Text
Fase 2: Análisis de accesibilidad y pautas
En un blog anterior habiamos mencionado los principios de accesibilidad de la W3C. Ahora vamos a comprobar si IMCRUZ.COM cumple con sus lineamientos.

PRINCIPIO 1: Perceptible:
La información y los componentes de la interfaz de usuario son mostrados a los usuarios en formas que ellos puedan entender.
Pauta 1.1 Alternativas textuales: Proporciona alternativas textuales para todo el contenido no textual de la página, de modo que se pueda convertir a otros formatos que los usuarios necesiten.
Pauta 1.2 Medios tempodependientes: No proporciona ninguna alternativa para medios tempodependientes.
Pauta 1.3 Adaptable: La página si crea contenido que puede presentarse de diferentes formas por ejemplo, en iOS adapta la página a través de iconos e imágenes más grandes sin perder información o estructura.
Pauta 1.4 Distinguible: Facilitar a los usuarios ver y oír el contenido, incluyendo la separación entre el primer plano y el fondo.
PRINCIPIO 2: Operable:
Los componentes de la interfaz de usuario y la navegación son operables por teclado.
Pauta 2.1 Accesible por teclado: Proporciona acceso a algunas funcionalidades mediante el teclado.
Pauta 2.2 Tiempo suficiente: Si proporciona a los usuarios el tiempo suficiente para leer y usar el contenido.
Pauta 2.3 Convulsiones: No existe contenido alguno que genere convulsiones.
Pauta 2.4 Navegable: Proporciona medios para ayudar a los usuarios a navegar, encontrar contenido y determinar dónde se encuentran.
PRINCIPIO 3: Comprensible
La información y el manejo de la interfaz de usuario son comprensibles, sin embargo no cumple con las pautas requeridas.
Pauta 3.1 Legible: Hacer que los contenidos textuales resulten legibles y comprensibles.
Pauta 3.2 Predecible: La página web no opera de manera predecible.
Pauta 3.3 Entrada de datos asistida: La página web corrige errores en la entrada de datos pero no otorga una ayuda asistida que cuente con revisión de datos o reenvío
PRINCIPIO 4: Robusto
El contenido de la página no es lo suficientemente robusta debido a que otorga amplia información sobre la empresa, por lo tanto a pesar de poder presentar mejoras a futuro para el usuario, es esencialmente para revisar información y no implica gran entrada de datos en la página.
Pauta 4.1 Compatible: Si maximiza la compatibilidad con las aplicaciones de usuario actuales y futuras, sin embargo no presenta grandes avances.
Respecto a este punto usando el validador proporcionado la WC3: https://validator.w3.org/ la pagina presenta varios errores por lo tanto es posible que carezca de esta caracteristica.
7 notes
·
View notes
Text
Fase 1: Análisis de accesibilidad (p.2)
Imcruz.com

4. ¿El sitio presenta una interacción fácil? ¿Se encontraron errores de funcionamiento?
Ingresando desde diferentes dispositivos: computadora, laptop, celulares (Windows, MacOS,Android y iOS) la pagina web funciona fluidamente, todos los links y botones de redireccionamiento marchan de manera correcta. A pesar de tener 6 apartados en la versión web (laptops y computadoras) que podria parecer extenso, encuentras la información deseada.
Los tres primeros apartados te dan la informacion requerida, sin embargo se hace mucho uso de texto que podria ser innecesario. Por ejemplo un usuario que quisiera comprar un vehiculo inmediatamente accderia a la página y tendria que hacer click en el apartado “Que hacemos” y scrollear al portafolio de marcas, lo que representaria un obstaculo en su objetivo
5. ¿La presentación es limpia y contribuye a la comprensión del contenido?
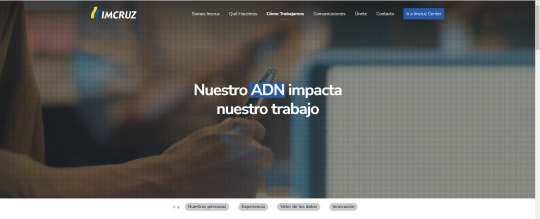
El diseño es pulcro y mantiene una linea gráfica pulcra. Hace un uso extensivo de imágenes que sí aportan a la información que dan. Los textos son legible y de buen tamaño. Cuenta con animaciones en iconos e imágenes que no perjudican al entendimiento y otorgan dinamismo.
Cada área está separada ordenadamente, aunque como ya mencionamos existe un sobreuso de texto que podría ser más directo y conciso.
6. ¿El lenguaje es claro y empático? ¿Genera un diálogo con el usuario?
Si , completamente, cada apartado tiene un texto que genera comunicación directa con el usuario: “En Imcruz, te escuchamos”. Se comunican con un lenguaje claro sobre lo que hacen y no utilizan un vocabulario extenso. Es amigable, pero eso no hace que pierda la seriedad que transmiten.
7. ¿Con que medios cuenta (imágenes, videos, audios, animaciones, etc)? ¿Estos pueden ser comprendidos por cualquier persona?
Cuenta con imagenes animadas que tienen relación con lo automotriz, respecto a imágenes estáticas se muestran más a los clientes debido a su mision de satisfaccion de clientes. Ademas el texto y los iconos tienen movimiento lo que hace que se vea dinamico. Existen botones que te redirigen a la seccion que quieras ver sin tener que scrollear.
8. ¿Cómo es la experiencia de usuario? ¿Existen elementos que generen deleite?
La experiencia de usuario es amigable y fluida, no existen incovenientes para acceder a los link de redireccion. Sin embargo, es posible que los botones de redireccion puedan confundir al usuario pero este no impide tener una interaccion directa con la pagina.
Respecto a los elementos que generan deleite, se usan imágenes e iconos animados que le dan vida a la pagina.
9. ¿Cómo describes el tono gráfico y comunicacional del sitio?
El concepto de Imcruz se basa en valores que generan confianza y tranquilidad, te transmiten esto a través de su paleta de colores, la pulcritud de los graficos y las imagenes te dan la sensacion de simpleza. Es interesante la vision que tienen y como utilizan el texto interactivo para inspirar optimismo.
0 notes
Text
Fase 1: Análisis de accesibilidad (p.1)
Imcruz.com

1. ¿Quién es el usuario de la aplicación? ¿Cómo podemos describirlo?¿Qué costumbres y comportamientos tiene? ¿Qué necesidades tiene y cómo el sitio las soluciona?
Imcruz es uno de los principales importadores y distribuidores de vehículos, maquinarias y repuestos en Bolivia.
El usuario general de este sitio web es alguien interesado en comprar un automóvil con altas expectativas en la calidad de la empresa, busca depositar su confianza en algo que le otorgue seguridad al realizar el proceso de compra.
Sin embargo, de acuerdo a un análisis de comportamiento, existen 4 tipos existentes de usuarios:
Clientes potenciales: Los usuarios que cumplen este rol son personas que tienen el interés en adquirir un automóvil. El rango de edad oscila entre 25 a 45 años en adelante y cuentan con una base económica estable. Además, saben que comprar un vehículo es una decisión importante, por lo que es una necesidad saber el tipo de empresa y cuán confiable es. La página aclara estas dudas describiendo sus servicios a través de un portafolio de marcas, como trabajan y cual es el proceso de compra.
Clientes que ya poseen un auto: Estos usuarios son redirigidos a Imcruz Center, a través de un boton para hacer mantenimiento del producto y obtener información sobre los seguros.
Operadores de maquinaria pesada: Estos usuarios buscan asesoramiento e información sobre los beneficios de asociarse con Imcruz. Esencialmente son empresas bolivianas dentro del rubro de transporte liviano y pesado, material handling, distribución y equipos de elevación. La página otorga una descripción del tipo de respaldo que ofrecen.
Postulantes de trabajo: Este tipo de usuarios es bastante amplio, debido a que esta empresa posee distintas áreas de trabajo, entre ellos podemos mencionar: ingenieros comerciales, economistas, contadores, abogados y mecánicos automotrices. La página describe los valores guía, beneficios y compromisos para futuros postulantes y los redirige a Linkedln para el envío de curriculums.
2. ¿Qué propósito cumple el sitio? ¿Cuáles son sus objetivos?
El propósito de la página es proporcionar información importante para cada tipo de usuario y redirigirlos a espacios específicos para realizar lo que deseen, como: procesos de compra, afiliación con la empresa, requerimientos y compromisos para trabajar con la empresa. Por ejemplo si yo quisiera comprar un auto, solo tengo que dar click en el apartado de automotriz y me redirigirá a una página con pautas para compra por internet o agendar una cita física.
Sus objetivos son:
CONECTAR emocionalmente con los usuarios a través de la proporción de información que explica objetivamente la identidad de la empresa, sus valores, y su historia.
POSICIONARSE como una opción de compra totalmente confiable a través de su portafolio y explicar a detalle con que marcas trabajan.
DIFERENCIARSE de otras empresas, a través del uso de frases que describen sus valores con una visión optimista.
GENERAR CONFIANZA, la página web proporciona la experiencia y recorrido de la empresa a través de ratings, reconocimientos y premios que han ganado durante los años, por ejemplo: Mejor Empresa Automotriz por Premios Maya por 6 años consecutivos, Mejor Reputación Corporativa por 4 años consecutivos, Ganadores Ad Care en 2021 por Forbes Bolivia.
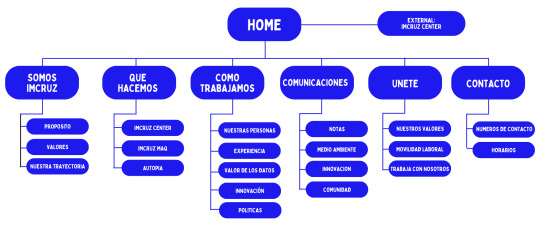
3. ¿Cómo es su estructura? ¿Cuántas secciones tiene y cuántas páginas?

Explicación del sitemap:
En la página de inicio encontramos accesos directos (botones) a los 3 servicios que ofrece IMCRUZ, información general sobre su trayectoria y reconocimientos internacionales. Además, posee una barra standard que se divide en 6 secciones:
Somos Imcruz: Este apartado proporciona información sobre el tipo de empresa que es Imcruz con una reseña histórica.
Que hacemos:Información sobre los 3 servicios principales, Imcruz center (portafolio de marcas), Imcruz Maq (empresas de maquinaria pesada afiliadas), Autopia (marketplace automotriz de vehiculos nuevos y usados)
Como trabajamos: Metodología de comercializacion (procesos de seguimiento en la compra) y politicas
Comunicaciones: Notas relevantes sobre sus relaciones con instituciones de impacto sociocultural
Unete: Información sobre los beneficios de trabajar Imcruz (descripciones sobre el estilo de vida de un colaborador y los valores que este debe tener). Este apartado muestra casos de exitos de miembros destacados en la empresa.
Contacto: Números de contacto, horarios y apartado para consultas en gmail. Omite las direcciones de las oficinas principales a pesar de contar con ellas.
0 notes
Text
JUST W3C.

El consorcio de la WWW (World Wide Web Consortium) fue creado en 1994 y es dirigido hasta el día de hoy por Tim Berners Lee, creador del servicio WWW, el sistema URL, el protocolo HTTP y el lenguaje HTML. Este organismo tiene el objetivo de generar protocolos, estándares y especificaciones para el uso de tecnologías en el servicio de la WWW.
En este sentido, la W3C define el uso tecnológico y el avance de estándares de programación utilizados en internet.
Su objetivo es guiar la web hacia su máximo potencial a través del desarrollo de protocolos y pautas que aseguren el crecimiento futuro de la Web. Entre sus principios se encuentran la iniciativa de accesibilidad web, la internacionalización y la web móvil para el desarrollo social.
La W3C persigue el ideal de una web para todo el mundo y es bajo este lineamiento que establece sus estándares.
Principios de accesibilidad
Perceptible: la información y los componentes de la interfaz de usuario deben ser presentados a los usuarios de modo que ellos puedan percibirlos.
Operable: los componentes de la interfaz de usuario y la navegación deben ser operables.
Comprensible: la información y el manejo de la interfaz de usuario deben ser comprensibles.
Robusto: el contenido debe ser suficientemente robusto como para ser interpretado de forma fiable por una amplia variedad de aplicaciones de usuario, incluyendo las ayudas técnicas.
Niveles de conformidad
Nivel A: Para lograr conformidad con el Nivel A (el mínimo), la página web satisface todos los Criterios de Conformidad del Nivel A, o proporciona una versión alternativa conforme.
Nivel AA: Para lograr conformidad con el Nivel AA, la página web satisface todos los Criterios de Conformidad de los Niveles A y AA, o se proporciona una versión alternativa conforme al Nivel AA.
Nivel AAA: Para lograr conformidad con el Nivel AAA, la página web satisface todos los Criterios de Conformidad de los Niveles A, AA y AAA, o proporciona una versión alternativa conforme al Nivel AAA.
0 notes
Text
Diseño para TODOS
¿Qué es el diseño inclusivo?

Es importante tener en cuenta, al diseñar un sitio web, que no todos los usuarios interactúan con él de la misma manera. Al utilizar el diseño inclusivo, puede eliminar los prejuicios y las suposiciones de su sitio web y garantizar que los usuarios no se sientan excluidos.
El diseño web inclusivo elimina los prejuicios y las suposiciones de un sitio web para que los usuarios no se sientan excluidos debido a una discapacidad, a la demografía o a otras circunstancias temporales o permanentes.
Tanto el diseño web accesible como el diseño UX son componentes críticos de un sitio web inclusivo. El diseño accesible es el proceso de eliminación de las barreras de entrada para las personas con discapacidades y otros impedimentos. El diseño UX es un enfoque del diseño basado en datos que pone a prueba y valida cómo los usuarios reales se relacionan con un sitio web.
Por ello, hay mucho que tener en cuenta en el diseño inclusivo, ya que no es estrictamente la discapacidad de un usuario lo que puede impedirle utilizar plenamente un sitio web o estar satisfecho con él. Los diseñadores web también pueden encontrarse con problemas al crear experiencias para un conjunto exclusivo de usuarios.
Por ello, los diseñadores web deben tener en cuenta los siguientes factores:
Deficiencias físicas relacionadas con la visión, el oído o la destreza.
Deficiencias mentales que afectan a la cognición o al habla.
Limitaciones situacionales que impiden que el usuario se involucre plenamente con el producto
Limitaciones técnicas como el hardware, la conectividad a Internet y los conocimientos informáticos
Barreras lingüísticas y geográficas
Diferencias demográficas como la edad, la raza y el sexo
Diferencias socioeconómicas
El diseño inclusivo se traduce en última instancia en un diseño universal.
0 notes
Text
¿Que es la accesibilidad web?

El W3C ofrece un muy buen resumen de lo que es la accesibilidad y por qué es importante. Empecemos por ver ese ejemplo.
La accesibilidad web significa que los sitios web, las herramientas y las tecnologías están diseñados y desarrollados para que las personas con discapacidad puedan utilizarlos.
La accesibilidad web abarca todas las discapacidades que afectan al acceso a la web, entre ellas
auditiva
cognitiva
neurológicas
física
del habla
visual
La accesibilidad web también beneficia a las personas sin discapacidad, por ejemplo:
nosotros, personas que utilizan teléfonos móviles, televisores inteligentes y otros dispositivos con pantallas pequeñas, diferentes modos de entrada, etc.
personas mayores con capacidades cambiantes debido al envejecimiento
personas con "discapacidades temporales", como un brazo roto o unas gafas perdidas
personas con "limitaciones situacionales", como cuando hay mucha luz solar o en un entorno en el que no se puede escuchar el audio
personas que tiene una conexión a Internet lenta, o que tienen un ancho de banda limitado o caro.
¿Por qué es importante?
La mayoría de las estimaciones sitúan el nivel de discapacidad permanente en aproximadamente 1 de cada 5 personas en todo el mundo. Teniendo en cuenta que las discapacidades mencionadas pueden afectar a la vista, el sonido, el movimiento, el habla o la comprensión, la accesibilidad abarca casi toda la gama de interacción humana en línea y en la vida cotidiana.
Si calculamos que el 20% tiene algún tipo de discapacidad permanente y luego añadimos el porcentaje de personas que tienen una discapacidad temporal o situacional, la cifra crece rápidamente.

Una persona con un brazo roto puede tener problemas para moverse y hacer clic. Una persona que se recupera de una operación ocular puede tener una discapacidad visual temporal. Una persona que esté muy enferma de gripe o incluso de Covid puede no ser capaz de levantarse, moverse y mirar fijamente una pantalla durante mucho tiempo.
Estas personas pueden beneficiarse de sitios web de más fácil acceso y hechos para adaptarse a sus limitaciones. Y casi todo el mundo va a experimentar un tipo de discapacidad temporal como ésta a lo largo de su vida. Este tipo de discapacidades temporales elevan rápidamente el número de personas que necesitan ayuda a la gran mayoría de la población.
0 notes
Text
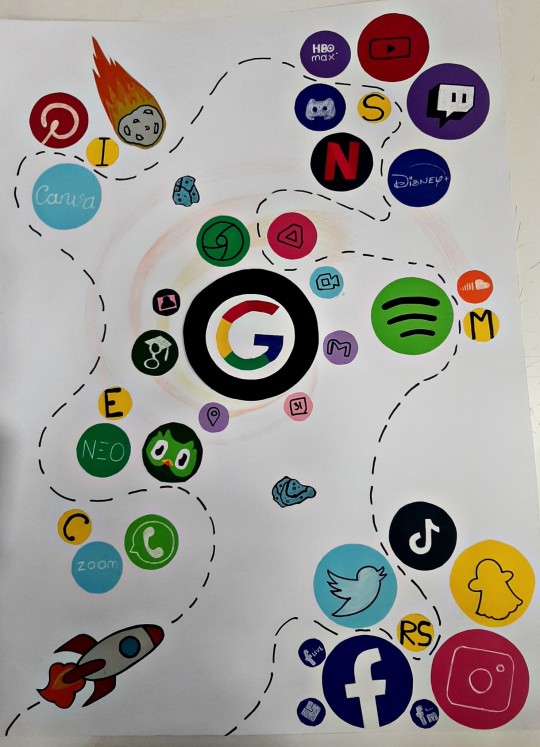
Mapa de internet
Consigna:
Cada grupo elaborará un mapa de Internet, conformado por los sitios y plataformas que los miembros del grupo conozcan y utilicen ¿Cuál es su versión de Internet?
Proceso:
Se nos asigno los integrantes de grupo a lazar, luego nos reunimos y se genero un concepto, cada integrante comenzó a realizar una actividad.
Como grupo fuimos realizando una lista de los sitios y plataformas que usamos generalmente en nuestro diario vivir, vimos cuales eran las más importantes y fuimos organizando todo.
Materiales:
Cartulina de 50×70 cm
Hojas de colores
Tijeras
Uhus/ pegamento
Colores, marcadores y bolígrafos

Se trata de un agujero negro, dentro de una galaxia que a su vez tiene diferentes sistemas solares, las leyes en esta galaxia son diferente a nuestra realidad en varios aspectos.
El centro sería Google (para poder acceder a las demás plataformas necesitamos tener una cuenta de Google)
Los sistemas son seis:
Imágenes
Streaming
Música
Educativo
Comunicación
Redes Sociales
El cohete representa al usuario, el asteroide representa el Hate que se observa en las plataformas.
0 notes
Text
Actores del proceso de Internet

¿Que es ISP?
Un proveedor es el enlace entre su ordenador y otros servidores de Internet. Los que poseen sus propias redes troncales son proveedores de nivel 1, mientras que los que compran el tránsito de Internet a los primeros son proveedores de nivel 2.
¿IANA?
La Internet Assigned Numbers Authority es la entidad encargada de la administración de Internet, responsable de asignar nombres y sistemas de números únicos, utilizados de acuerdo a estándares técnicos de internet que constituyen la base del direccionamiento de sitios web. Internet no es gestionada de forma centralizada, sin embargo algunos componentes básicos deben coordinarse a escala mundial. IANA ya cumplía el rol que actualmente cumple en los tiempos de ARPANET, por tanto es una de las instituciones más antiguas de Internet.
Hasta octubre de 2016 IANA se encontraba bajo la supervisión del gobierno de EEUU. Hoy este control gubernamental ya no existe y la gestión de las funciones de la IANA recae solo en manos de la ICANN.
IANA tiene como principal función la reserva global de números IP y de números de sistema autónomo (Autonomous System Numbers, ASN) que se asignan a bloques de direcciones a los cinco registros regionales de internet (RIR). A su vez, RIR pone a disposición de los registros locales (LIR) y nacionales (NIR) bloques de direcciones más pequeños que se conceden a los ISP.
Direcciones IP
Las direcciones IP son conjuntos de números que identifica, de manera lógica y jerárquica. una interfaz de red (elemento de comunicación / conexión). Estas direcciones tienen dos versiones IPV4 e IPV6. IPV4 expresa números binarios de 32 bits, permitiendo un espacio de direcciones de hasta 4.294.967.296 posibilidades.
Las direcciones IP se pueden expresar como números de notación decimal: se dividen los 32 bits de la dirección en cuatro octetos. El valor decimal de cada octeto está comprendido en el intervalo de 0 a 255
¿Qué es el DNS?
El DNS, o Sistema de Nombres de Dominio, es un instrumento de Internet. Su función es convertir un dominio web legible para el ser humano, como www.google.com, en uno legible para la máquina, como 142.250.190.78. Cada vez que usted escribe una dirección web en la barra de búsqueda (que le proporciona su navegador web), un servidor DNS la convierte en una dirección IP y la redirige al servidor web correspondiente.
0 notes
Text
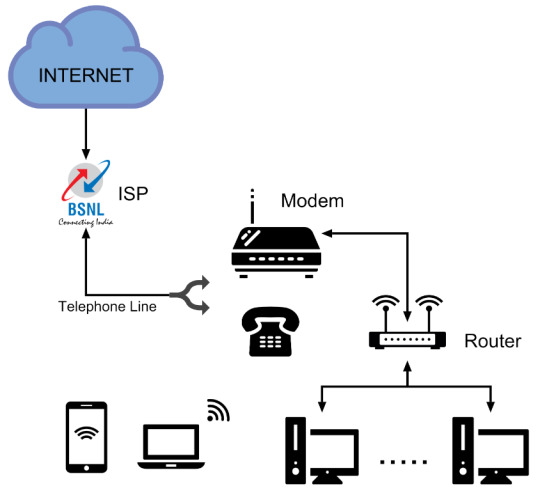
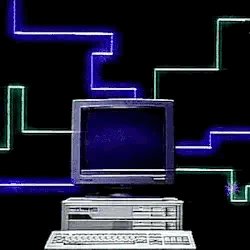
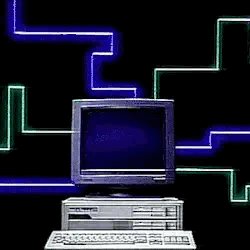
¿Como nos conectamos y...donde esta Internet?

¿Cómo están conectadas todas las casas?
Líneas telefónicas. Cuando los teléfonos quedaron obsoletos con el crecimiento de los teléfonos móviles, muchas de las conexiones se utilizaron para conectarse a Internet.
¿Cómo se comunican las señales informáticas a través de las líneas telefónicas?
Entra en acción otro equipo de red especializado. El módem.
El router está conectado a un módem, que convierte las señales de Internet en señales telefónicas (la última tecnología son los cables FTTH o Fibre-To-The-Home).
¿Quién es un ISP?
Un ISP suele ser una empresa a la que hay que pagar para acceder a Internet.
Su proveedor es el enlace entre su ordenador y otros servidores de Internet. Los que poseen sus propias redes troncales son proveedores de nivel 1, mientras que los que compran el tránsito de Internet a los primeros son proveedores de nivel 2.
¿Cómo se comunican las personas con diferentes ISP?
Los ISP no están interconectados. Dentro de la red troncal (de la que se habla más adelante), están los Puntos de Intercambio de Internet (IXP), que son conexiones físicas entre redes que permiten el intercambio de datos. Estos permiten que el usuario 1 con el ISP "A" envíe correos al usuario 2 con el ISP "B" sin coste adicional.
En resumen: así funciona una conexión a Internet.

¿Cómo se conectan los distintos países?
Con cables de fibra submarina largos y resistentes.
Todo esto se conoce colectivamente como la red troncal de Internet.
La red física que transporta el tráfico de Internet entre diferentes sistemas informáticos es la red troncal de Internet. Suelen ser líneas troncales de fibra óptica (troncal significa compartir la infraestructura sin que haya nuevas para cada persona).
¿Quién es el propietario de estas líneas? Nadie es dueño como una sola unidad.
Diferentes corporaciones, que son los ISP, son dueños de trozos de este sistema, siendo Lumen Technologies (empresa con sede en EE.UU.) la que más posee, seguida de AT&T (EE.UU.) y Verizon (EE.UU.)

0 notes
Text
¿Sabes como funciona Internet realmente?

Antes vamos a aclarar algunos conceptos esenciales, ok? ok.
Error común: Internet y la web son lo mismo.
No lo son. Internet y la Web son cosas diferentes.
Internet es, en cierto sentido, la base de la Web. Es la columna vertebral física y técnica de ésta. La Web no puede existir sin Internet.
¿Qué es una red?

Según la definición, Internet es un conjunto de redes. Esta es la unidad básica para comprender el proceso.
Una red se compone de:
a) computadoras
b) un medio de conexión (antes cableado, ahora inalámbrico),
c) equipos de red especializados
Dos ordenadores pueden comunicarse mediante un cable ethernet. Se trata de una red sencilla. Así y con Bluetooth era como se hacía la transferencia de datos antes de que el Wi-Fi fuera fácilmente accesible. El cable ethernet también se utiliza hoy en día para conectar un ordenador con una impresora.
Sin embargo, Internet conecta mucho más que dos computadoras, obviamente. Aquí la cosa se complica un poco...
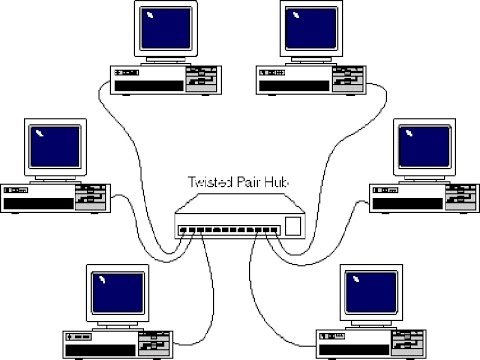
Para conectar 10 computadoras, se necesitan mas de 50 cables, y cada ordenador tiene nueve enchufes. Imagínate la confusión que supone tratar con 100 computadoras
Para resolver este problema, cada ordenador de una red se conecta con un dispositivo llamado router.
La función de un router es similar a la de un mensajero: garantiza que un paquete del emisor llegue al receptor, sin molestar a los demás en la zona.
Esto es sólo una red.

0 notes
Text
WELCOME TO THE INTERNET!

¿Que es Internet?
Internet, a veces conocida como "la Red", es un sistema global de redes informáticas. Es una red de redes que permite a los usuarios de cualquier ordenador obtener información de cualquier otro ordenador con permiso (y a veces hablar directamente con usuarios de otros ordenadores).
¿Por qué se llama Internet?
Internet se llama "red de redes" porque es una red mundial de ordenadores conectados entre sí por cables y líneas telefónicas que hacen posible la comunicación entre ellos.
¿Quién inventó Internet?
Internet no surgió de repente en los años 90. Comenzó en los años 60 como un proyecto financiado por el ejército de Estados Unidos para crear un nuevo medio de compartir información.
En los años 80, las universidades (de los países occidentales) se conectaron entre sí para compartir investigaciones y contenidos académicos.
En 1989, Tim Berners-Lee creó la World Wide Web (www) mientras estaba en el CERN y en 1991, tuvimos la Web 1 (Internet se hizo pública)

Como Internet fue desarrollado por un gobierno, su uso estaba restringido a la investigación, la educación y los departamentos gubernamentales.
¿Cómo se inventó Internet?
Básicamente se conectaron dos ordenadores y compartieron datos entre ellos. Luego conectaron todos los ordenadores de una planta del edificio y, finalmente, acabaron conectando todos los ordenadores de un edificio y compartiendo datos entre ellos.
Continuamos en el siguiente blog :D

0 notes
Text
Fase 3: Resultado del trabajo final
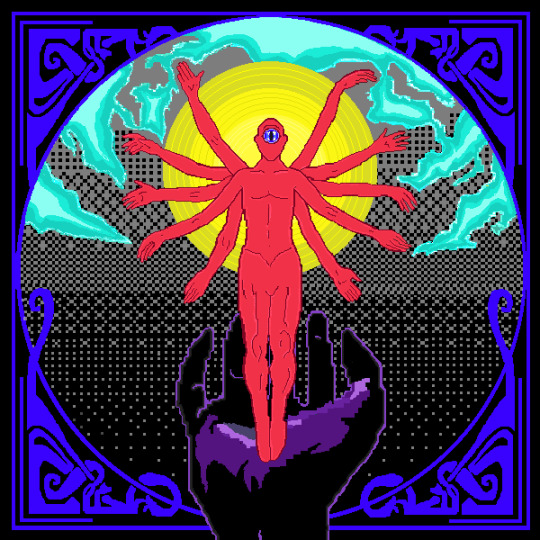
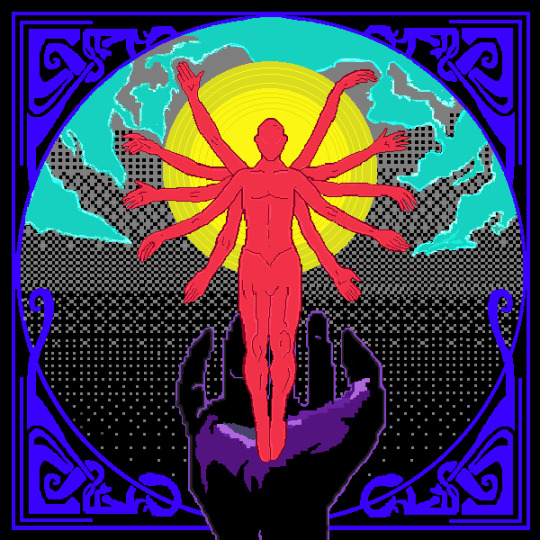
Esta es la pieza final que cumple con el proceso de bocetaje y conceptualizacion, aqui se mantiene la estructura de una tarjeta de tarot.
Mas abajo la pieza final que cumple con las medidas de 600x600.

Nos muestra al soñador soñado en su proceso de individuacion al mismo tiempo un una mano que hace una obvia alusion al "creador" ¿Quien es? El soñador.

0 notes
Text
Fase 3: Proceso de realización

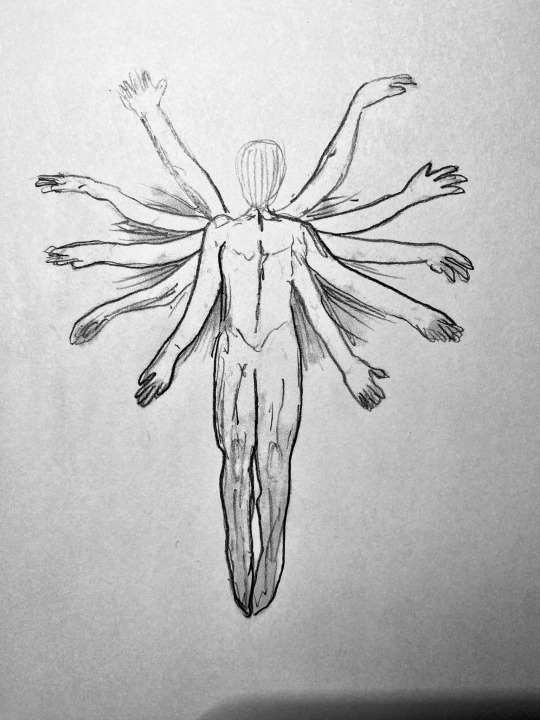
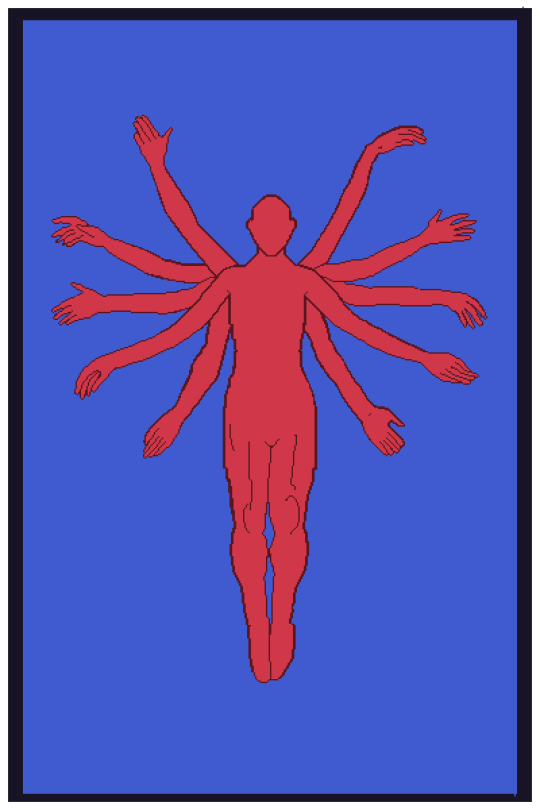
El soñador soñado en el proceso de individuacion
Mi proceso de creación fue fluido, debido a que solo debía graficar los elementos en una composición final, sin embargo me di cuenta de que mi lienzo no era del tamaño que requería el proyecto.
Habia trabajado en una resolución de 600x400...

La pieza estaba a casi finalizada, sin embargo tuve que tomar decisiones rápidas y radicales para cumplir con las dimensiones correctas.

Se inicio de nuevo, con una estructura que pudiera cumplir con el marco de una tarjeta de tarot, la pieza perderia el texto.

Finalmente quitamos las ruinas de la primera opción. Aplicamos dithering y elementos secundarios.
0 notes
Text
Fase 2: Bocetaje
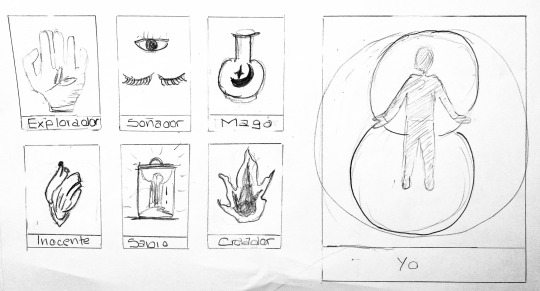
Boceto 1: Cartas de tarot que representen visualmente el viaje infinito del protagonita hacia la autorrealización



0 notes
Text
Fase 2: Referencias Nº2
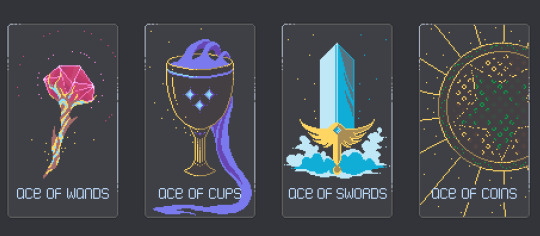
Referencias visuales de pixel art






1 note
·
View note
Text
Fase 2: Referencias
Carl Jung: El mapa del alma
Según Jung, nuestra psique se compone de 2 partes, el Inconsciente individuall y el Inconsciente Colectivo.
El inconsciente personal compuesto por el: Ego, la Persona, el Anima/animus y la Sombra
El Inconsciente Colectivo esta conformado por 12 arquetipos, sin embargo tomaremos en cuenta solo los que aparecen en el cuento:
El explorador, el mago, el sabio, el inocente, el soñador, y el creador.

Debido a que este mapa retrata la psique a través de círculos, podemos visualizarlo como un universo donde el prota tendrá que pasar para lograr la individuacion.
STRANGER THINGS
Esta serie toca mucho el tema de la psique en su ultima entrega, nos habla de la existencia de dos mundos, y el impacto de la trascendencia de Vecna, quien adquiere su forma final en el upside down, en el cuento hablamos de la idealizacion de soñador, este personaje es un gran ejemplo del proceso.

Max siendo poseida por Vecna

Podriamos interepretar a Max como un arquetipo mas para la autorrealizacion del villano.
La idea es poner en esta posición al protagonista para representar el final y el inicio de la individuacion.
"La montaña sagrada" de Alejandro Jowdrosky
A través de simbolismos espirituales y religiosos, cuenta la historia de un vagabundo que conoce a siete seres superiores que representan un planeta del Sistema Solar; de esta manera, el protagonista anhela convertirse en uno de estos siete seres inmortales y desplazarlos.

ARQUETIPOS Y CARTAS DE TAROT

Resulta que la baraja del tarot tiene un alto contenido gráfico que refleja personajes arquetípicos, tienen gran poder de revelación del
inconsciente. Mi objetivo es utilizar la estructura de estas cartas, para representar el proceso gradual por el que pasa el personaje para crear a su ser perfecto.
5 notes
·
View notes