#How do I test my mobile app for QA?
Text
The Role of Quality Assurance in Mobile App Development
Welcome, tech lovers! In this ever-transforming technology era, mobile app development for mobile devices has trivially assimilated itself into our everyday lives.
Whether imagining the cloud or ordering food, mobile applications have significantly revamped how we comprehend our environment.
But are you aware of the activities taking place quietly in the background to make sure that the apps do…

View On WordPress
#Are QA considered software engineers?#How do I test my mobile app for QA?#How do you ensure quality assurance in software development?#How do you explain software quality assurance?#How do you perform quality assurance?#How do you show quality assurance?#How does software quality assurance affect application development?#Is QA part of Agile?#Is QA same as software testing?#mobile app quality assurance checklist#What are good quality assurance examples?#What are the 2 principles of quality assurance?#What are the 3 C&039;s of total quality management?#What are the 3 key activities of quality assurance?#What are the 4 focus area of quality assurance?#What are the 4 steps in quality assurance?#What are the 5 pillars of quality assurance?#What are the 7 essential steps to implementing a process of quality assurance?#What are the 8 dimensions of quality assurance?#What are the basic concepts of QA?#What are the five steps to developing quality assurance?#What are the four types of quality assurance in software testing?#What are the six 6 requirements of quality assurance process?#What are the three phases of quality assurance?#What is a simple example of quality assurance?#What is mobile quality assurance?#What is quality assurance in app development?#What is quality assurance model?#What is quality assurance testing in software development?#What is quality assurance vs testing?
0 notes
Text
Sjsu adobe creative cloud

#Sjsu adobe creative cloud how to
#Sjsu adobe creative cloud install
#Sjsu adobe creative cloud manual
#Sjsu adobe creative cloud android
#Sjsu adobe creative cloud software
I started caring about making a beautiful, valuable product every week. I got a lot into self-development and realized that I should have been doing my videos for my validation and not others. I switched my content over to something I cared a lot more about, skateboarding. It would not be until about a year later when I failed at living abroad and doing my YouTube out there did I learn where true success and joy came from. As I started out on my YouTube journey there would be highs where I got the attention and praise of some people but then I would hit lows again because I was so dependent on the social media likes of strangers. I cared more about getting my ego stroked. I thought it was very boring and all I cared about was getting videos posted so I could get the attention of people. Two years ago when I first started out on my video editing journey I hated video editing. ▪ Platforms: Mac OSX, iOS, Android, Windows. ▪ Visualization: Figma, Adobe Photoshop, Illustrator, KeyNote, CorelDraw, Office ▪ Tools: Jira, TestRail, Trello, Slack, Chrome Dev Tools, Postman, Charles Proxy
#Sjsu adobe creative cloud android
▪ Test Mobile: Xcode, Android studio, ADB, TestFlight, Crashlytics ▪ Test Web: Selenium WebDriver, Appium, Behave (Cucumber), Python, HTML, CSS ▪ Analytical and creative mind, critical, intuitive attention to details aimed at detecting errors ▪ Multitasking, multilingual (English, Ukrainian, Russian), problem solver, with knowledges in each stage of SDLC ▪ Base knowledge in web test automation using Selenium WebDriver, Python, Behave(BDD) ▪ Deep understanding UI/UX practices for mobile and web apps ▪ Skilled in functional, regression, smoke, compatibility, E2E, GUI, API testing and test documentation creation: scenarios, test cases, checklists, bug reports
#Sjsu adobe creative cloud manual
▪ Solid hands-on experience in Manual testing Web, Mobile and cross-platform apps
#Sjsu adobe creative cloud software
Adept in providing ideas and solutions to improve and enhance Software productivity and User Experience. Result-oriented Software QA Tester and UI/UX Specialist with 7+ years of experience, dedicated and driven to ensure the highest quality outcome possible. ✦ Experienced Marketologist, Advertiser, Designer, Tester, PM and Team Leader. ✦ A natural-born innovator, creative person and entrepreneur.
social media content/email (captivating GIFs, static images, branded Instagram stickers, etc.)ĭreamers love to visualize the destination, which is important, but.
logo design (minimal, rustic, feminine).
packaging design (labels, mailer boxes, display cases, business cards, hemp, coffee, skincare, etc.).
My diverse portfolio of work showcases my unique visual thinking, technical capabilities, and flexible design approaches.Ħ+ years in Adobe Illustrator, Adobe Photoshop, InDesign, Adobe Dimension.įrom the initial sketches to the final product, I'm always looking forward to guiding projects from start to finish. I take pride in being adaptable to client needs, having a great sense of detail, and balancing thoroughness with efficiency. My goal is to have your product look good on shelves and feel good in customers' hands. Having worked in-house as a packaging designer for both larger businesses and smaller clients, I'm determined to design something memorable and experiential for your brand. I am an experienced and well-rounded graphic designer with expertise in packaging design, brand development, and print design.
#Sjsu adobe creative cloud install
The enterprise account by following the steps after step 4 mentioned in the Adobe Install Guide. If so, logout of the your account and login with If you see trial, then your Adobe CC is running on your personal SJSU account and
What to do if you see 'Start Trial' or purchase option inside the Adobe CC?.
Once you get the confirmation mail, kindly follow the steps mentioned in the guide: Adobe-installation to install the software and to start using it.
#Sjsu adobe creative cloud how to
How to install the Adobe software and getting started with it?.
**Note: Only currently enrolled SJSU students during the given semester are eligible to receive To request access, please fill out the Adobe Student Request form. It is meant to be used for the SJSU-relatedĪctivities and not for personal/commercial use. Of cost for SJSU students, faculty and staff. SJSU offers the Adobe Creative Cloud, a collection of professional Adobe apps free
How can I get access to the Adobe Creative Cloud software?.
Adobe Creative Cloud FAQs Find answers to the Frequently Asked Questions on Adobe Creative Cloud:

0 notes
Text
Testing Basic Interview Questions
Exactly How To Become A Software Application Tester
#toc background: #f9f9f9;border: 1px solid #aaa;display: table;margin-bottom: 1em;padding: 1em;width: 350px; .toctitle font-weight: 700;text-align: center;
Content
ÄHnliche JobsuchezurüCkweiter.
Easy Ways To Be An Effective Software Program Tester.
A Seek To The Future Of Software Program Testing.
User Interface Designer.
Guarantee Suitable Work Environment For Qa Team.
I prefer to my QA division show what a dunce I may have been dealing with an insect/ carrying out an attribute than have a hundred client situations opened up since it wasn't captured prior to launch. You may want to have a look at the corporate society and the way in which the groups collaborate with respect to eachother to find your solution. I'm presently a tester, I write practically as much code as I composed as a dev as well as my buddy in the business is a dev as well as most of us get on. An also larger megatrend is IoT, which is readied to rise to a brand-new degree, particularly with the "wise connection" that 5G will certainly bring.
ÄHnliche JobsuchezurüCkweiter.
youtube
Strong mathematical as well as analytical skills are crucial to the duty information analysts play, notably knowledge of data-- collection and organization of large sets of information are central to the task summary. Furthermore, some firms might call for quantifiable programs acumen. Search Engine Optimization professionals collaborate with designers as well as web developers to make sure Search Engine Optimization ideal techniques are being executed across a website/web application. Some UXers concentrate on user research study solely, while others may be extra involved with prototyping products.
This is why open source frameworks for examination automation will certainly mature to support the testing of voice commands. Another relatively unstoppable fad is voice recognition, with voice-driven innovation developed into several phones as well as other consumer tools. When testing software as well as mobile applications, voice acknowledgment brings some troubles. The volume of test situations will certainly boost exponentially, introducing the danger of longer feedback cycles and also slower releases. There is no time at all to be shed in ensuring software program examination labs await what is anticipated to be among the most significant trends of 2020 and beyond.
Easy Ways To Be An Effective Software Program Tester.
Which course is best for software testing?
It is always a good idea to join any Software Testing institute or class which will provide you a good start and direction for preparation. You can join any 4 months duration Software Testing course or can do a diploma in Software Testing which is probably 6 months to 1 year.
While PWAs are readied to test mobile native apps, they will both require to co-exist in the electronic room. https://www.pinterest.com/stormvasquez/ require to prepare solid advancement as well as testing strategies to cover both sorts of applications. The software market has altered a lot within the past ten years. As well as while it is difficult to anticipate precisely what the following decade will bring, it will definitely introduce a whole brand-new set of obstacles for testing and also QA experts.
A Look To The Future Of Software Testing.
Any difficulty is a lot more concerning the certain innovation (e.g. file systems vs. script interfaces) than the general function. Examination designers usually go broad as well as to tool deepness, though they often go deep simply for enjoyable. SDE code, on the other hand, is often anticipated to run forever without reboot, to survive unforeseen problems, as well as to act in a proscribed method each situation. SDET code is better to model code high quality, while SDE code is expected to be bullet-proof. For example, if someone wrote an API set, an SDET created exhaustive tests for the API individually and jointly.
How long does it take to learn software testing?
Many employers look for software tester candidates with a bachelor's degree in computer science, math or engineering, although it's not always required. If you've got a lot of experience, a stable work history and solid references or letters of recommendation, it's possible to land a job without a college degree.
Hands-on testing is an activity where the tester needs to be extremely patient, creative & open minded. The essential idea of hands-on testing is to make sure that the application is error complimentary as well as it is operating in conformance to the defined useful demands. A solid knowledge with a wide range of technology items and problems combined with strong interaction abilities are necessary to this setting.
Someone requires to see to it both groups are worked with as well as on the same web page. I understand of specific testers and also specific developers who do not like each various other, but not for the factors you mentioned however instead due to the fact that they make help each various other. I would certainly think it happens beause the designers create a program, and they perceive that the testers then try to find imperfections in it.
Interface Developer.
The electronic globe is effectively seeking software program applications that are released much faster without concession in the top quality of the applications.
Previously, the demand for testing teams was limited only for performing application testing, and now the value of QA is effectively increasing.
RPA can additionally be called as an extension of Automation as it can be put on anything which is in a structured kind, unlike automation which requires a software to function upon.
With this testing practice, it ends up being simpler for the groups to validate the effectiveness of the app's protection controls as well as determine the dangers that are subjected to susceptabilities.
If you are looking for participation in the growing tech scene however don't understand just how to code, ratings of profession opportunitiesin tech require no coding skills in any way. If this occurs a whole lot, it can stress connections between the groups.
How can I get a job in software testing?
Testers require good coding knowledge when they go after an automation testing or white box testing. Throughout the agile process, the tester will work with one or more programmers to write test. So for creating an automatable test, it is imperative for testers to know the code.
When IoT ends up being truly traditional in all most components of our lives, an extremely innovative cloud-based laboratory is mosting likely to be crucial for testing IoT applications. Even now, it is already intricate to test the range of OS as well as devices offered today, and that will just raise in accordance with higher quantities and sorts of clever tools. Testing voice commands calls for very advanced systems and techniques, and also those will certainly raise as the adoption of voice command features increases.
They 'd likewise compose cardiovascular test, performance tests, check resource usage, correctness, and so on. STEs had a tendency to do hands-on testing that was also costly to automate. For example, configuring a collection of 20 makers in a variety of different network geographies, as well as testing their end-to-end connectivity with scriptable devices, by hand, or with tools SDETs created for them. The program costs ₤ 199 as well as is a 6.5 hour on-demand video clip program that also has downloadable reading product and a certification upon completion. PayScale states the ordinary salary of a software program tester in the UNITED STATE is almost $56,000, but it can climb up much higher depending on the firm, city and also your certifications.

Guarantee Suitable Work Environment For Qa Team.
Whenever somebody finds defects in something you put great deals of effort in, it's possibly a natural reaction to respond negatively towards them. As irritating as obtaining solutions denied by testers may be, it is far, much (did I claim far?) even worse getting mistake records from consumers.
Luckily, Google blog sites a great deal about their testing and QA processes, therefore, we can obtain understanding from their experiment Google Tester's Blog site. Software testing is must give a high quality product without bugs or concern. They call for various sorts of believing and different focus in code artefacts.
youtube

Top 10 Software Application Testing Courses.
The website will certainly likewise guarantee that the application developed is of optimal high quality, that must be feasible by making use of strategies, for instance, DevOps and also Agile advancement. TechTarget moreover includes numerous webcasts and white papers.
1 note
·
View note
Text
Tech Terms You Need to Know as a UX Designer (Parte 1)
Your A-Z list of tech terms in plain English
When I started working as a Junior UX Designer, I was a fish out of water. My knowledge about technology was limited. In meetings I would keep hearing these words, but had no clue what they meant. I’d get back to my desk and google what I’d heard, hoping no one would spot me!
Overtime, I found there were lots of people new in tech having the same issues. I decided to compile an A-Z list of tech words with explanations in plain English.
“If you can’t explain it simply, you don’t understand it well enough” (Albert Einstein)
A/B testing
A/B testing is a when you test two different versions of online content with users to see which one they prefer.

Agile
Agile development is a technique for incremental software development. It is an umbrella term for several different types of methodologies. It focuses on keeping code simple, testing often, and delivering functional parts of the application as soon as they’re ready.
youtube
Android
Android is a mobile operating system developed by Google. It comes installed on a range of mobile phone and tablets.
API
This stands for Application Programming Interface. An API is how computers and web applications share information with each other. An example: an app finds the current weather in Sydney by sending a message to the weather.com API. The weather.com API then replies with a structured response.
youtube
Automation Testing
Automation Testing is when a QA uses an automation tool to do tests on a software application.
Avatar 👨🎤
An avatar is the embodiment of a person or idea. In the computer world, an avatar refers to a character that represents an online user. Avatars are used in gaming and online communities.
Back End (Development)
The back end is the engine room of a website, software or IT system. Back end developers deal with with what powers the site and its core functionality. The front end is what you see and interact with.
youtube
Backlog
A backlog is a buildup of work that is due to be completed. The agile product backlog is a prioritised features list.

Beacon
Beacon technology allows mobile apps to understand their position on a micro-local scale. It can send relevant contextual content to users based on their location. It uses Bluetooth Technology.

Branch (development branch)
A development branch allows for parts of software to be developed in parallel. This is so that code they are writing and code that is completed can be kept seperate.
Article with more detail
Breadcrumb (navigation)
This is a secondary type of navigation that reveals your location in a website or app. Breadcrumbs trace the path back to your original starting point.

Smashing Magazine explains more
Bug 🐜
A software bug is a problem causing a program to crash or produce an invalid output. Most bugs are due to human error.
Cache
A cache is a place to store something temporarily in a computing environment. For example, a username could be stored in your computers cache and is remembered the next time you login.
Chatbot
A chatbot is a service that you interact with via a chat interface. The end result is like to texting with a friend, except the friend is the computer.
Chatbot article
CMS
CMS stands for Content Management System. It’s a computer application that creates and manages digital content.
CRM Software
youtube
Commits
Developers create commits. Jake Boxer gave a great explanation: “A commit is a snapshot of your files. Imagine you’re building a model airplane. Every time you reach a good stopping point, you pull out your camera and take a picture. Once the airplane is complete, you can go back through your photos, and see how it looked at various stages. Your software project is like the model airplane. Each photo you took of the model airplane is a commit.
CSS
CSS stands for Cascading Style Sheets. CSS describes how HTML elements are to be displayed on screen. HTML is the structure, CSS is the style and Javascript is the behaviour.
youtube
1 note
·
View note
Text
7 Stages of App Development
System application and in-app advertising is at an all-time high and many different businesses are attempting to capitalize on this wave. However, many are unaware about the proper app development process.
Understanding the mobile app development stages at least in theory will help you set the right expectation for your hired team of dev elopers, know why a certain phase is critical and, be prepared for certain discussions. The following article is about the stages of mobile app development. The process starts with the project ideation and initiation and the final point is when the team releases their product.
1. Project initiation
The first step is defining what you want to create, who will use it, and why. The project ideation always comes at the beginning. As soon as you will approach a mobile app development company with your request, you have to present the engagement manager with your business needs, objectives, and vision of the project. If the concept is vague and needs estimation of the market trends or target audience.
During this stage, you have to ask yourself these 5 questions:
· What is the purpose of my app?
· What problems do I want to solve with my app?
· Who is the target audience of my app?
· Are there any other apps that address similar/ same problems?
· How is my app better when compared to others?
· What would make people download and use my app?
2. Analysis and Planning
The next step is bringing your concept into reality. After defining the application’s objectives, the mobile app development agency will help you in creating a project plan. Here, you will analyze apps in the market and decide on a name for your app. Just like domain names, mobile app names must be distinct for every application in an app store.
Estimating and Planning is not just for scheduling product deadlines. They are important as they give the team a feeling of flexibility they could use later. A project plan will help the mobile app development team evaluate its resources, features, and schedules.
3. UI/UX Design
A UI/UX layout includes a user-friendly interface. The first thing users will see when they open your app is not the features it offers but the way it looks and how it interacts with users. The goal of the application is to create a mobile experience that is intuitive and straightforward to use. Hence, UI/UX design is used to produce a unique user experience that is appealing, straightforward, and simple to use. You have to make sure that your app is: intuitive, simple, engaging, and does what it says it will.
4. App Development
The app development process does not consist of mere coding. It is important to know in advance how much there is to do and how much time it will take up. Therefore, prior to development, tasks are always prioritized and estimated. The estimation will help the team determine the time needed to close the particular task. This time includes only the coding part and does not include the time spent on meetings, discussions, and other time spent on development.
The team assigned for the project will have regular meetings with the client and a daily/ weekly report.
5. QA Testing
Testing for quality assurance is a crucial element in mobile app development. It ensures the app’s stability, compatibility, UI checks, performance, and security. It also allows the development team to see if the mobile app meets the expectations and executes the goals set. Practical testing may reveal spots that require further attention and if the main features are being processed correctly. Your application must pass the following testing procedures: User experience evaluation, functionality evaluation, performance evaluation, security testing, gadget, and platform evaluation.
6.App Deployment
When the software testing is over, the code is cleared and no bugs remain, the application can be put forth for release where customers can find and use it. Before the successful launch of any application, it must be proposed and get accepted by the application stores like Google Play Application Store and Apple Application Store for Android and iOS respectively. For releasing a newly built application for public use, a developer account will be required on the application store. The metadata needed for an application’s publication in the store:
· A unique app name
· Personalized app description
· Category the app belongs to
· Keywords for easy recognition of the app
· Icon for starting the program
· Screenshots from the app store
7. Further Support
When the system is deployed, software companies will also provide further maintenance of the product and help in bug fixing, code refining, and any further enhancements. The application development team will also detect any crashes and help in monitoring the app’s statistics. Your app will therefore stay attractive and adapt to any changes in the market conditions and users’ feedback.
App development is an ongoing process and will continue even after the initial launch as you receive user feedback. Mobile Application Development in India can be done easily by hiring a team of expert developers. The most important thing to keep in mind is to hire a team that can lead you through the important steps of app development and also ensure the product’s integrity.
#mobile application development india#mobile application development company in pune#mobile app development agency#mobile app development
0 notes
Text
A Manual to Android Application Development Process

Every single day, thousands of mobile applications are published to Apple and Google. What we are worried within this collateral is professionally-built business apps. In this section, there are a maybe a few hundred that are noticeable. And if being in the top notch group of apps is your goal, then here is a guideline we have compiled after supplying more than 800 apps for both OS platforms. In this article, I will focus on the Android application development process to direct your interest in what goes into the development of an excellent app. Every app requirement that we come across has different needs and different features. However, the Android app development process is a sum-mean of all levels that go into designing, generating, developing and post-deployment of the application.
Here are the instructions for Android application development procedure:
Ideation
This may sound a piece preachy, however, each extraordinary app starts out with a concept. If you've got a concept for your thoughts to create an app, then have a take an observe the ability answers that the app is answering. Additionally, have a take an observe the troubles which you may face while constructing the app. It’s a form of an educational exercise, however we guarantee you that it's far nicely really well worth it.
2 questions which you may ask yourself are:
“Can the app clear up _____ problem?”
And
“Are there choices out there that my application can outdo?”
If you could solve those questions constructively, you're midway in your concept turning into a reality. And because you are studying this content material piece, you should glaringly understand in which your audience resides, i.e., on Android. The subsequent element for your plate ought to be how your app can clear up the trouble itself, and the way higher you may clear up it in assessment of different alternatives which are available.
The pleasant alternative is to immerse yourself in information the answer which you need to region available as an Android app. With this step, you may begin your adventure with the approach to make an Android app.
Android App Strategy
Competition is the call of the game at this stage. With strategy, you'll want to create a plan, a type of a blueprint to provide your concept a few structures. Look at your competition. Look at the amount of downloads they have got gained. Look at the opinions in the Google App Store to realize wherein you'll want to plug the ones holes.
Plus, it might be superb if you could recognize the corporate records of your competition, to provide you a very good concept in their carried out strategy. See if you could discover insights into the demanding situations they confronted and how (if) they overcame it.
The greatest option though is to partner with the best Android application development services in Chennai. This way they can do a SWOT analysis (advantages, weak spots, possibilities, and threats). For example, SKP Global’ Android app development process includes a SWOT analysis as a part of their Android application development process.
Android App Wireframing
A wireframe is a blueprint of the app. Not especially the UX of the app, though this can be part of the wireframe. Wireframing will shape the app from end-to-end. It will encompass app features, equipment alternatives that can be wished for integration (like social media, ERP/CRM software program and such) into the app, specifications, and feasibility of the app. This makes positive that the concept that your Android app development company are in sync together along with your commercial enterprise strategy.
Android App Design
The front-end of the Android application development Services is the primary aspect that your customers will choose your app on. This is the level in which Android interface layout group will paintings on. To ensure that each one bases are covered, the group will take a look at and recheck all specs primarily based totally at the wireframing. The layout is a level in which keeps remarks together along with your Android app development companion is the maximum necessary.
Android App Development
The SKP Global Android application development Service gives apps made-on-demand with reusable codes. At this stage, our Android app developers will give attention to the person interface (UI) issue of the app, wherein numerous strategies are deployed concurrently to code the usability of the app.
As the application is carried out and tested, SKP Global will supply the app for feedback. And because the Android app development process is primarily based totally on a low-code method, iterations may be made at any level of the Android app development process, that is a not possible method in case of making apps from scratch on a conventional linear platform.
Android app developers at this level will encompass functions like navigation, SQLite, use of intent, listing view, navigation and collating all statistics silos to carry out as one single unit.
Android App Testing
The SKP Global Android app development process consists of ordinary assessments via way of the means of our QA group at each stage. Though maximum of the Android app development process is automated, we love to make certain that there are zero probabilities of insects in the software. Our Android app development service consists of this selection as part of the overall process.
Deployment and Market Submission
As you provide us the green light to ahead with the final application for submission, SKP Global Android application development company will put up the app to Google Play Store for approval. We will create an account with Google offers you complete rights to the app, which encompass rights to the software. This normally takes much less than days. The foremost motive for this being that the Android app development is primarily based on hints provided by Google.
Android App Post-Deployment
Just creating the app is simply 90% of the Android app development process. The relaxation is post-deployment. With our low priced subscription-primarily based service, you may want to pay only for software program upgrades (based on Google’s software patch upgrades) and the price of hosting the software on the Cloud server.
SKP Global, Android app development services will contend with all of your issues henceforward in our subscription-based model. And in case you want to scale your app for greater functions and such, you don’t ought to undergo the complete gamut of Android app development process again. Our Android application developers will be cautious of it for yourself.
No matter the type or size of your company, or the difficulty of the workflow, SKP Global Android mobile application development services in Chennai, will create an application that will exceed your targets.
#android app development#application development company#mobile app development#android app development services#android application development#mobile application
0 notes
Text
Who Is Responsible for Meeting Website Accessibility Compliance?
New Post has been published on http://tiptopreview.com/who-is-responsible-for-meeting-website-accessibility-compliance/
Who Is Responsible for Meeting Website Accessibility Compliance?

The pandemic of 2020 has changed the lives of everyone.
Were businesses and schools ready to meet the challenges for website accessibility compliance?
Adapting to new ways to work remotely or go to school was not always effortless, especially for persons with disabilities.
And meeting accessibility compliance historically took a back seat to just about every other business goal, creating a business risk.
Though remote work provided some with opportunities to continue to conduct business online, consumers and students quickly uncovered all the ways in which they could not do their work – preventing people from:
Doing their jobs.
Taking tests.
Completing assignments.
Holding meetings.
Ordering supplies during quarantines.
This created frustration on top of an already difficult time.
Somebody needed to be responsible.
For digital marketers, the rumblings about website accessibility may be unimportant until a client receives a demand letter or worse.
Getting an ADA accessibility lawsuit creates alarm, followed by confusion over the next steps.
Advertisement
Continue Reading Below
While the client is wrestling with this new expense, they may even ask why they were never made aware their website or mobile app was not accessible.
There have also been increasing concerns like:
Who is responsible for building websites, software, and mobile apps that not only are accessible but adhere to the accessibility laws of the country or state they reside in?
Is it ethical to create search engine marketing strategies for websites that are not tested for accessibility compliance?
Why is accessibility testing not included in usability testing, user research, software testing, and split testing of landing pages?
Are marketers, web designers, and developers legally liable if a client’s digital property fails to meet accessibility compliance requirements?
A Changing Work & Home Life Environment
It is estimated that 1.4 billion people around the world have a disability or impairment.
They are treated differently and even ignored in some countries.
The stigma with imperfection means that many people hide their impairments such as failing eyesight, dyslexia, or the inability to remember what they just read.
When companies sent their employees home to work remotely many adjusted to sharing bandwidth and computers with other members of the household.
Parents became teachers.
Students became bored.
Employees met on Zoom.
The time saved from not having to commute to work allowed for more time to study, practice skills, and for creating new projects.
Advertisement
Continue Reading Below
Some companies clearly thought it was high time to mess with our heads and make unexpected changes to their existing products.
Like changing Google’s branded icons into something that increases errors because we no longer understand what each icon refers to anymore.
Or that Facebook’s new user interface redesign better resembles a corn maze.
Or that the new Google Analytics is not even recognizable anymore.
It doesn’t seem logical to see so much attention on changing branded icons and user interface layouts when there are millions of people trying to work and study at home and facing accessibility barriers.
Gathering Data
Marketers look to data to decide how to improve page optimization for search engines and adjust marketing strategies.
They especially watch how Google is ranking webpages.
And the research into search behavior is extensive.
But even Google’s Core Web Vitals does not look to accessibility as a metric.
The use of assistive devices such as screen readers could provide some insight into how many students depend on them to access assignments by their teachers.
What is the performance like?
What computer devices were used?
Does speed matter to someone who listens to a page?
How about the student who needs more time to take notes from a page heavy on text?
Mobile is Google’s darling, but for many people with disabilities, it isn’t.
I record webpages for my clients with the MAC VoiceOver and Safari combination screen reader.
Listening to what their webpages sound like helps to understand the user experience for people who are blind, sight-impaired, or have reading and cognitive difficulties.
Little else makes an impression than hearing what you designed or built.
Nothing sells better than proof.
The Motivation for Web Accessibility
There has to be motivation other than the threat of ADA lawsuits to make companies care about persons with disabilities.
Regular accessibility testing and site compliance audits should be part of all design and development planning and QA procedures.
In addition to budget restraints, there aren’t enough developers trained in accessibility design for websites, mobile apps, and software.
Advertisement
Continue Reading Below
For many WordPress platform-dependent site owners, failing to meet WCAG 2.1 AA guidelines is common because theme remediation can be difficult.
And for third-party plugins, it’s next to impossible.
Welcome to 2021.
The rules have changed.
Accessibility Overlays
Imagine if you require a wheelchair to get into a store but before you can enter you must first:
Paint the lines for your handicapped parking spot.
Order the handicapped parking sign.
Build the ramp into the sidewalk.
Install the automatic door opener.
Redesign the aisles to allow more room for you to move around in.
That’s what an accessibility widget does.
Before a person with a disability can enter the website, they need to design it to work for them first.
This is discrimination.
There is no such thing as a perfectly accessible website or application that will automatically work for everyone with a disability.
The reality is that automatic accessibility overlays working in the background are a cheat based on false promises.
Despite the clever marketing and video of the convincing guy insisting your days of worrying about owning an accessible website are miraculously over.
Advertisement
Continue Reading Below
Artificial intelligence cannot replace humans.
We are each unique. Our brains are different.
We use computers in unique ways and depend on them to work when and how we need them.
Every time we tell ourselves that we know better than anyone else how a webpage should be used, we remove the right to choose what works for persons with impairments or disabilities and their specific needs.
Most people choose their own settings in their computer devices and browsers to help them interact with webpages and apps.
Accessibility widgets that override their settings, mimic, or conflict with them are not helpful.
The message sent by accessibility overlays and widgets is that your company didn’t bother to design and develop an accessible website and gave the whole experience to AI.
This raises a flag to legal firms looking for websites to sue.
The Accessibility Legal Landscape
Web accessibility litigation in the U.S. for 2020 shot up and shows no signs of slowing down.
Advertisement
Continue Reading Below
The U.K. and Ontario escalated their accessibility requirements, too.
What you should know:
1. ADA Laws in the U.S. as They Pertain to Websites Remain Unclear
There is a lack of precise ADA guidelines on websites up to this point.
The exception is Section 508 for government and GSA contract websites.
2. Serial Plaintiffs Look for Websites to Sue
Decisions differ by state and plaintiffs can sue outside their own state.
Serial filers are sometimes known as “testers of compliance” and plaintiffs do not need to use your website to be able to file a complaint.
Also, there is no limit on cases.
One well known serial plaintiff with a physical disability filed approximately 500 cases since October 2019.
3. What to Do After Receiving a Demand Letter
If you receive a demand letter, contact a lawyer who specializes in ADA and accessibility law immediately.
4. There Is No ADA Law in the U.S. Enforcing the WCAG Standard for Public Websites
However, related laws and various circuit court judgments are chipping away with decisions based on ethics and non-discrimination.
Advertisement
Continue Reading Below
5. The Ontarians With Disabilities Act (AODA) Takes Effect January 1, 2021
The AODA requires all digital content to conform to WCAG2.0 AA standards by January 1, 2021.
There are fines for non-compliance.
They provide online guidance, site testing, training, and filing compliance report policies.
6. WCAG 2.1 Adoption in Europe
The U.K. updated EN 301 549 which specifies the accessibility requirements for ICT products and services.
The standard to meet is WCAG2.1 AA.
Websites and mobile apps must provide an accessibility statement.
The deadline for meeting their digital accessibility regulations was September 23, 2020
In the U.S., on October 2, 2020, a bill called the “Online Accessibility Act” (H.R. 8478 – the “OAA”) was introduced.
It would amend the present ADA to add a new Title VI prohibiting discrimination by “any private owner or operator of a consumer-facing website or mobile application” against individuals with disabilities.
Already coming against a negative reception by disability rights advocates, this latest attempt has a similarity to H.R. 620 which never got past the House in the present administration.
Advertisement
Continue Reading Below
This is because it placed the burden on the person with disabilities to pursue and subsequently wait for remediation to occur.
The OAA allows 90 days for remediation of a complaint.
If not satisfied, then it goes to the Department of Justice, which has 180 days “to investigate.”
Steps to Take Now to Protect Your Business
There are automated tools that are free to use that provide a quick assessment of the most common accessibility issues on websites.
It’s important to note that they catch about 25% of the problems and don’t replace manual testing.
WCAG 2.2 is in draft format now, with an expected release next summer.
One of the additions is a change to the guidelines for the focus state, which is what we see when we navigate without a mouse.

Use CSS to enhance the focus state.

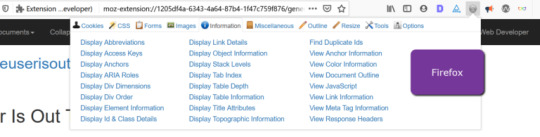
Web Developer Tools offer a built-in accessibility section that can be added to.
Advertisement
Continue Reading Below
Developers also have their own preferences.

Web developer tools can be enhanced to include additional testing tools for accessibility.


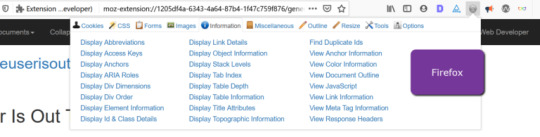
A different example of web developer tools in Firefox.

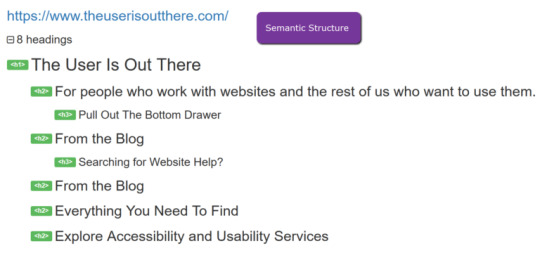
High on the list for manual testing is looking at the way headings are structured.
Not only are heading tags important for SEO, but they are also of particular interest for screen reader users who sort content by them.
WCAG2.1 spells out guidelines for headings that include making sure there is only H1 on a page.
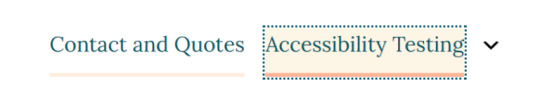
If you look carefully, you will see a duplicate heading below, which is technically a failure, and even worse would be if both were linked to the same landing page.

Even if the page looks like it makes sense visually, with a screen reader the experience is very different.

If you were to listen to this page with a screen reader, you may wonder what’s behind “Everything you need to find.”
Advertisement
Continue Reading Below
For accessibility, understanding content in context makes even more sense when you listen to your content.
Descriptive headings and link anchor text requirements appear more obvious when you listen and hear what’s missing from your presentation.

The ability to manually look for areas to improve accessibility is easier with the proper tools.

No accessibility testing is complete without manual testing.
There are various tools available for web developers to use to help identify any issues.
Moving around a webpage without a mouse is a manual test performed by pressing the TAB key on your keyboard.
Advertisement
Continue Reading Below
The reading order should begin with a Skip to Content link, which should be there (and if not, it should be).
Each TAB key click should proceed to the next link in the DOM and is highlighted visually with a focus state.
Common errors with manual keyboard testing are:
The focus state disappears as it goes through the navigation and sub-levels.
Site search.
The sudden appearance of ads and pop-ups.
Sometimes Accessibility Compliance Is Difficult
For those who develop a serious interest in building inclusive websites or mobile apps, there is a large community of accessibility advocates, educators, and certified accessibility specialists who make themselves available.
There are free podcasts and videos providing instruction on how to make documents accessible, and how to use screen readers.
Look for webinars. Many are free.
There are guidelines for colors, images, layout, understandability, and compatibility with a broad range of user agents.
The most difficult is learning Accessible Rich Internet Applications or ARIA – which can conflict with HTML5 – but is necessary for screen readers to figure out what’s happening on each page.
Advertisement
Continue Reading Below
Who Is Responsible for Accessibility Compliance?
We are responsible for the content on our webpages.
This includes our videos, podcasts, forms, themes, and interactive elements.
It’s a lot to ask of beginners.
And for those who opt for ready-made websites, it’s a risk they may be unaware of.
Do yourself a favor and get an accessibility site audit done.
Hire a consultant or find an agency that offers accessibility testing as a service in addition to designing web sites or marketing them.
Add accessibility testing to your in-house projects.
It wouldn’t make any sense to produce products that are not ready to work for everyone.
Hire agencies that test with people with disabilities.
They are your best investment.
In 2021, you may be required to own an accessible website, mobile app, or online software application.
The best offense is knowing what you need to know.
Join me on January 12 at the SEJ eSummit where I deliver a presentation on “The Emergency Guide to Website Accessibility Compliance.”
Advertisement
Continue Reading Below
More Resources:
Image Credits
All screenshots taken by author, November 2020
if( !ss_u )
!function(f,b,e,v,n,t,s) if(f.fbq)return;n=f.fbq=function()n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments); if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1321385257908563');
fbq('track', 'PageView');
fbq('trackSingle', '1321385257908563', 'ViewContent', content_name: 'website-accessibility-compliance-who-is-responsible', content_category: 'web-development ' );
// end of scroll user
Source link
0 notes
Text
Leading 5 Java Test Frameworks For Automation In 2019.
A Seek To The Future Of Software Testing
#toc background: #f9f9f9;border: 1px solid #aaa;display: table;margin-bottom: 1em;padding: 1em;width: 350px; .toctitle font-weight: 700;text-align: center;
Content
ÄHnliche JobsuchezurüCkweiter.
Easy Ways To Be An Effective Software Application Tester.
A Look To The Future Of Software Testing.
User Interface Developer.
Guarantee Ideal Workplace For Qa Group.
I indicate, programmers assume that the job of a tester is not a "actual" task, as well as testers assume that programmers are too "honored". Heap Exchange network consists of 177 Q&A communities consisting of Stack Overflow, the largest, most relied on on-line community for developers to discover, share their understanding, and also develop their careers.
Likewise, it is a one-stop hotspot for downloadable products on Software QA and also Testing made by James Bach and also Michael Bolton. It offers both as a reference tool and also hornbook for advanced training courses. In addition to this, you can likewise choose-out web journals as well as write-ups on fast software application testing. In situation you're experiencing a concern or have any sort of queries concerning software program testing, you will efficiently uncover your responses here. It has a massive vault of instructional video clips and also info classified with performance testing, mobile testing, job testing, safety testing, testing management, and many various subjects.

ÄHnliche JobsuchezurüCkweiter.
You'll locate plenty of various other software application testing training courses and also bootcamp by doing a fast search online. Some placements require shows skills and an understanding of data sources. You do not always need years of shows experience to be a tester, but it does not hurt.
In teams where test is some amorphous entity offshore, this has actually not held true. In teams where I have actually functioned carefully with the testers, we've gotten along fantastically. Testers comprehend the choices that entered into numerous choices made, they understand what the dev's schedules resemble, as well as a rapport is developed in between the two groups. A tester that can plainly express troubles, as well as coders who plainly execute services are an excellent team. Some of the specific testers I recognize of that really did not care for specific programmers since they felt their code was prone to mistakes with carelessness/laziness/etc.
Easy Ways To Be An Efficient Software Tester.
This training course does need the death of an access examination to enter. This complimentary online training course from Alison is a Diploma in Computer Networking and provides work environment task training at Level 1. This is a great training course for newbies seeming presented to WANs and also lans along with the network architecture and also protocols used in security. Students can also discover IPS addresses, layers of OSI Versions as well as great deals of various other software program & technology basics.
Does software testing have a future?
The typical paths for Testers often lead into Management, Program or Project Management (or PM/PO), Business Analyst, or even Development. These are typical growth paths in a lot of companies that want to make sure they keep on solid employees doing great work.
Bad feeling is typically the result of bad communication, which is normally the result of the developers and the testers having different point of views of the code. The programmer knows the little bits he's been servicing totally, but might not recognize just how they suit the general system. Testers see the huge image, however do not understand the code carefully.
With more than 1 million regular monthly views, the web site includes all the subjects on software program testing techniques that will certainly be valuable for both newbies and also certified testing specialists. In instance you call for a specialist's recommendation concerning software application testing, just see this wonderful blog site and also you'll get what you are hunting.
It includes a full scope of subjects with regards to testing that can be applied by amateurs as well as progressed testers alike. The very best component is-- James Bach will also be available to customers using Skype for assessment.
A Want To The Future Of Software Testing.
As for the future, I wish to state that there is more to software testing as a "task" which is a temporary summary of what a software program tester does.
Black Box Testing examines software program performance without seeing the interior code.
Testing is the standard activity aimed at identifying and also fixing technical issues in the software program resource code and analyzing the general item usability, safety, compatibility, and also performance.
That suggests testers are only familiar with what an app must do without recognizing how.
This sort of testing allows examination groups to get one of the most relevant results equivalent with end customer testing.
You can furthermore share news, posts, as well as add as one of the most Valuable Blog writer to obtain direct exposure to a large number of QA and also innovation professionals from throughout the globe. You can likewise register for their once a week updates feature to stay aware of the most recent fads in software program testing. It furthermore manages you with the testing ventures, take an interest in occasion rate tools as well as interact with peers and individuals with regards to the testing market. Software testers have the utmost authority to guarantee the dependability of the item before its launch.
How do I become a manual QA tester?
QA is only stressful in that you have much less job security than a dev . QA is much easier to outsource or outright cut . Java Cursus is only stressful in that you have much less job security than a dev . QA is much easier to outsource or outright cut .
User Interface Designer.
The teams may utilize different terminology as well as procedures for the very same points. One needs the various other so as to get a top quality software program application out, so why not regard what each side needs to do in order to achieve this? Be familiar with what each side does as well as you may really value the work involved.
http://sqworl.com/08wcn5 can make use of location as well as sensible capacities, procedure, specialized tool, knowing as well as development abilities, document, as well as fragile abilities. Most significantly, attitude, learnability, and also adaptability are probably one of the most needed abilities for test professionals. The figure beneath shows plenty of sector as well as areas and also development capacities one can browse so as to have some competence in their testing career course at companies, like Capgemini.
Flip phones (which were so popular back in the 1990s!) are making a big come back, with several suppliers having actually launched flip-style phones, including a rethink of the legendary RAZR from Motorola. While this is great news for customers and a market opportunity for phone suppliers, testing software as well as apps for collapsible phones is going to put huge additional stress on software testing. Dynamic web applications have actually been one of the largest advancements in internet technology in the last few years, providing the ease of a mobile application and a desktop web site in one, offering customers a seamless experience. However thanks to these various knowledge roots functioning towards developing software testing recognition and also showing the very best of an industry that has actually made this job manageable and fairly simple.
youtube

youtube
Leading 10 Software Testing Courses.
Some of the particular coders I know who didn't take care of certain testers felt they made use of extremely contrived examination problems or would request alterations to code based upon style. Also making testers component of the advancement from day one aids avoid much of the rubbing. I LOVE my testers - they aid me repair and also detect things that I wouldn't consider a trouble, however our clients would. As well as crucial to me, they assist me ensure I don't kill someone with negative code. During my occupation as a programmer I've seen various designers as well as testers, and most of them really did not/ do not like each various other.
0 notes
Text
5 Reasons Why You Should Come To Be A Java Designer.
Exactly How To Become A Software Tester
#toc background: #f9f9f9;border: 1px solid #aaa;display: table;margin-bottom: 1em;padding: 1em;width: 350px; .toctitle font-weight: 700;text-align: center;
Content
ÄHnliche JobsuchezurüCkweiter.
Easy Ways To Be A Reliable Software Program Tester.
A Look To The Future Of Software Testing.
User Interface Designer.
Top 10 Software Testing Courses.
I prefer to my QA department show what a dunce I may have been repairing an insect/ carrying out an attribute than have a hundred consumer situations opened up because it had not been caught prior to release. You may want to take a look at the business culture as well as the way in which the teams work with respect to eachother to find your answer. I'm presently a tester, I compose nearly as much code as I created as a dev and my best friend in the business is a dev as well as most of us get along. An also bigger megatrend is IoT, which is readied to rise to a brand-new level, particularly with the "smart connectivity" that 5G will bring.
ÄHnliche JobsuchezurüCkweiter.
Strong mathematical and logical skills are essential to the function data experts play, especially expertise of data-- collection and also organization of big sets of information are main to the task summary. Furthermore, some companies might call for measurable programs acumen. SEO professionals work together with designers and also web designers to make sure Search Engine Optimization ideal techniques are being executed across a website/web application. Some UXers focus on user research study specifically, while others may be more involved with prototyping products.
This is why open resource structures for test automation will develop to support the testing of voice commands. One more apparently unstoppable fad is voice recognition, with voice-driven modern technology constructed into lots of phones and other customer tools. When testing software as well as mobile apps, voice acknowledgment brings some troubles. The quantity of examination instances will certainly raise exponentially, presenting the danger of longer comments cycles as well as slower launches. There is no time to be lost in seeing to it software application test labs await what is expected to be one of the greatest patterns of 2020 and also beyond.
Easy Ways To Be An Effective Software Tester.
Which course is best for software testing?
It is always a good idea to join any Software Testing institute or class which will provide you a good start and direction for preparation. You can join any 4 months duration Software Testing course or can do a diploma in Software Testing which is probably 6 months to 1 year.
While PWAs are set to test mobile native applications, they will certainly both require to co-exist in the digital space. Groups require to prepare strong development as well as testing approaches to cover both sorts of applications. The software application market has actually altered a lot within the past 10 years. As well as while it is tough to forecast exactly what the following decade will bring, it will absolutely introduce an entire brand-new set of obstacles for testing and QA specialists.
A Look To The Future Of Software Program Testing.
Any problem is much more regarding the specific modern technology (e.g. file systems vs. manuscript user interfaces) than the basic function. Test designers typically go broad as well as to medium depth, though they often go deep simply for fun. SDE code, on the various other hand, is frequently expected to run indefinitely without reactivate, to make it through unanticipated issues, and to act in a proscribed way in each situation. SDET code is better to model code high quality, while SDE code is expected to be bullet-proof. For example, if a person created an API collection, an SDET created exhaustive tests for the API separately and collectively.
Hands-on testing is a task where the tester needs to be very patient, open & innovative minded. The key concept of hands-on testing is to make certain that the application is error complimentary as well as it is working in correspondence to the defined practical needs. A strong knowledge with a wide array of tech products and also concerns paired with strong interaction skills are important to this position.
Someone needs to see to it both teams are collaborated and on the exact same page. I recognize of specific testers and also particular developers who do not such as each other, yet not for the factors you stated yet instead because they make work for each other. I would certainly presume it takes place beause the programmers create a program, and they regard that the testers after that look for flaws in it.
performance tester .
The digital globe is efficiently in need of software program applications that are released faster without any compromise in the high quality of the applications.
Previously, the need for testing teams was limited only for executing application testing, but now the significance of QA is effectively enhancing.
RPA can be used with very complicated procedures that can be automated with AI.
RPA can also be named as an expansion of Automation as it can be applied to anything which remains in an organized form, unlike automation which needs a software product to work upon.
With this testing technique, it becomes much easier for the groups to validate the effectiveness of the application's safety and security controls and identify the threats that are revealed to susceptabilities.
Ratings of job opportunitiesin tech require no coding skills at all if you are looking for involvement in the booming technology scene however don't know just how to code. It can strain relationships in between the groups if this occurs a great deal.
How can I get a job in software testing?
Testers require good coding knowledge when they go after an automation testing or white box testing. Throughout the agile process, the tester will work with one or more programmers to write test. So for creating Performance testen , it is imperative for testers to know the code.
When IoT ends up being absolutely conventional in all most components of our lives, a highly innovative cloud-based laboratory is going to be crucial for testing IoT applications. Already, it is already intricate to examine the selection of OS as well as gadgets offered today, which will just enhance in line with greater volumes and sorts of wise gadgets. Testing voice commands calls for extremely innovative systems and also techniques, as well as those will certainly enhance as the adoption of voice command features rises.
They would certainly also create stress tests, efficiency examinations, inspect source consumption, correctness, and so forth. STEs often tended to do manual testing that was as well expensive to automate. For instance, setting up a collection of 20 machines in a selection of different network topologies, and testing their end-to-end connectivity with scriptable devices, manually, or with devices SDETs composed for them. The program expenses ₤ 199 and also is a 6.5 hr on-demand video clip training course that also has downloadable analysis material and a certification upon completion. PayScale claims the ordinary wage of a software application tester in the UNITED STATE is almost $56,000, however it can climb up much higher depending on the company, city and also your certifications.
Guarantee Ideal Workplace For Qa Group.
youtube

It's possibly an all-natural reaction to react negatively in the direction of them Whenever a person locates flaws in something you place great deals of effort in. As aggravating as getting solutions declined by testers might be, it is far, much (did I state far?) even worse obtaining mistake records from customers.
Thankfully, Google blogs a great deal concerning their testing as well as QA procedures, thus, we can obtain understanding from their practices with Google Tester's Blog. Software application testing is have to supply a top quality thing without any insects or problem. They require various sorts of assuming and also different focus in code artefacts.
youtube

The website will certainly also guarantee that the application developed is of excellent quality, that ought to be feasible by making use of techniques, as an example, DevOps as well as Agile development. TechTarget additionally consists of white papers as well as different webcasts.
0 notes
Text
The Best Strategy To Use For Managed It Service Providers
It Company Fundamentals Explained
Our company changed the complaint proportions to a 100-point scale, along with 100 indicating the least variety of problems and also 1 equating to the typical variety of grievances for business of their measurements. Each of the business shown drew substantially fewer issues than the average. Monetary stamina scores coming from A.M. Greatest, which show a provider's capacity to pay out potential insurance claims, worth approximately one hundred aspects.
A.M. Finest defines the ratings revealed over as: A++ and A+ = remarkable. A = great. Credit ratings are based upon one of the most just recently released data as of Jan. 1, 2019.

Examine This Report about It Company

The Greatest Guide To Business It Solutions
Listing of the finest Software application Screening Firms in UNITED STATES as well as India: Top QA/Testing Company Company 2019 Reviews Are you seeking a private Software application screening provider company to assist improve your IT app top quality? After performing internal analysis for screening remedies, are you still clueless regarding enhancing the quality and also performance of your IT application?Now you don't need to spend lots of dollars to build as well as keep screening staff and also method.
Everything about It Services And Support
At the age of 21, I was a financial disaster. I didn't know my credit history from a hole in the ground, and had actually never ever been actually within scenting range of my very own credit report. When I ultimately took the important action of learning more about my economic condition, I was shocked to discover my debt a wreck.
Without the faintest concept of just how to handle my issue, I looked to a credit report fixing firm. Quickly, the business had the capacity to pinpoint a erg.co.il מערכות מסד נתונים total amount of 3 different mistakes on my credit score files-- three!-- and also operate out a plan. Almost quickly, it was interacting directly with my lenders, as well as the coverage firms, to fix the concerns.
Make use of the navigation to see our selections for the very best credit rating fixing firms or even for more information concerning credit score repair. Performs It Function? Made up of a skilled group of buyer proposal law office, Lexington Law has more than 25 years of expertise in credit rating repair service. Free examination: 1-855-200-2394 A lot of end results of any kind of credit history repair work regulation organization Customers saw over 9 million damaging items gotten rid of coming from their credit files in 2016 Much more than 500,000 credit rating repair service customers aided since 2004 Terminate anytime Click below for sign-up kind, conditions, as well as information. Better Service Agency In Business Considering That Regular Monthly Cost Credibility Rating See BBB Detailing 2004 $89.95 10/10 Lexington uses 3 amounts of company, with the Premier And also plan providing the broadest variety of features, featuring FICO credit rating tracking and individual financing devices.
The Facts About Managed It Service Providers Uncovered
If our variety one choice isn't for you, do not fret-- there are actually plenty extra credit repair work fish in the financial ocean. Any of our challengers will definitely make a wonderful catch! Right here are the remainder of the greatest 5 fixing business. One of the very best aspects of Skies Blue is actually the ease; it has a flat-rate remittance design, along with a prepared cost every individual, or even married couple.
Free assessment: 1-888-805-4944 In business since 1989 Quick pace: Heavens Blue contests 15 items monthly, track your development 24/7 90-Day 100% Money-Back Assurance Reduced $79 expense to start, terminate or pause your registration anytime Visit this site for sign-up kind, phrases, and particulars. Bbb In Service Given That Regular Monthly Cost Credibility And Reputation Score View BBB Noting 1989 $79 9.5/ 10 Sky Blue takes pleasure in its own reliable procedure and quick credit report fixing, advertising and marketing that its clients may start finding cause just thirty days.
ERG - שירותי מחשוב לעסקים
Address: Ha-Yetsira St 33, Ramat Gan
Phone: $1073-265-5150
It will definitely build you a tailored strategy to get to a succeeding credit history, and also provide several techniques to track your targets. Free consultation: 1-855-200-2393 Common 40-point boost in Transunion credit history throughout initial 4 http://www.bbc.co.uk/search?q=it services months Open door to your debt file recap Three-step prepare for inspect, challenging as well as transforming your credit scores report Online devices to aid customers track results Visit this site for sign-up form, conditions, and information. Bbb In Company Due To The Fact That Regular Monthly Price Credibility And Reputation Score Observe BBB Detailing 1997 $99 9.5/ 10 Credit scores Repair.com additionally offers mobile apps for phones and tablet computers, enabling you to always keep an eye on your progress coming from anywhere.
youtube
How It Consulting Services can Save You Time, Stress, and Money.
When you've decided on a strategy, you'll be appointed an Individual Situation Consultant to lead you via the entire procedure. In a rush? Ovation Swift Track customers are actually expedited at every stage, including going coming from sign-up to setup in only one company time. For documents along with a a great deal of questionable things, Credit rating Assistance Network is actually an excellent selection-- it can contest approximately 45 products per pattern.
Better Company Bureau In Business Considering That Monthly Price Reputation Score A+ 2004 $139 5.0/ 10 If you possess a friend or partner that likewise requires aid, Credit rating Aid System will certainly offer a savings if you enlist all together. When going shopping around for the excellent credit score fixing business, begin along with the essentials: costs as well as online reputation.
0 notes
Text
Some Known Details About It Services Company
The Only Guide to Managed It Services
Our team readjusted the grievance proportions to a 100-point scale, with one hundred suggesting the least variety of grievances as well as 1 equating to the mean number of issues for companies of their dimension. Every one of the companies presented pulled substantially far fewer complaints than the mean. Financial durability rankings coming from A.M. Best, which indicate a business's capability to pay future cases, worth as much as one hundred aspects.
A.M. Finest specifies the ratings revealed over as: A++ and A+ = first-rate. A = outstanding. Scores are based upon the most lately launched records since Jan. 1, 2019.

The Facts About It Provider Revealed

Not known Details About Managed It
Checklist of the greatest Software application Screening Providers in UNITED STATES and also India: Leading QA/Testing Specialist Provider 2019 Reviews Are you searching for a private Software screening specialist firm to aid enhance your IT app premium? After performing in-house analysis for screening answers, are you still naive concerning strengthening the high quality and also functionality of your IT application?Now you do not need to invest countless bucks to build and maintain screening staff and also method.
How It Consulting Services can Save You Time, Stress, and Money.
At the age of 21, I was actually an economic catastrophe. I failed to understand my credit rating coming from a hole in the ground, and also had never been within smelling range of my own debt report. When I eventually took the necessary measure of finding out about my financial condition, I was actually shocked to locate my debt a wreck.
Without the faintest concept of how to fix my dilemma, I looked to a credit history repair service provider. Quickly, the company had the capacity to pinpoint a total of 3 distinct errors on my credit rating reports-- three!-- and also exercise a program. Almost promptly, it was actually communicating directly with my collectors, and also the reporting organizations, to correct the problems.
Utilize the navigation to view our selections advantageous credit history repair work firms or for more information concerning credit report repair service. Does It Operate? Made up of a knowledgeable team of customer proposal rule firms, Lexington Regulation has over 25 years of adventure in credit repair. Free assessment: 1-855-200-2394 Many end results of any sort of credit repair service law practice Customers found over 9 thousand unfavorable things removed coming from their credit records in 2016 More than 500,000 debt fixing customers helped because 2004 Cancel anytime Go here for sign-up kind, phrases, as well as particulars. Bbb In Service Given That Regular Monthly Cost Track Record Credit Rating Find BBB Specifying 2004 $89.95 10/10 Lexington supplies three degrees of service, with the Premier Additionally course giving the widest variety of functions, consisting of FICO credit rating monitoring and also private financial resources.
Managed It Services Fundamentals Explained
If our top selection isn't for you, do not stress-- there are plenty extra debt repair fish in the financial sea. Any of our challengers will definitely create a great catch! Here are actually the remainder of the greatest 5 fixing providers. Among the most ideal aspects of Skies Blue is actually the simplicity; it has a flat-rate remittance structure, along with an established cost every individual, or even pair.
Free examination: 1-888-805-4944 In service given that 1989 Quick speed: Skies Blue challenges 15 products monthly, track your development 24/7 90-Day one hundred% Money-Back Guarantee Reduced $79 expense to get going, terminate or even pause your registration anytime Go here for sign-up form, terms, and particulars. Better Service Bureau In Service Since Regular Monthly Price Image Score See BBB Noting 1989 $79 9.5/ 10 Heavens Blue takes pride in its efficient procedure and also prompt credit report repair service, advertising and marketing that its clients might begin observing results in just thirty days.
ERG - שירותי מחשוב לעסקים
Address: Ha-Yetsira St 33, Ramat Gan
Phone: $1073-265-5150
It will definitely develop you an individualized strategic plan to arrive at a succeeding credit report rating, as well as http://query.nytimes.com/search/sitesearch/?action=click&contentCollection®ion=TopBar&WT.nav=searchWidget&module=SearchSubmit&pgtype=Homepage#/it services use a number of techniques to track your goals. Free appointment: 1-855-200-2393 Average 40-point rise in Transunion credit history during very first four months Open door to your credit rating file review Three-step program for checking, challenging and also transforming your credit record Online tools to assist customers track end results Click here for sign-up form, terms, and also particulars. https://www.erg.co.il/מחשוב-ענן/שרת-וירטואלי-בענן/ Better Company Bureau In Business Since Month-to-month Price Credibility Score Find BBB Providing 1997 $99 9.5/ 10 Credit rating Repair.com also supplies mobile functions for phones and also tablets, enabling you to watch on your progression coming from anywhere.
youtube
A Biased View of It Services Company
Once you have actually chosen a planning, you'll be appointed an Individual Instance Specialist to help you with the whole entire process. Quickly? Ovation Fast lane clients are expedited at every stage, including going from sign-up to create in just one organisation time. For reports with a large variety of doubtful products, Credit rating Support System is a good choice-- it may dispute up to 45 products per pattern.
Bbb In Service Because Month To Month Expense Image Credit Rating A+ 2004 $139 5.0/ 10 If you possess a close friend or even husband or wife that additionally needs aid, Credit score Aid System will definitely deliver a discount rate if you enlist all together. When shopping around for the excellent credit repair provider, start with the rudiments: charges and credibility.
0 notes
Text
A Business Case for Dropping Internet Explorer
The distance between Internet Explorer (IE) 11 and every other major browser is an increasingly gaping chasm. Adding support for a technologically obsolete browser adds an inordinate amount of time and frustration to development. Testing becomes onerous. Bug-fixing looms large. Developers have wanted to abandon IE for years, but is it now financially prudent to do so?
First off, we’re talking about a dead browser
Development of IE came to an end in 2015. Microsoft Edge was released as its replacement, with Microsoft announcing that “the latest features and platform updates will only be available in Microsoft Edge”.
Edge was a massive improvement over IE in every respect. Even so, Edge was itself so far behind in implementing web standards that Microsoft recently revealed that they were rebuilding Edge from the ground up using the same technology that powers Google Chrome.
Yet here we are, discussing whether to support Edge’s obsolete ancient relative. Internet Explorer is so bad that a Principal Program Manager at the company published a piece entitled The perils of using Internet Explorer as your default browser on the official Microsoft blog. It’s a browser frozen in time; the web has moved on.

Publications have spelled the fall of IE since 2015.
Browsers are moving faster than ever before. Consider everything that has happened since 2015. CSS Grid. Custom properties. IE11 will never implement any new features. It’s a browser frozen in time; the web has moved on.
It blocks opportunities and encourages inefficiency
The landscape of browsers has also changed dramatically since Microsoft deprecated IE in 2015. Google developer advocate Sam Thorogood has compiled a list of all the features that are supported by every browser other than IE. Once the new Chromium version of Edge is released, this list will further increase. Taken together, it’s a gargantuan feature set, comprising new HTML elements, new CSS properties and new JavaScript features. Many modern JavaScript features can be made compatible with legacy browsers through the use of polyfills and transpilation. Any CSS feature added to the web over the last four years, however, will fail to work in IE altogether.
Let’s dig a little deeper into the features we have today and how they are affected by IE11. Perhaps most notable of all, after decades of hacking layouts on the web, we finally have CSS grid, which massively simplifies responsive layout. Together with CSS custom properties, object-fit, display: contents and intrinsic sizing, they’re all examples of useful CSS features that are likely to leave a website looking broken if they’re not supported. We’ve had some major additions to CSS over the last five years. It’s the cumulative weight of so many things that undermines IE as much as one killer feature.
While many additions to the web over the last five years have been related to layout and styling, we’ve also had huge steps forwards in functionality, such as Progressive Web Apps. Not every modern API is unusable for websites that need to stay backwards compatible. Most can be wrapped in an if statement.
if ('serviceWorker' in navigator) { // do some stuff with a service worker } else { // ??? }
You will, however, be delivering a very different experience to IE users. Increasingly, support for IE will limit the choice of tools that are available as library and frameworks utilize modern features.
Take this announcement from Evan You about the release of Vue 3, for example:
The new codebase currently targets evergreen browsers only and assumes baseline native ES2015 support.
The Vue 3 codebase makes use of proxies — a JavaScript feature that cannot be transpiled. MobX is another popular framework that also relies on proxies. Both projects will continue to maintain backwards-compatible versions, but they’ll lack the performance improvements and API niceties gained from dropping IE. Pika, a great new approach to package management, requires support for JavaScript modules, which are not supported in IE. Then there is shadow DOM — a standardized part of the modern web platform that is unlikely to degrade gracefully.
Supporting it takes tremendous effort
When assessing how much extra work is required to provide backwards compatibility for a deprecated browser like IE11, the long list of unimplemented features is only part of the problem. Browsers are incredibly complex pieces of software and, despite web standards, browsers are inconsistent. IE has long been the most bug-ridden browser that is most at odds with web standards. Flexbox (a technology that developers have been using since 2013), for example, is listed on caniuse.com as having partial support on IE due to the "large amount of bugs present."
IE also offers by far the worst debugging experience — with only a primitive version of DevTools. This makes fixing bugs in IE undoubtedly the most frustrating part of being a developer, and it can be massively time-consuming — taking time away from organizations trying to ship features.
There’s a difference between support — making sure something is functional and looks good enough — versus optimization, where you aim to provide the best experience possible. This does, however, create a potentially confusing grey area. There could be differences of opinion on what constitutes good enough for IE. This comment about IE9 from Dave Rupert is still relevant:
The line for what is considered "broken" is fuzzy. How visually broken does it have to be in order to be functionally broken? I look for cheap fixes, but this is compounded by the fact the offshore QA team doesn’t abide in that nuance, a defect is a defect, which gets logged and assigned to my inbox and pollutes the backlog…Whether it’s polyfills, rogue if-statements, phantom styles, or QA kickbacks; there are costs and technical debt associated with rendering this site on an ever-dwindling sliver of browsers.
If you’re going to take the approach of supporting IE functionally, even if it’s not to the nth degree, still confines you to polyfill, transpile, prefix and test on top of everything else.
It’s already been abandoned by many top websites

Popular websites to officially drop support for IE include Youtube, GitHub, Meetup, Slack, Zendesk, Trello, Atlassian, Discord, Spotify, Behance, Wix, Huddle, WhatsApp, Google Earth and Yahoo. Even some of Microsoft’s own product’s, like Teams, have severely reduced support for IE.

Twitter displays a banner informing IE users that they will not receive the best experience and redirects users to a much older version of the Twitter website. When we think of disruptive companies that are pushing the best in web design, Monzo, Apple Music and Stripe break horribly in IE, while foregoing a warning banner.

Stripe offers no support or warning.
Why the new Chromium-powered Edge browser matters
IE usage has been on a slower downward trend following an initial dramatic fall. There’s one primary reason the browser continues to hang on: ancient business applications that don’t work in anything else. Plenty of large companies still use applications that rely on APIs that were never standardized and are now obsolete. Thankfully, the new Edge looks set to solve this issue. In a recent post, the Microsoft Edge Team explained how these companies will finally be able to abandon IE:
The team designed Internet Explorer mode with a goal of 100% compatibility with sites that work today in IE11. Internet Explorer mode appears visually like it’s just a part of the next Microsoft Edge...By leveraging the Enterprise mode site list, IT professionals can enable users of the next Microsoft Edge to simply navigate to IE11-dependent sites and they will just work.
.@MicrosoftEdge: one browser for all web experiences. IE mode will allow you to view and access legacy sites directly in the same window. #MSBuild https://t.co/NXcDjDB5B4 pic.twitter.com/x7BtCtASNs
— Microsoft Edge Dev (@MSEdgeDev) May 6, 2019
After using the beta version for several months, I can say it’s a genuinely great browser. Dare I say, better than Google Chrome? Microsoft are already pushing it hard. Edge is the default browser for Windows 10. Hundreds of millions of devices still run earlier versions of the operating system, on which Edge has not been available. The new Chromium-powered version will bring support to both Windows 7 and 8. For users stuck on old devices with old operating systems, there is no excuse for using IE anymore. Windows 7, still one of the world’s most popular operating systems, is itself due for end-of-life in January 2020, which should also help drive adoption of Edge when individuals and businesses upgrade to Windows 10.
In other words, it's the perfect time to drop support.
Performance costs
All current browsers support ECMAScript 2015 (the latest version of JavaScript) — and have done so for quite some time. Transpiling JavaScript down to an older (and slower) version is still common across the industry, but at this point in time is needed only for Internet Explorer. This process, allowing developers to write modern syntax that still works in IE negatively impacts performance. Philip Walton, an engineer at Google, had this to say on the subject:
Larger files take longer to download, but they also take longer to parse and evaluate. When comparing the two versions from my site, the parse/eval times were also consistently about twice as long for the legacy version. [...] The cost of shipping lots of unneeded JavaScript to low-end mobile browsers can be significant! We (on the Chrome team) have seen numerous occurrences of polyfill bloat adding seconds to the total startup time of websites on low-end mobile devices.
It’s possible to take a differential serving approach to get around this issue, but it does add a small amount of complexity to build tooling. I’m not sure it’s worth bothering when looking at the entire picture of what it already takes to support IE.
Yet another example: IE requires a massive amount of polyfills if you’re going to utilize modern APIs. This normally involves sending additional, unnecessary code to other browsers in the process. An alternative approach, polyfill.io, costs an additional, blocking HTTP request — even for modern browsers that have no need for polyfills. Both of these approaches are bad for performance.
As for CSS, modern features like CSS grid decrease the need for bulky frameworks like Bootstrap. That's lots of extra bites we’re unable to shave off if we have to support IE. Other modern CSS properties can replace what’s traditionally done with JavaScript in a way that’s less fragile and more performant. It would be a boon for both performance and cost to take advantage of them.
Let’s talk money
One (overly simplistic) calculation would be to compare the cost of developer time spent on fixing IE bugs and the amount lost productivity working around IE issues versus the revenue from IE users. Unless you’re a large company generating significant revenue from IE, it’s an easy decision. For big corporations, the stakes are much higher. Websites at the scale of Amazon, for example, may generate tens of millions of dollars from IE users, even if they represent less than 1% of total traffic.
I’d argue that any site at such scale would benefit more by dropping support, thanks to reducing load times and bounce rates which are both even more important to revenue. For large companies, the question isn’t whether it’s worth spending a bit of extra development time to assure backwards compatibility. The question is whether you risk degrading the experience for the vast majority of users by compromising performance and opportunities offered by modern features. By providing no incentive for developers to care about new browser features, they're being held back from innovating and building the best product they can.
It’s a massively valuable asset to have developers who are so curious and inquisitive that they explore and keep up with new technology. By supporting IE, you’re effectively disengaging developers from what’s new. It’s dispiriting to attempt to keep up with what’s new only to learn about features we can’t use. But this isn’t about putting developer experience before user experience. When you improve developer experience, developers are enabled to increase their productivity and ship features — features that users want.
Web development is hard
It was reported earlier this year that the car rental company Hertz was suing Accenture for tens of millions of dollars. Accenture is a Fortune Global 500 company worth billions of dollars. Yet Hertz alleged that, despite an eye-watering price tag, they "never delivered a functional site or mobile app."
According to The Register:
Among the most mind-boggling allegations in Hertz's filed complaint is that Accenture didn't incorporate a responsive design… Despite having missed the deadline by five months, with no completed elements and weighed down by buggy code, Accenture told Hertz it would cost an additional $10m – on top of the $32m it had already been paid – to finish the project.
The Accenture/Hertz affair is an example of stunning ineptitude but it was also a glaring reminder of the fact that web development is hard. Yet, most companies are failing to take advantage of things that make it easier. Microsoft, Google, Mozilla and Apple are investing massive amounts of money into developing new browser features for a reason. Improvements and innovations that have come to browsers in recent years have expanded what is possible to deliver on the web platform while making developers’ lives easier.
Move fast and ship things
The development industry loves terms — like agile and disruptive — that imply light-footed innovation. Yet rather than focusing on shipping features and creating a great experience for the vast bulk of users, we’re catering to a single outdated legacy browser. All the companies I’ve worked for have constantly talked about technical debt. The weight of legacy code is accurately perceived as something that slows down developers. By failing to take advantage of what modern browsers have to offer, the code we write today is legacy code the moment it is written. By writing for the modern web, you don’t only increase productivity today but also create code that’s easier to maintain in the future. From a long-term perspective, it’s the right decision.
Recruitment and retainment
Developer happiness won’t be viewed as important to the bottom line by some business stakeholders. However, recruiting good engineers is notoriously difficult. Average tenure is low compared to other industries. Nothing can harm developer morale more than a day of IE debugging. In a survey of 76,118 developers conducted by Mozilla "Having to support specific browsers (e.g. IE11)" was ranked as the most frustrating thing in web development. "Avoiding or removing a feature that doesn't work across browsers" came third while testing across different browsers reached fourth place. By minimising these frustrations, deciding to end support for IE can help with engineer recruitment and retainment.
IE users can still access your website
We live in a multi-device world. Some users will be lucky enough to have a computer provided by their employer, a personal laptop and a tablet. Smartphones are ubiquitous. If an IE user runs into problems using your site, they can complete the transaction on another device. Or they could open a different browser, as Microsoft Edge comes preinstalled on Windows 10.
The reality of cross-browser testing
If you have a thorough and rigorous cross-browser testing process that always gets followed, congratulations! This is rare in my experience. Plenty of companies only test in Chrome. By making cross-browser testing less onerous, it can be made more likely that developers and stakeholders will actually do it. Eliminating all bugs in browsers that are popular is far more worthwhile monetarily than catering to IE.
When do you plan to drop IE support?
Inevitably, your own analytics will be the determining factor in whether dropping IE support is sensible for you. Browser usage varies massively around the world — from almost 10% in South Korea to well below one percent in many parts of the world. Even if you deem today as being too soon for your particular site, be sure to reassess your analytics after the new Microsoft Edge lands.
The post A Business Case for Dropping Internet Explorer appeared first on CSS-Tricks.
A Business Case for Dropping Internet Explorer published first on https://deskbysnafu.tumblr.com/
0 notes
Text
The timezone in Flutter: How To Work With Timezone In Flutter

The DartTime class - In the Dart language Dart allows us to do a lot of things with time from getting the system time to elements the time received from other sources but with the ever-changing list of timezones and daylight savings, the DateTime class is not aware with timezone.
The Google team used the package of them called ‘timezone’ package solves it by making DateTime class timezone aware, which uses IANA time zone databases that make it reliable for use in production code.
Let’s have a look on below steps of How to use timezone with Flutter :
1. Add the Package into your project’s pubspec.yaml
dependencies:
timezone: ^0.5.4
2. Install the package
Flutter pub get
3. In your terminal navigate to the package’s installation directory
If you are using Android Studio then you will be able to navigate the directory just by going to the external libraries section under the project view.
Go to dart packages and open timezone in the terminal.
Once you open the terminal it will redirect to ‘lib’ folder of the package.
But you need to go to one level up.
cd...
4. Download the timezone databases
To download the database from IANA the package comes with a handy script.
You can find the latest version online and run the script inside the package directory using below command
flutter pub run tool/get -s 2019b
5. Add database into your pubspec.yaml

Assets:
- packages/timezone/data/2019b.tzf
6.Enable the library
Before using the library the database needs to be loaded first and the Github page of the package suggested to do so in the main.dart file.
As in my project, I create a TimeHelperService hence I did the setup in the constructor of the class.
import 'package:timezone/timezone.dart'; import 'package:flutter/services.dart'; class TimeHelperService { TimeHelperService() { setup(); } void setup() async {
var byteData = await
rootBundle.load('packages/timezone/data/2019b.tzf');
initializeDatabase(byteData.buffer.asUint8List());
}
}
7. Use the library
void convertLocalToDetroit() async {
DateTime indiaTime = DateTime.now(); //Emulator time is India time final detroitTime =
new TZDateTime.from(indiaTime, getLocation('America/Detroit')); print('Local India Time: ' + indiaTime.toString());
print('Detroit Time: ' + detroitTime.toString()); }
Final Output:

flutter:Local India Time: 2019–09–08 15:25:44.858303
flutter:Detroit Time: 2019–09–08 05:55:44.858303–0400
So, here are the steps with an output that shows the use of timezone with flutter. There are a number of services that we can provide and here is a small list of our
flutter development services
Customized app development
Enterprise mobile solutions
Cross-platform app development
Flutter widgets development
Flutter app QA & Testing services
Custom UI development
Concetto Labs -Flutter Development Company who have great experience in the industry. Just hire flutter app developer from us to build your next android and iOS apps with a single codebase in record time. Not just this, you can get the benefits of cost-saving and willingness to compromise without any overheads.
0 notes
Photo

New Post has been published on http://www.mobileapptelligence.com/blog/how-to-ensure-the-success-of-your-android-app/
How to ensure the success of your Android App?
One question hounds entrepreneurs when they opt for an Android app development – How can I make sure the success of my business app? And, this is a valid concern for they spend huge bucks and put a lot of energy and effort during the development of Android apps. In such a scenario, if people refuse your app, all your efforts and money can be at stake.
>> Looking for Application Development Company?: Connect Our Team
Google Play is flowing with over 2.5 million apps, and therefore, you need to keep several points in mind to keep your app capable to cope with growing competition. App marketing, analysis of user acquisition and their behavior, business metrics analytics, etc. are just a few key steps to think, but here we mention some considerable factors you should keep in mind to ensure the success of your business app.
Research Inadequacies
While developing a mobile app strategy, you need to take care of industry research. Android Mobile app development Services can assist you with it, but you should make sure that every feature related to demography and user requirements. For example, you need to make a proper plan after doing careful research on the problems and demands of the target audience as per different demographics. You need to find out a USP (Unique Selling Proposition) for your business mobile app with the assistance of thorough research.
What’s more, you should put yourself in the app user’s shoes. You should think of innovative mobile app solution that addresses the potential user’s requirements in the best possible way. Inadequate or improper industry research can ruin your efforts and money as your app fails to transform your idea into a user-friendly solution. After making an app strategy, you can hire Android app developers for app development and design.
Poor UX Design
When it comes to mobile apps, UX design is important and everything! All the mobile apps are developed by keeping the end-users in the middle. An interactive and impressive UX design can help you get precious beginning downloads as well as loyal customers. On the other hand, poor design with hard navigation and occasional unexpected issue can drive people away from your app.
You can count on the top mobile application development company for a satisfying UX design of your Android app. The development company will help you meet the goals while contributions rich experience to the app users. Let’s see this with an example of an eCommerce application. If you have a retail business, an Android app should have a simple checkout process, inclusive product searches, and easy navigation to provide an outstanding experience to the users. Such an app design can help you increase the customer trust and customer base.
It is also helpful to add some in-app features like predictive text setup, root word recognition, and enhanced search to make the app more interactive and user-friendly. Though the mobile app development cost goes high with the integration of advanced highlights based on technological advancements, you can definitely get a high return on your investment because of such features.
Inefficient Testing
Testing is another key reason for any mobile app across both Android and iOS app development domains. But, when it comes to Android OS, app testing get into more important because your app can be run on multiple devices of different display sizes. It is very rare that any business app is free from bug issues. If your app does not experience proper QA testing, chances are high that it may face issues on some of the Android devices. It can be a big reason for the user’s dismissal of your app.
These days, entrepreneurs swing to jump on the mobility bandwagon, but ineffective testing can become a cause of the app’s failure. No or very little QA testing can make your app fail to face growing competition. All you need to keep eyes on rectifying the errors and giving an excellent first impression of your apps. When it comes to QA testing, there is no room for a rush.
Performance Glitches
Android app development services are planning to develop feature-rich mobile apps to meet your business apps efficiently. But then, performance hiccups can irritate your app users and as a result, they may delete the app. It is, therefore, necessary for you to pay sufficient attention to performance glitches of your app and make sure that your app meets the user’s requirements smartly and innovatively.
As compared to iOS, Android is an open-ended platform, and many device builders come up with advanced devices regularly in line with the arrival of new Android versions. Your seamlessly-performing Android app will help you enlarge your business among a huge audience.
>> Looking for Application Development Company?: Connect Our Team
Wrapping Up
It is fair to stand that when you are ready to develop a custom mobile app solution, you need to think of feasible roadblocks that can stop your app to become successful. Though the industry trends and people’s requirements are key factors in determining the fate of any mobile app, you can definitely increase the user retention rate and get higher ROI over the period by addressing these issues effectively.
MobileApptelligence is a renowned Android mobile application development company that has worked on many projects across different industry verticals. If you are looking for 360-degree solutions ranging from development to deployment and maintenance to branding for your business Android app, just send us an email at [email protected]. Together, let’s build an app that is capable of winning the hearts of end-users!
#Android App Development#Android Application Development Company#Cross Platform App Development#mobile app development company#Mobile Apps Development Company
0 notes
Text
Testing for Visual Regressions with Percy
While this post is not sponsored (it is based on Paul’s own personal experience), we have worked with Percy before on a sponsored video, that also goes through the process of setting up Percy on a site. It’s fascinating, powerful, useful stuff and I highly recommend checking it out.
Let me set the stage:
You've pushed some code and all the meticulously unit tests you wrote pass. Fantastic! Let’s get this branch into QA.
You receive a Slack message from your QA team asking why a button is now floating off the screen?

"But... I didn't touch any code in that part of the application," you think to yourself.
Then you remember you did change some CSS.
Panic! What else has changed in the UI? Does this affect iPad? Will Firefox behave differently than Chrome? What about mobile?
This is a very common scenario many of us face when building large-scale applications that deal with different screen sizes and browsers. It’s a Herculean task to test UI for each and every change to code.
What now, throw in the towel and move to the mountains? Thankfully, no. We have Percy to help save the day! And it’s really the best friend we have for testing unexpected outcomes that impact design and layout. Percy has become an indispensable part of my development stack and I convinced CSS-Tricks to let me share some things about it that have made my code stronger and helped prevent errors from shipping.
Plus, it integrates well with other tooling and is a relative breeze to set up. So hang with me a bit as we walk through what Percy is and how to leverage it for your projects.
So, what exactly is Percy?
According to Percy’s site, it’s an “all in one visual review platform."
I’ve found that holds true. What it boils down to is that Percy provides a way to test visual regressions. That’s pretty awesome if you think about it. Many changes to a codebase — especially working with CSS — can introduce breaking changes to a site’s design. If you’ve ever inherited a large legacy stylesheet, modified a class, and hit Save, then you probably have a great idea of how nerve-wracking that can feel. Percy’s goal is to provide confidence in those types of situations where it’s difficult to know all of the UI that depends on the same line of code.
Excited? Let's get started.
Setting up an example site
Let’s set up a little site that Percy can hook into and test some UI we’re going to make together. These days, this couldn't be easier, thanks to Gatsby and Netlify. It is way beyond the scope of this article to do a deep dive into these technologies, but rest assured, they are wonderful as well and can get us online without a bunch of server setup.
Head over over to Netlify templates and click the "Deploy to Netlify" button, which will set up a git repo on your GitHub account and also deploy the app using Netlify.
After completing the setup steps, we should get something like this (after the site is deployed):

Magically, our site is now live! We will use this to get to grips with Percy.
Using CircleCI for automated testing
Percy works best in a continuous integration (CI) environment that will trigger testing based on an action. We will use CircleCI to make it happen by integrating with the example site’s GitHub repo and running the builds, allowing us to test every commit.
The first thing we need to do is clone down our new repo on GitHub, I clone mine as follows:
git clone https://github.com/PaulRyanStitcherAds/gatsby-starter-netlify-cms.git
With our repo now cloned, we can head over to CircleCI and sign up with a GitHub account.
We now need to add our project, so click "Add Projects" in the side navigation and you should see a screen like the following screenshot. Find the project we just cloned and click “Set Up Project."

In the Set Up Project area, we want to select Linux as our operating system and Ruby as our language (pery-cli is in Ruby). Here are the rest of the steps for this part:

CircleCI tells us that we need a .circleci directory and that we need a config.yml file in it. Create the following structure within your project.

CircleCI offers a configuration snippet to copy and paste for our configuration, but it is far too verbose for us; we only need a simple config.yml file.
Go ahead and use the following snippet. You’ll see that we install the percy-cli gem along with Percy in our tests:
version: 2 jobs: build: docker: - image: circleci/ruby:2.4.1-node-browsers working_directory: ~/repo steps: - checkout - run: name: install dependencies command: | npm install gem install percy-cli - run: name: run our tests command: | npm run build percy snapshot public
This config is all we need.
At first, It took me a while to figure out why my build was failing and turned out I was trying to install percy-cli as an npm module. Yikes!
We now have the CircleCI configuration set up so finally we can start using Percy!
As a sanity check, comment out the run our tests step above and push your code to the master branch.

Now click the "Start building" button which will use the configuration you just pushed to create a build. Here's what you should see in the workflows section:

From here on out, CircleCI will create a build for us whenever we do a push.
Hooking Percy up to CircleCI
A Percy account is needed to use the service. Head over to Percy’s site and sign up with your GitHub account.
Once signed up, you can create a new organization (if you don't already have one) and call it whatever you want.

Next thing to do is add a project to the organization. It’s probably a good idea to call the project something matching the name of the repo so that it’s recognizable later.

Now we need to add a Percy token to CircleCI. Percy tokens are located under "Project Settings."

My access token is blocked out.
Alright, let’s add the token in CircleCI in Environment Variables under “Build Settings." You can find Build Settings by clicking the gear icon beside your project in the workflows section.


Again, my token is blocked out.
It’s time to run Percy! If you commented out the run our tests line in the config file earlier, then remove the comment because that command will run Percy. Push to master again and then head over to the Percy app — we will see Percy has started its own build for creating snapshots. If all goes well, this is what we should get:

If you click on this build, then you can see all the screens Percy has snapped of the application.

You might be wondering what the deal is with that empty left column. That's where the original screen normally is, but since this is the first test, Percy informs us that there are no previous snapshots to compare.
The final thing we need to do to wrap up this connection is link our repo to Percy. So, in Percy, click “Project Settings" then click on the “install an integration" link.

Select the organization and hit install for all repositories:

Finally! We can link to our repository.

Unlocking the true power of Percy
Since we now have everything set up, we can see how Percy can be used in a code review workflow! The first thing we will do is create a branch from master. I’m calling my branch "changing-color."
Go to the /src/components/all.sass file, change Line 5 to use the color pink, then push the change to the repo. This is what we’re going to evaluate in our visual test.

Create a pull request for the change in GitHub.

CircleCI is carrying out checks for us but the one we are focused on is the Percy step. It may need a minute or two for Percy to pop up:

Percy is letting us know that we need to review changes we made, which in this case, is the change from red to pink. We can see the impact of that change:

Although the changes on the right are red, that is highlighting the areas that have been changed to pink. In other words, red is indicating the change rather than the actual appearance.
We can give this a quick glance and then click the “Approve" button which will give us a green tick on GitHub indicating we’re free to merge the pull request.

This is the true power of Percy: allowing us to see the impact of a small change and giving us the option to approve the changes.
Fantastic! We have now taking a tour on how to set Percy up in our projects along with how to integrate CircleCI. I really hope this will save you many headaches in the future when managing your UI.
The post Testing for Visual Regressions with Percy appeared first on CSS-Tricks.
😉SiliconWebX | 🌐CSS-Tricks
0 notes