cabezazos contra el teclado, di con las "plantillas" del foro. Resulta ser que en:
Panel Administrativo > Visualización > Plantillas > General
Existe una plantilla en la que podía modificar la cabecer y barra de navegación del sitio. Esta plantilla es "overall_header".
El editor de texto de foroactivo es feo (siendo amable) así que ni en pedo iba a codear ahí directamente. Fui al vscode de mi pc, creé un archivo HTML, copié el código de foroactivo y tuve acceso a la plantilla con mayor comodidad.
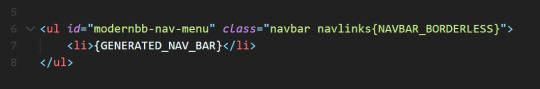
Ahora que sabía de donde salía cada cosa, fue fácil conseguir la barra de navegación:

Acá empezaron mis problemas.
No quería trabajar ul y li, sino que deseaba construir todo desde cero. El problema es que esa porción de código llamada {GENERATED_NAV_BAR} genera sí o sí los links del menú en forma de li. Lo inteligente habría sido darse por vencido y trabajar con listas, pero soy terco así que opté por crear mi propio menú con juegos de azar.
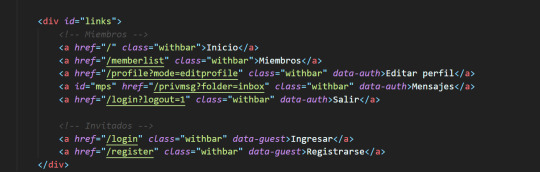
Los elements del navbar no son más que enlaces con parámetros para específicar el tipo de acción, así que generar mis propios enlaces estuvo facilito.

Tuqui, tenemos enlaces. (Aunque esto volvería para romperme el culo más adelante).
Notarás que algunos enlaces tienen atributos llamados data-guest y data-auth. ¿Qué es eso?
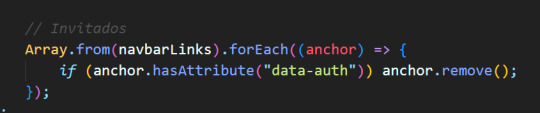
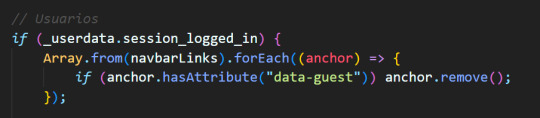
Pues... el foro modifica la barra de navegación dependiendo de si eres un invitado o usuario registrado, así que debí replicar la misma funcionalidad. Estos atributos me permiten diferenciar los links a mostrar según que caso. Un poco de javascript y listo, problema resulto:


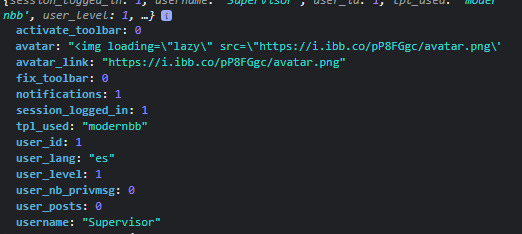
Acá puedes ver que utilizo una variable llamada _userdata, y es que foroactivo intenta arruinarte la vida si decides diseñar una skin, pero te da migajas para que no te rindas. Esta variable cuenta con varios datos útiles, en especial "session_logged_in" para determinar si el usuario está -o no- conectado. Acá el resto de los campos de dicha variable:

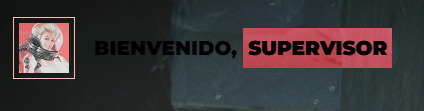
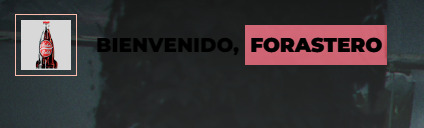
Así que listo, ahora contaba con una barra de navegación 100% funcional y acceso a los datos de mi usuario. Así que... ¿y si le doy una saludadita cuando se conecte? En este caso quería una pequeña sección en la parte superior izquierda de la pantalla que dijera:
"Bienvenido, Forastero" a los invitados
"Bienvenido, Nombre" a los usuarios conectados
Ambas vendrían acompañadas de imagen que sería el avatar para el caso de los usuarios conectados y una imagen por defecto para los invitados. Con eso en mente, me puse el overol y a trabajar.
Esta fue muy fácil. De nuevo, la variable _userdata contaba con los dos campos que necesitaba: username y avatar_link. Un par de clicks por aquí, typeo por allá y listo:


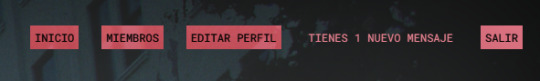
Un menú reactivo, tal y como me gusta. Finalmente, era el momento de abrir una botella de champagne y celebrar mi victoria, pero la realidad me pegó un batazo en toda la cara. ¿Qué pasa con los mensajes privados?
Mi barra de navegación funcionaba, pero no cambiaba en caso de recibir un mensaje privado. Acá no había variable que pudiera salvarme, así que tuve que resolver de una forma que honestamente no me gusta ni un poquito.
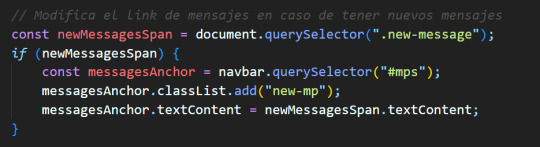
La barra de navegación original genera un span cada vez que el usuario recibe un mensaje privado, así que la respuesta estaba justo ahí. Solo debía chequear (con javascript) si ese span existía en el foro y, de ser así, ajustar mi barra de navegación para reflejar el cambio:

Creé una cuenta nueva, envié un mensaje privado al Admin y... listo!

Una vez más, la barra estaba andando. De nuevo, odio esta solución, así que si alguien sabe de una mejor alternativa, soy todo oídos.
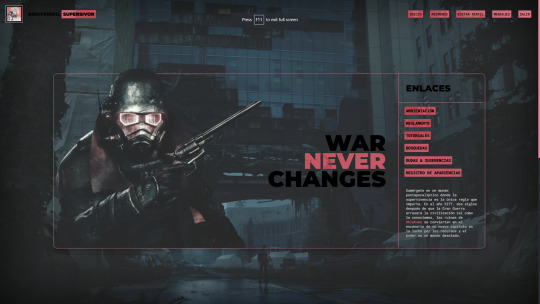
Para el resto del día quería crear un tablón o, al menos, la estructura inicial, ajustar las fuentes y colores, agregar animación y poco más. Así que abrí fotochó, recorté al Courier de Fallout New Vegas, probé algunos prototipos y terminé de crear mi cabecera.
Acá un pantallazo de mi foro (so far):

¿Seguiré haciendo este tipo de contenido? Qcyo, puede que sí, puede que no. Todo dependerá de cuan frustrante me resulte la experiencia de diseñar una skin. Hasta ahora ha sido bastante sencillo, pero molesto en algunas secciones.
De cualquier forma, ¡gracias por leer!
— Yo soy el forastero y esta es mi marca.
12 notes
·
View notes
Text
El taco como formato de consumo... los tacos que no son tacos.

Muchos platos de cocina mexicana tienen los mismos ingredientes, prácticamente la misma disposición en plato, y que se consumen casi igual a un taco, pero que al final algo pasa y se distinguen de un taco por la forma de comerlo, por el nombre con el que fueron bautizado o sencillamente porque no se reconocerían como parte de un menú de tacos.
Esto me hizo recordar el plato en la fotografía; ennatadas de Xicotepec de Juárez en las que sobre el plato se cuentan tortillas, una salsa cremosa y dorada elaborada con nata de leche, y una porción generosa de frijoles refritos. Los elementos son prácticamente los mismos que los de un taco pero que el comensal tiene que armar para poder llevarlo a la boca.
La primera decisión que podría hacer compararle con un taco es el formato de consumo: mientras unos deciden cortarlo con cuchillo y tenedor para construir pequeños bocados junto a los frijoles refritos, otros deciden colocar una porción de frijoles al centro de la ennatada para doblarla, cogerla con la mano y consumirla como taco.
Pero, ¿si es consumido como taco pero no fue concebido como taco, entonces se convierte en taco?, o mejor aún ¿cualquier cosa que se constituya como taco la convierte en taco o solo transforma su condición de consumo pero no la esencia misma del plato servido?
O sea ¿para hacer tacos tiene que haber una intención clara para construirlo como tal, o los tacos se vuelven parte de una libertad/libertinaje creativo en el que el comensal es parte fundamental del proceso de concepción-ejecución del taco?
Se trata de una discusión ontológica que podría dar luz sobre ciertas condiciones generales de creación y diseño de tacos, de la forma en que se pueden constituir o teorizar como un sistema creativo y la manera en que la gastronomía toma formas diversas a partir de su entendimiento y difusión.
¿Los tacos nacen o se hacen?...
2 notes
·
View notes
Text
Análisis de Accesibiilidad Fase 2
1 Perceptible
-Pauta 1: La página del Ministerio de Educación hace uso de imágenes (Sobre todo en la página principal) que sirven como entradas a sitios diferentes a lo largo de su web, generalmente siendo diseñados como carteles o titulares como, por ejemplo para poder descargar artículos educativos para alumnos del nivel primario. También son usadas en el apartado de "Noticias" para acompañar textos medianos de pura información textual. Un ejemplo interesante de su uso es la mezcla que se hace con animaciones 3d en el Inicio cuando a mitad de este, hay articulos variados que se muestran en un formato de imagen cuadrado; lo divertido pasa cuando al pasar por encima con el Mouse, el cuadrado se transforma en un cubo que gira para mostrarte otra cara con información corta como: "Leer más".
No encontré el uso de videos u otras formas no textutales de información que pudieran ayudar a gente con discapacidades físicas principalmente, lo cual no cumple con el nivel de conformidad básico (Nivel A).
-Pauta 2: Los medios tempodependientes son inexistentes en la página, por lo tanto no tienen alternativas de otros medios ni en el nivel más básico del Consorcio.
´Pauta 3: A pesar de que ésta pauta tiene requisitos de nivel A, puede describir en resumen si hay algún cumplimiento o no. Mucha de las relacionas de información en la página si está disponible como texto, y hay pocas determinaciones por software que como mínimo pueden hacer que se quia información descriptiva, por ejemplo, las imágenes de artículos, te llevan a otras pestañas donde directamente se encuentran textos de información precisa acerca de los mismos. Además, hay una correcta secuencia de lectura siempre de forma tradicional en el castellano y el diseño no hace dependiente al visitante de su exploración por la página. El nivel de conformidad sigue en un nivel básico.
-Pauta 4: En el menú ide inicio no se cumple con el contraste mejorado entre texto e imágenes de texto de proporción 7:1, pero tampoco es que no se esté cerca de la proporción en la mayoría de casos, porque hay otros que sí. Por ejemplo, no se cumple la regla en la sección de Noticias de Inicio, las imágenes son muy pequeñas, casi igual que el texto, generando una proporción equilibrada. En los textos e imágenes de texto grandes, se llega a alcanzar mucho mejor la proporción de 4.5:1 en pocos casos, y es casi correcto el tamaño de textos e imágenes dentro del sector propio de Noticias, siendo la única excepción. No existe audio dentro de la página, y en todo sector de ella, como también solo hay un mecanismo para cambiar detalles relevantes en bloques de texto, y es la opción de oclutar texto. Al menos si hay la presencia de imágenes de texto, presencia justificadas y que cumple con aspectos de la pauta. El nivel de conformidad sigue siendo bajo.
2 Operable
-Pauta 1: No existe una funcionalidad aunque sea óptima en gran parte, para utilizar y navegar por la página web usando sólo el teclado de un monitor ni con una determinada velocidad de pulsación de las teclas. Solo funcionan algunas de ellas, como las flechas para subir y bajar de manera vertical ciertas partes de la web; luego es inevitable el uso de un mouse para tener un nivel confortabilidad adecuado, o al menos para cumplir el nivel A del Consorcio.
-Pauta 2: Tampoco hay limites de tiempo en la presencia de contenidos multimedia ni en activades textuales específicas. Una excepción algo específica trata sobre un conjunto de imágenes de texto que se encuentran enumeradas visiblemente en Inicio, y que si no se hace ningún click en cima de ellas, cambia a la enumerada como la siguiente: son un total de 7 y el usuario es capaz de picar en la enumeración (Que se encuentra por debajo) y seleccionar cual quiere ver, y lo mejor es que si la pantalla la mantienes en ese punto, la imagen de texto no cambia a la siguiente automáticamente. Si hay re-auntentificaciones en lugares como el desarrollo del formulario para participar en un sorteo de inscripciones en escuelas primarias de alta demanda en la página de Inicio, pues hay un botón debajo del formulario para volver a realizarlo, y claro, borrando datos anteriores.
-Pauta 3: No contiene ninguna información o en si elemento que destelle más de 3 veces por segundo. En esta pauta el nivel de conformidad alcanzado, por primera vez es satisfactorio.
-Pauta 4: La página tiene una opción para evitar bloques de texto que no quieren ser leídos, y tiene forma de "+" cuando se lo puede ver, y de "-" cuando no quieres que sea visible para que otros elementos tengan espacio de aparecer en pantalla. La página tiene titulados que no se muestran al principo, tal ves hay uno muy pequeño en el titulo principal en el tope al decir: "Estado Plurinacional de Bolivia", pues da una pista sobre el propósito de la página. Pero, si nos vamos a la barra de menú horizontal, en la pestaña de Ministerio, hay una opción de entre varias ventanas la cual titula: "Sobre el Ministerio de Educación" donde se puede encontrar un titulado bastante organizado. El orden del foco no es bueno en parte ya que al momento de navegar hay textos de información que se repiten sobre todo en Inicio, y que también se encuentra en un acceso directo en la barra del menú; el caso de documentos normativos del ministerio ocupa gran parte de la segunda mitad de la parte de Inicio, y es algo ineficiente ya que puede ser una presencia de mucha información sobrepuesta de golpe ni bien se visualiza la página, además de que su acceso directo se encuentra en la pestaña de Ministerio en la barra principal. Para terminar de establecer de manera efectiva el nivel de conformidad A, comentaré que los enlaces que se usan son comprensibles y con una buena ubicación en la página, incluso hay algunos que llevan a sitios o páginas web diferentes que tienen el mismo próposito dentro del aspecto gubernamental.
Existen múltiples formas de ingresar a varias secciones en distintas partes de la página, mayormente se encuentran en Inicio, ciertas secciones, y también en la barra principal del menú, dando una versatilidad no tan completa, pero si basta para navegar, los encabezados expresan propósitos claros y directos, y por último, el foco de la página a través de la operación por teclado es visible, legible y comprensible. El nivel AA fue alcanzado con un éxito casi completo.
Alcanzando el nivel AAA, los detalles que la pauta describe son alcanzados con gran éxito. Empiezo con destacar la facilidad que se le entrega al usuario para ubicarse dentro de la web ni bien éste entra, luego el próposito de los enlaces sin excepciones como dije, esta bien definido, y por último, los encabezados de sección si tienen una gran definición y la mayoría se hacen entender con sólo el nombre, pero otros contienen palabras bastante técnicas. por lo que llega a un punto medio en este último detalle. El nivel de conformidad es alto en el nivel de consorcio AAA.
3 Comprensible
Pauta 1: El nivel de conformidad en esta pauta es muy bajo hasta para cumplir el nivel A, debido a que la página del Ministerio de Educación tiene solo un idioma predeterminado el cual es castellano, no existe una forma de cambiarlo y los tecnicismos que se usan no son explicados en alguna parte extra o como apoyo, y también al momento de haber bloques de texto con un nivel de lectura avanzado.
Pauta 2: Cuando cualquier componente recibe el foco, no hay nigún cambio ambiguo en el contexto, la página tiene mecanismo que son bastante identificables los cuales generan cambios de navegación predecibles y no resultan nada confusos. La presencia de una barra horizontal con pestañas de encabezados claros de navegación, animaciones generadas al momento de pasar el mouse por imágenes que son de texto y no, la organización vertical del contenido de la página, entre otros detalles, dan como fruto un nivel de conformidad bueno en los 3 niveles.
Pauta 3: Existe una adecuada anunciación de la identificación de errores, y algunos ejemplos son las distintas partes donde se deben llenar formularios de una índole variada, como también hay una correcta presencia de identificaciones de errores; las sugerencias escasean pero si hay hasta soluciones de confirmación frente a errores que pueden ser legales, y también de revisado. Deesta manera se cumple con un nivel de conformidad tambien bueno en todos los niveles.
4 Robusto
Pauta 1: El nivel de procesamiento se cumple regularmente ya que mitad de los elementos siendo exactos pueden tener atributos duplicados de entrada, pero no de salida, como algunas partes de la barra del menú que se muestran en Inicio y hasta por otros lados.
Pauta 2: Tal pauta si es cumplida con mayor éxito, pues el nombre, función y valor de los elementos en total son determinados por software y asignados por el usuario en casos muy específicos, donde entran ayudas técnicas simples pero necesarias.
La pagina del Ministerio de Educación es la siguiente: https://www.minedu.gob.bo/
8 notes
·
View notes
Text
Fecha: 02/06
Análisis de sitio web local, a partir de las Pautas de Accesibilidad según el W3C.
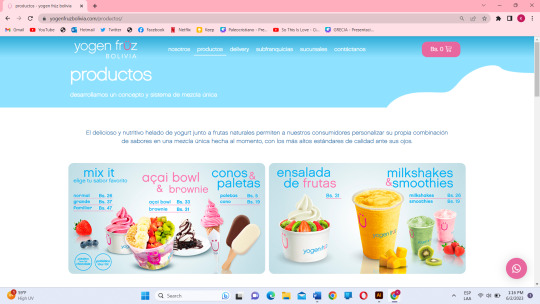
Página escogida: Yogen Früz

La paleta de colores de todo el sitio web son bastante ligeros y amigables. Siendo el tono frío más pastel y el rosa más contrastante.

Header y footer: Organizados como el principio con la información necesaria para navegar por el sitio web. El Header está conformado por el logo y a continuación las opciones yendo de generalidades a datos mucho más específicos. La tipografía principal de peso bajo de la marca Chalet Nineteen Sixty y la secundaria Hevetica Neue, ayudan a la legibilidad de la página y jerarquizan con su peso la página entera, además de los símbolos que se asocian fácil y son bastante intuitivas.

Principio Perceptible
La información y los componentes de la interfaz de usuario deben ser presentados a los usuarios de modo que ellos puedan percibirlos.
Alternativas textuales si cuenta en ciertas partes la descripcion de loq ue se puede encontrar en la pagina ejemplo: <meta name="description" content="Pide yogen früz a domicilio. Te ofrecemos la mejor combinación de yogurt y fruta 100% natural de máxima calidad y riquísimos sabores.">
Medios tempodependientes si cuenta con videos pero no estan predeterminados de subtitulos, si redirige a youtube donde uno mismo puede poner esta opcion.
Sobre la adaptibilidad el diseño si es responsivo y se adapta a los diferentes formatos la informacion no pierde el orden y no pierde su significado, tambien cuenta con caracteristicas sensoriales en cuanto tamaño y forma y ubicacion.
Distinguible si facilita al usuario de la distincion para ver el contendido y si se diferencia del fondo en cuanto al color par la distincion de acciones como los botones o donde si se puede hacer clic.
Principio Operable
Los componentes de la interfaz de usuario y la navegación deben ser operables.
Se puede notar accesibilidad promedio al momento de recorrer el sitio a partir únicamente del teclado. Con la tecla de tabulación se puede acceder directamente al contenido dependiendo del botón al que quieras acceder. Además de enlazar los hipervínculos del menú de opciones en el header; para evitar el contenido repetido, de igual manera, se puede regresar con el teclado al menú que aparece en el header.
Contiene movimiento con información desplegable haciéndolo un sitio divertido de ver cómo se desarrolla a medida que se lo está explorando. El sitio tiene parpadeos en los elementos interactivos medidos y no se exceden con el tiempo de duración.
No cuenta con una directa descripción del negocio porque ya lo tiene implementado en su nombre, además de tener ayuda visual en toda la página. Se puede navegar secuencialmente, ya que en el menú aparece de lo general a lo específico como una vez se indicó. Sin embargo, ver o navegar en el sitio desde el “final” al principio no afecta la experiencia ya que lo que le interesa al usuario muchas veces es la información más especificada como los productos y sus precios, o el cómo obtenerlos
Principio Comprensible
La información y el manejo de la interfaz de usuario deben ser comprensibles.
Idioma de la pagina, yogenfruz cumple con la pauta del idioma de la página <html lang="es". Con foco, yogenfruz cumple con la pauta de con foco todos los elementos que se pueden seleccionar son identificados y cumplen con la prueba del TAB. En entrada, yogenfruz cumple con la pauta de entrada, sin generar cambios de contexto al interactuar con los elementos. Cumple con la pauta de identificación de errores ya que en los formularios salta si se puso información incompleta. Instrucciones o etiquetas, yogenfruz no cumple con las instrucciones o etiquetas ya que brinda poca informacion en las barras de textos
Principio Robusto
El contenido debe ser suficientemente robusto como para ser interpretado de forma fiable por una amplia variedad de aplicaciones de usuario, incluyendo las ayudas técnicas.
El ID es único, como la identidad de la marca. Cuenta con elementos claros de apertura y cierre. Lo cambios disponibles en la web pueden ser guiados por ayuda del sitio gracias al buzón en el botón para contactarse con el sitio. Lo malo de esto es que esta no es ddirectamente ayuda técnica, por lo que el sitio no ccuenta con especificaciones en caso de haber dudas con el sitio.
Con toda la información adquirida gracias a la página web y al código de fuente, se pudo llegar a la conclusión de que este sitio pertenece a la clasificación A.
4 notes
·
View notes
Text
Mockup, diseño de menú y logo para cafetería. Levantamiento de fotografía por Miguel Martínez

2 notes
·
View notes
Text
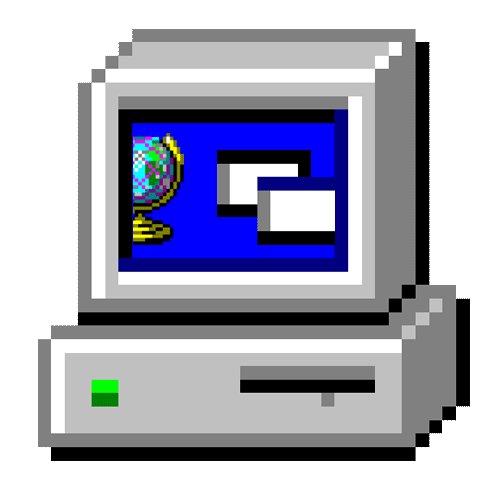
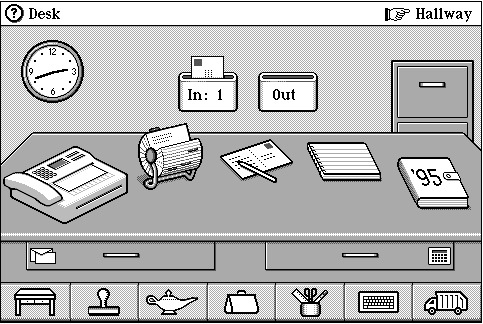
¿Comunicarnos con computadoras?
¿Alguna vez te has preguntado cómo es nuestra interacción con la tecnología?
Bueno, desde el momento en que nos levantamos a ver qué hay de nuevo en Instagram, nos la pasamos experimentando en Photoshop, jugamos Valorant, o simplemente procrastinamos en Internet. Nuestra generación ha estado enlazada a dispositivos digitales desde siempre, sin embargo la mayoría aún no se cuestiona cómo funcionan estos realmente...

Como sabemos el sistema operativo es el software más importante que se ejecuta en nuestros ordenadores, gestiona la memoria y los procesos, así como todo el software y hardware.
La mayoría de las veces, hay programas diferentes que se ejecutan al mismo tiempo, y todos ellos necesitan acceder a la unidad central de procesamiento (CPU), la memoria y el almacenamiento del ordenador. El sistema operativo (Microsoft Windows, macOS y Linux) coordina todo esto para asegurarse de que cada programa obtiene lo que necesita.
Estos sistemas operativos utilizan una interfaz gráfica de usuario la cual es la que realmente te permite comunicarte con tu ordenador sin saber hablar su idioma (sistema binario).

Esta cumple la función de traducir todos los procesos complejos de un sistema operativo para facilitar su interacción con el usuario. Te permite utilizar el ratón para hacer clic en iconos, botones y menús, mostrándose claramente en la pantalla mediante una combinación de gráficos y texto.
El objetivo de una interfaz de usuario eficaz es hacer que la experiencia del usuario sea fácil e intuitiva, y que requiera el mínimo esfuerzo por su parte para obtener el máximo resultado deseado. Esto se realiza a través de la metáfora, que es una analogía utilizada en el diseño para comunicar y explicar conceptos desconocidos utilizando conocimientos convencionales conocidos.
La metáfora del escritorio es esencial para que puedas comprender este concepto…

Cuando la idea de las interfaces gráficas de usuario en los ordenadores personales se convirtió en una viabilidad económica, los diseñadores de Xerox se enfrentaron a un interesante reto de diseño de interface: cómo comunicar a los usuarios, que en su mayoría iban a ver este tipo de ordenador por primera vez, ¿cómo funciona el diseño de interacción?

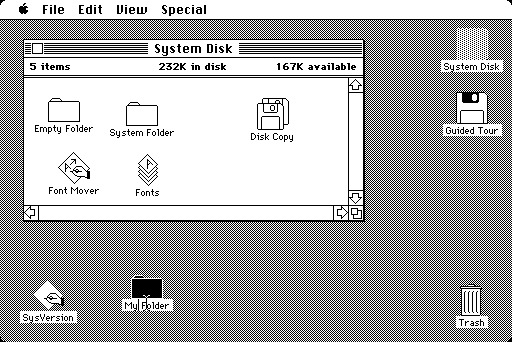
Como respuesta, crearon la poderosa metáfora del "escritorio". El diseño aprovechó la familiaridad que la gente tenía con el funcionamiento de un escritorio; tiene archivos, carpetas, un espacio donde se colocan los documentos de trabajo actuales y una "papelera" donde se pueden desechar los documentos (y recuperarlos después, hasta que se vacíe la propia papelera). Esta analogía de un simple escritorio cotidiano era brillante por su sencillez y permitía comunicar la complejidad de una tecnología totalmente nueva.
2 notes
·
View notes
Text
Restaurante de Sushi Granada: Una Joya Culinaria en el Corazón de Andalucía
Ubicado en la vibrante ciudad de Granada, un restaurante de sushi se ha convertido en un punto culinario de moda, que combina la cocina tradicional japonesa con el rico tapiz cultural de Andalucía. La escena de restaurantes de sushi de Granada ofrece a locales y turistas una experiencia gastronómica única que combina la frescura del sushi con la belleza histórica y arquitectónica de la ciudad.
Una fusión de culturas
Granada es conocida por su rica historia, su impresionante Alhambra y una fusión de diversas culturas. Es en este contexto único donde destaca el restaurante de sushi Granada, que ofrece el sabor de Japón en medio de las influencias moriscas de Andalucía. El restaurante integra a la perfección técnicas tradicionales japonesas con ingredientes de origen local, creando un menú auténtico e innovador.
Excelencia Culinaria
Los chefs del restaurante de sushi Granada son maestros en su oficio, formados en el arte de elaborar sushi. Aportan un nivel excepcional de habilidad y creatividad a cada plato, asegurando que cada bocado sea un testimonio de su dedicación. Desde los clásicos nigiri y sashimi hasta panecillos más innovadores que incorporan sabores locales, el menú atiende tanto a los puristas como a aquellos que buscan un toque moderno al sushi tradicional.
Ingredientes frescos: la piedra angular de cualquier gran restaurante de sushi es la calidad de sus ingredientes. El restaurante de sushi de Granada se enorgullece de utilizar los pescados y mariscos más frescos, obtenidos diariamente para garantizar un sabor y textura óptimos. Además, se incorporan productos locales andaluces, aportando un toque regional único a los platos.
Menú diverso: El menú del restaurante de sushi Granada es diverso y ofrece una variedad de opciones, desde comida tradicional japonesa hasta platos de fusión contemporáneos. Los clientes pueden disfrutar de una variedad de rollos de sushi, tempura y especialidades como toro tartar y uni nigiri. También se encuentran disponibles opciones vegetarianas y veganas, que se adaptan a una amplia gama de preferencias dietéticas.
Ambiente y experiencia: El ambiente del restaurante de sushi Granada está cuidadosamente seleccionado para brindar una experiencia gastronómica serena y elegante. El diseño interior suele presentar una estética japonesa minimalista combinada con toques de decoración andaluza, creando una mezcla armoniosa de culturas. Ya sea que cenen en la barra de sushi o en una mesa privada, los huéspedes reciben un servicio impecable y un ambiente acogedor.
Comunidad y Sostenibilidad
El restaurante de sushi Granada no se trata sólo de buena comida; también está comprometido con la sostenibilidad y el apoyo a la comunidad local. Al asociarse con pescadores y agricultores locales, el restaurante garantiza un suministro de ingredientes frescos y sostenibles y, al mismo tiempo, contribuye a la economía local. Además, las prácticas ecológicas están integradas en las operaciones del restaurante, desde el abastecimiento hasta la gestión de residuos, alineándose con un creciente énfasis global en la responsabilidad ambiental.
Conclusión
El restaurante de sushi Granada ofrece una experiencia culinaria única que reúne lo mejor de las culturas japonesa y andaluza. Con su enfoque en ingredientes frescos, un menú diverso y un compromiso con la sostenibilidad, se ha convertido en un destino querido para los entusiastas del sushi en Granada. Ya sea que sea un residente local o un visitante que explora la ciudad, una visita a este restaurante de sushi promete una experiencia gastronómica memorable que celebra tanto la tradición como la innovación.
Para más información :-
Restaurante De Sushi Granada
0 notes
Text
Crea tu primer Juego en Javascript de 0 a 100

Recuerda que compartiendo nuestros cursos nos ayudas mucho a seguir compartiendo material totalmente gratis.
Síguenos en Telegram para descargar contenido ilimitado
Aprende a programar Juegos en JS. Control de movimientos DE personajes, creación de niveles , dificultades y mucho más!
El mundo de los juegos es grande y fascinante y divertido , hay muchas lenguajes de programacion y posiblidades para desarrollarlos y una de la más usadas y potentes es JavaScript, para que tus juegos puedan estar implementadas en la web, y de accesso a todo el mundo desde dispositivos tan usados como tablets, smartphones . Por ello en este curso aprenderas a desarrollar con JavaScript diferentes rutinas y funciones enfocadas al desarrollo de un juego, aunque tales conocimientos igualmente puedes orientarlos a tus propios objetivos.
Que es JavaScript?
JavaScript es un lenguaje de programación que los desarrolladores utilizan para hacer páginas web interactivas. Desde actualizar fuentes de redes sociales a mostrar animaciones y mapas interactivos, las funciones de JavaScript pueden mejorar la experiencia del usuario de un sitio web. Como lenguaje de scripting del lado del servidor, se trata de una de las principales tecnologías de la World Wide Web. Por ejemplo, al navegar por Internet, en cualquier momento en el que vea un carrusel de imágenes, un menú desplegable “click-to-show” (clic para mostrar), o cambien de manera dinámica los elementos de color en una página web, estará viendo los efectos de JavaScript.
¿Qué es la programación orientada a objetos ?
La programación orientada a objetos (Object Oriented Programming, OOP) es un modelo de programación informática que organiza el diseño de software en torno a datos u objetos, en lugar de funciones y lógica. Un objeto se puede definir como un campo de datos que tiene atributos y comportamiento únicos.
¿Para quién es este curso?
Diseñadores y desarrolladores Web
Desarrolladores de Juegos
Interesados en la programación web
Interesados en JavaScript
Accede al curso desde aquí : https://1024terabox.com/s/15rm7CIzRlTY8zmTXjfb7pw
0 notes
Text
Una nueva forma de navegar por Tumblr
Si usáis la versión web de Tumblr, puede que ya hayáis visto el menú de navegación que hemos estado probando este mes. Tras hacer varias modificaciones en el diseño, lo hemos empezado a activar en todas las cuentas. ¡Es hora de abrir las puertas a un nuevo mundo! Es muy parecido al antiguo: solo tiene una distribución distinta.
¿Que por qué hemos hecho este cambio? Queremos que explorar Tumblr y descubrir contenido sea más fácil que nunca, tanto para quienes aterrizan aquí por primera vez como para nuestro público más acérrimo.

Apartados con título en lugar de solo un icono: antes, cuando añadíamos alguna función nueva a Tumblr, incluíamos un icono en el menú de navegación, sin contextualizarlo. Para sorpresa de nadie, resulta que pulsar un botón sin saber para qué sirve no es lo que se dice una experiencia ideal. Por eso, cuando hay espacio, ahora siempre incorporamos también el título de cada opción. Desde que hicimos este cambio, hemos notado que algunas secciones de Tumblr reciben mucho más tráfico que antes y os habéis aventurado a ir más allá del terreno conocido. ¡Nada puede pararos!
¿Qué mejoras hemos hecho ya? Gracias a los comentarios de todas las personas que pudieron usar las primeras versiones durante la fase de pruebas, hemos aplicado bastantes cambios casi desde el principio del proceso. Por ejemplo, en lugar de incluir todos los apartados de la página de configuración en el menú lateral izquierdo del Escritorio (Dominios, Cuenta, Notificaciones, etc.), ahora se sitúan en el menú lateral derecho que se muestra al entrar en esa página. También solucionamos algunos problemas con la interfaz para intercambiar mensajes en pantallas pequeñas y replanteamos el apartado de la cuenta para que acceder a tus blogs sea mucho más cómodo.
¿Qué más novedades os esperan? Queremos trabajar en una versión del menú que permita ocultar las secciones y que aproveche aún más el espacio de la página para aquellas personas que usáis pantallas muy grandes. También nos gustaría que acceder a las opciones de la cuenta y a vuestros blogs secundarios sea más sencillo.
¡Eso es todo por ahora! Estamos siempre a vuestra disposición. Si tenéis cualquier duda o consulta, recordad que podéis escribirnos en inglés cuando queráis: solo tenéis que seleccionar la categoría «Opiniones y comentarios». Para informarnos de cualquier incidencia, elegid la opción «Error o problema técnico». ¡Y no olvidéis que podéis consultar todas las novedades en inglés en el blog de @changes y en cualquiera de los idiomas disponibles en Tumblr en los blogs oficiales de los equipos internacionales!
169 notes
·
View notes
Text

Objetivos y características
Objetivo
Facilitar el acceso a información transparente y comprensible sobre proyecto piloto SITIA implementado en la subsecretaría de Prevención del Delito de Chile, promoviendo así la explicabilidad y la confianza en el uso de estas tecnologías.
Características Principales:
1. Interfaz Intuitiva:
● Diseño limpio y fácil de navegar para garantizar la accesibilidad de usuarios con diversos niveles de familiaridad con la tecnología.
● Menús desplegables y barras de búsqueda para una experiencia de usuario fluida.
1 note
·
View note
Text
¿Cuál es la diferencia entre Denver y sus alrededores en términos de vida nocturna?
🎰🎲✨ ¡Obtén 500 euros y 200 giros gratis para jugar juegos de casino con solo un clic! ✨🎲🎰
¿Cuál es la diferencia entre Denver y sus alrededores en términos de vida nocturna?
Restaurantes en Denver
Los restaurantes en Denver ofrecen una amplia variedad de opciones culinarias que satisfacen todos los gustos y preferencias. Ya sea que estés buscando una experiencia gastronómica sofisticada o algo más informal, la ciudad de Denver tiene algo para todos los comensales.
Desde elegantes restaurantes de alta cocina hasta acogedores cafés y food trucks de moda, Denver es conocido por su escena gastronómica diversa y en constante evolución. En el centro de la ciudad, encontrarás una gran cantidad de restaurantes que sirven platos internacionales, desde cocina mexicana y asiática hasta opciones veganas y vegetarianas.
Además, Denver es famoso por sus cervecerías artesanales y bares de cócteles, donde los visitantes pueden disfrutar de una amplia selección de bebidas locales y creaciones únicas. Muchos restaurantes en Denver también ofrecen menús especiales de maridaje de vinos y cervezas para realzar el sabor de sus platos.
Para los amantes de la carne, Denver cuenta con numerosos asadores y parrillas que sirven jugosas carnes a la parrilla y platos tradicionales de barbacoa. También hay una creciente escena de restaurantes de comida rápida y establecimientos de comida para llevar que ofrecen opciones deliciosas y prácticas para aquellos que están en movimiento.
En resumen, los restaurantes en Denver son una combinación única de sabores, tradiciones culinarias y creatividad gastronómica que hacen de la ciudad un destino culinario emocionante y vibrante para todos los paladares. ¡Ven y descubre todo lo que la escena gastronómica de Denver tiene para ofrecer!
Bares en Denver
Los bares en Denver ofrecen una amplia variedad de opciones para disfrutar de la vida nocturna en esta animada ciudad de Colorado. Ya sea que estés buscando un lugar tranquilo para disfrutar de cócteles artesanales o un bar lleno de ambiente para bailar toda la noche, Denver tiene algo para todos los gustos.
Uno de los lugares más populares para tomar una copa en Denver es Larimer Square, donde encontrarás una gran cantidad de bares y restaurantes con encanto histórico. Este pintoresco vecindario es perfecto para pasear y disfrutar de una noche relajada con amigos.
Si prefieres un ambiente más animado, puedes dirigirte al distrito de RiNo (River North), conocido por sus bares modernos, cervecerías artesanales y galerías de arte urbano. Aquí podrás disfrutar de la vibrante escena cultural de Denver mientras pruebas cervezas locales y cócteles creativos.
Para los amantes de la música en vivo, la zona de South Broadway cuenta con varios bares y clubes que ofrecen actuaciones en directo de bandas locales e internacionales. Sumérgete en la escena musical de Denver mientras disfrutas de tu bebida favorita.
En resumen, los bares en Denver son variados y emocionantes, con opciones para todos los gustos y preferencias. Ya sea que estés buscando una noche de diversión o una experiencia más tranquila, encontrarás el lugar perfecto para disfrutar de la vida nocturna en esta ciudad única de Colorado. ¡Salud!
Clubes nocturnos en Denver
Los clubes nocturnos en Denver ofrecen una vibrante escena para aquellos que buscan disfrutar de la vida nocturna en la ciudad. Desde elegantes discotecas hasta acogedores bares, Denver tiene una amplia variedad de opciones para todos los gustos.
Uno de los clubes más populares de Denver es Temple Nightclub, conocido por su impresionante diseño arquitectónico y sus famosas fiestas temáticas. Con pistas de baile futuristas y luces de neón, Temple Nightclub atrae a una multitud diversa de amantes de la música electrónica y la vida nocturna.
Otro punto caliente en la escena de los clubes nocturnos de Denver es La Rumba, un club latino que ofrece música en vivo y DJ sets para aquellos que quieren bailar toda la noche al ritmo de la salsa, el merengue y el reggaeton. Con su animado ambiente y deliciosos cócteles, La Rumba es el lugar perfecto para experimentar la cultura latina en la ciudad.
Para aquellos que prefieren una experiencia más íntima, Denver también ofrece una variedad de bares y lounges exclusivos. Láser Basement Lounge es un lugar popular entre los locales, con su atmósfera relajada y su amplia selección de bebidas artesanales.
En resumen, los clubes nocturnos en Denver tienen mucho que ofrecer a aquellos que buscan divertirse después de la puesta del sol. Ya sea que prefieras la música electrónica, la salsa o simplemente relajarte con una copa en un bar elegante, Denver tiene algo para todos en su vibrante escena nocturna.
Vida nocturna en las afueras de Denver
La ciudad de Denver, Colorado, es conocida por su vibrante vida nocturna en el centro, pero las afueras de la ciudad también ofrecen una amplia gama de opciones para aquellos que buscan diversión después del anochecer.
Por ejemplo, en las afueras de Denver, encontrarás bares y discotecas elegantes donde podrás bailar toda la noche al ritmo de la música electrónica más actual. También hay pubs y cervecerías artesanales que ofrecen una amplia selección de cervezas locales para disfrutar con amigos.
Si prefieres un ambiente más relajado, puedes optar por visitar algunos de los lounges y bares de cócteles de las afueras de Denver, donde podrás disfrutar de deliciosas bebidas en un entorno sofisticado y acogedor.
Además, muchos restaurantes y cafés tienen eventos especiales por la noche, como noches de karaoke, conciertos en vivo o catas de vino, que proporcionan una experiencia nocturna única y divertida.
Para aquellos que buscan una experiencia más emocionante, algunos centros de entretenimiento en las afueras de Denver ofrecen bolos, juegos de realidad virtual y salas de escape, perfectas para grupos de amigos o parejas.
En resumen, la vida nocturna en las afueras de Denver es variada y emocionante, con opciones para todos los gustos y preferencias. Ya sea que prefieras bailar toda la noche o disfrutar de un cóctel en un lounge elegante, encontrarás algo emocionante que hacer después del anochecer en las afueras de esta vibrante ciudad de Colorado.
Lugares de entretenimiento en Denver
Denver, la capital de Colorado, es conocida por su belleza natural y sus diversas actividades de entretenimiento. Si estás buscando lugares emocionantes para disfrutar en esta vibrante ciudad, no te decepcionarás.
Uno de los lugares más populares de entretenimiento en Denver es el Centro Comercial 16th Street, donde encontrarás una gran variedad de tiendas, restaurantes y entretenimiento callejero. Pasear por esta bulliciosa calle peatonal es una experiencia única que seguro disfrutarás.
Para los amantes del arte y la cultura, el Centro de Arte de Denver es una visita obligada. Con una amplia colección de arte moderno y contemporáneo, este museo ofrece exposiciones fascinantes que deleitarán a los aficionados al arte.
Si buscas diversión al aire libre, el Parque Wash Park es el lugar perfecto para relajarte y disfrutar de la naturaleza. Con extensos senderos para caminar, lagos pintorescos y áreas de picnic, este parque es ideal para pasar un día soleado en Denver.
Además, no puedes perderte el Barrio de LoDo, conocido por sus animados bares, restaurantes y locales de música en vivo. Ya sea que estés buscando una noche de fiesta o simplemente relajarte con una buena comida, LoDo tiene algo para todos los gustos.
En resumen, Denver ofrece una amplia gama de lugares de entretenimiento para satisfacer todos los intereses. Ya sea que prefieras actividades culturales, compras o simplemente relajarte al aire libre, esta ciudad tiene algo especial para todos. ¡Ven y descubre todo lo que Denver tiene para ofrecer!
0 notes
Text
how to setup l2tp vpn windows 8
🔒🌍✨ Obtén 3 Meses GRATIS de VPN - Acceso a Internet Seguro y Privado en Todo el Mundo! Haz Clic Aquí ✨🌍🔒
how to setup l2tp vpn windows 8
Configuración
La configuración es un proceso esencial en cualquier aspecto de la tecnología y la informática. Se refiere a la manera en que se ajustan y organizan los parámetros, opciones y ajustes de un sistema o dispositivo para que funcione de la manera deseada. La configuración correcta de un dispositivo o software es fundamental para su rendimiento óptimo y para garantizar que cumpla con las necesidades y preferencias del usuario.
En el ámbito de la informática, la configuración abarca una amplia gama de aspectos, como la configuración de red, la configuración del sistema operativo, la configuración del software y la configuración de seguridad. Cada uno de estos aspectos requiere una atención cuidadosa y precisa para garantizar un funcionamiento adecuado y seguro.
Es importante tener en cuenta que la configuración no es un proceso estático, sino que puede cambiar con el tiempo a medida que las necesidades del usuario evolucionan o surgen nuevas actualizaciones y mejoras en el sistema o dispositivo. Por lo tanto, es recomendable revisar y ajustar la configuración de forma periódica para mantener el funcionamiento óptimo y la seguridad de los equipos y sistemas.
En resumen, la configuración es un paso fundamental en el uso y mantenimiento de la tecnología, y su correcta implementación es esencial para garantizar un rendimiento óptimo y satisfactorio en cualquier entorno informático.
L2TP VPN
El protocolo de Tunneling de Capa 2 (L2TP, por sus siglas en inglés) es un protocolo de red que proporciona una forma segura de conectar redes a través de Internet. Es comúnmente utilizado en entornos corporativos y por usuarios individuales que desean proteger su privacidad y seguridad en línea.
L2TP combina las funcionalidades de dos protocolos preexistentes, el protocolo de enlace de datos Punto a Punto (L2F) y el protocolo de túnel de seguridad IP (IPsec), para crear una conexión segura y encriptada entre el usuario y la red a la que se conecta. Esto significa que toda la información transmitida a través de una conexión L2TP está protegida y no puede ser interceptada por terceros.
Para utilizar L2TP, es necesario contar con un servidor VPN que admita este protocolo. Una vez configurada la conexión, el usuario puede disfrutar de una navegación segura y privada, evitando posibles riesgos de seguridad como el robo de datos o la monitorización de la actividad en línea.
En resumen, L2TP VPN es una herramienta poderosa para proteger la privacidad y seguridad en Internet. Ofrece una forma sencilla y efectiva de establecer conexiones seguras, tanto para uso personal como profesional. Al utilizar este protocolo, los usuarios pueden navegar por la red con la tranquilidad de saber que sus datos están protegidos y seguros.
Windows 8
Windows 8 fue lanzado por Microsoft en octubre de 2012 como el sucesor de Windows 7. Este sistema operativo introdujo una serie de cambios significativos en comparación con sus predecesores, lo que generó opiniones encontradas entre los usuarios y expertos de tecnología.
Una de las características más destacadas de Windows 8 fue la introducción de la interfaz de usuario Metro, diseñada para funcionar de manera óptima en dispositivos con pantallas táctiles. Esta nueva interfaz presentaba bloques dinámicos en lugar del tradicional menú de inicio, lo que permitía un acceso más rápido a aplicaciones y servicios. Si bien fue aclamada por su diseño innovador, también recibió críticas por ser menos intuitiva para aquellos usuarios acostumbrados al entorno clásico de Windows.
Además, Windows 8 introdujo mejoras en el rendimiento del sistema, con un inicio más rápido y una mayor eficiencia en el uso de recursos. También se incluyeron nuevas funciones como la integración con la nube a través de SkyDrive, la tienda de aplicaciones Windows Store y la compatibilidad con dispositivos ARM.
A pesar de sus innovaciones, Windows 8 tuvo una adopción más lenta en comparación con versiones anteriores de Windows, debido en parte a la curva de aprendizaje asociada con la nueva interfaz Metro. Sin embargo, Microsoft continuó mejorando el sistema operativo con actualizaciones, culminando en el lanzamiento de Windows 8.1, que incorporó varias mejoras basadas en el feedback de los usuarios.
En definitiva, Windows 8 marcó un hito en la evolución de los sistemas operativos de Microsoft, al introducir una nueva interfaz y características destinadas a adaptarse a un entorno tecnológico en constante cambio.
Establecer conexión
Establecer una conexión con alguien es un proceso fundamental en la vida de las personas. Ya sea en relaciones personales, laborales o sociales, la habilidad de establecer conexiones sólidas y significativas juega un papel crucial en nuestra felicidad y éxito.
En el ámbito personal, establecer una conexión profunda con alguien implica una combinación de empatía, comunicación efectiva y autenticidad. Es importante escuchar activamente, mostrar interés genuino en la otra persona y compartir aspectos de nosotros mismos de manera abierta y honesta. Al construir este tipo de conexiones, creamos la base para relaciones duraderas y significativas.
En el ámbito laboral, establecer conexiones sólidas con colegas, superiores y colaboradores puede impulsar nuestra carrera profesional. La red de contactos que cultivamos a lo largo del tiempo puede abrir puertas a nuevas oportunidades laborales, colaboraciones exitosas o incluso posibles mentorías que ayuden en nuestro crecimiento profesional.
En el ámbito social, establecer conexiones con otros nos brinda un sentido de pertenencia y comunidad. Compartir intereses, experiencias y momentos con personas afines a nosotros nos enriquece emocionalmente y nos ayuda a mantener un equilibrio saludable en nuestras vidas.
En resumen, establecer conexiones con otros es esencial para nuestro bienestar y desarrollo personal. A través de la empatía, la comunicación y la autenticidad, podemos crear lazos significativos que enriquezcan nuestra vida en todos sus aspectos.
Red privada virtual
Una red privada virtual, comúnmente conocida como VPN por sus siglas en inglés, es una herramienta de gran utilidad para garantizar la seguridad y privacidad de la información transmitida a través de internet.
Una VPN crea un túnel seguro y encriptado entre tu dispositivo y el servidor al que te conectas, lo que impide que terceros puedan interceptar los datos. Esto es especialmente útil al conectarse a redes públicas, como las de cafeterías o aeropuertos, donde la información puede ser vulnerable a ciberataques.
Además de proteger la privacidad de tus datos, una VPN puede brindarte otros beneficios, como el acceso a contenido restringido geográficamente. Al simular una ubicación diferente, podrás desbloquear páginas web, servicios de streaming o juegos en línea que de otra manera no estarían disponibles en tu ubicación actual.
Es importante elegir una VPN confiable y segura, ya que algunas opciones gratuitas pueden comprometer la privacidad al vender datos a terceros. Antes de contratar un servicio, es recomendable investigar sobre su reputación y políticas de privacidad.
En resumen, una red privada virtual es una herramienta fundamental para proteger tus datos y privacidad en línea, así como para acceder a contenido de forma segura y sin restricciones geográficas. Considera utilizar una VPN para garantizar una navegación segura y sin censura en internet.
0 notes
Text
how to use vpn on macbook air
🔒🌍✨ Obtén 3 Meses GRATIS de VPN - Acceso a Internet Seguro y Privado en Todo el Mundo! Haz Clic Aquí ✨🌍🔒
how to use vpn on macbook air
Configuración VPN en Macbook Air
La Configuración de VPN en un Macbook Air es una forma segura de proteger tu privacidad y datos mientras navegas por internet. Una VPN, o Red Privada Virtual, encripta tu conexión a internet y la dirige a través de servidores seguros en todo el mundo, ocultando tu ubicación y protegiendo tu identidad en línea.
Configurar una VPN en tu Macbook Air es un proceso sencillo. En primer lugar, debes seleccionar un proveedor de VPN de confianza y descargar su aplicación desde la App Store. Una vez instalada, abre la aplicación y sigue las instrucciones para crear una cuenta y conectarte a un servidor VPN.
Una vez conectado, verás un ícono en la barra de menú de tu Macbook Air indicando que estás protegido por la VPN. Puedes elegir entre diferentes ubicaciones de servidores para cambiar tu dirección IP y acceder a contenido restringido geográficamente.
Es importante recordar que una VPN no solo protege tu privacidad en línea, sino que también puede mejorar tu seguridad al utilizar redes wifi públicas. Al encriptar tu conexión, una VPN evita que hackers y ciberdelincuentes intercepten tus datos sensibles.
En resumen, configurar una VPN en tu Macbook Air es una medida inteligente para proteger tus datos y privacidad mientras navegas por internet. Con solo unos pocos pasos, puedes disfrutar de una conexión segura y anónima en tu dispositivo Apple.
Pasos para utilizar VPN en Macbook Air
Los VPN (Redes Virtuales Privadas) son herramientas útiles para garantizar la privacidad y seguridad en línea. Si eres usuario de un Macbook Air y deseas utilizar un VPN, aquí te mostramos los pasos sencillos para configurarlo:
Elige un proveedor de VPN confiable: Antes de empezar, selecciona un proveedor de VPN confiable y seguro. Asegúrate de que ofrezcan una aplicación compatible con Mac y una amplia red de servidores.
Descarga e instala la aplicación VPN: Una vez hayas seleccionado tu proveedor, descarga la aplicación VPN en tu Macbook Air. Sigue las instrucciones de instalación y ejecuta la aplicación.
Inicia sesión en tu cuenta: Abre la aplicación VPN y accede con tus credenciales de cuenta. Si aún no tienes una cuenta, regístrate en el sitio web del proveedor y luego inicia sesión en la aplicación.
Conéctate a un servidor VPN: Dentro de la aplicación, elige un servidor VPN al que deseas conectarte. Puedes seleccionar un servidor en un país específico para desbloquear contenido restringido geográficamente.
¡Listo!: Una vez te hayas conectado al servidor VPN, tu tráfico en línea estará protegido y tu dirección IP será enmascarada. Puedes navegar de forma segura y anónima en tu Macbook Air.
Siguiendo estos sencillos pasos, podrás disfrutar de los beneficios de un VPN en tu Macbook Air y navegar por internet de forma segura y privada. ¡Protege tu información personal y mantén tu privacidad en línea con un VPN!
Mejores proveedores VPN para Macbook Air
Los Macbook Air son una opción popular entre los usuarios de Apple debido a su diseño elegante y portabilidad. Sin embargo, la seguridad en línea es una preocupación importante para muchos propietarios de Macbook Air, especialmente cuando se conectan a redes públicas o desean acceder a contenido restringido geográficamente. Es por eso que muchos usuarios recurren a proveedores de redes privadas virtuales (VPN) para proteger su información y privacidad en línea.
A la hora de elegir un proveedor VPN para Macbook Air, es fundamental considerar la velocidad de conexión, la facilidad de uso y, por supuesto, la seguridad que ofrece la VPN. Algunas de las mejores opciones de proveedores VPN para Macbook Air incluyen ExpressVPN, NordVPN, CyberGhost y Surfshark. Estos proveedores son conocidos por su sólida reputación en términos de privacidad, encriptación de datos y amplia red de servidores en todo el mundo.
ExpressVPN es popular por su velocidad de conexión rápida y su capacidad para desbloquear contenido geográficamente restringido, mientras que NordVPN destaca por su enfoque en la seguridad cibernética y la protección contra fugas de DNS. Por su parte, CyberGhost se distingue por su interfaz fácil de usar y Surfshark es reconocido por ofrecer un servicio asequible con conexiones simultáneas ilimitadas.
En resumen, al elegir un proveedor VPN para tu Macbook Air, es importante investigar y comparar las diferentes opciones disponibles para encontrar la que mejor se adapte a tus necesidades en términos de privacidad, seguridad y rendimiento. ¡Protege tu información en línea con una VPN confiable!
Seguridad al usar VPN en Macbook Air
Al utilizar una VPN en tu MacBook Air, es fundamental tener en cuenta algunas medidas de seguridad para proteger tus datos y privacidad. Una VPN, o red privada virtual, te permite navegar de forma anónima y segura en internet al enmascarar tu dirección IP y cifrar tus conexiones.
Para garantizar una mayor seguridad al usar una VPN en tu MacBook Air, es importante seleccionar un proveedor confiable y de buena reputación. Lee las opiniones de otros usuarios y elige una VPN que ofrezca una sólida política de privacidad y no registre tu actividad en línea.
Además, asegúrate de mantener actualizado el software de tu MacBook Air y de la VPN para protegerte contra posibles vulnerabilidades de seguridad. Evita conectarte a redes Wi-Fi públicas o inseguras mientras utilizas la VPN, ya que podrían comprometer la seguridad de tus datos.
Otra medida importante es utilizar contraseñas seguras y activar la autenticación de dos factores en tu MacBook Air y en tus cuentas en línea. Esto añadirá una capa adicional de seguridad para proteger tus datos en caso de que tu dispositivo sea comprometido.
En resumen, al utilizar una VPN en tu MacBook Air, sigue estas medidas de seguridad para proteger tus datos y navegar de forma segura en internet. Recuerda que la seguridad en línea es fundamental en la actualidad, y tomar precauciones adicionales al utilizar una VPN te ayudará a proteger tu privacidad en línea.
Ventajas de activar VPN en Macbook Air
Activar una red privada virtual (VPN) en tu Macbook Air puede proporcionarte una serie de beneficios significativos. En primer lugar, una VPN en tu Macbook Air te brinda una capa adicional de seguridad al cifrar tu tráfico de Internet y ocultar tu dirección IP. Esto te protege de posibles ciberataques y te ayuda a mantener tu privacidad en línea.
Además, al utilizar una VPN en tu Macbook Air, puedes acceder a contenido restringido geográficamente. Esto significa que podrás desbloquear sitios web y servicios que de otra manera no estarían disponibles en tu ubicación actual. Ya sea que desees ver contenido de streaming, acceder a sitios web bloqueados o simplemente mantener tu anonimato en línea, una VPN te brinda la libertad de navegar por Internet sin limitaciones.
Otra ventaja de activar una VPN en tu Macbook Air es la protección de tus datos cuando te conectas a redes Wi-Fi públicas. Al cifrar tu conexión, una VPN evita que terceros intercepten tus datos personales o contraseñas mientras estás en una cafetería, aeropuerto u otro lugar público.
En resumen, activar una VPN en tu Macbook Air es una forma segura, conveniente y efectiva de proteger tu privacidad en línea, acceder a contenido restringido y mantener tus datos seguros mientras te conectas a redes Wi-Fi públicas. Considera la posibilidad de instalar una VPN en tu Macbook Air para aprovechar todas estas ventajas y disfrutar de una experiencia de navegación más segura y libre en Internet.
0 notes