#so uh. i did a background. then i coloured the lineart. then i did the shading and it just. kinda. spiraled
Note
if you're asking for drawing requests, maybe Willow in her timeskip look or Luz with the Collector??

[ID: a digital illustration of Luz (in her titan form from watching and dreaming) and The Collector. Luz stands on a small hill of red grass, waving at The Collector, who's off-screen but depicted to the audience as a closeup inside a star shaped panel. Luz is waving at the off-screen Collector with a smile, while The Collector smiles tearfully at her. Small uncoloured doodles of Eda and King are depicted waving at the collector in the background. End ID]
This was meant to be a doodle anon but unfortunately I went off the shits. Anyway, collector sees Luz post-resurrection and cries big gross happy tears bc he's so happy she's alive
#the owl house#toh#luz noceda#the collector#watching and dreaming#titan luz#titan!luz#god i love titan!luzs design SO MUCH it's so good.#something so personal abt the cringiest depressed bisexual teen in the world saving the world in cosmic furry cosplay of the devil#i don't really have tag rambles for this?#i did the sketch and fully expected this to be like. just a regular ''lines colour and maybe some shading'' deal#but there was too much negative space? so i added the little eda and king waving in the distance#but this implied like. a surrounding and a sense of space that looked Wrong without more detail#so uh. i did a background. then i coloured the lineart. then i did the shading and it just. kinda. spiraled#meant to post this yesterday but i fell asleep <3#uhh anyway hope you enjoy anon!#i promise I'm gonna post that third request i just also wanna finish this animatic some time soon#IT'S CLOSE TO BEING DONE I JUST GOT BURNT OUT!!! GRRRRR#i need incentive i need motivation. i need a tiny elf with a hammer to beat my brain everytime i think ''no I won't work today <3''
176 notes
·
View notes
Note
hi!!! how long does an average panel of one of your comics take??
i love your work so much!! it got me into silmblr hehe
HI NONNIE!!! thank u sooooso much for checking in and for ur lovely ask! it means a lot to hear that my silly ol scribbles were what introduced u to the glorious landscape that is the tolkien fandom! on tumblr no less!! i hope you stay a real long time, and have a blast while you're at it 💖💖
now onto your question! that's some good food for thought uhhhh i can try to estimate?? its been a while but i shld have some rough ideas abt each that i can share! the time frame each comic/panel takes is highly dependent on WHAT kind of comic it is. i hv two kinds of comics I usually do: 1) full-length, and 2) goofy/4koma.
i have a few full-length comics laying about in my archive, but my most recent one/best example is Ghosts which was around uh.... 7 pages excluding the bonus panels! in terms of the process, i usually divide it into 5 stages:
Drafting: this is either the fastest stage OR the slowest depending entirely whether i know what im doing LMAO,, if i have a set idea for what i want to happen, i might get drafts done in a few hours, but if i flounder, it can take a few days 🤔
Lineart: relatively simple enough once i hv the draft down, so id say anything ranging from an hour to half a day if theres nothing else going on irl
Block colouring (main actors): there are DEFINITELY easier and more professional ways to do this with mass-selection and the lasso fill/bucket tool, but idk how to do that on SAI (my art program) so i colour everything by hand HAHA which makes the process longer.... half a day to a day?
Shading: THE WORST!!! definintely my least favourite bc i find it tedious due to all the details/prettification of elves that i am legally obliged to pour into this stage 😭😭 as a result, it can take days!!!
Background + Lighting + Final Rendering: similar to the previous stage haha it just depends on how much effort i wanna put into the final product looking nice. roughly a few days? it kind of meshes with stage 4 anyways haha
just for fun, i hope this process gif for page 6 can illustrate that 👇

these are just rough estimates, bc all in all, the time it takes so finish a page is really dependent on how free I am hahaha. Also, I usually work on full-length comics like Ghost which have more than one page all at once, which means I drafted all 7 pages at once, then did the lineart for all 7 pages at once, coloured at once, shaded rendered bla bla bla 😚 iirc, i think it took me 11 days in total to finish Ghosts before the end of June last year!
For goofy/4-koma, its usually just one page with less detailed/more cartoonish/chibi character styles so it takes a day or two days at most! again, it all boils down to how free i am hehe

YEAH SORRY THIS ENDED UP BEING AN INFO DUMP but thank you so much again for asking and letting me ramble! <3 i ended up having a lot of fun looking back on my drafts n thinking back on my processes.... theres defininitely room for improvement, but thats another worry for another day heheh 😎
#rin replies#anon asks#silmarillion#yeah sorry again this turned into a yap fest 💃💃#i never knew all those wips wld come in handy but maybe its a good thing i like sending myself things hehe#cannot reiterate enough how much i HATE colouring :((((#thank you again for ur kind message nonnie <33#silm#silm comic#wip#behind the scenes stuff
51 notes
·
View notes
Note
Evil art style ok :3
You seem to like using big blobs of a solid colour with any gradients being in the background only.
You use two line thicknesses, one really thick and one really thin with no inbetween.
Your lineart is very clean, or if it is sketchy its not very much so.
You do minimal/no shading most of the time.
this was so fun... fuck drawing hyperlasers gun for ever though of my cod that was pain.. but I DID IT!!! (extra words under the cut not actually why is the divider broken

I attempted shading it wasn't really working.. never really understood shading I actually used to shade more the last time I did this was like.. this (old art warning wow this is uh. well the shading is ok)
also like I said resisting cleaning the sketch I was so tempted.... I don't even know if this is more sketchy
#phighting#phighting!#hyperlaser phighting#evil art style#ohnand also if you're wondering about his arm things. stingray. it's hard to tell without a face to work with#somebody told me to make creature him sting ray so I wanted to try it..
10 notes
·
View notes
Photo




Cuz people said yes, here’s the sketch, thumbnail and an alternate thumbnail for the title page! (as well as it feat: the old words and no lighting or background)
First picture is the sketch, second is the thumbnail, third is the alternate and fourth is added bonus uwu
I loooveee talking about the process of things, and seeing others talk about their process. It’s so much fun seeing how something was made!!!
Rambling about my experience/process below the cut!!
I knew since the comics gonna be about Future Hilda and, well, the Time worm of course, that I wanted the page to be around them as a main focus. I had a few ideas and, originally did the alternate thumbnail. I wanted her to maybe be on the timeworm and be nervous because heck timeworm. But I wasn’t liking how the pose felt, it felt stiff and like there wasn’t as much stakes sorta thing
So then I started thinking about the moment in the show where Hilda is being chased through all the different time portals by the worm. And I added the other two hildas (added being theyre stick figures JHASDHJDAS)
I liked this one the most and went with it, starting to do the sketches themselves! Figuring out the placements for the rest of the worm was hard and I did have a few hidden layers of messing around to see what worked and what didnt - this was a problem that bugged me even into lineart. But I do like what I settled on. Could I have done better? Probably, but I did like it
Tildy was a late addition cuz of how I was struggling with the worms jhasdjhdas
Lineart was really fun, and wasn’t too difficult - I struggled a bit with future hilda and had to redo some bits like the eyes to make them look right, but honestly?? It was jolly fun XD
I actually found out as I was tryna get a colour reference for the time worm, that it hecking changes colour. Like. It goes from white and blue and sorta gradients into this red and sorta light yellow-orange colour. WHICH IS REALLY COOL IMO but it also made it a lil more difficult cuz I had to figure out what colours to do where and all, and I could only do the gradient once. I fiddled with the gradients and the colours a LOT, trying out different colours, even going darker then what they were in the show at one stage.
Then came. *hisses* the portals. Goodness gracious figuring out how to make them look right was a right job and a half. I started at around 4 am (I’m on night shift so my wake/sleep cycle is reverse don’t worry I didn’t pull an allnighter-) and had finished them by around... 10 am? Judging from my discord messages asking one of my friends for opinions JSAHDHJDAS.
I fiddled around with them a LOT and tried a lot of different things, many of which ended up being deleted becuz I had to try and keep my layer count down so it wasn’t too cluttered/confusing. I do really like the way they turned out in the end, and I got into a decent method for doing them, but goodness gracious it was a difficult one to figure out. I did like a different layer for each colour - one for the light colour inside, one with low opacity for the inside, the white outside, the glow, then a colour on top to make sure it gave off a specific colour light. As well as that I had to make a seperate layer for the parts of the worm interacting with the portals so that I could smoothly make it look like it was inside of them - that was also kinda difficult
THEN CAME LIGHTING! This part was FUN.
For everything I covered it in a very dark purple turned down to I believe 66% opacity, since everything would be mostly shadows - I then went through and erased where I felt light would probably hit. I used a smoother brush for the worm, since it was bigger and moved further away so the light wouldnt be as hard on it. And it looked nice jhashjsd.
Then, using another clipping mask layer, I individually added a small gradient of the portal colour - so it seemed more believable that that was what was giving out the light. It was a really nice finishing touch honeslty
So, while I know theres a lot I probably could’ve done better, I honestly had a blast and I’m gonna be starting on sketching out the first page to figure that out.
I’ve only been thumbnailing things recently, maybe a month??? Or so??? I’m not sure, but I can definitely reccomend it - it helps with figuring out the poses without ruining a well done sketch, and definitely helped me out with this a lot.
Honestly I’d say at the end of the day, have fun, try and experiment, and use references!!! I had a whole folder of files with references up, from Future Hilda to Tildy to the Time Worm to the portals themselves, each of which I had at least 2-3 references for. It helps a lottttt
Uh if you read this far then thanks!! Sorry bout the rambling ^^’‘
#hope you like it uwu#i really like seeing peoples processes and rambling about mine#especially sketches#idk why but i love sketches a lot#its so fun seeing how ideas came to be and all#hilda and the lost future#randy's art#my art#hilda (hilda)#hilda netflix
30 notes
·
View notes
Text
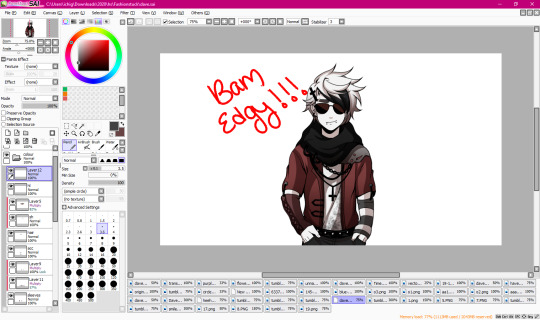
woah a pq sprite edit tutorial ft. mod kk (paint tool SAI)

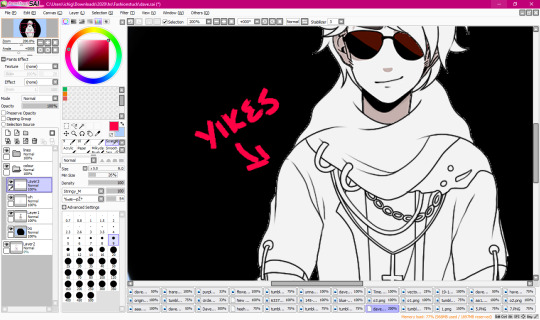
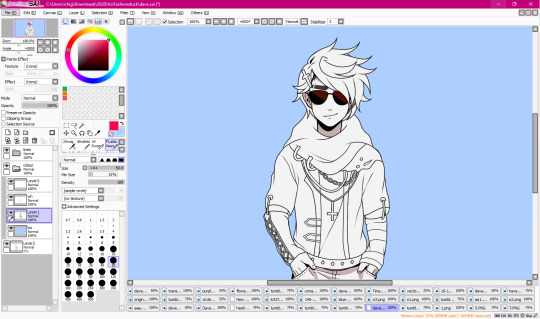
MOD KK....: SO UH. this is primarily to help a pal of mine, but like i thought it’d be good to make a post / tutorial in general, so here’s a tutorial which features the process of how i did this dave
since i use sai, this is a tutorial mainly for sai, but you can follow along easily on other art programs since functions are similar and etc. the link to the sai i use can be found here.
tutorial starts under the read more:

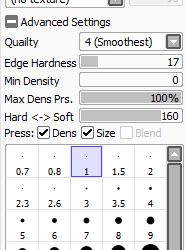
BEFORE WE START, any sai users, here are my brush settings regarding lineart / linking, and in general, these are the settings I use for all my art and edits. Size wise, I usually draw with 1, but for line width, I’ll change between 1, 0.8, and 1.5.

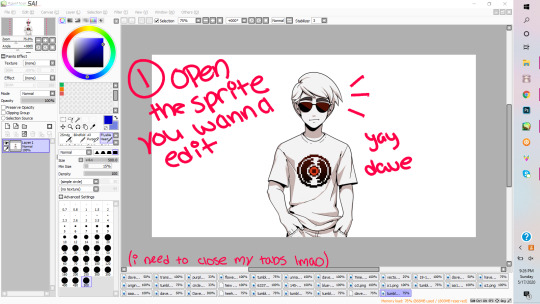
1. So first and foremost (wow, look the way I’m typing got more formal), you want to open the sprite you want to edit on. Here I have Dave. A good resource for sprites / assets from PQ is from this blog, in case any one needs it.

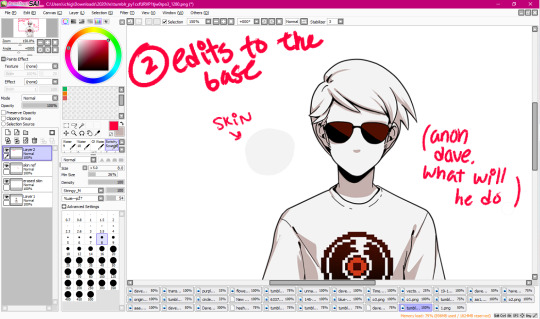
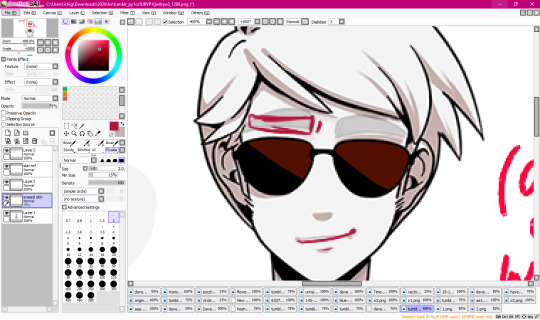
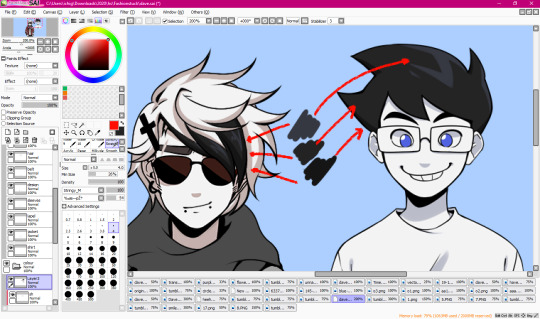
2. If you need to, make edits to the base. Usually, if not the hair, I’ll make an edit to the character’s shading colour or their face. In this instance, it’s going to be the latter. So in this picture, what you want to do is colour pick from his skin, make a new layer and on that layer, you’ll ‘erase’ (draw over) his expression.

2.1. Lower the opacity on the coloured over layer so that you can see his original expression- mainly I do this so I can see the proper placement of his facial features and such. Here, I’ll sketch the change I want.

2.2. After it’s sketched out, I’ll line it proper and fill it in, and now he’s like smug (shame that it gets covered up by his bangs in the finished edit).

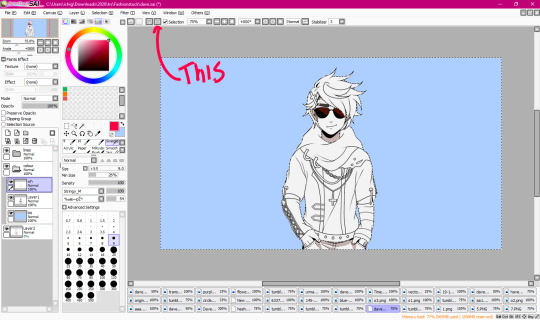
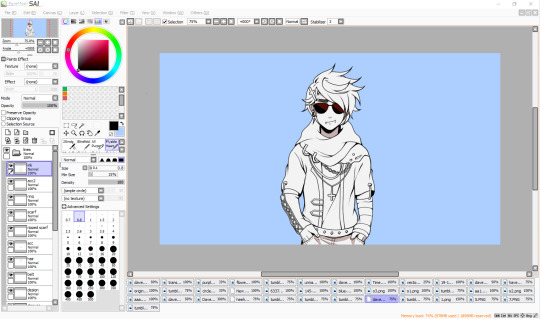
3. Now we’re to the fun part! Well, onto the more fun parts. Here is where we’ll start our sketching. Sketching isn’t mandatory, especially on smaller, minor edits such as changing shirt colours or adding small accessories, but if you want do things like drastically change their haircut, or to give them a new outfit entirely, sketching is probably a good idea. Anyways, lower the base’s opacity, and then decide what kind of outfit you want to sketch on your base, and do it.

4. After sketching, you’re gonna line! Lower the opacity on both the base and the sketch- though that’s probably a given. Completely optional, but I tend to put my layers in a folder set for organisation purposes. Also, please name your layers, it’ll help you good (OKAY SO LMAO. I forgot to take the screenshot of me mid lining, so I eyeballed all my finished lines out to make it look like it was incomplete.)

4.1: Anyways, yay! The lining’s complete. I know this is supposed to be a tutorial, but process photos are fun too.

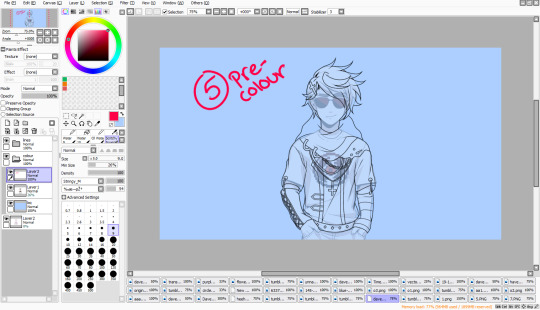
5. Now we’re onto pre colouring. I say pre colouring because this is like setting the base for colouring? Yeah. Anyways, I’ve made another folder set for colouring, pulled the base sprite into it, and then set a coloured background under the base for transparency and etc- I usually go with a colour which will contrast the piece’s main palette, which in this case, is blacks and shades of red.

5.1. Now we’re going to put the base colour into the newly created lineart. What we’ll do here is turn the transparency on the base sprite down till it’s completely gone, and then we select every inside of the lineart.

5.2: With the base ‘white’ (the greyish white) colour from Dave’s original sprite, we’ll fill the lineart.

5.3 However, after this, you’re going to want to check your transparency because it won’t always be perfect- actually, it won’t be perfect. Usually, you’ll get that small, shitty white outline which overall imo ruins the piece when it’s transparent.

5.4. What you’re going to want to do to rid of this, is- going back to 5.2, after you’ve filled it, and you still have the selection on, you’re going to reverse the selection (arrow pointing to it, ‘pologies for non sai users because I don’t know the equivalent), and then erase. It’ll seem like you’re just erasing the background, but I swear it’s worth it.

5.5 See? Now it’s clean. Yay!!!

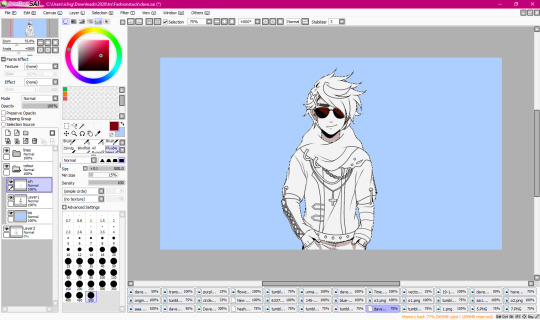
5.6 After that’s figured out, you’re going to want to redirect your attention back to the base sprite, and then erase all the shit that’s leftover from it, such as Dave’s sleeve which is poking out from the side, as shown in the pic.

5.7 Bam. And now he’s all cleaned up proper and ready to roll.

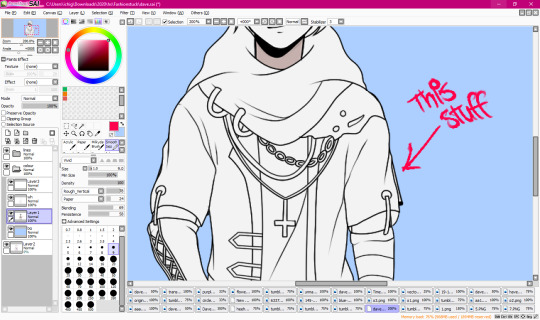
5.8 A completely optional step, but my favourite since I love lining. What I usually do, so that the lines look smooth(er), and more precise with the style, is that I ink it a bit to create line width variation in certain parts of the sprite, and also to create shadows.

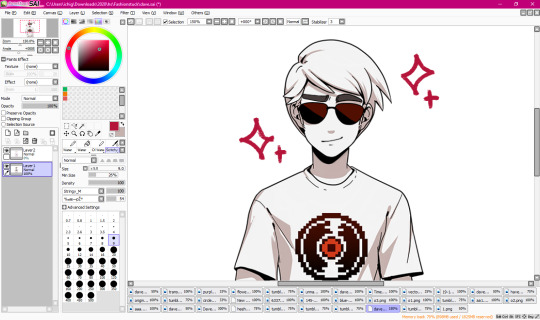
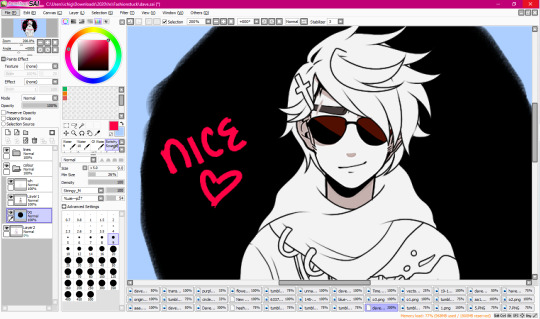
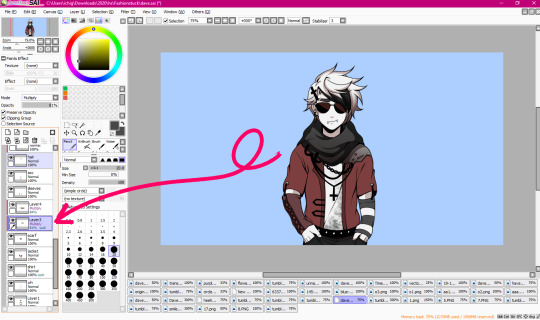
6. Finally on colouring- I’m probably numbering all this shit wrong, but you know what, I sucked at math. Anyways, colouring- figure out your palette, and basically base colour parts of your sprite. The blackish part on the shirt is an airbrush texture.

6.1. Tip: If you’re using dark greys or blacks, I’d recommend just picking the exact shades from other PQ sprites so they’re all??? Idk, the same? To put it simply??? Yeah.

6.2. Shading is- another probably basic thing, but I’m explaining my particular process, but how I go about shading is by making a clipping layer over the layer I’m currently shading on to ensure that it only colours on that part. Then, I put it on multiply, and then toggle around till I get a good mid shade. To each their own, however, these are just my tips and tricks that I use personally.

6.3. And after you’ve shaded your entire piece, you’re done! Yay, he’s edgy now!

6.4. Though I did make my end sprite with a texture, and for SAI users, it’s relatively easy. Just open the png file of your sprite so that all your layers are in one and it’s a happy pic, and then go to to the textures drop down menu and select your texture. For this, I decide to use the grunge texture. I also used this texture on my Derse Prince edit, and I used a TV screen texture on one of my Hal edits. I don’t know if texture packs come with other art programs, but if they do, just experiment and see what you like! It’s not obligatory, but it’s a nice touch for some edits.

Other than that! We’re finished! I hope you enjoyed- apologies if anything said was over complicated haha ;;.
#mod karkat#kk edits#sprite tutorial#homestuck sprite edit#homestuck sprite edits#pesterquest sprite edit#pesterquest sprite edits#homestuck sprite tutorial#pesterquest sprite tutorial#homestuck edit#pesterquest edit#dave strider#im not mass tagging this im lazy;;;;;#also that carpel tunnel is kicking in lmao
178 notes
·
View notes
Note
How do you color your digital art? Do you do separate layers for each color? Do u do fill it in and then do color? I want to know how you get yours looking so clean with so many different colors to work with.
That’s an interesting question! It’s more of an art than a science, (sorry I had to), but I can share a few things I keep in mind while working.
Let’s use this as an example despite it, hurting, my soul

I recommend starting with the background colours. (Although I did Aubrey in this first for no other reason than I felt like it).

As you can see, the colours I chose for the background are very harmonious, nothing that really contrasts against another. On top of that, I coloured the lineart in the backround so that there was no black lines. This way the the characters themselves stood out extra good.
Now the characters themselves, which is a real mess to be honest. I can’t give much advice. I just throw things together until it works.
But uh, I suppose looking at why this one worked out could help?

So as you can see Aubrey’s palette shares no colours with the backround, but it does have like... leading colours?
Like how Aubrey’s shirt is sort of a dark Burgundy, which makes the warm tones seem less out of place with the backround- Not only on Aubrey, but because she is a big focus in the piece it also spreads to the other characters too in a way.
Also finally, I colour on one layer, but if the backround is complicated I give the characters their own layer.

I’m kind of a minimalist with layers, I don’t really name them so it’s a big hassle to have too many. No shame in having many though! I’ve tried all sorts of ways and seen their up and downsides, this is just what I’ve found most efficient for me.
I wish I could give help out more help, but this post is getting quite long and I’m not quite sure what else I could say.
#Feel free to message me for advice though! If I’m not busy I’ll try to answer.#I also don't claim I'm amazing with colours#Really I feel like they're my biggest weakness currently#Of course they are acceptable and work alright#But they're not quite what I want yet#Taz Amnesty Spoilers#Taz Spoilers#Remember to tag those despite this being a#art tutorial#of.... some sorts I guess#I am not a professional
69 notes
·
View notes
Text
Heya guys, sort of bad news incoming
So I uh... Fractured the ring finger of my right hand today. And it's extremely painful to draw... so I'm forced to post-pone the updating of the event again... my apologies
Well unless someone would like to colour the two panels for me (except backgrounds, I already did those) since I got the lineart done yesterday haha
I'll keep you updated. And once again, I'm truly sorry for the inconvenience
17 notes
·
View notes
Text
Let’s read Hiveswap Friendsim - volume 15!
Just to clear up a misconception - this is Hiveswap Friendsim, not to be confused with Hiveswap proper, which is a point and click adventure game spinoff of Homestuck, of which so far only one volume has been released. So Friendsim is basically a spinoff of a spinoff!
The characters in Friendsim are apparently set to feature in Hiveswap volume 2, although the actual events of Friendsim may not have happened exactly as portrayed. It’s impressionistic, or something.
I suspect this explanation may be more confusing than clarifying.
This volume is called Of Creatives, Conventional and Otherwise.

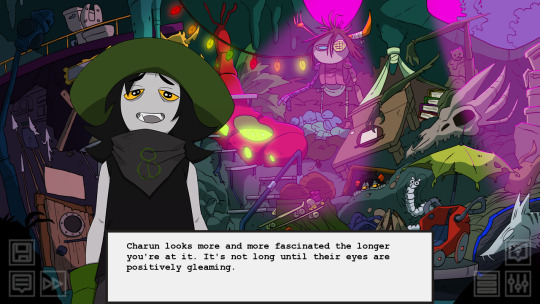
Charun looks like some kinda gardener, and Wanshi evidently has a book (the title of which seems to be ‘DIARY [of a] CULLABLE WIGGLER’).
Charun
Charun is by Kieran Miranda, who previously wrote Azdaja (the DBZ guy) and Stelsa (Tyzias’s gf with the pink coat).
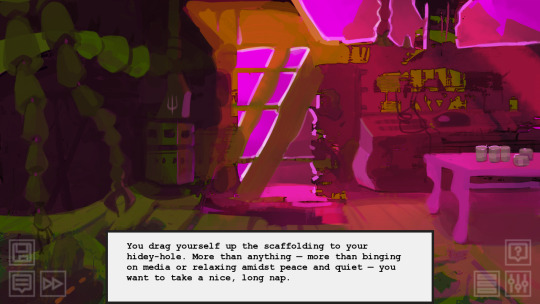
The protag begins this arc by questioning their entire character trait!

They’re having a day in due to depression.

Unfortunately, we can’t sleep for long. Someone is crawling about in our ceiling!
...or not in our ceiling, but in the edge of our room, anyway. We poke our head out of some kind of telescope- or camera-hole. And meet...

This person! Pizzicato strings (hey I know some music words). This piece is actually by Toby Fox, of Undertale fame, who also did music for Tegiri, Lynera and Galekh. Huh.
The protagonist grumpily asks if they’re here to move in or something, and Charun says some words at last.

It turns out they were here to take this strange lens thing. But now they’re stuck.
The narration uses ‘they’ pronouns, which we haven’t seen since Cirava, so that’s nice :)

Their quirk is speaking very slowly, with lots of pauses, marked by ‘..’ - just two dots - on either side.
Apparently the reason they want it is ..............................art.

We get our first choice. Interesting or weird? I’m inclined to be nice. Let’s say interesting. Kind of damning with faint praise there though, I guess.

Charun picks up on our like... noncommittal use of ‘interesting’. They say...

And that’s pretty much shot our chances of friendship.

Well, let’s be more engaged. Sounds weird, ya weirdo, etc.? Engaged.
‘Haha.. yeah..’ is about what we get for that.
There’s a dig at the format.

Instead, our choice is...

Mmmm.
Let’s go with... two dots?
They’re apparently too tired to lug this lens back down the tower. We get another set of options (guessing .. vs .... was a fakeout)

Let’s carry it! I want to see what they do with it.
We make our way out, and get the long shot of our watchtower again.

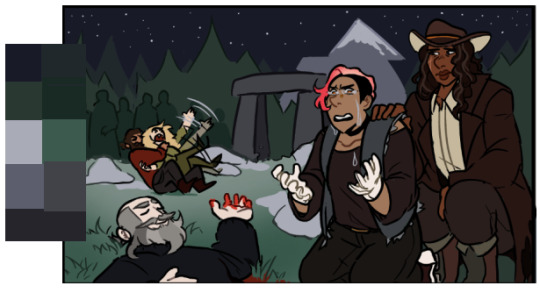
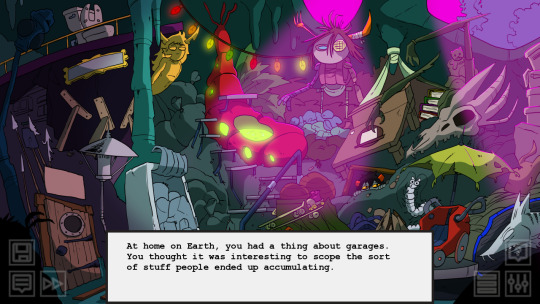
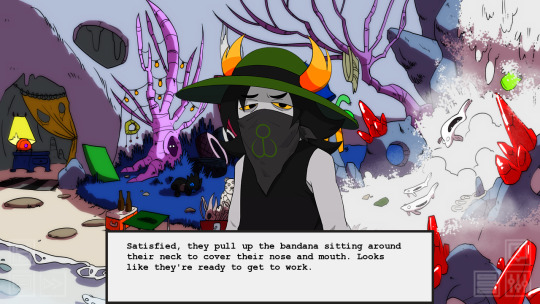
Charun, it turns out, lives in a cave just down the road from our watchtower. We get a very detailed background.

Back to back, the difference between this background - lineart, cel-shaded - and the previous one - painted, kind of impressionistic - is striking.
Notably, there seems to be a troll back there, looking out from over a pile of stuff. Also is that like... bug thingy Charun’s lusus?
Charun inquires as to our opinion of their art. We flounder.

Charun calls us on having no idea what we’re talking about. But this prompts the protag to decide this would be a great time to learn how to make art.
We get some wisdom... “All art.. is dicking around..” True words.

But apparently we’re overthinking it. Our second attempt...

Soon enough, they decide to join in. We collaborate...

I’ve seen that episode of The Get Down.
Our results seem to be worth it.

The narrator celebrates.


I’m actually kind of put in mind of some words by Porpentine here.
Build the shittiest thing possible. Build out of trash because all i have is trash. Trash materials, trash bodies, trash brain syndrome. Build in the gaps between storms of chronic pain. Build inside the storms.
And this masterpiece created...

Well I guess we go for a joyride? That seems entirely unrelated to what happened in the episode, but what do you know.
So now let’s propose finding some more portable trash, I guess. Which is another colourful background...

Apparently the background artist for this episode is Phil Gibson. This is a river which is accumulating a pile of rubbish on the bank.
After extracting a promise not to share this secret location, we get to work.

They get us to install instaGram.. uh...

PincerSpam. We check out their aesthetic...

Apparently they’re friends with Cirava. That’s cool :)
At that point, we stumble on some familiar faces in a cave. Awkward segue, but what ho.

What sort of lethal shenanigans are these two up to today? Apparently their quarry is expected to be somewhere in this dump. Uh-oh... hope it’s not our new dear friend Charun.
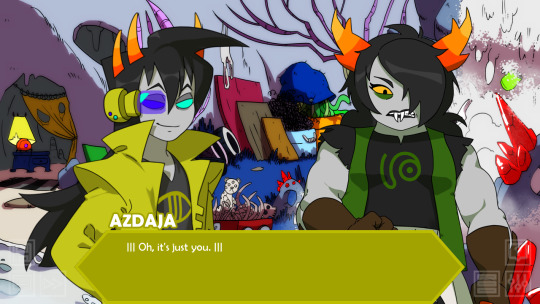
Charun, meanwhile, has found some kind of gadget with a satellite dish. The protag figures it probably belongs to whoever Azdaja and Konyyl are tracking, and Charun asks us to distract them while they run away with it. Before we can refuse, they’re off.

And that’s that. Meanwhile, Azdaja and Konyyl seem to be tending blackromwards so... yeah. That’s a thing.
Wanshi
Now for a very small troll. Wanshi is written by Lalo Hunt, who wrote Tagora, Tyzias and Galekh. Really likes to write the nerds, huh.
We decide to spontaneously pop down to the library.

The narrator makes the same observation as me about the shelves...

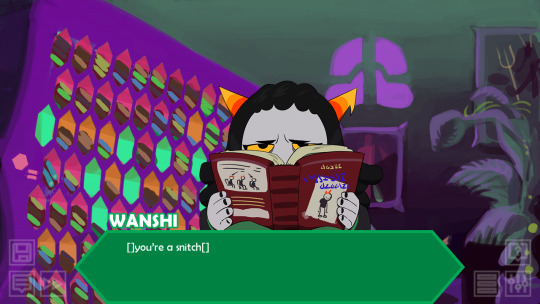
It turns out this shoe is on a troll, hiding inside this shelf to read ‘Scribblejournal of a Cullable Wiggler’. Guess they changed ‘Diary’ to ‘Scribblejournal’ during production at some point.
Wanshi’s theme has soft piano music. It’s titled ‘idk man you name it i’m tired’. Oh, that James Roach and his wacky song names!
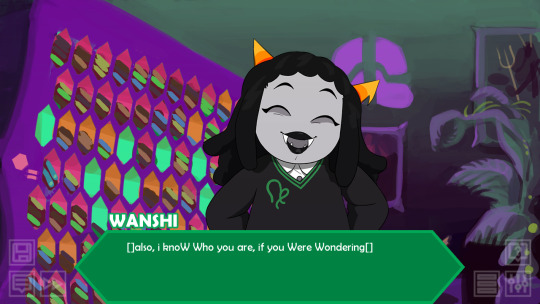
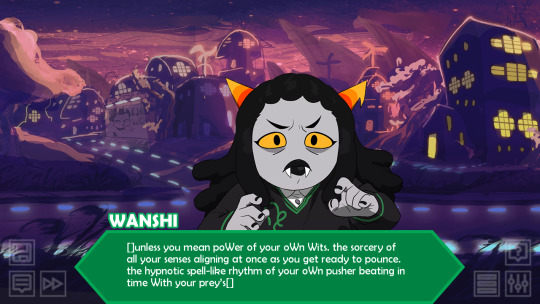
We decide to butt in on her reading.

On realising how young Wanshi is, the protagonist muses that they’ve managed to befriend a few other kids, and we get a very interesting bit of narration...

So our protagonist dreams about the failure branches? Given the connection between dreams, death and the Furthest Ring, that fits.

Since she’s a Jadeblood, she’d likely know Bronya, right. I’m very curious about this brain room. Let’s go there first.

Her quirk, apart from the little bookending []s, is capital Ws and lowercase everything else. She’s five and a half sweeps old, which is almost the age of the Homestuck cast when we first encounter them (so she’s about 12 in human terms).
We wonder why she’s wandering outside the caverns. She explains...

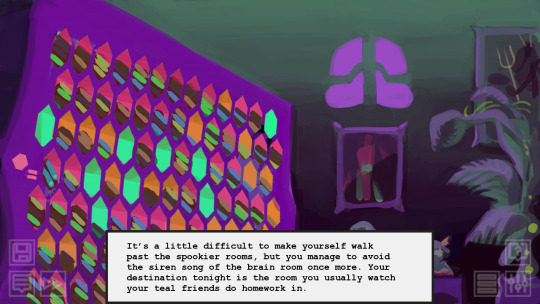
We make our way to the brain room. She asks us what a ‘brain’ is - because of course Trolls say ‘thinkpan’.
Considering that there’s no reason for Alternian and English to be the same, I kind of half suspect Doc Scratch has just been fucking with us all this time.

Unfortunately, we can’t enter the thinkpan room, and there’s a scary looking guard there. So we move on. Apparently the reason she was escaping was to go to ‘beastcon’.
Oh god have we found a troll furry.
Apparently she writes ‘soldier purrbeasts’ fanfic. Hmm... not sure what that is. It could be this series of YA books?
We hear what the Jades have been saying about us.

Aww.
I’m not sure what it is we know, except for occasionally being able to give out fairly good relationship advice, but who knows? Our reputation precedes us.
She asks us to take her to the con.

I want to see this con. We make a hurried escape from the library as the guard approaches.

Of course the anime nerds would go.
We head off, guided by Gorgle Maps, and Wanshi excitedly observes the world outside the brooding caverns.

Alas, on the way to the con, we find a dead troll.

For once, we’re with someone who isn’t utterly desensitised to brutal violence.

Indeed...

Indeed.
She shakes it off relatively soon, and we reach the con.

Honestly I’m not exactly sure what this is a parody of, if anything specific. ‘Anime con and renaissance faire’ indeed.
Apparently the attractions include cholerbear riding and a... ‘coslay competition’. Which is entirely different, we soon learn, to ‘cosplay’. We consider calling Bronya to pick her up, when...
a rampaging bear interrupts the conversation.

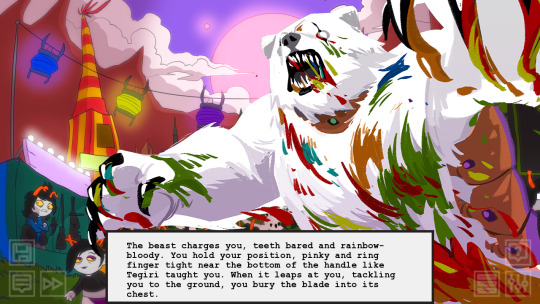
Whoops. Not exactly a place for kids. We throw her in a bush and... grab a katana? That’s just lying around? Yeah good luck with that...

We fucking stab a bear with a katana to protect a small child we met less than an hour ago. Alternia must be getting to us.

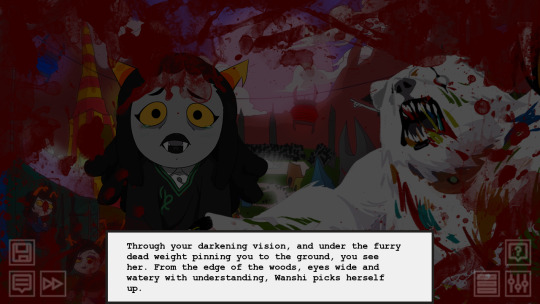
Unfortunately, sheer guts doesn’t save us. We get crushed under the bear.

That’s one way to go out, huh. Well, I guess Wanshi learned way more about death than she bargained on.
OK, side branches. First, asking if Bronya is around instead of taking her to see the brain room.

Snitches get stitches.

Well, the kind you get from running, anyhow. Wanshi’s out.
OK, now to actually befriend her and survive the process. We’ll pretend to take her to the con instead of actually going.
The narrator tries to figure out how to refuse her request.

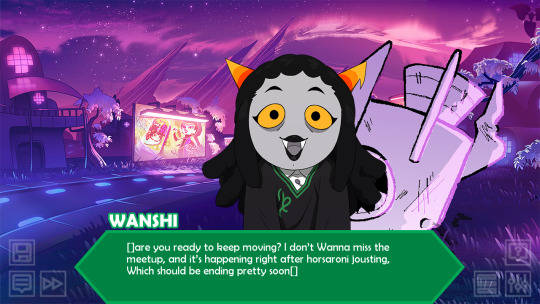
We narrowly escape from the guard - which Wanshi terms ‘bonding hijinks’ - and take her on a roundabout route home. She gets to enjoy the sights.

The protag is so endeared that they decide to take her to see their crashed spaceship. This reminds them that Vikare exists and they haven’t texted in ages.
I guess Vikare isn’t just forgettable to the readers!
Anyway, after pocketing a few of the remaining bits, Wanshi asks us to get a move on to get her to the con.

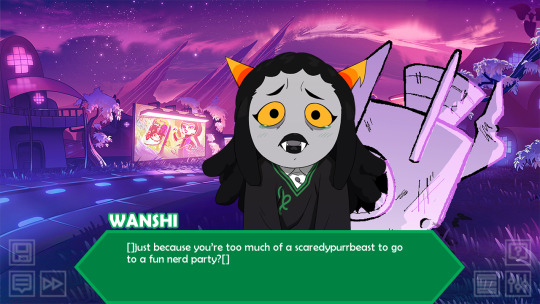
So we fess up.
She’s not pleased.

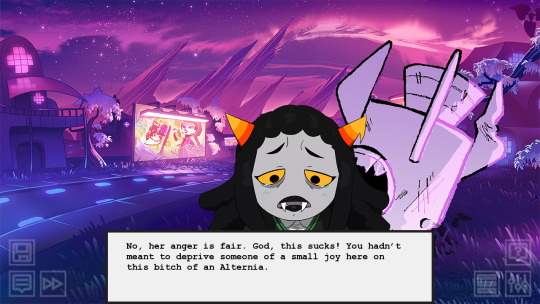
We have a slump. There’s an allusion to that ‘bitch of an Earth’ line that didn’t quite make it from ‘popular Tumblr post’ to ‘meme’.

Though she’s still pissed, she appreciates our honesty. Some Social Commentary...

At that point, we get some texts from Tegiri and Polypa, respectively telling us to come to the con and stay far away. Seems the whole cholerbear incident does happen in both branches this time.
This, at least, cheers Wanshi up a bit.

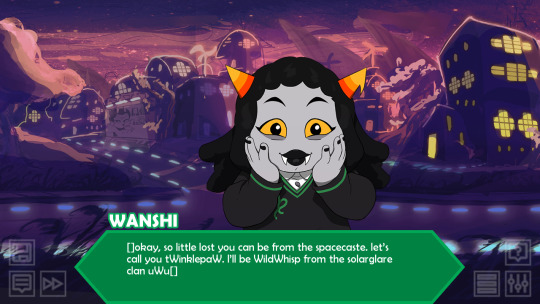
Anyway, though she didn’t get the chance to make friends at the con, she’s got us. We get invited to RP with her...
...as cats.

She’d get on well with Nepeta, huh.
We learn a little about Soldier Purrbeasts.

So...
Warriors is a series of novels published by HarperCollins.
It is written by authors Kate Cary, Cherith Baldry, and Tui Sutherland, with the plot developed by editor Victoria Holmes, who collectively use the pseudonym Erin Hunter. The series follows the adventures of four, later five, clans of wild cats—ThunderClan, ShadowClan, WindClan, RiverClan, and SkyClan, who will not be introduced into the territories until "A Vision of Shadows" —in their forest and lake homes, who look up to StarClan, the spirits of their warriors ancestors, who guide the four clans. They also follow the warrior code, a set of rules established in order to keep the clans as civil factions.
...sounds like I was write to guess it was a parody of this franchise?
The narrator kind of struggles to get it.

But with some prodding from Wanshi, we purple up our prose and find our way to suitably overblown dialogue. Even if it’s ‘not really a starcaste approach’.
Eventually, we get back to the Jade caverns, and find Lynera at a full five knives.

Luckily, our presence calms her down somewhat - as low as two knives! But before we can leave them to sort things out, Wanshi has a gift...

That says ‘Soldiers’. So yeah, definitely a parody of Warriors. These books were first released around 2003, roughly contemporary with books like Mortal Engines, The Edge Chronicles, Artemis Fowl, Alex Rider, and Maximum Ride. Given that, I’m honestly surprised I never read them! Maybe it was more of an American thing.

And like that, we’ve made a friend. uwu

We’re in the endgame now. Expecting I’ll finish this... probably not tomorrow, but likely Friday.
6 notes
·
View notes