#also just remembered that gradients exist for the first time in 5 years and i am LIVINGG
Text

Star of Solitude // God of Misfortune
#when the story has narrative foil love interests in it... yea#also just remembered that gradients exist for the first time in 5 years and i am LIVINGG#ooobh.. colour go from blue to pink... pretty#tgcf#xie lian#hua cheng#heaven officials blessing#tian guan ci fu#mxtx#tgcf fanart
3K notes
·
View notes
Text
#showyourprocess
From planning to posting, share your process for making creative content!
To continue supporting content makers, this tag game is meant to show the entire process of making creative content: this can be for any creation.
RULES: When your work is tagged, show the process of its creation from planning to posting, then tag 5 people with a specific link to one of their creative works you’d like to see the process of. Use the tag #showyourprocess so we can find yours!
Thank you so much to @cloudylotus and @wendashanren for tagging me for this set ❤ (please check out their respective posts here and here as well 🥰) and to the members of mdzsnet who started this!

1. Planning
I try to alternate between gifsets based on quotes and gifsets based on a single scene for the cql edits I create! This is because the ones based on quotes require significantly more thinking for me to come up with scenes to fit, alongside getting all of them to adhere to one colour scheme and then inserting the typography, rather than just me focusing on a single scene 😅 This time it was time for me to pick a quote, which I usually do from my #words tag on my tumblr where I like to collect poetry I resonate with.
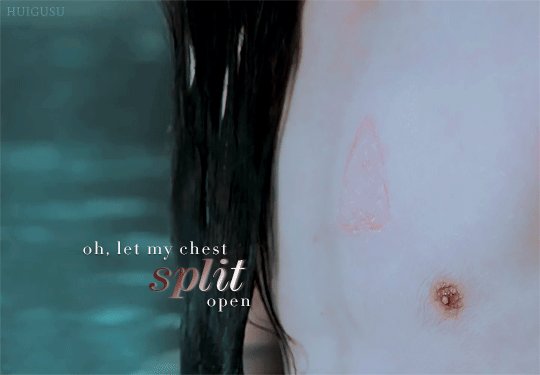
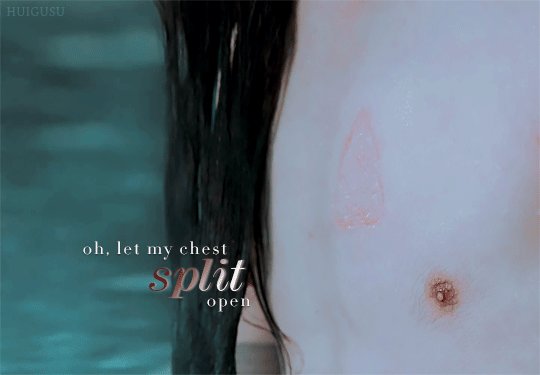
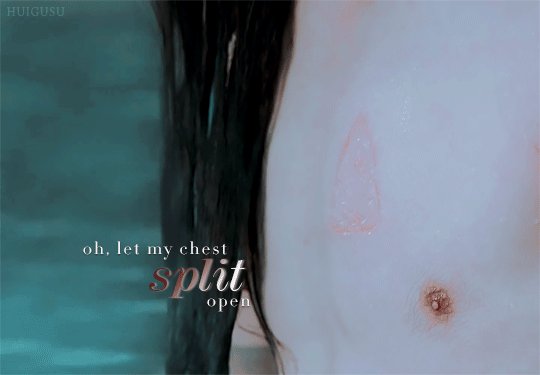
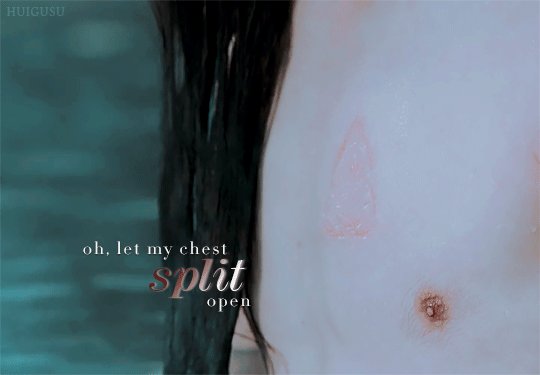
“Oh, let my chest split open, let my blood spill over, body be still! I’ve bled for you, and you won’t even show me your face.” - Yi Kwangsu (via skogenflicka)
For the quote used in this set, I had thought that it fit wangxian so I had already tagged it to find later 😄 I also searched it up to read a little more on the background of the story and author and was surprised to find that it was from a short story on gay, unrequited love, which made it somehow more appropriate as I wanted to fit lwj’s perspective during his mourning years.
To select the scenes, I split the quote up into four lines and wrote the summary of the the scenes that demonstrated them quite literally, as in the things lwj did for wwx out of love even when wwx was pushing him away, + ep number and timestamps for easier gif creation. I knew that I wanted to focus on text effects too so the 3rd gif was specially picked for the horizontal movement of lwj across the frame.
2. Creating
- oh, let my chest split open (wen brand at the cold springs)
- let my blood spill over (blood running down his hand as he holds onto wwx)
- body be still! (lwj holding the rods as punishment for visiting burial mounds)
- i’ve bled for you, and you won’t even show me your face. (wwx pushing lwj’s hand off his and turning away)
I use Handbrake to isolate the scenes I want and then Photoshop to import and pare down the number of frames. I favour larger gifs, especially so that there’s room for the typography, so these were the usual 540px ratio across for cropping. For the first gif in this set, I didn’t have the special episodes downloaded so I used a screen recorder to get the needed frames of lwj’s chest brand! I remember not being happy enough with the length/framing of the brand from the regular episodes. I didn’t cut out his nipple and so many tags I see talk about it 😂
Colouring
Okay so! I knew I wanted to try out a darker colouring as the ones I do are more bright, so I went to look for tutorials and I found this psd that had a good effect for what I wanted after I modified/removed many of the layers. I wanted to work with existing colours already within the chosen scenes rather than modifying or emphasising them to go with the muted, anguished mood of the quote. The colour scheme thus became dark, maroon red (wwx) from the blood and wwx’s tassel, as well as turquoise (lwj) from the water and lwj’s robe. I then added a channel mixer layer and selective colouring layers to make the turquoise of the waters that the psd had removed stand out more, and then another vibrance layer and an additional selective colour so that I could match the blues/reds across gifs. Thankfully, I could copy this colouring over to the other gifs with a few alterations of hue/saturation, curves and levels 😊 After colouring, I resize, denoise, and sharpen the gifs.

Typography
I really wanted to work with some text effects and get out of my comfort zone in this one. In line with the three parts of the first line of exclamation in the quote (and the parallel structure for the first two parts which I found hit so hard 😭), I wanted to highlight the alliteration I found in them - the words ‘split’, ‘spill’, and ‘still’. For the first two gifs, I decided on linear gradient overlays at 45 degrees + taupe drop shadows with the colour from the colour scheme other than the colour already in the gif. In the second gif, I used the pen tool to draw a line (in blue below!) that followed the curvature of their hands, then pasted the text in. I realised that I had to draw a separate line for the word ‘spill’, which after a lot of trial and error turned out to be much simpler after turning off the first pen layer visibility (the new line kept connecting to the first 😓)

As for the third gif, I initially thought of masking each frame to make the words appear as lwj moved from left to right, then I remembered that using the ‘overlay’ blend mode on the text hides it when it is on top of the colour black! 😄 In this case, lwj’s hair is black so I just had to position the words properly so that the words ‘body be’ would reveal themselves while giving time for the word ‘still’ to also have a nice effect after. (If you look closely you can see them a little in lwj’s hair 😅) The word ‘still’ took a lot longer to figure out, but in the end using ‘difference’ for the overall text layer and ‘pin light’ for the dark maroon colour overlay gave the clearest dark red effect as the camera panned.

Finally, in the last gif, I wanted to have the effect of the word ‘face’ change from a dark maroon gradient to turquoise with wwx’s hand moving lwj’s away to have it be a bit symbolic I guess 😅 of wwx’s leaving lwj? The ‘linear burn’ setting for the overall text layer (solid turquoise) and ‘difference’ for the gradient overlay (maroon) ended up working best to make the red disappear the moment wwx’s hand ran over the word, unlike other settings where the colour looked mixed/too messy.
3. Posting
I usually save the gifs and look at them on tumblr to see if I need to adjust any colours to match better or make them more vibrant (and ask yan what she thinks HAHA). These were fine, so I wrote the caption to summarise the source of the quote, added links to research and the op of the quote on tumblr, and wrote my tags. If it’s a post with translations of what the characters are saying/from the novel I typically take more time to edit the translations/do my own translation. I check if it is loading fine on mobile and edit the saved draft if necessary, then I post! 💕
Tagging but no pressure please!! 💗
@lanwuxiann for this amazing wangxian wedding night edit 🤧🤧🤧 that had me yelling into my pillow
@inessencedevided for this heartbreaking nie brothers set (which included manhua scenes!!)
@lan-xichens for this really lovely wwx + lotus pier edit, the colouring of which i think about from time to time
@mylastbraincql for this gorgeous jyl set with soup set with such pretty blending
@still-snowing for this beautiful piece of wangxian art about lwj holding wwx’s hands through the years that i teared up over multiple times
#showyourprocess#phew thank you for reading the whole way if you did!!#and thank you jasmin and ali for the tag#❤❤❤#tag game#tw blood#tw scars#gifmaking
17 notes
·
View notes
Photo

(Note: rating scale for 2020 is out of seven. 1 being ‘don’t touch with a 39 ½ foot pole’ and 7 being ‘I’ve likely screeched into the void so loud and excitedly that I summoned a demon’.)
1. Dark Age by Pierce Brown
Rating: a MILLION. Okay, 7. Because of my stupid self-imposed rating system.
Warnings: Graphic violence, racism, classism, death, murder, child death/loss, torture, war, I’m not lying when I say this is a DARK book and my trigger tags won’t do it justice. All these warnings are not just ‘oh this occurs once’ — these triggers should be magnified ten-fold.
Favorite Lines: A collection. I don’t even care if the number of things I’m quoting is obnoxious. This book is THAT good.
“Fear those who seek your company for their own vanity. As soon as you eclipse them in the mirror, it won’t be the mirror they break.”
“Pandora was a fiction written by men to blame the miseries of the world on women.”
“Every gradient of gold that exists spirals toward the pit of her pupils, paling in hue as they approach that darkness so it seems as if one stares at an eclipse.”
“Those glossy peacocks in the Senate read our reports. But the further you are away from it, the more war reads like arithmetic, and past that it reads like fiction, past that it’s just an annoying video on your info stream.”
“Only humanity could grasp the stars and then let them slip through its fingers for the pettiness in its heart.”
“You asked, what do I fear? I fear a man who believes in good. For he can excuse any evil.”
“I hate tea,” a synthesized voice growls from above. “It’s just coffee with piss instead of coffee.”
“But the measure of a man is not the fear he sows in his enemies. It is the hope he gives his friends.”
“Since the first ape pulled himself out of the mire to fashion an axe from stone, the meek have served the strong. We learned to content ourselves with crumbs. We allowed ourselves to be placated by religion. A promise of something after all this horror. We allowed ourselves to be enfeebled by poverty. We learned to be scolded whenever we raised our voice. Lasting change must be slow and steady and civil, we were told. That civility neutered us. But tell me, Virginia, was Gold civil when they conquered Earth? Did they assemble in peaceful protests? Or did they come with terror?”
“Could that be what the world needs? Not dirty truths, not romantic paragons, but stubborn bastards who refuse to move?”
“It is a small choice to simply say: Fuck you.”
“He knows the dangers of the path I have chosen to walk, and he doubts me because the old do not remember the necessities of youth. They see only the years on our horizon to which they think we are entitled. But we are entitled only to the moment, and owe nothing to the future except that we follow our convictions.”
“I shape my razor from its long form to the slingBlade. The dread monster rises in the belly of me. Laughter spews from between my teeth. I would die for the truth that all men are created equal. But in the kingdom of death, amidst ramparts of bodies and wind all of screams, there is a king, and his name is not Lune. It is Reaper.”
Thoughts: This book is number 5 of 6 in Pierce Brown’s Red Rising series, and it’s honestly my favorite of the lot. We join Darrow (and several other POV characters) as they try to reclaim what is theirs in a world that’s quickly changing all because of Darrow’s actions in previous books. This book is complex, it deals with dark and horrible things, but it’s unbearably timely and painstakingly haunting in so many ways.
Dark Age is INCREDIBLE. Pierce is INCREDIBLE. To show command over such an all-encompassing plot, letting loose the details when needed rather than as exposition, creating the very best morally grey characters I've ever read, the undeniable heart of the main players, and breaking my soul with Ulysses (I mean, I fucking SOBBED and threw my book across the room and cursed Pierce Brown to the heavens). The magnitude of the prose. The beautiful writing. For a 5th book in a series, which also changes the style of the narrative and pulls back the curtain so we can see the bigger picture and larger world, I'm impressed with Brown's command over his world and all its shifting gears.
While this book absolutely broke me, it's also one of my favorites in the series. I found all the technical aspects of the writing flawless, and the characters I've come to love so much equally gave me hope and broke my heart along the way. Genius and beautiful and devastating.
From my notes and highlights, a personal insight as I read this book: WHAT THE ACTUAL FUCK IS PIERCE BROWN DOING TO ME?? 😭😭😭😭😭😭😭😭
#jessireads#bookish#booklr#dark age by pierce brown#pierce brown#red rising series#book review#favorite books#dystopian sci-fi#science fiction#BREAK THE CHAINS#BREAK MY EFFING HEART PIERCE BROWN#unf this series sets my whole soul on fire
38 notes
·
View notes
Text
My GIF making process!

I’ve been asked many times for a tutorial, but because I get really detailed, I always get overwhelmed by the idea. But I finally decided to buckle down!
Just so you know: I don’t use PSDs in this, and I don’t import layers to frames or anything like that. I like the hard way—at least in gif making, I believe you get higher quality gifs. Join me as I show you how to make gifs by loading videos directly into the Photoshop timeline and my coloring and sharpening techniques.
Tools used:
Mac OS X (only necessary for the first step, and there are other ways around it with a PC)
Adobe Photoshop
YouTube Purchases (any streaming service will work)
Topics covered:
Obtaining the Source Material
Loading the video file into Photoshop
Prepping, Cropping, and Resizing the Media
Adjustment Layers
Sharpening
Exporting
Obtaining the Source Material
There are a few different methods for obtaining video to work with. Proper YouTube videos are nice, but finding any major motion picture in that format is difficult, if not illegal.
Once I realized I could get really great quality video by doing screen recordings from streaming services, I stopped worrying about finding (and pirating) high resolution video files. So now, I just go to whichever streaming service I need to, pick out the movie or show, find the spot, and record small snippets.

Mac screen recording instructions:
On a Mac, Command+Shift+5 will bring up the screen recording dialogue.
Resize the frame of what you want to record within the browser.
Go to a second or two before, press the “record” button, and then begin playing the video, remembering to keep your cursor out of the recording box.
Use the Space bar to pause your video when you’ve gotten the snippet you need. Stop the screen recording by clicking the ⏹ button that is in your menu bar at the top of the screen.
Important: when the recording appears in the bottom right of your screen, click on it, and then trim the video on either end. This will help your computer convert the video file to the type that can be opened by Photoshop.
Click “done” and it will appear on your desktop, ready to be used!
PC Users: ??? Here’s a Google search I did for you
Loading the video file into Photoshop
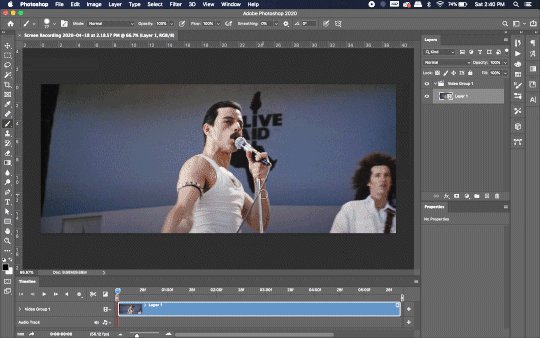
Lots of people use this process for making gifs (a great tutorial!). I didn’t even know it existed until last summer, when I’d already been giffing for years. I wish I could still do something like that with these screen recordings, but the files are absolutely HUGE, especially on Macs with double retina displays, which actually increase the dpi by a lot. Making screencaps of them fills up my hard drive, almost immediately—even when I’ve got 20 gigs of free space to work with. So what do we do? We just. Open the file. In Photoshop. Et voila!

You can do this with any type of video, not just screen recordings.
Prepping, Cropping, and Resizing the Media
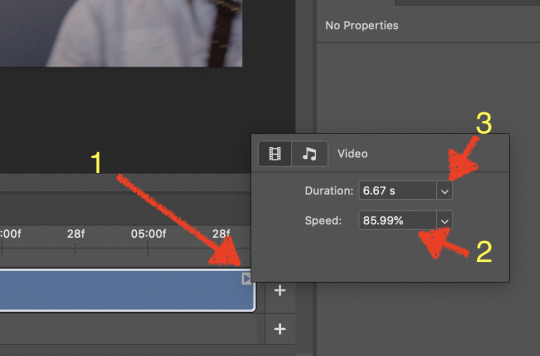
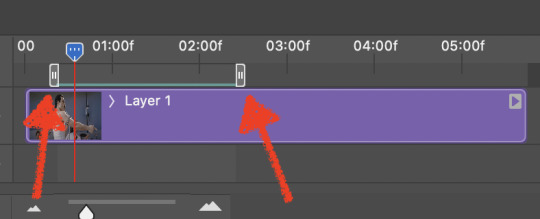
When Photoshop loads your videos up, it makes the video hilariously fast (something about frame conversion). You must slow it down for it to look natural. THIS MUST BE DONE BEFORE YOU RESZE. Your Photoshop timeline window should be at the bottom of the screen. See that little triangle in the top right of the video?
Click on it, and a menu will appear to change speed and duration.
Change the speed first- usually between 80-85% will seem realistic. (I actually went a little faster than I usually would on this at almost 86%—I don’t recommend this)
Press the button next to duration and pull the toggle all the way to the far right (if you don’t do this, full length of the video will be cut off).

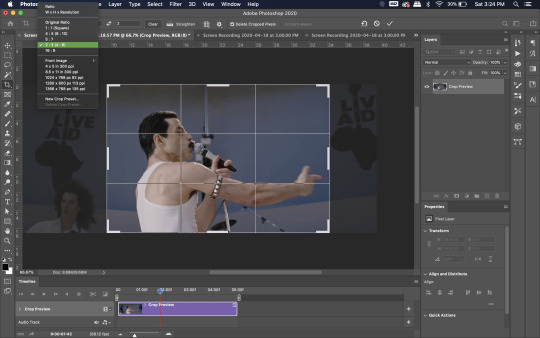
Now you’ll want to crop it. Ever since Tumblr upped its GIF size limit, I have been playing around with 7:5 ratios, but let’s go with 3:2 for now. Use the Crop tool, pick out 3:2 in the top left (it may say 2:3, but you can switch that) and then find the most suitable spot in your gif for that. Hit enter on your keyboard.

Some things to keep in mind when cropping:
Most videos come in 16:9 ratio (BoRhap is even wider). If it’s a wide shot, you’ll need to do the full 16:9 to not lose anything. Of course, experiment and find what’s right for you!
As you can see above, I moved forward in the timeline and made the crop to a point in the video when the broadest movement was happening.
Certain videos WILL have a black or red bar that may be imperceptible until you’ve already exported the gif. Just crop in a little tighter on top and bottom to avoid them.
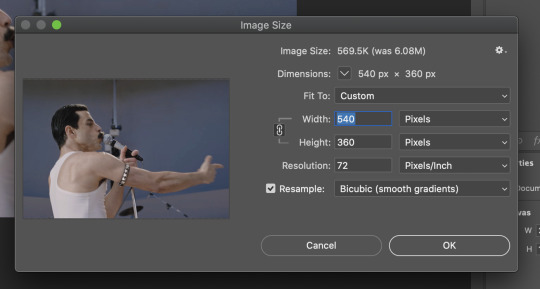
Now you’ll need to resize your gif to be the correct size for Tumblr. If you don’t use Tumblr’s exact dimensions, your gifs (as uploaded) will appear blurry or pixellated. We’re doing a full-width gif here, which is 540px. On a Mac, I use Command+Option+I (for “Image Size) to open the resize dialogue. You can also find it under Image->Image size...
Make sure to also have “Resample” checked. Lately I’ve been playing around to see if different options are better. Most GIF makers use “Bicubic Sharper (Reduction)” and they are not wrong to do so. I’ve just been unhappy with it lately, so I have been trying this other setting out, “Bicubic (smooth gradients)”.

Click OK. A dialogue may come up that asks if you want to convert to a Smart Object. The answer is yes, okay, do it. The only major caveat is that you can’t go back and change the timeline speed. That’s why we did it first. But you can preview the speed now that it’s smaller, and if you don’t like it, use Command+Z (or “Undo”) and go back a couple steps to get the speed you like.
You may find, especially on a Mac screen (and possibly other displays), that at 100% your gif looks too small to be 540px. That is the curse and blessing of working with super-high resolution hardware. Zoom in to 200% and proceed about your business. This is what it will look like on Tumblr.
You may find it helpful at this point to begin by defining the beginning and end of your gif by moving around these bumpers. It’s safe to keep gifs under 02:00f in length. Under half of 01:00f will be way too short. (I tend to overshoot in length and then trim the beginning and the end once I see how big the gifs are upon exporting.)

Adjustment Layers
Now the creativity and fun begin!
There are a LOT of ways to get creative here. I’m going to keep it simple, very simple, but I strongly recommend opening up a new adjustment layer of each type and trying to figure out what each does!
You’ll find the adjustment layer menu at the bottom of the Layers window.

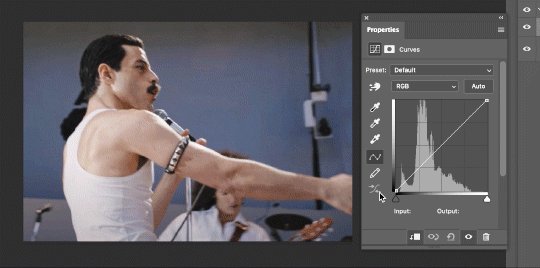
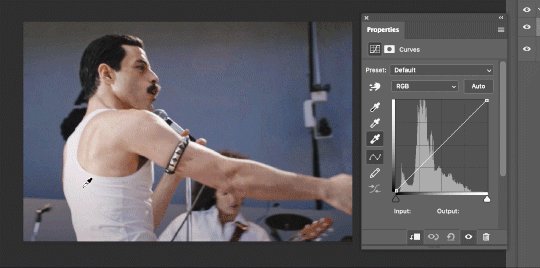
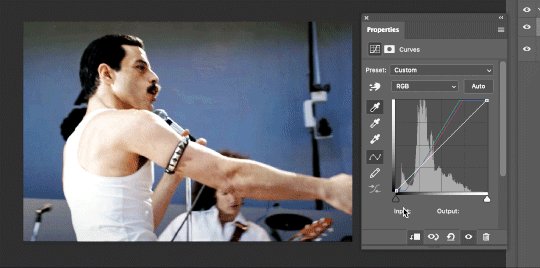
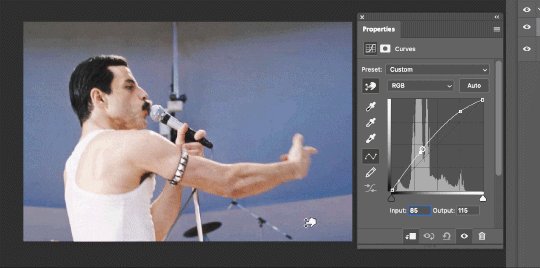
Curves
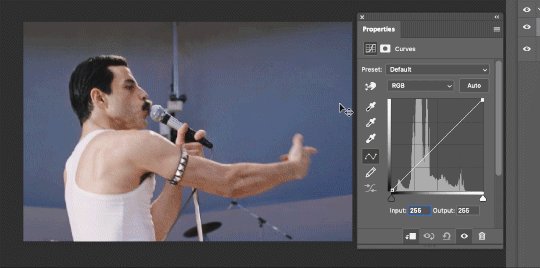
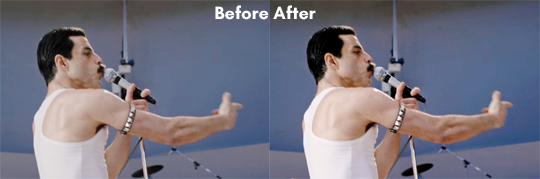
There are a lot of ways to make Curves work for you! It can do the job of Brightness/Contrast, it can do Levels, it can do Color Balance! We’re going to use it mainly to help with brightness here, but also to level out some of the tones. One of the quick tricks you can do is use the droppers on the left side of the Properties window. There are three- one with a white tip, one gray, one black. These can help define what your white tones are (and whether they need to be more of one color or another), and so on with your blacks. Sometimes it works, sometimes it doesn’t; in this case, I think it doesn’t:

That looks totally blown out and somehow also too dark!
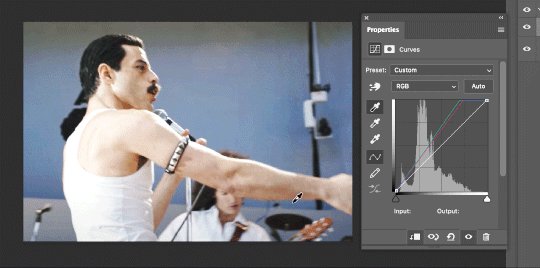
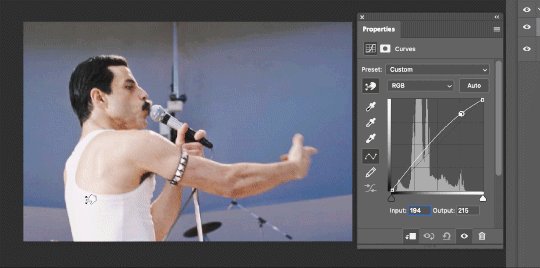
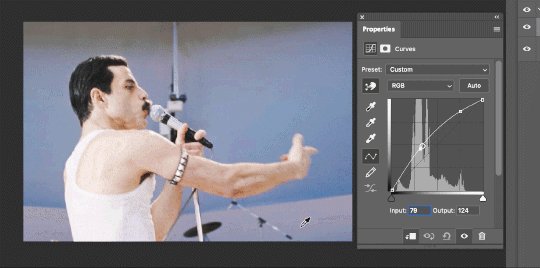
So instead, we’re going to use that little hand with the finger pointing out and some arrows pointing up and down. This lets you define which sections you want to get brighter or darker, and how much. It doesn’t do color correction. In the example below, you can see I dragged up on a white spot and down on a dark spot. Then, I moved points around on the curve itself to refine (which the gif here doesn’t show...).

Vibrance/Saturation x2
Next, I’ve been using @gwil-lee‘s Vibrance/Saturation trick (I know you said you learned it from someone else, but I learned it from you!).
Create a Vibrance Adjustment layer, bump the values up a bunch, and then change its Fill to somewhere between 2-9%. Change the Blend Mode to Color Burn. Then make a copy of that layer keeping everything the same, but make it Color Dodge. I can’t quite define what these do, but it makes it punchier!

Color Balance
Most people are familiar with this. For this gif, I’m going to make the shadows more Cyan/Blue and the highlights more Red/Yellow. Just a few points each.
Exposure
I brought the Exposure up a bit, but not enough for you to need to read about, haha.
Selective Color
Here’s where you make fine adjustments to colors. This particular scene is extremely simple, color-wise, so keep it simple. I’m going to bump up the cyans/blues, take up the black by just a point or two, and maybe bump up the yellows and reds a tiny bit. (And as always, remember, the “opposite” of cyan is red, the opposite of magenta is green, and the opposite of yellow is blue. CMY/RGB!)

I think at this point I’m going to call it with the adjustment layers. You can go absolutely hogwild with more of them! But at this point, I’m ready to start sharpening!

Sharpening
I do three sharpening filters these days. These are all under Filter->Sharpen. Make sure your media layer (default called Layer 1) is selected as we go through this! (Also, this can really take a toll on your processor, so don’t say I didn’t warn you.)
Sharpen- This layer does the basic job
Smart Sharpen (Amount: 10%, Radius: 10, Reduce Noise: 4% Gaussian Blur)- This layer gives texture
Smart Sharpen (Amount: 500, Radius: 0.3, Reduce Noise: 12% Gaussian Blur)- This layer gives refined sharpening and smoothing
Fiddle with these as needed! Let your gif play all the way through- this may go slowly as your processor works on it. Make sure the beginning and end points make sense.
Exporting
After You’re going to have to use File->Export->Save For Web (Legacy)... or use the shortcut of Shift+Option+Command+S. This could take some time for the dialogue to pop up! Be patient.
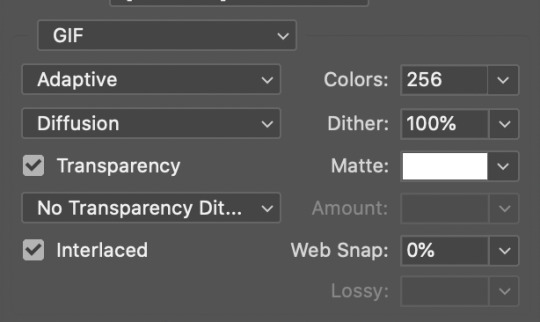
In my opinion, these are the best gif export settings for crisp edges and no noise:

Now you see how big the file is in the bottom left. Tumblr won’t let you upload anything bigger than 10MB and it’s safer to stay under 9MB, in my experience. When your gif is too big, you have a couple options. You can close the dialogue and change the length of your gif.
OR, you can uncheck “Interlaced” and bump up the lossy to 1 or or more. This will create noise. Sometimes, that’s a good thing!
Here’s without lossy:

Here’s WITH lossy: (Honestly in a fast moving gif like this, it’s almost imperceptible, but I can see it!)

And now that I’ve exported, I can see what there’s a little black line on the bottom! So I’m going to trim that off and call it good! You can see the full gifset here.
Hope you enjoyed! Reblog if you try this out or learned anything. Feel free to reach out with questions any time!
311 notes
·
View notes
Text
Unpinned - Seared Fish with Creamed Kale and Leeks
Hello everyone - it’s been a minute. And Allan has been frequently playing NPR podcasts out loud. So hey! Welcome to the end of the longest winter ever to exist! We made it! I lost my energy to cook for a while there but I’m slowly getting back into it, usually sans instructions - I also subscribed to the NY Times and so now y’all are getting a newspaper recipe. We’re full adulting now. Buckle up.

Seared Fish with Creamed Kale and Leeks! Ah crap, I’ve just realize this is two NY Times recipes in a row. I promise the next one will be a handwritten recipe straight from my grandma. She just bought me a new safety mandolin and things are about to get LIT in my kitchen as a result. Safely. Anyway.
Verdict: Is the Pintrest photo complete bullshit? Yes. But to be fair, this was a complete struggle meal for me that I did not adequately prepare for and I used freakin’ frozen cod so like what did I expect.
Is it crazy expensive/time consuming/confusing? I classify the NY Times recipes as ‘intermediate’; I found this to have what felt like more steps than necessary, and took a while. It wasn’t too expensive except that kale and leeks are on my shopping list maybe once every five years, and non-frozen fish would’ve been well worth the money.
Does it taste good? YEAH. Way better than it had any right to taste. You’ll understand why later.
Seared Fish with Creamed Kale and Leeks
INGREDIENTS
4 (5- to 6-ounce) Arctic char or other mild fish fillets, such as salmon
Kosher salt and black pepper
1 ½ pounds curly kale
3 tablespoons unsalted butter
1 large leek (about 1/2 pound), trimmed, white and pale greens quartered lengthwise then thinly sliced
6 large fresh thyme sprigs
3 garlic cloves, minced
1 cup heavy cream
1 ½ teaspoons Dijon mustard
1 teaspoon chicken or vegetable stock concentrate, like Better Than Bouillion
Cooked white rice or pearl couscous, warmed, for serving
2 tablespoons olive oil
Prepare your fish: Pat the fish dry, then salt the skin side to help draw out moisture. Set on a plate and refrigerate, uncovered.
Bring a large pot of salted water to a boil over high. Prepare your kale: Pull the leaves off the stems and tear leaves into bite-size pieces. Wash vigorously, drain, then set aside.
In a medium saucepan, melt the butter over medium. Add the leek, thyme and garlic, season with salt and pepper, and cook, stirring frequently, until soft, about 7 minutes.
Stir in the cream and bring to a boil over high. Continue to cook on high until thickened, about 5 minutes. Using a fine-mesh sieve set over a liquid measuring cup or small bowl, strain the sauce, pressing to extract as much liquid as possible. (You should have about 1/2 cup sauce.) Set aside the solids and return the sauce to the saucepan. Whisk in the mustard and stock concentrate, and season with salt and pepper. Cover and set aside.
Discard the thyme sprigs and stir the cooked leek mixture into cooked rice, if desired. Season to taste with salt and pepper.
Once the sauce is done, blanch the kale in the boiling water until just wilted, about 2 minutes. Transfer to a colander to drain and rinse under cold water. Once cool enough to handle, squeeze out the excess liquid. Add to the strained cream, then season with salt and pepper. Cover, and warm over low, stirring occasionally.
Cook the fish: Heat the oil in a large nonstick skillet over medium-high. Pat the fish dry a second time, then season the skin with pepper, and the flesh with salt and pepper. Add to the hot oil, skin-side down, and cook until the skin is crispy and golden, about 3 to 4 minutes. Carefully flip the fish and cook until the outside starts to turn golden, but the thickest part of the fish is still slightly translucent, about 3 minutes.
Divide the rice (if using), creamed kale and fish among plates and serve immediately.

So here’s what you need! Sort of! You’ll notice I have store brand yellow mustard instead of dijon, coconut milk instead of cream, frozen cod instead of fresh char, no fresh thyme, and I forgot to photograph my (brown not white) rice. Like I said, this one was an unprepared-for struggle.

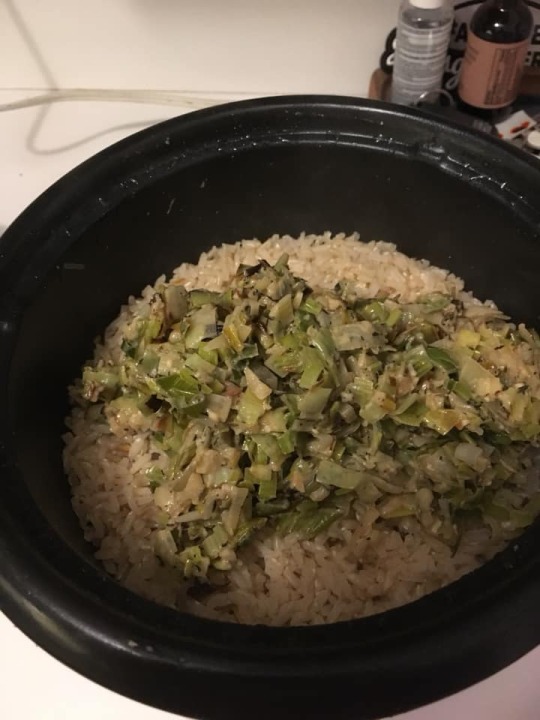
Our beloved, trusty, 15 year old CVS rice cooker. Hasn’t failed me yet.

My sous chef rushing to help get the dishes unloaded so I can have some space in our new kitchen! It has counters mounted facing each other with just enough room for a Rew and an Allan to get precisely in each other’s way.

Do the ‘ol cold water dethaw on your bland fish. You couldn’t even remember to thaw the fish properly. You probably don’t deserve to be attempting a NY Times recipe. What were you thinking.

Pretend you have any idea how to make kale edible. The stem seems hard so shred the leafy bits off? The smug smile is a lie.

This kale will be edible right?! Definitely not curly, definitely not as much as the recipe called for.

Leeks! I actually LOVE leeks, I just never interacted with them growing up and don’t really understand which parts you’re supposed to chop/cook/eat and which are meant to be tossed. It’s easy with a carrot - cut off the green and eat the orange. But leeks are just ombre gradients of green then suddenly white? We eat it all? Are some parts better than others? How much is TOO much leek? Special appearance in the background by fancy chocolates from Salem.

Pardon my blurry photos, it is way past time for a new phone. They look like veggie clipped toenails. Delicious.

Ok now it’s time to share my real shame: my coconut milk had spoiled. I did not have any cream. I did not have any real milk. I frantically googled different cream replacements, NONE of which I had the ingredients for. So I made this absolute abomination. It is (forgive me): vanilla greek low-fat yogurt whipped into plain almond milk with a little bit of melted butter stirred in. It smelled like frosting gone bad.

OH WELL IN IT GOES. Things got vaguely...creamy. <eyebrow waggle>

Then it tells you to squeeze all the cream out of your beautiful leeks. Easier said than done. This process was messy and resulted in WAY less liquid than I had hoped - if I’d used real cream I would’ve just...added more. Instead I had leek-flavored vanilla greek yogurt almond juice. DO definitely save the leek bits for your rice!

Pour your pathetic amount of leek yogurt juice back into the pan and desecrate it with flippin’ yellow mustard and boullion. Push down the despair. Make sure to do this while hangry at like 9pm.

“Blanche” your kale, aka give it a day at the sauna. Boiling water for just two minutes then squeeze the ever loving heck out of it. Everything you’re cooking for this recipe ends up with tiny portions WHY.

YUM! Go mix your leek leftovers into your rice. Next time maybe just make leek leftovers and rice and skip everything else? At least this time you started the rice first, good job!

Mix the mustard yogurt juice with your wet leaves. How did all those ingredients shrink so damn much? You are so hungry.

Cook your fish. Remember at the very end you were supposed to, y’know, SEASON it. Absolute amatur hour over here.

Your warm wet leaf goo! It actually smells very good. This is my smallest saucepan, if that gives you any sense of what a tiny portion this made. Thank goodness for leeky rice.

Aaaaaaaaand plated! I told you it didn’t look anything like the Pintrest photo. It was promptly inhaled and while I know hunger is the best seasoning, Allan also agreed it was tasty despite him not liking any of the individual ingredients!
Final final verdict: I don’t have a ton of fish/seafood recipes in my repertoire, so I’m keeping this one around for now but would tackle it again with more kale and double the sauce ingredients, as well as, y’know CREAM and FRESH FISH. But for what a Frankenstein’s monster I made of it, it was pretty good!
2 notes
·
View notes
Text
The social butterfly of a Tech Genius

»»—— Crew Member #6 of Space Pirates ATEEZ ——««
all aboard The Perihelion, welcome to the co-pilot’s log system! here you’ll be able to access the crew’s profiles should you wish to read about their journeys:
(no nsfw content)
[CAPTAIN] [2] [3] [4] [5] [6] [7] [8]
an underestimated intellect with huge love for the cyber world and technology
you hear him before you see him in a crowd
a Drex’un who was born and lived his life in the technology-thriving city of Vollurn up until he was invited to join Hongjoong and Seonghwa on their journey
[database file: Drex’uns are often described as demon-borne even though not all bloodlines are derived from infernal ancestry. Purely for the fact that prominent horns protude from their heads, a prehensile tail that’s used for grabbing things and will coil around their legs when upset/nervous, sharp canines and eye colours that cover the entire sclera. Depending on bloodline, some Drex’uns have elemental abilities]
Mingi isn’t sure about his bloodline as he never knew his parents, though his intelligence goes far beyond that of an average being’s. Not only does he process knowledge extremely fast, his memory is remarkable; able to recall even the tiniest details and his ability to analyse/break codes allows him to have free reign in the cyber networks
his teal-coloured horns and tail have onyx gradient tips, adorned with a few gold jewellery (his actual ears are also pierced with hoops) to complement his molten gold eyes
making heads turn, be it for his energetic presence or fashionable attire; “just because I grew up on the streets doesn’t mean I have no pride for my looks”
learnt to be resourceful and street-smart at a young age, knows all the short cuts and side alleys of the city like the back of his hand (he’s had a lot of time to wander around). Also found out that he had a knack for by-passing security systems whenever he needed shelter for the night
frequents the ‘Merripalace Arcade’ where it’s both an underground hangout for tech whizzes and the cyber battlegrounds for competitive players. The first visit gave him a taste of a different kind of freedom and an introduction to the world of hacking. It’s probably one of the few places he’s felt a part of a community; no judgement of your species nor your background but rather your digital reputation is more valued and the sort of technological talents you bring to the network
if there’s one thing Mingi is a natural at it’s socialising, he could walk into a club alone and come back out later with a new social circle if he so wishes
“ok who DON’T you know here?”
“just look at that face, how can you say no to him?” – Mingi is walking proof that Drex’uns can pull off the puppy-dog face and get away with it
he was gifted a second-hand mirage drive by Einux, a Nagzoid [database file: a reptilian humanoid being with serpent ancestry so they tend to have more snake-like features] who became a shot-term mentor figure after Mingi unintentionally helped crack a system code for a database Einux was commissioned to work on (because Mingi thought that guy was just really bad at math on first glance)
[database file: a mirage drive is pretty much a miniature tablet with a hologram touch-screen and every tech whizz would protect theirs with their lives; especially when were layers of secret activities and programs stored into it]
“you remembered to wipe clean the data trail and replace the originals with the dud files right?”
“yeah of course...does planting a virus in the system that will cause ‘Time Warp’ to play every time they try to click open a file counts?”
“Mingi, I…….”
Einux introduced Mingi to his network of contacts and helped set him up with his first commission, safe to say Mingi was at a loss for words when he got his first pay up front (and that was just the deposit)
by the time Yunho had come across Mingi at the Tech Institute, he had been in the cyber scene for 4+ years already and never once had to deal with someone catching him in the act
Mingi.exe has stopped working
he’s met a couple of Sheirzois before but he’d be lying if he said he wasn’t lowkey checking out the blue-haired giant whilst panicking on the inside, he’d argue there’s always time to appreciate beauty
two options popped into his mind then and there; either he bribed his way out (as his mentor taught him) or he attempted to maybe throw some punches and then make a getaway
(expectation) looks like he’s intimidating & can fight vs. (reality) he’d probably cry if he hit someone & is just a soft boy all-round
extra trivia: ironically for an infernal being, Mingi doesn’t deal well with anything supernatural/ghosts-related. Once Woo and Yeosang pranked him, Yunho helped a little but he doesn’t need to know, and convinced him that the basement storage hanger was haunted after totems started appearing in odd places along with ominous noises. Mingi was so ready to abandon ship before Hongjoong did damage control & Jongho promised he’d fight all the ghosts for him
was already metaphorically weeping at the thought of having to empty his money pouch but turned out that Otis (his multi-coding bot) had somehow manage to win the Sheirzoi over along with an invite to drinks
“I’ve got many questions for you regarding your efficiently adorable bot”
“…and I to you as well, BUT first do you have a name? And secondly have you been to ‘Le Apollon’? Coz if not they make some really mean Northern Drops there!”
Yunho turned out to be one of the most chilled individual Mingi has met and he didn’t mind the other’s enthusiastic discussions about all technological inventions, and was even just as enthusiastic to share with Yunho about his own passion for cyber tech
one too many drinks later Mingi was accidentally spilling secrets he definitely wasn’t meant to and even ended up dancing on the table at some point, all while Yunho hyped his new friend up on the side
was forever grateful that Yunho never ratted him out to the authorities and consider him shook for the 2nd time in that day when he was offered a roof over his head, a more permanent one too
“do you want to be the big spoon, or is it my turn? We can rotate!”
thus the bromance of all bromances was born
living with Yunho not only meant Mingi would wake up to good vibes, but more than often would wake up to either the screeching of the smoke alarm or “HOLY SMOKES WHERE ARE THE WATER PODS? DID WE RUN OUT OF THEM? AGAIN?!”
putting out accidental fires became second nature to Mingi, initially he’d aggressively fret over Yunho but now he’s come to accept such is the life of a chaotic bright inventor and this is fine
in fact when Hongjoong and Seonghwa came across their humble abode (thanks to Yunho’s cleaning bot) it was an iconic first meeting over smoke. Yunho did most of the talking when Hongjoong pitched his desire to recruit a crew for space voyage, Mingi too busy sitting there staring at the two new-comers with shooting stars in his eyes and hearing about the prospects of an adventure. Within that day the crew had gain 2 more members, because Mingi and Yunho are a combo package deal
“oh has the system be glitching? If you don’t mind, would you like me to have a look at it?”
Hongjoong did a happy dance on the spot knowing that not only did he now have a talented inventor on his ship but also a gifted tech genius, he put Mingi in charge of managing the mainframe systems along with intel collecting this decision that Hongjoong would later semi-regret because (at times) the word “self-control” doesn’t seem to exist in Mingi’s vocab
Seonghwa adopted him and Yunho pretty easily and space mum’s cooking is Mingi’s fave, occasionally using his puppy-dog face he’s perfected over the years to his advantage in gaining extra midnight snacks (being everyone’s baby, no one’s really immune to this)
“Hwa you’re supposed to be the one disciplining the kids!”
Mingi and Yunho were known to be the chaotic fun duo, but with Wooyoung is just chaotic – not to mention he got his Yunhogizer confiscated by Hongjoong for almost a week after, “I thought we were all comparing assets, Wooyoung sent his to the group chat so I figured this was some kind of crew bonding”
also was one half of the reason that the ‘whatever happens at the Tav/clubs, stays at the Tav/clubs’ rule got implemented and one-night sexytimes were banned aboard The Perihelion after Jongho witnessed a random still semi-nude humanoid trying to sneak out of Mingi’s room without being noticed (Hwa went on parent-mode and panicked yell whilst covering Jongho’s eyes)
Jongho avoided Mingi (out of sheer embarrassment) for a few days and that was pretty devastating, considering how close the two became in their friendship that Mingi was one of the very few people in the crew whom Jongho was openly clingy with at times
no one can argue about Mingi’s loyalty to his crew/new family, and under his care-free flamboyant exterior he’s a genuine listener and will not hesitate to offer his shoulder for his family to lean on whenever they need it
recently he’s created new software to enhance Seonghwa’s cybernetic lenses (as a birthday gift) that’d allow him to see clearly miles ahead, in the dark and lock-on tracking function. What Mingi failed to let Hwa know was that he still hasn’t disconnected the sync link to his mirage drive and therefore if, for example, an image was sent through it’d appear in the other user’s field of vision
“wait for it, wait”
“what exactly are we waiting for Mingi? And why are you giggling over a screaming pink…starfish?” (that’s Patrick Star by the way)
seconds later there was a clamouring from the bathroom, the solid sound of someone falling before, “MINGI!”
“that my good lads, is what we were wa-oh whoops gotta go!”

(moodboard made with love, by @s1ardusk ♡)
#ateez headcanons#atzinc#atinyforatiny#aurorateeznet#ateez scenarios#pirate ateez#pirate ateez au#ateez au#ateez imagines#ateez drabbles#ateez blurbs#song mingi#ateez mingi#ateez writing#ateez fic#Perihelion Crew#pyx writes
46 notes
·
View notes
Text
Now We Sit in Your Car, and Our Love Is a Ghost (5/8)
I keep playing on repeat / the same set of memories / I’m in the passenger seat / and you are there next to me.
The first boy I date is one I learn to care for on a twenty-four hour drive to Colorado, and on seven-hour drives to and from Kentucky. I don’t think I am ever in love with him, but I learn to love asking him questions in the bubble of the front seat, the night flashing by outside. Inside that bubble, there are no secrets, nothing is too stupid to say, everything we say is full of meaning, and I get to choose the music for hours on end.
I like the way the hours slip away when they’re ours / and I like the way the highway waves goodbye behind the car.
I remember the boy distinctly drenched in the gold of sunrise on the drive back, crossing state after state until the sunrise becomes a sunset and we finally find home in the middle of the night. I sit next to him, trying to memorize his profile, wondering if he sees me the way I see him: beautiful. Wondering if he sees me the way I see him: in great detail, observing the angle of his wrist, one hand holding the bottom of the steering wheel, the way he sings along quietly when I pick the right song.
I know you like wide open spaces / and long horizon lines. / The sun sets in the rearview mirror, we’re / almost out of time.
I write songs about him. They are songs about cars, about sitting next to the driver. Of course Lorde, too, falls in love in a car, and the car serves as the vehicle to convey her love story.
The journey starts in Pure Heroine. In Pure Heroine, “400 Lux,” Lorde sings, “you pick me up and take me home again / head out the window again,” and the chorus calls to mind endless cookie-cutter blocks passing by in the suburbs, the roads “where the houses don’t change / where we can talk like there’s something to say.” She captures the magic of feeling important, of how the car can turn the trivial into the essential, the mundane into the meaningful, providing the closest thing to freedom that she can find in suburbia.
The final track of the album, “A World Alone,” opens “That slow-burn wait while it gets dark / bruising the sun. / I feel grown-up with you in your car. / I know it’s dumb.” I think of this stanza all the time. I play it on almost every car ride when the sunset begins giving way to dusk. The sentiment is the same as in “400 Lux,” where the car becomes a place where we are important. We can fall in love because we can talk to each other here, and in this car, we inhabit a world alone. Maybe it’s stupid. It’s almost unbearably tender, the simple music behind the words, the lone notes, the space around them, the gradient of soft color against the car, the lump in my throat. Maybe I look back one day and think that the things I said were trivial, not as profound as I thought, that I was just a kid—but it doesn’t matter. In those moments, we believe in what we say to each other. We hear each other.
Lorde doesn’t have a driver’s license (to this day). Like me, she is always in the passenger seat, never alone, never an independent traveler, always existing in relation. In his car, she must have felt like an adult. I wonder if she wanted to reach over the seat and touch his face, if she kept looking at him when he was looking at the road, drinking him in, waiting for his eyes to flicker toward her and back to the street, if she sang harmony along with the radio and wondered if he thought her voice was pretty (it’s unconventional, a low, alto growl, but it becomes addictive, works its way into the heart of the listener)—if she did all the same things I did, craved the same things I craved, worried, like I worried, that she was making too much of these moments. Is it stupid?
In Melodrama, we hear the aftereffects of the love, the memory of it. The two songs that mention his car are “Hard Feelings” and “Supercut,” a song about the end and a song about remembering the beginning after the end has come.
In the first, she writes “now we sit in your car / and our love is a ghost.” I swallow these words on long car rides with my ex, when we are in the same group for weekend climbing trips. In the second, the ghost is explored. A supercut is a montage, and Lorde’s is one that cuts together “all the magic we gave off / All the love we had and lost.” In her head, the same moments replay — “In your car, the radio up / In your car, the radio up.” The line repeats itself like the memories, abruptly cutting back, somewhere between supercut and short-circuit. “We keep trying to talk about us / I’m someone you maybe might love.” The song calls back to “400 Lux” and “A World Alone,” a beautiful representation of the way we remember our relationships, our habit of recalling the best parts, of getting lost in nostalgia, finding ourselves wrapped up by the ribbons that tie us to the people we loved.
The love is remembered in one car; the post-breakup recovery in another. “Liability,” one of the most vulnerable, heart-wrenching songs on Melodrama, expresses Lorde’s attempt to come to terms with her breakup, opening with “Baby really hurt me / crying in the taxi / he don’t want to know me.” She is no longer welcome in his car. He doesn’t want to know her (“he,” not “you,” a far cry from the intimacy they shared). Instead, we imagine, he has put her in a cab. A stranger drives her home. Similarly, the entire album begins with “I do my makeup in / Somebody else’s car. / We order different drinks / At the same bar.” We know from this line that she is going to the same place as he is, but she can’t go there with him. She has to take someone else’s car. To begin the album this way is to emphasize the excruciating awareness Lorde has of their parallel paths and the distance between them.
The recovery, in the end, requires finding a new way to move through the world. “I ride the subway, read the signs,” she sings in the second verse of “Writer in the Dark.” In real life, while writing the album, she “took lots of subway rides, auditioning rough mixes of songs on cheap earbuds, which helped give her a sense of how the music would sound in daily life.” The subway is independent, solitary. It enables her to focus on her work. It doesn’t require her to dedicate her attention to the person next to her, the way conversation in the car does. It might be something like her new life, the one where she faces thousands of strangers every night instead of facing the specific person she once loved from the passenger seat. On the subway, in the stadium, she is always on display yet perhaps often unseen, unknown. She has emerged from the privacy of a love affair (in his car) and the privacy of her own heartbreak (in another car) into the individual-yet-communal and decidedly-unromantic experience of public transit. Perhaps it reminds the girl she used to be, when she wrote, “we ride the bus with our knees pulled in” (“Buzzcut Season”) or “we count our dollars on the train to the party” (“Team”), before the complications of the relationship took over. But perhaps it is different — now, there is no mention of anyone else with her. The independence is more complete, if bittersweet.
I take the train from school back to my city. I’ve never driven anywhere alone, since I didn’t get my driver’s licence until a week before I returned to school for senior year, where I don’t have a car. Sometimes I remember the bubble of my ex-boyfriend’s car, but I also think of the way I can put in my headphones on the train and just sit with my own thoughts. It’s a lonely release, a haunted freedom.
#lorde#text post#text#writer in the dark#hard feelings/loveless#supercut#400 lux#melodrama#pure heroine#liability#green light#song is for you#five of eight
4 notes
·
View notes
Text
color icon tutorial
ok i’m not super great at making icons but an anon requested a tutorial for my icons so i will post my process! it’s good for beginners i think (even tho i have been making these icons this way since 2016 lol)
you’ll need:
Photoshop CS5 or higher (I have CS5 which is quite old, I know, but I pirated it many years ago oops)
relatively hq pics to make icons out of
a psd (if you need some, tumblr.com/tagged/psd is what i periodically check for some).
an action (preferably sharpening action, since that is what i use)
a texture if you want
you, yourself, and you, and i guess this tutorial
i’m going to be making this as a beginner’s tutorial so it’s gonna go about as in-depth as one can be! it’s gonna include a lot so feel free to skip a lot of it if you are already pretty well-versed in photoshop or icon-making.
ITS SO LONG IM SO SORRY IT IS SO VERY IN-DEPTH I’VE EXPLAINED EVERY POSSIBLE THING I COULD’VE
but also if you have any questions at all, please let me know. i love teaching people stuff.
example of the icons that i make:

Hi hello welcome
Ok, so first open up Photoshop. I am using CS5.
You will need hq pics of whatever you plan to icon. I do 99% Taylor Swift, so I use taylorpictures.net for all my icon needs. Make sure they are of semi-decent quality, they don’t have to be amazing since we will be shrinking them down to a very small size so much of the quality is gonna disappear anyway but like, make sure you can at least tell the subject from the background distinctly (you’ll see why later).
This is the picture I am using for this tutorial (and will post icons separately):

Open this in ps (File > Open > the picture)
Ok so now it’s the actual tutorial lol
1. Crop the image
We are not going to crop it to 100x100! Select the Crop tool and set the dimensions to 300 px x 300 px--MAKE SURE THAT YOU TYPE IN PX AFTER YOU TYPE IN 300, OR ELSE IT WILL CONVERT TO CM AND THAT WILL NOT WORK FOR THIS!
Next, crop the picture you want as much as you want--as long as you get what you want in the icon. For these kinds of icons, you just want to focus on one item--like Taylor, for example--instead of multiple (not Taylor and her backup dancers since this isn’t what my icons look like and you won’t be able to do that very well on a beginner level). Crop that to a 300x300 px size and click the check mark on the top bar to finalize it.

If your pic is hq enough--meaning a larger picture--it will probably look super small. That’s ok, it’s just proportional to the old picture. Go to the right side bar and select the Navigation tool.

If that tool isn’t there, you will just have to go to Window and select Navigator, and it will bring that up for you.
See where it says 100% in the picture right there? It will likely say something like 25% or whatever if you just cropped it, so change it to 100% which will bring it to full size.
Cool! now it should look like this:

2. Use the Quick Selection Tool

Go to the left sidebar on Photoshop. Depending on which PS you have, it might look different. This is what mine looks like. Regardless, the icon should look relatively the same I believe across all Photoshop versions. If it’s not there, you might want to left click and hold down on some of the icons and see if it is an alternative option (it should be there already--but it is grouped with the Magic Wand Tool just in case).
This tool has three options in the top bar: free select, add, and subtract. Start with the middle option: add.

This will allow you to choose which parts of the picture you want to select to cut out for your icon. You can change the selection brush size, but I always keep it at 3px because it keeps it really precise.
Drag your mouse over the area of the image that you want included in your icon. This tool will automatically choose parts of the image that are similar--for example, Taylor’s blonde hair will like all be selected around the same time, but the pink/blue background will not be, since it can tell that those are starkly different colors and thus two different objects in the picture. It should have a crawling ants moving line around the areas of the picture you want to select. If you go outside of what you want included in your icon, that’s ok! That’s why the subtract option is there. Just select that--to the right of the Add option--and go over what you do NOT want in your icon to get rid of it using the Subtract tool. You might have to go back and forth between those tools in order to get exactly what you want in the final product.
I can’t show you my final outline for Quick Selection since it goes away when I screenshot, but after you’re sure you got what you want in your moving ants line, it’s time to finalize it.
Remember, this tool effectively cuts out the selected portion of the picture from its background.
3. Refine Edge
On the top bar, click the big rectangle button that says Refine Edge. It will bring up a window that looks sort of like this, but I have settings adjusted the way I like:

You can change these settings any way you’d like, but I generally stick with this. It’s also okay to mess around with them and see how you feel. If you don’t want to do that, you can just use my settings and edit anything you don’t like later.
Click OK to cut.

This has pretty much removed the background from the picture and only left what we cut out and a transparent background (hence the checkered background--that is space that doesn’t actually exist). You can also see some shadow from the background around her arms and hair, which we can delete out later very easily. That is a result of the settings from Refine Edge, which is why some people choose to lower the Feather bar so that it doesn’t include as much shadow--which is good for many pictures since a lot of these are straight cuts, but this can occasionally cut out part of the icon you want to keep or make it look weird since you want just a little space to mess up when it comes to the Quick Selection Tool.
Bonus step if you want a selective colored icon:
Some people like really vibrant icons that include re-coloring. I’m not very good at it, but what I do (and it sometimes turns out well--this is typically the way people do it, though they are less sloppy than I am) is select a color from the Swatches at the right that is similar to the one that they want to paint over. For example, if I wanted to make Taylor’s hair more yellow/gold and vibrant, I will choose a yellow. Select the Paintbrush tool. On the top bar, the Opacity will likely be set to 100%, which will basically color right over the picture and look weird. Set the opacity to something very light--mine is 20%--and paint over the part that you want to color. Make sure you do this in one stroke--if you paint over her hair with 20% opacity once, let go of the mouse, then go over it again, it’s gonna start building up and becoming more opaque!
You can also completely recolor a picture this way, like if you wanted Taylor to have entirely pink hair, you can use this same method but choose the pink you want instead of a similar yellow. This can be very difficult and tedious, so I don’t typically selective color my icons, though occasionally I do because I love those icons with obnoxiously vibrant colors.
4. Open texture/create new background.
Ok, so I do both of these things depending on the background I want. I have some textures saved such as this that I use for icons:

I didn’t make it--it’s pre-made by another artist on tumblr from whom I downloaded their texture pack. You can make backgrounds like these too, but I’m not very good at them.
SO you can either File > Open one of these pre-made backgrounds/textures, or you can make your own.
In order to do that, you can do File > New and change the settings to width: 100 pixels and height: 100 pixels. Under Background Contents, choose White. That’s very important! You don’t want transparent, it doesn’t help us. That brings up a new window on Photoshop next to the picture we’ve just cut out, just a small white square. You can paint that whatever color you’d like. Use the Paint Bucket tool and choose a color from the Swatches section on the right. This will make the background completely one color. However, if you want a gradient, you can do this several ways, but I do it like this:

Click that, go to Gradient, and mess around with the Gradient options and see how you like the background. Here’s one I made, for example:

Boom! Background for icon. I will use this since I made it for this tutorial so yeah it might not look amazing but here we are.
IF YOU USED THE TEXTURE I JUST POSTED OR YOU KNOW THE TEXTURE YOU ARE USING IS NOT 100x100--THE ONE I POSTED BUT DID NOT MAKE IS 200x200--THEN YOU NEED TO RESIZE IT TO 100x100.
You can do this by going to Image > Image Size and changing the 200 pixels x 200 pixels (or whatever is there) to 100 x 100.
5. Duplicate layer
Now it is time to combine these two images we’ve created. Go back to the original picture we worked on--mine is Taylor at the BBMAs--and go to the right sidebar. You should have two copies of this image now: Background and Background Copy. Background Copy is the cut out picture we are using for the icon. Right click on Background Copy and select Duplicate Layer...
This will bring up a window that asks what you wanna do with this layer.

Select the dropdown under Destination. Currently, the Document selected is the image we are already on (my Taylor pic was saved under 056.jpg) but we want to click the dropdown and select the pic that we are using for the background. In my case, it’s titled Untitled-1 since I didn’t change the name. Yours probably is too. Select whatever your background image is saved as and click OK.
Now go to the background image or texture that you just selected--your cutout should be there, but you can probably juuuust barely see it! That’s because your picture is about 3 times bigger than your background.
6. Resize layer
Use the Select tool--the very top icon on the left sidebar--and make sure Show Transform Controls is selected on the top bar. If it’s not, you’ll know--because you won’t be able to resize the image.

The square you are seeing (that isn’t the picture) is the layer we just duplicated onto the background, aka the icon. You’ll want to hold Shift and select the bottom right part of the image to resize to whatever you would like visible in the icon--it could be the entirety of the picture we cut out, or just part of it, if you realize you like how only part of it looks. Either way, you need to hold Shift while you do this, or else the image will NOT stay proportional, and it’ll look all wonky. Hold Shift the entire time you are resizing. This is what mine looks like:

You can see I both resized it and moved it a little to the right--you can use the Select tool to move it, but that might move it way too much since it does it incrementally, you can just use the arrows on your keyboard and move it by pixels which takes longer but is way more precise.
You can still see the shadows from the background on the icon, so select the Eraser tool (if the shadows bother you or you don’t like how it looks) and zoom waaay in. You want to be careful with the Eraser tool! (Also make sure Background Copy is still selected so you don’t accidentally erase the background. If you just have Background Copy selected while you erase, it will only erase whatever is part of that layer, it won’t bother the background).
While zoomed in, erase the pixels that are obviously discolored from the rest of the image. You can zoom in and out to check how you like it as it progresses.

Here is mine after I used the eraser tool on any parts of the image I thought were bad! It should lay on the background naturally.
Now that we’ve figured that out...
7. Sharpen/action
Now is the time to apply an action! Please sharpen your icons. You want them to look good on your blog or others blogs, and in order to do that, you need to sharpen them.
If you already have actions uploaded, cool! If you don’t know how, well, I sure am going very in-depth here so you’re in luck.
Download an action from any photoshop resource (or tumblr.com/tagged/photoshop-action is where I look occasionally). You will have to load them onto your Photoshop now. Click the button that looks like a movie Play icon on the right sidebar. This will bring up the Action list. Photoshop likely has pre-made actions for you, but we don’t use those because I never taught myself how to use those so maybe you can use them, I don’t know. I just use ones I download from Tumblr.

Click that little dropdown menu and click Load Actions...
This should bring up a file opener and you can select the action that you downloaded for this icon. It will download it into Photoshop and will now always be there--you don’t have to load actions every single time you want to use them. If you load them once, they should be there for the rest of forever.
Scroll down to find that action and select it. Now, make sure you still have Background Copy selected. I don’t care about applying an action to the background, just the copy, which is still our image that we cut out. Click the Play button on the Action list--pictured above on the very bottom of the screenshot, next to the Circle and the Folder icon. This will apply the action to the background copy. (Hint: if the Play button isn’t available, it’s probably because your action is in a folder. Click the dropdown of the folder and click the first thing under it--that should be the action and it will apply it).

There it is with the action applied! It’s muuuuch sharper--perhaps a little too sharp, but that’s ok, it won’t look bad on people’s blogs.
8. Add a PSD
To apply a PSD, File > Open and choose the PSD you want to use. I listed above where I find most of my PSDs, just download one you like. You can choose 100 different ones and try it out if you want. I use the same one for everything, by @toxicpsds (I believe it’s #6). This should open a third window with the PSD over a sample image (thanks to the artist!). You just have to select the PSD layer--not the image with it--and Duplicate Layer and put it on the image that we have produced thus far. It is the same process as when we took our cutout and put it on the background. (The PSD is probably under a group--mine says Group 1--so just select the group in its entirety--shift-click it if you need to).

You can tell the background is also lighter. If you don’t want the color of the background affected by the PSD, select Background Copy and the PSD together, right click on one of them, and select Merge Layers. This will put the cutout and the PSD in the same layer, which should take the PSD off of the background and revert it back to the color we had before. However, I really like what the PSD did to the background, so I will keep it this way.
I am finished now with my icon!
9. Save it for Web
To save the icon to be able to post on Tumblr, go to File > Save for Web & Devices, which will bring up a window like this. It might look a little different since I have my settings a certain way, but whatever.

(Sorry this looks weird here, it’s just what happens when I screenshot. I’m not a tech wizard).
Your pre-saved things might look different, but make sure you are saving a a PNG-24 for the best quality. Just make your settings look like this, basically, then click Save.

There she is! All done!
If you have any questions, let me know! I tried to be really specific, but I’m not sure what level people are on Photoshop (probably better than I am) so just ask if I need to clarify anything!
60 notes
·
View notes
Text
Familiar Old Soul
I was driving up the 5 with a friend one evening and I felt like Milo in his little car after the phantom tollbooth, completely transported, winding through the most surreal miles of effortless bucolic beauty, hills of brassy grass glowing under gradients of a summer sunset that surely lent California its nickname. It felt especially surreal after a regular work day in the city. And I learned many interesting things about my friend during that drive up.
I will first tell you that my friend is an interestingly small-sized person. In fact, he looks exactly like an otherwise healthy full-grown man, whom someone has resized by clicking the corner of his bounding box and dragging inward while holding down shift. I learned later that this is because he suffered calcium deficiency as a child and his parents didn’t know until it was late, not late enough for Rickets, but late enough for his knees to be weak and the doctor to tell him to stop hiking. He would sooner die than stop hiking though. He just carries a pair of trekking poles with him every time he goes. (He told me he read this description of himself and laughed until his stomach hurt. He also said it was the best part of the whole thing I wrote so if you want you can stop reading now.)
My friend is fascinated with America in a way that helps me remember again how bewildering America is, how her peculiarities must be explained to those who didn’t grow up here. In a weird way, it felt like talking to my father, but a younger version of him, when he was still impressionable and eager, reading John Steinbeck in the library in Warwick as the snow fell outside.
I had to explain to him things like “identity crisis” and “teenage angst,” for these things do not exist the world around. I said things like: America is a country that makes sense of herself through movies, media, ads, and entertainment. Mental health is an epidemic because self-sufficiency is the highest order of the land. Young people begin early on to ask questions about themselves, who they are, where they belong, how are they different or the same as everyone else, and this often ushers in a very troubled brooding period, toxified by the unrealistic ideals modeled by movies, media, ads, and entertainment, the mediums through which Americans make sense of themselves. And they must do this alone, to each his or her own. Teenage angst is a time of deconstructing, testing boundaries, asking questions of every body and every system in sight. Most people grow out of it eventually, but not everybody does (some people are left deconstructing everything for the rest of their adult lives).
He had to explain to me things like how, where he grew up, his family could populate a small town. 200+ people, a network of brothers, sisters, aunts, uncles, cousins, grandparents, whom he could call for help at 1am and they would not be obliged to, but obliging in coming immediately to help. He explained to me how he wouldn’t mind living with his family forever, how he always wants his mother to be around, how he travels from home to home, staying over, and on hot nights everyone sleeps on the roof together under the stars. He was able to articulate a tremendous happiness and peace of mind knowing his family is there for him. Identity crisis and teenage angst are far from people’s lived experience.
He had to explain to me how he took the train into the city every day for work. How people hang off the sides, which sounds fun until you know how fast those trains move, how people die from falling off all the time. He told me he learned from experience to know how to get on and get off at your stop amidst the massive crowds that you cannot push past. How he learned to just sleep during the ride because he was propped up on all sides by tightly packed human bodies. How the men on his train started to recognize him after awhile, and became his buddies, sharing food, and playing instruments together, saving space for him and pulling him in above the throng (what is friendship, after all, but pulling one person from out of the crowd?)
At the same time, he had to explain to me the kind of shame he feels when he lies to his parents, because sometimes he has to lie to his parents, because the girl he loves is below his socioeconomic standing and they just would not understand. To them there is too much risk that she would take advantage of him. So the only way to love her and to love his parents at the same time is to lie. But when he is in America he is beholden to no one. The way he explained it, it almost seems like he hikes every weekend, summiting literal mountain after literal mountain, merely as a natural implication of the freedom afforded in America. You are free, therefore you hike where you have not hiked before. That’s his version of doing whatever the hell he wants. And so he is caught, somersaulting between the highest amplitudes of difference between the best and worst of both these two cultures.
And then he told me about his friend, who worked for a government agency building roads. They would build crap roads on purpose, so that they would be funded to build them again next year, and the next, again and again, repairing and rebuilding the roads because that makes easy money. (I’ve heard a version of this story several times in the different countries I’ve been to.) But his friend is an honest fellow and this did not sit well with him. He went to the top to speak up: you build bad roads on purpose, you hire based on nepotism. And they told him, why are you complaining? Are we not paying you enough? Are you unhappy with the way we treat you? And they tried to offer him a pay raise. But he would not back down into the resigned corner of the contented whose pockets are lined. So one day on his way home from work they hired some people on the street to take care of him. He was shot dead at 35.
Now my friend says, I tell you this story because I’m interested in this kind of thing too, I want to go back so I can help build better water systems. He is working in water systems for California, and studying to be licensed as an engineer. It is not enough for him to have made it to America, to have made a better life for himself.
He told me, melmo, we are the kind of people that hold on, even when it’s past when everyone else has let go, and we want to return, and want to give, and to not give up. It is not good for us. But it is how we are.
I smiled because I have not known him for long, but he is a familiar old soul.
At the end of our journey we stopped at burger king and I made him order the impossible burger. He’s never eaten beef before. Are you sure it’s not beef? He asked, eyeing the menu suspiciously. It’s meatless meat, I say, shrugging, scientists made it, I add for good measure. I watched as my friend took his first bite of the closest thing to beef he’s ever eaten. This is good, he said, with a very curious expression on his face. I try to understand the moral implications of this moment: me convincing a friend, who has lifelong convictions to abstain from beef, to eat something made to taste as much like beef as possible as a substitute for the actual beef that this country consumes insidious amounts of.
I decided there were no moral implications, so I settled for enjoying the possible layers of irony that I could not comprehend, with my impossible burger and onion rings on the side.
10 notes
·
View notes
Text
Powerpuff Girls 2016 - “Our Brand Is Chaos”

Written by: Jake Goldman
Written & Storyboarded by: John West, Angela Zhang
Directed by: Nick Jennings, Bob Boyle
Not really that hell-ish.

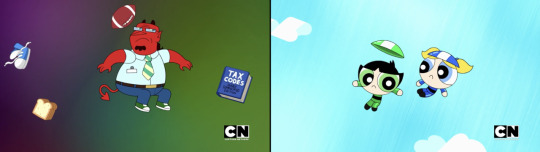
This episode begins with Blossom, away from her sisters, reading her favorite book at home. Being Reboot Blossom, this book is all about tax codes. Just in case a six year old girl reading tax codes isn't enough for people to consider that she's an unrelatable nerd, the book is even the "Overly Complicated Edition". Unfortunately, before she can get to her favorite chapter about deductibles, she gets interrupted by everyone's favorite Santa Claus Claw Demon.

For the first time since Blisstersweet Symphony, Him makes an onscreen appearance in the reboot. He had one mention in Mojo The Great and got replaced by a generic devil in Ragnarock and Roll, but this is his first on-screen appearance in Season 3. There's already one problem with his appearance in this episode: he doesn't have his echoed voice. That is going to be a sign.
Blossom tries to throw the book at him, not exactly saying that joke but a different one that fits just as well, but Him shoots her with a beam that shrinks her before the book could even leave her hands. Him happily tells Blossom that...
Him: Your soul is mine!
Even without his voice filter, this episode's Him is far closer to the Him I would imagine him to be. I'd rather see Him as Shang Tsung from the first Mortal Kombat movie than the Frogurt salesman from that one episode of the Simpsons. Blossom asks how this happened, and he explains to her that her sisters did it.

We get a flashback to Bubbles and Buttercup, or Bubblescup as they essentially share the same role in this episode, going ga-ga over the Snowsploder 7000 Turbo. It's a rocket powered bobsled that comes equipped with a waffle maker, and it's available for the low, low price of $585!
Unfortunately, Buttercup only has $4, and Bubbles has a huge wad of cash that only goes up to $580. I guess if she can eye laser any potential mugger, she can carry her whole life savings with her. Unfortunately, with only $584, they're a dollar short, and they'd give anything to get that dollar. Suddenly, Him shows up to offer them a contract: they get that dollar, but they have to give him Blossom's soul, which he says is the most important thing to them.

Yeah, apparently not important enough, as they agree to this contract immediately. One would think an offer from such a prominent member of the Powerpuff Girls' Rogues Gallery would give Bubblescup some pause, but the episode wouldn't continue if they didn't sign this contract with no thought whatsoever. I mean, it's just their sister, what harm could selling her soul possibly do compared to the agony of not having a rocket-powered bobsled that can make waffles?
Bubbles: Ooh, I love the red ink!
Him: Yeah...ink...
Maybe I'm just bewildered that this reboot could imply that blood exists, but I found that particular line funny.
After that flashback, Blossom is immediately condemned to Him's realm, shown for the first time in this reboot. The original had so many great shots of that realm. In fact, it's one of the few things that were improved in Season 5 and 6, because they took advantage of computer animation to make it as surreal as possible! With 2016's amazing technology, what does the reboot do with it?

Eh, just put some random objects in a purple and green gradient, and have them all float in the void. I could see this as Blossom's personal hell, and the way she reacts to it implies that could be the case. But, no, Him says this is his home, and this is how he likes it.
As Blossom is starting to go insane from all of the nonsensical items in this realm, like apples and oranges in the same basket, Him is going to play in a mariachi band. I guess since this is the Chaos Realm, grabbing a joke from the Soundless Slippers pile makes a lot more sense.
Meanwhile in the world of the living, Bubbles and Buttercup run into a problem: they may have the exact money for that bobsled, but they still need to pay tax! If only Blossom was there to teach them about the importance of that.

Just kidding, of course Bubblescup get the bobsled and are having the time of their lives. Pretty much every scene with Bubblescup's portion of the episode has the same premise: they don't have any remorse over what they did to Blossom. They don't even mention her name. I could understand Buttercup not realizing the error of her ways, because she's the rascally little green princess, but Bubbles is okay with this, too?
There's a little more plot to this, and I really mean little. Their amazing bobsled has caught the eye of a fellow professional bobsledder, who wants to sign them up to be a part of his team...

...the Quacksledders! It may not be the Disney-related Ducks I usually talk about, but this is the closest we get to a crossover between the two shows I review, so I might as well mention it.
Speaking of which, much like an episode of a different show I just reviewed, they try to do some sort of transition between these two plots. Most of them come off like this one:
Buttercup: (after becoming a Quacksledder) This is the best day ever!

Him: Ugh, this is the worst day ever!
This feels very forced by comparison. The shots aren't even remotely similar visually. This would have been mitigated a little if Him actually lived in a fiery place of misery, because at least there would be some contrast to the icy place of happiness that Bubblescup is in. As Him is complaining about his trumpet player keeping the band from becoming great, he bumps into a door.
Him doesn't remember there being a door or a giant wall in his realm, and he has to press the buzzer. The guy behind that buzzer asks if he has an appointment, and he tells him that he's the supreme ruler of this realm. The guy tells him he isn't. The door opens, and Him can't believe his eyes when he sees that monster with red horn-like structures on her head.

Somehow, Blossom took over the realm while Him was busy with his band, rebranding it as Chaos Incorporated. They don't elaborate how this happened. She just says that she lived in a place that was disorganized, and then she organized it. She then opens a window showing a bunch of demons in cubicles, making cold calls.
This is an episode where Blossom's soul is sold to the devil, she goes to a place that is essentially hell in all but name or looks, and Blossom ends up becoming the supreme ruler of it. As soon as Him says "what" at this, we get a Townsville news bulletin.

No, there's no real transition here. This bulletin is all about the hit bobsledding sensation. They appear on magazines, boxes of WhEaties, and they even their own hit record in Japan. Newscaster Nick StillNoLastName interviews them to ask what their secret is. Needless to say, they don't say it was because they sold their sister's soul to the devil.
Bubbles and Buttercup are ready for Bobsledageddon, and Buttercup specifically tells any potential challengers to "bring it on".

In come the Tracer Triplets, the constant winners of the Bobsledageddon. I can't help but think that's because they are apparently the only other team that decided to show up for it, as we don't see anyone else. That's still one more than the Battle of the Bands from Electric Buttercup, at least. Also, they're evil! How evil?
Yellow Tracer Triplet: Also, we don't think baby animals are cute!
Nothing actually caused them to say this, but they had to say it because they're the bad guys! Bubbles is absolutely delighted to hear this from them.

And by that, I mean she makes this veiny face and turns her pigtails into fire. She then tackles the not-Derbytantes, leading to an off-screen beatdown even Buttercup can't bear to watch. See, the joke is that Bubbles is normally a cute little teddy bear, but sometimes, she gets angry! What an original joke, and not something that has been overdone.
This plot is so boring. If I have to watch this plot for another minute, I'm going to go nuts. I don't belong in this plot, see? I wish we could go back to the other place.

Thankfully, we do, using an explosion as a transition. At least it's something. This totally-not-a-place-where-damned-souls-are-tortured-for-all-eternity has now become a call center, where demons like Him cold call people with amazing offers that only cost their soul.
Blossom shows up, and she's cosplaying and acting as the boss from Office Space, complete with a coffee mug and suspenders. This outfit only lasts this one scene, and it's only there because this reference just wouldn't be as funny without it. It's not really that funny even with it, to be honest.

Because he failed to abide by the dress code, which did not include Santa Claus outfits, he gets demoted to the mail department. I wish they would have elaborated on this beyond having winged devils taking care of this, but I can assume this is where all the junk mail comes from. He wants his realm back, and his sentient leprechaun cup gives him an idea on just how to get it: tear up that contract! Thanking him for the idea, Him shoves his sentient leprechaun cup into the mail chute.
Oh yeah, maybe I should elaborate on that. See, this would cause a distraction, so Him can go to the filing cabinet to find that contract before Blossom can fix it. There, that explains everything.

Blossom, now back in the suit she was wearing before, catches Him in the act, revealing that the contract was in her stubs this whole time. Boss Blossom doesn't want to go home, she has so much to do. She just got finished collating the koalas. Chaos, ooooh!
Those koalas do end up being the last straw, as he starts firing lasers that turn into a walrus, a Christmas tree, and an accordion. I originally was confused by the Christmas tree, considering what this villain represents, but then I realized he wears a Santa Claus outfit. As for the walrus and the accordion...chaos! Ooooh!

This fight scene isn't too bad, actually. I actually liked this one bit where, while Blossom is putting those random items Him was firing at her in a filing cabinet, Him just bursts out of that cabinet and punches her out. That actually took me by surprise, which, surprisingly for an episode with "chaos" in the name, is pretty rare.
Best of all, it's not one-sided, with both combatants dishing out pain on each other in an equal amount. I'd argue the devil should be putting up way more of a fight, but I'd argue this lack of chaos has weakened him.

This ends with the devilish supreme ruler of this realm of pure darkness playing a game of tug-of-war with Him. How that sentence isn't me making another potshot at the Reboot Puffs is part of the reason I kind of like this episode. I mean, Blossom taking over what is essentially Hell.

After the obvious conclusion of a tug-of-war involving a piece of paper and a pair of claws, everything gets reset. Chaos Incorporated goes back to the uninspired gradient nothing-scape it was before, and Bubblescup's bobsled disappears while they're in mid-air. Fortunately for them, they can fly. Unfortunately for them, they forgot that about as much as they forgot how important Blossom is to them.

After an exterior shot of the house with sitcom music playing over it, feels like the Powerpuff Girls to me, I lie, we see Bubblescup practically mummified in full-body casts. Blossom tells them that she hopes they learned their lesson.
The episode does at least do a book end, a literal one, by having Blossom read the Tax Code book to them. The soul sellers groan, as if this wasn't a deserved punishment. Episode end.
Does the title fit?
The "brand" part actually fits into what Blossom wants to do with Him's.
How does it stack up?
I honestly couldn't give this a Disgusted. The plot seems like it was going to turn into another "Blossom gets the short end of the stick" episode, but it ends up turning into a rather unique episode.
I can't imagine Him fans are going to be very happy with this one, though. I would personally disagree, as I found it funny that the biggest evil of the franchise was relegated to just being a mere white-collar worker, but I can see how people would hate that.
I really didn't have much to hate about this one outside of a rather useless B-plot that only served to give the A-plot a decent premise and nothing else. I debated whether or not this should be a really low Happy or a really high Neutral, and I think the concept put it slightly above that threshold.

Next, a tale about a tail unlike any other. There's a good reason for that.
← Rebel Rebel ☆ Tagalong →
16 notes
·
View notes
Text
Gradients
It’s my last week. Less than a week, actually. Three more days of work, or my current work anyway. It’s my day off. I’m celebrating with 6mg of clonazepam, in 2mg increments throughout the day, a bottle of wine guzzled down within an hour a little after noon, and two doses of 5-HTP. It’s now 7:12 p.m.. I feel vaguely as if I should’ve blacked out by now, but here I am. Here I am, lying on my bed, floating rather, playing…..what was I playing? The screen is paused. It looks like it could be Earthbound, I think. The window is open, partly so I could let a fly escape, partly so I could sneak out for a cigarette when the opportunity came. Another fly came in and the opportunity to smoke never came.
So I’m floating here on my bed, occasionally hearing a loud buzz next to my ear which would normally send my into a frenzy but right now almost feels like a comfort. But then it doesn’t anymore and, if not frenzied, I am annoyed. I’m looking out the window, watching the same two birds hop around near each other, sometimes facing each other, sometimes turning away as if to attract more attention from the other. I’m wondering if these birds are trying to fuck. I’m wondering if birds have insecurities and hesistancies when it comes to fucking, like we do. I’m wondering if it would be appropriate for these birds to fuck at this place at this time, because I can hear a small child talking loudly, the way all small children do, next door, to the left. A lady in a purple shirt and black leggings is walking a dog that looks exactly like my ex-girlfriend’s dog. Now that the birds and the lady and the dog and the kid are gone I go back to staring at nothing, or better put, the sky, but not focusing on the sky, I’m focusing on the gradients of the clouds in the sky, but not focusing intently, really just observing that there is in fact a gradient there. There’s also a tree, which at first I think must be the most stationary tree I’ve ever seen, pun maybe intended, I’m not sure, but irrelevant, because the longer I stare the more I notice the tiny fluctuations of the leaves, particularly at the top.
The sky’s gradient begins as a pastel eggshell-white closer to the horizon, gradually becoming whatever hue the clouds above the sea off the east coast are at this exact time in the evening. On the gradient scale, I think I feel closer to the east coast hue. I don’t know why, I rarely visit the ocean. Lately I’m somewhat afraid of the literal ocean. I don’t know where I’m going with this. I’m content just staring out this window. The first time I’ve been content doing something like this since I moved here. I am actually playing Mother 3. Mr. Genetor is kicking my ass. I’m giving up for now, I grinded enough already to beat that wooden bass boss a few hours ago.
Once, in Hawaii, I swam too far out from shore and was caught in a current, which wasn’t obvious until I realized I couldn’t see any of my family members. I panicked for a bit, but remembered that trying to fight the current was precisely the wrong thing to do. I didn’t know what the right thing to do might be. I panicked further when I realized there was a sea turtle directly underneath me. Have you ever seen a full-grown sea turtle up close? They are enormous. Ironically, turtles are my favorite animal. But I was terrified. I don’t remember how I made it back to shore but I suppose I must have, if I’m here now floating on my bed staring out a window in a town that still feels unfamiliar, despite the fact that I’ve lived here for almost exactly a year. I wonder if that sea turtle is still alive. I wonder if he or she was actually trying to help me escape the current. Maybe that’s how I escaped. Who knows? I have a small collection of ornamental turtles. One is made of jade. My first girlfriend, when I was 13, gave me a turtle necklace for my birthday. I wish I still had that necklace.
When I leave, in less than a week, I doubt I’ll ever return. The only evidence that I ever existed here will be photos on my phone, which I’ll probably edit and re-contextualize into something different entirely. In that way, maybe I can just erase the past year. I can’t say I’ve enjoyed it. But if I turn it into something else, maybe I’ll start to develop fond memories of my time here. Maybe that’s why I have such fond memories of the place I’m returning to. Maybe I’ll feel exactly what I feel right now, in the place I’m returning to, in less than a week. And maybe—the fly is back. It is annoying me. I just want to stare blankly out of this window and watch the sky become dark. Maybe when I return I’ll take too many benzos again and stare blankly out a different window and determine my place on the exact same gradient, just from a different bed. Or probably the same bed, because the bed is coming with me. In almost exactly one year, I might float on my bed and stare blankly out of a window and write these exact same sentences; they’re vague enough that it seems within the realm of possibility. There’s no gradient left; the color is uniform. It is now a point, like the point at which I was staring at the gradient. This moment in time is a point, also uniform, closing out the gradient of the past almost-exactly-year. In less than a week begins a new gradient, probably starting as pastel eggshell-white until almost exactly a year from now I once again have made the transition into east coast blue, and I’ll float on my bed and stare out a window blankly. I’m pretty sure the fly is still here. I imagine he or she will be with me again in almost exactly a year. I suppose it’s nice to have a friend, at points.
1 note
·
View note
Text
The Webcomic Graveyard

There are plenty of amazing comics on the internet, but for every good one there seems to be 3 abandoned ones. You never know when one of your favourite comics will be dropped or even simply deleted, and if you’ve read a few webcomics it’s probably happened to you a few times. But, even if unfinished they’re interesting in their own way. So, why not take a short look at some these dead webcomics?
Firstly, the biggest problem with unearthing abandoned comics is they’re quite difficult to find, especially if they’re from the 2000′s or even early 2010′s. Because if they’re old, abandoned and on the internet, the lists that featured them or even the comics themselves can be long gone in hosting archives or lost with the domain, which isn’t a bad thing. They’re dead comics. But if I’m trying to find those neon coloured wonky lined GL stories where Amazons hang out; Main characters abruptly die in flames while everyone gives up on the quest in act 1; or love interests fly around knocking out angsty protagonists with alien comets left right and centre… Digging up the remains of some of these is going to be a challenge.
But that being said, let’s have a look at some of the good, the bad, and the tragic of abandoned WLW webcomics. And let’s see if digging these up is as fun as I thought.
Roxie and the Magic Taco
Years: 2015 - 2017
Pages: 114
Reason: Unexplained

First of all, of course there’s a GL comic about a magic taco.
Second of all, what a title.
This comic is all kinds of weird. it’s art style is painfully 2000′s with the grey shading, gradient backgrounds, geometric yet empty landscapes, and pixelated line work.
And this was presumably made in 2015.
Everything about this feels and looks like a competent 2000′s comic (minus the furries), but by far the weirdest thing about this comic was that even if I read it twice a while ago, I had NO idea I had only ever read a third of it until a researched it for this list. It went on a small hiatus in the start of 2016 posting a small how it was made list instead of a page which sent you to another part of the website if you clicked on it, so there was a whole year after that update which I had never read because I kept getting stuck on that damn update page without knowing. So I finally go to finish act 1 of this comic after 3 years, and man, what a page to end on.
This comic started out as a small yet surprisingly sweet romance between two characters. Princess a heavily sheltered model(?) who’s father controls her day by the minute, and has lived that way all her life except for the few minutes a day where she takes off all her femme apparel and is allowed to wander around due to a lenient body guard. Think a reverse Hannah Montana if Hannah Monatana was secretly a butchy punk lesbian. And Roxie the stuck in the dead end job for 4 years cashier, who works for an insane grandpa who talks to a “Magic Taco” and has a huge crush on the supermodel princess, well, at least her celebrity persona.
And the characters are weirdly… interesting. The plot as batshit as it is is alright, there’s clear conflicts for the characters and the twist before the comic ended revealed the “magic taco” actually existing? There’s definitley a few cons to it too, the art is awkward at times, The backgrounds are weird, and there feels like there’s something missing in the story. But weirdly enough, I still kinda want to know what happens next.
But with what comes next though act I wrapped up on the 23rd of April 2017 with a message saying it would update again in June the same year. It never did. No more updates. No hiatus notices. Just an empty Tumblr, Facebook page, and badly designed website. Apparently act 2 had already been written, so who knows the story behind that one. An orphaned series.
Amazoness!
Years: 2007 - 2010
Pages: unobtainable
Reason: Unknown/unobtainable

Alright, we’ve finally come across a comic that’s domain has been deleted (most likely due to the bills on the domain not being paid for a few years) and subsequently has had it’s entire archive destroyed (bar a few blurry Jpegs floating around). So information about this one is going to have to rely on what I can remember from 5 years ago. So… Buckle up, let’s horribly stumble through this one!
If Roxie and the Magic Taco felt like a little like 2000′s comic Amazoness! by comparison eat’s and breaths 2000′s. From the early anime influences, bold colours, and ms paint vibes coming from every pore (not that ms paint is inherently bad. More that i’s used particularly). And, I swear, every abandoned comic has a bizarre premise and plot. So what is the plot? Good question. I’m not entirely sure myself.
Amazoness! is set in 559 BC in a fictional Amazonian empire. Think wonder woman but ms paint, a little anime, and a whole lot more lesbian. They live in a women only empire with a giant infamous army, and generally despise men, which makes finding husbands difficult, they’re also basically all lesbians, which makes finding a husband very difficult. Enter the main character (Left in the panels provided), she’s small and weak compared to her Amazonian peers, which as the next Queen, is a bit of a problem. So she goes on adventures around the ancient world (and by world I mean Greece before being cancelled). It’s a fantasy story with a lot of the 2000′s brand humour, blandish characters, and weird plot. It’s as 2000′s as it gets. But it did have a lot of standout jokes including the dark brooding Amazonian who was originally an ancient goth accidentally starting modern goth fashion in ancient Greece. There was also possibly a trans character, but being the comic that it was, whether that was their gender or whether they were going to become a cross dresser butt of the joke character is up for debate. Considering it was 2007 I’m not the most optimistic about that bit.
All in all though it was the standard 2000′s fantasy comedy genre with some nice jokes, a few starts to some promising romances, a few bludges on some touchy subject material, and pretty forgettable art. Who knew what this comic would have become, as a young teen I wanted to find out, but now it’s just another orphaned series, lost to time.
This is not a series that’s sorely missed, But maybe foggily remembered.
Oh well.
Mora and Stima Apei
Years: 2016 - 2017
Episodes: 27 (Including specials + QAs)
Reasons: Hiatus. Moving, free time, and starting another comic

What’s this? A webcomic that doesn’t look like it wears baggy jeans, plays snake on a flip phone, and bedazzle tamagotchis in it’s spare time? And I was this close to have a theme here.
But, no. Mora and Stima Apei isn’t from the 2000′s or even 2000′s themed. It’s very modern from its story telling, to its art, to the fact that the authors are qualified in relevant fields. And rather than being specifically abandoned it’s been publicly put on hiatus with a notice and reason why. It’s always nice when creators do that.
Whether it will actually be completed story though is still anyone’s guess. It’s still a webcomic.
The comic however is pretty interesting, the visuals are a little rough at the start but greatly improve later on. The characters are beautifully designed, the colours are thought out, the tone is pretty clear, and the monsters are dark and twisted. And I’m always up for dark and twisted monsters. Con wise though is it’s a little wordy and poetic at times. Which I do understand is a style choice here, but at the same time I very much in the show don’t tell camp with things like this. It doesn’t do that all the time though.
Plot wise though the comic is pretty straight forward, a women wakes up, can’t remember who she is, has a rotten arm, a elf lady in the room, and a skull on her head. Why?
We haven’t gotten to the why yet.
The art later on is gorgeous, and the mystery is enticing. But there isn’t enough yet to get a grasp on how good it will be, it doesn’t use it’s time well. Its not a bad comic though, it’s mystery and art is very well done. But, still can’t tell what it’s going to be from what there is.
On the other hand though their newer comic is still coming out (albeit in early pages) and is extremely well done with nice art, visual story telling, and an intriguing plot.
So as long as they keep making comics like that, I don’t mind how long this stays on hiatus at all.
2 notes
·
View notes
Text
The Webcomic Graveyard

There are plenty of amazing comics on the internet, but for every good one there seems to be 3 abandoned ones. You never know when one of your favourite comics will be dropped or even simply deleted, and if you’ve read a few webcomics it’s probably happened to you a few times. But, even if unfinished they’re interesting in their own way. So, why not take a short look at some these dead webcomics?
Firstly, the biggest problem with unearthing abandoned comics is they’re quite difficult to find, especially if they’re from the 2000′s or even early 2010′s. Because if they’re old, abandoned and on the internet, the lists that featured them or even the comics themselves can be long gone in hosting archives or lost with the domain, which isn’t a bad thing. They’re dead comics. But if I’m trying to find those neon coloured wonky lined GL stories where Amazons hang out; Main characters abruptly die in flames while everyone gives up on the quest in act 1; or love interests fly around knocking out angsty protagonists with alien comets left right and centre... Digging up the remains of some of these is going to be a challenge.
But that being said, let’s have a look at some of the good, the bad, and the tragic of abandoned WLW webcomics. And let’s see if digging these up is as fun as I thought.
Roxie and the Magic Taco
Years: 2015 - 2017
Pages: 114
Reason: Unexplained

First of all, of course there’s a GL comic about a magic taco.
Second of all, what a title.
This comic is all kinds of weird. it’s art style is painfully 2000′s with the grey shading, gradient backgrounds, geometric yet empty landscapes, and pixelated line work.
And this was presumably made in 2015.
Everything about this feels and looks like a competent 2000′s comic (minus the furries), but by far the weirdest thing about this comic was that even if I read it twice a while ago, I had NO idea I had only ever read a third of it until a researched it for this list. It went on a small hiatus in the start of 2016 posting a small how it was made list instead of a page which sent you to another part of the website if you clicked on it, so there was a whole year after that update which I had never read because I kept getting stuck on that damn update page without knowing. So I finally go to finish act 1 of this comic after 3 years, and man, what a page to end on.
This comic started out as a small yet surprisingly sweet romance between two characters. Princess a heavily sheltered model(?) who’s father controls her day by the minute, and has lived that way all her life except for the few minutes a day where she takes off all her femme apparel and is allowed to wander around due to a lenient body guard. Think a reverse Hannah Montana if Hannah Monatana was secretly a butchy punk lesbian. And Roxie the stuck in the dead end job for 4 years cashier, who works for an insane grandpa who talks to a “Magic Taco” and has a huge crush on the supermodel princess, well, at least her celebrity persona.
And the characters are weirdly... interesting. The plot as batshit as it is is alright, there’s clear conflicts for the characters and the twist before the comic ended revealed the “magic taco” actually existing? There’s definitley a few cons to it too, the art is awkward at times, The backgrounds are weird, and there feels like there’s something missing in the story. But weirdly enough, I still kinda want to know what happens next.
But with what comes next though act I wrapped up on the 23rd of April 2017 with a message saying it would update again in June the same year. It never did. No more updates. No hiatus notices. Just an empty Tumblr, Facebook page, and badly designed website. Apparently act 2 had already been written, so who knows the story behind that one. An orphaned series.
Amazoness!
Years: 2007 - 2010
Pages: unobtainable
Reason: Unknown/unobtainable

Alright, we’ve finally come across a comic that’s domain has been deleted (most likely due to the bills on the domain not being paid for a few years) and subsequently has had it’s entire archive destroyed (bar a few blurry Jpegs floating around). So information about this one is going to have to rely on what I can remember from 5 years ago. So... Buckle up, let’s horribly stumble through this one!
If Roxie and the Magic Taco felt like a little like 2000′s comic Amazoness! by comparison eat’s and breaths 2000′s. From the early anime influences, bold colours, and ms paint vibes coming from every pore (not that ms paint is inherently bad. More that i’s used particularly). And, I swear, every abandoned comic has a bizarre premise and plot. So what is the plot? Good question. I’m not entirely sure myself.
Amazoness! is set in 559 BC in a fictional Amazonian empire. Think wonder woman but ms paint, a little anime, and a whole lot more lesbian. They live in a women only empire with a giant infamous army, and generally despise men, which makes finding husbands difficult, they’re also basically all lesbians, which makes finding a husband very difficult. Enter the main character (Left in the panels provided), she’s small and weak compared to her Amazonian peers, which as the next Queen, is a bit of a problem. So she goes on adventures around the ancient world (and by world I mean Greece before being cancelled). It’s a fantasy story with a lot of the 2000′s brand humour, blandish characters, and weird plot. It’s as 2000′s as it gets. But it did have a lot of standout jokes including the dark brooding Amazonian who was originally an ancient goth accidentally starting modern goth fashion in ancient Greece. There was also possibly a trans character, but being the comic that it was, whether that was their gender or whether they were going to become a cross dresser butt of the joke character is up for debate. Considering it was 2007 I’m not the most optimistic about that bit.
All in all though it was the standard 2000′s fantasy comedy genre with some nice jokes, a few starts to some promising romances, a few bludges on some touchy subject material, and pretty forgettable art. Who knew what this comic would have become, as a young teen I wanted to find out, but now it’s just another orphaned series, lost to time.
This is not a series that’s sorely missed, But maybe foggily remembered.
Oh well.
Mora and Stima Apei
Years: 2016 - 2017
Episodes: 27 (Including specials + QAs)
Reasons: Hiatus. Moving, free time, and starting another comic

What’s this? A webcomic that doesn’t look like it wears baggy jeans, plays snake on a flip phone, and bedazzle tamagotchis in it’s spare time? And I was this close to have a theme here.
But, no. Mora and Stima Apei isn’t from the 2000′s or even 2000′s themed. It’s very modern from its story telling, to its art, to the fact that the authors are qualified in relevant fields. And rather than being specifically abandoned it’s been publicly put on hiatus with a notice and reason why. It’s always nice when creators do that.
Whether it will actually be completed story though is still anyone’s guess. It’s still a webcomic.
The comic however is pretty interesting, the visuals are a little rough at the start but greatly improve later on. The characters are beautifully designed, the colours are thought out, the tone is pretty clear, and the monsters are dark and twisted. And I’m always up for dark and twisted monsters. Con wise though is it’s a little wordy and poetic at times. Which I do understand is a style choice here, but at the same time I very much in the show don’t tell camp with things like this. It doesn’t do that all the time though.
Plot wise though the comic is pretty straight forward, a women wakes up, can’t remember who she is, has a rotten arm, a elf lady in the room, and a skull on her head. Why?
We haven’t gotten to the why yet.
The art later on is gorgeous, and the mystery is enticing. But there isn’t enough yet to get a grasp on how good it will be, it doesn’t use it’s time well. Its not a bad comic though, it’s mystery and art is very well done. But, still can’t tell what it’s going to be from what there is.
On the other hand though their newer comic is still coming out (albeit in early pages) and is extremely well done with nice art, visual story telling, and an intriguing plot.
So as long as they keep making comics like that, I don’t mind how long this stays on hiatus at all.
1 note
·
View note
Text
iGame RTX3060 Ultra W OC Review: Next Gen Graphics at an Affordable Price
iGame RTX3060 Ultra W OC
8.00 / 10
Read Reviews
Read More Reviews
Read More Reviews
Read More Reviews
Read More Reviews
Read More Reviews
Read More Reviews
Read More Reviews
Read More Reviews
Read More Reviews
Read More Reviews










Shop Now
With a Turbo button to enable a factory overclock, the iGame3060 Ultra W OC is the cheapest entry to next-gen graphics yet. Thanks to Nvidia crippling the card for cryptomining, you might actually be able to buy one. But probably not.
However, VR users beware: there's a serious bug affecting VR rendering performance and Nvidia still doesn't know why.
Specifications
Brand: Colorful
Cooling Method: Three fans
GPU Speed: 1320MHz
Interface: PCI-Express 4.0 x16
Memory: 12GB GDDR6
Power: 170W
Buy This Product

iGame RTX3060 Ultra W OC other
Shop
// Bottom var galleryThumbs1 = new Swiper('.gallery-thumbs-1', { spaceBetween: 10, slidesPerView: 10, freeMode: true, watchSlidesVisibility: true, watchSlidesProgress: true, centerInsufficientSlides: true, allowTouchMove: false, preventClicks: false, breakpoints: { 1024: { slidesPerView: 6, } }, }); // Top var galleryTop1 = new Swiper('.gallery-top-1', { spaceBetween: 10, allowTouchMove: false, loop: true, preventClicks: false, breakpoints: { 1024: { allowTouchMove: true, } }, navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, thumbs: { swiper: galleryThumbs1 } });
The RTX3060 is the newest addition to NVidia's 30-series graphics cards. It's the cheapest yet, and the strangest, with a whopping 12GB of RAM. There is no Founder's Edition, so while I could tell you the recommended retail price is $330, the price will actually be set at whatever retailers think they can get away with.
Today we're taking a look at the iGame RTX3060 Ultra W OC Edition, from Colorful.cn. But it's a bittersweet review, since you probably can't buy it. It's out of stock on official channels, and I'm certainly not going to link that little buy button up there to eBay scalpers.
youtube
But in case you can get your hands on one: this review is aimed at those of you, like me, who are upgrading from a GTX10-series or 9xx card. If you already own an RTX20-series, the performance gains will be minimal, and you've already had a taste of ray tracing.
iGame RTX3060 Ultra W OC Edition Design
Measuring 4.25 inches tall, 11.75 inches deep, and 2.25 inches thick, I had no problem fitting it into a Corsair 500D case.

It requires two standard 8-pin power plugs and draws up to 170W, so you should be fine with a 550W or better PSU.

The card's shroud is predominantly matt white plastic, with three fans to provide cooling. Around the fans, there's a little blue and purple gradient accents, as well some curious red on yellow banding that almost looks like warning tape. The design is certainly unique.

You'll find a small pulsating iGame logo under the power pins—which is largely covered by the 12V cables in my case where the PSU is seated at the bottom. There's no other RGB lighting to be found. But the fact that the card is mostly white means it's reflects nicely whatever lighting your case features, as you can see from the photos.

Alongside the three DisplayPorts and one HDMI, you'll find a Turbo boost button. Children of the 80s may have flashbacks to the early days of computing, when all IBM PCs had a Turbo button (which was technically a "slow down" button when off, as some software relied on the PC clock speed to function correctly). But I digress. Depress the Turbo button, reset your system, and the card switches over to the factory overclocked BIOS settings.

The overclocked BIOS seemed to add a few frames to no detriment, so I left it on after some initial performance tests. Those who like to tweak their own overclock settings will no doubt be able to squeeze more power from the card, but for me, a preconfigured overclock is a welcome addition.
Goodbye, Cryptominers?
Graphics card prices have skyrocketed in the past few years, for a number of reasons.
Firstly, because of a global chip shortage. The pandemic certainly hasn't helped—shipping routes have been crippled—but there's also increasing demands on chip manufacturers to feed the global consumer demand for smart cars, smart gadgets, new phones, and more.
Secondly, the proliferation of scalper bots: automated software that purchases stock as soon as it's listed, then relists it at a higher price on eBay and elsewhere. Changes in the law will be needed to tackle these particular parasites (just as the UK did with ticket scalpers).
Thirdly, and perhaps most significantly, is the use of graphics processors for intensive cryptocurrency mining algorithms.
Starting with the RTX3060, Nvidia is at least trying to tackle the problem of crypto. The latest GeForce drivers are trained to detect when they're being used for the Ethereum hashing algorithm, and will forcefully limit the computing power available, halving the effective "hash rate".
Although Ethereum isn't the only cryptocurrency around that can be mined on standard PC hardware, it's one of the most popular and therefore limits profitability for mining apps that automatically swap to the most profitable coin. At the time of writing, NiceHash estimates you can make about $5/day using an RTX3060 Ti; with the RTX3060, that drops to $2.75. So for miners, the RTX3060 is the least attractive option. Even if they could get their hands on a card at RRP, it would take four months to get a return (and remember, mining gets harder every day as the total hash power increases). Of course, not wanting to leave money on the table, Nvidia also took the opportunity to announce a new line of cards that were optimized for mining, which it's calling the CMP range.

Sadly, this change can't be pushed onto other cards, since miners would always be able to drop back to a previous driver version that wasn't nerfed for mining. Still, it's a good first step, and I applaud Nvidia for taking strides to tackle the issue. It's one less evil entity vying for these gaming cards, at least.

Resizable BAR
Also available first to the RTX3060 cards (but rolling out at a later date to existing cards via a VBIOS upgrade), Resizeable BAR is a PCI Express technology that enables faster transfer of assets between the GPU and host system. Instead of queuing items to load, they should be able to transfer concurrently.
Performance testing indicates a roughly 10% uplift in frame rates, but with some caveats. Firstly, you'll need both a compatible CPU and a compatible motherboard. Games will also need to be specifically written to take advantage of the technology.
Neither my motherboard nor CPU is compatible, so I can't confirm any performance gains from this.
DLSS2.0, and Ray Tracing
The two headline features of the RTX30 series are Ray Tracing and DLSS2.0. Both were first introduced in the first generation of RTX20 cards, but have received upgrades for this generation.
Ray Tracing is a more realistic way of presenting light sources and how they interact with objects and surfaces in a scene, particularly when it comes to reflections.
youtube
It more accurately models the behavior of light by drawing a series of rays to determine where they fall (and where they reflect to). It's the last step on the road to true photo-realistic graphics. But it needs a huge amount of computational power.
Read more: What is Ray Tracing?
DLSS stands for Deep Learning Super Sampling, and I can only summarise it as utterly magic. Since the RTX20-series, Nvidia GPUs have also housed Tensor Core AI chips. These contain neural networks that are trained on thousands of rendered sequences of identical scenes; one of a lower resolution and lower quality, and one of a higher resolution with more details. They learn what must be done to upscale the poorer quality sequence into the higher resolution one, and can then apply that knowledge later to games as they're being played. The upshot is that you can run a game internally at a lower resolution, and simply upscale the output to your screen.
It's a bit like seeing a tree in winter, and imagining what it looks like in full bloom because you've seen that kind of tree before.
While the first generation of DLSS needed to be trained for specific games, Nvidia now has a more generalized model that works on novel games, too.
Personally, I find it fascinating that this is the evolutionary step that graphics cards took. Instead of simply throwing on more RAM and faster processors at the job, Nvidia literally created a form of digital imagination.
Read more: How DLSS Can Give Budget PCs High-End Graphics
Performance Benchmarks
I've been struggling along with a GTX1080 for a few years now, so that's my point of comparison for these benchmarks. All other specs remained identical: 16 GB RAM, Intel Core i7-6700K, on an Asus Z170 Pro Gaming motherboard.
3D Mark TimeSpy DX12 Test
Baseline GTX1080: 6562
iGame RTX3060: 7738 (17% better)
iGame RTX3060 Turbo mode: 7771 (18.4% better)
Next, I turned to VR Mark, and it was here that I hit a bug plaguing many RTX30-series cards since last year.
VR Mark Cyan Room
Baseline GTX1080: 6377 / 139fps average
iGame RTX3060 Turbo mode: 2750 / 60fps average (54% worse)
Clearly, there's something very wrong here, with the RTX3060 achieving less than half the framerate of a five-year-old card. Nvidia is aware of the issue, but seemingly unable to fix. The bug doesn't just affect the 3060. Precisely how widespread the bug is on the 3060 specifically isn't clear; at the time of writing this review, there are only a few other VR Mark Cyan Room results in the world from RTX3060 owners. One other result is very similar to mine, while those with a Core i9 CPU seemed to fare significantly better.
VR Mark Blue Room
Baseline GTX1080: 2229
iGame RTX3060 Turbo mode: 2645 (18.6% better)
Results on the Blue room were more in line with expectations (though still didn't meet the target frame rate). The Blue Room is a more demanding test, designed to check readiness for future headsets rather than current models.
Will It Cyberpunk?
Despite criticisms, Cyberpunk 2077 remains one of the most engrossing depictions of a possible dystopian future that humanity is headed for. It's also graphically demanding with beautiful neon cityscapes, which is why I chose it as my main point of testing to see exactly how pretty it could look running on this card.
For consistency, I recorded average frame rates during the same sequence of events; walking the path outside V's apartment to a little beyond the elevator, and back again. You can view some of the recorded footage and comparisons in the full review video; the screenshots below do not do it justice.
Anytime I enabled raytracing, it was at ultra settings; while DLSS was used on the balanced profile. A summary of results is shown below (including the settings I settled on eventually), with frame rate along the X-axis.

1080p Ultra
As a baseline, my GTX1080 achieved around 50 frames-per-second playing at 1080P resolution, with Ultra settings for everything else. For me, that's playable, but not ideal. If you'd consider 50fps to be unplayable, adjust your expectation appropriately when reading my opinions.

Keeping all settings the same and swapping out for the overclocked iGame RTX3060 Ultra W pushed this up to an average of 75fps. That's a great improvement, but of course one of the standout features of the RTX-era cards is the namesake raytracing. Enable RTX on Ultra settings pulled the framerate down to 30fps. DLSS can compensate somewhat though, and enabling this (at Balanced settings) brought the framerate back to around 58fps.
1440p Ultra
As a baseline, the GTX1080 managed a largely paltry 30fps.
The RTX3060 again showed a roughly 50% uplift, to 44fps. With DLSS activated (but no ray tracing), that went up to an impressive 78fps. As expected, with ray tracing enabled at full quality, it dropped back to 44fps.
4K Ultra
Let's be clear: using this card for 4K gaming is not viable for most modern games. You could tweak everything else to lower quality and perhaps get something playable, but you'd be missing out on a lot.

Still, for the sake of comparison, I did it anyway. As a baseline, the GTX1080 coughed and spluttered up a measly 11fps average.
Swapping that out for the RTX3060 nearly doubled that score to 20fps. Enabling DLSS (without raytracing) managed to push this up even more impressively to around 40fps; but RTX dragged it back down to 22fps.
What does this tell us?
Firstly, that raytracing is a lot more computationally demanding than I'd expected. I'd come into this review thinking I could enable raytracing and otherwise keep the roughly the same framerates as before. Not so.
Secondly, that DLSS can largely compensate for this performance loss of enabling raytracing. Alternatively, DLSS without raytracing can make Ultra HD 4K gaming more feasible (but probably not on Cyberpunk 2077).
In the end, I felt that the resolution upgrade to 1440p was the biggest feasible upgrade, so I made that my target. Though it sounds like a small increase, it's actually 78% more detail compared to 1080p, and if you're playing on a smaller monitor, the jump to 4K after that may not be worth it. I also turned on raytracing at medium quality, and dropped some other settings down to medium quality as well. With DLSS set on Performance, this netted me around 60fps average, which I'm more than happy with.
1440p Cyberpunk is definitely playable on the iGame RTX3060 Ultra W OC with a little tweaking.
4K? Not a chance, but this isn't a surprise.
Should You Buy the iGame RTX3060 Ultra W OC?
The GTX1060 remains the most popular graphics card among Steam users, as of the February 2021 hardware survey. It offered the best price to performance ratio of that generation. The value proposition for the lowest powered card of the 30-series generation is less clear than it was for the 10-series, though.
Compared to the already released RTX3060 Ti ($400), you'll find 3584 CUDA cores vs 4864, and a base clock speed of 1320Mhz vs 1410Mhz. That's roughly 25% less computing power for only a 17% lower price. So if you were purely to look at value for money, the Ti Edition comes out on top.

But in reality, you can't buy either at those prices, so any discussion about the price to performance ratio is ultimately pointless. You aren't buying the RTX3060 because it's the cheapest; you're buying it because it may be one of the few 30-series cards you can actually get your hands on.
Also, if you haven't previously considered Colorful and the iGame brand because you've never heard of it, you absolutely should. It's the most popular brand in the Asian market for a good reason, with great quality kit.
But VR users beware. Nvidia still hasn't figured out what's wrong with these cards for VR in some setups. Your ancient 10-series card may outperform this generation until that gets fixed.
Why Should You Trust My Opinion?
Consoles were banned in our house, so I've been a PC gamer since the early days of DOS. I felt the struggle of getting Wing Commander to run in 640K of RAM. The 3DFX Voodoo was my first real graphics card, and I was gaming in glorious Nvidia-powered stereoscopic 3D way back in 2000, before 3DTVs or VR were a thing. Most of my student loan was spent on PC upgrades.
iGame RTX3060 Ultra W OC Review: Next Gen Graphics at an Affordable Price published first on http://droneseco.tumblr.com/
0 notes
Link
AI Is Eating Software deepkapha.ai By Martijn van Attekum, Jie Mei and Tarry Singh Introduction Marc Andreessen famously said that “Software is eating the world” and everyone gushed into the room. This was as much a writing on the wall for many traditional enterprises as it was wonderful news for the software industry. Still no one actually understood what he meant. To make his point he stated this example: "Today, the world’s largest bookseller, Amazon, is a software company — its core capability is its amazing software engine for selling virtually everything online, no retail stores necessary. On top of that, while Borders was thrashing in the throes of impending bankruptcy, Amazon rearranged its web site to promote its Kindle digital books over physical books for the first time. Now even the books themselves are software." Marc Andreessen This was 2011. Marc Andreessen TechCrunch Interestingly, Andreessen also said the following: "I, along with others, have been arguing the other side of the case...We believe that many of the prominent new Internet companies are building real, high-growth, high-margin, highly defensible businesses." Marc Andreessen (Read the full blog article at his a2z VC fund) Little did Andreessen envision that the same software industry could be at risk of being eaten. Fast forward to 2019 and the very same software industry is nervous. Very very nervous! And the reason is AI. Especially for those who haven’t bulked up their AI warchest. Acceleration Wave (2009 - 2019) - When Software Started Eating the World Andreessen was right. The companies that embraced software in 2011 are the current market leaders in their respective fields, and the top 5 market capitalization companies worldwide in the second quarter of 2019 are all offering some type of software solutions (ycharts.com). Concurrently, the period since 2011 has shown an unprecedented growth in the developments in AI. Although several key ideas about AI have been around for long, a number of processes have accelerated their potential use. First, computing power, in particular for specialized AI chipsets, has vastly increased. Second, the amount of training data for AI algorithms is exploding with the advent of data lakes and a fully connected internet-of-things world, expanding AI domains and decreasing the costs to train algorithms. Third, a large number of technological bottlenecks (such as vanishing gradients) have been solved over the last few years, massively increasing accuracy and applicability of existing algorithms. Lastly, the decrease in costs for cloud storage and computing plus the facilitation of distributed collaborative working, made combining highly specialized knowledge easier than ever before. The extent in which Andreessen’s cherished software companies are weaving AI into their products is however often limited. Instead, a new slew of start-ups now incorporates an infrastructure based around the above mentioned AI-facilitating processes from their very foundation. HyperAcceleration Wave (2019 - 2030) - AI Has Started Eating Software Driven by an increase in efficiency, these new companies use AI to automate and optimize the very core processes of their business. As an example, no less than 148 start-ups are aiming to automate the very costly process of drug development in the pharmaceutical industry according to a recent update on BenchSci. Likewise, AI start-ups in the transportation sector create value by optimizing shipments, thus vastly reducing the amount of empty or idle transports. Also, the process of software development itself is affected. AI-powered automatic code completion and generation tools such as TabNine, TypeSQL and BAYOU, are being created and made ready to use. Let’s quickly look at a few example applications of this hyperacceleration wave: Automating the coding process by having TabNine autocomplete your code with AI! DeepTabNine Tabnine It is trained on around 2 million files from code repository GitHub. During training, its goal is to predict each token given the tokens that come before it. To achieve this goal, it learns complex behaviors, such as type inference in dynamically typed languages. Once Deep TabNine developers realized the parallel between code and natural language processing, they implemented the existing GPT-2 tool which uses the Transformer network architecture. The inventor of this tool is Jacob Jackson, an undergraduate student and ex-OpenAI intern who quickly realized this idea and created a software tool for it. Getting answers to any question about your medical data As AI will create the query to get the answer for you! Here, a group of medical researchers created a tool that you can ask literally any questions on medical data and the AI generates a customized SQL query that is then used to retrieve the relevant data from the database. Speech Text to Generating Database Query automatically Question to SQL Generation It's called Question-to-SQL generation. They used RNN (a form of deep learning, an AI on steroids for text analytics) with Attention and Point-Generator Network. For those more inclined to exploring the technical part of this feel free to read their research here and software code here. So is it time the armies of database administrators (DBAs) to go home? Creating a beautiful website based on your sketch While AI translates your sketch into code! Want to build your website quickly? All you need to do is sketch it and this platform will use AI to create software code like html, css and js code ready in vue.js instantly. Sketch to create a website with AI Zecoda Easy, huh? Just input your sketch and voila! your website pops out at the other end! Find out more about this platform here. These are just a few examples of how AI is increasingly encroaching all parts of software development and eliminating mundane tasks of coding and programming rapidly! This is due to the motivation to automate the process of numerical analysis, data collection and eventually, processing and relevant code production. Researchers have higher-than-ever awareness and knowledge to infiltrate each and every problem at all levels with AI-powered software, from day-to-day anecdotes such as: Which kind of cookies shall we recommend to a customer given their shopping preferences? To large-scale, manufacturer’s dilemma, for example: How do we automate the production line in an individualized yet systematic manner? And finally, to the processing of building smarter, easier-to-use software that may even write code for you. Apart from assisted decision making, diagnostic and prediction, work of AI researchers and influencers have led to a hyperacceleration wave: Software powered by AI does not only achieve performances comparable to the human level, but creates something that would challenge an average person’s imagination and perception of their own abilities. A person can no longer tell apart the fake celebrity faces generated by generative neural networks from the real ones, or need not remember the name of every function they will use when writing a script. Imaginably, the wide application domains and near-human performance of AI-powered software will cause a paradigm shift in the way people deal with their daily personal and professional problems. Although some of us are pessimistic about, or in some extreme cases, consciously avoiding a world with overwhelming AI-powered software, there is not so much room for an escape. Amazon, Google, and even your favorite neighborhood florist, are actively (and sometimes secretly) using AI to generate revenue. Face it, or be left behind. What would you do if you were BMW today? "At this point, no one can reliably predict how quickly electromobility will progress, or which drive train will prevail... There is no customer requests for self driving BEVs. (electric vehicles)" CEO, BMW A classic trap most big enterprises with established business fall for is getting micro-focused on existing business segments while losing sight on the slowly eroding economic and business climate. Tesla's story as an electric car is known to all but many may not know that it is the self-driving feature and the heavy use of AI in both software and hardware where the secret sauce lies. They have already driven 10 billion electric miles and the cars are collecting all the more data to disrupt not just the automotive markets but its adjacent markets in manufacturing, servicing, sales and in general mobility. Tesla's AI is eating all other automotive industry's business. A few weeks later after his annual address, the BMW chief had resigned. CEO's and executives who however do wish to proactively adopt AI should do the following 5 things Concluding thoughts 1) Have your AIPlaybook Ready Last year I did a keynote panel together with a few industry peers and I was asked if AI could eat software and I said "Yes". Take a listen. Any company that is not in possession of its AI Playbook, that is not armed with data, algorithms and machine learning models, is certainly going to find itself in serious quandary. An example of an AI playbook is to assess your firm's maturity thoroughly and plan for ROI driven projects. AI Playbook deepkapha.ai 2) Upskill and/or hire a (good) data science team Upskilling your staff to be able to drive your AI transformation is the key to success for any organization aspiring to become an AI company. We've advised several large-scale data-intensive projects and here are a couple of key arguments that executives should take to heart. In a couple of years embracing AI is not a matter of trend riding, but survival; To survive an era in which AI is dominating both market and software, CEOs and executives need to level up their mindset for successful adoption and application of AI within their enterprise, for which they either have to upskill or find a good data science team; Know your game: A good team helps you understand how AI will make your company survive; Examples are abundant in the industry and it is key for companies to pay attention to latest trends and launch several smaller projects to extract out the key projects that can be industrialized at scale. 3) Develop Algorithms & Execute Your Data-Play From Day 1 Upgrading your technical infrastructure that can develop the latest AI algorithms, process large quantities of heterogenous datasets, build and train both industry benchmarked and novel AI models is an important first step. Once that is established it is very critical to develop meaningful dialog channels to envision and dream project ideas that are pain killers and dive directly into solving those problems with data. Finally, executing from Day 1 on the "good-enough" data models and algorithms is where a true AI company can define its momentum and gain sizeable lead from its nearest competition. 4) Implement a distributed knowledge structure As access to the right data is a key to valuable AI solutions, ensuring access to data generated or acquired within the company and outside will be of crucial importance. Following this realization, pharmaceutical companies are starting to create central repositories of the data gathered in their clinical trials. Consequently, their data science teams will have access to a structured knowledge database they can use to train AI algorithms. A second way to ensure the distribution of knowledge, is to set up a distributed collaboration structure. With the advent of software mimicking group processes from setting schedules, having meetings, or doing a brainstorming session, integration of knowledge and expertise should no longer be limited by geographical location. 5) Tap into AI start-ups with relevant knowledge Andreessen’s example of Disney buying Pixar in order to stay relevant has paid off for Disney, which sold for over 8 billion dollar in movie tickets this year, making Disney the second biggest media company (Forbes). Yet the latest developments suggest AI could also optimize movie-making processes. Moreover, as Disney is creating a consumer platform with Disney+, AI might form the necessary basis to ensure optimal usage of the data generated by this platform. When not wanting to build data science teams from scratch, collaborating with or taking over relevant start-ups might again be necessary for companies such as Disney to stay competitive. So yes, AI has started eating software. What are you going to do? ___________________________________________________________ About contributing authors Martijn v Attekum MD (Oncology) and PhD Dr. Martijn Van Attekum (MD, PhD) works as a data scientist in biomedicine at the University of Cologne. He is an experienced project manager and writer, and is skilled in genomics, oncology, and machine learning. As Visiting AI Researcher at deepkapha.ai he participates in ground-breaking deep learning projects on medical image analysis. In his free time, he is very much attracted to everything the mountains have to offer, such as climbing, hiking, and mountain biking. Jie Mei PhD Computational Neuroscience Dr. Jie Mei is a computational neuroscience researcher who has completed her studies at the Ecole normale supérieure and Charité Universitätsmedizin Berlin. She is currently based in Edmonton, Canada and is responsible for the growth of AI research department within deepkapha.ai and its companies. Her research interests include computational neuroscience, neurorobotics, machine learning and data analytics in healthcare and medicine. She is also an active startup advisor.
0 notes
Text
Peloton News – Germany calling
Last weekend I rode with 2 English riders who speak German. It’s not their natural language, but since they are both taking coin out of Merkel’s economy, I guess it made sense to put some effort in and learn.
JT has been firing employees in Germany for a couple of years now and is getting more and more comfortable despatching the walking dead with a Bavarian lilt. Neil, who has a proper job it turns out, has been there a similar amount of time.
Unlike the usual peloton career, Neil’s job is making real things. On deeper discussion, turns out he’s made the engine for one of the early hot hatches, the good old Ford focus ST170. He’s actually designed and made the thing. With his team of people. This is indeed useful and pretty impressive. James just yells at people. Dripping wanders the country with his health and safety clipboard and pencil round his neck, Macca drives a bus (albeit in the sky), RTA is in Insurance marketing so no doubt spends his days imagineering. The rest of us, well, it’s non-too impressive is it fellas..? I mean, me being able to navigate post-it notes and a flip chart stacks up pretty poorly against a man who makes engines for Henry’s firm.
Anyway, Neil was very modest about the whole thing, so I just sat there quietly hoping he was going to be shit at cycling so it would make me feel better.
He wasn’t. Bollocks.
Anyway, more of that shortly.
In numerous cafés and restaurants my 2 faux-Germans baffled me with what looked like pretty good conversational German deployed to numerous waiting staff. The waiting staff responded in kind and clearly communication was occurring which everyone understood.
Everyone that is, except me.
I sat there feeling like somebody’s Granny. Listening to the waiter, then turning to James and half shouting ‘what did he say?’
I don’t understand James at the best of times. I understand him even less when he is barking his shouty orders to menials in verse I don’t follow.
Still, German and indeed Germany suits JT. There is a ruthless efficiency to the country that perfectly apes our diminutive chums’ approach to life and work.
On the last night after 2 days of amazing/horrific bicycling, JT took me to the local German pub. We marched into the gaff… through the gaff… and out the other side into the Garden. There must have been half a thousand people in the Garden, all sat at benches drinking massive glasses of lager and eating food.
‘See the blue table clothes?’ squeaks JT ‘That’s where you can buy beer from here but bring your own food’.
A-huh.
‘See those table over there’ Sayeth James with a pointy finger that has dispatched many a quivering underling from his office on the 20th floor of Sky towers. ‘Table service’.
Er…ok.
‘and this section is self-service. Follow me’.
The next 90 seconds were a bit of a blur. But here goes an accurate (for once) account of what happened next.
James orders me a plate of Pork knuckle from a large German man who looks like he’s lived on nothing else. Within seconds it’s on my plate with a dumpling and gravy.
‘Veg James?’…… The place went quiet….James’ eyes narrowed and also spoke (a first for eyes). ‘Oh do fuck off’ they said.
No veg then.
5 seconds later we were at another counter. Behind this one another large German stood with his back to us. He was drawing lager from a cask which could have easily accommodated a cow. It looked like this was wasn’t just his job, it wasn’t his vocation, it wasn’t even his dream. It was his utter and complete meaning. Without even turning he placed a pulled litre of lager firmly onto the counter. James took it and put it on my tray. 5 seconds later he’d done it again, another lager on the counter. No looking. No talking. No contact. Just lager. James nabbed the next one up and the hurried me off the counter number 3.
Payment.
James paid for both within seconds (a first) and noted down in his little leather-bound accounting ledger the transaction and proposed apportionment (muscle memory).
We sat down.
90 seconds. Seriously. Breath-taking efficiency which has been giving JT wet dreams since the moment he landed in Munich central.
The food and beer were sensational. I had been dreaming of both during the 2 cycling days. Meat on a big bone accompanied by lager. Don’t over complicate perfection with greenery and other such fripperies.
We both sat there and reflected on the preceding coupla days.
‘Well, I’m getting an electric bike. That’s all there is to it’.
JT in one of the peloton’s strongest riders. Surely a couple of German/Austrian hills can’t do this to a man? I know he’s not done much training, but how hard can riding a bicycle up a hill be for pities sake?
Pretty hard is the answer to that one.
Near the town of Zell am See, nestled in the Austrian alps, lies a mountain. Großglockner. This is the highest peak in the Austrian alps and has been a pass for human traffic for over 3,500 years. The road probably wasn’t tarmacked back then and they definitely didn’t charge 35 Euros to haul your car up and down the mountain like they do now. Still, with around 2,000 meters of climbing for nearly 20k, 8% as an average was always going to be tough.
Interesting fact number 1. James has done next to no training. Interesting fact number 2. I have done quite a bit of training. Fact 3. I have also been consistent with shovelling Haribo and Dolly mixture down my greedy gullet of recent. This could all be very interesting indeed.
Obligatory photos are taken at the foot of the hill before we set off.
Now I am in no hurry to bust a gut on this one. We have the Pyrenees beckoning and for JT and I, this is very much ‘getting your eye in’ type of stuff.
Still, it doesn’t stop me putting an initial sprint in after 15 seconds on the hill. I’m in the lead. I’m already regretting having done that. Normal order resumes as Neil and JT gently pedal past, James shaking his head slowly.
We all settle in to a rhythm. Neil has a fast-paced cadence which is I suspect measurably accurate and consistent to within 0.05 rpm. He looks professional with his 95 revolutions every minute. I have a cadence of similar accuracy, the only difference being I occasionally mash the pedals, more often than not vary the speed of rotation between about 5-15 rpm, sometimes I kick over the top, sometimes I drag back and lift, sometimes I go for the fluid movement (but for never more than 8 pedal strokes in a row). Other than that, in comparing form we could literally be cycling brothers…
The hill is hard. The 8% climb is unrelenting. And the weather is starting to degrade. Gentle drizzle spits in and out of existence and whilst warm, clothes are starting to cloy to skin.
Unusually for a ride with JT, he doesn’t fuck right off into the future to leave me to my own mental demons. He’s up the road from me, but not that far. Probably about 100 meters or so.
We climb. The scenery is stunning, despite cloud significantly obscuring the best views.
Within half an hour we are high high up. 8% of climbing has seen us well into the sky. Trouble is, inside my head I can hear the voices complaining loudly about the effort…the drudge… the slog. It is hard going. You forget what proper hill work is like. We remember all too easily the tea and slice of cake at the crest of previous efforts, followed by the flowing downhill of ribboned tarmac folded across alpine pastures. Today is stark and real. This stuff is tough. I project forward to the Pyrenees. I know James is ahead of me doing exactly the same thing.
Training wise neither of us are in the ‘too little, too late’ category and the Pyrenees may be steadier in gradient. Still, a resolve is being independently crafted by both of us to put some real effort into quality training in the remaining weeks.
Of course, I’m now in Turkey caning the ‘all you can eat’ buffet and drinking the resort out of pina coladas and Baileys. Other than that, quality training is my mantra. (There is no Haribo at this hotel. I have written to governor of the local province to ask him what the flaming heck is going on under his watch. I’ve had to resort to eating iced buns for goodness sake. I’m battling through the obvious discomfort this whole situation is causing me).
It’s an hour into the climb. JT and I are now cycling together. For a period of time I’ve actually been ahead. This is a most unusual experience. It’s like a different universe where I am the one with cycling talent. JT is the one who is frustrated and annoyed. I think if provoked, there may even be a little wheelie in the locker too…. But I’m too tired to irk him with this sort of behaviour. Instead, we both push on.
Neil is ahead and is looking comfortable (well, as comfortable as you can be on an increasingly cold and wet mountain).
We pass a sign showing the 1,900 meter mark. As a group we commit to go to 2,000 meters. It’s a good mental stimulus. Something to focus on. The signs come and go and the metric altitude counter seems to only inch up (I thought about that sentence for too long!).
We round a corner, JT in front, expecting to see the 2,000 meter sign. It’s not there! I can literally see the man deflate in front of me. He stops. Arms folded across bars. Head hanging. He’s in a tough spot. We’ve all been there. Ready to hurl your bike off the side of a mountain and just sit your arse down. It’s brutal. It’s miserable. It’s cycling.
We cross the road into a lay-by and call Neil back. As we discuss options, a cloud literally comes down the road toward us. A cloud. Actually, on the road. This is all JT and I need. I reach into JT’s imaginary rucksack and haul out the white towel and hurl it up the road. That’s it. We are done. Wheels about and off we coast.
The next 15 minutes are technically quite challenging. Slick roads, winds and drizzle combined with increasing cold. I’ve got the brakes applied for nearly the whole duration of the decent. My new wheels are great, but I’ve not ridden these tyres before. My old Conti 4,000’s gave ultra-confidence and I’m just getting my eye in with these Bontragers.
I over-cook one or two turns, but other than that, we were down a lot quicker than we were up.
We now have a flat 15 or so K before we get back to the hotel.
There is a tiredness in the team. Weariness. Like post-lunch toddlers, nap time is upon us. We have no choice. We look at the stats and the numbers don’t quite tell the story of the ride. That consistent gradient was the real killer. Combine that with JT’s lack of prep (my ok prep, ok-ish weight and less than ok age these days) and reality bites. We talk about comparative difficulty. This is probably up there with a Stelvio/Croix de Fer… that sort of thing.
That evening at drinks, a funny thing became apparent. Zell am See is a small town in the Austrian state of Slatzberg. Nothing funny there you would have thought. We were munching down on a burger post-pint and I slowly became aware of the general population mix and ethnicity. There seemed to be a fair few Gulf state rich folk and their families milling about the place. When I say a fair few, I would estimate that the general tourist population was 75% Gulf state. I’d definitely not noticed this proportional representation anywhere else whilst in Austria/Germany. So what gives?
JT is hardwired to the Internet and quickly found an answer.
Apparently back in the day, some smart bod on the town council thought that their picturesque town, crystal clear lakes and mountainous back-drop was an absolute shoo-in for the description of paradise laid out in the Quran. And so off started a spectacularly successful marketing campaign directed Emirates way. And so, every summer, thousands upon thousands of well-shod Arabs head toward this little town to get out of the desert heat and spend some of their hard earned on Austrian trinkets and general tourist junk. They even had a shop there selling hookah pipes. Although I’m not sure which foolish gulf resident is going to rock-up back in Qatar with his genuine Austrian Hookar pipe and show it off to his mates…. Wouldn’t that be akin to going to the Galapagos to pick up some Kendal mint cake?
Next day saw some more gentle weather. The cycling with picturesque and generally less battering than 24 hour earlier.
There was however one notable exception.
One section stood out. 20% of solid climbing for what turned out to be perhaps a third of a mile.
I don’t think I’ve ever bicycled slower. Out of the saddle and still I reckon I’m doing 3mph.
James is behind me (repeat, James is behind me). It’s funny how such a simple statement can give me such warm comfort.
Anyway, I’m struggling… unbeknownst to me James has been doing my old Alpine skiing trick of traversing. Cheeky fucker. Still, when I threw in my own towel (might be a first that… beaten by a hill) I looked back down the road and was pleased to see that JT had also had enough.
When I re-tell this particular story, James was 700 yards back. When he retells it, he was literally nibbling my rear wheel. Either way, we were both shamed into walking up a steep hill, bike being led up like some tethered goat.
At the top we again pondered the upcoming Pyrenees trip.
There is a little less than 4-weeks before 9 riders of varying levels of fitness attack a Grande Tour and this year there is a definite hint of nervousness.
Some have trained really hard. Some of have trained fairly hard. Some of just trained and some have just thought about training.
Whichever camp you sit in (and you all know exactly which one that will be), remember that riding in scenery like this is a privilege and we are all lucky to be able to be there, whatever level of training. Memories for life are booked in for 11th September.
Will we have another ‘Moley walking through the saloon doors with tears in his eyes’ moment?
Will we see Macca snatching defeat from the jaws of victory as Damo hunts him, down to the line?
Will ColMac shout ‘Buongiorno’ directly in the face of any local who has the foolishness to catch his gaze?
Who knows. For the first time in years thought the form book is well and truly wide open.
Whilst HRH and RTA will no doubt be dancing near the top of the pack, will Damo’s recent hard-yards see him flirting with the podium?
After those three, the remaining 6 look like a complete and utter shambles of a team. I think I’m going to take a photo of the ‘calamity six’ and make one of those motivational posters out of it.
There is one I’ve seen which shows a silhouette of a guy on a race bike at sunset. The slogan is ‘Effort and determination are the key to going the extra mile’.
The calamity six poster will be ‘Effort. This lot should have fucking put some in’.
So here we go again. Tour upcoming. Nerves a janglin’. Damo’s tuck shop is being stocked as we speak.
Let’s all keep everything crossed for Dripping, his new hip and his knackered back to make it there. If he can do it, the rest of you can pipe down and suffer in silence…!
G19….. this is most definitely going to be a tour to remember.
Hoppo
0 notes