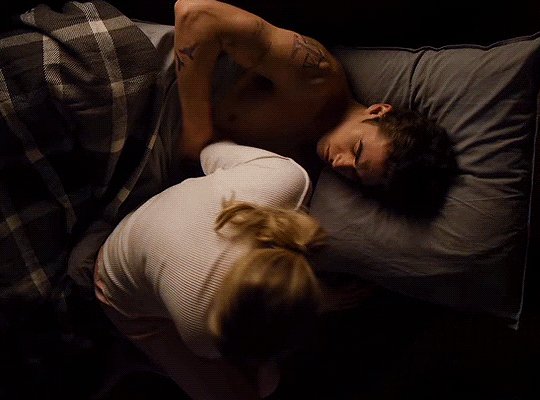
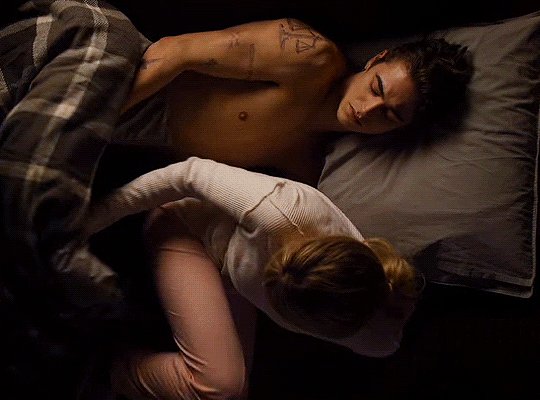
#afteredit
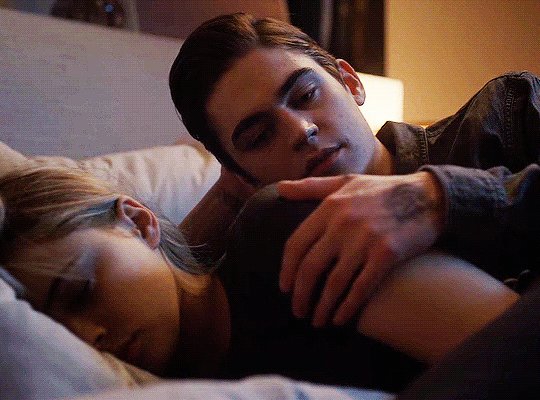
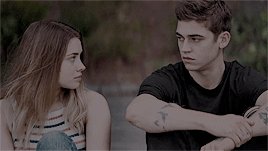
Photo





#cuddles#my heart#cute things#i missed this#after ever happy#after#afteredit#hardin x tessa#tessa x hardin#movie#movies#filmedit#filmedits#rom com#romantic comedy#josephine langford#after movie#tessa young#hardin scott#gif#gifs#gifset#hero fiennes tiffin#love
1K notes
·
View notes
Text


MIMI KEENE as NATALIE
after everything (2023)
#mimi keene#mimikeeneedit#after#after everything#afteredit#aftereverythingedit#fyeahmovies#femalecharacters#dailywomen#flawlessbeautyqueens#femaledaily#thequeensofbeauty#~#ch: kayra
225 notes
·
View notes
Text


First look at Mimi Keene as Natalie Kingsley in 'After Everything' (2023)
#mimi keene#mimikeeneedit#flawlessbeautyqueens#dailywomen#sexeducationedit#sexedcastedit#afteredit#after everything#wonderfulwomendaily#happy birthday to my gf mimi#ily<333#*
163 notes
·
View notes
Text


Josephine Langford as TESSA YOUNG
AFTER WE FELL dir. Castille Landon, 2021
40 notes
·
View notes
Text







Inanna Sarkis for Wonderland Magazine (September 2021)
#inanna sarkis#isarkisedit#inannasarkisedit#mine#afteredit#aftercastedit#bestmodelsource#modelsedit#dailymodels#flawlessbeautyqueens#dailywomen#thequeensofbeauty#breathtakingqueens#femaledaily#dailywives#flawlessfemale#femalesource#userladiesblr#userhers#flawlesscelebs#glamoroussource#popculturehub
107 notes
·
View notes
Text
he deserves the best and that's why I exist ;)
#portugal#hero fiennes tiffin#after movie#love#inspirational quotes#quotes#afteredit#hessa#josephine langford#spotify#after we fell#beautiful quote#after we collided#brasil#fiction characters#truefacts#it’s true#my love#i’m yours
2 notes
·
View notes
Text
Que desgracia
#spotify#i love you#consequences#youtube#soundcloud#black lives matter#camila cabello#pensamientos#nicola cavanis#afteredit
0 notes
Text
Beautiful Person inside and Out! 💚👑
1 note
·
View note
Text
The boys are back in town

The three are getting ready for whatever mayhem the next Fixer had for them.
____
Vance belongs to @jasakime
Vito belongs to @arczism
Vince belongs to me
Love you guys <3
#cyberpunk 2077#v cyberpunk#male v#oc: Vince Smidt#oc:vito wojciechowski#oc:vance wojciechowski#friend's ocs#cyberpunk photomode#cyberpunk vp#virtual photography#A bit of VP and a bit of afteredit#Just one NPV in this#But I love how it turned out#Apparently I make any V cute#Vince is not giving back the box >:(
17 notes
·
View notes
Text

After Movie
#gotzyredlips 👄
#aftermovie #after #hardinscott #herofiennestiffin #josephinelangford #tessayoung #hessa #afterwecollidedmovie #annatodd #afterwecollided #herophine #afternators #hardin #tessa #afterseries #afterbooks #hero #heroft #hardinandtessa #afterwefell #hessaedit #hessaforever #afterbook #hardinscottedit #afteredits #love #afteredit #afterwefellmovie #aftereverhappy
0 notes
Text

Tumblr's editor crashed when I was writing entire novels over here in the desc about this drawing. Sucks as I wasss pouring my heart and process out here annd it's all gone but my fault for tryna split up 2 posts ig LOL.
So I'll keep it short, out of frustration, in order to not upset myself. xD
AFTEREDIT: IT CRASHED BUT IT SAVED PART OF MY OG DESC WOOOO-
This is the lineup of my main storyline. I plan to upload that on my upcoming spam for TH too, very important ref!! If I get around to it between working between comms and OTA's, I'll create the 2nd one, where more background characters and stuff are on it, that didn't make it to the 1st sheet due to canvas size limitations.
This drawing took me collectively 3 days to finish, past-sketches. The sketches were done half a year ago, which might explain, why some stuff looks wonk and where I forgor to fix some old anatomy mistakes. xD
For now, enjoy the lineup and until another soon-to-be post, after I'm done perusing the con for interns tomorrow. xD Hopefully keeping you a bit more up to date now between my posts, since I know I have a bad tendency to just leave the internet for mental health reasons and then come back, as if I didn't just leave or didn't say a peep for weeks, when not art related,,,
Until again!! Have a great rest of your morning/eveninggg~
I finished this sheet inbetween taking resume and OTA/comm breaks (yea I picked my motivation back up again to work on owed stuff sdkflsdlkg)
I remember typing out my favs so: Chloe, Leo, Finn, Marco, Zack, Arachne. Just the expressions and poses are priceless to me so. xD
Going to an intern mini-con tmrrw so hopefully I'll build up some connections to a few businesses that might want my help so? Yeah, gunna try my best guys. dxfvmfdggkdf
Myyy patience is running thin with typing this soo, yea. xD If you want the height-sheet for yourself, that one's completely F2U, I'll post it next in a sec, if I can edit descs, I'll add a link down here to it, if you were searching for a height sheet, instead of art LOL.
LINK. BOOP!
Gunna also mention manually who made who:
(ALL THE CREATORS GOT BOTH TOYHOU.SE AND DEVIANTART WITH THE SAME USERNAMES!)
-Diego was made by Adoptiverse
-Bryan was made by MarbleDimension / SALEMGRIM
-Finn & Marco were made by HeavenlyHellfire (Hollowed-Hartlocke made Finn's colors)
-Ménos's most design was made by Hollowed-Hartlocke
-Aimee originally belonged to SeveredRose
-Arachne was made by SeveredRose
The rest are all made by myself, lol. You can probably tell which ones I made, since I for some reason fear neon colors and unlogical colors on mammals, I guess. xD
That should be all. Check those guys out, they make rlly solid art/designs IMHO. : )
HAVE A GREAT REST OF YOUR DAY/NIGHT !!!! : ))
#my art stuff#my art#my art 2023#my artwork#digital drawing#digital art#sonic artstyle#anthro art#anthro artstyle#sonic art#sonic artist#sonic oc#sonic fan character#sonic ocs#anthro artwork#my babies#i love them so much#look at em#height chart#height sheet#ref#reference#reference sheet#ref sheet#flat color#flat color art
0 notes
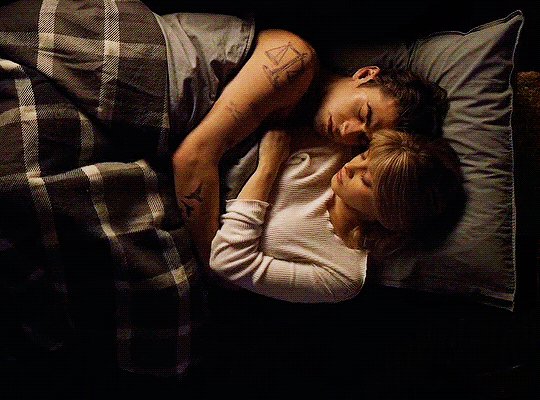
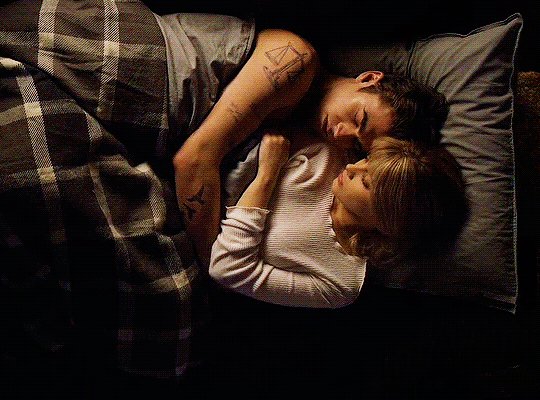
Photo









I love this. What? This. Us.
#after ever happy#cute things#so romantic#rom com#romantic comedy#movie#movies#filmedits#filmedit#aftereverhappy#after#afteredit#after movie#josephine langford#hero fiennes tiffin#gif#gifs#gifset#cute#love#my heart#hardin x tessa#tessa x hardin#hardin scott#tessa young
442 notes
·
View notes
Text


MIMI KEENE as NATALIE
after everything (2023)
#mimi keene#mimikeeneedit#after everything#afteredit#aftereverythingedit#fyeahmovies#femaledaily#femalecharacters#flawlessbeautyqueens#thequeensofbeauty#dailywomen#~#ch: kayra
169 notes
·
View notes
Text
Extjs print window contents

Extjs print window contents how to#
Extjs print window contents update#
Extjs print window contents full#
Extjs print window contents code#
Make a copy of the page and leave out unwanted text and graphics, then link that to the printer-friendly page from the original.
Printing such pages can be done by the following ways : There are other things too in the webpages like images consisting of different colors, etc.
Extjs print window contents how to#
How to read a local text file using JavaScript?īut the web pages are not limited to text only.How to Open URL in New Tab using JavaScript ?.How do you run JavaScript script through the Terminal?.
Extjs print window contents code#
How to append HTML code to a div using JavaScript ?.
Difference between var and let in JavaScript.
Hide or show elements in HTML using display property.
How to calculate the number of days between two dates in javascript?.
How to call PHP function on the click of a Button ?.
Why require_once() function is so bad to use in PHP ?.
PHP | include_once() and require_once().
JavaScript | console.log() with Examples.
Print the content of a div element using JavaScript.
How to create a pop-up to print dialog box using JavaScript?.
How to display error without alert box using JavaScript ?.
How to change the style of alert box using CSS ?.
How to pop an alert message box using PHP ?.
ISRO CS Syllabus for Scientist/Engineer Exam.
ISRO CS Original Papers and Official Keys.
GATE CS Original Papers and Official Keys.
As many Ext components inherit from Ext.Panel this can function as a catch-all renderer. Internally, Ext.ux.Printer examines the xtype chain of the component you pass it to print, and uses the first renderer that matches. Notice that we registered this renderer for all components with the xtype of ‘panel’. Whatever this function returns is rendered inside the tag of the newly-opened printing window. We subclassed Ext.ux.Printer.BaseRenderer, and in this case all we needed to do was provide an implementation for generateBody. This is probably the simplest print renderer of all – we’re simply grabbing the HTML from inside a the panel’s body and returning it inside our own div. * ', ) Įxt.ux.Printer.registerRenderer('panel', Ext.ux.Printer.PanelRenderer)
Extjs print window contents update#
* after the store's update event is fired with this edit. * Fired after a row is edited and passes validation. RowEditor defines a few events, the most useful one being ‘afteredit’. Var editor = new Ext.ux.grid.RowEditor() You also need to define what type of Editor is available (if any) on each column: RowEditor is a normal grid plugin, so you’ll need to instantiate it and add to your grid’s ‘plugins’ property. css files on your page and you should be ready to go. This needs to go with your other stylesheets, usually in a directory called ‘css’:ĭownload these two images and put them into your existing ‘images’ folder (the same place the other ExtJS images live): Grab the plugin JS file below and put it where you usually put your. If you still have the ExtJS SDK around you can find these in the examples folder, if not you can get each file as follows: You’ll need to get a copy of the javascript, css and images from the server.
Extjs print window contents full#
In this fashion we can provide full CRUD for simple models in a single page. This neatly solves the problem of adding a new row to an editor grid, entering data into the first field and finding it save itself straight away, which is rarely desired. It works a lot like a normal Grid Editor, except you can edit several fields on a given row at once before saving. The RowEditor plugin was recently added to the ExtJS examples page.

0 notes
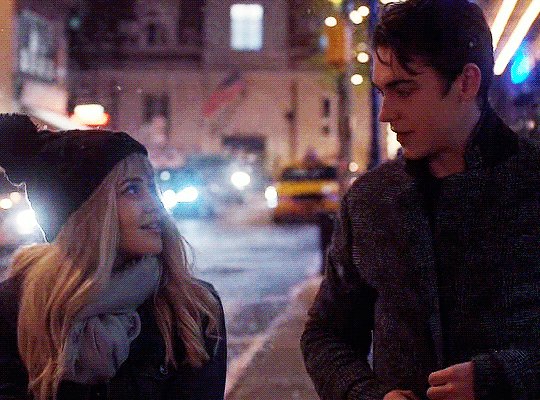
Photo










It was all a dream. No, it was all a lie.
AFTER dir. Jenny Gage, 2019
#afteredit#hessaedit#after#after movie#hardin scott#tessa young#hero fiennes tiffin#josephine langford#myedits#various#200+#250+#300+#350+#400+
447 notes
·
View notes
Text








INANNA SARKIS V Magazine by Caleb & Gladis (May 2021)
#inanna sarkis#isarkisedit#inannasarkisedit#mine#afteredit#aftercastedit#bestmodelsource#modelsedit#dailymodels#flawlessbeautyqueens#dailywomen#thequeensofbeauty#breathtakingqueens#femaledaily#dailywives#flawlessfemale#femalesource#userladiesblr#userhers#flawlesscelebs#glamoroussource#popculturehub
119 notes
·
View notes