#designsystem
Photo

Trans Marine- Sea freight app ui kit. #water_transportation #logistics Project Discuss (mail): [email protected] Follow for @ui.designx more Update & Stunning Design @ui.designx @ahsan1ui #appdesigner #mobileappdesign #happydesigner #designapp #uxuidesign #uxprocess #designsystem #uiuxdesigner #uxd #uxtrends #uidesigners #uxresearch #userinterface #inspiration #uitrends #dailyui #uxdesigner #uxigers #uiux #uidesigner #userexperience #userexperiencedesign #userinterfacedesign #happydesign . . @dailywebdesign @uiuxsupply @designspective @design.xplorer @ux_trends @dopelyuidesign @uxui_daily @designspective @ui_lab @design.gems @uiblogger @uibywstyle @uiuxcenter @designersarise @appbrainy @interfacely @uixglow @ui.interceptor @dailyuix @ui.dose @uibywstyle @design.xplorer @uiuxdailydesign @uxbrainy @uxuistack @applied.designs @uiuxdailydesign @websitebrainy @web.inspirations @ui_maker @android_app_ui @uiux.web @uiuxbunker @teamui_in @tribe.ui @uxuistack @twineuidesign @ui.global @ui.squirrel @website.u @kovatic_ui @dailyvote.webdesign @dailyuix https://www.instagram.com/p/Cm50wvIyYDp/?igshid=NGJjMDIxMWI=
#water_transportation#logistics#appdesigner#mobileappdesign#happydesigner#designapp#uxuidesign#uxprocess#designsystem#uiuxdesigner#uxd#uxtrends#uidesigners#uxresearch#userinterface#inspiration#uitrends#dailyui#uxdesigner#uxigers#uiux#uidesigner#userexperience#userexperiencedesign#userinterfacedesign#happydesign
12 notes
·
View notes
Photo

@grapheine_branding Klee Digital Creation of the visual and editorial identity of a new digital transformation service offering —— With 30 years of experience, Klee Group is a leading French company in IT consulting and digital solutions. It designs, invents and develops customised technological solutions. Klee Group's expertise covers both business and technical aspects, combined with a proven methodology. Klee Group wanted to increase its reputation in the private sector in order to rebalance its customer portfolio. The second objective was to strengthen its "360° consulting" brand image: Klee Group was too often contacted by its customers during the specification phase. It was therefore necessary to harmonise its discourse on Digital Transformation, which is a key vector of innovation and development for its customers. It is in this context that Graphéine accompanied Klee Group in September 2017. We defined the brand strategy and created the visual identity of its new 360 service entitled "Klee Digital". Klee digital's logotype is based on a typographic trick that we detected in the word "Klee". Being able to capitalise on a short, identifiable name opens up possibilities for typographic games and systems. With the change of the name to lowercase and an "open k" designed with an arrow, a code symbol seems to be emerging: an html tag </> Simply follow the word Klee with an arrow. This trick immediately connects Klee to the digital sector and creates a graphic force that can be further developed. By removing the "ee", we obtain a "kl>" tag logo which will act as a receptacle for the service's communication elements. #designgraphic #digital #transformationnumérique #branding #identité #marketing #identitévisuelle #logo #stratégie #entreprise #kleegroup #designsystem #logotype #logodesigns #grapheine #graphéine #graphicdesign #brandidentity #frenchtech #coding https://www.instagram.com/p/CmeKBQMSEVD/?igshid=NGJjMDIxMWI=
#designgraphic#digital#transformationnumérique#branding#identité#marketing#identitévisuelle#logo#stratégie#entreprise#kleegroup#designsystem#logotype#logodesigns#grapheine#graphéine#graphicdesign#brandidentity#frenchtech#coding
6 notes
·
View notes
Text

kruidvat / ecommerce / design system / 2023
0 notes
Text
Minha experiência com meu segundo Design System
Acho que antes de qualquer coisa eu queria dizer que pra mim Design System é o projeto que você desenvolve pra ter sustentação para outros projetos, eu considero um Design System um produto e portanto ele pode ser desenvolvido como consumo de qualquer pessoa envolvida, sejam pessoas desenvolvedoras, designers, writers, etc.
Essas pessoas consomem seu produto estando em qualquer estado: se ele possui somente uma documentação simples no Figma, se ele possui apenas componentes, ou se ele já está implementado centralizada mente numa equipe de Design System com as habilidades necessárias para se criar componentes tanto em design quanto em desenvolvimento.
É válido ressaltar que essa é a minha opinião, já que um Design System sofre evolução constante e nenhum projeto em andamento tem realmente um final. Um DS está sempre em sendo reinventado, mantenido.
Isso dito, eu gostaria de trazer minhas experiências trabalhando com meu segundo Design System, na Hotmart, onde aprendi com meus usuários — pessoas de tecnologia em geral — tendo também bagagem de necessidades que já observava no outro DS que tinha trabalhado.
Discovery Component
Quando troquei de empresa a primeira coisa que eu fiz foi estudar o Design System do qual iria trabalhar, lógico. Mas eu não só abri as bibliotecas, vi os componentes no Figma ou no GitHub, uma das tarefas que eu realizei foi tirar print de tela por tela de Product Designers dos outros times.
"Como esse cara usa esse Input Text?"
"E essa aqui, como que ela ta usando o mesmo componente?"
Essas indagações viraram um projeto de estudo do qual chamei “Discovery Components” com todas as formas de disposição dos componentes na plataforma.
❗️ Problema:
De alguma forma dava pra perceber que alguns Product Designers usavam alguns componentes de forma inconsistente, seja por não tirarem dúvidas ou adaptavam da melhor forma que se encaixava no projeto, e sabemos que infelizmente isso gera uma inconsistência absurda entre os projetos.
💡 Solução:
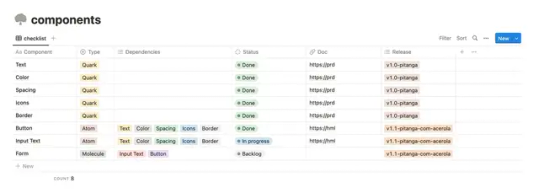
Minha parte prática a partir disso, foi gerar uma planilha com as dependências de cada componente. Por exemplo:
Componente de Input Text precisa desses componentes adicionais:
- Label (texto e cor);
- Caixa de entrada (cores, bordas e espaçamentos);
- Texto de ajuda (ícone, texto, cor e espaçamentos).
Inclusive: em breve quero disponibilizar no Notion uma planilha para auxiliar como check list de Design System.

Tendo isso em mente eu consegui criar uma priorização de componentes menores (a partir do conceito de Design Atômico do Brad Frost). Pesquisava no Discovery Component como Product Designers estavam fazendo cada componente. No nosso exemplo do Input Text, ele precisava de "componentes menores" de texto, cor, borda, espaçamento, ícone, entre outros.
Na criação de uma nova biblioteca fui puxando esses insights e formas de disponibilizar o melhor UI/UX possível de cada componente, respeitando as etapas de cada processo como Ideação e UI, Teste de Usabilidade, Handoff com Desenvolvedores e enfim o tão esperado Done/Release, para que enfim todos pudessem usufruir do componente.
Foi assim que surgiram minhas ideias de disponibilização dos componentes de forma que a gente pudesse obter o máximo de consulta da documentação e menos gargalos esperando soluções a partir do contato com o time de DS.
E é a partir daqui que vira uma "aulinha", um "how to do your DS". 🤓
Variações inteligentes
Sabe quanto você tem uma ideia de disposição de um componente que poderia fazer um milhão de coisas em um cenário e mais simples em outro cenário? Pois é, isso acontecia bastante.
São os famosos "Moléculas" ou até "Organismos" no conceito de Design Atômico. Minha primeira versão foi disponibilizar o que chamava de "minhocão", um componente com todos os componentes internos possíveis para cada necessidade. Para cada uso do componente o Product Designer deveria copiar o componente raiz (com tudo dentro visível) e ir ocultando as camadas que não precisava.

❗️ Problema: os usuários efetuavam muitos cliques até encontrar a camada que gostaria de editar/ocultar; se o componente sofresse atualizações isso reverberava no import do Product Designer e atrapalhava todo seu projeto, pois o componente também atualizava textos e adaptações; e o Figma com muitos componentes importados e ficando lento.
💡 Solução: Criar vários componentes adicionais separados, como no caso do Input Text, cria-se um componente do Label, outro para o Input e outro para o texto de ajuda. Mais tarde com um update do Figma foi possível criar Variações Aninhadas (Nested Instances), que permite exibir o painel de Variants para cada componente interno, eliminando os problemas que foram citados acima. 🥳

Documentação
Apesar de ser uma pessoa comunicativa também gosto de trabalhar no meu cantinho, portanto, como reduzir esse contato para que eu consiga focar e realizar meu trabalho? Como evitar contato desnecessário com algo que eu sei como resolver e outras pessoas também querem saber como resolver sem precisarem tirar dúvidas o tempo todo?
Simples: escrevendo! ✍️
Escrever como algo funciona, mesmo que você não tenha o "dom da escrita", é importante e nos dá uma convicção do real funcionamento do que estamos desenvolvendo. Para dentro do Design System isso é imprescindível e é uma das coisas que eu mais faço questão que um DS realmente tenha, ele precisa ser descritivo.
Questões como:
1. Como esse componente se comporta?
2. Quais variações ele possui?
3. Em quais casos eu não posso usar esse componente?
4. Quais variáveis estão disponíveis?
5. O que posso alterar do componente para se adaptar no meu projeto?
6. Quais contextos utilizar?
7. Existe algum cenário excludente?
Eu sei que as vezes parece ser muito longo ter que ler a documentação de todos os componentes, mas na necessidade do dia-a-dia você só precisaria ler sobre o que você está usando ali naquele momento.
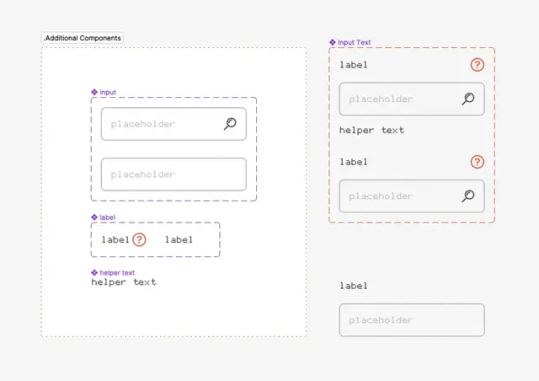
PORÉM… Mesmo sabendo disso eu quis facilitar ainda mais o processo para meus usuários, trazer de forma visual as opções e variações daquele componente. Levei uma documentação visual para que a pessoa que lesse/visse pudesse bater o olho e saber como seria o funcionamento daquele componente (eu sei, eu sou especial demais! 💁♀️).
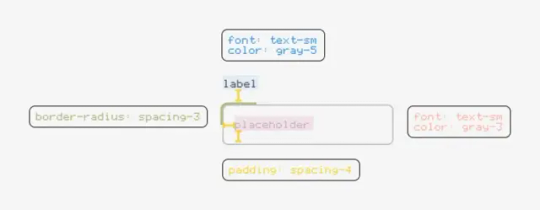
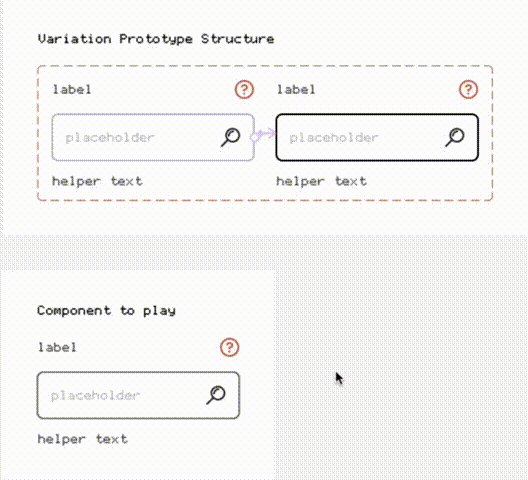
Anatomia
Quando o componente passou por todos os passos do processo de construção, eu costumo puxar as variações mais discrepantes e vou desenhando em cima do componente.
Pera, vou desenhar pra você entender:

Mas no Figma não tem a aba Inspect? Sim, mas como eu disse: disponibilizar visualmente a solução é muito melhor do que ler a documentação. O mais simples que pudermos deixar para quem for consumir precisar somente bater o olho e entender o que precisa ser feito, melhor.
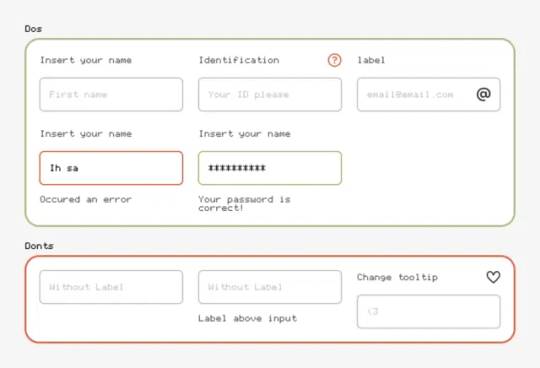
Do's & Don'ts
Foi disponibilizada várias formas visuais de como um componente pode ser utilizado e como ele não pode ser utilizado. Variações simples e que eu precisei pensar como Product Designer e a partir do Discovery Component em como construir esses exemplos visuais utilizando o componente em questão.

Diferente do que encontramos em muitas documentações publicadas, eu tentei trazer pra realidade do PD como o componente deveria ser comportar em seu projeto. Isso também auxilia os desenvolvedores a entenderem a lógica do comportamento do componente.
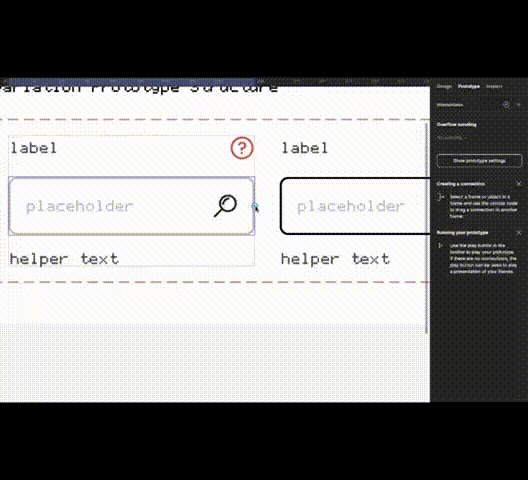
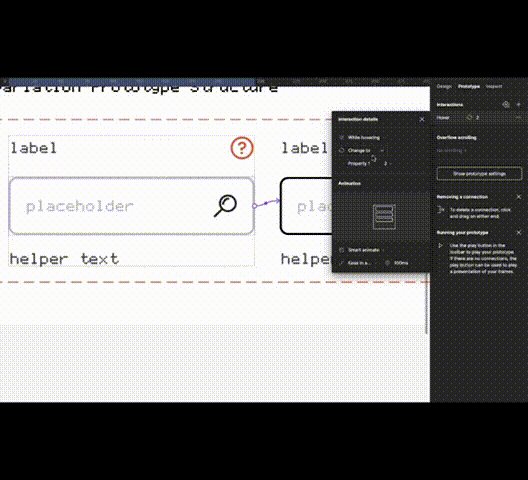
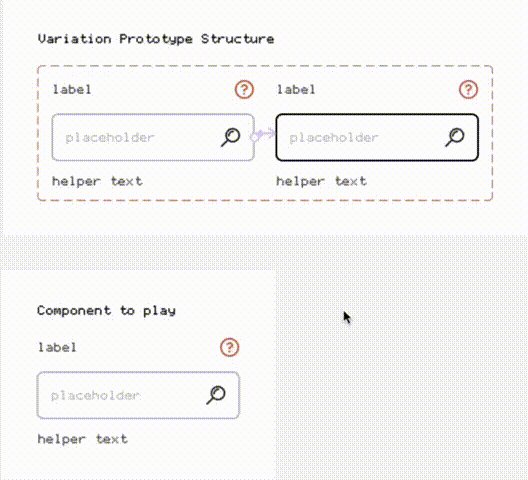
Interaction Design
No Figma, depois do Auto Layout o Prototype é minha ferramenta preferida, porque é com ela que a gente faz a mágica acontecer.
Sobre o usuário, como ele vai se sentir quando interagir com meu componente? O que ela está pensando? Será que isso aqui vai facilitar a vida da pessoa? Tirando as questões de regras de negócios (onde não tem espaço dentro do Design System), isso atende ao usuário?
Não é segredo nenhum que uma Pessoa Designer empática tem uma grande virtude, portanto, é criando a interação do componente que entendemos como nosso usuário vai interagir com aquele componente.

É muito importante mostrar o funcionamento do componente, com cliques simples e com o básico é possível trazer clareza para o funcionamento de tudo.
Releases & Branches no Figma
Na minha primeira experiência com Design System eu sempre tinha problemas com os Product Designers que reclamavam que o DS sofria alterações o tempo todo.
Não façam isso! 🚨
Aprendi com a experiência que isso não é de todo agradável. Além do Figma notificar cada publicação nova da biblioteca, dependendo da alteração faz o projeto "se quebrar todo".
Passando por várias situações como essas, eu identifiquei que precisava focar num componente completo, trazendo-o mais inteligente possível e que não precisasse de manutenção tão cedo. Isso faz com que hoje eu consiga evitar alterar um componente já construído e em produção, evitando futuros reajustes de quem esteja utilizando uma específica versão.
Válido ressaltar que estipulando metas e definindo bem as sprints eu sabia quantos componentes eu precisaria desenvolver num período de tempo. Como trabalhar com isso na prática? Vamos ao Figma:
Cria-se um arquivo onde se coloca os componentes ainda não prontos, que estão “estacionados” (gosto de chamar de Parking Lot);
No desenvolvimento dos componentes em Parking Lot, após passar por todos os processos de aprovação, costumo “taggear” os componentes com um ícone de “Done” pra facilitar a transferência pra biblioteca: ✅.
Cria-se uma branch da biblioteca core (pode ser com o nome da versão da release, tipo v1.0-Pitanga) — lembrando que Branches só estão disponível para Organizations;
Na branch nova criada se coloca ali os componentes com a tag “Done”;
No final do período essa branch é “mergeada” na branch “master” da biblioteca core, e o componente fica disponível para uso dos PDs depois da publicação e propagação da Biblioteca Core.
Pair Design
E pra finalizar com chave de ouro, o mais importante como Designer de Design System: ver o usuário do seu produto utilizando o seu produto pra construir algo incrível. Tomei a liberdade de chamar de Pair Design porque é bem semelhante ao Pair Programming que a área de desenvolvimento tem, é realmente fazer uma funcionalidade usando seu DS com o conceito e necessidade junto com outro PD.
O passo mais importante, as vezes um pouco maçante pelo tempo e pelo empenho num só componente, mas muito importante pra entender como as pessoas estão se comportando utilizando algo que você construiu.
Além de ajudar a pessoa Product Designer a utilizar o seu produto, você também mantém a consistência do seu produto, tendo o Design System atuando desde a prototipação de uma funcionalidade, no uso correto do Design System e entendendo ali na íntegra quais as dores e soluções tem a pessoa que está usufruindo do seu Design System, te dando feedbacks ao vivo de como ela vai trabalhar com o que você produziu.
É muito importante manter essa consistência de Pair Design, porque é nesse processo que mantenedor e ajudador conseguem fazer os projetos se adaptarem ao Design System.
Acredito que é tudo isso, galera! Continuo aprendendo cada vez mais sobre os processos de mantenedora e owner de um Design System tão robusto quanto o que trabalho hoje. E esperem que trarei mais conteúdo por aqui.
Ah! Segue link do site novo: https://kawe.ski, é meu cantinho na internet onde quero postar minhas mil coisinhas que gosto de fazer.
[]’
0 notes
Photo

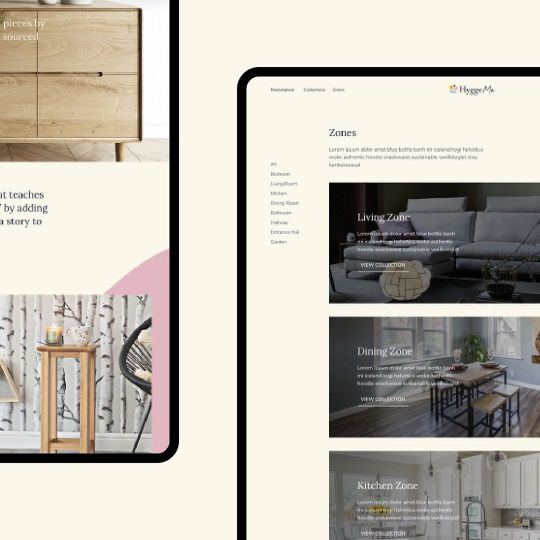
Website! Oldie but goodie, website design, designed from scratch for a danish furniture reseller company. Was fun designing and digging into the user experience for this. Unfortunately a design that never went live but will always be one for the portfolio. Fully eccomerce site built and designed from scratched using its own design system Would have loved to have seen this in full swing. . . . #websitedesign #websitemockup #mockup #webdesign #furnituredesign #furniturewebsite #danishwebsite #danishwebsite #freelancelife #agencylife #agency #uxdesign #uidesign #uixui #designsystem #xd #figma #adobe #uxuidesign #digitaldesign #digital #digitaldesigner (at Sarah Bond Design) https://www.instagram.com/p/CmZg8Q9L43d/?igshid=NGJjMDIxMWI=
#websitedesign#websitemockup#mockup#webdesign#furnituredesign#furniturewebsite#danishwebsite#freelancelife#agencylife#agency#uxdesign#uidesign#uixui#designsystem#xd#figma#adobe#uxuidesign#digitaldesign#digital#digitaldesigner
0 notes
Photo

Logonomore? Relax it’s jest UI magic! https://www.Behance.net/offvisions #uxdesign #uidesign #appdesign #visualidentity #designsystem #google #materialdesign #graphicdesigners #uxdesigner https://www.instagram.com/p/CkJJ_S2KyWV/?igshid=NGJjMDIxMWI=
#uxdesign#uidesign#appdesign#visualidentity#designsystem#google#materialdesign#graphicdesigners#uxdesigner
0 notes
Text
#mockups#mockupscene#mockupsforfree#graphicdesign#visualidentity#gfxmob#freelancedesigner#branding_design#designsystem
0 notes
Photo

By @lundgrenlindqvist Visual identity for Göteborgs Auktionsverk. - Göteborgs Auktionsverk was founded in 1681, making them the world’s second oldest auction house, just a few years behind Stockholms Auktionsverk. The auction house was founded when the magistrate in Gothenburg sought permission from the government to conduct auction business, as a way of handling the estates of deceased citizens of wealth. - Today Göteborgs Auktionsverk operates as a modern auction house, with Quality Auctions in Spring and Autumn, as well as daily online auctions. To emphasise the transition from being a more traditional auction house to becoming being a key player in the contemporary world of auctions, Lundgren+Lindqvist undertook a redesign of the visual identity. Although the brief put emphasis on the importance of bringing the visual identity up to date, it was made clear that it was equally important to build upon the long history of the auction house. Hence, a series of careful updates were carried through, including the redrawing of the classic emblem that, after more than 300 years in business, has become strongly associated with the auction house. - The wordmark was also redesigned and a display version was introduced, proudly displaying 1681 as a natural part of the brand. Step by step, the various assets in the visual identity have been evaluated and updated. Slowly but surely, the new identity is being rolled out. After all, when you have been around for 349 years, there is no need to rush. - More information and images available on our website (link in bio). — • • • • • #design #graphicdesign #graphicindex #typedesign #typebeats #visualgraphic #projectmono #collectgraphics #darksideoftypography #digitalarchive #curatory #designsystem #digitaldesign #designinspiration #designeveryday #printdesign #typography #brand (at Stockholm, Sweden) https://www.instagram.com/p/CeVeVKBDFIL/?igshid=NGJjMDIxMWI=
#design#graphicdesign#graphicindex#typedesign#typebeats#visualgraphic#projectmono#collectgraphics#darksideoftypography#digitalarchive#curatory#designsystem#digitaldesign#designinspiration#designeveryday#printdesign#typography#brand
0 notes
Photo

UI/UX Design Steps | UI Design By : @webstarinfotech Here is all questions solved keep reading our post and post a valuable comment on it Thanks 👉Follow @webstarinfotech for daily inspiration 📩Tag us to get featured 👉Share your thoughts in comments #uxdesigner #uidesigner #uxtipsdaily #uiux #userinterface #userexperience #design #webdesigner #uitrends #uxui #designsystems #uidesigner #uidesignpatterns #uidesignideas #uidesigntips #uidesigninspiration #designsystem #ui #ux #uiux #uiuxdesign #uidesign #uxdesign #uiuxdesigner #figma #figmadesign #invision #webstarinfotech #userinterface #userexperience (at India) https://www.instagram.com/p/Ces7GEPLMvc/?igshid=NGJjMDIxMWI=
#uxdesigner#uidesigner#uxtipsdaily#uiux#userinterface#userexperience#design#webdesigner#uitrends#uxui#designsystems#uidesignpatterns#uidesignideas#uidesigntips#uidesigninspiration#designsystem#ui#ux#uiuxdesign#uidesign#uxdesign#uiuxdesigner#figma#figmadesign#invision#webstarinfotech
0 notes
Photo

Trans Marine- Sea freight app ui kit. #water_transportation #logistics Follow for @ui.designx more Update & Stunning Design Work inquiries ☞ [email protected] @ui.designx @ahsan1ui #appdesigner #mobileappdesign #happydesigner #designapp #uxuidesign #uxprocess #designsystem #uiuxdesigner #uxd #uxtrends #uidesigners #uxresearch #userinterface #inspiration #uitrends #dailyui #uxdesigner #uxigers #uiux #uidesigner #userexperience #userexperiencedesign #userinterfacedesign #happydesign . . @dailywebdesign @uiuxsupply @designspective @design.xplorer @ux_trends @dopelyuidesign @uxui_daily @designspective @ui_lab @design.gems @uiblogger @uibywstyle @uiuxcenter @designersarise @appbrainy @interfacely @uixglow @ui.interceptor @dailyuix @ui.dose @uibywstyle @design.xplorer @uiuxdailydesign @uxbrainy @uxuistack @applied.designs @uiuxdailydesign @websitebrainy @web.inspirations @ui_maker @android_app_ui @uiux.web @uiuxbunker @teamui_in @tribe.ui @uxuistack @twineuidesign @ui.global @ui.squirrel @website.u @kovatic_ui @dailyvote.webdesign @dailyuix (at Mumbai - मुंबई) https://www.instagram.com/p/Cl2m0xSSBrH/?igshid=NGJjMDIxMWI=
#water_transportation#logistics#appdesigner#mobileappdesign#happydesigner#designapp#uxuidesign#uxprocess#designsystem#uiuxdesigner#uxd#uxtrends#uidesigners#uxresearch#userinterface#inspiration#uitrends#dailyui#uxdesigner#uxigers#uiux#uidesigner#userexperience#userexperiencedesign#userinterfacedesign#happydesign
2 notes
·
View notes
Photo

@wolffolins The future of mobility isn’t just EVs – according to Chinese EV brand XPENG, it’s home to robots and flying cars, too. So creating a global brand platform for them would have to mean ditching the automotive playbook. Out with the cold, dystopian codes of the category. Hello to the more youthful, creative codes of lifestyle technology. 👋 We worked with the @xpeng_global team to create a positioning and identity that reflects the brand’s focus on people over performance. By building a vibrant, relatable identity grounded in experience, we helped them launch onto the global stage, and keep defining mobility as something actually made for people. Hit the link in our bio to find out more in our latest case study. 👆 Credits: - Stewart Davies - Senior Creative Director - Scott Townsin - Associate Creative Director - Winston Duke - Senior Motion Designer - Étienne Godiard - Senior Motion Designer - Jocelyn Turlan - Senior Strategy Director - Milan Kendall Shah - Senior Strategist - Franc Falco - Creative Specialist - Ioana Boldor - Programme Director - Summer Ji, Head of Marketing (Xpeng) . . . . . . . . #design #mobility #xpeng #wolffolins #EV #electronicvehicle #branding #rebrand #globalexpansion #strategy #brandidentity #designsystem #branding #identity #design #visualidentity #illustration #typography #visualidentity #logosai https://www.instagram.com/p/CqHufPnJ0Ro/?igshid=NGJjMDIxMWI=
#design#mobility#xpeng#wolffolins#ev#electronicvehicle#branding#rebrand#globalexpansion#strategy#brandidentity#designsystem#identity#visualidentity#illustration#typography#logosai
5 notes
·
View notes
Text

BNG bank / design system / 2020
0 notes
Text

Migração de carreira: como migrei de front-end para design system
Como prometido: meu post sobre a minha migração de carreira saiu! Estava empolgada com esse post e quis trazer ele o mais rápido possível pra tirar todas as ideias da cabeça que estavam fresquinhas, trouxe cada capítulo que me ajudou a chegar onde estou hoje.
Estão vamos lá!

Capítulo um: 6+ anos na programação
Tudo começou em meados de 2012 quando comecei com meu primeiro emprego como Web Designer sem mesmo ter um diploma na mão e muito menos pensar em fazer uma faculdade. Minha atuação na época era somente com desenvolvimento em HTML, CSS e criação de layouts com Photoshop. Dali eu peguei gosto pela coisa e comecei a aprimorar as inúmeras decorebas que são as tags de HTML e propriedades de CSS. Um tempo depois troquei de agência e fui trabalhar como Front-end Developer pela primeira vez.
Foi nessa agência que conheci uma das minhas melhores amigas hoje, a
Beta Girão, que me auxiliou a aprimorar cada vez mais meu olhar crítico pra design pixel a pixel. Gosto de dizer isso pois foi com ela que eu tive uma das melhores gestões que tive na vida, e quem me auxiliou a ter o olhar perfeccionista que tenho hoje. Obrigada por toda ajuda Beta! 💙
Se eu puder aconselhar alguém, aprimore seu olhar crítico pra design na hora de programar. Isso faz muita diferença na hora de utilizar o produto pronto.
Além dessa super gestão que tive da Beta e de aprender a ser crítica com o que eu programada quanto ao design, foi quando eu entendi a necessidade de fazer a faculdade. Já havia tentado uma vez pra Design Gráfico mas não tinha dado certo, foi quando tive coragem de prestar vestibular novamente e dessa vez para a área que já estava trabalhando. Escolhi uma universidade particular com financiamento do FIES, que era perto do trabalho e que eu pudesse estudar a noite pra trabalhar de dia. Pesquisei por dias o curso certo e achei que o curso de Ciência da Computação seria mais adequado ao que queria naquele momento.

Capítulo dois: ingressando na faculdade
Já no início do curso eu percebi que estava fazendo o curso que eu queria, mesmo sendo difícil pra caramba e tendo que me desdobrar pra fazer tudo e dar conta de tudo. Bem no ínicio já começaram a aparecer novas oportunidades de trabalho, foi quando comecei a fazer estágio em outra agência e ainda como Front-end Developer. Meu trabalho ainda era mais focado em HTML, CSS e no saudoso JQuery, comecei a entender de fato linguagem de programação e já começava a fazer blogs completos e grandes com Wordpress em uma semana.
Ali eu considero que comecei a ter vislumbres de padronização, eu criava classes no CSS que seriam reutilizadas por todos os os projetos, talvez um design system já começava a brotar na minha cabeça.
O networking começou a se expandir e comecei a ser abordada por empresas maiores e com projetos mais rentáveis. Foi quando troquei de empresa novamente, fui trabalhar numa corretora de investimentos onde aprendi de fato a trabalhar com um produto robusto. Aprendi a programar em AngularJS, Angular 2+ e pensar em componentização e escalabilidade. Nessa corretora trabalhei com
Caio Gomes e
Charles Assunção, dos quais sou eternamente grata pela melhor equipe que pudemos ter, mais pra frente foram ingressando novos colaboradores dos quais eu aprendi muito com eles também além de termos gerado uma amizade forte e duradoura. ️💜

Nesse período estávamos para lançar a corretora e eu acabei focando mais no trabalho do que na faculdade e acabei perdendo meu financiamento da faculdade, o que me fez precisar trancar a faculdade por um período. Logo após esse tempo de lançamento da corretora eu consegui um mérito para conseguir bancar meu curso e voltar para a faculdade, foi quando recomecei meu estudo e dessa vez para formar (famoso “agora vai!” e de fato “foi!”).
Houveram algumas matérias que eu identifico hoje como gatilho do meu interesse pela área de UX/UI, por exemplo Interface Homem-Máquina. Lembro que foi uma matéria que eu me dediquei muito para identificar o que poderia ser melhorado nos sites que o professor dava como exercícios para analisarmos, estava muito engajada com todos os trabalhos, e essa matéria eu dediquei interamente sozinha justamente pela minha desenvoltura e pela independência no assunto. Logo após um tempo eu tive a oportunidade de trabalhar ainda com Front-end Development no banco Inter.
Mais pro final do meu curso da Computação eu tive uma matéria ministrada pelo professor Fernando Parreiras, com o nome de Métodos Ágeis e DevOps. Nessa matéria estudamos experiência de usuário, pesquisa, priorização de tarefas, aplicação de Scrum e outras metodologias ágeis para pequenas e grandes equipes, e isso tudo já me fez olhar diferente pra área de UX/UI Design. Ao fim da matéria apresentei um pitch juntamente com outro colega de turma sobre um produto que desenvolveríamos (como material acadêmico), e foi onde eu comecei a brincar no Figma com prototipação e criação de interfaces. Obrigada pelas fagulhas, Parreiras! 💙
Além dessas pinceladas na faculdade, eu ainda me incomodava muito com o meu trabalho e comecei a me perguntar se estava realmente trabalhava com o que eu realmente gostava, foi quando fiz um curso no Skillshare que me deu um direcionamento pelo menos do que eu mais gostava, e programar definitivamente não estava na lista.

Capítulo três: encerrando um período
Foi quando comecei a fazer cerca de 6 meses trabalhando como Front-end Developer no Inter que mencionei que queria trabalhar como designer no time de Product Design para meu gestor. Ele se disponibilizou para me trocar tranquilamente na época mas eu quis aprimorar melhor minhas skills antes de migrar de carreira, então comecei a desenhar e rabiscar algumas telas do produto que estava desenvolvendo na época, o Internet Banking de Pessoa Jurídica do banco Inter.
No desenvolvimento de algumas telas e dando pitacos de design com alguns designers , comecei a estudar um pouco mais de UX/UI na Alura, comprei alguns cursos na Udemy e Skillshare também, e aprendi de fato a trabalhar com desenvoltura no Figma, nossa principal ferramenta de Design hoje no banco.
Lista de estudos para minha preparação:
Fundamentos de UX, UX Strategy, UX Usability e UX Product na Alura.
Creative layouts for Web and UI Designers no Skillshare.
Fiz também um workshop de criatividade com o Marcus Mota da Quartel Design, que me deu insights relevantes sobre um trabalho diferente sempre dos demais.
Figma: Design colaborativo do básico ao protótipo responsivo, na Udemy por UX Unicórnio (um dos meus cursos mais importantes na carreira).
Formação Online em Design System & Ops pela Meiuca. O curso foi refatorado e hoje eles contam com uma formação de Design System Specialist.
Hoje sou vista no time como referência de Figma no Inter, e inclusive já apresentei alguns workshops da ferramenta ensinando a utilização principalmente das ferramentas de smart layout. Se dediquem com a ferramenta com que trabalham, isso da bastante visibilidade e protagonismo na área.
Fiz esse período de estudo por mais ou menos 6 meses, e depois desse período eu pedi pra migrar de time como Designer de Produto, e foi no final do ano de 2020 que comecei a trabalhar como UX/UI Designer no time de Product Design do Inter. Enfim, encerrei um período como desenvolvedora com muito carinho e muita gratidão por tudo que passei até ali. 🤗
O mais engraçado é que no mesmo período eu me graduava como Cientista da Computação, hoje vejo como uma possibilidade de ter dois empregos: tanto como programadora quanto como designer, tendo a opção de escolher em períodos diferentes da vida com o que eu quero trabalhar mais.

Capítulo quatro: o início de um sonho
Entrando no time de Product Design de tive a chance de conhecer pessoas incríveis no time que me deram muito insumo como a nova designer que estava me tornando. Insumo de pesquisa, de escrita, de visual e entre outros. Sou grata a todas essas pessoas que conheci.
Além de ter percebido que eu tinha feito a escolha certa, eu estava enfim trabalhando com o que eu mais gostava — eu sempre gostei mais da parte visual da coisa, do HTML e CSS escrito e reescrito, da padronização, componentização, da parte que escalonava e da parte que eu podia ficar escovando pixel pra deixar tudo perfeito.
Entrei já direto no Design System, conhecendo de primeira como era o trabalho do designer de Design System. Imediatamente já comecei a fazer pesquisar como melhorar o que já estava sendo evoluido dentro do Inter, que na época se chamava Inter UI, atual Orange DS (menciono ele aqui neste post). Na época tínhamos algumas rotatividades de novos entrantes em outros times, fiquei um tempo em Investimentos mas logo voltei pro Design System de novo, mesmo porque era uma área que tinha tudo haver com o meu background de desenvolvedora.

Capítulo cinco: deu tudo certo!
E foi nesse espacinho de céu que eu fiquei e identifiquei onde consigo realizar meu trabalho com brilho nos olhos, claro que trilhando aos poucos cada etapa mas que eu tenho orgulho e zelo por cada passo tomado.
O trabalho de um novo designer no Design System é algo que ainda estou descobrindo aos poucos como fazer, tentando evoluir cada dia mais o Design System que estou trabalhando, e amadurecendo meu pensamento e meu trabalho a partir de novos aprendizados.
Uma coisa que acredito ser um passo dado e certeiro é aprofundar no uso da ferramenta que utilizamos hoje: Figma. Isso trouxe caminhos e portas abertas para vários outros caminhos, e aconselho a estudarem bastante as ferramentas facilitadoras nativas do próprio Figma.
Listinha básica de estudos interativos do Figma pra você ficar bonzão:
Auto layout: playground interativo.
Interactive components: Playground interativo.
Variants: Playground interativo.
Copy & Past, playground interativo. Por último mas não menos importante (ensina a facilitar e agilizar o trabalho do simples Ctrl+C e Ctrl+V).
Minha migração de carreira ocorreu dessa forma: aos poucos, e veio ocorrendo a partir de vislumbres de interesse mais pela área de design do que por programação. Acredito que com essas dosagens de cada especialidade a gente consegue perceber o que a gente realmente quer fazer na nossa vida, no meu caso eu percebi que queria atuar mais na área de design.
E você, tá satisfeito com o trabalho que você vem fazendo? Conta um pouquinho pra mim, eu gosto muito de descobrir como as pessoas chegaram onde estão em suas carreiras.
[]’
0 notes
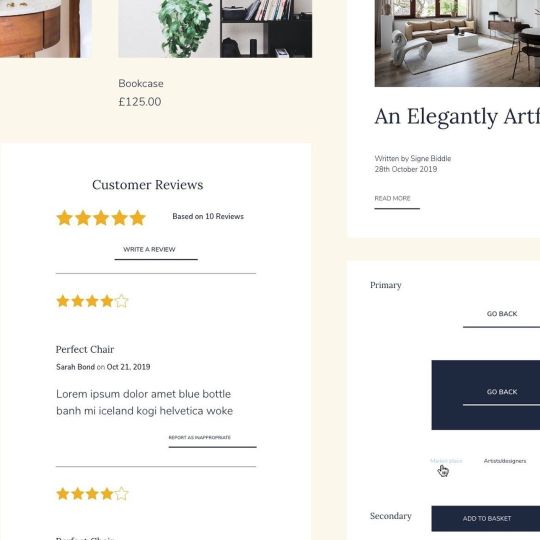
Photo

Website components, instances, symbols whatever you want to call them are the absolute bomb when website designing, setting styles for your website makes the process so much easier in so many ways, you update one, you update them all. Generally known as a design system - is a collection of reusable design elements, UI components and standards that guide their use. Greatly increasing speed of design. Generally since starting to create reusable components in website design has made my workflow so much easier, it has become standard practice on every website I design. Does your website designer or you yourself use design systems? . . . #designsystem #designsystems #uicomponents #productdesigner #designer #digitaldesigner #design #digital #designinstances #componentdesign #designcomponents #ui #uidesign #websitedesign #websitemockup #webdesign #lovedesign #freelancelife #freelance #agencylife #designer #uiuxdesigner #systemdesign #programmer #xddesign #figma #freelancing #style #website #digital (at Sarah Bond Design) https://www.instagram.com/p/ClBH0jCLTDQ/?igshid=NGJjMDIxMWI=
#designsystem#designsystems#uicomponents#productdesigner#designer#digitaldesigner#design#digital#designinstances#componentdesign#designcomponents#ui#uidesign#websitedesign#websitemockup#webdesign#lovedesign#freelancelife#freelance#agencylife#uiuxdesigner#systemdesign#programmer#xddesign#figma#freelancing#style#website
0 notes