Text
Que es un sistema de diseño (Parte 1)


Qué
Un sistema de diseño es un set largo de componentes reusables combinado con un set de reglas, un almacén de información de diseño, como colores o espacios, y nos permite construir productos consistentes y accesibles rápidamente.

Lenguaje compartido
Un sistema de diseño es el lenguaje compartido por todo el equipo. Usando un lenguaje compartido es más fácil comunicar ideas en formas unificadas y concretas.

Guías de estilo
Para hacer que el lenguaje de diseño sea más consistente y definido, construimos una guía de estilo. La guía de estilo puede ser la representación física o digital de un sistema de diseño.

Librería de patrones
La librería de patrones es un subconjunto de guías de estilo, que es un conjunto organizado de componentes interactivos y reutilizables que pueden ser usados para construir módulos, páginas y plantillas más complicadas.

Principios de diseño
Define los valores centrales de cualquier producto y equipo. Los buenos principios de diseño diferencian tus productos, definen valores y ayudan a determinar un resultado exitoso. Cada producto y compañía tienen sus propios principios, los miembros del equipo deberían recordarlos y seguirlos.

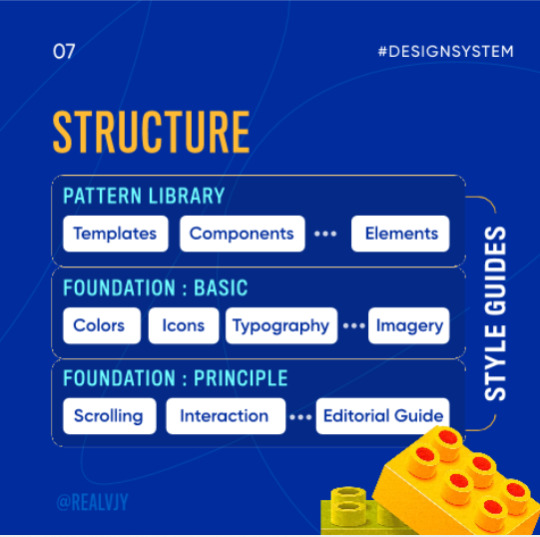
Estructura
La estructura del sistema de diseño puede separarse en dos niveles:
Fundamento (Principios de diseño)
Librería de patrones

Estructura
Librería de patrones
Plantillas, componentes, elementos...
Fundamentos: básicos
Colores, iconos, tipografía, imágenes...
Fundamentos: principios
Scrolling, interacciones, guía editorial...

Beneficios
Crear sistemas de diseño ayuda a:
Ahorrar tiempo
Tener consistencia en la interface
Reducir debates
Colaboración
Lanzamiento rápido de funciones y más...

2 notes
·
View notes
Text
3 Useful UX Workshops to Get Your Team on the Same Page

A UX workshop can show the way to your team, just like a compass. Get everybody on the same page! Involve them in the product development process with these collaborative exercises.
A UX workshop can help you gather the team memebers, brainstorm, generate new ideas to make better decisions.
UX professionals are not lone fighters, but mediators between users, business managers, and developers. In the case of UX workshops, they can become actual workshop facilitators.
In this article we cover:
How to prepare for a UX workshop
How to use these 3 UX workshops
Persona workshop
Customer journey workshop
Product strategy workshop
How to prepare for a UX workshop
UX workshop exercises require the presence of the team. That might be challenging, but it is 100% worth it.
Getting the team together from time to time and discussing progress and learnings always pay off. Whether it is the beginning of the product development process, discovering different product ideas or working on an existing one.
As Benjamin Franklin said, “Tell me and I forget, teach me and I may remember, involve me and I learn.”
Involve everyone in the workshop activities
In a UX workshop, we share research results with the participants and let them come up with their own conclusions.
You can read about the UX research methods we use in a previous blog post. Everyone likes when their ideas affect things, so we give them the opportunity.
Invite all decision-makers and stakeholders from the product team who might have valuable input: product owner(s), designers, developers, researchers etc.
We will introduce three well-known tools here. They can help develop a common understanding about the product and users among team members. So let the fun begin!
Get everybody on the same page with a UX workshop

UX workshop #1: Persona workshop
What are UX personas?
We create personas, fictitious characters who embody specific key characteristics of target user groups and thus draw closer to them.
The first step of any product development is drafting them. They help define different types of people who will use a product and their main characteristics.
The goals of a persona workshop
This UX workshop aims not just to create personas, but to get everyone to know the users better by talking about them for an hour.
Everybody in contact with the users gets together (salespeople, support, business managers) and through examples of actual customers, they fill in the below-introduced template.
User interviews and field research results form the basis of the best personas. Otherwise, we can only talk about “proto-personas” based on our own assumptions.
Distribute the interview recordings to the workshop participants and ask everybody to represent a given interviewee at the workshop. This means real data and everybody gets closer to the users.

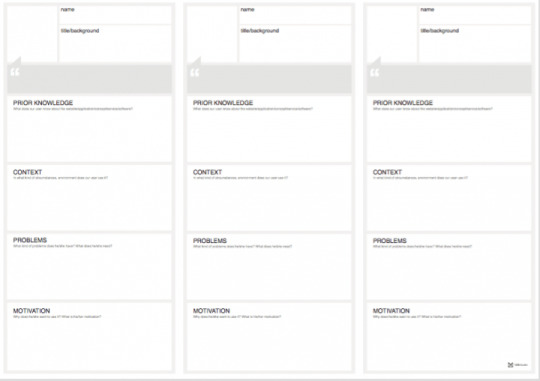
A canvas is often a good tool to run a UX workshop. This one is for personas.
What does a UX persona look like?
We at UX studio use the following persona template, free to download from our website. We examine four main criteria for each user persona together.
User’s prior knowledge about the given area: Who is the product for, everyday people or professionals? What do users know about similar products? What expectations do they have? All these need to be taken into account when designing the product and the user onboarding process.
Context: Where is the product used? What device and platform? When? Where are they physically? What are they doing at the time of use and what is happening all around? Are they focusing only on this, or is their attention divided?
An application used on a mobile phone in a crowded bus requires a completely different design from one used sitting at a desk in a quiet room.
The problem: Which specific, well-articulated issue would people like to solve with the product? In other words, what exact goal do they want to achieve?
The motivation: What inner driving force makes the user want to solve the above problems? We practically dig one layer deeper into people’s souls and look for those inner incentives which inspire them. While the problem is a specific, well-formulated goal, the underlying motivations are more general and subjective.
Luckily, scientists have collected the most common inner motivations:
Competitivity;
Rewards;
Recognition and respect;
Fear;
A sense of control;
Need: to feel special;
to improve at something (become competent in it);
to belong;
Gathering/growing.
Demographic data (gender, age, residence) have very little added value and might lead the way of thinking in the wrong direction. For this reason, do not talk about them during the persona workshop.
The output
of a persona workshop
Create user personas at the beginning of the work in order to have the users in mind throughout the design process, to be able to put ourselves into their position.
Alliterative names for particular user personas makes them more memorable, for example, Truck Toby or Teenage Tina. Drawings are useful, too. Our template also provides space for a short quotation, written as if the user persona uttered it. It aims to summarize the user persona in a single sentence.
The user personas can hang on the wall to be before our eyes at all times. For this reason, many designers create poster type of personas, as seen below.

UX workshop #2: Customer journey workshop
Customer journeys or experience maps help provide a holistic view of a service and map the important aspects to address.
Just to clarify the terms, customer journey is not the same as the user journey. A user journey shows how people move inside an app.
The goals of a customer journey workshop
The customer journey (or experience map) aims to map the whole process the customers go through. It can help to see a holistic picture and examine what happens long before they first use the product and after usage, too.
During this UX workshop, many previously unimagined things will rise to the surface. It can help to see the product from many different aspects.
It enables the collecting and organizing of all the information about the connection between a product and its users. The customer journey workshop will help to align the team’s thoughts and ideas. In the end, everyone will have a clear picture of the context.
The itinerary of a customer journey workshop
So how do we create a customer journey?
Create a draft: Start in-house first and create a draft. Organize a UX workshop with the project team and the stakeholders in order to put it together. Also invite sales or support people in contact with customers. Define the journey steps and the important aspects to examine on the customer’s and the organization’s sides. The draft journey will provide ideas what to look for during research.
Research: The customer journey is just a hypothetical unless built on data, so next do interviews and field research. During the research, gather information about what people are actually doing in each phase. Which solutions and processes do they currently use? What are their pain points and what do they feel at different stages?
Organize information and ideate: When the research is done, start organizing the information. The customer journey has two main parts as you can see below: the tpo part is about the customer’s thoughts and feelings in certain steps, and the bottom part is about what the company do in each step. You can look for patterns in the research data together with the team to fill the upper part about the customers or you can fill the upper half of the diagram yourself and ideate just on the bottom part with the team.
Putting together the customer journey will help generate feature ideas when working on a new product.
Working on an existing product will highlight loads of ideas and points to improve on the product’s experience, too. Prioritize them and choose the most important ideas to start with.
Not everything can be solved at once, so it’s better to choose up to three topics and start ideating the solution immediately. Start sketching up solutions or building quick prototypes so the theoretical findings will turn into real projects as soon as possible.
The output of a customer journey workshop
The customer journey diagram is basically a big table. The column of the table represents different phases or steps a customer goes through. These can be unique in every project, but most customer journeys contain three phases:
Before the usage: What happened before people started using the product? How do they find it? What is the learning process of the topic and how do they choose a solution? How do they get it?
Using the product: Which main phases do they go through? Think about high-level goals here.
After the usage: What happens when they are done? What do they do next? How do we follow-up? Will they tell their friends too?
In most cases, these three can break down into more phases to fit the given product. The number of steps is flexible, but we recommend fewer broad phases.
On the horizontal side, different rows each represent different aspects to examine the given phase. We can name three major groups here, too:
Customer-related: They have pains, goals, feelings, and thoughts, as well as a current process. We usually show these in separate rows on the top.
Organization-related: These include activities for the given phase, the problems faced, the ideas and opportunities had, and features to develop. We display these on the bottom.
Interactions: Between us and the customers, we list the touch points where we interact with the people in the middle.

Read about how customer journey (and all the other UX workshops) fit into the product development process in our e-book: Product Managers’ Guide to UX Design.
UX workshop #3: Product strategy workshop
From time to time you should stop, step back, and look at the bigger picture. The product strategy workshop can help summarize the current state of a product and collect the opportunities to utilize. Do this UX workshop with your team every two to four months, or as necessary.
The goals of a product strategy workshop
The product strategy workshop aims at complex targets. First, it can help summarize all the important information collected so far about the product and the market.
Then, it can help define long-term goals and align them with the business strategy. Communicating these goals with the whole product team helps create a common understating and a framework for future collaboration among members.

The itinerary of a product strategy workshop
Preparation: Collect all the research information about the market (eg. competitors), users, pains and needs (interview results etc.), and the current product (analytics and user test data etc). Present this information to all participants.
Brainstorm: Try to collect ideas and answer the 3 main questions: How can we solve users’ pains with our product? How can we stand out on the market? Where are the bottlenecks in the product’s metrics and how can we solve them?
Statement: After you saw the big picture create a one-sentence strategic statement (goal). It should contain the problem, the solution the product will offer, the target audience and a vision where the business is going. See Tesla’s statement as an example: “In a world where air pollution is a serious issue and consumers care more about the environment, Tesla will be the first automaker to focus on electric cars by building a high-end roadster first for early adopters, then turn to the mass market.” Having a long-term goal can help break it into more concrete mid-term and short-term goals later.
Prioritize: When you have the strategic statement, you can prioritize the feature ideas you have. There are many methods you can use, such as impact-effort, KANO or feature matrix. Read more about these methods in our Product Design Book. The point is to have a clear list of steps to follow.
Create a roadmap: A good product roadmap ensures that all elements serve the long-term goals. Break up the whole process into bigger and smaller themes.
Use checkpoints: Define checkpoints during the design process when you can do a retrospective sum up (past) and re-evaluate the target (future). You can put a chekcpoint after the exploration or product discovery phase. You can also do a strategy UX workshop whenever you feel your goal is not aligned to customer needs, or you feel the team is drifting away from the original goal.

The output of a product strategy workshop
We use our UX Strategy Canvas, which helps to summarize research results and ideas.
On the left side of the canvas, we collect information. See the summary of the product discovery here (pains and motivations), the AARRR funnel analysis and the competitor analysis.
On the right side, we collect ideas about each finding on the left, and on the bottom, we summarize the findings.

To summarize, a product strategy should contain a strategy statement or the main goal, a plan to get there and some checkpoints ont the way.
Conclusion: do the UX workshop that fits your current design phase
Summon the team together from time to time to get on the same page during the design process, whether in the exploration phase or working on an existing product.
Persona, customer journey, and product strategy workshops can help convey important information about the market, the users, the product and business goals to the whole team.
They help ensure the members understand this information and develop a common understanding about goals. The UX workshops help develop frameworks for working together, which smooths out the whole design process.
There are other UX workshops we haven’t discussed here. A look&feel discovery workshop, for example, can help your design team to establish a style guide or build the basics of a design system.
Did you enjoy reading this article?
Have any experience or tips about UX workshops? Please, share them in the comments below.
To learn more about UX workshop facilitation, I suggest you read the following article on the importance and techniques of graphic facilitation.
Planning a design OR research project soon? Get in touch with UX studio and find out how we can help you conduct usability research and create a powerful UI that will appeal to your target audience.
Users drop from your website and the conversion rate is low? UX audit might help pinpoint usability flows in your product and define key steps to improve its performance. Learn more about UX Expert Review from UX studio –>>
0 notes
Text
Which UI design tool should I use in 2020?

For out of the box features around prototyping, Adobe XD is the front runner with a bit more input options.
Plugins
All three tools come with an ecosystem of plugins.


Figma came out of the gate with its live collaboration capability, which allows multiple people to view/edit the same file at the same time. This has been one of the most unique features out on the market of UI design tools in recent years. That being said, this feature is only beneficial for a design team that actually collaborate on the same project at the same time. The live edit/preview feature is convenient in the sense that anyone reviewing the design file will always see the latest changes as it happens. Aside from the live collaboration, Figma also has its versioning, design system, and inspect feature for that is on par with other tools.
Adobe XD launched its own coediting feature back in November 2019 with features like multi-user editing and file versioning. In addition, XD has similar sets of sharing and hang-off features as other tools.



Based on my observed growth of these tools, my own experiences using these tools, as well as hearing about other designers' experience with these tools, I project the spotlight will likely shine on Sketch, Figma, and Adobe XD in the next year or two.
This year, one of the most common questions I got from speaking with aspiring designers is ‘Should I learn Sketch or other tools?’. To answer this question, we can dig into a few different key aspects of a tool and make a comparison. To keep this article concise, let’s focus on only the top three tools from the survey, Sketch, Figma, and Adobe XD.
System requirements
Let’s start with a key requirement of the tool, which is what operating system you are running. Many people are not aware that Sketch is a Macintosh only app. Therefore, if you are running a Windows or Linux machine then you are limited to Figma or Adobe XD.
For Mac users, all options are on the table.
Pricing
Another key deciding factor for a lot of people. Below is a summary of the personal/individual pricing model for each tool:
Sketch: $99 one-time payment. One-year free update. Meaning you likely want to pay a renewal price of $79 every additional year to benefit from new features.
Figma: It’s free with 3 project limits, an unlimited number of files within a project, and 2 editors.
Adobe XD: Free with unlimited projects/files and no sharing limitation until October 2020. After that, there is a limit of 1 shared project and 2 editors.
At the time of this writing, Adobe XD seems to offer the most value given the promotion.
Layout editing
A significant amount of design time is spent on managing the layout. Choosing a tool with a well-designed layout feature is critical to productivity.
For Sketch, they have the Smart layout feature that makes it possible to do things like auto-resizing the container when the content length/size is changed. e.g. button backgrounds adjust to its text length.

A look at the state of UI design tools mid-2020

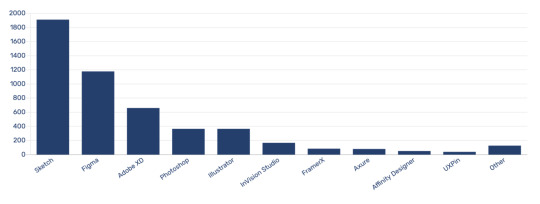
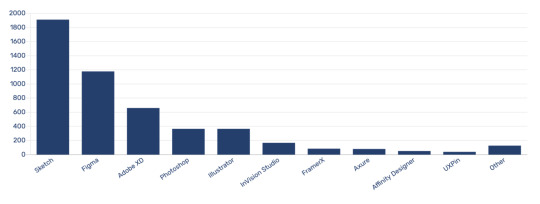
It’s 2020, the market today is saturated with UI design tools. Ever since Sketch app came out with its sleek, simple, and efficient tool to craft user interface design, many companies have followed suit to take a piece of the design tools market share. Based on the 2019 Design tools survey conducted by UXtools.co, Sketch was leading the way last year but quite a few tools are catching up if you compared to the previous year.
2019 most popular UI design tools survey result


Based on my observed growth of these tools, my own experiences using these tools, as well as hearing about other designers' experience with these tools, I project the spotlight will likely shine on Sketch, Figma, and Adobe XD in the next year or two.
This year, one of the most common questions I got from speaking with aspiring designers is ‘Should I learn Sketch or other tools?’. To answer this question, we can dig into a few different key aspects of a tool and make a comparison. To keep this article concise, let’s focus on only the top three tools from the survey, Sketch, Figma, and Adobe XD.
System requirements
Let’s start with a key requirement of the tool, which is what operating system you are running. Many people are not aware that Sketch is a Macintosh only app. Therefore, if you are running a Windows or Linux machine then you are limited to Figma or Adobe XD.
For Mac users, all options are on the table.
Pricing
Another key deciding factor for a lot of people. Below is a summary of the personal/individual pricing model for each tool:
Sketch: $99 one-time payment. One-year free update. Meaning you likely want to pay a renewal price of $79 every additional year to benefit from new features.
Figma: It’s free with 3 project limits, an unlimited number of files within a project, and 2 editors.
Adobe XD: Free with unlimited projects/files and no sharing limitation until October 2020. After that, there is a limit of 1 shared project and 2 editors.
At the time of this writing, Adobe XD seems to offer the most value given the promotion.
Layout editing
A significant amount of design time is spent on managing the layout. Choosing a tool with a well-designed layout feature is critical to productivity.
For Sketch, they have the Smart layout feature that makes it possible to do things like auto-resizing the container when the content length/size is changed. e.g. button backgrounds adjust to its text length.

Figma offers a bit more in this area with its Auto layout feature that enables drag and drop content re-arrangement.

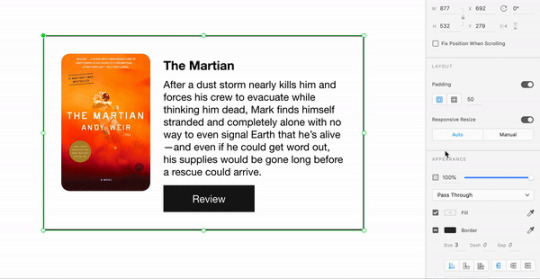
Adobe XD has its Content-Aware layout feature, which helps to enforce the padding of a layer group when the content is resized. Compared to the other tool’s layout features, I think Adobe XD’s execution of the padding feature is quite unique.

The ability to auto adjust the vertical position of layers upon when changing content height is a great time saver. Figma has a slight edge in this area.
Collaboration
If you are working with other designers, all three tools provide ways to share files with other people and more if you want to count the availability of plugins. For our discussion here, we’ll focus on default collaboration related features that came with each tool.
For Sketch, files can be stored in their cloud server. The files can also be shared with and edited by others just like other cloud storage services. Versioning is available and their inspect tool is in beta at the time of this writing. Historically, Sketch is paired up with other tools like Invision or Zeplin for collaboration features like design sharing and hand-off. Sketch is catching up to offer better versions of these features but still a bit behind other competitors in 2020.

Figma came out of the gate with its live collaboration capability, which allows multiple people to view/edit the same file at the same time. This has been one of the most unique features out on the market of UI design tools in recent years. That being said, this feature is only beneficial for a design team that actually collaborate on the same project at the same time. The live edit/preview feature is convenient in the sense that anyone reviewing the design file will always see the latest changes as it happens. Aside from the live collaboration, Figma also has its versioning, design system, and inspect feature for that is on par with other tools.
Adobe XD launched its own coediting feature back in November 2019 with features like multi-user editing and file versioning. In addition, XD has similar sets of sharing and hang-off features as other tools.

Considering the beta status of features from XD, Figma is the first pick here especially for designers that value live collaboration.
Performance
For most people with a decent hardware spec, there shouldn’t be much of a performance difference between the three design tools. Performance issues will become more noticeable when working with a large amount of artboards/frames, an external plugin, and image assets within a file.
When using Sketch, I often encounter sluggish interaction when working on a file that has more than a few dozen artboards on a single Sketch page. I have also seen reports where people experienced performance issues when using third party plugins.
I rarely experienced performance issues within the day to day flows of using Figma. Given that Figma is a browser-based tool (also has a desktop app that’s likely a wrapper of the web app), performance is less dependent on hardware and is quite good in most cases. Similar to Sketch, the plugins can take some time to load depending on its content and function but this is not very significant.
For Adobe XD, I encountered some performance issues when it was first launched in early 2019. Since then, the same performance issues were resolved by subsequent updates. I honestly have not tested the performance of XD as extensively as the other tools but so far the performance has been on par with Sketch.
In the performance category, Figma has been the most reliable in my experience.
Prototyping features
There is much to discuss when it comes to prototyping tools as there are more specialized prototyping tools on the market to consider. However, it’s beneficial to have a summary of the prototyping capabilities with the three tools.
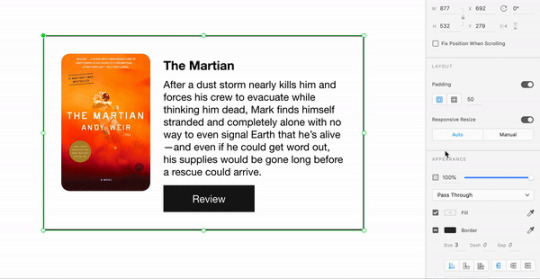
Sketch supports screen linking to build a clickable prototype using hotspots. The prototype can then be previewed locally or shared with others via Sketch Cloud. Additional nice to have features such as ‘fixed position when scrolling’ and ‘maintain scroll position after click’ make Sketch on par with what Invision has to offer for prototyping.

Figma has almost the same set of prototyping features as Sketch. The main difference is in the transition effects, where Figma has a Smart Animate feature that automatically animates the states between two frames. Using Smart Animate, we can create more complex looking prototypes.

Adobe XD has more features in the prototyping area. In addition to what Figma and Sketch have to offer, there are more capabilities such as the keyboard, gamepad, and voice-based triggers that can support more specialized prototype experiences.

For out of the box features around prototyping, Adobe XD is the front runner with a bit more input options.
Plugins
All three tools come with an ecosystem of plugins.

Having been around for a long time, Sketch has a large and diverse library of plugins. You can find many useful plugins to speed up the design workflow or extend the functionality of Sketch.

Figma’s plugin support launched in August 2019. Since then many plugins have been added but falling short compared to the other tools.

Adobe XD started its plugin ecosystem in 2018. It may not be at the same level as Sketch just yet but it is catching up super quickly. Among the three tools, it also has (in my opinion) a nicer browse and plugin management experience.
Sketch still wins the plugin category given its huge library of plugins.
Development velocity
When choosing a design tool to invest your learning time, a big consideration is how quickly does the tool evolves.
Looking at Sketch’s update log, they have been on top of the updates this past year averaging about one significant (1 whole version) update per month. This is likely fueled by their most recent funding in early 2019 to catch up with other competitors. The keyword here is to ‘catch up’, frankly Sketch has been behind in features compared to Figma and Adobe XD for awhile. Considering Sketch launched years ahead of its competitions, it’s a bit discouraging to see Sketch is just on par with other competing design tools.
Figma has been releasing features at a similar rate to Sketch. What’s worth noting is that Figma has released more integration related features with other tools such as Maze (for testing) and Framer Web (for prototyping). Because of this, Figma plays well with designers or teams that are using additional tools to supplement the design workflow.
Adobe XD’s release pace is impressive. It initially launched (considering beta release in late 2017) with issues but in less than two years it caught up to become a strong contender with other tools. XD is not as widely integrated with other third party design or development tools but it has tight integration with the Adobe suite.
For this category, while XD has established a good run so far, Figma has a longer track record of pushing out new and diverse features.
So which tool should you use?
Sketch, Figma, and Adobe XD are all great UI Design tools. If you are just starting out and debating which tools to dive into, I recommend Figma as your starting point. If you are looking for a design tool that also has the ability to create more complex prototypes (e.g. voice input trigger) then go with Adobe XD. Ultimately, your employer/design team may end up choosing the tool for you, but the good news is the three tools are very similar. This means if you have been investing time in one tool, most of the knowledge is transferable when you pick up another tool.
0 notes
Text
5 Razones para convertirse en UX Designer
Hay que admitirlo, UX Designer se ha convertido en un perfil sumamente buscado. ¿Sabes cuáles son las 5 razones por las cual considerar convertirte en UX Designer?
Si te apasiona el mundo digital, estás en un cambio de carrera, o te has aburrido de lo que haces, sigue leyendo, este post es para ti 🙂
En este post no voy a tratar de convencerte por qué una buena UX es importante. Mi objetivo es compartirte las 5 razones para considerar UX Designer como carrera profesional.
¿Conoces Waze? ¿Airbnb? ¿Facebook? ¿Instagram? ¿Whatsapp? Estoy casi 100% segura que sí y que los usas diariamente, así como Excel o tu banca en línea. Pero, te has puesto a pensar ¿quién se dedica a crear todas estas herramientas? ¡Y no sólo eso! sino, ¿quién planea el tipo de experiencia óptima que quieren crear para sus usuarios?
-> Un UX Designer.
Un UX Designer “no diseña cosas bonitas”. Un UX Designer crea soluciones a problemas cotidianos buscando la forma más fácil, intuitiva, eficiente y bella de resolverlo tomando en cuenta al usuario final.
Lo mejor de todo, es que ser UX Designer está al alcance de todos; INCLUSO de quienes no estudiaron diseño.
Cada vez son más las empresas quienes se dan cuenta que su ventaja competitiva ya no es sólo el precio, sino su diseño y sobre todo la experiencia completa que brindan. Compañías como Apple, Starbucks, Amazon son la referencia perfecta de ser “centradas en el usuario”.
Si te ha tocado ir a un Apple Store, seguro sabes de qué hablo. Se trata de amabilidad, de confianza, de limpieza, de asistencia, de cuidar los pequeños detalles, pero también de la facilidad y belleza de sus productos y software.
La competencia es dura y quienes se quedan atrás es porque no han incluido el enfoque de UX en su empresa. Quienes ya han empezado a invertir en esto, están viendo los beneficios y resultados: clientes felices, encantados y dispuestos a ser embajadores de sus marcas.
¡Invertir en una buena UX se ha convertido muy redituable para las empresas!
5 razones para considerar ser UX Designer
Alta Demanda
En un estudio de CNN sobre los mejores trabajos del 2015 se encuentra el perfil de UX Designer entre los top 15, esperando tener un 18% de crecimiento anual para los próximos 10 años.
Podrás notar tú mismo que si buscas en Linkedin, Indeed y Glassdoor “ux jobs”, la demanda es alta en todas partes del mundo (¡ventaja por si buscas cambiar de ciudad!).
No cabe duda que a medida que avanza la tecnología y con ello la necesidad de hacer productos útiles y usables, el factor de “deseabilidad” también se ha vuelto importante; he ahí donde entra la importancia de contratar a un UX Designer.
Multidisciplinariedad
Un beneficio de ser UX Designer, es que puedes venir de carreras como las que comenté en el post de Guía para Iniciar mi Carrera en UX. Esto es, porque las habilidades que se necesitan para ser UX Designer incluyen temas de negocios, psicología, tecnología y diseño.
Si precisamente estás buscando darle un giro a tu carrera profesional UX puede ser la opción. Revisa que tengas estas habilidades, o bien, ¡empieza a desarrollarlas!
Flexibilidad
Un UX Designer tiene mucha flexibilidad. Tal vez un día te apasione más diseñar en papel, otro salir a observar personas, uno analizar números y métricas y otro conducir experimentos. Un día trabajar haciendo apps móviles, otro día intranets. Quizá un año te guste estar en la industria de finanzas y otro año en eCommerce.
Lo mejor de ser UX Designer es que tienes momentos para trabajar en equipo, individual, fuera de la oficina, desde casa e incluso trabajar por metas y proyectos como consultor. Todo esto te permite que no se convierta en un trabajo monótono y que a su vez sigas en constante aprendizaje. Mira el tipo de trabajo según tu personalidad.
Buen Sueldo
Aunque este no debe ser el único factor por el cual te decidas a ser UX Designer, hay buenas noticias. El trabajo de UX Designer muchas veces es bien valorado y pagado.
En un estudio de NNGroup se conoció que el rango de sueldos en Estados Unidos es entre los $70,000 usd anuales para personas que van iniciando su carrera, y para quienes llevan más de 5 años de experiencia aproximadamente $90,000 usd anuales.
En el resto del mundo el promedio va de los $57,000 usd a $97,000 usd anuales según una encuesta realizada por Hanno.
A diferencia de otras profesiones, a medida que ganas experiencia como profesional de UX, la paga aumenta, pues los años de experiencia son muy valorados en este ámbito.
Equidad de Género
Si para ti es importante el tema de la equidad de género. Buenas noticias, tanto mujeres como hombres son bienvenidos en la disciplina de UX. Una encuesta reciente con 295 profesionales dedicados a ser UX Designer, reportó 51% mujeres y el 49% hombres. El beneficio de esto es que cada quién trae a la mesa habilidades diferentes y todas son útiles en esta disciplina.
0 notes
Text
Diseño de UX en aplicaciones fintech
La banca se mueve. El ritmo implacable al que avanza la tecnología ha establecido expectativas para los usuarios. Los consumidores nos hemos acostumbrado a las plataformas y aplicaciones en todos los aspectos de nuestras vidas, y esperamos que el sector financiero haga lo mismo. Es evidente que jugarán un papel cada vez mayor los usuarios Mobile-Only y, por ese motivo, es fundamental la carrera en que están todos los bancos por conseguir atraer clientes de servicios financieros digitales a su negocio tradicional.
Como hemos comentado en otras ocasiones, la piedra de toque será la experiencia de usuario y el diseño visual. En un banco fintech el usuario dispondrá de los mismos servicios que en un banco tradicional, aunque parte de estos servicios puedan estar ofrecidos por terceros vía APIs abiertas. Cada vez serán más importantes los estudios de usabilidad y los tests con usuarios. Hablamos de dinero, y el dinero es emoción. Parece razonable que las empresas de este sector inviertan más recursos en esta dirección, para asegurarse una experiencia de usuario óptima.

Estas nuevas compañías de fintech reconocen que sus plataformas necesitan una estrategia de diseño personalizada centrada en el cliente. Para diseñar una estrategia de diseño consistente, hay algunos patrones de diseño que toda plataforma de servicios financieros debería tener en cuenta en su experiencia de usuario.
Diseñar técnicas que formen hábitos en el usuario y promuevan el uso continuo de la plataforma fintech
La experiencia del usuario de la plataforma fintech debe diseñarse con mecanismos que fomenten hábitos financieros saludables y promuevan la dependencia continua de la plataforma. Estos mecanismos pueden ser o bien una característica principal de la plataforma o manifestarse en toques de diseño más sutiles y granulares (onboarding, por ejemplo).
Independientemente de los casos de uso específicos de la plataforma, el bienestar financiero requiere una administración y supervisión regular. Los mejores servicios fintech alivian el trabajo pesado cuando se trata de contabilidad, presupuesto o inversiones. Por ejemplo, la plataforma de gestión de finanzas personales Mint utiliza esta aproximación en su funcionalidad de resumen semanal, notificando y agrupando la nformación de los últimos siete días.
En el caso de técnicas más sutiles de formación de hábito, pueden ser tan simples como un refuerzo positivo. Cuando el usuario lleva a cabo tareas, alcanza logros financieros o incluso completa acciones básicas dentro de la plataforma, podemos recompensar al usuario para reforzar esa acción y provocar el hábito en el futuro.
Simplificar procesos complejos a través de un mejor análisis y visualización de datos
Es crítico que las plataformas fintech centradas en el usuario puedan traducir datos financieros complejos en información significativa o fácilmente procesable por el usuario final. Una plataforma puede calcular cualquier indicador financiero personalizada que un usuario necesite, pero si no explica la importancia de los datos que publica o el significado detrás de esos datos financieros, el impacto es muy limitado.
La mejor manera de lograr esto es a través de una visualización de datos bien diseñada, trabajando los datos financieros en gráficos comprensibles y fáciles de leer e interpretar. Volvemos a la importancia del diseño visual, puesto que se ofrece a los diseñadores la oportunidad de mejorar la interfaz de usuario de la plataforma al envolver los datos en una estética más atractiva. Algunas plataformas incluso incorporan una funcionalidad de educación financiera, que puede ayudar a conformar una experiencia gratificante y gratificante para los usuarios que eligen seguirla.
Incorporar puntos de fricción que ayuden a mitigar los errores del usuario
Hay ocasiones donde generar una cierta fricción puede beneficiar al usuario. El atractivo de fintech es que los usuarios pueden realizar toda su gestión bancaria y monetaria fácilmente, pero es prudente recordar que eso implica decisiones financieras serias. Las acciones importantes o los cambios permanentes no deben ser tan simples como para que puedan realizarse de forma accidental o descuidada.
La autenticación en dos pasos, las ventanas emergentes que confirman acciones financieras importantes u otras barreras similares ayudan a mitigar los errores del usuario y a prevenir errores potencialmente irreversibles.
De hecho, los usuarios apreciarán esta fricción porque genera una sensación de seguridad y comodidad sabiendo que la información financiera es segura. La transparencia fomenta un sentido de confianza entre la aplicación y el usuario final.
A pesar de todo, entender fintech significa comprender que el sector financiero está experimentando una revolución en digital, y ese es un conocimiento de valor incalculable para cualquier diseñador de UX.
0 notes
Text
Los 10 Pilares de UX en Banca Móvil y Desktop
Este artículo fue escrito por Igal Roitman para la revista Finance Magnates, publicado originalmente en inglés bajo el título “Developing Proper UX Protocols for Mobile Finance“.
Todos los que hemos estudiado las últimas tendencias de UX nos hemos topado más de una vez con algunos conceptos; el famoso “mobile first”, el extremo “mobile only” y la frase dorada “keep it simple”. Dogmas de fe que buscan estandarizar la experiencia de usuario en un contexto multi-dispositivo donde las diferencias de tamaños, casos de uso, navegación y funcionalidades hacen que cada dispositivo sea un mundo, y por ende cada usuario un turista espacial.
Resulta fácil estar de acuerdo con estos conceptos cuando se muestra su aplicación en plataformas como Google, donde la interfaz es en esencia minimalista y la interacción se reduce a unas 10 o 15 funcionalidades, pero cuando hablamos de Banca Retail, Banca Empresa o Banca de Inversiones, con cientos de posibilidades, ¿Cómo enfrentamos el desafío de caber en el bolsillo de nuestros clientes?
La usabilidad en Banca Mobile presenta la dificultad de simplificar plataformas que a diferencia de un buscador, son en esencia complejas, con múltiples funcionalidades, casos de uso y perfiles de usuario. Esto nos obliga a ser más creativos, inteligentes y sacar provecho de las particularidades de cada dispositivo de forma consistente, de tal manera de regalarle a nuestro cliente una “experiencia Google” al momento de invertir, transferir, captar o solicitar dinero.
Mi experiencia en Finvox me ha permitido detectar los puntos neurálgicos a la hora de desarrollar una experiencia financiera minimalista que permita no sólo caber en el bolsillo de nuestro cliente sino que simplificar y potenciar la plataforma desktop, dejando suficiente “aire” en la pantalla para que el usuario pueda respirar y estimulando las conductas específicas que el banco desea que cada cliente lleve a cabo, creando un Funnel mucho más exitoso en términos de rentabilidad (metas del banco) y agradable para el usuario final.
Pilares de la UX bancaria:
Identifica los casos de uso: No tiene sentido categorizar funcionalidades en órden alfabético, por producto u origen. Analiza cuáles son las funcionalidades más utilizadas y descubre cuáles suelen usarse en conjunto con otras. Ordena la plataforma de tal manera que el usuario no deba “recorrer todo el supermercado para comprar talco y pañales”. Recuerda siempre la ley de Pareto.
Personalización automática: Cada usuario es distinto, no sólo en sus hábitos sino que en el riesgo y rentabilidad potencial que representa para el banco. Si un cliente ingresa tres veces por semana y no revisa su cartola hace un año, ¿Qué te hace pensar que hoy será el gran día? Usa ese espacio para ofrecerle un aumento en su línea de crédito o cualquier producto que haga sentido con la “personalidad financiera” de tu cliente. La plataforma debe “memorizar” la conducta histórica del usuario y las funcionalidades que usa con mayor frecuencia deben ordenarse de forma protagónica en su plataforma, al mismo tiempo que programas algoritmos para ofrecer créditos de consumo, hipotecarios, seguros y otros productos dependiendo de su conducta pasada. ¿Cuál es su nivel de ingresos? ¿Cuál es su nivel de gastos? ¿De cuánto es su patrimonio? Todos esos datos ya los tienes, es momento de dejar de ofrecer créditos hipotecarios a quien evidentemente no tiene dinero para un pie.
Esconde datos: Tu plataforma tiene muchos datos. Demasiados. Evidentemente no puedes eliminarlos ya que el usuario podría necesitarlos, pero guárdalos en tu bodega virtual y deja que las rubias atractivas monopolicen la vitrina. Ya sabes qué datos se usan poco, es momento de crear una pestaña al final del sitio donde no llega nadie que no esté buscando algo inusual y dejar los elementos rebuscados en un sitio rebuscado. Si haces bien tu trabajo, tu cliente sentirá que lo conoces mejor que nadie y que el contenido de tu plataforma es relevante.
No replicar la web en la App móvil. No todas las funcionalidades son móviles. Una vez que identificas los casos de uso, puedes crear distintas aplicaciones para cada uno o dos de ellos. Esta es una práctica bastante higiénica que te ayuda a sacar provecho de esa pantalla de 4 o 5 pulgadas. Keep it AND clean. Dicho lo anterior, otra recomendación es que no mantengas decenas de aplicaciones ya que probablemente muchas de ellas serán irrelevantes, ensuciando la experiencia de descarga de tus clientes al entregar demasiadas (y malas) opciones, sin mencionar la dificultad de mantener la consistencia en tantas apps.
Integra tu aplicación al contexto de cada dispositivo: Tu cliente está acostumbrado que al girar su smartphone la apariencia cambie a landscape. Si solicita una nueva tarjeta con despacho a domicilio, identifícalo en su libreta de contactos y ofrécele utilizar esas direcciones para que no deba escribir. Si busca una sucursal desde su smartphone, permítele recibir las indicaciones de cómo llegar abriendo Waze. Permítele generar los comprobantes de transferencias electrónicas directamente en dropbpx, independientemente del dispositivo que esté usando. Todas las otras aplicaciones se integran entre sí. No seas la excepción.
Usa notificaciones relevantes: El banco y las inversiones son un aspecto relevante en la vida de todos. Muchas plataformas luchan por encontrar algo relevante para poder notificar a sus usuarios y generar engagement. En Banca e Inversiones enfrentamos un problema distinto; Descubrir qué sucesos financieros son relevantes para cada cliente. La respuesta varía de cliente en cliente, pero gracias a D’s la respuesta es una sola; Deja que los usuarios decidan qué quieren que se les notifique, por cuál vía y con qué frecuencia. Haz una lista con los sucesos potencialmente relevantes (como ingresos o egresos de dinero sobre un determinado monto, alza o baja sustantiva en el precio de una acción de tu portafolio, etc) y permite al usuario personalizar la notificación. Habrán algunas que les interesarán recibir por correo electrónico una vez al día, otras querrán una notificación push directo a su smartphone en tiempo real.
Be consistent: Identifica los elementos que deben estar presentes en tus plataformas a lo largo de todos los dispositivos de tus clientes. Permite a los clientes comenzar a realizar una acción determinada en el dispositivo 1 y finalizarla en el dispositivo 2, como programar una notificación determinada en un computador y recibirla en su celular. Planifica una experiencia de navegación semejante para los distintos dispositivos para que el proceso de aprendizaje en el uso de la plataforma saltando de un dispositivo a otro no sea complejo.
Adáptate: Seguramente tu Banco tiene un manual de normas gráficas, con las especificaciones en lo que respecta a la imagen corporativa de la marca. En lo que respecta a plataformas móviles, estás “comiendo en la casa de un amigo, donde tu tienes tus propios códigos morales intransables pero el menú y la hora no lo impones tú”. Apple, android, y todo sistema operativo tiene sus propios paradigmas de diseño. Todas las aplicaciones móviles que usa tu cliente se ciñen bajo estos paradigmas. ¿Estás seguro que quieres sacar a tu cliente del paradigma Apple o Android al cual no solamente está acostumbrado sino que adhiere como a una verdadera religión?
Be native: ¿La consultora que contrataste para temas móviles te sugirió construir aplicaciones híbridas o en HTML 5? Están equivocados. Sólo las aplicaciones en lenguajes nativos (Java para Android OS, Objective C/Swift para iOS) son reyes en experiencia de usuario, performance, etc. Con lo que paga el banco por una aplicación móvil, exige un Bentley, no un simple Hyundai (funcional, útil pero nada sexy).
Be smart: Utiliza la data generada por tus nuevas plataformas para encontrar nuevos patrones. Ya contabas con la información financiera de tus clientes, pero un usuario que desea ser notificado en tiempo real sobre alzas o bajas en determinadas acciones es un perfil muy distinto que uno que también posee un portafolio de acciones pero desea recibir un reporte mensual por correo electrónico. Orienta a los ejecutivos de venta disponibilidad o esta data (en un formato masticado por supuesto) de tal forma de ofrecer el producto adecuado al cliente adecuado en el momento adecuado.
Caso ejemplar: En Finvox poseemos una aplicación para mobile trading en la cual el cliente de la corredora puede programar alertas de precio en tiempo real para instrumentos financieros. Para programar esas alertas, el cliente manifiesta si al precio indicado tiene intención de compra o venta. Una vez se ejecuta la alerta para el usuario, el ejecutivo del mismo recibe también la alerta, dándole la oportunidad de contactar al cliente para ofrecerle llevar a cabo la transacción (en el caso de que el cliente no la haya realizado por cuenta propia después de un plazo prudente).
0 notes
Text
CÓMO EL DISEÑO UX AUMENTA EL VALOR DE LOS NEGOCIOS
Adopta, Vende y Evangeliza sobre los Beneficios del Diseño de Experiencia de Usuarios
AyerViernes es una reconocida Consultora de Diseño UX en Latinoamérica. Con más de 20 años de experiencia en el diseño y desarrollo de proyectos digitales, hemos trabajado en soluciones para diversas industrias que van desde la aviación comercial a la energía, como también las finanzas, educación, gobierno, logística, entretenimiento, telecomunicaciones o consumo masivo.
Estado de situación del Diseño UX en Latinoamérica
Si tu trabajo o estudio está relacionado con el diseño, desarrollo o comunicación de proyectos digitales, seguramente has escuchado hablar del Diseño Centrado en los Usuarios, Diseño UX o UX Design. También es probable que te hayas encontrado con otra multitud de especializaciones relacionadas que orbitan sobre el Diseño UX. Hagamos un repaso de la lista mencionando las más básicas:
Diseño de Experiencia (UX Design)
Diseño de Interfaz (UI Design)
Diseñador Gráfico (con foco en UX/UI)
Diseño Visual
Diseño Digital
Diseño de Producto
Diseño de Front End
Diseño Web
Diseño de Interacción (IxD)
Diseño de Servicios
Hace tiempo que el Diseño UX anda dando vueltas; incluso hace tiempo que ha comenzado a ser materia de discusión en las empresas latinoamericanas, pero todavía no podemos decir que hay mucha luz sobre el tema. Además del alto desconocimiento de las empresas (Gerentes y Directores) sobre la Metodología del Diseño Centrado en los Usuarios, también hay una gran carencia de unificación de conceptos sobre qué es el Diseño UX, para qué sirve, cuáles son sus beneficios. Entendemos entonces que hay un alto porcentaje de empresas y profesionales que desconocen los beneficios de negocio relacionados al Diseño UX, y como consecuencia ejecutan proyectos (sobre todo digitales) muy propensos al fracaso. Entendemos también que dentro de las empresas latinoamericanas que conocen el Diseño UX, muy pocas son capaces de aplicarlo eficientemente, principalmente por la falta de capacitación de los profesionales inmersos en el mercado. La industria de la UX en Latinoamérica está creciendo, actualmente hay muchísimo espacio para Diseñadores UX o Directores de Proyectos Digitales preocupados por el Diseño Centrado en los Usuarios, pero sin duda todavía falta recorrer un largo camino en relación a la adopción e implementación de la Metodología UX.
Y de eso se trata este eBook. Como consultores, expositores, educadores de la Metodología de Diseño Centrada en los Usuarios, vemos la necesidad de traer luz a los profesionales de la industria. Por eso mismo entregamos herramientas y entrenamos habilidades claves para quienes quieran desenvolverse en el diseño de productos digitales. Pero antes, entendemos que es necesario preparar a los profesionales para que puedan adoptar, transmitir y tener capacidades de vender los beneficios que el Diseño UX puede traer a los negocios.
Valor de Negocio del Diseño UX
La mayoría de los profesionales relacionados al diseño de productos digitales adquirieron sus conocimientos empíricamente, leyendo, ejecutando, equivocándose y haciendo cursos sobre procesos y herramientas de Diseño UX. Todos estos cursos, artículos o ensayos “preparan” a los profesionales para ejecutar el Diseño UX. Trabajan sobre cómo hacer las cosas. Cómo hacer investigación, cómo gestionar un proyecto, cómo hacer un mapa de sitio, cómo hacer un wireframe. Muy pocos cursos entrenan profesionales para trabajar los aspectos esenciales: • Por qué hay que aplicar Diseño UX • Sobre qué hay que trabajar Desde AyerViernes y principalmente en el Programa UX-PM, además de entrenar a los profesionales en “Cómo hacer las cosas”, primero los entrenamos en “Por qué hacer las cosas”. Los ayudamos a distinguir “Qué hay que hacer” antes de darles herramientas para ejecutar el “Cómo”. En nuestra experiencia, un gerente o un cliente no está tan interesado en cómo se ejecutan las cosas, y prefiere escuchar por qué hay que hacer algo y qué hay que hacer.
Vayamos al caso práctico y simple del panadero. Cuando vamos a una panadería a comprar pan, no estamos interesados en saber cuáles son las metodologías de trabajo del panadero, a qué hora se levanta, cuáles son las proporciones de harina para hacer la masa, cuál es la técnica de amasado. Nosotros simplemente queremos comprar un buen pan y disfrutar de un producto memorable. Ahora traduzcamos a un ejemplo más cercano a nuestra profesión. Cuando un gerente piensa en invertir en un diseño de producto, no está interesado en entender cómo se hace un mapa de sitio, cuáles son las mejores prácticas a la hora de hacer un wireframe, si se va a usar Sketch o Illustrator. Simplemente quiere que ese proyecto se desarrolle rápido y que genere la mayor rentabilidad en el menor tiempo posible. Punto. Y ahí llegas tú, a explicar por qué hay que invertir en Diseño Centrado en el Usuario, y qué vas a hacer para hacerle ganar más dinero. Lo más importante que tienes que aprender es a transmitir el valor del negocio de tu trabajo, de tus servicios, en vez de contar cómo harás una tarea equis. El cómo es secundario y es una consecuencia de la estrategia y los modelos de negocios. Desde el punto de vista de los negocios, lo que una empresa, un gerente, un cliente necesita, es mejorar la rentabilidad de sus productos y servicios. Por lo tanto tienes que estar preparado para vender rentabilidad y beneficios.
Preparémonos entonces. Unifiquemos los conceptos, entendamos el Diseño UX y hagámonos de herramientas para poder evangelizar sobre los aspectos más importantes.
Entender la UX desde el punto de vista de los negocios
Hagamos un acuerdo común sobre lo más básico. Un acuerdo común, principalmente porque lo que estamos necesitando es unificar los conceptos. Entender que todos estamos entendiendo lo mismo cuando hablamos de Experiencia de Usuario, de Usabilidad, de Arquitectura de Información, de Diseño de Interfaz… en fin, se entiende el punto. Ahora bien: ¿qué es la Experiencia de Usuario (UX)?
Simple. La UX, en palabras del famoso Donald Norman (profesor de la Universidad de California, San Diego y cofundador del Nielsen Norman Group), engloba todos los aspectos de la interacción del usuario final con la empresa, sus productos o servicios. Obviamente si buscas mejorar la rentabilidad de un producto, a lo que deberías apuntar como Director de Proyecto, Director de Área o Diseñador UX, es a lograr una Experiencia de Usuario positiva, haciendo que tu producto o servicio satisfaga las necesidades de tus usuarios.
Finalmente, diseñar una Experiencia de Usuario positiva para cada producto o servicio, es el proceso de combinar el contexto y las necesidades del usuario con los objetivos de negocio de un proyecto en particular, teniendo en cuenta las limitaciones tecnológicas que lo caracterizan.
Las tendencias y la creciente popularidad de la UX
Trabajar e implementar Experiencia de Usuarios es una ventaja competitiva; ya veremos eso más adelante. Primero traigamos a la mesa algunos datos más cuantitativos que apoyen y justifiquen estas afirmaciones que hasta el momento parecen subjetivas.
Tendencia según reporte de Customers 2020
El Reporte Customers 2020 muestra que en los siguientes 5 años la Experiencia de Usuarios reemplazará los distintivos de marca como la gama de productos o el precio. La UX se convertirá en el factor más importante en la atracción y retención de clientes.
Tendencias según el reporte de Invision
Actualmente el “Diseño de Experiencia” juega un papel destacado en el 38% de las organizaciones más grandes del mundo (64% en startups) según en Product Design Report 2016 de Invision.
Gráfico de Google Trends para la consulta de “UX Design”
Se nota un incremento constante desde el 2012 en el interés sobre el Diseño de Experiencia Centrado en los Usuarios.

Qué dicen los que saben
Recopilamos algunas frases de los exponentes y representantes más destacados en la industria de la tecnología, para continuar insistiendo sobre la importancia de pensar y ejecutar el diseño de los productos o servicios, pensando en los usuarios.


Cómo la UX puede ayudar a los Negocios
Claramente los datos cuantitativos y cualitativos son una gran ayuda a la hora de vender y respaldar los beneficios del Diseño Centrado en los Usuarios. Para que sirvan como apoyo de venta, aquí recopilamos informes y datos de cómo la UX puede afectar de manera altamente positiva los negocios y la rentabilidad de las empresas, en 3 aspectos importantes:
reducción de costos
aumento de las ganancias
aumento de retención de clientes y lealtad
Reducción de costos
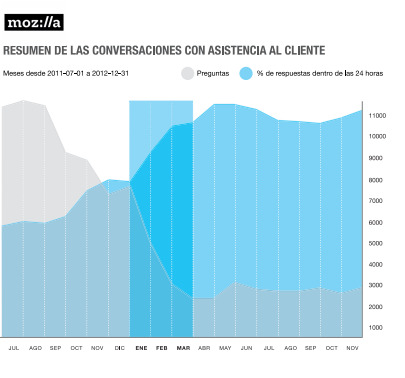
Los cambios en el sistema de soporte al cliente de Mozilla contribuyeron a la disminución de preguntas del 70%.

La investigación sobre “Por qué fallan los Softwares” de Susan Weinschenk, Ph.D. demostró que el 15% de los proyectos de IT son abandonados y al menos el 50% del tiempo de los programadores se gasta en tareas que podrían evitarse.
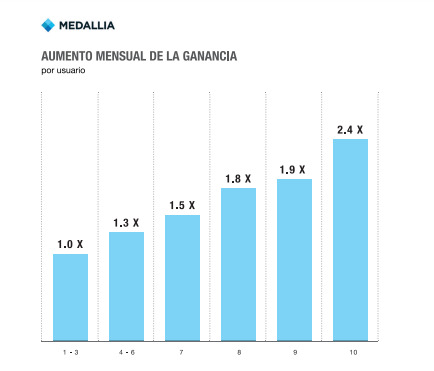
Aumento de las ganancias
Los estudios de Medallia Analysis han demostrado que los usuarios con una experiencia de marca positiva gastan un 140% más que los que tienen experiencias negativas.

Según la encuesta de Defaqto, el 55% de los clientes están dispuestos a pagar más, si tienen un mejor servicio.
Cada dólar invertido en UX trae desde $2 a $100 de ganancia.
Los clientes que tienen una buena experiencia con una determinada marca son más propensos a convertirse en clientes y defensores de esta marca.

68% de los clientes dejan la marca porque están insatisfechos con el nivel de servicio al cliente.
La mayoría de los clientes no dejan la marca por el precio o la calidad. Lo hacen debido a la mala relación con la marca.
Los actuales clientes son 4 veces más propensos a ir a la competencia si hay problemas con el servicio, que por problemas con el producto o su precio.
Aumentar la tasa de retención de clientes en un 5% aumenta las ganancias entre un 25% - 95%.
La UX permite alcanzar una mayor tasa de retención de clientes en comparación con las actividades de marketing.
En la medición de resultados está la clave
Una vez identificados los objetivos de negocio, elaborada una estrategia y ejecutado un proyecto digital, es de altísima prioridad entender cuáles son los resultados de nuestro proyecto. De nada sirve todo el trabajo realizado en investigación, ideación y ejecución si no reparamos en entender el resultado de todas esas acciones. Definir KPIs (identificadores claves de performance) en el proceso de definición de los objetivos, y hacer un seguimiento de esos indicadores una vez ejecutado el proyecto, es la principal herramienta y función que tienes como Director de Proyecto o Diseñador UX para informar el resultado de tu trabajo y analizar los pasos a seguir. Medir el grado de éxito, entonces, es necesario para verificar en qué medida han sido alcanzado los objetivos. A continuación resaltamos 3 tipos de métricas que pueden darte muy buenas pistas de cómo está funcionando un producto.
3 tipos de métricas de Experiencia de Usuario
Para medir los resultados, es recomendable siempre apoyarse sobre 3 tipos de métricas importantes.
Usabilidad
Las métricas de usabilidad se centran en la facilidad con que las personas pueden lograr lo que se propusieron. Esta categoría de métricas incluye todas las métricas de usabilidad que algunos equipos UX ya están rastreando, como el tiempo de la tarea, la tasa de éxito y la facilidad de uso. También puede incluir métricas más granulares como el reconocimiento de íconos o la búsqueda en comparación con la navegación. Además, podría incluir patrones de interacción o flujos de eventos que muestran confusión, frustración o indecisión.
Compromiso
El compromiso es el santo grial para muchos sitios y es una categoría de métricas notoriamente ambigua. Sin embargo, los equipos UX pueden hacer una gran contribución a la hora de comprender cuánta gente interactúa con un sitio o aplicación, cuánta atención le dan, cuánto tiempo pasan en un flujo de usuario y qué tan bien se sienten en el proceso. El tiempo podría seguir siendo un factor en las métricas de compromiso, pero combinando siempre con métricas como “vistas de página”, “scroll a determinados espacios” o “flujo de eventos”. Debido a que esta métrica es difícil de leer, produce mejores resultados en combinación con datos más cuantitativos.
Conversión
La conversión es la métrica que más nos importa, la que nos desvela por las noches y una de las más claras por su carácter cuantitativo. Cantidad de ingresos, cantidad de registros, cantidad de compras, regresos a la aplicación y la lista sigue y sigue. Los números graficados sobre una línea de tiempo siempre nos van a dar un muy claro entendimiento de la situación actual, una fácil comparación sobre los resultados anteriores, y sin dudas una muy buena ayuda para estimar el futuro. En síntesis, confía en el análisis para comunicar tus resultados y apoyar tus futuras decisiones.

Problemas para implementar UX en las empresas
Hoy, 2017, y desde hace varios años atrás, las empresas tienen sólo una certeza: sus clientes están en los medios digitales de forma masiva y en estos canales, las estrategias y modelos de negocios se sustentan en la Experiencia de los Usuarios (UX). Tarde o temprano, todas las empresas deberán aventurarse a trabajar la experiencia de uso que están ofreciendo en sus productos o servicios digitales; tarea no tan sencilla. Sabemos que implementar UX en las empresas puede ser complejo, pero no es imposible.
Qué problemas enfrentan las empresa Latinoamericanas
Gracias a nuestra experiencia de más de 20 años desarrollando Proyectos Digitales para distintas industrias como banca, educación, finanzas, gobierno, turismo, seguros, transporte y logística… podemos agrupar y separar los principales problemas que enfrentan las empresas a la hora de integrar e implementar Diseño UX.
Falta de comprensión de conceptos UX
Está claro que no hay una clara —y mucho menos, unificada— comprensión sobre qué es la Experiencia de Usuarios y de qué se trata. Insistimos en este punto una y otra vez pues no entender el concepto, o hacer diferentes interpretaciones sobre el mismo, deja a los equipos de trabajo en una situación de “Torre de Babel”. Ya dijimos que el Diseño UX es una metodología para diseñar productos digitales, y coloca al usuario en el centro de las decisiones buscando su entera satisfacción. El problema es que esta metodología, tan nueva, tan amplia, suele confundirse con varias disciplinas y/o acciones que se ejecutan en los proyectos digitales. Podemos hacer una pequeña lista a modo de ejemplo:
Diseño de interfaces de usuario (UI)
Estudios de usabilidad
Diseño gráfico o diseño visual
Prototipado
Entrevistas, encuestas, “focus groups”
Reducir la UX a algunas acciones o simplemente a tareas es un error común que tiende a confundir a los equipos, a los gerentes y a las empresas. Basta comprobar que hacer una prueba de usabilidad tiene un efecto nulo si no está inserta en una metodología que permita tanto diseñar esa prueba, como aplicar sus descubrimientos.
Entonces, para que todos acordemos, además de saber qué es la UX, es importante también entender qué NO es:
no es diseño de interfaz
no es usabilidad
no es ergonomía
no es diseño gráfico
no es estética
no es focus group
no es front-end
y la lista sigue
El Diseño de Experiencia de Usuarios puede contener una gran multitud de herramientas y prácticas que se utilizan para su implementación, pero en general, todos tenemos que entender, principalmente las empresas, que la UX es toda la experiencia —no sólo la digital— de los usuarios en relación a un producto o servicio.
Para diseñar esa experiencia e implementar una metodología de diseño, primero es importante que las organizaciones y los profesionales puedan comprender los conceptos alrededor del Diseño de Experiencia de Usuarios.
Falta de estrategia y liderazgo
Tomemos como ejemplo para este punto un caso de e-commerce. Hacer que los usuarios compren en una web o en una aplicación móvil requiere de estrategias nuevas, desarrollo breve y revisión constante. En ese proceso los tiempos están determinados por la madurez digital de los clientes, sus cambios de conducta y el acceso a diversas oportunidades de consumo que cruzan las fronteras. Solo una visión de proyectos acotados, cortos, y ejecutados por equipos de “dos pizzas” (pequeños), permiten avanzar rápidamente para probar y corregir de manera constante. Esta agilidad es la que permite adaptarse fácilmente a los cambios de conducta de los que hablamos, y adaptarse además a los cambios tecnológicos que también afectan nuestro producto. Un claro ejemplo de la falta de estrategia y cómo ésta afecta hoy al mercado latinoamericano, es la micro compra que hacen miles de personas en Aliexpress. El anterior es un hecho que cambia el escenario de consumo, modifica las estrategias de logística, medios de pago, y afecta a los comercios locales. Incluso algunos usuarios se han transformado en micro-empresarios importando productos en pequeñas cantidades que venden y distribuyen entre sus redes. Carecer de estrategia digital para afrontar las realidades actuales y adelantarse a las futuras, es una constante en el mercado latinoamericano.
Mientras tanto, las compañías insisten en diseñar proyectos anuales (marzo-diciembre), asociados al cumplimiento de los KPIs anuales sin reparar en que en el lapso de un año, las realidades de cómo los usuarios consumen puede cambiar enormemente, dejando obsoleto en semanas un proyecto de meses. La estrategia y el liderazgo tienen que ver con sacar el mejor provecho a la realidad actual, y saber adelantarse a la realidad futura. Para profundizar sobre este punto viene bien observar el colapso de las tiendas de retail en los Estados Unidos: el cierre de más de 3.500 tiendas durante el 2017 sólo en USA. Obviar estos factores como si no afectasen al mercado latinoamericano es un gran error. Todos los retailers del planeta, independientemente del continente, están siendo afectados directamente por las ventas en línea, pero sobre todo por la falta de construcción de experiencia de usuarios en sus sitios web, siendo arrasados por empresas como Amazon, Apple y Etsy, entre otras. El Diseño UX, y quienes lo lideran y ejecutan, deberían estar al servicio del usuario y adelantarse a sus necesidades, pues son las que más afectan a los beneficios de negocio de una compañía, un producto o servicio.
Falta de presupuesto
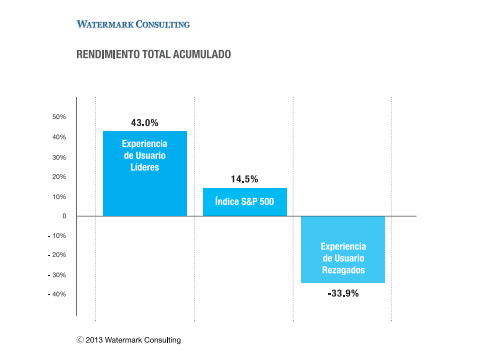
Ya notamos que hay una clara tendencia a hablar sobre la importancia de centrarse en los clientes, pero surgen muchas trabas a la hora de invertir en sus experiencias. Uno de estos obstáculos es la falta de presupuesto para invertir en UX. Como resultado de la falta de inversión en los usuarios, las empresas continúan sometiendo a los consumidores a complicados procesos de ventas, sitios web desordenados, procesos complejos para obtener ayuda en sus call-center, largos tiempos de espera, incompetencia en el servicio al cliente, correspondencia ininteligible y productos sencillamente difíciles de usar. En el conjunto, la frustración del usuario es evidente y esa frustración, salvo que la empresa monopolice un mercado, incentiva el cambio del usuario hacia la competencia con mejor experiencia UX. El estudio “The Watermark Consulting 2013 Customer Experience ROI Study” demuestra cómo las empresas que han invertido en UX tienen una posición de liderazgo.
“Para el período de 6 años (2007 al 2012) las empresas líderes en experiencia de usuario superaron el mercado en general, con un rendimiento promedio tres veces mayor que el índice S&P 500”.

Los datos hablan por sí solos. Las empresas que invierten en el Diseño de Experiencia de Usuario obtienen un alto retorno de la inversión (ROI). Aún así, en Latinoamérica todavía hay una mayor apuesta en la inversión publicitaria, que en el diseño UX.
Falta de alineación de equipos de trabajo
Este es otro gran factor que genera una traba a la hora de integrar una metodología de Diseño Centrado en los Usuarios. Los equipos de trabajo de una empresa se dividen en diferentes áreas, y cada persona y área tiene competencias o habilidades dispares. Para nombrar unas pocas:
marketing hace publicidad y contenidos
comercial se encarga de vender
diseño se encarga de la imagen
el call center se encarga de la atención al cliente
Las diferencias en la función de cada área trae como resultado la aplicación de diferentes herramientas y metodologías, generando ciertos desequilibrios en el completo desarrollo de los proyectos digitales. Ese desequilibrio, asociado mayormente a la falta o desconocimiento del objetivo general de una empresa, producto o servicio, suele impactar en la experiencia. En el siguiente capítulo hablaremos sobre el grado o nivel de madurez de UX que puede tener una empresa en su organización. En pocas palabras y sin ánimo de adelantarnos al concepto, mientras más integrado está el Diseño UX en todas las áreas de una compañía, mejor será la experiencia del cliente.
Cómo superar estas trabas y problemas
Por supuesto hay muchos otros factores (además de los cuatro puntos nombrados anteriormente) que pueden afectar al diseño y gestión de los proyectos digitales y, en consecuencia, a la experiencia final del cliente. De todas formas, en conjunto, la falta de estrategia y liderazgo hacia un objetivo definido, la falta de inversión en Diseño de Experiencia y el desconocimiento de la existencia o los beneficios de la UX en las diferentes áreas de la compañía, principalmente en la gerencia, resulta al final de cuentas en una importante pérdida de dinero. Un adecuado primer acercamiento a la solución de estos factores se basa en adoptar una clara visión estratégica centrada en el usuario que atraviese a toda la compañía. Pero vayamos paso a paso. Primero tienes que aprender a adoptar los conceptos alrededor de la UX, para luego poder transmitirlos, evangelizarlos y finalmente aplicarlos.
Cómo adoptar, vender e implementar UX en las empresas
Ahora sí vamos directo al grano y a lo que nos interesa a todos. Para vender y liderar UX en tu empresa primero debes evangelizar, estar convencido de los grandes beneficios que traerá la UX al negocio y poder transmitirlos eficientemente a los diversos equipos y áreas de la organización. Tarea altamente compleja sin dudas, y hasta los más grandes la sufren. En AyerViernes, sólo una vez en 20 años de desarrollo, un alto directivo nos llamó para comprar Experiencia de Usuarios. Fue un gerente general de una gran empresa chilena que tenía la convicción de que sólo el diseño centrado en los usuarios podría llevar su compañía hacia el cambio que deseaba. En el resto de los proyectos, vender y evangelizar los beneficios de UX es y seguirá siendo uno de los trabajos más complejos en el proceso de Diseño. Complejo, pero no imposible. Un buen comienzo para prepararse en la ardua tarea de “Vender e implementar Diseño UX”, es entender cuál es el estado de madurez UX de tu empresa. Antes de ir a vender, primero debes conocer a tu público, independientemente de si tu público son 1 millón de usuarios o un gerente general.
Una vez que sabes a quién le estás vendiendo, que conoces sus necesidades e intereses, estarás listo para preparar tu discurso. A esto apuntamos en los últimos temas de este eBook, a que estés preparado para entender el grado de madurez UX de las empresas, para luego poder aplicar un discurso sólido que incentive la integración de Metodologías Centradas en el Usuario.
Entender la Madurez UX en las empresas
En AyerViernes medimos la Madurez UX de una organización en base a cómo está involucrado el Diseño UX en sus estrategias de negocio:
Separado: El diseño es un recurso externo, outsourced.
Periférico: El diseño es parte de la organización, pero está aislado.
Central: El diseño es el centro de la organización, entendido como la experiencia del servicio que se brinda.
Integrado: El diseño es componente integral para todas las áreas de la organización.

Si bien podemos profundizar ámpliamente con casos particulares, como lo hacemos en el Programa de Certificación UX-PM, de momento basta entender lo siguiente: La Madurez UX es determinada por el grado de presencia de una estrategia de diseño que involucre objetivos, metas, equipos y presupuestos de desarrollo. En Latinoamérica la cantidad de empresas con Diseño UX completamente integrado en los procesos son, tal vez siendo un tanto sensacionalistas, cero. ¡A no alarmarse! En general, las organizaciones que logran ese nivel de integración son contadas con los dedos de la mano. Podemos mencionar casos como Apple o Disney. Además, las empresas de América Latina están volcándose cada vez más a centralizar la UX en sus procesos, y son por supuesto las empresas que están haciendo crecer la industria del Diseño UX, buscando constantemente profesionales capacitados que puedan mejorar la rentabilidad de sus productos. Finalmente es en las empresas inmaduras (con diseño separado o periférico) donde hay mucho espacio para la evangelización interna fundamentando con argumentos de negocios. Independientemente de cuál sea tu profesión o tu área de experiencia —Diseño Gráfico, Front End, Direccción de Proyecto— en los siguientes puntos vas a encontrar algunas ideas para dirigir el camino hacia la UX.
Qué deberías tener en cuenta para vender UX
Antes de salir a vender, aparte de conocer a tu público debes tener un discurso preparado. Y antes de tener un discurso, debes saber qué tienes que vender, cuál es tu producto. Entender previamente la Madurez UX de tu empresa y detectar estrategias claras para mejorar el negocio con metodologías UX, sin dudas te ayudará en todo el proceso de “evangelización, venta y liderazgo”. Pero todavía hay más para hacer. En AyerViernes visualizamos dos grandes pilares donde apoyar tus argumentos e iluminar a tu empresa con los beneficios del Diseño Centrado en los Usuarios.
Hablar de UX es no hablar de UX
Esto parece en un principio confuso pero al final te hará mucho sentido. Si vas a hablar de Experiencia de Usuario con tu cliente o con un gerente, olvida la explicación de los procesos de ejecución. En cambio, apunta tu discurso hacia el punto de vista de los negocios y remarca qué beneficios de negocio pueden lograrse aplicando una metodología de diseño.
En nuestra experiencia como Consultores UX, siempre advertimos a nuestros clientes que nuestro trabajo se basa en mejorar la rentabilidad de los negocios, más allá de qué tipo de soluciones de diseño o ingeniería llevemos adelante. Si eres un ávido conocedor de la metodología de Diseño UX, es muy probable entonces que estés acostumbrado a manejar un lenguaje técnico para comunicarte con un público que no está capacitado para entender tus argumentos. Nuestro consejo es que trates de cuidar tus palabras y aunque resulte redundante, que puedas orientar el mensaje a lo importante:

Habla de wireframes, de arquitectura de información, de JavaScript, de heurísticas y estarás perdiendo un público potable que necesita de tus conocimientos. No te olvides además de a quién estás evangelizando. Un gran error profesional del Diseñador UX es invertir tiempo en evangelizar a los convencidos, cuando el principal objetivo es convencer a los incrédulos y desconfiados. Para estos últimos, utiliza datos que justifiquen el trabajo y la inversión. El segundo capítulo de este eBook tiene una buena recopilación de informes en los que puedes apoyarte.
Vender el Porqué y el Qué, y no el Cómo
Aquí también hay una problemática en el foco. Recapitulemos: como diseñador UX puede que estés tan enfocado en la teoría y la práctica, en el uso de herramientas y metodologías, que al final termines queriendo vender “cómo” se hacen las cosas, en vez de “por qué” tienen que hacerse. Lo importante es saber destacar por qué estás queriendo aplicar diseño centrado en los usuarios, y qué va a suceder cuando lo hagas; el cómo es algo que se da después y de manera natural. A modo de ejemplo, no se trata de que quieras realizar un card sorting, ni de que quieras escribir las categorías de los productos de tu e-commerce en tarjetas para organizar mejor la arquitectura de información. La venta está mucho antes; la venta está en algo como lo que ensayamos a continuación: “Notamos que los usuarios no están entendiendo nuestro sitio web. Esa falta de entendimiento nos está haciendo perder dinero. Necesitamos hacer que al usuario le sea más simple llegar al producto que quiere comprar y si logramos dirigirlo en el proceso de compra, podemos aumentar las ventas en un 30%.” En síntesis, no hay mucho beneficio en hacer cátedras de cuáles son las buenas prácticas de desarrollo y explicar cómo se aplican ciertas herramientas, tampoco en explicarle a un gerente qué es y cómo se diseña un arquetipo (persona o perfil de usuario).
El beneficio está en convencer al gerente o al cliente sobre la importancia de conocer las necesidades del usuario. Saber quién es el usuario, entender qué le gusta, qué no le gusta, cuáles son sus intereses, va a ayudarte a diseñar un producto más rentable (tanto para el usuario como para la empresa).

Futuro y liderazgo hacia el camino de la UX
La realidad actual en Latinoamérica respecto a la aplicación de metodologías de Diseño UX es bien jugosa. Los países latinoamericanos le venimos siguiendo la corriente a mercados más establecidos, y en cierta forma estamos traduciendo o tal vez adaptando las buenas prácticas en diseño y desarrollo de productos. La UX todavía está joven en países como Perú, Uruguay, Chile, Argentina, Colombia o México, y por eso mismo hay altísimas oportunidades de crecimiento. También queda mucho trabajo de evangelización por delante para continuar abriendo oportunidades. Los Diseñadores UX en los países del sur estamos inmersos en la ardua tarea de crear un mercado, de ofrecer un servicio de diseño y desarrollo que es claramente necesario, pero que aún no es apreciado. Se siente como vender sitios web en los 90. Aun así, la ausencia de profesionales capacitados es la clara evidencia del aumento de la demanda, y ese es motivo suficiente para invertir en la industria. Por otro lado, nuestro trabajo como Diseñadores UX, además de diseñar y desarrollar excelentes productos o servicios digitales centrados en el usuario, está en transmitir los beneficios de invertir en diseño y desarrollo.
En fin, si tienes éxito en entender los beneficios de la UX y explicar por qué tu empresa debería diseñar pensando en los usuarios, el camino hacia el liderazgo se hace más claro; aunque no menos complejo. Al evangelizar y vender la UX desde dentro o fuera de una empresa, te colocas naturalmente en una posición de liderazgo evidente. Sin embargo el camino hacia la UX requiere que sigas creciendo en conocimientos y experiencias, y para lograrlo es vital estar constantemente actualizado y mantener actualizado a tu equipo y a tu compañía. No olvidemos que para educar, muchas veces es preferible hablar el idioma de tu audiencia en vez de invertir esfuerzos en enseñar otras palabras, otros términos y otros conceptos. Y finalmente, tampoco olvidemos que liderar implica, además de educar, mostrar resultados. Si sabes medir e informar los avances con claridad, podrás estimular y entusiasmar a tu equipo y a las diferentes áreas de tu empresa. Aprende a transmitir los beneficios de la UX, aprende a promocionar los resultados y notarás como todos querrán recorrer contigo el camino hacia el Diseño Centrado en los Usuarios.
0 notes
Text
¿cómo negociar con clientes?
Independiente lo que digan los libros, workshops, MBA, Wikipedia o su vecino; no olviden algo muy importante: los clientes son personas. Así que para negociar con un cliente, lo primero es recordar que el cliente es una persona. Una persona a la que necesitamos conocer, para entenderla y poder interactuar positivamente con ella.
Ahora ustedes se dirán, pero cómo conocer a esa persona?
Tampoco conozco una fórmula. Pero les diré que si observamos cómo actúan las personas en diversos lugares, diferentes circunstancias y ante distintas personas, ya estamos empezando a conocer al ser humano. Y digo empezando porque pienso que esto es un camino que no acaba nunca.
Observemos cómo actúan las personas en los mercados, en las películas, en la literatura, en una conversación, en un chat de Whatsapp. También conversemos en privado del cliente cada vez que podamos, aunque sea un minuto, de cualquier otra cosa que no sea trabajo que nos ayude a conocerlo y a que nos conozca.
Cuando vayan a comprar al mercado, vean cómo las personas preguntan, miran, conversan, huelen, ofrecen, prueban, niegan, negocian. Vayan a una plaza, a un parque, a una playa, a la calle, hasta en una oficina de atención de público del estado podemos ver cómo actúan las personas.
Cuando vean películas o series, vean cómo las personas construyen confianza, lideran, ceden, negocian. En películas de la mafia o de abogados se ven situaciones así, también en las de robos y estafas podemos aprender algo. Confío en que no copiarán la parte de robar y estafar :sonrojo:
Les recomiendo “El camino de la noche” en Netflix, para ver cómo alguien negocia y lidera con humildad y humanidad. En esta serie verán cómo alguien usa sus conocimientos para negociar y liderar. Nosotros también podemos hacer lo mismo: usar nuestros conocimientos para negociar.
Apoyémonos siempre en nuestros conocimientos, en herramientas, en los datos y hasta en el storytelling. Todo esto lo tenemos a nuestro favor.
El cliente puede no saber de nuestra disciplina y por eso le es difícil creer que con 5 usuarios obtendremos el 80% de los problemas de una web en una prueba de usabilidad. Y está bien que él piense así, nosotros tenemos que enseñarle. Pero ese cliente cuando vea videos de las pruebas de usabilidad o los datos de Google Analytics comprenderá que teníamos razón. Demostrémosle que somos un equipo que va tras el mismo objetivo, que no somos un enemigo.
Y si no hemos empezado a trabajar con el cliente y ya nos hace cambios, qué hacemos?
Bueno, usemos esos cambios a nuestro favor.
Si me quitan una persona del equipo, digo ok, pero a cambio pido más tiempo, simplifico un entregable y / o cambio un KPI. Si me agregan una tarea, digo ok, pero a cambio pido más tiempo, más herramientas y / o más equipo. Si nos quitan o agregan algo, digo ok, pero a cambio pido algo. Pero siempre aclaremos que no estamos pidiendo por capricho, venganza o por pedir. Planteemos que estamos pidiendo algo que asegura que nuestro trabajo se pueda realizar en forma profesional y cumplir con los objetivos que estamos persiguiendo. Hablemos siempre de "nosotros", incluyendo al cliente en nuestro discurso.
0 notes
Text
Cómo crear un diagrama de afinidad para UX Research

¿Qué es un diagrama de afinidad?
Un diagrama de afinidad es una herramienta utilizada a menudo para organizar datos e ideas. Los diagramas de afinidad lo ayudan a organizar la información en grupos de elementos similares para luego analizar datos u observaciones cualitativas.
Los equipos de negocios y diseño han utilizado diagramas de afinidad durante mucho tiempo para organizar ideas, información compleja e incluso comentarios de los clientes en temas o grupos. Para los investigadores de UX, los diagramas de afinidad a menudo se usan para analizar y sintetizar los resultados de la investigación de los usuarios por patrones y temas. En este caso, los diagramas de afinidad a veces se denominan el método KJ o un mapa de afinidad. También en otras aplicaciones amplias como la lluvia de ideas de negocios o la generación de ideas, se puede llamar un mapa de clúster.
¿Por qué usar un diagrama de afinidad?
Los diagramas de afinidad son una excelente manera de dar sentido a la investigación cualitativa de los usuarios o los comentarios de los clientes. A diferencia de los datos cuantitativos que se expresan en números y recuentos, la investigación cualitativa de los usuarios a menudo se analiza creando conexiones entre observaciones o encontrando patrones y temas en los datos. Este proceso en la investigación de usuarios se llama análisis temático.
Los equipos a menudo usan un diagrama de afinidad para crear grupos, o temas, de datos de investigación de usuarios a partir de cosas como la investigación contextual, entrevistas de usuarios y estudios de campo. A partir de ahí, pueden analizar más a fondo esos temas y grupos para descubrir ideas de sus esfuerzos de investigación de usuarios.
Las entrevistas a los usuarios, la etnografía y el estudio de campo a menudo proporcionan una gran cantidad de datos cualitativos ricos. Hacer un análisis temático utilizando un diagrama de afinidad lo ayuda a encontrar patrones, crear temas y descubrir lo que aprendió de la investigación cualitativa al agrupar rápidamente los datos y encontrar conexiones entre esos grupos de manera rápida y efectiva.
Diagramas de afinidad para análisis de investigación de usuarios y síntesis
El uso de un diagrama de afinidad puede ayudarlo a analizar y sintetizar los resultados de la investigación del usuario. El método más común para analizar la investigación del usuario es el análisis temático. En el análisis temático, los investigadores tienen como objetivo dar sentido a todas las notas de investigación de los usuarios y las observaciones que hicieron creando temas para organizar y explicar aún más lo que aprendieron. ¡Naturalmente, un diagrama de afinidad es una herramienta generalmente utilizada para crear grupos y temas a partir de datos de investigación de usuarios, ya que es una forma efectiva de categorizar datos cualitativos!
Los temas de la investigación del usuario dependen completamente de su investigación y objetivos. Aquí hay algunos ejemplos e ideas para crear temas útiles a partir de sus datos de investigación de UX:
Respuestas a preguntas específicas de investigación.
Temas / ideas vistos o escuchados con frecuencia
Resumen de notas relacionadas, observaciones y datos
Pasos para crear y diagrama de afinidad
Registre todas las notas u observaciones en tarjetas individuales o notas adhesivas
Busque patrones y notas u observaciones relacionadas
Crea un grupo para cada patrón o tema
Dale un nombre a cada tema o grupo
Bonificación: cree una declaración de lo que aprendió sobre cada grupo (esto a menudo se denomina Key Insight en la investigación de UX)
Ejemplos de diagramas de afinidad y análisis temático para la investigación UX
El uso de un mapa de afinidad puede ayudarlo a comprender rápidamente la investigación del usuario al encontrar patrones y temas en sus datos. El análisis temático es la forma más común de análisis de investigación en la que busca patrones y temas para agrupar notas y observaciones similares.
A continuación se muestra un ejemplo detallado de cómo usar un mapa de afinidad usando notas adhesivas en una pared.
Primero, agregue cada nota u observación a una nota adhesiva y colóquelas en la pared:

A continuación, organice las notas adhesivas en grupos de notas similares. Me gusta esto:

Finalmente, asigne a cada uno de esos grupos un nombre o etiqueta para representar lo que ese grupo significa :

Sin embargo, existen algunos inconvenientes al usar un mapa de afinidad con notas adhesivas en la pared. Algunas desventajas de un diagrama de afinidad tradicional con notas adhesivas son:
No es portátil ni se puede buscar (como el software)
Atado a una ubicación física
Debe copiar notas adhesivas manualmente si desea una nota en más de un grupo
Sus ideas finales terminan en otro lugar (y los datos sin procesar / notas todavía en la pared)
Haga un diagrama de afinidad en línea con Aurelius
Ahora, echemos un vistazo a cómo puede hacer el mismo análisis temático de investigación de usuarios muy similar a un diagrama de afinidad pero en línea.
Notarás que el ejemplo usa exactamente las mismas notas que los datos para demostrar exactamente cómo lo harías con Aurelius.
Paso 1. Tome notas y agregue etiquetas a esas notas


Paso 2. Vea la página de etiquetas para ver sus temas

Paso 3. Crea un nombre para cada grupo haciendo una idea clave

Paso 4. Etiquete esa información clave para que se convierta en parte de ese tema y pueda ser encontrada por esa etiqueta para hacer referencia más adelante, informar y hacer recomendaciones de diseño, producto y características más informadas

Mire un breve video que le muestra paso a paso cómo organizar y analizar rápidamente la investigación de usuarios en Aurelius:
youtube
Próximos pasos
Pruebe el análisis temático en su próximo proyecto de investigación de usuarios utilizando un diagrama de afinidad para ordenar, agrupar y dar sentido a todas sus notas y datos.
0 notes